Редизайн Вконтакте под 1440пк+ / Хабр
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
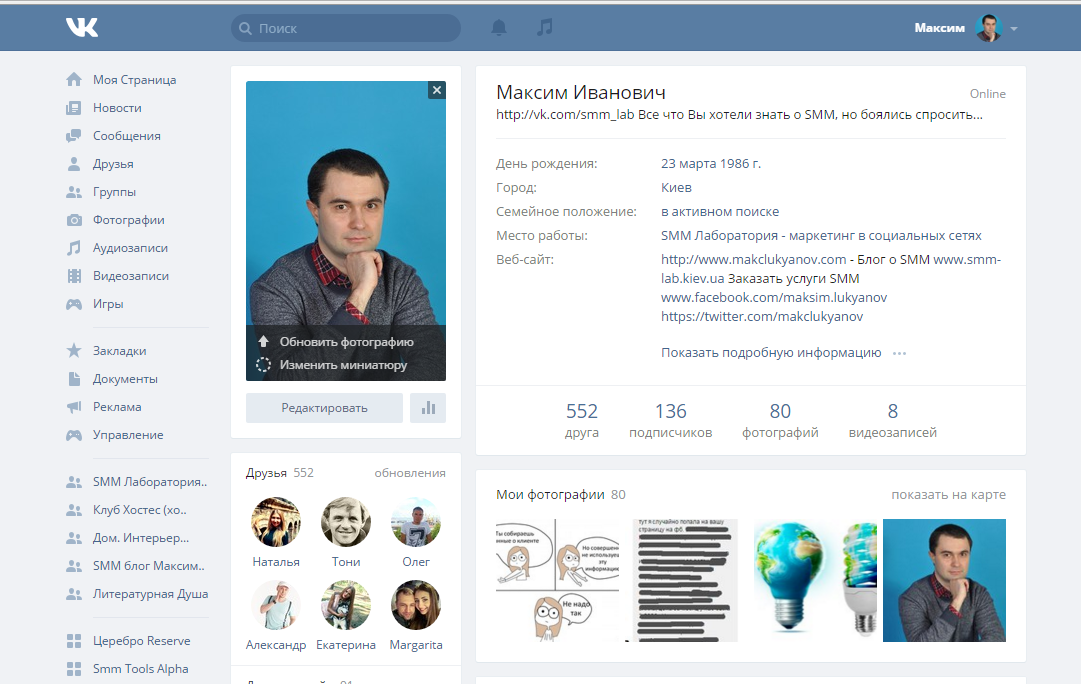
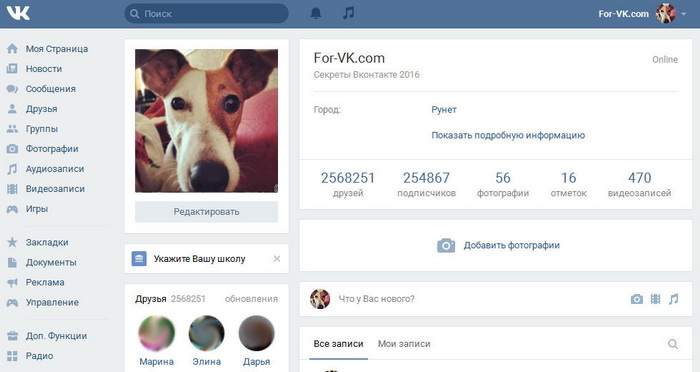
Проблема №1 — Узкий экран
Помимо ширины экрана я выделил еще 2 проблемы.
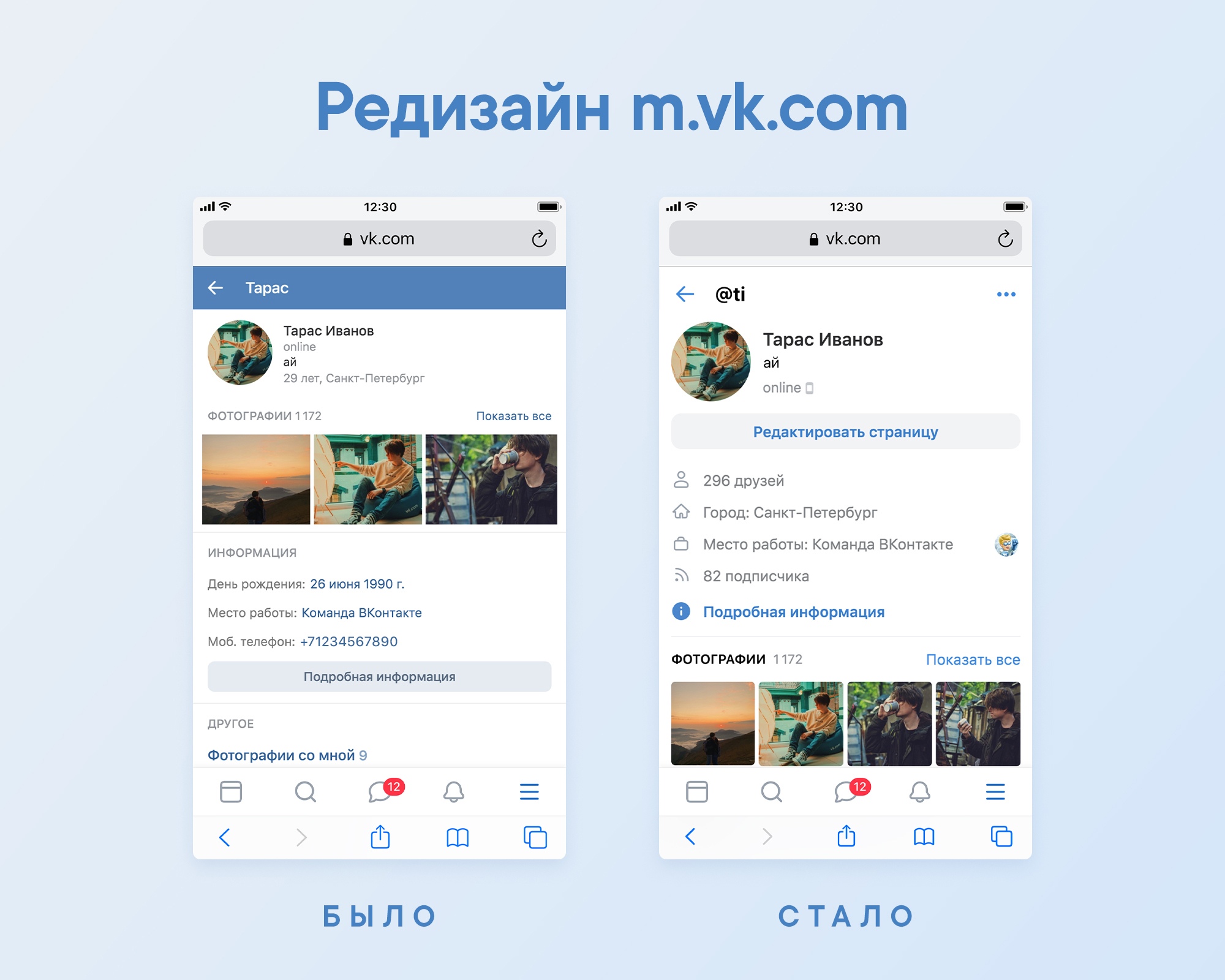
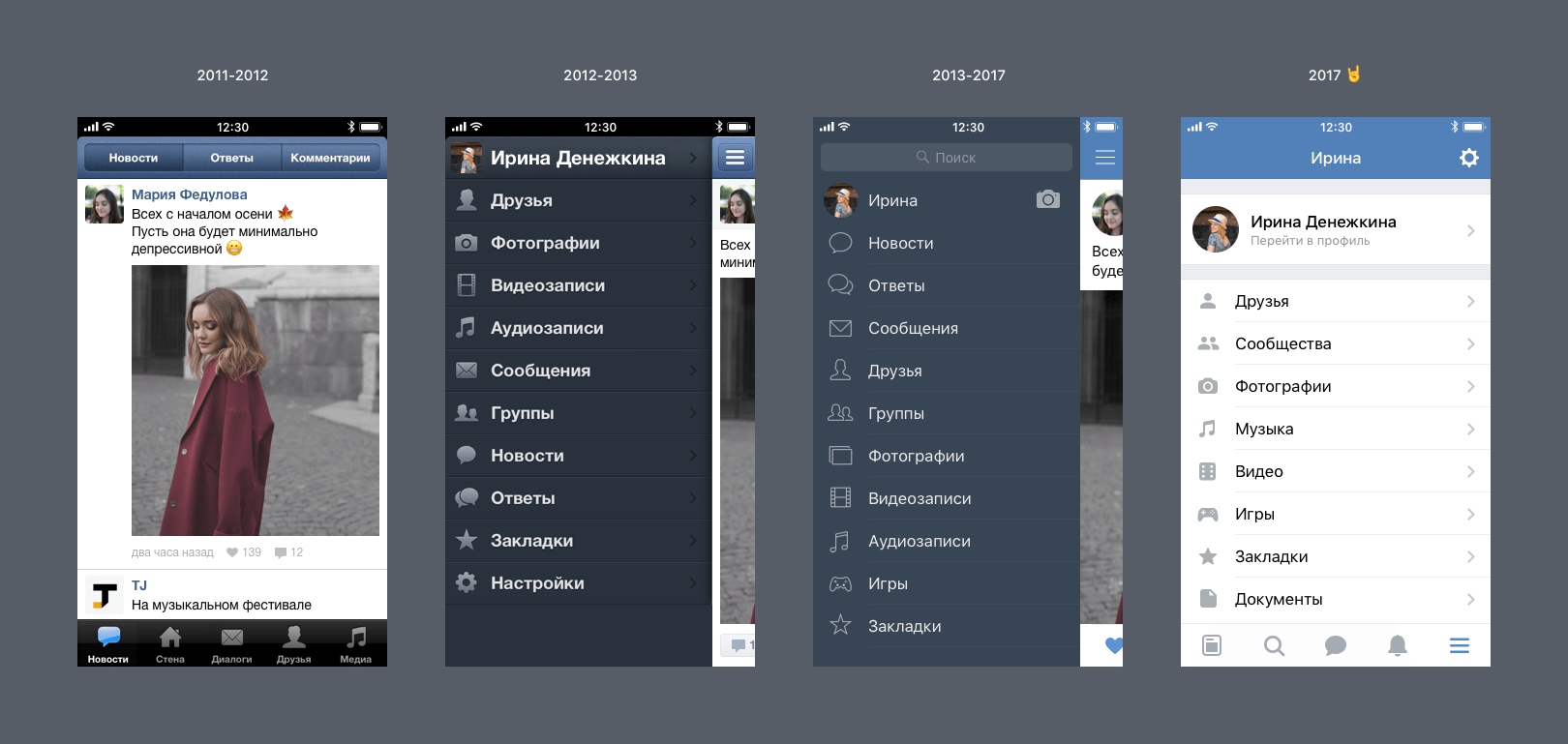
Проблема №2 — Разный стиль веб-версии и приложений
Проблема №3 — Месенджер
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.
На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)
2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.
5 лет назад я опробовал его на одном из своих проектов.Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев
4.
 Два окна
Интерфейс с двумя активными рабочими разделами на экране.
Два окна
Интерфейс с двумя активными рабочими разделами на экране.Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
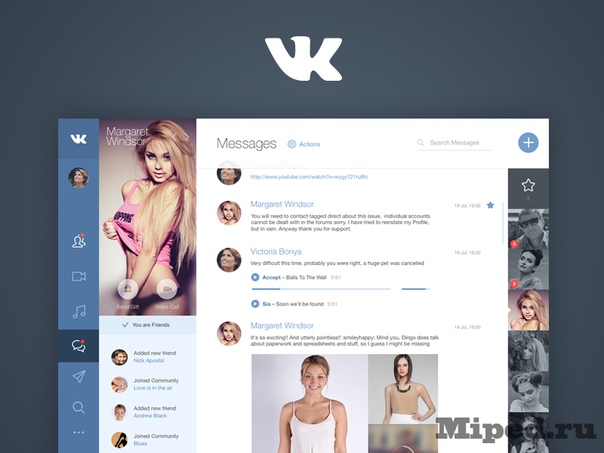
 Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера. На небольших (<1440пк) экранах окно чата сворачивается.
Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера. На небольших (<1440пк) экранах окно чата сворачивается.При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.
Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:
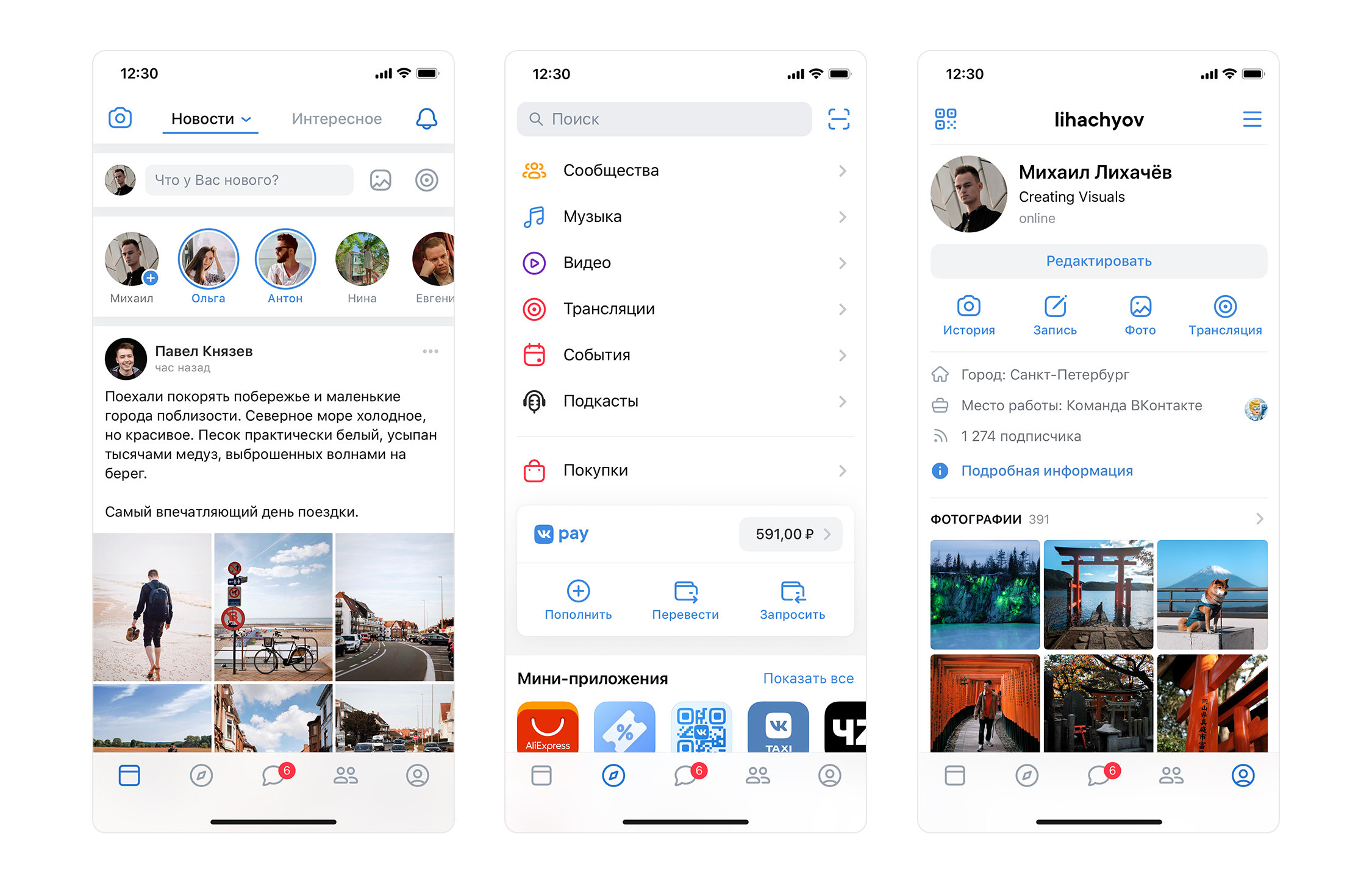
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.
2. Разделение на блоки. Посты расклеились на независимые блоки.
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.
6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.
7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:
На этом все, спасибо за внимание.
Масштабный редизайн сайта «ВКонтакте»: как включить новый дизайн?
ВКонтакте Социальные сети
Масштабный редизайн сайта «ВКонтакте»: как включить новый дизайн?
Александр Кузнецов —
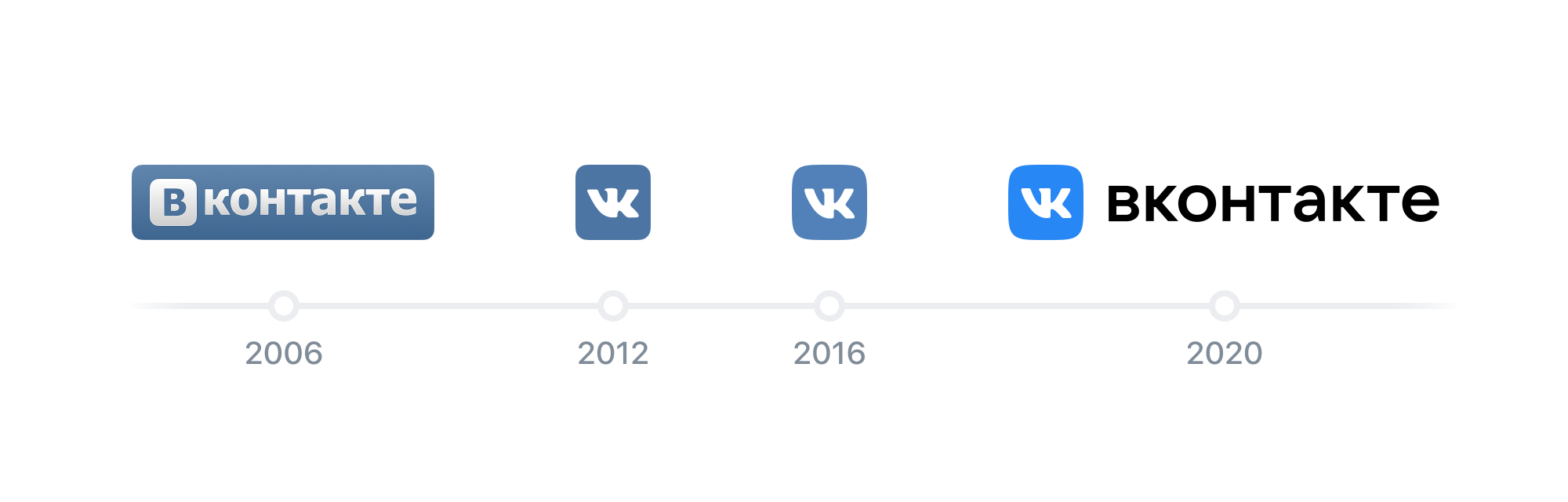
Соцсеть «ВКонтакте» провела масштабный редизайн своего сайта. Теперь на нём используется собственный шрифт, изменился логотип, а также появились новые иконки разделов и другие элементы интерфейса.
Основной логотип «ВКонтакте» по-прежнему синий, но с чуть более яркой расцветкой, название написано на кириллице. Используется шрифт VK Sans, разработанный командой «ВКонтакте» совместно со студией TypeType. Соцсеть планирует в дальнейшем использовать этот шрифт во всех своих продуктах и визуальных материалах.
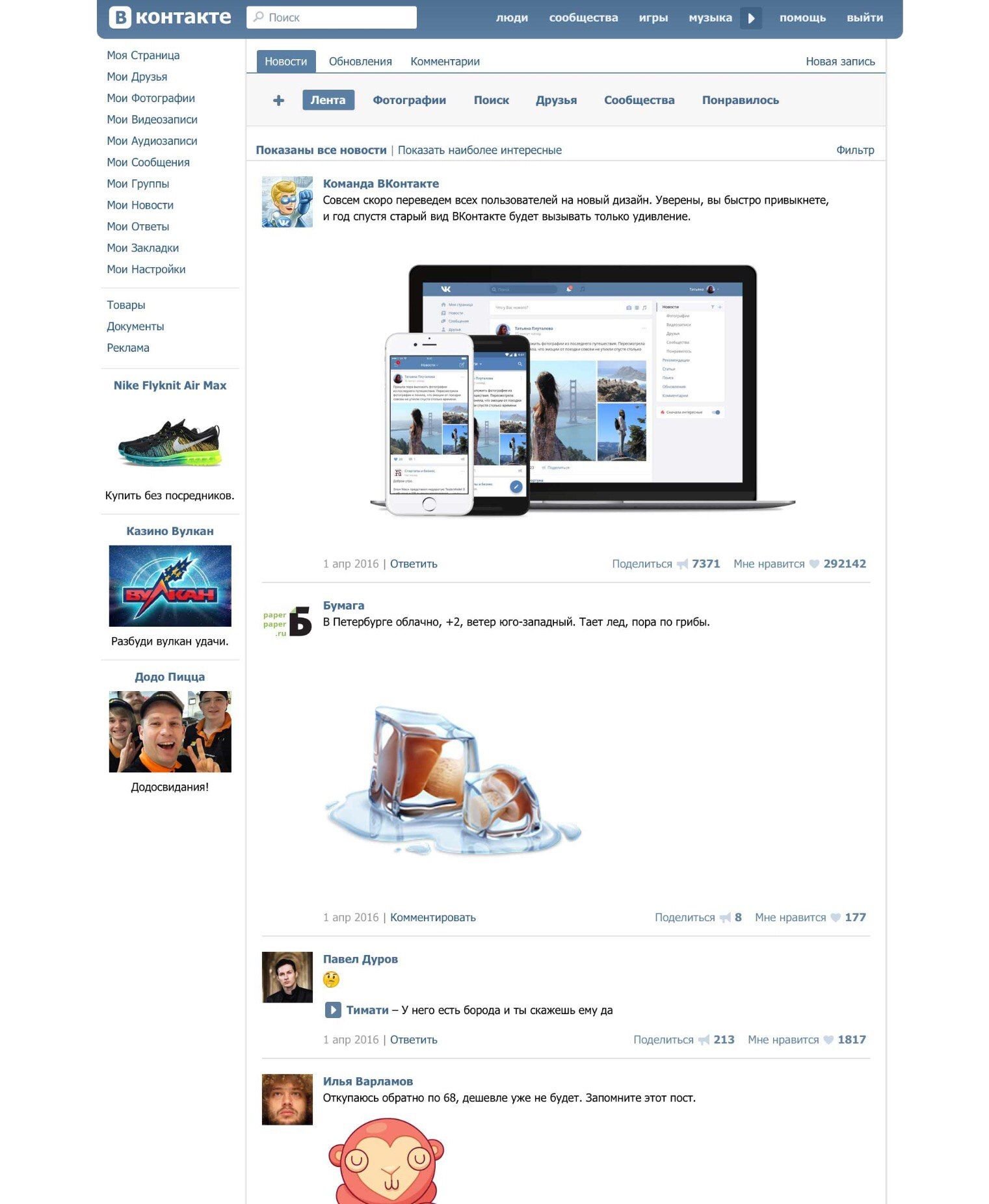
«ВКонтакте» будет постепенно переводить пользователей на новый дизайн сайта. Первые сто тысяч человек могут включить это оформление через настройки в разделе «Общее». Можно вернуться к прежнему дизайну, при этом нужно будет указать причину возврата.
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
iGuides в Telegram — t.me/igmedia
Купить рекламу
Рекомендации
- Как скачать Brawl Stars на iPhone в 2023 году
- Включите эту опцию на iPhone с iOS 16.4, чтобы собеседник слышал вас в разы лучше
Рекомендации
Как скачать Brawl Stars на iPhone в 2023 году
Как установить «Сбербанк», «Тинькофф», «Альфа» на любой iPhone и iPad, и сохранить приложения «про запас»
Как отвязать от Wildberries все платёжные карты. Даже те, что вроде были удалены, но в реальности остались там
Даже те, что вроде были удалены, но в реальности остались там
Включите эту опцию на iPhone с iOS 16.4, чтобы собеседник слышал вас в разы лучше
Купить рекламу
Читайте также
Поиск
В популярном менеджере паролей нашли уязвимость, позволяющую взламывать аккаунты
Хакеры Keepass
Обновления iOS 16.5 и iPadOS 15.6 сломали важную возможность
iOS 16 iPadOS 16 Проблемы
Редизайн двуязычного веб-сайта: CREEED — Блог Stanton Street
Двуязычный редизайн веб-сайта: CREEED Наоми Диллон Комментарии CREEED — некоммерческая организация, деятельность которой направлена на повышение качества образования для учащихся в Эль-Пасо, штат Техас. Как общественные организаторы и защитники образования, они делают многогранную работу, охватывая различные дисциплины и отрасли. Им нужен был двуязычный веб-сайт, который предоставлял бы легко усваиваемую информацию для родителей, педагогов, предприятий и общественных организаций. Мы смогли помочь им достичь своих целей с помощью привлекательного веб-сайта, который включает в себя их позитивный настрой и связь с нашим сообществом.
Как общественные организаторы и защитники образования, они делают многогранную работу, охватывая различные дисциплины и отрасли. Им нужен был двуязычный веб-сайт, который предоставлял бы легко усваиваемую информацию для родителей, педагогов, предприятий и общественных организаций. Мы смогли помочь им достичь своих целей с помощью привлекательного веб-сайта, который включает в себя их позитивный настрой и связь с нашим сообществом.
Обзор веб-сайта
Двуязычный веб-сайт CREEED включает фирменные цвета и легко узнаваемые элементы. Основная навигация классифицирует каждый раздел сайта, облегчая пользователям поиск того, что они ищут. Поиск по ключевым словам доступен для тех, у кого есть определенные элементы, которые они хотели бы найти на веб-сайте. Пользователи могут переключать язык, используя ссылки на английский или испанский язык в верхней части каждой страницы. Имея это в виду, CREEED позаботился о переводах, адаптированных для нашего региона.
Раздел «Кто мы есть» полностью охватывает межведомственные усилия, лежащие в основе деятельности CREEED. Пользователи могут узнать больше с помощью видеороликов, анимированной статистики и различных других интерактивных элементов. Кроме того, они могут встретиться с командой, советом директоров, партнерами и инвесторами.
Пользователи могут узнать больше с помощью видеороликов, анимированной статистики и различных других интерактивных элементов. Кроме того, они могут встретиться с командой, советом директоров, партнерами и инвесторами.
В разделе «Что мы делаем» пользователи могут увидеть различные инициативы и программы, которые CREEED помогает учащимся, школам, педагогам, родителям и обществу. На странице «Гранты» представлены инструкции для групп или организаций о том, как подать заявку на финансирование образовательных программ.
На странице «Данные» представлена общая информация об Эль-Пасо. Здесь визуально важные точки данных разбивают результаты тестов, пробелы в капитале и экономическое влияние.
Родители и педагоги могут просматривать ресурсы и календарь событий в разделе «Принимайте участие». Инвесторы могут узнать, как стать преданным сторонником или получить прямую ссылку для пожертвований и других способов пожертвований. Кроме того, доноры также могут легко настроить безопасное единовременное или ежемесячное пожертвование через страницу «Пожертвовать».
Вы ищете компанию по веб-дизайну, которая может помочь с вашим двуязычным веб-сайтом? Заполните нашу контактную форму или позвоните нам по телефону (915) 351-8440 и узнайте, что мы можем сделать для вас!
Отправляйтесь на экскурсию!
Наоми Диллон
Наоми Диллон работает технологом по маркетингу в компании Stanton Street, которая занимается веб-дизайном и разработкой в Эль-Пасо, штат Техас.
Наоми училась в Университете штата Нью-Мексико, получив степень бакалавра. в радиовещательной журналистике и несовершеннолетний на английском языке. У нее также есть A.S. в графическом дизайне. 9#/>, чтобы они могли создавать свой бренд, развивать свой бизнес и полностью раскрывать свой потенциал.
Объявления, дизайн и разработка веб-сайтов
двуязычный некоммерческий веб-сайт, двуязычный веб-сайт, веб-сайт реформы образования, некоммерческие веб-сайты, веб-сайты wordpress
Как написать тематическое исследование, если вы дизайнер UI/UX
18 мая 2021 г. |
Опубликовано администратором в веб-разработке
|
Опубликовано администратором в веб-разработке
Профессиональные UX-консалтинговые фирмы часто размещают свои тематические исследования на своих веб-сайтах. Однако написать о своей работе может быть полезно, даже если вы индивидуальный дизайнер, сделавший что-то экстраординарное.
Прочтите этот пост, чтобы узнать, когда вам нужен кейс, как его написать и каких типичных ошибок следует избегать.
Что такое тематическое исследование?
Кейс — это подробное описание вашего рабочего процесса над конкретной задачей. Они описывают цели проекта, используемые инструменты и методологию, ваш творческий процесс и результат. Правильно оформленные кейсы помогут привлечь больше клиентов, если вы фрилансер. Это также полезно для профессиональных фирм, занимающихся интерактивным дизайном, потому что они также представляют свою работу потенциальным клиентам.
Преимущества тематических исследований
1. Они помогают убедить потенциального клиента в компетентности. Если вы покажете человеку результат в цифрах, это значительно повысит доверие к вам как к опытному дизайнеру или дизайнерскому агентству.
Если вы покажете человеку результат в цифрах, это значительно повысит доверие к вам как к опытному дизайнеру или дизайнерскому агентству.
2. Помогите сформировать ценность услуги. Заказчику будет проще понять, за что он платит деньги и какой результат получит в итоге.
3. Кейсы помогают создать личный бренд. Люди часто репостят хорошо продуманные кейсы. Слава о вас будет расходиться в пабликах ВКонтакте и группах в Facebook.
Когда нужно создать кейс
Причин для создания подробного отчета может быть много, но главный критерий — наличие результата, измеримого в цифрах, а также отзывы ваших прошлых клиентов. Но это не обязательное условие, возможны и другие варианты.
Примеры создания кейсов для UI/UX дизайнера:
- Вы разработали популярный сайт или другой продукт для крупной компании.
- Вы запустили собственный проект.
- Сделали полный редизайн цифрового продукта, увеличив доход клиентов и посещаемость ресурса.
- Сформировали концепцию нового продукта, например, операционной системы.

- Ошибка. Да, бывают антикейсы, когда рассказываешь, как делал проект и в итоге сильно облажался. Зачем это нужно? Чтобы показать, что вы узнали что-то новое и не собираетесь повторять ошибки.
С чего начать писать успешный кейс
Кейс фактически является саморекламой, поэтому помимо навыков веб-дизайна вам потребуются некоторые навыки маркетинга. Для начала сделайте маркетинговый заголовок. Самые популярные форматы:
1. Наименование услуги , например, редизайн сайта для компании X.
2. Как мы (я, если в единственном числе) что-то сделали и принесли заказчику такую-то пользу.
После создания заголовка перейдите к ведущему абзацу. В нем должно быть пояснено, о чем пойдет речь в кейсе, какая у вас была задача, что вы делали, какие трудности преодолели, сколько денег потратили и довели до заказчика. Все это должно уместиться в 2-3 предложения по каждому пункту.
Затем переходим к самому делу. Его структура должна быть следующей:
Его структура должна быть следующей:
1. Исходные данные . Здесь нужно указать: ФИО заказчика, бюджет на работу, проблему, задачу, точку начала работы, количество сотрудников, срок.
2. Задача . В нем описывается, какая цель побудила клиента выбрать вас в качестве поставщика. Например, вы разрабатываете дизайн мобильного приложения. Его задача – удовлетворить потребности определенной целевой аудитории.
3. Процесс работы . В этом разделе подробно описывается, что вы сделали. Важно добавить конкретики и фактов. Например, вы провели интервью и опросили 15 человек, задав каждому по восемь вопросов. Вы получили ответы и составили список болячек для целевой аудитории. После этого вы начали работать над дизайном и создавать концепции.
4. Какие трудности возникли? В этой главе описываются трудности, с которыми вы столкнулись при разработке дизайна UI/UX для вашего продукта.
5.