Инструкция, как скрыть владельца группы ВКонтакте?
Здравствуйте, друзья! Если Вы создали свою группу Вконтакте, то Ваш профиль будет автоматически добавлен в блок контакты, который находится на главной странице с правой стороны. Но если Вы не хотите, чтобы другие пользователи знали, что Вы имеете отношение к данной группе, тогда свою страницу из этого блока лучше убрать.
Кроме создателя в контакты могут быть добавлены и страницы других пользователей. А вот что делать, если нужно удалить людей из данного списка, или пора изменить информацию?
В данной статье мы об этом и поговорим. Уберем администратора или создателя из группы и отредактируем информацию о контактах.
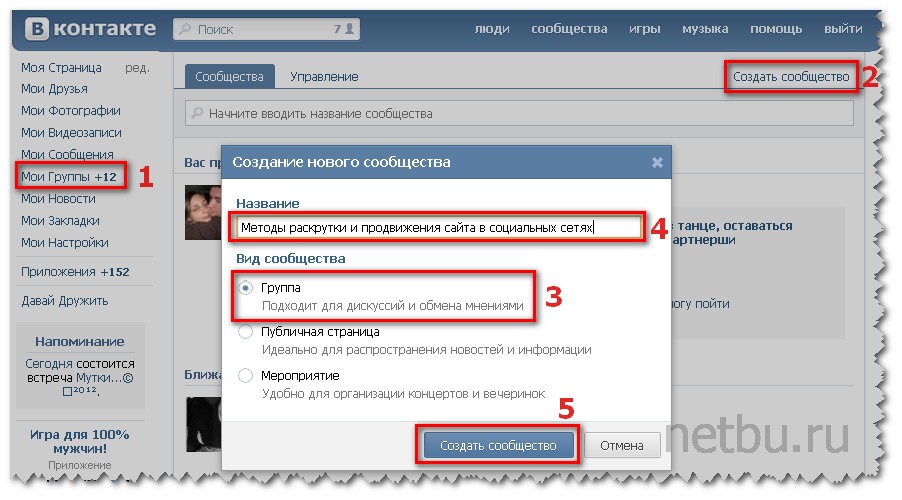
Как добавить пользователя в контакты
Если в качестве связной была только Ваша страничка, как создателя, и Вы ее удалили первым способом, но все же хотите добавить другого пользователя, с которым можно было бы связаться, то делайте следующее.
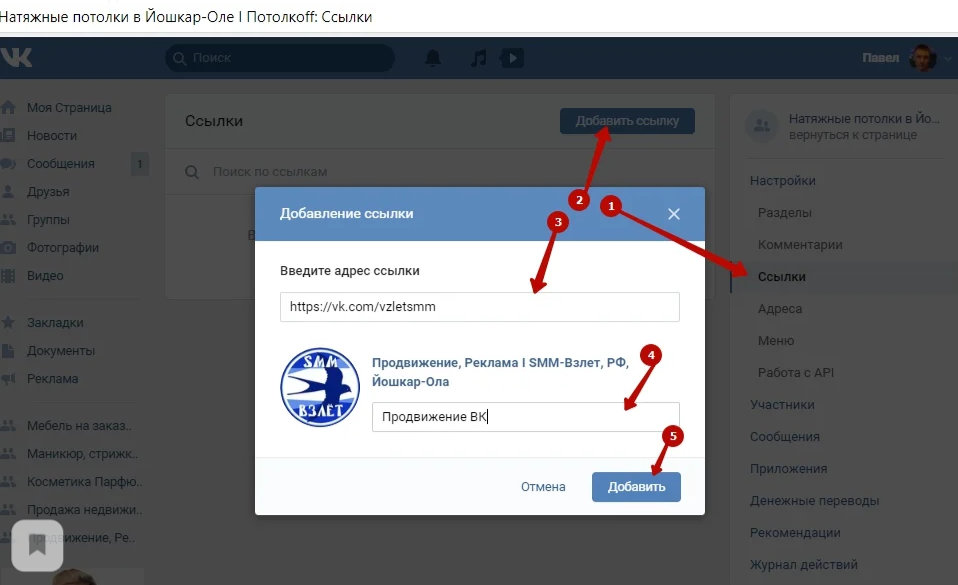
Нажмите или на кнопку «Добавить конт….» – она будет, если у Вас нет в данном блоке ни одного человека, или на название самого блока – это если в контактах уже указаны люди.
Если контакты в группе были, тогда они откроются вот в таком окне. Здесь нужно нажать на одноименную кнопку.
В окошке «Добавление контактного лица» обязательно нужно указать ссылку на профиль человека, которого хотите добавить. Остальные поля: «Должность», «Телефон» и «E-mail», указываются по желанию
Где взять ссылку на профиль? Для этого перейдите на страницу друга Вконтакте, которого нужно добавить в блок, и скопируйте строку из адресной строки браузера.
Возвращаемся к окну «Добавление контактного лица». В строку «Вконтакте» вставьте скопированную ссылку. Заполните остальные данные и нажмите «Сохранить».
Новый человек будет добавлен на главную страницу группы.
Как выйти из группы Вконтакте если ты редактор?
Откройте сообщество и под его аватаркой или обложкой справа нажмите на кнопку Вы участник или Вы подписаны. В появившемся меню выберите соответственно Выйти из группы
либо Отписаться.
Интересные материалы:
Как долго заразен норовирус? Как долго заразны сопли? Как долго заживает десна после прижигания? Как долго заживает перелом большого пальца на ноге? Как долго заживает ушная перепонка? Как долго ждать результаты гистероскопии? Как долго ждать визу в Германию на воссоединение семьи? Как долго живет энтеровирус? Как дольше сохранить молоко свежим? Как дольше сохранить заряд батареи на андроид?
Как поменять владельца группы в вк 2020?
Для передачи прав зайдите в раздел Управление сообщества → Участники → Руководители → рядом с нужным администратором нажмите на Редактировать, а затем на Назначить владельцем. Прежний владелец может отменить действие в течение двух недель после передачи прав.
Интересные материалы:
Как можно попасть в больницу в Симс 4? Как можно повысить кислотность почвы? Как можно поздороваться? Как можно приветствовать учителя? Как можно пропустить физкультуру? Как можно растянуть или наклонить рисунок в Paint? Как можно развязать шарик? Как можно Репостнуть в инстаграме? Как можно скрыть челку? Как можно спасти розу в горшке?
Как скрыть администратора в группе ВК — VK Монстр
Вопрос «как скрыть администратора в группе ВК» актуален для многих владельцев групп самой разной тематики.
Подробная инструкция, как скрыть администратора в группе ВК
В любой группе в ВК в правой части страницы имеется специальный блок «Контакты». В этом блоке есть ссылка на страницу либо самого владельца группы, либо лица, которого владелец назначил администратором. При этом таких ссылок может быть несколько, если администрированием занимаются несколько человек.
Если у администратора имеется желание просто скрыть свою реальную личность, можно воспользоваться очень простым способом. Для этого потребуется создать отдельный аккаунт, который и будет наделен соответствующими полномочиями.
Второй способ подразумевает выполнение определенных операций, который позволят скрыть ссылку на собственную страницу в блоке «Контакты». В этом случае необходимо выполнить такую последовательность действий:
- зайти на страницу группы;
- кликнуть по блоку «Контакты» можно нажать и на «ред» — результат будет одинаковый;
- нажать на значок «Удалить из списка» напротив нужной ссылки.

Также стоит отметить, что нередко владелец сообщества имеет желание скрыть сам блок с контактами. Однако, в социальной сети ВКонтакте отсутствует возможность просто установить запрет на его отображение. Для решения этой задачи придется удалить все записи, присутствующие в блоке «Контакты».
В случае, если вы решите удалить видимость контактов всех админов, этот самый блок — «Контакты» — будет выглядеть следующим образом:
А если вдруг вы сами решите уточнить кто же на данный момент имеет доступ к управлению вашей группы кроме вас, сможете сделать это через «Управление»»Участники»»Руководители».
Важно понимать, что скрытие администратора группы в ряде случаев может иметь негативные последствия. Главная причина, по которой список администраторов крайне желательно оставлять общедоступным — возможность получать выгодные предложения.
Это особенно актуально для популярных сообществ, в которых многие владельцы групп со схожей тематикой хотели бы видеть свою рекламу. В связи с этим необходимо очень хорошо подумать, прежде чем скрывать ссылку на страницу руководителя группы.
В связи с этим необходимо очень хорошо подумать, прежде чем скрывать ссылку на страницу руководителя группы.
А есть ли возможность вычислить админа группы, если его скрыли?
Об этом читайте в моей предыдущей статье, здесь.
Зачастую гораздо выгоднее использовать для управления сообществом отдельный аккаунт, на который вполне может поступать не только спам, но и выгодные предложения. Теперь вы знаете, как скрыть администратора в группе ВК. Как видите, это довольно просто. Удачи!
Источник: https://vkmonstr.ru/kak-skryt-administratora-v-gruppe-vk/
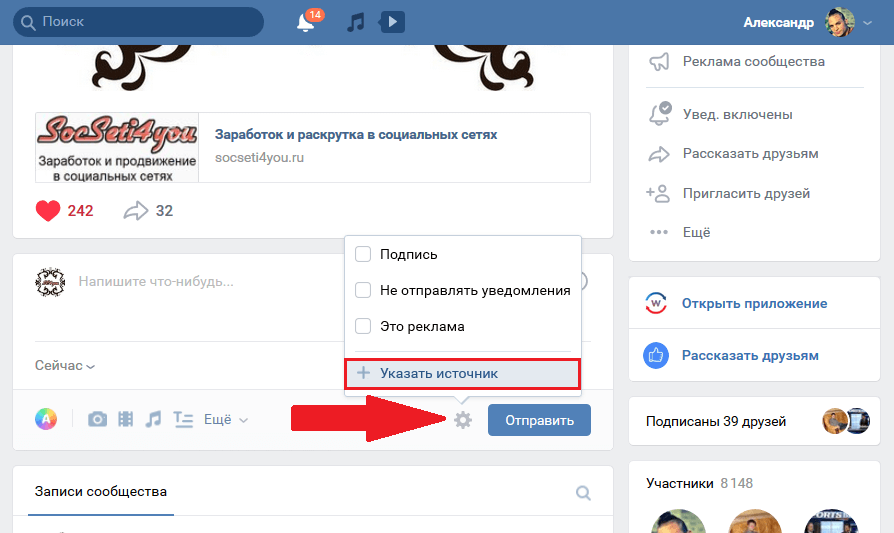
Как правильно указывать источник?
Как указать источник
материалов Добавьте ссылку на конкретную запись, иллюстрацию, видео, документ или товар. Постарайтесь быть максимально точными, чтобы при проверке Немезида легко нашла по ссылке используемые материалы и не ставила Вашу честность под сомнение. Поддерживаются внешние и внутренние ссылки.
Интересные материалы:
Чем лучше мыть двигатель изнутри? Чем лучше отделать холодный балкон? Чем лучше покрыть двор в частном доме? Чем лучше резать профиль для гипсокартона? Чем лучше удобрять перец? Чем лучше удобрить чеснок в июне? Чем лучше утеплять дом минвата или пенопласт? Чем лучше утеплить автомобиль? Чем лучше утеплить входную деревянную дверь? Чем лучше всего обшить балкон изнутри?
Как скрыть администратора в группе Вконтакте? Как скрыть и убрать контакты в группе в ВК?
Очень часто люди задаются вопросом, как узнать админа в группе Вконтакте. Это необходимо им для связи с руководством сообщества.
Это необходимо им для связи с руководством сообщества.
Все предельно просто — ведь по умолчанию, блок с контактными данными доступен для просмотра.
А что делать, если мы не хотим афишировать страницы администраторов и руководителей? Устали от постоянного спама, неадекватных сообщений и т.д. Все просто — достаточно скрыть админа в группе. Процесс показан ниже.
Что будем прятать?
Попробуйте зайти в любое сообщество. В правом блоке меню есть раздел «Контакты».
Ссылка на страницу администратора группы
Сюда добавляются ссылки на страницы руководителей, после того, как мы даем им права администратора.
Сейчас мы научимся, как эти данные скрывать от посторонних глаз.
Как скрыть администратора группы в контакте?
Снова возвращаемся к блоку «Контакты». Здесь нужно нажать на ссылку «Ред.». Во всплывающем окне отобразиться список всех добавленных сюда страниц. Наведите курсор мыши на нужную — у вас появится дополнительное меню справа. Здесь нажмите на значок в виде крестика, для удаления контакта.
Если это был единственный руководитель, либо мы удалил всех из списка, тогда блок с информацией полностью пропадет из правого меню.
Блок с контактами был полностью удален — теперь нельзя увидеть администратора
А что с настройками приватности?
К нашему разочарованию, отображение блока с ссылками на руководителей, невозможно редактировать. Как уже было сказано выше, он автоматически отображается после создания группы. И пропадает, если мы уберем оттуда все страницы.
Но есть одна интересная опция, которая может помочь нам. Она появилась в новой версии социальной сети.
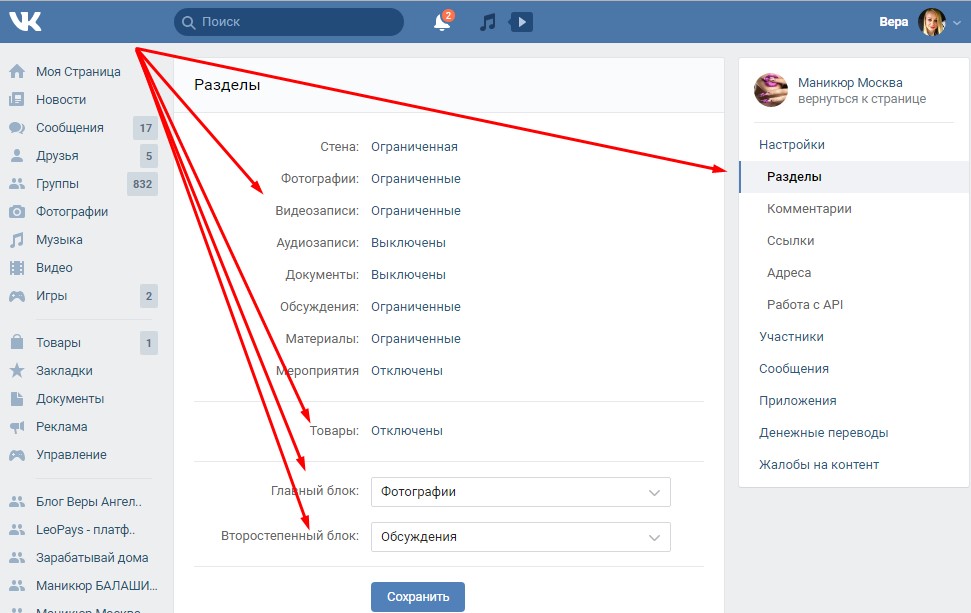
Идем в раздел «Управление». Затем вкладка «Участники». Здесь поставьте галочку напротив пункта «Не показывать на странице сообщества». Затем сохраните изменения.
В чем здесь смысл? После активации этой опции, гости и подписчики сообщества будут видеть только своих друзей, в списке участников. Все прочие люди будут для них скрыты. В том числе и страницы администраторов.
А можно с телефона?
Легко. Только процесс несколько сложнее.
Только процесс несколько сложнее.
Открываем приложение, и переходим в нужную группу. В верхнем блоке меню щелкаем по значку «Шестеренка», для перехода в раздел настроек. Здесь нажимаем «Руководители». В списке будут страницы администраторов. Рядом с той, которую нужно скрыть, откройте меню. Для этого нажмите на значок в правой части блока. Затем щелкаем по ссылке «Редактировать».
И на следующей странице отключаем пункт «Отображать в блоке контактов». Сохраняем настройки.
Теперь ответственных за руководство группой людей, не будет видно на страницах сообщества.
Таноды — Помощь
ТанодыИнформация по оплате донатов доступна на странице Информация для плательщиков.
Если вы администратор сообщества ВКонтакте — перед работой с приложением настоятельно рекомендуем полностью
ознакомиться с содержимым этой страницы. При возникновении каких-либо вопросов обратитесь в
нашу техподдержку.
1. Установка приложения в сообщество
Для подключения сервиса необходимо установить приложение в ваше сообщество, затем зайти в сообщество и открыть приложение по кнопке справа. После выполнения этих действий ваше сообщество будет зарегистрировано в нашей системе и вы сможете приступить к настройке.
Внимание! Первичную установку и настройку приложения необходимо производить с ПК. Из-за особенностей ВКонтакте виджет невозможно устанавливать в группу с мобильных устройств.
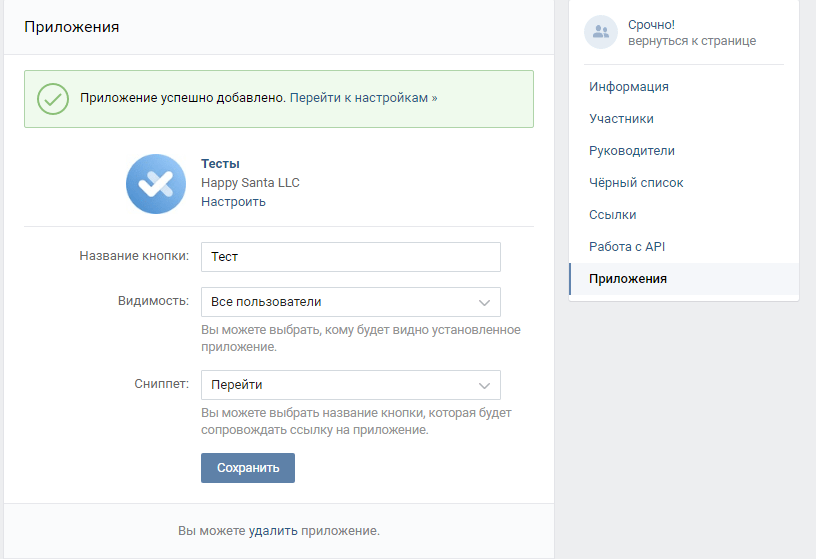
В настройках сообщества в разделе «Приложения» необходимо установить для пункта «видимость» значение «для всех пользователей» — это необходимо для того, чтобы все пользователи могли открыть приложение.
Такое же значение нужно установить для пункта «видимость виджета приложения» — это необходимо
для того, чтобы виджет в группе видели все пользователи, а не только администраторы.
Настройки в сообществе
Панель управления
Панель управления приложением доступна для администраторов группы. В панели управления доступно несколько разделов, которые обозначены соответствующими иконками:
Cписок операций
В этом разделе отображается полный список платежных операций в вашем сообществе.
Выплаты
Здесь вы можете указать ваши реквизиты
для вывода средств из приложения. Для вывода доступны следующие способы:
QIWI кошелёк, Webmoney, ЮMoney, банковская карта или счет мобильного телефона.
Подробная информация о комиссиях доступна на странице условия оплаты.
Настройки приложения
Здесь вы можете настроить внешний вид
страницы, на которую заходят ваши подписчики, чтобы сделать пожертвование.
Настройка виджета
Виджет — специальный блок в вашем сообществе, куда можно вывести информацию о донатах.
В этом разделе вы можете гибко настроить вывод виджета на странице вашего сообщества. Более подробную
информацию смотрите в разделе 3. Настройка виджета.
Настройка обложки
Здесь можно настроить нанесение донатеров на обложку вашего сообщества.
Более подробно процесс настройки описан в разделе
4. Настройка обложки.
Уведомления
Вы можете включить уведомления о новых донатах, выплатах или изменении настроек приложения.
Уведомления отправляются с помощью личных сообщений ВК от нашего сообщества.
API
Вы можете использовать API сервиса в своих проектах.
С помощью API вы можете получить список донатов в вашем сообществе. Более подробная
документация по API доступна прямо внутри приложения в этом разделе.
2. Настройка страницы оплаты
Страница оплаты состоит из трех основных блоков — формы оплаты, описания проекта и списка донатов.
В форме оплаты вы можете настроить следующие элементы:
-
Основной текст приложения. В тексте вы можете поприветствовать пользователя и вкратце рассказать,
на что вы хотели бы собрать средства. В этом тексте можно использовать переменные {first_name}
и {last_name}, которые будут автоматически заменены на имя и фамилию пользователя соответственно.

- Текст в поле ввода сообщения отображается, если поле ввода пустое. Здесь можно написать что-то вроде «Напиши админу сообщение».
- Вы можете задать текст кнопки оплаты, а также цвет этой кнопки и цвет текста в кнопке. Например, можно перекрасить кнопку в фирменные цвета вашего сообщества.
В разделе «Описание проекта» вы можете подробно рассказать пользователям о вашем сообществе и вашей
деятельности. Вы можете задать до 10 различных блоков, в которых может содержаться обычный текст,
картинка или видео с YouTube или ВК. Для вставки картинки необходимо указать URL изображения,
размещенного ВКонтакте (ПКМ по картинке — копировать URL изображения).
Для вставки видео достаточно просто указать ссылку на видео.
3. Настройка виджета
Виджет — это блок, который выводится непосредственно в группе. Для автоматического обновления виджета необходимо предоставить приложению доступ с помощью соответствующей кнопки в настройках.
В настройках вы можете выбрать один из трёх типов виджета:
Краудфандинг — в таком виджете можно указать цель сбора средств и вывести полоску прогресса, которая постепенно заполняется с поступлением новых донатов. При достижении целевой суммы полоска перекрасится в зелёный цвет.
Пример виджета «Краудфандинг»
Плитки — здесь выводятся большие аватарки донатеров, а также их имена, сообщение и сумма доната. При
отсутствии донатеров будет выводиться аватарка вашей группы и указанный вами текст, например
«Место свободно — занять место!». Такие приёмы повышают конверсию.
Такие приёмы повышают конверсию.
Пример виджета «Плитки»
Список — этот тип похож на «Плитки», но здесь можно вывести до 6 донатеров. Также в виджете «Список» можно вывести время, когда были сделаны донаты. Аватарки при таком типе виджета становятся меньше по размеру по сравнению с «Плитками». Кроме того, есть два типа списка — обычный и компактный. При компактном типе кнопка «оплатить» отображается справа от пункта списка, а текст сообщения обрезается до 100 символов. При обычном типе списка текст сообщения ограничивается длиной в 300 символов, а кнопка находится под этим текстом.
Пример виджета «Список»
4. Настройка обложки
Вы можете выводить донаты на обложку вашего паблика.
В первую очередь необходимо установить базовую обложку в сообщество.
После того, как вы оформите обложку для вашей группы в соответствии с шаблоном, сохраните её на ПК, а затем загрузите её в группу через настройки сообщества. После загрузки зайдите в панель управления в приложении, выберите раздел Настройка обложки и нажмите на базовую обложку для ее обновления. Теперь все новые донаты будут автоматически наноситься поверх этой обложки, а затем получившаяся картинка будет загружена в группу.
Кроме базовой обложки также необходимо получить ключ, чтобы обложка могла обновляться автоматически при поступлении новых донатов.
Если вы захотите изменить оформление фона обложки, нужно сначала загрузить новую обложку в группу,
а затем в панели управления обновить базовую обложку. При обычном изменении настроек (изменение аватарок, шрифта или цветов)
базовую обложку обновлять не требуется.
При обычном изменении настроек (изменение аватарок, шрифта или цветов)
базовую обложку обновлять не требуется.
Пошаговая инструкция по настройке обложки
Типы обложек
Тип 1. На такую обложку может быть нанесено от 1 до 6 донатов. Донаты отображаются горизонтально, с большой аватаркой, именем и фамилией пользователя под ней. Вывод суммы доната можно отключить. Вы можете настроить:
- Обводку аватарки
- Радиус закругления аватарки (0 — аватарка будет квадратной, 75 — круглой)
- Цвет, шрифт и обводку текста
- Выравнивание донатов по горизонтали
Несколько примеров обложек первого типа (картинки кликабельны):
Тип 2. На такую обложку может быть нанесено от 1 до 3 донатов. В отличие от первого типа, здесь
также будет выводиться сообщение от пользователя, если он его оставил. Несколько примеров обложки
второго типа:
В отличие от первого типа, здесь
также будет выводиться сообщение от пользователя, если он его оставил. Несколько примеров обложки
второго типа:
5. API
Вы можете использовать API сервиса в своих проектах. В целях безопасности следите, чтобы ваш ключ API не оказался в чужих руках.
Обращение к API осуществляется путём отправки POST или GET запроса по адресу https://api.vkdonate.ru. На запросы к API действует ограничение - не более одного запроса в секунду. В случае недоступности данного адреса попробуйте использовать альтернативный эндпоинт — https://vkdonate.ru/api
В запросе обязательно указывать параметр key — это ваш секретный ключ API.
Вторым обязательным параметром является action — выполняемое действие. В зависимости от значения action необходимо передавать различные дополнительные параметры,
как указано в таблице ниже.
В зависимости от значения action необходимо передавать различные дополнительные параметры,
как указано в таблице ниже.
Ответы от сервера приходят в формате JSON. Структура ответов также представлена в таблице ниже.
| action | Описание |
| donates |
Получение списка донатов для сообщества. Не более 50 донатов за один запрос.
Дополнительные параметры:
Сервер возвращает объект со следующими полями:
Пример запроса: В результате запроса вы получите объект с 20 донатами, отсортированными по сумме в порядке убывания. |
Как добавить кнопку пожертвования на Facebook за 5 простых шагов
Как добавить кнопку пожертвования на Facebook за 5 простых шагов ОБНОВЛЕНИЕ 16. 04.2019 — Facebook недавно ввел ограничение на добавление кнопок пожертвований на внешние страницы пожертвований. Теперь некоммерческие организации могут добавить кнопку пожертвования на свою страницу в Facebook только в том случае, если они зарегистрировались в Facebook Payments.
04.2019 — Facebook недавно ввел ограничение на добавление кнопок пожертвований на внешние страницы пожертвований. Теперь некоммерческие организации могут добавить кнопку пожертвования на свою страницу в Facebook только в том случае, если они зарегистрировались в Facebook Payments.
Если вы используете Facebook Payments для получения пожертвований, вы все равно можете регистрировать эти пожертвования на панели управления Donorbox. Вы можете добавить их как ручные пожертвования. Все ваши финансовые отчеты останутся сбалансированными. Donorbox не взимает комиссию за добавление пожертвований вручную, и сумма ваших пожертвований останется точной.
Вы по-прежнему можете добавлять ссылки на свою страницу пожертвований в свои посты на Facebook. Если у вас нет веб-сайта, вы можете направить доноров на свою собственную страницу пожертвований, размещенную на Donorbox, которую вы можете использовать без дополнительной оплаты.
Facebook — отличный способ продвигать вашу некоммерческую организацию и информировать людей. Есть даже способ добавить кнопку пожертвования Facebook на свою страницу. Вы найдете его в правом нижнем углу фотографии на обложке. Это действительно помогает держать идею пожертвования где-то в умах ваших посетителей, когда они просматривают вашу страницу Facebook. Эта кнопка призыва к действию для пожертвований для Facebook также хорошо работает на мобильных устройствах.
Есть даже способ добавить кнопку пожертвования Facebook на свою страницу. Вы найдете его в правом нижнем углу фотографии на обложке. Это действительно помогает держать идею пожертвования где-то в умах ваших посетителей, когда они просматривают вашу страницу Facebook. Эта кнопка призыва к действию для пожертвований для Facebook также хорошо работает на мобильных устройствах.
Вот как добавить кнопку пожертвования на Facebook за 5 шагов:
- Шаг 1: Нажмите «Редактировать информацию о странице» на странице Facebook
- Шаг 2. Добавьте некоммерческую организацию в категорию Раздел
- Шаг 3. Нажмите кнопку «Добавить кнопку»
- Шаг 4: Выберите опцию «Пожертвовать»
- Шаг 5. Добавьте ссылку для пожертвования для кнопки пожертвования Facebook
Шаг 1: Нажмите «Редактировать информацию о странице» вашей страницы Facebook
Убедитесь, что вы администратор страницы которую вы хотите отредактировать. Нажмите кнопку «…», расположенную под обложкой вашей страницы. Затем нажмите « Редактировать информацию о странице ».
Нажмите кнопку «…», расположенную под обложкой вашей страницы. Затем нажмите « Редактировать информацию о странице ».
Шаг 2. Добавьте некоммерческую организацию в раздел «Категории»
На вкладке « Общие » начните вводить «Некоммерческая организация» в разделе « Категории » и выберите его из раскрывающегося списка. Затем сохраните изменения.
Это очень важный шаг. У вас должен быть тег «Некоммерческая организация» в этом разделе, иначе кнопка «Пожертвовать» не появится позже. Facebook использует эту информацию, чтобы сузить выбор кнопок, которые вам будут представлены позже.
Шаг 3: Нажмите кнопку «Добавить»
Теперь вернитесь на свою страницу в Facebook. Нажмите кнопку с надписью « + Добавить кнопку » . Вы найдете его в правом нижнем углу фотографии на обложке.
Шаг 4: Выберите вариант «Пожертвовать»
Затем выберите вариант с пометкой « Магазин с вами или сделать пожертвование ». Откроется небольшое выпадающее меню. Нажмите на опцию с пометкой « Пожертвовать ». Затем нажмите «Далее».
Откроется небольшое выпадающее меню. Нажмите на опцию с пометкой « Пожертвовать ». Затем нажмите «Далее».
Шаг 5: Добавьте ссылку для пожертвования на кнопку Facebook Donate
Откроется меню. Здесь вы можете указать ссылку , на которую вы хотите, чтобы посетитель перенаправлялся, когда он нажимает кнопку пожертвования Facebook. Это может быть либо страница для пожертвований на веб-сайте вашей некоммерческой организации, которая содержит встроенное программное обеспечение для пожертвований Donorbox. Или вы можете добавить ссылку на защищенную страницу пожертвований, размещенную на Donorbox.
Вставьте ссылку для пожертвования в окно, как показано выше. Затем нажмите Сохранить.
Начните работу с Donorbox
Теперь ваша кнопка пожертвования Facebook должна быть видна, когда вы ее просматриваете. Когда посетитель нажмет на нее, он будет перенаправлен на любую ссылку, которую вы указали на шаге 5. И это все, что вам нужно сделать!
И это все, что вам нужно сделать!
Рубрики: Ресурсы
С тегами: благотворительность , пожертвование , форма пожертвования , доноры , Фейсбук , некоммерческая , социальные сети
Присоединяйтесь к нам в служении некоммерческому миру!
Как добавить кнопку «Пожертвовать сейчас» на ваш некоммерческий веб-сайт по сбору средств
Некоммерческие организации часто полагаются на своих доноров, чтобы поддерживать свои организации на плаву. Пожертвования часто вносят значительный вклад в ресурсы, необходимые для того, чтобы вы продолжали работать.
Имея это в виду, имеет смысл потратить время и подумать на веб-сайт вашей некоммерческой организации, создать страницу пожертвований и кнопку «Пожертвовать». Кнопка «Пожертвовать» — это главный призыв к действию на вашем сайте. Вы можете проводить кампании по сбору средств на различных онлайн-каналах — по электронной почте или в социальных сетях — ваша кнопка пожертвования останется призывом к действию для доноров с любой платформы.
Кнопка «Пожертвовать» — это главный призыв к действию на вашем сайте. Вы можете проводить кампании по сбору средств на различных онлайн-каналах — по электронной почте или в социальных сетях — ваша кнопка пожертвования останется призывом к действию для доноров с любой платформы.
Отличная кнопка «Пожертвовать» должна сразу же привлечь чье-то внимание, и ее будет легко найти.
Оптимизация кнопки пожертвования, веб-сайта, целевых страниц и страницы пожертвований приведет к увеличению онлайн-пожертвований. По сути, ваша кнопка «Пожертвовать» должна действовать как приглашение для посетителей вашего сайта поддержать вашу некоммерческую организацию.
Формы пожертвований Donorbox можно легко настроить на различных конструкторах веб-сайтов, таких как Wix, WordPress, Squarespace, Weebly и т. д. И самое приятное, что вы можете настроить кнопку «Пожертвовать», чтобы она была наиболее эффективной и хорошо сочеталась с дизайном вашего веб-сайта. .
Есть несколько способов сделать кнопку пожертвования очень эффективной. В этой статье мы рассмотрим лучшие практики для кнопки пожертвования, советы по улучшению кнопки пожертвования и шаги по добавлению кнопки пожертвования на ваш веб-сайт.
В этой статье мы рассмотрим лучшие практики для кнопки пожертвования, советы по улучшению кнопки пожертвования и шаги по добавлению кнопки пожертвования на ваш веб-сайт.
Содержание:
- Что такое кнопка пожертвования?
- Как добавить кнопку «Пожертвовать» на веб-сайт вашей некоммерческой организации (5 шагов)
- Рекомендации для кнопки пожертвования
- Быстрые советы по улучшению кнопки пожертвования на вашем веб-сайте
- 4 лучших примера кнопок для некоммерческих пожертвований
- Часто задаваемые вопросы (FAQ)
Что такое кнопка пожертвования?
Кнопка пожертвования или кнопка пожертвования — это, по сути, кнопка на веб-сайте некоммерческой организации или на любой другой онлайн-платформе по сбору средств, которая ведет доноров на страницу пожертвования, позволяя им легко сделать пожертвование организации.
Кнопки «Пожертвовать» можно использовать не только на веб-сайте некоммерческой организации, но и на таких платформах, как YouTube, Google и даже Facebook. Добавление кнопок пожертвований на эти платформы — отличный способ поощрить пожертвования от людей, которые уже заинтересованы в вашем контенте и которые в результате могут чувствовать себя более обязанными пожертвовать.
Добавление кнопок пожертвований на эти платформы — отличный способ поощрить пожертвования от людей, которые уже заинтересованы в вашем контенте и которые в результате могут чувствовать себя более обязанными пожертвовать.
Donorbox позволяет некоммерческим организациям легко добавлять кнопку пожертвования на свои веб-сайты. Вы можете просто скопировать код и вставить его в редактор вашего сайта, чтобы начать использовать кнопку.
Вы получаете 2 встраиваемые кнопки для пожертвований, в том числе –
- Кнопка пожертвовать сейчас, которая связана с вашей защищенной страницей для пожертвований. Когда донор нажимает кнопку пожертвования, он попадает на страницу пожертвования, размещенную на Donorbox.
- Кнопка пожертвования для всплывающей модальной формы. При этом нажатие на кнопку пожертвования приведет к тому, что ваша форма пожертвования появится на той же веб-странице вашего веб-сайта.
Благодаря защищенной странице пожертвований вам не нужно устанавливать дополнительный SSL на вашем сайте. Однако, если вы хотите использовать всплывающую модальную форму, убедитесь, что ваш сайт защищен SSL.
Однако, если вы хотите использовать всплывающую модальную форму, убедитесь, что ваш сайт защищен SSL.
Вот пример некоммерческого веб-сайта, использующего кнопку пожертвования Donorbox для перенаправления своих жертвователей на страницу пожертвований, размещенную на Donorbox, для ежемесячных/разовых пожертвований.
Добавить кнопку пожертвования сегодня
Начало работы
Прежде чем мы начнем с шагов по установке кнопки пожертвования на своем веб-сайте, вы должны убедиться, что ваша форма пожертвования настроена. Ваша кнопка пожертвования будет работать только в том случае, если ваша форма пожертвования связана с кнопкой пожертвования. Имейте в виду, что ваша форма пожертвования должна быть такой же простой и хорошо продуманной, как и ваша кнопка пожертвования. Это полноценный донорский опыт, который помогает вашим сторонникам легко делать пожертвования и продолжать возвращаться.
Форма для пожертвований Donorbox очень проста в настройке; примерно через 15 минут он встраивается на ваш сайт. Выполните следующие простые шаги, чтобы начать использовать кнопки пожертвований Donorbox:
Выполните следующие простые шаги, чтобы начать использовать кнопки пожертвований Donorbox:
- Зарегистрируйтесь на Donorbox (бесплатная учетная запись), .
- Создать форму пожертвования,
- Подключите свой платежный процессор — Stripe или PayPal — для получения пожертвований.
Вот и все. Теперь вы можете скопировать код нужной вам кнопки пожертвования и добавить его на свой сайт, чтобы начать его использовать.
Посмотрите наше видеоруководство, чтобы легко зарегистрироваться на Donorbox и начать сбор средств, выполнив 4 простых шага: —
Начните работу с Donorbox
Следующий раздел поможет вам понять шаги по добавлению обеих кнопок пожертвования Donorbox (для пожертвования страницу и всплывающую модальную форму) на ваш сайт в деталях.
Как добавить кнопку «Пожертвовать» на веб-сайт вашей некоммерческой организации
Тип 1: Как добавить кнопку пожертвования, чтобы перенаправить доноров на страницу пожертвований
Шаг 1
Перейдите на страницу кампаний Donorbox и найдите кампанию, которую хотите внедрить. Щелкните значок параметров интеграции , как показано на рисунке. Выберите опцию Donate Button в появившемся списке.
Щелкните значок параметров интеграции , как показано на рисунке. Выберите опцию Donate Button в появившемся списке.
Шаг 2
Здесь вы можете настроить внешний вид и настройки кнопки «Пожертвовать». Внесите необходимые изменения в настройки индивидуальной настройки. Вы заметите, что код в поле кода настраивается по мере внесения изменений.
Затем скопируйте автоматически сгенерированный код, как показано на рисунке:
Шаг 3
Перейдите в редактор вашего веб-сайта (в качестве примера мы будем использовать веб-сайт WordPress). Найдите или создайте страницу, на которую вы хотите добавить свою «Кнопку пожертвования » .
Шаг 4
Когда вы окажетесь на странице, на которую хотите добавить кнопку «Пожертвовать», выберите текстовый редактор (в отличие от визуального редактора). Вставьте код вставки «Кнопка пожертвования» (скопированный на шаге 4) в соответствующее текстовое поле.
Шаг 5
Опубликуйте страницу, и все готово!
Нажав кнопку «Пожертвовать сейчас», вы перейдете на безопасную страницу для пожертвований, подобную приведенной ниже.
Тип 2: Как добавить кнопку пожертвования для всплывающей модальной формы пожертвования
В дополнение к защищенной странице пожертвования Donorbox предлагает всплывающую модальную форму в качестве еще одного варианта интеграции кнопки пожертвования.
Это означает, что вместо того, чтобы перенаправлять ваших жертвователей на отдельную страницу для пожертвований, вы можете сделать так, чтобы форма пожертвования появлялась на том же экране, когда кто-то нажимает вашу кнопку пожертвования.
Попробуйте здесь:
Пожертвовать
Для получения более подробной информации о том, как установить это, пожалуйста, ознакомьтесь с нашим модальным руководством по установке.
Вам нужно будет установить SSL на свой сайт, чтобы использовать нашу всплывающую модальную форму, чтобы обеспечить безопасность ваших доноров.
Рекомендации для кнопки пожертвования
1. Подходящий цвет кнопки пожертвования
Рекомендуется использовать цвета, знакомые вашим жертвователям, например, цвета вашего логотипа или других маркетинговых материалов. Знакомый брендинг и изображения помогают обеспечить последовательность и подотчетность. Кроме того, убедитесь, что цвет кнопки пожертвования контрастирует с остальной частью сайта, чтобы она выделялась. Кнопка пожертвования потеряет свою силу, если она не будет выделяться на вашем веб-сайте или если ее легко не заметить.
2. Предварительно заполненные суммы пожертвований
Когда доноры решают сделать пожертвование, главный вопрос заключается не в том, «должен ли я пожертвовать?», а в том, «сколько я должен пожертвовать?».
Предварительно заполненные суммы пожертвований помогают вашим жертвователям принять решение, а также ускоряют процесс. Выберите правильную сумму пожертвования в соответствии с вашей аудиторией.
Отличный способ установить предлагаемые пожертвования — рекомендовать суммы, которые немного превышают ваше предыдущее среднее пожертвование. Например, если в прошлом году среднее пожертвование составило 25 долларов, предложите пожертвования в размере 10, 30 и 50 долларов. Люди, которые хотят пожертвовать 25 долларов, с большей вероятностью увеличат свое пожертвование до 30 долларов, а не сократят свое пожертвование до 10 долларов.
Вы также можете выделить сумму пожертвования по умолчанию, чтобы она выделялась среди остальных. Кроме того, рассмотрите возможность предоставления им возможности пожертвовать определенную сумму.
3. Призыв к действию для пожертвований
Любая успешная некоммерческая кампания по сбору средств имеет призыв к действию. Призыв к действию — это именно то, на что похоже название — слова или фразы, которые побуждают посетителей совершать определенные действия на вашем сайте. Ваш призыв к действию — это когда вы действительно просите кого-то что-то сделать — в данном случае сделать пожертвование.
Эффективный CTA должен быть кратким и лаконичным и должен сообщать о срочности дела, чтобы заставить ваших доноров сделать пожертвование. В зависимости от вашей конкретной цели, вот несколько примеров эффективных призывов к действию:
- Присоединяйтесь к борьбе!
- Передать <некоммерческая организация>
- Повлияйте на жизнь
сегодня - Сделать пожертвование
- Действуйте!
- Остановить несправедливость
- Сражайтесь!
- Помогите <пробел> нуждающимся!
- Сохраните
сейчас! - Поддержите
сейчас! - Преобразуйте жизнь сегодня!
- Дополните свой подарок
- Защитник нашего дела
- Сделать разницу в <год>
Советы по улучшению кнопки пожертвования на вашем веб-сайте
- Ваша кнопка пожертвования должна сразу выделяться на фоне остальной части вашего веб-сайта.
- Поместите кнопку пожертвования в такое место, которое не будет меняться, когда пользователь перемещается по вашему сайту.

- Цвет — еще один важный фактор, и как большие кнопки имеют преимущества, так и более яркие.
- Лучше всего, чтобы сообщение было кратким и простым.
- Использовать цвет. Красочные, высококонтрастные кнопки для пожертвований привлекают больше внимания и работают лучше.
- Включите короткое убедительное сообщение прямо над кнопкой пожертвования. Это может помочь убедить доноров, которые все еще сомневаются.
- Добавьте кнопку пожертвования во все, от блога до электронных писем.
- Используйте пробел на кнопке пожертвования. Это может привлечь внимание и успешно выделить кнопку пожертвования на вашем веб-сайте.
4 Лучшие примеры кнопок для пожертвований для некоммерческих организаций
1. The HALO Trust
Что мы любим
Кнопка для пожертвований HALO Trust — один из лучших примеров для некоммерческих организаций.
Во-первых, кнопка большая и расположена в верхнем правом углу, а ее цвет контрастирует с остальной частью веб-сайта, что выделяет ее среди других элементов на главной странице.
Во-вторых, кнопка залипает и остается на месте, когда пользователь прокручивает страницу вниз.
При нажатии кнопки пользователи переходят на безопасную страницу пожертвований со встроенной формой в верхней части экрана. Предварительно заполненные суммы пожертвований и возможность выбрать регулярное пожертвование облегчают работу жертвователей.
На главной странице есть еще одна кнопка «Пожертвовать сейчас», посвященная недавним или срочным кампаниям. Над ним есть четкий и действенный CTA, который побуждает пользователей немедленно помочь. Эта кнопка направляет пользователей прямо на страницу пожертвований для конкретной кампании.
Что бы мы хотели улучшить
Боковая кнопка на веб-сайте выглядит лишней, так как верхняя кнопка залипает. Кроме того, обе кнопки ведут пользователей на одну и ту же страницу пожертвований. Следовательно, отказ от этой кнопки на веб-сайте не повредит.
На веб-сайте этой некоммерческой организации есть положение о помощи в сборе средств для соответствующих целей. Однако эта функция не выделена на главной странице. Это можно легко сделать с помощью кнопки «Сбор средств» рядом с кнопкой пожертвования в правом верхнем углу.
Однако эта функция не выделена на главной странице. Это можно легко сделать с помощью кнопки «Сбор средств» рядом с кнопкой пожертвования в правом верхнем углу.
2. Atlanta Cancer Care Foundation, Inc.
Что мы любим
Нам нравится простота кнопки пожертвования, которую Atlanta Cancer Care Foundation, Inc. реализовала на своем веб-сайте. Говоря о простоте, весь дизайн сайта аккуратный и последовательный. Дополняет кнопку и ее цвет.
Посмотрите, как они использовали цвет своего логотипа на кнопке пожертвования. И затем это было связано с впечатляющим призывом к действию прямо над ним. Для домашней страницы, ориентированной на изображения, кнопка и сообщение выделяются довольно хорошо.
Когда вы просматриваете веб-сайт, кнопка пожертвования вверху остается на месте.
При нажатии кнопки пожертвования пользователи переходят на безопасную страницу пожертвований со встроенной формой. Эта форма предоставляет несколько вариантов пожертвований, таких как предварительно заполненные суммы и повторяющиеся пожертвования.
Что бы мы улучшили
Честно говоря, ничего особенного.
Но мы заметили другие тексты «Пожертвовать», которые появляются на главной странице, вплоть до самого низа. Эти CTA должны выглядеть как кнопки для лучшей видимости на фоне фоновых изображений. Текстовый внешний вид с белым цветом шрифта снижает вероятность привлечения внимания.
3. КОД для Америки
Что мы любим
Нам нравится, как кнопка «Пожертвовать» в правом верхнем углу выделяется среди других важных элементов на экране. Несмотря на то, что кнопка не такая большая, красный цвет, контрастирующий с веб-сайтом CODE for America, обязательно привлечет внимание.
Призыв к действию или сообщение прямо над формой пожертвования просты и понятны людям для понимания их миссии.
Форма пожертвования проста в использовании, предоставляет широкие возможности для внесения пожертвований с предварительно заполненными суммами, а также позволяет ежемесячно и ежегодно повторять пожертвования.
Поверьте нам, эта кнопка и форма пожертвования — лучший способ вдохновить потенциальных доноров на пожертвования в Интернете.
Что бы мы улучшили
Хотя кнопка, ее видимость и страница пожертвований очень эффективны, мы не могли не заметить кое-что.
Кнопка пожертвования не залипает. Он, как правило, остается позади, когда вы прокручиваете страницу вниз. Мы бы предложили иметь кнопку, которая перемещается вместе с глазами ваших пользователей вверх или вниз по странице. Некоммерческие организации из наших предыдущих примеров имеют на своих веб-сайтах липкие кнопки для пожертвований. Вы можете посмотреть.
4. Группа глазных больниц св. Иоанна Иерусалимского
Если вы спросите нас, как должна выглядеть идеальная кнопка для пожертвований, то это будет она.
Он большой и расположен на верхней панели навигации рядом с логотипом и названием больницы. Следовательно, пользователям легко найти кнопку. Его высокая контрастность, яркие цвета и достаточно белого пространства обеспечивают то же самое.
Красный цвет может сильно контрастировать с темой сайта, но мы не будем на это жаловаться. Это потому, что больница очень тактично разместила призыв к действию того же цвета на главной странице.
Верхняя панель навигации сжимается по мере того, как пользователь прокручивает страницу вниз, сохраняя фокус на пунктах меню и на кнопке пожертвования.
Нам нравится CTA. Это кратко, по делу и оказывает влияние на сердца пользователей.
Кнопка пожертвования при нажатии направляет пользователей на безопасную страницу для пожертвований с четкими и простыми для понимания вариантами однократного или повторяющегося пожертвования.
Под каждой суммой информация о том, как она может изменить ситуацию, делает ее еще лучше. Доноры любят знать, что их самое маленькое пожертвование может сделать, чтобы изменить мир.
Что мы хотели бы улучшить
Если и есть что-то, что мы могли бы улучшить, так это способ размещения сообщения на изображении страницы пожертвований. Хотя слова довольно эффективны, изображение на заднем плане мешает им выделиться.
Хотя слова довольно эффективны, изображение на заднем плане мешает им выделиться.
Когда вы работаете на благое дело, каждый призыв к действию/сообщение на вашем веб-сайте имеет решающее значение для получения пожертвований. Убедитесь, что они выделяются среди всего остального.
Часто задаваемые вопросы (FAQ)
1. Где разместить кнопку пожертвования?
Исследования показывают, что человеческий глаз склонен читать веб-сайты по образцу «F» или «Z». Верхний левый угол лучше всего подходит для логотипов, а верхний правый угол — отличное место для призыва к действию. Нижний правый угол — еще одно хорошее место для размещения кнопки пожертвования. Убедитесь, что кнопка пожертвования присутствует не только на вашем сайте, но и на любой другой платформе.
2. Что должна сказать моя кнопка пожертвования?
На вашей кнопке пожертвования может быть просто написано «пожертвовать» или «пожертвовать сейчас», или вы можете включить другие сообщения, такие как «пожертвуйте», «помогите изменить жизнь», «помогите нам», «поддержите нашу работу», «нажмите здесь, чтобы пожертвовать», «подарить подарок сейчас» и другие подобные призывы к действию. Помните, что сообщение должно быть коротким и простым. Дополнительные примеры сообщений с призывом к действию см. в разделе, посвященном рекомендациям.
Помните, что сообщение должно быть коротким и простым. Дополнительные примеры сообщений с призывом к действию см. в разделе, посвященном рекомендациям.
3. Должен ли я предварительно заполнить сумму возле кнопки пожертвования?
Иногда доноры могут не понимать, сколько нужно пожертвовать. Вы можете предварительно указать сумму пожертвования по вашему выбору рядом с кнопкой пожертвования, чтобы избежать путаницы, ускорить процесс оформления заказа и побудить ваших жертвователей пожертвовать больше, чем минимум.
4. Какой идеальный размер кнопки пожертвования у меня должен быть?
Чем больше людей увидят вашу кнопку пожертвования, тем больше людей нажмут на нее. Следовательно, большие кнопки работают лучше. Сделайте кнопки для пожертвований достаточно большими, чтобы их невозможно было пропустить.
5. Могу ли я встроить кнопки пожертвования изображений вместо обычных?
Используйте кнопки пожертвования изображений PNG, чтобы добавить кнопку пожертвования в кампании по электронной почте, а также на страницах GitHub.



 По умолчанию desc.
По умолчанию desc.
