Как правильно оформить страницу во «ВКонтакте» для бизнеса в 2022 году
Социальная сеть «ВКонтакте» предлагает большое количество инструментов для развития бизнеса. Здесь вы можете создать не просто страницу, а полноценный сайт, где расположены товары (в виде карточек), которые можно выбрать и оплатить напрямую, при этом доставка осуществляется по всей территории России. В этой статье мы рассмотрим, как грамотно составить страницу в ВК, чтобы она решала бизнес-задачи.
В чем разница между группой и сообществом?
Под бизнес в этой соцсети выделено 2 типа сообществ: публичные страницы и паблики. Рассмотрим подробнее, чем они отличаются.
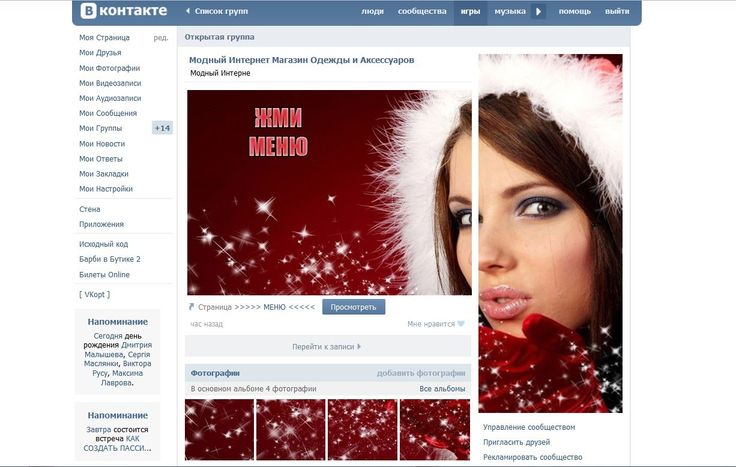
В группах обычно собираются люди для обсуждения определенной темы. Тематическую группу можно связать с бизнесом, но в группе все равно должны идти обсуждения определенной темы. Например, если вы будете вести группу от имени известного бренда одежды, соответственно, тематика этой группы будет посвящена новым тенденциям моды, и всему, что связано с одеждой и созданием модного образа.
Для того чтобы пользователи были активными на странице– публиковали свои материалы, вели обсуждения и комментировали, лучше создать группу.
Если цель вашего прихода в соцсеть «В Контакте» делиться новостями бизнеса и публиковать материалы от экспертов или участников вашей команды, а также размещать продуктовые посты. То для этой цели лучше создать публичную страницу, доступ к публикации на ней будет разрешен определенным людям, например, только вашим сотрудникам.
Инструменты и внешний вид публичной страницы или группы ничем не отличаются, и при необходимости можно переходить с одного вида на другой.
У публичных страниц есть преимущество– они попадают в блок «Интересные страницы», который находится под блоком со списком друзей. В этом разделе расположены наиболее посещаемые страницы и те, на которые пользователи подписались недавно.
Если ваша страница попала в этот блок, то любой посетитель страницы вашего подписчика может ее увидеть, и перейти, заинтересовавшись.
Группы в раздел «интересные страницы» не попадают. Они расположены во вкладке «Личная информация», и для того чтобы их увидеть, необходимо сначала воспользоваться кнопкой «Показать подробную информацию». Нередко список групп пользователи скрывают от посторонних.
В ВК владельцам бизнеса лучше создавать паблики, а людям, продвигающим личный бренд, оформить личную страницу.
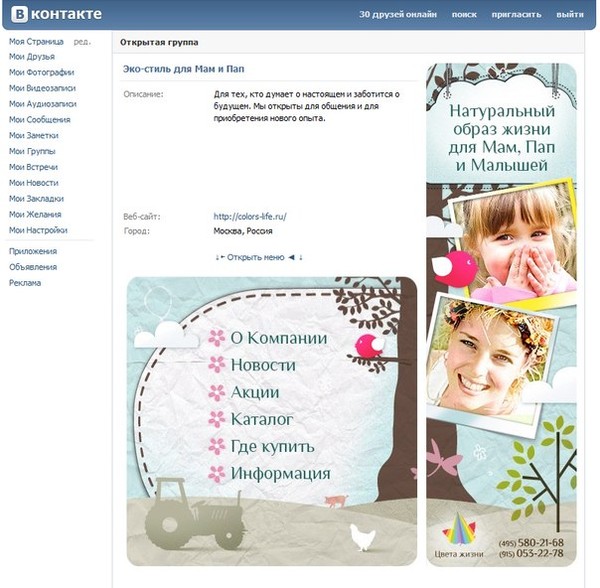
Создание паблика
Открытое сообщество в ВК, зайдя в которое пользователи могут увидеть актуальные новости и изучить информацию, оставить свой комментарий или обсудить интересующий вопрос с другими посетителями, а также оформить покупку товара – называется пабликом.
Чтобы создать паблик, нужно создать личную страницу в «ВКонтакте», из которой будет осуществляться управление бизнес-сообществом. Далее, необходимо поставить двухфакторную аутентификацию и можно создать бизнес-сообщество. Страница для бизнеса оформляется в разделе «Сообщества».
Страница для бизнеса оформляется в разделе «Сообщества».
Для создания бизнес-страниц подходят лучше всего 2 вида пабликов. Например, для магазина одежды или кафе подойдет «Бизнес». А для страницы одной линейки товаров или коммерческого проекта, связанного с образованием, подойдет «Бренд или организация».
У всех типов пабликов набор инструментов одинаковый, и отличаются они только тематикой, которую, кроме владельца это паблика никто не увидит.
После того как определились с типом паблика, нужно сделать следующие шаги:
- В шапке профиля заполнить информацию о вашей организации.
- Разработать дизайн аватарки, сделать обложки для десктопной и мобильной версий, и сделать кнопки меню.
- Придумать для вашей страницы короткий адрес.
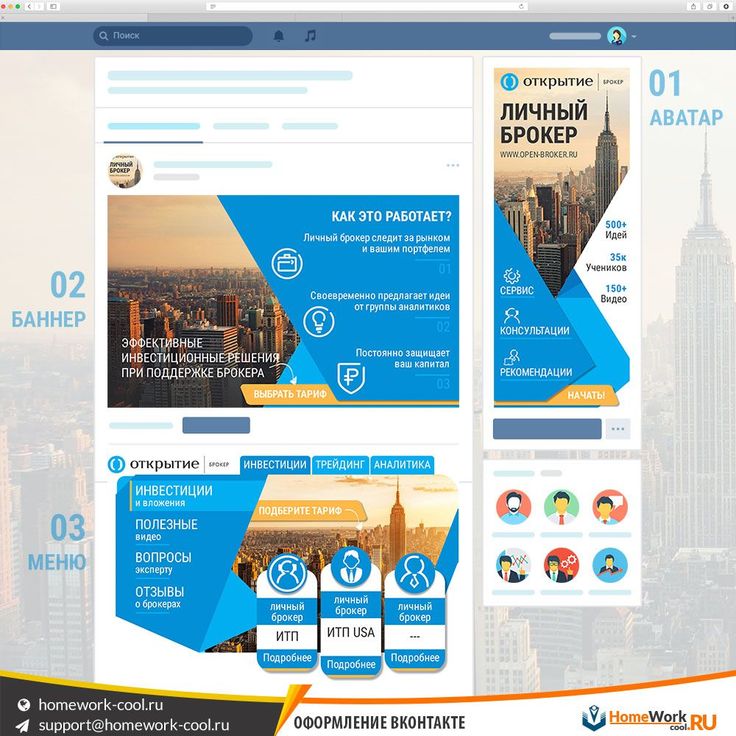
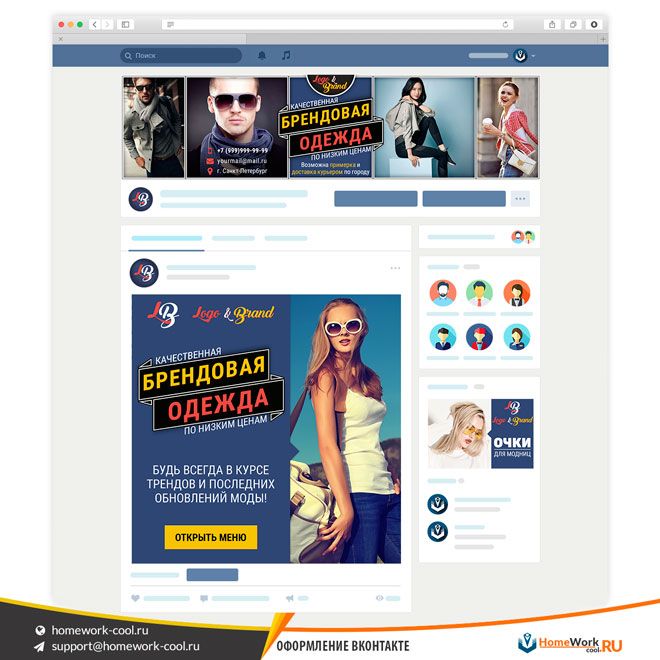
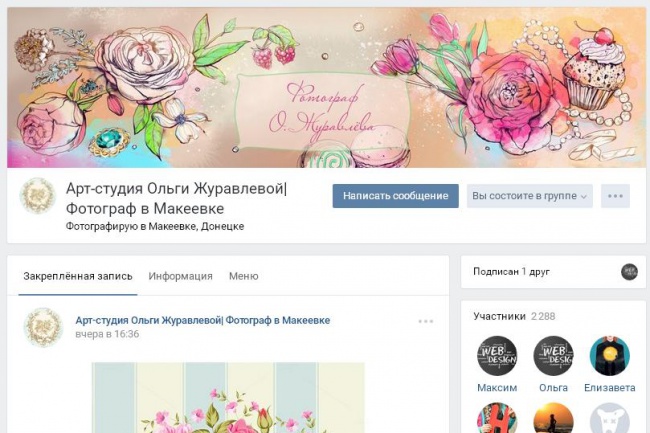
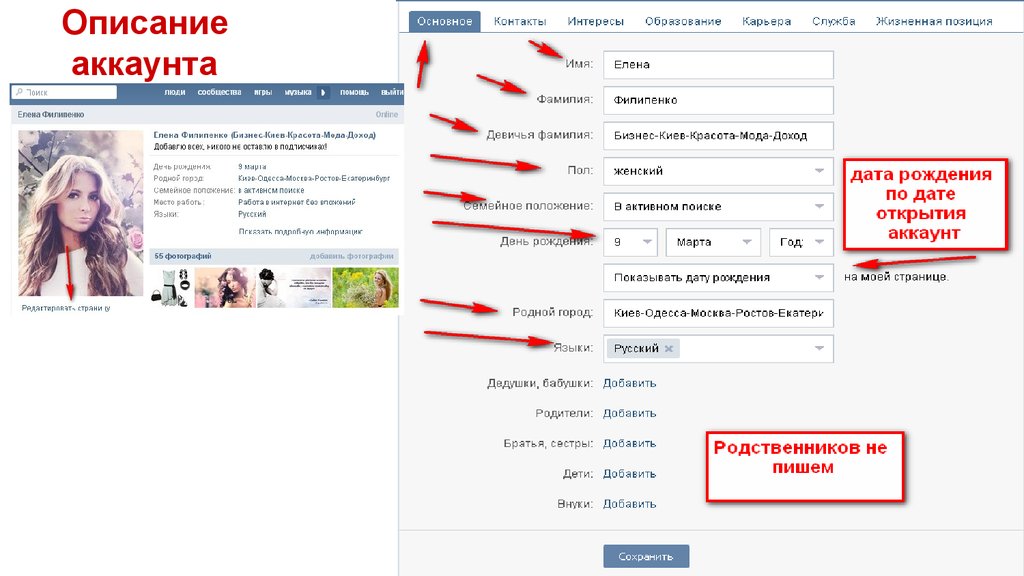
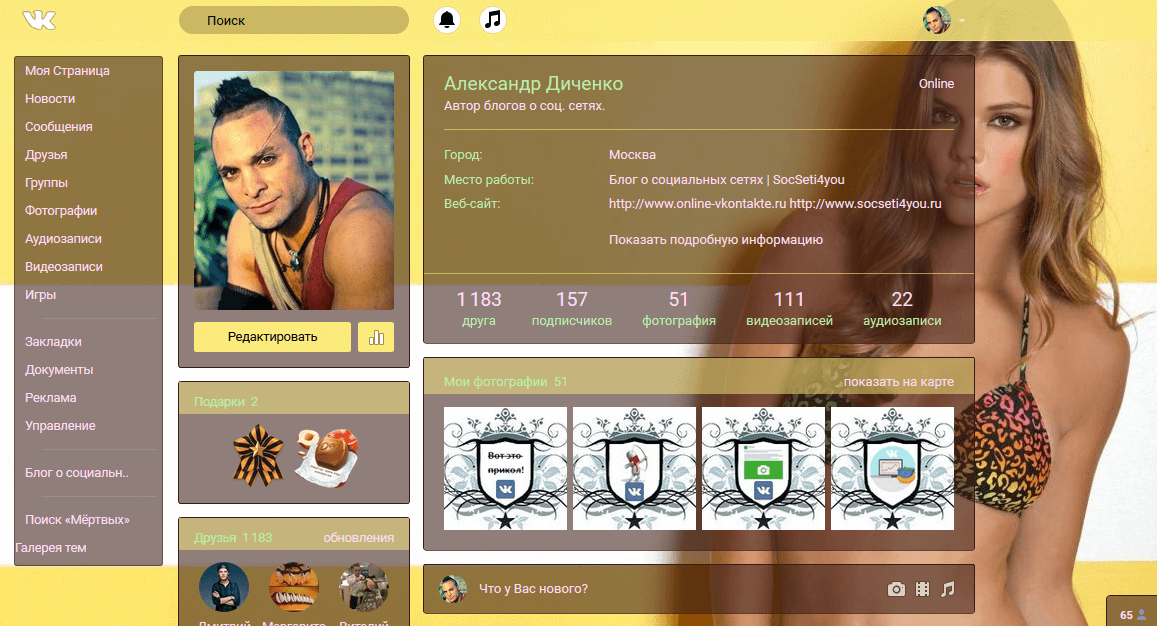
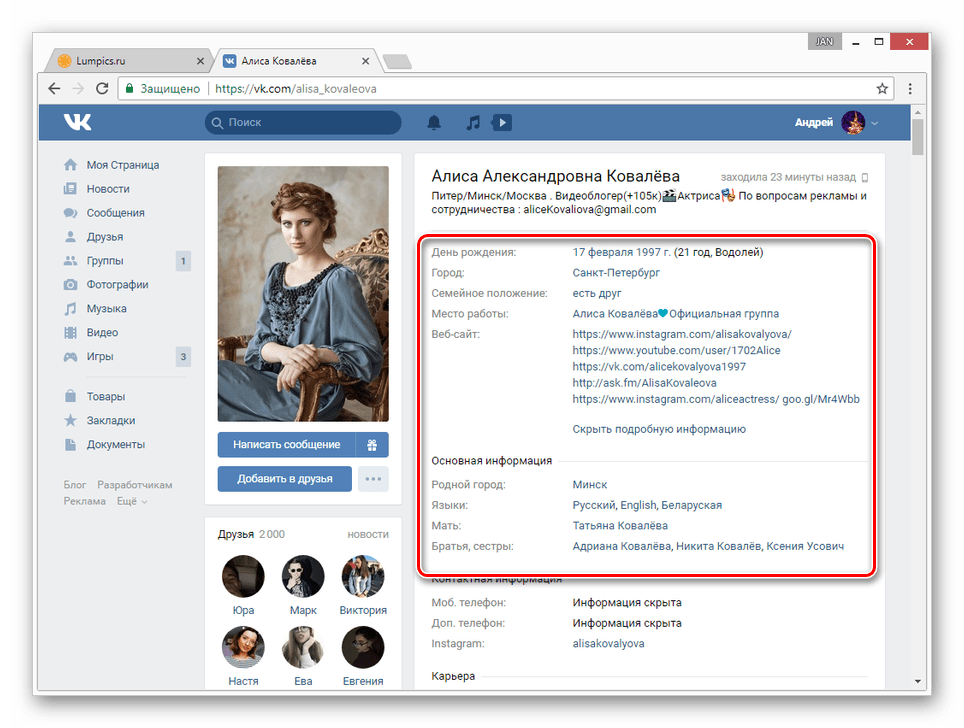
Как оформляется шапка страницы?
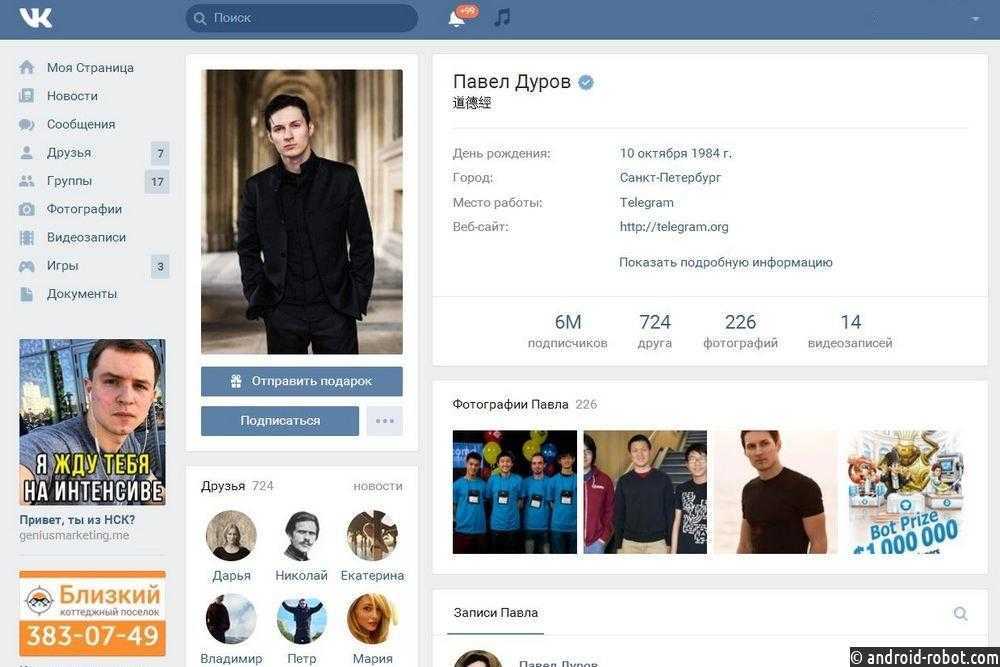
Первое, что увидят пользователи– это шапка профиля. В ней нужно кратко, но емко описать свою компанию, ее ценности и чем вы сможете быть полезным посетителю.
В ней нужно кратко, но емко описать свою компанию, ее ценности и чем вы сможете быть полезным посетителю.
Для привлечения большего количества клиентов можно использовать нестандартные способы привлечения аудитории, например, что у вас был аккаунт в Instagram, который на данный момент запрещен в Российской Федерации. При оформлении шапки вы можете использовать именно те особенности вашей компании ,которые отличают ее от всех других.
Рекомендации по выбору аватарки
- Если вы хотите разместить на аватарке текст, проследите, чтобы он был достаточно крупным, и его было видно в миниатюре.
- Аватар должен быть ярким, но не кричащим.
- Не нужно перегружать аватарку лишними элементами.
- Аватар и обложка должны быть оформлены в одном стиле.
Советы по выбору обложки
- На обложке можно разместить новости компании, сведения о запуске новой акции, начало конкурса или анонс курса обучения, то есть менять обложку в зависимости от инфоповода.

- Не нужно размещать всю информацию о компании. Достаточно названия и слогана.
- Динамические обложки привлекут внимание пользователя. На таких обложках отображается информация в режиме реального времени. Можно настроить виджет, чтобы он приветствовал по имени нового подписчика, показывал таймер отсчета до начала акции или конкурса., выводил на экран актуальную статистику или меняющиеся фразы.
- Используйте живые обложки. Они доступны только в мобильных приложения и представляют собой 5 фото или коротких видео. Такой вид обложек отлично привлекает внимание и запоминается.
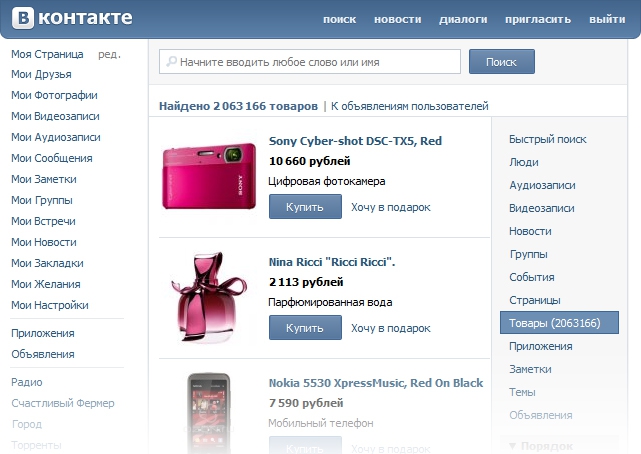
Этапы создания интернет-магазина в «ВКонтакте»
Раздел «Товары» в «ВКонтакте» поможет вам создать полноценный интернет-магазин.
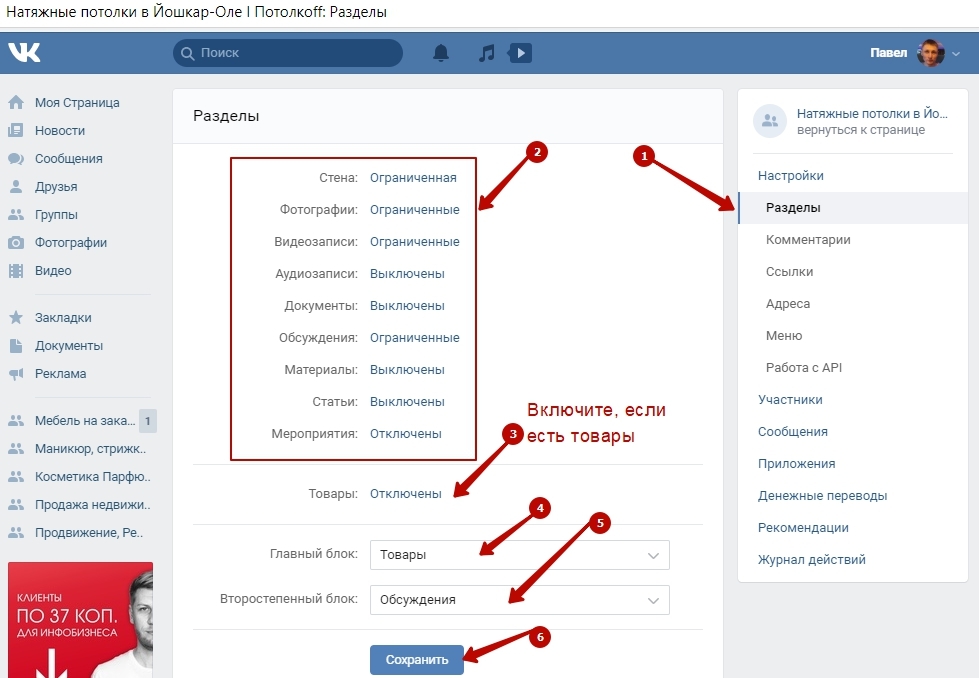
Для подключения этого раздела нужно зайти в «Управление», затем перейти в «Настройки», потом в «Разделы» и «Товары».
Выбираем режим работы – базовый или расширенный. Заполняется основная и дополнительная информация (регион доставки, валюта, контакты для связи и т.п).
Заполняется основная и дополнительная информация (регион доставки, валюта, контакты для связи и т.п).
Базовый режим позволит оформить витрины и карточки товаров. Подписчики смогут изучить характеристики товаров, писать или звонить продавцу, открыть форму сбора заявок и перейти на внешний сайт компании.
Оформленные вами карточки товаров будут отображаться на странице при любом выбранном режиме работы. Но в расширенном режиме есть раздел «Магазин», в котором можно следить за заказами, управлять товаром, принимать оплату внутри социальной сети.
В раздел «Товары» продукция загружается по одному. Добавляете фото товара и задаете параметров: название, категорию, описание, свойства и цену.
Опции оплаты и доставки могут быть по желанию продавца.
В разделе «Доставка» указывается, каким образом будут доставлены товары: «Почтой России», СДЭК, через Boxberry или другой курьерской службой. Рассчитать стоимость доставки можно автоматически, достаточно указать в карточке товара его вес и габариты.
Рассчитать стоимость доставки можно автоматически, достаточно указать в карточке товара его вес и габариты.
Оплата производится для физических лиц только через VK Pay. Юридические лица могут принимать оплату картами и через сервис VK Pay.
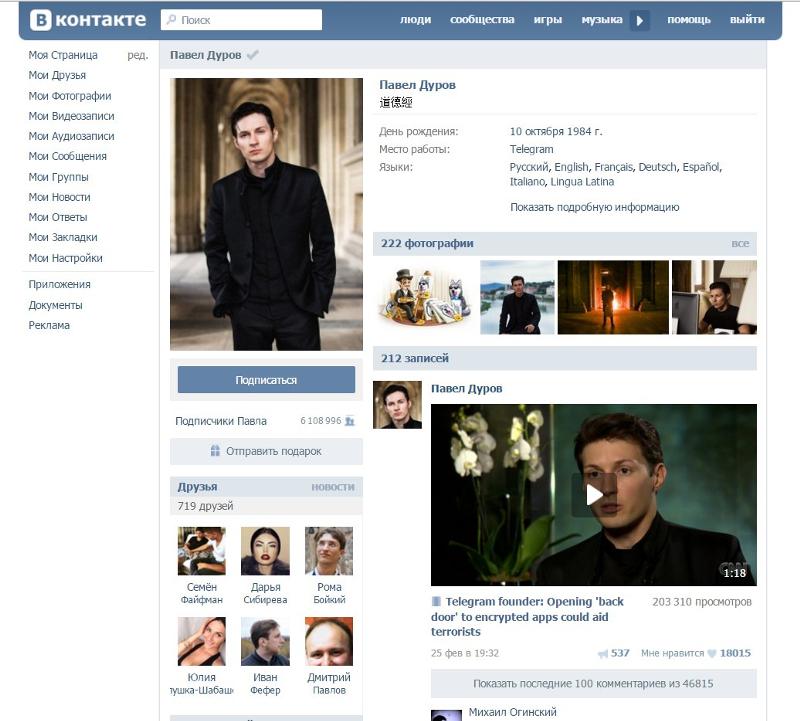
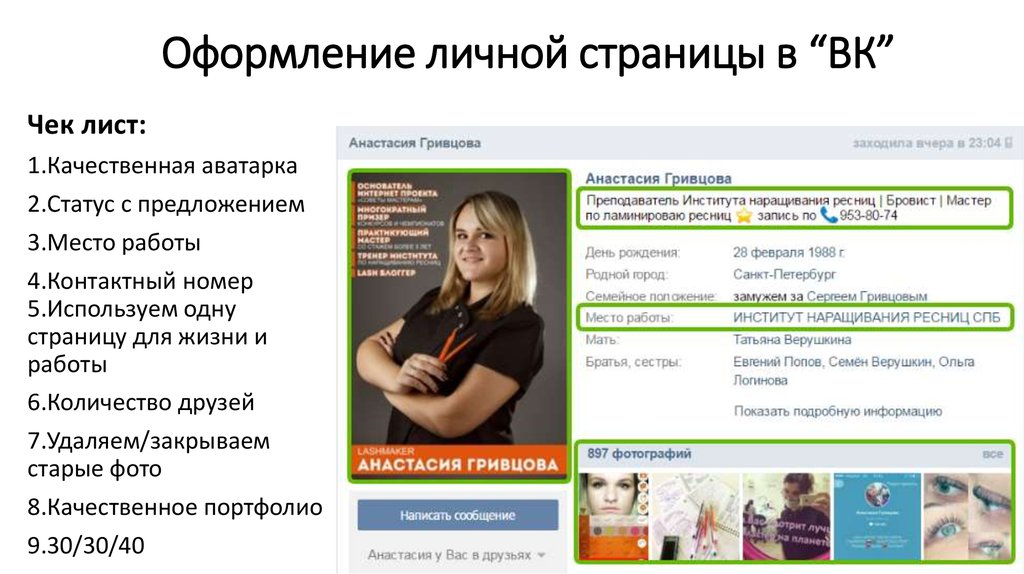
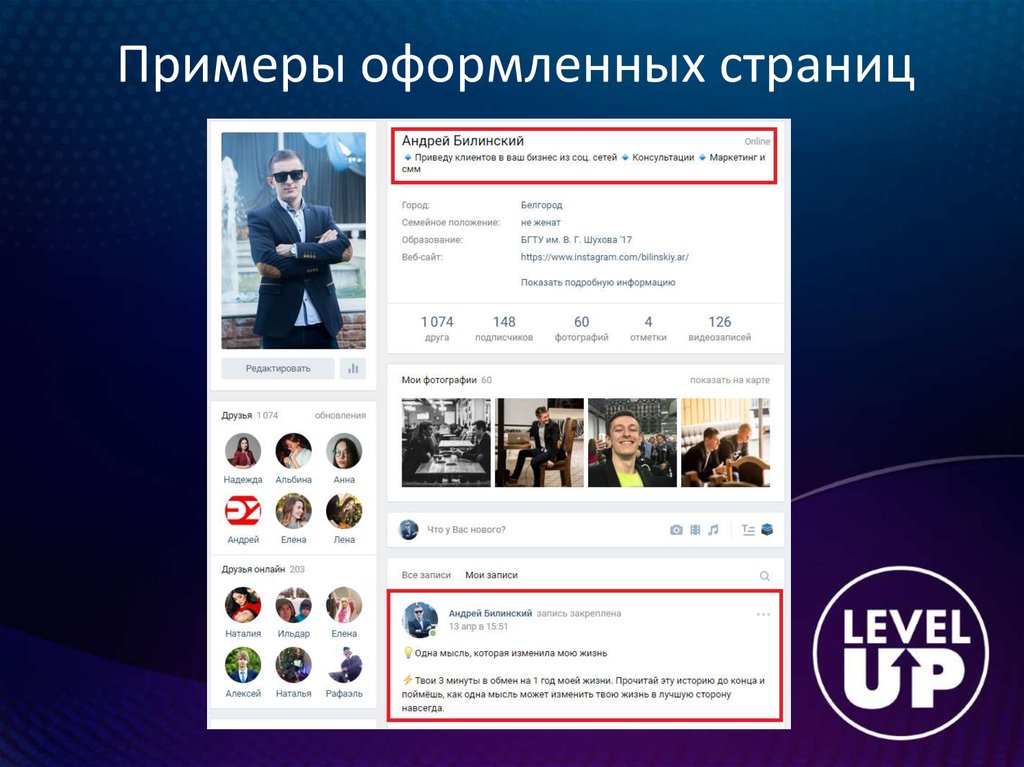
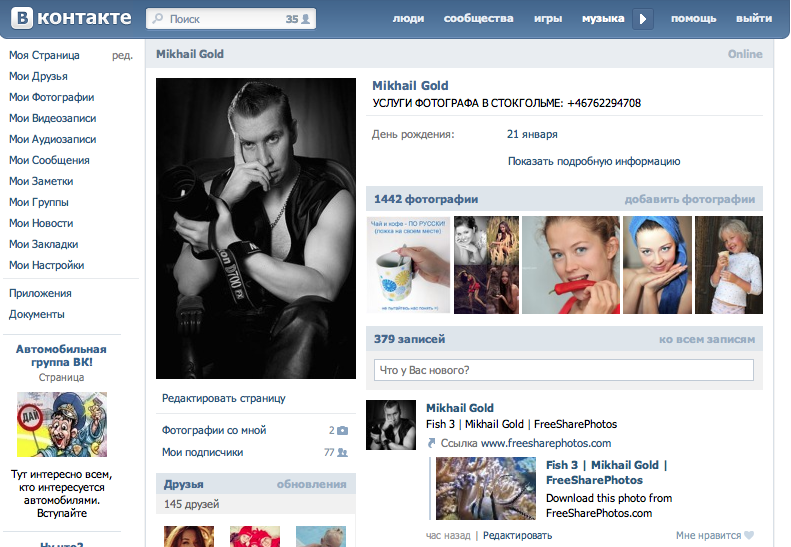
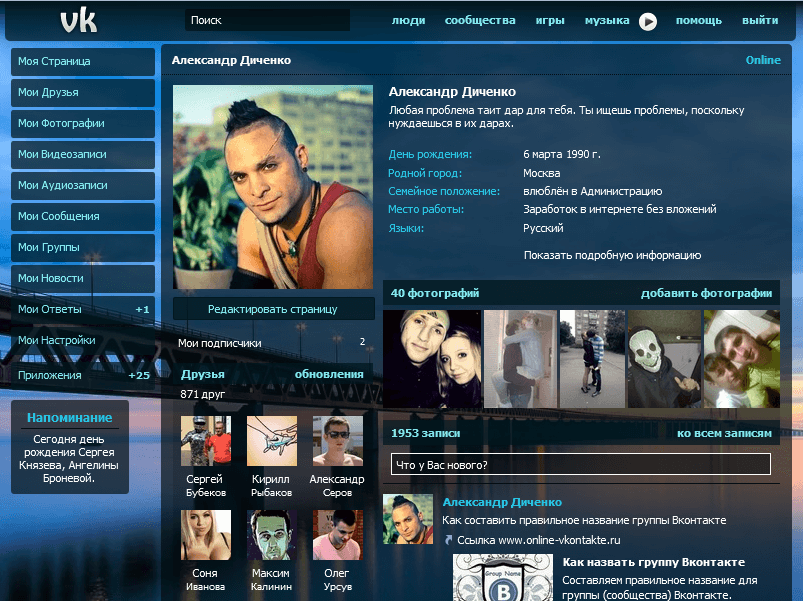
Как оформить личную страницу в ВК
Если вы развиваете личный бренд, то создание страницы в «ВКонтакте» отличное решение для его продвижения. Ведь охваты контента личной страницы выше, чем у постов страниц для бизнеса.
Если вы талантливый IT-специалист. Психолог, копирайтер, репетитор для продвижения личного бренда лучше выбрать формат личной странице. Для ее оформления лучше выбрать свою лучшую фотографию, но не в купальнике и не с каменным лицом за рабочим столом. При заполнении информации о себе, укажите свое образование, расскажите о своих достижениях. Кроме этого, дополнительно можете добавить информацию, которая поможет расположить посетителей к вам (любимые книги, хобби).
Во «ВКонтакте» запустили программу поддержки авторов контента.
На своей странице вы сможете не только предлагать свои услуги, но и можете зарабатывать, публикуя рекламные посты, сотрудничать с организациями и получать деньги от подписчиков за полезный контент.
Что не нужно делать при создании и ведении сообщества или личной страницы в «ВКонтакте»
- Гивы из Instagram во «ВКонтакте» не используются. Поэтому не нужно использовать в ВК этот способ продвижения.
- Не нужно игнорировать полезные инструменты «ВКонтакте» такие, как создание историй, написание длинных лонгридов и распространение клипов aka Reels.
- Не нужно копировать свои посты из Instagram и переносить их на страницу во «ВКонтакте». На сегодня многие посты уже устарели, и мало кого заинтересует сейчас ваше фото 2018 года. Нужно создавать новое, размещать контент, который сможет отразить вашу теперешнюю личность.
- Создавать страницу в ВК потому что, так все делают.
 Особенно это актуально, если у вас нет четкой цели и стратегии по развитию этой страницы и вам она, по сути, не нужна.
Особенно это актуально, если у вас нет четкой цели и стратегии по развитию этой страницы и вам она, по сути, не нужна.
Если вы решили создать свою страницу или сообщество в «ВКонтакте», но не знаете, как правильно их раскрутить и вести, обратитесь в digital-агентство DIAL. Наши специалисты по продвижению помогут грамотно оформить ваш паблик и займутся его продвижением.
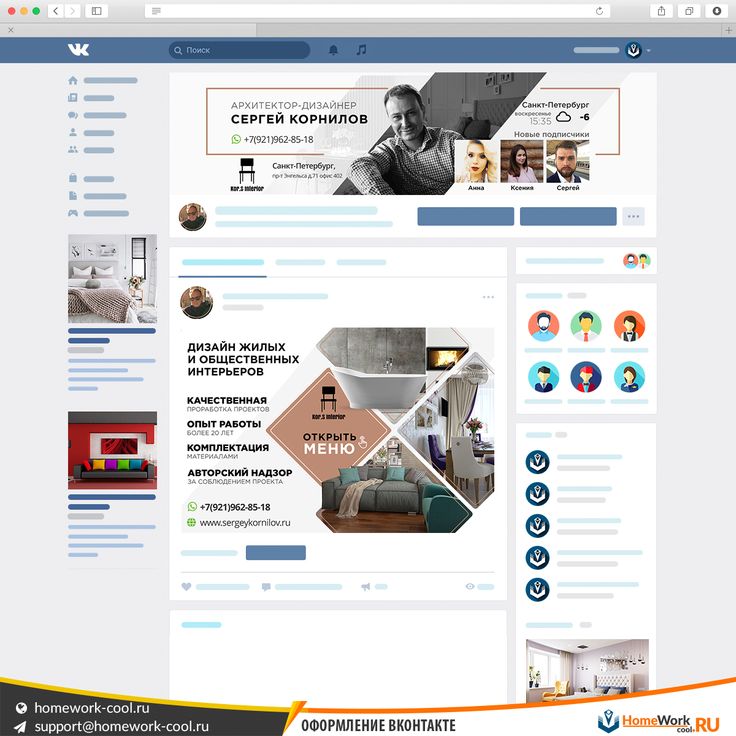
Как оформить страницу ВКонтакте для строительной компании?
Почему важно оформить страницу грамотно с маркетинговой точки зрения?
Казалось бы, зачем уделять много времени оформлению страницы, когда можно направить усилия на непосредственно продвижение путем покупки контекстной рекламы, публикацию постов со специальными предложениями и т. д. Но эксперты по маркетингу не согласятся: страница в социальной сети – это первое впечатление, которое получает потенциальный клиент, и именно от него зависит, захочет ли он сотрудничать с вашей компанией. Здесь работает тот самый принцип «по одежке встречают»: если страница оформлена красиво, грамотно и аккуратно, создаётся впечатление, что организация серьёзная во всех вопросах, в том числе и в своем основном профиле. И наоборот, если страница ВКонтакте оформлена кое-как, редко обновляется, не содержит актуальной информации, это серьёзный минус для компании, даже если на самом деле она предоставляет отличные услуги.
Здесь работает тот самый принцип «по одежке встречают»: если страница оформлена красиво, грамотно и аккуратно, создаётся впечатление, что организация серьёзная во всех вопросах, в том числе и в своем основном профиле. И наоборот, если страница ВКонтакте оформлена кое-как, редко обновляется, не содержит актуальной информации, это серьёзный минус для компании, даже если на самом деле она предоставляет отличные услуги.
Представьте себя на месте пользователя и смоделируйте его поведение. Потенциальный клиент заходит на страницу вашей компании с целью узнать больше о предоставляемых услугах, посмотреть примеры работ, познакомиться с командой специалистов, узнать цены, новости и т. д. Какова будет реакция посетителя, если он не найдет нужной информации? Почти наверняка он покинет страницу и никогда больше на нее не зайдет. Только единицы попытаются написать в личные сообщения администратору и уточнить то, что им требуется. Если же перед посетителем откроется аккуратная, хорошо структурированная страница, где легко можно найти все необходимые сведения, с большой вероятностью он станет вашим клиентом или как минимум сохранит страницу в закладки. Чтобы воспользоваться услугами компании позднее. Вот почему визуальное оформление страницы ВКонтакте чрезвычайно важно.
Чтобы воспользоваться услугами компании позднее. Вот почему визуальное оформление страницы ВКонтакте чрезвычайно важно.
Чек-лист оформления страницы ВКонтакте для строительной компании
Для того чтобы страница вашей компании в социальной сети была оформлена правильно, рекомендуется придерживаться следующего чек-листа:
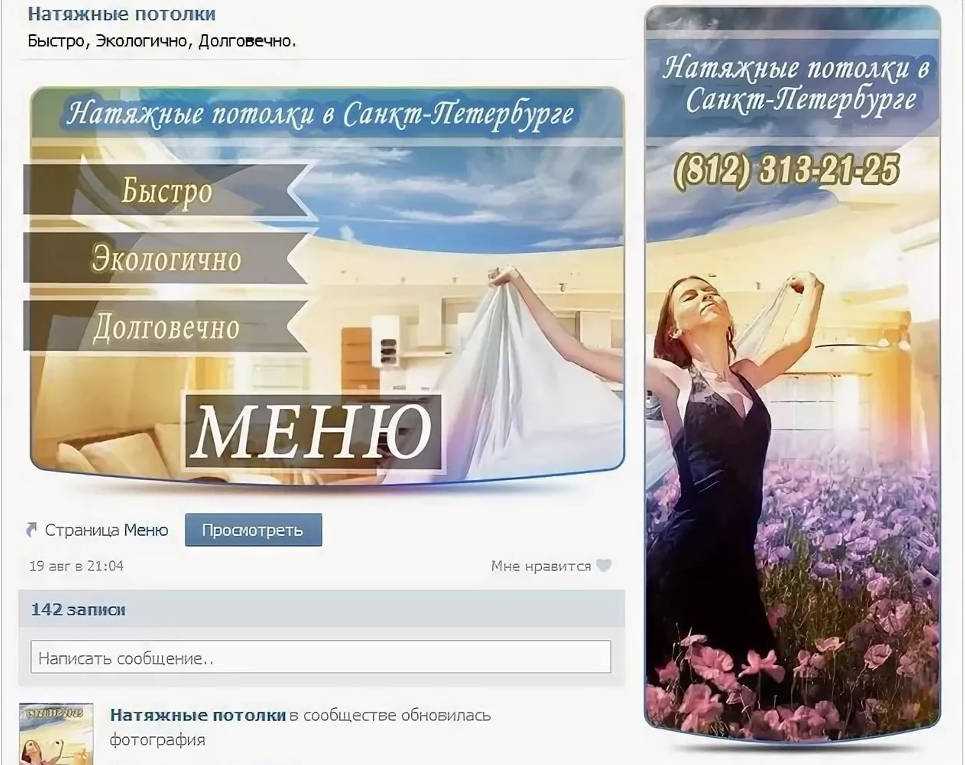
- название страницы – кроме наименования вашей компании рекомендуется включить в название ключевые слова, например, услуги, которые предоставляет фирма. К примеру, для фирмы, которая занимается установкой подвесных потолков. Название страницы может выглядеть следующим образом: «КомСтрой – установка подвесных потолков в Москве и области».
Такой подход позволит поисковым механизмам социальной сети выдавать вашу страницу в поиске по ключевым словам, а также она будет индексироваться по ним в поисковых системах Яндекс и Google;
- статус – здесь нужно дать краткое описание деятельности компании и набор основных услуг.
 Статус – это то, что посетитель видит в первую очередь, и информация там должна его заинтересовать, иначе есть риск, что он покинет страницу;
Статус – это то, что посетитель видит в первую очередь, и информация там должна его заинтересовать, иначе есть риск, что он покинет страницу; - описание группы – более развернутая информация о компании, ее деятельности, перечень услуг, а также контактные данные и расположение офиса. Данные, указанные в описании страницы, индексируются поисковыми механизмами социальной сети, а также Яндексом и Google, потому грамотное заполнение этого раздела поможет глобальному продвижению компании;
- аватар группы – это должен быть либо логотип компании, либо фото исполнителя, если вы предоставляете услуги в одиночку. Изображение должно быть в достаточном разрешении, чтобы выглядеть без искажений и презентабельно;
- обложка – социальная сеть ВКонтакте позволяет размещать в качестве обложки любые графические изображения. В принципе, ее можно и не загружать, но наличие обложки серьезно улучшает внешний вид страницы и делает ее более привлекательной для посетителей.
 Изображение для обложки должно быть изготовлено профессиональным дизайнером;
Изображение для обложки должно быть изготовлено профессиональным дизайнером; - фотоальбом – очень важная часть страницы. Здесь должны быть размещены фото команды, примеры работ (рекомендуется – в формате «до и после»), отзывы клиентов и т. д. Можно разбить фотографии на несколько альбомов для удобства навигации;
- контакты – здесь размещаются ссылки на профили ВКонтакте менеджеров или исполнителей, а также другие контактные данные: телефоны, электронная почта, ссылки на страницы в других социальных сетях. Не страшно, если информация будет дублироваться с другими частями страницы – для контактов это даже в плюс;
- видео – также очень важный раздел страницы, по которому клиенты могут судить о вашей деятельности, качестве выполняемых работ и т. д. Видеоальбом может содержать ролики, показывающие работу компании, видеоотзывы клиентов и т. д. Если подойти творчески, можно добавить съемки с дрона, коллажи и другие необычные видеозаписи – это может привлечь клиентов;
- лента – основная динамическая часть страницы ВКонтакте.
 Здесь размещаются все новости, информационные и развлекательные посты, ссылки на новые материалы, размещенные на странице, акции и т. д. Лента должна регулярно обновляться, тогда сообщения будут появляться у ваших подписчиков, что будет стимулировать их чаще посещать страницу;
Здесь размещаются все новости, информационные и развлекательные посты, ссылки на новые материалы, размещенные на странице, акции и т. д. Лента должна регулярно обновляться, тогда сообщения будут появляться у ваших подписчиков, что будет стимулировать их чаще посещать страницу; - закрепленный пост в ленте – рекомендуется создать один важный пост с основной информацией о компании, ссылками, контактными данными и закрепить его в ленте, чтобы он показывался всем посетителям в самом начале. Туда же можно добавлять важную информацию, если она появляется;
- приложения – если для компании были разработаны отдельные приложения, необходимо их добавить в соответствующий раздел. Это может быть, например, приложение для подписки на рассылку новостей компании. Также можно добавить ссылки не несколько тематических игр;
- функция «Сообщения» – необходимо активировать возможность получения и отправки сообщений от имени компании, а также составить текст приветственного письма, которое будут видеть все клиенты, которые захотят написать странице;
- раздел «Адрес» – необходимо его заполнить, указав адрес размещения офиса компании.
 Этот раздел удобен тем, что указанный там адрес можно просмотреть сразу на карте и построить к нему маршрут. Клиенты оценят такое удобство;
Этот раздел удобен тем, что указанный там адрес можно просмотреть сразу на карте и построить к нему маршрут. Клиенты оценят такое удобство; - раздел «Ссылки» – здесь можно указать ссылки на ваш сайт, страницы в других социальных сетях, Youtube канал и другие ресурсы, которые относятся к вашей компании. Так посетителям будет проще найти все ссылки в одном месте, а не искать их отдельно.
Оформление страницы ВКонтакте – это очень важная часть продвижения в социальных сетях, потому ей нужно уделить достаточно внимания. Если всё будет сделано правильно, страница может стать эффективным инструментом для раскрутки компании и поиска новых клиентов.
Остались вопросы?
Задайте их маркетологу!
Задать вопрос
Как создать контактную форму в HTML
Запуск нового бизнеса — сложная задача, но не самая сложная. Тем не менее, получить некоторую поддержку для роста и масштабирования любого бизнеса, теперь это сложный этап.
Подсказка в контактных формах.
Даже если вы не продаете какие-либо товары или услуги, если вы запускаете проект или продвигаете какое-либо дело, контактные формы являются основным методом привлечения аудитории.
Но ваша контактная форма не обязательно должна быть простой.
Контактные формы обязательно должны быть на любом веб-сайте и в любом бизнесе, а с MightyForms вы можете легко настроить цвета и поля по своему усмотрению.
Кроме того, наш конструктор форм предлагает мощные функции и возможности, чтобы вывести вашу простую форму «Свяжитесь с нами» на новый уровень.
Откажитесь от статических, ненадежных и сомнительных загружаемых шаблонов форм для связи с нами.
Вы даже можете попробовать свои силы в создании контактной формы в HTML. Но MightyForms не требует от вас знаний в области кодирования, чтобы создать полностью отзывчивую форму обратной связи, которую можно легко встроить, например, в ваш веб-сайт на WordPress или Shopify.
Вот полное руководство по расширенным контактным формам!
Что такое форма обратной связи?
Посмотрим правде в глаза, если это не онлайн, вашего бизнеса не существует. Вам понадобится веб-сайт, чтобы представить себя миру.
Эта связь не должна быть только односторонней. Вам нужно предоставить посетителям канал для обратной связи, чтобы они могли связаться с вами, если им нужна дополнительная информация о вашем бизнесе.
Разглашение телефонного номера — не лучший вариант, поскольку не всегда будет кто-то, кто сможет его поднять. Предоставление адреса электронной почты требует, чтобы посетители копировали и вставляли его в свое почтовое приложение, что может препятствовать контакту. Кроме того, что это приманка для спамеров.
Форма обратной связи — это самый эффективный канал как для посетителей, так и для бизнеса.
Подобно улыбающемуся хозяину, приветствующему посетителей и предлагающему помощь, контактные формы предлагают правильный путь общения.
По определению, контактная форма — это короткая веб-форма с заполняемыми полями, опубликованная на веб-сайте (обычно находится на странице «Контакты»). Это позволяет посетителям начать взаимодействие с бизнесом, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Для посетителей удобно доступна форма обратной связи 24/7 с любого устройства.
Для предприятий контактные формы обеспечивают безопасность, точность и вовлеченность. Не говоря уже о прекрасной возможности пополнить свой список рассылки квалифицированными лидами, создав свою аудиторию.
Что делает форма обратной связи?
Проще говоря, контактная форма собирает контактную информацию и причины контакта с посетителями. И делает это в стандартизированном формате.
Вместо того, чтобы звонить или отправлять сообщения электронной почты с неполной информацией, форма обратной связи позволяет посетителям узнать, какая информация действительно необходима.
Имея это в виду, форма обратной связи должна состоять как минимум из трех обязательных полей: имя, адрес электронной почты и сообщение.
Однако в зависимости от вашей бизнес-модели может потребоваться больше полей. Возможно, вам нужно, чтобы посетители указали причину обращения к вам из выпадающего меню или, например, предоставили подробную информацию о продукте. Так что это очень полезно, когда вы можете настроить свои контактные формы.
Как видите, контактная форма не только собирает данные, но и может помочь вам отфильтровать запросы. Вы сможете быстро реагировать на потенциальную продажу или быстро решить проблему.
В то же время формы обратной связи позволяют вам формировать свою аудиторию. Собирая действующий адрес электронной почты посетителей, вы можете превратить их в лиды и, надеюсь, в постоянных клиентов.
Надежный список рассылки квалифицированных потенциальных клиентов — это ценный побочный продукт форм обратной связи на вашем веб-сайте. Ваши отделы продаж и маркетинга будут вам благодарны.
Ваши отделы продаж и маркетинга будут вам благодарны.
Как создать контактную форму
Первые безбумажные формы требовали большого терпения для создания контактной формы в любом текстовом процессоре. Одна клавиша нажала неправильно, и все рухнуло. Загружаемые шаблоны форм обратной связи казались подарком небес, пока вы не получили компьютерный вирус.
Затем пришли смелые люди и создали контактные формы с нуля, используя язык HTML. Эти люди шли, чтобы мы могли сегодня работать с конструкторами форм.
Итак, прежде чем мы перейдем к созданию шаблона формы обратной связи с помощью лучшего инструмента без кода и вдохновимся некоторыми примерами формы обратной связи, давайте оценим трудоемкость.
Если вы немного владеете компьютерным языком и хотели бы написать свою собственную контактную форму, вот краткое руководство по созданию HTML-кода для контактной формы:
Создание контактных форм в HTML: шаг за шагом Оптимизированная контактная форма — отличный инструмент для сбора потенциальных клиентов и получения сообщений от ваших посетителей. Однако написание HTML-кода с нуля может занять довольно много времени.
Однако написание HTML-кода с нуля может занять довольно много времени.
В этом пошаговом руководстве вы будете использовать разметку HTML и CSS, а иногда и JavaScript, чтобы убедиться, что внешний вид формы первоклассный. Проверка того, что данные отправлены и правильно сохранены, а затем доставка уведомления — это бэкэнд-процессов .
1. Создайте контактную форму в формате HTMLПрежде чем приступить к программированию контактной формы, лучше решить, как должен выглядеть конечный результат. Попробуйте нарисовать это или использовать раскадровку, чтобы у вас был наглядный пример.
Совет: Чтобы создать адаптивную контактную форму, нарисуйте макет того, как вы хотите, чтобы ваша форма выглядела как на компьютере, так и на мобильном устройстве. Таким образом, ваша контактная страница будет индексироваться в первую очередь для мобильных устройств большинством поисковых систем.
Обязательно набросайте как можно больше. Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вы должны ответить на все эти вопросы, прежде чем начать программировать.
Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вы должны ответить на все эти вопросы, прежде чем начать программировать.
2. Создайте HTML-разметку и CSSСоберите пользовательский ввод с помощью простой контактной формы с полями «Имя», «Электронная почта» и «Сообщение». Позже вы можете добавить дополнительные поля со специальным кодированием, например, поле с одним выбором и поле раскрывающегося списка.
Итак, под элементом
Наконец, вы добавите поля ввода. Важно указать, какой тип данных должно принимать поле, так как это также помогает браузеру определить, как он может помочь пользователю отправить форму.
Например, используя в коде и в зависимости от поддержки браузера отправленное электронное письмо может быть проверено автоматически. Вы также можете добавить стиль к полям ввода с помощью CSS.
Примеры форм обратной связи в HTMLИтак, теперь, когда вы знаете, как создать простую контактную форму в HTML, вот несколько довольно креативных примеров, которые вдохновят вас на дизайн. Но не паникуйте, если вы не знакомы с HTML. Позже мы также покажем вам несколько невероятных шаблонов контактных форм без кода, которые вы можете легко настроить с помощью конструктора форм.
▶ Элегантная контактная форма – Марк Мюррей ▶ Чистая контактная форма – от nick haskell ▶ Контактная форма HTML5 от ssbalakumar Это делает ваш бизнес доступным, а также привлекает трафик, поскольку страницы контактов обычно получают больше просмотров страниц, чем любой другой раздел.
Независимо от того, решите ли вы написать свою контактную форму в формате HTML или поручите компоновщику форм сделать всю тяжелую работу, существуют рекомендации, которым вы должны следовать.
Примите во внимание эти семь лучших советов по созданию формы для привлечения трафика:
1. Привлекательный дизайнФормы для связи с нами в некотором смысле являются вашей визитной карточкой. Он должен представлять ваш бренд и гармонировать с общим стилем вашего веб-сайта, но при этом элегантно выделяться. Безвкусные общие контактные формы, конфликтующие с остальной частью страницы, отталкивают посетителей.
2.Краткие и важные поля Воздержитесь от соблазна извлечь как можно больше информации из контактной формы. Среднее количество полей для контактных форм — пять. Длина формы — вторая причина, по которой люди отказываются от формы (за ней следуют соображения безопасности). Так что поначалу держите его скромным, спрашивая только о самом необходимом. В противном случае, по крайней мере, попробуйте разбить его на многоступенчатую контактную форму.
В противном случае, по крайней мере, попробуйте разбить его на многоступенчатую контактную форму.
Я знаю, что запрос номера телефона в форме обратной связи должен казаться естественным, но обязательное поле номера телефона снижает конверсию формы на 5%. Но не стирайте это поле так скоро. Другое исследование показывает, что когда вы на самом деле указываете и помечаете это поле как необязательное, оно может УВЕЛИЧИТЬ коэффициент конверсии. Думаю, некоторые трюки с разумом работают.
4. Обеспечьте ясностьЗаполнение контактной формы должно быть интуитивно понятным и простым. Уточните, какой ввод ожидается, поместив метки полей и примеры ответов в качестве заполнителей. Избегайте сложных полей, требующих специальных значений или символов. Добавьте всплывающую подсказку с объяснением любого поля. Не заставляйте посетителей сомневаться в вашей контактной форме.
5. Местоположение, местонахождение, местонахождение
Местоположение, местонахождение, местонахождение . Посетители, скорее всего, заполнят контактную форму, расположенную в верхней части страницы. Введение должно быть кратким, оставьте ответы на часто задаваемые вопросы в стороне и разместите форму обратной связи вверху, чтобы подчеркнуть, насколько ваша компания ценит контакт с клиентами.
Кнопка призыва к действию является ключевым элементом формы обратной связи. Вы не хотите выглядеть отчаявшимся, но это должно побудить посетителей нажать на него. «Нажмите здесь» и «Перейти» — самые удачные CTA-тексты, а оранжевый или красный — самые привлекательные цвета кнопок.
7. Подача без трения Посетители, заполняющие контактную форму, являются потенциальными клиентами. Вы должны предоставить надежную и отзывчивую форму обратной связи, которая доставляется с любого устройства без сбоев. Если посетители получат сообщение об ошибке или неотвечающую кнопку отправки, они могут перестать доверять вашему бизнесу.
Если вы думаете, что подойдет загружаемый шаблон формы обратной связи или контактная форма в формате HTML, выслушайте меня. Да, вы сможете собирать контактную информацию, но не более того.
Теперь предположим, что вы хотите защитить свою контактную форму от ботов и добавить дополнительные средства автоматизации, такие как reCaptcha и персонализированное сообщение об успешном завершении или автоматическое уведомление по электронной почте. Это требует более сложного внутреннего кодирования, о котором мы упоминали ранее, поэтому использование построителя форм без кода, такого как MightyForms, может значительно сэкономить время.
После того, как вы зарегистрируетесь в конструкторе форм MightyForms, вы сможете создавать несколько интерактивных форм, которые по умолчанию реагируют на запросы и имеют встроенные функции и интеграции, которые помогут вам привлечь больше лидов и оптимизировать рабочий процесс при отслеживании отправки.
MightyForms — лучший инструмент для создания формы обратной связи, поскольку он позволяет полностью настроить форму: изменить размер и положение любого поля, определить стиль и цветовую схему, добавить фоновое изображение или даже добавить собственный логотип для присутствия бренда.
Полный контроль конструкции — это только начало. После того, как ваша форма обратной связи будет разработана и опубликована, вы сможете дополнить ее следующими функциями MightyForms:
Логические правила
Настройте свои формы обратной связи, используя условную логику, чтобы сделать их удобными для пользователя. Следующий вопрос будет запущен только в соответствии с предыдущим ответом, поэтому отображаются только соответствующие поля. Кроме того, вы можете просмотреть причины контакта и настроить следующие шаги для каждой из них.
Обоснование полей
Не все поля очевидны для всех. Обеспечьте ясность, добавив текст всплывающей подсказки для каждого поля в контактной форме. Когда посетители наводят курсор на поле, появляется всплывающая подсказка, объясняющая, что и зачем нужна конкретная информация.
Когда посетители наводят курсор на поле, появляется всплывающая подсказка, объясняющая, что и зачем нужна конкретная информация.
Переведенные контактные формы
Даже если ваш бизнес не является глобальным, ваша аудитория может быть международной. Имейте в виду, что 65% покупателей предпочитают контент веб-сайта на своем языке. Формы «Свяжитесь с нами» от MightyForms легко интегрируются с Weglot для автоматического перевода встроенных форм.
Сообщения об успешном завершении
Как упоминалось ранее, форма обратной связи является каналом связи, и MightyForms поддерживает разговор. После того, как посетители заполнили и отправили вашу контактную форму, вы можете настроить автоматическое подтверждающее сообщение, чтобы сообщить им, что оно было хорошо принято, и как долго они могут ожидать ответа.
Уведомления
Помните, я сказал, что контактные формы от MightyForms — это больше, чем статические шаблоны форм для связи с нами? Вы можете настроить автоматические уведомления, которые будут отправляться вам по электронной почте или SMS после каждой новой отправки. Объедините его с правилами логики, чтобы просмотреть свои материалы и направить каждую причину контакта соответствующей команде.
Объедините его с правилами логики, чтобы просмотреть свои материалы и направить каждую причину контакта соответствующей команде.
Отслеживание форм
Каждый посетитель на счету, и вы никогда не знаете, кто может стать тем клиентом, который перевернет ваш бизнес. MightyForms позволяет отслеживать в режиме реального времени каждую заполненную контактную форму, даже заброшенную. Легко восстанавливайте потерянные лиды или узнавайте больше о своих посетителях с помощью аналитики форм.
Встраивание форм
Контактные формы от MightyForms легко создавать, а еще проще делиться ими и подключать к другим платформам. Вы можете без проблем встроить форму обратной связи на свой веб-сайт WordPress или Webflow. Если вы занимаетесь электронной коммерцией, дополните страницу своего интернет-магазина на Shopify или BigCommerce формой обратной связи.
Интеграции
Ваши формы для связи с нами могут быть связаны с другими встроенными интеграциями, поэтому вы можете еще больше использовать собранные данные любым удобным для вас способом. Экспортируйте данные на Google Диск или в Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Экспортируйте данные на Google Диск или в Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Ознакомьтесь со всеми функциями, экономящими время, которые предлагает наш конструктор форм, и пошаговым руководством по созданию вашей первой формы для связи с нами.
Шаблоны форм обратной связи
Еще одно преимущество, которое вы получаете при создании контактной формы с помощью MightyForms, на которое стоит обратить внимание, — это быстрый старт с помощью шаблонов форм обратной связи.
Вы можете создать контактную форму с нуля, но у нас есть готовые шаблоны для ускорения процесса.
Просто выберите тот, который соответствует вашим потребностям, настройте его и дополните его функциями, чтобы оставить форму обратной связи на автопилоте, так что вам даже не нужно об этом беспокоиться:
Простая контактная форма – Для общих нужд Этот шаблон является идеальным примером формы для связи с нами, который охватывает все потребности бизнеса. Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Как я уже упоминал ранее, некоторые бизнес-модели требуют от посетителей дополнительной информации, чтобы получить точные ответы. Этот пример формы «Свяжитесь с нами» устраняет необходимость обмена большим количеством электронных писем, поскольку он уже предоставляет поля для подробной информации. Бонус: поле, позволяющее посетителям загружать файлы (документы, изображения и т. д.) по конкретным запросам. Настройте этот шаблон для своего бизнеса прямо сейчас!
Контактная форма запроса – Для дополнительной информации
Версия простой контактной формы, но предназначенная для поставщиков услуг. Этот шаблон формы «Свяжитесь с нами» предлагает посетителям развеять любые сомнения, из-за которых они не решаются вести с вами дела. Призыв к действию очень прост с четкими инструкциями. Предоставьте этот шаблон своей аудитории прямо сейчас!
Этот шаблон формы «Свяжитесь с нами» предлагает посетителям развеять любые сомнения, из-за которых они не решаются вести с вами дела. Призыв к действию очень прост с четкими инструкциями. Предоставьте этот шаблон своей аудитории прямо сейчас!
Контактная форма веб-сайта – Для личных запросов
Возможно, вы рекламируете семинар или книгу, и посетители хотели бы связаться с вами. Этот пример формы для связи с нами будет действовать как ваш секретарь, записывающий свое сообщение. Посетители могут легко оставить свою контактную информацию, предугадать тему и сообщить вам, насколько срочным ожидается ответ. Используйте этот шаблон прямо сейчас!
В качестве подписи я оставляю вам настоящую и активную форму обратной связи, чтобы вы могли сами увидеть MightyForms в действии. Заполните его, чтобы вы могли связаться с нашей службой поддержки, чтобы помочь вам создать собственную расширенную контактную форму в кратчайшие сроки. Создавайте аудиторию быстрее с помощью автоматизированных настраиваемых форм обратной связи!
Создавайте аудиторию быстрее с помощью автоматизированных настраиваемых форм обратной связи!
Домашняя страница: контактная форма | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Красивый сайт, демонстрирующий всю вашу фантастическую работу, ничего не стоит, если вы не сделаете так, чтобы клиентам было легко связаться с вами. Решение? Сильный призыв к действию с контактной формой на главной странице, которая побуждает клиентов нанимать вас. Кроме того, вы превратите контактную форму в символ, чтобы вы могли повторно использовать ее столько раз, сколько захотите.
В этом уроке вы узнаете, как добавить контактную форму в свой проект, выполнив следующие действия:
- Добавить форму
- Настроить форму
- Стилизировать форму
- Сделать ее символом
Следуйте инструкциям и загрузите ресурсы для этого урока.
Добавьте форму
Давайте добавим третий Раздел на главную страницу:
- Откройте навигатор
- Откройте панель добавления
- Перетащите Section в Navigator и поместите его под существующими 2 Sections
Давайте повторно используем класс «Section» в нашем новом Section , чтобы добавить 60 пикселей верхнего и нижнего заполнения.
- Откройте панель стилей
- Щелкните в поле выбора
- Выберите «Раздел» из Существующие классы
Добавьте контейнер
0008 к новому Раздел , чтобы сохранить наши элементы аккуратно связаны:
- Открыть Добавить панель
- Crag A Контейнер Внутри нового раздела
- Выберите Contain и Click at the Selecter поля.

- Выберите «Контейнер» из Существующих классов
Давайте добавим блок формы в Контейнер :
- Откройте панель добавления
- Перетащите блок формы в контейнер
Настройка формы
По умолчанию блок формы содержит 2 элемента — поля «Имя» и «Адрес электронной почты». Давайте добавим третье поле и соответствующую метку:
- Откройте панель добавления
- Перетащите текстовую область в форму (чтобы посетители могли добавить сообщение)
- Откройте панель добавления 08
08 Метка в форму над полем Текстовая область - Дважды щелкните текст по умолчанию Метка и обновите его (например, «Сообщение») «Имя» Метка поля
- Открыть Панель стилей > Типографика
- Открыть Дополнительные параметры ввода и выбрать Заглавные буквы
- Установить 7 межбуквенный интервал0008 до 2 пикселей
- Уменьшить размер шрифта до 12 пикселей
Класс «Метка поля» был автоматически создан, когда мы внесли вышеуказанные изменения стиля. Давайте применим эти изменения к остальным полевым меткам в нашей -й форме :
Давайте применим эти изменения к остальным полевым меткам в нашей -й форме :
- Выберите «Адрес электронной почты» . Метка поля» из Существующие классы
Повторите описанные выше шаги для остальных Метка поля (например, «Сообщение»).
Примечание: Вы можете быстро получить доступ к полю Selector на панели Style , выбрав элемент и нажав Command + Enter (Mac) или Control + Enter (Windows).
Теперь, когда класс «Метка поля» был применен ко всем меткам полей в нашей форме , давайте обновим размер шрифта (который повлияет на все элементы с тем же примененным классом):
- Выберите «Метка поля» из формы
- Открыть Панель стилей > Типографика 0007
- Уменьшить шрифт размер от
Стиль формы
Выберите блок формы , чтобы задать стиль:
Давайте изменим цвет шрифта :
- Открыть Панель стилей > Типография
- Нажмите на Color Sicker и установите Color на черный
Измените Фоно Цвет , чтобы сделать наш текст лечевым против него:
- Открыть Стиль > .

- Нажмите на палитру цветов и выберите светло-серый цвет (например, «#e9e9e9»)
Добавим отступы :
- Открыть Панель стилей 0008 > Интервал
- Добавить 30 пикселей из отступов со всех сторон
Примечание: Вы можете быстро добавить поля или отступы со всех сторон элемента, удерживая Shift и перетаскивая один из margin или padding control.
Мы также добавим Заголовок в наш блок формы , чтобы побудить наших посетителей связаться с нами:
- Откройте навигатор
- Откройте панель добавления
- Перетащите заголовок в навигатор и поместите его внутрь блока формы вверху Давайте работать вместе!»)
Поскольку мы уже создали класс «Дополнительный заголовок», давайте применим тот же класс к Заголовку в нашей Форме :
- Выберите Заголовок в форме
- Щелкните в поле выбора
- Выберите «Вторичный заголовок» из Существующие классы ) от его родительского элемента — Body (тег всех страниц) .
 «Вторичный заголовок», помещенный в форму , наследует свой цвет (черный) от своего родителя — блока формы .
«Вторичный заголовок», помещенный в форму , наследует свой цвет (черный) от своего родителя — блока формы .Добавим пункт к блоку формы :
- Открыть Navigator
- Открыть панель Add
- Перетащите A . «Дополнительный заголовок»
Поскольку у нас нет предыдущих стилей абзаца, которые хорошо работали бы в нашей контактной форме, давайте стилизуем этот абзац и создадим для него новый класс:
- Выберите пункт в вашем блоке
- Открыть Панель стиля > Типография
- Нажмите Color Sicker и установите Opity для 68
- Click at the Selecter и Rename
 класс по умолчанию (например, «Темный абзац»)
класс по умолчанию (например, «Темный абзац») - Откройте панель «Стиль» > Интервал и увеличьте нижнее поле до 30 пикселей
Добавим Сетка в нашу форму , чтобы наши поля отображались рядом:
- Перетащите сетку из Добавьте панель в форму и поместите ее вверху
- Щелкните правой кнопкой мыши вторую Grid row и выберите «Удалить строку» в модальном окне настроек.0008
- Открыть панель Add
- Drag A Div Block в Navigator и поместите его внутри Grid
Выберите и перетащите «Имя» Field Label и его связанный . в блок Div .
Давайте добавим еще один блок Div во вторую ячейку Grid , чтобы мы могли разместить внутри нее оставшиеся элементов формы :
- Откройте Navigator
- Открыть панель Add
- Drag A Div Block в Navigator и поместите его внутри Grid под первым Div Block
SELECT Адрес электронной почты» Метка поля и связанное с ней Текстовое поле во второй блок Div .
Давайте переместим кнопку отправки в правую часть формы . We’ll start by setting the Form to Flex :
- Select the Form
- Open Style panel > Layout
- Set Display to Flex and Direction на По вертикали
Мы переопределим дочернее поведение кнопки «Отправить» и изменим ее Цвет фона :
- Выберите кнопку «Отправить»
- Открыть Стиль панель > Flex Child > Выравнивание и заказа
- Выберите Право . (например, «#6057c3»)
Пока мы находимся в палитре цветов , давайте создадим образец, чтобы мы могли повторно использовать цвет на других элементах:
- Нажмите кнопку «плюс» внизу Color Sicker
- Переименование сохраненного образца (например, «Основной цвет бренда»)
Давайте добавили некоторое округление к кнопке отправки :
- Открыть Стиль панель > Borders
- 111111111111111117.



 Особенно это актуально, если у вас нет четкой цели и стратегии по развитию этой страницы и вам она, по сути, не нужна.
Особенно это актуально, если у вас нет четкой цели и стратегии по развитию этой страницы и вам она, по сути, не нужна. Статус – это то, что посетитель видит в первую очередь, и информация там должна его заинтересовать, иначе есть риск, что он покинет страницу;
Статус – это то, что посетитель видит в первую очередь, и информация там должна его заинтересовать, иначе есть риск, что он покинет страницу; Изображение для обложки должно быть изготовлено профессиональным дизайнером;
Изображение для обложки должно быть изготовлено профессиональным дизайнером; Здесь размещаются все новости, информационные и развлекательные посты, ссылки на новые материалы, размещенные на странице, акции и т. д. Лента должна регулярно обновляться, тогда сообщения будут появляться у ваших подписчиков, что будет стимулировать их чаще посещать страницу;
Здесь размещаются все новости, информационные и развлекательные посты, ссылки на новые материалы, размещенные на странице, акции и т. д. Лента должна регулярно обновляться, тогда сообщения будут появляться у ваших подписчиков, что будет стимулировать их чаще посещать страницу; Этот раздел удобен тем, что указанный там адрес можно просмотреть сразу на карте и построить к нему маршрут. Клиенты оценят такое удобство;
Этот раздел удобен тем, что указанный там адрес можно просмотреть сразу на карте и построить к нему маршрут. Клиенты оценят такое удобство;

 «Вторичный заголовок», помещенный в форму , наследует свой цвет (черный) от своего родителя — блока формы .
«Вторичный заголовок», помещенный в форму , наследует свой цвет (черный) от своего родителя — блока формы . класс по умолчанию (например, «Темный абзац»)
класс по умолчанию (например, «Темный абзац»)