Как в описание группы вставить картинку
 Здравствуйте, уважаемый читатель моего блога. В настоящее время практически все имеют свой аккаунт в вконтакте. Многие создают себе группы. Кто-то для личной самореализации, а кто-то для заработка. В любом случае хочется украсить, выделить свою группу. Хочу рассказать, как очень просто в описание группы вставить картинку.
Здравствуйте, уважаемый читатель моего блога. В настоящее время практически все имеют свой аккаунт в вконтакте. Многие создают себе группы. Кто-то для личной самореализации, а кто-то для заработка. В любом случае хочется украсить, выделить свою группу. Хочу рассказать, как очень просто в описание группы вставить картинку.
Надо загрузить желаемую картинку обычным способом.
То есть кликнув на Написать сообщение, выбрать загрузить фото. Можно в сообщение написать нужную фразу. Затем сохраняем.
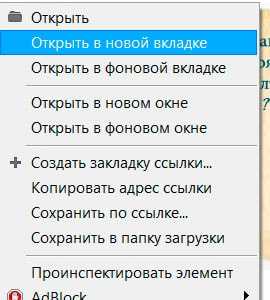
После этого правой клавишей мыши кликаем на время создания надписи и в открывшемся окне выбираем Открыть в новой вкладке.
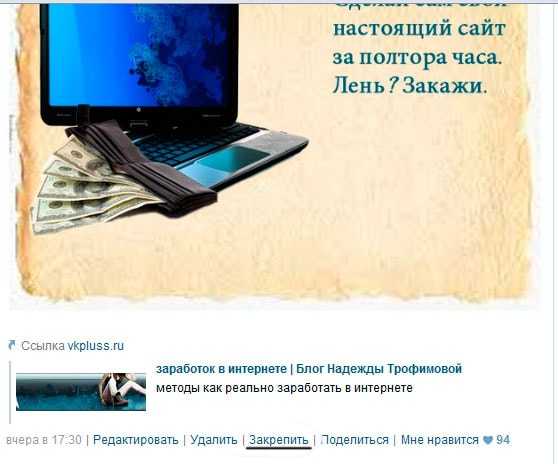
В открывшемся окне жмем на Закрепить.

Сейчас, обновив вкладку с группой, Вы увидите в описание группы желаемую картинку.
Как видите, в описание группы вставить картинку очень просто и быстро. Сделайте это. И Ваша группа станет ярче, будет обращать на себя внимание, а значит увеличится количество участников.
Удачи!
Читайте также:
http://vkpluss.ru/poleznaya-informaciya/kak-v-opisanie-gruppy-vstavit-kartinku.htmlНадеждаСофт и просто полезноев описание группы вставить картинкуЗдравствуйте, уважаемый читатель моего блога. В настоящее время практически все имеют свой аккаунт в вконтакте. Многие создают себе группы. Кто-то для личной самореализации, а кто-то для заработка. В любом случае хочется украсить, выделить свою группу. Хочу рассказать, как очень просто в описание группы вставить картинку. Надо загрузить желаемую картинку обычным…
Надежда Трофимова[email protected]Блог vkpluss.ruvkpluss.ru
Урок 6. Как оформить внутренние страницы группы ВКонтакте картинками
Немного теории
У людей, которые профессионально занимаются оформлением сайтов и страниц в ВКонтакте, есть свой сленг. Верхнюю часть страницы, которая одинакова для всего сайта и несет общую информацию, либо присутствует в декоративных целях, принято называть шапкой. Аналогичную часть внизу страницы – подвалом. В дальнейшем повествовании мы тоже будем употреблять эти термины.
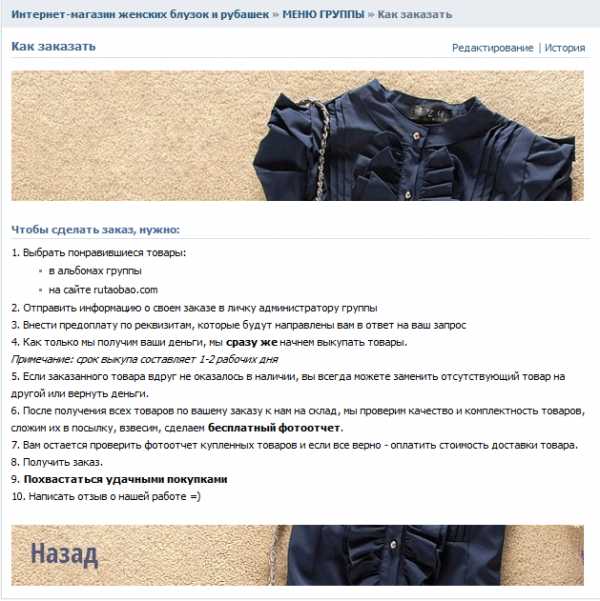
Например, на страницах нашей группы vk.com/tibimi шапка добавлена для того, чтобы поддержать единый стиль оформления, а подвал дополнительно позволяет осуществить переход на страницу с меню (при нажатии на кнопку Назад

Помимо шапки и подвала иллюстрации могут содержаться и по ходу текста. Например, на картинке, представленной в качестве примера выше, добавлено изображение нашего корпоративного героя – ТиБиМена.
Мы рекомендуем использовать картинки для оформления страниц группы ВКонтакте в двух случаях:
- Когда проще один раз показать, чем долго описывать. Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru).
- Ну и, конечно, чтобы привлечь внимание клиента, ведь статистика утверждает, что информация, подкрепленная иллюстрациями, воспринимается читателем как более интересная.
Как правильно подобрать картинки для страниц группы ВКонтакте:
- Картинки должны быть хорошего качества, без мелких трудноразличимых деталей. Все знают, что при загрузке картинок на сайт vk.com, их качество уменьшается (так работает сайт vk.com и мы ничего не можем с этим сделать), поэтому мелкий текст может стать нечитаемым, а какие-то детали расплывутся и будут выглядеть неопрятно. Обязательно проверяйте, как выглядят ваши картинке на страницах, и в случае возникновения проблем с качеством меняйте их на другие.
- Картинок не должно быть слишком много: лучше одна, но качественная, продуманная, привлекающая внимание, чем несколько разрозненных и не объединенных общей идеей. Естественно, что изображение должно соответствовать тексту, как бы усиливая его.
- Картинки на разных страницах должны сочетаться между собой, быть одного размера, чтобы у посетителя создалось ощущение единой концепции оформления всей группы.
Помните, что качественно и аккуратно оформленные страницы, продуманные тексты и тщательно подобранные иллюстрации вносят очень большой вклад в создание у клиента ощущения вашего профессионализма и надежности.
Переходим к практике.
Шаг 1. Оформление шапки и подвала страницы ВКонтакте
Что такое шапка и подвал страницы, мы вам уже рассказали, а теперь разберемся, как их оформить картинками.
Картинки для оформления шапки и подвала страниц должны быть 600 пикселей в ширину и не менее 40 пикселей в высоту. В принципе, высота может быть любая, но мы не рекомендуем делать ее слишком большой (больше 200 пикселей), так как в этом случае страница будет смотреться некрасиво. Если вы плохо владеете графическими программами, то для того, чтобы создать такие картинки, рекомендуем снова посмотреть урок 3 Рисуем графическое меню в Photoshop, где мы показывали основы рисования в программе Photoshop.
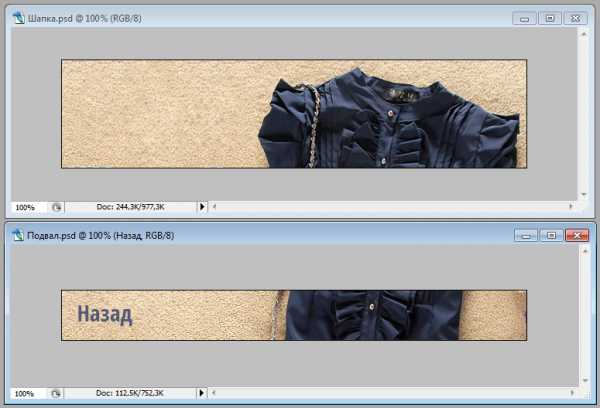
У нас получились такие картинки:

Готовые картинки сохраните в формате PNG (аналогично тому, как мы сохраняли меню группы) и загрузите в Альбом для администратора, который мы создали в уроке 4 Как оформить меню в группе в ВКонтакте.
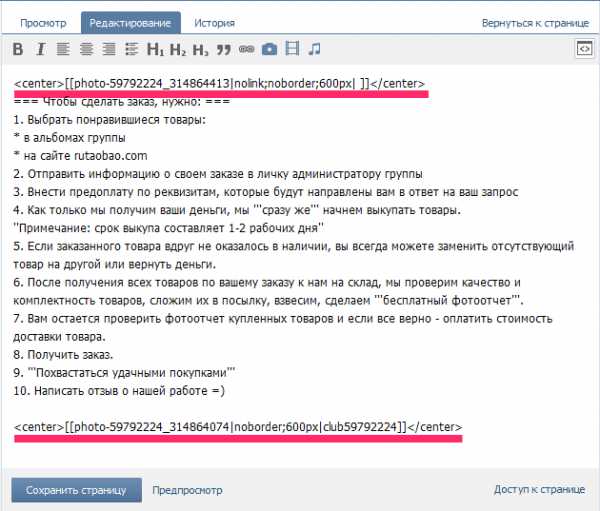
Чтобы вставить картинку в виде шапки или подвала страницы, нужно зайти в раздел редактирования страницы и самой верхней или, соответственно, самой нижней строчкой вставить код:
<center>[[photo-уникальный_номер_картинки|nolink;noborder;600px| ]]</center>
Если вы забыли, что такое уникальный номер картинки и где его взять, вы всегда можете вспомнить, заглянув в урок 4 Как оформить меню в группе в ВКонтакте.
Чтобы дополнить картинку подвала ссылкой на главную страницу группы (как это сделано в группе vk.com/tibimi и как мы хотим сделать в нашем примере), код должен быть таким:
<center>[[photo-уникальный_номер_картинки|noborder;600px|идентификатор_групы]]</center>
Идентификатор группы – это тот адрес страницы, который присваивается группе при ее создании. Он состоит из слова club и цифр. Несмотря на то, что мы уже поменяли адрес страницы на свой, нам не составит труда его выяснить.
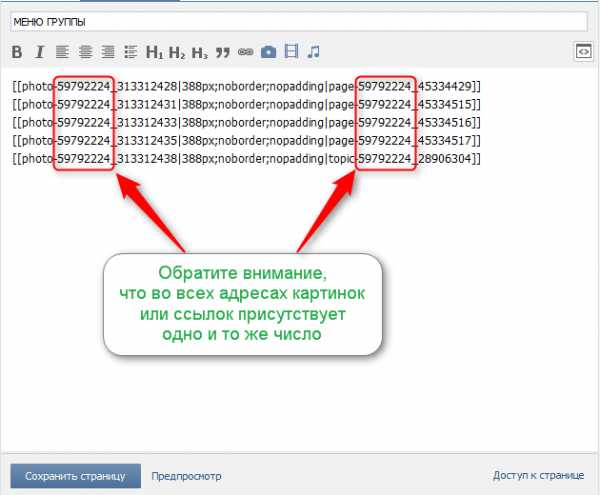
Если вы зайдете на страницу редактирования меню группы и внимательно взглянете на уникальные номера картинок и страниц, то увидите, что все они начинаются с одного и того же числового значения:

Идентификатор группы, как уже было сказано, состоит из слова club и этого числа (без пробелов). Например, в нашем случае это club59792224
В итоге код нашей страницы выглядит так:

Что в итоге получилось:

Данные действия необходимо повторить для всех страниц группы.
Шаг 2. Вставка картинок внутри текста в группе ВКонтакте
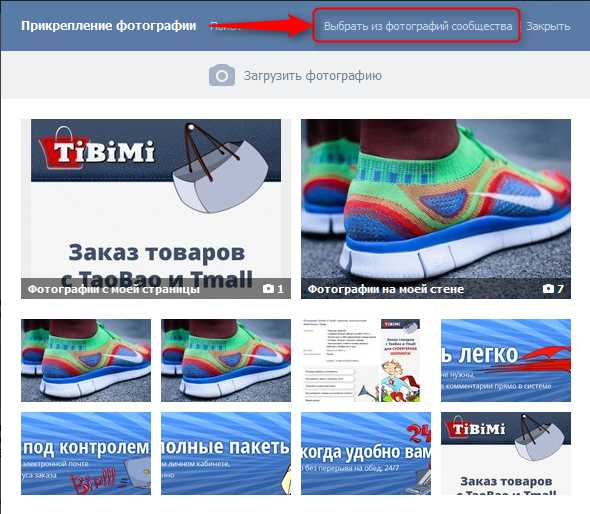
Чтобы вставить картинку по ходу текста вашей страницы, ее также нужно загрузить в Альбом для администратора. Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:
Затем выберите пункт Выбрать из фотографий сообщества

В открывшемся окне выберите фотографию, которую вы загрузили для добавления на страницу. В ваш код страницы в самом низу добавится строчка типа [[photo-59792224_314864670|294x400px;noborder| ]]
Скопируйте эту строчку в ту часть текста, где вы хотите видеть картинку. Сейчас ваша картинка будет расположена таким образом, что текст будет только сверху или снизу от нее. Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
- left, если вы хотите, чтобы картинка находилась у левого края страницы
- right, если вы хотите, чтобы картинка находилась у правого края страницы
В нашем примере получилось так:

Мы видим, что картинка занимает слишком много места. Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px. Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
При этом, если посетитель группы нажмете на картинку, картинка откроется для него в исходном размере.
Такой результат нас устраивает:

Примечание: мы не рекомендуем значительно (больше, чем в 2,5-3 раза) изменять размер изображения таким способом, т.к. в этом случае на изображении появятся искажения, пятна, точки и т.п. Уменьшите размер изображения на своем компьютере, а уже потом загружайте в альбом.
Если мы хотим, чтобы картинка находилась у правого края страницы, то мы заменяем слово left на right и получаем результат: [[photo-59792224_314864670|200px;noborder;right| ]]

Итак, надеемся, теперь вам понятно, как оформить свои страницы группы картинками. Если у вас остались вопросы, не стесняйтесь нам их задавать.
Домашнее задание: оформить внутренние страницы группы, добавив картинки в шапку и подвал страницы. Добавить хотя бы одну картинку по ходу текста любой страницы, выровнять ее сначала по левому, а потом по правому краю страницы, выбрать лучший вариант и сохранить его.
tibimi.ru
Как оформить группу Вконтакте?
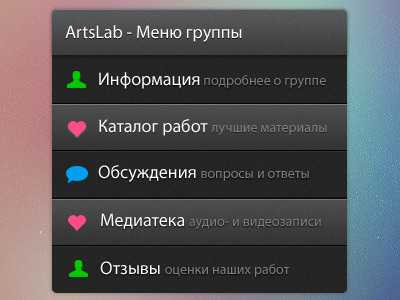
Недавно спрашивали, о том как вставить свои дизайн в группу на сайте Вконтакте. По этому поводу решил написать подробный мануал о том, как это сделать. Для примера нарисовал дизайн для группы артслаб.
UPDATE: Так как тема оказалась, довольно-таки популярнои и нужной, решил сделать видео-версию инструкций по оформлению группы:
Итак, допустим у нас есть группа на сайте ВКонтакте и мы только что нарисовали дизайн, который необходимо разместить на странице группы.
Так как для посетителей своего блога, я уже когда-то создавал группу, то для примера и займемся ее оформлением. При разработке дизайна стоить знать одну главную вещь, ширина всего оформления не должна превышать 370 пикселей. Иначе картинки просто напросто не влезут в блок “Свежих новостей” вконтакте.
Ну что-же приступим =)
Допустим, у нас уже есть готовый дизайн меню, который мы хотим использовать ВК:

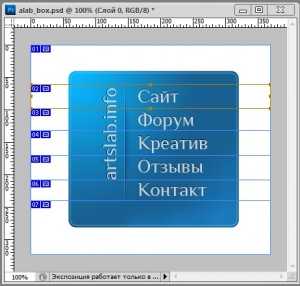
Для начала необходимо порезать его на отдельные кусочки. В Photoshop делается это с помощью инструмента Slice Tool. Требуется это для того, чтобы выставить нужные нам ссылки на отдельные картинки с надписями. В моем оформлении, я решил разместить 5 ссылок и две картинки(верхнюю и нижнюю) оставить без ссылок.

Сохраняем наше оформление с помощью File -> Save for Web… После этого в указанном месте автоматически создастся папка images, в которой и будет находится дизайн в виде отдельно порезанных картинок.
Далее, заходим на страничку группы Вконтакте и создаем там отдельный фотоальбом. Назовем его ” Оформление группы” и загрузим туда все картинки из папки images. В моем случае мне пришлось загрузить 7 картинок.
Теперь для удобства рекомендую оставить на одной вкладке альбом с картинками, а в новой вкладке открыть страницу группы и перейти к редактированию блока свежих новостей.
Самая пора приступить к написанию кода для вставки дизайна. Для этого давайте рассмотрим разметку сайта Вконтакте и разберемся c кодом для вставки полной картинки в блок группы.
Пример:
[[photo-880171_215099744 370x37px;noborder;nopadding; http://artslab.info]]
В деталях:
“photo-880171_215099744” – id фотографий, найти его можно в строке браузера при просмотре необходимой картинки
“370x37px” – размер картинки в пикселях
“noborder” – отсутствие рамки вокруг изображения
“nopadding” – отсутствие каких-либо отступов от картинки
“http://artslab.info” – ссылка на нужную страницу
Думаю, что все понятно и теперь легко можно составить подходящий код.
Вот что получилось у меня:
1
2
3
4
5
6
7
[[photo-880171_215099743|370x61px;nolink;noborder;nopadding|Группа ArtsLab.info]]
[[photo-880171_215099744|370x37px;noborder;nopadding;|http://artslab.info]]
[[photo-880171_215099745|370x34px;noborder;nopadding|http://vk.com/page-880171_44194106]]
[[photo-880171_215099797|370x38px;noborder;nopadding|http://vk.com/album-880171_8008249]]
[[photo-880171_215099798|370x38px;noborder;nopadding|http://artslab.info/feedback/]]
[[photo-880171_215099799|370x32px;noborder;nopadding|http://vk.com/write749075]]
[[photo-880171_215099914|370x84px;noborder;nopadding|Группа ArtsLab.info]]
PS: Желаю удачи и красивых групп. В случае возникновения вопросов или проблем, пишите в комментарий. Так же не стесняйтесь оставлять здесь Ваши варианты оформлений.
ОБНОВЛЕНИЕ:</p>
Во-первых хочется сказать огромное спасибо, всем кто откликнулся в комментариях. Рад что материал оказался полезным. Большинству из тех, кто задавал вопросы я постарался помочь. Решил дополнить статью, а заодно ответить на некоторые из вопросов из комментариев в более обширном виде.
Начнем, пожалуй, с самого интересного вопроса:
Как создать несколько меню и связать их между собою
Во многих группах администраторам не хватает одного меню на главной странице, поэтому они создают дополнительные страницы с новыми меню. Таким образом создаются целые архивы с продуманными структурами с довольно-таки грамотным оформлением. Итак, как же нам создать такое меню собственноручно?
На самом деле, в этом нет ничего нового. Чтобы создать расширенное меню с вложеными страницами, нам понадобиться всего лишь создать несколько новых страниц (в зависимости от количества новых меню) и разместить на них свой код (аналогичный как и в главном меню, но с новыми картинками и ссылками).
Далее, предлагаю вместе рассмотреть пример с такой структурой меню:
Итак, для примера я возьму новое оформление группы сайта. На данный момент оно выглядит так:
 </a>
</a>Для него мы используем следующий код:
1
2
3
4
5
6
7
[[photo-880171_288584927|370x179px;noborder;nolink;nopadding|Группа ArtsLab.info]]
[[photo-880171_288584928|370x50px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_292485703|370x50px;noborder;nopadding|http://vk.com/page-880171_44194106]]
[[photo-880171_288584931|370x50px;noborder;nopadding|http://vk.com/album-880171_154583751]]
[[photo-880171_288584933|370x50px;noborder;nopadding|http://artslab.info/feedback/]]
[[photo-880171_288584935|370x50px;noborder;nopadding|http://artslab.info/contact/]]
[[photo-880171_288584936|370x54px;noborder;nolink;nopadding|Группа сайта Artslab.info]]
Заметьте, в одном месте мы ссылаемся на новую страницу, где теперь и создадим подменю. На этой странице будет размещена отдельная информация, а так же здесь мы будем ссылаться на остальные страницы с отдельными тремя категориями.
Чтобы создать новую страницу в группе, необходимо использовать данный код разметки:
[[Новая страница|Название страницы]]Для того чтобы узнать ID новой страницы, нужно перейти на нее, кликнув по ссылке в предпросмотре и нажать на кнопку редактирования. Теперь ID-страницы можно скопировать из адресной строки браузера (например, page-880171_44194001)
Итак, страница с категориями имеет следующий вид:

Код страницы: (ссылки на новые страницы, я не стал прописывать)
1
2
3
4
5
[[photo-35539675_292485563|370x179px;noborder;nolink;nopadding|Группа ArtsLab.info]]
[[photo-35539675_292485558|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485559|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485560|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485562|370x50px;noborder;nolink;nopadding|группа сайта artslab.info]]
Я думаю на этом можно останавливаться, принцип должен быть ясен. Таким образом мы создали вложенную страницу со своим собственным меню.
Как сделать так чтобы меню открывалось в отдельном окне?
Я думаю вы уже не раз встречали такие меню (или обычные страницы) в группах, которые открываются в виде отдельного всплывающего окна поверх сайта. Пример:

Для того чтобы создать такую страницу необоходимо воспользоваться подобной ссылкой:
http://vk.com/artslabinfo?w=page-880171_44194001Не забудьте изменить id-страницы и группы из примера на собственные.
Можно ли сделать так, чтобы при входе в группу оформление было видно сразу, а не после нажатия на ссылку меню
Этот вопрос был задан в комментариях несколько раз, но к сожалению, пока что такой возможности нету. Все меню в группах, по умолчанию, скрыты и становятся видны только после клика по ссылке меню.
Создание спойлера в меню
Спойлер представляет из себя закрытый блок, содержание которого появляется только после клика по его заголовку. Создать такой спойлер довольно-таки просто, для этого необходимо воспользоваться следующим кодом:
{{Hider|Заголовок спойлера
Содержание спойлера
}}Как создать раскрытое меню и закрепить его в верней части группы/сообщества
Видеоверсия описания:
Пожалуй один из самых часто задаваемых вопросов за последнее время. Дело в том, что многие популярные группы Вконтакте в последнее время закрепляют новость с картинкой меню в шапке группы, и прикрепляют ссылку на страницу с меню. И у многих пользователей появляется вопрос, как добиться такого же результата. На самом деле все просто.
- Допустим, у нас есть готовое меню вынесенное на отдельную страницу, например: http://vk.com/artslabinfo?w=page-880171_44194106
То есть, меню находиться не в шапке c новостями группы, а на отдельной странице. Для того чтобы создать новую страницу воспользуйтесь кодом:
[[Новая страница|Название страницы]]
Теперь вставим код меню на созданную страницу и скопируем ее id, для того чтобы у нас получилась такая ссылка:
http://vk.com/**моягруппа**?w=page-**айди-страницы**
- Создадим новую запись в группе и вставим в нее нашу ссылку из предыдущего шага. В качестве картинки прикрепим небольшой скриншот, кликнув по которому и будет открываться наше меню. Публикуем!
- Кликаем по дате публикаций нашей записи и затем нажимаем по ссылке “Закрепить”. Обновляем страницу группы. Наслаждаемся результатом.

Готовые меню с кодом
Здесь будут появляться готовые бесплатные меню для Ваших групп с кодом и PSD-исходниками.
- Деревянная полочка – меню в стиле iBooks

- Выпадающее меню

- Плоское меню в стиле Metro

- Dark Style Menu

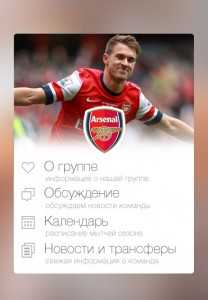
- Меню для групп о спорте


artslab.info
