Шпаргалка по размерам фото для социальных сетей
Размеры картинок и фото для соцсетей полезно знать SMM-щикам, дизайнерам и маркетологам – эти знания помогут разработать макеты для постов, сторис, шапок и обложек для групп. Рассказываем, какого размера должны быть фото для Инстаграма*, ВКонтакте, Фейсбука* и Одноклассников.
Содержание
- Размеры изображений для Инстаграма*
- Размеры изображений для ВКонтакте
- Размеры изображений для Фейсбука*
- Размеры изображений для Одноклассников
- Как изменить размер картинки для соцсети
Размеры изображений для Инстаграма*
Максимальный вес загружаемых фото – 30 Мб.
Размер аватарки в Инстаграме*
Оптимальный: 320 х 320 px.
Формат: JPG и PNG.
Размер фото для Инстаграма* на аватарку – 320 х 320 px. Можно загрузить изображение большего размера, но оно будет подогнано соцсетью к этому значению. Поэтому не используйте слишком маленькие картинки – например, фото размера 110 х 110 px будет растянуто до 320 х 320 px, и его качество упадет.
Размер иконки хайлайтс в Инстаграме*
Оптимальный: 150 х 150 px.
Формат: JPG и PNG.
Размер картинки для Инстаграма* в хайлайтс – 150 на 150 пикселей. Для корректного отображения лучше размещать иконки в файлах 1080х1920 пикселей.
Размер картинки для поста в Инстаграме*
Оптимальный: 1080 x 1080 px.
Форматы: JPG и PNG.
Размер фото для публикации в Инстаграме* может быть разный. Соцсеть не ограничивает верхнюю планку разрешения для загрузки фотографий в ленту, но рекомендует соблюдать требования:
- Для картинок формата 1:1 разрешение – 1080 на 1080 пикселей.
- Для картинок формата 4:5 разрешение – 1080 на 1350 пикселей.
- Для картинок формата 1.91:1 разрешение – 1080 на 600 пикселей.
Можно загрузить пост шириной от 500 пикселей, но качество будет не очень хорошим. Все картинки, которые не попадают в диапазон от 1.91:1 до 4:5, будут отображаться с черными полями. Поэтому оптимальный размер фото в ленте Инстаграма* – классический квадрат 1:1 в разрешении больше 1080 х 1080 пикселей.
Все картинки, которые не попадают в диапазон от 1.91:1 до 4:5, будут отображаться с черными полями. Поэтому оптимальный размер фото в ленте Инстаграма* – классический квадрат 1:1 в разрешении больше 1080 х 1080 пикселей.
Размер картинок для сторис
Оптимальный: 1080 х 1920 px.
Форматы: JPG и PNG.
Минимальный размер фото для сторис в Инстаграме* – 600 х 1067 с соотношением сторон 9:16. Лучше использовать разрешение 1080 на 1920 пикселей и выше. Максимальный вес файла для сторис – до 30 Мб.
Размер картинок в Инстаграм* для таргетированной рекламы
Требования Мета* к изображениям для рекламы:
- Лента – масштаб 1:1, минимум 1080 х 1080 px.
- Интересное и сторис – масштаб 9:16, минимум 1080 х 1080 px.
Читайте также: Руководство по форматам публикаций в Инстаграме*
Размеры изображений для ВКонтакте
Максимальный размер фото для загрузки в ВК – 50 Мб, суммарное соотношение сторон – не более 14 000 px.
Размер аватарки в ВК
Минимальный размер: 200 х 200 px.
Формат: JPG, PNG и GIF.
Картинку для ВК на аватарку рекомендуется брать в разрешении не менее 200 x 200 пикселей. Лучше изображения шириной от 800 пикселей. Для личной страницы вы можете загружать квадратные, горизонтальные и вертикальные картинки, оптимальный формат – 2:5.
Аватарки сообществ отображаются только в формате миниатюр, оптимально использовать квадратные картинки 1:1Размер картинки для поста во ВКонтакте
Минимальный: 1 x 1 px.
Оптимальный: 1920 х 1260.
Формат: JPG, PNG и GIF.
Для постов во ВКонтакте можно использовать разные изображения: квадратные, прямоугольные, вертикальные. Сюда можно загрузить даже изображение размером один на один пиксель :–)
Картинку не видно, но она естьОптимальными по размеру для постов во ВКонтакте будут изображения от 800 x 525 px и выше с соотношением сторон 32:21. Например: 1920 х 1260 px, 1600 х 1050 px, 1200 х 788 px, 800 x 525 px.
Например: 1920 х 1260 px, 1600 х 1050 px, 1200 х 788 px, 800 x 525 px.
Но в целом можно загружать и «классические» по размерам картинки: 1920 х 1080 px, 1600 х 900 px и другие – интерфейс соцсети адекватно воспринимает практически все варианты изображений, кроме очень маленьких или слишком узких с пропорциями ниже 8:9.
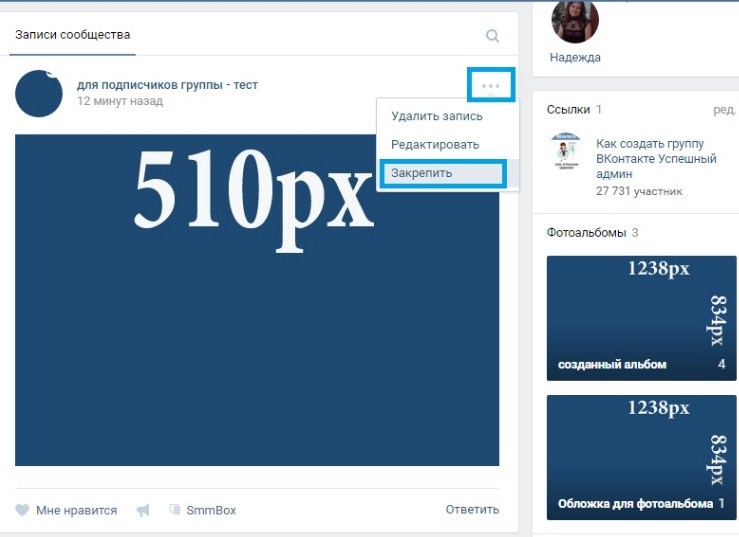
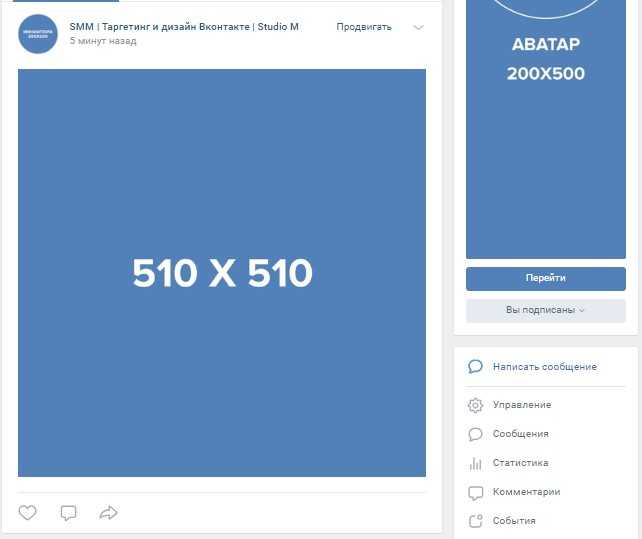
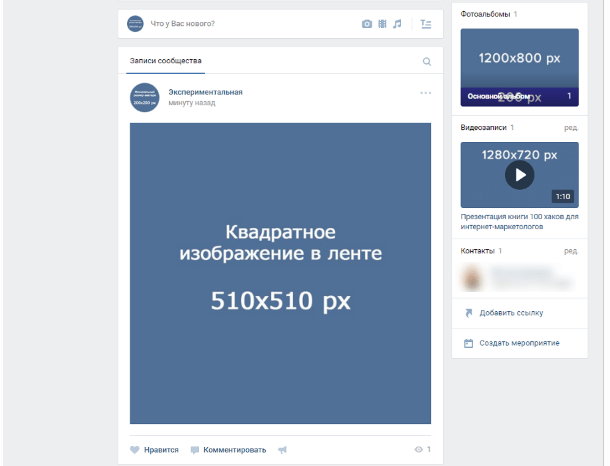
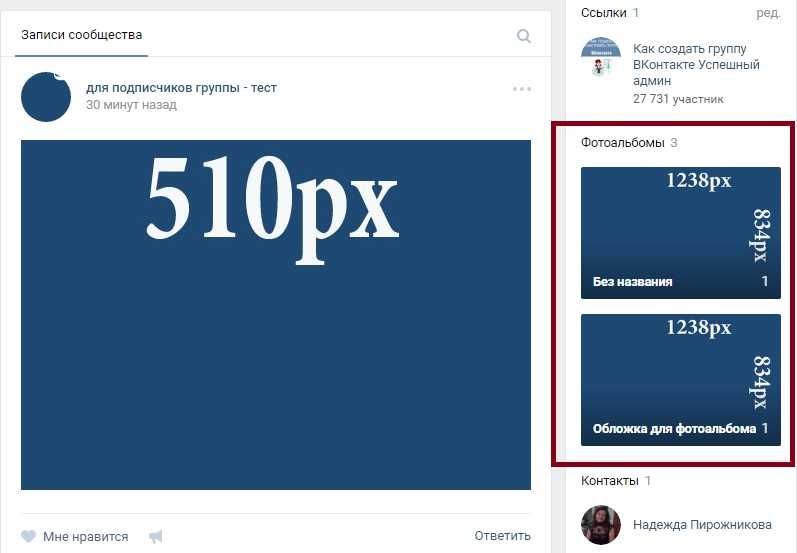
Пост в масштабе 8:9, разрешение 1234 х 1080 pxТакже хорошо будет смотреться квадратное изображение 510 х 510 px.
Квадратные картинки – беспроигрышный вариантДля создания рекламных изображений для ВК рекомендуем использовать сервис SUPA. В нем есть готовые шаблоны, а также возможность с чистого листа сделать привлекательный пост для небольшого бизнеса или крупной корпорации в конструкторе.
Размер картинок для ссылок
Минимальный: 537 x 240 px.
Формат: JPG, PNG и GIF.
Размер картинки во ВКонтакте при загрузке из ссылки – 537 на 240 пикселей, масштаб 179:80. Изображение берется из Мета*данных ссылки – можно загрузить свою картинку.
Изображение берется из Мета*данных ссылки – можно загрузить свою картинку.
Размер обложки сообщества во ВКонтакте
Минимальный: 795 x 265 px.
Форматы: JPG, PNG и GIF.
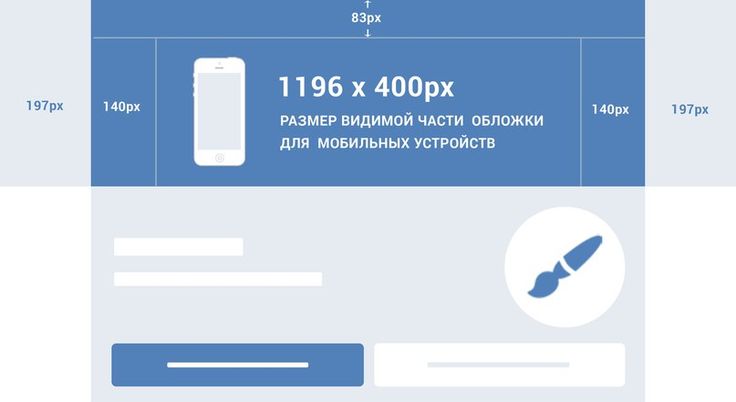
Оптимальный размер картинки для группы ВК – 1590 на 400 пикселей. На телефоне будет отображаться картинка в разрешении 1196 на 400 пикселей, поэтому оставляйте поля и не размещайте важную информацию близко к краю.
Читайте также: Оформление сообществ во ВКонтакте: самые важные правила
Размер картинок для живых обложек во ВКонтакте
Рекомендуемый: 1080 х 1920 px.
Форматы: JPG, PNG, GIF и видео.
Размер фото для живых обложек в ВК – 1080 х 1920 px. Они работают только в мобильном приложении. Вы можете загрузить до 5 картинок или видео. Минимальное разрешение – от 200 пикселей на сторону, но лучше выбирать более качественные изображения. Максимальный вес файла – 30 Мб.
Размер картинок для обложек статей во ВКонтакте
Минимальный: 510 х 286 pх.
Форматы: JPG, PNG, GIF.
Размер фото для ВКонтакте в статьях – 510 на 286 пикселей. Изображение можно взять из иллюстраций или загрузить новое. Оптимально брать на обложки картинки в разрешении 1920 х 1080 с небольшими отступами у краев.
Размер изображений для витрины товаров
Минимальный: 400 х 400 px.
Форматы: JPG, PNG, GIF.
Формат картинок для товаров во ВКонтакте – 1:1. Можно загрузить прямоугольные фотографии, но они будут отображаться в рамках. Оптимальный размер – 1080 на 1080 пикселей. Максимальный – 6 000 на 6 000 пикселей.
Размер картинок для Историй во ВКонтакте
Рекомендуемый: 1080 х 1920 px.
Формат: JPG, PNG, GIF.
В Истории ВК можно загрузить изображение размером от 100 пикселей, но если вы хотите разместить фотографию на все окно, оптимален вертикальный формат – 1080 на 1920 пикселей.
Размер картинок во ВКонтакте для таргетированной рекламы
В зависимости от типа объявления ВК рекомендует следующие минимальные разрешения для картинок:
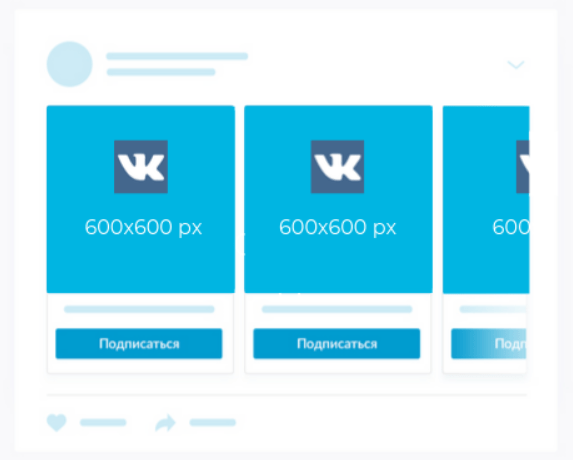
- Карусель – масштаб 1:1, разрешение минимум 240 х 240 px.
- Запись с кнопкой – масштаб 179 : 80, минимальное разрешение 537 x 240 px.
- Универсальная запись – масштаб 1:1, 32:21, 19:16, оптимальная ширина – от 510 пикселей.
- Реклама сайта, личной страницы, поста, мобильного приложения – масштаб 1.78:1, минимальное разрешение 1080 х 607 px.
- Баннер для рекламы сообщества, внешней ссылки или приложения – масштаб 29:17, минимальное разрешение 145 х 85 px.
- Реклама в Историях – доступно только видео, запускать таргет на картинки нельзя.
Анализировать эффективность таргетированной рекламы удобно с помощью сервиса аналитики DataFan, который поможет собрать данные в наглядный отчет. Вам нужно только один раз подключить рекламный кабинет и выбрать тип отчета, и статистика будет обновляться автоматически. Можно отслеживать бюджет, переходы, CTR и другие метрики.
Вам нужно только один раз подключить рекламный кабинет и выбрать тип отчета, и статистика будет обновляться автоматически. Можно отслеживать бюджет, переходы, CTR и другие метрики.
Размеры изображений для Фейсбука*
Максимальный вес изображения для Фейсбука* – 30 Мб.
Размер аватарки в Фейсбуке*
Минимальный: 128 х 128 px.
Форматы: JPG и PNG.
На аватарку в Фейсбуке* можно поставить фотографию в любом разрешении, но отображаться будет только 170 х 170 px на компьютерах и 128 х 128 px на телефонах. Это данные из официальной справки соцсети. По моим замерам на компьютере аватарка на личной странице отображается крупнее – в разрешении 220 х 220 пикселей.
Размер обложки страницы в Фейсбуке*
Минимальный: 400 х 150 px.
Оптимальный: 1640 x 856 px.
Форматы: sRGB, JPG и PNG.
Размер картинки для обложки страницы в Фейсбуке* – 1640 x 856 с соотношением сторон 1.91:1. 96 пикселей снизу и сверху будут скрыты – учитывайте это при разработке макета.
При просмотре на компьютере обложка страницы отображается в разрешении 1174 х 435 пикселей и 640 x 360 пикселей – на телефонах. Минимальный размер для загрузки – 400 на 150 пикселей, но картинка будет сильно растянута, и ее качество упадет.
Из-за календаря обложка в мероприятиях занимает меньше места в шапкеОбложка для мероприятий меньше, рекомендуемый минимальный размер – 1200 х 628 пикселей. Масштаб – 300:157.
Размер картинки для поста в Фейсбуке*
Оптимальный: 1200 х 630 px.
Форматы: JPG, PNG, GIF.
В ленте постов Фейсбук* хорошо отображает картинки с шириной не менее 630 пикселей. Можно загружать квадратные, горизонтальные и вертикальные изображения, но Фейсбук* будет добавлять к ним рамки. Оптимальный размер картинки для поста в Фейсбуке* – 1200 на 630 пикселей.
Оптимальный размер картинки для поста в Фейсбуке* – 1200 на 630 пикселей.
Размер картинки в посте со ссылкой на Фейсбуке*
Минимальный: 500 х 261 px.
Форматы: JPG, PNG, GIF.
Размер картинки из ссылки – 630 на 320 пикселей. Заменить изображение нельзя. Часть картинки закрывает кнопка «Дополнительная информация о ссылке».
Размер картинки для сторис в Фейсбуке*
Минимальный: 1080 х 1920 px.
Форматы: JPG, PNG, GIF.
Размер картинки для Истории Фейсбука* стандартный – 1080 на 1920 пикселей в масштабе 9:16.
Размер картинок в Фейсбуке* для таргетированной рекламы
Требования для изображений в рекламных объявлениях:
- Лента постов, моментальные статьи, поиск – масштаб от 1.91:1 до 1:1, минимальный размер 1080 х 1080 px.
- Правый столбец, маркетплейс – масштаб 1:1, минимальный размер 1080 х 1080 px.

- Истории – масштаб 9:16, минимальный размер 1080 х 1080 px.
- Audience Network – масштаб 9:16, минимальное разрешение 398 х 208 px.
Размеры изображений для Одноклассников
Максимальный размер фото, которое можно загрузить в Одноклассники без потери качества, – 1680 на 1680 пикселей.
Размер аватарки в Одноклассниках
Оптимальный: 1680 х 1680 px.
Форматы: JPG, PNG.
На аватарку можно загрузить изображение до 1680 х 1680 или вырезать область из любой загруженной фотографии. В соцсети аватарка отображается в разрешении 265 на 265 пикселей на личной странице и 90 на 90 пикселей в группе.
В группу можно загрузить аватарку весом до 5 МбРазмер обложки в Одноклассниках
Оптимальный: 1944 х 600 px.
Форматы: JPG, PNG.
На обложку можно загрузить любую фотографию, но отображаться будет только ее часть. Оптимальный размер – 1944 на 600 пикселей. Соцсеть советует размещать всю важную информацию в центральной части обложки – отступите слева и справа по 482 пикселя и выделите область 980 на 240 пикселей. Вся информация в этой зоне будет хорошо отображаться как на компьютерах, так и на телефонах.
Оптимальный размер – 1944 на 600 пикселей. Соцсеть советует размещать всю важную информацию в центральной части обложки – отступите слева и справа по 482 пикселя и выделите область 980 на 240 пикселей. Вся информация в этой зоне будет хорошо отображаться как на компьютерах, так и на телефонах.
Размер картинки для поста в Одноклассниках
Минимальный: 612 х 390 px.
Форматы: JPG, PNG.
Размер фото для Одноклассников в постах – 612 х 390 пикселей. Можно загружать любые по формату изображения, но вертикальные и квадратные фото будут отображаться не во всю ширину поста.
Изображение в разрешении 1920 на 1080 пикселейОптимальное соотношение сторон – 102:65, но подойдет и классическое 16:9. Учитывайте, что соцсеть сжимает все, что больше 1680 пикселей, и используйте горизонтальные картинки 1600 х 900 px.
Размер картинок для таргетированной рекламы
Для рекламы через myTarget в Одноклассниках нужно подготовить различные по формату изображения:
Карусель – масштаб 1:1, размер 600 х 600 px, аватарка – 256 х 256 px.
Мультиформат – масштаб 1.78:1, размер – 1080 х 607 px, аватарка – 256 х 256 px.
Баннер – масштаб 3:5, размер – 240 x 400 px.
Тизер – масштаб 6:5, размер – 90 х 75 px.
Как изменить размер картинки для соцсети
Полезные сервисы для обработки изображений.
SMMplanner
В сервисе автопостинга SMMplanner есть встроенный редактор изображений, который обрежет любую картинку под нужный формат: квадрат, прямоугольник, вертикальный снимок.
Редактор фото в SMMplannerВ редакторе можно настроить цвет, накинуть фильтр, добавить текст и эффекты. Во встроенном редакторе сторис есть доступ ко всем стикерам из Инстаграма*.
Редактор сторис в SMMplannerPhotoScape
Бесплатная программа от Google для Windows, позволяет быстро создать шаблон нужного размера или обрезать фотографию.
Редактор фотографий PhotoScapeВы можете сами задать нужные пропорции изображения и сохранить его в формате JPG, PNG, GIF, BMP, TIFF. Есть встроенный редактор GIF-анимаций.
Есть встроенный редактор GIF-анимаций.
Snapseed
Google Play | App Store
Бесплатное приложение для обработки фотографий без рекламы и регистрации. Работает на телефонах Apple и Андроид. Есть функция обрезки изображений по масштабу и «умное расширение».
Мобильный редактор SnapseedГлавное
- Размер картинки для сторис в Инстаграме* – 1080 х 1920.
- Размер фото для поста в Инстаграме* – 1080 х 1080.
- Размер вертикального фото в Инстаграм* – 1080 х 1350.
- Размер горизонтального фото в Инстаграм* – 1080 х 600.
- Размер фото для поста во ВКонтакте – 1920 х 1260.
- Размер фото для поста в Фейсбуке* – 1200 х 630.
- Размер фото для поста в Одноклассниках – 1600 x 900.
Читайте больше о форматах и особенностях соцсетей в нашем блоге. Хорошего отображения вашим креативам на всех устройствах!
Размеры изображений для рекламы ВКонтакте — блог Aitarget One
Некачественное изображение в рекламной кампании ВКонтакте может быть причиной отклонения объявления модераторами платформы. Если такой креатив всё же допустят до показов — он вряд ли будет кликабельным и может вызывать негативные реакции: колкие комментарии пользователей, отписки и скрытие объявлений.
Если такой креатив всё же допустят до показов — он вряд ли будет кликабельным и может вызывать негативные реакции: колкие комментарии пользователей, отписки и скрытие объявлений.
Изначально правильно подобранный размер изображения позволит избежать зернистости, неудачного кадрирования, растяжения по вертикали или горизонтали. В этой статье мы рассмотрим технические характеристики и основные рекомендации по размерам для каждого формата рекламной записи ВКонтакте.
Основные форматы рекламы на платформе VKТри дополнительных рекламных возможности для продвижения игр и приложенийОплата рекламы в VK по специальным условиям
Клиенты Aitarget One оплачивают рекламу ВКонтакте по специальным выгодным условиям, а также получают доступ к секретным таргетингам и ускоренной модерации рекламы.
Узнать условия
Базовые рекомендацииНесмотря на то что, каждый формат имеет разный размер карточки для рекламы ВКонтакте, все они подчиняются базовым правилам:
- Максимальная сумма высоты и ширины изображения: 14 000 px;
- Минимальный размер квадратного изображения: 510×510 px;
- Для прямоугольного изображения рекомендуется использовать соотношение сторон 3:2;
- Текст должен занимать не более 20% от общей площади изображения.

Читайте также: Как проверить площадь текста на изображении для прохождения модерации?
Лайфхак: Чтобы увеличить качество и четкость картинки или видео, нужно увеличить вдвое рекомендуемый минимальный размер.
Важно!Без выполнения правил размещения рекламы, объявление не будет запущено.
Рекламные записи в новостной ленте Карусель- От 3 до 10 изображений
- Минимум 400х400 px
- JPG, PNG или GIF (без анимации)
- Минимум 537х240 px
- JPG, PNG или GIF (без анимации)
- Минимум 537х240 px
- Соотношение сторон 16:9
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Нужно загрузить в плеер ВКонтакте
- До 10 изображений
- JPG, GIF, TIF или PNG
 С гиф-анимацией
С гиф-анимацией- Максимум 1000х1000 px
- Вес файла не более 50 МБ, оптимальный — до 10-12 МБ, чтобы работал автоплей
- Больше 1 кадра с интервалом от 0,01 до 1 секунды
- Минимум 1280х720 рх, оптимально — 1920×1080 рх
- Квадратные, вертикальные, горизонтальные видеозаписи
- Вес файла не более 2 ГБ
- Максимальное разрешение 1080p
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Можно загрузить из видеохостинга (Youtube, Rutube, Vimeo и другие)
- Минимум 537х240 px
- JPG, PNG или GIF (без анимации)
Клипы
- Вертикальное видео с соотношением сторон 9:16
- Обязательно наличие аудиодорожки
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 2 ГБ
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность от 2 до 60 секунд, рекомендованная — от 15 секунд
Истории
- До 3 фотографий или видео
- Вертикальное расположение 9:16
Для фото:
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- JPG, PNG или GIF (без анимации)
Для видео:
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 10 МБ
- Кодек h.
 264, звук AAC
264, звук AAC - AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность до 15 секунд
- 1 вертикальное видео с соотношением сторон 9:16
- Минимум 720х1280 рх, оптимально — 1080×1920 рх
- Вес файла не более 10 МБ
- Кодек h.264, звук AAC
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Продолжительность до 15 секунд
Технические характеристики к этим форматам одинаковые. Однако кнопка в рекламе сайта ведет на внешний ресурс, а в рекламе личной страницы — на страницу или запись внутри социальной сети ВКонтакте.
C изображением- Минимум 1080х607 рх
- Соотношение сторон строго 16:9
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 600 px по ширине
- Допустимые соотношения сторон 16:9, 4:3 или 1:1
- Вес файла не более 1 ГБ
- AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS
- Длительность от 3 секунд до 5 минут
объявления сообществ, внешних сайтов, а также игр и приложений ВКонтакте. Они расположены слева от новостной ленты. Это маленькие блоки, в которые помещаются краткие рекламные предложения.
Они расположены слева от новостной ленты. Это маленькие блоки, в которые помещаются краткие рекламные предложения.
Размер баннера для рекламы ВКонтакте в ТГБ может быть 3 разных форматов:
Изображение и текст- Минимум 145×85 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 145×165 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
- Минимум 145×145 px
- Вес файла не более 5 МБ
- JPG, PNG, BMP, TIF или GIF (без анимации)
Дополнительные форматы рекламы предусмотрены для продвижения игр и приложений ВКонтакте. Их можно оплатить не только деньгами, но и внутренней валютой платформы через VK Pay. Также эти объявления запускаются только через платформу VK Реклама, а не обычный рекламный кабинет.
Также эти объявления запускаются только через платформу VK Реклама, а не обычный рекламный кабинет.
- Минимум 560×315 px
- Вес файла не более 5 МБ
- Минимум 145×145 px
- Вес файла не более 5 МБ
- Минимум 256×256 px
- Изображение больше или равно минимальному значению для выбранного типа рекламы;
- На изображении нет мелких нечитаемых надписей, пустых областей или однотонной заливки. Цвета неагрессивные и не вызывают раздражения;
- Текст занимает не более 20% от общей площади изображения;
- Текст на картинке чёткий и легко читается;
- Если для рекламы используется видео — его размер равен 1920×1080 рх;
- Если реклама размещается в историях или клипах ВКонтакте, используется размер 1080×1920 px;
- Если выбрана универсальная запись, то для квадратного фото выбранный размер не меньше 510×510 px, а для прямоугольного — 1400×1000 px.

- Если картинка получилась слишком маленькой или нечёткой — умножаем значения всех сторон на 2.
Данные успешно отправлены!
Поле заполнено не верно!
Размеры изображений в Вконтакте (VK) последние изменения на 2018
Содержание
- 1 Размер аватара группы или сообщества ВКонтатке
- 2 Размер обложки для сообщества или группы ВКонтакте
- 3 Размеры Живые обложки для сообщества ВКонтакте.
- 4 Размер изображений для записей ВКонтакте.
- 5 Размер обложки для статьи ВКонтакте
- 6 Размер обложки специального блока для внешних ссылок ВКонтакте
- 7 Размер обложки для фотоальбома ВКонтакте
- 8 Размер изображений витрины товаров ВКонтакте
- 9 Размер аватарки вк (миниатюра группы)
- 10 Размер шапки вк (обложка группы)
- 11 Живая обложка для группы вконтакте
- 12 Меню для группы ВК
- 13 Размер картинки для вк (фото для постов)
- 14 Размер обложки фотоальбома в вк
- 15 Размеры для статьи в вк (поста)
- 16 Размер сниппета вк
- 17 Размер товаров в вк
- 18 Размер истории в вк
- 19 Размер видео для вк
- 20 Правильные размеры изображений в социальных сетях для постов
- 21 Зачем соблюдать нужные пропорции и разрешения для фото
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
Содержание
Размер аватара группы или сообщества ВКонтатке
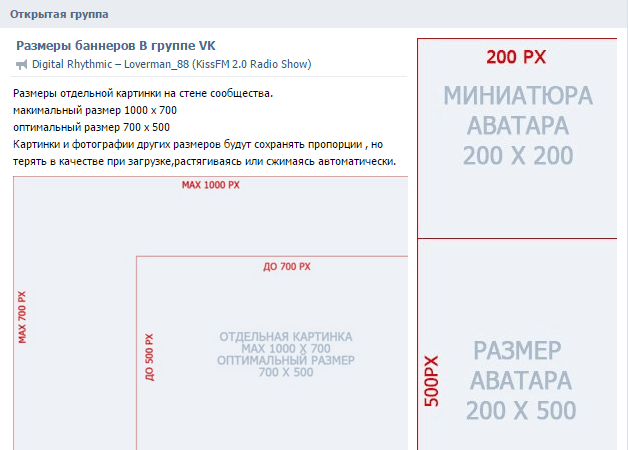
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтактеКак установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
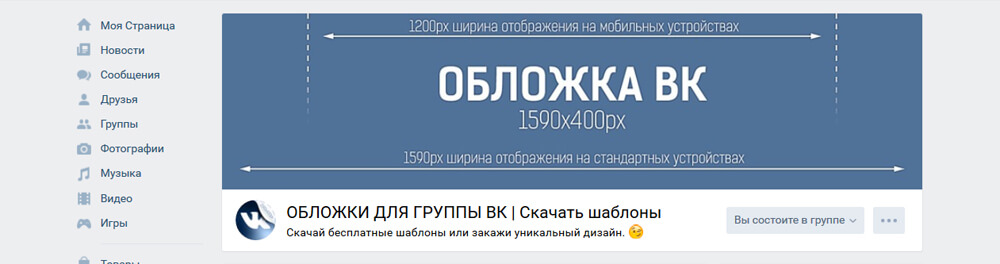
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки Вконтакте TargboxШаблон размер обложка Вконтакте от TargboxСамый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.

- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.

- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Правильные размеры живых обложек для вкДанный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Живая обложка ВК шаблон Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H. 264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2).
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
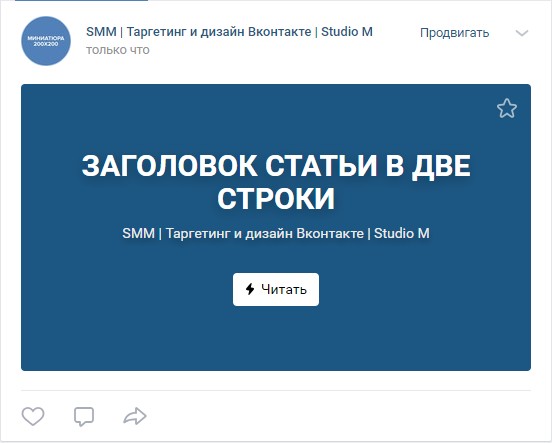
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Размеры обложки для статьи ВКонтактеРазмер обложки специального блока для внешних ссылок ВКонтакте
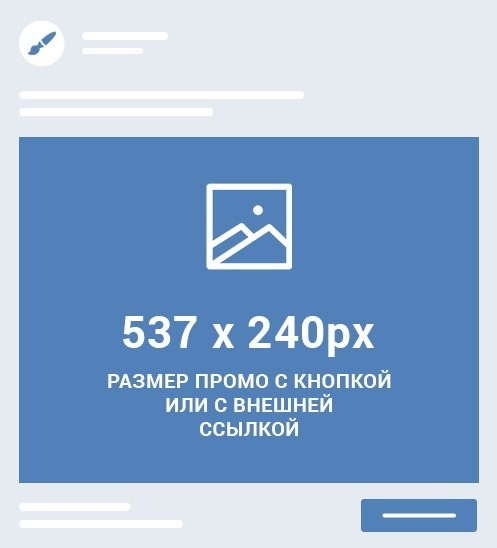
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтактеВидео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтактеЕсли статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Размер шапки вк (обложка группы)
Размер 1590 x 400 px
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)Обложка для статьи 510 х 286 px
Размер сниппета вкСостоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер снипета во ВКонтактеРазмер товаров в вкКартинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вкРазмер истории в вкРазмер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вкПараметры видио 1280 х 720 px HD
Бонус – все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Скачивай себе или добавляй в закладки.
Если я что-то упустил, то напишите об этом в комментариях.
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети. Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Правильные размеры изображений в социальных сетях для постов
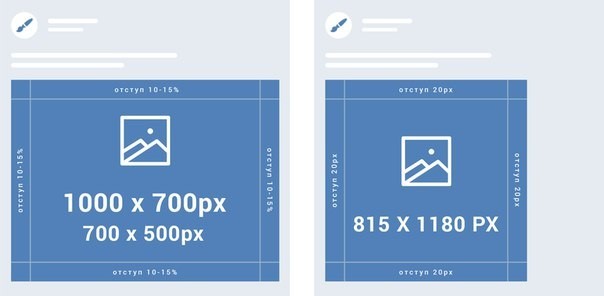
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Обмен историями
Размеры изображений в Instagram
В приоритете квадратные фото.
Еще один шаблон для наших читателей- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.

- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.

- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
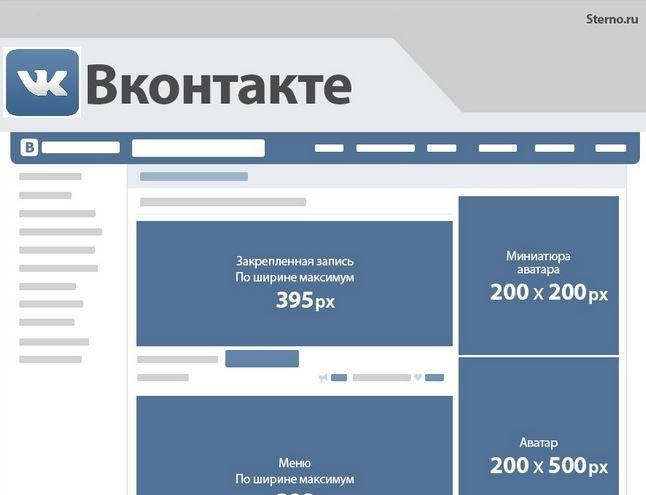
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Используемые источники:
- https://targbox.ru/blog/vkontakte/razmer-oblozhki-dlya-soobschestva-vkontakte/
- https://1akm.
 ru/socseti/vse-razmeri-dlya-groups-vk/
ru/socseti/vse-razmeri-dlya-groups-vk/ - https://protraffic.com/articles/image-dlja-vk-fb-instagram-636.html
самое подробное руководство в рунете для группы или публичной страницы Создание миниатюры для группы в вк
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
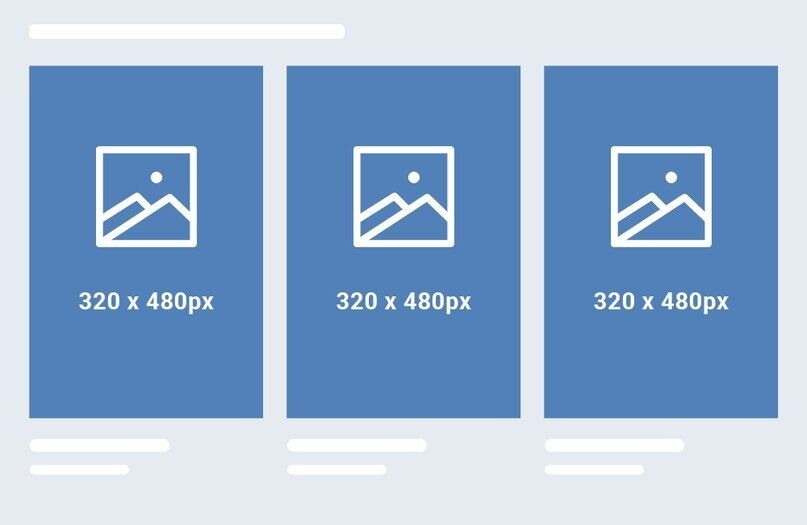
Прикрепленные изображения
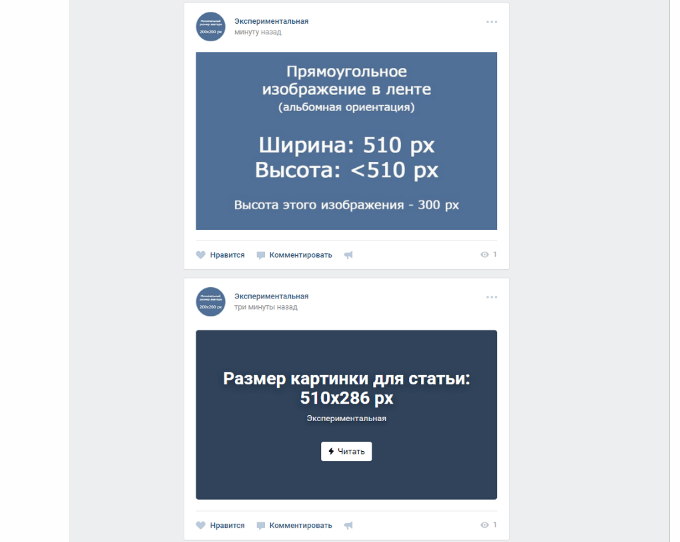
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
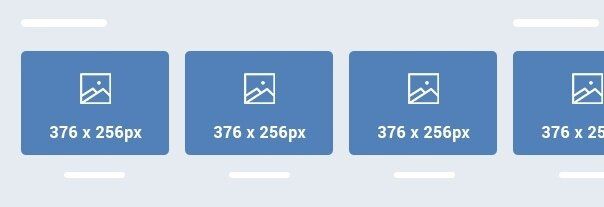
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.

- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
Размеры изображений в социальных сетях 2021-2022 — Большой список
Сети социальных медиа время от времени обновляются в кратчайшие сроки, добавляя новые возможности, новые функции и даже устраняя некоторые вещи. Чтобы правильно управлять своим присутствием, вам нужно знать возможные размеры и типы, которые вы можете загружать. Таким образом, мы создали для вас список размеры изображений в социальных сетях 2021-2022 (соцсетей).
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, поэтому изображения должны быть сопоставлены с каждой сетью, чтобы представить ее наиболее представительным образом. Ниже приведен список размеры изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры картинок и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение обложки — Изображение обложки — это изображение в верхней части вашей бизнес-страницы и должно характеризовать атмосферу на странице. Вы можете добавить фотографию команды, официальный логотип или любую другую соответствующую тему изображения.
Рекомендуемые инструменты для сайтов WordPress
- Cloudways — Лучший веб-хостинг WordPress!
- Elementor PRO — Плагин для создания страниц WordPress (рекомендуется).
- JetPlugins — Плагин расширения Elementor (рекомендуется).
- Astra PRO — одна из лучших тем WordPress.
Изображение профиля — Фотография профиля — это изображение, которое появляется рядом с изображением объекта и подобно вашему собственному изображению в профиле, должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Это хорошая идея, чтобы убедиться, что ваш бренд может быть идентифицирован с помощью этого изображения.
Пост Изображение — При загрузке изображения в качестве сообщения в социальной сети.
Пост Ссылка — Когда вы делитесь ссылкой на сообщение в социальной сети.
Размеры изображений в Фейсбук (Facebook)
Facebook является крупнейшей сетью социальных сетей, многие используют эту социальную сеть, и поэтому очень важно максимально точно сопоставлять изображения.
1. Размеры изображения бизнес-страницы Facebook
Здесь вы можете найти размер изображений своей бизнес-страницы в Facebook.
Обложка на бизнес странице
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 2,628:1.
- Смартфоны будут отображать 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно центрировать их.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки, Facebook рекомендует формат sRGB JPG и менее 100 килобайт.

Фотография профиля на бизнес странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1:1.
- Смартфоны будут отображать 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет отображаться как 40 пикселей на 40 пикселей в форме круга (вам необходимо центрировать логотип в радиусе до 20 пикселей).
Публикация с изображением на бизнес странице
- Рекомендуемый размер изображения должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в лента новостей и на странице будет отображаться как 476 пикселей в ширину и масштабированья до 1:1,5.
Публикация со ссылкой на бизнес странице
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.

- Изображение будет отображаться как 476 пикселей в ширину на высоте 248 пикселей (На бизнес-странице 450X235).
- Уменьшенное квадратное изображение в лента новостей и на странице будет отображаться как 158 пиксела на 158 пикселя. Это изображение будет отображаться, если размер изображения на сайте менее 600 пикселей в ширину 315 пикселей высоты.
2. Размеры изображения группы Facebook
Здесь вы можете найти размер изображений группы в Facebook.
Обложка в группе
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 428 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1.91:1.
- Рекомендуемый размер изображения обложки в группе составляет 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения мероприятия Facebook
Здесь вы можете найти размер изображений мероприятия в Facebook.
- Размер изображения будет отображаться на странице мероприятие шириной 500 пикселей и высотой 262 пикселя (Мы рекомендуем загрузить изображение шириной 1200 пикселей и высотой 630 пикселей).

- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы делите событие: изображение в лента новостей и на странице будут отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения Истории в профиле, странице, мессенджере и группе в Facebook
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
5. Размер опросов на странице Facebook
- Размер изображения опроса должен быть квадратом, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированный GIF-образ (ГИФ).
6. Размеры изображений продуктов на Facebook странице
- Размер изображения продукта должен быть 1024 пикселей на 1024 пикселей или выше.
- Изображение должно быть квадратным с белым фоном.

7. Размеры изображений Вакансий на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей.
- Рекомендуемый размер вакансий с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
Размеры изображения Линкедин (LinkedIn)
LinkedIn — это крупнейшая социальная сеть для бизнеса, принадлежащая Microsoft. Вот размеры фотографий, которые соответствуют их новой странице компании.
Обложка на странице компании
- Размер обложки на странице компании должен быть 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимальный размер обложек на странице компании должен быть 1192 пикселей в ширину и 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Фотография профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (Минимум).

- На странице компании размер отображается в 120 пикселей на 120 пикселей.
- Миниатюра появится в виде 40 пикселей на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Сообщение с изображением на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается в виде 520 пикселей по высоте на 272 пикселя.
- При подаче новостей изображение будет отображаться в виде ширины 555 пикселей на высоте 368 пикселей.
- Размер изображения должен быть не менее 200 пикселей.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселя.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселя.

- Размер изображения должен быть не менее 200 пикселей.
- Изображение уменьшенного квадрата будет отображаться, если размер ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили параметр «Карьерные страницы» (Career Pages) за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (Минимум).
Вкладка «Life» (Оплаченный)
- Эти фотографии отображаются, если вы включили параметр «Карьерные страницы» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимальным.
- Вы также можете вставлять видео на YouTube.
- Изображения «настраиваемые модули»
- Должно быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.

- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.
Размеры изображения Твиттер (Twitter)
Twitter — это другая социальная сеть. Цель целевой аудитории — познакомиться с новыми людьми и быть в курсе событий, происходящих сейчас в мире, таких как источник новостей.
Обложка
- Размер изображения предмета в профиле должен быть 1500 пикселей в ширину и 500 пикселей в высоту.
- Изображение будет отображаться 1500 пикселей в ширину и 420 пикселей в высоту.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения должен быть менее 10 МБ.
Изображение профиля
- Размер изображения предмета должен быть 400 пикселей в ширину и 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Сообщение с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.

- Изображения могут быть размером до 15 МБ на рабочем столе и до 5 МБ на мобильном телефоне.
Сообщение со ссылкой на странице профиля
- Изображение будет отображаться в виде 506 пикселей в ширину и 254 пикселей в высоту.
Размеры изображения Гугл плюс (Google Plus)
Google Plus — социальная сеть от Google.
Обложка на странице
- Размер тематического изображения на бизнес-странице должен быть 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимальное разрешение составляет 480 пикселей на высоте 270 пикселей.
- Максимальный размер составляет 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения должен быть меньше 20 мегабайт.
- Типы изображений могут быть в формате JPG, PNG.
Фотография профиля на странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину и 250 пикселей в высоту.
- Минимальное значение — 120 пикселей в ширину и 120 пикселей в высоту.

- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы изображений могут быть в формате JPG, PNG или даже в формате GIF.
Сообщение с изображением на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
- Максимальная ширина составляет 2048 пикселей в ширину на 2048 пикселей в высоту.
Сообщение со ссылкой на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
Размеры изображения Пинтерест (Pinterest)
Pinterest — это социальных сетях, основанные на идеи, очень подходящие для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.

- Максимум составляет 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
Pin с изображением (объявление)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация со ссылкой (Pin link)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображения Ватсап (WhatsApp)
WhatsApp — крупнейшее приложение в мире для обмена сообщениями. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля персональный / бизнес
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Изображение профиля в группе
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.

- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Инстаграм (Instagram)
Instagram — это социальная сеть, принадлежащая Facebook, на основе обмена изображениями. Вы также можете установить бизнес-аккаунт Instagram. Кроме того, у нас есть статья о загрузке изображений в Инстаграм с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пиксела на 152 пикселя.
- Миниатюра будет отображаться как 32 пикселя на 32 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Пост Изображение
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображения — 600 пикселей.
- На главной странице ширина составляет 600 пикселей.
- Типы изображений могут быть в формате JPG, PNG.
Истории Инстаграм
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.

- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Ютуб (YouTube)
YouTube — это социальная сеть, принадлежащая Google, на основе совместного использования видео.
Обложка изображения в канале
- Минимальный размер изображения предмета на бизнес-странице должен быть 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение шириной 2560 пикселей в ширину и высотой 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также: 1546 пикселей в ширину и 423 пикселя.
- Максимальная ширина 2560 пикселей.
- Изображение должно быть до 6 мегабайт.
Фотография в профиле канала
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину и 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- На изображении будет отображаться 98 пикселей на высоте 98 пикселей.

- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Размеры изображения Tumblr
Tumblr — это социальная сеть на основе блога.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Изображение будет приблизительно 64 пикселя на 64 пикселя.
- Максимальная загрузка составляет 10 МБ.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Пост изображение
- Рекомендуем загрузить изображение шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет шириной 500 пикселей и шириной 750 пикселей.
- Максимальная загрузка составляет 10 МБ.
- Анимированные изображение GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения Вконтакте (VK)
ВК (или Вконтакте) — одна из крупнейших социальных сетей в российском регионе, она мало напоминает Facebook.
Обложка на деловой странице
- Рекомендуемый размер для загрузки составляет 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на 796 пикселей в ширину и 200 пикселей в высоту на странице бизнеса.
- Форматы, которые вы можете загрузить, — это JPG, GIF или PNG.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Пост изображение
- На бизнес-странице ширина составляет 510 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
Размеры изображения Одноклассники (OK)
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 288px по 288 пикселей.

Пост изображение
- На бизнес-странице ширина составляет 546 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселя.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой бренд к целевой аудитории в социальной сети. Важно, чтобы фотографии соответствовали атмосфере, вашей социальной сети и бренду, и это было оптимальным и профессиональным образом.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вы хотите получить наши решения, такие как маркетинг в социальных сетях, спонсор реклама и многое другое.
Не могу загрузить фото в ВК, Фейсбук или Твиттер | Интернет
Можно начать с самых явных причин того, из-за чего могут не загружаться фотографии в какие-либо социальные сети. Проблема может быть как простой, так и сложной, которая в конечном итоге может привести к необходимости установить или обновить программное обеспечение.
Содержание:
1. Плохое соединение, слабый Интернет
2. Неполадки серверов социальной сети
3. Большой размер фотографии или картинки
4. Старая версия Adobe flash player
5. Использование расширения Adblock
6. Старая версия Microsoft.Net Framework
7. Используйте другой браузер
8. Справки с официальных сайтов ВКонтакте, Фейсбука и Твиттера
Разберем семь наиболее часто встречающихся проблем, почему не загрузить фото в ВК, Фейсбук и Твиттер.
1. Плохое соединение, слабый Интернет
Загрузка фотографий сильно зависит от качества интернета и его скорости. При низких скоростях, вероятнее всего, загружать фотографии большого веса Вы будете достаточно долго. Либо просто их не загрузите.
Решение: смена тарифа, повышение скорости и улучшение качества соединения.
2. Неполадки серверов социальной сети
В случае неполадок, некоторые функции веб-сайта у той или иной соцсети выходят из строя, из-за больших нагрузок и огромного количества данных. Они просто могут ее не выдерживать и «падать». Про такую ситуацию также говорят, что «глючит» сайт, или «глюк» у социальной сети.
Они просто могут ее не выдерживать и «падать». Про такую ситуацию также говорят, что «глючит» сайт, или «глюк» у социальной сети.
То же самое связано с различными зависаниями (тормозами) во время серфинга по конкретной социальной сети.
Решение: ждать восстановления серверов соцсети. Как об этом узнать? Очень просто. Зайдя на страницу соцсети, у Вас пропадут проблемы с зависаниями и ваше пребывание на веб-сайте станет комфортным. Иногда на устранение таких проблем уходит много часов.
3. Большой размер фотографии или картинки
ВКонтакте размер картинки не должен превышать:
ширина — 2560 пикселей,
высота — 2160 px (пикселей).
При больших размерах (не путать с весом), фотография может просто-напросто не загрузиться. Большой размер – это, например, может быть 3264×2448.
При избыточном, большом весе фото также может не загрузиться. Большой вес или солидный объем – это когда фото или картинка более 5 Мегабайт для ВКонтакте или 15 Мегабайт для Facebook (хотя для формата PNG рекомендуется использовать файлы размером менее 1 МБ).
Решение простое: уменьшить ее размер в любом из графических редакторов. К примеру, в операционной системе Windows имеется встроенный графический редактор Paint:
Рис. 1. Изменить размер картинки в графическом редакторе Paint1 на рис. 1 – открываем фото или картинку в Paint. Обращаем внимание на вкладку «Главная»,
2 на рис. 1 – кликаем «Изменить размер»,
3 – ставим галочку напротив «пиксели»,
4 на рис. 1 – вводим нужный размер «По горизонтали», например, 2560 вместо 3264. Размер «По вертикали» изменится автоматически, если стоит галочку напротив опции «Сохранить пропорции».
5 на рис. 1 – жмем «OK».
4. Старая версия Adobe flash player
Если Вы используете браузер Mozila firefox или Opera, может быть так, что у Вас стоит старая версия Adobe flash player.
Другие браузеры, работающие на движке Chromium, имеют встроенный плеер. К ним относятся Яндекс.Браузер, Амиго, Google Chrome, Chromium и им аналогичные, браузеров много.
Решение: обновить flash player до последней версии на официальном сайте.
5. Использование расширения Adblock
Adblock предназначен для блокировки рекламы. Это расширение может блокировать определенные функции веб-сайта социальной сети, ведь он реагирует на рекламу и различные всплывающие окна. От этого некоторые возможности могут быть заблокированы.
Решение: отключение Adblock на время загрузки фотографий, либо отключение расширения на время пользования сайтом любимой соц.сети.
6. Старая версия Microsoft.Net Framework
Одним из редких случаев бывает не обновленная версия данного приложения. Тем, кто лично столкнулся с данной проблемой, помог именно этот способ.
А решение очень простое: обновление до последней версии с официального сайта
7. Используйте другой браузер
Иногда помогает вариант, когда загрузка фото идет через другой браузер, а не через тот, который у Вас установлен по умолчанию. Можно попробовать, например, родной для Windows браузер Internet Explorer или в Win 10 официальный браузер называется Microsoft Edge.
Желательно всегда использовать последнюю версию браузера.
Как обновить Яндекс.Браузер, можно узнать ЗДЕСЬ.
Про обновление Оперы смотрите ТУТ, а про обновление Google Chrome — на ЭТОЙ странице.
8. Справки с официальных сайтов ВКонтакте, Фейсбука и Твиттера
Справка «Фотографии» с официального сайта ВКонтакте (она работает только, если зайти на свою страничку, введя логин и пароль):
https://vk.com/support?act=faqs&c=2&id=9191
Справка с официального сайта Facebook:
https://ru-ru.facebook.com/help/507253956146325/?helpref=hc_fnav
Публикация фотографий или GIF-файлов в Твиттере:
https://help.twitter.com/ru/using-twitter/tweeting-gifs-and-pictures
В данной статье разобраны самые частые и возможные проблемы при загрузке фотографий на сайтах различных социальных сетей. Эти способы могут подойти также тем, у кого не загружаются фотографии на различные хранилища, вроде Яндекс. Диска или Google.Диска. Надеюсь, что приведенные советы помогут Вам решить проблему, либо Вы будете знать, что делать, если вдруг произойдет такая ситуация.
Диска или Google.Диска. Надеюсь, что приведенные советы помогут Вам решить проблему, либо Вы будете знать, что делать, если вдруг произойдет такая ситуация.
Также рекомендую:
1. Как найти картинку в Интернете
2. 7 важных вещей, которые Вы должны знать, публикуя свои личные фотографии в Интернете
3. Стоит ли родителям размещать фото детей в социальных сетях
4. Если взломали страницу ВК: что делать в такой ситуации?
Красивое оформление группы ВКонтакте. Как сделать группу ВКонтакте продающей? Как сделать паблик
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и заставить их влюбиться в ваш бренд».
Подписаться
Группа ВК – это ваше лицо, поэтому оформление группы Вконтакте требует особого внимания. Конечно, вы можете заказать оформление группы Вконтакте у специалистов. При этом стоимость будет зависеть от объема работ и специфики. В среднем комплексное оформление группы в контакте с версткой меню и прочей обслугой стоит от 1000 рублей и выше. Если вас интересует оформление группы Вконтакте самостоятельно, то эта статья для вас. Прежде всего, скажем, что это абсолютно реально.
Если вас интересует оформление группы Вконтакте самостоятельно, то эта статья для вас. Прежде всего, скажем, что это абсолютно реально.
Размеры элементов
Ниже представлена памятка с размерами оформления группы ВК, а точнее ее основных элементов.
Разберем каждый элемент в отдельности:
Изготовление шапки
Дизайн группы ВК немыслим без шапки. Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего рекламу, меню навигации и самые интересные посты размещают в шапке. Колпак рациональнее всего сделать в виде крышки. Оформление группы в ВК по новому дизайну позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Загрузить» напротив «Обложки сообщества», как показано на рисунке:
Вот несколько вариантов того, что можно разместить в шапке:
Аватарка
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой. Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на ней крупный и хорошо виден, легко читается.
- Изображение и текст четкие, не пытайтесь втиснуть лишнее в аватарку.
- Лучше использовать оригинальный образ, сделанный вами, а не загруженный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватары, выполненные в стиле минимализма, выглядят впечатляюще: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите фантазию, чтобы привлечь и заинтересовать пользователя — черный квадрат, значок горящего сообщения и т. д.
А вот и несколько вариантов размещения информации в миниатюре: объявления, выгоды, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватару:
- Качество.
 Для этого используйте изображения в 2-3 раза больше необходимого размера.
Для этого используйте изображения в 2-3 раза больше необходимого размера. - Единый стиль. Все элементы должны сочетаться по цвету и общему стилю.
- Разнообразие. Лучше, если миниатюра и сама аватарка будут разными изображениями.
На самой аватарке можно разместить домен официального сайта компании, название бренда, логотип, контакты, время работы, информацию о проводимых конкурсах и акциях, самые популярные товары, информацию о существующем мобильном приложении, ваши основные преимущества , анонсы событий и так далее.
Виджеты
Это обязательная часть оформления группы в ВК. С их помощью пользователю удобно совершать полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки к постам
Лучше всего, когда посты сопровождаются изображениями в одном стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения для своих постов, а потом просто дополняют/изменяют их. Сделать такой шаблон достаточно просто, вот несколько хитростей:
Сделать такой шаблон достаточно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивое оформление группы Вконтакте, рекомендуется использовать Фотошоп. Если вы владеете этой программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как зарегистрировать группу ВК? Редактируйте в нем статьи с помощью редактора, найти его можно по этой иконке:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Вики-разметка
Как правильно оформить группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на веб-сайтах, облегчающий доступ к функциональным возможностям языка HTML. При создании контакта в группе вики-разметка используется для форматирования текстового материала, добавления к нему изображений, разработки навигационного меню. В этом случае используется специализированный редактор ВК.
В этом случае используется специализированный редактор ВК.
Давайте разберемся, как создать вики-страницу: откройте браузер и вставьте в адресную строку: http://vk.com/pages?oid=-111 &p=Created_page, где «111» — ID группы, а «Созданная_страница» — название статьи со словами, написанными с подчеркиванием. Часто будем переходить в кодовый режим, поэтому сразу посмотрим как это сделать:
Текст форматируется в редакторе, простом и понятном, похожем на ворд. Но в нем нет возможности менять шрифты, вместо этого используются теги: h2, h3, h4, жирный и курсив.
При необходимости в текст можно вставить ссылку по шаблону: [ссылка на статью|текст ссылки].
Чтобы вставить картинку, нажмите на иконку фотоаппарата, это удобнее делать в кодовом режиме, что позволит сразу указать нужные размеры и разместить изображение посередине.
Есть и более сложные варианты:
Здесь сначала делается картинка в Фотошопе, которая далее делится на части с помощью «Вырезания», затем готовые изображения вставляются в вики-пост и идут ссылки прикреплен к ним.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а потом сохраняем его ссылку. После этого вставляем в пост эту ссылку, как показано:
Теперь делаем картинки для меню и добавляем их в пост, убираем ссылку из специального текстового поля и нажимаем «Отправить».
Осталось только исправить пост.
Вместо заключения
Несколько советов как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне), всегда думайте о том, как это будет выглядеть в мобильной версии, все ли понятно и удобный.
- Не бойтесь экспериментировать и разрабатывать решения, которые не используют ваши конкуренты. Это просто плюс.
- Абсолютно ровное и симметричное меню иногда выглядит скучно, так что не зацикливайтесь на идеальных формах.
Надеемся, этот материал о том, как оформить группу Вконтакте, будет полезен. Спасибо подписчикам!
Спасибо подписчикам!
Красивое оформление сообщества ВКонтакте – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Реальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем новшествам и содержит актуальные на данный момент измерения.
Теперь давайте рассмотрим каждый предмет поближе.
Размер аватара ВКонтакте
Минимальный размер аватара 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (отношение 2 к 8). Ошибок при загрузке нет. Однако я все равно не могу использовать это изображение, т.к. «Контакт» не позволяет выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как обрезается в мобильном приложении:
Чтобы этого не произошло, расположите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение занимало все пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение занимало все пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если прикрепить его к нашему посту, то он отлично смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как можно видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфона. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылками
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение взято из статьи. При этом вы можете легко изменить его — или выбрать другое изображение из статьи с помощью специальных стрелок:
При этом вы можете легко изменить его — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свое:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соблюдается соотношение сторон.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонный, потому что на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.
 264;
264; - Звук ААС.
В историях необходимо использовать фото и видео в вертикальном формате.
Обратите внимание: на данный момент истории от имени сообществ могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер видеоизображения
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, оно будет выглядеть так:
Чтобы изменить размер изображения, нужно нажать на него и установить нужные значения:
Как работать с вики-страницами, я подробно опишу ниже. Поэтому здесь мы не будем останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не уменьшались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (будь то картинка на аватарку или просто фото из поездки), то наверняка уже знаете, что они имеют свойство уменьшаться. Особенно это заметно на темном (и особенно красном) фоне и когда картинка не слишком большая. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем — 1020 на 800.
Темно-синее изображение, которое я разместил выше, имеет размер 510 x 350. Я увеличил его вдвое (1020 x 700) и сохранил. Вот что из этого получилось:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как создать шапку страницы
Шапка общедоступной страницы или группы — это первое, что видят пользователи при посещении вас. В большинстве случаев в этом месте размещается навигационное меню на основе публичных материалов, каких-то интересных постов или важных объявлений. Давайте посмотрим на примеры того, как разные компании используют это пространство.
Обложка
Не так давно ВКонтакте ввели обновление — теперь можно загружать большие и красивые обложки (1590 на 400 пикселей) на страницы. Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического покрытия. Читайте нашу статью о том, как это работает, для каких целей можно использовать и с какими сервисами его устанавливать.
Примеры динамических покрытий:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хештеги, которые ее характеризуют. Это делается для того, чтобы страница имела более четкую релевантность, и за счет этого находилась выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице подробнее (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сделанную в редакторе с яркой картинкой на объявлении, которая будет побуждать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытым меню я называю такое меню, которое сразу показывает из каких пунктов оно состоит . То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в анонсе есть картинка без меню Предметы. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
Вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. На самом деле, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
Пример:
Групповое меню
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватарка в одном изображении
А вот этот дизайн шляпы меня очень впечатлил. Автовоспроизводящаяся гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такого функционала). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество такого метода оформления в том, что пользователи могут видеть основную информацию сообщества, а если они хотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автовоспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время, не раздражать тех, кто не любит, когда им навязывают свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- Кроме видео к записи больше ничего не прикреплять. Только видео и текст по желанию.

- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, который набирает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы — закрепить на нем один из ваших самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайкает и делится. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Объявления о новых клипах, альбомы, события
Представление новых продуктов/услуг
Скидки и рекламные акции
Практические обзоры
Application Advertising
Практические Jokes
. Я перечислил далеко не все варианты оформления кепки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т.д. Так что не ограничивайтесь примерами выше. Включите свое воображение и используйте дизайн своего сообщества для достижения своих целей.

Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки.
 Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде. - Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватаров в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот, например, меня несколько раз привлекали аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старая техника, но почему-то она до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не говорю, что этот трюк сработает и на вашей странице. Я хочу подчеркнуть, что существует так много способов выделиться, вам просто нужно задать себе вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда пролистываешь список сообществ, такие аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте посмотрим на несколько вариантов:
Объявление о новом продукте/услуге/событие
Преимущества Компании/Сервис/Страница
Компания Номер телефона
.
Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
Какой должна быть сама аватарка?
Я рассмотрел, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть ваша аватарка сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
Именно для таких случаев я и написал этот раздел. Итак, какой должна быть ваша аватарка сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть высокого качества. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: была той же цветовой гаммы, с теми же шрифтами, элементами и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара другим стилем.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватарки и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не помещать на аватарку слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
Другой вариант — разделить аватарку на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Самое главное, не злоупотребляйте этим 🙂
Домен сайта
Телефон / Адрес / часы работы
Конкурсы / рекламные акции
Большинство приобретенных продуктов / Новости
4
Большинство приобретенных продуктов / новостей
4
Самые приобретенные продукты / новости
4
.
 Большинство приобретенных продуктов / новостей
Большинство приобретенных продуктов / новостей4
. Большинство приобретенных продуктов / новостей
4
.0382 Информация о доставке
Реклама мобильных приложений
Основные преимущества компании / Page / Product и т. Д.
Обновление диапазона / Новые Информации и т. Д.
4
. ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы. Я включил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы сделать объединенный аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В обычном размере (меню — ширина 510 пикселей, аватарка — 200) или увеличенном (меню — ширина 1020 пикселей, аватарка — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите, чтобы он был вырезан.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения была потеряна (в том промежутке, который составляет 50 пикселей), переместите его вправо, как показано в следующем GIF:
- Выберите инструмент «Раскрой» и нажмите кнопку «Фрагменты по направляющим».
- Удалить ненужные фрагменты (правый клик — «Удалить фрагмент») и отредактировать имеющиеся (правый клик — клик в пустом месте — взять нужную область и растянуть до нужного размера).

- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, где вы сохранили изображения (рабочий стол или конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
P.S. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но можно сделать это значение меньше. Например, как на странице «Вики-разметка»:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот некоторые примеры как выглядят виджеты на странице вконтакте:
Как размещать изображения
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то это не составит труда для вас, чтобы придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже не из их числа). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже не из их числа). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли оно того, каждый решает сам. Единственное, что хотелось бы посоветовать, если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент будет идти на него и изображение будет потерять свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — » «. Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно такой запрос выдает качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно такой запрос выдает качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы тратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для различных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т. д. качестве и нажмите кнопку «Войти, чтобы загрузить».
д. качестве и нажмите кнопку «Войти, чтобы загрузить».
2.Canva.com
Еще один сервис, который поможет вам красиво оформить свое изображение. Работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать аккаунт Google+ или электронную почту).
Выберите сферу деятельности. Мы пропускаем шаг, где вас просят пригласить друзей. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужно прямоугольное фото, или пост в Instagram, если нам нужно квадратное.
Выберите шаблон (если шаблон помечен как «БЕСПЛАТНЫЙ», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и положение надписи. После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени ВКонтакте появилась возможность верстки статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Для создания статьи необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно классифицируемых как вики-проекты) и упрощает доступ к функциям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным постам и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню для вашего сообщества, вики просто незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор, с помощью которого вы создаете статьи, Contact имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки себе в закладки. Они очень помогут вам в изучении вики-разметки.
Заголовок группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы). И они являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Гость страницы должен сразу понять, чем вы занимаетесь и какие услуги/товары предлагаете.
Название группы ВК
Ограничение системы — 48 символов. Название — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Вместе с ключевой фразой можно написать название бренда/магазина/мастерской.
При написании имени запрещается использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также необходимо соблюдать элементарные правила русского языка. Не пытайтесь быть умнее системы.
статус сообщества
Это специальное поле, которое размещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповещать аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Максимальное системное ограничение: 140 символов (включая пробелы). Да, это небольшое пространство, но его можно заполнить с умом. Также можно разместить ключевое слово в статусе (при необходимости). Как уже было сказано, это положительно скажется на ранжировании.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых распространенных ошибок при продвижении группы ВКонтакте. Совет: оставляйте кавычки для личных кабинетов.
Совет: оставляйте кавычки для личных кабинетов.
URL группы ВКонтакте
После создания новой группы ей будет автоматически присвоен адрес. Это ряд чисел. Это не очень красиво, и никто не хочет их вспоминать. Именно поэтому важно позаботиться об эстетике и хорошей узнаваемости имени. Замените цифры буквами. Придумайте небольшое название или слово, описывающее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее перейдите в «Настройки». Там вы найдете исходный URL. Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквосочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели имя группы. Теперь пришло время рассказать, чему/кому он посвящен. Что вы делаете? С кем вы сотрудничаете? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти совершенно логичные вопросы, ответы на которые могут быть идеальным описанием. Вместо этого они создают что-то вроде этого:
Вместо этого они создают что-то вроде этого:
Пример №1
Пример №2
Пример №3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не посчитали нужным рассказать о предлагаемых услугах. А где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как бы прискорбно это не звучало, но такие группы создаются ежедневно целыми стаями.
И даже если ключевые слова работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится такой тип текста в описании?
Придадут ли они авторитет компании, которая даже о себе не может внятно говорить?
Пришло время поговорить о том, как составить грамотное и красивое описание сообщества. Пожалуйста, придерживайтесь следующих правил при заполнении информации:
- Нейтральное приветствие или плавное представление. Он должен быть непосредственно связан с деятельностью компании.
 Не бойтесь начинать с ключевых слов;
Не бойтесь начинать с ключевых слов; - Краткий перечень основных услуг. Чтобы пользователям было удобно читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите ключевые преимущества бренда. Что отличает вас от ваших конкурентов? (на самом деле не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте подтверждающие аргументы;
- Введите свои контактные данные (предпочтительно несколько).
Попробуйте создать компактное описание. Вы еще успеете подробно рассказать о себе. И было бы хорошо, если бы у зрителей хватило терпения полностью освоить знакомство с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали свою рекомендуемую длину описания группы — 500-1000 символов без пробелов.
Вы уже имели возможность ознакомиться с неудачными описаниями. А теперь изучите наглядный пример:
Оформление группы ВК
Ломаем голову, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
На это есть причины:
- Крышка красиво расположена по всему периметру кепки. Это добавляет эстетичности и привлекательности сообществу. Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении написана целая диссертация).
- Аватар останется в группе и появится на миниатюре. Нажав на аватарку, пользователь сможет рассмотреть ее вблизи.
Контактная информация
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у зрителей приятные эмоции. Конечно, всем не угодишь. Но дело тут скорее в том, что не стоит выкладывать какие-то мрачные и несимпатичные изображения. Вы же не хотите отпугнуть потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то вряд ли можно считать подходящим вариантом картинку с фиалками и бабочками.
Просто взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не так ли?
Стильный, уместный, приятный для глаз.
Конечно, оформление группы не может ограничиваться выбором обложки и аватара. При необходимости придется составить красивое меню, иллюстрированный каталог продукции, подобрать тематические обложки для фотоальбомов. Здорово, если вы сможете придерживаться единого стиля при оформлении группы. Владельцы сайтов часто оформляют сообщество ВКонтакте таким же образом.
Но достаточно обойтись стандартной комбинацией: Обложка+Аватарка+Меню. Вот что из этого может получиться:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно. Теперь переходим к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для размещения этой информации. Пришло время отправиться в плавание! Идеальный контент в сообществе ВК — это 80% полезной/информативной/важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Не грех, если вы умеете писать красивым литературным языком. Но постарайтесь не усложнять его заумными оборотами и узкопрофильной терминологией. Пишите легко, искренне, ненавязчиво.
Зрители не всегда хотят напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечения.
Детали крепления
Лента новостей активных пользователей переполнена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы поста, как заголовок и изображение.
Размещать уникальный и оригинальный контент, защищенный авторским правом. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Котята? Без проблем! Выберите хорошее фото.
Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Котята? Без проблем! Выберите хорошее фото.
Форматы контента
Здесь можно выделить только одно правило: РАЗНООБРАЗИЕ. Поворачивайте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с публикой, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
В последнее время в социальные сети вернулась мода на лонгриды. Но их нужно правильно оформить, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбивайте текст на абзацы. Используйте списки, подзаголовки, смайлики.
Правильные ссылки
Часто бывает так, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на различные страницы. Чтобы ссылка была действительной, она должна иметь тег URL. Также рекомендуется использовать сокращатели ссылок. Теги сделаны для вас (чтобы отслеживать трафик), а укороченные адреса — для удобства членов сообщества.
Чтобы ссылка была действительной, она должна иметь тег URL. Также рекомендуется использовать сокращатели ссылок. Теги сделаны для вас (чтобы отслеживать трафик), а укороченные адреса — для удобства членов сообщества.
Лучшее время для размещения контента
Нет такого времени суток, когда контент стреляет во все группы социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди заходят в социальные сети в разное время. И вы должны обнаружить это сами.
Заключение
- Создать грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Опубликовать правильный контент.
Мне нравится 0
Графическое оформление группы в контакте состоит из нескольких картинок разного размера. Каждый из них выполняет свою роль, поэтому изготавливается по отдельному техническому заданию.

- Аватар. До недавнего времени верхняя обложка играла главную роль в сообществе. Но приверженцы старого стиля все еще могут использовать его в качестве базы. Аватар должен содержать основную информацию о компании: логотип, название компании, контактную информацию и несколько слов о направлении деятельности. Одной из самых важных частей аватара является миниатюра, видимая в поисковике контактов и новостной ленте. Размер аватара 200 пикселей в ширину.
- Крышка. В новом дизайне обложка стала основным элементом графического оформления сообщества. Заходя в группу, первое, на что обращает внимание человек, это обложка, поэтому она должна максимально отражать вашу деятельность. Там же следует разместить контактную информацию и логотип компании. Рекомендуемый размер обложки указывается в настройках группы при загрузке.
- Баннер перехода меню. Традиционно на картинке перехода размещена кнопка меню, оформленная в стиле сообщества. Дополнительно рекомендуем размещать там предложение, потенциально интересное покупателям.

- Изображение с пунктами меню. Элемент навигации, который позволяет пользователям последовательно перемещаться по содержимому группы. Меню может содержать всю необходимую для участников информацию: доставка, оплата, контакты, о компании, каталог и многое другое. Картинку при создании лучше подобрать такую, чтобы можно было легко добавлять в меню новые кнопки, или заранее продумывать пункты меню, избегая дальнейших переделок.
- Навигационные изображения для внутренних страниц. Эти элементы используются для удобной навигации пользователя по разделам сообщества и приятного внешнего вида внутренних страниц.
Эй! Я Адель Давлетшин, руководитель SMM-проектов бюро «ДругМедиа»
Личные сообщения сообщества
Наверняка все уже видели кнопку «Написать сообщение» и знают о сообщениях сообщества. Эта функция позволяет получить обратную связь от администрации сообщества. Если администраторы могут не заметить комментарий под новостью месячной давности или в одном из десятка обсуждений, то +1 в сообщениях сообщества сложно не заметить.
Чтобы начать использовать эту функцию, ее необходимо включить. Настройки этого раздела находятся во вкладке «Сообщения» в управлении сообществом.
Круто, что можно написать приветственное сообщение. Вы также можете добавить группу в левое меню социальной сети, где +1 появится напротив сообщества, когда вы получите новое сообщение в группу.
Описание, информация
Вкладки с информацией о сообществе и вики-страницах теперь видны всегда, даже если новость закреплена в группе. Поэтому важно заполнить описание и вики-раздел, чтобы подписчики могли понять ценность группы. Будет грустно, если кто-то захочет прочитать описание группы, а там пустота.
Раздел, который мы называем «статьи», можно называть как угодно. Заходим в этот раздел, нажимаем «редактировать» и пишем любое подходящее название для контента. Это могут быть советы, интересные новости, меню или статьи от экспертов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и полезность вики-меню никак не изменились. Но мы хотим напомнить вам о важности наличия меню, чтобы помочь подписчикам ориентироваться в группе. Если оформить меню в стиле обложки сообщества, вообще красота будет 🙂
Но мы хотим напомнить вам о важности наличия меню, чтобы помочь подписчикам ориентироваться в группе. Если оформить меню в стиле обложки сообщества, вообще красота будет 🙂
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены в отдельный блок справа. Удобно, что название кнопки можно изменить в настройках «управления сообществом». Но огорчает, что в сообщество можно добавить только одно приложение. Поэтому вам нужно выбрать, какой из них подходит вам лучше всего.
Даже если вы не продаете билеты, не записываетесь на мероприятия и не принимаете заявки, стоит добавить анкету или опрос-шутку, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненным разделом Товары. Разместите в этом разделе товары или услуги, которые вы продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать то, что им нужно. К товарам можно добавить действующие акции и скидки.
К товарам можно добавить действующие акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товара, добавить описание, цену и канал обратной связи. Все это пользователи увидят, нажав на конкретный товар, и смогут с вами связаться.
И если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в свои призывы к действию. Например, это может быть и поиск сотрудника, и какой-нибудь шуточный продукт, а также опрос в приложении для вовлечения подписчиков в общение.
Обсуждения
Ссылки
Делитесь ссылками на свой сайт, аккаунты в других социальных сетях и ссылки на другие полезные источники в блоке «ссылки». Грустно видеть в группах ссылку на инстаграм с подписью «Наш инстаграм!» или вообще без подписи. Какой у тебя инстаграм? Что мне с этим делать? Зачем идти туда? Важно пометить эти ссылки таким образом, чтобы вызвать интерес. Это можно сделать с помощью краткого описания и призыва к действию. Например, «выбирай в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Например, «выбирай в удобном каталоге на нашем сайте». Коротко, полезно и понятно.
Альбомы
Контакты
Были и те, кто спрашивал «Зачем оформлять контакты, когда есть сообщения сообщества?». Встречный вопрос: «Почему бы не отключить все комментарии и не удалить обсуждения?». Потому что посты сообщества — это один из инструментов обратной связи. Социальные сети созданы для общения. Согласитесь, что с человеком общаться приятнее, чем с безличным сообществом. Написав человеку из блока «контакты», мы понимаем, с кем ведем диалог, кто этот человек и по каким вопросам с ним можно связаться. Поэтому не стоит прикрываться названием группы и позволять подписчикам видеть вас и общаться лично.
Вот несколько примеров хорошо оформленных групп:
- Хорошая обложка и раздел продукта
- Краткое и понятное описание
- Полезно заполненный раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно менялась и внедряла все новые и новые инструменты и возможности. Важно идти в ногу с инновациями, чтобы сделать сообщество в социальной сети эффективным для вашего бизнеса или бренда.
Важно идти в ногу с инновациями, чтобы сделать сообщество в социальной сети эффективным для вашего бизнеса или бренда.
У вас все разделы в группе заполнены? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, отслеживайте и проверяйте своих сотрудников по контрольному списку. Тогда вы будете уверены, что ничего не пропустили. Вы можете скачать контрольный список дизайна сообщества
самое подробное руководство в рунете для группы или паблика
Красивое оформление сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично сделать вывод, что вы тоже халатно относитесь к своей работе. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница ВКонтакте была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем новшествам и содержит актуальные на данный момент измерения.
Теперь давайте подробнее рассмотрим каждый предмет.
Размер аватара ВКонтакте
Минимальный размер аватара 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара 200 на 500 пикселей. Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (отношение 2 к 8). Ошибок при загрузке нет. Однако я все равно не могу использовать это изображение, т. к. «Контакт» не позволяет выделить его полностью.
к. «Контакт» не позволяет выделить его полностью.
Обложка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как обрезано в мобильном приложении:
Чтобы этого не произошло, расположите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина новостной ленты стала фиксированной. Это означает, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение занимало все пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если прикрепить его к нашему посту, то он прекрасно смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфона . Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваше изображение, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылками
Все эти данные берутся из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение взято из статьи. При этом вы можете легко изменить его — или выбрать другое изображение из статьи с помощью специальных стрелочек:
Или загрузить свое:
Минимальный размер изображения, который вы можете использовать в качестве анонса для вашего статья 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соблюдается соотношение сторон.
Однако вы можете загружать изображения большего размера, если соблюдается соотношение сторон.
Изображение для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонный, потому что на светлом фоне название статьи и сообщества теряется.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; кодек
- h.264;
- Звук ААС.
В историях необходимо использовать фото и видео в вертикальном формате.
Обратите внимание: на данный момент истории от имени сообществ могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер видеоизображения
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, оно будет выглядеть так:
Чтобы изменить размер изображения, нужно нажать на него и установить нужные значения :
Как работать с вики-страницами, я подробно опишу ниже. Поэтому здесь мы не будем останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не уменьшались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (будь то картинка на аватарку или просто фото из поездки), то наверняка уже знаете, что они имеют свойство уменьшаться. Особенно это заметно на темном (и особенно красном) фоне и когда картинка не слишком большая. Пример:
Особенно это заметно на темном (и особенно красном) фоне и когда картинка не слишком большая. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше желаемого размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем — 1020 на 800.
Темно-синее изображение, которое я разместил выше, имеет размер 510 x 350. Я увеличил его вдвое (1020 x 700) и сохранил. Вот что из этого получилось:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели более заметны, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше и так выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Например, сделайте фон белым, а текст синим:
Как создать шапку страницы
Шапка общедоступной страницы или группы — это первое, что видят пользователи при посещении вас. В большинстве случаев в этом месте размещается навигационное меню на основе публичных материалов, каких-то интересных постов или важных объявлений. Давайте посмотрим на примеры того, как разные компании используют это пространство.
Обложка
Не так давно ВКонтакте ввели обновление — теперь можно загружать большие и красивые обложки (1590 на 400 пикселей) на страницы. Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического покрытия. Читайте нашу статью о том, как это работает, для каких целей можно использовать и с какими сервисами его устанавливать.
Примеры динамических покрытий:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хештеги, которые ее характеризуют. Это делается для того, чтобы страница имела более четкую релевантность, и за счет этого находилась выше в поиске по релевантным запросам. Честно говоря, я не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленный пост, рассказывающий о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сделанную в редакторе с яркой картинкой на объявлении, которая будет побуждать пользователей кликнуть по ней. Пример такого поста:
Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытым меню я называю такое меню, которое сразу показывает из каких пунктов оно состоит . То есть картинка-анонс вики-поста полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем пункте, только в анонсе есть картинка без меню Предметы. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по публичным материалам».
Вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. На самом деле, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователю захотелось на нее кликнуть, и он понял, что его ждет после этого. Пример:
Пример:
Групповое меню
Объединенное меню — это когда картинка на анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватарка в одном изображении
А вот этот дизайн шляпы меня очень впечатлил. Автовоспроизводящаяся гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже несмотря на то, что на ней вообще нет никакой информации.
Кстати, этот пример я подсмотрел в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такого функционала). Чтобы его увидеть, нужно нажать на соответствующую ссылку. Преимущество такого метода оформления в том, что пользователи могут видеть основную информацию сообщества, а если они хотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автовоспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время, не раздражать тех, кто не любит, когда им навязывают свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепить видео к посту и закрепить этот пост в топе сообщества.
- Кроме видео к записи больше ничего не прикреплять. Только видео и текст по желанию.

- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, который набирает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы — закрепить на нем один из ваших самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайкает и делится. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Объявления о новых клипах, альбомы, события
Представление новых продуктов/услуг
Скидки и рекламные акции
Практические обзоры
Application Advertising
Практические Jokes
. Я перечислил далеко не все варианты оформления кепки. На самом деле на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т.д. Так что не ограничивайтесь примерами выше. Включите свое воображение и используйте дизайн своего сообщества для достижения своих целей.

Какой должна быть аватарка
Аватарка — это не только красивое изображение с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки.
 Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде. - Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватаров в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот, например, меня несколько раз привлекали аватарки с горящим светом, что обычно говорит о том, что пришло новое сообщение. Это очень старая техника, но почему-то она до сих пор действует на меня — когда я увижу такой свет, я обязательно остановлю на нем свой взгляд.
Я не говорю, что этот трюк сработает и на вашей странице. Я хочу подчеркнуть, что существует так много способов выделиться, вам просто нужно задать себе вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, до которой я бы сам вряд ли додумался:
Аватар — черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда пролистываешь список сообществ, такие аватарки привлекают внимание, ведь они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте посмотрим на несколько вариантов:
Объявление о новом продукте/услуге/событие
Преимущества Компании/Сервис/Страница
Компания Номер телефона
.
Бесплатная доставка
Кстати, очень часто в название самой группы добавляется информация о том, что компания предоставляет бесплатную доставку, так что пользователи обязательно обратят на это внимание.
Акции
Конкурсы
Вакансии
Какой должна быть сама аватарка?
Я рассмотрел, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самой аватарке. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написал этот раздел. Итак, какой должна быть ваша аватарка сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
Именно для таких случаев я и написал этот раздел. Итак, какой должна быть ваша аватарка сообщества, чтобы пользователи сразу понимали, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть высокого качества. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка сочеталась с меню: была той же цветовой гаммы, с теми же шрифтами, элементами и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут отличаться. Например, вы можете нарисовать круг на аватаре, оформить его по своему усмотрению, выбрать эту область в качестве миниатюры и оформить остальную часть аватара другим стилем.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватарки и сопроводить его стрелкой, указывающей на кнопку.
- Старайтесь не помещать на аватарку слишком много информации, иначе она будет выглядеть перегруженной и неопрятной. Добавляйте в него только самые важные точки и следите, чтобы между ними был «воздух».
Другой вариант — разделить аватарку на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарку можно поставить что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Самое главное, не злоупотребляйте этим 🙂
Домен сайта
Телефон / Адрес / часы работы
Конкурсы / рекламные акции
Большинство приобретенных продуктов / Новости
4
Большинство приобретенных продуктов / новостей
4
Самые приобретенные продукты / новости
4
.
 Большинство приобретенных продуктов / новостей
Большинство приобретенных продуктов / новостей4
. Большинство приобретенных продуктов / новостей
4
.0382 Информация о доставке
Реклама мобильных приложений
Основные преимущества компании / Page / Product и т. Д.
Обновление диапазона / Новые Информации и т. Д.
4
. ваше сообщество официальное
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы. Я включил лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Ну и учтите основные рекомендации: аватарка должна быть качественной, шрифт крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы сделать объединенный аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В обычном размере (меню — ширина 510 пикселей, аватарка — 200) или увеличенном (меню — ширина 1020 пикселей, аватарка — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите, чтобы он был вырезан.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения была потеряна (в том промежутке, который составляет 50 пикселей), переместите его вправо, как показано в следующем GIF:
- Выберите инструмент «Раскрой» и нажмите кнопку «Фрагменты по направляющим».
- Удалить ненужные фрагменты (правый клик — «Удалить фрагмент») и отредактировать имеющиеся (правый клик — клик в пустом месте — взять нужную область и растянуть до нужного размера).

- Перейдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, где вы сохранили изображения (рабочий стол или конкретный каталог), и найдите там папку с названием «Изображения». Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
P.S. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но можно сделать это значение меньше. Например, как на странице «Вики-разметка»:
Как пользоваться виджетами
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот некоторые примеры как выглядят виджеты на странице вконтакте:
Как размещать изображения
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то это не составит труда для вас, чтобы придумать фирменный стиль для ваших изображений. Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже не из их числа). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Впрочем, мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже не из их числа). Поэтому давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли оно того, каждый решает сам. Единственное, что хотелось бы посоветовать, если вы все-таки решитесь на это, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, а изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — » «. Все они бесплатны, но некоторые требуют регистрации. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно такой запрос выдает качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно такой запрос выдает качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы тратить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для различных социальных сетей:
1 Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду Слой (значок сэндвича) и нажмите Переместить вниз. Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т. д. качестве и нажмите кнопку «Войти, чтобы загрузить».
д. качестве и нажмите кнопку «Войти, чтобы загрузить».
2.Canva.com
Еще один сервис, который поможет вам красиво оформить свое изображение. Работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать аккаунт Google+ или электронную почту).
Выберите сферу деятельности. Мы пропускаем шаг, где вас просят пригласить друзей. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужно прямоугольное фото, или пост в Instagram, если нам нужно квадратное.
Выберите шаблон (если шаблон помечен как «БЕСПЛАТНЫЙ», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и положение надписи. После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени ВКонтакте появилась возможность верстки статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Для создания статьи необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относящихся к классу вики-проектов) и упрощает доступ к функциям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным постам и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т.д.) или добавить к ней графику, или просто создать красочное навигационное меню для вашего сообщества, вики просто незаменима.
Так же, как WordPress (или любая другая CMS) имеет HTML-редактор, с помощью которого вы создаете статьи, Contact имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки себе в закладки. Они очень помогут вам в изучении вики-разметки.
Хотите узнать, как зарегистрировать группу ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья для вас!
Социальная сеть ВКонтакте – одна из самых популярных. Соответственно, здесь вы сможете найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т. д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильные устройства пока не поддерживают эту функцию. Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как сделать это своими руками, мы расскажем в следующий раз.
штифт
Секреты дизайна группа ВК
В качестве бонуса делимся секретами дизайна группы ВК и своим личным опытом, что позволит вам выполнить дизайн сразу на продвинутом уровне самостоятельно. Например, можно настроить такой красивый блок различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Здесь вы можете выбрать для добавления приложение, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержать сообщество», нажав которую вы можете пожертвовать любую сумму от 100 рублей на благо сообщества. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Другие полезные виджеты и приложения:
- анкеты;
- теста;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и так далее.
Обсуждения. Создавайте сразу несколько тем по основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно потратьте время на его правильное и красивое оформление. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсия в подписку, а позже и в покупку.
Хотите сделать интересный дизайн для группы детского сада? Ищите идеи в статье.
Для детей дошкольного возраста детский сад является вторым домом. Здесь едят, учатся, устраивают игры, отдыхают.
- Поэтому все зоны в комнате, где находится кроха, должны быть не только уютными и красивыми, но и привлекательными для ребенка, так как это формирует психическое и физиологическое состояние крохи.
- Развитие ребенка, как личности, в эстетическом и художественном плане также зависит от оформления интерьера.
- Оформление зон в группе в детском саду – важная составляющая педагогической работы. Об этом должен помнить каждый учитель.
- В этой статье вы найдете идеи правильного и красивого оформления стен, шкафов и других блоков комнаты, где находятся дети. Немаловажно и то, что со сменой сезонов меняется и дизайн группы. Мы покажем вам фото и шаблоны, которые помогут сделать группу красивой, в зависимости от возраста малышей.
Красивое оформление группы в детском саду: правила оформления, рекомендации
Каждый воспитатель знает особенности детей в определенном возрасте. Это следует учитывать при декорировании разных блоков и углов в комнате. Вот правила и несколько рекомендаций по красивому и правильному оформлению группы в детском саду:
Это следует учитывать при декорировании разных блоков и углов в комнате. Вот правила и несколько рекомендаций по красивому и правильному оформлению группы в детском саду:
- При оформлении учитывайте не только возраст детей, но и размеры помещения, его особенности и инвентарь, который вы есть в наличии. Комната должна быть светлой, просторной и уютной, а этого можно добиться, создав яркий и красочный интерьер.
- Используйте готовые подставки для украшения . Их можно сделать самостоятельно по шаблонам, которые вы найдете ниже. С подставками удобно работать, на них можно повесить меню, распорядок дня детей, список группы и другую полезную информацию.
- Мебели должно быть меньше, игрового пространства для детей больше . Но при этом нужно создать учебную зону со столами и стульями.
- Создайте интерьер в группе в единой тематической направленности. Например, это может быть морская, космическая, сказочная или лесная тематика.
 Но допускается и сочетание разных вариантов. Это будет зависеть от фантазии и доступных материалов.
Но допускается и сочетание разных вариантов. Это будет зависеть от фантазии и доступных материалов. - Сказки и мультфильмы подходят для украшения комнаты. . Важно обращать внимание не только на эстетику оформления, но и на современные воспитательные цели.
- Создайте зону, где дети смогут показать свои творческие достижения : поделки и рисунки. Он должен быть в поле зрения мам и пап, которые приезжают за детьми, чтобы они могли восхищаться достижениями своего чада и хвалить его.
Консультация: Привлеките родителей к организации группы. Это поможет воплотить творческие идеи и украсить интерьер оригинально, ярко и красиво.
Родители, умеющие рисовать настоящие пейзажи, делать уникальные фотографии или работать с компьютерными программами, должны помочь воспитателям украсить группу детского сада.
Идеи красивого весеннего оформления, младшей, ясельной, средней и старшей группы: фото, шаблоны
Весной, после долгой и холодной зимы, хочется создать праздничное настроение и поэтому интерьер детской комнаты должен быть выполнен в теплых тонах. Вот идеи весеннего красивого оформления, младших, ясельных, средних и старших групп, с фото и шаблонами:
Вот идеи весеннего красивого оформления, младших, ясельных, средних и старших групп, с фото и шаблонами:
Весеннее настроение создают висящие гирлянды из листьев зеленой бумаги и тканевая девочка в роли весны. Отличный дизайн для группы детей разного возраста.
Этот дизайн можно сделать на любой стене. Цветы из яркой ткани и ласточки из бумаги — все просто и быстро.
Оригинальное украшение на стену к 8 марта. Шаблоны бумажных цветов ищите ниже. Цифра 8 обтянута тканью, на которую нашиты бусины и стразы. Цветы крепятся к стене на двусторонний скотч.
Идея весеннего красивого оформления, младшая, ясельная, средняя и старшая группы к 8 марта
«Весна красная». С таким оформлением можно устроить праздник весны. Лианы, прикрепленные к потолку, представляют собой полоски, нарезанные по кругу, а на стене — нарисованные и вырезанные детьми цветы и бабочки.
Так можно украсить группу к Пасхе. Дети с удовольствием помогут нарисовать и вырезать мелкие детали: цветы, пасхальные яйца. Отличное украшение для малышей: большие предметы, которые можно потрогать руками и сказочная курочка — она принесла пасхальные яйца.
Дети с удовольствием помогут нарисовать и вырезать мелкие детали: цветы, пасхальные яйца. Отличное украшение для малышей: большие предметы, которые можно потрогать руками и сказочная курочка — она принесла пасхальные яйца.
Идея весеннего красивого оформления, младшей, детской группы к Пасхе
Вот схемы оформления:
Идеи красивого оформления средней, младшей, детской, летнего, пасхального и старшие группы: фото, шаблоны
Для летнего оформления группы подойдут любые сюжеты мультфильмов и сказок. Вставьте в пейзаж пальмы, зеленую траву и яркие солнечные краски – вот вам и лето – теплое и беззаботное. Фото и шаблоны с красивыми идеями летнего оформления для младшей, малышей, средней и старшей групп:
Такое оформление стен подходит для детей ясельной и младшей групп. Попросите творческих родителей нарисовать животных и просто посадите их рядом друг с другом. Вот сюжет любимого мультфильма. Слева на картине целая жизнь, которая «кипит» в большом сказочном городе.
Слева на картине целая жизнь, которая «кипит» в большом сказочном городе.
В роли пальм на стене выступают обычные комнатные цветы. Шаблоны бабочки ниже, а шаблон черепахи ниже. Простой дизайн, но очень креативный и оригинальный.
Морская тематика — лето, солнце, рыба и море. В таком интерьере ребенок словно находится посреди океана с его обитателями и фауной.
Мультяшный дизайн детской группы. Летняя тематика, сказочные персонажи, мультяшный сюжет — все это понравится любому малышу от 1,5 лет. Естественно, расписать стены таким образом могут либо сами воспитатели, либо творческие родители.
Креативный дизайн развивающего уголка для детей. Разноцветное солнышко и рамки с картинками — просто, но как привлекает внимание.
Вот шаблон черепахи для второго варианта оформления интерьера. Она прекрасно устроится на возвышенности, между пальмами, и будет радовать своим жизнерадостным видом. Просто распечатайте его на цветном принтере на бумаге нужного размера и наклейте на стену.
Идеи красивого осеннего оформления младших, ясельных, средних и старших групп: фото, шаблоны
Осень радует своими яркими красками. Это можно использовать в дизайне интерьера. Ниже фото, шаблоны с идеями красивого осеннего оформления, младшая, ясельная, средняя и старшая группы:
Такие поделки можно сделать с детьми старшей группы, а потом украсить ими комнату. Обычные стаканчики из-под йогурта, листочки вырезаны из цветного картона и украшены бисером и атласными бантиками. Нарисуйте на листьях улыбку и они будут радовать вас своим веселым настроением.
Опять поделки, но их уже могут делать дети средней или младшей группы. Такими листьями и стволами берез можно украсить стену в группе.
Осень в образе девочки символична и отлично подходит для украшения детского сада. Такой «картиной» можно украсить стену или отдельный уголок в группе.
Зонт на потолке совсем не напоминает о дождливой погоде. Он дополняет украшения из листьев. Единственное, его нужно надежно прикрепить к потолку, чтобы он не упал.
Он дополняет украшения из листьев. Единственное, его нужно надежно прикрепить к потолку, чтобы он не упал.
В этом оформлении разворачивается целая осенняя история — яркая, красочная, с лесными обитателями. Оформите так любой уголок в группе: игровой, рабочий или во входной группе.
Вот шаблоны листьев и грибов для поделок:
Идеи красивого зимнего оформления, младшая, ясельная, средняя и старшая группы: фото, шаблоны
Зима у детей ассоциируется со снегом и Новым годом. Это следует использовать в оформлении интерьера группы. Фото, шаблоны, идеи красивого зимнего оформления, младшая, ясельная, средняя и старшая группы:
Такое дерево может сделать любой воспитатель. Шаблоны снегирей ниже. Все, что вам нужно сделать, это распечатать их, вырезать и дать детям раскрасить. Снежинки добавят зимнего настроения.
Красивые идеи зимнего декора для младшей, младшей, средней и старшей групп
Вот оригинальное зимнее украшение входной группы детской комнаты. Добавьте на стену несколько рисунков или аппликаций, сделанных детьми, и будет видно, что здесь растут творческие и всесторонне развитые дети.
Добавьте на стену несколько рисунков или аппликаций, сделанных детьми, и будет видно, что здесь растут творческие и всесторонне развитые дети.
Такое украшение можно сделать в ясли или младшую группу. Главное нарисовать зайца на большом листе бумаги и сделать голубой фон. Дети сами слепят настоящий снег, используя белую краску. Отпечатки ладошек младенцев выглядят как настоящая метель в лесу.
«Хоть мы и дети, но группу украшаем от души!» — так вы сможете подписать заявление, которое составил воспитатель вместе с детьми. Снеговик и заяц склеены из бумажных заготовок по детским ручкам — оригинально, и сразу не подумаешь, что это детские ручки.
Это украшение — настоящая зима, созданная креативным воспитателем. Здесь понадобится немного фатина и тонкая белая подкладка. Все просто, но как оригинально.
Как красиво оформить стены в детском саду своими руками?
Выше было размещено множество идей оформления стен группы в разные времена года. Выбирайте любой и создавайте настоящие шедевры самостоятельно или вместе с детьми. Ниже еще несколько фото, которые помогут красиво украсить стены в детском саду своими руками:
Выбирайте любой и создавайте настоящие шедевры самостоятельно или вместе с детьми. Ниже еще несколько фото, которые помогут красиво украсить стены в детском саду своими руками:
Аппликации на стены можно делать вместе с детьми, а для создания рисунков придется привлекать родителей.
Красивое оформление группы «Почему» в детском саду: идеи, фото, шаблоны
Название группы можно повесить в группе над входом. Вы можете распечатать готовые шаблоны на цветном принтере, наклеить их на картон и повесить, где хотите. красивое оформление группы «Почему»
Красивое оформление группы «Почему» в детском саду: идеи, фото, шаблоны
Красивое украшение для группы «Почему» в детском саду: идеи, фото
Красивое украшение для группы «Почему» в детском саду: идеи
Красивое украшение для группы «Почему» в детском саду
Красивое украшение для группа «Почему»
Красивое оформление группы «Рябинка» в детский сад: идеи, фото, шаблоны
Группа «Ряба» должна быть оформлена в стиле природы: натуральные материалы, лесные жители, ягоды. Подключите детей и их родителей к оформлению помещений. Они обязательно предложат что-то креативное и красивое. хороший дизайн группы «Рябинка» в детский сад — идеи, фото, шаблоны:
Подключите детей и их родителей к оформлению помещений. Они обязательно предложат что-то креативное и красивое. хороший дизайн группы «Рябинка» в детский сад — идеи, фото, шаблоны:
Красивое украшение для группы «Рябинка» в детский сад: идеи
Красивое украшение для группы «Рябинка» в детский сад
Красивое украшение для группы «Рябинка»
Красивое оформление группы «Радуга» в детский сад: идеи, фото, шаблоны
Группа «Радуга» должна быть яркой и красивой. Он должен выделяться на фоне других групп богатым внутренним оформлением. хороший дизайн группы «Радуга»
Красивое украшение для группы «Радуга» в детском саду: идеи
Красивое украшение для группы «Радуга» в детском саду
Красивое украшение для группы «Радуга» Красивое оформление группы «Светлячок» в детском саду: идеи, фото , шаблоны
Даже если вам попалась неопрятная группа, не расстраивайтесь. назовите ее «Светлячок» и сделайте оригинальное украшение интерьера. Распечатайте шаблоны на цветном принтере и повесьте на стены. хороший дизайн группы «Светлячок» в детский сад — идеи, фото, шаблоны:
Распечатайте шаблоны на цветном принтере и повесьте на стены. хороший дизайн группы «Светлячок» в детский сад — идеи, фото, шаблоны:
Красивое украшение для группы Светлячок в детский сад: идеи, фото, шаблоны
Красивое украшение для группы Светлячок в детский сад: идеи, фото
Красивое украшение для группы «Светлячок» в детском саду: идеи
Дети — самое ценное богатство для каждого человека. Вы должны постараться и задействовать как можно больше своих творческих ресурсов и воображения, чтобы малыши в детском саду чувствовали себя комфортно.
Видео: Оформление группы детского сада
Фундурак Галина
Оформление группы в детском саду , как правило, ложится на наши плечи, воспитателей.
Для того чтобы дети чувствовали себя комфортно, необходимо позаботиться о том, чтобы обстановка в группах была приближенной к домашней. Кроме того, красивая и со вкусом оформленная группа имеет эстетическую и развивающую ценность для детей. Главное — творчески подойти. Все это привлекло внимание моих родителей. Кто-то красиво рисует, кто-то шьет. Так и случилось.
Главное — творчески подойти. Все это привлекло внимание моих родителей. Кто-то красиво рисует, кто-то шьет. Так и случилось.
Наша группа называется «Светлячки». Вход в группу оформлен так . Наклеил аппликацию из самоклеящейся бумаги на дверь из потолочной плитки.
А вот так я оформил приемную по сказке «Колобок». Сотрудничество с родителями.
Это наше Чудо-дерево для детского творчества. Моя работа.
Приемная стена обрамление применение потолочной плитки и самоклеящейся бумаги. Тоже дело моих рук.
Так я оформил уголок «Потерянный». Корзина с цветами, чехол, буквы и ворона из фетра. Я попытался.
подставка для поделок из пластилина. Коробка из-под обуви, оклеенная самоклеющейся бумагой и декоративным фетром. Красота!
AT Украсил стену групповой комнаты аппликацией , продолжение сказки «Колобок». Зайчик сделан из ткани, а все остальное из самоклеящейся бумаги.
Уголок природы – это не только украшение группы , но и место для самообразования. Я решила сделать подставки для цветов из пеньков и украсить фетром . Сказочные лесные обитатели живут в уголке природы. Федор и Феня. Их тоже делают из пней.
А это наша Маша. Гардеробный уголок. Моя идея, но мои родители воплотили ее в жизнь.
Эти картины сделаны мной из фетра. руки украшают группу .
А мне и моим детям комфортно с нами в группе !
Связанные публикации:
Летнее оформление участка в детском саду своими руками.
Макет сюжетной игры своими руками в детский сад «Ферма». Игра – ведущая деятельность дошкольника, затрагивающая все его стороны.
Средняя группа нашего детского сада называется «Смешарики». Вся информация для родителей и детей выполнена в едином стиле, изображения героев.
Здравствуйте уважаемые коллеги и друзья! Предлагаю вашему вниманию оформление уголков ИЗО, математики, грамотности.
Каждая группа в нашем детском саду имеет свое название. Наша группа называется «Красная шапочка». Именно так я разработал информационный стенд.
Материал вышлем Вам на почту
Дети ждут ежегодную сказку, а волшебство начинается 31 декабря, но сначала приходит в группу детского сада. Заботливые родители и внимательные воспитатели могут подарить малышам ожидание чуда. Для этого нужно просто заранее продумать все нюансы декора. Если вы знаете, как украсить детский сад к Новому году своими руками, то процесс подготовки к празднику будет веселым, быстрым и увлекательным. Редакция сайта искренне желает вам отличных идей в этом направлении и делится лучшим!
Процесс оформления детского сада целесообразнее начинать в выходные дни. В этом случае воспитанники покинут стены любимого детского учреждения, и вернутся в красочную и нарядную комнату. Но и сама старшая группа не против принять участие в чудесных метаморфозах в преддверии Нового года. Поэтому исходим из возраста детей.
При украшении елки стоит поэкспериментировать с цветовой палитрой игрушек: дети оценят, если каждый ярус лесной прелести будет оформлен определенным цветом.
Хорошо, когда дети занимаются на уроках в саду. Впоследствии ребята, как правило, ценят то, что их работа украшает елку.
Статья по теме:
: фото, способы декорирования. Как украшается елка: продольный, спиральный, кольцевой, хаотичный узор; стиль новогодних елок: скандинавский стиль, хай-тек, классика, прованс, ретро, эко — в нашей публикации.Оформление шкафчика
Шкафчик в детском саду ассоциируется с личным местом для хранения вещей; дети добры к ним. Тем более, что на каждый шкафчик стоит повесить какой-нибудь декоративный новогодний элемент.
Украшаем детский сад своими руками: декор разных комнат Смастерив новогодние игрушки своими руками для детского сада, следует подумать, где им найти свое место. Хорошо, когда план украшения продуман заранее. В этом случае весь процесс регистрации будет дружелюбным и коротким.
Хорошо, когда план украшения продуман заранее. В этом случае весь процесс регистрации будет дружелюбным и коротким.
Оформлению подлежат лестницы, гардеробная, фойе, музыкальный зал и группы.
Лестница между этажами и коридорамиЛестница декорируется двумя способами: декор вешается на перила или на стены. Если вы хотите совместить оба метода, это будет лучшим решением.
На стены вешают гирлянды и различные тематические композиции.
Как креативно и сказочно украсить группу детского садаВерные воспитатели всегда берутся за такое занятие, как украшение группы в детском саду. И хорошо бы привлечь к решению этого важного вопроса родителей – кто еще лучше знает предпочтения собственных детей?
Украшаем музыкальный зал детского сада к Новому году Самое главное помнить, что как мы украсили зал в детском саду, так и проведем там новогодний утренник. Все силы и творческие идеи мы бросаем на оформление музыкального зала.
Все силы и творческие идеи мы бросаем на оформление музыкального зала.
Даже подойдя к воротам детского образовательного учреждения, ребенок испытает массу положительных эмоций, если на улице праздничная атмосфера. Он создан руками сотрудников детского сада, и за такой труд стоит отдать им должное. Если родители принимают участие в подготовке детского сада к Новому году, то такое учреждение может гордиться своими воспитанниками и их семьями.
В регионах с хорошим снежным покровом снег будет отличным декоративным материалом. Это крепости, фигурки, снеговики – их можно раскрасить в разные цвета или украсить сосновыми и еловыми ветками с игрушками.
Если снега мало или совсем нет, но есть мороз, то окрашенную краской воду наливаем в перчатки, шарики различной формы. Как только образуется лед, скорлупа шаров разрывается, и они получают прикольное украшение двора.
Расширение аватара группы Вконтакте. Размер аватара для группы ВКонтакте, максимальное и минимальное значения в пикселях. Как сделать большую аватарку в группе Вконтакте
Админ комментариев нет
Какой максимальный и минимальный размер аватара для группы ВКонтакте в пикселях? Для того, чтобы сделать крутую картинку в сообществе или в личном кабинете в контакте, это нужно знать.
Если вас интересует размер горизонтальной авы (обложки), вам
Добро пожаловать, друзья!
Почему я решил написать пост по оформлению группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только из-за информации, но и потому что им нравится сообщество в плане дизайна.
Согласитесь, что большая прямоугольная ава выглядит намного привлекательнее, чем маленькая квадратная?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа также подходит для оформления собственного личного кабинета в контакте.
Инфа также подходит для оформления собственного личного кабинета в контакте.
Мы также можем получать оповещения по электронной почте и всплывающие окна на наших телефонах — хорошие новости могут приходить разными путями, всегда призывая вас вернуться в сеть, чтобы ответить. Проблема с оповещениями в том, что, как и наши обновления, они никогда не заканчиваются. Они становятся способом постоянного подключения к сети. Мы всегда ждем хороших новостей, даже если якобы занимаемся чем-то другим. Подобно тому, как городские пространства угрожают покончить с тишиной или звездами — звук и свет города, его изначальная вибрация, становятся загрязняющими веществами — уведомления вытесняют созерцание.
Идеальная ава, как и оптимальная, стандартная, размер аватара можно считать 200×500 в пикселях, где 200 ширина, 500 высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Он измеряется в пропорциях 2 к 5.
Где 2 — его ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Они заставляют нас всегда ожидать чего-то другого, каких-то внешних сообщений, более важных, чем то, что мы могли бы делать тогда. Писательница и бывший технический руководитель Линда Стоун называет это явление «постоянным частичным вниманием». Это отличает его от многозадачности, хотя есть и сходство. По ее словам, постоянное частичное внимание мотивировано желанием стать живым узлом в сети. Другой способ сказать, что мы хотим соединиться и соединиться. Мы хотим эффективно сканировать возможности и оптимизировать лучшие возможности, действия и контакты в любое время.
Согласитесь, такая ава выглядит намного привлекательнее, чем обычная квадратная?
Тех. посмотрите, допустим у вас есть его размер квадрата в пикселях, 100×100, умножьте первую цифру на 2, вторую на 5.
В итоге получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать в яндексе или гугле картинки, ищите размер 200 х 500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все-таки решили поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200×500, 300×750, 400×1000, 500×1250, 600×1500, 700×1750.
Быть занятым, быть на связи, быть живым, быть узнаваемым и иметь значение. Психологи и исследователи мозга начали изучать эти вопросы, придя к печальным выводам: многозадачность — это в значительной степени миф; мы не можем делать несколько дел одновременно, а когда мы пытаемся, мы, как правило, хуже справляемся с обоими. Частые перерывы — например, когда ваш телефон начинает вибрировать, пока вы читаете этот абзац, вам становится все труднее вернуться к задаче. На самом деле, офисные работники прерываются каждые три минуты.
Это может быть сообщение электронной почты или друг, пришедший к вам на стол. Но на то, чтобы избавиться от перерыва и вернуться к работе, может уйти более 20 минут. Это означает, что многих из нас слишком часто прерывают, чтобы восстановить концентрацию, в результате чего страдает наша работоспособность и ясность ума. С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку учимся быть более сосредоточенными и выполнять задачу в течение ограниченного периода времени.
С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку учимся быть более сосредоточенными и выполнять задачу в течение ограниченного периода времени.
Большие изображения будет трудно найти).
Например, 200 на 500 пикселей, в интернете полно картинок.
700 на 1750 нашел только 1).
На этом все!
Нельзя было не заметить, что многое изменилось визуально. Изменения также коснулись размеров изображений для группы Вконтакте . На рисунке ниже показан пример нового дизайна группы.
Но предупреждения являются важным символом вызова и ответа, подтверждения и одобрения, которые связывают социальную сеть. Они дают нам понять, что слышат нас, и если мы не заставим их, нам все равно придется иметь с ними дело, когда мы заходим в приложение или на сетевой веб-сайт. Важно не только их иметь, но и иметь их в достаточном количестве — или хотя бы какое-то количество, которое, как мы говорим, апгрейд оправдывает.
Как сделать качественную аватарку для группы Вконтакте
После публикации обновления мы можем несколько раз возвращаться в сеть в течение следующего часа, надеясь на какой-то подтверждающий ответ. Окно ответа очень грубое. Мы довольно быстро узнаем, наша ли красиво отфильтрованная фотография жареного сэндвича с гамбургером или наша шутка о политике. Полные 92% ретвитов происходят в течение первого часа твита, а это означает, что если прошло 60 минут, и никто не подхватил ваш твит, он, скорее всего, исчезнет из эфира. Даже когда они появляются, предпочтения и фавориты в основном теряют смысл — признак одобрения и популярности, конечно, но также теперь довольно распространенный способ сказать другу, что вас услышали.
Конечно, не стоит сбрасывать со счетов важность внешнего вида вашего сообщества. Красиво и — это, без сомнения, необходимое условие популяризации группы, а вместе с ней и количества подписчиков. Кстати, у вас всегда есть отличная возможность увеличить количество участников (подписчиков) в вашей группе Вконтакте нашего онлайн-сервиса.
Фаворита стало хромым похлопыванием по спине. Эта эфемерность способствует тенденции социальных сетей к самосознанию и постоянной калибровке своей публичной персоны. В противном случае твит висит на месте, второстепенная эмблема неудовлетворенных амбиций автора. Чего этот комик действительно боится, так это потери подписчиков и социального капитала. Мы считаем само собой разумеющимся, что в социальных сетях есть метрики. Нам постоянно говорят, сколько людей подписано на нас, сколько одобрено для обновления, сколько людей подписано на этих людей.
Перейдем к более подробному рассмотрению технической стороны этого вопроса. Поговорим подробнее о том, каким должен быть размер картинки для группы Вконтакте , чтобы она выглядела очень красиво и презентабельно. Подавляющее большинство пользователей, ведущих онлайн-бизнес, отмечают, что правильно и качественно оформленные группы помогают им получать больше товаров и услуг. Самое главное – это качество картинки и ее разрешение. Не думайте, что слишком большие картинки испортят ваш дизайн. Наоборот, нужно избегать маленького разрешения при выборе оптимальной картинки, ведь фото высокого разрешения всегда можно обрезать до нужного разрешения с помощью любого графического редактора. Теперь вам не нужно делать никаких ухищрений, чтобы вставить нужную картинку в дизайн вашего сообщества.
Не думайте, что слишком большие картинки испортят ваш дизайн. Наоборот, нужно избегать маленького разрешения при выборе оптимальной картинки, ведь фото высокого разрешения всегда можно обрезать до нужного разрешения с помощью любого графического редактора. Теперь вам не нужно делать никаких ухищрений, чтобы вставить нужную картинку в дизайн вашего сообщества.
Метрики помогают создавать иерархии, встроенные во все социальные сети, и часто копируют отдельные иерархии. В этом, конечно, нет ничего плохого, за исключением того, что собственные признания Алфорда говорят о трудности преодоления странного социального давления и беспокойства, которые приходят с каждым общественным протестом. В Твиттере он продвигает себя, знакомится с людьми или побеждает сверстников — или это противоречивая смесь мотивов? В случае Алфорда его опасения по поводу видимости и взаимности усиливаются, когда он отвечает в Твиттере с кем-то, кого он знает: «Внезапно давление усилилось.
Для этого нужно просто зайти в управление сообществом, а точнее в настройки созданной группы (см. 1 на скриншоте выше). На этой же странице вы найдете пункт под названием: «Обложка сообщества» (см. 2 на скриншоте чуть выше). Нажмите на ссылку: «Скачать», чтобы выбрать и установить нужный образ. После этой операции перед вами откроется окно загрузки новой обложки, как показано на рисунке ниже.
1 на скриншоте выше). На этой же странице вы найдете пункт под названием: «Обложка сообщества» (см. 2 на скриншоте чуть выше). Нажмите на ссылку: «Скачать», чтобы выбрать и установить нужный образ. После этой операции перед вами откроется окно загрузки новой обложки, как показано на рисунке ниже.
Каждый обмен требует сложного анализа затрат и выгод, который для любого, кто с этим сталкивался, может показаться совершенно несоразмерным разговору. Точно так же, как метаданные могут иметь большее значение, чем само сообщение, этот процесс метаанализа, расшифровывающий неопределенную динамику власти между двумя людьми, может показаться более важным, чем разговор, на котором он основан. Нам не нужно их оправдывать. Фотографии «предоставляют доказательства», как сказала Сьюзан Зонтаг. Или, говоря словами: «Ваша фотография — это запись вашей жизни».
Вы встретили знаменитость, приготовили вкусную еду или увидели что-то необычное, а фотография — это то, что осталось: опыт. Теперь, когда каждый смартфон поставляется с цифровой камерой, такой же хорошей, как и у большинства из нас несколько лет назад, мало причин не фотографировать что-либо.
В этом же окне отмечено, что качественная обложка будет способствовать раскрутке вашей группы, или другими словами, придаст ей оригинальности и уникальности. Также рекомендуется размещать всю важную информацию ближе к центру, чтобы пользователи мобильных приложений могли видеть все важное. Формат изображения особой роли не играет. Главное — его качество и размер. Как мы видим из верхнего скриншота, администрация Вконтакте рекомендует загружать картинки с разрешением 159.0 пикселей на 400 пикселей. Такой размер изображения будет самым оптимальным для вашей группы ВК. После выбора заранее подготовленного файла на персональном компьютере и его дальнейшей загрузки на сервер Вконтакте все внесенные изменения необходимо сохранить. Если этого не сделать, все останется без изменений. Внесенные изменения можно в любой момент отменить. Для этого на главной странице вашего сообщества, на обложке самой группы есть кнопки для исправления и удаления картинки.
Влезает в рамку камеры, чтобы потом ритуально отсортировать: фильтровать или фильтровать? Мы больше не снимаем, проявляем, а затем обрезаем их в кадры или альбомы в уединении наших домов. Фотографии не столько напоминают воспоминания о моменте, сколько обменивают реальность этого момента на другие. Это также способ справиться с вновь обретенной тревогой о жизни в настоящий момент, зная, что наши друзья и коллеги могут сделать что-то более интересное в этот самый момент, и что мы увидим эти события, описанные позже в социальных сетях.
Фотографии не столько напоминают воспоминания о моменте, сколько обменивают реальность этого момента на другие. Это также способ справиться с вновь обретенной тревогой о жизни в настоящий момент, зная, что наши друзья и коллеги могут сделать что-то более интересное в этот самый момент, и что мы увидим эти события, описанные позже в социальных сетях.
Наряду с красивой и уникальной обложкой для вашего сообщества важную роль играет групповой аватар. В связи с этим возникает вполне закономерный, правильный и правильный вопрос. Какой должен быть размер картинки для аватарки группы Вконтакте ? Здесь нет однозначного ответа. Для аватара можно загрузить фото любого размера больше 100 на 100 пикселей. Система сделает правильный размер. Просто убедитесь, что загруженное изображение максимально симметрично.
Испытываем ли мы упреждающее сожаление, чувствуя, что будущие посты в социальных сетях сделают нашу работу неадекватной по сравнению с ней? Возможно, мы попытаемся предотвратить это сожаление, опасаясь упустить его, предприняв превентивную атаку на фотографическую документацию. Фотография всегда была «приобретена», как выразилась Зонтаг, путем присвоения предмета фотографии. В Интернете вы можете найти полностью освещенную, профессионально снятую фотографию чего угодно, но это не работает для большинства из нас.
Фотография всегда была «приобретена», как выразилась Зонтаг, путем присвоения предмета фотографии. В Интернете вы можете найти полностью освещенную, профессионально снятую фотографию чего угодно, но это не работает для большинства из нас.
Стандартное изображение аватара (правая картинка) в группе имеет форму вертикально вытянутого прямоугольника размерами 230 на 581 пиксель. В любом случае старайтесь выбирать картинку для авы с большим расширением. После загрузки этой картинки вы всегда можете выбрать нужную часть конкретно для картинки аватара, как показано на верхнем рисунке.
Это самое фотографируемое произведение искусства в истории человечества. Вы можете увидеть его при полном освещении, при слабом освещении, вблизи, вдали, на рентгеновском снимке; можно найти пародии на пародии на пародии; но увидеть его лично и уйти недостаточно. Фотография показывает, что вы можете позволить себе поездку, которую вы планируете, и предлагает интерес к вашему рассказу о других туристах, через которых вам пришлось пройти, о охраннике, который пытался с вами заигрывать, о невероятной выпечке, которую вы ели после этого, осознание того, что это на самом деле картина не очень похожа, и что вы всегда предпочитали Рембрандта.
Какой должна быть страница вконтакте. Как научиться вести страницу ВКонтакте, чтобы она выглядела красиво и солидно? Должна быть хорошо оформлена и
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и заставить их влюбиться в ваш бренд».
Главная страница — это одежда, по которой приветствуется сайт. Если он не вызывает доверия у пользователей или просто неудобен в использовании, вы обязательно получите очередной «отказник». Поэтому сегодня говорим о дизайне главной страницы сайта: каким он должен быть и чего следует избегать, узнаем, из чего состоит классическая структура ресурса и как все сделать правильно.
Каким должен быть дизайн главной страницы сайта?
Информативно, полезно, удобно и приятно для глаз. Это вкратце. Давайте посмотрим поближе.
всегда является точкой входа. Даже если новый пришел из поиска и попал на специально созданный лендинг, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие у вас услуги и продукты. И ваша задача помочь ему в этом.
Человек захочет узнать, что вы за компания, какие у вас услуги и продукты. И ваша задача помочь ему в этом.
На основном необходимо указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему выбирают вас, а не любую другую компанию
Кроме того, нужно позаботиться о привлекательной визуальной составляющей и удобстве использования. Сайт, похожий на пришельца из 2004 года, доверия не вызовет, ведь противоположных примеров пруд пруди. Зачем покупать старую машину, когда при прочих равных можно купить новую?
Аналогичная ситуация с юзабилити. Если человеку сразу непонятно, куда нажимать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: подробно разбираем
Возьмем для примера классическую структуру сайта. В целом страница состоит из шапки с навигацией, пары информационных блоков и . Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: здесь размещен логотип (он же ссылка на главную), со ссылками на . Здесь не стоит быть оригинальным, ведь если вы отклонитесь от классической вертикальной или горизонтальной компоновки, вы рискуете запутать пользователя. Если вы делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, в зависимости от типа меню.
В шапке необходимо указать основную контактную информацию: телефон, адрес и почту. Это облегчит жизнь всем: пользователю не нужно переходить на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.
Хороший пример оформления шапки главной страницы сайта Сбербанк. Все просто и правильно — для каждой услуги есть отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не Газпром, вы должны сообщить пользователю о том, чем вы вообще занимаетесь — это будет первый информационный блок. Он должен кратко описывать ваши услуги, продукты и преимущества.
Следующий пункт — ваши льготы. Обязательно поместите его в отдельный абзац со своим заголовком. Потенциальному клиенту важно понять, почему он должен выбрать именно вас, а не какую-либо другую компанию. Постарайтесь ответить на этот вопрос и сделать его максимально кратким.
Структурируйте текст так, как удобно читателю: используйте заголовки, разбивайте текст на небольшие абзацы и т.д. Если пользователя интересуют сроки и стоимость доставки, он сразу найдет нужную информацию. Если он захочет еще раз прочитать о ваших преимуществах, то проблем тоже не будет.
Призыв к действию
Дизайн главной страницы сайта должен решать две задачи: обращать внимание пользователя на нужные вещи и плавно подводить его к покупке. Поэтому важно подтолкнуть пользователя к правильному решению в нужное время. С этим всегда справлялся грамотный «Call-to-acton» — «призыв к действию».
Может быть по-другому. Если у вас только одна услуга, то все очевидно — нужно привести потенциального клиента к ее покупке, а потом «выжать» удачно расположенной кнопкой.
Если служб несколько, разделите их на разные страницы. Самое главное оставьте на главном — чем больше вариантов у покупателя, тем больше вероятность, что он запутается и вообще ничего не выберет.
Примером может служить веб-сайт Semantics. Призыв к действию одинаков для всех сервисов, поэтому внимание пользователя не рассеивается.
Подвал
Или . Его может и не быть, если на главной странице включена бесконечная прокрутка, но в классической структуре она обязательна. Там размещаются все контакты, ссылки на социальные сети, страницы с вакансиями, реквизиты и прочее, не имеющее первостепенной важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну кнопку призыва к действию — на случай, если пользователь решит очень подробно изучить предложение и пролистает страницу до конца.
Не размещайте на главной странице слишком много текста, это отпугнет посетителей. Если без портянки на 10 тысяч знаков не обойтись, правильно структурируйте текст: каждая мысль или описание услуги должны иметь заголовок, а абзацы не должны быть слишком большими.
Выделить выгодные предложения
Если вы делаете скидку на услугу или товар, размещайте информацию о ней ближе к шапке. Так пользователь сразу оценит преимущества и задумается о покупке, даже если он не планировал ее совершать.
Это то, что сделал Связной — действие видно и привлекает внимание.
Используйте изображения
Иногда хорошо подобранная картинка стоит тысячи слов, потому что визуальный контент легче воспринимается. Примеров масса: сколько раз вы видели стоковые фотографии счастливых людей, подкрепленные лаконичным и лаконичным описанием услуг? Мозг сразу связывает изображение и текст, даже если человек понимает, что это все флирт и обман.
Не перехваливай себя
Избегай лжи, люди не идиоты и прекрасно понимают, когда ты берешь на себя слишком много. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги, как они есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы — это хорошо, но никогда не знаешь, что на самом деле сработает. Очень много случаев, когда действия вопреки логике приводили к увеличению конверсии. Например, я прочитал о сайте, который увеличил продажи, удаление описаний товаров из карточек. Тестируйте, экспериментируйте и следите за производительностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, измените структуру шапки ресурса, измените оформление карточки товара — что-то простое и незначительное может иметь очень серьезные последствия.
Правила и советы — это хорошо, но никогда не знаешь, что на самом деле сработает. Очень много случаев, когда действия вопреки логике приводили к увеличению конверсии. Например, я прочитал о сайте, который увеличил продажи, удаление описаний товаров из карточек. Тестируйте, экспериментируйте и следите за производительностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, измените структуру шапки ресурса, измените оформление карточки товара — что-то простое и незначительное может иметь очень серьезные последствия.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Необходимо органично использовать ключевые слова. Самый простой вариант — написать их в заголовках. Но это не всегда возможно, потому что запросы пользователей совершенно дикие. В этом случае копирайтеру придется постараться, чтобы текст был для людей, а не для поисковых роботов.
Результаты
Дизайн главной страницы сайта имеет большое значение. Если это выглядит плохо или неудобно для пользователя, он не задержится на ресурсе и тем более ничего не купит. Поэтому не изобретайте велосипед — иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, а вот с экспериментами нужно быть осторожнее. Сделайте структуру привычной для пользователя, наполните страницу полезной информацией и добавьте что-то свое — рецепт универсален и оставляет большой простор для творчества.
Если это выглядит плохо или неудобно для пользователя, он не задержится на ресурсе и тем более ничего не купит. Поэтому не изобретайте велосипед — иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, а вот с экспериментами нужно быть осторожнее. Сделайте структуру привычной для пользователя, наполните страницу полезной информацией и добавьте что-то свое — рецепт универсален и оставляет большой простор для творчества.
В статье использованы изображения Дмитрия Миролюбова.
Главная страница вашего сайта – важная часть, которую видит пользователь, попадая на интернет-ресурс. Если он не вызывает доверия пользователя или удобство его использования оставляет желать лучшего, то он, скорее всего, покинет сайт. Сегодня мы расскажем, как этого избежать и поговорим об основных аспектах оформления главной страницы сайта: какой она должна быть и что не стоит использовать в ее оформлении, объясним, из чего состоит классическая структура сайта. и как избежать нелепых ошибок.
Каким должен быть дизайн главной страницы сайта?
Любой интернет-маркетолог скажет вам, что он должен быть информативным, полезным, удобным в навигации и иметь интересный дизайн. Но это предложение не дает конкретного ответа на наш вопрос. Рассмотрим основные факторы грамотного формирования главной страницы подробнее.
Главная страница — это страница обо всем, но с максимально удобным изложением. Даже если новый пользователь попадет из поиска на лендинг, он с большой долей вероятности попадет на главную страницу, где ему нужно кратко и емко рассказать о вашей компании, предложить базовые услуги и/или товары.
На главной необходимо указать:
- к какой кампании вы относитесь и род вашей деятельности;
- постоянных и специальных предложения;
- описывают функции и преимущества.
А потом все это просто (только просто, не примитивно) красиво устроено. Если ваш сайт морально и технически устарел, то вы не только создаете неудобства пользователям, но и вставляете палки в колеса сами себе. Аналогичная ситуация с удобством использования. Пользователю должно быть понятно, куда нажимать, чтобы его хотя бы не раздражать. Дизайн домашней страницы должен быть очевидным и простым, но сделанным со вкусом.
Аналогичная ситуация с удобством использования. Пользователю должно быть понятно, куда нажимать, чтобы его хотя бы не раздражать. Дизайн домашней страницы должен быть очевидным и простым, но сделанным со вкусом.
Как оформить главную страницу сайта: пошаговая инструкция
О возможных вариантах структуры сайта рассказывать не буду, так как лучше привести примеры на классической и привычной схеме, в которую входит шапка ( header) с главным меню (навигация), футером (footer), несколькими информационными блоками и панелями призыва к действию. Теперь поговорим подробно о каждом элементе этой конструкции.
Шапка сайта и главное меню
В этом элементе структуры главной страницы все просто: небольшой логотип (он же ссылка на главную страницу) и главное меню со ссылками на страницы сайта . Не нужно ничего выдумывать, классическая вертикальная или горизонтальная раскладка максимально эффективна и удобна для пользователя. При использовании меню со значками позаботьтесь о кратком текстовом описании его элементов. Раздел «Контакты» следует располагать либо справа, либо снизу, в зависимости от расположения типа меню.
Раздел «Контакты» следует располагать либо справа, либо снизу, в зависимости от расположения типа меню.
Вверху (верхняя панель — расположена над шапкой или является ее составным элементом) должна содержаться основная контактная информация: телефон, почта и, при необходимости, адрес.
Информационные блоки
Кратко и понятно донести до пользователя о вашей основной деятельности в 2-3 блоках информации. Расскажите о своих услугах, продуктах и конкурентных преимуществах.
Обратите особое внимание на свои последние, выделив их в отдельный блок с собственным заголовком. Клиент должен мотивировать себя сделать выбор в пользу вашей компании. Только не распыляйтесь в этом блоке — лаконично изложите свои мысли и дайте ответ на вопрос: почему именно вы?
Текст должен быть максимально структурирован: заголовки, блоки, абзацы и другие элементы оформления. Если вы удовлетворяете первичным условиям выбора пользователя, то с большой вероятностью он станет вашим клиентом.
Призыв к действию (CTA)
Главная страница сайта должна решать две основные задачи: удерживать пользователя на сайте и бережно вести его к оформлению заказа или звонку. Пользователя нужно подтолкнуть к этому решению, поэтому рекомендуем использовать блок «Call-to-action» — «призыв к действию».
Можно устроить по-разному. Если вы оказываете только одну услугу, то потенциального клиента нужно преследовать с помощью удачно расположенной кнопки.
Если услуг несколько, то их следует разместить на разных страницах разделов, а на главной сделать акцент на какой-то одной или описать их комплексно.
Нижний колонтитул страницы
Его также называют нижним колонтитулом (нижним колонтитулом). В некоторых конструкциях он может отсутствовать, но, как правило, в классическом строении имеет место. Часто в подвал помещают контактную информацию, ссылки на социальные сети и второстепенные страницы сайта. Рекомендуется разместить дополнительный блок с контактной информацией в футере или добавить кнопку призыва к действию, чтобы пользователь не возвращался наверх после просмотра страницы до конца.
1. Не размещайте слишком много информации
Избавьтесь от большого количества текста на главной странице, так как это только увеличит показатель отказов. Если вам нужно разместить внушительный блок текста для поисковых систем, обязательно структурируйте его: каждая основная мысль или описание услуги должны иметь заголовок, а абзацы не должны быть слишком длинными.
2. Акцент на Акции
Если у вас действуют скидки или выгодные условия на покупку товаров и услуг, то размещайте информацию о них ближе к шапке. Это позволит гостю сразу оценить преимущества и невольно задуматься о покупке.
3. Используйте значки, инфографику и изображения
Помните, что визуальный контент легче воспринимается. Можно привести множество примеров психологических «игр» с образами счастливых обладателей товара или услуги.
4. Не преувеличивайте
Не лгите и не вводите в заблуждение, достаточно грамотно описать свои преимущества и услуги без лишних эпитетов.
5. Ищите варианты, не стойте на месте
Применяйте новые варианты дизайна страницы, разные способы представления контента, всевозможные формы призыва к действию и реструктуризацию. Можно следовать множеству правил и советов, но никогда не знаешь, что на самом деле сработает. Тестируйте, экспериментируйте и следите за производительностью страницы. Меняйте домашнюю страницу постепенно и не делайте ничего опрометчивого. Для начала переместите кнопку со звонком в другое место, «поиграйте» со структурой шапки сайта, разработайте несколько вариантов оформления карточки товара — любая, казалось бы, незначительная манипуляция с дизайном или содержанием может иметь серьезные последствия .
6. Как оформить главную страницу сайта для SEO оптимизации?
Главное требование – лаконично и гармонично использовать ключевые слова, тщательно вписывая их в заголовки, руководствуясь здравым смыслом. Ваш копирайтер должен работать над текстом так, чтобы он был полезен пользователю, а не поисковику. Сделайте текст продающим с самого начала.
Сделайте текст продающим с самого начала.
Заключение
Дизайн главной страницы сайта – важнейший этап формирования поведенческих факторов на сайте. Если главная страница выглядит неопрятно или неудобно для пользователя, то с большой вероятностью он покинет веб-ресурс и ничего не купит. Найдите золотую середину между использованием знакомых элементов дизайна и экспериментальным подходом. Привычная и понятная структура главной страницы в сочетании с полезной информацией и изюминкой от вас – это универсальный рецепт создания действительно правильной домашней страницы.
Здравствуйте дорогие читатели!
Если вы сейчас на этой странице, то можно считать, что вы начинающий блогер, и у вас уже есть свой интернет-проект и материалы для него.
Казалось бы, основа заложена, статьи написаны… Но не тут-то было!
Оказывается, чтобы вызвать искренний интерес у читателей и успешно продвинуть проект в сети, нужно не только умение создавать уникальный и полезный контент, но и правильно его преподносить.
Хотите удержать посетителя на своем ресурсе?
А стать вашим подписчиком/клиентом?
Ответ очевиден.
Именно правильное оформление статей на сайте даст нужный результат.
Даже если вы не будете писать и оформлять их сами, а обратитесь к копирайтерам eTXT, приведенные ниже рекомендации все равно будут вам полезны.
Используйте приведенные ниже требования как инструкцию по правильному оформлению статей на сайте при оформлении заказа, а также при его принятии — и высокие позиции в поисковой выдаче Google и Яндекс Вам будут обеспечены, т.к. поисковые системы обращают пристальное внимание на этот фактор.
Но не только поисковики так требовательны к оформлению ресурсов. Пользователи также уделяют этому немалое внимание: красивое оформление статьи позволит вам не только удержать их на своем сайте, но и вызовет желание зайти к вам снова в будущем 🙂
Надеюсь, мне удалось вас немного мотивировать уделять время оформлению статей на сайте.
А сейчас как раз и рассмотрим, что для этого нужно сделать.
Что такое контент веб-сайта и как его оформить?
Содержанием сайта является вся информация, которая на нем размещена, а именно:
- авторский текстовый материал;
- графические и анимированные изображения;
- видео.
Также в содержание отдельной статьи могут входить цитаты известных личностей, вырезки из научных публикаций, интересные факты.
Все эти компоненты имеют свои особые правила оформления на сайте, о которых будет подробно рассказано ниже.
Как оформить текст на сайте?
Начнем с самого важного содержимого страницы сайта — текста.
Итак, перечислим основные правила оформления текста на сайте:
- Оптимальный размер шрифта текста для сайта/блога 14-16 px.
Именно такой размер шрифта хорошо воспринимается средним читателем. - Шрифт без засечек (типичный пример такого шрифта — Arial, с засечками — Times New Roman).

Засечки «нагромождают» текст, как бы утяжеляя его для человеческого глаза.
Поэтому от такого шрифта рекомендуется отказаться. - Обширный материал разбит на части с помощью тематических подзаголовков.
- Выделение подзаголовков статей тегами h3…H6 (с учетом структуры статьи).
- Размер шрифта подзаголовков должен отличаться от шрифта основного текста на 4-6 пикселей (например, 18-20 пикселей).
- Цвет подзаголовка может отличаться от цвета основного текста (например, быть выдержанным в стиле основных цветов оформления сайта).
- Отступ между абзацами – обязательное условие красивого оформления текста на сайте.
- Чем меньше абзац (количество строк в нем), тем лучше.
Эта рекомендация исходит из психологических особенностей человека.
Нам кажется, что чем быстрее наши глаза перейдут на следующую строку, тем быстрее мы закончим чтение этого материала.
Поэтому не стоит нагромождать статью огромными абзацами с бесконечным потоком мыслей или фактов.
4-5 строк на абзац будет более чем достаточно.
А 2-3 строки будут еще лучшим решением (особенно для описательных статей). - Выделение жирным шрифтом, курсивом или подчеркивание важных моментов в тексте воспринимается пользователем как «Ура».
Именно на такие слова и словосочетания, отличающиеся от остального текста, в первую очередь падает взгляд человека. - Использование списков в статье считается хорошим тоном и уважением к читателю.
Перечисление любых позиций в нумерованные и маркированные списки упрощает восприятие информации пользователем, и она лучше запоминается. - Гиперссылки должны быть выделены в тексте другим цветом или подчеркнуты.
При оформлении внутренней ссылки необходимо помнить о правиле 3-х цветов в оформлении сайта, то есть сделать ссылку на статью на сайте одним из этих трех цветов. - Рекомендуемое количество ссылок (гиперссылок) на одну статью объемом 8-10 тысяч знаков без пробелов – 5 штук.
Для большего количества переходов через них их нужно равномерно распределить по всему тексту, а не «закрутить» все в один абзац.
- Если в материале есть сравнительные характеристики позиций двух и более рассматриваемых объектов, то эти данные имеет смысл оформить в виде таблицы.
Это упростит и ускорит процесс понимания представленной читателем информации. - Комические моменты или сатирические высказывания в статье уместно подкреплять улыбающимся/подмигивающим смайликом.
Это разбавит текст и придаст ему настроения.
А для научных материалов использование «лиц» недопустимо. - Использование тега
допустимо не только в оформлении цитаты известного человека.
Могут выделить из текста отдельный ключевой момент, заметку, привести факт из жизни, истории и т.п.
Данная статья может выступать ярким примером оформления текста на сайте.
Опытные копирайтеры и блогеры со стажем непременно должны быть в курсе, каким должен быть текст самой статьи и ее содержание.
Но, если вы только начинаете пробовать свои силы в ведении блога, то вот несколько советов, как правильно писать SEO-статьи для их успешного продвижения в Интернете:
- это должен быть уникальный и полезный материал для ваших читателей;
- текст должен легко восприниматься аудиторией, для которой он написан;
- грамматических и пунктуационных ошибок нет;
- материал не должен быть насыщен сложными предложениями, причастными и деепричастными оборотами, фальшивыми словами.

Чем проще и короче предложение, тем лучше; - , если в тексте будут использоваться статистические данные или информация, основанная на научных исследованиях, рекомендуется указывать источник исходных данных;
- использовать таблицы при вводе числовых данных.
Если у вас возникли трудности с написанием такого уникального материала, то вы можете воспользоваться услугами бирж копирайтинга. Одним из самых популярных и доступных рядовым пользователям является ETXT. Здесь за сравнительно небольшие деньги вам предоставят нужный по качеству материал.
Как красиво оформить статью на сайте с помощью изображений?
В оформлении контента сайта есть негласное правило, которое заключается в том, что статья должна содержать хотя бы одно изображение, которое отображало бы ее суть в графическом формате.
Поэтому без картинок в статьях не обойтись. И чтобы правильно оформить статью на сайте, обратите внимание на следующие 2 момента.
1. Правила размещения и оформления фотографий на сайте
Правила размещения и оформления фотографий на сайте
Если вы планируете прикрепить к своей статье только одну картинку, то ее рекомендуется размещать:
- в начале или середине статьи;
- с выравниванием по левому краю с переносом текста или с текстом на всю ширину страницы.
Почему слева?
Во-первых, человеческий глаз в первую очередь воспринимает графическую информацию, во-вторых, русскоязычное население читает слева направо. При расположении изображения слева в начале текста, когда пользователь только попал на страницу статьи, он «бросает взгляд» на картинку (происходит это неосознанно), а затем продолжает вести свой взгляд на правая часть текста.
Если поставить изображение в начале статьи с правой стороны, то произойдет элементарный сбой мозга 😀
Размещая изображение по всей ширине страницы, вы ничем не рискуете. Главное не сделать его слишком большим по высоте, чтобы он не отражался на весь экран для пользователя.
Но одной картинкой в статье мало кто обходится, и правильно делают.
Для действительно красивого оформления статьи на сайте необходимо максимально подкрепить текст дополнительной графической информацией. Здесь главное не переборщить с количеством изображений, чтобы не пострадало качество материала.
Картинки можно размещать согласно тексту в статье:
- с левого и с правого края, чередуя их, как на шахматной доске (но всегда начинать слева)
- только с левого края;
- только по ширине страницы
- по ширине страницы и с чередованием маленьких картинок слева и справа.
Достаточно интересным решением для красочного оформления статьи, содержащей таблицы, является размещение изображений в их ячейках.
Это может выглядеть так:
2. Уникальность изображений
Вся информация на сайте, включая графику, должна быть уникальной.
Как это сделать, если нет возможности создать уникальную и неповторимую картину (фото) своими руками?
Способ первый Фотошоп приходит на помощь. 🙂
🙂
Если вы нашли в интернете изображения, подходящие для вашего материала, и хотите разместить их в статье, то этот способ для вас.
Представляем вам пошаговую инструкцию, как сделать уникальное изображение из картинки, найденной в сети:
- Создайте в Photoshop новый файл нужного размера и разрешения, выберите прозрачный фон;
- Поместите в этот пустой файл нужное изображение, при необходимости обрежьте его.
- Произвести процесс «колдовства» над картинкой:
- отразить ее по горизонтали
- повернуть на угол на несколько градусов (или более),
- выполнить цветокоррекцию
- замазать лишние надписи (если есть).
- Сохраните полученное изображение с помощью команды «Файл — Сохранить для Web…» В открывшемся окне выберите формат jpg и качество 65-80% (ориентируясь на содержание изображения, если много мелких детали, установите 80%).
- Напишите имя файла латинскими буквами.
Способ второй — поиск подходящих картинок на фотостоках.
Фотостоки — это базы для хранения фотографий различных фотографов, размещающих свои работы для использования различными сервисами и компаниями в своих целях. Они бывают двух видов: платные и бесплатные.
Не все начинающие блогеры могут себе позволить пользоваться услугами платных фотостоков для подбора необходимых материалов, а картинки нужны.
Следовательно, мы представляем вам список бесплатных баз данных фотографий:
- Firestock.ru
- Pixabay.com
- Freerangestock.com
- Flickr.com
- Стокол .NET
- PEXELS.com
- morguefile.com
- photogen.com
- stocksnap.io
Поблагодарите нас, нажав на социальные кнопки. сетях под статьей 😉
Оформление контента сайта — видео
Наличие видео в теле статьи теперь стало чуть ли не обязательным условием ее оформления.
По крайней мере, если вы хотите дольше удерживать пользователя и его внимание на своем сайте (а это именно то, что нужно начинающему блогеру, у которого пока нет постоянных читателей), то вам просто необходимо иметь в статье видеоматериал.
Если человек долго находится на веб-ресурсе (он смотрит видео, встроенное в статью, которое может длиться от 2 минут до 2 часов), то информация, которая на нем представлена, действительно полезна. Поведенческие факторы улучшаются, и поисковые системы расценивают это как доверие пользователя к ресурсу.
А если пользователи доверяют, то Google и Яндекс будут доверять и продвигать ваш сайт выше в рейтинге.
Вот такая неоценимая польза от внедрения видеоплеера в статьи на вашем сайте! И грех этим не воспользоваться!
Кроме того, видео, прикрепленное к вашей статье, вовсе не обязательно должно быть уникальным.
Конечно, хорошо, если у вас есть собственный канал на YouTube, куда вы загружаете видео, связанные с вашим блогом. Вы можете смело размещать их на своем сайте, убивая двух зайцев одним выстрелом — увеличивайте количество просмотров своего видео и тем самым продвигайте его в ТОП, а также зарабатывайте больше доверия к своему блогу со стороны поисковых систем.
В общем утопия получается 🙂
Но если у вас нет своего канала, не отчаивайтесь. Вам на помощь придут чужие видео, которых огромное количество на ютубе и других видеохостингах.
Давайте рассмотрим, как поставить чужое видео с самого популярного на сегодняшний день видеохостинга — YouTube, на свой сайт. Для этого вам нужно:
Также вам нужно будет установить желаемые размеры (ширина и высота) для видеоплеера. Для этого просто измените цифры в параметрах ширины и высоты.
Чтобы видеопроигрыватель отражал изображение по всей ширине страницы, установите для параметра ширины значение 100 % и поэкспериментируйте с параметром высоты.
А вот вам видео о том, как поставить видео с YouTube на свой сайт 🙂
Если вы хотите, чтобы вашу статью прочитали полностью, а видео просмотрели, разместите последнее в конце статьи. Видео в этом случае как бы станет резюмирующим элементом ко всему вышесказанному.
Также возможно разместить видео в середине текста, но только там, где это действительно уместно. Например, в тексте вы дали подробное руководство к какому-либо действию, а затем подкрепили свои слова видеоинструкцией (как это сделали мы).
Например, в тексте вы дали подробное руководство к какому-либо действию, а затем подкрепили свои слова видеоинструкцией (как это сделали мы).
Размещение видео в начале статьи значительно снижает вероятность ее прочтения. В лучшем случае это будут первые абзацы перед видео.
А зачем вы тогда старались, тщательно отбирая и анализируя представленный материал?
Так что, когда пишете статью в блог, 100 раз подумайте, прежде чем где-либо размещать видео. Вы хотите получить от этого лучшее!
Цитаты в оформлении статьи сайта
Такой элемент, как цитата, обычно оформляется на сайте с помощью тега
.И как было сказано выше, совсем не обязательно включать в этот тег только общеизвестные выражения публичных людей.
Пример интересного и дизайнерского оформления цитаты со скрытым призывом к действию:
Тег
имеет свой отличительный стиль от остального текста и поэтому в него можно помещать элементы, которые вы хотите выделить в своем материале.Это может быть:
- Выводы или производные правила из вышеизложенного.
- Заметки или советы, которые косвенно относятся к основной теме статьи.
- Примеры из моего опыта.
- Интересные факты из истории.
- Призыв к действию, будь то переход к другой статье, покупка информационного курса или подписка на информационный бюллетень.
Это далеко не весь список вариантов, ваше воображение может подсказать вам и другие способы использования этого тега.
Итак, вы научились оформлять статью на сайте так, чтобы вашим читателям хотелось возвращаться на ваш блог снова и снова, и получать от этого положительный отклик поисковых систем.
А для того, чтобы быстрее индексировать страницы вашего сайта, вы можете размещать свои посты здесь в
Если в оффлайне человека «встречают по одежке, а провожают по уму», то в онлайне встречают по дизайну, а провожают по содержанию. Главная страница сайта – это ваше лицо в Интернете и первое, что бросается в глаза посетителю.
Второго шанса произвести первое впечатление не будет: ваша главная страница должна быть максимально понятной и привлекательной, чтобы не оставалось вопросов.
Какую информацию ищет посетитель при первом посещении сайта? Мы сформулировали 5 ключевых вопросов, на которые должна ответить ваша главная страница. Возьмите их за основу, и вы не упустите ни одного потенциального клиента.
Кто ты?
Ответ на этот вопрос должен быть громким и четким. Если целью сайта является продвижение бизнеса, посетители должны сначала увидеть ваш логотип. Это правило распространяется на сайты-портфолио и на все ресурсы, рекламирующие услуги. Давайте сразу разбираться, кто вы, не ждите, пока у людей появятся вопросы и недоумение. Вот несколько полезных советов для .
Что ты делаешь?
Постарайтесь, чтобы люди сразу поняли, какие услуги вы предоставляете. Проще говоря, как вы можете им помочь? Если вы, например, фотограф, дизайнер или парикмахер, то пишите так.
Рассказать о себе можно по-разному, в большинстве случаев достаточно просто добавить род занятий или род занятий рядом с вашим именем или логотипом. Помните: краткость — сестра таланта.
Что я здесь найду?
Своевременный ответ на этот вопрос — третий шаг на пути к идеальной домашней странице. Сайты, как известно, бывают разные. Есть простые, с минимумом деталей, а есть, наоборот, многостраничные, с горой контента. Независимо от того, какой стиль вы выберете, не забудьте спроектировать навигацию так, чтобы посетители могли легко находить нужную им информацию. Сделайте аккуратное и красивое меню и убедитесь, что порядок страниц на сайте соответствует визуальной иерархии. Кстати, при работе над улучшением навигации фиксированный заголовок может пригодиться — читайте о его преимуществах.
Чем вы отличаетесь от других?
Так что пора вспомнить слово «». Во-первых, решите, какие ассоциации должен вызывать ваш бизнес и сайт.
Создайте свой собственный стиль и дизайн: когда дело доходит до представления себя в Интернете, шрифты, цвета, значки и качественные изображения могут многое рассказать о вас. Если веб-дизайн кажется вам непосильным, не волнуйтесь. Лучше возьмите себе за правило регулярно читать актуальный
Знаете ли вы, сколько времени требуется посетителю, чтобы принять решение о полезности сайта? На 3 секунды.
Подумайте об этом: у вас есть всего 3 секунды, чтобы заинтересовать пользователя. И права на ошибку нет: второго шанса произвести первое впечатление не будет. Сегодня мы поговорим о том, какая информация на главной странице будет удерживать пользователя.Домашняя страница вашего сайта должна быть
- Интересно.
- понятно.
- Приятно.
- Привлекательный.
Звучит просто, но как это сделать? Мы разберемся.
Оценка понятности
Что означает «очистить страницу»? Все просто — на главной странице посетитель должен получить ответы на свои вопросы:
- Кто ты?
- Что ты делаешь?
- Как вы можете мне помочь?
- Почему я должен тебе доверять?
- У вас есть доказательства вашей хорошей работы?
- Гарантии?
- Адрес? Телефон? У вас есть контакты?
Если посетитель не получает ответа на эти вопросы, он уходит.
Не обязательно давать ответы на все вопросы на главной странице. Лучше разместить на видном месте в меню кнопки, которые будут перенаправлять посетителя на страницу с нужной информацией. Обычно это страницы «О нас», «Гарантии», «Контакты» и т.д.
Вы понимаете, что делает этот сайт?
Главная страница сайта. Вообще не понятно откуда
А тут все сразу понятно.
Правильная домашняя страница. Сразу видно на каком сайте вы находитесь
Какие элементы помогают пользователю получить ответы на вопросы
Логотип
Логотип компании обычно располагается в левом верхнем углу. Если у вас его нет, напишите название организации текстом, например: Компания «Двое из ларца» . Пользователи привыкли, что именно здесь находится основная информация о компании, оставляйте ее там же.
Логотип сразу объясняет клиенту, на каком сайте он находится
Пояснение
Логотип нуждается в объяснении.
Обязательно. Многие этого не делают, а зря. Человек не может расшифровать ваш логотип, он просто видит интересную картинку.
Если ваш логотип текстовый, то также необходимо пояснение. Например: «Компания «Двое из ларца» — доставка суши за 30 минут». Вот теперь посетитель поймет, на какой сайт он зашел.
Контакты
Если контакты перечислены в вашем меню и для них предусмотрена отдельная страница, все равно укажите один из номеров телефонов или электронную почту в шапке и футере сайта. Многим просто лень переходить по ссылкам, им нужно, чтобы информация была перед глазами.
ЭКРАН Примечание: нужен пример хорошего сайта на базе 1С-UMI.
Поиск по сайту
Многие забывают про кнопку поиска по сайту, а она нужна. Особенно в интернет-магазинах. Большинство людей предпочитают не искать позиции в меню, а просто писать их названия в поиске. Обязательно поищите на сайте. Например, встроен поиск. Обычно он находится вверху справа на странице или посередине.
Кнопка поиска конвертирует на 43% больше прибыли.
Содержание
«Это текст, который пользователь…» Нет, он вряд ли будет сразу прочитан, но мгновенно «просканирует». Текст должен быть составлен правильно, написан простым и понятным языком, без бюрократии и пустых оборотов. Уберите все штампы, нелепые и тяжеловесные конструкции типа «вас встретят приветливые лица», «динамично развивающаяся компания», «колоссальный опыт работы и высококвалифицированные специалисты». Это пустые слова. Клиент в наше время придирчив, он хочет сразу получить нужную информацию, а не продираться через дебри слов.
Обязательно укажите в тексте, чем занимается ваша компания и как долго. Сколько работы проделано. Укажите ссылку на ваше портфолио, где посетитель может просмотреть ваши работы. Затроньте тему обслуживания и гарантий — покажите, что вы отвечаете за качество и всегда готовы взять на себя ответственность за свои недостатки.
Текст должен быть достоверным.
Пишите искренне, и пользователь это почувствует.
Кроме того, не забывайте о структуре текста: заголовки, подзаголовки, списки, цитаты, картинки — расставляйте акценты. При беглом просмотре статьи пользователь увидит важные для него моменты.
О том, как правильно писать и структурировать тексты, мы уже говорили. Подробнее об этом читайте в нашем блоге.
Портфолио
Несколько работ можно разместить на главной странице сайта, на остальные можно дать ссылку. Так посетитель сразу сможет оценить качество предоставляемых вами услуг.
отзывов
отзыва повышают уровень доверия новых клиентов к вашей компании. Они отвечают на вопросы посетителя: «Почему я должен вам доверять?» и «А кто может подтвердить, что вы действительно делаете хорошую работу?» Разместите не менее 3-4 ответов. Со временем вы заметите, насколько лояльнее стали к вам ваши посетители.
Важно! Отзывы должны быть честными, фотографии клиентов должны быть реальными.
Стоковые изображения сразу видны, и если посетитель заметит, что его пытаются обмануть даже в такой мелочи, как фото, всему остальному он не поверит.
Легенда полиции и кино Ford Crown Victoria уходит в отставку
Код на дорогие автомобили. Коды гта сан андреас. Коды на деньги
Слезы и объятия за россиян, призванных воевать на Украину
ЗАПОРОЖЬЕ, Украина (AP) — В четверг Россия активизировала свою военную и политическую кампанию по захвату украинской территории, собирая для боя резервистов российской армии, готовя голосование по аннексии оккупированных территорий и совершая новые смертоносные атаки.
На следующий день после того, как президент Владимир Путин отдал приказ о частичной мобилизации для пополнения своих войск в Украине, в социальных сетях появились драматические сцены прощания семей со слезами на глазах у отбывающих из военных мобилизационных пунктов в России.
Видео в Твиттере из восточносибирского города Нерюнгри показывает мужчин, выходящих со стадиона. Перед посадкой в автобусы мужчины обнимали членов семьи, ожидавших снаружи, многие плакали, а некоторые прикрывали рты руками от горя. Мужчина поднес ребенка к окну одного из автобусов, чтобы последний раз взглянуть.
Перед посадкой в автобусы мужчины обнимали членов семьи, ожидавших снаружи, многие плакали, а некоторые прикрывали рты руками от горя. Мужчина поднес ребенка к окну одного из автобусов, чтобы последний раз взглянуть.
В Москве женщины обнимались, плакали и крестились на мужчинах на другом мобилизационном пункте. 25-летний парень, назвавшийся только своим именем, Дмитрий, получил объятия от своего отца, который сказал ему: «Будь осторожен», когда они расставались.
Дмитрий сказал российской медиакомпании «Осторожно новости», что не ожидал, что его так быстро призовут и уволят, тем более что он еще студент.
«Утром мне никто ничего не сказал. Мне дали повестку, что я должен прийти сюда в 3 часа дня. Мы ждали 1,5 часа, потом пришел военкомат и сказал, что мы сейчас уезжаем», — сказал он. «Я подумал: «О, отлично!» Я вышел на улицу и начал звонить родителям, брату, всем своим друзьям, чтобы сказать, что они меня забирают».
Родственники сообщают, что двое ветеранов вооруженных сил США, пропавших без вести во время боевых действий с Россией вместе с украинскими войсками, были освобождены примерно через три месяца. (CNN)
(CNN)
Президент Украины Владимир Зеленский в одном из своих самых резких комментариев за почти 7-месячную войну обрушился с критикой на россиян, поддавшихся давлению с целью служить в вооруженных силах своей страны, и на тех, кто не говорил против войны. В своем ночном видеообращении он перешел со своего обычного украинского языка на русский, чтобы прямо сказать гражданам России, что их «бросают на смерть».
«Вы уже соучастники всех этих преступлений, убийств и пыток украинцев», — сказал Зеленский, одетый в черную футболку с надписью на английском: «Мы стоим с Украиной» вместо своей фирменной оливково-серой футболки. Он сказал, что варианты выживания россиян — «протестовать, сопротивляться, бежать или сдаться в украинский плен».
Западные лидеры высмеяли приказ Путина о мобилизации как проявление слабости и отчаяния. По данным независимой российской правозащитной группы ОВД-Инфо, более 1300 россиян были арестованы во время антивоенных демонстраций в среду после его публикации. Организаторы заявили, что на субботу запланированы новые акции протеста.
Организаторы заявили, что на субботу запланированы новые акции протеста.
Частичный призыв Путиным 300 000 резервистов был настолько скудным, что в четверг российские военные объявили о создании колл-центра для ответов на вопросы.
Эта мера стала признанием того, что война России против Украины после почти семи месяцев боевых действий идет не по плану. (CNN, РОССИЯ 24)
В Вашингтоне, Бриг. Генерал Пэт Райдер, пресс-секретарь Пентагона, заявил, что США считают, что России потребуется время для подготовки и оснащения новых войск, и что это может не решить проблемы командования и управления, логистики и морального духа.
Обеспокоенность по поводу потенциально более широкого призыва заставила некоторых россиян срочно покупать билеты на самолет, чтобы бежать из страны, а Зеленский заявил в четверг, что российская армия готовится призвать до миллиона человек. Представитель Кремля ранее опроверг подобные утверждения.
Министр внутренних дел Германии Нэнси Фаезер предложила конкретную помощь потенциальным дезертирам. Она заявила Frankfurter Allgemeine Sonntagszeitung, что любой, кто «мужественно выступает против путинского режима и поэтому подвергает себя наибольшей опасности», может подать заявление на получение убежища в Германии.
Она заявила Frankfurter Allgemeine Sonntagszeitung, что любой, кто «мужественно выступает против путинского режима и поэтому подвергает себя наибольшей опасности», может подать заявление на получение убежища в Германии.
В рамках проводимой Кремлем кампании по аннексии территории промосковские власти в четырех удерживаемых Россией регионах Украины планируют, начиная с пятницы, референдумы избирателей о присоединении к России — шаг, который может расширить войну и следует стратегии Кремля, начиная с момента аннексии украинского Крыма. Полуостров после аналогичного референдума. Большая часть мира считает аннексию Крыма в 2014 году незаконной.
Голосование на референдумах в Луганской, Херсонской, Запорожской и Донецкой областях Украины продлится до вторника. Иностранные лидеры назвали голосование нелегитимным и ни к чему не обязывающим.
В Луганске на улицах появились рекламные щиты с надписями «С Россией навсегда» и «Наш выбор – Россия», а волонтеры раздавали ленточки цветов российского государственного флага и плакаты с надписями «Россия – это будущее. Участвуйте в референдуме!»
Участвуйте в референдуме!»
На поле боя российские и украинские войска обменялись ракетными и артиллерийскими обстрелами, поскольку обе стороны отказывались уступать позиции.
В результате российских ракетных ударов по городу на юге Запорожья один человек погиб и пятеро получили ранения, сообщили украинские официальные лица. Официальные лица подконтрольного сепаратистам города Донецка заявили, что в результате украинского обстрела погибли по меньшей мере шесть человек.
Кирилл Тимошенко, замглавы Офиса президента Украины, сообщил, что в Запорожье обстреляла гостиница, спасатели пытаются освободить людей, заваленных завалами. Губернатор преимущественно оккупированной Россией Запорожской области Александр Старух заявил, что российские силы нанесли удар по инфраструктуре и повредили многоквартирные дома в городе, который остается в руках украинцев.
Украина продолжает отвоевывать территории. (CNN/Pool/Харьковская областная прокуратура/Telegram/Павло Кириленко/Getty Images/Twitter/MSNBC)
Мэр подконтрольного сепаратистам города Донецка Алексей Кулемзин заявил, что украинские обстрелы поразили крытый рынок и микроавтобус. По словам губернатора Днепропетровской области, за ночь один человек погиб во время российского обстрела в Никополе, через реку от Запорожской АЭС.
По словам губернатора Днепропетровской области, за ночь один человек погиб во время российского обстрела в Никополе, через реку от Запорожской АЭС.
Пока продолжались боевые действия, обеим сторонам удалось договориться о крупном обмене пленными. Украинские официальные лица объявили об обмене 215 украинских и иностранных боевиков — 200 из них на одного человека, соратника Путина. Денис Пушилин, глава самопровозглашенной Донецкой Народной Республики, подтвердил, что частью обмена был пророссийский лидер украинской оппозиции Виктор Медведчук.
Путин неоднократно высказывался о Медведчуке как о жертве политических репрессий. В сообщениях СМИ утверждалось, что до российского вторжения Медведчук был главным кандидатом на пост главы марионеточного правительства, которое Кремль надеялся установить в Украине.
Среди освобожденных боевиков были украинские защитники сталелитейного завода в Мариуполе во время длительной российской осады, а также 10 иностранцев, в том числе пять граждан Великобритании и два ветерана вооруженных сил США, которые сражались на стороне украинских войск. Некоторые из освобожденных были приговорены к смертной казни на оккупированных Россией территориях.
Некоторые из освобожденных были приговорены к смертной казни на оккупированных Россией территориях.
Видео, размещенное на веб-сайте новостей Би-би-си в четверг, показало, как двое освобожденных британцев, Эйден Эслин и Шон Пиннер, разговаривают в самолете по пути домой.
«Мы просто хотим, чтобы все знали, что теперь мы вне опасной зоны и возвращаемся домой к своим семьям», — сказал Эслин в видео, а Пиннер добавил: «Клянусь зубами ».
Некоммерческая организация Presidium Network, которая помогает оказывать помощь Киеву, сообщила, что Эслин, Пиннер и трое других британцев благополучно вернулись домой и воссоединились со своими семьями в четверг.
Продолжение российских ракетных ударов и начало частичной мобилизации россиян в вооруженные силы свидетельствовали о том, что Кремль стремился рассеять любые представления о слабости или ослабевающей решимости достичь своих военных целей в свете недавних боевых потерь и других неудач.
Нагнетая напряженность, высокопоставленный кремлевский чиновник в четверг повторил угрозу Путина применить ядерное оружие, если территория России подвергнется нападению.
Дмитрий Медведев, заместитель главы Совета безопасности России, заявил, что стратегическое ядерное оружие является одним из вариантов защиты контролируемых Россией территорий на востоке и юге Украины. Это замечание послужило предупреждением о том, что Москва может также нацелиться на западных союзников Украины.
Госсекретарь США Энтони Блинкен ответил в четверг, призвав каждого члена Совета Безопасности ООН «направить четкий сигнал» России о том, что она должна прекратить свои ядерные угрозы.
Соседи России обеспокоены возможной угрозой со стороны России. Эстония заявила, что в четверг начались учения для почти 2900 резервистов и добровольцев, что явно противоречит объявлению Москвы о частичной военной мобилизации.
___
Эндрю Кателл внес вклад из Нью-Йорка.
Следите за репортажами AP о войне на https://apnews.com/hub/russia-ukraine
Copyright 2022 The Associated Press. Все права защищены.
США объявляют о дополнительной военной помощи Украине на 1,1 млрд долларов применяли против украинских войск, заявила в среду администрация Байдена.

Последний пакет предоставляется в рамках Инициативы содействия безопасности Украины, которая финансирует контракты на закупку оружия и снаряжения. И это доводит общую сумму помощи США Украине почти до 17 миллиардов долларов с момента прихода к власти администрации Байдена.
Объявление о помощи прозвучало, когда Россия собирается аннексировать части оккупированной Россией Украины, где проводились организованные Кремлем референдумы о жизни под властью Москвы. Голоса были осуждены Киевом и Западом как незаконные и сфальсифицированные.
Украинские военнослужащие едут на танке в недавно отвоеванном районе Изюм, Украина, среда, 14 сентября 2022 г. (AP Photo/Евгений Малолетка) украинскому народу и предоставить ему помощь в области безопасности, необходимую для самозащиты, столько, сколько потребуется», — заявила пресс-секретарь Белого дома Карин Жан-Пьер. Поскольку финансирование предназначено для контрактов на вооружение и оборудование, оно направлено на то, чтобы помочь Украине обеспечить свои долгосрочные потребности в обороне. Украине может понадобиться год или два, чтобы получить системы. США воспользовались полномочиями Пентагона по сокращению численности войск, чтобы более оперативно предоставить оружие, и в начале следующей недели ожидается еще одно объявление о помощи министерства обороны.
Украине может понадобиться год или два, чтобы получить системы. США воспользовались полномочиями Пентагона по сокращению численности войск, чтобы более оперативно предоставить оружие, и в начале следующей недели ожидается еще одно объявление о помощи министерства обороны.
Пакет включает в себя финансирование 18 Высокомобильных Артиллерийских Ракетных Систем, или HIMARS, и боеприпасов к ним, а также 12 систем Титан, которые используются для противодействия дронам. Официальные лица заявили, что HIMARS и другие подобные системы сыграли ключевую роль в боевых успехах Украины в последние недели. А русские используют беспилотники иранского производства для поражения украинских сил, что подчеркивает необходимость в большем количестве систем для противодействия этой угрозе.
Город Купянск был освобожден более двух недель назад, но травма, оставленная войной, не дает покоя мирным жителям. (Источник: CNN)
Также в пакет входит финансирование около 300 автомобилей, десятков грузовиков и прицепов для перевозки тяжелой техники, различных радаров, средств связи и наблюдения, а также другого снаряжения для солдат. Это также будет включать финансирование оборудования для обнаружения взрывчатых веществ, а также технического обслуживания и обучения.
Это также будет включать финансирование оборудования для обнаружения взрывчатых веществ, а также технического обслуживания и обучения.
Высокопоставленный представитель министерства обороны сказал, что потребуется от шести месяцев до двух лет, чтобы доставить большую часть этого оружия и снаряжения в Украину, и «несколько лет» для прибытия дополнительных HIMARS. Чиновник сказал, что 18 HIMARS являются инвестицией в будущую оборону Украины, и сказал, что контракт не исключает других усилий США по более быстрой отправке дополнительных HIMARS в рамках ускоренной программы сокращения Пентагона.
В среду высокопоставленные представители министерства обороны и вооруженных сил поговорили с журналистами на условиях анонимности, чтобы предоставить подробности о пакете помощи и военную оценку войны.
Война, которая идет уже седьмой месяц, перешла в новую фазу, поскольку Россия пытается оправиться от недавних боевых потерь и использовать референдумы для политического укрепления завоеваний, достигнутых ею в четырех оккупированных регионах на юге и востоке.
Пророссийские официальные лица в Донецкой, Херсонской, Луганской и Запорожской областях Украины заявили в среду, что попросят президента России Владимира Путина включить их области в состав России. Не сразу было понятно, как будет разворачиваться административный процесс.
Жан-Пьер сказал, что США определили, что Россия сфальсифицировала результаты референдумов, которые, по их словам, продемонстрировали подавляющую поддержку аннексии.
«Эти так называемые референдумы были упражнением в принуждении и дезинформации, проведенным марионеточными властями по приказу из России», — сказала она.
Жан-Пьер дал понять, что Белый дом готовит новые санкции против России в ответ на референдумы, заявив, что США и их союзники планируют наложить «серьезные экономические издержки на Россию, когда они будут продвигать аннексию».
Высокопоставленный военный чиновник сказал, что США стали свидетелями того, как в Украину перебрались первые части российской мобилизации резервистов.



 264, звук AAC
264, звук AAC



 ru/socseti/vse-razmeri-dlya-groups-vk/
ru/socseti/vse-razmeri-dlya-groups-vk/