Как сделать новый дизайн группы «ВК»: пошаговая инструкция оформления
Оформление дизайна группы «ВК» становится все более популярным. Свои паблики заводят блогеры, писатели, спортсмены и журналисты, домохозяйки, художники и иллюстраторы, парикмахеры и визажисты. Конкуренция внутри одной категории растет, а значит, нужно затрачивать все больше усилий, чтобы именно вашу группу заметили.

Большое количество активных подписчиков в сообществе позволит в будущем использовать его в качестве рекламной площадки, получая пассивный доход. Поэтому к дизайну группы «ВК» стоит отнестись серьезно. В дальнейшем это окупится с лихвой.
Живущие в Сети
Сайт «ВКонтакте» можно считать самой известной и посещаемой социальной сетью в России. С каждым днем здесь можно найти все больше полезной информации, общения, развлечений, а также возросшее количество предложений по оказанию услуг и продаже товаров.
После создания группы «ВКонтакте», можно перейти к ее грамотному оформлению и наполнению. Постоянные обновления возможностей «ВК» влияют на возрастающее количество доступных инструментов для разработки уникального дизайна паблика.
Как сделать новый дизайн группы?
Социальная сеть «ВКонтакте» постоянно обновляет свои возможности, поэтому изменений требует и внешний вид страниц.

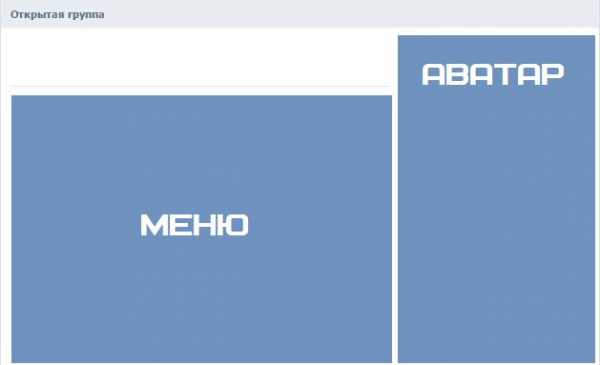
На сегодняшний день минимальный размер аватара составляет 200 х 200 пикселей, а максимальный — 200 х 500. Меню по ширине должно быть 510 пикселей, а в высоту может быть любой нужной вам длины. При размещении фотографий товаров, размеры фото желательно сделать квадратными — 400 х 400 пикселей, добавляемые в фотоальбомы снимки могут быть размером 216 х 140. Учитывать эти параметры необходимо для корректного отображений картинок, чтобы они выглядели качественными, понятными и красивыми.
Чтобы сделать дизайн группы, нужно уделить внимание следующим моментам:
- аватарке;
- грамотному и полному описанию рода деятельности;
- контактам администраторов или людей, отвечающих за функционирование паблика;
- обложке;
- ссылке на сторонние или связанные с тематикой группы сайты и паблики;
- меню;
- контенту и наполнению видео- и фотоальбомов;
- закрепленному наверху сообщению с полезной или важной информацией;
- персональному приветствию для посетителей;
- необходимым приложениям.
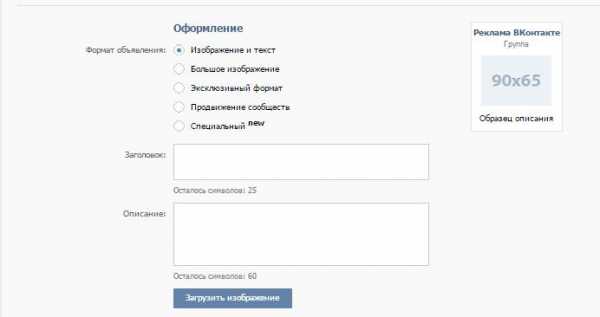
Описание
Описанием называется текст, который размещается администратором и дает общую информацию о тематике группы. Целью описания является попытка заинтересовать потенциального участника, поэтому необходимо приложить ряд усилий для написания красочного, грамотного и даже интригующего рассказа о том, что собой представляет группа. В процессе работы над данным текстом особое внимание должно быть уделено фактам о группе или паблике, чем она полезна для читателей или на что она направлена.

Коммерческие паблики должны быть больше ориентированы на предлагаемые товары и услуги, на их свойства и особенности. Нелишним будет поделиться коротеньким рассказом об истории фирмы или процессе создания продукта.
Аватар
Аватар — картинка, логотип или символ. Это первое, что видит человек, заходя в группу. Аватарка находится в верхней части страницы, а также отображается слева от каждого опубликованного сообщения.
Она является визуальной составляющей, а большинству людей легче воспринимать слова через образ, а не через слово. Поэтому картинка группы также важна, как ее правильное название и грамотное описание. Размер аватара будет небольшим, поэтому важно сделать его максимально читабельным, но при этом запоминающимся и уникальным.
Сейчас существует множество сайтов, на которых можно без особых проблем создать индивидуальный аватар самостоятельно. Например, с помощью «АваМастер». Новое оформление дизайна группы и ее отдельных элементов поможет в продвижении. Если же вы не чувствуете уверенности в своих креативных способностях, то за разработкой символа группы можно обратиться к профессионалам.
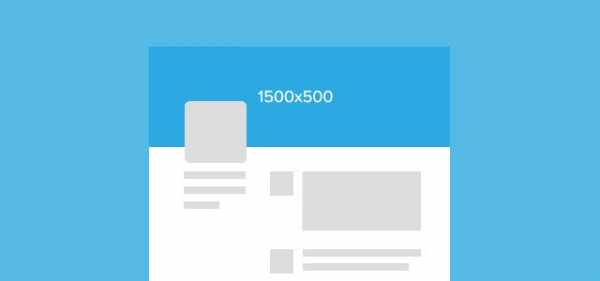
Дизайн обложки группы
Насколько важно уделить внимание этому пункту? Обложка является одним из самых последних обновлений возможностей в оформлении групп и пабликов. Она позволяет заменить привычные аватары на более красивую шапку страницы, а также возможность более серьезно поработать с оформлением.
При наличии обложки внешний вид сообщества становится более ярким, привлекательным и запоминающимся, что в свою очередь напрямую влияет на посещаемость и рост количества участников, а так же повышает эффективность рекламы, если она, конечно, используется.

К сожалению, в мобильной версии сайта данная функция пока что не поддерживается, хотя она и стала одним из самых популярных трендов в SMM в 2018 году.
Меню
Очень часто пользоваться группами и пабликами неудобно. Из-за чего это бывает? Из-за неудобной навигации. Поэтому основная задача меню — комфортное и быстрое перемещение по разным разделам сообщества. Его наличие также упростит работу администраторов и модераторов паблика. Ссылки в блоке меню помогут посетителю попадать в выбранный раздел за один клик. Но удобство — не единственное, что важно. Дизайн меню группы является еще и одной из визуальных составляющих сообщества, которая может повлияет на запоминаемость паблика среди посетителей.
Закрепленный пост
С появлением функции «редактор», пропала потребность в изучении вики-разметки. Теперь все делается гораздо быстрее и проще, а самые свежие новости и материалы можно закрепить вверху страницы в виде поста. Для этого нужно нажать на три точки в углу плашки с сообщением и выбрать строку «Закрепить». Функционал для дизайна группы «ВК» пока что не позволяет изменять внешний вид данного поста.
Виджет приветствия: выбор и настройка
Чтобы сделать отношения с участниками и случайно заглянувшими в группу людьми более личными, можно использовать функцию «персонального приветствия». Это специальное приложение или виджет, который позволит создать и настроить его в соответствии с вашими задачами и целями.

Для начала нужно подключить виджет к паблику, а затем настроить его на приветствие каждого посетителя по его сетевому имени или никнейму. Как это сделать? Очень просто:
- Перейти на страницу самого виджета.
- Нажать на кнопку «Подключить сообщество».
- Выбрать паблик, к которому его нужно подключить.
- Вернуться на главную страницу.
- В правой колонке кликнуть на иконку данного виджета.
- В открывшемся окне нажать на «Создать виджет».
- Перейти к выбору типа приветствия (текстовый, персонализированный и т. д.).
- Заполнить графу названия.
- Сохранить все настройки.
Контент
Наполнение группы не менее важно, чем дизайн группы «ВК». Независимо от тематики группы, всегда можно найти то, что будет интересно ее подписчикам.
Во многих бизнес-пабликах встречаются посты с цитатами успешных бизнесменов или какими-то мотивирующими слоганами. В группах магазинов одежды можно найти историю создания того или иного предмета гардероба, например, истории о том, как брюки перешли из мужского гардероба в женский.

В группах с детской тематикой можно добавлять посты с развивающими заданиями для детей, детскими песнями и сказками. Главное, не забывать дополнять это привлекательными картинками, чтобы сделать эту информацию более запоминающейся.
Секреты оформления группы «ВК»
Можно ли сразу научиться выполнять поставленные визуальные задачи на высоком профессиональной уровне? Конечно можно, хотя это потребует немало временных, а иногда и финансовых вложений, но это будет куда дешевле, чем заказывать оформление у стороннего разработчика. Если же без профессиональной поддержки не обойтись, отзывы на дизайн-группы, которые смогут вам помочь, можно легко найти все в той же сети «ВКонтакте». Достаточно воспользоваться поиском по пабликам или нужным хештегам.
Приведенные ниже советы помогут улучшить внешний вид группы без особых затрат:
- Настроить блок из виджетов и приложений, что добавит группе больше интерактивности.
- Добавить полезные бесплатные приложения, которые можно настроить под ваши требования.
- Расширить функциональность группы.
- Стараться делать ежедневные обновления.
- Добавлять развлекательный контент вне зависимости от тематики группы.
- Проводить конкурсы с призами.
- Проводить акции и предлагать промо-коды, если сообщество имеет коммерческий характер.
- Следить за трендами и обновлениями «ВКонтакте», что позволит сообществу всегда быть актуальным и живым.
Теперь стоит упомянуть и о списке из некоторых полезных приложений и виджетов:
- анкеты;
- сервисы оплаты;
- сервисы отслеживания почтовых отправлений;
- календарь важных дат;
- запись на услуги;
- звонки и чаты;
- магазин услуг и товаров.
Важность блока ссылок
На правой стороне каждой группы или сообщества есть возможность разместить панель ссылок. Это может быть как адрес сайта вашего магазина, так и любые другие рекламные или аффилированные ссылки.

Часто этот блок используется для рекламирования смежных товаров или услуг, ваших сторонних проектов или других интересных ресурсов, которые связаны или не связаны с тематикой группы. Количество ссылок может быть любым. Если их окажется слишком много для отображения, доступ к ним будет происходить через выпадающее меню.
Обсуждения
Общение между посетителями внутри одной группы «ВКонтакте» важно. Лучше сразу создать несколько интересных и связанных с тематикой паблика тем. Они могут быть посвящены основным вопросам, интересным подписчикам, клиентам или даже случайным посетителям. Если цель сообщества коммерческая, то необходимо наличие темы с отзывами и опытом использования предлагаемого вами товара или услуги. Актуальным будет создать и обсуждение с часто задаваемыми вопросами, информацией о способах оплаты, гарантиях, стоимости, способах и сроках доставки. Для информационного сообщества необходимо наличие основной ветки обсуждений, связанной с темами, освещаемыми в группе.
Заключение
Для успешного продвижения группы в «ВК» недостаточно уделять ей время, важен также ее продуманный и красивый дизайн, который будет удобен и интуитивно понятен подписчикам. Чем с большим усердием вы подойдете к данному вопросу, чем лучше продумаете все тонкости, тем выше на выходе будет конверсия, а в дальнейшем это повлияет на частоту покупок.
fin-az.ru
Как поменять дизайн ВКонтакте на свой
Не думал специально создавать материал на эту тему, множество источников уже высказались на тему нового дизайна ВКонтакте, в том числе и сам Павел Дуров, да и новость уже почти устарела.
Осознав то, что я могу легко исправить то, что мне не нравится сам, я принялся за дело: сначала сделал белый фон, потом все-таки сделал его чуть-темнее, но все-таки светлее оригинального, добавил теней, убрал иконки. Ну, и все, я доволен.
Теперь вот решил поделиться своим вариантом с вами по той причине, что тематика очень популярна, и по просмотрам на моем сайте лидируют именно материалы каким-либо образом связаны с VK. Были даже мысли создать отдельный сайт про VK или переделать данный.
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.
2. Затем перейдите на vk.com, нажмите на значок расширения, в выпадающем меню есть ссылка «Создать стиль для vk.com». Затем просто вставляйте в область для ввода кода стилей предложенные ниже варианты.
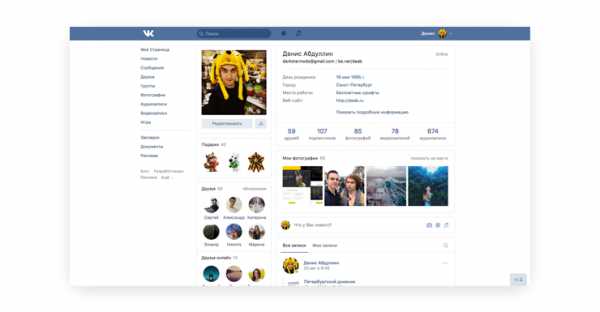
Вариант со светлым фоном
Белый фон

Код
body {background:#fff!important;}
.page_block {box-shadow:0 1px 0 0 #e3e4e8, 0 0 0 1px #e3e4e8;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
#side_bar .more_div {margin-left:-8px}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page—history {margin-left:316px}
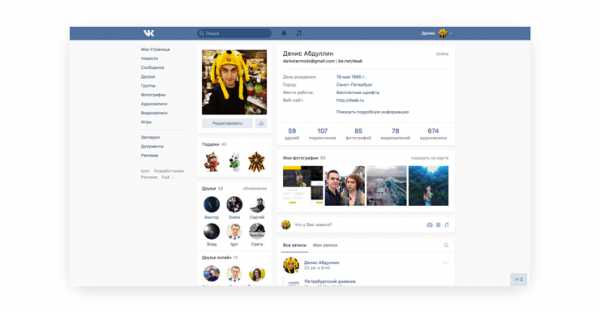
И светлее оригинального

Код
body {background:#f9f9fa !important;}
.page_block {box-shadow: 0px 4px 7px rgba(0,0,0,0.05)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label:hover {opacity:0.7}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page—history {margin-left:316px}
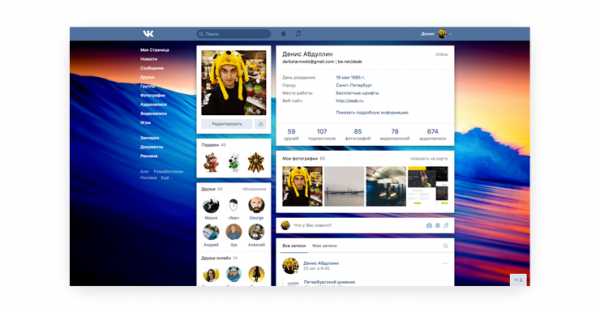
Вариант с изображением на фоне
Напросился сам и вариант с картинкой. Первое время с картинкой будет сидеть прикольно, но потом надоест. Можно будет переодически менять изображения, как вариант.

Код
body {background:#f9f9fa url(‘https://4.bp.blogspot.com/-KBLDnQ90g4g/UmvW7pjV5xI/AAAAAAAASlE/iMEPAmWJ5FM/s0/Rolling_Waves_Mod-ultra-HD.jpg’) fixed !important;background-size:cover!important;}
.page_block {box-shadow: 0px 6px 20px rgba(0,0,0,0.4)!important;}
#side_bar .left_icon {display:none}
#side_bar *:hover {background:none!important}
#side_bar .left_label {color:#fff}
#side_bar .left_label:hover {color:rgba(255,255,255,0.7)!important}
#side_bar .more_div {margin-left:-8px;border-top:1px solid rgba(255,255,255,0.1)}
.left_menu_nav_wrap {margin-left:-8px}
.im-page .im-page—history {margin-left:316px}
Просто меняйте имеющуюся в коде ссылку на картинку на свою ссылку.
Как вернуться к старому дизайну ВКонтакте?
К сожалению, через сам сайт никак. Но через плагин Stylish можно установить похожие на старый дизайн стили, правда мне не удалось найти сколь-нибудь адекватное оформление, все они кривые, поэтому не хотелось бы их рекомендовать, но все-таки придется, ведь некоторые зашли сюда именно за этим.
Итак, пошагово расскажу как перейти на старый дизайн, вернуть старый дизайн ВК.
1. Установите плагин Stylish. Введите в Google, он сразу найдет это расширение для браузера Chrome или Firefox.
2. После этого переходим на сайт https://userstyles.org, вводим там в поисковой строке «старый дизайн вк» и устанавливаем.

Здесь же вы можете в поиске ввести «vk» и найти другие стили для сайта. Только не принимайте несколько стилей одновременно (снимайте галочки перед стилями в самом расширении после установок).
yraaa.ru
что собой представляет и как перейти?
Вот уже целое десятилетие все мы имеем удовольствие пользоваться социальной сетью Вконтакте. Это одна из самых востребованных платформ для русскоязычной аудитории, с помощью которой можно и с друзьями-приятелями пообщаться, и музычкой поделиться. За все эти годы сайт стал таким привычным, что в тотальные изменения прям как-то и не верилось. Однако разработчики решили удивить, предложив обновление Вк 2016. Что это за новшества и как получить новую версию – читайте дальше!
 Редизайн Вконтакте: подробно и обо всем!
Редизайн Вконтакте: подробно и обо всем!
Как сделать обновление Вконтакте?
Потрясающие новости нашлись не только в сфере техники, но и у конкретных ресурсов. Редизайн — наглядное тому подтверждение. Знает, как сделать обновление Вконтакте, конечно же, техническая поддержка. Для этого необходимо написать письмо в их службу с указанием заголовка Доступ в редизайн и самим текстом: хочу стать участником тестирования. Все!
Как отказаться?
Поскольку теперь вы являетесь добровольным тестировщиком программы, то за вами остается право «отката» к старой версии, если уж вам что-то совсем не понравилось. Отменить новый дизайн Вк просто – надо лишь нажать ссылку, предлагающую вернуться на старую версию. Если вы раздумывали слишком долго, и никаких ссылок у вас уже не нет и в помине, то обратитесь в техподдержку с соответствующей просьбой, вам все поменяют. Но как долго вы сможете пользоваться этим правом – мы вам сказать не можем.
Это обязательное обновление?
Смеем заверить, что на данном этапе это бета-версия. Проще говоря, программу тестируют на желающих-добровольцах с перспективой последующего перехода на обновление Вк 2016 всех пользователей без исключения.
Сюрприз!
Может такое быть, что задаваться вопросом, как сделать обновление Вконтакте, вам не придется. Ведь есть еще 10% случайных пользователей, которых отобрала программа для принудительного участия в тестировании. Если вы – один из таких счастливчиков, то все: пользуйтесь на здоровье, пути назад для вас уже нет.
Когда стартовала программа и зачем это сделали?
Запустили обновление 1 апреля, что породило множество недоумений. «Это что, боязнь провала, которую после надеются списать на всемирный День дураков?» – недоумевали пользователи и оказались неправы. Спустя время можно сказать, что редизайн оказался продуманной разработкой по улучшению сайта, повышению его узнаваемости на различных устройствах.
Подробную информацию про редизайн Вконтакте в 2016 вы можете узнать из официального блога команды сайта.
В чем существенная разница?
Главная достопримечательность нового дизайна – сам сайт стал шире (вместо 765 пикселей теперь 975). Вы обращали внимание на зияющие белые пустоты по бокам своей странички Вк? Теперь такая раздражающая нерациональность резать глаз больше не будет. Новая бета-версия предусматривает заполнение имеющегося пространства за счет блока полезных функций.
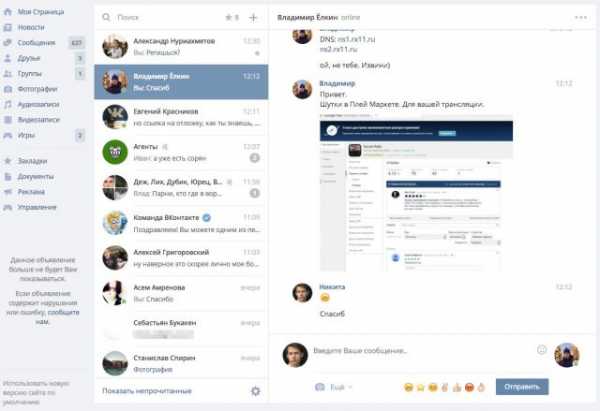
Раздел «Сообщения» стал практически неузнаваем, ведь он был переписан кардинально. Теперь вы будет видеть активный чат и список своих бесед. Для того чтобы все это было максимально читаемо, ширина отдела доведена до 1090 пикселей (вместе с боковым меню). Довольно-таки удобно, ведь теперь не надо каждый раз возвращаться назад для подключения дополнительной беседы.
Как это выглядит?
Сообщения
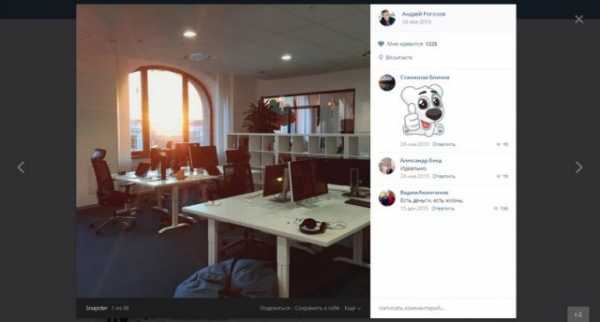
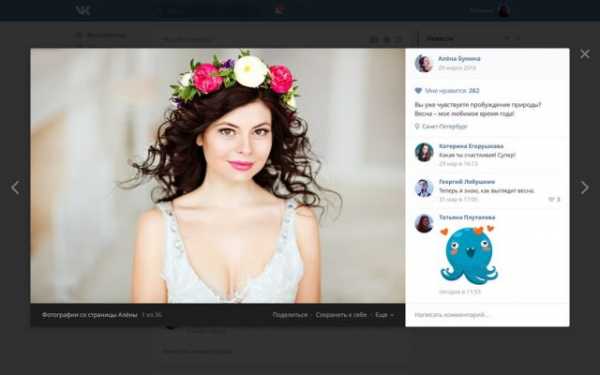
Просмотр фотографий


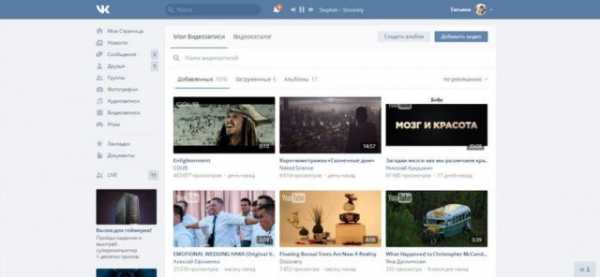
Видеозаписи

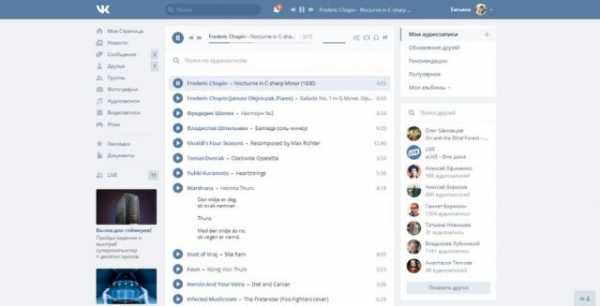
Аудиозаписи

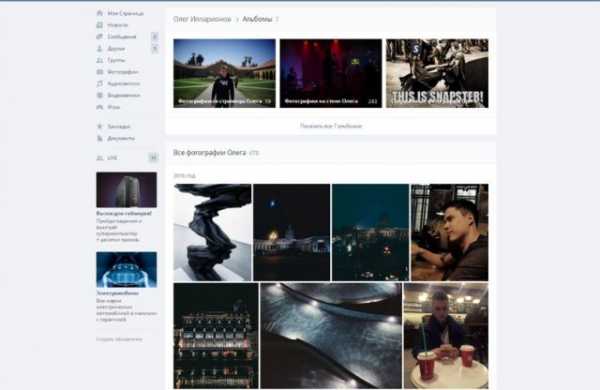
Альбомы

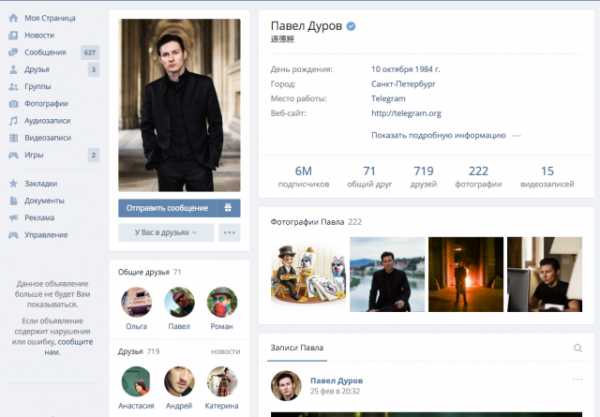
Страница

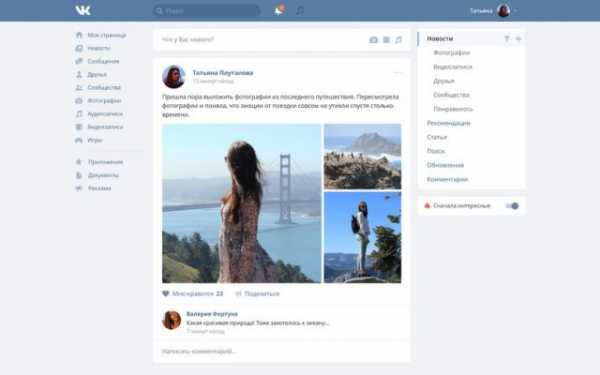
Новости

Теперь вы знаете, как установить новый формат любимой сети. А вам понравился редизайн Вк? Отпишитесь в комментариях, а также читайте про улыбчивые и милые тайные функции iOS
— это классно!moisovety.com

 Редизайн Вконтакте: подробно и обо всем!
Редизайн Вконтакте: подробно и обо всем!