Как сделать гиперссылку в «Ворде», в «ВК»: инструкция
Сейчас сложно представить себе Интернет без ссылок с одного сайта на другой. Конечно, несложно скопировать ссылку и вставить ее в адресную строку, но куда проще нажать на ссылку и сразу оказаться на нужном ресурсе. Это в разы ускоряет поиск информации не только в Интернете, но и в различных документах.
Несмотря на то, что гиперссылки везде выглядят одинаково — текст ссылки выделяется синим и подчеркивается сплошной линией — процесс добавления гиперссылок в «ВК» или «Ворд» отличается. Эти различия связаны с тем, что обработка исходного кода документов осуществляется разными программами, у каждой из которых свой особенный алгоритм работы.
Основные термины
Прежде чем понять, как сделать гиперссылку, следует разобраться в основных терминах.
Гиперссылка — это элемент в документе или на сайте, при нажатии на который осуществляется переход в другую часть документа либо на другой сайт. По общим правилам цвет ссылки имеет синий цвет и подчеркнут сплошной линией, однако на сайтах стиль отображения может быть изменен.
URL — адрес страницы. URL не всегда является гиперссылкой, потому что может быть записан в виде текста и не быть активным. То есть при нажатии на него не будет осуществляться переход на другой ресурс.
Анкор — текст ссылки. Анкорный текст может быть любым. Анкором может быть и сама ссылка. В таком случае ссылка считается безанкорной.
Гиперссылки в «ВК»
Начнем с элементарного. «Как сделать гиперссылку в «ВК»?» — один из самых частых вопросов пользователей соцсетей, количество которых неуклонно растет. А порядок оформления ссылок понятен далеко не всем.
Оформление гиперссылок в ВК отличается в зависимости от того, на какую страницу данная гиперссылка делается:
- на внешний сайт;
- на внутренние страницы социальной сети.
На внутренние страницы «ВК»
Социальной сети выгодней, чтобы на ее просторах создавалось все больше страниц и сообществ. Благодаря этому пользователи могут найти всю информацию здесь, не переходя на другие ресурсы, в связи с чем у социальной сети растет прибыль от рекламы. Именно поэтому найти ответ на вопрос «Как сделать гиперссылку в «ВК»?» очень просто. Социальная сеть сделала все, чтобы упростить для пользователей эту задачу.
Именно поэтому найти ответ на вопрос «Как сделать гиперссылку в «ВК»?» очень просто. Социальная сеть сделала все, чтобы упростить для пользователей эту задачу.
Для создания гиперссылки в «ВК» нет необходимости прописывать целый адрес ссылки, достаточным будет написать только ее окончание-идентификатор. Этот идентификатор может быть цифровым или текстовым.
Гиперссылку с использованием идентификатора можно создать несколькими способами:
- С использованием @. Таким образом, ссылка будет выглядеть так: @идентификатор (текст ссылки)
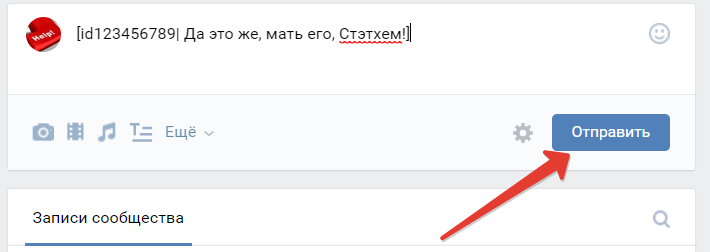
- С использованием квадратных скобок. Ссылка будет выглядеть следующим образом: [идентификатор|текст ссылки]
На внешние сайты
Со ссылками на внутренние ресурсы все предельно просто, но как сделать гиперссылку на внешний сайт?
С этим могут возникнуть некоторые сложности, потому что «ВКонтакте» не позволяет оформить ссылку в виде текста, как на внутренние страницы. Таким образом, мы сможем использовать только безанкорную ссылку, либо с автоматическим анкором, либо прибегнуть к изображению, сделав анкором его.
Разберемся подробнее. Автоматический анкор будет использоваться при вставке URL в пост, он будет представлен в виде текста, который является заголовком представленной страницы, и картинки, если таковая имеется на сайте.
Если же мы откажемся от автоматического анкора, нажав крестик в его правом верхнем углу, то получим безанкорную ссылку.
Третьим (и самым интересным) способом является анкор в виде рисунка. Для этого нам, естественно, понадобится изображение, но здесь важно учитывать, что оно должно быть не менее 537 пикселей в ширину. Итак, мы вставляем ссылку в пост, у нас появляется изображение, как в предыдущем варианте. Нам необходимо заменить это изображение тем, которое мы заранее подготовили, нажав на иконку фотоаппарата в ее верхнем левом углу. После этого саму ссылку можно будет удалить. В итоге у нас получится выбранная нами картинка, нажав на которую, мы перейдем по необходимой нам ссылке.
Как сделать гиперссылку в «Ворде»
Еще один важный момент. В текстовых документах ссылки используются довольно часто, чтобы переходить в нужную часть документа сразу, не тратя времени на ее поиски.
В текстовых документах ссылки используются довольно часто, чтобы переходить в нужную часть документа сразу, не тратя времени на ее поиски.
Сделать гиперссылки в «Ворде» довольно просто, для этого достаточно всего лишь нескольких минут. Во-первых, нам необходимо выделить текст, который станет анкорным. То есть при нажатии на который будет активироваться ссылка.
Далее нам необходимо нажать правую кнопку мыши и выбрать пункт «Гиперссылка».
После в появившемся окне прописываем адрес необходимой ссылки. Нажимаем ОК.
В итоге выделенный ранее текст станет синим и подчеркнутым сплошной линией. При наведении на этот текст всплывет ссылка и предложение нажать на Ctrl, чтобы перейти по ней.
Удалить гиперссылку можно, нажав на нее правой кнопкой мыши и выбрав «Удалить гиперссылку».
В презентации
Мы узнали, как сделать гиперссылку в «Ворде», так же можно сделать ее в любом другом документе, например, в презентации.
В презентациях, как правило, все данные записываются в виде тезисов, всю остальную более подробную информацию рассказывает докладчик. В ряде случаев для того, чтобы более полно раскрыть содержимое презентации, используются гиперссылки.
В ряде случаев для того, чтобы более полно раскрыть содержимое презентации, используются гиперссылки.
Нужно выбрать необходимый слайд и выделить на нем изображение или текст, который будет выступать в качестве анкора, нажать на правую кнопку мыши и выбрать пункт «Гиперссылка».
Вставляем текст ссылки и нажимаем ОК. Так же как и в случае с «Вордом».
Такие ссылки называют прямыми. Сделать обратную гиперссылку в презентации, как и прямую, очень просто. По сути, это такая же ссылка, только используется она для перехода на первую страницу презентации. Либо обратно на первоначальную страницу.
Гиперсылка в Excel
Нередко у пользователей возникает вопрос, как сделать гиперссылку в документе Excel. В этом также нет ничего сложного. Необходимо выбрать ячейку, которая будет использоваться как анкор, выделить ее и после нажатия на правую кнопку мыши выбрать пункт меню «Гиперссылка». Далее указываем адрес ссылки и нажимаем ОК. Таким образом, сделать гиперссылку в Excel так же просто, как и в программе Word.
Задача
Ссылки необходимы для того, чтобы как можно проще и быстрее искать информацию в Интернете или документе. В создании ссылок нет ничего сложного. Даже неопытный пользователь сможет разобраться с тем, как сделать гиперссылку.
Как создать и опубликовать статью ВКонтакте. Пошаговая инструкция
Сегодня мы с вами подробнее поговорим о статьях ВКонтакте, для чего можно использовать статьи вконтакте, как их создавать с ПК и какие функции доступны в редакторе.
Статьи ВКонтакте представляют собой отличный инструмент, с помощью которого можно публиковать интересные тексты, научные публикации, познавательный контент в сообществах или в профиле. Редактор позволять оформлять текст так, что он не будет казаться скучным и монотонным.
По стилистике и функциональности идентично Телеграфу (сервис для написания статей в Telegram).
Содержание
- Редактор статей ВКонтакте: полезный гайд для новичков
- Через раздел новостной ленты
- Через ваше сообщество
- Через стену в профиле
- Структура оформления статьи
- Заголовок и основная часть текста
- Как добавить или удалить раздел (блок) с информацией
- Добавление ссылки
- Создание маркированного или нумерованного списка
- Как добавить изображение, GIF-анимацию, видео и прочее медиа
- Добавление товара
- Как опубликовать статью в группе ВК на стене
- Через редактор статьи
- Через прямую ссылку на публикицию
- Видео гид.
 Как создавать статьи в профиле или сообществе ВКонтакте. Пошаговая инструкция
Как создавать статьи в профиле или сообществе ВКонтакте. Пошаговая инструкция
Сразу отметим, что статьи создаются только с настольной версии сайта. В приложении VK данной функции нет. Однако, если вы откроете браузер на смартфоне, перейдете на сайт ВК и переключитесь на режим «Версия для компьютера«, то сможете открыть редактор статей.
Вы можете перейти в редактор статей тремя способами:
Через раздел новостной ленты
Выполняем пошагово:
- Открываем вкладку «Новости» на левой панели управления.
- Сверху вы увидите доступные инструменты для пользования. Нам нужна иконка «Статья» (выглядит как буква Т≡). Иконка «Статья» находится в разделе «Новости»
- Откроется небольшое окно, в котором вы можете приступать к редактированию текста.
- Готово.
Через ваше сообщество
Выполняем пошагово:
- Переходим в сообщество и скролим вниз до стены.

- На стене увидите панель, в которой находится та же иконка «Статья«.
После редактирования текста вы можете сразу опубликовать ее в сообществе.
Через стену в профиле
Выполняем пошагово:
- Переходим в свой профиль, скролим вниз до стены.
- На панели вы увидите иконку «Статья» (выглядит как буква Т≡). переходим в режим редактирования
- Создаете запись и далее распределяете, куда ее опубликовать.
Более подробнее о функциях редактирования мы узнаем далее в нашей статье.
Заголовок и основная часть текста
Изначально, у вас должен быть готовый и отредактированный текст, чтобы не пришлось это делать внутри статьи. Так, вы можете отвести время на это только для визуального оформления и медиаконтента (если требуется).
Далее, укажите заголовок, на который захочется обратить внимание читателю.
При форматировании текста доступны следующие функции:
- Жирный текст.
- Курсив.
Перечеркнутый текст.- Гиперссылка на ресурс (см. как сделать гиперссылку на пользователя или группу ВКонтакте).
- Захват текста в кавычки в виде цитаты.
- Заголовки и подзаголовки к абзацам.
Для того чтобы эти функции стали доступны, нужно просто выделить текст. Появится всплывающая панель с иконками.
Преимущества:
- Быстрый способ редактирования текста.
- Позволяет создавать внутренние гиперссылки для перехода в профиль других пользователей, в публикации или карточки с товарами.
- Возможность добавлять медиаконтент. Это насыщает статью большей информативностью.
Недостатки:
- Ограниченная возможность форматирования: отсутствует регулирование шрифтов по размеру, выравнивание текста, вставка сносок, добавление отступов.
Как добавить или удалить раздел (блок) с информацией
Структура текста разделяется на отдельные блоки. Каждая вставленная картинка, видео или абзац является блоком.
Каждая вставленная картинка, видео или абзац является блоком.
Выполняем пошагово:
- Чтобы добавить новый блок следует нажать на «+» возле свободного пространства с левой стороны.
- Далее, выберите нужный блок: аудио, фото, видео, различные товары, создание опроса и т.д.
- Заполните раздел нужной информацией.
- Если сделали что-то не так, то можно это удалить.
- Достаточно просто кликнуть на блок и нажать кнопку на клавиатуре «Backspace«. Для удаления всего содержания блока выделите его и нажмите клавишу «Delete«.
- Готово.
Добавление ссылки
Можно вставить ее, зажав комбинацию «CTRL+V«. Также, ее можно добавить в слово, предварительно выделив.
Создание маркированного или нумерованного списка
Прописывается вручную:
Маркированный список – жмем комбинацию клавиш «∗» + «Space» (пробел).
Нумерованный список – ставим цифру, точку (1. ) + «Space» (пробел).
) + «Space» (пробел).
Как добавить изображение, GIF-анимацию, видео и прочее медиа
Изображение можно вставить из вашей папки в разделе «Фотографии«, а также загрузить с ПК. Что можно сделать с ним:
- Растянуть по ширине поля.
- Создать несколько картинок и сделать с ними карусель (применяется при описании карточек товаров или услуг).
- Добавить описание под каждой картинкой.
Видео можно добавлять только из раздела сохраненных либо через поиск. Загрузить с компьютера не получится.
С аудиозаписями точно также: либо добавить из своего плейлиста, либо найти через поисковую строку.
GIF-анимацию можно загружать с компьютера или найти в поиске, введя запрос.
Рассмотрим, как правильно их можно добавить. Выполняем пошагово:
- Нажимаем на «+» и выбираем нужную иконку с медиа. Для изображений — кнопка фотоаппарата, для видео – киноленты.
 выберите медиа для вставки
выберите медиа для вставки - Для добавления GIF-анимации кликните отдельную кнопку.
- Ожидаем загрузки контента и все готово.
Также, при создании статьи вы можете провести опрос среди пользователей (Подробнее). Визуально он выглядит также, как и при проведении на странице или в сообществе ВКонтакте. Для этого кликните на «+» и выберите значок с графиком.
Добавление товара
Выполняем пошагово:
- Жмем на «+» для создания блока.
- Если во вкладке «Мои товары» уже есть товар, который вы хотите отразить в статье, то отлично. Добавляйте.
- Доступна функция добавления товара с AliExpress. Добавьте ссылку на товар с сайта и он отобразится в карточке.
- Готово.
Через редактор статьи
Выполняем пошагово:
- Отредактировали статью в редакторе, проверили и нажимаете на кнопку «Публикация«.
- Далее, увидите выпадающий список, в котором вы можете добавить обложку к публикации.

- Добавили изображение и теперь жмем на кнопку «Сохранить«.
- После успешного сохранения увидите зеленую галочку возле ссылки на статью.
- Жмем на кнопку «Опубликовать» и статья переместится на стену в сообществе. Жмем кнопку «Опубликовать»
- Перед публикацией статьи, можете добавить различный медиаконтент к ней. Это может быть музыка, подпись или опрос для зрителей, чтобы узнать мнение о ней. Можете добавить медиаконтент к статье
- Нажимаем «Опубликовать«.
- Результат можете увидеть сами.
Через прямую ссылку на публикицию
Выполняем пошагово:
- Копируем ссылку на статью, которая доступна для вас в режиме редактирования. Копируем ссылку
- Переходим на стену сообщества и вставляем ссылку. После добавления, у вас она появится в окне предварительного просмотра.
- Настройте параметры публикации, нажав на иконку с шестеренкой. Настраиваем параметры приватности
- Готово.

vue.js — Как добавить ссылку в таблицу Vuikit (Vuejs)?
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 542 раза
Я перепробовал буквально все, чтобы заставить это работать, и я нахожусь на грани удаления Vuikit…
Я просто пытаюсь передать некоторые динамические данные компоненту и создать новый HREF, используя данные, просто отображая интерактивный текстовый элемент LINK 🙂
Это моя таблица:
Последние два столбца оставлены, чтобы показать некоторые мои попытки. Проблема в том, что при использовании Vuikit зацикливание и использование
Проблема в том, что при использовании Vuikit зацикливание и использование v-for недоступны, поэтому приходится использовать предоставленные компоненты…
Пожалуйста, помогите!
- vue.js
- getuikit
- vuikit
Один из участников помог мне с ручкой ниже.
HTML
JS
новый Vue({
эль: '#приложение',
данные: () => ({
разбивка на страницыДанные: [
{имя: 'row1', ссылка: 'link1'},
{имя: 'строка2', ссылка: 'ссылка2'}
]
})
})
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Интеграция CraftMyPDF API с vk API
Обзор/
Приложения/
CraftMyPDF/
vkНастройте триггер CraftMyPDF API для запуска рабочего процесса, который интегрируется с vk API. Интеграционная платформа Pipedream позволяет удивительно быстро интегрировать CraftMyPDF и vk. Бесплатно для разработчиков.
Обзор CraftMyPDF#
С помощью CraftMyPDF API вы можете легко создавать PDF-документы с нуля, используя
старый добрый HTML и CSS. Вот несколько примеров того, что вы можете сделать:
- Создать простой PDF-документ с базовым форматированием
- Добавьте верхние и нижние колонтитулы в документ PDF
- Вставка изображений, диаграмм и другой графики в документ PDF
- Добавление гиперссылок и закладок в документ PDF
- Защитите свой PDF-документ с помощью пароля
- И многое другое!
Подключить CraftMyPDF#
1
2
3
4
5
6
7
8
9
10 9 0005
11
12
13
14
15
16
17
18 9000 5
19
import { axios } from "@pipedream/platform"
экспортировать по умолчанию defineComponent({
реквизит: {
ремеслоmypdf: {
тип: "приложение",
приложение: "craftmypdf",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
URL-адрес: `https://api. craftmypdf.com/v1/list-templates`,
заголовки: {
"X-API-KEY": `${this.craftmypdf.$auth.api_key}`,
"Тип контента": `приложение/json`,
},
})
},
})
craftmypdf.com/v1/list-templates`,
заголовки: {
"X-API-KEY": `${this.craftmypdf.$auth.api_key}`,
"Тип контента": `приложение/json`,
},
})
},
})
Обзор vk#
ВКонтакте, ранее известная как Вконтакте, — это популярная русскоязычная социальная сеть
, которая предлагает обширный набор веб-API для разработчиков.
С помощью VK API разработчики могут создавать ряд приложений и сервисов
, которые могут взаимодействовать с пользователями и ресурсами ВКонтакте. С помощью VK API разработчики
могут создавать различные сервисы, начиная от традиционных функций социальных сетей
Вот некоторые вещи, которые можно создать с помощью VK API:
- Платформы социальных сетей: Дайте пользователям возможность устанавливать связи, отправлять сообщения,
обмениваться мультимедиа, а также создавать группы и события и управлять ими. Платформы потоковой передачи музыки и видео - : Создавайте платформы потоковой передачи музыки и видео
с поддержкой потоковой передачи популярного аудио- и видеоконтента из ВКонтакте.
- Games: Реализуйте полнофункциональные игровые приложения, которые можно интегрировать с
VK для категорий лидеров, игровых сообществ и многого другого. - Чат-боты: Создайте своего личного чат-бота для пользователей ВКонтакте,
позволяя им общаться с другими пользователями ВКонтакте в автоматическом режиме. - Электронная коммерция: используйте API-интерфейсы VK для создания онлайн-рынков и магазинов электронной коммерции
с интеграцией VK. - Геолокационные сервисы: Разрабатывайте приложения, которые можно использовать для определения местоположения и обмена
событиями, местами и достопримечательностями с пользователями ВКонтакте. - Аналитика и отслеживание: сбор данных и внедрение аналитических инструментов для ВК
пользователей и предприятий. - Реклама и продвижение: разрабатывайте кампании и рекламные мероприятия с интеграцией
ВКонтакте. - Персонализация: Позвольте пользователям настраивать свою работу в ВКонтакте с помощью различных
методов, включая пользовательские скины, макеты страниц и многое другое.

 Как создавать статьи в профиле или сообществе ВКонтакте. Пошаговая инструкция
Как создавать статьи в профиле или сообществе ВКонтакте. Пошаговая инструкция



 craftmypdf.com/v1/list-templates`,
заголовки: {
"X-API-KEY": `${this.craftmypdf.$auth.api_key}`,
"Тип контента": `приложение/json`,
},
})
},
})
craftmypdf.com/v1/list-templates`,
заголовки: {
"X-API-KEY": `${this.craftmypdf.$auth.api_key}`,
"Тип контента": `приложение/json`,
},
})
},
})

