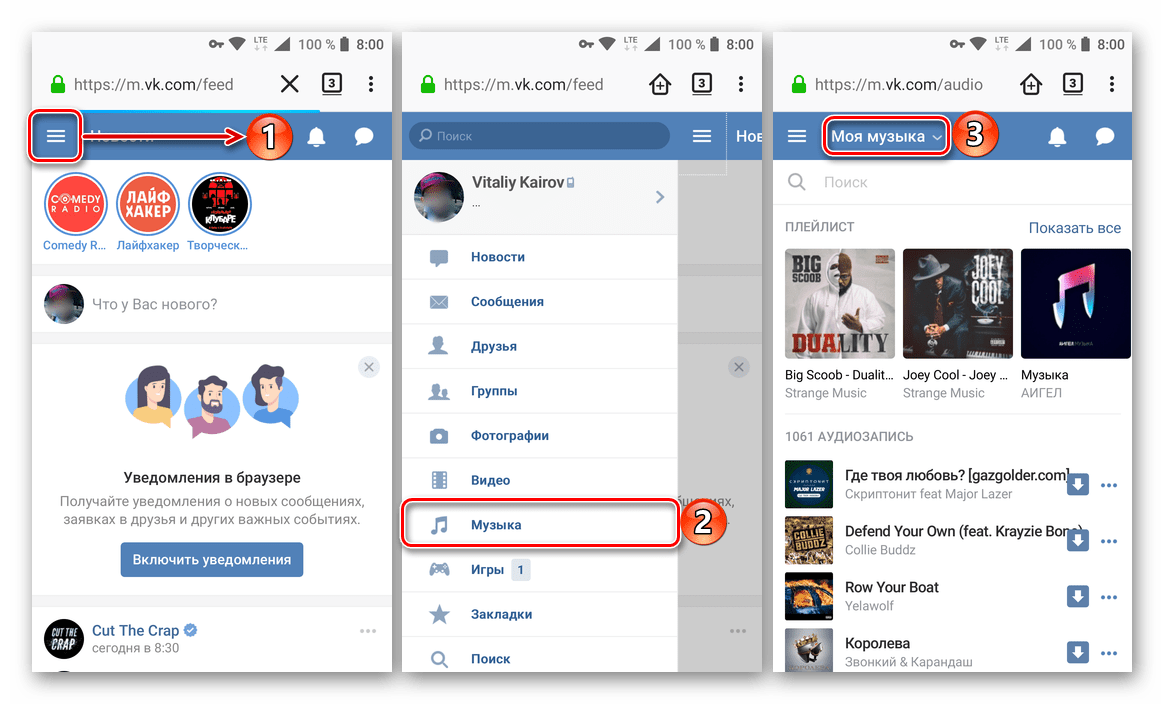
Браузер для вконтакте
Альтернативный внешний вид для социальной сети вконтакте, через специальные браузеры и расширения с дополнительным оформлением, интересует многих. Браузер для вконтакте — это дополнительный инструмент, который может превратить общение в социальных сетях не только в удобное времяпрепровождение, но в модифицированное использование. Под последним, мы подразумеваем расширения браузера для вконтакте, которые, могут менять оформление вашей страницы ВК, скачивать вашу любимую музыку, видео и так далее.
Именно про смену примитивного оформления и самых актуальных расширений и дополнений пойдёт речь в публикации браузер для вконтакте, а также по традиции дополним статью, инструкцией по установке браузера. И самое главное отметим как положительные, стороны использования браузера вконтакте, так и отрицательные.
Скачать браузер для вконтакте
Для того чтобы скачать браузер для вконтакте вам потребуется, интернет-соединение и компьютер, но не спешите. Не все программы можно скачивать, всегда перед использованием определённого софта, читайте отзывы и обязательно проверяйте программы на вирусы, при помощи своего или стороннего антивируса. Браузер для вконтакте должен иметь сайт разработчиков, дополнительные аккаунты в социальных сетях, для общения со своими пользователями и иметь подробную инструкцию установки браузера. Всё это элементарные вещи, которые присуще качественному программному обеспечению, в нашем случает это браузер для вконтакте. В дальнейшем материале, мы будем использовать разработчика [orbitum], у которого есть все выше перечисленные преимущества, для пользователей, но это не означает что это единственный софт, который вы можете использовать, в мире программного обеспечения есть немало хороших разработок.
Как установить браузер для вконтакте
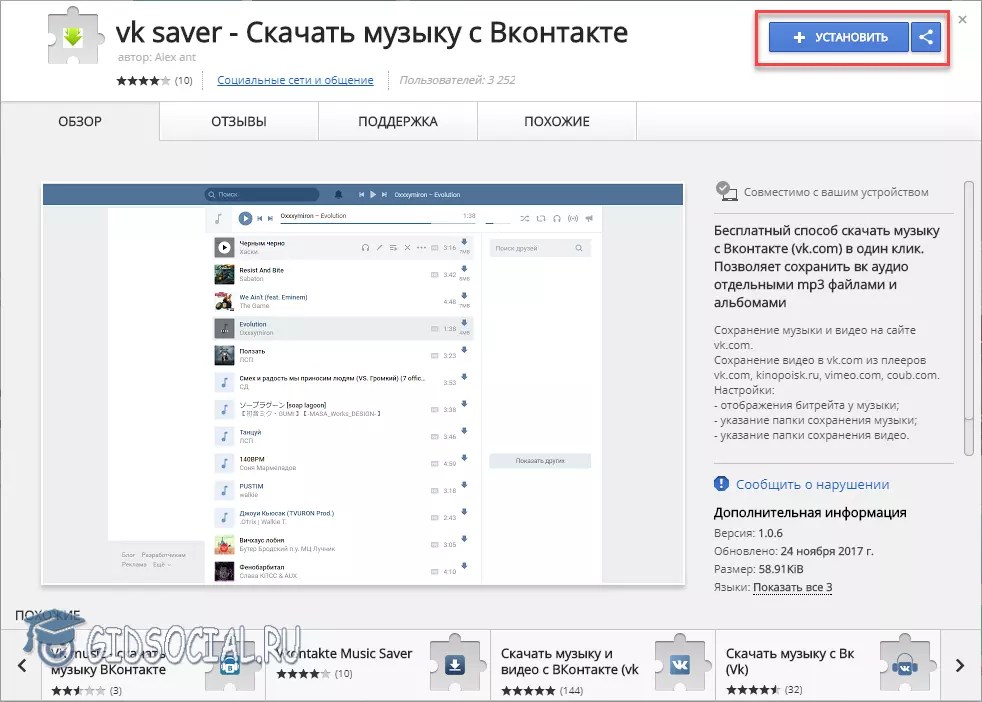
Напоминаем что браузер для вконтакте, может быть от разных разработчиков, мы выбрали оптимальный вариант, который прост в скачивание, имеет целевую страницу landing page с отзывами и кнопкой установки, а также сайт и сообщество в контакте, в котором отзывчивые администраторы помогут вам в решении возникших проблем.
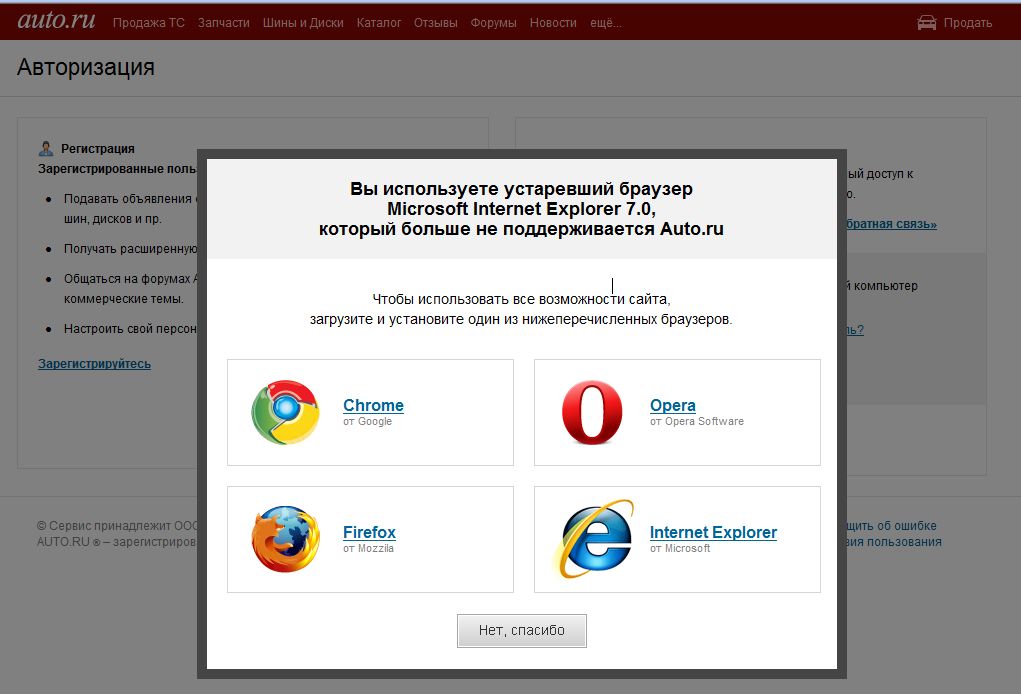
Выбираем любой из вариантов скачивания — это сайт или landing page, мы установим браузер для социальных сетей с сайта.
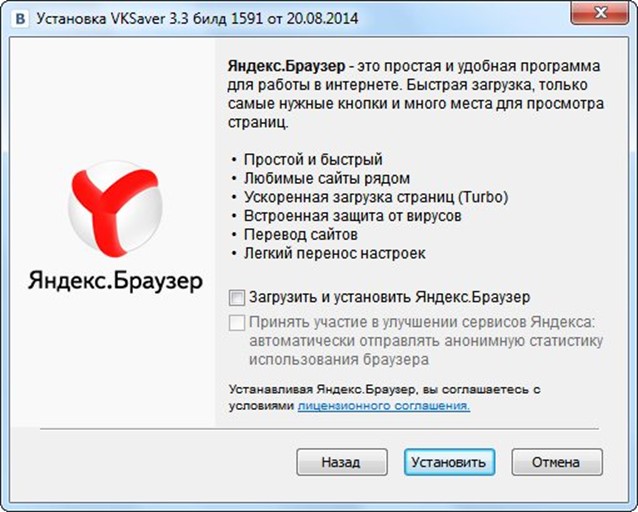
Нажимаем кнопку скачать и ждём пока файл загрузиться, после чего открываем файл. Во всплывающем окне нашему взору предстанет, мастер установки браузера, нажимаем кнопку установить, предварительно можно ознакомиться с лицензионным соглашением. Если вас всё устраивает, то делаем клик по кнопке установить. Процесс установки браузера для вконтакте, займёт от двух до семи минут, не более того.
После установки, если вы поставили галочки [Запускать при загрузке windows] и [Использовать orbitum как браузер по умолчанию], то он откроется сам, если этого не произошло вы можете сделать это при помощи ярлыка на рабочем столе.
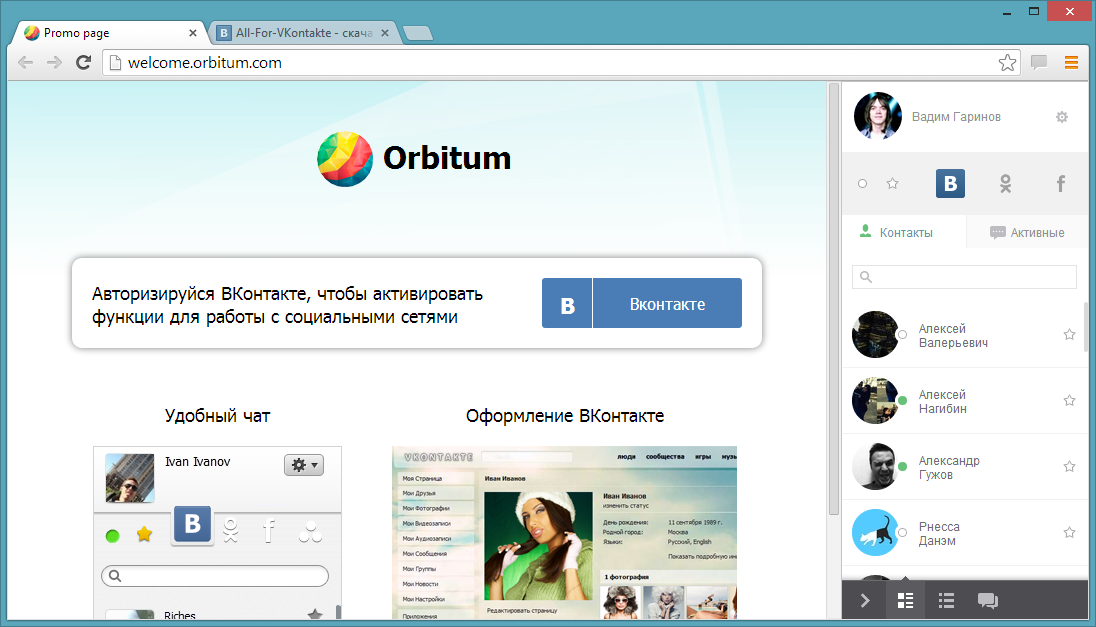
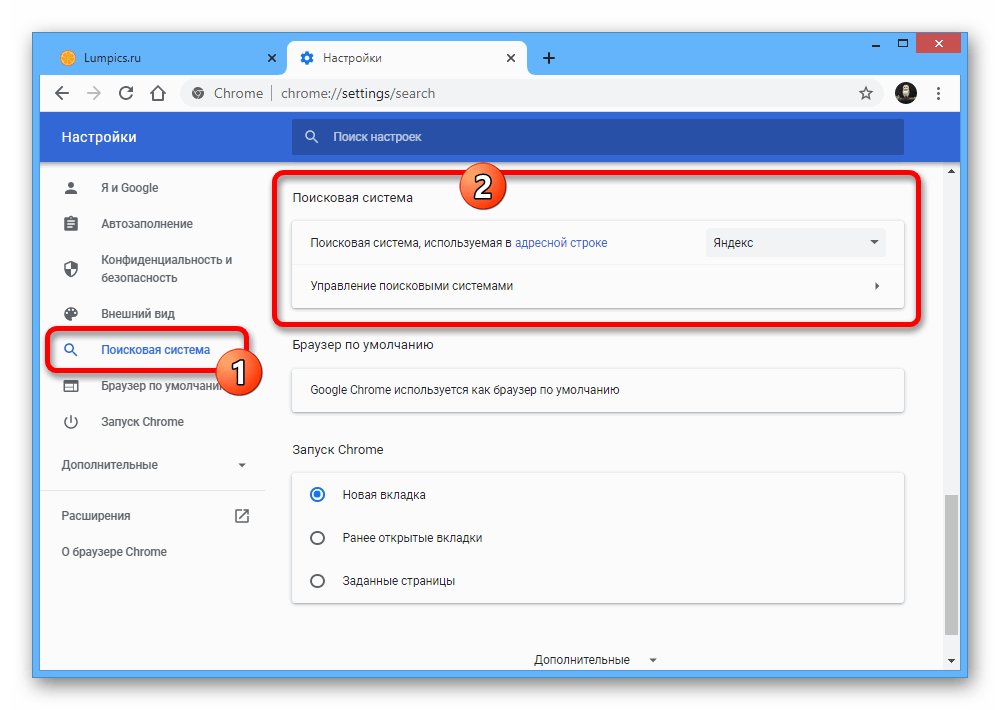
Браузер [orbitum], ничем не отличается от обычных браузеров, которые мы используем в повседневной жизни, единственное — это то что он сделан специально под социальные сети. Хотя в нашем случае, скачиваемого браузера для вконтакте, поиск по умолчанию стоит Яндекс. После того как вы открыли браузер, вам будет предложено авторизоваться вконтакте.
После того как вы открыли браузер, вам будет предложено авторизоваться вконтакте.
Как вы уже заметили на главной странице, этот браузер обладает такими дополнениями, как, удобный чат, оформление ВКонтакте и аудиоплеер, но давайте обо всём по порядку. Нажимаем кнопку авторизоваться и во всплывающем окне вводим свои регистрационные данные из вконтакте.
После нажатия кнопки [Войти], вас будет ждать опять всплывающее окно, в котором, приложение [orbitum], будет запрашивать доступ к вашему аккаунту. Жмём кнопку разрешить, после этого браузер попросит указать электронную почту, но это действие необязательно.
Что же, теперь вы с лёгкостью можете, скачать и установить браузер для вконтакте сами, а после, конечно, наслаждаться самыми разными темами оформления страниц в контакте. Ну а мы продолжим и теперь более детально расскажем о дополнениях и о смене внешнего вида, вашего аккаунта внутри социальной сети вконтакте.
Браузер для вконтакте или как сменить тему страницы
После авторизации на сайте Вконтакте, ваша страница в браузере будет выглядеть обычно, то есть стандартного белого и голубого цвета.
Затем, в соседней вкладке откроется веб-страница с темами оформления вашей страницы вконтакте — это поистине впечатляющая коллекция, более 300 тем. Заметим что оформление можно использовать и в других популярных социальных сетях, и хит браузера для вконтакте — это анимированные темы. Давайте на примере именно такой темы и сделаем небольшую инструкцию по установке.
Переходим на страницу, с анимированными темами, внутри браузера для вконтакте, а затем выбираем наиболее понравившеюся и делаем клик по ней. После чего, во всплывающем окне тема будет продемонстрирована, выбранная тема на примере страницы ВК. Если вам всё понравилось, жмём кнопку установить, переходим на свою страницу и обновляем, после чего новая анимированная тема, будет применена на вашу страницу.
Примечание:
Для того чтобы отключить тему, вам потребуется вернуться назад и рядом с иконкой вашей темы, кликнуть по активной ссылке [Отключить].
Дополнительные возможности браузера для вконтакте
Помимо смены тем оформления, в браузере для социальных сетей есть дополнительные плагины, добавленные разработчиками. Они находятся в правой части браузера и после авторизации в контакте, становятся доступны. В них включены чаты, то есть всплывающее окно, в котором вы можете вести переписку со своими друзьями, а сами при этом бороздить просторы интернета и быть совсем на другом сайте. Оригинальное и очень удобное расширение. Его непосредственное включение осуществляется, в правом верхнем углу, маленькой иконкой в виде сообщения.
Теперь добавьте к этой удобной функции, прослушивание музыки, переключение на эту функцию браузера для вконтакте происходит всё в том же правом углу и бонус — это все радиостанции. Помимо этого, вам доступен не только ваш плей-лист, но и ваших друзей. Всё меню, выполнено с удобной навигацией и соответствующим описанием.
Помимо этого, вам доступен не только ваш плей-лист, но и ваших друзей. Всё меню, выполнено с удобной навигацией и соответствующим описанием.
Определённый браузер для вконтакте
Интенсивность исправления ошибок и постоянная доработка браузера для вконтакте, сделала его очень удобным и оригинальным инструментом, в руках любителей социальных сетей. Как мы и упоминали в начале статьи, браузеров много, а дополнений к ним ещё больше, но какой бы вы ни выбрали обязательно помните о предостережениях, которые мы писали в начале нашей публикации. На примере рассмотренного нами браузера, нареканий в работе, функциональности браузера, нет. Надеемся вы сможете, благодаря этой инструкции, без труда скачать и установить браузер для своей любимой социальной сети, и будете им пользоваться с чувством удовлетворения.
Стань популярнее в Instagram. Закажи лайки и подписчиков.
Оформить заказ можно по ссылке.
| youtube.com/embed/6HQCSF4-dpY?feature=oembed» frameborder=»0″ allowfullscreen=»»/> |
Через какой браузер можно зайти в вк. Дополнительные возможности браузера для вконтакте
Если вы заходите вконтакт через браузер или телефон, то автоматически у вас будет статус «Онлайн» . При этом будет видно, залогинены вы с мобильного устройства, или с компьютера.
Таким образом, любой человек сможет узнать, находитесь ли вы в данный момент в социальной сети (см. ).
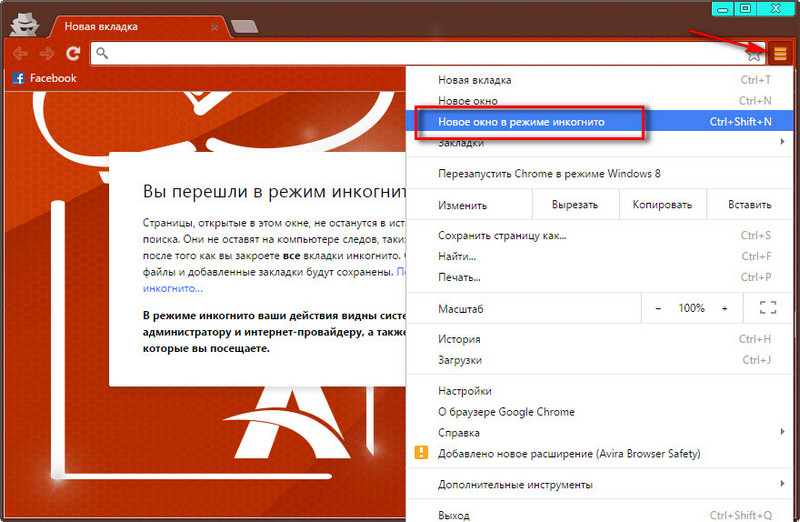
Если вам необходимо, чтобы никто не смог увидеть вас, то можно зайти вконтакт в режиме инкогнито. При этом, все функции будут доступны без изменений. Разница только в том — что не будет статуса «Онлайн» .
Давайте посмотрим, как можно зайти инкогнито в вк .
Как зайти в вк инкогнито, с помощью программ
Существует довольно большое количество софта, который позволяет вам упростить или ускорить работу с социальной сетью. Пример такой программы — VKlife
. Очень кстати, в списке ее возможностей, оказалась функция входа вконтакт, в режиме инкогнито.
Пример такой программы — VKlife
. Очень кстати, в списке ее возможностей, оказалась функция входа вконтакт, в режиме инкогнито.
Идем на официальный сайт программы, и скачиваем ее.
Https://vklife.ru/
Запустите процесс установки. Имейте ввиду, что понадобится яндекс браузер.
Подтверждаем добавление.
После этого авторизуйтесь Вконтакте, и заходите на свою страничку (см. ). Останется только выбрать в верхнем правом углу режим «Offline» . Именно благодаря ему, никто не узнает, что вы онлайн.
Скрываем свое присутствие вконтакте, с помощью небольшой хитрости
Суть способа заключается в особенности присвоения статуса «Онлайн» . Он активируется в тот момент, когда вы заходите на свою страницу. В том случае, если в течении 15 минут, вы не предпримите не каких действий, автоматически статус изменится на «Offline» . Теперь вы в режиме инкогнито.
Имейте ввиду, что в таком состоянии, нельзя снова заходить на свою страницу, и на страницы своих друзей. В противном случае, вы снова получите статус «Онлайн»
.
В противном случае, вы снова получите статус «Онлайн»
.
Можно переходить на страницу сообщений (см. ), фотографий (см. ), аудио и видео записей (см. ).
Режим инкогнито вк через браузер Mozilla Firefox
Нашел в сети интересный метод, который якобы позволяет зайти через мозилу, чтобы никто не видел вас онлайн. Суть метода в следующем.
Запускаем мозилу, и в адресной строке набираем:
About:config
Вы перейдете на страницу настроек. Здесь в поиске набираем:
Network.http.redirection-limit
Будет найден соответствующий параметр.
Теперь дважды щелкаем курсором мыши по этому параметру. Откроется новое окно. Здесь мы, во-первых запоминаем текущее значение , во-вторых, устанавливаем его на «0» .
Cообщить об ошибке
Битая ссылка на скачивание Файл не соответствует описанию Прочее
VK Browser – бесплатный интернет-обозреватель, разработанный специально для социальной сети ВКонтакте. Конечно, подобный web-навигатор не способен конкурировать с популярными браузерами, но пользователям, проводящим много времени в социальных сетях, приложение будет по нраву.
Конечно, подобный web-навигатор не способен конкурировать с популярными браузерами, но пользователям, проводящим много времени в социальных сетях, приложение будет по нраву.
Интернет-обозреватель позволяет «сидеть» не только в социальной сети VK, но и Одноклассниках, а также FaceBook. Уникальность заключается в том, что приложение позволяет получать уведомления, даже не заходя на страницу сайта.
Системные требования
- Процессор – 800 MHz;
- ОЗУ – 256 Mb;
- ОС – Windows XP и выше;
- Архитектурная разрядность – 32-bit/64-bit.
Основные возможности
- Пользователь может скачать приложения, музыку и видео;
- Имеется возможность одним кликом сменить статус;
- Добавление изображения в статус;
- Добавление аккаунтов популярных социальных сетей;
- Создание новых аватарок;
- Имеется статистика аккаунта;
- Учет времени, проведенного на сайте;
- Звуковые уведомления;
- Возможность нарисовать граффити на стене друзей;
- Оповещения о новых сообщениях в группах;
- Поддержка прокси-сервера.

Преимущества
Браузер для ВКонтакте имеет несколько преимуществ, но главным достоинством можно считать быстрый доступ к любимой социальной сети. При этом приложение позволяет оформиться свою страничку на любой вкус. К тому же пользователи могут настроить быстрый доступ и к другим популярным социальным сетям. Для этого достаточно ввести свои учетные данные.
Скачать приложение на компьютер можно совершенно бесплатно. Загрузка и установка приложения займет несколько минут, так как установочный файл имеет небольшой размер.
Интуитивно понятный интерфейс веб-навигатора. Благодаря русскоязычной панели, даже новичок быстро освоится с приложением. К тому же управлять интернет-обозревателем можно не только при помощи «мышки», но и горячими клавишами. Назначение кнопок можно посмотреть в справке.
Возможно настроить приложение на любимую радиоволну. Для этого необходимо указать скорость потока и выбрать канал. Конечно, для этих целей можно скачать дополнительную программу, но зачем это делать, если вк приложение, позволяет слушать радиоканал через браузер.
Часто группы в социальных сетях блокируют. Приложение позволяет покинуть такое сообщество одним нажатием кнопки. Web-навигатор проанализирует все группы, на которые подписан пользователь, а затем выйдет из всех сообществ, которые были заблокированы.
Недостатки
Несмотря на то, что приложение VK можно установить бесплатно, и оно позволяет скачивать музыку и фильмы, веб-навигатор все-таки имеет недостатки. Главным минусом можно считать то, что кроме популярных социальных сетей, пользователь не сможет перейти на другие интернет ресурсы.
Автор приложения не несет ответственности за причиненные программой проблемы. Конечно, это не значит, что приложение сразу начнет «крушить» систему, но даже проверенные годами программы могут вызывать серьезные ошибки.
В программе имеется огромное количество ошибок и багов. Все это мешает корректной работе приложения. К тому же программа долгое время не обновлялась.
Помимо ошибок, браузер зависает и не реагирует на действия пользователя. В этом случае приходится завершать процесс или перезагружать компьютер.
В этом случае приходится завершать процесс или перезагружать компьютер.
Некоторые пользователи жалуются на долгую загрузку приложения. Скорей всего проблема заключается в оборудовании.
Заключение
Браузер в контакте, довольно неплохое приложение для тех, кто любит сидеть в социальных сетях. Конечно, его нельзя назвать полноценным веб-обозревателем, но свою целевую аудиторию он уже собрал. В качестве ознакомления можно скачать программу. Возможно она придется по вкусу. Если веб-навигатор не понравится, его всегда можно будет удалить.
Возможно вас еще заинтересует.
Здравствуйте! С недавнего времени украинские пользователи Интернета потеряли возможность посещать такие сайты, как «в Контакте», «Одноклассники», mail.ru и Яндекс.
Это связано с политикой, обсуж
ВКонтакт Браузерный 1.0 Загрузить APK Android
У вас слабое интернет соединение и недостаточно памяти в телефоне, чтобы просматривать социальную сеть ВКонтакте? Тогда данное приложение именно для вас! ♥ВКонтакте Браузерный- содержит в себе 3 браузерные версии вами любимого ВКонтакте:➨Нулевая (Zero) — дает вам возможность использовать сервис ВКонтакте бесплатно, то есть ваш интернет трафик не будет тарифицироваться. Эта облегченная версия сайта исключает отображение изображений и видео, но включает все остальные функции — вы сможете читать и отправлять личные сообщения, делиться с друзьями новостями и другой текстовой информацией. Данный Нулевой сервис ВКонтакте поддерживается только некоторыми операторами мобильной связи.➨Мобильная (Mobile) — В отличие от Нулевой версии, данная опция позволяет отображать изображения и видео файлы в более удобной форме для телефонов. Рекомендуется использовать эту опцию, если нулевая версия ВКонтакте не поддерживается вашим оператором.➨Полная (Web) — Это обычная интернет версия. Сайт представляется вам в таком виде как будто вы открыли его из вашего компьютера, т.е. загружается полноценный сайт.Почему использовать ВКонтакте Браузерный:
Эта облегченная версия сайта исключает отображение изображений и видео, но включает все остальные функции — вы сможете читать и отправлять личные сообщения, делиться с друзьями новостями и другой текстовой информацией. Данный Нулевой сервис ВКонтакте поддерживается только некоторыми операторами мобильной связи.➨Мобильная (Mobile) — В отличие от Нулевой версии, данная опция позволяет отображать изображения и видео файлы в более удобной форме для телефонов. Рекомендуется использовать эту опцию, если нулевая версия ВКонтакте не поддерживается вашим оператором.➨Полная (Web) — Это обычная интернет версия. Сайт представляется вам в таком виде как будто вы открыли его из вашего компьютера, т.е. загружается полноценный сайт.Почему использовать ВКонтакте Браузерный:
✔ Бесплатный доступ к ВКонтакте (если выбрана версия НУЛЬ).
✔ Легкий, требует меньше памяти телефона (RAM).
✔ Быстрая функциональность приложения.
✔ Возможность отключения изображений вручную для экономии интернет трафика.
✔ Можно использовать как альтернативный клиент для ВКонтакте.
✔ Не требует быстрого интернет соединения.
Путем использования браузерной версии и отключения картинок, программа работает очень быстро и занимает мало места в памяти телефона.Пожалуйста, имейте в виду, что:
➨ ваш мобильный оператор должен поддерживать услугу ВКонтакте Ноль (0.vk.com), чтобы получить доступ к нему. ВКонтакте Ноль поддерживается некоторыми операторами сотовой связи, но не всеми.
➨ данное приложение не является официальным продуктом и мы никак не связаны с официальным ресурсом ВКонтакте.
➨ данное приложение является браузерным ярлыком к официальным сайтам ВКонтакте — нулевой (0.vk.com), мобильный (m.vk.com) и веб (www.vk.com).
✌ Надеемся, что вы получите удовольствие от использования приложения ВКонтакте Браузерный и таким образом всегда будете оставаться на связи со своими друзьями и близкими людьми.
Если будут возникать вопросы, просим написать нам на e-mail, мы с радостью вам поможем.
Вконтакте вход через браузер полная версия
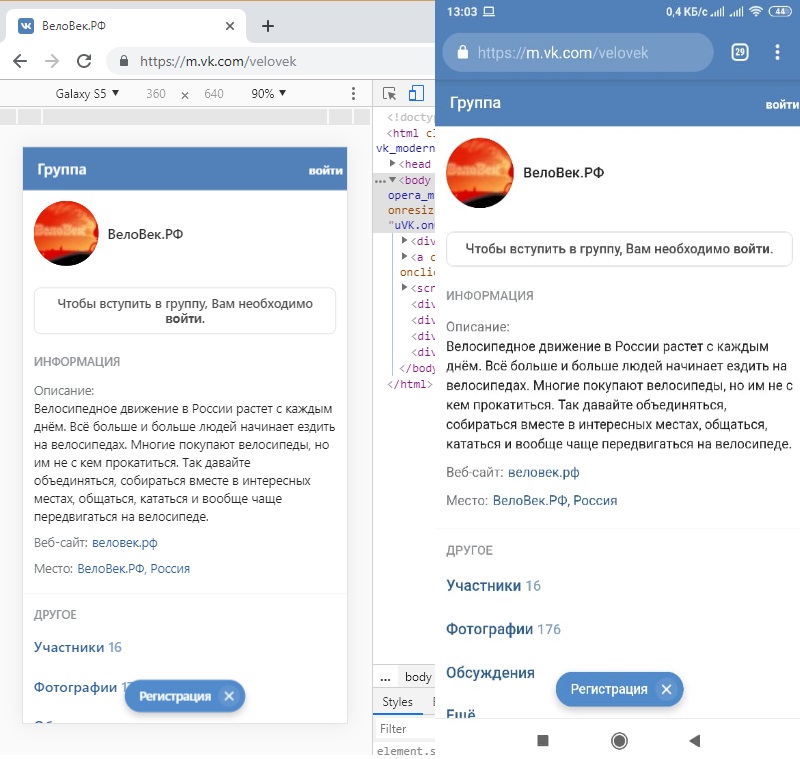
Бывает, что открывается мобильная версия ВКонтакте, а надо войти в полную версию (для компьютера, обычную, веб-версию). Как это сделать?
В мобильном приложении на телефоне в полную версию не зайти. Лучше всего воспользоваться браузером на компьютере, ноутбуке, планшете. Но можно и через браузер на телефоне (Сафари, Хром), только будет очень мелко, и придется увеличивать. Здесь мы рассказываем обо всех способах входа в полную версию, на всех устройствах.
Как переключиться на полную версию
Если ты сейчас в мобильной (m.vk.com), можно самому переключиться с мобильной на полную:
Как открыть полную версию ВК на компьютере, планшете
Нажми «Версия для компьютера» в левой колонке меню, внизу (предпоследний пункт):
Как открыть полную версию ВК на телефоне
Внимание! Для мобильного приложения этот совет не подходит (приложение — это установленная у тебя на телефоне программа с иконкой «VK»). Полную версию можно открыть в мобильной версии сайта ВК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.vk.com.
Полную версию можно открыть в мобильной версии сайта ВК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.vk.com.
- Открой главное меню в мобильной версии (кнопка в левом верхнем углу в виде трех полосок).
- Прокрути его вниз, если не видно все пункты.
- Нажми «Версия для компьютера».
А еще можно открыть полную версию ВК просто по ссылке (об этом — далее).
На телефоне полная версия будет выглядеть мелко, поэтому придется раздвигать изображение пальцами, чтобы сделать крупнее и попасть куда нужно. Но если другого устройства, кроме смартфона, сейчас под рукой нет, это вполне рабочее решение.
Как быстро открыть полную версию ВКонтакте
Ты можешь открыть полную версию ВКонтакте через стартовую страницу «Вход». Открой ее по адресу vhod.ru, найди ВКонтакте и нажми туда. Можно подключить свою страницу кнопкой «Вход» (надо будет дать разрешение на доступ), чтобы всегда видеть, есть ли у тебя новые сообщения и другие события, не заходя в онлайн. Входить в полную версию ВК можно одним нажатием на прямоугольник «ВКонтакте», а также быстро открывать сообщения, друзей в онлайне, новые комментарии и т.п.
Входить в полную версию ВК можно одним нажатием на прямоугольник «ВКонтакте», а также быстро открывать сообщения, друзей в онлайне, новые комментарии и т.п.
Как открыть полную версию ВКонтакте по ссылке
Полную версию ВКонтакте можно открыть напрямую по этой ссылке: Полная версия. Полная версия еще называется «обычная», «нормальная», «веб-версия», «компьютерная», «десктопная».
Как сделать, чтобы по ссылке открывалась полная версия ВК, а не мобильная?
Если в начале ссылки есть m.vk.com. , то по этому адресу откроется мобильная версия в любом случае. Чтобы это исправить, нужно в начале ссылки убрать букву m и точку после нее.
Пример.
Было https://m.vk.com/vhod_ru
Стало https://vk.com/vhod_ru
Точно таким же способом можно исправить адрес в адресной строке браузера, чтобы открыть полную версию той же самое страницы, на которой ты находишься. Надо нажать на адресную строку, убрать в начале букву m и точку, а затем нажать Enter на клавиатуре (или кнопку «Перейти», «Открыть» в самом браузере).
Зачем нужна полная версия ВК, чем она лучше мобильной?
Только в полной версии доступны все возможности сайта, которых нет в мобильной версии и в приложениях для телефона. Например, создание запроса агентам поддержки. Кроме того, в полной версии нет ограничений при восстановлении доступа к странице и в целом с этим возникает гораздо меньше проблем — в особенности, с прикреплением фотографий и вводом кода подтверждения. Также через нее легче понять причины блокировки страницы и разблокировать ее. Поэтому для таких дел мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Почему открывается мобильная версия?
Обычно это бывает из-за того, что кто-то запостил ссылку типа m.vk.com. — вот эта буква «m» в начале ссылки и ведет тебя на мобильную версию. Просто тот человек сидел через мобильную и скопировал такую ссылку у себя. Когда по ней переходят другие люди, они попадают на мобильную. Ничего страшного, ведь ты теперь знаешь, как зайти в полную версию ВКонтакте!
Почему в полной версии что-то не работает, не получается?
Чаще всего, если у тебя проблемы в полной версии сайта ВКонтакте — значит, у тебя проблемы с твоим браузером. Очисти временные файлы, переустанови его, обнови или поставь другой.
Очисти временные файлы, переустанови его, обнови или поставь другой.
Удобное и многофункциональное «Моя страница» ВКонтакте официальное приложение. Позволяющая (Vkontakte.ru или vk.com) слушать и смотреть видео для пользователей Андроид устройств подключенные к социальной сети. Программа имеет удобный интерфейс, который дает мгновенный доступ к фотоальбомам, музыке и видео. В приложение встроены видео и аудио и плееры, они позволяют без загрузки на смартфон воспроизводить видео и музыку.
С помощью программы вконтакте вы сможете управлять настройками полной версии приватности, блокировать нежелательные контакты без пароля. Программой социальной сети поддерживается геотаргетинг, работа с сервисом добавления аудиостатусов, прикрепление к сообщениям текстовых и мультимедийных вложений.
- Просмотр списка своих сообществ и друзей.
- Просмотр новостей без пароля.
- Фильтр новостей.
- Настраиваемый поиск.
- Просмотр фотографий.
- Функция сжатия фотографий, которые хотите отправить.

- Наличие уведомлений.
- Возможность добавлять в свои закладки фотографии или видео, записи, ссылки, людей.
- Черный список.
- Система напоминаний.
- Встроенный каталог игр.
- Возможность оперативно получать и отправлять сообщения.
- Очистка кэша изображений
- Доступ к видео и аудио записям и многое другое.
Для более удобного использования программы в ней предусмотрен виджет для рабочего стола, обеспечивающий доступ к основному функционалу. В последних версии добавлены новые флажки, появились дополнительные настройки.
Мобильная версия Вконтакте — это облегченная версия ВК для мобильных телефонов. Она позволяет с удобством общаться в ВК владельцам любых телефонов с любой мобильной операционной системой (Windos Phone, iOS, Android), не устанавливая мобильное приложение ВК.
Мобильная версия имеет меньше возможностей и функций в отличие от полной, но это компенсируется удобством ее использования с телефона. Но с компьютера тоже можно зайти в мобильную версию.
Мобильная версия ВК
Официальный и единственный верный адрес мобильной версии ВК — https://m.vk.com
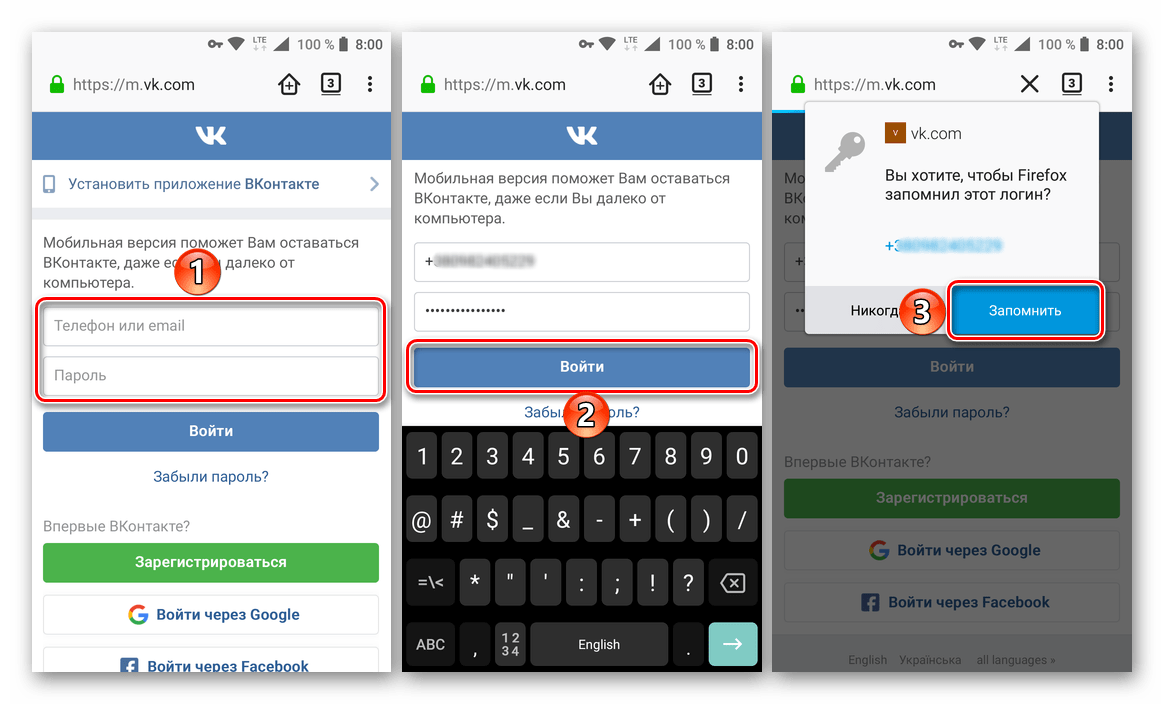
Перейдите по этой ссылке и попадете в мобильную версию ВК в новости вашей странички, если вы уже залогинены в ВК. Если нет, то нужно будет ввести логин и пароль.
Мобильная версия ВК Вход
Если вы забыли логин и пароль, то его можно восстановить.
Если вы впервые вконтакте, то нужно сначала создать страничку ВК.
В мобильной версии недоступны некоторый функции полной версии, такие как приложения и игры и еще кое-что по мелочам.
Возможно, вам стоит обратить внимание на мобильное приложение ВК, если вы любитель игр.
Внимание! Внимательно смотрите на адрес, если он не m.vk.com , то скорее всего вы попали на мошеннический фишинговый сайт, который крадет пароли. Не вводите там свои данные, а лучше сами впишите нужный адрес в адресную строку браузера.
Мобильная версия Вконтакте для ПК
Зайти в мобильную версию ВК можно и с компьютера, это имеет смысл если у вас старенький медленный ПК или медленный интернет.
Мобильная версия ВК легче и грузится быстрее, попробуйте вход на мобильную версию ВК через компьютер и убедитесь сами.
Вход в мобильную версию ВК через компьютер
Как зайти в VK и Skype через Яндекс Браузер
Чтобы зайти в VK через Яндекс.Браузер или подключить к браузеру интерфейс Skype, потребуется установка подходящих расширений. Такая задача не является излишеством – дополнения экономят время, позволяя сократить количество производимых действий.
Вход в дополнения Яндекс.Браузера
Для входа в меню расширений Яндекс.Браузера понадобится:
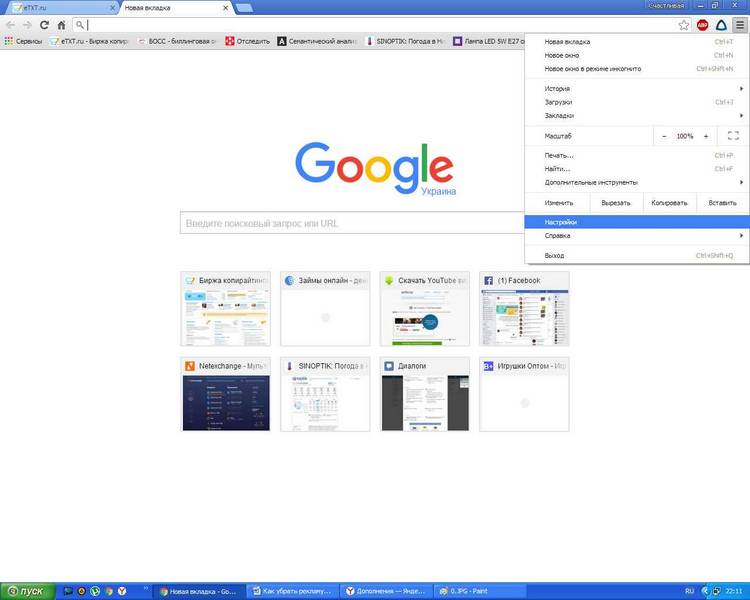
- Открыть меню настроек.
- Перейти во вкладку «Дополнения».
Внизу списка располагается кнопка каталога расширений.
Расширения для входа в Skype
Несмотря на всю популярность программы, возможность войти в Skype через браузер Яндекс предоставляет только одно дополнение. Skype Messenger является официальным расширением, дублирующим абсолютно все функции настольного приложения.
Для установки потребуется найти приложение в поиске с помощью названия, добавить и установить его.
После установки расширение появляется на панели быстрого доступа, при нажатии открывается основной интерфейс Skype Messenger.
После ввода логина и пароля открывается окно Skype. Расширение работает как отдельная вкладка Яндекс.Браузера, повторяя настольный Skype во всем, кроме верхней панели.
Панель справа позволяет настроить ориентацию окна – книжную и альбомную, установить режим включения расширения вместе с открытием браузера, а так же перезагрузить страницу и выйти из учетной записи.
Важно! Помимо обозначенных функций, панель содержит кнопку перехода в MSN Messenger.
Панель слева содержит настройки, не влияющие напрямую на работу приложения. Здесь можно скрыть присутствие в браузере, посмотреть рейтинг программы, сделать репост в социальную сеть
Расширения для входа в VK
Задачу зайти в VK через Яндекс.![]() Браузер решает очень ограниченное количество расширений. Подавляющее большинство дополнений Яндекса предлагают второстепенные задачи: смену фона, скачивание музыки, скрытие рекламы, расширение стандартных настроек, сокрытие онлайн-статуса.
Браузер решает очень ограниченное количество расширений. Подавляющее большинство дополнений Яндекса предлагают второстепенные задачи: смену фона, скачивание музыки, скрытие рекламы, расширение стандартных настроек, сокрытие онлайн-статуса.
Однако зайти во ВКонтакте через браузер Яндекс можно. С этим справляется расширение Livetool.
Установка Livetool проходит по тому же принципу, что и Skype Messenger. После завершения процесса на панели быстрого доступа появляется иконка дополнения, что и будет в дальнейшем выступать основным способом взаимодействия с расширением.
Livetool выступает как всплывающее меню ссылок на профиль внутри браузера. Открытое расширение показывает блок управления страницей, который полностью идентичен блоку во ВКонтакте.
Цифры в скобках говорят о количестве входящих сообщений, каждое новое сопровождается звуковым сигналом. Ответить изнутри не удастся – за нажатием следует переход на страницу VK.
Как пользоваться расширениями в Украине
В связи с блокировкой ВКонтакте властями Украины, вход в ВК через украинских провайдеров закрыт.
Однако существуют программы, позволяющие обойти этот запрет.
Free Avira Phantom VPN, — это многофункциональное расширение, выборочно изменяющее IP-адрес браузера на любой из доступного списка. После установки появляется иконка на панели быстрого доступа, требующая принять пользовательское соглашение после нажатия.
Открывается основной интерфейс приложения, разделенный на три функциональные части:
- Обезопасить соединение. Главная кнопка Avira Phantom, что включает и выключает работу расширения.
- Ближайшее местонахождение. Если здесь не выставлена определённая страна, то после начала работы Avira выберет ближайшее к местоположению браузера место. Причина кроется в задержке сигнала – если настройка будет выставлена, скажем, на Канаду, то задержка станет таковой, что страницы браузера начнут медленнее загружаться. В этом свете желательно выбирать наиболее близкое к вам место.

- Панель настроек. Можно купить расширенную версию приложения, зайти в аккаунт на сайте Avira, обратиться за помощью или закрыть расширение.
Нажатие на кнопку ближайшего местонахождения открывает дополнительные настройки:
- Выбор страны. Здесь можно изменить настройку на ближайшее местонахождение, выставленное по умолчанию.
- Значок Pro показывает закрытые для выбора страны. Открыть к ним доступ можно после покупки платной версии Free Avira Phantom VPN.
Включение отображается надписью «Соединение безопасно». Avira Phantom VPN хороший ответ на вопрос, как зайти в Украине на заблокированный ВКонтакте.
Важно! Браузеры по-разному реагируют на выбранные страны. Если одна из стран не открывает доступ к заблокированному контенту, то разумно перебирать настройки до достижения нужного результата.
Самый быстрый браузер для ВКонтакте
Сегодня мы с Вами поговорим на очень интересную тему. Многие завсегдатаи социальных сетей ищут наиболее быстрый браузер, чтобы общаться без каких-либо преград, быстро и с комфортом. Кто-то приходит к этому раньше, а кто-то позже. Из нашей статьи Вы узнаете не только то, существует ли на сегодняшний день какой-то специальный обозреватель для социальной сети ВКонтакте, но и о преимуществах одних веб-обозревателей над другими. В конечном итоге, мы расскажем Вам, какой же интернет-браузер можно считать самым быстрым и приспособленным для Контакта и других социальных сетей.
Многие завсегдатаи социальных сетей ищут наиболее быстрый браузер, чтобы общаться без каких-либо преград, быстро и с комфортом. Кто-то приходит к этому раньше, а кто-то позже. Из нашей статьи Вы узнаете не только то, существует ли на сегодняшний день какой-то специальный обозреватель для социальной сети ВКонтакте, но и о преимуществах одних веб-обозревателей над другими. В конечном итоге, мы расскажем Вам, какой же интернет-браузер можно считать самым быстрым и приспособленным для Контакта и других социальных сетей.
Самое главное — имейте в виду, что скорость работы, в большинстве случаев, зависит от Вашего интернета. Если он медленный, то и браузер Ваш, естественно, будет загружать страницы достаточно долго. В том числе и ВКонтакте. Если же он быстрый, то и проблем с этим никаких возникать не будет. Однако, бывают, конечно же, и исключения.
Некоторые не продвинутые пользователи по привычке и своему незнанию пользуются браузером, который установлен в большинстве компьютеров по умолчанию.
 Он называется Internet Explorer. Если Вы из числа этих людей, забудьте об IE навсегда! Мало того, что Контакт и другие сайты будут загружаться медленно, так этот веб-обозреватель ещё и часто глючит, выбивает ошибки и может не отображать некоторые элементы страницы.
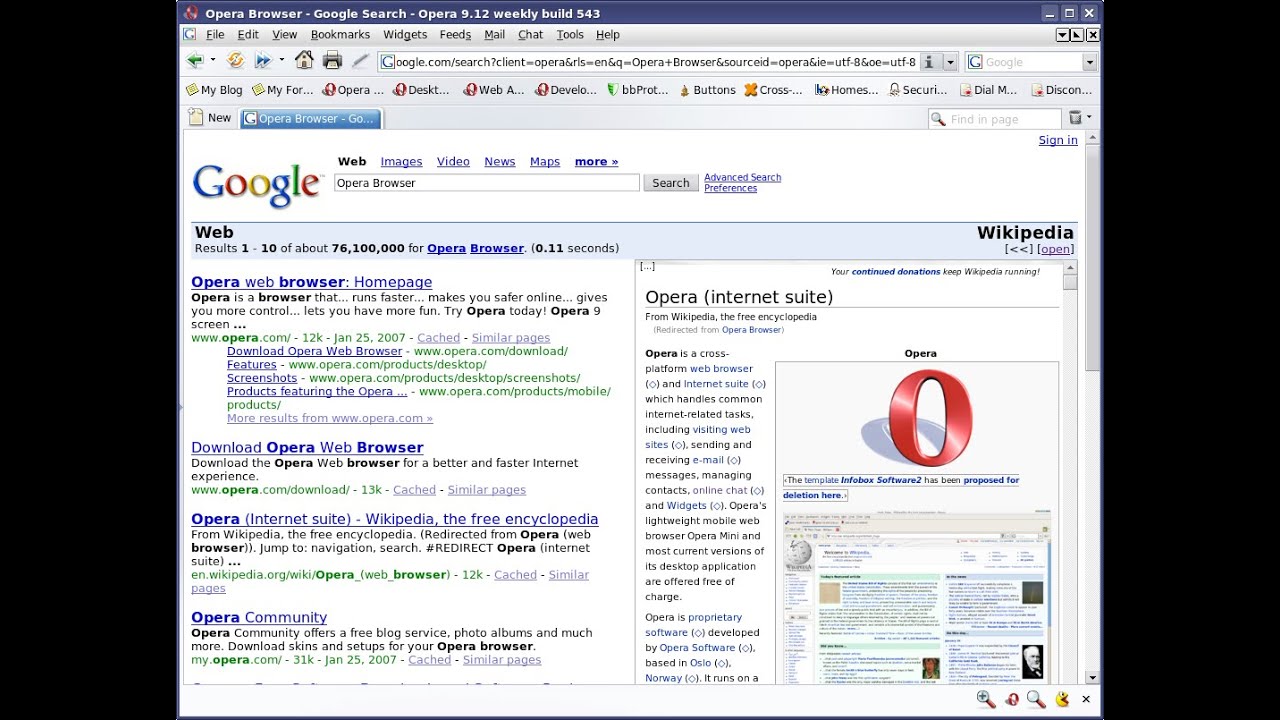
Он называется Internet Explorer. Если Вы из числа этих людей, забудьте об IE навсегда! Мало того, что Контакт и другие сайты будут загружаться медленно, так этот веб-обозреватель ещё и часто глючит, выбивает ошибки и может не отображать некоторые элементы страницы.А вот другая крайность — Opera. Программка, в принципе, разрекламированная. И обычному человеку даже может показаться, что это наиболее быстрый браузер для ВКонтакте и других сайтов. Тем не менее, если разобраться, то станет понятно, что он отображает картинки хоть и быстро, но уменьшая их качество. А это, как понимаете, недопустимо. В конечном итоге, скорость не так важна, как, например, комфорт в использовании и удобный интерфейс, а также качество отображаемых картинок и фотографий.
Оптимальный обозреватель для Контакта
Мы, конечно, не претендуем на истину в последней инстанции. Тем не менее, всё более популярным становится специальный браузер для социалки ВКонтакте, который отличается не только своей неплохой скоростью, но и богатым функционалом. И мы не могли не обратить на этот факт внимания, так как наш сайт посвящён именно социальным сетям. Называется он Orbitum!
И мы не могли не обратить на этот факт внимания, так как наш сайт посвящён именно социальным сетям. Называется он Orbitum!Самый быстрый он или нет — сложно судить. Однако никаких тормозов во время эксплуатации этого веб-обозревателя мы не заметили. Страницы открываются достаточно быстро и без глюков. Самое главное в Орбитуме — его широкий спектр возможностей. Вы сможете быть как бы всегда в социальной сети, даже не открывая вкладку ВКонтакте. Дело в том, что самые популярные социальные сети, от которых молодежь сейчас просто без ума, интегрированы в интерфейс браузера Orbitum, что очень удобно. И Контакт, конечно же, в том числе. Например, Вы сможете слушать музыку из своего плейлиста ВКонтакте, с помощью специального плейера, даже не заходя непосредственно в соцсеть. Не знаю, самый быстрый браузер это или нет, но самый удобный точно.
Что делать, если браузер не очень быстрый?
Если Вам кажется, что Ваш интернет-обозреватель для Контакта и других социалок не слишком быстрый, рекомендуем попробовать следующее:- Вспомните, какова скорость Вашего интернета? Возможно (а скорее всего, именно так и есть) она слишком низкая и из-за этого в частности сайт ВКонтакте открывается слишком медленно?
- Если дело не в первом пункте, попробуйте очистить кэш.
 Всякий мусор может замедлять его работу.
Всякий мусор может замедлять его работу. - В конечном итоге, попробуйте удалить свой старый веб-обозреватель и установить какой-нибудь другой, тот же Орбитум.
Очень надеемся, что Вы найдёте свой самый быстрый браузер для ВКонтакта. Следуйте нашим советам и общайтесь в интернете без ограничений!
контактов в браузере | Mozilla Labs
Контакты как первоклассные объекты в браузере
Обновление: последний выпуск Контакты — 0.3. Об этом читайте здесь
Сегодня мы объявляем о выпуске экспериментальной версии нашего нового дополнения «Контакты». Благодаря контактам мы улучшили ваш браузер, добавив в него информацию о ваших онлайн-контактах и списках друзей. Затем вы можете искать и просматривать свои контакты в браузере, а веб-сайт может запрашивать разрешение на доступ к ним через API.
Панель импорта службы
Панель просмотра контактов
Автозаполнение
Экран разрешений доступа к контактам
Почему эта информация важна? Адресные книги и списки друзей стали неотъемлемой частью того, как мы управляем нашими отношениями в Интернете. Ваши адреса электронной почты, твиттер и openID используются сотнями способов, когда вы подключаетесь, подписываетесь и делитесь онлайн.
Ваши адреса электронной почты, твиттер и openID используются сотнями способов, когда вы подключаетесь, подписываетесь и делитесь онлайн.
Каждая операционная система для настольных ПК и сотни поставщиков веб-услуг имеют какой-либо способ представления «кого-то-знаете».Управление всей этой информацией может потребовать много работы. Есть несколько копий ваших данных, они непоследовательны и разрознены.
Эта информация также является особенной, потому что она представляет собой границу между «моими данными» и «вашей конфиденциальностью». Когда вы раскрываете адреса электронной почты своих друзей на веб-сайте (возможно, вы хотите пригласить их на новый классный сайт, к которому вы только что присоединились), вы доверяете веб-сайту сохранить этот адрес в тайне. Сегодня на большинстве сайтов вы делаете это, предоставляя общий доступ к списку контактов с какого-либо другого веб-сайта (например, из адресной книги Yahoo), и у вас нет особых возможностей ограничить доступ к информации.![]() Раскрытие контактной информации ваших друзей — важный шаг: мы думаем, что вы должны это контролировать.
Раскрытие контактной информации ваших друзей — важный шаг: мы думаем, что вы должны это контролировать.
Как это работает:
Прототип контактов состоит из следующих частей:
- База данных контактов на основе браузера, которая синхронизируется с вашими адресными книгами (пока что она поддерживает Gmail, Twitter и адресную книгу Mac OS)
- Общая система импорта контактов из адресных книг на компьютере или в Интернете (чтобы вы могли реализовать отсутствующие)
- Функция автозаполнения электронной почты, которая демонстрирует, как браузер может автоматически заполнять адреса электронной почты на любом веб-сайте.Автозаполнение выполняется полностью в браузере, без передачи вашего списка контактов сайту.
- API Javascript, который веб-сайты могут использовать для доступа к базе данных контактов, с явным разрешением пользователя и фильтрацией
Попробуй!
Существует экспериментальная пре-альфа версия дополнения, доступная для загрузки здесь.
Имейте в виду, что этот экспериментальный код. Если вам неудобно запускать программное обеспечение, которое может привести к сбою вашего браузера или потере работы, вы можете подождать.Пожалуйста, сначала прочтите примечания к выпуску.
Эта версия поддерживает импорт из Gmail, Twitter и, на компьютерах под управлением MacOS, из локальной адресной книги. Этот список импортеров далеко не окончательный — он просто представляет три интересных класса данных адресной книги. Мы собираемся продолжить работу над списком поддерживаемых импортеров, и мы будем документировать открытый API импортера, чтобы позволить всем присоединиться к нему (и, конечно, если сайт использует открытый стандарт, такой как Portable Contacts, работа для всех будет намного проще. !)
Копнуть глубже
Как и все проекты Mozilla, Контакты разрабатываются открыто, и мы приветствуем участие всех желающих.
Взломать исходники проекта.
Обсуди на нашем форуме.
Свяжитесь с нами в чате IRC (irc. mozilla.org, #labs)
mozilla.org, #labs)
Узнать больше
- Мы в долгу перед нашими друзьями и коллегами из Mozilla Messaging, которые много лет работали над интеграцией адресной книги в Thunderbird, и сейчас у них в экспериментальной разработке находится новое захватывающее приложение для обмена сообщениями Raindrop. Мы работаем над интеграцией проекта Raindrop с API контактов!
- Инициатива Portable Contacts — важная попытка определить общее определение данных для контактных данных.Мы используем определение Portable Contacts для внутренних контактов.
- Инициатива W3C Contacts определяет стандартный кросс-платформенный API для доступа к контактным данным в браузере. Спецификация новая и постоянно развивается, и сейчас самое время поэкспериментировать и оставить отзыв!
HTML Учебник
HTML — это стандартный язык разметки для веб-страниц.
С помощью HTML вы можете создать свой собственный веб-сайт.
HTML легко выучить — вам понравится!
Начните изучать HTML прямо сейчас »Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Пример
Заголовок страницы
Это заголовок
Это абзац.





 Всякий мусор может замедлять его работу.
Всякий мусор может замедлять его работу.