Как добавить фотку в сообщении. Как вставить в контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте вк сообщения
Из этой пошаговой инструкции станет понятно, как вставлять картинки и фотографии в сообщения в социальной сети Одноклассники.
Если нужно переслать личные фото другу или родственнику, а размещать эти снимки в открытом доступе нет желания, то нужно воспользоваться функцией прикрепления различных файлов в текстовое сообщение в диалогах ОК.RU.
В этом случае сохраняется конфиденциальность, так как отправленное фото не увидит никто, кроме вашего собеседника.
Таким же образом можно делиться картинками из интернета, любыми фото, которые сохранены в персональном компьютере или находятся в открытом доступе в сети.
Принцип прикрепления файлов в сообщения в ОК примерно одинаков для каждого типа, и совсем несложный.
Убедитесь в этом сами из нашей пошаговой инструкции.
ПОВТОРИМСЯ
: при передаче файлов (в том числе фото, картинок, видео или документов) личным сообщением, их видит ТОЛЬКО ваш оппонент.
Как вставить картинку или фотографию в сообщение ОК
Шаг №1
Входим в свой профиль в ОК.RU. Мы надеемся, что вы уже научились пользоваться функцией запоминания паролей в своем браузере? Если нет, читайте .
Шаг №2
Чтобы написать сообщение, нужно нажать на пиктограмму-конверт в верхнем горизонтальном меню.
Шаг №3
В окне диалогов выбираем собеседника, которому будем отправлять картинку или фотографию.
Шаг №4
Обращаем внимание на скрепку-пиктограмму в правом углу строки, для ввода текста. Жмем на нее.
Шаг №5
В сообщениях Одноклассников можно отправить фотографию из собственного профиля или прикрепить фото с компьютера.
Если нажать на строку “фото”, откроется окно с фотографиями, которые находятся у вас в профиле.
Мы будем прикреплять фото, которое уже сохранено у нас в компьютере.
Нажимаем на строку “фото с компьютера”.
Шаг №6
Чтобы прикрепить фото с компьютера, нужно знать, где оно в компьютере находится. Поэтому предварительно сохраните фото по самому кратчайшему пути. Например, на рабочем столе.
Шаг №7
После нажатия на фото с компьютера открывается окно выгрузки файла. Если вы сохранили фото на рабочем столе, нажимаем “рабочий стол” и выделяем фото, которое хотим прикрепить в сообщение.
Шаг №8
Как видим, фото прикрепилось к сообщению, теперь нужно только нажать на изображения конверта или клавишу Enter, и картинка отправится к вашему собеседнику.
Отправить:
Если вы хотите отправить в сообщении фото из собственного профиля, то после нажатия на строку “фото”, выделяем снимок из сохраненных в профиле, и фото таким же образом прикрепится в сообщение.
В следующих пошаговых инструкциях мы расскажем, как прикреплять видео, аудио, отправлять открытки и поздравительные сообщения в Одноклассниках.
Добавляйте наш сайт в закладки (Ctrl + D), чтобы не потерять.
Надеемся, что вы справились с этой инструкцией. А может, еще остались вопросы или что-то не получается?
Ниже есть поле для комментариев — спрашивайте! Полезная инструкция или нет? Все ли понятно?
Здравствуйте, уважаемые читатели блога сайт. Довольно часто возникает необходимость сделать ссылку на человека () либо на группу, или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: или на человека: Дмитрий Иванецку).
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики ( на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала , а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося .
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @ , а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится . То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://сайт и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Как создать или удалить группу, либо страницу во вконтакте — как удалить паблик в ВК
Как отвязать номер своего телефона от страницы Вконтакте?
Поиск людей в Контакте без регистрации или как найти человека без авторизации в ВК
Как инициировать просмотр видео с Youtube не с начала, а с нужного места (при передаче ссылки на ролик или вставке на сайт)
Как восстановить страницу в Контакте (при утере доступа, удалении или блокировке)
Как вставить ссылку в сообщение
Если хотите отправить ее только одному другу в Одноклассниках, то сделать это лучше с помощью сообщений.
В списке слева находим нужного человека и ставим курсив в поле «Напишите сообщение».
В данном примере я покажу, как сослаться на другой сайт в Одноклассниках. Можно отправить таким же образом и ссылку на видео или фото.
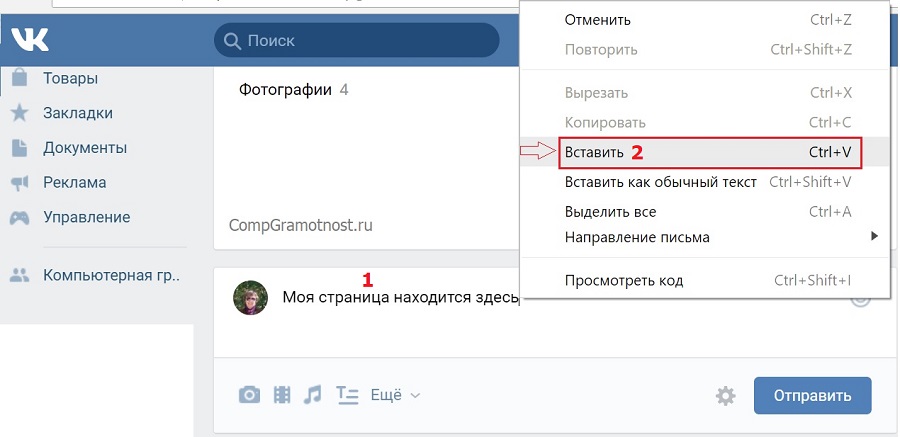
Теперь откройте в браузере страничку с нужным сайтом, выделите все, что будет в адресной строке и скопируйте этот текст (нажав Ctrl+C).
Нужный адрес другу будет отправлена. Кликнув по нему, человек перейдет на указанный сайт в Интернете.
Как добавить ссылку в ленту Одноклассников
Если хотите, чтобы ее увидели все Ваши друзья, нужно добавить ее в ленту. Откройте свой профиль и под пунктами меню страницы кликните мышкой в поле «О чем Вы думаете?».
Затем вставьте адрес нужной странички в Интернете. Скопировать адрес можно абсолютно любой страницы по принципу, который я описала выше.
Адрес в ленте Одноклассников будет выглядеть следующим образом, и именно так эту запись увидят другие пользователи. Кликнув по тексту, выделенному красным, любой сможет перейти на указанный вами сайт.
Кликнув по тексту, выделенному красным, любой сможет перейти на указанный вами сайт.
В примере, я сослалась на сайт. Если у Вас будет видео или изображение, то отобразится именно оно, и, кликнув по нему, можно будет сразу его посмотреть.
Если Вам нужно вставить ее в статус, тогда, при добавлении новой записи, как было описано выше, просто поставьте галочку в поле «В статус».
Сделанная запись будет закреплена в верху страницы. При необходимости, можно навести на нее курсор мышки и «убрать из статуса».
Как добавить ссылку в группе
Если же нужно вставить ее в группу, то сделать это можно, только если Вы являетесь ее администратором. Если просто участник, то добавить ссылку, например, в ленту или на другую группу, не сможете.
Можете попробовать вставить ее в комментариях под фото в альбомах группы. Ну а если очень повезет, и лента группы не будет закрыта, то просто создайте новую тему, вставив в нее текст с активным адресом. Данное поле обведено оранжевым контуром, и находится сразу под меню группы.
Для этого откройте группу, в меню кликните по кнопочке «Еще» и выберите из списка пункт «Ссылки».
Здесь замечу, что добавить ее можно только на ту группу, участником которой Вы являетесь как пользователь Одноклассников.
Найдите нужную группу, наведите на нее курсор и кликните по кнопочке «выбрать», затем нажмите «Добавить».
Размещаем красивые гиперссылки
Если возникает потребность вставить анкорную ссылку в текст сообщения, большинство пользователей стараются не заморачиваться и поступают стандартным способом – копируют необходимое из адресной строки браузера и просто вставляют этот текст. Мы получаем вполне работоспособную гиперссылку в стандартном, но не самом читаемом виде.
Чтобы вид ссылки в тексте был более удобным и читаемым, длинную строку с адресом вполне можно заменить словом, на котором будет ссылка. Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст . С помощью этого шаблона делается ссылка на персональную страницу или на группу.
С помощью этого шаблона делается ссылка на персональную страницу или на группу.
Необходимый id-адрес можно найти в адресной строке браузера. Свой id также можно найти в настройках страницы или в режиме просмотра кода. Чтобы это сделать, жмем правой кнопкой мыши в любом месте своей страницы и в выпадающем меню выбираем «Просмотреть код» (для Chrome) или «Исходный код страницы» (для Firefox).
На странице с кодом находим искомый id.
Теперь если мы вставим в текст сообщения конструкцию в виде и отправим сообщение именно в таком виде.
В результате получим текст с красивой гиперссылкой.
Если вы хотите в таком же виде оформить ссылку на группу, синтаксис шаблона будет другим – в тексте id нужно заменить идентификатором сообщества. Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: .
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: .
При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Для вставки ссылки на страницу пользователя ВК используется не форматирование текста с помощью HTML, а специальный синтаксис, напоминающий BB-код. Также допускается использование * (звездочки) и @ (собаки) . Так можно оформлять личные сообщения, чужие или свои комментарии к записям, заметки, описания групп или видеороликов.Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты. В данном случае его имя будет текстом ссылки (якорем или привязкой).
Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты. В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Первая конструкция
Вторая конструкция
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались.
 А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки » и скопируйте данные из соответствующего поля.
Как видите, все просто.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.Мы будем использовать один из двух символов: * (звездочку) или @ (собаку) . После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
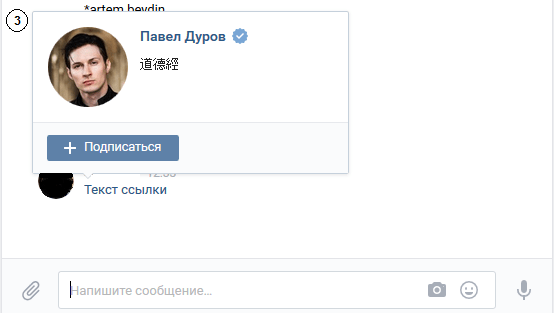
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov » и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как видите, результат тот же.
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой) . Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Пробуйте, ничего архисложного в оформлении гиперссылок на внутренние страницы ВКонтакте нет.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК » используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Как замаскировать партнерскую ссылку, чтобы ВК не блокировал?
Привет! Эта статья для тех, кому актуальна проблема с блокировкой партнерских ссылок Вконтакте. Когда при переходе по ссылке в данной соцсети, открывается нечто подобное:
Я предложу 7 решений, как эту блокировку обойти. Одни решения проще, другие сложнее и потребуют доп. вложений (например, оплаты своего хостинга и домена), но все они рабочие и проверенные.
Какие именно варианты рассмотрим?
1. Плагины редиректа для сайта на Вордпресс – WP Direct Url Links и Pretty Links (нужен свой домен и хостинг).
2. Использование фрейма или редиректа на своем домене без Вордпресса (нужен домен и хостинг).
3. Парковка своего домена в партнерках, где это доступно. Например, в партнерских сетях Глопарт, Салид, AD-X есть парковка. Хостинг не обязателен, нужен домен.
4. Маскировка в сервисе рассылок Вконтакте – Senler, smmSpider. Свой домен и хостинг не нужен.
5. Маскировка своим доменом через сервис Trimlink . Сервис платный – нужен свой домен, 5 дней тестовый период.
6. Одностраничник, страница-прокладка на вашем домене – например, страничка с партнерским видеообзором, отзывом, полезным уроком, а под видео ваша партнерская ссылка…
7. Мультиссылка (мини лендинг) в Taplink или подобном сервисе. Свой домен и хостинг не нужен, прикрепляется к аккаунту Инстаграм.
Ниже вы можете посмотреть видеоурок по способам маскировки партнерских ссылок:
Итак, поехали по пунктам…
Плагины редиректа для Вордпресс – WP Direct Url Links и Pretty Links, или им подобные
Принцип работы – плагин устанавливается на сайт с движком Вордпресс и в нем партнерская ссылка маскируется вашим доменом через редирект (переадресацию).
WP Direct Url Links – платный недорогой плагин. Я использую его, там видна статистика по кликам и источники переходов, он на русском языке. Подробный обзор по нему я делала тут.
Вот так выглядит процесс маскировки ссылки в плагине:
Плагин Pretty Links – имеет бесплатную версию, показывает количество переходов по замаскированным ссылкам, англоязычный.
Пример, как им пользоваться.
После установки и активации, заходим в меню плагина – нажимаем по его названию в консоли Вордпресс.
Нажимаем «Добавить новую».
В самом верхнем поле выбирается тип редиректа. Я выбираю 301.
Во втором добавляется ссылка, которую нужно замаскировать.
В третьем вписывается название ссылки на вашем домене латиницей.
Четвертое поле – заметки. Заполняется по желанию (можно, к примеру, написать, что за ссылка).
И далее жмем по кнопке «Update» (обновить).
Наша замаскированная ссылка отобразится в списке – можно ее скопировать и разместить во Вконтакте.
Если вам понадобится отредактировать ссылку, наведите на нее мышкой и в появившемся меню нажмите «Изменить».
Использование фрейма или редиректа на своем домене
Разница с предыдущим вариантом в том, что здесь маскировка происходит через специальный html-код, который загружается на хостинг в корневую папку сайта. В этом коде вы вставляете вашу партнерскую ссылку. Например, вот так выглядит код фрейма:
А вот так код для редиректа:
*Открыть для редактирования код можно в обычном текстовом блокноте или в блокноте Notepad++.
Движок Вордпресс здесь не нужен. Просто сайт, корневая папка (директория), в которую и загружаются фреймы или редиректы. Вставив свою партнерскую ссылку в код, вы сохраняете его с названием index.html , помещаете в папку, затем папку запаковываете в архив и грузите на хостинг (в директорию вашего сайта) – там распаковываете. В итоге, у вас получается замаскированная на вашем домене ссылка вида: ваш домен/название папки с фреймом или редиректом. И при переходе по этой ссылке будет открываться партнерский сайт.
Подробнее я рассказывала об этом в отдельной статье. Также есть отдельная инструкция по фрейму.
Отличие фрейма от редиректа в том, что он не делает переадресацию на партнерскую ссылку, а полностью скрывает ее вашим доменом.
На одном сайте в корневой папке у вас может быть сколько угодно таких фреймов или редиректов под разные партнерские ссылки. Весят они немного. За счет того, что каждый будет находиться в своей отдельной папке на вашем сайте – работе друг друга они не мешают, и по сути – это просто как отдельные страницы сайта.
Парковка своего домена в партнерках
Этот способ удобен тем, что нужен только домен, который паркуется (привязывается) в рекламной сети. И затем используется для маскировки партнерских ссылок на любой продукт в этой рекламной сети.
Парковка осуществляется через изменение dns-записей для домена. Где-то нужно изменить ns-сервера, где-то добавить специальную А-запись с ip-адресом в dns-настройках домена. Все зависит от конкретной рекламной сети. Как правило, у них есть свои инструкции по парковке домена. Например, в обзорном уроке по работе с партнерками в cpa-сети Салид я показывала, как там паркуется свой домен.
Для этого способа хостинг не нужен. Например, если покупать домен на Таймвеб, то в службе поддержки можно попросить тариф «Парковка» – чтобы вам не надо было оплачивать хостинг.
Маскировка в сервисе рассылок Вконтакте – Senler, smmSpider
Для этого способа не нужен свой домен и хостинг, замаскировать любую партнерскую ссылку можно в сервисе рассылок Вконтакте, через отправку сообщений. Это работает там, где в отправленном сообщении сервис маскирует ссылку своим доменом. Например, такая опция присутствует в рассыльщиках Senler и smmSpider.
Замаскированную ссылку можно использовать не только в сообщении рассылки, но также скопировать и разместить в другом месте Вконтакте – в сообществе, на личной странице и т.д.
Можно сделать так:
В сервисе рассылок создать отдельную группу подписчиков и добавить в нее только себя (у меня такая группа называется «Тестовая для себя»). Далее, когда отправляете сообщение со ссылкой, то выбираете только эту группу. Получаете себе в мессенджер сообщение с замаскированной ссылкой – копируете ее и размещаете там, где вам нужно.
Нажмите на скриншот, чтобы увеличить
Важно: чтобы в Сенлере ваша партнерская ссылка замаскировалась их доменом, нужно при создании сообщения отметить галочкой – «Считать переходы по ссылкам».
Не менее важно: если просто нажать на кнопку «Отправить мне» (тест) – ссылка не замаскируется. Нужно именно реальную рассылку сделать – отправить сообщение по настоящей группе подписчиков или сделать тестовую группу подписчиков чисто для себя.
Если вы ранее не пользовались сервисом рассылок Сенлер, не ставили его себе в сообщество, то посмотрите эту инструкцию.
Похожий алгоритм и в сервисе рассылок smmSpider.
Рассыльщик устанавливается в сообщество Вконтакте. В аккаунте smmSpider добавляется ваше сообщество.
Затем в нем создается группа подписчиков.
Чтобы вам подписаться в свою тестовую группу, зайдите в раздел «Формы и ссылки подписки». Там сформируйте ссылку на подписку в свою тестовую группу подписчиков, перейдите по ней, подпишитесь.
Затем отправляется рассылка по этой группе («Разовые рассылки» – «Добавить рассылку»).
И видим, что в сообщении глопартовская ссылка пришла в замаскированном виде – если по ней перейти, то никакой блокировки нет. По прямой же ссылке – ВК перейти не дает.
Маскировка своим доменом через сервис Trimlink
Это профессиональный укорачиватель ссылок, к которому можно подключить свой домен. Сервис Trimlink платный, есть тестовый период – 5 дней.
Помимо маскировки имеются и другие полезные опции, в частности:
• расширенная статистика по кликам, возможность подключить Яндекс.Метрику или Гугл Аналитику для анализа трафика.
• определение накрученного трафика.
• сбор баз ретаргетинга.
Алгоритм следующий – регистрируемся (я выбрала тестовый период).
На почту приходит ссылка активации и пароль от аккаунта:
Далее нужно привязать свой домен на сервисе. Делается это в разделе «Домены».
Ниже сервис дает инструкцию – где можно купить домен, если его нет, и как его привязать.
Покажу на примере своего имеющегося домена на Таймвеб.
Добавлю его:
Теперь домен нужно делегировать – изменить NS-сервера в dns-настройках на сайте регистратора. В моем случае на Таймвеб.
Заменить вот на эти:
ns1.trimlink.pro
ns2.trimlink.pro
После чего дождаться несколько часов (может и сутки) и домен станет рабочим для маскировки ссылок через Тримлинк.
Ссылки маскируются в одноименном разделе «Ссылки».
После того, как вы добавите ссылку, сможете отслеживать по ней статистику. Чтобы открыть подробную информацию по кликам, кликните по цифре в таблице.
Для платных источников рекламы можно создать несколько отдельных ссылок под каждый источник – вести по ним учет расходов и доходов.
Одностраничник, страница с обзором на вашем домене
Этот вариант подразумевает не просто маскировку партнерской ссылки, а предварительный подогрев (утепление) человека перед кликом по вашей партнерской ссылке. То есть пиарится не партнерская ссылка в лоб, а делается страничка с видео обзором, отзывом, личной рекомендацией, какой-то полезняшкой, и под видео в кнопочке размещается ваша партнерская ссылка.
Пример, как это выглядит:
Саму страничку можно сделать на сайте Вордпресс (с помощью плагина Elementor), в программе Mobirise и в html-формате загрузить на свой хостинг в корневую папку сайта. А можно воспользоваться моим готовым шаблоном.
И маскировка партнерской ссылки тут присутствует, потому что в ВК вы даете не прямую партнерскую ссылку, а ссылку на ваш одностраничник с обзором, а уже там «вшита» партнерская ссылка. Особенно эффективно так продвигать платные партнерские продукты.
Подробнее про партнерские обзоры я писала в отдельной статье.
Еще один формат одностраничника с партнерскими ссылками – страница с подарками, типа такой, где можно собрать ценные партнерские бесплатности по одной или смежным темам.
Ее можно использовать в постскриптуме сообщений рассылки подписчикам, в постах, в блоке ссылок в сообществе и т.д.
Мультиссылка (мини лендинг)
Есть такие сервисы для создания мультиссылок (мини-лендингов), как Taplink, Аватап и им подобные. Их используют в Instagram, где в профиле можно добавить только одну кликабельную ссылку.
Такие мини-лендинги прекрасно подходят и для обхода блокировок партнерских ссылок. На них можно добавить короткое описание, кликабельную кнопку или несколько кнопочек с партнерскими рекомендациями. А-ля страница с подарками… И давать в ВК вместо прямой партнерской ссылки, которая блокируется, ссылку на ваш мини-лендинг.
И для продвижения партнерок в Инстраграм – тоже отличное решение. У меня, например, мультиссылка с рекомендациями добавлена в профиле, где я публикую полезный тематический контент.
Друзья, теперь вы знаете, по меньшей мере, 7 способов обхода блокировки партнерской ссылки Вконтакте. Рада, если материал вам пригодился. Также вы можете поделиться в комментариях и другими способами, которые используете у себя.
Желаю вам успехов!
Виктория
Почему ссылка не открывается? Решение проблемы
Нажимаю на ссылку и — никакой реакции, ничего не происходит, долго грузится, выдает ошибку или пустой экран, пустую белую страницу. Почему? Как решить проблему?
Не открывается ссылка внутри ВК, Одноклассников или другого популярного сайта
Если речь идет об одном из популярных сайтов (например, ВК), то пойми сразу: эта проблема — только у тебя. Ведь на эту же ссылку нажимают и многие другие люди, но у них все хорошо. Маловероятно, что ссылка не работает ни у кого. Скорее всего, она не открывается только у тебя. То есть если устранить проблему у себя, то волшебным образом все начнет работать. Поэтому нет смысла куда-то обращаться, надо сразу решать проблему на своем устройстве.
Дело в том, что между любым сайтом и тобой всегда много промежуточных звеньев — каналы связи, оборудование, протоколы, программы, твой телефон или компьютер, программы на нем, твое подключение к сети… Так устроен интернет. Чем ближе к тебе, тем больше все зависит от тебя. Плохое подключение? Решай проблему со своим провайдером. Глючит телефон? Решай проблему с телефоном. Глючит браузер? Решай проблему с браузером.
Итак, если ссылка не нажимается, надо устранить проблему в своем браузере или мобильном приложении, телефоне, компьютере, планшете. Как? Читай ниже.
Решение проблемы на телефоне
- Если проблема со ссылкой возникает в мобильном приложении, то перейди в браузер телефона. Это может быть Chrome, Safari или стандартный браузер (browser), какой есть. Открывай ссылку в нем. Не надо открывать ссылку из приложения.
- Если проблема в браузере и ты пользуешься стандартным браузером, который был на телефоне, установи другой из магазина приложений (из Play Маркет или App Store). Набери в поиске «браузер». Все популярные браузеры бесплатны — Chrome, Firefox, Opera. Бывает, что стандартный браузер (особенно на старых телефонах) неправильно воспринимает длинные ссылки в ВК, которые отображаются не до конца (в их конце стоит многоточие) — здесь поможет только замена браузера на нормальный. В любом случае, если не получается в одном браузере, попробуй сделать то же самое в другом.
- Можно попробовать также очистить временные файлы браузера, это делается в его настройках. Но учти, что после удаления файлов куки придется заново входить на сайты с логином и паролем.
- Если возникает ошибка «Ссылки такого типа не поддерживаются»:
- Наконец, если на телефоне проблема никак не решается, воспользуйся компьютером, ноутбуком, планшетом — любым устройством, где есть нормальный браузер. Внимание: если ты ввел пароль и вошел на сайт на чужом устройстве, не забудь выйти, закончив свои дела.
Решение проблемы на компьютере
- Если ссылка не открывается в браузере на компьютере, для начала удали временные файлы и куки (cookies), а затем попробуй снова. Внимание: после удаления файлов куки придется заново входить на сайты с логином и паролем.
- Если очистка временных файлов не помогла, установи другой браузер. У тебя Хром? Попробуй Файрфокс. Или наоборот, Файрфокс вместо Хрома. Еще можно полностью удалить свой браузер и установить его заново.
- Отключи все расширения браузера, особенно блокировщики рекламы — они могут мешать. Поэтому часто помогает установка нового браузера, ведь в нем еще нет никаких расширений.
- Также это могут быть последствия вирусной активности. Часто люди не замечают, что у них на компьютере завелись вирусы. Не помешает выполнить антивирусную проверку. А если вирусов сейчас нет, но были, то могут остаться их следы, которые мешают открывать ссылки — например, лишние записи в файле hosts, который надо почистить.
- Все равно не получается? Воспользуйся другим компьютером, планшетом, телефоном, в конце концов. Попробуй сделать то же самое. Если получится, ты сразу поймешь, в чем заключается проблема.
Что делать, если ничего не получается и ссылка все равно не нажимается?
Тогда тебе может помочь компьютерный мастер по вызову. Он устранит проблему и сэкономит твое время.
Не открывается ссылка на другой сайт или документ
Если выдается ошибка 404 «Страница не найдена», то можно достаточно уверенно сказать, что ссылка ошибочна. Возможно, раньше по этой ссылке что-то было, но теперь уже нет. Например, если сначала выложили, а потом решили удалить. Можно поискать ссылку в Гугле или Яндексе, и если содержимое было сохранено в их кэше, то посмотреть там (функция «Сохраненная копия»).
Одно исключение — если твой браузер на телефоне неправильно воспринимает длинную ссылку в ВК, заканчивающуюся многоточием, то в этом случае тоже может выдаваться ошибка 404, хотя ссылка на самом деле исправная. Решение — использовать другой браузер.
Почему еще ссылка может не открываться?
Если ссылка ведет на какой-то сторонний сайт, может оказаться, что он не работает. Может быть, это временно, а может, и навсегда. Ведь каждый сайт находится на каком-то сервере, у сайта есть какие-то хозяева. Вполне может быть, что у них что-то случилось.
Кроме того, если сайт заблокирован в стране, это может проявляться по-разному: не только как сообщение провайдера «Доступ ограничен», но и как ошибка при открытии ссылки — например, ERR_CONNECTION_RESET «Соединение сброшено».
Смотри также
Как в контакте сделать ссылку на человека
Как сделать ссылку на человека Вконтакте довольно популярный вопрос, так как во многих обсуждениях встречаются данные ссылки, но не все люди знают как это сделать. Это возможность полезна тем, что вы можете написать какой угодно текст для ссылки, то есть сами решаете в каком виде предоставить ее на обозрение. Сегодня я расскажу об этом, также научу вас оставлять ссылки на группы, паблики, встречи и даже покажу использование смайликов вместо текста.
Ссылка на человека. Инструкция
Для того чтобы оставить ссылку в комментариях к записи, к фотографии, в обсуждениях или просто на своей стене или стене друга нужно провести следующую манипуляцию — набрать нехитрый набор символов:
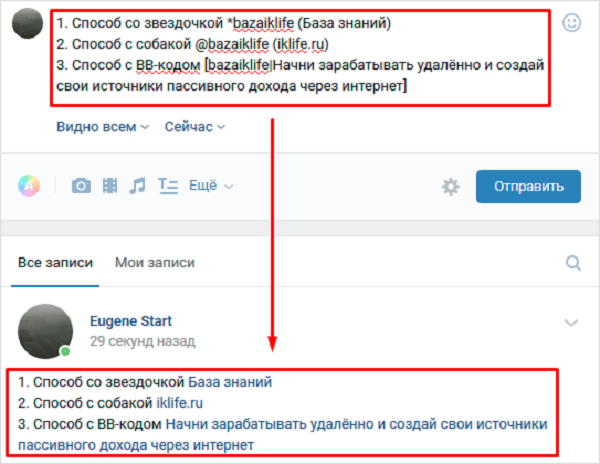
*id1 (Павел Дуров)
Разберем по порядку. Начинается конструкция с символа *. Далее ID человека, на которого вы собираетесь сослаться — фактически универсальный адрес страницы. В скобочках текст, который будет отображаться после отправления записи. Выглядит все так:
До:
После:
Если страница пользователя вместо ID содержит фразу или слово (короткий адрес), то заменяем id*** на данную фразу (если вы не знаете ID). Посмотрим как все будет выглядеть в итоге на примере страницы Николая Дурова.
*abacabadabacabaeabacabadabacaba (Николай Дуров)
Как сделать ссылку на группу, паблик, встречу Вконтакте
Да, вы также можете составить каким угодно образом ссылку на любое из сообществ или мероприятий. Рассмотрим подробнее сам процесс. Начнем с примера.
*club121853857 (SearchLikes — поиск лайков и комментариев)
Конструкция также начинается с *, затем добавляем адрес на группу, в скобках текст. Далее, чтобы зря не сотрясать воздух приведу примеры на составление ссылок на различные паблики, сообщества и встречи, учитывая все варианты:
*fed_ru (Российская Федерация) — fed_ru — это короткий адрес группы (такой формат подходит и для пабликов и для встреч)
*public91926480 (Барахолка) — публичное сообщество
*event8888 (Встреча) — какая-либо встреча
На скриншоте подчеркнута ссылка, получившаяся в итоге и по нажатию на которую пользователь попадет в группу Российская Федерация.
Вместо * во всех примерах вы можете использовать символ @. Результат будет тот же. Попробуйте, у вас обязательно все получится.
Как сделать ссылкой смайлик
Если вы знаете код смайлика, то ничего сложного нет. Нужно обязательно разместить на моем блоге все коды смайликов Вконтакте, но это тема отдельного поста. Итак, как же сделать ссылку с текстом смайла? Все просто, для примера возьмем страницу пользователя — основателя:
*id1 (😊) — в скобках код смайла.
Также можно сослаться на группу или встречу. Или скомбинировать простой текст и код смайла, тогда получится еще забавнее.
До:
После:
К сожалению, в сообщениях Вконтакте сделать ссылку на человека не получится, зато можно удивить друга, отправив ему пустое сообщение. Спасибо за внимание, заходите почаще — вас ждут новые возможности социальной сети Вконтакте, о которых вы даже не подозреваете.
Ссылка на диалог в WhatsApp, Telegram, VK и Facebook Messenger — WebBeaver.ru
Telegram:https://web.telegram.org/#/im?p=@Nickname
Вконтакте:vk.me/id1
Facebook Messenger:https://www.messenger.com/t/Username
У WhatsApp можно даже текст вставить:https://api.whatsapp.com/send?phone=НОМЕР&text=ТЕКСТ_СООБЩЕНИЯ
А ещё в Вконтакте можно писать сообщения на почту. Для этого в поиске диалога нужно ввести e-mail и открыть переписку.
Если вам нужно вставить ссылку на диалог в шапку инстаграма, но вы не хотите ограничивать клиентов лишь одним каналом связи с вами, — вы можете воспользоваться сервисом FindMe.su. Данный сервис позволяет создавать одну страницу со всеми вашими контактами. Будь то WhatsApp, Telegram, Facebook, Вконтакте, Инстаграм или канал на Youtube. Для более консервативных пользователей вы можете вывести номер телефона, почту, ссылку на сайт и адрес с виджетом карты.
В итоге, готовая страница состоит из четырёх блоков:
Первый блок — общая информация о вас. Логотип или фото, ваше имя или название вашей организации и небольшой текст.
Второй блок — сервисы, через которые вам можно написать.
Клик по любой иконке моментально открывает диалог в соответствующем приложении.
Четвёртный блок — контакты.
Это ваш адрес, телефон и e-mail. При нажатии на телефон или почту, откроется звонилка или почтовый клиент.
И ещё: знакомо вам такое чувство, когда вы посмотрели адрес, приехали на место и не можете вспомнить номер дома, этаж или офис? Открываете сайт, а он очень долго грузится и вы стоите и ждёте, пока браузер выдаст вам информацию.
Так вот, после первого посещения, ваша страница становится доступной оффлайн! И даже, если у пользователя нет интернета, он сможет найти вас или продиктовать ваш номер.
Панель настройки страницы
Вся панель разделена на три вкладки.
В первой вкладке вы найдёте все способы связи с вами.
- Для WhatsApp и Viber используется номер телефона.
- Telegram и Skype требуют username.
- В поля Facebook и Вконтакте вы можете просто вставить ссылку на вашу страницу, система всё поймёт сама.
Вторая вкладка — ссылки.
Первое поле — для официального сайта. И далее любые сайты в интернете, где вы представлены. По умолчанию показано лишь одно дополнительное поле для ссылок, но вы можете добавить любое количество. Просто нажимаете кнопку «добавить», вставляете ссылку и название ссылки.
Третья вкладка — профиль.
Здесь вы можете добавить фото, имя и небольшой текст. Кликнув на «Дополнительные контакты», вы откроете поля для адреса, почты и телефона.
Ах, да! Чуть не забыли про самое главное поле — URL.
URL — это адрес, по которому будет доступна ваша ссылка. Его можно менять в любое время, как и все остальные поля. Но делать это мы не рекомендуем, ведь пользователь может запомнить ваш старый адрес.
Пожалуйста, обратите внимание на то, что все поля сохраняются только после нажатия на кнопку «сохранить» на вкладке «профиль».
После нажатия на кнопку «сохранить», вы увидите служебный блок, который в дальнейшем можно будет вызвать нажатием на плавающую кнопку с символом рубля.
В этом блоке можно увидеть до какой даты будет доступна ваша страница, а также перейти на неё, нажатием на ссылку, или скопировать. Если срок действия страницы истекает, вы можете увеличить его, выбрав желаемый срок и удобный способ оплаты.
Кроме того, если у вас возникли какие-то вопросы, вам нужна помощь или вы хотите предложить какой-то функционал, вы можете написать нам, вызвав окно с чатом.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
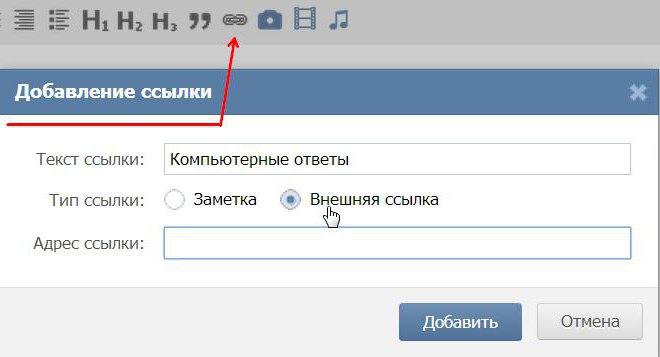
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Как вставлять ссылки в текстовое сообщение
Ищете способ добавления гиперссылок в следующее текстовое сообщение? Что ж, у нас плохие новости. Вы не можете технически поместить ссылку hyper в текстовое сообщение. Но не прекращайте читать, потому что вы можете добавить ссылку практически в любое текстовое или SMS-сообщение. Нет, это не так запутанно, как кажется!
Если вас немного смущает разница между ссылками и гиперссылками, вы не одиноки.Мы быстро объясним разницу между ними, покажем, насколько легко можно отправлять текстовые ссылки, и приведем примеры того, как включение ссылок может служить вашим бизнес-целям.
В чем разница между ссылками и гиперссылками?
Хотя ссылки и гиперссылки направляют вас на веб-страницу при нажатии, разница заключается в том, как ссылка представлена.
Гиперссылка — это ссылка, которая активируется при нажатии на определенное выделенное слово или фразу. Обычная ссылка — это просто весь URL-адрес, не встроенный в какой-либо текст.В качестве примера приведу ссылку на наше полное руководство по SMS-маркетингу, представленное двумя способами:
Независимо от того, как выглядят ссылки, добавление их в ваши тексты дает вам возможность расширить ваши сообщения за пределы символов, углубить вашу связь с клиентами и фактически измерить вовлеченность клиентов.
💡 SimpleTexting Tip : Если вы хотите отправить текстовую ссылку своим подписчикам, наш сокращатель URL-адресов превратит длинный веб-адрес (как в примере выше) в сжатую ссылку, например: http: // txt.tf / BSIUBR
Отправляйте тексты с отслеживаемыми кликами
С помощью SimpleTexting вы можете включать ссылки в свои тексты и отслеживать рейтинг кликов. Попробуйте бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Как добавлять ссылки в текстовые сообщения
Чтобы включить ссылку в любое текстовое сообщение, просто введите или вставьте в свое сообщение полный URL-адрес.Большинство платформ обмена сообщениями автоматически превращают URL-адрес в ссылку, которая позволяет получателям сообщения щелкнуть и получить доступ к связанной странице или контенту. Вы также можете использовать сокращение URL-адресов, чтобы уменьшить длину URL-адреса для включения в ваше сообщение.
Для платформы текстового маркетинга SimpleTexting включить короткие URL-ссылки в вашу кампанию так же просто, как скопировать и вставить желаемую ссылку, а затем нажать нашу волшебную кнопку «Сократить URL-адреса»! Этот инструмент не только спасает вас от ценных персонажей, но и преобразует вашу ссылку в инструмент отслеживания, доступный на панели инструментов аналитики.Вот что мы имеем в виду.
Представим, что вы из университета, который хочет собрать отзывы студентов по ориентации, и хотите написать анкету.
Вы должны начать с обычного ввода сообщения. Но когда вы вставляете ссылку, вам нужно будет нажать кнопку «Сократить URL» над текстом.
С вашей стороны сообщение по-прежнему будет отображаться как полная ссылка, но ваши подписчики получат это:
Сегодня 10:00
JMU Freshman! Дайте нам знать, что вы думаете о ориентационной неделе, чтобы получить шанс выиграть кредит в 100 долларов для книжного магазина! http: // txt.tf / EXPLRO
Отправлять текстовые ссылки — это просто!
Как отслеживать рейтинг кликов по ссылке (CTR)
На этом веселье со ссылками не заканчивается! Отправив текст сокращенного URL-адреса, вы можете отслеживать свое сообщение в режиме реального времени, чтобы узнать, кто перешел по ссылке.
Чтобы узнать свой CTR, нажмите «Аналитика» в боковом меню. Затем прокрутите страницу вниз и найдите свою кампанию.
Вам будет представлен большой объем информации, в том числе, сколько сообщений было отправлено, доставлено, открыто, а также сколько людей ответили на вашу кампанию или отказались от подписки.Чтобы просмотреть свой CTR, прокрутите страницу до конца вправо, пока не увидите «Нажатие» и «CTR»
.Теперь вы не только знаете CTR своих кампаний, но также можете контекстуализировать свои данные в зависимости от размера вашего списка, видя, сколько людей на самом деле щелкнули, чтобы получить этот конкретный CTR.
Помимо сбора данных, вы можете предпринять дальнейшие действия, такие как сегментирование списка на основе кликов и отправка последующих сообщений на основе этого поведения!
Зачем включать гиперссылки в вашу SMS-стратегию?
Многие наши клиенты из различных отраслей считают, что отправка ссылок — это простой способ передать больше информации, затрачивая меньше усилий.Чтобы дать вам представление о том, как они интегрируют ссылки в свою стратегию обмена сообщениями, вот несколько историй успеха, каждая из которых выделяет разные цели!
- Увеличить продажи
- Объявления об акциях
- Увеличить вовлеченность
- Размещать заказы
- Привлечь больше людей
- Привлечь деньги
Если у вас не было времени просмотреть рассказы выше, мы дадим вам краткое изложение: размещение гиперссылок в сообщениях — отличный способ превратить тексты в действия и укрепить вашу связь с аудиторией.
Так почему бы не попробовать? В конце концов, это займет всего один волшебный щелчок!
SMS-сообщений по ссылке
Отправка SMS-сообщений по ссылке
Ссылки в представлении не нуждаются. Они буквально повсюду в Интернете. В HTML ссылки определяются с помощью тега . Они также содержат атрибут href, который указывает, куда должна ссылаться ссылка. Многие разработчики знают, что они могут запускать электронную почту, используя «href =» mailto: [email protected] ». Вы также можете позвонить по телефону с помощью «href =» по тел .: +1954123555.Но мало кто знает, что вы можете запустить приложение SMS на телефонах посетителей вашего сайта с помощью HTML-ссылки. Это идеально подходит для начала разговора с вашими клиентами, особенно если учесть, что вы можете добавить ссылку Click to Text не только на текст.
Начать отправку текстов сегодня
Мы уверены, что вам понравится, как легко отправлять текстовые сообщения своим клиентам с помощью SimpleTexting. Вот почему мы даем вам возможность попробовать его бесплатно в течение двух недель.Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Добавить Click to Text в следующие места или в любое другое место, где вы можете включить HTML-ссылку:
- Раскрывающееся меню вашего сайта или основная навигация
- Ваша контактная страница
- Изображения
- Текст призыва к действию
- Пуговицы
- Электронные подписи
Создание HTML-ссылки, отправляющей текст, займет всего пару минут.И вы даже можете предварительно заполнить текст SMS через HTML-ссылку. Вот как:
1. Напишите текст ссылки
Это текст, который посетители вашего сайта будут читать и нажимать. Сделайте это простым и обязательно проясните, что произойдет, когда они нажмут. Например, «Щелкните здесь, чтобы отправить нам текст».
2. Напишите SMS-сообщение по умолчанию
Когда посетители переходят по вашей ссылке, их приложение для SMS запускается с заранее написанным сообщением. Подумайте, кто ваши пользователи, что они ищут и почему общаются с вами.Затем напишите сообщение по умолчанию. Например, ресторан может пожелать использовать сообщение «Привет, я хочу разместить заказ на…». Обязательно разместите свое сообщение с помощью кодировщика URL.
3. Создайте свою гиперссылку
Теперь, когда у вас есть текст ссылки и SMS-сообщение, пора соединить их вместе. Если вы когда-либо добавляли HTML-ссылку на свой веб-сайт, процесс создания ссылки Click to Text будет точно таким же. Настройте свой атрибут href следующим образом:
Нажмите здесь, чтобы написать нам!
💡 SimpleTexting Подсказка: Gmail и Outlook удаляют теги HREF, поэтому, чтобы обойти любые скачки скорости, связанные с протоколом SMS, попробуйте использовать почтовый сервис, такой как MailChimp!
Генератор бесплатных кнопок Click-to-Text
Что может быть лучше, чем отправка SMS по ссылке? Отправка их с помощью привлекающей внимание кнопки.
Мы невероятно упрощаем вам добавление кнопки на ваш сайт, которая запускает собственное приложение для обмена текстовыми сообщениями вашего клиента.Наш бесплатный генератор кнопок «щелчок и текст» также позволяет вам предварительно написать SMS и ввести свои контактные данные.
Самое приятное то, что этот инструмент не требует опыта проектирования или программирования. Все, от заранее написанного SMS до значка и шрифта, легко настраивается. Как только вы будете довольны своим творением, все, что вам нужно сделать, это вставить автоматически сгенерированный код в нижний колонтитул страниц, на которых вы хотите, чтобы ваша кнопка появилась.
Получите кнопку с интерактивным вводом текста на своем веб-сайте за 10 минут.(Вам даже не нужно быть клиентом SimpleTexting.)
Виджет бесплатной мобильной регистрации
Кнопки Click-to-Text отлично подходят для обслуживания клиентов по SMS или создания входящих запросов о продажах. Однако, если вам нужен простой способ продвижения своего ключевого слова, рассмотрите наш бесплатный виджет регистрации для мобильных устройств.
Когда посетители нажимают на кнопку, открывается всплывающее графическое изображение с более подробной информацией о вашей рекламной программе SMS. Когда посетители нажимают на всплывающее окно, открывается собственное приложение для обмена текстовыми сообщениями вашего клиента, в котором вводится ключевое слово и предварительно заполняются ваши контактные данные.
Так же, как и с кнопкой «щелчок по тексту», все настраивается на 100%. Не нужно верить нам на слово, насколько это легко построить, попробуйте сегодня.
Скрытие ссылки на мобильном телефоне и других проблемах
Как и во всех новых технологиях, между операционными системами и устройствами все еще есть некоторые несоответствия. Хотя многие настольные и портативные компьютеры могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах. Мы рекомендуем скрыть ссылку Click to Text на рабочем столе.Некоторые версии iOS не принимают заранее написанные сообщения. Используйте инструмент аналитики, чтобы определить, какую ОС использует большинство ваших посетителей, а затем внесите соответствующие изменения.
Стоит ли добавлять текстовые сообщения на свой сайт?
В большинстве случаев ответ положительный. Интернет постепенно приходит к осознанию того, что потребители предпочитают общаться с брендами с помощью текстовых сообщений. Тем не менее, обновление вашего веб-сайта с помощью номера с текстовой поддержкой — важное решение. Если у вас есть какие-либо сомнения или вам нужна помощь в настройке, обратитесь в нашу службу поддержки, щелкнув синий пузырь чата в углу экрана.Мы здесь для вас.
Как отправлять ссылки с помощью текстового запроса (и когда следует)
Опубликовано автор Рэйми МиллерДеловые текстовые сообщения можно использовать для чего угодно, от отслеживания потенциальных клиентов и вопросов обслуживания клиентов до напоминаний и информационных бюллетеней. Замечательно то, что к этим текстам можно даже добавлять интерактивные ссылки.
Часто вам нужно, чтобы ваши клиенты переходили по определенной ссылке, например, по адресу:
- Узнать по теме
- Принять меры к их аккаунту
- Посмотреть или оплатить счет
- Оставить отзыв в сети, или по другой причине
У текстовых сообщений коэффициент конверсии по кликам составляет 45%, поэтому отправка им ссылки — лучший способ заставить их выполнить задачу.
Ниже я покажу вам, как отправлять текстовые ссылки вашим клиентам и другим контактам с помощью текстового запроса, когда это лучше всего сделать и о чем следует помнить в процессе.Давайте начнем!
Основные рекомендации для текстовых ссылок (URL)
1. Обратите внимание на количество символов.
Одно текстовое SMS-сообщение может содержать до 160 английских символов. Вы можете отправлять сообщения сколь угодно долго, но все, что длиннее 160 символов, будет считаться несколькими текстами. (Это полезно при использовании текстовых запросов.)
Не волнуйтесь, ваше сообщение будет выглядеть одинаково для ваших контактов независимо от того, сколько оно будет длиться. Однако для справки в Text Request есть счетчик символов везде, где вы можете ввести сообщение.
2. Чем короче URL, тем лучше.
При отправке ссылок вы хотите использовать более короткие URL-адреса. Их легче читать, и они заставляют вашего персонажа вести обратный отсчет.
Например, если бы мы отправили текстовое сообщение со ссылкой на наш веб-сайт, мы бы , а не , захотели отправить такое сообщение:
«Привет, команда, зайдите в наш новый пост в блоге! www.textrequest.com/blog/grow-your-startup-to-1-million-without-funding »
Если вам нужно отправить людей по более длинным URL-адресам, мы предлагаем использовать бесплатную службу, такую как Bitly или TinyURL, чтобы сократить ваши ссылки.Поэтому вместо приведенного выше текста мы отправим сокращенную ссылку, подобную этой (которая ведет в то же место):
«Привет, команда, зайдите в наш новый пост в блоге! https://bit.ly/2B7UhS1 ”
Следует помнить о том, что отправка больших объемов ссылок, особенно сокращенных, обычно является индикатором спама. Отправлять ссылки — это нормально, просто помните об этом, если вы отправляете ссылки тысячам людей одновременно.
Связано: что такое значки состояния сообщений и что они означают?
Как отправить ссылку с помощью текстового запроса
Это просто.Просто скопируйте и вставьте ссылку прямо в сообщение! Не забудьте добавить www. когда вы сможете. Это помогает создать расширенный предварительный просмотр ссылки в сообщении, когда ваш контакт просматривает его.
Для справки, я покажу вам, как добавить ссылку на индивидуальные и групповые сообщения, шаг за шагом.
Индивидуальные сообщения
- Войдите в свою панель управления текстовыми запросами
- Нажмите «Написать сообщение» в правом верхнем углу.
- Введите свое сообщение и вставьте ссылку
- Отправьте свой текст!
Групповые сообщения
- Войдите в панель управления текстовыми запросами
- Щелкните значок «Сообщения» слева.
- Выберите вкладку «Групповые сообщения».
- Нажмите «Новое групповое сообщение»
- Выберите свои контакты
- Согласен с текстовыми соглашениями о соответствии
- Введите свое сообщение и вставьте ссылку
- Отправьте свой текст!
Сообщения об объединении группы
Групповой обмен сообщениями позволяет отправлять настраиваемые (персонализированные) сообщения такому количеству людей, сколько вы хотите.Вот как:
- Войдите в панель управления текстовыми запросами
- Щелкните значок «Сообщения» слева.
- Выберите вкладку «Групповые сообщения».
- Нажмите «Новое групповое сообщение»
- Нажмите «Новое сообщение о слиянии»
- Добавьте свой список контактов
- Выберите поля слияния
- Введите свое сообщение и вставьте ссылку
- Отправьте свой текст!
4 Возможности отправить кому-нибудь ссылку (URL)
Вы каждый день пишете по разным причинам, и вот несколько, где есть смысл добавить ссылку.Просто помните о наших основных рекомендациях (выше), когда будете это делать.
1. Помощь в продажах и обслуживании.
У потенциальных клиентов возникнут вопросы — возможно, об оценках, ваших услугах или даже рекомендациях. Если на вашем веб-сайте есть ссылка, по которой можно ответить на вопрос, отправьте им текстовое сообщение!
У текущих клиентов тоже будут вопросы, и вы можете при необходимости направить их либо на страницы часто задаваемых вопросов, либо на страницы продуктов.
2. Отправьте информационный бюллетень всем своим контактам.
Вы, вероятно, время от времени создаете сообщения в блогах или рассылаете информационный бюллетень компании. Почему бы не поделиться им с помощью текста?
Это увеличит вашу вовлеченность, что может иметь всевозможные положительные эффекты.
Связано: 5 функций текстовых запросов, идеально подходящих для контент-маркетинга
3. Текстовые рекламные акции, которые конвертируются в продажи.
Ваша компания время от времени проводит или спонсирует мероприятия, и вам нужны люди, чтобы на них регистрироваться. Отправка текста с прямой ссылкой на страницу регистрации приведет к высокому коэффициенту конверсии.
Вам также следует отправить текстовое сообщение для продвижения любых распродаж или специальных предложений. Отправьте своим клиентам сообщение о распродаже и укажите ссылку на свой веб-сайт. Это отличный способ увеличить продажи в электронной коммерции и увеличить количество входящих сообщений.
4. Напомните людям оплачивать счета.
Иногда бывает трудно получить платеж. Часто это происходит потому, что покупатель просто забыл или не знает, что он может платить онлайн. Отправьте им быстрый текст со ссылкой на сайт оплаты, и вы увеличите свою коллекцию.
Заключительные рекомендации
Текстовые сообщения для бизнеса — отличный инструмент, а возможность добавлять ссылки — отличный аксессуар. Однако важно выяснить, что лучше всего работает для вас и ваших клиентов. Не бойтесь тестировать и пробовать новое!
Кроме того, не бойтесь связаться с нами или даже потратьте время на быструю демонстрацию. Мы хотели бы помочь вам начать использовать текстовый запрос или узнать, как его можно использовать лучше.
Как сделать превью ссылки в SMS сообщении?
5 из 5 (40 голосов) ☆ ☆ ☆ ☆ ☆ Добавить рейтингСсылки, отправленные с помощью текстовых SMS-сообщений, отправляются в виде гиперссылок, в заметном формате они перенаправляют вас прямо на веб-сайт.
Вы рассылаете SMS-рассылки, содержащие ссылки вашим клиентам? Если да, то вы захотите узнать, как лучше всего отображать свои ссылки и какие варианты доступны вам. Вы также можете создать предварительный просмотр в текстовом сообщении.
Ссылки, отправленные с помощью текстовых SMS-сообщений, отправляются в виде гиперссылок, в заметном формате они ведут вас прямо на веб-сайт. См. Ниже пример гиперссылки как части текстового сообщения:
Что вам нужно для отображения предварительного просмотра ссылки в SMS-сообщении. Некоторые смартфоны, такие как iPhone iOS 10 и iOS11, уже содержат изображение предварительного просмотра, заголовок и описание того, на что указывает ссылка, в свое программное обеспечение. Но для этого необходимо учитывать два требования.
Телефоны Android:
Не все телефоны Android оснащены системой визуализации предварительного просмотра. Это доступно только в версии 3.2 приложения для сообщений Android.
1) Первое требование — ссылка должна быть в начале или в конце сообщения .Помните, что все сообщений еще имеют эту функцию. Если гиперссылка размещена в середине текстового сообщения, предварительный просмотр не будет отображаться.
Выше вы можете увидеть пример, в котором предварительный просмотр гиперссылки не отображается, потому что он не был помещен в начало или конец сообщения.
Помните, что если за гиперссылкой следует только одно слово или точка, предварительный просмотр ссылки не появится в сообщении.
2) Чтобы предварительный просмотр ссылки отображался правильно, гиперссылка должна содержать протоколы http: // или https: // . Имя домена или тип ссылки не имеет значения, но он должен содержать необходимый http в начале веб-адреса.
3) Третье требование для визуализации предварительного просмотра — избегать добавления более одной ссылки в одно сообщение. При наличии двух или более ссылок система визуализации предварительного просмотра будет недоступна.
IOS Iphone Phones:
Для телефонов Iphone требования те же, за исключением одного: номер отправителя должен быть сохранен в телефонной книге получателя и должен быть числовым отправителем.
Как создать превью ссылки в SMS сообщении?Важно помнить, что, хотя кажется, что ссылка была удалена из текста, ссылка все равно учитывается при подсчете слов в 160 символов. Кроме того, получатель должен щелкнуть серое поле предварительного просмотра ссылки, чтобы увидеть изображение.
Предварительный просмотр ссылки отображает изображение, а также заголовок и краткое описание. Значения в этом предварительном просмотре должны быть в формате HTML в самой ссылке с полями ogp (протокол Open Graph).
С помощью платформы LabsMobile вы можете создавать и использовать целевые страницы, на которые ваши клиенты будут отправляться, когда они нажимают гиперссылку в SMS-кампании. Вы можете настроить свою целевую страницу с заголовком, описанием и изображением для предварительного просмотра ссылки в приложении LabsMobile WebSMS.
Это сообщение последний раз было изменено 21 марта 2019 г. 13:37
Как работает предварительный просмотр URL-ссылок в SMS и MMS на мобильных устройствах? — Поддержка Twilio
Некоторые мобильные устройства могут отображать предварительный просмотр ссылок, содержащихся в сообщениях SMS или MMS.Когда сообщения, содержащие URL-адрес, получены на этих устройствах, они могут отображаться в приложении обмена сообщениями с предварительным просмотром связанной страницы. Это поведение контролируется телефоном или его программным обеспечением и не может быть изменено Twilio или оператором связи.
Протоколы SMS и MMS были созданы до того, как стали широко использоваться смартфоны или мобильный Интернет, и не были включены спецификации для обработки URL-адресов и предварительных просмотров ссылок. Любые изменения или различия в способах отображения SMS- или MMS-сообщений от устройства к устройству контролируются каждым устройством и его программным обеспечением.
Поведение предварительного просмотра ссылки на iOSСуществует несколько факторов, которые влияют на то, будет ли iPhone показывать предварительный просмотр ссылки, полученной в сообщении, и на то, как он будет выглядеть:
Сохранен ли отправитель в списке контактов получателя?Согласно нашему тестированию, iOS будет выполнять предварительный просмотр ссылок, отправленных в SMS или MMS, только если отправитель сохранен в списке контактов получателя. В противном случае URL-адрес будет отображаться в теле сообщения.
Это URL в самом начале или в самом конце сообщения?iPhone будет отображать предварительный просмотр ссылки только в том случае, если URL-адрес находится в начале или в конце сообщения. iOS не будет отображать предварительный просмотр URL-адреса в середине сообщения или даже просто заключенного в точки или кавычки.
В сообщении только один URL или несколько?iPhone будет отображать предварительный просмотр ссылки только в том случае, если в сообщении есть один URL.Предварительный просмотр не будет отображаться, если в одном сообщении содержится несколько URL-адресов.
iMessage по сравнению с SMSВы можете заметить, что сообщения, отправляемые между iPhone, могут отображаться в предварительном просмотре по-разному, если сообщение содержит URL-адрес, по сравнению с SMS или MMS, отправленными на этот iPhone из Twilio или с устройства, отличного от iOS. Это связано с тем, что iOS использует другое поведение предварительного просмотра ссылок для iMessages, чем для стандартных SMS или MMS.
По умолчанию iPhone использует iMessage при отправке на другие iPhone вместо SMS или MMS.iMessage — это система обмена сообщениями Apple, отдельная от SMS. iMessage использует ваш номер телефона в качестве идентификатора, но сообщения не отправляются по протоколу SMS или MMS.
На iPhone вы можете проверить, использует ли конкретная цепочка сообщений iMessage, посмотрев на цвет кнопки «отправить сообщение», а также на отправленные вами сообщения. iMessage отображает исходящие сообщения в голубых пузырях сообщений, а SMS или MMS — зеленым.
Word 2016: гиперссылки
/ ru / word2016 / lists / content /
Введение
Добавление гиперссылок к тексту может обеспечить доступ к веб-сайтам и адресам электронной почты прямо из вашего документа.Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как должна отображаться ссылка, вы можете использовать автоматическое форматирование ссылок Word или для преобразования текста в ссылку.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о гиперссылках в Word.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста .Например, адрес может быть http://www.popsci.com , а отображаемый текст может быть Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст.
Word часто распознает электронную почту и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображении ниже вы можете увидеть веб-адрес с гиперссылкой.
Чтобы перейти по гиперссылке в Word, удерживайте клавишу Ctrl и щелкните гиперссылку .
Для форматирования текста с помощью гиперссылки:
- Выделите текст, который нужно отформатировать как гиперссылку.
- Выберите вкладку Вставить , затем щелкните команду Гиперссылка . В качестве альтернативы вы можете открыть диалоговое окно Вставить гиперссылку, щелкнув правой кнопкой мыши выделенный текст и выбрав Гиперссылка … в появившемся меню.
- Откроется диалоговое окно Вставить гиперссылку . Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху. Вы можете изменить этот текст, если хотите.
- В поле Address : введите адрес, на который вы хотите создать ссылку, затем щелкните OK .
- Текст будет отформатирован как гиперссылка.
После создания гиперссылки необходимо протестировать ее . Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отображать этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Редактирование и удаление гиперссылок
После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы изменить , открыть , скопировать или удалить его.
Чтобы удалить гиперссылку, щелкните ее правой кнопкой мыши и выберите в появившемся меню Удалить Гиперссылку .
Вызов!
- Откройте наш практический документ.
- Прокрутите до стр. 4 .
- В первом пункте в разделе «Напоминания сообщества» отформатируйте слово website как гиперссылку с на http: // www.epa.gov/recycle.
- Проверьте свою гиперссылку , чтобы убедиться, что она работает.
- Во втором пункте удалите гиперссылку из слов Parks and Recreation .
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word2016 / page-layout / content /
WhatsApp Business: Создание ссылки для отправки сообщения без сохранения номера телефона (контакт)
Поделиться: Ссылка Facebook Telegram WhatsApp E-mail LinkedIn Twitter Pinterest Печать
Владельцы бизнеса? маркетологи? Хотите узнать, как создать ссылку, при нажатии на которую клиенты могут отправлять сообщение в WhatsApp Business, не сохраняя телефон (контакт)? Мы объясним вам, как это сделать.
Хотите создать ссылку на WhatsApp? Получите доступ к инструменту создания ссылок (генератору WhatsApp).
Ссылка на WhatsApp
О бизнес-приложении WhatsApp мы написали отдельный пост, в котором пошагово объясняется, как это сделать. Но затем следует простой шаг — как заставить клиентов отправить вам сообщение? На этот вопрос есть два основных ответа:
- Попросите клиентов сохранить ваш номер телефона (надеюсь, они это сделают).
- Создайте уникальную ссылку WhatsApp, которая не требует от клиентов сохранения вашего номера телефона в качестве контакта.
Первый способ отличный, но требует от заказчика дополнительной работы. Сначала клиенту нужно найти номер вашего служебного телефона, затем он должен вручную ввести номер и сохранить новый контакт, и только в конце он сможет отправить сообщение.
И наоборот, второй способ проще: клиенту нужно щелкнуть ссылку, которая будет создана, и он сможет отправить вам сообщение — без сохранения телефона. Единственный недостаток этого способа по сравнению с предыдущим — то, что вы не сможете рассылать сообщения, пока они не сохранят телефон как контакт.Однако, даже если они сохранят, а вы этого не знаете, вы не сможете отправить сообщение о распространении, потому что вы не знаете, кто добавил, а кто нет, до тех пор, пока он не отправит вам сообщение.
Кстати… Таким образом, вы также можете отправить сообщение своему клиенту — не нужно сохранять его телефон в контактах.
Преимущества ссылки WhatsApp без сохранения телефона
Вот некоторые ключевые преимущества:
- Более эффективный — клиенту не нужно выполнять дополнительные операции, что делает его более эффективным.
- Подходит для бизнеса WhatsApp — сама ссылка является стандартной для каждого WhatsApp. Особенно, если у вас есть WhatsApp для бизнеса.
- Легко создать — Создать уникальную ссылку просто и легко.
- Предварительно написанное сообщение — Вы можете создать заранее подготовленное сообщение, чтобы при нажатии на него сообщение было уже написано, и клиент должен был нажимать только кнопку «Отправить».
- Не только сообщения, но и вызов — эта ссылка открывает приложение Watsap с обращением к вам, чтобы клиент мог отправить или отправить сообщение или позвонить вам в WhatsApp.
- Легко поделиться — Вы можете поделиться этой ссылкой на своем веб-сайте, в Facebook, Instagram, Telegram и почти на любом другом маркетинговом канале.
- Рекламная реклама — Вы можете продвигать на Facebook или Instagram спонсируемый пост, щелкнув по нему, откроется приложение.
- Mobile Web — Эту ссылку можно использовать как на мобильном устройстве, так и в Watsap Web.
- Отслеживание кликов — Вы можете создать сокращенную ссылку и, таким образом, легко перейти по ссылке.
Как создать ссылку для отправки сообщений без добавления контактов?
Вы можете создать такую ссылку и отправлять сообщения, предлагая функцию под названием «WhatsApp Click to Chat». Просто для общих целей, раньше была только одна ссылка, затем Watsap купил сокращенную ссылку, и вы также можете проделать эту операцию там.
1. Атрибут ссылки выглядит так:
https://api.whatsapp.com/send?phone=
или
https: // wa.me /
Где
Важно отметить, что wa.me — это сокращенная ссылка, поэтому она передается на указанный выше номер.
например:
Ваш номер телефона 212-012-3456 (США). Этот номер необходимо преобразовать в международный префикс, код страны — +1, а первую цифру и плюс следует удалить.Таким образом, ваш международный номер — 12120123456.
Вот как выглядит ваша ссылка:
https://api.whatsapp.com/send?phone=12120123456
или
https://wa.me/ 12120123456
2. Что делать, если вы хотите прикрепить заранее подготовленное сообщение?
В данном случае используется эта ссылка:
https://api.whatsapp.com/send?phone=
or
https: // wa.me /
Где
например:
Вы также можете добавить заранее написанный текст «Я хотел бы услышать о ваших решениях». Что вы делаете?
Вот как выглядит ваша ссылка:
https://api.whatsapp.com/send?phone=12120123456&text= Я хотел бы услышать о ваших решениях
или
https: // wa .me / 12120123456 /? text = Я хотел бы услышать о ваших решениях
Обратите внимание:
Номер телефона не может содержать плюс, минус, пробелы или круглые скобки — он должен быть целым и непрерывным числом. https://wa.me/+1 (212) 012-3456 — Это ненормально.
Как отправлять сообщения клиенту — без сохранения телефона
Вы также можете отправить сообщение своему клиенту, не сохраняя телефон. Предположим, клиент оставил вам сообщение на веб-сайте или в Facebook, и в этом сообщении он попросил отправить ему цитату или образцы с помощью WhatsApp.
