Виджет «Кнопки-ссылки на социальные сети»
Шаг 1. Установим виджет «Кнопки-ссылки на социальные сети» на страницу.
В настройках виджета можно добавлять, редактировать или удалять социальные сети.
По умолчанию добавлены 3 социальные сети: Twitter, ВКонтакте и Facebook.
Шаг 2. Откроем «Настройки» виджета, вкладку «Иконки» и нажмём кнопку редактирования «ВКонтакте».
Теперь кнопка в виджете с иконкой VK ведет на нашу группу. Так же добавляются другие социальные сети.
Соц. сети – список добавленных социальных сетей, иконки которых отображаются на вашем сайте.
В списке социальных сетей можно:
Изменять положение нужной социальной сети в списке и положение иконки на сайте.
Редактировать ссылку на социальную сеть.
Удалить социальную сеть.
Добавить социальную сеть
При нажатии на кнопку «Добавить соц. сеть», откроется список с доступными сервисами:
Можно выбрать нужную социальную сеть, создать кнопку, указать ссылку. При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
При нажатии на кнопку клиент будет перенаправлен в вашу группу или канал.
Действие по клику:
Переходим во вкладку «Вид» – там можно выбрать один из предустановленных шаблонов иконки.
Если нужен уникальный стиль иконки, его можно настроить вручную.
Сделать это можно во вкладках: Размер, Цвета, Обводка, Углы, Эффекты и Тень.
Положение иконок в виджете предустановлено «По центру», но его можно изменить на «Слева» или «Справа»
Шаг 1. Создадим ссылку.
Заменим ВашНомер на номер телефона для связи, который вы хотите указать. Телефон необходимо вводить в формате 71234567890, без пробелов.
Пример:
Возьмём номер 71234567890. Ссылка будет выглядеть так:
Шаг 2. Создадим новую социальную сеть WhatsApp и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
В данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20″ используется для формирования пробела.
Готово! Теперь при нажатии на иконку WhatsApp клиент сможет отправить вам сообщение на указанный номер.
Шаг 1. Создадим ссылку:
Замените UserName на ваше имя в Телеграме.
Если вы не знаете его, то ознакомьтесь с данной статьей.
Пример
Шаг 2. Создадим новую социальную сеть Telegram и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку https://telegram.im/@PLPbot
Готово! Теперь при нажатии на иконку Telegram клиент сможет отправить вам сообщение на указанный аккаунт.
Шаг 1. Создадим ссылку.
Ссылка: http://vk.com/writeВашID
Заменим ВашID на ваш id аккаунта ВКонтакте. ID профиля необходимо вводить в формате 1234567, без пробелов.
Пример
Шаг 2. Создадим новую социальную сеть ВКонтакте и в поле «Ссылка на соц. сеть» укажем созданную ранее ссылку http://vk. com/write1234567
com/write1234567
Готово! 😊
Теперь при нажатии на иконку ВКонтакте клиент сможет отправить вам сообщение на указанный аккаунт.
Как добавить товары и услуги в ВК
Главная
Как добавить товары и услуги во ВКонтакте
10 мин на чтение
24.03.2022
Каждый день ВКонтакте посещают 50 млн пользователей и этот показатель продолжает расти. Для компаний, магазинов и частных специалистов это хорошая возможность продвигаться и находить новых клиентов. Но прежде чем приступить к продвижению, нужно подготовиться ― создать и оформить карточки с товарами и услугами. Они помогут увеличить конверсию и закрывать больше клиентов на продажу.
В чем различие разделов «Товары» и «Услуги»
Как включить товары и услуги в сообществе во ВКонтакте
Как добавить товар в группу
Как добавить услуги в сообщество
Обработка заявок и заказов
В чем различие разделов «Товары» и «Услуги»
ВКонтакте можно создать карточки с товарами и услугами ― это два разных инструмента. По внешнему виду они схожи, но по настройкам есть несколько важных различий.
По внешнему виду они схожи, но по настройкам есть несколько важных различий.
Раздел «Товары» имеет более широкий функционал: можно выбрать удобный способ обработки заявок, принимать оплату через ВКонтакте и настроить условия доставки. Раздел «Услуги» имеет более ограниченный функционал. Вот самые важные различия, которые стоит учесть:
То есть через карточки услуг нет возможности, например, перевести клиента на свой сайт для оформления заявки. Это большая проблема для компаний, если весь процесс обработки заявки налажен через сайт, подключены системы CRM и прочее. Менеджеру приходится отдельно мониторить сообщения и принимать заявки через ЛС или уводить на сайт в процессе переписки. Это неудобно и усложняет работу. По этой причине многие компании в сфере услуг выбирают раздел «Товары». Это неплохой вариант, но имеет один главный недостаток ― в разделе с товарами не будет нужной вам категории и если вы захотите поставить карточку на продвижение, модерация может его не пропустить.
Менеджеру приходится отдельно мониторить сообщения и принимать заявки через ЛС или уводить на сайт в процессе переписки. Это неудобно и усложняет работу. По этой причине многие компании в сфере услуг выбирают раздел «Товары». Это неплохой вариант, но имеет один главный недостаток ― в разделе с товарами не будет нужной вам категории и если вы захотите поставить карточку на продвижение, модерация может его не пропустить.
Как включить товары и услуги в сообществе во ВКонтакте
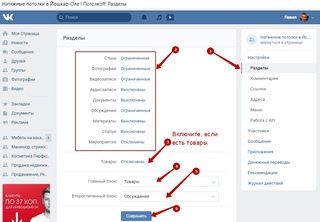
По умолчанию разделы «Услуги» и «Товары» выключены, поэтому сначала их нужно включить. Для этого перейдите в управление сообществом, перейдите в «Разделы» и включите нужный раздел. У раздела «Товары» есть базой режим и расширенный.
Базовый режим
Нельзя настроить оплату, можно лишь принимать заявки через ЛС сообщества или звонок, а также перенаправлять пользователя на другой ресурс, например, сайт. Режим подойдет, если нужно продемонстрировать товар (услугу) пользователям ВКонтакте.

Расширенный режим
Позволяет заменить полноценный интернет-магазин. То есть поможет организовать весь процесс продажи товаров во ВКонтакте ― от демонстрации до оплаты и доставки. Подойдет, если у вас нет своего сайта, но большое количество товаров.
Базовый режим
Расширенный режим
Но и это еще не все. Теперь необходимо настроить ваш раздел. Это важный момент, так как выбранные параметры будут влиять на вид карточки товара/услуги и конверсию. На этом этапе выбирается способ обработки (например, через ЛС, звонок или внешний сайт) и СТА.
На этом этапе выбирается способ обработки (например, через ЛС, звонок или внешний сайт) и СТА.
Настройки для раздела «Товары»
Выбор региона
Из выпадающего списка выберите страны и города, куда можно доставить товар или где вы предоставляете свои услуги. Это поможет покупателю сразу сориентироваться.
Комментарии
Если нет возможности следить и обрабатывать вопросы/заявки в комментариях, отключите опцию.
Установка валюты
В ней будет отображаться стоимость. Выбрать можно из нескольких вариантов: рубль, тенге, белорусский рубль и т.д.
Выбор основной кнопки
Это то действие, которое вы хотите получить от потенциального покупателя: написать продавцу (придет сообщение администратору сообщества или в ЛК самого сообщества), ссылка на товар (если хотите переводить клиента на сайт), позвонить по телефону (если принимаете заказ через звонок). После выбора нужного действия установите текст на кнопке из предложенных.
После выбора нужного действия установите текст на кнопке из предложенных.
Включение дополнительной кнопки
При необходимости есть возможность добавить вторую кнопку, которая будет располагаться под основной. Например, основной призыв у вас «Позвонить по телефону», но не для всех такой вариант удобен. В этом случае актуально добавить вторую кнопку, например, «Написать продавцу».
Доп. информация
При желании все товары можно дополнить вики-страницей. На ней будет дублироваться вся основная информация о товаре, оплате и доставке.
Выбор действия, если товар закончился
Для расширенного режима есть возможность автоматического регулирования наличия товара: снятие с продажи, где закончился или установка статуса «Нет в наличии».
Уведомления о новых заказах
Для расширенного режима можно включить или отключить пуш-уведомления и указать получателей.
Настройки для раздела «Услуги»
Выбор региона
Из выпадающего списка выберите страны и города, где вы предоставляете свои услуги. Это поможет клиенту сразу сориентироваться.
Это поможет клиенту сразу сориентироваться.
Комментарии
Если нет возможности следить и обрабатывать вопросы/заявки в комментариях, отключите опцию.
Установка валюты
В ней будет отображаться стоимость. Выбрать можно из нескольких вариантов: рубль, тенге, белорусский рубль и т.д.
Выберите оптимальный текст для кнопки
Для услуг нет выбора действия, в любом случае заявка упадет в ЛС. Можно лишь выбрать более подходящий СТА: написать, записаться, заказать, подать заявку или начать.
Установите контакт для связи
Выберите, куда упадет заявка от потенциального клиента ― администратору в ЛК или в сообщения группы.
Настройте вид отображение карточек
С изображениями (как товары) или просто списком (будет только название услуги и ее стоимость).
Отображение карточками
Отображение списком
Выберите название блока
Возможные варианты: услуги, прайс-лист, услуги и цены, стоимость услуг, тарифы.
После всех настроек нужно выбрать, где расположить блок с товарами/услугами ― в центральной части сообщества или в правом боковом меню. Рекомендуем разместить блок в центре, чтобы потенциальный клиент его точно заметил. Для этого в настройках на вкладке «Разделы» найдите «Главный блок» и «Второстепенный блок». Выберите в одном из выпадающих списков нужный вам раздел.
Раздел с товарами размещен в главном блоке сообщества
Раздел с товарами размещен в боковом меню сообщества
Как добавить товар в группу ВКонтакте
После активации, стартовый блок с товарами (как на скриншоте ниже) отобразится в сообществе по центру или в правом боковом меню. Нажмите «Перейти ко всем подборкам» ― «Добавить товар», если планируете загрузить небольшое количество товаров, например, 10-15 шт.
Нажмите «Перейти ко всем подборкам» ― «Добавить товар», если планируете загрузить небольшое количество товаров, например, 10-15 шт.
Если товаров будет несколько десятков, лучше сначала создать подборки. Подборка позволяет сгруппировать товары по каким-то характеристикам, что облегчает дальнейшую навигацию для покупателя. Нажмите «Создать подборку» укажите ее название, добавьте обложку и нажмите «Продолжить». Далее вы окажитесь внутри подборки. Чтобы создать первый товар, нажмите «Управление» ― «Добавить товар».
Далее поэтапно заполните все поля в карточке товара:
- Выберите категорию товара из выпадающего списка. Например, детские товары, электроника, туризм и др.
- Укажите название товара и описание. Название должно четко отражать, что вы предлагаете, а описание закрывать все потенциальные вопросы клиента.
- Укажите артикул (при необходимости).
- Загрузите до 5 фотографий товара в формате JPG, GIF или PNG.
 Фотографии для карточек должны быть в едином стиле, чтобы вместе смотрелись эстетично и не портили визуал сообщества.
Фотографии для карточек должны быть в едином стиле, чтобы вместе смотрелись эстетично и не портили визуал сообщества. - Укажите стоимость товара. Если у вас проходит акция/распродажа, можно добавить старую цену. Это наглядно покажет выгоду для покупателя и может замотивировать на покупку.
- Добавьте габариты товара и его вес.
Если вы подключили расширенный режим, то в настройках сообщества у вас появилась вкладка «Магазин». В ней нужно настроить прием оплаты и доставку.
В ней нужно настроить прием оплаты и доставку.
Как добавить услуги в сообщество во ВКонтакте
В отличие от товаров, создать подборку сразу не получится. Для начала нужно оформить первую карточку с описанием услуги. Для этого нажмите «Добавить услугу» (блок в центральной части сообщества или в правом боковом меню).
Заполните поля в карточке услуги:
- Пропишите название и описание услуги (должно четко отражать, что предлагаете и отвечать на все вопросы).
- Выберите категорию (например, обучение языкам, организация свадеб).
- Укажите адрес, если предоставляете локальные услуги.
- Загрузите фото, если выбрали отображение карточками, а не списком. Фотографии должны быть в едином стиле.
- Укажите стоимость услуги. Можно выставить точную стоимость, диапазон цен, бесплатно и по договоренности. Также заполните поле с уточнением стоимости: цена указана за час, за услугу в целом, за единицу объема или площади.

- При необходимости укажите сколько времени занимает оказание услуги (например: 1 час, 5 дней и т.д.).
После создания первой карточки с услугой появится кнопка «Создать подборку». Если собираетесь добавлять несколько десятков карточек, рекомендуем сначала создать подборки и уже внутри них карточки услуг.
Обработка заказов и заявок
Если на этапе настроек вы выбрали обработку заявок через ЛС, то вам будут приходить сообщения с шаблоном «Меня заинтересовал этот товар/услуга» с прикрепленной карточкой. Чтобы не пропустить ни одного сообщения и оперативно обрабатывать заявки, рекомендуем подключить мониторинг сообщений в LiveDune.
Если вы подключили магазин, то в настройках сообщества на вкладке «Магазин» будут отображены все заказы, добавленные товары, статусы по оплате и доставке. Посмотреть статистику по количеству сообщений, просмотрам товаров и заказов можно с помощью статистики сообщества.
Часто задаваемые вопросы
Да, эта функция недавно появилась во ВКонтакте (пока может работать нестабильно). Для настройки РК наведите на карточку ― три точки в правом углу ― «Продвигать». Либо зайдите в нужную карточку ― «Еще» ― «Продвигать». Подробнее о продвижении услуг и товаров.
Для настройки РК наведите на карточку ― три точки в правом углу ― «Продвигать». Либо зайдите в нужную карточку ― «Еще» ― «Продвигать». Подробнее о продвижении услуг и товаров.
Делите товары/услуги по категориям. Например, одежда, обувь, аксессуары. По размерной сетке, по полу, возрасту и т.д. Также можно группировать товары для проведения распродаж (20%, 30%, 50%). Подборки еще можно использовать для навигации по наличию товара. Например, создать 3 подборки: в наличии, ожидается поступление, под заказ.
Наведите на карточку и нажмите на три точки. Выберите «Редактировать». Либо зайдите в нужную карточку ― «Еще» ― «Редактировать».
Зайдите в нужную карточку ― «Еще» ― «Удалить».
Если пользователь открывает карточку товара, под описанием карточки будут размещены сопутствующие товары. Они добавляются автоматически, но при создании/редактировании карточки можно выбрать самостоятельно, для этого нажмите «Добавить товары» и выберите нужные из списка.
Практичные лайфхаки для работы и важные новости в рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Полезное в SMM
Подписывайся сейчас и получи бенчмарки (эталонные показатели) по Инстаграм и ВКонтакте
Популярные статьи
≈ 10 мин на чтение Monday, February 1
Как пройти верификацию и получить галочку во ВКонтакте
Как получить синюю галочку во Вконтакте и оградить себя или свое сообщество от мошенников и фейков.
≈ 8 мин на чтение Thursday, April 1
Как создать сайт из сообщества ВКонтакте
Пошаговая инструкция, как подготовить сообщество ВКонтакте и как сделать из него одностраничный сайт.
≈ 6 мин на чтение Friday, February 12
Всё о виджетах в сообществе ВКонтакте
Что представляют из себя виджеты, какие задачи продвижения сообщества они помогают решать и как установить или удалить виджет.
≈ 12 мин на чтение Tuesday, March 15
Статистика сообщества во Вконтакте: где смотреть, как анализировать в 2022
Как посмотреть статистику сообществ во ВКонтакте, какие данные можно подтянуть и что означает каждая метрика.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
Блоксоциальных иконок — поддержка WordPress.com
Блок социальных иконок позволяет добавлять значки социальных сетей на любую страницу или сообщение и направлять людей в ваши профили в социальных сетях.
Вот пример:
В этом руководстве
Видеоруководство
youtube.com/embed/B6vCx75G7pU?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»> Расшифровка видеоВ этом видео мы рассмотрим блок значков социальных сетей, который позволяет добавлять значки социальных сетей на любую страницу или публикацию на вашем сайте, чтобы ваши посетители могли легко найти вашу социальную сеть. профили СМИ.
Чтобы добавить блок значков социальных сетей, нажмите кнопку «Добавить блок», а затем выполните поиск блока значков социальных сетей или введите косую черту в новой строке, а затем слово «социальный». Затем нажмите Enter, чтобы добавить блок социальных значков.
Затем нажмите кнопку «плюс», чтобы добавить свой первый значок. Вы увидите несколько значков, которые помогут вам начать работу, но доступны десятки значков, представляющих практически все основные службы. Вы можете выбрать нужный из списка или выполнить поиск по определенному значку, например Facebook.
Вы можете выбрать нужный из списка или выполнить поиск по определенному значку, например Facebook.
Далее вам нужно связать значок со своим профилем в социальной сети. Для этого нажмите на иконку, и появится поле для ввода адреса. Введите или вставьте ссылку на свой профиль в социальной сети и щелкните значок стрелки, чтобы применить ее.
Чтобы добавить дополнительные значки, сначала нажмите, чтобы снова выбрать блок социальных значков. Затем нажмите кнопку «плюс» справа и найдите нужный значок. Когда вы найдете его, выберите значок, чтобы добавить его в список. Щелкните значок еще раз, чтобы ввести адрес, и щелкните значок стрелки, чтобы применить его.
Вы можете повторить этот процесс, чтобы добавить столько значков, сколько захотите. И если нужного значка нет, вы можете вместо него добавить общую кнопку ссылки.
Чтобы удалить значок, щелкните его, чтобы открыть его индивидуальную панель инструментов. Затем нажмите кнопку с многоточием и выберите вариант удаления этого значка.
Когда вы закончите добавлять значки, вы можете настроить параметры для всего блока. Сначала нажмите кнопку слева от панели инструментов, чтобы выбрать блок социальных иконок. Выбрав блок, вы можете изменить выравнивание значков внутри блока или изменить выравнивание всего блока. Вы также можете определить другой размер для значков, если хотите.
Чтобы просмотреть дополнительные параметры блока «Значки социальных сетей», нажмите кнопку «Параметры» и выберите «Показать дополнительные параметры». Здесь вы можете выбрать один из трех разных стилей для ваших значков; По умолчанию, только логотипы или форма таблетки.
В параметрах макета вы можете изменить выравнивание значков, а также выбрать между горизонтальной или вертикальной ориентацией. И если у вас много значков, вы можете захотеть перенести их на несколько строк на небольших экранах.
В настройках ссылок вы также можете выбрать открытие ссылок в новой вкладке, когда ваши посетители щелкнут значок, и вы можете показать имя или метку каждого значка. икона. Если вы хотите, вы также можете изменить цвета, используемые в самих значках, или цвет фона, который переопределит цвета по умолчанию, используемые для каждого значка.
икона. Если вы хотите, вы также можете изменить цвета, используемые в самих значках, или цвет фона, который переопределит цвета по умолчанию, используемые для каждого значка.
И, наконец, вы можете изменить расстояние между значками, введя здесь определенное количество пикселей.
При наличии этих параметров ваши значки социальных сетей помогут вашим посетителям найти ваши профили в социальных сетях или другие сайты. Чтобы получить дополнительную помощь по блокам, посетите WordPress.com/support.
Чтобы добавить блок значков социальных сетей, нажмите значок + блок Inserter и выполните поиск по запросу «значки социальных сетей». Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используя клавиатуру, вы также можете ввести /social в новой строке и нажать Enter, чтобы быстро добавить новый блок Social Icons.
Когда вы добавляете блок в первый раз, вы также увидите параметр Размер, который поможет вам определить размер ваших значков:
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
При первом добавлении блока вы увидите кнопку + . Нажмите кнопку + , чтобы добавить свой первый значок.
Появится список всех доступных значков. Вы можете выбрать нужный из списка или использовать функцию поиска для поиска значка, например «Facebook». Таким образом вы можете добавить иконки во все свои социальные сети.
Затем вы можете связать значок со своим профилем в социальной сети. Для этого один раз нажмите на значок, и появится поле для ввода вашего адреса. Введите или вставьте ссылку на свой профиль в социальной сети и щелкните значок стрелки, чтобы войти в нее.
Как привязать значок социальной сети⚠️
Если вы не добавите ссылку на значок, вы не увидите значок в предварительном просмотре или на активном сайте.
Добавить новые значки
Нажмите кнопку + Блок вставки справа от текущих значков. Откроется список всех доступных значков. Вы можете найти значок, чтобы выбрать тот, который вы хотите.
Если нужного значка нет, вместо него можно использовать общую кнопку ссылки:
Общий значок ссылкиСписок поддерживаемых значков
Для использования доступны следующие значки:
- 500px
- Бэндкемп
- Беханс
- CodePen
- ДевиантАрт
- Дрибббл
- Почтовый ящик
- Этси
- Фейсбук
- Фликр
- Четыре квадрата
- Гитхаб
- Goodreads
- Гугл
- Инстаграм
- Ласт.фм
- Электронная почта (mailto: ссылки)
- Мастодонт
- Встреча
- Средний
- Патреон
- Пинтерест
- Карман
- Реддит
- RSS-канал (URL-адреса с /feed/)
- Скайп
- Снэпчат
- Саундклауд
- Спотифай
- Телеграмма
- ТикТок
- Тамблер
- Подергивание
- Твиттер
- Vimeo
- ВК
- WordPress
- Визг
- Ютуб
Удаление значка
Чтобы удалить значок, щелкните его, чтобы открыть его индивидуальную панель инструментов. Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Щелкните значок «Настройки», чтобы открыть настройки блока.Макет
Вы можете выбрать выравнивание значков слева, по центру, справа или между элементами.
Кнопки можно отображать вертикально (т. е. располагать в виде столбца) с помощью параметра Ориентация на боковой панели родительского блока Кнопки .
При включении параметра Разрешить перенос на несколько строк кнопки будут перемещаться на следующую строку, когда на мобильном устройстве недостаточно места (рекомендуется).
Настройки ссылок
Вы также можете открыть ссылки на социальные сети в новой вкладке, переключив параметр Открыть ссылки в новой вкладке .
- Щелкните место рядом с последним значком, чтобы выбрать весь блок социальных значков .
- В правой боковой панели включите параметр Открывать ссылки в новой вкладке .
Дополнительно
На вкладке «Дополнительно» можно добавить к блоку класс CSS, что позволит вам написать пользовательский CSS и стилизовать блок по своему усмотрению. Узнать больше.
Каждая иконка социальной сети также может иметь свой индивидуальный класс. Добавьте класс к значку, выбрав его, и измените поле Дополнительный класс CSS для этого значка.
Стили блоков
Стили
В настройках блока вы можете выбрать один из трех стилей для ваших иконок:
- По умолчанию
- Только логотипы
- Форма таблетки
В настройках цвета есть две опции, которые вы можете изменить.
- Цвет значка : Изменяет цвет значков в блоке значков социальных сетей.
- Цвет фона значков : Изменяет цвет фона всех значков.
Если вы не выберете цвет, значок будет использоваться в цвете этой социальной сети (например, синий для Facebook, красный для YouTube.)
Размеры
В некоторых темах блок будет включать настройку Размеры с параметрами отступов или полей.
Нажмите значок + рядом с Размеры
Параметр Padding влияет на пространство вокруг содержимого блока, внутри его границ.
Параметр Margin влияет на пространство за пределами границ выбранного блока.
Вы можете ввести пользовательское значение в текстовое поле, если хотите, чтобы интервал вокруг блока был одинаковым.
Для более точного управления щелкните значок ссылки, чтобы установить различные значения интервалов для верхней, правой, нижней и левой частей блока.
Чтобы изменить единицу измерения поля или отступа, щелкните PX, чтобы отобразить раскрывающийся список с другими поддерживаемыми единицами измерения: %, EM, REM, VW и VH.
Расстояние между блоками
Отрегулируйте расстояние между любыми двумя блоками. Вы можете настроить расстояние между блоками, как описано ниже:
- Щелкните пунктирную линию, чтобы увеличить или уменьшить расстояние между элементами блока.
- Щелкните значок настроек, чтобы установить собственное значение интервала между блоками.
- Нажмите на значок ссылки, чтобы отменить связь между настройками интервала между блоками.
 Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Кнопка | Fomantic-UI Docs
Стандартная кнопка
Хотя для кнопки можно использовать любой тег, он будет сфокусирован с клавиатуры только в том случае, если вы используете тег или добавляете свойство tabindex="0" . Кнопки, доступные с клавиатуры, сохранят стили фокуса после щелчка, что может визуально раздражать.
Focusable
Кнопка может быть отформатирована для отображения различных уровней выделения
Установка основных и вторичных цветов вашего бренда в site.variables позволит вам использовать цветовую тему для элементов пользовательского интерфейса
Кнопка может анимация для отображения скрытого содержимого
Размер кнопки будет автоматически изменен в соответствии с размером видимого содержимого. Убедитесь, что для отображения скрытого содержимого достаточно места.
Убедитесь, что для отображения скрытого содержимого достаточно места.
Зарегистрируйте учетную запись Pro
12,99 долларов США в месяц
Рядом с ярлыком может отображаться кнопка
Нравится
2048
2048
Нравится
Нравится
1048
Вилки
1048
Кнопка может иметь только значок
Кнопка может использовать значок в качестве метки
Основная кнопка менее выражена
Менее важная кнопка без рамки
Кнопка может отображаться на темном фоне
Кнопки могут существовать вместе как группа
Группы кнопок могут отображать группы значков
Группы кнопок могут содержать условные выражения
Текст кнопок может быть локализован или изменен с помощью атрибута data-text . Если размер условного изменения вам нужно будет настроить
Если размер условного изменения вам нужно будет настроить @orCircleSize
Кнопка может показать, что в настоящее время активен выбор пользователя
Кнопка может показывать, что в настоящее время с ней невозможно взаимодействовать
Кнопка может отображать индикатор загрузки
Кнопка может быть отформатирована для ссылки на веб-сайт социальной сети
Кнопка может иметь разные размеры
Кнопка может быть выровнена по левому или правому краю своего контейнера
Кнопка может иметь разные цвета
Кнопка может уменьшать отступы, чтобы соответствовать ограниченному пространству
Кнопка может быть отформатирована для включения и выключения
Кнопка может намекать на положительное последствие
Кнопка может намекать на отрицательное последствие
Кнопка может принимать ширину своего контейнера
Кнопка может быть круглой другой контент
Верхний
Нижний
Один
Два
Один
Два
Кнопку можно прикрепить слева или справа от другого контента
Группы могут быть отформатирован для вертикального отображения
Горизонтальные группы могут автоматически складываться на мобильных устройствах
Группы могут быть отформатированы в виде значков
Группы могут быть отформатированы в виде маркированных значков
Группы могут быть отформатированы для одновременного использования нескольких типов кнопок
Группы могут быть разделены по ширине равномерно
Группы могут иметь общий цвет
Группа кнопок может быть менее выраженной
Одна
Две
Три
Группы могут иметь общий размер
Кнопки групп могут автоматически обтекать общую доступную ширину
Существует необязательный обернутый вспомогательный класс , который должен быть установлен на группу кнопок, когда известно, действительно ли группа кнопок обернута, что изменит некоторый радиус границы.


 Фотографии для карточек должны быть в едином стиле, чтобы вместе смотрелись эстетично и не портили визуал сообщества.
Фотографии для карточек должны быть в едином стиле, чтобы вместе смотрелись эстетично и не портили визуал сообщества.
 Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.
Это означает, что вы можете установить разные значения для каждой стороны блока вместо того, чтобы расстояние было одинаковым по всему блоку.