Редизайн Вконтакте под 1440пк+ / Хабр
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.
В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
Проблема №1 — Узкий экран
Помимо ширины экрана я выделил еще 2 проблемы.
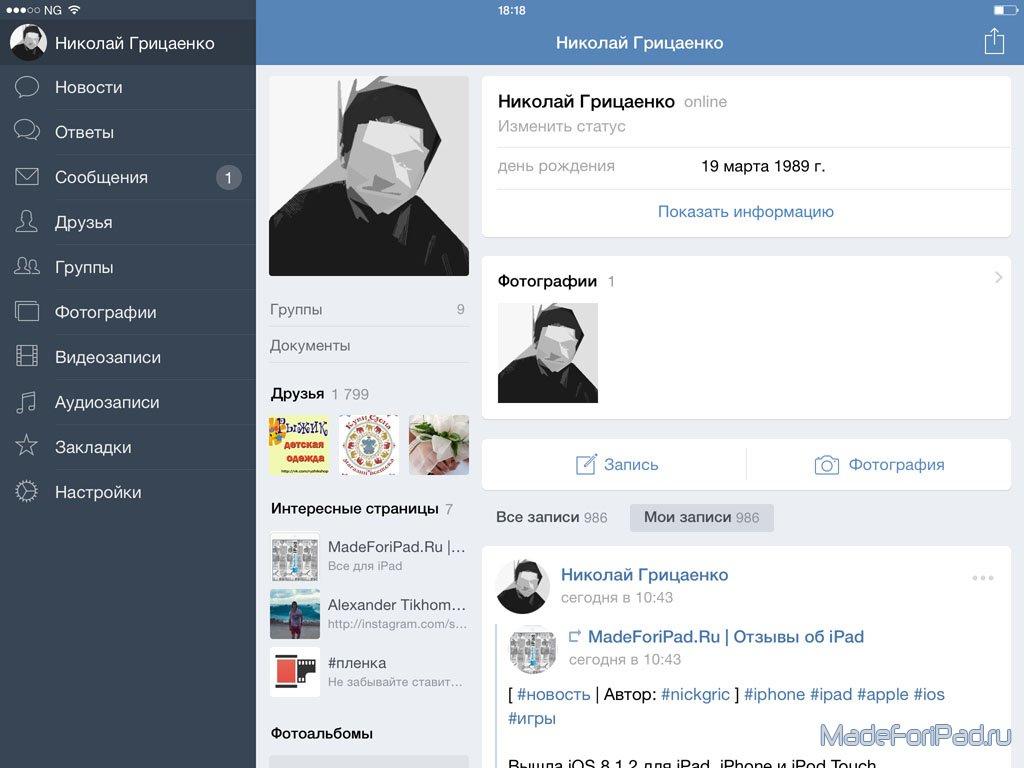
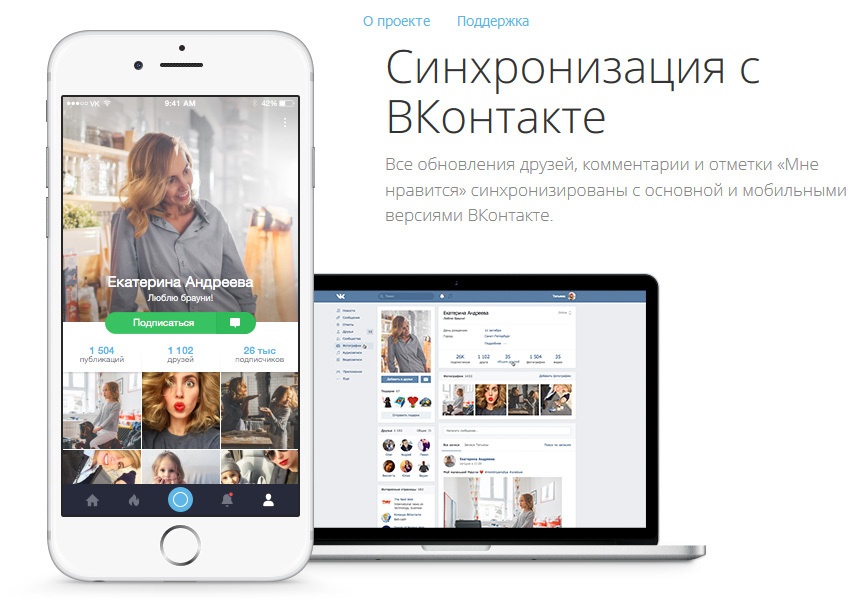
Проблема №2 — Разный стиль веб-версии и приложений
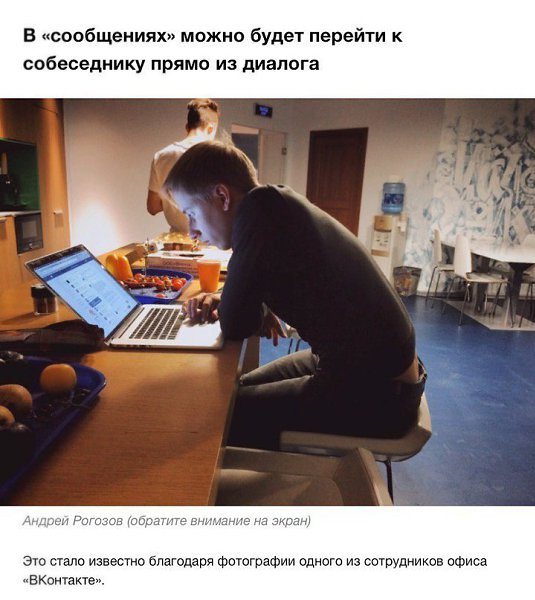
Проблема №3 — Месенджер
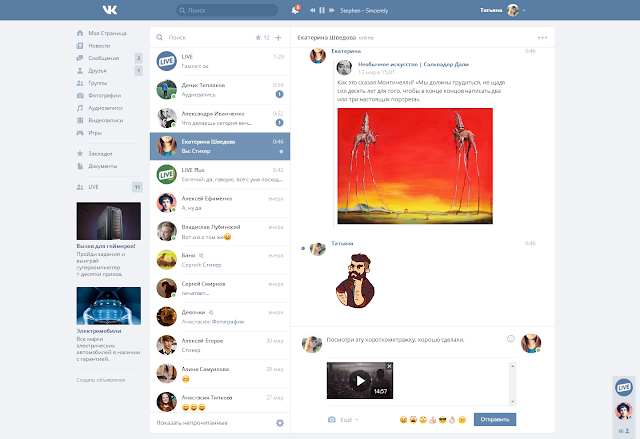
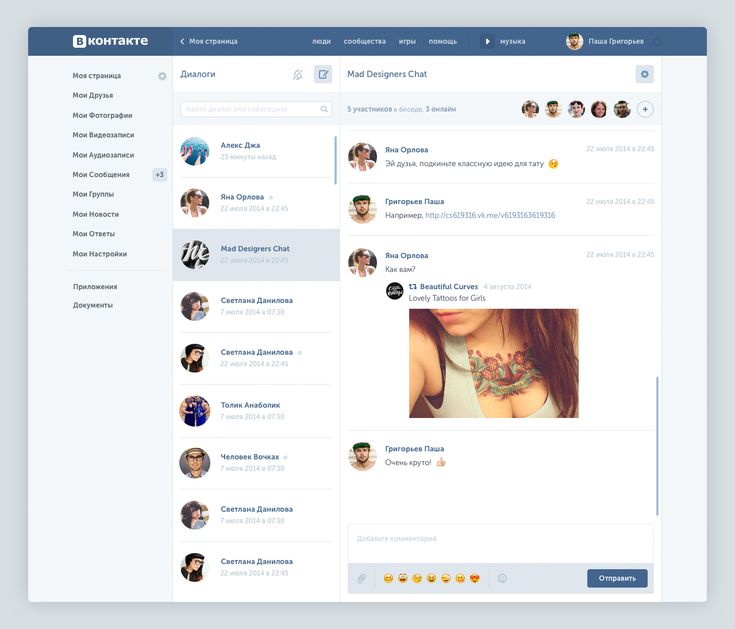
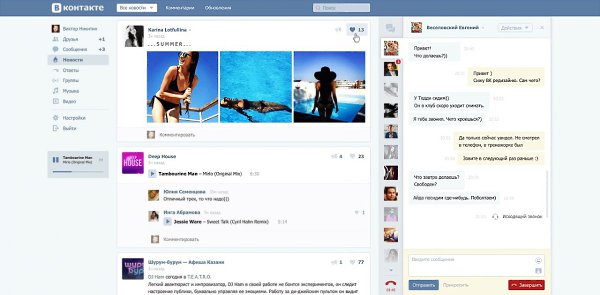
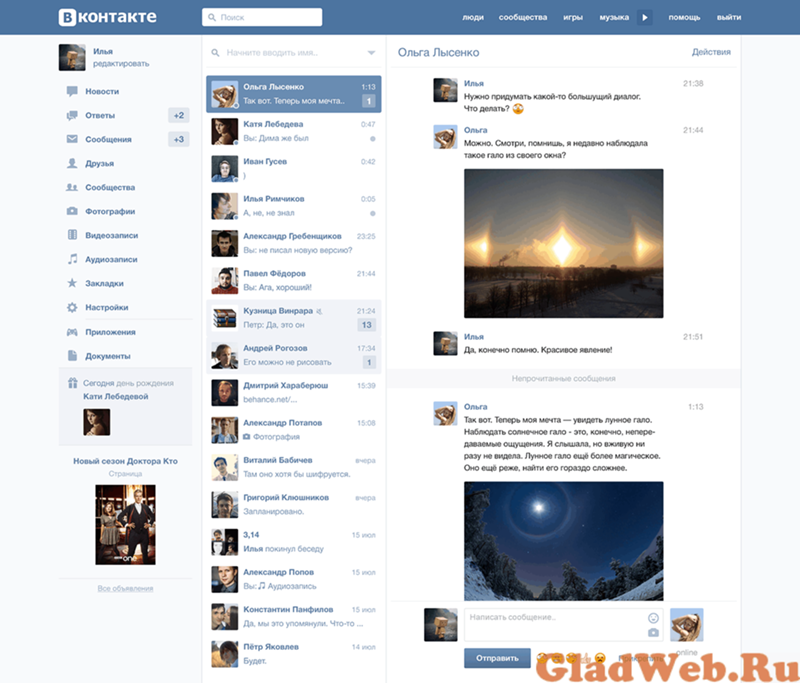
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.
И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.
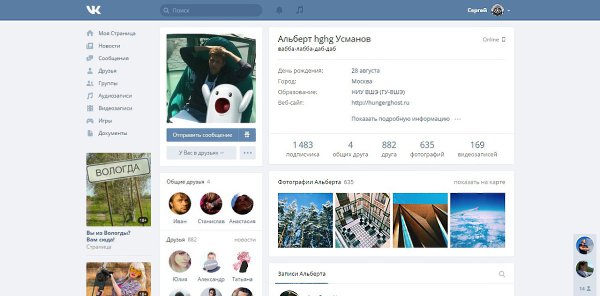
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
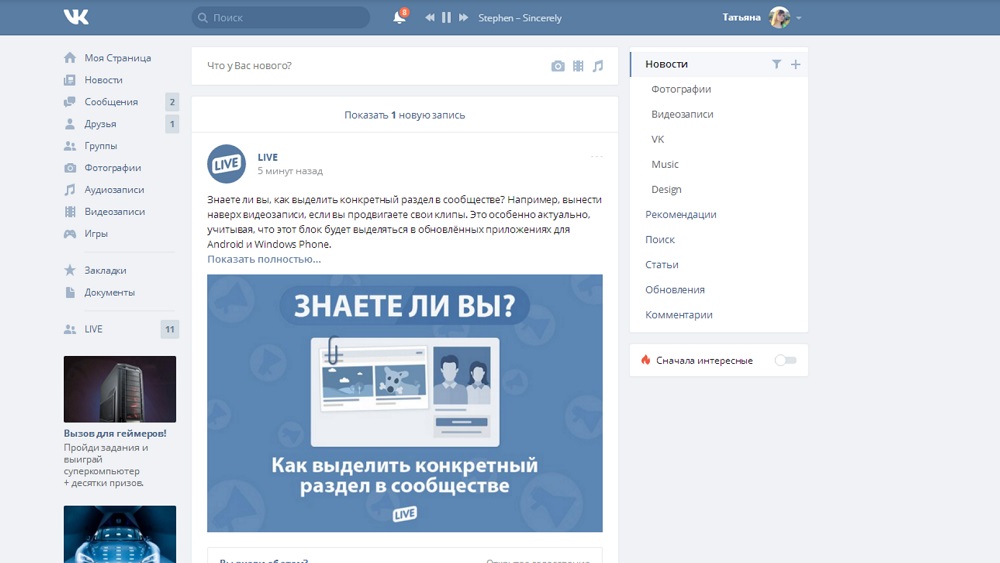
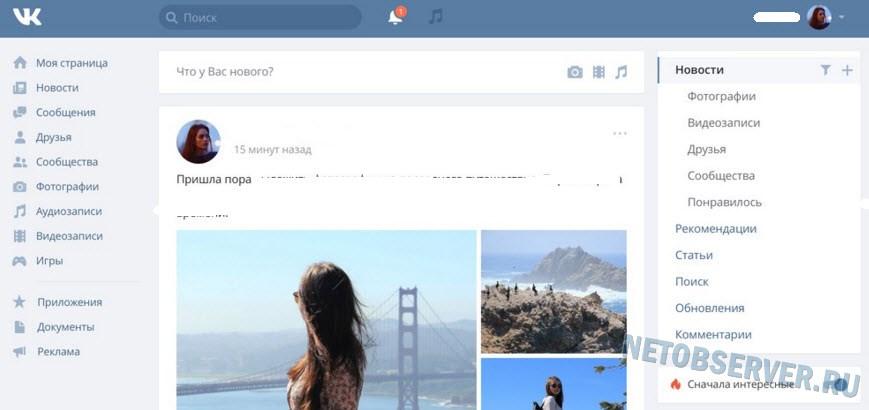
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.
Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)
2.
 Параллельное изложение
Параллельное изложениеПрием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.
Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев
4.
 Два окна
Два окнаИнтерфейс с двумя активными рабочими разделами на экране.
Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем
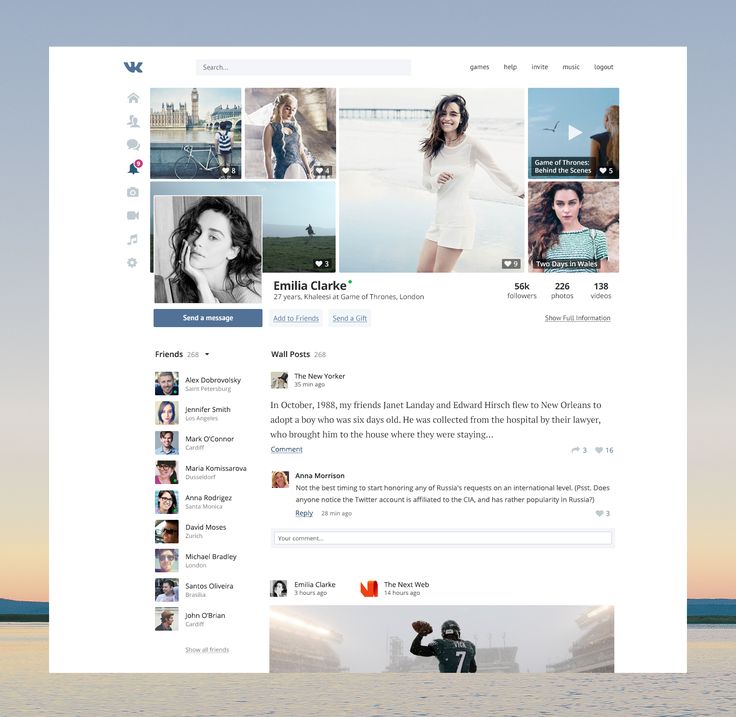
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.
Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.
Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
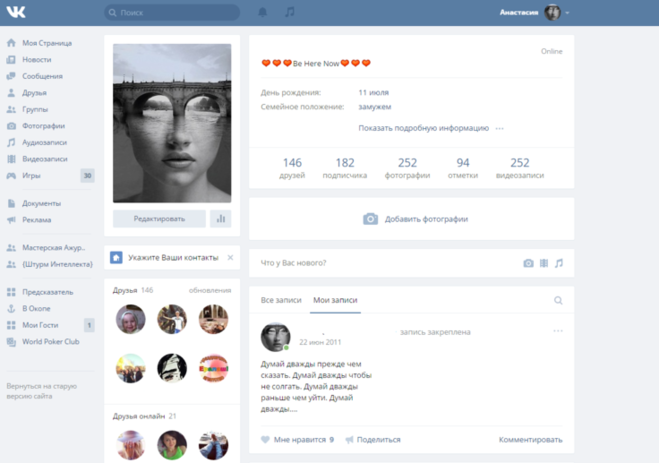
Свое решение я построил на 4-м подходе: экран с двумя активными окнами.
На небольших (<1440пк) экранах окно чата сворачивается.
При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.
Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.
2. Разделение на блоки. Посты расклеились на независимые блоки.
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
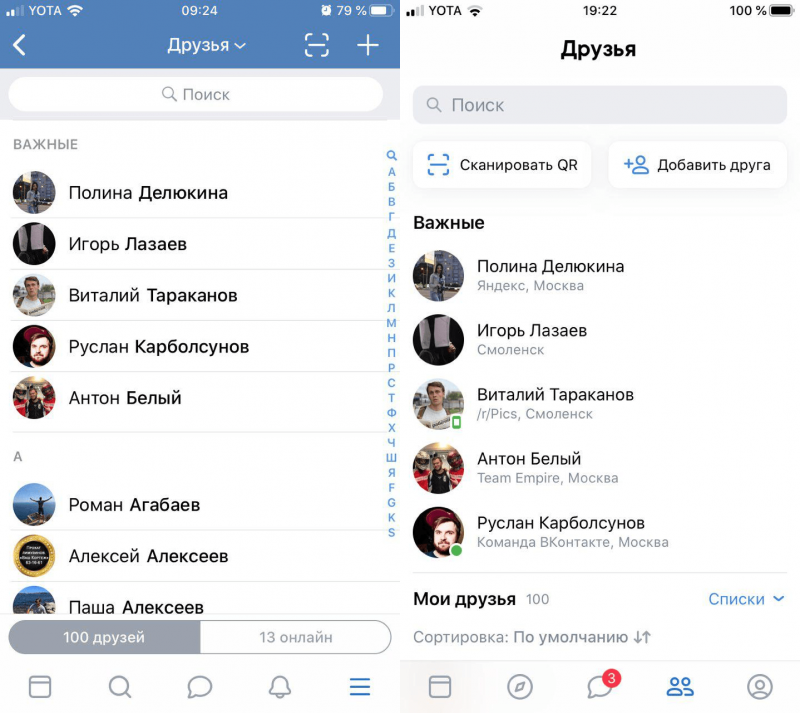
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.
6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.
7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.
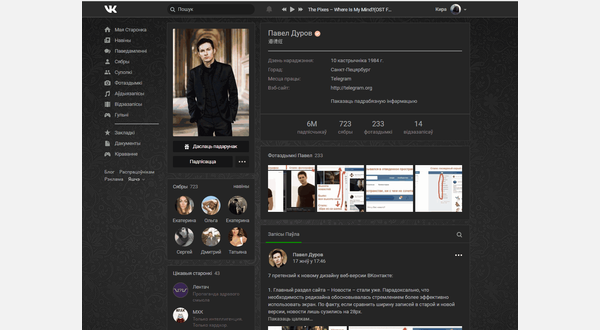
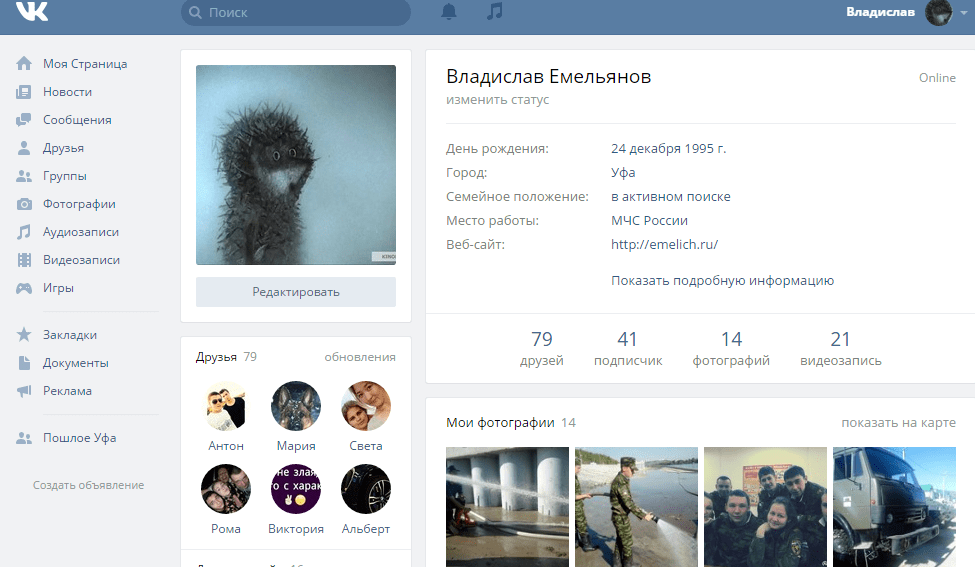
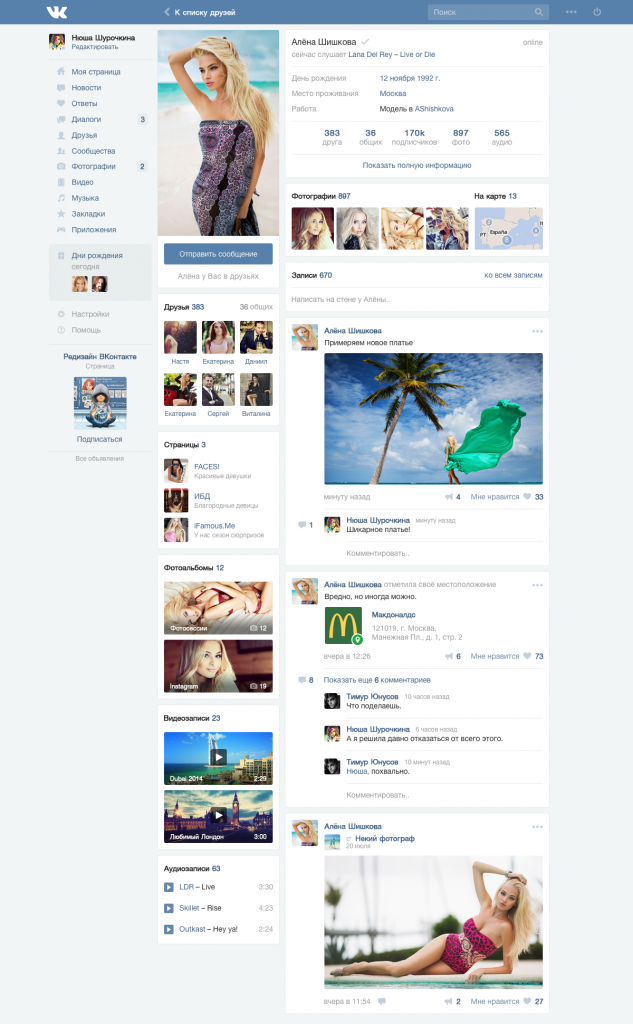
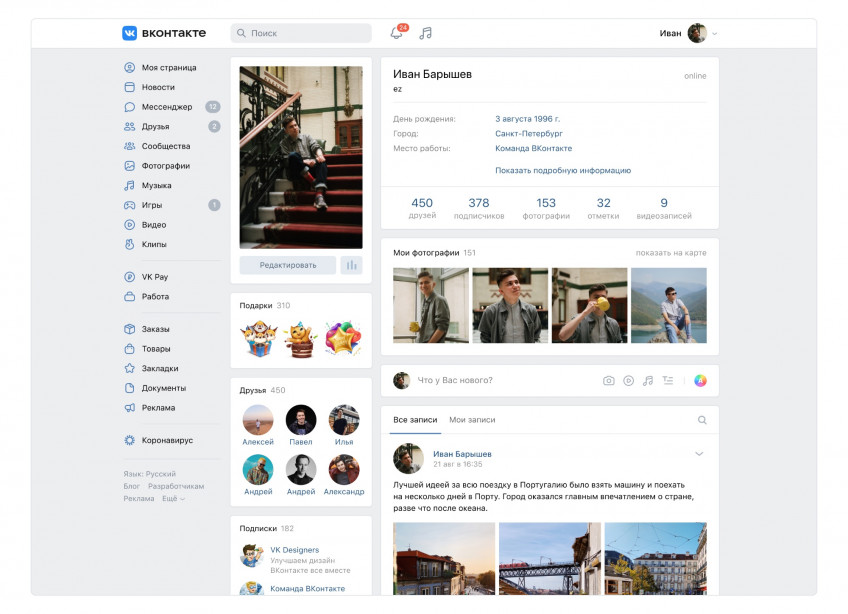
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
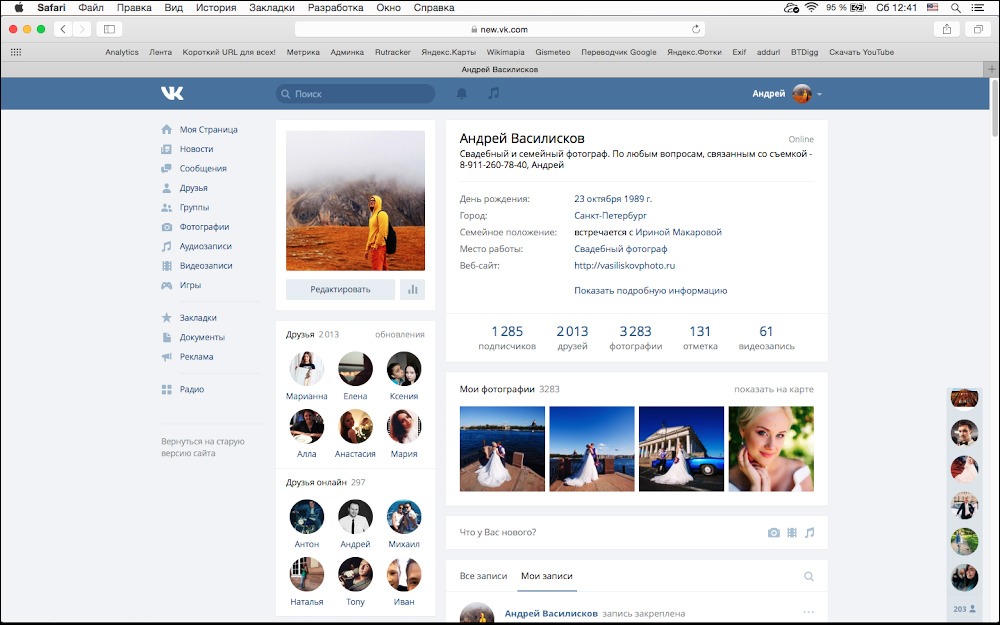
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:
На этом все, спасибо за внимание.
«ВКонтакте» перевела на новый дизайн всех пользователей
Новости СМИ2
Новости
Новости
Анна Тимофеева
Выпускающий редактор
Анна Тимофеева
«ВКонтакте» завершила тестирование нового дизайна десктопной версии и перевела на него всех пользователей. Выбрать старую версию для использования теперь нельзя. Об этом представители соцсети рассказали Rusbase.
Анна Тимофеева
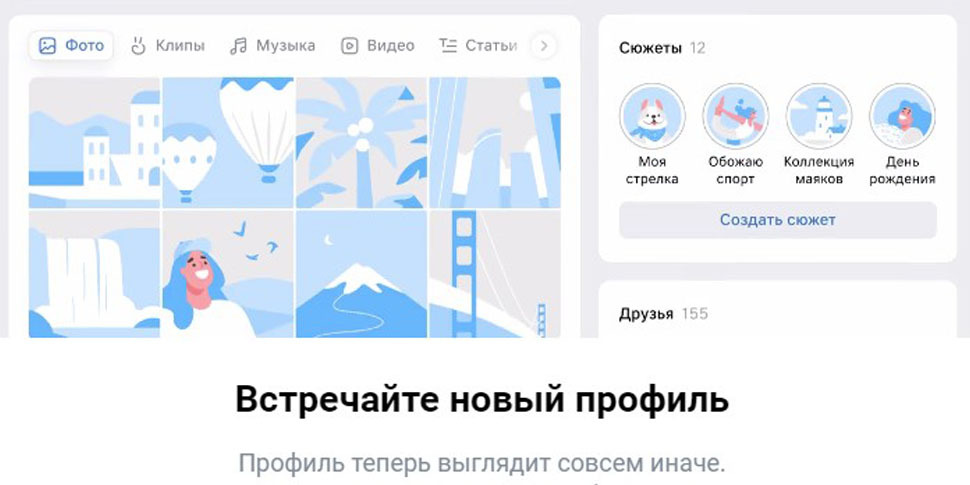
Главной целью редизайна «ВКонтакте» назвала развитие дизайн-системы VK — появился собственный шрифт VK Sans, новый логотип и фирменные цвета.
Название на кириллице и новый шрифт помогут визуально объединить сервисы, которые входят в экосистему «ВКонтакте». При этом каждый сервис сможет сохранить свою уникальность с помощью собственных цветов и иконок, рассказали в компании.
По итогам тестового запуска 78% пользователей остались на новой версии.
«Многие также написали в поддержку с просьбой включить обновлённый дизайн всем», — добавили во «ВКонтакте».
С октября редизайн десктопной версии был доступен только у 100 тысяч добровольцев — они могли поменять оформление в настройках профиля. Теперь же вернуться к старому дизайну не может никто из пользователей соцсети.
- Дизайн
- ВКонтакте
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 UI/UX-дизайнер на производстве: в чем его специфика и как им стать
- 2 Фриланс или офис: что выбрать дизайнеру, чтобы прокачать навыки и не выгореть
- 3 Ребрендинг с минимальными вложениями в кризис: 3 вещи, на которых можно сэкономить
- 4 Антиспам-советы и подборки для фуд-гедонистов: что писать в приветственном письме и велком-цепочке
- 5 Искусственный интеллект или SMM-специалист: как бизнес может использовать технологии в этой сфере?
ВОЗМОЖНОСТИ
15 октября 2022
HSE Startup Cup 2022
15 октября 2022
Global Fundraising Stage 2022
15 октября 2022
Акселератор «Туннельный эффект» на базе МФТИ
Все ВОЗМОЖНОСТИ
Новости
ФАС проверит маркетплейсы и ритейлеров после жалоб о завышенных ценах на армейское снаряжение
Списки и рейтинги
VPN-приложения для доступа к российским сервисам за границей
Колонки
Должен ли работодатель содействовать военкоматам при вручении повестки работнику?
Новости
Бывший гендиректор «Мегафона» Иван Таврин покупает Avito — The Bell
Новости
Клиенты «Тинькофф» пожаловались на проблемы в работе приложения
мнения экспертов за и против.
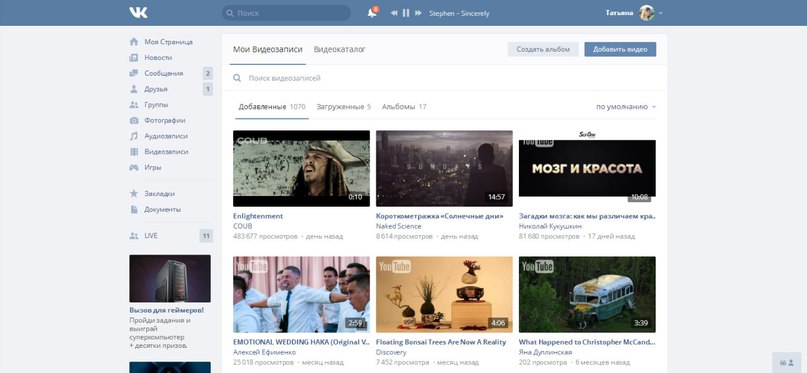
 Новый дизайн вконтакте Видеокаталог и новые записи для iPhone
Новый дизайн вконтакте Видеокаталог и новые записи для iPhoneНаписать про новый дизайн? Ну наканецта!
!!! Внимание!!! В общем, сразу предупреждаю, что я оцениваю дизайн не только как пользователь, но и как дизайнер (в том числе имеющий отношение к вебу) и напишу много не только про сам дизайн, но и про то, почему так много недовольных. И будет многа букав!
Насчет того, почему все так непривычно:
Как только первого апреля (из-за чего все очень сомневались в серьезности обновления) стал доступен новый дизайн с ограниченным бета-тестированием, я сразу зашел в блог Вк и подключился. После этого принялся скакать по всем разделам и смотреть что да как там. В первый же день нашел около пяти багов, которые сразу отправил администрации для исправления. Не исправили только один, который считают логическим (то, что нельзя переслать изображение другу например из сообщества или ленты и после этого сохранить его в альбом. логика в том, что мол сам отправил — значит зачем сохранять), но эта штука была и в прошлом дизайне.
После этого я опубликовал в своем сообществе с краткой информацией о редизайне и голосованием. Стало интересно, как первые пользователи отреагируют. Большинство жаловались на то, что не могут найти какой-то функционал, например тумблер в сообщениях (который легко находится если навести мышку на край диалогового окна). Да, такие элементы интерфейса очень непривычные на фоне всего того, что было в рунете в последнее время. Но это не проблема нового дизайна. Это проблема того дизайн-мышления, которое сформировалось в рунете за последние годы. У нас очень редко делают прогрессивный и хороший (!) дизайн, который становится удобнее и эволюционирует плавно и равномерно, позволяя пользователю привыкать к новым элементам, более интуитивным и правильным с точки зрения UX (user experience — та часть дизайна интерфейсов, которая отвечает за доступность пользователю и удобство). Вместо этого мы имеем резкие скачки у самых прогрессивных разработчиков, которые вызывают волну недопонимания со стороны пользователей. И все это на фоне огромного количества сайтов с ужасным дизайном, который неудобен но просто напросто привычен. А все потому, что делают сайты обычно либо дешево, либо по принципу «вот как у них надо». Те, кто имеют потенциал и могут творить прогресс, просто напросто не работают за те деньги, которые предлагают в рунете, и уходят делать хорошо и дорого к зарубежным ребятам. Вот это все очень печально и вот почему введение нового дизайна Вк напоминает крещение Руси. Но через некоторое время пользователи привыкнут, запомнят где что изменилось и поймут, что все не так плохо.
И все это на фоне огромного количества сайтов с ужасным дизайном, который неудобен но просто напросто привычен. А все потому, что делают сайты обычно либо дешево, либо по принципу «вот как у них надо». Те, кто имеют потенциал и могут творить прогресс, просто напросто не работают за те деньги, которые предлагают в рунете, и уходят делать хорошо и дорого к зарубежным ребятам. Вот это все очень печально и вот почему введение нового дизайна Вк напоминает крещение Руси. Но через некоторое время пользователи привыкнут, запомнят где что изменилось и поймут, что все не так плохо.
Насчет того, что «косите под фейсбук, ну хоть лента без чужих лайков!».
Дело в том, что дизайн эволюционирует и пока что оптимальным считается , который называют так же дизайном форм и содержания. Его разработал не так давно Google и многие его подхватили.
В нем все базируется на пропорциональных элементах и акцентах, что делает его очень простым и понятным в умелых ручках разработчика. Вот все эти выезжающие слева в приложениях панельки с профилем, например, — это все оно.
Давайте вспомним как те же телефоны выглядели лет 10-15 назад. Каждая модель Nokia была чем-то совершенно новым: все эти выдвижные панели, раскладные во все стороны экраны, безумнейшие расположения клавиатур — это все было очень круто. При этом не помню жалоб на непонимание новинок, все ведь было такое новое, интересное и крутое!
Но с прогрессом все свелось к простой пластинке с кнопкой сверху и двумя сбоку (или тремя сзади как у LGE). Теперь продукт либо как у кого-то, либо новый и не понятный. Сейчас нет смысла изобретать велосипед, тем более если он будет менее удобен, чем тот, который уже есть. Просто напросто теперь дизайн устройств и интерфейсов, веб-дизайн пришли к оптимуму и лучше сделать становится все труднее. Крупные производители не на столько глупые, что копируют друг у друга, они на столько грамотные, что принимают те правила, которые определяют удобство, и они наконец пришли к общей концепции.
То же касается и дизайна в социальных сетях. Разработчики в последнюю очередь хотят чтобы им сказали, что они украли дизайн. Нет. Никто не осудит вас, если вы сделаешь стул похожий на тысячи других стульев. Икеа так и делает: они делают до боли банальные, но простые и хорошие вещи. Тогда в чем же проблема с веб-дизайном?
Нет. Никто не осудит вас, если вы сделаешь стул похожий на тысячи других стульев. Икеа так и делает: они делают до боли банальные, но простые и хорошие вещи. Тогда в чем же проблема с веб-дизайном?
Теперь вот мое субъективное «думаю» насчет уже самого нового Вк:
Стало лучше. Вот правда. Старая версия менялась на столько мало, что она уже скорее похожа на старые тематические форумы из двухтысячных, чем на современную социальную сеть. Теперь мобильная версия и приложения стали иметь много общего с сайтом. Это ведь замечательно. Появилась логичная связь между ними. В сообществах исчезли эти уродские многоэтажные аватары на пол страницы с «Подпишись» и так далее. Теперь оповещения можно проверить кликом не уходя со страницы, это ведь просто лайки и ответы, а не графа для отдельного созерцания. Фотографии с ответами теперь дополняют друг друга при открытии, а не уходят в бесконечность вниз.
Насчет сообщений: Я общаюсь в Вк много (5-20 диалогов в день) и вот этот новый формат меня очень радует. Те же, кто не доволен, спокойно могут перейти на старый формат нажав на шестеренку внизу экрана и изменив настройки. Все должны быть довольны, разве нет?
Те же, кто не доволен, спокойно могут перейти на старый формат нажав на шестеренку внизу экрана и изменив настройки. Все должны быть довольны, разве нет?
В то же время я согласен
Все плохо
Я оцениваю данный редизайн как не соответствующий профессиональному уровню: слишком много важных функций сайта сделали хуже, чем были, а мелочи, которые дополняли и делали сайт отличающимся, убрали или превратили в хлам.
Стоило вводить редизайн постепенно
Работа была проделана большая, и это понятно: перезапустили все сразу, что в принципе неправильно. Лучше было бы обновлять сайт частями, как делает Facebook. Ведь пользователя нужно подготавливать к новому, частями тестировать новые вещи и потом постепенно их запускать на основе отзывов.
Синий гроб, прибитый вверху
Фиксированную шапку можно делать такой, если в ней есть важный контент. Сейчас в ней, кроме поиска и иконки аудиозаписей, нет ничего, сплошной фиксированный гроб, который отвлекает.
Страница новостей стала уже и захламленнее
Фотография стала открываться как в фейсбуке
Топ-5 менее заметных недостатков
Неявные для глаз, но явные для мозга. Вот ключевые.
Вот ключевые.
— Иконки-пиктограммы в меню
— Бледно-серый фон, который убрал чистоту старой версии
— Левая колонка в профиле при скролле фиксируется и не дает расширить новости на всю ширину допустимого контента (как это было в старой версии)
— Новый логотип не вписывается в шапку и создает еще больше пустого пространства
— Мой индикатор активности (онлайн) в моем же профиле! Это край логики! Мало того что существует текстовый индикатор возле моего имени в профиле, так теперь есть еще и зеленый кружок
Самое раздражающее для пользователей
Так ли все плохо на самом деле? Альтернативное мнение эксперта
Виктор Козырев
UX-дизайнер в Frog Design, Badoo и Cogniance; cоздатель приложения Spender
«Возможно, многие ожидают от больших компаний более радикальных и агрессивных шагов в дизайне, но, на мой взгляд, «ВКонтакте» пошли по прагматичному пути и решили конкретные задачи. Бросается в глаза новый визуальный стиль, который однозначно стал современнее и приятнее. Также навигация была переработана и упрощена. Теперь все смотрится лаконичнее и воспринимается легче. Типографика аккуратная, чисто и контрастно, что обеспечивает комфортное использование для большинства пользователей.
Также навигация была переработана и упрощена. Теперь все смотрится лаконичнее и воспринимается легче. Типографика аккуратная, чисто и контрастно, что обеспечивает комфортное использование для большинства пользователей.
Шрифт «ВКонтакте», который видит пользователь, зависит от его версии операционной системы и браузера (пользователи iOS будут видеть шрифты San Francisco, а Android будут видеть Roboto). За счет использования системных шрифтов, пользователь получает почти привычный для него и за счет этого ненавязчивый, комфортный look-and-feel-продукт.
Следует быть готовым к тому, что большинство аудитории будет негодовать в любом случае, независимо от характера изменений. Это можно понять: среднестатистический пользователь не всегда может моментально оценить потенциальную выгоду от изменений. А вот дискомфорт от потери привычных удобств ощущается сразу. Не потому, что старые решения так уж хороши, а потому, что люди привыкли. Это объясняется психологией. Большую часть аудитории будет раздражать сам факт редизайна в принципе. А поводом может стать любая деталь, которая зацепит больше всего: кто-то заметит разницу в шрифте или иконках, а кто-то будет придираться к новой навигации.
А поводом может стать любая деталь, которая зацепит больше всего: кто-то заметит разницу в шрифте или иконках, а кто-то будет придираться к новой навигации.
Я лично не являюсь поклонником трехколоночного лейаута и попытался бы упростить его, чтобы сделать страницы более простыми в восприятии. В частности, это касается профиля пользователя. Страница кажется перегруженной, визуально однородной, не хватает правильно расставленных визуальных акцентов. Несмотря на больше количество схожих решений, «ВКонтакте» все равно выглядит чище и современнее, а интерфейс воспринимается проще».
Если вы все-таки хотите вернуть старый дизайн «ВКонтакте», то скачайте расширение для браузера Stylish. После его установки необходимо открыть страницу стиля для старого дизайна соцсети, нажать кнопку «Install with Stylish», подтвердить выбор нового стиля и перезагрузить браузер.
— это не шутка. Поскольку переход на такой интерфейс, очевидно, неизбежен для всех, вопрос, как вернуть старый дизайн Вконтакте имеет лишь временное решение. Но т.к. хоть и временно, но отключить новый дизайн Вконтакте
и продолжить работать с привычным вменяемым интерфейсом всё же возможно
, то это мы и сделаем.
Но т.к. хоть и временно, но отключить новый дизайн Вконтакте
и продолжить работать с привычным вменяемым интерфейсом всё же возможно
, то это мы и сделаем.
Этот вопрос актуален, пожалуй, для всех пользователей Вконтакте, привыкших за 10 лет к простоте и удобству старого дизайна и использующих его функционал на полную катушку. В частности, это касается тех, кто создал и администрирует сообщества и группы – разработчики нового VK.com, безусловно, осложнили им жизнь своими нововведениями.
Кстати, для данной категории ВК-пользователей хочется дать дельную рекомендацию: дабы не терять драгоценное время на самостоятельную раскрутку паблика как во Вконтакте, так и во всех других популярных соцсетях, и полностью сконцентрироваться на качественном контенте для своего сообщества, Вам следует обратиться в сервис Soclike . Судя по многочисленным положительным отзывам, данная пиар-команда знает свое дело и сможет быстро обеспечить Вашу группу нужным числом качественных подписчиков.
Вернемся к основному вопросу. Сразу оговоримся – речь пойдет о браузерной версии социальной сети. Android и iOS-приложения, увы, в данной статье рассматриваться не будет.
Upd. 17.08.2016. Уважаемый Читатель, дабы не тратить твое драгоценное время, хотелось бы сразу проинформировать: «Восстание подавлено, Скайнет победил». Ну, а кроме шуток — случилось неизбежное: несмотря на все протестные настроения пользователей Вконтакте, разработчики после нескольких «волн» переводов пользователей на новый дизайн решили, что хватит мелочиться: 17.08.16 на новый дизайн были переведены ВСЕ пользователи соцсети… Соответственно, адреса new.vk.com на данный момент просто не существует, и использующие его возврат рекомендации не срабатывают…
Это не значит, что способов вернуть старый дизайн Вконтакте теперь совсем нет: специально для тех, кто не сдается — предлагаем ознакомиться с блоком ««, размещенным ниже по тексту. Там Вы найдете способ, который, вероятно, сможет погасить в Вас пламя праведного гнева.
Ну а до данного блока будет приведена информация, которая имеет скорее историческую, чем практическую значимость: далее изложена хронология борьбы с недугом под названием «Новый дизайн Vk.com «. Знакомство с этой информацией отнимет у Вас, уважаемые Читатели, не так много времени, и вероятно, кому-то будет интересно узнать «с чего всё начиналось», поэтому все ранее работоспособные способы в статье остались. Итак, начинаем.
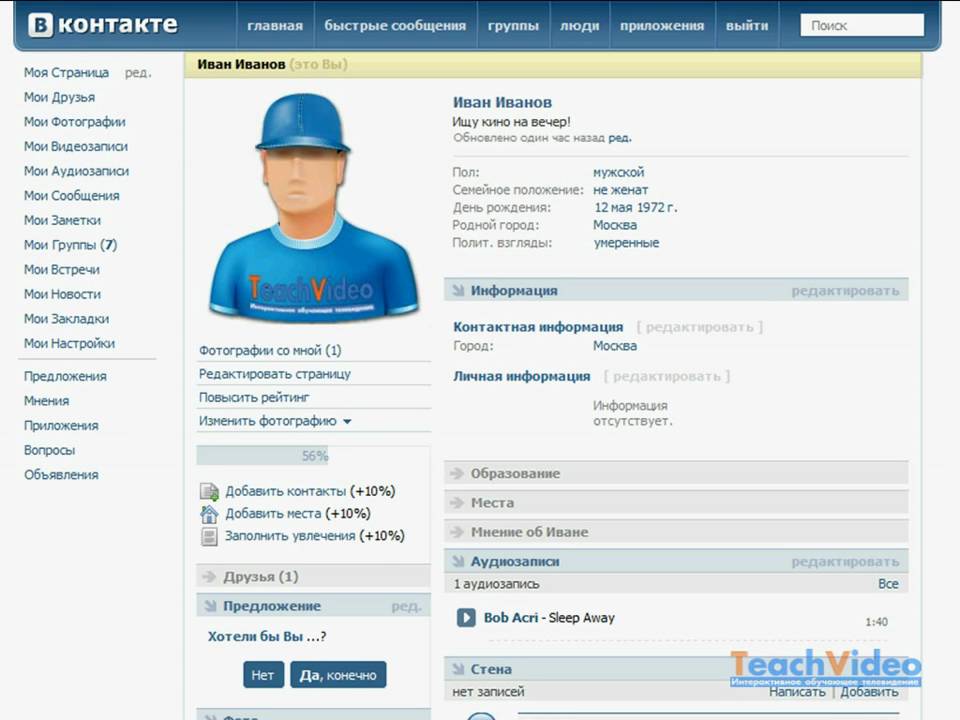
Для тех, кто стал «подопытным кроликом» для дизайнеров Вконтакте поневоле (т.е. просто в определенный момент столкнулся с новым интерфейсом), должна остаться ссылка «Вернуться на старую версию…», размещенная в нижней части левой колонки с меню и рекламой. По правде говоря, дизайнеры явно старались сделать инструмент того, как вернуть старую версию Вконтакте, по максимуму незаметным: серые буквы на сером фоне – такое сложно заметить.
Те же, кто добровольно вступил в «ряды тестировщиков» нового интерфейса (кликнув по злосчастной кнопке «Присоединиться к тестированию»), могут и не обнаружить ссылки на возврат к старой версии.
И как отключить новый дизайн Вконтакте в таком случае?
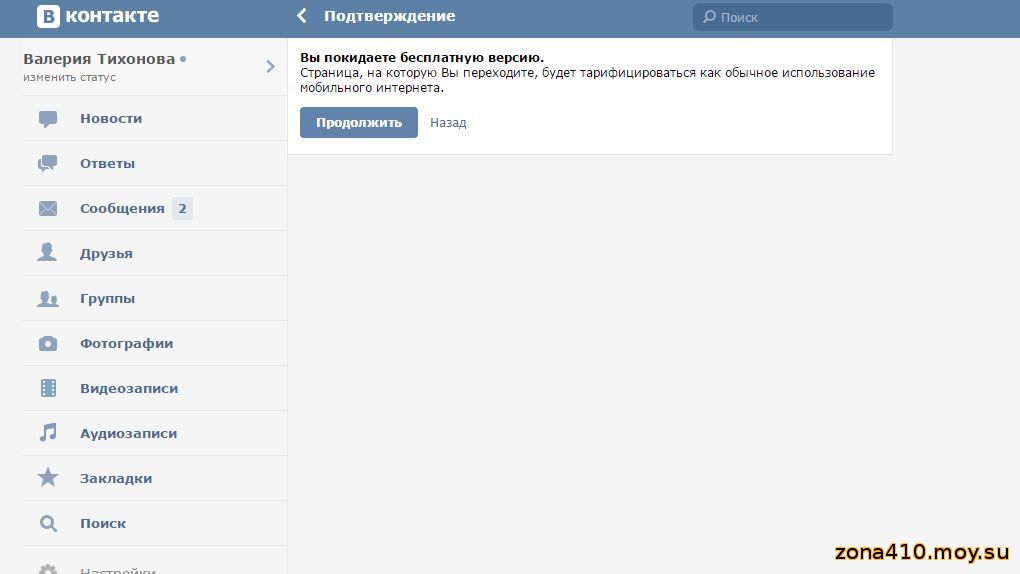
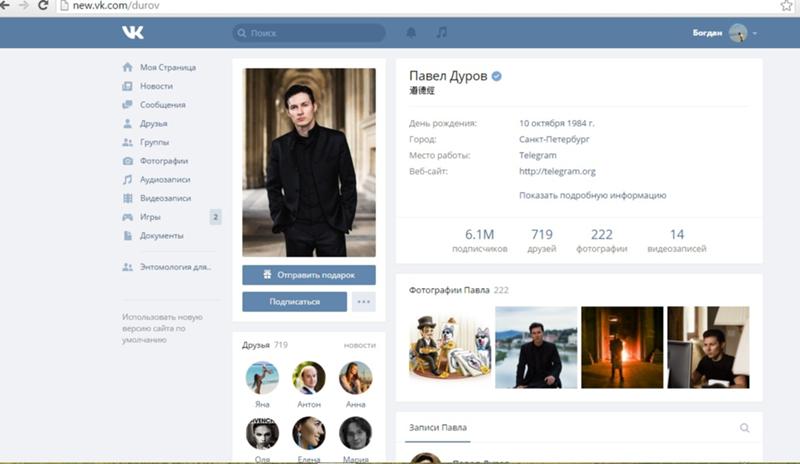
Обратите внимание на адресную строку браузера:
Внимание на адресную строку!
Как видите, перед vk.com добавлено “new ”. Т.е. фактически, это другая страница пользовательского профиля. Чтобы вернуть привычный vk.com/id_страницы, а вместе с ним вернуть и старую версию Вконтакте просто «правим» адрес: нужно стереть “new. ”. Ну и, разумеется, нажать Enter (или клавишу подтверждения ввода на сенсорном устройстве).
Выйдет такой результат:
Убрали из адреса «new.», получили то, что нужно!
Знакомо? Наверное, до боли 🙂 . Да-да, это старый-добрый интерфейс vk.com, к какому все успели привыкнуть за 10 лет его существования. Ну а теперь дело за малым: остается лишь сделать закладку данной страницы в браузере, чтобы не редактировать каждый раз адрес, и вызывать эту страницу после авторизации в соцсети.
Пока неизвестно, когда конкретно редизайн Вконтакте «накроет» всех, так что есть надежда, что старой версией vk. com удастся пользоваться еще продолжительное время.
com удастся пользоваться еще продолжительное время.
Upd. 09.06.2016. Похоже, недолго радовались «староверы»: команда VK.com начала принудительный перевод на новый дизайн без возможности вернуться к прежней версии.
Upd. №2 — радостный (уже не такой радостный — утратил актуальность…)
Оказывается, работоспособный метод вернуть старый интерфейс Вконтакте даже тем, кому, вроде бы, не оставили вариантов, всё же есть (по крайней мере за этот метод в ВК неоднократно благодарили «подсказавшего»). Однако предупреждаем сразу – всё действия Вам придется выполнять на свой страх и риск, а риск может присутствовать. Метод возврата старого дизайна vk.com связан с запусками скриптов, и Netobserver не гарантирует, что в теле скрипта отсутствует код, способный на кражу пользовательских логина и пароля.
Рассмотрим реально действующий метод, подходящий для браузера Google Chrome и его «собратьев», вроде Яндекс.Браузера (браузеры на платформе Chromium):
Итак, метод следующий: находим на Google Playmarket
Устанавливаем первый в списке плагин:
После установки активность плагина можно проверить по пиктограмме в правом верхнем углу браузера:
В открывшейся вкладке кликаем на кнопку «Установить этот скрипт»:
Далее возникнет предупреждение от Tampermonkey о том, что следует запускать только надежные скрипты (т. е. очередной раз предостерегает – Вы действуете на свой страх и риск), и отображается установленный скрипт:
е. очередной раз предостерегает – Вы действуете на свой страх и риск), и отображается установленный скрипт:
На этом всё – скрипт сразу начинает свою работу. Вам осталось зайти во Вконтакте (или обновить страницу, если Вы уже там), и самостоятельно убедиться, что старый-добрый vk.com вернулся!
Причем эффект будет сохраняться и при переходе между элементами меню Вконтакте, и при повторном входе.
Это удобнее того метода, который был предложен в комментариях к данной статье (однако хочется сказать «Спасибо» и за такой вариант решения вопроса «Как вернуть старый дизайн Вконтакте»).
Для других браузеров также есть расширения-аналоги Tampermonkey:
- Для Огнелиса: ;
- для Оперы: ;
- у Сафари – .
Ну а после установки расширения для своего браузера возвращаетесь к шагу со скачиванием юзерскрипта – и далее по порядку 🙂 .
Upd. 3 — для самых упорных.
Уважаемые читатели, у вас есть 2 варианта: смириться и начать привыкать к новому дизайну (это сложно, но возможно — утверждаю на собственном опыте), или бороться до конца 🙂 . Оставшийся способ борьбы — применение пользовательских стилей . Сейчас их разрабатывается несколько, и все они пока являются весьма сырыми. Но, как говорится, на безрыбье и …
Оставшийся способ борьбы — применение пользовательских стилей . Сейчас их разрабатывается несколько, и все они пока являются весьма сырыми. Но, как говорится, на безрыбье и …
Для энтузиастов, которые не опускают руки и готов «заморочиться», мы подготовили следующие рекомендации:
- Применение пользовательского скрипта через Tampermonkey;
- Применение плагина для браузеров Stylish с подгрузкой стиля (наиболее популярный вариант).
Для тех, кто уже научился работать с Tampermonkey (смотрите описание в Upd.2 — выше по тексту), предлагается альтернативный скрипт (правда оочень сырой), возвращающий некое подобие старой версии. Применять его пока, пожалуй, смысла мало, но можно отслеживать вносимые изменения — уверен, что через некоторое время данный пользовательский стиль заработает куда лучше.
https://userstyles.org/styles/userjs/128986/%D0%A1%D1%82%D0%B0%D1%80%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%92%D0%9A. user.js
user.js
Скрипт нужно будет подредактировать. Конкретно интересуют следующие строки (с 7 по 10):
// @include http://new.vk.com/*
// @include https://new.vk.com/*
// @include http://*.new.vk.com/*
// @include https://*.new.vk.com/*
Вам необходимо удалить «new.» в 7 и 8 строке, «.new» в строках 9 и 10.
Должно получиться вот так:
Плагин Stylish — наиболее распиаренный вариант возврата старого дизайна Вконтакте
В принципе, алгоритм работы Stylish аналогичен методу работы Tampermonkey, с тем лишь отличием, что Stylish в отличие от последнего работает со стилями, а не скриптами.
Внимание: Не запускайте Tampermonkey совместно со Stylish! Хотя оба плагина призваны делать, в принципе, одно и то же, не факт, что совместное их использование приведет к вдвое лучшему результату (скорее факт, что не приведет 🙂).
Так что, если Вы уже потестили первый способ и решили перейти ко второму, сначала деактивируйте плагин Tampermonkey.
Что необходимо сделать пользователю в первую очередь. Конечно же, скачать плагин, подходящий для его браузера. Ссылки ниже:
После установки расширения Вам требуется убедиться, что оно активировано. Для Chrome картина будет следующей: появится пиктограмма с буквой «S» в правом верхнем углу браузера:
Следующим шагом будет загрузка стиля с сайта разработчика: .
На открывшейся странице Вам нужно будет воспользоваться большой зеленой кнопкой — мимо нее трудно промахнуться:
Судя по скорости выпуска релизов, автор очень старается устранить все имеющиеся на данный момент недочеты. Поэтому, рекомендую Вам добавить эту страницу в закладки, чтобы спустя несколько дней (недель) скачать доработанный стиль для Вконтакте, который уже не будет настолько сырым.
А пока пусть у Вас будет всё так же, как у счастливчика, оставившего такой отзыв:
Уважаемые читатели, если у вас есть альтернативные методы решения возврата к старому дизайну Вконтакте — не стесняйтесь оставлять их в комментариях! Также ждем отзывов тех, кому помогли изложенные рекомендации.
Всем хорошего настроения!
Статья Как вернуть старый дизайн Вконтакте — отключаем новую версию была изменена: Май 4th, 2017 автором Netobserver
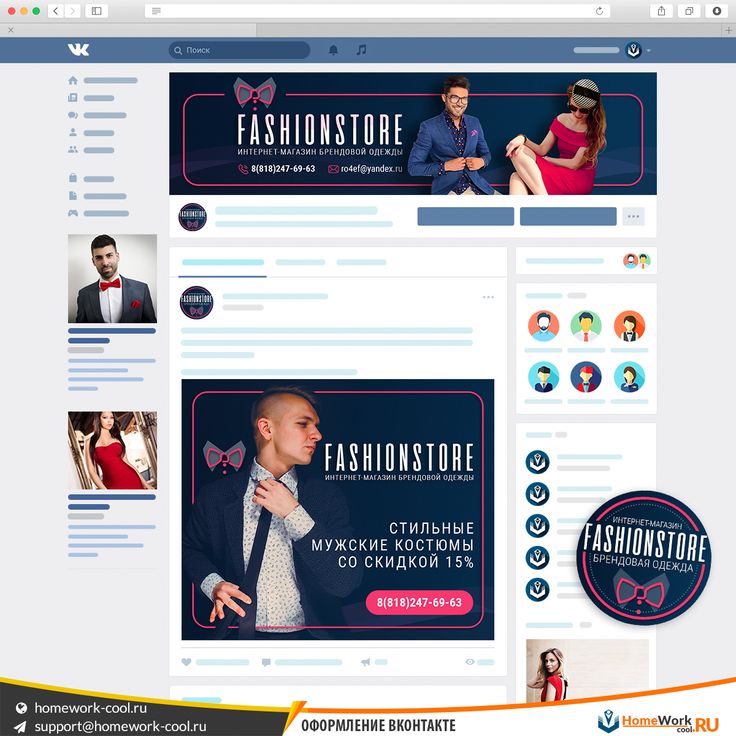
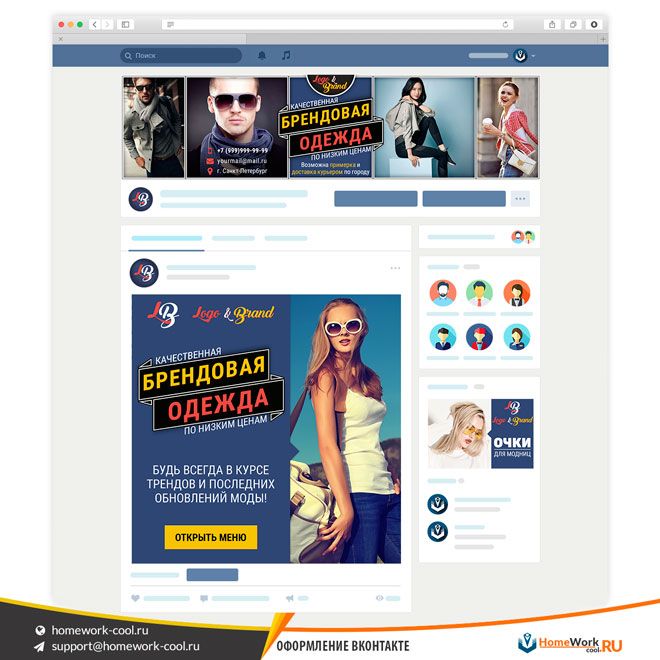
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
С праздником, Уважаемые Читатели!
Кроме того, сегодня пятница. Самое время для « ». На повестке дня у нас обсуждаемое всеми крупными изданиями обстоятельство, с которым пришлось столкнуться и мне. Речь пойдет не столько о самом редизайне социальной сети «ВКонтакте», который находится в стадии тестирования, сколько о забавных фактов около данной тематике.
Ознакомиться со скриншотами новой версии сайта можно по ссылке .
Реакция пользователей
Здесь все очень неоднозначно: от восторгов и аплодисментов, до возгласов, что «ВКонтакте» становится похожим на Facebook все больше и больше.
Мое личное мнение: глобальных изменений не случилось. Незначительно увеличилась ширина экрана, привычный дизайн стал современнее. Не более того.
Как включить новый дизайн «ВКонтакте»
Как уже упоминалось выше, новый дизайн находится в стадии тестирования.
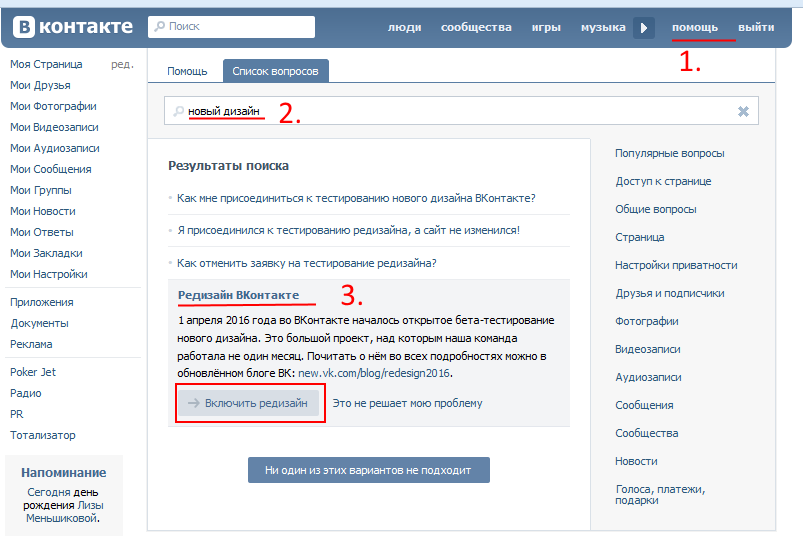
Сообщается, что уже сейчас каждый желающий может включить его для своей учетной записи. Для этого необходимо , пролистать до конца и нажать на кнопку «Присоединиться к тестированию».
Должен отметить, что допускают к тестированию далеко не всех. На учетной записи, которая была замечена в ведении групп и рекламе, я получил приглашение к тестированию нового дизайна от одного почтенного старца. На другой же учетной записи, активность которой сводится к прослушиванию аудиозаписей и общению с десятком друзей — такого приглашения не было. Более того, попытка присоединиться к тестированию успехом пока не увенчалась:
Более того, попытка присоединиться к тестированию успехом пока не увенчалась:
Ваша заявка принята.
Мы оповестим Вас, как только редизайн станет доступен.
О почтенном старце
Сложно не упомянуть о том, кто пришел на смену Павлу Дурову. Да-да. Ни слова о Павле в новой версии дизайна нет.
Не найдется ли у вас минутки поговорить о новом дизайне «ВКонтакте»?
Знакомьтесь, это Гарольд (он же Моррис). Данный персонаж, как оказалось, является героем интернет-мемов. К своему стыду (или чести) я узнал о нем впервые. В общем, мы познакомились. Именно его рисованное изображение «провоцировало» к переходу на новый дизайн.
Видео, раскрывающее суть мема, от Агнии Огонек:
В завершение
Кроме того, что личность Гарольда стала для меня большим открытием, я так и не понял почему именно он выступил в качестве лица этой «рекламной кампании». Вероятно, материал был изучен мной не до конца. Так что прошу меня простить.
На этом все. Желаю удачного времяпровождения в выходные дни.
Желаю удачного времяпровождения в выходные дни.
экспертных мнений за и против. Новый дизайн видеокаталога ВКонтакте и новые записи для iPhone
Написать о новом дизайне? Ну наконец!
!!! Внимание!!! В общем, сразу предупреждаю, что оцениваю дизайн не только как пользователь, но и как дизайнер (в том числе и имеющий отношение к вебу) и буду много писать не только о самом дизайне, но и о том, почему существуют столько недовольных. И будет много писем!
О том, почему все так необычно:
Как только 1 апреля стал доступен новый дизайн с ограниченным бета-тестированием (из-за чего все усомнились в серьезности обновления), я сразу же зашел в блог ВК и подключился . После этого начал прыгать по всем разделам и смотреть что и как там. В первый день я нашел около пяти багов, которые сразу же отправил администрации на исправление. Не исправили только одно, что считается логичным (то, что нельзя отправить картинку другу, например, из сообщества или ленты, а потом сохранить в альбом. Логика в том, что мол они отправили сами, так зачем экономить) но эта штука была в прошлом дизайне.
Логика в том, что мол они отправили сами, так зачем экономить) но эта штука была в прошлом дизайне.
После этого я разместил в своем сообществе резюме с редизайном и голосованием. Стало интересно, как отреагируют первые пользователи. Большинство жаловались на невозможность найти некоторые функции, такие как тумблер в сообщениях (который легко найти, если навести указатель мыши на край диалогового окна). Да, такие элементы интерфейса очень непривычны на фоне всего того, что было в рунете за последнее время. Но это не проблема с новым дизайном. Это проблема дизайнерского мышления, сформировавшегося в рунете в последние годы. Мы очень редко делаем прогрессивный и хороший (!) дизайн, который становится более удобным и развивается плавно и равномерно, позволяя пользователю привыкнуть к новым элементам, более интуитивно понятным и правильным с точки зрения UX (пользовательский опыт — это та часть дизайна интерфейса, которая отвечает за доступность пользователя и удобство). Вместо этого мы имеем резкие скачки в наиболее прогрессивных разработчиках, что вызывает волну непонимания со стороны пользователей. И все это на фоне огромного количества сайтов с ужасным дизайном, неудобным, но просто привычным. А все потому, что сайты обычно делают либо дешево, либо по принципу «им так надо». Те, у кого есть потенциал и кто может создать прогресс, просто не работают за те деньги, которые предлагают в рунете, а идут делать хорошую и дорогую работу за иностранных ребят. Это все очень печально, и именно поэтому введение нового дизайна ВК напоминает крещение Руси. Но через некоторое время пользователи привыкнут, вспомнят, где что изменилось, и поймут, что все не так уж и плохо.
И все это на фоне огромного количества сайтов с ужасным дизайном, неудобным, но просто привычным. А все потому, что сайты обычно делают либо дешево, либо по принципу «им так надо». Те, у кого есть потенциал и кто может создать прогресс, просто не работают за те деньги, которые предлагают в рунете, а идут делать хорошую и дорогую работу за иностранных ребят. Это все очень печально, и именно поэтому введение нового дизайна ВК напоминает крещение Руси. Но через некоторое время пользователи привыкнут, вспомнят, где что изменилось, и поймут, что все не так уж и плохо.
Про то, что «косят под фейсбук, ну хоть ленту без чужих лайков!».
Дело в том, что дизайн развивается и пока оптимальным считается то, что еще называют дизайном форм и содержания. Он был разработан не так давно компанией Google и многие его подхватили.
В ней все построено на пропорциональных элементах и акцентах, что делает ее очень простой и понятной в умелых руках разработчика. Вот все эти панели с уходом профиля слева в приложениях, например, — вот и все.
Вспомним, как выглядели те же телефоны 10-15 лет назад. Каждая модель Nokia была чем-то совершенно новым: все эти выдвижные панели, разворачивающиеся во все стороны экраны, самые сумасшедшие раскладки клавиатуры — все это было очень круто. При этом я не припомню жалоб на непонимание новинок, ведь все было так ново, интересно и круто!
Но с прогрессом все свелось к простой пластине с кнопкой сверху и двумя сбоку (или тремя сзади как у LGE). Сейчас товар либо как чужой, либо новый и не понятный. Сейчас нет смысла изобретать велосипед, особенно если он менее удобен, чем тот, что уже есть. Просто сейчас дизайн устройств и интерфейсов, веб-дизайн подошли к оптимуму и сделать лучше становится все сложнее. Крупные производители не настолько глупы, чтобы копировать друг у друга, они настолько грамотны, что принимают правила, определяющие удобство, и наконец пришли к общей концепции.
То же самое касается дизайна социальных сетей. Разработчики — последнее, что они хотят, чтобы им сказали, что они украли дизайн. Нет. Никто не осудит вас, если вы сделаете стул, похожий на тысячи других стульев. Икеа именно так и делает: делает до боли банальные, но простые и хорошие вещи. Тогда в чем проблема с веб-дизайном?
Нет. Никто не осудит вас, если вы сделаете стул, похожий на тысячи других стульев. Икеа именно так и делает: делает до боли банальные, но простые и хорошие вещи. Тогда в чем проблема с веб-дизайном?
Теперь вот мое субъективное «думание» о новейшем ВК:
Стало лучше. Вот правда. Старая версия изменилась настолько мало, что уже больше похожа на старые тематические форумы из 2000-х, чем на современную социальную сеть. Теперь мобильная версия и приложения стали иметь много общего с сайтом. Это замечательно. Между ними существует логическая связь. В сообществах эти уродливые многоэтажные аватарки пропали на полстраницы с «Подписаться» и так далее. Теперь можно проверять оповещения кликом не покидая страницы, это просто лайки и ответы, а не график для отдельного созерцания. Фотографии с ответами теперь дополняют друг друга при открытии, а не уходят в бесконечность.
О сообщениях: Я много общаюсь в ВК (5-20 диалогов в день) и этот новый формат меня очень радует. Те, кого не устраивает, могут легко переключиться на старый формат, нажав на шестеренку внизу экрана и изменив настройки. Все должны быть счастливы, верно?
Те, кого не устраивает, могут легко переключиться на старый формат, нажав на шестеренку внизу экрана и изменив настройки. Все должны быть счастливы, верно?
При этом согласен
Все плохо
Оцениваю данный редизайн как непрофессиональный: слишком многие важные функции сайта сделали хуже, чем они были, а те мелочи, которые дополняли и отличали сайт, были удалены или удалены превратился в мусор.
Вводить редизайн стоило постепенно
Проделана большая работа, и это понятно: перезапустили все сразу, что в принципе неправильно. Лучше бы сайт обновляли частями, как это делает Facebook. Ведь пользователю нужно быть готовым к новому, тестировать новинки частями и затем постепенно запускать их на основе обратной связи.
Синий гроб, прибитый к крышке
Таким образом можно сделать фиксированный заголовок, если он содержит важное содержание. Теперь в нем, кроме поиска и значка аудиозаписи, ничего нет, сплошной неподвижный гроб, который отвлекает.
Новостная страница стала более узкой и загроможденной
Фото стало открываться как на Facebook
Топ-5 менее заметных недостатков
Неявные для глаз, но явные для мозга. Вот ключевые.
Вот ключевые.
— Иконки-пиктограммы в меню
— Бледно-серый фон, отнявший чистоту старой версии
— Левая колонка в профиле исправлена при прокрутке и не дает возможности разворачивать новость на всю ширину допустимого содержания (так как это был в старой версии)
— Новый логотип не влезает в шапку и создает еще больше пустого места
— Мой индикатор активности (онлайн) в личном профиле! Это предел логики! Мало того, что рядом с именем моего профиля появился текстовый индикатор, так теперь еще и зеленый кружок
Самое раздражающее для пользователей
Неужели все так плохо? Альтернативное экспертное мнение
Виктор Козырев
UX дизайнер Frog Design, Badoo и Cogniance; создатель приложения Sender
«Возможно, многие ждут от крупных компаний более радикальных и агрессивных дизайнерских шагов, но, на мой взгляд, «ВКонтакте» пошли по прагматичному пути и решили конкретные задачи. Бросается в глаза новый визуальный стиль, который однозначно стал более современным и приятным. Навигация также была переработана и упрощена. Теперь все выглядит лаконичнее и воспринимается легче. Шрифт аккуратный, чистый и контрастный, что делает его удобным для большинства пользователей.
Навигация также была переработана и упрощена. Теперь все выглядит лаконичнее и воспринимается легче. Шрифт аккуратный, чистый и контрастный, что делает его удобным для большинства пользователей.
Шрифт «ВКонтакте», который видит пользователь, зависит от его версии операционной системы и браузера (пользователи iOS увидят шрифты San Francisco, а пользователи Android увидят Roboto). За счет использования системных шрифтов пользователь получает почти привычный и за счет этого ненавязчивый, удобный на вид продукт.
Будьте готовы к тому, что большая часть аудитории в любом случае будет возмущена, вне зависимости от характера изменений. Это и понятно: рядовой пользователь не всегда может сразу оценить потенциальную пользу изменений. А вот дискомфорт от потери привычных удобств чувствуется сразу. Не потому, что старые решения так хороши, а потому, что люди к ним привыкли. Это объясняется психологией. Большую часть аудитории будет раздражать сам факт редизайна в принципе. А причиной может быть любая деталь, которая больше всего зацепит: кто-то заметит разницу в шрифте или иконках, а кто-то придирается к новой навигации.
Лично я не являюсь поклонником трехколоночного макета и постараюсь упростить его, чтобы страницы было легче читать. В частности, это касается профиля пользователя. Страница кажется перегруженной, визуально однородной, без правильно расставленных визуальных акцентов. Несмотря на большее количество подобных решений, ВКонтакте все равно выглядит чище и современнее, а интерфейс воспринимается проще.
Если вы все же хотите вернуть старый дизайн ВКонтакте, то скачайте расширение для браузера Stylish. После его установки необходимо открыть страницу стиля для старого оформления социальной сети, нажать кнопку «Установить со Stylish», подтвердить выбор нового стиля и перезапустить браузер.
— Я не шучу. Так как переход на такой интерфейс заведомо неизбежен для всех, то вопрос, как вернуть старый дизайн Вконтакте имеет лишь временное решение. Но так как хоть и на время отключить новый дизайн Вконтакте и еще есть возможность продолжить работу с привычным вменяемым интерфейсом, то так и сделаем.
Этот вопрос актуален, пожалуй, для всех пользователей Вконтакте, которые за 10 лет привыкли к простоте и удобству старого дизайна и используют его функционал на полную катушку. В особенности это касается тех, кто создавал и администрировал сообщества и группы — разработчики нового ВКонтакте, конечно же, усложнили им жизнь своими нововведениями.
Кстати, для данной категории пользователей ВК, хотелось бы дать дельную рекомендацию: чтобы не тратить драгоценное время на саморекламу паблика как в Вконтакте, так и во всех других популярных социальных сетях, а полностью сконцентрироваться по поводу качественного контента для вашего сообщества следует обращаться в службу соц. Судя по многочисленным положительным отзывам, эта пиар-команда знает свое дело и сможет быстро предоставить вашей группе нужный номер качество подписчиков.
Вернемся к основному вопросу. Сразу оговоримся — речь пойдет о браузерной версии социальной сети. Приложения для Android и iOS, увы, в этой статье рассматриваться не будут.
Обновл. 17.08.2016. Уважаемый Читатель, дабы не тратить ваше драгоценное время, хочу сразу сообщить вам: «Восстание подавлено, Скайнет победил». Ну а шутки шутками, случилось неизбежное: несмотря на все протестные настроения пользователей Вконтакте, разработчики после нескольких «волн» перевода пользователей на новый дизайн решили, что хватит размениваться по пустякам: 17 августа 2016 г. , ВСЕ пользователи социальной сети были переведены на новый дизайн… Соответственно новых адресов .vk.com в данный момент просто не существует, и рекомендации по его возврату не работают…
Это не значит, что способов вернуть старый дизайн Вконтакте сейчас нет: специально для тех, кто не сдается, предлагаем ознакомиться с блоком « «, расположенным ниже по тексту. Там вы найдете способ, который, вероятно, сможет погасить в вас пламя праведного гнева.
Ну а перед этим блоком будет дана информация, имеющая скорее историческое, чем практическое значение: далее представлена хронология борьбы с болезнью под названием « Новый дизайн Вк. ком ». Ознакомление с этой информацией займет у вас, уважаемые Читатели, не так много времени, и кому-то наверняка будет интересно узнать «с чего все началось», поэтому все ранее работоспособные методы остались в статья Итак, приступим
ком ». Ознакомление с этой информацией займет у вас, уважаемые Читатели, не так много времени, и кому-то наверняка будет интересно узнать «с чего все началось», поэтому все ранее работоспособные методы остались в статья Итак, приступим
Для тех, кто стал «подопытным кроликом» для дизайнеров Вконтакте невольно (то есть просто в какой-то момент столкнулся с новым интерфейсом), должна быть ссылка «Вернуться к старой версии.. .», расположенный внизу левой колонки с меню и рекламой.Правда, дизайнеры явно постарались сделать инструмент, как вернуть старую версию Вконтакте, максимально незаметным: серые буквы на сером фоне — это трудно заметить
Те, кто добровольно вступил в «ряды тестировщиков» нового интерфейса (нажав на злополучную кнопку «Присоединиться к тестированию»), могут не найти ссылки для возврата к старой версии.
И как в таком случае отключить новый дизайн Вконтакте?
Обратите внимание на адресную строку браузера:
Внимание на адресную строку!
Как видите, перед vk. com добавлено « new ». Т.е. по сути это другая страница профиля пользователя. Вернуть обычную страницу vk.com/id_page, а с ней вернуть старую версию Вконтакте , просто «исправляем» адрес: нужно стереть « новый. «. И, конечно же, нажмите Enter (или клавишу подтверждения ввода на сенсорном устройстве).
com добавлено « new ». Т.е. по сути это другая страница профиля пользователя. Вернуть обычную страницу vk.com/id_page, а с ней вернуть старую версию Вконтакте , просто «исправляем» адрес: нужно стереть « новый. «. И, конечно же, нажмите Enter (или клавишу подтверждения ввода на сенсорном устройстве).
Выйдет следующий результат:
Удалено «новое». с адреса,получил то что надо!
Знакомый?Наверное больно 🙂.Да да,это старый добрый интерфейс vk.com,к которому все привыкли за 10 лет его существования.Ну а теперь по делу дело за малым: осталось только добавить эту страницу в закладки в браузере, чтобы каждый раз не редактировать адрес, и вызывать эту страницу после авторизации в социальной сети.
Пока точно неизвестно, когда редизайн Вконтакте «накроет» всех, поэтому есть надежда, что старая версия vk.com будет использоваться еще долго.
Обновл. 09.06.2016. Похоже, старообрядцы недолго радовались: команда ВКонтакте начала принудительный переход на новый дизайн без возможности вернуться к предыдущей версии.
Обновл. №2 — радостный (уже не такой радостный — потерял актуальность…)
Оказывается, есть еще работающий метод вернуть старый интерфейс Вконтакте даже тем, кто, вроде бы, остался без вариантов (по крайней мере, за этот метод в ВК неоднократно благодарили «суфлера»). Однако сразу предупреждаем — все действия вам придется выполнять на свой страх и риск, а риск может присутствовать. Способ возврата старого дизайна vk.com связан с запуском скриптов, и Netobserver не гарантирует, что в теле скрипта нет кода, способного украсть логин и пароль пользователя.
Рассмотрим реально работающий способ, подходящий для браузера Google Chrome и его «собратьев», вроде Яндекс.Браузера (браузеры на платформе Chromium):
Итак, способ следующий: находим в Google Play market
Установите первый плагин в списке:
После установки активность плагина можно проверить по значку в правом верхнем углу браузера:
В открывшейся вкладке нажмите на кнопка «Установить этот скрипт»:
Далее появится предупреждение от Tampermonkey о том, что запускать следует только надежные скрипты (т. е. еще раз предупреждает — вы действуете на свой страх и риск), и выводится установленный скрипт:
е. еще раз предупреждает — вы действуете на свой страх и риск), и выводится установленный скрипт:
Вот и все — скрипт сразу начинает свою работу. Вам достаточно зайти во Вконтакте (или обновить страницу, если вы уже там), и убедиться, что старый добрый vk.com вернулся!
Причем эффект сохранится и при переключении между элементами меню Вконтакте, и при повторном входе.
Это удобнее, чем способ, который был предложен в комментариях к этой статье (однако, хотелось бы сказать «Спасибо» за этот вариант решения вопроса «Как вернуть старый дизайн Вконтакте»).
Также есть расширения Tampermonkey для других браузеров:
- Для Огнелиса: ;
- для Opera: ;
- в Сафари-.
Ну а после установки расширения для вашего браузера вы возвращаетесь к шагу с загрузкой юзерскрипта — и далее по порядку 🙂.
Обновл. 3 — для самых упрямых.
Уважаемые читатели, у вас есть 2 варианта: принять и начать привыкать к новому дизайну (это сложно, но возможно — говорю по собственному опыту), или бороться до конца 🙂 . Оставшийся способ борьбы — использовать пользовательских стилей . Сейчас их несколько в разработке, и все они еще очень сырые. Но, как говорится, на нехватке рыбы и…
Оставшийся способ борьбы — использовать пользовательских стилей . Сейчас их несколько в разработке, и все они еще очень сырые. Но, как говорится, на нехватке рыбы и…
Для энтузиастов, которые не сдаются и готовы «заморочиться», мы подготовили следующие рекомендации:
- Применение пользовательского скрипта через Tampermonkey;
- Использование плагина Stylish для браузера с загрузкой стилей (наиболее популярный вариант) .
Для тех, кто уже научился работать с Tampermonkey (см. описание в Upd.2 — выше по тексту), предлагается альтернативный скрипт (правда, очень сырой), возвращающий какую-то старую версию. Применять его пока, пожалуй, не имеет большого смысла, но вы можете отслеживать вносимые изменения — я уверен, что через некоторое время этот пользовательский стиль будет работать намного лучше.
https://userstyles.org/styles/userjs/128986/%D0%A1%D1%82%D0%B0%D1%80%D1%8B%D0%B9%20%D0%B4%D0% B8%D0 %B7%D0%B0%D0%B9%D0%BD%20%D0%92%D0%9A. user.js
user.js
Сценарий необходимо отредактировать. Конкретно интерес представляют следующие строки (с 7 по 10):
// @include http://new.vk.com/*
// @include https://new.vk.com/*
/ / @include http://*.new.vk.com/*
// @include https://*.new.vk.com/*
Нужно удалить «новое». в строках 7 и 8, «.new» в строке 9и 10.
Должно получиться так:
Плагин Stylish — самая разрекламированная версия возврата старого дизайна Вконтакте
В принципе алгоритм Stylish похож на Tampermonkey, с той лишь разницей, что Stylish, в отличие от последнего, работает со стилями, а не со скриптами.
Внимание! Не запускайте Tampermonkey со Stylish! Хотя оба плагина предназначены делать, в принципе, одно и то же, не факт, что их совместное использование приведет к вдвое лучшему результату (скорее факт, что не приведет 🙂).
Итак, если вы уже опробовали первый способ и решили перейти ко второму, сначала деактивируйте плагин Tampermonkey.
Что должен сделать пользователь в первую очередь? Конечно, скачать плагин, подходящий для его браузера. Ссылки ниже:
После установки расширения необходимо убедиться, что оно активировано. Для Chrome картина будет следующая: в правом верхнем углу браузера появится иконка с буквой «S»:
Следующий шаг — загрузка стиля с сайта разработчика: .
На открывшейся странице нужно будет нажать большую зеленую кнопку — ее трудно не заметить:
Судя по скорости релизов, автор очень старается устранить все недостатки, которые в настоящее время доступны. Поэтому рекомендую вам добавить эту страницу в закладки, чтобы через несколько дней (недель) вы могли скачать измененный стиль для Вконтакте, который уже не будет таким сырым.
А пока пусть у вас все будет так же, как у счастливчика, оставившего такой отзыв:
Уважаемые читатели, если у вас есть альтернативные способы возврата к старому дизайну Вконтакте, смело оставляйте их в комментариях! Так же ждем отзывов тех, кому помогли вышеуказанные рекомендации.
Всем хорошего настроения!
Статья Как вернуть старый дизайн Вконтакте — отключить новая версия изменена 04.05.2017 автором netobserver
Тема данной статьи — новый дизайн ВКонтакте. Снова изменено, теперь можно установить горизонтальную обложку в группе. Делать свое сообщество ВК с такой шапкой гораздо интереснее. Откровенно говоря, никаких знаний Photoshop здесь не требуется. Можно без специальных навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Зайдя в группу, вы заметите, что в этих группах стали видны кнопки «Закрепленная запись», «Информация» и «Нажать меню». Раньше они были скрыты. Естественно, все оформление групп сразу пошло.
Загрузка новой обложки
А теперь разберемся, как включить возможность установки горизонтального заголовка. Нажимаем на кнопку «Управление».
Потом нажимаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут то и можно понять, что скачиваемый файл может быть любого размера! Но не менее 1590×400 пикселей. Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти обложку, в каком редакторе
Создаем прототип обложки в любом редакторе. Далее мы можем выбрать и сохранить область, соответствующую требованиям ВК. Вот подсказка, где найти обложку, в каком редакторе
Чем интересен новый дизайн ВКонтакте?
Главное: больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такая конструкция будет логически законченной и более функциональной. Но можно оставить старый дизайн, это дело вкуса каждого.
При оформлении горизонтальной обложки вы заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше было бы закрепить картинку для перехода в меню. И используйте его для размещения вики-страниц в группе.
При этом хотелось бы, чтобы разработчики добавили еще какую-то возможность для настройки красивого перехода на вики-страницу.
Хочу отметить, что с 2016 года разработчики социальной сети Вконтакте активно пытаются настроить эту сеть для продвижения бизнеса. Сделайте его более удобным для бизнеса. С моей точки зрения, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Сделайте его более удобным для бизнеса. С моей точки зрения, это очень хорошо и очень востребовано многими интернет-предпринимателями.
Но самое главное, на мой взгляд, им нужно тщательно продумать систему «Баны», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые приходят развлечься в соцсети.
Как сделать обложку группы Вконтакте онлайн
Включите свое творчество и выберите то, что вам нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка нового покрытия наглядно, пошагово, представлено в видео под статьей.
P.S. Я надеюсь, что эта информация будет полезна для вас.
П.С.С. Включите свое творчество и удачи во всех начинаниях!
Поздравляем, дорогие читатели!
Кроме того, сегодня пятница. Это время для «». На повестке у нас стоит обсуждаемое всеми крупными изданиями обстоятельство, с которым мне тоже пришлось столкнуться. Речь не столько о редизайне социальной сети ВКонтакте, которая находится на стадии тестирования, сколько о забавных фактах на эту тему.
Посмотреть скриншоты новой версии сайта можно ссылка .
Реакция пользователей
Здесь все очень неоднозначно: от восторгов и аплодисментов, до восклицаний о том, что ВКонтакте все больше становится похожим на Facebook.
Мое личное мнение: глобальных изменений не произошло. Немного увеличилась ширина экрана, привычный дизайн стал более современным. Больше не надо.
Как включить новый дизайн ВКонтакте
Как было сказано выше, новый дизайн находится на стадии тестирования.
Сообщается, что теперь каждый может включить его для своего аккаунта. Для этого прокрутите до конца и нажмите на кнопку «Присоединиться к тестированию».
Должен заметить, что не всем разрешен тест. На аккаунт, который был замечен бегущими группами и рекламой, я получил приглашение протестировать новый дизайн от добропорядочного старичка. На другом аккаунте, активность которого ограничивается прослушиванием аудиозаписей и общением с десятком друзей, такого приглашения не было. Более того, попытка присоединиться к тестированию пока не увенчалась успехом:
Более того, попытка присоединиться к тестированию пока не увенчалась успехом:
Ваша заявка принята.
Мы сообщим вам, как только редизайн станет доступен.
О почтенном старце
Трудно не упомянуть, кто пришел на смену Павлу Дурову. Да Да. В новой версии дизайна нет ни слова о Павле.
У вас есть минутка, чтобы рассказать о новом дизайне ВКонтакте?
Познакомьтесь с Гарольдом (он же Моррис). Этот персонаж, как оказалось, является героем интернет-мемов. К моему стыду (или чести) я узнал об этом впервые. В общем, мы встретились. Именно его рисованное изображение «спровоцировало» переход на новый дизайн.
Видео раскрывающее суть мема, от Агнии Огонёк:
В заключение
Помимо того, что личность Гарольда стала для меня большим открытием, я так и не поняла, почему именно он выступил лицом этого «рекламная кампания». Возможно, материал был мною изучен не полностью. Так что, пожалуйста, прости меня.
Вот и все. Желаю вам хороших выходных.
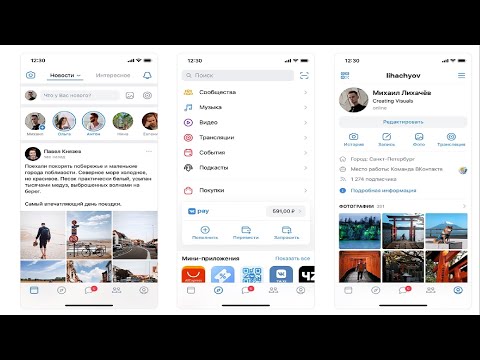
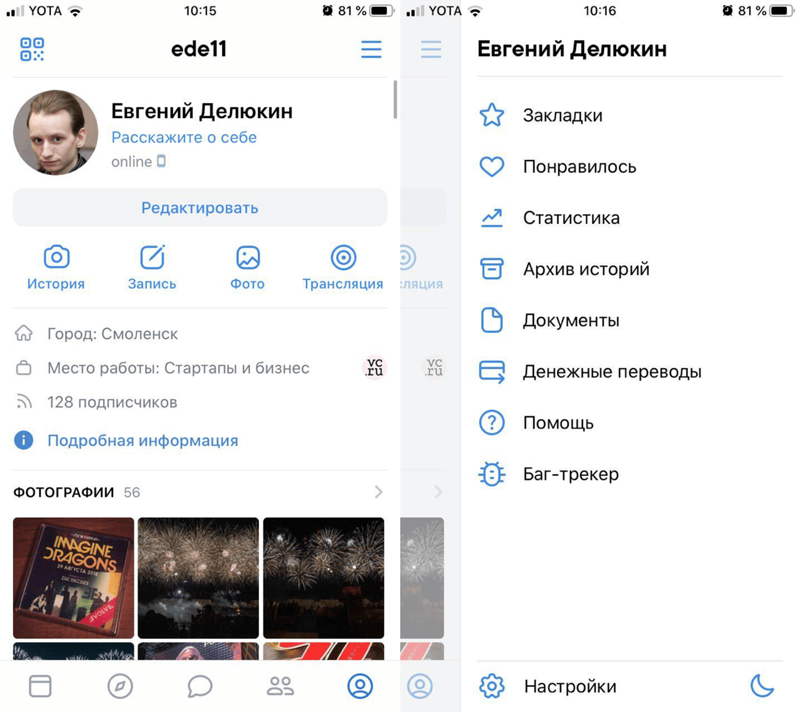
Новый дизайн вк. Новая версия мобильного ВК
Быстрый редизайн мобильных приложений и iOS. Первые концепты обновлений внешности были опубликованы в официальном блоге «ВКонтакте», в котором, помимо прочего, Князев рассказал и о работе дизайнеров в компании.
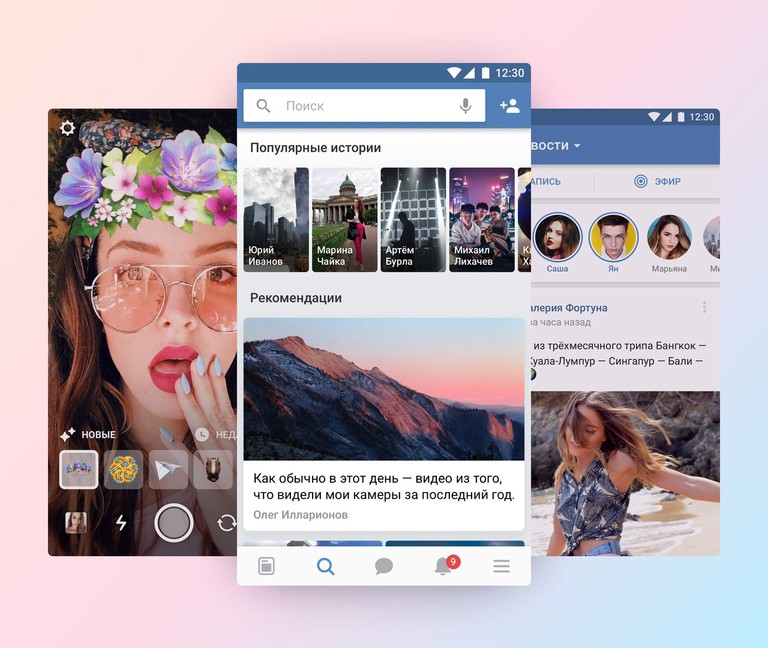
В клиентах и iOS снова появится панель вкладок — единая панель навигации с вкладками внизу экрана, охватывающая основной функционал. К слову, дизайнеры социальной сети отказались от него в 2012 году. В новом видении дизайна таббар включает в себя основные разделы ВКонтакте: Новости, Поиск и Рекомендации, Сообщения, Уведомления и пользовательское меню. Боковое меню, судя по опубликованным скриншотам, будет полностью убрано при редизайне приложений.
Помимо кардинально нового пользовательского интерфейса, дизайнеры ВКонтакте добавят несколько функциональных нововведений с грядущим обновлением внешнего вида. В разделе «Поиск и рекомендации» появятся прямоугольные истории ближайших пользователей, а также лента потенциально интересных записей от новых авторов. Ведущий дизайнер «ВКонтакте» описывает новый раздел как «такую липкую штуку, где можно найти что-то качественное и незнакомое с учетом личных предпочтений». В ленту новостей введут счетчик просмотров (теперь он отображается только при открытии поста), а лайки станут красными.
Ведущий дизайнер «ВКонтакте» описывает новый раздел как «такую липкую штуку, где можно найти что-то качественное и незнакомое с учетом личных предпочтений». В ленту новостей введут счетчик просмотров (теперь он отображается только при открытии поста), а лайки станут красными.
Когда выйдет обновление
Социальная сеть «ВКонтакте» сообщила о выходе полностью обновленных мобильных и iOS. В них изменилось буквально все — появились как новые функции для пользователей, так и переработанный пользовательский интерфейс. Обновление ранее в этом месяце.
Новое для ведущих мобильных платформ, они лишились бокового навигационного меню, которое открывается по нажатию на меню-гамбургер. Отныне используется так называемый таббар — единая панель внизу экрана, объединяющая в себе ключевой функционал социальной сети. Таким образом, теперь пользователи могут буквально одним касанием переключаться между новостями, сообщениями, уведомлениями и поиском.
Кроме того, крупнейшее обновление ВКонтакте для Android и iOS также представляет совершенно новые разделы рекомендаций и поиска. К ним относятся записи, видеоролики, прямые трансляции, истории, сообщества и личные страницы, которые могут быть интересны пользователю. В основном это будут начинающие музыканты, фотографы и писатели. Рекомендации основаны на новом алгоритме Prometheus — с помощью него соцсеть планирует продвигать качественный контент.
К ним относятся записи, видеоролики, прямые трансляции, истории, сообщества и личные страницы, которые могут быть интересны пользователю. В основном это будут начинающие музыканты, фотографы и писатели. Рекомендации основаны на новом алгоритме Prometheus — с помощью него соцсеть планирует продвигать качественный контент.
Привет всем. А вы знали, что с 1 апреля 2016 года ВКонтакте вышла обновленная версия? Не было ли это первоапрельской шуткой? Давайте вместе разберемся…
Итак. Еще в апреле этого года в официальном блоге ВКонтакте был опубликован пост о том, что ВК внедряет новый дизайн. Все в одном стиле, бело-голубое. Но сам дизайн выглядит иначе…
Поначалу обновление было доступно не всем, и его некоторое время тестировали, чтобы пользователи могли оценить нововведения, а специалисты из контакта тем временем собирали необходимую информацию из аналитика, что и как делает пользователь, чтобы понять, насколько удобен новый шаблон и функционал сайта.
Через некоторое время у ряда аккаунтов появилась возможность перейти на новую версию, подав заявку по специальной ссылке, которая, как говорится, появляется слева от главного меню, по ссылке Мои настройки:
присоединиться к тестированию
использовать новую версию сайта по умолчанию
То же самое было и на официальном блоге ВКонтакте, была доступна специальная кнопка:
9000 Вроде все просто! Да, только одно НО. ..
..Обновление ВК до новой версии было доступно не всем, а ограниченному кругу пользователей. То есть социальная сеть открыла или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию. А всего такая возможность была на 1 млн аккаунтов. А тех, кто успел подать заявку, смогли протестировать. Остальным обещают, что будет позже и для всех!
То есть получается, что ВК еще не полностью обновился, а идет БЕТА — ТЕСТИРОВАНИЕ.
Поэтому ждите финального релиза.
А может вы обновились? Пишите ниже в комментариях, так о!
Что пишут люди? (последние изменения…)
А пока вокруг этого процесса столько разговоров, что все спешат заявить, как он обновлял ВК на компьютере.
Так вот, некоторые пишут, что ссылка доступна. А у других не получается. А те, кто смог подать заявку, потом снова ждали окончательного решения более 2 недель. В ответ приходит официальный ответ службы поддержки ВК, и становится доступной обновленная версия.
В общем пока не все так просто. Хотя вы можете быстро добиться успеха, большинству придется дождаться окончательного релиза.
Как видите, у одних получается обновить ВК, а у других нет! Правда все люди разные…
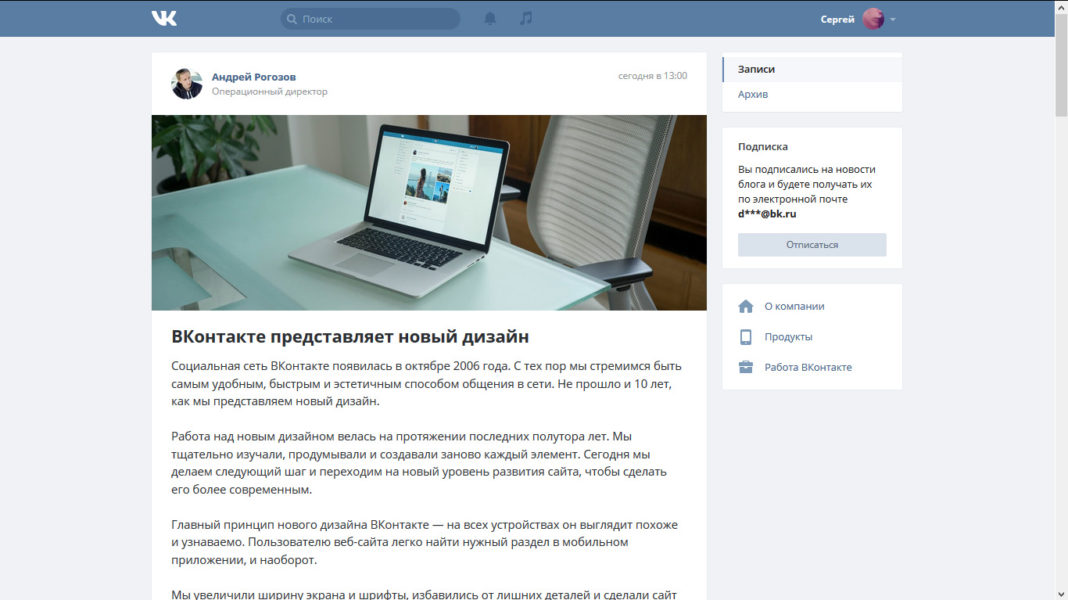
Какие обновления ждут ВКонтакте?
Зайдите в социальный блог сети и прочтите следующее:
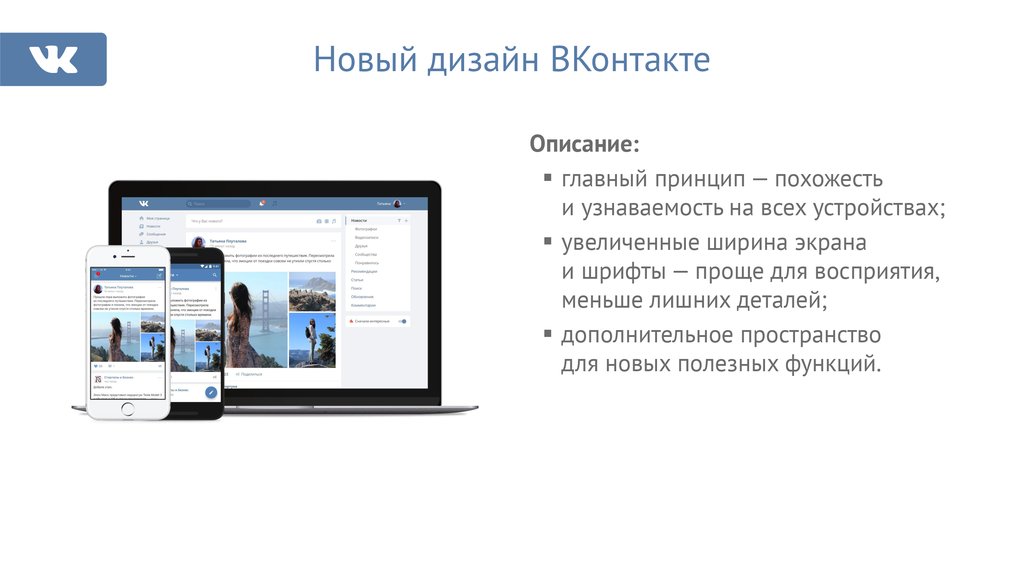
Работа над новым дизайном велась на протяжении последних полутора лет. Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень разработки сайта, чтобы сделать его более современным.
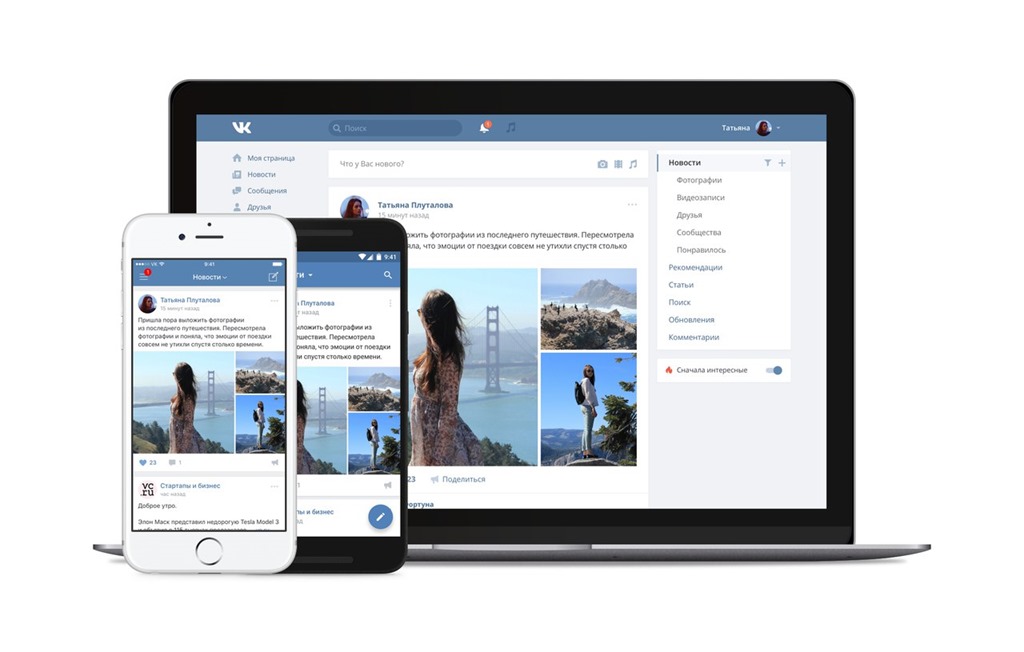
Главный принцип нового дизайна ВКонтакте — он выглядит одинаково и узнаваемо на всех устройствах. Пользователю сайта легко найти нужный раздел в мобильном приложении и наоборот.
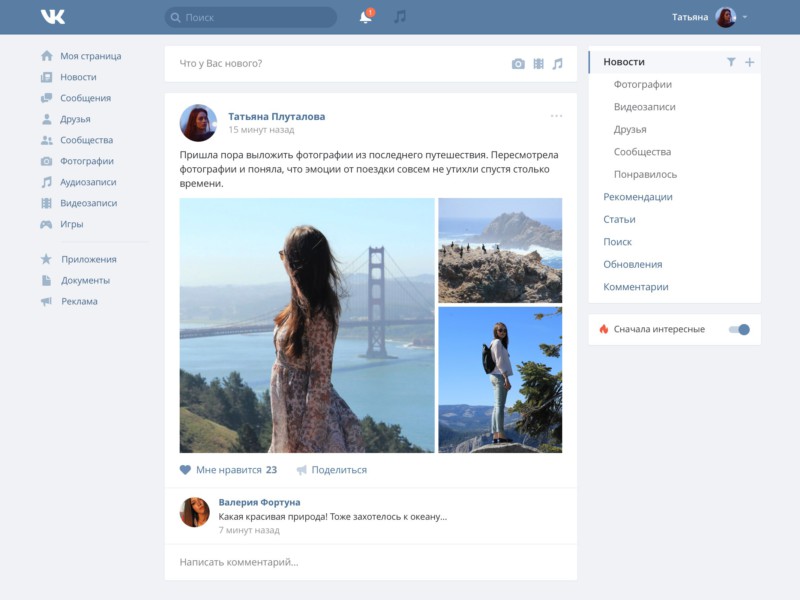
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Больше места для новых полезных функций. Мы также обновили левое меню: сократили названия пунктов, добавили иконки и перенесли наверх самые популярные разделы — Новости и Сообщения.
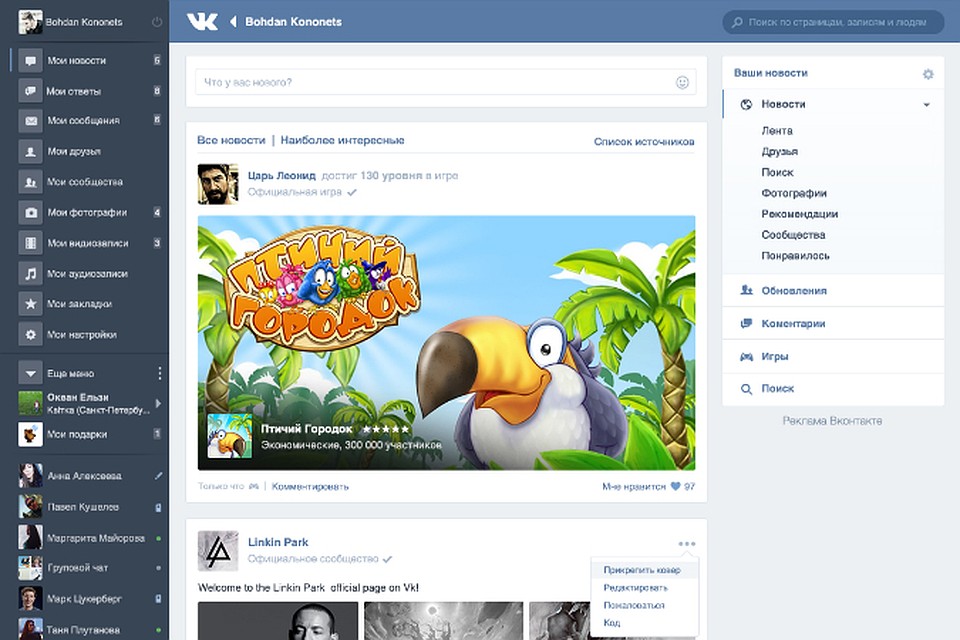
Новости
Изменено отображение каждого элемента. Записи в ленте стали более заметными. Списки новостей теперь находятся в отдельном блоке справа, вместе с поиском и комментариями. Включить умную новостную ленту стало проще — переключение в режим «Сначала интересное» находится сразу под этим блоком.
Сообщения
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы разместили список последних разговоров и текущий открытый чат на одном экране. Переключаться между разговорами и реагировать на новые сообщения стало проще. Непрочитанные сообщения отмечены синей точкой, которая исчезает после прочтения, а онлайн-статус отмечен зеленой точкой.
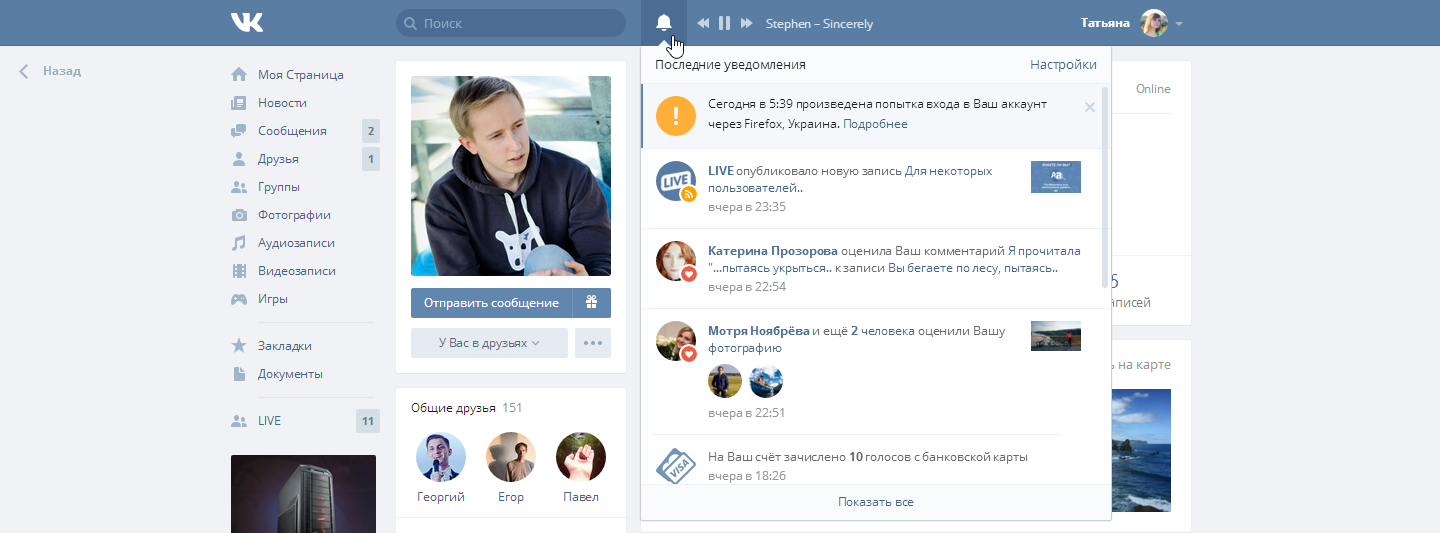
Уведомления
Лайки, запросы в друзья, упоминания, дни рождения друзей и другие события собираются в новом разделе уведомлений. На страницах людей и сообществ теперь можно подписаться на уведомления о новых постах, чтобы не пропустить важные новости. При появлении нового события у значка «колокольчика» в шапке сайта появится красный индикатор.
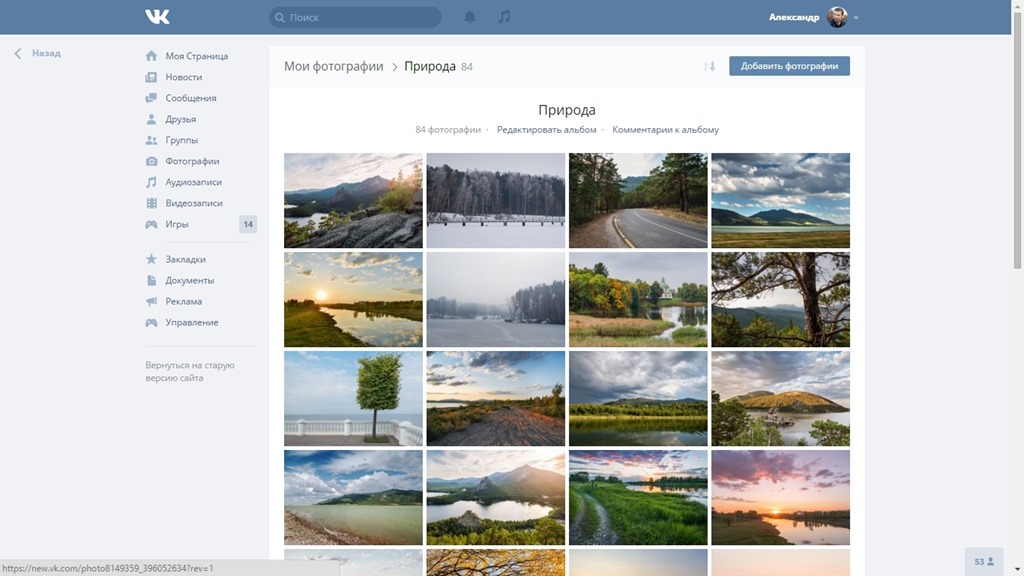
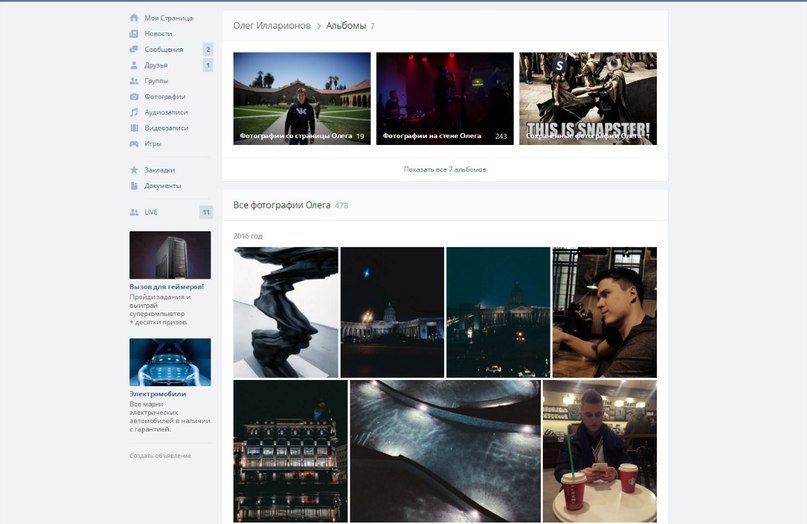
Фото
Фото в альбомах и при просмотре все фото стали крупнее и отображаются в красивой журнальной раскладке. Средство просмотра фотографий ориентировано горизонтально, чтобы лучше использовать широкоэкранное пространство. Комментарии отображаются справа от фотографии: вам больше не нужно прокручивать экран вниз, чтобы просмотреть фотографии и увидеть комментарии к ним одновременно.
Другие разделы
Изменения коснулись всех без исключения интерфейсов сайта. Также обновлены разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Мы также перезапустили собственный блог. Здесь команда ВКонтакте будет делиться новостями о продуктах и новинках.
Сегодня мы запускаем новый дизайн в тестовом режиме для ограниченной аудитории. Постепенно это станет доступно каждому.
Они получили новый дизайн, где больше нет бокового меню, новый раздел с лентой рекомендаций, а в будущем компания собирается запустить платформу для создания лонгридов внутри социальной сети. провел день с новым приложением и поговорил с представителями компании о том, как теперь все будет работать.
провел день с новым приложением и поговорил с представителями компании о том, как теперь все будет работать.
В веб-версии социальной сети в ленте новостей уже был раздел «Рекомендации», но его содержимое не синхронизировалось с вкладкой поиска в приложении, где работает новый алгоритм. Кроме того, контент во вкладке визуально сгруппирован: фото и видео выложены плиткой, записи с длинным текстом занимают больше места и выделяются.
О половине записей сразу можно сказать, как они попали в рекомендации — в основном потому, что их лайкнули или прокомментировали друзья. Другая половина попадает неведомым образом: алгоритм в топе рекомендаций показал мне несмешное (хотя и немного юмористическое) видео неизвестной девушки с 43 просмотрами и одним лайком, даже не от друга.
Также в ленте много коротких текстовых записей, иногда встречаются публикации знаменитостей с верифицированными профилями (я использовал Руслана Соколовского и Илью Варламова). В целом, рекомендации оставляют впечатление более расходного инструмента, чем новостная лента или раздел видео. За счет убранных элементов интерфейса, которые в данном случае не требуются, контент выдвинулся вперед и стал более аккуратным. Нажав на карточку, вы сможете перейти к самой записи — там будет доступен весь привычный интерфейс и кнопка для быстрой подписки.
За счет убранных элементов интерфейса, которые в данном случае не требуются, контент выдвинулся вперед и стал более аккуратным. Нажав на карточку, вы сможете перейти к самой записи — там будет доступен весь привычный интерфейс и кнопка для быстрой подписки.
ВКонтакте называет свой алгоритм «Прометей» (в древнегреческих мифах он приносил людям огонь): когда пост пользователя попадает в рекомендации, он получает на своей странице метку в виде пламени. Так можно будет понять, откуда взялся поток новых комментариев и лайков.
Но не только Прометей работает в ленте рекомендаций, которая ищет что-то новое и поддерживает малоизвестных блогеров. Есть еще два вида избранного контента: первый — персональные рекомендации на основе социального графа пользователя, а второй — тренды, общие для «ВКонтакте».
Представители ВКонтакте заявили, что Prometheus умеет искать пользователей, похожих на других. Если социальная сеть узнает, что артист Дюран популярен среди пользователей, она будет использовать собранные данные об их интересах для поиска похожих на него блогеров.
При этом компания обещает, что будет бороться с плагиаторами, которые не производят собственный контент, а зарабатывают популярность, воруя его у других. Алгоритм будет искать оригинал и пытаться показать именно его, а речь идет обо всех медиа — тексте, картинках и видео, — поясняет Сергей Паранько, развивающий медиаплатформу соцсети: «Если кто-то взял чужой контент и начал залезем на него, тогда мы всегда будем проверять — а не заливался ли этот контент кем-то раньше.
Косметика
В начале сентября ведущий дизайнер ВКонтакте Павел Князев сообщил о скором редизайне мобильных приложений. В нынешнем виде приложения реализовано только половина того, что было обещано: лайки стали красными (выглядят намного сочнее, их приятнее нажимать), кнопки стали более круглыми, многие иконки перерисованы и , самое главное, у приложения больше нет бокового меню — внизу всего пять кнопок.
Визуально это непривычно: разделы бокового меню теперь находятся под пятой кнопкой, а также там спрятаны музыка и видео: при прослушивании музыки вам придется возвращаться в эту вкладку, чтобы переключать треки . Дизайн аудиоплеера остался прежним, а рекомендаций в разделе видео, появившемся на рабочем столе еще в 2015 году, по-прежнему нет — теперь все рекомендации только во вкладке поиска.
Дизайн аудиоплеера остался прежним, а рекомендаций в разделе видео, появившемся на рабочем столе еще в 2015 году, по-прежнему нет — теперь все рекомендации только во вкладке поиска.
Новостная лента очень напоминает комбинацию Facebook и Instagram: с одной стороны разнообразный «тяжелый» контент, доставка которого контролируется алгоритмом. С другой стороны, истории и быстрый доступ к их творению свайпом вправо. Но теперь у ВКонтакте не одна, а две алгоритмические ленты в соседних вкладках: новости и рекомендации.
Звучит сложно, тем более, что мобильная версия не предполагает полной синхронизации с десктопом — ни в методах работы, ни в визуальном оформлении. Андрей Рогозов, управляющий директор «ВКонтакте», поясняет: веб давно ушел на второй план, мобильные платформы впереди, и паттерны пользователей на них самые разные.
Платформа для лонгридов
Пока ВКонтакте есть только старые возможности создания постов — написание текстовых постов, съемка фото, видео и сториз с масками. Но до конца 2017 года соцсеть обещает запустить платформу для создания лонгридов, которые будут «корректно отображаться на всех устройствах».
Но до конца 2017 года соцсеть обещает запустить платформу для создания лонгридов, которые будут «корректно отображаться на всех устройствах».
Паранко пояснил, что платформа для лонгридов по сути является редактором длинных постов с различными вложениями, что позволит публиковать сложные форматы внутри соцсети. Раньше паблики ВКонтакте использовали для этого вики-разметку, но она, скорее всего, канет в прошлое — не отключится, но и не будет развиваться. По описанию платформа будет напоминать то, что уже есть у Medium, Facebook и Telegram.
В Medium есть каталог интересных статей, в Facebook более богатый инструмент верстки текста, а в Telegram — примитивный редактор для публикации любых больших материалов с поддержкой быстрой загрузки через Instant View. «ВКонтакте» заявляет, что поддержит инициативу AMP (этот стандарт используют Google и Twitter) для более быстрой загрузки своих материалов, в том числе встроенных на внешние сайты.
По задумке компании, чтение сторонних материалов и материалов, опубликованных через платформу, не должно для пользователя ничем отличаться — более того, «умная» лента будет ранжировать такие записи выше, чем обычные ссылки, так как контент будет загружаться быстрее для пользователя. пользователь. По статистике ВКонтакте, 85% пользователей перешли на умную ленту за год ее работы.
пользователь. По статистике ВКонтакте, 85% пользователей перешли на умную ленту за год ее работы.
Насколько корректным будет отображение на всех устройствах пока вопрос. Несколько лет назад в рамках аналогичной инициативы для медиа ВКонтакте ввели большие карточки для ссылок на материалы СМИ и другие внешние сайты — но приложение социальной сети для iPad до сих пор не умеет их корректно отображать.
Встроенный мессенджер
Еще в августе 2014 года представители ВКонтакте во время специального мероприятия объявили о планах выпустить отдельный мессенджер для обмена сообщениями. Эти планы неоднократно повторялись медиа-источниками вплоть до конца 2016 года, пока вопрос «Когда ВКонтакте выпустит мессенджер» окончательно не стал мемом.
Неофициально представители соцсети давно признали, что необходимость в отдельном мессенджере отпала. Теперь это закреплено в официальных пресс-релизах компании: она стала отдельно считать аудиторию «встроенного мессенджера ВКонтакте» — по последним данным, это 82 млн человек в месяц. 9Ежедневно социальной сетью пользуются 7 миллионов человек.
9Ежедневно социальной сетью пользуются 7 миллионов человек.
Новый дизайн Вконтакте — горизонтальная обложка группы. Как вернуть старый дизайн Вконтакте
Поздравляем, Дорогие Читатели!
Кроме того, сегодня пятница. Это время для «». На повестке у нас стоит обсуждаемое всеми крупными изданиями обстоятельство, с которым мне тоже пришлось столкнуться. Дело не только в самом редизайне. социальная сеть «ВКонтакте», которая находится на стадии тестирования, сколько занимательных фактов по этой теме.
Посмотреть скриншоты новой версии сайта можно ссылка .
Реакция пользователей
Здесь все очень неоднозначно: от восторгов и аплодисментов, до восклицаний о том, что ВКонтакте все больше становится похожим на Facebook.
Мое личное мнение: глобальных изменений не произошло. Немного увеличилась ширина экрана, привычный дизайн стал более современным. Больше не надо.
Как включить новый дизайн ВКонтакте
Как было сказано выше, новый дизайн находится на стадии тестирования.
Сообщается, что теперь каждый может включить его для своего аккаунта. Для этого прокрутите до конца и нажмите на кнопку «Присоединиться к тестированию».
Должен заметить, что не всем разрешен тест. На аккаунт, который был замечен работающими группами и рекламой, мне пришло приглашение протестировать новый дизайн от уважаемого старичка. На другом аккаунте, активность которого ограничивается прослушиванием аудиозаписей и общением с десятком друзей, такого приглашения не было. Более того, попытка присоединиться к тестированию пока не увенчалась успехом:
Ваша заявка принята.
Мы сообщим вам, как только редизайн станет доступен.
О почтенном старце
Трудно не упомянуть, кто пришел на смену Павлу Дурову. Да Да. В новой версии дизайна нет ни слова о Павле.
У вас есть минутка, чтобы рассказать о новом дизайне ВКонтакте?
Познакомьтесь с Гарольдом (он же Моррис). Этот персонаж, как оказалось, является героем интернет-мемов. К моему стыду (или чести) я узнал об этом впервые. В общем, мы встретились. Именно его рисованное изображение «спровоцировало» переход на новый дизайн.
К моему стыду (или чести) я узнал об этом впервые. В общем, мы встретились. Именно его рисованное изображение «спровоцировало» переход на новый дизайн.
Видео раскрывающее суть мема, от Агнии Огонёк:
В заключение
Помимо того, что личность Гарольда стала для меня большим открытием, я так и не поняла, почему именно он выступил лицом этого «рекламная кампания». Возможно, материал был мною изучен не полностью. Так что, пожалуйста, прости меня.
Вот и все. Желаю вам хороших выходных.
Быстрый редизайн мобильных приложений и iOS. Первые концепты обновлений внешности были опубликованы в официальном блоге «ВКонтакте», в котором, помимо прочего, Князев рассказал и о работе дизайнеров в компании.
В клиентах и iOS снова появится панель вкладок — единая панель навигации с вкладками внизу экрана, охватывающая основной функционал. К слову, дизайнеры социальной сети отказались от него в 2012 году. В новом видении дизайна таббар включает в себя основные разделы ВКонтакте: Новости, Поиск и Рекомендации, Сообщения, Уведомления и пользовательское меню. Боковое меню, судя по опубликованным скриншотам, будет полностью убрано при редизайне приложений.
Боковое меню, судя по опубликованным скриншотам, будет полностью убрано при редизайне приложений.
Помимо кардинально нового пользовательского интерфейса, дизайнеры ВКонтакте добавят несколько функциональных нововведений с грядущим обновлением внешнего вида. В разделе «Поиск и рекомендации» появятся прямоугольные истории ближайших пользователей, а также лента потенциально интересных записей от новых авторов. Ведущий дизайнер «ВКонтакте» описывает новый раздел как «такую липкую штуку, где можно найти что-то качественное и незнакомое с учетом личных предпочтений». В ленту новостей введут счетчик просмотров (теперь он отображается только при открытии поста), а лайки станут красными.
Когда будет обновленный
Рунет беден редизайном обзоров известных сайтов и сервисов. Эта статья не об исправлении этого. Моя цель — обсудить с сообществом решение одной из проблем веб-версии Вконтакте.
В прошлогоднем конкурсе редизайна ВКонтакте авторы конкурса упомянули о проблемах с веб-версией. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение для борьбы с этой проблемой.
Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение для борьбы с этой проблемой.
Проблема №1 — Узкий экран
Помимо ширины экрана, я выявил еще 2 проблемы.
Проблема №2 — Разный стиль веб-версии и приложений
Проблема №3 — Мессенджер
Мессенджер в ВК появился относительно недавно. Его первая версия была заметно не в стиле и со временем это решилось. Основная проблема мессенджера, на мой взгляд, в том, что он живет параллельно с сайтом. Окно сообщения маленькое. И хотя он масштабируется, но привязан к абсолютным координатам — пользоваться сервисом не удобно. В Facebook мессенджер тоже живет отдельно от сайта, при этом порождая множество мелких окон переписки.
Теория — способы стать шире Давайте сначала определимся, что такое узкий экран. Текущая ширина ВК 791px. В конкурсном задании было сказано адаптировать сайт под разрешение 1024px. Как мне видится, решением проблемы узкого экрана будет интерфейс, работающий на разрешении 1024-1600px. То есть интерфейс способен работать как в узком (1024px) разрешении, так и в широком (1440+px) разрешении.
Текущая ширина ВК 791px. В конкурсном задании было сказано адаптировать сайт под разрешение 1024px. Как мне видится, решением проблемы узкого экрана будет интерфейс, работающий на разрешении 1024-1600px. То есть интерфейс способен работать как в узком (1024px) разрешении, так и в широком (1440+px) разрешении.
1. Физическая растяжка
Решение в лоб — делаем сайт резиновым.
Плюсы:
+ Простота реализации
Минусы:
− Контент становится нечитаемым
− Необходимо полностью пересмотреть некоторые разделы сайта (например, друзья)
3 20326
Прием был замечен в концепции редизайна Facebook iA 2006 года — комментарии расположены справа от сообщений. 5 лет назад я попробовал это на одном из своих проектов.
Плюсы:
+ Посты располагаются линейно, не разбиваются комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность размещения информации на экране 1024pc можно создать с большим трудом или заставить отличаться от широкого
— Необходимо полностью переработать некоторые разделы сайта
3.
 Выдвижные панели
Выдвижные панелиПодход, ставший популярным в веб-сервисах: CRM-системы, таск-менеджеры . Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если на экране не все помещается, то левые панели скрываются, а появляются правые.
Плюсы:
+ На малых разрешениях можно переключать панели, на больших разрешениях показывать все сразу
+ Сходство интерфейса с версией для планшетов
Минусы:
− Не обычный вариант для веб-пользователей
− Сайт расположен не в центре экрана, а слева
− Большой объем архитектурных работ
− Отсутствие линейного вида, нужно нажать на новость, чтобы прочитать комментарии
4. Два окна
Интерфейс с двумя активными рабочими участками на экране.
Плюсы:
+ Требует немного изменений в текущем интерфейсе
Минусы:
− Не понятно как работать с 2-мя режимами одновременно и зачем
3.
 Две колонки 900 режим отображения информации аналогичен временной шкале на Facebook. Концепция, основанная на этом варианте, победила в конкурсе на редизайн ВКонтакте.
Две колонки 900 режим отображения информации аналогичен временной шкале на Facebook. Концепция, основанная на этом варианте, победила в конкурсе на редизайн ВКонтакте. Плюсы:
+ Простота размещения информации
+ Равномерная плотность данных на экране
Минусы:
− Рассеивание внимания при чтении новостей сторона сетки. Пример — Пинтерест.
Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Сложно воспринимать контент (сложно переучиваться)
— Необходимо полностью пересмотреть все разделы сайта
Я построил свое решение на 4 подходе: экран с двумя активными окнами. Второе окно — мессенджер. Это позволяет вам общаться во время чтения новостей. При этом, не используя 2 вкладки браузера.
На маленьком (
При желании открывается поверх основного контента. Также работает сценарий ведения переписки во время чтения новостей.
Также работает сценарий ведения переписки во время чтения новостей.
Сама пользовательская панель с последней перепиской остается на экране во всех разделах сайта:
Подробности за кадромЕсли внимательно посмотреть на скриншоты, то можно увидеть и другие изменения в интерфейсе:
1. Фон. Появился фон для увеличения контрастности блоков.
2. Разделение на блоки. Сообщений были вставлены в самостоятельные блоки.
3. Количество лайков увеличилось. Пожалуй, самое спорное изменение и, наверное, заслуживает отдельного обсуждения.
4. Старого верхнего меню больше нет. Все его функции уже продублированы в разделах сайта. На его месте был уровень вкладки. Таким образом удалось сократить один навигационный этаж. Фильтры (редко используемый элемент) перемещены в выпадающий список. Еще один навигационный этаж отсутствует.
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшета. Трудно оценить, что популярнее и удобнее.
Один заимствован из веб-версии, другой из планшета. Трудно оценить, что популярнее и удобнее.
6. Личные заметки. Был блок личных заметок о каждом друге. Кому понравилось, берите здесь — Памятки ВК.
7. Веб-вызовы. Раньше они уже были в ВК, но были сделаны как отдельный режим работы. Теперь это незаметная функция, которая не мешает основному серфингу и общению.
Какой может быть редизайн социальной сети без прототипа пользовательской страницы.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фото, фото на карте, фотоальбомы, друзья, общие друзья, онлайн друзья, подписчики… Решил отрезать все лишнее:
На этом все, спасибо за внимание.
Сегодня на конференции Dribbble Meetup Павел Шумаков, ведущий дизайнер ВКонтакте, представил новый дизайн сайта ВКонтакте, мобильных клиентов компании на iOS и Android, а также новое фото-приложение.
ВКонтакте предпочли продолжить интригу по поводу нового дизайна сайта и даже замазали скриншот на презентации. Но даже этого примера достаточно, чтобы составить общее впечатление о редизайне. Сайт разделен на так называемые «острова» — каждая запись или любой другой блок визуально отделены друг от друга. Ширина сайта и его шрифт будут увеличены.
Срок: до конца 2015 года.
Фото приложения ВКонтакте
Лично нам интереснее было посмотреть на совершенно новый продукт от ВКонтакте — фото приложение . Это что-то вроде инстаграма. Его анонсировали еще на нашем LIVE Event 2014, но мы, как и вы, впервые увидели его только сегодня и были впечатлены. Новое приложение разрабатывается совместно с профессиональными фотографами. В нем помимо очевидных возможностей, таких как цветокоррекция, вы можете создавать собственные фильтры и делиться ими с друзьями. Приложение полностью синхронизируется с ВКонтакте.
Сроки: мы надеемся выпустить приложение этим летом, потому что в это время оно будет как никогда актуальным.