Фото вконтакте размер – Правильные размеры изображений для VK, FB, Instagram
- Правильные размеры изображений для VK, FB, Instagram
- Размеры изображений для социальных сетей: Вконтакте, Instagram и другие
- Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK — Netpeak Blog
Правильные размеры изображений для VK, FB, Instagram
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети. Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
Высота, ширина и соотношение сторон — ключевые характеристики изображения. Они влияют на то, как пост отобразится на экране пользователя в соцсетях. Фото меньше рекомендованного размера программы увеличивают принудительно, при этом страдает четкость. Больше рекомендованного размера — сжимают с потерей качества.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Facebook довольно неплохо адаптирует практически любую картинку для просмотра. Идеальное соотношение сторон — 1,9 : 1.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Обмен историями
Сториз в Facebook занимают весь экран телефона, поэтому идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16). Не забывайте, что аватарка профиля и кнопки появятся в верхней части картинки и могут закрыть лицо или важную деталь на фото.
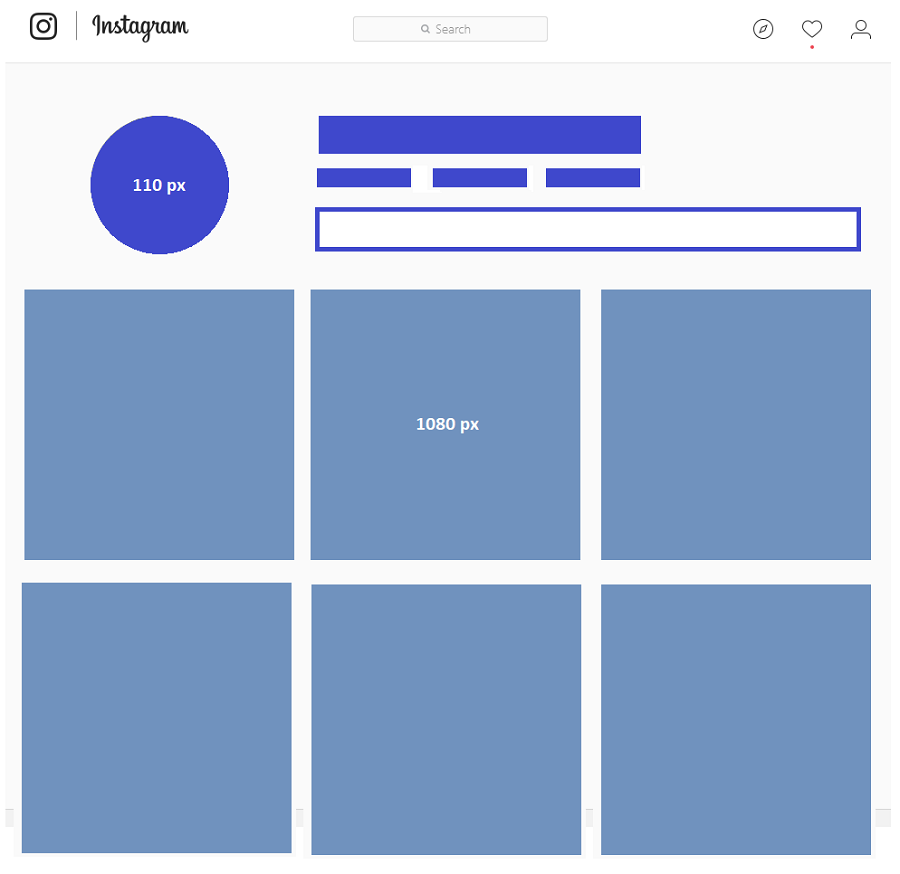
Размеры изображений в Instagram
В приоритете квадратные фото.
Еще один шаблон для наших читателей- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.
- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
Ключ к правильным изображениям в Instagram — это ширина в 1080 px. Все визуальные сообщения в Instagram имеют одинаковую ширину и растягиваются по горизонтали экрана вашего смартфона. Картинки до 320 px нормально адаптируются для показа. Все, что меньшего размера — при увеличении программами Instagram выглядит пиксельно-зернистым.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
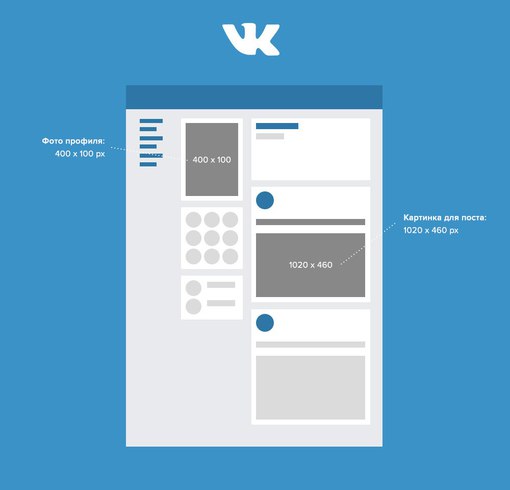
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.
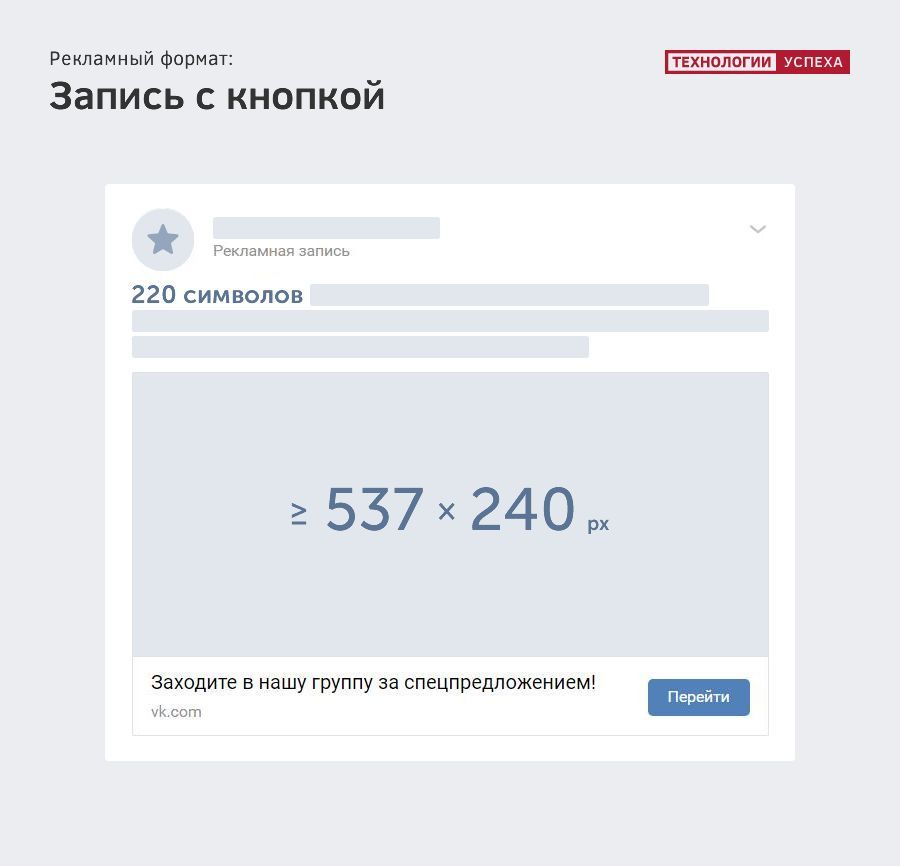
- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
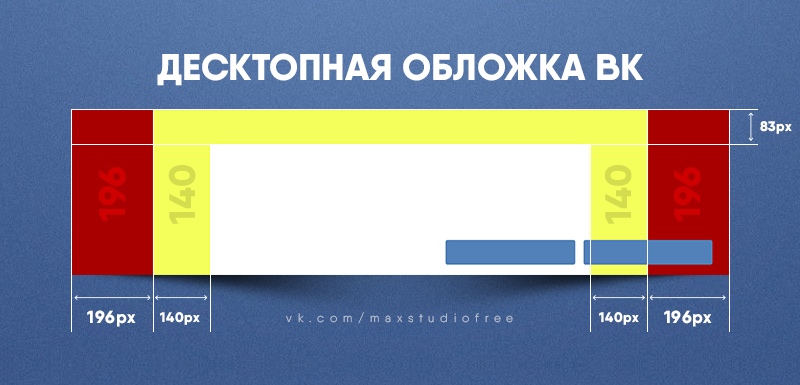
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
protraffic.com
Размеры изображений для социальных сетей: Вконтакте, Instagram и другие
Размеры изображений для самых популярных соцсетей
Скорее всего вы не раз замечали, как сильно ухудшается качество фото после загрузки в ту или иную соцсеть. Размеры изображения меняются, само фото кадрируется, а цвета уже не такие сочные как при просмотре на ПК или смартфоне. В данной статье собраны свежайшие рекомендации для девяти соцсетей.
InstagramРазмер изображения поста: 1080×1080 пикселей.
Размер фото профиля: 110х110 пикселей.
ВКонтактеРазмер изображения поста: 700 х 500 пикселей.
Размер фото профиля: 200 х 500 пикселей (минимальный размер 200х200 пикселей).
Для того чтобы свести потери качества к минимуму, желательно загружать изображение в разрешении не больше 1000 пикселей по любой из сторон. Плюс, немного увеличить резкость. Не рекомендуется загружать изображение через кнопку «Добавить фото» лучше перетащить его с рабочего стола или папки. Загрузчик «В Контакте» терпеть не может цветовой профиль Adobe RGB, поэтому лучше сразу перевести изображение в Web.
Загрузчик «В Контакте» терпеть не может цветовой профиль Adobe RGB, поэтому лучше сразу перевести изображение в Web.
Размер фото профиля: 170х170 пикселей на ПК и 128х128 на мобильных устройствах.
Размер изображения поста: 1200х628 пикселей.
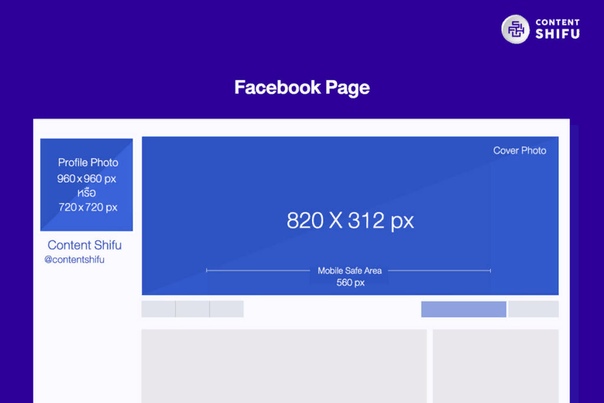
Обложка страницы: 820х312 пикселей.
Для того чтобы добиться более высокого качества, загружаемого изображения и сохранить исходную цветопередачу, желательно перевести его в PNG.
TwitterРазмер фото профиля: 400×400 пикселей.
Размер обложки профиля: 1500×500 пикселей.
Изображение твита: 1024х512 пикселей.
Твиттер поддерживает загрузку фото в следующих форматах: PNG, JPG, GIF. Поддержки анимированных GIF-файлов нет.
YouTubeРазмер фото профиля: 800х800 пикселей.
Обложка канала: 2560×1440 пикселей.
Изображение сверху видео: 1280х720 пикселей.
Дизайн YouTube канала на разных устройствах тоже смотрится по-разному, поэтому оптимальным вариантом будет загрузка изображения в разрешение: 2560×1440 пикселей. При этом, размер файла не должен превышать 4 мб.
При этом, размер файла не должен превышать 4 мб.
Размер фото профиля: 190х190 пикселей.
Размер обложки профиля: 1340х320 пикселей.
Размер изображения поста: 1680х1680 пикселей.
Google+Размер обложки профиля: 2120×1192 пикселей.
Размер фото профиля: 250х250 пикселей.
LinkedInРазмер обложки профиля: 646х220 пикселей.
Размер фото профиля: 400х400 пикселей.
Изображение поста: 350х230 пикселей.
PinterestРазмер фото профиля: 165х165 пикселей.
Фото пина: 735х1102 пикселей.
Если изображение окажется слишком узким – Pinterest ее автоматически обрезает, а в исходном размере показывает только при клике.
gruzdevv.ru
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK — Netpeak Blog
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
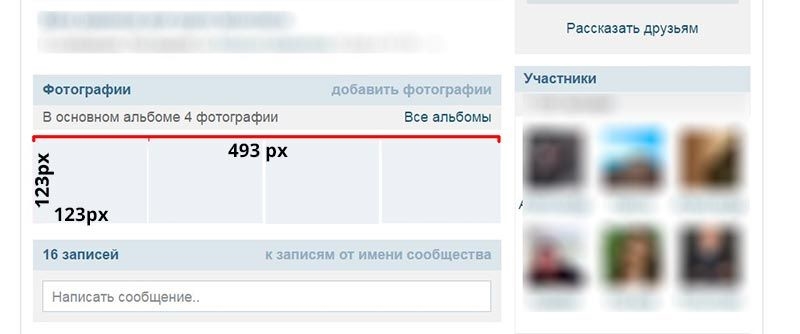
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость.
 Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера; - поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.

Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.

Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.
Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.

ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.

- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.
- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
Просто сохраните эту статью к себе на стену.
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
netpeak.net
Подготовка фотографий для вконтакте. Оптимальные размеры для загрузки фотографий в соцсети
Цитата от поддержки ВК:У нас есть два загрузчика: flash и HTML5. Flash используется на странице «Мои фотографии» и в подобных местах — через него фотографии загружаются быстрее, а это особо актуально на этих страницах, так как там грузят в основном сразу много фотографий. HTML5 используется в слое прикрепления фотографии (например, при прикреплении фото в поддержку или загрузке в диалог). Еще через HTML5 можно загрузить просто перетащив фотографию на кнопку загрузки. 1) Если загрузчик HTML5, то мы просто загружаем фотографию на сервер (без какого-либо сжатия), а там из нее нарезаются разные миниатюры. Количество и размер миниатюр зависят от размера самой картинки, но самая крупная 2560х2048, а самая мелкая — 75х75 для превью. 2) Если загружаем через flash (например, в разделе «Фотографии»), то когда размер фотографии более 1280х1024, мы ее сжимаем до 1280х1024 и загружаем, а если нет, то все так же, как и в случае с HTML5 — просто грузим на сервер и там нарезаем миниатюры. При этом…
При этом…
0 0
«Вконтакте» искажает цветовой тон и качество фотографии. Как этого избежать?
Почему контакт портит так сильно качество фотографии при загрузке? наверно этим вопросом задавался каждый кто хоть немного разбирается в фотографии. Недавно мне пришлось столкнуться с этой проблемой лично. То что контакт съедает резкость, это уже было пол беды, но когда контакт изменил цветовой оттенок фотографии, тут и возник явный вопрос — что с этим делать?
Что я не делала, и изменяла формат фото, и размер, все было безрезультатно.
Перепробовав разные способы решить данный вопрос, я пришла к такому ответу. Правда данное решение для тех кто работает, ну или немного разбирается в фотошопе.
Итак, у нас есть большое и красивое фото. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим?
1. Открываем фото в фотошопе.
2. Выбираем пункт Изображение -> размер изображения.
0 0
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте…
0 0
На сегодняшний день, социальная сеть ВКонтакте является самым посещаемым веб-сайтом России, а так же входит в ТОП самых популярных ресурсов таких стран, как Украина, Белоруссия и Казахстан. Всё больше и больше молодых людей регистрируются в крупнейшей социальной сети СНГ и постепенно осваивают технологии этого мощнейшего портала.
Всё больше и больше молодых людей регистрируются в крупнейшей социальной сети СНГ и постепенно осваивают технологии этого мощнейшего портала.
Одной из основных функций ВКонтакте является загрузка фотографий, которой пользуется большинство участников этой сети. В этой статье хотелось бы обратить внимание на то, как правильно загружать большие фотографии вконтакте, чтобы они не теряли качество, а становились даже лучше, чем исходное изображение. Заинтересовало? Читаем далее…
Без потери качества
Большинство людей уже научились различным фишкам этой социальной сети, например уже практически все знают как скачать музыку в контакте, «вытащить» видеоролик в HD качестве, или передавать различные типы файлов в сообщениях друзьям. Но главная проблема большинства людей была и…
0 0
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже постил примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Возможно, некоторым пользователям это не заметно, но наметанный глаз фотографа, или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими…
0 0
Как пережать фото под контакт
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
Переходим в окно изменения изображения (Изображение -> Размер изображения) Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне) Выбираем Интерполяцию…
0 0
Суть простая — у вконтакте есть два метода загрузки фотографий(вообще три, но третий мы не берем в расчёт ибо он без предпросмотра)
первый портит фотки, второй — нет
Первый использует технологию FLASH. Когда мы жмякаем кнопку добавить фото и выбираем фотографии, либо когда ставим аватарку. Вобщем стандартный режим, он фотки нам все и портит.
Вобщем стандартный режим, он фотки нам все и портит.
Для второго используется HTML5-технология. Чтобы ей воспользоваться, необходимо перетащить фотографию на надпись «Добавить новые фотографии»
У этой штуки есть одно небольшое ограничение:
Максимальный размер изображения в данном случае 2560*2048
В случае же если вы не хотите париться совсем, то ограничьте фотографию размером 1280*1024 и ни пикселя больше(меньше можно сколько угодно) тогда вам будет без разницы каким образом фотография будет загружена. FLASH-загрузчиком, либо Же HTML-5
Если остались вопросы — можно наведаться в поддержку…
0 0
К фотохостингу ВКонтакте есть два основных вопроса: какой размер изображения получится у загруженных фотографий и какого качества они будут. Неделю назад написал про размер фотографий, загружаемых ВКонтакте, что существует два способа через проводник и Drag&Drop. Иначе эти способы называют загрузкой через flash и HTML5. Для получения в своих альбомах больших фотографий, нужно пользоваться вторым способом. После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
Во-первых, нужно определить момент в каком разрешении пользователь смотрит фотографии чаще всего. Большинство мониторов по длинной стороне имеют 1280 точек, статистику можно поднять, она это подтвердит. Пользуясь браузером в полнооконном режиме пользователь будет получать выводимое изображение с длинной стороной…
0 0
Всегда держись начеку!
Козьма Прутков
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор…
0 0
Текст
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1 Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Pic Scatter даёт возможность создать коллаж из фотографий для использования его в качестве обложки. Вы можете сгенерировать его случайным образом или выбрать конкретный альбом.
Profile Picture Maker»s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
ace It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки) , а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение (DPI) в значении 72.
2 Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре. Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например,
В том числе в высоком разрешении, мне задали вопрос, пережимает ли Вконтакт фотографии или нет.
Ответ простой: смотря как отправлять (может пережимать, а может не пережимать). Подробный разбор, с примерами, под катом.
Если вы отправляете фото сообщением или через стену/пост как «фотографию», то она повергается на сервере обработке и/или изменению размеров. Чтобы ещё раз в этом убедиться, я отправил два снимка JPEG, один в web-разрешении (1400×915 точек), а другой в полном разрешении сначала «как фото», а затем «как документ»:
Когда вы прикрепляете нечто к сообщению, посту на стене или в паблике, есть выбор как именно это прикрепить:
В зависимости от выбранного способа изменяется и то, как вы скачиваете файл:
На скриншоте выше диалоговое окно, возникающее в меню снимка, отправленного как фотография. Несмотря на надпись «Загрузить оригинал на диск» вы скачаете не оригинал , а обработанную на сервере фотографию. В случае, если снимок был отправлен как документ , показываться он будет совсем в другом дизайне страницы, и скачать его можно, нажав «Сохранить документ на диск» в правом верхнем углу:
Теперь разберёмся что и как меняется.
Снимок, 1400×915 размером 141 килобайт, отправленный как «фотография», подвергся малозаметному визуальному изменению. Разрешение фотографии осталось неизменным, но изменился размер файла — он сократился до 105 килобайт. К тому же, из снимка полностью была удалена сервисная зона EXIF и IPTC, в которых сохраняется информация о параметрах съёмки и обработки, авторских правах и т.д. Сравнивая попиксельно фотографии до и после отправки, я увидел, что на фото незначительно усилились шумы и изменилась резкость. То есть, снимок претерпел некоторое «улучшение» движком сервиса.
Разрешение фотографии осталось неизменным, но изменился размер файла — он сократился до 105 килобайт. К тому же, из снимка полностью была удалена сервисная зона EXIF и IPTC, в которых сохраняется информация о параметрах съёмки и обработки, авторских правах и т.д. Сравнивая попиксельно фотографии до и после отправки, я увидел, что на фото незначительно усилились шумы и изменилась резкость. То есть, снимок претерпел некоторое «улучшение» движком сервиса.
Снимок в полном разрешении 4978×7618 (38 мегапикселей) при передаче «как фотография» претерпел куда большую обработку. Размер файла сократился с 1,58 мегабайт до 100 килобайт, а разрешение было снижено до 1338×2048 (2,7 мегакпикселя), и он также был «подшарплен», лишён EXIF/IPTC. Подозреваю, что в анналах Вконтакте остался мой кадр в полном размере, и при следующем апгрейде движка, когда нормой станут устройства с экранами 4К, для него может быть сгенерирована версия в более высоком разрешении. Но, это лишь теоретическое измышление, произойдёт это или нет я поручиться не могу — вопрос к разработчикам Вконтакта.
Переходим ко второй части эксперимента.
При передаче этих снимков «как документ» качество, размер и информация внутри не изменились. Снимок как занимал 1,58 мегабайта, так и занимает. EXIF и вся информация на месте, побайтовое сравнение не выявило изменений.
Когда вы выкладываете фотографию в портфолио на Вконтакте, на стену или в паблик, для того чтобы люди могли посмотреть кадр прямо в браузере, составить общее впечатление, она подвергается лёгкому изменению, шарпу и пересжатию. Этот механизм рассчитан на тех, кто не разбирается в обработке фотоснимков. Пользователь, загружающий обычное фото, прямо с камеры, получает на выходе картинку получше и порезче. Это правильно и работает корректно, снимки от этого выигрывают. И наоборот, тот кто руками подготовил правильный размер и добавил резкости руками, в рассчёте на просмотр снимка искушённым зрителем, сталкивается с ухудшением кадра за счёт [умеренного] перешарпа, потому что на его кадр накладывается тот же самый улучшающий фильтр.
Из этого следует ещё один вывод. Перед публикацией снимка на ВКонтакте в галерею, если уж вы всё делаете руками, его нужно шарпить чуть меньше, чем для публикации у себя на сайте, в профессиональном фотохостинге или в блоге.
Так обстоят дела на сегодняшний день.
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т. е. резкость у них повышается после масштабирования.
е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB , для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1 , если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB . Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера . Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000 , если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов) . Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье .
При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов) . Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье .
Третий шаг — повышение резкости . Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500 , Радиус 0,1 .
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт!)
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво!)
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше! 🙂
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа , или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т. е. на любом компьютере).
е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов —
Размеры картинок для соц сетей (FB, VK, Youtube, OK, Google, Linkedin, Twitter, Pinterest)
Чтобы картинки не рассыпались на пиксели, не становились мутными, блёклыми и красиво смотрелись на любом мониторе — сохраните себе на заметку и используйте актуальные размеры (обложки, размер фото для поста, фото профиля) в самых популярных соц сетях.
Размеры картинок в Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 851 х 315 px
Фото профиля: 170 х 170 px
Размеры картинок Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Размер обложки для группы Вконтакте
Возможно использование 2-х вариантов: 795 x 200 px или 1590 x 400 px
Второй размер ровно в два раза больше, и важен чтобы группа или паблик красиво смотрелся на больших мониторах. Мы всегда используем и вам советуем размер обложки для группы 1590 x 400 px, чтобы отлично открывалось у всех без исключения.
Размеры картинок в Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Размеры картинок в Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Размеры картинок в YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Размеры картинок в Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Размеры картинок в Linkedin, хотя его уже и нет с нами=(.

Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Размеры картинок для Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
Размеры картинок для OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Размеры картинок для социальных сетей
В контакте пишет неправильный размер фотографии. Загрузка больших фотографий ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности. Также вы соглашаетесь с тем, что мы имеем право разглашать ваши личные данные в следующих случаях:
1) С Вашего согласия: Во всех остальных случаях перед передачей информации о Вас третьим сторонам наша Компания обязуется получить Ваше явное согласие. Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
2) Компаниям, работающим от нашего лица: Мы сотрудничаем с другими компаниями, выполняющими от нашего лица функции бизнес поддержки, в связи с чем Ваша личная информация может быть частично раскрыта. Мы требуем, чтобы такие компании использовали информацию только в целях предоставления услуг по договору; им запрещается передавать данную информацию другим сторонам в ситуациях, отличных от случаев, когда это вызвано необходимостью предоставления оговоренных услуг. Примеры функций бизнес поддержки: выполнение заказов, реализация заявок, выдача призов и бонусов, проведение опросов среди клиентов и управление информационными системами. Мы также раскрываем обобщенную неперсонифицированную информацию при выборе поставщиков услуг.
3) Дочерним и совместным предприятиям: Под дочерним или совместным предприятием понимается организация, не менее 50% долевого участия которой принадлежит Компании. При передаче Вашей информации партнеру по дочернему или совместному предприятию наша Компания требует не разглашать данную информацию другим сторонам в маркетинговых целях и не использовать Вашу информацию каким-либо путем, противоречащим Вашему выбору. Если Вы указали, что не хотите получать от нашей Компании какие-либо маркетинговые материалы, то мы не будем передавать Вашу информацию своим партнерам по дочерним и совместным предприятиям для маркетинговых целей.
При передаче Вашей информации партнеру по дочернему или совместному предприятию наша Компания требует не разглашать данную информацию другим сторонам в маркетинговых целях и не использовать Вашу информацию каким-либо путем, противоречащим Вашему выбору. Если Вы указали, что не хотите получать от нашей Компании какие-либо маркетинговые материалы, то мы не будем передавать Вашу информацию своим партнерам по дочерним и совместным предприятиям для маркетинговых целей.
4) На совместно позиционируемых или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми реализует специальные предложения и мероприятия по продвижению товара на совместно позиционируемых страницах нашего сайта. При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.![]()
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать Ваши анкетные данные в связи с полной или частичной продажей или трансфертом нашего предприятия или его активов. При продаже или трансферте бизнеса наша Компания предоставит Вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет далее предоставлять Вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительным органам: Наша Компания может без Вашего на то согласия раскрывать персональную информацию третьим сторонам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних предприятий.
Вся личная информация, которая передана Вами для регистрации на нашем сайте, может быть в любой момент изменена либо полностью удалена из нашей базы по Вашему запросу. Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Если Вы захотите отказаться от получения писем нашей регулярной рассылки, вы можете это сделать в любой момент с помощью специальной ссылки, которая размещается в конце каждого письма.
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа , или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов —
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB , для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1 , если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB . Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера . Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000 , если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов) . Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье .
Третий шаг — повышение резкости . Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500 , Радиус 0,1 .
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт!)
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво!)
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше!
Размер поста в ВК
Размер поста в ВК — крайне важный фактор, который влияет на успешность продвижения страницы или сообщества. Именно от него зависит удобство и функциональность, а значит и популярность паблика в социальной сети.
Справка. ВКонтакте предлагает широкие возможности для подачи и оформления информации. Всё зависит только от личных предпочтений и стилистического решения страницы. Однако существуют правила подбора картинок, некие размерные рамки, которые оптимальны для той или иной цели.
Грамотная подгонка размера изображения для личной страницы, группы, постов и новостей обеспечит быстрое продвижение не только в рамках социальной сети, но и в популярных поисковых системах, таких как Google или Яндекс. Вот некоторые ситуации, с которыми может столкнуться юзер VK:
- Маленькая по размеру картинка после загрузки растянулась и потеряла своё качество, стала размытой. Имеющийся на ней текст нечитабелен.
- Автоматическое растягивание обрезало важные части изображения.
- Маленькое некачественное фото портит впечатление от всего поста, публикации не привлекают внимание пользователей, рейтинг паблика падает.
Размер картинки для постов
На сегодняшний день существуют четкие параметры размера картинок для публикаций. Они действительны для личных страниц и для сообществ любого типа. Так, фотография здесь не может превышать размеров 1000х700 px. Минимальные размеры ограничены 700х500 px.
Справка! При желании юзер может использовать изображения, чьи размеры выходят за представленные рамки. Однако это может негативно сказаться на визуальном восприятии самого поста.
Размер аватара личного профиля
В 2016 году социальная сеть VK ввела правила, согласно которым рекомендованный размер аватара на личной странице равен 200х500 px. Однако он может варьироваться вплоть до 7000 px по одной из сторон. Главное, чтобы соблюдалось соотношение 2:5.
Внимание! Если выбранная картинка имеет слишком большой размер или вес, её загрузка будет заблокирована системой.
Аватар страницы отображается не только в профиле, но и в любом месте, где пользователь был активен: в комментариях, постах сообщества, в поле для лайков и репостов при наведении курсора. Разумеется, в этих случаях демонстрируется не сама фотография, а её миниатюра. Именно поэтому вид и размеры миниатюры играют важную роль для идентификации юзера в рамках социальной сети.
На протяжении последних лет миниатюра ВКонтакте имеет форму круга диаметром 200 px. Наведя курсор мыши на главное фото аккаунта, можно определить область изображения, который и станет миниатюрой.
Размер аватара для группы ВК
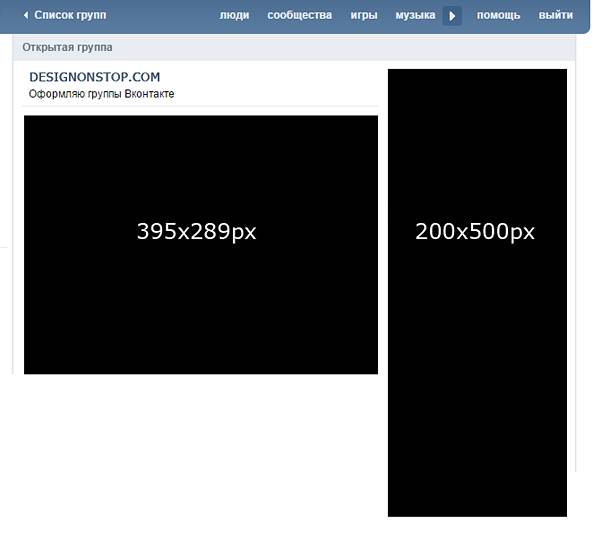
Главное изображение группы — также весьма важный элемент продвижения. При этом в зависимости от стилистического оформления, тематики или предпочтений администратора можно установить аватар или обложку паблика. Требования к аватару аналогичны требованиям к основному фото на личной странице. Нужно понимать, что аватар группы отображается в правом верхнем углу и только в том случае, если у группы отсутствует обложка. При наличии обложки именно она становится главным изображением сообщества, а аватар выступает в качестве миниатюры.
Размер изображения для внешних ссылок
Грамотно подобранное изображение способно повысить визуальную привлекательность публикациям с внешними ссылками. Выбрать нужные картинки достаточно просто. Главное, помнить о размерных ограничениях и пропорциях. Идеальные параметры — 537х240 px.
Размер закрепленной записи
Закрепленная на стене запись позволяет быстро и эффективно донести необходимую информацию до всех друзей или подписчиков паблика ВК. Именно поэтому оформлению закрепленных записей следует уделить пристальное внимание. В данный момент рекомендуются такие размеры таких постов: 1020х1020 px. При желании можно выбрать и прямоугольное изображение, стороны которого соответствуют пропорции 10:7.
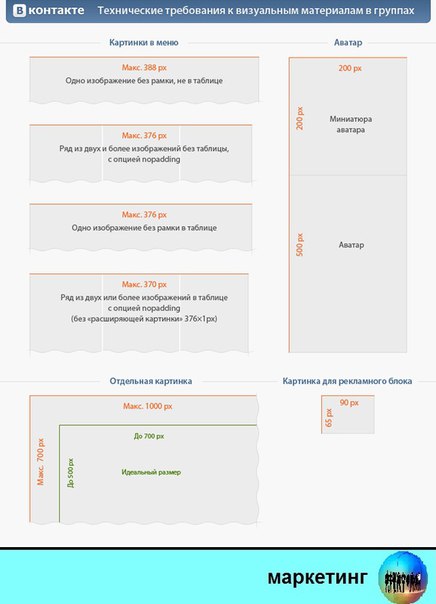
Размер wiki-разметки
Wiki-разметка создана для того, чтобы структурировать группу ВК, сделать её более понятной, интересной и привлекательной. Жестких требований для выбора изображений здесь не существует, однако наиболее дальновидные администраторы всё-таки придерживаются определенных правил. К примеру, при растягивании картинка не должна искажаться. Кроме того, рекомендуется ограничиться одной фотографией с шириной 388 px и произвольной высотой.
Внимание! Ширина Wiki-страницы равна 607 px, поэтому ширина картинки не может превышать данного параметра.
Итак, мы выяснили, правильно подобранные картинки ВК служат для улучшения, визуализации и информативности контента. Именно поэтому нужно знать правила выбора, рекомендуемые размеры и ограничения, которые предъявляют к изображениям разработчики социальной сети в 2018 году.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
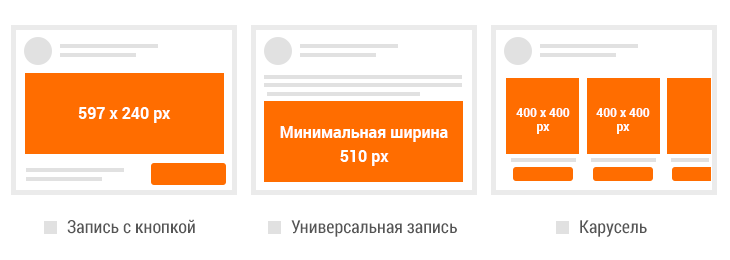
Стандарты размеров рекламных баннеров для Instagram, Facebook, ВКонтакте
Стандарты размеров рекламных баннеров для Instagram, Facebook, ВКонтакте — Блог Proseo GroupЕсли при загрузке рекламного баннера в кабинет соцсети у вас съехал текст на изображении или система вообще не пропускает объявление из-за допустимых параметров, наша статья будет полезной.
Допустимое количество текста на изображении
В Facebook и Instagram допустимое количество символов на картинке не более 20%, ВКонтакте — 50%. Для некоторых видов товаров на фейсбуке могут делаться исключения, узнать о которых можно в Справочном центре. Для подсчета символов в FB есть специальный сервис для проверки изображений.
Пример текста на изображении:
- Текст поста
- Картинка
- Текст на картинке, объем которого ограничивается допустимыми параметрами.
Размеры картинок
В Facebook и Instagram все изображения должны иметь только тип файлов jpg или png, в VK дополнительно допустимы GIF (без анимации), TIF, в некоторых случаях BMP.
| Вид поста | Размер, пиксели | Соотношение сторон | ||
|---|---|---|---|---|
| VKontakte | VKontakte | |||
| С картинкой | 1200×675 | 700х500 | 16:9 | - |
| С внешней ссылкой | 1200×628 | 537х240 | 1,91:1 | - |
| Галерея кольцевая (карусель) | 600×600 | 600х600 | 1:1 | - |
| Stories | 1080×1920 | 720×1280 | 9:16 | 9:16 |
| Реклама сайта | - | 1080х607 | - | 16:9 |
| Вид картинки | Размер, пиксели | Соотношение сторон |
|---|---|---|
| Квадрат | с 1080×1080 и до 500х500 | 1:1 |
| Горизонтальная | 1080×565 | 1,91:1 |
| Вертикальная | 864×1080 | 4:5 |
| Stories | с 1080×1920 до 600х1067 | 9:16 |
Подпишитесь на нашу еженедельную рассылку
Вы будете получать подборку полезных статей о продвижении бизнеса, а также проверенные фишки маркетинга и скидки на отраслевые мероприятия
Рекомендуемые статьи
11
дек
2019
Преимущественно мы выбираем решения Битрикс для разработки клиентских сайтов. Почему именно эту CMS? Нам нравится, что на основе Битрикс можно создавать мультиязычные проекты и интернет-магазины с дилерскими сетями, интеграцией с 1С.
22
окт
2019
Все современные сайты разрабатываются для удобства посетителей и поэтому имеют адаптивный дизайн. Такая структура позволяет корректно отображать страницы на любом размере экрана, ограничивая функционал и структуру в зависимости от потребностей пользователей. Например, сделать главное меню открывающееся сбоку и вывести на первый план кнопку для звонка или форму заказа при открытии сайта с мобильных устройств.
Подписаться
На самые полезные обучающие материалы интернет-маркетинга
Политика конфиденциальности сайта
Данная Политика конфиденциальности применима к данному Сайту. После просмотра данного Сайта обязательно прочитайте текст, содержащий политику конфиденциальности используемого сайта. В случае несогласия с данной Политикой конфиденциальности прекратите использование данного Сайта. Заполнив любую из форм и используя данный Сайт, Вы тем самым выражаете согласие с условиями изложенной ниже Политики конфиденциальности. Сайт охраняет конфиденциальность посетителей сайта. Персональная информация Для того чтобы оказывать вам услуги, отвечать на вопросы, выполнять ваши пожелания и требования требуется такая информация, как ваше имя и номер телефона. САЙТ может использовать указанную информацию для ответов на запросы, а также для связи с Вами по телефону с целью предоставления информации о предлагаемых САЙТ услугах и рекламных кампаниях. При поступлении от вас обращения в виде отправки любой заполненной на сайте формы САЙТ может потребоваться связаться с Вами для получения дополнительной информации, необходимой для вашего обслуживания и ответа на интересующие вопросы. САЙТ обязуется не передавать данную информацию третьим лицам без Вашего разрешения, за исключением информации, необходимой для выполнения вашего обслуживания. Со своей стороны, Вы предоставляете САЙТ право использовать любую сообщѐнную Вами информацию для выполнения указанных выше действий.
Безопасность
Передача персональных данных в любой форме (лично, по телефону или через Интернет) всегда связана с определенным риском, поскольку не существует абсолютно надежных (защищенных от злонамеренных посягательств) систем, однако САЙТ принимает необходимые адекватные меры для минимизации риска и предотвращения несанкционированного доступа, несанкционированного использования и искажения Ваших персональных данных. Несовершеннолетние САЙТ не принимает никакой информации от лиц моложе 18 лет без согласия их родителей или законных опекунов. Кроме того, лица моложе 18 лет не могут совершать каких-либо покупок или иных юридических действий на данном Сайте без согласия родителей или законных опекунов, если это не допускается законодательством Российской Федерации.
Модификация
САЙТ имеет право изменять данную Политику конфиденциальности, изменять и корректировать условия доступа или запрещать доступ к сайту, а также изменять его содержание в любое время без предварительного уведомления.
Пользовательское соглашение
Данное соглашение об обработке персональных данных разработано в соответствии с законодательством Российской Федерации.
Все расчёты и каждый результат индивидуален и не является публичной офертой.
Все лица, заполнившие сведения, составляющие персональные данные на данном сайте, а также разместившие иную информацию обозначенными действиями подтверждают свое согласие на обработку персональных данных и их передачу оператору обработки персональных данных.
Под персональными данными Гражданина понимается нижеуказанная информация: общая информация (имя, адрес электронной почты и телефон).
Гражданин, принимая настоящее Соглашение, выражают свою заинтересованность и полное согласие, что обработка их персональных данных может включать в себя следующие действия: сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, уничтожение.
Гражданин гарантирует: информация, им предоставленная, является полной, точной и достоверной; при предоставлении информации не нарушается действующее законодательство Российской Федерации, законные права и интересы третьих лиц; вся предоставленная информация заполнена Гражданином в отношении себя лично.
Все расчёты и результаты указанные на сайте индивидуальные и не являются публичной офертой.
Размер картинки для поста в Facebook, Instagram
Содержание:
Правила для Facebook
Правила для Twitter
Правила для Instagram
Правила для ВКонтакте
Вкратце про Pinterest, YouTube, LinkedIn, Google+ и ОК
При создании профиля или поста в социальной сети мы часто сталкиваемся с одной и той же проблемой. Результат заливки картинок определённого качества в фейсбук и инстаграм подчас вызывает недоумение. Иногда качество становится заметно хуже или изменены первоначальные размеры. Не говоря уж о произвольной обрезке фото с расслоением изображения.
В данном материале мы пройдёмся по тем известным правилам, которые рекомендуется соблюдать при размещении фотографий, изображений и картинок в 8 наиболее популярных соцсетях – Facebook, Twitter, ВКонтакте, Instagram, а также в YouTube, Pinterest, LinkedIn, Google+.
Размещение картинок в социальной сети №1 потребует от нас некоторых навыков. Отметим, что сам по себе Facebook вполне хорош для размещения качественных фотографий. Но, как и любой другой сервис, он устанавливает некоторые рамки в данном вопросе. Итак, подбор фотографии под Facebook следует осуществлять, следуя таким основным правилам.
- Лучше загружать на страницу профиля в Фейсбук изображения правильной формы. Максимальное разрешение картинки на десктопе при этом – 170х170, для смартфона — 128х128.
Момент в том, что ФБ всегда обрезает залитое для профиля страницы фото в квадрат. Кроме того, всегда лучше размещать картинку чуть большего размера. Например, размер 200х200 будет преобразован в те же 170х170, но изображение при этом не потеряет в качестве.
- Изображение для обложки станицы в Фейсбук имеет минимальные рамки по размеру при загрузке – 399х150, которое преобразовывается в формат 851х315 на десктопе, и 640х360 – на смартфоне.
О чём это говорит нам, догадаться несложно. В Фейсбук разумнее загодя подбирать картинку под размер 851х315, поскольку изображение с меньшим размером будет выглядеть размыто.
- Для максимально быстрой загрузки фотографий на странице в ФБ лучше использовать файлы с расширением JPG и sRGB-цветовым режимом.
При этом в размерах следует придерживаться такого диапазона – от 600х400 до 851х315 пикселей. Вес файла следует удерживать в рамках 80-120 кб.
- При необходимости создания красивого графического изображения на страничке в Фейсбук лучше использовать файлы с расширением PNG.
При этом учитываем, что Facebook всё равно преобразовывает все загруженные форматы – PNG, JPG и GIF – в расширение JPG.
- Для размещения поста в ФБ оптимально использовать картинки размером 1200х630 пик. Максимально возможное разрешение — 2048 x 2048 пик.
Здесь отметим только, что следует проверять качество отображения фото с высоким разрешением на мобильных устройствах.
В Твиттере также есть свои нюансы при размещении картинок. Как и в ФБ, в основном они касаются размеров и максимального веса файлов. Правила для Twitter следующие.
- Ограничение для аватара – 2 мб. веса. В профиле картинка уменьшается до 73х73, а при создании поста – до 48х48.
Как видим, Twitter преобразует изображения в квадрат. А также уменьшает вид фотографии на аватаре. Это вовсе не означает необходимость экономить на качестве. При нажатии на фотографию она увеличится. Поэтому рекомендуется использовать для профиля картинки размером 400х400, а для твита – 1024х512.
- Ограничение для обложки – 5 мб. Рекомендуемый размер – 1500х500 пикселей. Твиттер не отображает GIF-анимации, только статичную графику PNG, JPG и GIF.
Картинку для обложки профиля следует выбирать с тем учётом, что поверх её будет размещён текст с информацией о пользователе. Поэтому выбираем изображение с подходящим фоном. Рекомендуемый диапазон размеров – 1200х600 или 1500х500.
Социальная сеть Instagram имеет отличные возможности в плане размещения картинок и фотографий в профиле. Здесь всё намного проще, поскольку данная соцсеть изначально представляла собой фото-хостинг. Следовательно, Instagram лучше других приспособлен к работе с изображениями. Однако расставим акценты.
- Все фотографии в Instagram – квадратные. Загружать можно изображения почти любых размеров.
При этом идеальным вариантом при загрузке картинок для поста в инстаграм назовём диапазон размеров — 612х612, 900х900 и 1080×1080 пикселей.
- Чем крупнее формат, тем лучше.
Дело в том, что сервис Instagram даже при подгонке размера изображения под себя не трогает степень зернистости и глубину цвета исходника. Поэтому можно загружать самые высококачественные картинки без потери качества. Даже для фотографии профиля в инстаграме, которая всегда 110х110, это не теряет актуальности.
Популярная соцсеть ВКонтакте имеет весьма строгие рамки размещения графических изображений. Наиболее важны следующие.
- Диапазон разрешения для картинки на страницу профиля составляет – 200х200 минимально и 200х500 максимально.
Следует заметить, что данный сервис заметно снижает качество залитой картинки при сжатии. Поэтому есть смысл брать изображение большего размера – 1200х1000 например, но не выше 2560х2048 — для снижения потерь в резкости.
- Лучше загружать изображения в цветовом режиме sRGB.
При масштабировании фотографии ВКонтакте заменяет цветовой профиль на стандартный, без конвертации в sRGB. Выход – предварительная конвертация в sRGB через Фотошоп перед загрузкой.
Здесь вкратце пройдёмся по вышеупомянутым социальным сетям и сервисам.
В Pinterest преобладает вертикальное расположение картинок при постинге. Оптимальное разрешение – 735х1102 для пина, но для фото профиля – 165х165.
В сервисе Google+, наоборот, правит горизонталь. Вообще Google+ имеет широчайшие возможности для размещения картинок. Обложки можно делать просто огромными – до 2120×1192 пикселей, как широкоформатные, так и под колонки.
В YouTube помимо видео, можно также загружать профильные фотографии. Для обложки лучше использовать изображения с разрешением 2560×1440. В LinkedIn размер картинки будет подогнан под ширину 350 пикселей. При этом пропорции сохраняются.
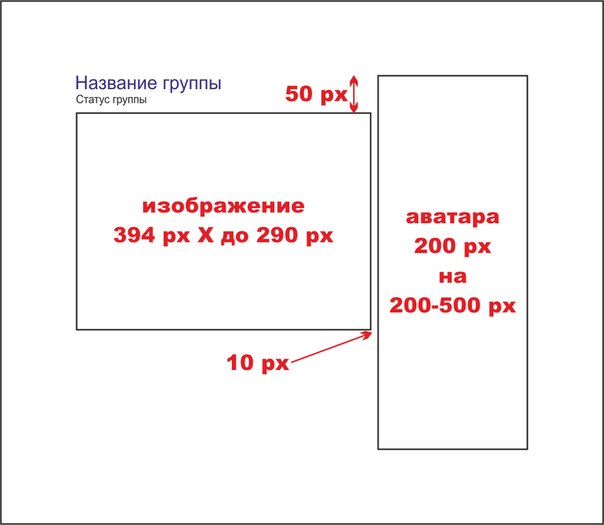
Как сделать длинную аватарку в группе ВКонтакте. Аватар и обложка для группы ВКонтакте
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу самый простой способ « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговые инструкции помогут вам минимизировать время на создание аватарок.
Введение
Прежде чем приступить к созданию красивых аватарок для своей группы, советую посетить категорию с уникальными.Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобных темах.
Шаг 1. Создайте макет аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размер для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар с закругленными углами, используйте инструмент Прямоугольник со скругленными углами (U), укажите радиус на верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей области расположение.Вот как выглядит округлость на определенном радиусе:
Теперь понятно, что чем больше радиус, тем круче округлость.
Шаг 2. Нарисуйте аватар
На этом этапе большую роль играют ваша фантазия, творчество и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается под определенную тему, и вы настраиваете порядок размещения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал этот аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник со скругленными углами».
4. Инструмент произвольной формы
5. Работа со стилями слоев
6. Регулировка по мелочи (резкость, подсветка и фильтры TP)
Вроде все перечислено, что использовал при создании.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы сделали это в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если у вас вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? затем знайте, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы разглядеть интересующие его детали. А в оставшиеся 20% — Лоис.
По всем вопросам пишите в комментариях.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ выполнить такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если же вы сами решили его создать, то можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатных изображений для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно эту дизайнерскую группу.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом могут помочь картинки поисковика в Яндексе или Гугле.Например, вас интересуют туристические темы. Для этого введите в поисковике ключевое слово «путешествие» или по-английски «путешествие». Затем выберите наиболее подходящее для вас широкоформатное изображение, соответствующее вашей теме. Старайтесь выбирать изображения с высоким разрешением, так как качественное изображение будет выглядеть более привлекательно.
Найдя подходящую картинку, сохраните ее на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы».Здесь вы сможете скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы для этого скачали.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого шаблона аватара
Хотя многие люди используют новую функцию широкоформатной обложки, устаревший режим дизайна больше подходит для некоторых владельцев групп.
Для этого вам также необходимо сначала найти в Интернете подходящую картинку и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите изображение, которое вы скачали.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в Ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный avu, так как это изображение будет отображаться под всеми записями вашего сообщества.
Как сделать горизонтальный аватар в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообщества. Горизонтальное покрытие группы создает привлекательный внешний вид группы и создает возможность более точной передачи атмосферы сообщества. В этой статье мы расскажем, как самостоятельно загрузить эту часть дизайна.
Пошаговая инструкция как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки.Оптимальный размер картинки для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному внешнему виду загруженной обложки.
Взяв образ, можно сразу приступить к его загрузке. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите скачать и следуйте всем инструкциям.Сохраняем результаты и готово! Теперь у вас есть красивый горизонтальный аватар, и вы можете приступить к
.Как брендировать социальные сети?
- 5 советов по продвижению в социальных сетях
- Руководство по социальным сетям 2020
- 5 инструментов для создания изображений для ваших социальных сетей
- Заключительные замечания
В Facebook публикации с фотографиями получают на 53% больше лайков и на 104% больше комментариев, чем текстовые сообщения. Эта статья поможет вам составить представление о том, как использовать изображения для продвижения вашего бизнеса в социальных сетях.Мы перечислим спецификации размеров изображений для основных социальных сетей и порекомендуем лучшие онлайн-инструменты для подготовки ваших фотографий к социальным сетям. Кроме того, приготовьтесь полюбоваться красивыми страницами, созданными ведущими мировыми брендами!
5 советов по продвижению в социальных сетях
Почему изображения лучше текста? Какой контент выбрать для шапки (баннера)? Как лучше всего мотивировать вашу аудиторию? Прочтите наши советы, чтобы получить ответы на эти и другие фундаментальные вопросы.
- Продемонстрируйте индивидуальность вашего бренда. При разработке визуального стиля для своей страницы в социальной сети используйте корпоративные цвета, шрифты, формы и узоры. Компании склонны использовать свой логотип в качестве аватарки. Что касается обложки, то она служит рекламным баннером, демонстрирующим основные продукты, рекламные предложения и призывы к действию.
- Соблюдайте пропорции. В каждой социальной сети есть рекомендуемые размеры изображений. Если изображение вашего профиля или изображение обложки не соответствует требуемым размерам, оно будет обрезано (а это значит, что вы рискуете потерять важную информацию).Кроме того, ваш файл должен иметь правильное разрешение. Если у вашей фотографии более низкое разрешение, она будет растянута и потеряет резкость. Файлы с более высоким разрешением будут сжаты за счет их качества. Также убедитесь, что ваши изображения сохранены в цветовом режиме RGB.
- Сосредоточьтесь на образах. Наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Кроме того, сообщения, содержащие менее 80 символов, привлекают на 66% больше пользователей, чем длинные чтения. Вывод очевиден: создавайте свои сообщения вокруг изображений, сопровождаемых короткими текстовыми описаниями.
- Подумайте об общей композиции. На некоторых социальных платформах изображение профиля / аватар перекрывается с заголовком. Убедитесь, что ваш аватар не закрывает видимость важной информации.
- Мотивируйте свою целевую аудиторию. Ваша цель — максимально увеличить охват вашего брендированного контента. Он должен быть уникальным, полезным и креативным, чтобы ваши подписчики захотели поделиться им с другими. Вместо того, чтобы заимствовать стандартные стоковые изображения, создайте свой собственный контент.Продемонстрируйте свою продукцию. Публикуйте больше фотографий улыбающихся людей (исследование показывает, что пользователи запоминают улыбающиеся портреты лучше, чем объекты или пейзажи). Не стоит недооценивать силу анимации.
Руководство по социальным сетям 2020
Facebook — чрезвычайно популярная социальная сеть, насчитывающая более 2,45 млрд активных пользователей разного возраста. Большая часть ежемесячных пользователей Facebook проживает в Азиатско-Тихоокеанском регионе, за которым следуют Европа, США и Канада.
Размер изображения в пикселях:
- Изображение профиля: 170 × 170;
- Баннер группы: 1640 × 856;
- Фото на обложке: 820 × 312;
- Изображение для публикации (общего доступа): 1200 × 630.
Примеры:
Domino’s Pizza. Внимание пользователя моментально привлекает динамическое видео, показывающее процесс приготовления пиццы. На своей странице бренд размещает качественные фотографии своих вкусных продуктов и улыбающихся лиц своих довольных клиентов.
99designs. Посетив страницу 99designs в Facebook, вы не можете пропустить видео розового цвета, рассказывающее об опыте компании в области графического дизайна. В своих ежедневных публикациях бренд использует много фотографий, графики и иллюстраций — естественный выбор для своей ниши.
LinkedIn нацелен на людей, которые хотят продвигаться по карьерной лестнице и расширять свои сети. Большая часть пользователей LinkedIn в возрасте от 25 до 49 лет проживает в США.Общее количество пользователей составляет 400 млн человек из 200 стран мира.
Размер изображения в пикселях:
- Изображение профиля: 300 × 300;
- Изображение на обложке: 1536х768;
- Изображение публикации: 1200 × 627.
Примеры:
Adobe. Чтобы подчеркнуть достоинства своей продукции, бренд использует фото- и видеоконтент, оформленный в ярких, привлекающих внимание оттенках. Помимо главной страницы у корпорации Adobe есть еще 5 аккаунтов для своих топовых продуктов, ориентированных на разную аудиторию.
Nokia. Вместо классического пейзажного изображения компания использует стильную обложку, которая дает вам предварительное представление о том, чего ожидать. Визуальный дизайн основан на успокаивающем темно-синем оттенке.
Twitter — социальная платформа №1 для молодого поколения. В его пользовательской базе преобладают люди в возрасте от 25 до 34 лет (21%). Люди в возрасте 18–24 и 35–44 лет составляют 14% и 19% аудитории соответственно. По статистике, большая часть аудитории Twitter — это пользователи-мужчины, живущие в больших городах.
Размер изображения в пикселях:
- Изображение профиля: 400 × 400;
- Изображение на обложке: 1500 × 500;
- Опубликовать изображение: 1024 × 512.
Примеры:
Ив Сен-Лоран. Стилизованные в черно-белых тонах аватар и баннер передают элегантность и подчеркивают ключевые элементы композиции.
Макдональдс. Бренд удачно использует свои корпоративные цвета, красный и желтый, для оформления своей страницы в Twitter.Конечный результат настраивает пользователя на нужное настроение, даря радость и счастье.
YouTube
YouTube — одна из самых быстрорастущих социальных сетей с 2 миллиардами пользователей в месяц. В США 81% молодых людей и 73% взрослых смотрят видеоклипы на YouTube.
Размер изображения в пикселях:
Изображение профиля: 800 × 800;
- Изображение на обложке: 2560 × 1440;
- Миниатюра: 1280 × 720.
Примеры:
Red Bull. Этот аккаунт, посвященный экстремальным видам спорта, воплощает идею культового слогана «Red Bull дает вам крылья». На обложке — динамичные фото азартных серферов и байкеров. Умный визуальный дизайн достигает своей цели, заставляя страницу полон энергии.
Эвиан. На своем канале YouTube Evian избрала довольно необычный подход, используя разные визуальные коды для разных разделов страницы. Например, в видеоролике под слоганом «Живи молодым» изображены стильные, здоровые люди, держащие бутылки с водой Evian.В то же время раздел «Создано природой» выглядит совершенно сюрреалистично в нежных оттенках розового.
Vkontakte
Vkontakte — самая популярная социальная сеть в России, которая насчитывает 38,1 млн пользователей в месяц. Большую часть аудитории Вконтакте составляют молодые люди от 12 до 24 лет.
Размер изображения в пикселях:
- Изображение профиля: 200 × 500;
- Баннер: 1590 × 400.
Примеры:
Samsung. Бренд использует черно-белый логотип в качестве аватара и новогоднюю промо-рекламу в качестве обложки. Каждый пост содержит видеоклип, демонстрирующий новейшие гаджеты Samsung.
Кока-Кола. Традиционный красно-белый логотип и культовый новогодний грузовик составляют узнаваемую во всем мире композицию. В каждом посте — фирменная палитра или легендарная бутылка Coca-Cola.
65% аудитории Instagram составляют женщины в возрасте от 18 до 34 лет.Подписчики в Instagram имеют репутацию активных и лояльных людей.
Размер изображения в пикселях:
- Изображение профиля: 110 × 110;
- Изображение публикации: 1080 × 1080;
- Stories изображение: 1080 × 1920.
Пример:
Four Seasons. Завтрак на вилле на Гавайях, закат в Каире и СПА на Сейшельских островах… Все фотографии этого аккаунта посвящены роскошной жизни. Черная эмблема завершает общую картину.
Дисней. На своей странице в Instagram Disney создает ощущение волшебства, которое мы привыкли видеть в его мультфильмах и фильмах. Приготовьтесь погрузиться в мир культовых персонажей, анимированных видеоклипов, скриншотов из любимых фильмов.
Нужен брендинг для социальных сетей?
Logaster предлагает уже оптимизированный логотип для брендинга самых популярных социальных сетей.
5 инструмент для создания изображений для ваших социальных сетей
Не хотите тратить вечно на подбор и редактирование изображений для ваших страниц в социальных сетях? Эти умные онлайн-сервисы снимут эту задачу с ваших рук!
Logaster
Logaster — лучший инструмент для оптимизации вашего корпоративного логотипа для крупных социальных сетей.Всего за несколько кликов вы можете получить целый набор изображений для социальных сетей на основе вашего логотипа.
Hubspot
С Hubspot вам не нужно думать о пропорциях или кадрировать изображения самостоятельно. Выберите подходящую фотографию или иллюстрацию, и сервис сгенерирует аватары и баннеры для ваших страниц в Facebook, Twitter, LinkedIn и YouTube.
Bannersnack
Выберите из нескольких тысяч профессионально разработанных изображений или загрузите свой собственный файл.На основе выбранного вами изображения Bannersnack сгенерирует изображения для Facebook, Instagram, Twitter, YouTube и LinkedIn в 22 различных размерах.
Snappa
Воспользуйтесь преимуществами готовых изображений или используйте свой уникальный дизайн. Редактируйте шрифт, оттенки и эффекты, пока не получите желаемый результат. Кроме того, всего за несколько щелчков мышью вы можете превратить изображение обложки для Twitter, например, в изображение обложки для Facebook.
Adobe Photoshop
Если вы знакомы с графическими редакторами, вы можете создавать уникальный графический контент для своих социальных сетей в Adobe Photoshop.Изучите требования к изображениям, загрузите файл в Photoshop и отредактируйте его соответствующим образом. Ознакомьтесь с этим руководством для получения дополнительной информации:
Заключительные замечания
Создание визуального контента для страниц социальных сетей может быть пугающим, если не подавляющим. Мы надеемся, что наш контрольный список снимет с вас давление и повысит вашу уверенность.
- Разработайте концепцию вашего бренда; подберите корпоративную палитру и шрифты.
- Создайте логотип, который вы собираетесь использовать для изображений в социальных сетях.
- Выберите 3-4 социальные сети, которые вы собираетесь использовать для продвижения своего бренда.
- Брендируйте свои страницы в социальных сетях и выбирайте подходящие изображения для своих ежедневных / еженедельных публикаций.
- Используйте онлайн-сервисы для оптимизации изображений для основных социальных сетей.
Специалист по маркетингу Логастера. Пишет об умных способах использования веб-инструментов, плагинов и графических редакторов. Управляет визуальным контентом на сайте Логастера. Страсть Андрея — фотография.
Регистрация страницы в контакте. Публичная регистрация ВКонтакте
ВКонтакте — сайт, созданный для общения, завоевавший огромную популярность во всем мире. С помощью этой социальной сети каждый человек может не только писать сообщения своим друзьям, но и размещать на своей странице фотографии, музыку, видео. Пользователи также могут выражать себя с помощью картинок, интересных фактов и т. Д. Популярность ВКонтакте обусловлена, прежде всего, простотой и возможностью пользоваться всеми услугами сайтов абсолютно бесплатно.
Страница ВКонтакте служит не только местом переписки, но и своеобразным дневником, обложкой, привлекающей внимание других пользователей. Стандартная регистрация страницы в соцсети проста и органична, но с помощью обманов аватаров, надписей, граффити и тому подобных можно разнообразить, разложить, придать оригинальности. Украшать страницу в ВКонтакте любому зарегистрированному пользователю, а это занимает довольно много времени.
Быстрая навигация по артикулу
Темы на странице
Страница регистрации — элемент дизайнерской работы, с которым может справиться каждый пользователь.Важно, чтобы аватар, статус, картинки и надписи на стене гармонировали между собой по содержанию и цветовой гамме. Для оформления страницы используйте нужные вам темы оформления:
- Зайдите на сайт get-styles.ru или vktema.com.
- Загрузите и установите плагин для браузера, чтобы активировать темы.
- Перезагрузите браузер.
- Вернуться на сайт с которого качнули плагин.
- Выберите понравившуюся тему, кликните по ней левой кнопкой мыши.
- Щелкните, чтобы применить виртуальную кнопку.
На сайтах get-styles.ru, vktema.com или их аналогах размещено огромное количество тематик. С их помощью личную страницу в социальной сети можно преобразить, придав ей нежности, романтики, комедии, фантастичности или милитаризма. Все приложение бесплатное. Яндекс.Браузер Плохо воспринимает такие нововведения, поэтому лучший способ скачать темы — браузер Google Chrome.
Обозначения чертежей
Для украшения страницы ВКонтакте также используются картинки с символами, текстом, буквами или знаками.Их можно разместить в любых полях при заполнении личной информации или вставить вместо статуса. Для создания такой картины вам понадобится:
- Загрузите и установите программу ImgTotxt на русском языке с сайта tutasoft.com/imgtotxt.html.
- Выберите контрастное изображение с четкими оттенками светлых и темных цветов.
- Отрегулируйте размер и яркость изображения с помощью функций программы.
- Выберите символы, цифры или буквы, из которых будет состоять изображение.
- Нажмите кнопку «Выполнить преобразование».
- Сохраните результат как картинку, текстовый документ или поместите в буфер для дальнейшего использования.
В IMGTOTXT есть функция смены шрифта, которая может изменить весь внешний вид Картинок. При изменении состава можно регулировать количество рядов. Все настройки и параметры хранятся в памяти программы, что избавляет пользователя от необходимости их обновления.
Также вас может заинтересовать украсить стену на личной страничке, разместив ее на ней.красивые картинки с прикрепленными к ним аудиозаписями. Если картинки будут красивыми, это обязательно привлечет внимание других пользователей социальных сетей.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И это делается с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Закрепите вашу публичную страницу или группу — это первое, что видят пользователи, которые идут к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, каким-нибудь интересным постам или важным объявлениям.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в шапке страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст миниатюрного аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к сообщениям
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в этот запрос идет качественное изображение. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, повышением, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Сегодня мы узнаем, как максимально эффективно оформить страничку в контакте в этой крутой социальной сети, пользующейся особой популярностью.
Для того, чтобы дизайн вашей страницы в контакте принес вам желаемый результат, вам необходимо определиться с вами, в каких целях вы будете ее украшать. Одним нужно было делать это с позиции заработка или ведения бизнеса, другим — с точки зрения продаж или популяризации бренда, третьим — с точки зрения знакомства и добавления друзей и так далее.
Если вам важны путешествия, рыбалка или экстремальные виды спорта, то ориентируйтесь на эти категории.Начнем на практике наше оформление страницы ВКонтакте.
Правильный дизайн страницы — важный шаг!
Для начала правильно заполните свое имя и фамилию, в статье подробно написано как настроить контакт, поэтому повторяться не буду, есть практические плюсы, кому нужно пойти посмотреть возможные варианты Заполнение своих страниц .
После этого в разделе «Контактная информация» укажите в качестве полного средства связи с вами и адреса на доступных аккаунтах в других социальных сетях.
В этом разделе настоятельно рекомендую указать свои реферальные или партнерские ссылки. Этих людей больше отталкивает, чем привлекает. Но если у вас есть сайт или вы ведете блог, то обязательно укажите их в отведенных для этого полях.
Раздел «Образование» поможет вам найти людей, с которыми вы учились в различных учебных заведениях, выбирать сами вам это нужно или нет. Но проверено, что аналогичный раздел в сети «Одноклассники» работает лучше, чем в контактах.
Советую заполнить такие разделы как реквизиты, как «Занятия» и «Интересы».При заполнении сделайте акцент на словах или словосочетаниях, которые входят в круг ваших интересов или ищите в сети. Вы можете добавить пару цитат, многим это понравится.
Мы серьезно относимся к разделу «О себе», заполняя его грамотно и интересно.
Самый главный шаг при оформлении страницы ВК — правильный подбор фото! Пожалуйста, не помещайте свиней, оборок и других животных или неодушевленные предметы на фото на аватаре. Фотография должна быть представительной, загадочной или интригующей.
Лично я стараюсь не добавлять в друзья, которым на фото непонятно что.
Добавляйте фото с отпуска, работы, каких-то действий или событий, ничего страшного в этом нет, это социальные сети.
Рекомендуется разбавлять информацией, желательно публиковать различные отрывки и фотографии, и, например, речь идет не только о заработке. Чем разнообразнее и информативнее будет информация на вашей странице, и это касается любой социальной сети, тем более продвинутым будет магазин.И скоро правильно оформленные страницы в популярных сетях будут много значить, поверьте.
Используйте поля для заполнения статуса. Это может быть сделано как с рекламной целью, так и с интригой.
Теперь вы знаете, как сделать страницу в контакте, и можете исправить ее, потому что рекомендуется подойти к странице, чтобы сделать это серьезно.
www.new-seti.ru.
Как попасть на страницу ВКонтакте
При создании страницы ВКонтакте загрузка фото только часть дела.Теперь вам нужно заполнить анкету и настроить конфиденциальность для лучшего и безопасного отображения. Что это такое и как — читайте и делайте!
Заполните анкету ВКонтакте
Справа под аватаркой есть активная строка — редактировать страницу. Нажмите на нее и перейдите в режим заполнения анкеты. На этом этапе у вас не должно возникнуть никаких трудностей и сюрпризов. Все понятно и прозрачно.
Насколько серьезно вы отнесетесь к процессу заполнения анкеты и насколько тщательно вы ее заполните, ваша страница будет так интересна вашим гостям и ваш рейтинг ВКонтакте будет таким интересным.Уровень рейтинга отображается под фотографией, и даже ниже есть ссылка, которую вам нужно заполнить, чтобы поднять свой рейтинг.
Даже если рейтинг вам не важен, и вы спешите начать общение в сети, вам все равно нужно заполнить хоть какую-то информацию о себе, иначе система просто не позволяет писать сообщения и Комментарии. Заполните хотя бы общие сведения обо мне (день рождения и пол), но также заполните личную страницу — в своих интересах.
Настройка страницы
Настройка страницы немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в пункте меню (справа) Мои настройки, нажимаем на него и переходим в режим настройки страницы.
Думаю, что можно легко сориентироваться как залить в настройках. Все сделано понятно и доступно. Просто прочтите внимательно и посмотрите, какой станет ваша страница.
Первая важная закладка общая — позволяет настроить внешний вид вашей страницы.Здесь вы можете настроить:
- , какие приложения отображать в меню слева — установите или снимите флажки и следуйте меню;
- стена — результаты видны не сразу, а что означает тот или иной чекбокс — хорошо прокомментированы;
- смена пароля — обычная операция, в особых пояснениях не нуждается, возможно, стоит внимательно отнестись к паролю;
- изменение никнейма — Если хотите, помимо имени и фамилии указывать свой ник или отчество, укажите его здесь.
- проверка безопасности — это небольшая служба, которая позволяет вам узнать, когда и из какого браузера загружается ваша страница. Возможно, вам попадутся на глаза, когда вы не сможете быть Вконтакте, и, тем не менее, эта сессия указана. Это не более чем сигнал о смене пароля.
Как изменить внешний вид страницы
На этой же вкладке есть одна ничем не примечательная, но забавная фишка — это язык. По умолчанию — русский. Конечно, вы можете установить украинский или белорусский, но переходите в конец списка предлагаемых языков.В конце два любопытных пункта: дореволюционный и союзный.
Вот что будет, если установить дореволюционный язык:
А вот как будет выглядеть ваша страница, если установить вместо русского языка в Союзе:
Настройка приватности и оповещений ВКонтакте
Настройка приватности позволяет открывать или ограничивать доступ ко всей странице или к отдельным частям. Вы можете разрешить доступ к своей странице только друзьям, и тогда те, кто не указан в списке ваших друзей, смогут видеть только такую картинку:
Параметр конфиденциальности определяет права просмотра для группы пользователей (все , друзья или друзья друзей) Страницы или коллекции фотографий, аудио или видео.Те же настройки включают право оставлять комментарии, писать на стене, просматривать стену и писать сообщения.
ВКонтакте есть возможность посмотреть, как будет отображаться страница для друзей и других пользователей. Наличие такой функции позволяет правильно настроить страницу и избежать каких-либо недоразумений по скрытию страницы от новичков.
Настройка оповещения — разрешить или запретить системе уведомлять пользователей об изменениях на вашей странице, о добавлении новых фотографий, заметок или комментариев.Список ваших событий будет виден друзьям, когда они просматривают новости.
расскажи друзьям
anisim.org.
Как красиво оформить страничку ВК
Нет предела совершенству!
Вы все еще думаете, что люди празднуют на одежде? Как неправильно! Представьте себе ситуацию: вы узнали, что к вам в класс приходит новый. Учительница объявила свое имя и фамилию класса. Дай угадаю: дальше ты будешь лазить по соцсетям, рассматривать ее анкету и фотографии.Понимаете, нынче первое впечатление о человеке о себе по … его странице «ВКонтакте». Это значит, что вам нужно позаботиться о том, как выглядит ваш профиль, чтобы любой загадочный незнакомец сразу обратил на вас внимание и оценил ваши многочисленные достоинства. Как это сделать?
Картинка должна привлечь
Согласитесь, мало кто хочет добавить фальшивую Селену Гомес или девушку с каким-то невнятным селфи на Avicik. Поэтому обратите внимание на свой аватар — сделайте его максимально привлекательным! Пусть все запомнят вам понравившуюся фотографию.Что будет на фото, зависит от того, какое впечатление вы хотите произвести. Можно загадочно смотреть вдаль или улыбаться во весь рот, можно обнять девушку или прижать собаку. Ты такой, какой тебе нравится, так покажи это другим!
Важно: не воспроизводить повторно. Будет довольно смешно, если вы предстанете на аватаре в образе рокового соблазнителя, а в моей жизни мы встретим застенчивую школьницу с косичками. Любите себя таким, какой вы есть, не стесняйтесь показать свое истинное лицо и признаться людям, кто вы есть на самом деле.
Интересы должны пройти
Как вы думаете, разработчики «ВКонтакте» из ниоткуда создали эти тупые колонки с интересами? Нисколько. Информация о вас не менее важна, чем avik. Именно здесь вы можете заявить о себе и подчеркнуть наши особенности и достижения. Уверены, вам есть чем гордиться. Возможно, вы прочтете весь список школьной литературы — тогда похвастайтесь этим в книжной рубрике. Или вы без ума от комиксов Twenty One Pilots и Marvel — напишите об этом, и вашим единомышленникам будет намного проще вас найти.
Важно: необязательно заполнять все поля. Если вы начнете лить воду, это только отвлечет гостя ваших страниц от действительно важной информации. Поэтому после того, как вы опишете свою страсть к Артхаусу или любовь к Джонни Деппу, остановитесь! Акцентируйте внимание на самом интересном и не превращайте поля «Интересы», «Любимое телешоу», «Любимые книги» и т. Д. В огромные списки. Лаконичность — ваш лучший друг.
Превратите свою стену в мини-блог
Ваша стена не обновляется годами или полностью усеяна приглашениями друзей в игру «Веселая ферма»? Тогда надо серьезно подумать… Помните, что друзья видят каждый ваш пост в ее ленте (конечно, если вы не меняли настройки приватности), а значит, у вас есть реальный шанс обратить внимание на себя. Подумайте, что я хотел бы знать вашей аудитории или что вы хотели бы сказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что нового?» Если вы думаете, что ваша жизнь никому не интересна, вы глубоко ошибаетесь! Вспомните анекдот или поделитесь впечатлениями от премьеры нового фильма и сразу получите несколько лайков.Также обратите внимание на статус — это прекрасная возможность задать настроение своей странице или заинтриговать ее посетителя. Здесь вы можете реализовать свою фантазию по максимуму, вставить строчку из моей любимой песни или пошутить о себе. Но, пожалуйста, без цитаты, кажется, «меня трудно найти и легко потерять», я трачу тебя!
ВАЖНО: Придумайте, чем еще вы могли бы заполнить страницу. Может быть, любимые стихи, композиции или декорации из летних путешествий. Ваша стена — это ваш мини-блог, отражение ваших мыслей, поэтому вы можете делать с ней все, что пожелаете.Не будь робким!
Присоединяйтесь к группам, добавляйте музыку, размещайте видео
Внимательно посмотрите список ваших групп «ВКонтакте». Они действительно отражают ваши увлечения? Удалось ли вам ходить в каждую группу ежедневно? Вы читаете собственную ленту? Если вы ответили на все эти вопросы, то есть мастер уборка. Мы знаем, что вы разносторонний человек, но это не значит, что нужно подписываться на все подряд и вводить знакомых в заблуждение. Группы — это одна из тех вещей, на которые впервые обращает внимание новый гость на вашей странице.Подписывайтесь только на самые интересные и крутые паблики, делайте репозитории, комментируйте. Пусть все видят, что вы активны и увлечены. То же самое касается ваших аудио- и видеозаписей, если они видны другим пользователям. Помните — все, что вы добавляете на мою страницу, создает о вас определенное впечатление. Итак, парень вашей мечты, может потерять голову, увидев лютневые хардкорные аудиозаписи в списке 🙂
ВАЖНО: Если не хватает простого репоста и в голове куча идей, о которых хочется рассказать весь мир, выложите свою группу и все там выложите.Создание собственного паблика — дело ответственное. Надо заранее тщательно продумать концепцию группы, позаботиться о том, чтобы у вас было достаточно времени на ее продвижение и посоветоваться с парой-тройкой друзей.
Соблюдайте строгую конфиденциальность
Наверняка у вас есть знакомые, которым запрещено даже ставить настоящее имя с именем «ВКонтакте», не говоря уже об обмене личной информацией с друзьями из социальных сетей. В Интернете достаточно мошенников, которые хотели взломать вашу страницу и получить пароли и другие секреты.Не будем параноиками, но на всякий случай стоит прогрессировать и хорошенько подумать, прежде чем писать свой номер мобильного телефона или домашний адрес. А раз уж мы говорим о том, как сделать свою страницу круче и популярнее, то у вас есть еще один плюс — никто не сможет скомпрометировать вас детскими фотографиями или сплетнями о вашем новом парне, если эта информация просто отсутствует на вашей странице. Не используйте «ВКонтакте» как личный фотоальбом и заливайте туда, за что будет стыдно. Обязательно обратите внимание на настройки приватности, по возможности ограничьте доступ к своим персональным данным для посторонних и не забывайте о таких подводных камнях, как «фото с вами» и «сохранение», на которые любят лазить особо любопытные (и в которые вы часто слишком много добавляете).
Важно: Вы вообще знаете, сколько у вас друзей «ВКонтакте»? Кто входит в их число — Избранное или все подряд; Людей, с которыми вы встречаетесь ежедневно, или всех, кто решил с вами познакомиться? Конечно, количество друзей — ваш выбор. Только не забывайте, кто именно вводит их номер, когда собираетесь размещать что-то сугубо личное. И не вбивайте круглую цифру, потому что сумма не показатель крутки. И не забудьте проверить так называемые «исходящие заявки», которые показывают, кто из ваших знакомых посмел вас лишить почетного звания друга.
Кстати! Иногда очень полезно читать посты создателей ВКонтакте, где они рассказывают о новых функциях и возможностях. Так что вы всегда будете в теме всех доработок и интересных конкурсов. И, конечно же, не забывайте проверять, появились ли в праздники новые подарки и стикеры. С их помощью вы сможете сделать свою переписку немного ярче и приятнее;)
www.ellegirl.ru.
Регистрация ВКонтакте.Как сделать меню в пабле? (клип)
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я написал это здесь и здесь.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и профи SMMer никаких ограничений нет! Вот как выглядит меню в нашей корпоративной публике:
Меню в публичной публике? Проще простого!
Восстановить еще раз Статьи: как сделать меню группы ВКонтакте полезным и как создать и установить красивое графическое меню в ВК, теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!
Наверное, вы уже догадались, что в основе такого меню лежит… исправлен пост с внутренней страницей! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве». А теперь дам четкую инструкцию «как это сделать»!
Шаг №1: Создайте внутреннюю страницу меню
Итак, чтобы меню в нашей группе, оно должно быть создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу.Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Обычный)
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
, где xxx — идентификатор вашей общедоступной страницы,
и «Имя of the Savraist »- любое слово эта страница будет называться
Вариант 2: (легковесный, но для хитрости)
Или нажмите« Добавить »в [Список вики-страниц], если вы установили vkopt (я уже сказал об этом скрипте здесь)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы.То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, прочтите эту статью! Если все в порядке. Что у вас получится, как на подобной картинке:
А это готовое меню страницы
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее к посту, например:
Возможно вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки от переноса страницы адрес вам можно удалить. Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить изображение к сообщению, которое увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии на картинку будет выполнена следующая ссылка! Все гениальное всего! Картинка может частично или полностью повторять само меню, тут вам уже решать. Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе.Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей на страницу
Шаг № 3: Исправляем пост
Наконец, мы все готовы и постим висит с картинкой и ссылка на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост по главному, что-то сделать … Для этого нажмите на дату / время поста (для каждого поста есть дата публикации) , попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотрите на картинке, которую нужно найти: Нажмите на эту кнопку и обновите страницу.Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Можно даже подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарев!
Страница ВКонтакте может быть полноценным магазином, где посетитель покупает товар, не переходя на сайт интернет-магазина.Рассказываем, как сделать эту страницу.
Выбор типа страницы
Для интернет-магазина ВКонтакте вы можете создать группу или паблик страницу. На первый взгляд различий не видно, за исключением того, что группа на кнопке написана «присоединиться к группе», а страница — «подписаться». Но группа имеет ряд преимуществ в дизайне :
Сделайте привлекательную обложку
Фото в шапке страницы — вывеска вашего магазина, поэтому постарайтесь быть качественными и цепляющими.
С помощью обложки вы также можете рассказать об акциях и специальных предложениях или указать на ней адрес и телефоны.
Загрузите обложку на страницу «Управление сообществом»:
Размеры фото — 1590 * 400 пикселей. Обложку можно заранее обрезать под нужный формат в графическом редакторе. В нем можно сделать надпись о скидках и акциях на фото. Вот парочка удобных онлайн-редакторов:
- Sanva.
Понятный интерфейс, разнообразные макеты, рисунки, надписи и рамки, с помощью которых можно самостоятельно собрать стильную картинку.Если не хотите тратиться на покупку платных макетов, придется поискать в базе бесплатно, их тоже вполне хватит. - Befunky.
В этом редакторе вы можете откорректировать фотографию, собрать коллаж или сделать общий баннер с помощью шаблона. Доступны платные и бесплатные варианты.
Добавить витрину с товарами
Самое главное на странице магазина — это товар. Чтобы добавить их, перейдите в «Управление сообществом» → «Разделы» и включите раздел «Товары».
В блоке «Товары», который появится на странице под информацией о магазине, загрузите фотографии и добавьте описания.
Если у вас есть магазин на Equid, то вручную ничего заполнять не нужно. Выгружайте товары из Интернет-магазина прямо в «Товары ВКонтакте» (читать). В результате вы не только сэкономите время, но и получите другие преимущества:
Чтобы использовать эти преимущества,.
На главной странице сообщества показаны всего три товара.Вы сами можете выбрать, что это будет: Соберите необходимые предметы в отдельную подборку, назвав ее, например, «Скидки в январе», и поставьте галочку «Это основная подборка сообщества». Основной ассортимент товаров желательно периодически обновлять.
Подключить приложение магазина
Еще один способ продавать ВКонтакте — добавить приложение Equid-store. Похоже, один сайт вставлен в другой.
Приложение работает как полноценный интернет-магазин: покупатели самостоятельно делают заказ и оплачивают покупку, все данные о продажах и клиентах сохраняются.Ссылка на приложение находится на странице справа:
Для подключения приложения перейдите на страницу Приложения ВКонтакте, нажмите «Установить приложение» и следуйте инструкциям.
Опишите способы оплаты и доставки
Способы оплаты и доставки, а также стоимость доставки — важная информация для покупателя, она должна быть на виду. Здесь вы можете разместить описание этих условий:
Добавьте кнопку «Отправить сообщение»
Дайте посетителю возможность быстро связаться с вами.Хотя ваши контакты уже указаны в правом меню, кнопка наверху работает лучше.
Вы можете настроить кнопку на странице «Управление сообществом» → «Сообщения».
Добавить приветствие — сообщение, которое будет показано пользователю автоматически при нажатии кнопки.
Добавить полезные обсуждения
Обзоры, вопросы и ответы, размерная сетка, рекомендации по выбору товаров можно разместить в блоке «Обсуждение».Эта информация поможет посетителю принять решение о покупке, а вы избавите вас от лишних вопросов.
Наполните страницу красивым контентом
Посты и фотографии в группе должны быть полезными и интересными для читателя, но мы расскажем здесь о красоте дизайна. Прежде всего, это качественные картинки и фото. Страница выглядит аккуратно, когда, например, изображения товаров по стилю похожи на обложки фотоальбомов.
Хорошо, если картинки в ленте выполнены в одном стиле.Благодаря такому приему ваша страница будет выглядеть профессионально и стильно.
Если вы делаете баннеры с рекламными акциями, выберите один шрифт и всегда используйте его.
И не забудьте сделать стену группы закрытой или ограничить возможность писать на ней, иначе придется потратить время на удаление спама от участников группы.
Даже безупречно оформленная страница покупок ВКонтакте не будет работать без грамотного продвижения.Прочтите наши статьи о, и.
Ксения Азина — редактор и писатель Equid. Делает все для того, чтобы как можно больше людей узнали о возможностях Equid. Любит готовить, смотреть сериалы о супергероях и ходить в походы.
Как сделать страничку в контакте: 5 подробных шагов по регистрации + Как сделать красивую ссылку для страницы ВКонтакте + Метод удаления страницы с рекавери.
Поэтому вопрос как сделать страницу вконтакте еще актуален.
1.Сделать страницу ВКонтакте за 5 шагов
Шаг 1.
Первым шагом для регистрации страницы является переход на официальный сайт. https://vk.com . При запросе «Создать страницу ВКонтакте» в поисковиках можно выбивать совсем другие адреса, например ссылки на разные гайдлайны.
Шаг 2.
Вам нужно окно, которое находится внизу (на картинке обведено красным) После того, как вы напишете фамилию, имя и дату рождения, нажмите кнопку «Зарегистрироваться».
Регистрацию можно пройти через (все будет выглядеть практически идентично).
Если у вас есть страница в Facebook, то вы можете обойтись без регистрации, а просто войти через существующий аккаунт в социальной сети.
Сегодня регистрация осуществляется только по привязке страницы к номеру мобильного телефона. Администрация была вынуждена сделать это ради безопасности своих пользователей.
Если страница происходит с неизвестного компьютера или телефона на страницу, уведомление в виде СМС сразу придет на ваш номер.
Шаг 4.
После ввода номера в телефон должно прийти SMS, где будет указан код для подтверждения регистрации. Введите его в указанное поле и нажмите кнопку «Отправить код».
Шаг 5.
После отправки кода необходимо придумать уникальный пароль, который будет сложно взломать мошенникам. После входа вы сразу падаете на свой.
Таким образом, логин — это ваш номер телефона, а пароль — это код, который вы сами придумали.Обязательно запишите в тетрадь, чтобы не забыть.
Совет! Не используйте дату для пароля, имени, фамилии и т. Д. Для надежной защиты стоит использовать латинские буквы + цифры, перемешанные в хаотичном порядке.
На этом закончено.
Далее необходимо заполнить поля личной информации и фото. Если вы создаете аккаунт, вы решили пообщаться с настоящими друзьями / одноклассниками, то вам следует указать достоверные данные о себе, а также загружать только свои фотографии.Так людям будет проще найти вас и добавить друзей в список.
2. Как сделать страницу ВКонтакте официальной?
Официальная страница ВКонтакте нужна тем, кто является публичным лицом или представляет официальное сообщество.
В качестве подтверждения статуса вашего имени в профиле появится этот чекбокс:
Официальную страницу ВКонтакте можно сделать так:
- Убедитесь, что вы соответствуете критериям администрации ВКонтакте — Абаби получить верификацию страницы не получится.
Список требований Смотрите здесь: https://vk.com/page-22079806_49614259
- Если вы подойдете, остается подать заявку и ожидать решения администрации: https://vk.com/support?Act = Новые и от = SG.
3. Как сделать ссылку для страницы ВКонтакте красивой?
После того, как вы создадите свою страницу ВКонтакте, у вас будет собственная ссылка. Обычно это выглядит так: https://vk.com/id25385895
5 .
Лучше, конечно, чтобы он состоял из латинских букв, слов, которые можно было легко прочитать и запомнить.Это особенно важно для владельцев.
Как изменить случайную комбинацию чисел на что-то более красивое?
В результате вы станете обладателем данной алфавитной ссылки, которую будет очень удобно запоминать:
4. Как удалить страницу ВКонтакте?
Многих интересует не только как сделать страничку в контакте, но и удалить. По разным причинам Пользователи решают удалить свою учетную запись.
По поводу снятия ограничений нет, сделать это довольно просто.И что особенно приятно — у вас будут пути к отступлению. Но обо всем по порядку!
Для начала нужно пройти по указанному адресу: http://vk.com/settings?Act=Deactivate . Или перейдите на вкладку «Настройки» и просто прокрутите страницу до конца.
Вернемся к вопросу о том, что вы тоже можете передумать, что вам больше не нужен аккаунт во ВКонтакте. Ведь после удаления пользователь имеет право на некоторое время восстановить свою страницу.
Чтобы вернуть аккаунт в работу, достаточно перейти на главную страницу, где нужно ввести логин, пароль и нажать кнопку «Восстановить».
По правилам сайта, если пользователь не посещает удаленный аккаунт в течение 7 месяцев, он окончательно удаляется.
После этого восстановить старую страницу ВКонтакте (включая все те данные, которые на ней хранились) невозможно.
Обратите внимание: после удаления (даже окончательного) номер вашего телефона все равно остается в базе социальной сети. То есть эта комната больше не может снова привязать другую страницу.
Даже после удаления лайков все нужные и комментарии на чужих страницах останутся.Если вы не хотите, чтобы ваше имя и фамилия были в ВК, то перед удалением поменяйте их на вымышленные.
Как создать страницу ВКонтакте?
Узнайте это прямо сейчас из этого видео:
А еще лучше, перед тем, как сделать страницу в ВКонтакте , подумайте еще раз, какую часть своей жизни вы готовы «открыть» перед другими людьми. Ведь, несмотря на все меры предосторожности и меры конфиденциальности, то, что уже попало в Интернет, удалить оттуда бесследно очень сложно.
Оформление сообщества в ВК. Некоторый контент закрыт для публичного доступа, потому что он не для всех
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней зоне.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне.Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения.Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение.Для этого добавьте следующее значение nopadding; в коде. … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост.В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Вот меню, которое у нас получилось.
В этой статье мы шаг за шагом рассмотрим, как правильно создать, настроить и правильно спроектировать сообщество ВКонтакте
Здание сообщества
Создать сообщество ВКонтакте можно, перейдя во вкладку «группы» , «менеджмент», «создать сообщество».
Тип и тема сообщества
Для начала вам необходимо определиться с типом сообщества в зависимости от ваших целей и выбрать тему сообщества.
Оформление группы
Выбрав тип сообщества, можно переходить к самому главному — дизайну. Дизайн вашего сообщества — это своего рода визитная карточка компании, в зависимости от того, насколько качественный дизайн, ваши потенциальные подписчики сделают выводы о вашей работе.
Вы можете скачать обложку, зайдя в «настройки», затем нажав «скачать».
На обложке можно разместить:
- имя
- логотип
- девиз
- контактная информация
- акции или призыв к действию
Важный момент: Обложка — это первое, что видит клиент, когда переключаются на вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе МТС
Обложка в сообществе Тинькофф Банка
Обложка в сообществе «HeadShot»
Размеры изображений для оформления в сообществе ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер аватара — круг 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки обладают очень богатым функционалом, с помощью которого вы можете отобразить последнего подписчика, лучшего комментатора на обложке, настроить изменение фона по своему желанию, добавить виджет погоды, времени и многое другое.
Сообщество Описание
В описании главное — как можно короче описать основные преимущества компании.
Важный момент: нет необходимости описывать все, что ваша компания делала, делает или будет делать.Никто не прочитает длинное описание. У вас есть несколько секунд, чтобы привлечь внимание, прежде чем клиент начнет просматривать сообщения на стене сообщества. Поэтому описание должно содержать только ключевые моменты, отражающие суть сообщества / компании.
Лайфхак: Для того, чтобы описание сообщества было более детальным (с фото, ссылками и красивым макетом), нужно в фиксированной записи разместить вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры сообщений вики:
Групповой аватар
Аватар сообщества — важная деталь в общем построении качественного дизайна, в этой статье мы выделили несколько очень важных моментов, которые следует учитывать при создании аватар сообщества.
С учетом того, что сейчас в основном используются обложки сообщества, сам аватар в группе отображается в миниатюре. Поэтому здесь мы поговорим о том, насколько важно сконструировать миниатюру аватара.Как упоминалось выше, размер эскиза аватара представляет собой круг диаметром 200 пикселей.
- Текст
Если вы размещаете текст на эскизе аватара, важно, чтобы он был большим и не выходил за пределы аватара. - Понимание
Необходимо разместить на аватарке изображение, на котором будет понятно, что изображено. - Minimalism
Для того, чтобы ваш аватар выглядел актуальным, вы можете сделать его в стиле минимализма: меньше слов и лишних элементов, не несущих практически никакой смысловой нагрузки.Миниатюра аватара должна быть максимально простой и удобочитаемой. - Привлечь внимание
Чтобы миниатюра аватара привлекала внимание. Расставить его нужно так, чтобы он не был слишком белым и скучным, иначе он потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что поместить на миниатюру аватара?
Рассмотрим варианты использования миниатюры аватара для привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя на вкладку «Управление сообществом», вы можете найти короткий URL-адрес страницы и предоставить дополнительную информацию.
Далее во вкладке «Ссылки» укажите ссылки на свою страницу в других социальных сетях и ссылку на свой сайт.
Во вкладке «Разделы» включите необходимое. Удобнее поставить ограниченную стену сообщества, чтобы в будущем не выгребать ее из публикаций спам-ботов.
Включите продукты, если ваше сообщество продает товары или услуги.
Вы также можете добавлять приложения в сообщество и настраивать их для своих целей. Например, приложение «Приложения» наиболее удобно для работы с лидами. Это онлайн-бронирование и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» вы можете продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики / клиенты смогут купить билет, не заходя на ваш сайт.
Wiki-меню — красивое и информативное
Это еще один способ показать уникальность вашего сообщества, привлечь внимание клиентов, а также структурировать услуги, продукты и всю информацию о странице. Кроме того, с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на веб-сайт компании.
Примеры вики-меню:
Вы можете увидеть подробное руководство по созданию вики-меню здесь —
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Щелкните текст «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если поместить фото человека в шапку, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаются в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВКонтакте с пунктами в один столбец
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню поверх фона. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Перейдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «знак: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер картинок и вставить в их свойства тег» nopadding «. Свойства картинок указаны с помощью»; «.
После сохранения изменений , создание меню завершено
Меню с горизонтальными или многострочными элементами
В этом случае подготовка изображений выполняется аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Макет для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как сделать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, внутренняя страница может содержать любую информацию. Здесь особенно удобно размещать, например, каталоги с ассортиментом товаров. И у выпадающего, и у закрепленного меню есть свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто.Но с другой стороны, на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой). Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром.В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн.Сначала выделите прямоугольник (аватар) 200×500 пикселей и нажмите Del. Затем выделите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления ВКонтакте дизайн (31.10.2016), размеры баннера стали 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню.Затем мы сохраняем на компьютере две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на место, где находится аватар, и выберите «Обновить фото» во всплывающем меню. Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказывается в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого щелкните раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там щелкните ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять изображений из шага 5. Щелкаем по значку камеры и загружаем вырезанные изображения с компьютера. Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь в режиме макета вики создадим графическое меню.Очень важно создавать в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Дополнительные сведения о создании кода в вики-разметке см. В шагах 4 и 5 урока «». Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Step 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https: // vk.com / page-78320145_49821289) и вставьте в окно, в котором создается новость. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фото, а именно нашу картинку слева из шага 3. После этого стираем строчку из url внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы».Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Переместите курсор к трем точкам рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся окне. Соответственно, при необходимости новость открепляется.
Шаг 14
Есть один нюанс. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь.Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы).Они также являются отличительной чертой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Наряду с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также нужно соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системный предел — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно повлияет на ваш рейтинг.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
URL группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Это серия чисел. Это не очень красиво, и никто не хочет их вспоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL.Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания.Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как ни прискорбно это звучит, такие группы создаются ежедневно целыми партиями.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте ваших подписчиков и клиентов. Как вы думаете, им понравится этот текст в описании?
Придут ли они уверенности компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества. Следуйте этим правилам при заполнении информации:
- Нейтральное приветствие или беглое вступление.Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте аргументы в поддержку;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы хорошо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
У вас уже была возможность ознакомиться с неудачными вариантами описания. А теперь рассмотрим хороший пример:
ВК группа дизайн
Раздумываете, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — лучший вариант.На это есть причины:
- Крышка удобно сидит по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества. Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаром (когда вся диссертация написана на маленьком изображении).
- Аватар останется в группе и появится на миниатюре.Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у публики приятные эмоции. Конечно, всем не угодишь.Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то изображение фиалок и бабочек вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, правда?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля. Владельцы сайтов часто создают сообщество ВКонтакте по такому же принципу.
Но хватит стандартной комбинации: Обложка + Аватар + Меню. Вот что из этого может получиться:
Контент группы ВКонтакте
С разделами сообщества все более-менее понятно.Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для публикации этой информации. Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком.Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Цепляем детали
Новостная лента активных пользователей насыщена контентом на любой вкус. Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы.Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди посещают социальные сети в разное время.И вы должны сами это идентифицировать.
Заключение
- Создайте грамотную и привлекательную шляпу;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Размещайте правильный контент.
Нравится 0
Получите ИЗМЕНИТЕЛЬ ФОТОГРАФИИ: ОБРЕЗАТЬ, ИЗМЕНИТЬ РАЗМЕР И ОБМЕН ИЗОБРАЖЕНИЯМИ В ПАКЕТЕ
Уменьшайте размер изображения или кадрируйте, сжимайте, изменяйте размер, сжимайте изображения в формате JPEG | PNG до точных пикселей, процентов или пропорций, которые вы указываете для их публикации в Facebook, Twitter, Pinterest, Reddit, Tumblr или любых других социальных сетях, чтобы соответствовать требованиям к размеру .Когда размер ваших фотографий имеет значение, вам часто приходится отказываться от его качества. Вы можете изменять размер изображений и изображений в соответствии с точными требованиями к пикселям, сохраняя при этом наилучшее качество. Photo Resizer — это быстрый и простой в использовании инструмент для оптимизации изображений, который придает вашим цифровым изображениям идеальный размер и конфигурацию, подходящую для широкого спектра приложений. Будь то профиль в социальных сетях, фотография продукта для вашего интернет-магазина или электронная рассылка новостей, быстрое и простое изменение размера изображения облегчит вашу жизнь. Photo Resizer поставляется с функцией пакетной обработки, с помощью которой вы можете изменять размер / сжатие нескольких изображений одновременно и делиться измененными / сжатыми изображениями из приложения.Photo Resizer помогает уменьшить размер изображения, сохраняя при этом наилучшее качество. Photo Resizer — это служебное приложение, которое позволяет изменять размер изображения, выбирая правильное разрешение. Photo Resizer разработан, чтобы помочь вам быстро и удобно (легко) изменять размер изображения. Photo Resizer помогает изменять размер фотографий перед их публикацией в Instagram, Facebook, Twitter, Pinterest, Reddit, Tumblr, Google+, VKontakte, KakaoTalk и т. Д. Возможности Photo Resizer: * Пакетное сжатие (сжатие нескольких фотографий) * Пакетное изменение размера (изменение размера нескольких фотографий) * Простой в использовании интерфейс — особенно при редактировании нескольких фотографий * Изменение размера, сжатие или обрезка фотографий по отдельности * Исходные изображения не затронуты * Сравнение изображений бок о бок (исходное и измененное) * Измененные изображения сохраняются автоматически * Лучшее качество фотографий с измененным размером * Фотографии, измененные в несколько раз, не теряют качества * Уменьшение размера фотографии сохраняет исходное качество и соотношение сторон * Предустановленные наиболее часто используемые разрешения фотографий * Возможность задать собственное разрешение изображения * Фото с измененным размером можно легко опубликовать. * Делитесь в социальных сетях прямо из приложения.С помощью Photo Resizer вы можете бесплатно сжимать, изменять размер, уменьшать, увеличивать и обрезать свои фотографии, изображения и картинки. Вы можете использовать Photo Resizer для изменения размера фотографий и изображений на телефоне в различных ситуациях, например: — Отправка / обмен фотографиями с семьей и друзьями — Сэкономьте место на телефоне, уменьшив его до оптимального размера — Преодолевайте ограничения по размеру для отправки фотографий по электронной почте — Публикация изображений на вашем веб-сайте, чтобы страницы загружались быстро, отправка изображений в виде вложений электронной почты — Размещение фотографий в блоге — Размещение фотографий в Facebook, Google+ и других социальных сетях, создание страниц интернет-аукционов, таких как eBay, интернет-магазин, OnlineAuction, OZtion, WeBidz, uBid, Allegro, размещение фотографий на форуме — Включение изображений в документы Word или PDF Когда вы отправляете электронное письмо с прикрепленными изображениями, вы часто обнаруживаете, что электронное письмо превышает ограничение на размер сообщения.Например, если ваша учетная запись электронной почты позволяет отправлять сообщения размером до 5 мегабайт (МБ), и вы включаете только два изображения во вложение (сегодняшние снимки, сделанные камерой телефона или планшета, составляют около 3 или 4 МБ), вы, вероятно, превысите максимальный размер сообщения. В этом случае очень полезно это приложение для изменения размера изображения, поскольку оно помогает избежать превышения максимального размера сообщения, связанного с большинством учетных записей электронной почты. Измените размер изображений перед составлением электронного письма, а затем прикрепите изображения гораздо меньшего размера.Уменьшайте размер, экономьте место, сжимайте, обрезайте фотографии, кадрируйте фотографии, сжимайте фотографии и делитесь своими фотографиями в одно мгновение. Попробуй!!
Показать большеподробнейший гайд в рунете для групповой или публичной страницы. Разработайте собственную иллюстрацию
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений.Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи. Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок.Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной товаров, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями. Но обо всем по порядку.Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствахох, и кажется, что она видна в приложениях и покупателях.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам необходимо перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого обслуживать в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок Находится на внутренней странице ВКонтакте и пишется с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значений. Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню.И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, так как это изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Большинство администраторов думают, что, подняв группу на первое место по ключевому запросу к верхнему контакту, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда бывает так, что это правда, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже тогда, когда в первую очередь приходят горячие клиенты.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества.Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально увеличивать ввод поискового запроса. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она выделена во всех местах, где упоминается Группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поисках Google и Яндекс
- в ссылки других сообществ
- в новостной ленте пользователей ВК
Детали с таким широким охватом нельзя игнорировать.А для оформления групповой миниатюры нужно уделить особое внимание.
Принципы создания фигурных миниатюр.
1) Ассоциативный круг клиентов при вводе вашего запроса.
Подумайте, что он рассчитывает увидеть вашего потенциального клиента при вводе запроса, по которому вы отображаются в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
Выбирая картинку для миниатюр группы, просмотрите миниатюры их конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделенную на фоне других. Например, если большая часть миниатюры зеленая — сделайте свою красную, если вся тусклая — сделайте свою яркую, если вся пестрая — сделайте свою однофотонную. Обратите внимание, главная задача — выделиться и сохранить актуальность запроса!
3) ключевые слова на изображении.
По нашему опыту, размещение ключевой фразы в изображении также положительно влияет на клихелизм миниатюр, посещаемость сообщества и общее продвижение группы эффективности.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальным вариантом будет соответствие логотипа вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / день клиента? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может сделать ваш заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если последний новостной дайджест на нем стоит подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемых «шапок». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы находитесь не в лучшем свете, можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругленная» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, установленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль сообщений.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг агентства Trug Target.
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст миниатюрного аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Граффити в ВК про любовь. Граффити в ВК про любовь Что может быть граффити
Всем привет, если вы хотите узнать, как рисовать граффити в ВК в сообщениях, то эта статья станет для вас отличным помощником, просто прочтите внимательно. На сегодняшний день Вконтакте — самая масштабная и популярная социальная сеть Рунета.
Удобный интерфейс и приятный дизайн — основные преимущества социальной сети. Вот уже десять лет «ВК» входит в список самых популярных русскоязычных сайтов, что неудивительно: сегодня это лучшая площадка для общения и «интернет-отдыха».
Граффити — изображение или любая надпись, написанная, начерченная, начертанная на стене или другой поверхности.
Кто бы мог подумать, что через 9 лет «ВКонтакте» снова возродит старую функцию «Граффити», так полюбившуюся пользователям в 2007 году.
Но сейчас разработчики не слабо улучшили старую функцию, чтобы подогнать ее под себя. стандарты современности: теперь можно делиться своими рисунками не только на стене, но и в личных сообщениях.
В июле, после выхода нового обновленного дизайна «ВКонтакте» при отправке сообщения в разделе «Прикрепить» можно найти новую функцию — граффити.
Теперь подробно разберем функционал, а именно назначение всех кнопок, которые находятся ниже.
- Первый крестик: кнопка вывода.
Если вы нажмете на нее, отобразится сообщение с предупреждением о том, что если вы выйдете из меню редактора, ваше изображение не будет сохранено.
- Второй значок с тремя полосами: выбор размера кисти.
Разработчики предоставили нам всего пять возможных размеров кисти.
- Иконка, посередине которой галочка: Сохранение и отправка.
Если нажать кнопку, откроется окно с предварительным просмотром полученного изображения. Не волнуйтесь, если вам не понравилось, как это выглядит, вы можете вернуться и нарисовать.
- Четвертый значок в виде прямоугольника: стирающая резинка.
Очень удобная функция, которой раньше не было. Разрешалось только отменить последние действия, теперь можно стирать мелкие штрихи, которые вам не нравятся.
Все предельно ясно: кнопка отменяет последние совершенные вами действия.
В дополнение к основным восьми цветам, которые находятся над значками, есть еще шестнадцать. В объеме рисунка доступно всего двадцать четыре цвета. Чтобы их увидеть, достаточно представить палец на разноцветных точках и прокрутить вправо.
К сожалению, в граффити нельзя регулировать не только размер кисти, но и прозрачность. Еще одна минусовая функция — ограниченность в выборе цвета: нельзя подбирать различные оттенки, как это можно сделать в полной версии.
Как наклеить стикеры на фото прямо в ВК
Помимо новой функции — Граффити во «ВКонтакте», стало доступно редактирование изображений в режиме онлайн, а именно нанесение стикеров и надписей.
- Чтобы загрузить фото.
- После того, как изображение загрузится, необходимо будет по нему кликнуть, а также найти кнопку «Еще».
- У вас появится небольшое меню, в котором появятся две новые вкладки «Фоторедактор» и «Эффекты».
Фоторедактор не представляет собой ничего необычного, можно обрезать, добавлять фильтры, вращать, размывать, добавлять текст и подобные функции, которые есть практически во всех фоторедакторах.
С помощью эффектов вы можете улучшить любую фотографию: добавить оригинальные и забавные стикеры, различные стикеры и конечно же нарисовать на самом фото!
Из нехитрого изображения рыжего кота у нас получился красочный и забавный «стикер».
Редактируйте фотографии, добавляйте к ним эффекты как в мобильной версии сайта, так и через компьютер.
Подведение итогов и ответы на часто задаваемые вопросы:
- Рисуйте и отправляйте граффити в сообщениях ВК только в мобильном приложении «На связи».Но заходить в меню фоторедактора и добавлять разные стикеры через «эффекты» только в полной версии сайта.
- Новые функции доступны в трех операционных системах: iOS, Windows Phone и Android.
- Кнопка «Граффити» находится в меню вложения, подробно она описана в статье.
- По умолчанию у граффити нет фона (если вы его, конечно, не формируете), а сам диалог записывается в виде сообщений. Их нельзя скачать или открыть как картинку.
Напомним, что сегодня доступны новые функции, а именно: редактирование фотографий, отправка граффити в личные сообщения и добавление разных забавных надписей к изображению — и это не предел, ведь модерация сайта постоянно работает над улучшением социальной сети.
Социальная сетьВконтакте в определенном смысле уникальна. Он позволяет общаться с друзьями не только по переписке, но и отправляя графические сообщения. Особо стоит отметить в этом плане граффити ВКонтакте.Они привлекательны тем, что позволяют сформировать действительно оригинальный рисунок. И из дома выходить не надо. Но чтобы получить оригинальное фото, придется потратить много времени на поиски. Чтобы нарисовать граффити в контакте, достаточно выбрать пункт «Граффити» в меню «Все функции» на стене друга.
График рисования граффити на стене был доступен пользователям с самого начала существования этой социальной сети. Тогда это было настоящим спасением для тех, у кого была небольшая скорость соединения.С загрузкой объемных полноцветных изображений в этом случае возникли некоторые трудности. Сегодня эта проблема не так актуальна, но все же граффити на стене друга при контакте оставалось приятным дополнением, позволяющим проявить свою фантазию или удивить друга. С тех пор функционал приложения практически изменился.
Что может быть граффити
Здесь вы можете скачать следующие виды граффити:
- О любви. Станет отличным подарком девушке или парню на 14 февраля;
- Праздничные темы.На Новый год, 8 марта и другие праздники можете закрыть оригинальный узор;
- Пейзажи и цветы. Для романтичных натур это будет отличный выбор;
- Автомобильная тематика. Парням, увлекающимся техникой, будут интересны такие изображения;
- Прикольные варианты. Отлично, если вы хотите развлечь друга.
Чтобы нарисовать граффити на стене друга при контакте, нужен талант. Особенно, если вы планируете ударить его. Тем, кто не умеет красиво рисовать, предлагаем скачать понравившуюся версию на нашем сайте.Огромный выбор граффити дает возможность без проблем подобрать подходящий вариант. Наши рисунки разбиты по категориям, что значительно облегчает поиск.
http://txd.jifenzhong.com/group/topic/6046Краска для граффити для создания индивидуальной футболки 【Все мастера] | Несколько минут чистой энциклопедии жизни | Jifenzhong.com.
Лучшие подружки, как отряды специального назначения в одном лице, приходят на помощь в любую точку мира вместе со спиртом, сушилкой, сухой пайкой и плечом, на котором можно поплакать.
Я самая интересная женская паблика в ВК http://vk.com/mariposa_girls
Уличный художник из Лос-Анджелеса Эль-Мак закончил красивое, совершенно новое граффити в школьном городке Лехи, штат Юта, к югу от Солт-Лейк-Сити. Изображение девушки, которая пишет, и стремится вдохновить зрителей на учебу.
https://vk.com/radugalive.
Трехмерные иллюзии граффити Эдуардо Реало
Начав рисовать иллюзии граффити в Риме, художник постепенно стал украшать свои шедевры и уличные тротуары в других городах и странах, путешествуя по полю.

 Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
