Что можно приготовить из кальмаров: быстро и вкусно
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
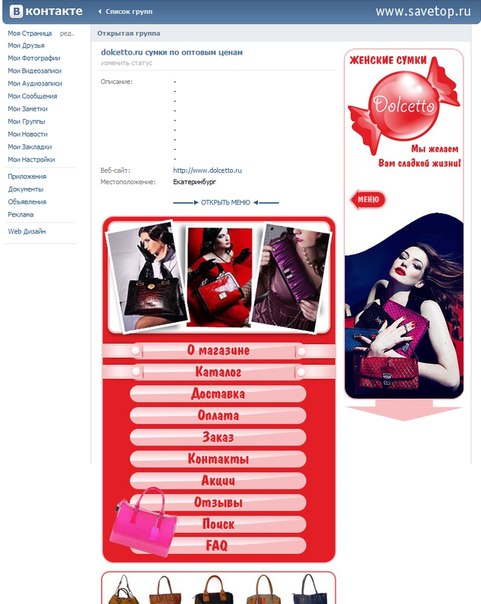
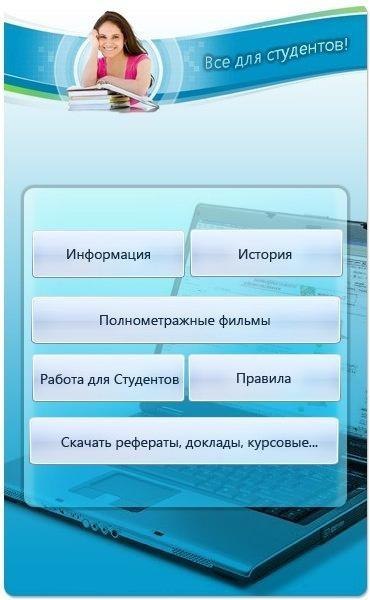
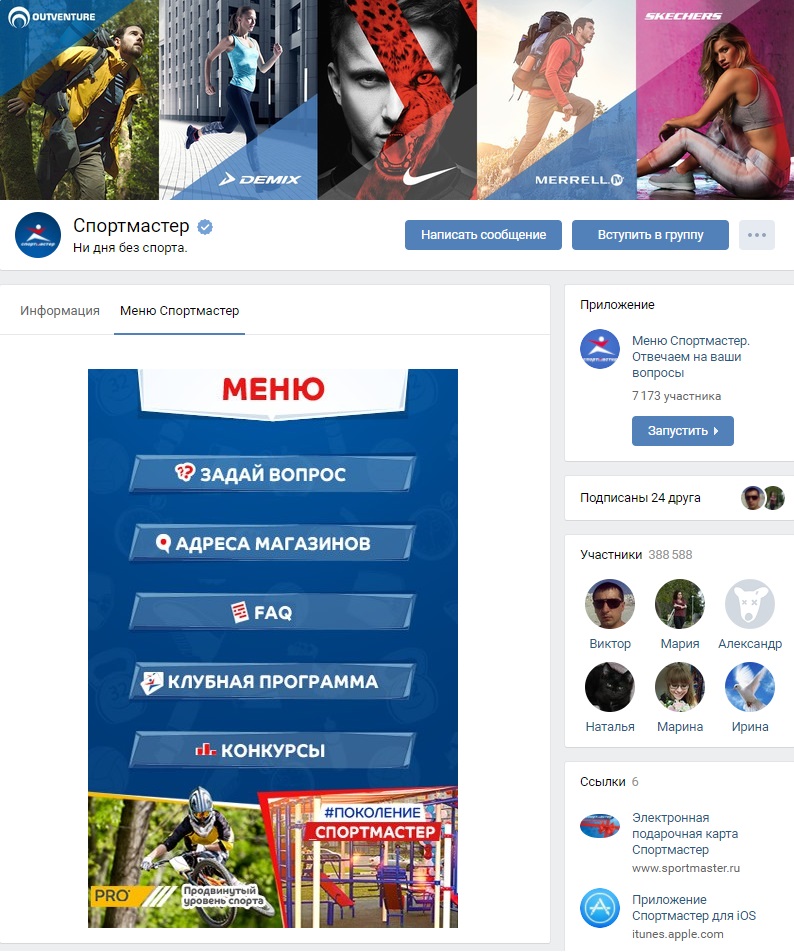
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск.
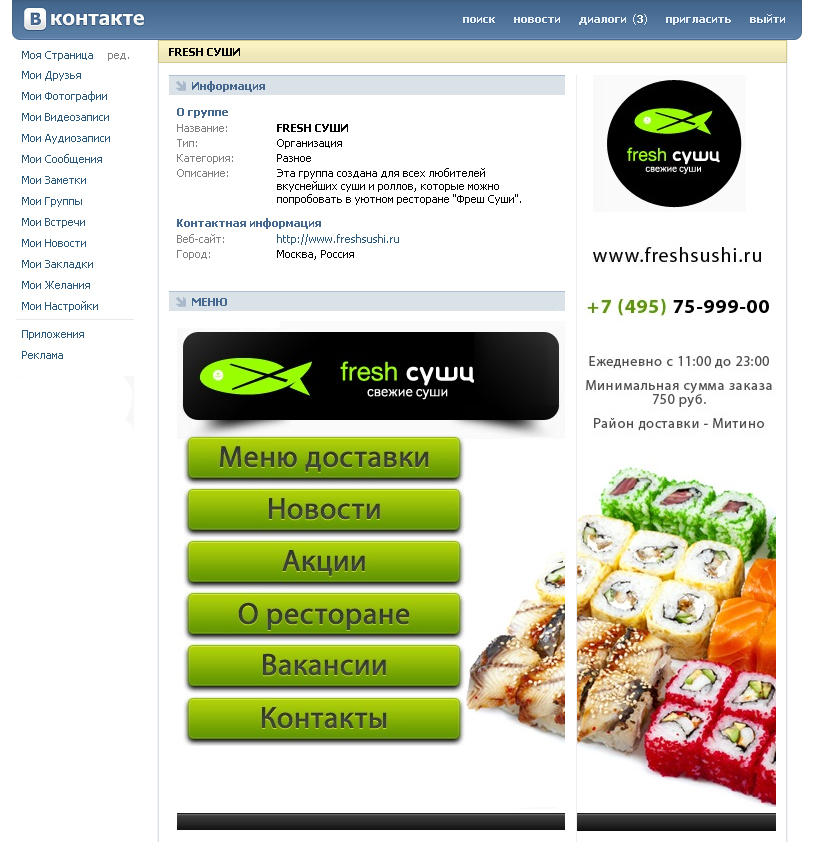
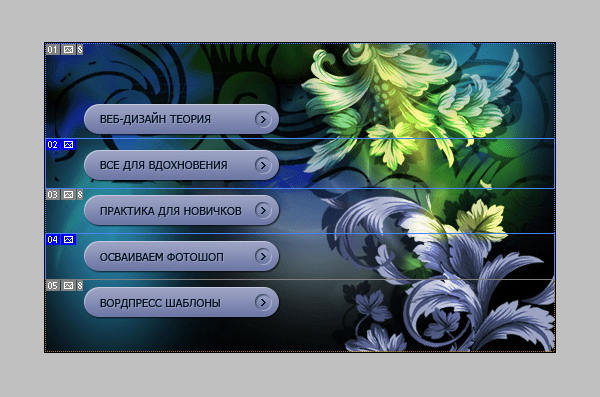
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.

Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части.
 Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».

- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер
, с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы.
 После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось? - Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.

- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки.
 К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст. - Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться).
 Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить». - Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка.
 Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом. - Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.

Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку.
 Оформляется в виде текста, без графики;
Оформляется в виде текста, без графики; - nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы.
 Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.

Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=- XXX &p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стенеТеперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение , которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.![]()
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.

- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm.ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.
- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
VK – Перезагрузка №3: Как сделать меню в группе в контакте?
Привет всем читателям блога JonyIT! МЫ рады приветствовать вас в очередном выпуске серии статей «VK – перезагрузка» в которой сегодня поговорим о том как сделать меню в группе в контакте”. Кто мы? Ой, забыл представиться. Меня зовут Константин Белан и сегодняшний пост для вас пишу я, ну и конечно Антон помогает мне немного, так сказать наставляет на путь истинный.)
Скажу сразу создание и оформление меню для групп вконтакте, это не такое уж и сложное дело главное знать последовательность действий, на чём сегодня мы и заострим внимание. Первым делом разберем, какую информацию должно нести в себе меню, какой язык разметки текста использовать и как это всё реализовать в техническом плане.
В социальной сети Вконтакте много, даже очень много групп (как создать группу, Антон писал здесь), и все они имеют разный посыл, и разное оформление. т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
Как я уже говорил группа, как и публичная страница в социальной сети является филиалом вашего бизнеса в Интернете, а филиал должен выглядеть не хуже своего головного офиса. Это относиться и к тому, что если вы имеете добротный сайт в интернете, то и ваша группа не должна уступать сайту не на йоту.
Обзор различных меню групп в контакте
Перед тем как начать, что-то создавать я хочу представить вам некоторые меню групп, которые, на мой взгляд, получились не только очень яркими и привлекательными, но и отразили суть деятельности стоящей за ней людьми это как раз то, что мы сегодня и попытаемся реализовать. И так поехали…
№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
№ 2 Общественная организация «Экострана»
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Пункты меню я считаю не очень чётко подобранны, так как первой ссылкой должна быть страница «О нас», чтобы попав в группу, посетитель первым делом мог познакомиться с тем, чем занимаются эти люди и вступить в их ряды по желанию=) А всё остальное я считаю в порядке, фото, видео, статьи и контакты, это то, что как раз и нужно юному приверженцу идей группы для вступления.
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример. Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей.
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Какие цели преследует создание меню в VK?
Философствовать на эту тему можно очень долго, но как я уже говорил в меню для группы вконтакте должна содержаться основанная информация, в которой посетитель найдёт ответы на все свои вопросы и закажет услугу или купит ваш инфо-продукт вообщем не важно, что это будет.
Что я подразумеваю под основной информацией? Ну, конечно же, это ваш прайс – лист товаров или услуг, контактные данные телефон или email, вопросы – ответы и всё это вы закрепляете отзывами о товаре.
Меню, конечно, может служить и для других целей всё зависит от тематике группы, но в основном группы создают коммерческой направленности.
Если группа создана для новостей, то в меню должна быть сводка последних новостей. Если группу создали с целью привлечения посетителей на сайт, то меню должно содержать краткую карту сайта. Например, самые главные страницы, и популярные записи.
Некому не секрет, что социальные сети сейчас очень широко используются для продвижения сайтов. Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте, это послужит увеличению количества комментариев, а так же поведенческих факторов.
Рисуем графическое меню для группы вконтакте в Photoshop
Создавать меню мы будем с помощью Photoshop’а. Практически все обладают начальными навыками этого графического редактора, так что я думаю, проблем не у кого не возникнете
Так вот заходим в Photoshop. Если у Вас, его нет, скачиваете и устанавливаете.
Шаг 1. – Создаем новый документ, размерами примерно: 400×500 (высота будет зависеть от количества пунктов меню).
Если вы умеете рисовать, то можете предварительно нарисовать эскиз на тетрадном листе, но так как этого делать я не умею, то возьму простенький шаблон, который в последующем и превращу в меню. К сожалению «Репин» из меня никакой)
Шаблонов в Интернете вагон, да не то что шаблонов, а изображений на которых можно просто написать текст и превратить его в навигационное меню в vk. Можно сделать, какой-нибудь телевизор с надписями, сотовый телефон с надписями, плакат с надписями, да что угодно, главное чтобы с надписями 🙂 Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.
Шаг 2. – Берём тот самый телевизор и Photoshop’e прописываем небольшое меню, которое состоит из рубрик и пары страниц моего блога.
Я уже говорил что не «Репин», поэтому в данном уроке обойдусь таким вот аскетичным меню, но вам я предлагаю не останавливаться на достигнутом и пририсовать что-нибудь ещё интересненькое, ну а если у вас другой шаблон, то это сам бог велел сделать.)
Далее нам необходим разрезать изображение по частям . Для чего? – спросите вы. Для того, чтобы сделать части изображений с текстом, активными ссылками.
Шаг 3. – Выбираем инструмент «Раскройка», для этого нажимаем C, и выбираем из меню «Раскройка». Переводы меню могут отличаться от вашей версии фотошопа, поэтому ориентируйтесь на иконки в меню.
Включим линейку нажатием комбинации клавиш «CTR+R» с помощью нею вам будет легче ориентироваться при разрезании изображения. Как разрезать? Да не могу, но если в техническом плане, то это нужно делать как то так…
Для этого подносим мышь к верхней линейке и оттягиваем её до того момента, от куда начинаются части изображений с ссылками. Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:
Теперь нужно создать фрагменты по направляющим. Не буду говорить, что это, т.к. у нас не урок работы в Фотошопе. И наша задача лишь научиться создавать меню в контакте. Ну ладно, что-то я немного отвлекся.
Шаг 4. – Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «Фрагменты по направляющим»
Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить для Web и устройств…
Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.
Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.com
Теперь, после того как готово изображение меню, можно приступать к адаптации его Вконтакт. Для этого переходим в группу, в которой будете создавать меню и нажимаем кнопку «редактировать» возле заголовка свежие новости.
После этого переименовываем заголовок, как Вам нужно, например: Меню, Свежак тут или Самое интересное тут.
Теперь начинаем адаптацию изображения в меню. Для этого используем специальную разметку текста, придуманную разработчиками вконтакте, которая называется wiki-разметка. Этот язык разметки текста с каждым днём становиться всё больше и больше так как разработчики постоянно его совершенствует. Если web мастеру для создания сайтов необходимо знать HTML, то SMM специалисту на сегодняшний день необходимо знать язык WIKI. Но вернёмся к делу…
Сейчас я приведу самое главное, что нам потребуется. А остальное можете прочитать на спец. странице Вконтакте о wiki– здесь.
То что, доктор прописал:
[[photo***_***|Описание]] с помощью данного кода, будем размещать изображение в меню
[[photo***_***|httр://ссылка.соm/]] с помощью данного кода, будем размещать ссылку на сайт в виде изображения
[[photo***_***|id***]] с помощью данного кода, будем размещать ссылку на страницу профиля в виде изображения
[[photo***_***|club***]] с помощью данного кода, будем размещать ссылку на группу вконтакте в виде изображения
[[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения
[[photo***_***|nolink|Описание]] данный код мы будем использовать, если нам нужно вставить не кликабельное изображение. т.е. чтобы при нажатие на него, ничего не происходило.
[[photo***_***|400x105px;noborder| ]] так мы будем менять размеры изображений в меню, т.е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
В принципе это все, что нам пригодится. Только осталось самое главное! После загрузки изображений на сервер Вконтакте, после установки их в меню, мы видим отступы (пробелы) между ними! А нам ведь нужно полноценное меню, как мы планировали. Для этого существует специальный код в вики-разметке, это – nopadding:
[[photo***_***|400x105px;nopadding| ]]
Сейчас собираем нужные коды, написанные выше, для нашего меню и получаем что-то вроде:
[[photo35930750_292124836|380x130px;noborder;nolink;nopadding| ]]
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
[[photo35930750_292124841|380x20px;noborder;nopadding|http://ссылка.ru/creation-of-sites]]
[[photo35930750_292124843|380x24px;noborder;nopadding|http://ссылка.ru/raskrutka-sajta-bloga]]
[[photo35930750_292124846|380x28px;noborder;nopadding|http://ссылка.ru/earnings-on-the-site]]
[[photo35930750_292124848|380x26px;noborder;nopadding|http://ссылка.ru/konkursy]]
[[photo35930750_292124849|380x25px;noborder;nopadding|http://ссылка.ru/obo-mne]]
[[photo35930750_292124851|380x96px;noborder;nolink;nopadding| ]]
В данном полноценном коде, мы написали, что меню состоит из 8 частей, 6 из которых имеют активную ссылку. Все изображения имеют ширину 380, а высоту разную. Абсолютно все изображения без рамок, и лишних пробелов!
Ура, ура, ура! Мы это сделали. Давайте же посмотрим что получилось?
Ну как, Вам? Конечно, может быть и лучше, но мне и так нравится:) Ведь главное для меня было дать вам знания, научить делать такое меню без помощи специалиста. Ведь, правда же, зачем платить деньги кому-то, если можно сделать самому, и за несколько минут?
Я сам совсем недавно начал изучать отрасль SMO и SMM, поэтому нужно было создать группу и сделать красивое меню. Сейчас же у меня несколько групп, и я хотел бы показать одну из моих лучших работ по выполнению меню:
Так что, если нужно меню для группы, можете обратить ко мне в форму обратной связи здесь.
На этом у меня всё. Всем спасибо, и до скорого! И запомните: Главное пробовать, и все получится.
С уважением, Белан Константин!
—————————-
Вот такой вот сегодня был познавательный урок и я надеюсь больше начинающие smm специалисты больше не будут мне задавать вопросы типа как сделать меню в группе в контакте, ну а если и будут, то у меня на блоге теперь есть полноценный ответ=) На этом всё. Не забываем подписываться на обновления блога.
Минуточку внимания друзья!
Я со своей командой занимаюсь грамотным оформлением групп и пабликов вконтакте. Мы рисуем умопомрачительный дизайн меню и делаем классные аватарки. Примеры наших работы вы можете посмотреть на странице «Услуги».
Заказать у нас дизайн для вашей группы можно написав мне в вк https://vk.com/jonyit или на почту сюда: [email protected]
Рекламные формы ВКонтакте
Социальная сеть ВКонтакте позволяет создавать формы для сбора данных клиентов и размещать их в рекламных объявлениях.
Вы легко можете связать Битрикс24 и рекламу ВКонтакте — создайте CRM-форму и одним кликом разместите её в соцсети. Клиенты заполнят информацию о себе — и она автоматически попадёт в Битрикс24!
Подробнее о формах ВКонтакте читайте в официальной документации.Для корректной работы нужно выполнить указания по ссылке на стороне ВКонтакте.
Как это работает?
Прежде всего необходимо подготовить CRM-форму, которую мы будем использовать ВКонтакте.
К примеру, создадим простую форму для заказа мёда из нашего магазина.
В нашем случае каждая заполненная форма создаст новую сделку и контакт.
Подробнее о работе с CRM-формами читайте в статье Создание CRM-формТеперь подключим нашу форму к социальной сети. Перейдем в раздел Контакт-центр в левом меню и выберем пункт VK Сбор Заявок.
Подробнее о всех каналах связи читайте в статье Контакт-центрБитрикс24 предложит выбрать одну из созданных форм или создать новую. Выберем форму Магазин мёда.
Кликнем кнопку Подключить и зайдем в свой профиль социальной сети.
Выберем группу, от лица которой хотим разместить нашу форму, и нажмём Подключить группу
Здесь же мы можем указать страницу, на которую попадёт пользователь после заполнения формы.
Всё готово, кликаем кнопку Связать.
После подключения к социальной сети форму уже нельзя отредактировать. Для изменения формы необходимо отвязать её от ВКонтакте.
Размещение формы ВКонтакте
Теперь мы можем использовать нашу форму в рекламе группы ВКонтакте. Пользователи увидят рекламную запись в своей ленте:
Клиент заполнит нужные поля — и вся информация автоматически попадёт в CRM.
Нам остаётся только связаться с клиентом и предложить ему наилучшие условия:)
Важно! На один портал пока что можно подключить только лишь одну группу. При подключении другой группы, нужно будет отключить текущую, при этом все ранее подключенные CRM-формы будут отключены от форм ВКонтакте.
Как добавить обложку к песне в ВК 2021?
Как добавить обложку к песне в ВК: пошаговая инструкция
Как добавить обложку к песне в ВК хотят знать многие, ведь, как известно, официально соцсеть не предоставила пользователям такой возможности. Это касается, конкретно, отдельных треков. А вот к собственному плейлисту устанавливать свою обложку можно. Но, опять же, только к спискам, сформированным вами лично, в вашем профиле.
Как вы поняли, нюансов много. Именно о них мы и намерены сегодня рассказать. Вы узнаете, как в ВК поставить личное фото на плейлист, какие требования предъявляются к картинкам, как это сделать с компа и телефона, а также, существует ли, все-таки, лазейка, с помощью которой можно добавить обложку к отдельной песне.
Перейдем сразу к делу!
Как создать плейлист в ВК: сделать на компьютере, добавить и телефоне ВКонтакте
Не секрет, что социальная сеть ВКонтакте обладает весьма обширной музыкальной базой, а также действительно удобным и функциональным музыкальным плеером, так что миллионы пользователей ежедневно прослушивают музыку, а многие так и вообще используют ВК исключительно для прослушивания любимых песен. Не удивительно, что достаточное число пользователей интересуются, можно ли сделать плейлист, чтобы например добавить и раскидать разные песни по жанрам. Поэтому в данной статье рассмотрим, как создать плейлист в ВК 2018! Содержание статьи:
Добавляем аудио файл с персонального компьютера:
Свою запись с компьютера
- Сначала проходим авторизацию на главной странице Вконтакте
- Переходим в левой колонке по вкладке «Музыка»
- Находим, справа иконку облака и нажимаем
Как загрузить аудиозапись в ВК
- Переходим по кнопке «Выбрать файл» и в открывшемся окне поиска ищем аудио записи, которые нужно добавить. Выбираем все или одну и добавляем.
- Размер одного аудио файла не должен превышать допустимых 200 МБ и иметь формат MP3
Ограничения при загрузке аудио в ВК
Запись другого пользователя из ВК
Если вам понравилась песня, уже загруженная на сервис другим пользователем, то ее так же можно добавить в свои аудио записи:
- Для этого авторизуемся на главной странице Вконтаке
- Находим во вкладке «музыка» или у одного из друзей нужный трек
- Теперь в строке прослушивания находим иконку «плюс» и нажимаем на нее
Добавляем запись другого пользователя
Трек добавлен в вашу музыку.
Советы и нюансы добавления обложки
Ну что же, теперь вы знаете, как поставить картинку на плейлист в ВК, а также ознакомились с требованиями к изображению. Дадим несколько советов по выбору подходящей обложки:
Поставить фото на песни и музыку в ВК сможет даже ребенок. Самое главное – использовать для этой цели десктопную версию сайта в браузере. Ну, и, иметь нормальный Интернет. Вам остается только подобрать красивые изображения и добавить их к папкам с песнями, используя наши инструкции. Удачи в этом!
Источник
Как создать альбом в группе ВКонтакте
На самом деле все точно по аналогии с личным аккаунтом. Но для начала этот раздел в группе необходимо подключить. Для фотографий выбирайте ограниченный доступ, чтобы право на добавление изображений в каталог было только у администратора сообщества, т.е. только у вас.
Первая фотография в группу загружается через функцию Добавить фотографии, которая расположена в правом нижнем углу сообщества. Сначала фото попадает в основной каталог.
Если обновить страницу группы, в ней появится новый раздел под названием Фотоальбомы.
Именно здесь можно приступить к созданию новых каталогов фотографий. Все по аналогии с личным аккаунтом вк. Но все же часть настроек отличается. Например, при создании каталога можно поставить галочку около опции Фотографии могут добавлять только редакторы и администраторы. Также по необходимости можно отключить комментирование каталога. В общем-то в этом и есть различие между созданием альбомов на личной странице и в сообществе. Остальной процесс происходит по аналогии, поэтому повторяться я не буду. Просто начните чтение статьи сначала.
Как добавить в меню ссылку на Фотоальбом
Наверняка вы знаете, что теперь в группе ВК можно создавать отдельное меню со ссылками на разделы сообщества, в том числе на статьи и альбомы.
Чтобы добавить в меню ссылку на страницу с альбомами, откройте ее и из браузерной строки скопируйте эту ссылку.
Далее перейдите в настройки меню, выберите раздел Новая ссылка и вставьте скопированную ссылку. Не забудьте, что для меню необходимо подобрать обложку.
Если вместо страницы с альбомами вы хотите, чтобы по ссылке открывался только один каталог, тогда из браузерной строки скопируйте ссылку только на этот каталог и добавьте ее в меню.
Как сделать каталог с видео в сообществе ВК
Завершить эту статью хочу информацией о том, как сделать альбом с видео вконтакте. На самом деле термин “альбом” относится не только к загрузке фотографий. По такому же принципу работает добавление видеороликов, как в группе, так и на личной странице ВК.
Удобно, что в каталог можно загружать не только видео с компьютера, но и по ссылкам с ютуб, Rutube, Vimeo и др., а также из видеороликов, добавленных в личный аккаунт, если сейчас вы делаете настройки в сообществе ВК.
Загруженное видео можно редактировать, перенести в другой каталог или просто удалить.
Через Редактирование – изменить название видео и добавить новое описание.
Автор Ольга Абрамова, блог Денежные ручейки
Обложка для плейлиста Вконтакте
Здесь мы можем добавлять графику.
Добавлять обложку можно при создании нового плейлиста, либо для уже существующего.
В первом случае зайдите в раздел » Музыка «, затем нажмите на кнопку » Добавить плейлист «.
Создание нового плейлиста
Откроется окно заполнения настроек. Здесь нажмите на кнопку » Обложка «.
Добавление обложки для плейлиста
Теперь на компьютере выберите графический файл и нажмите » Открыть «. Обложка будет добавлена.
Заполните остальные параметры и сохраните изменения.
В случае изменения обложки для уже существующего плейлиста, вам нужно открыть его для редактирования. Найдите его в разделе » Музыка «, на вкладке » Плейлисты «. Наведите на него курсор мыши, и нажмите значок » Редактирование «.
Как добавить свою обложку песни
Хотелось бы незамедлительно перейти к подробной инструкции, как во ВКонтакте установить изображение на песню. К сожалению, такую возможность социальная сеть не предоставляет. Дело в том, что изображения необходимо вставлять непосредственно при создании аудиодорожки. Но никто не запрещает сделать все необходимые манипуляции на компьютере, после чего загрузить песню во ВКонтакт.
Итак, чтобы решить эту задачу, понадобится специальная программа для изменения метатегов аудиофайла. Их существует огромное количество, но в данном случае пользоваться будем популярным медиапроигрываетлем VLC, так что установите его на свой компьютер перед выполнением инструкции.
После этого картинка будет установлена, соответственно, вы можете загрузить трек во ВКонтакте и при его воспроизведении картинка будет отображаться в социальной сети.
Как добавить картинку к песне?
В сети можно найти много инструкций на тему, как в ВК поставить картинку на песню. Все они основаны на ручном изменении метаданных трека через какой-нибудь медиаплеер, и последующей его загрузке в профиль соцсети.
Мы протестировали метод и попробовали поставить обложку на песню в ВК, применив эту инструкцию. До этапа загрузки в соцсеть все шло прекрасно. Но вот незадача – обложка в соцсеть так и не закачалась…
Другого рабочего способа установить картинку на песню мы не нашли. Таким образом, делаем вывод: поставить в ВК картинку на отдельную музыку невозможно. Такое право есть только у официального владельца трека, ведь обложка вшивается в аудио непосредственно в момент его создания.
Как добавить обложку на плейлист
Во ВКонтакте также присутствует возможность создания плейлистов со списком каких-либо композиций. И в отличие от самих треков, в соцсети есть возможность установить на альбом собственную обложку. К тому же это делается довольно просто:
Таким образом вы создадите плейлист с собственной обложкой. Если вы хотите добавить ее на уже существующую подборку, то вам в разделе «Музыка» нужно открыть окно редактирования уже созданного плейлиста и выполнить последние три пункта вышеописанной инструкции.
Создание меню ВКонтакте онлайн. Как сделать красивое меню для группы вконтакте
Сегодня все больше и больше издателей в ВК добавляют меню к своему интерфейсу, которое не только выполняет роль помощника по навигации, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсии. Как сделать меню в группе ВКонтакте, сегодня и поговорим.
Какие объективы используются?
Меню в группе ВК может выполнять следующие задачи:
- Навигация.Навигация в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конверсии посетителя к покупателю. Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты. Например, на официальном сайте вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель — дать публичному другу внешний вид. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, фиксированный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
- Мотивация целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, щелчку по определенной кнопке и т. Д. Качественный и продуманный дизайн способен создать гибкое меню, которое также привлечет внимание пользователей, заинтересует их и потребует действие (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с помощью Wiki-разметки.Это технология, обеспечивающая расширенное форматирование текста. Для социальной сети «ВКонтакте» эта маркировка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе меню навигации.
Так как сделать меню в группе ВКонтакте:
Важно! Сделать их ограниченным, доступ к редактированию был только у вас. Для открытого доступа любой участник сообщества сможет редактировать меню.
При наведении на кнопку должна появиться надпись «Режим визуального редактирования».Если появляется «Режим Wiki-разметки», значит, он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь меню появилось в нашем паблике. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами заголовком (вместо «свежие новости»).Но не все пользователи это увидят. Чтобы сделать его более интерактивным и заметным, создайте сообщение со ссылкой на меню, разместите его соответствующим образом и защитите его. Таким образом, при переходе по ссылке в фиксированной записи перед пользователем откроется групповое меню.
Ниже пример такой записи:
Текстовое меню используется редко, так как ни один привлекательный тип не получит ваше сообщество. Да и нажимать на нее будет неохотно. Но я показал вам, как создать его, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взято изображение. Здесь в качестве кнопок будет не текст с гиперссылками, а картинки в формате pNG. Поэтому, чтобы сделать графическую версию меню Wiki для своего сообщества, вам потребуются хоть какие-то навыки и навыки работы в фотошопе или другом графическом редакторе.
Потребуется создать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, созданных в фотошопе, кнопки должны быть объединены друг с другом так, чтобы они выглядели как одно целое.Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных умениях можно создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы желаете получить качественный и привлекательный дизайн своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу дальше.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку WIKI-меню, но при этом вы хотите получить профессиональный дизайн, используйте готовые выкройки.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно скачать готовые шаблоны. Достаточно задать соответствующий запрос в строке поиска браузера. Что ж, скачав их, воспользуйтесь инструкцией, описанной выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — и грамотное дизайнерское решение, и полезный инструмент. Более того, он привлекает как посетителей в сообщество, так и маркетологов, задача которых — заставить этих посетителей совершать целевые действия.
При входе в обычный паблик у пользователя есть большой выбор действий. Он может щелкнуть где угодно и увидеть что угодно, но, как правило, 80% элементов остаются без внимания. Меню, в свою очередь, может сосредоточить внимание пользователя на определенных вещах, на конкретной информации, которая в нем содержится.
Так работает меню в группах ВК. Он отправляет людей и говорит им, что можно сделать, что вы можете увидеть и т. Д. А если его грамотно и умело оформить, то он отправит это по пути, который вы задумали, по пути конверсии.Это психология, играющая важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его возможностях и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, статья была для вас полезной.
Привет Дорогие друзья, в последнее время, если вы заметили, я много пишу о социальной сети ВКонтакте и ее мудрости! Не удивляйтесь, я не собираюсь менять свое основное предназначение — вести блог Шпаггига для себя и, конечно же, для людей! 🙂
Просто я написал серию статей, и мне стало приходить много писем с разными вопросами.Теперь мне нужно немного развить тему создания меню в группах и пабликах ВКонтакте, чтобы сэкономить ваше бесценное время и не распечатывать множественные ответы на одинаковые вопросы Мои читатели.
Итак, сегодня я хочу рассказать — как более умело управлять своим аккаунтом ВКонтакте, и конечно же, как можно любое меню в группе и паблик ВКонтакте. Не так давно благодаря одному хорошему человеку — Марине Лазаревой и ее статье «Вкопт — что это и зачем он нужен администраторам во ВКонтакте?» Я узнал о небольшом бесплатном скрипте (Вкопт — сокращение от полного имени Vkontakte Optimizer), который предназначен для облегчения использования социальной сети ВКонтакте.
Установкаэлементарна и занимает всего минуту времени, возможностей и новых возможностей, ранее недоступных ВКонтакте, открывается целая куча. Захожу на официальный сайт Vkontakte Optimize, выбираю свой браузер и устанавливаю расширение этого скрипта.
Не забываю закрыть и открыть браузер для запуска скрипта ВКонтакте. Вхожу в свой аккаунт Вконтакте, где стоит знак благодарности за установку скрипта и предложение выбрать язык интерфейса.
Интересно, что изначально этот скрипт дали на дистанцию на 2007 для скачивания ролика, потом в уже набирающей популярность тогда социальной сети ВКонтакте.
На данный момент Скрипт CPP умеет многое, и в первую очередь направлен на улучшение функций интерфейса для простых пользователей, таких как загрузка музыки и видео, сортировка друзей, возможность добавлять, изменять некоторую информацию на страницах ВКонтакте , в том числе скрытые. Вы можете прочитать обо всех функциях скрипта.
И еще меня, больше интересующихся некоторыми возможностями, которые дает этот скрипт для работы во ВКонтакте, я постараюсь перечислить их в картинках с комментариями.
Замечательно, что теперь для просмотра фото не нужно нажимать на экран на экране, достаточно прокрутить колесико мышки, чтобы перейти к следующему фото. Это очень быстро и удобно, особенно когда вы листаете тысячи картинок и ищете те, которые сейчас нужны.
Далее, на той же вкладке внизу, благодаря Оптимизатору ВКонтакте появились ссылки, нажав на них, я получаю доступ ко всем созданным ВКонтакте размером этой картинки или фото от маленькой иконки, до максимально выпущенной картинки.В обычном режиме ВКонтакте показывает фото шириной 604 пикселя. Все копии открываются полностью, откуда их легко скачать.
Сразу появилось несколько кнопок, одна из них — поиск копий гугла. Нажав на нее, вы, скорее всего, сможете найти настоящего автора этого снимка или фотографии, например, нажав на мою фотографию — Google обнаружил копию этой фотографии только в моей статье о севере Таиланда в нашем блоге путешествий. Таким же образом вы можете узнать о несанкционированном использовании вашей фотографии другими людьми.И даже весело — Google пытается найти картинки, похожие по цветовой гамме на представленное фото.
Далее захожу во вкладку своих групп, здесь тоже появились нововведения, вверху в правом углу заметил новую кнопку, видимо для тех людей, которые все устали или жаждут больших изменений. Есть кнопка, чтобы оставить все, т.е. одним нажатием можно освободить все группы одновременно.
Здесь нажмите, чтобы посмотреть обновления и последние новости, появилась кнопка фильтрации новостей, вы можете удалить новости, содержащие видео, фотографии, изображения, опросы, ссылки и т. Д.Это может быть очень удобно при поиске чего-либо в новостях, чтобы не отвлекаться на лишнее.
Выше были обычные фичи, прямо как лично, а теперь ближе к делу! Нахожу в качестве примера группы ВКонтакте с красивым дизайном. Допустим, мне нужно посмотреть исходный код дизайна этой группы и сделать что-то подобное. Если щелкнуть меню этой группы, то получится симпатичная картинка — это один из вариантов. Но в правой части группы благодаря скрипту VKontakte Optimizer появляется кнопка -> Список Wiki-страниц.
Щелкаю по списку вики-страниц, и получаю исходную разметку Wiki, которая используется при создании меню этой группы ВКонтакте.
Как вы понимаете, для создания аналогичного меню группы ВКонтакте у меня уже есть код, и мне даже не нужно изучать Wiki-разметку, хотя это все равно никому не помешало!
А сейчас мне для примера просто не хватает исходников картинок в это меню. В этой же группе нахожу альбом с фото, где расположены источники меню.
Каждую из картинок можно скачать в оригинальном размере, представленном в меню. Когда у меня есть все источники меню, я должен мысленно выразить огромную благодарность людям, которые сделали меню в этой группе, и начать работать в Photoshop над своими источниками с такими же размерами.
Как вы понимаете, здесь нет плагиата, что я беру исходный код Wiki-разметки у конкретного автора, идея с размером и расположением картинок, в созданном им меню в группе или паблике ВКонтакте.Я просто учусь у этого автора на его конкретном примере. После этого я создаю свои картинки в фотошопе и в вашем меню.
Получается, что для того, чтобы создать меню в группе или паблике вконтакте любой сложности, достаточно знать, найти пример сложного меню в паблике или группе ВКонтакте, и конечно же нужно иметь знания элементарного создания и верстки картинок в фотошопе. В этом вам помогут любые обучающие программы по фотошопу — задайте этот вопрос Яндексу, вы найдете тысячи ответов.
Я тоже хотел затронуть один вопрос, я уже спрашивал, просили ли уже паблик ВКонтакте сделать группу ВКонтакте? Отвечаю — теперь можно, благодаря скрипту Оптимизатора Вконтакте, в паблике появляется новая кнопка — Перевести в группу. Я такой возможности не испытал, мне что-то не нужно. Ну, я так понимаю, там придется заново приглашать всех подписчиков в группу, а если их будут тысячи, то это не очень удобно!
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о которой мы и говорим и рассматриваем и рассматриваем принцип его построения на примере, позволяет не только раскрасить информацию и «выделиться» среди конкурентов в лучшую сторону, но и выявить те элементы и сделать акцент на них, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит размерный шаблон, в котором мы будем реализовывать будущее.красивое меню.
Ширина аватара составляет 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге мы получаем это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке к размещению в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать для инструмента «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фотогруппу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После того, как операция проделана, вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы прервать процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
Привет, друзья!
Мне захотелось сделать меню на моей публичной странице в контакте. Но в поисках решения проблемы немного заблудился в интернете.
Все это и дело усложняют создание меню, вставку и объяснение специальных кодов разметки. Как позже выяснилось, речь шла о вики-разметке 😉. В принципе, ничего сложного в этом нет. Пара специальных кодов, суть которых легко разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего не скажешь о написанной статье 😀
Прежде всего, сразу оговоримся — это меню Pop-up, в паблике (не в группе).
Отличие в том, что для публичной страницы нельзя сделать меню на главной странице Контакты. Он формируется только за счет создания новой страницы, на которой мы делаем необходимое меню.Сделать это можно с помощью фотошопа, вырезав картинку, а можно сделать простое меню, не используя фотошоп 🙂 как насчет меня …
Как сделать меню в группе ВКонтакте
Это может быть немного неверно, опишите создание публичного меню. Но я работаю исключительно с публичными страницами. В группе проще приступить к созданию заголовков меню, вам даже не нужно создавать новую страницу, если вы не решили перемещать посетителя внутри страниц.
Только для публичных страниц. нужно будет сначала открыть страницу и только потом будет меню … а сразу на основном нельзя! По крайней мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием находится пункт меню и ссылка «Редактировать» (как показано на картинке). Если у вас такой надписи нет, скорее всего, вы просто не подключили материалы в своей группе, зайдите в настройки группы и поставьте галочку напротив слова материалы.
На группе подробно останавливаться не будем. Он сформирован примерно как для паблика с темой кодов Вики. Но ты не бойся. Необязательно лазить по решениям персонажей. Я, например, не заходил во вкладку редактирования кода.
Более подробно объясню, как сделать меню на своей странице:
Итак, про паблик. Все работает и для старых, и для новых. Делаем следующие шаги:
1. Выполняем запрос типа: // vk.com / pages? Oid = xxx & p> dyyy
, где xxx — ваш публичный номер; Yyy — название нужной страницы
Если все сделано правильно, то у вас будет новая страница. Нажимаем «Редактировать» и делаем там вики-меню или что-то еще
2. Вызов всплывающей страницы осуществляется командой:
//vk.com/publicXxx?w\u003dpage-xxx_yyyВнимание! Все минусы, вопросительные знаки и другие знаки являются обязательными.Измените только xxx и yyy.
Все! Теперь нужно дать ссылку «Приятный вид» — с помощью VK.CC — Ссылки ссылок ВКонтакте.Например — у моей страницы адрес: //vk.com/sf_kontakt, чтобы узнать XXX (ID страницы), перейдите в пункт «Управление страницей»
//vk.com/pages?Oid=- 34016644 & p =. Здесь вводим имя
Далее контакт перенесет нас на вновь созданную страницу, которую также нужно будет отредактировать в будущем меню.Здесь нет ничего сложного, можно даже не редактировать код, а просто вставить нужные значки или текст.
В моем примере все ссылки были на внешних ресурсах. При нажатии на первый значок — открывается сайт статусов, при нажатии на второй значок (книга) открывается страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта. Либо на новых (других) группах, либо на страницах описания, созданных по такому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт.В данном случае мы создали вторую страницу, касающуюся главного:
она приняла такой адрес: //vk.com/sf_kontakt?w\u003dpage-34016644_44405134
И напоследок: основная группа или публичная панель / имя созданной страницы
Надеюсь, трудностей не возникнет.
Создать главное меню в контакте:
Самый простой способ сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строке). Но если вы не редактируете разметку Wiki, все ссылки или вставленные изображения будут в одном столбце.В принципе, для простого меню этого достаточно.
Но если вы хотите распределить элементы на странице в разных местах, вам понадобится короткий код. Нашел несколько готовых таблиц, и вставил ваше изображение в меню в нужную ячейку. Таким образом, слева получился значок с описанием, посередине обычные текстовые ссылки, а справа другой значок учебника.
Чтобы сделать такое меню, не разбираясь в коде, можно просто перейти по ссылке и выбрать готовое меню.Вот группа, в которой можно найти шаблоны: //vkontakte.ru/club93
- Жмем. «Меню» -> «Коллекции меню»
- Выберите меню, которое вам нравится
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и отредактируйте страницу Последние новости , В разделе Исходный код вставьте код нашего меню для контакта.
Меню для группы ВКонтакте
Теперь у нас есть страница с элементами навигации, которая имеет адрес: // vk.com / page-34016644_44405134, чтобы привлечь внимание общественности к следующему:
- Добавить новость
- Прикрепите основную картинку, нажав на которую в нашем меню откроется пользователь.
- Вставить ссылку на созданную ссылку
- И последний шаг «починка столбов». Напишите пост с фото / видео / музыкой, затем опубликуйте, затем нажмите на дату публикации — и нажмите «Фаск».
После того, как вы закрепите новость, пост автоматически перейдет в верхнюю часть.При нажатии на который открывается меню.
В принципе ничего сложного! И многим, надеюсь, эта статья поможет. Кроме того, этот метод делает скрытую запись, например загадку, для получения ответа, которую подписчик должен ввести в открытый доступ. Как раз в этом случае на созданной странице нужно указать права, для которых она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов.
А сегодня все.Спасибо, что катались! 😉 К новым встречам …
группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов. Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл. и устанавливаем примерные габариты 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить изображения.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Установка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле .. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленьких снимков для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой существуют специальные редакторы, но их нужно уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создаются за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда будет отправляться пользователь при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что эти ошибки разрешены:
Ошибка 1.
Чаще всего бывает некачественное меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый предмет должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает работе группового меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Групповое меню для новой версии ВКонтакте. Как сделать графическое меню ВКонтакте
группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создать меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов. Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл. и устанавливаем примерные габариты 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить изображения.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Установка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовый файл. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленьких снимков для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой существуют специальные редакторы, но их нужно уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создаются за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, большой выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда будет отправляться пользователь при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что эти ошибки разрешены:
Ошибка 1.
Чаще всего бывает некачественное меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый предмет должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает работе группового меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т. Д. А чтобы людям было проще ориентироваться, заходя на страницу группы, лучше создать меню, в котором будут указаны основные позиции.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи.В меню могут быть такие позиции: окна, двери, ворота, Системы безопасности, Дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно делать и без обращения к сторонним страницам в интернете. Например, у вас есть группа, посвященная музыке. Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями.В данном случае элемент — это ссылка на определенный альбом в группе.
Есть много примеров создания навигации в группе. Ну а теперь приступим к практике.
Создать меню
Необходимые настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка.Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
Подготовка изображений для меню и аватарок в Photoshop
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватаре;
Может быть выполнен на отдельном изображении или на однотонном фоне, аватар с ним не связан, на нем может быть изображен, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500.Это будет аватар нашей группы.
Этим же инструментом выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Далее откройте B Photoshop Image, который вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа. Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей.Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
По нему все готово. Справа наш аватар, слева внизу — элементы навигации. Остальные части изображения не понадобятся.
На этом этапе вы можете в области справа (аватар) добавить логотип компании или красиво написать ее название.
Сохраните созданное изображение: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватар, множество мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом».Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Создание меню с использованием вики-разметки
Перейдем к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
Здесь вы удаляете все ненужные теги, например
И убираете промежутки между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет выглядеть как код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню — одно целое.Перейдя во вкладку «Меню», пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Итак, для создания открытого меню нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавили в статью для создания графического меню, не подойдут, так как нужно изображение развернутого меню, а не каждый пункт в отдельности.Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает меню группы. Например, изображение с надписью: «Групповое меню». Или что-то типа того.
После того, как мы подобрали образ, воспользуемся. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее размер можно прочитать в комментариях ниже. Для этого достаточно просто перейти по ссылке: / открытое-меню-группа-вконтакте / # комментарий-7633)
Заходим в группу ВКонтакте.И щелкните правой кнопкой мыши, чтобы открыть меню, если оно уже создано в новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но менять код не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это необходимо, чтобы получить ссылку на страницу меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу без различных дополнений в адресе.Другими словами, сетевая ссылка. Она ей нужна.
Оставляем эту страницу открытой и возвращаемся в группу ВКонтакте. Здесь нам нужно создать запись, в которую вы добавите изображение, которое будет играть роль открытого. Для этого внизу выберем «прикрепить фото». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавляется в запись, мы его еще не публикуем.
И вернуться на страницу меню и из адресной строки скопировать адресную страницу меню группы ВКонтакте.И вставляем скопированный адрес меню в запись, которую мы еще не сохранили. Должен выглядеть окончательный результат.
После того, как мы добавили ссылку, имя страницы и адрес на ней появились внизу. Когда страница появилась внизу, мы можем удалить ссылку, которую вы только что вставили в запись. После этого нажмите кнопку «Отправить». Таким образом, мы разместили нашу запись на стене группы.
Теперь щелкните по дате новости.
После этого закройте запись и обновите страницу группы ВКонтакте.Теперь на самом верху, если все сделано правильно, у вас будет изображение меню, которое играет роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. И одна ссылка на эту запись активна.
Теперь, когда пользователь окажется в нашей группе, он увидит имитацию меню. А после нажатия на открытое меню группы Вконтакте, оно попадет в само меню, которое будет функционировать, как положено.
Других способов, как сделать открытое меню контактов, я к сожалению не знаю.Но все же такой вариант намного лучше, чем просто ссылка, раскрывающая полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И у меня на нем все есть.
Как выглядит открытое меню группы в моей группе.
Как сделать полезное меню группы ВКонтакте
Как создать меню группы ВКонтакте: технический этапИтак, с назначением группового меню разобрались, переходим к технической части.Зайдите в Настройки: Управление сообществом> Материалы> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы начнется вкладка «Свежие новости», переходим к ее редактированию:
Перейдите на вкладку «Редактировать» (1), замените название меню (2), мы введем вашу информацию (3), сохраним ее и вернемся на страницу (4).
С 2011 редактировать групповое меню вконтакте стало намного проще, Админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще.Оговорюсь, что серверы ВК могут работать не так согласованно, как хотелось бы, иначе при работе с кодом можно что-то забыть, поэтому сохраняйте исходники в текстовых файлах на ПК. Для этого перейдите в «Исходный код» и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите во вкладку «История» и вернитесь к желаемой сохранности:
Как я уже сказал выше, приступим к изучению вики-разметки чуть позже, теперь заполняем наше меню группы ВКонтакте как минимум.Покажу на примере вашей группы. Мне нужен трафик, поэтому он следующий:
Как видите, я подготовил информацию в вордовском документе, произвел редактирование (выделение) текста, добавил ссылки и просто вставил этот текст в меню «Редактирование» группы ВКонтакте.
На этом можно остановиться, но помните, что пользователю не очень хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства читателей добавьте внутренние страницы группы, которая будет вести к статье.Пусть эта статья будет не полной, но перед тем, как перейти на наш сайт, человеку нужно понять, чего он хочет, а не нам там «Таблицу», т.е. нужна интрига, интерес.
Если вы перейдете в меню моей группы к приложению, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени еще одну внутреннюю страницу:Итак, у нас появилась новая (внутренняя) страничка в нашей группе ВКонтакте. Теперь нам нужно заполнить его:
- Нажмите кнопку «Заполнить содержимое».
- Заполните группу содержимого. Отредактируйте это.
- Настроить «Доступ к странице». Если вы заметили, что только члены группы могут просматривать страницу, это будет мотивировать посетителей присоединиться к группе. Сохраните страницу.
- Скопируйте нужный циферс в адресную строку, который вы только что сохранили. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те циферы, которые нам нужны.
- Вернуться на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… Хотя он должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» значок (находится на английской раскладке клавиатуры, клавиша SHIFT + \\). Регистрация группы ВКонтакте, не требующая дополнительных знаний редакторов фотошопа. В следующих статьях я покажу, как создать более красивые группы в контакте с. Теперь для тех, кто не умеет создавать красивых украшений Группы ВКонтакте рекомендую посмотреть вот это видео:
Это видео, после просмотра которого я понял как сделать меню группы ВКонтакте Самостоятельно.Автор на реальном примере показывает, как создать меню группы ВКонтакте.
Чуть позже мы окунемся в вики более подробно в группах разметки вики ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Привет, друзья!
Мне захотелось сделать меню на моей публичной странице в контакте.Но в поисках решения проблемы немного заблудился в интернете.
Все это и дело усложняют создание меню, вставку и объяснение специальных кодов разметки. Как позже выяснилось, речь шла о вики-разметке 😉. В принципе, ничего сложного в этом нет. Пара специальных кодов, суть которых легко разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего не скажешь о написанной статье 😀
Прежде всего, сразу оговоримся — это меню Pop-up, в паблике (не в группе).
Отличие в том, что для публичной страницы нельзя сделать меню на главной странице Контакты. Он формируется только за счет создания новой страницы, на которой мы делаем необходимое меню. Сделать это можно с помощью фотошопа, вырезав картинку, а можно сделать простое меню, не используя фотошоп 🙂 как насчет меня …
Как сделать меню в группе ВКонтакте
Это может быть немного неверно, опишите создание публичного меню. Но я работаю исключительно с публичными страницами.В группе проще приступить к созданию заголовков меню, вам даже не нужно создавать новую страницу, если вы не решили перемещать посетителя внутри страниц.
Только для публичных страниц. нужно будет сначала открыть страницу и только потом будет меню … а сразу на основном нельзя! По крайней мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием находится пункт меню и ссылка «Редактировать» (как показано на картинке).Если у вас такой надписи нет, скорее всего, вы просто не подключили материалы в своей группе, зайдите в настройки группы и поставьте галочку напротив слова материалы.
На группе подробно останавливаться не будем. Он сформирован примерно как для паблика с темой кодов Вики. Но ты не бойся. Необязательно лазить по решениям персонажей. Я, например, не заходил во вкладку редактирования кода.
Более подробно объясню, как сделать меню на своей странице:
Итак, про паблик.Все работает и для старых, и для новых. Мы делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?Oid\u003d-xxx&p\u003dyyy
где xxx — ваш публичный номер; Yyy — название нужной страницы
Если все сделано правильно, то у вас будет новая страница. Нажимаем «Редактировать» и делаем там wiki-меню или что-то еще
2. Вызов всплывающей страницы осуществляется командой:
// vk.com / publicXxx? w = page-xxx_yyyВнимание! Все минусы, вопросительные знаки и другие знаки являются обязательными. Измените только xxx и yyy.
Все! Теперь нужно дать ссылку «Приятный вид» — с помощью VK.CC — Ссылки ссылок ВКонтакте.Например — у моей страницы адрес: //vk.com/sf_kontakt, чтобы узнать XXX (ID страницы), перейдите в пункт «Управление страницей»
//vk.com/pages?Oid=- 34016644 & p =. Здесь вводим имя
Далее контакт перенесет нас на вновь созданную страницу, которую также нужно будет отредактировать в будущем меню. Здесь нет ничего сложного, можно даже не редактировать код, а просто вставить нужные значки или текст.
В моем примере все ссылки были на внешних ресурсах. При нажатии на первый значок — открывается сайт статусов, при нажатии на второй значок (книга) открывается страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта.Либо на новых (других) группах, либо на страницах описания, созданных по такому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт. В данном случае мы создали вторую страницу, касающуюся главного:
она приняла такой адрес: //vk.com/sf_kontakt?w\u003dpage-34016644_44405134
И напоследок: основная группа или публичная панель / имя созданной страницы
Надеюсь, трудностей не возникнет.
Создать главное меню в контакте:
Самый простой способ сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строке).Но если вы не редактируете разметку Wiki, все ссылки или вставленные изображения будут в одном столбце. В принципе, для простого меню этого достаточно.
Но если вы хотите распределить элементы на странице в разных местах, вам понадобится короткий код. Нашел несколько готовых таблиц, и вставил ваше изображение в меню в нужную ячейку. Таким образом, слева получился значок с описанием, посередине обычные текстовые ссылки, а справа другой значок учебника.
Чтобы сделать такое меню, не разбираясь в коде, можно просто перейти по ссылке и выбрать готовое меню.Вот группа, в которой можно найти шаблоны: //vkontakte.ru/club93
- Жмем. «Меню» -> «Коллекции меню»
- Выберите меню, которое вам нравится
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и отредактируйте страницу Последние новости , В разделе Исходный код вставьте код нашего меню для контакта.
Меню для группы ВКонтакте
Теперь у нас есть страница с элементами навигации, которая имеет адрес: // vk.com / page-34016644_44405134, чтобы привлечь внимание общественности к следующему:
- Добавить новость
- Прикрепите основную картинку, нажав на которую в нашем меню откроется пользователь.
- Вставить ссылку на созданную ссылку
- И последний шаг «починка столбов». Напишите пост с фото / видео / музыкой, затем опубликуйте, затем нажмите на дату публикации — и нажмите «Фаск».
После того, как вы закрепите новость, пост автоматически перейдет в верхнюю часть.При нажатии на который открывается меню.
В принципе ничего сложного! И многим, надеюсь, эта статья поможет. Кроме того, этот метод делает скрытую запись, например загадку, для получения ответа, которую подписчик должен ввести в открытый доступ. Как раз в этом случае на созданной странице нужно указать права, для которых она будет доступна. Но это немного другая тема :), которую мы разберем в одном из ближайших постов.
А сегодня все.Спасибо, что катались! 😉 К новым встречам …
% PDF-1.6 % 1 0 obj > эндобдж 3 0 obj > эндобдж 2 0 obj > эндобдж 4 0 объект > >> / Повернуть на 90 / Тип / Страница >> эндобдж 5 0 obj > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 325 0 R / Тип / Страница >> эндобдж 6 0 obj > / Шрифт> >> / Повернуть на 360 / Большой палец 327 0 R / Тип / Страница >> эндобдж 7 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 329 0 R / Тип / Страница >> эндобдж 8 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 336 0 R / Тип / Страница >> эндобдж 9 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 338 0 R / Тип / Страница >> эндобдж 10 0 obj > / Шрифт> >> / Повернуть на 360 / Большой палец 340 0 R / Тип / Страница >> эндобдж 11 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 342 0 R / Тип / Страница >> эндобдж 12 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 344 0 R / Тип / Страница >> эндобдж 13 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 346 0 R / Тип / Страница >> эндобдж 14 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 348 0 R / Тип / Страница >> эндобдж 15 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 350 0 R / Тип / Страница >> эндобдж 16 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 352 0 R / Тип / Страница >> эндобдж 17 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 354 0 R / Тип / Страница >> эндобдж 18 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 356 0 R / Тип / Страница >> эндобдж 19 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 358 0 R / Тип / Страница >> эндобдж 20 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 360 0 R / Тип / Страница >> эндобдж 21 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 363 0 R / Тип / Страница >> эндобдж 22 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 365 0 R / Тип / Страница >> эндобдж 23 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 367 0 R / Тип / Страница >> эндобдж 24 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 369 0 R / Тип / Страница >> эндобдж 25 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 371 0 R / Тип / Страница >> эндобдж 26 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 373 0 R / Тип / Страница >> эндобдж 27 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 375 0 R / Тип / Страница >> эндобдж 28 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 377 0 R / Тип / Страница >> эндобдж 29 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 379 0 R / Тип / Страница >> эндобдж 30 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 381 0 R / Тип / Страница >> эндобдж 31 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 383 0 R / Тип / Страница >> эндобдж 32 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 386 0 R / Тип / Страница >> эндобдж 33 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 388 0 R / Тип / Страница >> эндобдж 34 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 390 0 R / Тип / Страница >> эндобдж 35 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 392 0 R / Тип / Страница >> эндобдж 36 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 394 0 R / Тип / Страница >> эндобдж 37 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 396 0 R / Тип / Страница >> эндобдж 38 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 398 0 R / Тип / Страница >> эндобдж 39 0 объект > / Шрифт> >> / Повернуть на 360 / Thumb 406 0 R / Тип / Страница >> эндобдж 40 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 409 0 R / Тип / Страница >> эндобдж 41 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 411 0 R / Тип / Страница >> эндобдж 42 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 414 0 R / Тип / Страница >> эндобдж 43 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 416 0 R / Тип / Страница >> эндобдж 44 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 418 0 R / Тип / Страница >> эндобдж 45 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 420 0 R / Тип / Страница >> эндобдж 46 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 426 0 R / Тип / Страница >> эндобдж 47 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 430 0 R / Тип / Страница >> эндобдж 48 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 459 0 R / Тип / Страница >> эндобдж 49 0 объект > / Шрифт> / XObject> >> / Повернуть на 270 / Тип / Страница >> эндобдж 50 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 545 0 R / Тип / Страница >> эндобдж 51 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 548 0 R / Тип / Страница >> эндобдж 52 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 550 0 R / Тип / Страница >> эндобдж 53 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 552 0 R / Тип / Страница >> эндобдж 54 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 554 0 R / Тип / Страница >> эндобдж 55 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 556 0 R / Тип / Страница >> эндобдж 56 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 558 0 R / Тип / Страница >> эндобдж 57 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 560 0 R / Тип / Страница >> эндобдж 58 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 562 0 R / Тип / Страница >> эндобдж 59 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 564 0 R / Тип / Страница >> эндобдж 60 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 566 0 R / Тип / Страница >> эндобдж 61 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 568 0 R / Тип / Страница >> эндобдж 62 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 570 0 R / Тип / Страница >> эндобдж 63 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 572 0 R / Тип / Страница >> эндобдж 64 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 574 0 R / Тип / Страница >> эндобдж 65 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 576 0 R / Тип / Страница >> эндобдж 66 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 578 0 R / Тип / Страница >> эндобдж 67 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 580 0 R / Тип / Страница >> эндобдж 68 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 582 0 R / Тип / Страница >> эндобдж 69 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 584 0 R / Тип / Страница >> эндобдж 70 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 594 0 R / Тип / Страница >> эндобдж 71 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 596 0 R / Тип / Страница >> эндобдж 72 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 611 0 R / Тип / Страница >> эндобдж 73 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 613 0 R / Тип / Страница >> эндобдж 74 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 615 0 R / Тип / Страница >> эндобдж 75 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 617 0 R / Тип / Страница >> эндобдж 76 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 644 0 R / Тип / Страница >> эндобдж 77 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 652 0 R / Тип / Страница >> эндобдж 78 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 654 0 R / Тип / Страница >> эндобдж 79 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 656 0 R / Тип / Страница >> эндобдж 80 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 658 0 R / Тип / Страница >> эндобдж 81 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 660 0 R / Тип / Страница >> эндобдж 82 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 662 0 R / Тип / Страница >> эндобдж 83 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 664 0 R / Тип / Страница >> эндобдж 84 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 666 0 R / Тип / Страница >> эндобдж 85 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 668 0 R / Тип / Страница >> эндобдж 86 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 670 0 R / Тип / Страница >> эндобдж 87 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 672 0 R / Тип / Страница >> эндобдж 88 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 674 0 R / Тип / Страница >> эндобдж 89 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 676 0 R / Тип / Страница >> эндобдж 90 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 678 0 R / Тип / Страница >> эндобдж 91 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 680 0 R / Тип / Страница >> эндобдж 92 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 682 0 R / Тип / Страница >> эндобдж 93 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 712 0 R / Тип / Страница >> эндобдж 94 0 объект > / Шрифт> >> / Повернуть на 360 / Thumb 714 0 R / Тип / Страница >> эндобдж 95 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 716 0 R / Тип / Страница >> эндобдж 96 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 718 0 R / Тип / Страница >> эндобдж 97 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 724 0 R / Тип / Страница >> эндобдж 98 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 726 0 R / Тип / Страница >> эндобдж 99 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 728 0 R / Тип / Страница >> эндобдж 100 0 объект > / Шрифт> >> / Повернуть на 270 / Тип / Страница >> эндобдж 101 0 объект > / Шрифт> >> / Повернуть на 270 / Тип / Страница >> эндобдж 102 0 объект > / Шрифт> >> / Повернуть на 270 / Тип / Страница >> эндобдж 103 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 743 0 R / Тип / Страница >> эндобдж 104 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 747 0 R / Тип / Страница >> эндобдж 105 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 755 0 R / Тип / Страница >> эндобдж 106 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 757 0 R / Тип / Страница >> эндобдж 107 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 759 0 R / Тип / Страница >> эндобдж 108 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 761 0 R / Тип / Страница >> эндобдж 109 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 763 0 R / Тип / Страница >> эндобдж 110 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 765 0 R / Тип / Страница >> эндобдж 111 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 767 0 R / Тип / Страница >> эндобдж 112 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 771 0 R / Тип / Страница >> эндобдж 113 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 836 0 R / Тип / Страница >> эндобдж 114 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 838 0 R / Тип / Страница >> эндобдж 115 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 840 0 R / Тип / Страница >> эндобдж 116 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 842 0 R / Тип / Страница >> эндобдж 117 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 845 0 R / Тип / Страница >> эндобдж 118 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 848 0 R / Тип / Страница >> эндобдж 119 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 850 0 R / Тип / Страница >> эндобдж 120 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 852 0 R / Тип / Страница >> эндобдж 121 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 858 0 R / Тип / Страница >> эндобдж 122 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 860 0 R / Тип / Страница >> эндобдж 123 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 863 0 R / Тип / Страница >> эндобдж 124 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 866 0 R / Тип / Страница >> эндобдж 125 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 868 0 R / Тип / Страница >> эндобдж 126 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 870 0 R / Тип / Страница >> эндобдж 127 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 872 0 R / Тип / Страница >> эндобдж 128 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 878 0 R / Тип / Страница >> эндобдж 129 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 882 0 R / Тип / Страница >> эндобдж 130 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 884 0 R / Тип / Страница >> эндобдж 131 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 887 0 R / Тип / Страница >> эндобдж 132 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 889 0 R / Тип / Страница >> эндобдж 133 0 объект > / Шрифт> >> / Повернуть на 360 / Thumb 893 0 R / Тип / Страница >> эндобдж 134 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 895 0 R / Тип / Страница >> эндобдж 135 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 897 0 R / Тип / Страница >> эндобдж 136 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 902 0 R / Тип / Страница >> эндобдж 137 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 904 0 R / Тип / Страница >> эндобдж 138 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 906 0 R / Тип / Страница >> эндобдж 139 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 908 0 R / Тип / Страница >> эндобдж 140 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 920 0 R / Тип / Страница >> эндобдж 141 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 922 0 R / Тип / Страница >> эндобдж 142 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 924 0 R / Тип / Страница >> эндобдж 143 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 926 0 R / Тип / Страница >> эндобдж 144 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 928 0 R / Тип / Страница >> эндобдж 145 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 930 0 R / Тип / Страница >> эндобдж 146 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 932 0 R / Тип / Страница >> эндобдж 147 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 961 0 R / Тип / Страница >> эндобдж 148 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 963 0 R / Тип / Страница >> эндобдж 149 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 965 0 R / Тип / Страница >> эндобдж 150 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 967 0 R / Тип / Страница >> эндобдж 151 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 969 0 R / Тип / Страница >> эндобдж 152 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 971 0 R / Тип / Страница >> эндобдж 153 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 973 0 R / Тип / Страница >> эндобдж 154 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 975 0 R / Тип / Страница >> эндобдж 155 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 977 0 R / Тип / Страница >> эндобдж 156 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 979 0 R / Тип / Страница >> эндобдж 157 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 982 0 R / Тип / Страница >> эндобдж 158 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 984 0 R / Тип / Страница >> эндобдж 159 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 996 0 R / Тип / Страница >> эндобдж 160 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 998 0 R / Тип / Страница >> эндобдж 161 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1002 0 R / Тип / Страница >> эндобдж 162 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1004 0 R / Тип / Страница >> эндобдж 163 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1007 0 R / Тип / Страница >> эндобдж 164 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1009 0 R / Тип / Страница >> эндобдж 165 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1011 0 R / Тип / Страница >> эндобдж 166 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1026 0 R / Тип / Страница >> эндобдж 167 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1029 0 R / Тип / Страница >> эндобдж 168 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1031 0 R / Тип / Страница >> эндобдж 169 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1033 0 R / Тип / Страница >> эндобдж 170 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1035 0 R / Тип / Страница >> эндобдж 171 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1037 0 R / Тип / Страница >> эндобдж 172 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1039 0 R / Тип / Страница >> эндобдж 173 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1041 0 R / Тип / Страница >> эндобдж 174 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1043 0 R / Тип / Страница >> эндобдж 175 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1045 0 R / Тип / Страница >> эндобдж 176 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1051 0 R / Тип / Страница >> эндобдж 177 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1055 0 R / Тип / Страница >> эндобдж 178 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1061 0 R / Тип / Страница >> эндобдж 179 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1064 0 R / Тип / Страница >> эндобдж 180 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1066 0 R / Тип / Страница >> эндобдж 181 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1068 0 R / Тип / Страница >> эндобдж 182 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1070 0 R / Тип / Страница >> эндобдж 183 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1072 0 R / Тип / Страница >> эндобдж 184 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1074 0 R / Тип / Страница >> эндобдж 185 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1076 0 R / Тип / Страница >> эндобдж 186 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1078 0 R / Тип / Страница >> эндобдж 187 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1080 0 R / Тип / Страница >> эндобдж 188 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1082 0 R / Тип / Страница >> эндобдж 189 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1084 0 R / Тип / Страница >> эндобдж 190 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1086 0 R / Тип / Страница >> эндобдж 191 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1091 0 R / Тип / Страница >> эндобдж 192 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1095 0 R / Тип / Страница >> эндобдж 193 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1098 0 R / Тип / Страница >> эндобдж 194 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1100 0 R / Тип / Страница >> эндобдж 195 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1107 0 R / Тип / Страница >> эндобдж 196 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1111 0 R / Тип / Страница >> эндобдж 197 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1113 0 R / Тип / Страница >> эндобдж 198 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1115 0 R / Тип / Страница >> эндобдж 199 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1117 0 R / Тип / Страница >> эндобдж 200 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1119 0 R / Тип / Страница >> эндобдж 201 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1121 0 R / Тип / Страница >> эндобдж 202 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1123 0 R / Тип / Страница >> эндобдж 203 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1125 0 R / Тип / Страница >> эндобдж 204 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1127 0 R / Тип / Страница >> эндобдж 205 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1129 0 R / Тип / Страница >> эндобдж 206 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1131 0 R / Тип / Страница >> эндобдж 207 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1133 0 R / Тип / Страница >> эндобдж 208 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1135 0 R / Тип / Страница >> эндобдж 209 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1137 0 R / Тип / Страница >> эндобдж 210 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1139 0 R / Тип / Страница >> эндобдж 211 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1141 0 R / Тип / Страница >> эндобдж 212 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1144 0 R / Тип / Страница >> эндобдж 213 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1146 0 R / Тип / Страница >> эндобдж 214 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1148 0 R / Тип / Страница >> эндобдж 215 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1150 0 R / Тип / Страница >> эндобдж 216 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1152 0 R / Тип / Страница >> эндобдж 217 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1154 0 R / Тип / Страница >> эндобдж 218 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1156 0 R / Тип / Страница >> эндобдж 219 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1161 0 R / Тип / Страница >> эндобдж 220 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1164 0 R / Тип / Страница >> эндобдж 221 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1171 0 R / Тип / Страница >> эндобдж 222 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1174 0 R / Тип / Страница >> эндобдж 223 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1176 0 R / Тип / Страница >> эндобдж 224 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1179 0 R / Тип / Страница >> эндобдж 225 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1181 0 R / Тип / Страница >> эндобдж 226 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1184 0 R / Тип / Страница >> эндобдж 227 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1186 0 R / Тип / Страница >> эндобдж 228 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1188 0 R / Тип / Страница >> эндобдж 229 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Thumb 1202 0 R / Тип / Страница >> эндобдж 230 0 объект > / ExtGState> / Шрифт> / Шаблон> / XObject> >> / Повернуть на 360 / Thumb 1207 0 R / Тип / Страница >> эндобдж 231 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1212 0 R / Тип / Страница >> эндобдж 232 0 объект > / ExtGState> / Шрифт> / Шаблон> / XObject> >> / Повернуть на 360 / Большой палец 1216 0 R / Тип / Страница >> эндобдж 233 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1228 0 R / Тип / Страница >> эндобдж 234 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1230 0 R / Тип / Страница >> эндобдж 235 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1235 0 R / Тип / Страница >> эндобдж 236 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1241 0 R / Тип / Страница >> эндобдж 237 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1244 0 R / Тип / Страница >> эндобдж 238 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1280 0 R / Тип / Страница >> эндобдж 239 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1284 0 R / Тип / Страница >> эндобдж 240 0 объект > / ExtGState> / Шрифт> / Шаблон> >> / Повернуть на 360 / Большой палец 1286 0 R / Тип / Страница >> эндобдж 241 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1290 0 R / Тип / Страница >> эндобдж 242 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1292 0 R / Тип / Страница >> эндобдж 243 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1294 0 R / Тип / Страница >> эндобдж 244 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1299 0 R / Тип / Страница >> эндобдж 245 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1301 0 R / Тип / Страница >> эндобдж 246 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1305 0 R / Тип / Страница >> эндобдж 247 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1307 0 R / Тип / Страница >> эндобдж 248 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1327 0 R / Тип / Страница >> эндобдж 249 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1329 0 R / Тип / Страница >> эндобдж 250 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1331 0 R / Тип / Страница >> эндобдж 251 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1333 0 R / Тип / Страница >> эндобдж 252 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1335 0 R / Тип / Страница >> эндобдж 253 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1337 0 R / Тип / Страница >> эндобдж 254 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1339 0 R / Тип / Страница >> эндобдж 255 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1341 0 R / Тип / Страница >> эндобдж 256 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1344 0 R / Тип / Страница >> эндобдж 257 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1346 0 R / Тип / Страница >> эндобдж 258 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1348 0 R / Тип / Страница >> эндобдж 259 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1350 0 R / Тип / Страница >> эндобдж 260 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1352 0 R / Тип / Страница >> эндобдж 261 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1354 0 R / Тип / Страница >> эндобдж 262 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1357 0 R / Тип / Страница >> эндобдж 263 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1359 0 R / Тип / Страница >> эндобдж 264 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1361 0 R / Тип / Страница >> эндобдж 265 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1363 0 R / Тип / Страница >> эндобдж 266 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1365 0 R / Тип / Страница >> эндобдж 267 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1367 0 R / Тип / Страница >> эндобдж 268 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1372 0 R / Тип / Страница >> эндобдж 269 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1379 0 R / Тип / Страница >> эндобдж 270 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1381 0 R / Тип / Страница >> эндобдж 271 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1383 0 R / Тип / Страница >> эндобдж 272 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1386 0 R / Тип / Страница >> эндобдж 273 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1409 0 R / Тип / Страница >> эндобдж 274 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1414 0 R / Тип / Страница >> эндобдж 275 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1417 0 R / Тип / Страница >> эндобдж 276 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1419 0 R / Тип / Страница >> эндобдж 277 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1421 0 R / Тип / Страница >> эндобдж 278 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1423 0 R / Тип / Страница >> эндобдж 279 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1425 0 R / Тип / Страница >> эндобдж 280 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1427 0 R / Тип / Страница >> эндобдж 281 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1429 0 R / Тип / Страница >> эндобдж 282 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1431 0 R / Тип / Страница >> эндобдж 283 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1434 0 R / Тип / Страница >> эндобдж 284 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1440 0 R / Тип / Страница >> эндобдж 285 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1442 0 R / Тип / Страница >> эндобдж 286 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1444 0 R / Тип / Страница >> эндобдж 287 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1446 0 R / Тип / Страница >> эндобдж 288 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1448 0 R / Тип / Страница >> эндобдж 289 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1450 0 R / Тип / Страница >> эндобдж 290 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1453 0 R / Тип / Страница >> эндобдж 291 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1456 0 R / Тип / Страница >> эндобдж 292 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1460 0 R / Тип / Страница >> эндобдж 293 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1462 0 R / Тип / Страница >> эндобдж 294 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1464 0 R / Тип / Страница >> эндобдж 295 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1466 0 R / Тип / Страница >> эндобдж 296 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1468 0 R / Тип / Страница >> эндобдж 297 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1470 0 R / Тип / Страница >> эндобдж 298 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1482 0 R / Тип / Страница >> эндобдж 299 0 объект > / ExtGState> / Шрифт> / Шаблон> >> / Повернуть на 360 / Большой палец 1502 0 R / Тип / Страница >> эндобдж 300 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1505 0 R / Тип / Страница >> эндобдж 301 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1507 0 R / Тип / Страница >> эндобдж 302 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Thumb 1511 0 R / Тип / Страница >> эндобдж 303 0 объект > / Шрифт> >> / Повернуть на 360 / Thumb 1513 0 R / Тип / Страница >> эндобдж 304 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1517 0 R / Тип / Страница >> эндобдж 305 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1519 0 R / Тип / Страница >> эндобдж 306 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Большой палец 1526 0 R / Тип / Страница >> эндобдж 307 0 объект > / Шрифт> / XObject> >> / Повернуть на 360 / Thumb 1534 0 R / Тип / Страница >> эндобдж 308 0 объект > / Шрифт> >> / Повернуть на 360 / Thumb 1536 0 R / Тип / Страница >> эндобдж 309 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1538 0 R / Тип / Страница >> эндобдж 310 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1540 0 R / Тип / Страница >> эндобдж 311 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1542 0 R / Тип / Страница >> эндобдж 312 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1544 0 R / Тип / Страница >> эндобдж 313 0 объект > / Шрифт> >> / Повернуть на 360 / Большой палец 1546 0 R / Тип / Страница >> эндобдж 314 0 объект > / ExtGState> / ProcSet [/ PDF / ImageC] / XObject> >> / Повернуть 0 / TrimBox [13.5065 1,40942 596,555 789,104] / Тип / Страница >> эндобдж 315 0 объект > поток x332Q0
Сделайте красивое меню ВК. Как организовать группу в контакте и создать выпадающее графическое меню
Группа ВКонтакте, которая красиво оформлена, удобна для навигации и наполнена полезным материалом, всегда вызывает уважение и огромное желание «погулять» по ее страницам, внимательно прочитать материал, сделать лайки и даже представиться.
Поэтому у создателей сообщества на первом этапе его проектирования и наполнения всегда возникает вопрос, какое дизайнерское решение будет правильным для его группы, из каких «кнопок» будет меню и каким контентом наполнить страницы мини-сайта? Ведь все это в совокупности позволит группе ВКонтакте быть более привлекательной, понятной, рабочей и живой.И сегодня я расскажу, как создать красивое меню ВКонтакте и на что обратить внимание.
Заготовки меню ВКонтакте
Для того, чтобы составить меню, сначала необходимо определить его содержание и внешний вид. Вам необходимо знать, из каких разделов будет состоять ваше меню. Это первое. И второе, какую картинку вы будете использовать в своем дизайне и подготовить.
Для этого берется типовой лист бумаги и на нем рисуется (прописывается) макет вашего меню.А именно названия ваших «кнопок», которые будут вести на страницы, заполненные любым контентом. Имея этот набросок перед глазами, вам будет легче добраться до целевой цели.
В прошлой статье видео-урока я наглядно показал, как создать текстовое меню. И в этой статье я еще раз расскажу и покажу на своем примере. Итак, приступим. Моя тестовая группа называется «Здоровье».
Мое меню будет состоять из трех кнопок:
- Секреты здоровья (переход на страницу с рекомендациями и советами по здоровью)
- Здоровая шея (перейти на страницу, где будет описание и ссылка на платный лечебный курс по лечению остеохондроза шеи)
- Здоровая спина (переход на страницу, где описание и ссылка на бесплатный курс лечения спины).
Создание меню
- Для создания меню заходим в «Управление сообществом» во вкладке «Информация» находим «Материалы», ставим «ограничено» и сохраняем.
- Далее возвращаемся на главную страницу группы и вверху видим надпись «Свежие новости», в этот раздел переходим через «Редактировать».
- В открывшемся окне меняем надпись «Свежие новости» в «Меню», например. В пустое поле вводим названия наших страниц — кнопки, слова должны быть заключены в двойные квадратные скобки без пробелов.Каждое имя в новой строке.
- Внизу страницы нажмите «Предварительный просмотр» и посмотрите названия «кнопок», которые стали кликабельными.
- Сразу в разделе «Доступ к странице» настройте параметры. Вы можете смотреть страницу, которую могут редактировать все пользователи — только администраторы, иначе они будут спамом. Сохраните изменения.
- Возвращаемся на главную страницу группы, нажимаем на «Меню» и видим кликабельные названия страниц. Щелкните на стороне «Редактировать».
- Следующий шаг — узнать адреса наших страниц — «кнопок». В меню выберите «Здоровая спина» и на странице «Здоровая спина» нажмите «Редактировать»
- Далее в окне браузера мы видим такой адрес и берем из него только то, что выделено синим цветом. Наш адрес страницы «Здоровая спина» должен выглядеть так: Page- 116040065_52123446, а не: https://vk.com/page-116040065_52123446?act\u003dedit
- Открываем все три страницы через «правку» и копируем три адреса в текстовый блокнот.В моем случае это выглядит так:
страница — 116040065_52123446.
Страница — 116040065_52123461
Страница-116040065_52123485. - Далее нам потребуются адреса наших картинок, которые будут выполнять функцию кнопок. Для этого загружаем приготовленные картинки в альбом своего личного кабинета и в настройках мы закрываем его от просмотра, чтобы эти нарезанные картинки не находились ни у кого, кроме вас. Если скачать их в альбом группы, то увидеть в них будет все, что на мой взгляд не совсем эстетично.
- Когда вы загружаете все изображения в альбом, придумав его название и отредактировав для конфиденциальности, затем щелкните все изображения и перезапишите адреса этих фотографий.
- Для этого смотрим в адресную строку браузера. Скопируйте нужную часть и вставьте в рабочий учебник. Адреса картинок должны иметь такой вид:
В моем случае адрес верхнего изображения имеет такой вид:
photo1815_337249677
- Заходим в меню через «Редактирование», спускаемся по текстовому меню вниз и наверх прописываем адреса наших страниц — кнопок.Это будет выглядеть так, пример моей страницы:
[]
Для наглядности посмотрите фото:
Я указал цифрами то, что отвечает и обозначает:
1 — это адрес нашей картинки;
2 — это ширина картинки, что означает ширину нашего меню, этот показатель можно менять, но идеальный размер 388 пикселей. Эта цифра должна быть одинаковой во всех трех строках;
3 — это текст « noborder; nopadding » отвечает за то, чтобы между картинками не было промежутков, что бы получилось сплошное изображение;
4 — это наш адрес нашей страницы меню
Чтобы не ошибиться, вы можете скопировать мой образец и ввести там адреса своих изображений и страниц. - Нижнее текстовое меню под цифрой 5 убираем (стираем) и нажимаем «Предварительный просмотр» внизу. Видим ваше красивое меню — сохраните страницу.
- Заходим на главную страницу группы, обновляем ее и нажимаем на «Меню». Все! Наше меню готово! Нажимая на надписи, мы попадем на страницы. Пока они пустые, но все время свое.
Полезная информация о группе ВКонтакте:
Оставайтесь на связи и подписывайтесь на последние новости.
Успехов и удачи!
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы Оставляет гостя:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержание.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен понять, что это должно быть.
Какое должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продам;
- увеличить посещаемость;
- увеличить активные плакаты.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
Каталог- ; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Чтобы повысить активность участников, они должны стимулировать их репосты, опросы и интересный и необычный контент.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акций; Анкета
- ;
- голосов.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Построить поэтапно
Создание навигации — процесс интересный, сложный и долгий. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить проект или общий вид, а также его составные части.Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей. Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем маркировку:
Создать фрагменты:
Сохранение изображения:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые образы необходимо передать в группу. Выполнив указанные ниже действия с этой задачей, можно легко справиться.
Важно! Заполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно перенаправить посетителя;
- скопируйте желаемый адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-разметки — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, щелкнув по кнопке. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки.В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми. Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где Опции заменены на:
- нобордер. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- равнина. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящик. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете. В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
Шаг 1
Для начала заходим в мою группу и в блоке «Свежие новости» (в данном случае я переименовал его в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении курсора.Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 2.
Во вкладке «Редактирование» пишем фразу [[теория веб-дизайна]] в двойных квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
Шаг 3.
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее.Предварительный просмотр нашего меню появится ниже, где мы видим «Теорию веб-дизайна», появившуюся ниже.
Шаг 4.
Щелкаем по этой ссылке и переходим на созданную страницу с названием «Теория веб-дизайна». После нажатия на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. При этом наша созданная страница будет иметь URL-адрес типа https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы.В основном он подходит для публичных страниц (публичных страниц), так как не подходит для описанного выше метода. Для этого мы воспользуемся вот таким кодом.
http://vk.com/pages?Oid\u003d-xxx&p\u003d_naviting_strant
Где вместо XXX подставим идентификатор нашей группы, а вместо текста «имя страницы» напишем меню. Теперь вам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим записи на нашей стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Перейдите на страницу и посмотрите URL этого типа https://vk.com/wall-78320145?own=1 , где числа 78320145 в этом примере — это идентификатор группы. Подставляем наши данные в исходный код и получаем запись такого типа: http://vk.com/pages?Oid\u003d-78320145&p\u003dMay (С вашими номерами!). Вставьте эту строку в адресную строку браузера и нажмите ENTER. Итак, мы создали новую страницу ВКонтакте.
), сделайте меню.
Сейчас я покажу как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Групповой аватар — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение.Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей.Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.). А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[] []
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение. Публикуем и исправляем.
Это меню произошло в конце концов.
В этой статье поговорим о том, как установить меню ВКонтакте. В прошлых статьях я рассказывал вам о том, как сделать меню в Photoshop, а теперь пришло время его интеграции в нашу группу.
Но для того, чтобы мы начали процесс реализации нашего меню в контакте для начала, нужно его разрезать на части. Для этого воспользуйтесь инструментом «Раскрой».
Выберите этот инструмент и начинайте «резать». Получилось 7 частей.
Далее заходим в «Файл» — «Сохранить в Интернете» — выбираем расширение JPEG и качество 100%, нажимаем «Сохранить». У нас должно получиться 7 файлов. Все! С фотошопом готово! Все необходимые работы по созданию меню произведены. Приступим к установке меню ВКонтакте.Для этого:
1) заходим в созданную вами группу. Там найдите «Альбомы» — «Добавить» (выделено красным прямоугольником на рисунке 1). Ищем кнопку «Выбрать файл». Нажмите и скачайте созданные 7 файлов.
Добавление фото в альбом ВКонтакте
Изображение 1
Добавление фото в альбом ВКонтакте
2) Внимание! У кого нет «Свежих новостей», и по умолчанию они не включены, вам нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2.
3. Наводим мышку на «Свежие новости» и появляется право «редактировать», нажимаем на нее (рисунок 3).
Рисунок 3.
4. Появится окно, как на рисунке 4. Нас интересует кнопка «Wiki Marking Mode» (выделена красным прямоугольником. Нажмите ее.
Рисунок 4.
После этого в пустой области мы вводим ниже код Wiki, который будет отображать наше будущее меню. Оказалось следующее (рисунок 5):
Рисунок 5.
Wiki — код необходимо вводить точно и в такой последовательности, как показано на рисунке 5. Далее уже можете экспериментировать сами.
Пример синтаксиса добавления изображения следующий:
[], где
photo-41875814_286789280 — ID загруженной картинки, которую можно посмотреть в адресной строке браузера (рисунок 6).
Рисунок 6.
Тег nopadding — убирает пробелы между картинками, то есть помогает «стыковать» их вплотную друг к другу.
370px — Ширина картинки, посмотрите это значение в свойствах файла.
https: // www .. То есть, нажав на эту кнопку, пользователь перейдет из группы, контактирующей с этим сайтом.
Чтобы сделать снимок незабываемого я использовал тег NOLINK:
Вот собственно и все! Мое первое меню создано! Вот так это выглядит в группе (рисунок 7).
Полное руководство по прерывистому голоданию (IF)
Прерывистое голодание, или «IF», — одна из самых больших тенденций в фитнес-сообществе прямо сейчас, , и есть так много неоднозначных отзывов! Поэтому я решил попробовать это в течение двух недель, чтобы высказать свое собственное мнение и сообщить вам, ребята, что я думал.
Вот простое руководство о том, что такое IF, о научных данных, лежащих в основе этого, и о моих мыслях после двухнедельного опыта.
Что такое прерывистое голодание или «ЕСЛИ»Самый простой способ определить прерывистый пост — это график питания , в котором вы чередуете более короткое время приема пищи с более продолжительным голоданием. Итак, вопреки распространенному мнению, IF — это не диета, а способ организовать время приема пищи.
Кроме того, существуют разные типы IF:
- Метод 24/24: Ешьте 24 часа, следующие 24 часа голодайте
- Метод 4/20 : Ешьте 4 часа и голодайте 20
- Метод 6/18: Ешьте 6 часов и голодайте 18.Это также самый популярный.
Самым большим заявлением «IF» является то, что он может помочь вам похудеть, не сокращая калорий из своего рациона . Если все сделано правильно — следуя графику питания, употребляя здоровую пищу и т. Д., Ваше тело потеряет жиров без потери веса .
Согласно исследованиям, в нашем организме всегда есть запас жира, который должен использоваться, когда мы не обеспечиваем пищей (топливом), необходимым для выработки энергии.Итак, когда наше тело находится в состоянии голодания (обычно через 8-12 часов после нашего последнего приема пищи), мы чувствуем, что нужно , чтобы поесть, потому что у нас заканчивается энергия.
Постясь, мы заставляем наше тело использовать накопленный жир в качестве энергии, сжигать его и наклоняться, не сокращая обычного потребления калорий. КЛАССНО! Верно?!
Помимо этого, проводя собственное исследование, я обнаружил, что «IF» может помочь предотвратить диабет типа II, потому, что, уменьшая количество приемов пищи, мы также уменьшаем количество инсулина, вырабатываемого организмом; однако данных, подтверждающих это, недостаточно, поэтому мы можем расширить их после того, как будет проведено дополнительное исследование.
Мой опыт прерывистого голоданияДавайте начнем с того, что откажемся от того, что Я ЛЮБЛЮ поесть. Поэтому, когда я решил запланировать свои обеды в виде 6-часового спама, это было действительно сложно.
Я ел два раза в день сытно и перекусывал между ними; Я обычно хожу в спортзал после работы, поэтому перед тренировкой я перекусил, чтобы зарядиться энергией! 💪
Вот основные моменты последних двух недель:
День 1
Утром я немного проголодался, но ничего необычного.У меня была потрясающая тренировка для увеличения ягодиц, и у меня не было недостатка энергии.
День 3
Голод около 10 часов утра, и я действительно «голодал», пока не смог поесть. Тем не менее, я протолкнулся через это, и после того, как я съел свой обед, я вознаградил себя пирожным, потому что, знаете, баланс.
К 5-му дню я уже заметил некоторые изменения — я очень склонен к вздутию живота, и в те дни этого не происходило. Пищеварение было хорошим, живот стал немного более плоским.
Но энергии у меня было не так много. Я истощался каждую ночь в 8 часов вечера.
Вторая неделя
Я был шокирован, увидев, как мое тело быстро адаптировалось к этому новому распорядку дня — я имею в виду, что я все еще был голоден, но мне было легче соблюдать режим питания, и мой уровень энергии был выше очередной раз.
Выходные
Это было труднее всего, потому что у нас нет обычного распорядка по выходным — я придерживался своего времени приема пищи, но ЕСЛИ стал жертвой, которой я действительно не стал бы Не буду делать каждые выходные.
Я также понял, что тренировки натощак не для меня. По выходным мы тренируемся около 10 часов утра, и я чуть не потерял сознание в тренажерном зале, потому что ел только перед тренировкой. Я решил, что больше никогда не буду тренироваться натощак.
Плюсы прерывистого голодания- Это определенно облегчило мне жизнь , потому что мне не нужно было планировать 3 больших приема пищи и 2 перекуса, которые я обычно ем.
- Это помогло мне понять, как часто я ем только потому, что мне скучно .Иногда я чувствовал себя ТАК голодным, но когда мой разум был чем-то занят, я мог поститься, не чувствуя, что это пытка.
- Это помогло мне немного выпрямиться. — недостаточно для фото до и после, потому что прошло всего 2 недели, но я мог видеть, как мой пресс немного увеличился.
- Это заставило меня пить больше воды — Я не очень хорошо пью воду, но во время голодания я пил больше воды и не чувствовал потребности в еде.
- Я похудел на два фунта — я не собирался худеть, поэтому я не уверен, за или против. Но пока что я не чувствую, что потерял мышечную массу, так что, вероятно, я попрощался с лишним жиром, так что УРА!
Бонус : как я уже говорил, я очень склонен к вздутию живота, и это то, с чем я жил долгое время. Когда я делал, ЕСЛИ у меня не было вздутия живота, мой живот выглядел более плоским, и я чувствовал, что моя пищеварительная система работает лучше со всех сторон.
Минусы прерывистого голодания- Я не люблю, когда меня ограничивают в еде — вот почему диеты для меня нет-нет — Никто не скажет мне, что Я могу или не могу есть, хорошо?
- Если я не ел достаточно во время кормления, мой уровень энергии очень быстро падал во время голодания — Белок и хорошие углеводы ОБЯЗАТЕЛЬНЫ во время периода кормления, а потребление воды ОБЯЗАТЕЛЬНО в течение дня .
- Если не сделать это правильно, «IF» может быть контрпродуктивным — вы можете потерять мышечную массу, энергию и, скорее всего, где-то потерять сознание. , потому что ваш уровень инсулина слишком низкий во время голодания.
- Для других это может сработать, но для меня БОЛЬШОЙ ПРОТИВ Я должен тренироваться во время периода кормления — как я уже сказал выше — я попробовал тренировку натощак, и у меня это совсем не сработало.
- Я непреднамеренно ел меньше еды , пытаясь придерживаться расписания, что заставило меня усомниться в том, что этот режим питания сработает для меня в долгосрочной перспективе.
Я думал, что после того, как этот двухнедельный эксперимент закончится, я был бы рад вернуться к своему прежнему режиму питания, но мое тело адаптировалось к IF так быстро, что я мог бы продолжать жить дольше. время.
Если я чувствую потребность есть больше, я не буду ограничивать себя, но, прочитав о преимуществах IF и испытав это на себе, я не против того, чтобы время от времени практиковать его.
Итог: То, что вы едите , имеет значение , , но Когда y вы едите, может быть столь же важно . Мне приятно знать, что быть здоровым — это не значит есть только салаты и зеленые соки. Я все еще могу есть то, что мне нравится, если я уравновешиваюсь и немного сдерживаюсь.
Дайте мне знать, если вы думаете о прерывистом голодании! Хотелось бы услышать твои мысли.
Марко Вавич дебютирует, а VK-Jug продолжает оставаться непобежденным
Сюжетные ссылки
Ирвин, Калифорния — 23 ноября — После долгого ожидания, включавшего несколько переносов, Марко Вавич дебютировал с Рома Нуото в Италии.Хорватская лига также вернулась к игре после короткой отсрочки, в то время как Венгерская лига также выступила в эти выходные. Результаты 8 недели:
Италия:
Брешиа 14 Рома 7
Венгрия:
БВСК Цугло 18 Капошвар 7
Капосвари 14 Дебрецен ВСЕ 13
Хорватия:
VK-Jug 15 Primorje 6
Расписание следующей недели:
Италия:
28.11 Про Рекко против РН Салерно
Венгрия:
11/25 Капосвари vs Сентеш
28.11.Капосвари vs Сегед
Хорватия:
11/24 ВК-Кувшин vs Морнар
11/25 ВК-кувшин против Solaris
11/27 ВК-Кувшин против КПК
11/27 VK-Jug против Solaris
11/28 ВК-Джуг vs Задер
11/29 ВК-Кувшин vs Галеб
29 ноября ВК-Джуг против Приморья
Серия А1 возобновилась в эти выходные: Марко Вавич забил гол в своем дебютном матче за Рома Нуото при поражении от Брешии со счетом 14: 7, поскольку они, наконец, смогли сыграть в своей первой игре. групповая игра.См. Основные моменты ниже. «Рома» вернется в бой 12 декабря против «Триеста». Pro Recco не был на этой неделе и вернется в строй 28 ноября, чтобы встретиться с RN Салерно.
После непродолжительной отсрочки хорватская лига возобновила игру в эти выходные с Алекс Оберт , открыв счет в возвращении VK Jug, поскольку они никогда не оглядывались назад в убедительной победе со счетом 15-6 над «Приморьем». У VK-Jug на этой неделе плотный график: они сыграют две игры лиги против Морнара 24 ноября и Соляриса 25 ноября, а затем пять игр в Кубке Хорватии 27-29 ноября против КПК, Соляриса, Задера, Галеба и Приморья.
Игра в Венгерской лиге продолжилась под номером , Кацпер Лангевич, и Капошвари сыграли две игры на прошлой неделе против BVSC Zuglo и Debrecen VSE. Первая игра прошла хорошо, поскольку Капосвари увеличил свою победную серию до четырех игр, победив Дебрецен VSE 14-13. Однако их победная серия подошла к концу, когда они проиграли BVSC Zuglo 18-7 во второй игре недели. Щелкните, чтобы просмотреть основные моменты игры 1 и Основные моменты игры 2 или просмотреть ниже. Далее Капошвари сразится с Сентесом 25 ноября, а затем с Сегедом 28 ноября.Нажмите здесь, чтобы посмотреть прямую трансляцию матча 25 ноября против Сентеша.
Лига A1 Ethniki в Греции по-прежнему откладывается, в то время как лига Черногории с VK Primorac и Ash Molthen откладывается до дальнейшего уведомления. Из других новостей Алекс Вольф перешел с Тенерифе Эйчеде в Испании на остров Гидраикос в Греции. В настоящее время Гидраикос занимает четвертое место в Лиге этников А1 с рекордом 4-0-1.
Наши 45 лучших индийских рецептов
Бросьте меню на вынос.Приготовить настоящую индийскую еду с нуля может быть нелегко, но дело не только в том, чтобы пообедать на столе, но и в изучении одной из самых захватывающих культур питания в мире.
Вообще говоря, индийская еда острая и красочная, поэтому ее любят почти везде, от Соединенного Королевства, бывшего колонизатора Индии, до Южной Африки, где проживает большое количество индийских эмигрантов.
Но Индию нельзя назвать монолитным образованием: эта южноазиатская страна может похвастаться сотней разных языков и сопоставимым кулинарным разнообразием.Северная часть страны в значительной степени зависит от пшеницы, в результате чего кухня сосредоточена на хлебе; рис — царь на юге; а вдоль побережья вы найдете ароматные рыбные блюда с добавлением кокоса.
В Мумбаи и его окрестностях парсы (потомки доарабских персов) наслаждаются разнообразием жареного мяса, салатов из свежих огурцов, рагу на основе фруктов и молочных десертов, которые говорят о ближневосточных корнях населения. В штате Гоа, бывшем когда-то португальской колонией, сохранились карри на основе уксуса и европейский дрожжевой хлеб.Лапша и пельмени, популярные в штате Сикким, похожи на те, что в Восточной Азии.
Готовы попробовать свои силы в одном из этих фирменных блюд региональной кухни? Мы собрали 45 наших любимых индийских рецептов — доставка не требуется.
Получайте сезонные рецепты, методы и приемы, отправленные прямо на ваш почтовый ящик — подпишитесь здесь , чтобы получать информационные бюллетени Saveur. И не забудьте , подписывайтесь на нас в Instagram по адресу @SaveurMag .


 Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
 После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
 К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст. Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить». Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
 Оформляется в виде текста, без графики;
Оформляется в виде текста, без графики; Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.