Первые дизайны популярных сайтов — Самый сок! — ЖЖ
Первый дизайн Mail.Ru
Напоминает народовский сайт. Наверное, в то время это было нормально и всем нравилось. Хотя, что там было особенного чтобы делать супердизайн? Одна только почта. Это дизайн 1999 года.

Первый дизайн Яндекса
Этот дизайн сделала студия Артемия Лебедева в 1997 году, тогда она, кстати, называлась «Web Design». Такое необычное оформление подходит необычному для того времени сайту. Сразу видна принадлежность сайта компании CompTek. И главная новость написана: «Яndex-Web, о котором так долго говорили, наконец запущен в бета-тестирование. Могло быть и хуже…».

Первый дизайн Рамблера
Примечателен тот факт, что тогда на Рамблере все было на английском и единственная надпись на русском это под логотипом: «Поиск по серверам России». А еще тогда нужно было еще указывать длину запроса: нормальный, короткий, длинный.

Первый дизайн Google
В то время еще Google был доступен по адресу google.stanford.edu и в его индексе было 25 млн. страниц. Это был 1998 год. В принципе с тех пор логотип мало изменился, разве что восклицательный знак в конце убрали. А на главной странице до сих пор все светло и просторно.

Первый дизайн Фейсбук

Первый дизайн ВКонтакте

Первый дизайн Ютуб

источник
ibigdan.livejournal.com
VK by design / ВКонтакте corporate blog / Habr

ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
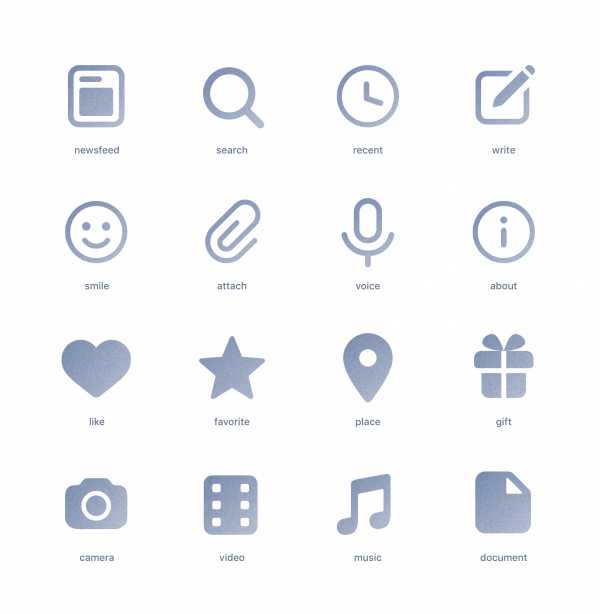
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:

Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
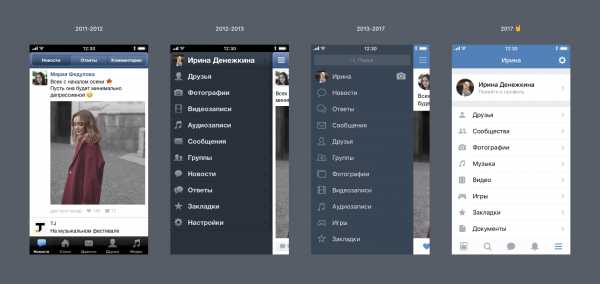
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.
А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
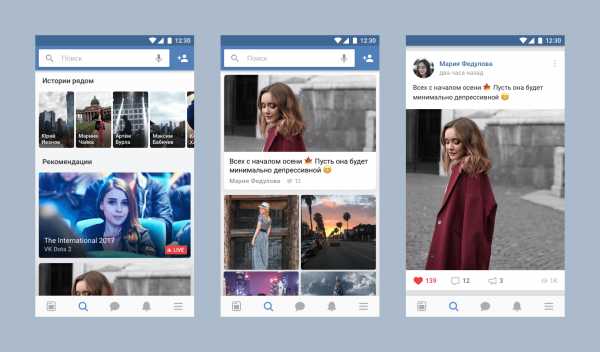
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто. Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:

И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.
И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
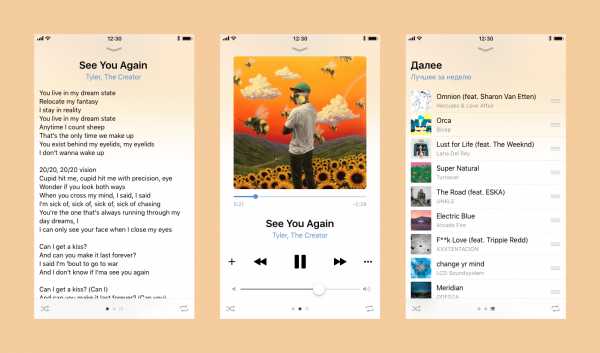
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:

Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:

Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»Муртол Лазвачев, активный пользователь ВКонтакте
habr.com
Концепция редизайна vk.com / Habr

Не так давно, Вконтакте объявил о старте конкурса на редизайн. Как минимум, это будет интересно, подумал я. И принял участие. Все это вылилось в некую черновую концепцию, которой я и хочу поделится — надеюсь, мои мысли, идеи и рассуждения будут полезны хабрасообществу. Осторожно, трафик!
Главное правило редизайна
Пожалуй начну с небольшой истории. Мне приходилось заниматься редизайном одной социальной сети (к сожалению, эта соцсеть, mobrika.ru, на настоящий момент отключена, и редизайн тут не причем). Весь интерфейс был радикально изменен, а также проведен полный ребрендинг. Несмотря на то, что объективно все стало удобнее и привлекательнее, и весь функционал сохранен, примерная статистика была таковой: 10% пользователей положительно отнеслись к изменениям, 50% пользователей не высказали свое мнение, 40% пользователей были настроены крайне негативно. Почему? Люди не любят перемены. Впоследствии, я нашел подтверждение этому и во многих других проектах. Поэтому, в контексте vk.com, было сформулировано следующее главное правило будущего редизайна:
Радикальное изменение интерфейса столь масштабного проекта с такой разнообразной аудиторией категорически противопоказано.
Брендинг и гайдлайны
Интерфейс vk.com всегда отличался проcтотой, минималистичностью и высокой скоростью, выгодно выделяя соцсеть на фоне конкурентов. Но очевидно, что разработка шла без опоры на какие-либо гайдлайны. В визуальном плане мобильные приложения и веб-версия — абсолютно разные продукты.
Разработка гайдлайнов, брендбука и приведение всех продуктов компании к единому знаменателю, должны стать первоочередными задачами.
Визуальное единство всех продуктов повысит доверие к бренду, позволит компании перейти на новый уровень развития и занять лидирующие позиции на мировом рынке.
В рамках предоставленных макетов уже можно увидеть некоторые подвижки в формировании нового визуального языка.
Незначительно изменена цветовая схема, стандартизованы элементы управления, появилось единство в оформлении контента, обновлены шрифты. Используется хорошо зарекомендовавший себя стек — font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif; несмотря на поддержку подключаемых шрифтов всеми современными браузерами, до сих пор наблюдается снижение производительности и проблемы с рендерингом — для столь масштабных проектов все еще стоит использовать стандартные шрифты.
Глобальные изменения в интерфейсе
Увеличенные шрифты

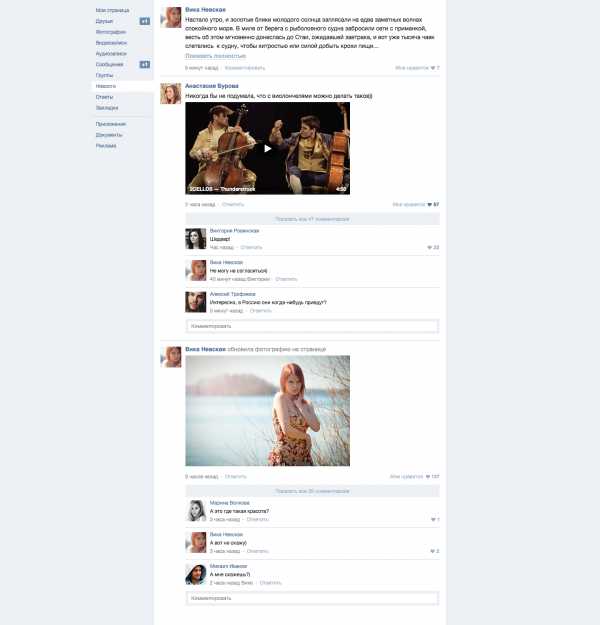
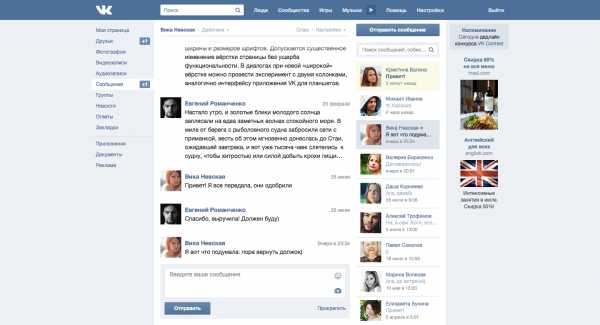
Все шрифты увеличены по умолчанию. Контент выделен более крупным кеглем (записи в новостной ленте, переписка в диалогах и т.д.)
Обновленное меню

Пункты очищены от ненужного местоимения «Мое…». Меню фиксируется при прокрутке страницы, таким образом необходимость в кнопке «Назад» пропадает. Пункт «Мои Настройки» перенесен в верхнее меню.
Дополнительная колонка

Все напоминания и рекламные объявления перенесены в правую колонку. Это повысит CTR объявлений, что в свою очередь увеличит прибыль компании.
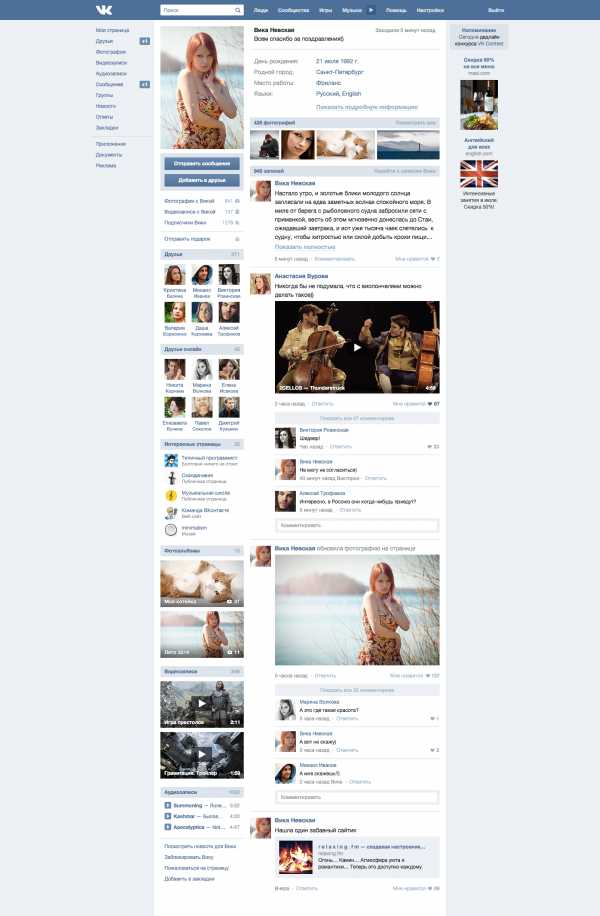
Профиль пользователя

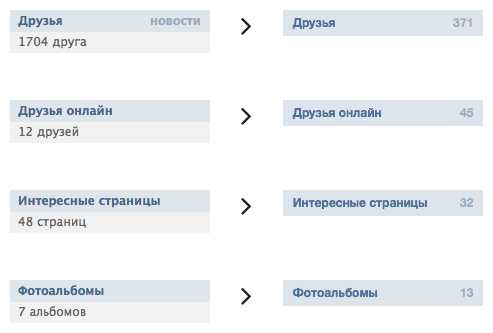
Профиль пользователя практически не изменился. Небольшие косметические улучшения сделали новый дизайн компактнее, и в то же время добавили немного «воздуха».

Заголовки были объединены со счетчиками, избавив дизайн от лишнего визуального шума. Ссылка на новости, которые читает пользователь, перенесена в группу ссылок внизу колонки.

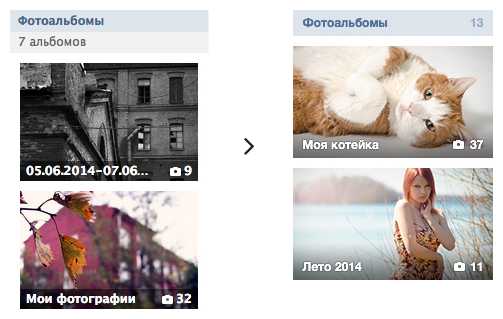
Миниатюры фотоальбомов стали немного шире, при этом более компактными и менее перегруженными с визуальной точки зрения.

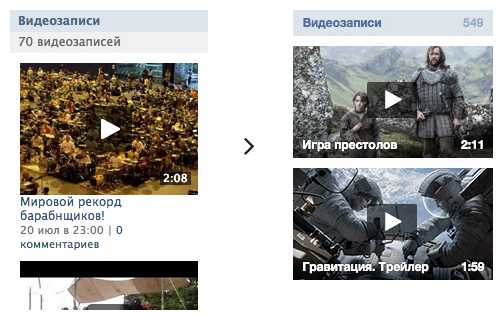
То же самое случилось с видеозаписями. Дата добавления и количество комментариев упразднены за ненадобностью.
Прикрепленные ссылки стали компактнее, при этом они вмещают больше информации.
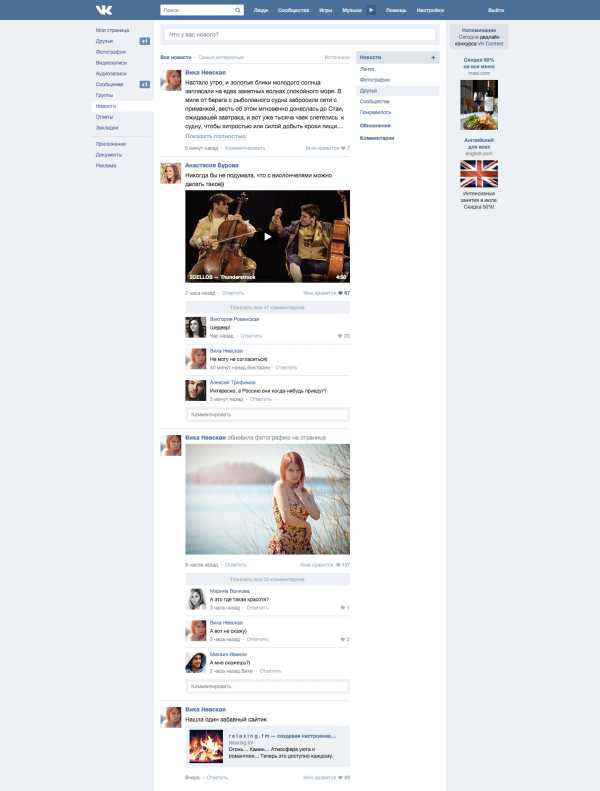
Новостная лента

Новостная лента изменена согласно рекомендациям — добавлена форма создания новой записи и правая колонка с навигацией по разделам.

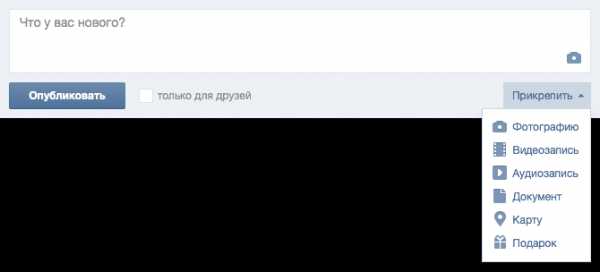
При фокусе форма разворачивается. В будущем, кроме прямой загрузки фотографий в форму, хотелось бы прикреплять перетаскиванием любые файлы, аналогично любому популярному почтовому веб-интерфейсу.

При клике на символ «+» он поворачивается на 45°, превращаясь в крестик. В это время выезжают настойки разделов ленты.

При прокрутке страницы, после того как колонка с фильтрацией скроется из виду, записи занимают всю ширину — аналогично просмотру стены пользователя текущей версии vk.com.
Сообщения

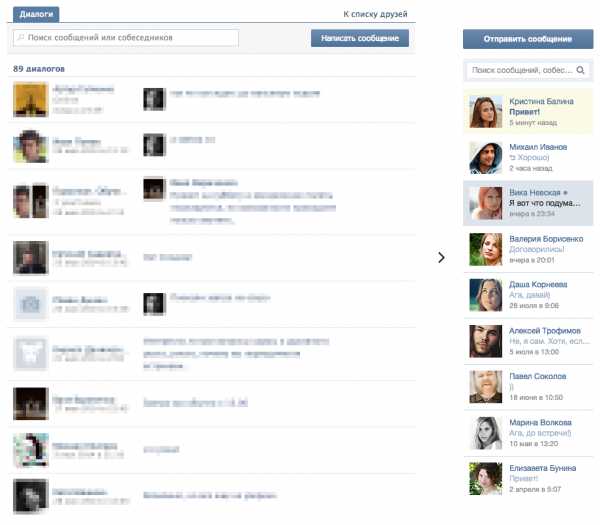
Интерфейс сообщений претерпел самые значительные изменения. В текущей версии vk.com есть небольшая путаница с заголовками — в меню раздел называется «Мои сообщения», в заголовках, в теге “title” используются «Диалоги». Предлагаю остановиться на заголовке «Сообщения». В англоязычной версии такой путаницы нет.

Страница навигации по диалогам превратилась в компактную правую колонку. Поиск ищет не только среди существующих сообщений, но также среди всех друзей. В колонке справа, после всех бесед выводятся друзья. Таким образом, в совокупности с поиском необходимость в ссылке «К списку друзей» исчезает. Песочным цветом подсвечиваются непрочитанные сообщения, светло-синим выбранная переписка.
Настройки оповещений и уведомлений обзавелись чекбоксами и переместились в соответствующий раскрывающийся список.
Раскрытое меню действий стало привлекательнее.
Послесловие
Одно из самых главных преимуществ редизайна существующего ресурса — возможность воспользоваться статистикой на основе реальных данных. В процессе работы у меня возникло множество вопросов: какова средняя длина сообщения, поста; какова средняя длина заголовков; насколько часто пользователи используют тот или иной функционал и т.д. Без опоры на подобную статистику нельзя гарантировать успешный редизайн.
Хотел упомянуть еще о нескольких моментах. Введение правой колонки отчасти было необходимостью, для того чтобы выдержать оптимальное количество символов в строке в контентной области (55-85 символов). Но также правая колонка принесет весьма полезный побочный эффект — увеличение CTR, а следовательно и прибыли компании.
Еще один приятный факт — редизайн предусматривает использование всех картинок в текущем размере — то есть не нужно будет перегенерировать n-e количество миллиардов изображений. На этом пожалуй все, спасибо за внимание.
Ссылки
Анонс конкурса
Итоги конкурса
habr.com
