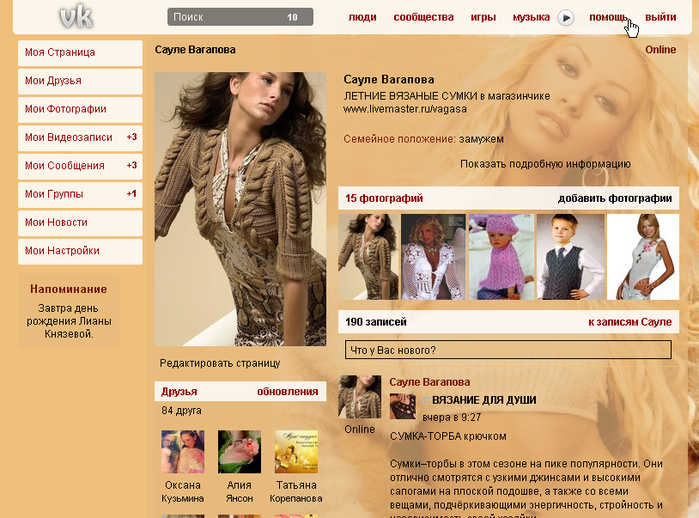
Как красиво оформить страницу ВК
Главная » Компьютеры и Интернет
Рубрика: Компьютеры и Интернет
Социальная сеть существует уже почти 20 лет. Практически каждый человек зарегистрирован ВК. Это прекрасная возможность пообщаться с друзьями, найти одноклассников, обмениваться фотографиями и музыкой друг с другом.
Некоторые люди зарабатывают деньги, работая удаленно в социальной сети. Для этого они создают группы или красиво оформляют страницу, делают ее так сказать «продаваемо». Нужно, чтобы людей привлекала продажа вещей или контента. Рассмотрим, как все сделать правильно и набрать много просмотров, лайков и клиентов.
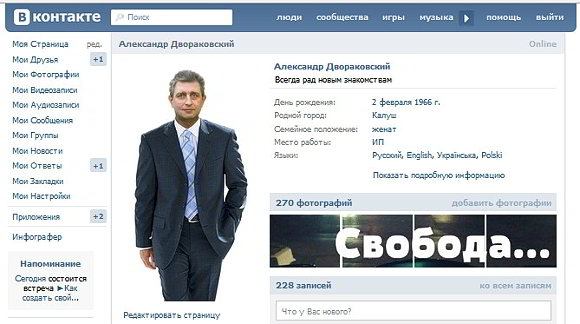
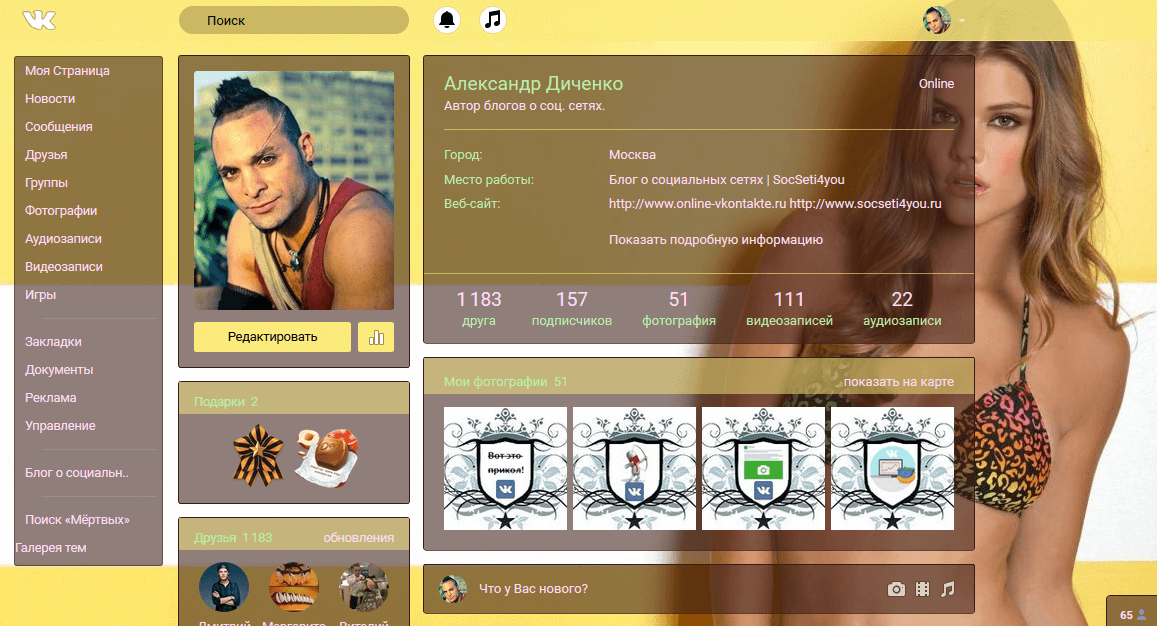
- Личные данные. Это самая первая и главная часть. Необходимо заполнить все данные на странице. Написать об увлечениях, интересах, любимых фильмах и музыке.

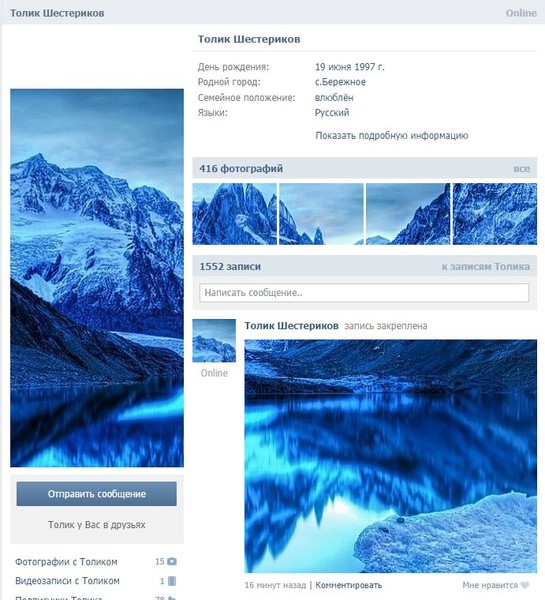
- Фотография. Лучше выставлять реальные фотографии. В сети появилось слишком много поддельных страниц, с мошенниками. Поэтому чем больше будет настоящих фоток, тем лучше. Можно создать несколько альбомов, выкладывать в них фото с разными событиями. Например, фото юных лет, семью, животных.
Перед загрузкой фотографию следует улучшить. В интернете можно скачать множество фоторедакторов абсолютно бесплатно. Также существует функция улучшения фотографий в режиме онлайн. Прямо в приложении есть хороший редактор «Аватан», с помощью которого можно красиво обновить фотографию.
Запомните, что загруженные в сеть фото должны показывать интересы и сферу деятельности. Желательно под каждым фото писать интересы и высказывать мнение.
- Общение.
 Сейчас в сфере много блогеров. Это очень распространено. Люди выкладывают видео, интересные посты с рецептами и жизненными моментами. Они получают от этого доход. Рекомендуем выбрать интересную тематику и рассказывать о ней. Главное условие- отсутствие матерных высказываний (за это модераторы, следящие за порядком в сети могут просто заблокировать страницу. Иногда ее можно восстановить, но не всегда это удается.
Сейчас в сфере много блогеров. Это очень распространено. Люди выкладывают видео, интересные посты с рецептами и жизненными моментами. Они получают от этого доход. Рекомендуем выбрать интересную тематику и рассказывать о ней. Главное условие- отсутствие матерных высказываний (за это модераторы, следящие за порядком в сети могут просто заблокировать страницу. Иногда ее можно восстановить, но не всегда это удается.
Также можно накрутить лайки и подписчиков. Это делается с помощью специальной программы, возможно придется внести небольшую плату. Зато страница будет красиво оформлена и в рейтинге поднимется на высокий уровень. Значит люди в поиске могут сразу ее заметить и посетить. Под фамилией существует графа, в которой можно написать статус. Придумайте оригинальное название, если это связано с продажей бренда, чтобы привлечь внимание.
На сайте nastatus.ru можно посмотреть и найти красивый статус в ВК со смыслом. В случае необходимости попросите помощь в комментариях сайта, где вам помогут найти нужный вариант.
0 253 просмотров
Понравилась статья? Поделиться с друзьями:
Как красиво оформить группу в ВК: пошаговая инструкция
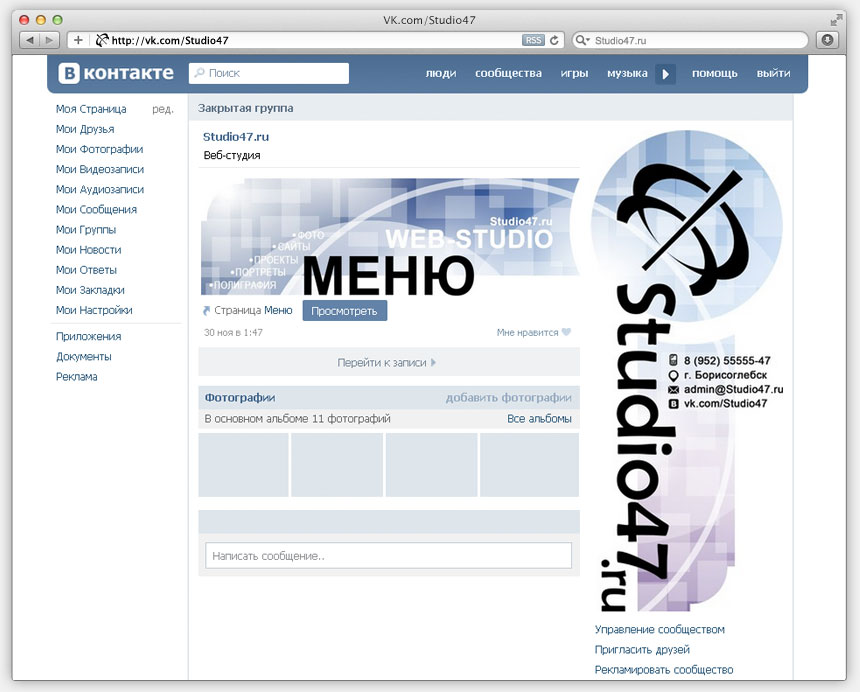
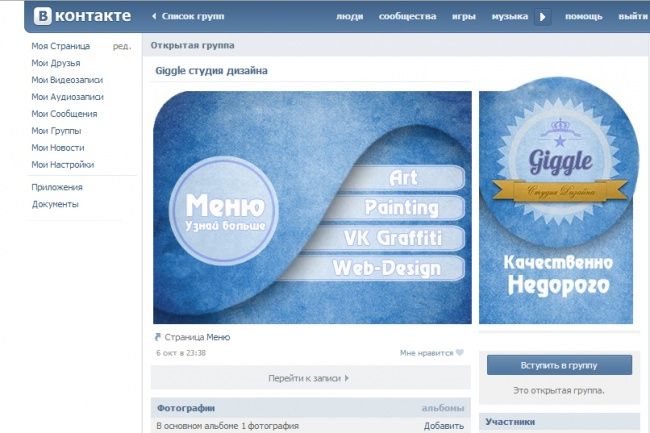
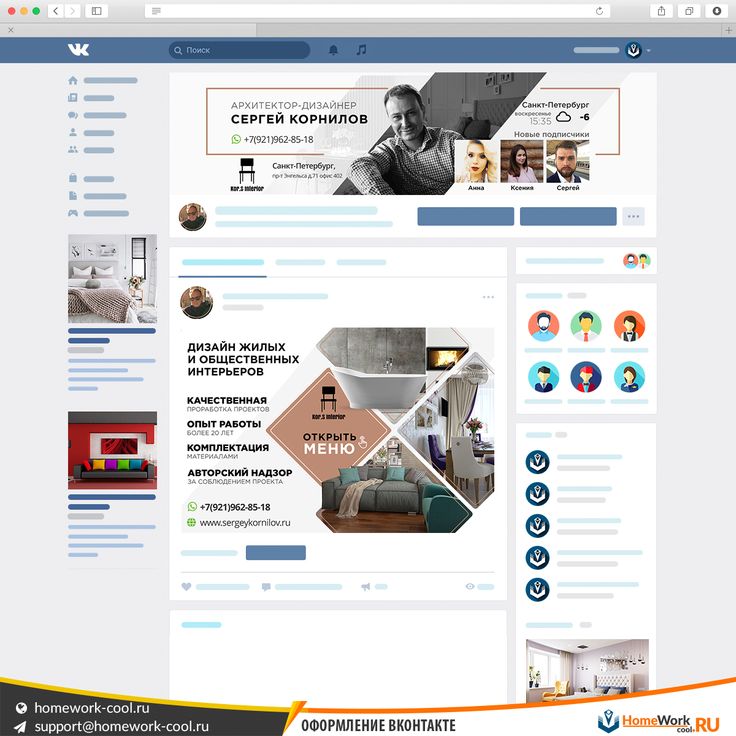
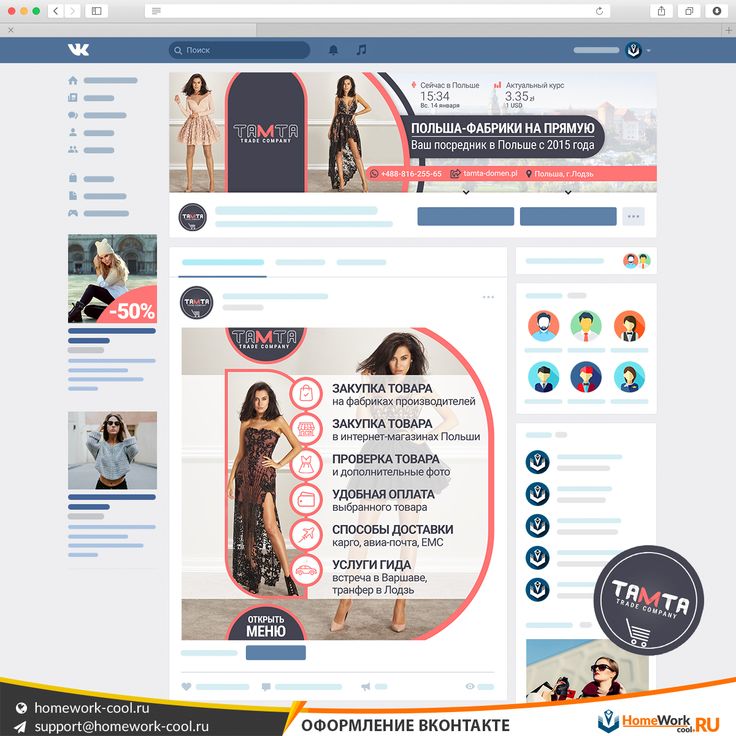
Платформа ВКонтакте идеально подходит для бизнеса, рекламы и развлечений. Регулярные модернизации положительно сказываются на эффективности деятельности сообществ, но существенно усложняют процесс их создания. Владельцам новых пабликов рекомендовано ознакомиться с тем, как оформить группу в ВК. Грамотный подход к созданию дизайна обеспечит привлечение пользователей для обмена информацией, покупки товаров и услуг. Общественные и коммерческие организации смогут обратить на себя внимание аудитории при создании качественного дизайна сообщества. Поможет ознакомиться с тем, как оформить группу в ВК, пошаговая инструкция от специалиста.
Выбор основных элементов для создания дизайна
Важно тщательно продумать дизайн сообщества, чтобы оно могло полноценно выполнять поставленные перед ним задачи. Тематические паблики должны вызывать интерес рекламодателей, а бизнес страницы побуждать покупателей к приобретению товаров и услуг. В процессе выбора основных элементов важно определиться с их размерами и форматом:
Тематические паблики должны вызывать интерес рекламодателей, а бизнес страницы побуждать покупателей к приобретению товаров и услуг. В процессе выбора основных элементов важно определиться с их размерами и форматом:
- Название сообщества. Оно должно быть лаконичным и отражать суть деятельности компании. Текст можно составить на любом языке, а его размер не должен превышать 48 символов.
- Описание. В нем должна содержаться информация о деятельности сообщества. В поисковых системах описание будет ранжироваться в качестве Description. Его размер может составлять от нескольких предложений до 4000 символов.
- Аватар. Пользователи имеют возможность добавить изображение с минимальным размером 200х200 пикселей. Максимально его параметры могут составлять 7000х7000 пикселей. Для применения доступны форматы PG, GIF или PNG. Изображение должны иметь высокое качество и четкость.
- Обложка. Для нее необходимо выбрать изображение с рекомендованным размером 400×1590 пикселей в аналогичных аватару форматах.

- Живая обложка. Она используется при создании адаптированной версии для мобильных устройств. Владельцем сообщества нужно знать, как красиво оформить группу в ВК не только для десктопных версий. В мобильных приложениях картинки и видеозаписи будут продемонстрированы пользователям. Рекомендовано выбирать файлы с размером до 30 МБ и разрешением 1080×1920.
- Другие основные элементы. К ним относятся: меню сообщества, контактная информация, закрепленное сообщение, приложения, кнопка действия и виджеты.
Владельцам пабликов рекомендовано подробно ознакомится с рекомендациями по созданию всех перечисленных элементов для формирования качественного дизайна.
Как грамотно создать описание группы?
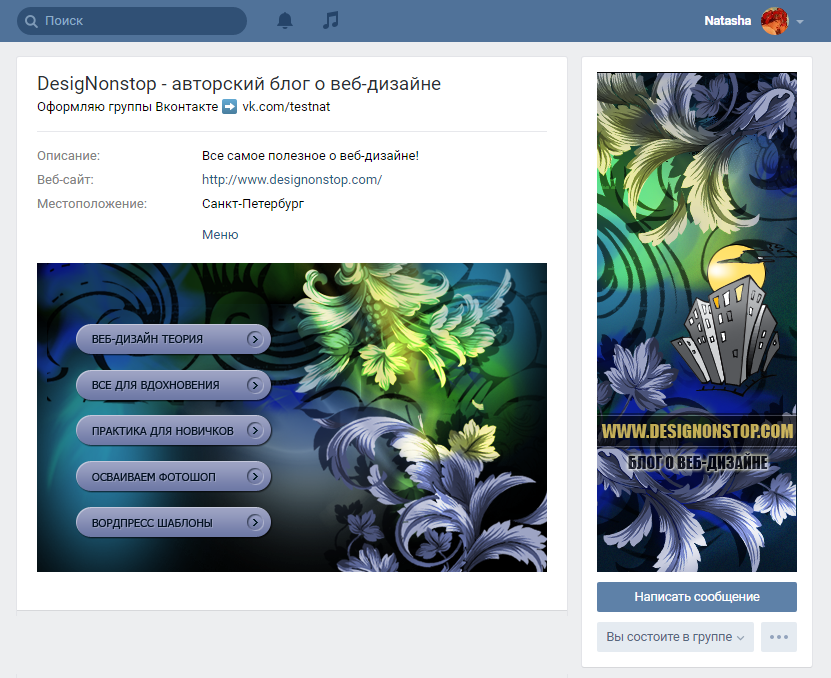
Заинтересованы тем, как правильно оформить группу в ВК, чтобы привлечь большое число пользователей? Создайте качественное и информативное описание сообщества. Его основная цель состоит в том, чтобы заинтересовать пользователей. От владельцев сообщества требуется грамотно и интересно описать, что представляет собой паблик. В этом разделе страницы важно изложить факты о группе и том, чем она полезна для посетителей. С целью усиления эффекта можно использовать эмодзи. В описании также можно указывать ссылки на другие социальные сети и сообщества ВКонтакте, а также web-страницы.
От владельцев сообщества требуется грамотно и интересно описать, что представляет собой паблик. В этом разделе страницы важно изложить факты о группе и том, чем она полезна для посетителей. С целью усиления эффекта можно использовать эмодзи. В описании также можно указывать ссылки на другие социальные сети и сообщества ВКонтакте, а также web-страницы.
Раздел «Описание сообщества» необходимо сразу же заполнить, а при необходимости его можно отредактировать. Важно проверить текст на отсутствие ошибок, так как их наличие негативно скажется на представлении пользователей о сообществе.
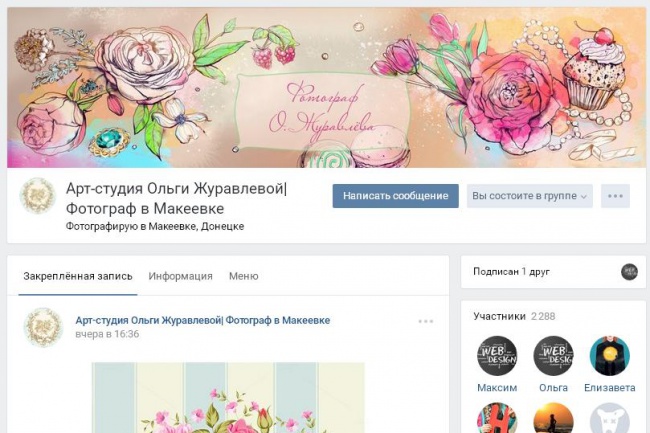
Создание и установка аватара
Страницы ВКонтакте нуждаются в использовании аватара, который сразу же бросается в глаза посетителям. Фото паблика отображается при посещении сообщества с правой стороны, а также слева сверху от поста в ленте. Необходимо создать аватар таким образом, чтобы он стал узнаваемым даже в уменьшенном виде. На сегодняшний день работает большое число сервисов и приложений, которое помогает создавать красивые аватарки для групп.
Графические элементы устанавливаются на публичной странице в меню «Обновить фотографию». В открытом окне необходимо кликнуть на кнопку «Выбрать файл» и загрузить готовое фото с компьютера или мобильного устройства.
Оформление главной и живой обложек сообщества
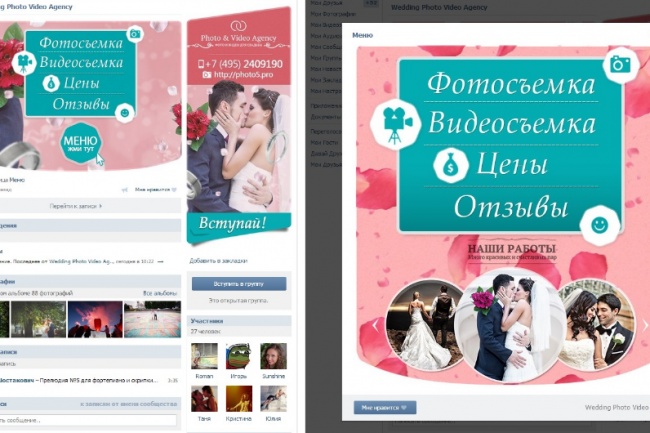
Администратором важно ознакомиться с тем, как оформить обложку ВК, даже если они ранее занимались продвижением в социальных сетях. Это связано с тем, что данный элемент оформления был создан сравнительно недавно. Он позволяет заменить традиционные аватары и сделать дизайн более интересным и оригинальным. В результате публичная страница будет выглядеть намного ярче и привлекательнее. Желательно расположить важную информацию по центру, чтобы пользователи может ли сразу же ознакомиться с ней, посещая группу с различных устройств. При этом представленная информация не должна быть обрезана. Администраторы могут изготовить текстовые подсказки: «Вступайте в группу» или «Заходите на сайт».
Не менее важно знать, как оформить обложку в группе ВК для пользователей мобильных приложений. Им будет видна живая или динамическая обложка. Для добавления доступны вертикальные изображения или видеозаписи. Настройка выполняется в разделе, где устанавливалась обычная обложка. Использование современных инструментов обеспечивает эффективную работу с аудиторией, которая предпочитает пользоваться социальными сетями с помощью смартфонов или планшетов.
Закрепление поста
Социальная сеть ВКонтакте предлагает воспользоваться редактором статей при создании контента. Его можно применять и не беспокоиться о том, как красиво оформить пост в ВК. Специальное приложение позволит избавиться от необходимости в сложной разметке страниц. Администратором достаточно создать интересный для пользователей материал. Если возникает необходимость в его постоянной демонстрации на протяжении некоторого времени, его можно расположить в самом верху страницы. Для этого необходимо нажать на управление постом правом верхнем углу и выбрать «Закрепить».
После закрепления пользователи смогут видеть запись на протяжении нужного администратору времени. Владельцы публичных страниц заинтересованы тем, как оформить пост в ВК, так как это существенно влияет на привлечение потенциальных клиентов. Для создания записи можно использовать текстовый материал, изображения, аудио и видеозаписи, эмодзи и многое другое.
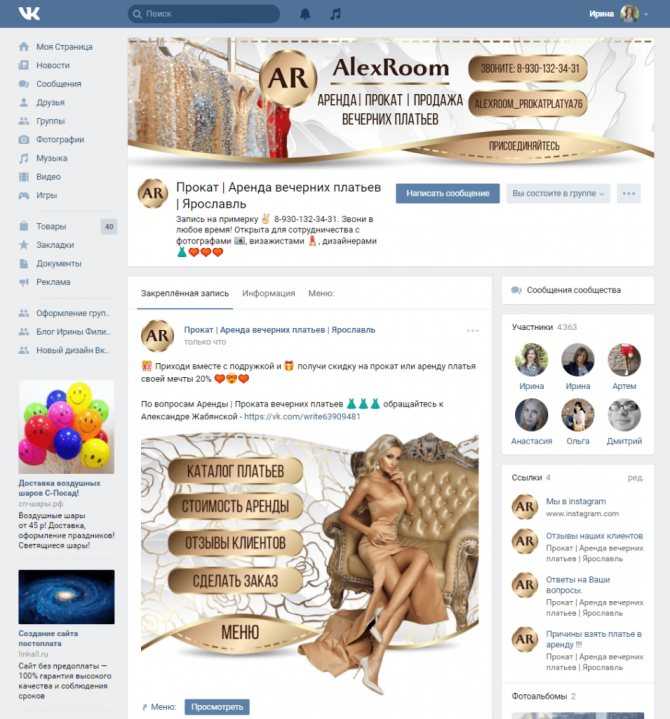
Оформление меню группы
Чтобы не беспокоиться, как оформить дизайн группы в ВК, рекомендовано обратиться к профессионалам. Они помогут в создании дизайна меню группы и других основных элементов. По адресу: https://про-движение.рф/соцсети можно ознакомиться с тем, как оформить интернет-магазин в ВК, тематическую публичную страницу или сообщество для бизнеса. Агентство интернет-маркетинга «Про-движение» поможет создать качественный дизайн страниц, который будет привлекать посетителей.
При оформлении меню необходимо установить наиболее важные ссылки для пользователей. Их можно перенаправить на приложение, сообщество, сайт и предложить другие возможности. Если владельца паблика интересует, как оформить магазин в ВК, ему следует добавить каталог товаров с фото, ценой и описанием, чтобы потенциальные покупатели сразу же получали к ним доступ.
Их можно перенаправить на приложение, сообщество, сайт и предложить другие возможности. Если владельца паблика интересует, как оформить магазин в ВК, ему следует добавить каталог товаров с фото, ценой и описанием, чтобы потенциальные покупатели сразу же получали к ним доступ.
Рекомендовано устанавливать различные виджеты в соответвующем разделе настройки для приветствия, рассылки сообщений, тестов, анкет, размещения предложений о покупке товаров и акций. Ознакомившись с тем, как оформить группу ВК 2019, пользователи без особого труда могут выполнить всю работу качественно без посторонней помощи.
Закажите SMM-продвижение у нас
Наша компания занимается комплексным SMM продвижением в социальных сетях. Также мы проводим индивидуальное обучение SMM. Подробнее наши услуги описаны на странице: https://про-движение.рф/соцсети
Чтобы мы могли сориентировать вас, свяжитесь с нами любым из способов, указанных на странице контактов: https://про-движение.рф/контакты
читать отзывы на flamp
смотреть портфолио
7 лучших практик для создания идеальной контактной страницы
Автор: Frank DePino | 28 февраля 2023 г.
Для многих компаний страница контактов становится второстепенной. Это одна из самых важных страниц на вашем веб-сайте, и именно здесь вы начинаете разговор с потенциальными клиентами. Как это часто бывает со страницами контактов, если она не производит конечного действия пользователя, потенциальный клиент теряется.
Ваша контактная страница не должна быть чрезмерно оформлена или переполнена информацией, но она должна содержать все необходимые данные. Эти семь лучших практик обеспечат совершенство вашей контактной страницы.
1. Включите все свои контактные данные
Это может показаться очевидным, но самый важный элемент, который необходимо включить на страницу контактов, — это ваши контактные данные. Все они. Подумайте об этом с точки зрения пользовательского опыта. Вы не знаете, как ваши клиенты предпочитают связываться с вами. Пожилые клиенты могут захотеть воспользоваться телефоном или почтой, в то время как более молодые клиенты могут предпочесть социальные сети. Большинство людей захотят написать вам по электронной почте, но если политика вашей компании не предусматривает ведения бизнеса только с использованием ограниченного числа способов, лучше всего указать все способы связи, которые использует ваша компания.
Большинство людей захотят написать вам по электронной почте, но если политика вашей компании не предусматривает ведения бизнеса только с использованием ограниченного числа способов, лучше всего указать все способы связи, которые использует ваша компания.
Включает:
• Адрес(а) электронной почты или контактную форму
• Физический/почтовый адрес
• Встроенная карта Google и ссылка
• Часы работы
• Номер телефона
• Социальные сети
• Другие способы связи
Hubspot помогает работа по предоставлению пользователям различных способов связи с ними. Независимо от того, нужна ли клиенту поддержка, ему нужно поговорить с продавцом или у него есть вопрос, страница контактов Hubspot отлично справляется с задачей направления пользователя к нужной информации (и гарантирует, что он направляет свое сообщение нужному человеку). Еще одним отличным дополнением является использование живого чата, если пользователь просто хочет быстро пообщаться, чтобы своевременно получить ответы на свои вопросы.
2. Выберите лучшие методы электронной почты
Вам может быть интересно, следует ли включить общий контактный адрес электронной почты, несколько более конкретных общих адресов электронной почты, адреса сотрудников или контактную форму. Это зависит от того, как ваша компания предпочитает вести бизнес. Большинство страниц не выбирают только один метод. Они дают пользователям несколько вариантов.
Общая электронная почта работает только в том случае, если у вас есть один или несколько сотрудников, которые могут сортировать входящие сообщения и пересылать электронные письма соответствующим контактным лицам.
Контактная форма с выпадающим меню общих тем — отличный вариант, если у вас нет штатного сотрудника, который может постоянно управлять общим почтовым ящиком. Выпадающее меню может направлять электронные письма контактным лицам, прикрепленным к этим темам. Zendesk использует контактную форму с раскрывающимся меню на своей красивой простой странице контактов, с возможностью направить сообщение в различные отделы, такие как выставление счетов или трудоустройство.
Наличие нескольких общих адресов электронной почты для различных тем — отличный способ избежать использования контактной формы, но при этом получать электронные письма, направляемые контактным лицам по этим темам.
Включение адресов электронной почты сотрудников на страницу контактов может привести к тому, что сотрудники будут получать спам и большое количество ошибочных сообщений электронной почты, которые им придется пересылать. Тем не менее, включение электронных писем сотрудников может быть полезно для предприятий, в которых сотрудники имеют прочные личные отношения с клиентами. Если клиент находится за городом или каким-то образом потерял контактные данные своего контакта, он легко может найти их на странице контактов.
SEM Rush отлично помогает своим пользователям связаться с нужным человеком, предоставляя несколько призывов к действию, таких как «Задать вопрос», «Запросить демонстрацию» или «Связаться с отделом продаж». Предлагая четкие и лаконичные методы связи, вы и ваши клиенты найдете процесс оптимизированным и эффективным.
3. Используйте соответствующий CTA
Не все на вашей странице контактов готовы купить. Некоторые заходят на вашу контактную страницу на этапах исследования/исследования, у некоторых может возникнуть вопрос, на который они не смогли найти ответ на вашем сайте, у некоторых могут быть технические проблемы с вашим сайтом, и да, некоторые готовы купить ваши услуги. Ваша контактная страница должна учитывать эти различия.
В тексте на своей странице вы должны сообщить, что приветствуете контакты с любыми людьми, запрашивающими консультацию, ищущими дополнительную информацию или любые другие популярные запросы, которые вы получаете от потенциальных клиентов (вам лучше знать, что они из себя представляют). Для тех, кто, возможно, заметил ошибку на вашем веб-сайте, вы можете либо выбрать тему в раскрывающемся списке, либо включить ссылку на электронную почту вашего веб-мастера где-то на странице.
Scribd делает еще один шаг вперед, создавая отдельные контактные страницы для разных запросов. Посетители должны выбрать одну из причин для обращения в компанию, и после выбора посетитель либо связывается с адресом электронной почты, либо попадает на отдельную страницу с соответствующей контактной информацией.
Посетители должны выбрать одну из причин для обращения в компанию, и после выбора посетитель либо связывается с адресом электронной почты, либо попадает на отдельную страницу с соответствующей контактной информацией.
4. Проявите индивидуальность
Общение с компанией иногда может быть пугающим. Мои вопросы слишком простые? Заинтересованы ли они в таком маленьком аккаунте, как мой? Они слишком заняты, чтобы отвечать на мои вопросы?
Добавив черту индивидуальности на копию страницы контактов, вы можете успокоить эти беспокойства. Многие успешные контактные страницы решают распространенную проблему, заявляя, что вы будете разговаривать с человеком и получать ответ от человека, независимо от того, как вы с ним связываетесь.
Еще один способ сделать контактную страницу более привлекательной — разместить на ней изображения сотрудников, которые будут отвечать на электронные письма. Вы даже можете добавить короткие забавные цитаты о том, как им нравится отвечать на контактные электронные письма или просто любить свою работу. В Campaign Monitor есть отличная фотография дружелюбно выглядящего сотрудника с цитатой, связанной с продуктом, рядом с его формой, чтобы помочь очеловечить компанию.
В Campaign Monitor есть отличная фотография дружелюбно выглядящего сотрудника с цитатой, связанной с продуктом, рядом с его формой, чтобы помочь очеловечить компанию.
5. Оправдайте ожидания
Благодаря популярности функций чата на веб-сайте и круглосуточно работающих горячих линий службы поддержки клиенты привыкли к мгновенным ответам на свои запросы. Важно установить ожидания относительно того, когда они могут ожидать ответа, чтобы они не нервничали. Если вы используете контактную форму, эта информация может быть включена в автоматический ответ. Если на вашей странице контактов указаны адреса электронной почты без формы, вы также должны указать время ответа в копии страницы.
Для определенных вопросов или запросов, которые вы предпочитаете решать с помощью определенных способов связи, вы также можете выделить эти ситуации на своей странице контактов. Таким образом, вы можете направить людей к лучшему способу связи и не тратить их время впустую, если что-то лучше всего решить по телефону, а не по электронной почте, или по электронной почте, а не в социальных сетях.
В самом верху страницы Basecamp указывает текущее среднее время отклика. Хотя их время отклика намного быстрее, чем у среднего бизнеса, в том числе время на передний план — отличный способ оправдать ожидания. Также обратите внимание на забавные иллюстрации их персонала (отличный фактор персонализации).
6. Создавайте информативные автоматические ответы
При разработке и написании текста для страницы контактов не забывайте о элементах, которые вы не можете видеть, — о ваших автоматических ответах. Важно уделить время созданию удобной копии, которая благодарит их за их электронную почту и устанавливает ожидания в отношении времени ответа. Как и в тексте на вашей странице контактов, тон голоса должен быть представительным.
Если у вас есть раскрывающееся меню, вы можете отправлять различные автоматические сообщения в зависимости от того, какую тему выбрал пользователь. Важно включить как можно больше персонализации. Это показывает клиентам, что вы не только знаете, что они отправили сообщение, но и знаете, на какую тему оно было. Это также позволяет вам перечислить различное время ответа в зависимости от предмета запроса.
Это также позволяет вам перечислить различное время ответа в зависимости от предмета запроса.
Загрузите наш последний технический документ
10 обязательных элементов веб-сайта для привлечения трафика и привлечения новых потенциальных клиентов
На вашем веб-сайте есть все 10? Узнайте секреты привлечения большего трафика на ваш веб-сайт, увеличения числа потенциальных клиентов и, в конечном счете, увеличения продаж.
7. Будьте проще
Дизайн страницы контактов важен, но он должен оставаться максимально простым. Нет необходимости добавлять анимацию или другие отвлекающие элементы. Наоборот, нужно позволить информации светиться. Создавайте контактные страницы с наиболее важной информацией, имеющей приоритет. Приятное отображение всей необходимой информации само по себе является дизайнерским подвигом, поэтому не добавляйте ненужных сложностей.
Все примеры, использованные в этом сообщении блога, имеют разный дизайн и макеты, но все они простые. В качестве последнего примера посетите нашу контактную страницу и свяжитесь с нами, если у вас есть какие-либо вопросы или вы хотите назначить консультацию, чтобы узнать, как Mediaboom может помочь вам в достижении ваших целей.
В качестве последнего примера посетите нашу контактную страницу и свяжитесь с нами, если у вас есть какие-либо вопросы или вы хотите назначить консультацию, чтобы узнать, как Mediaboom может помочь вам в достижении ваших целей.
Автор: Фрэнк ДеПино
Фрэнк ДеПино — директор и основатель Mediaboom. С 2002 года Франк возглавляет отмеченный наградами штат креативных и технических специалистов Mediaboom, разрабатывающих наиболее эффективные маркетинговые и рекламные решения для своих клиентов.
13 вдохновляющих примеров дизайна страницы контактов
Создание веб-сайта без уделения внимания странице контактов очень похоже на приготовление роскошного ужина из пяти блюд при свечах, а затем предоставление гостям пластиковой посуды для еды. Конечно, контактные страницы служат определенной практической цели, и их природа по своей сути функциональна, но вы не можете просто добавить туда несколько ссылок и покончить с этим, не так ли? Дизайн страницы контактов — это то, что не должно оставаться второстепенным, и, к счастью, в наши дни это осознают все больше и больше дизайнеров.
При макетировании дизайна страницы контактов необходимо помнить о нескольких вещах:
Функциональность: эта страница должна выполнять свою функцию предоставления средства связи, и не более того.
Последовательный и высококачественный дизайн: все страницы, включая страницу контактов, должны соответствовать общему дизайну, характеру и атмосфере веб-сайта.
Можно много говорить о дизайне страницы контактов, но в основном все сводится к тому, что: эта страница должна заставить посетителей протянуть руку, подключиться, выполнить желаемое действие . Это должно вдохновлять и поощрять их, а страница контактов с простым, скучным или откровенно уродливым дизайном этого не сделает. Сложная контактная страница с кучей анимаций, иллюстраций и насыщенным контентом тоже не подойдет. Это смутит и, возможно, расстроит их. Это заставит их уйти, не нажимая кнопку «Свяжитесь с нами».
Кроме того, на хорошей странице контактов должно быть больше, чем просто форма регистрации и ссылка на электронную почту. Он должен предоставить посетителям все доступные ресурсы для связи с номером , будь то физический адрес и номер телефона или ссылки на профили в социальных сетях. Это также должно облегчать переход на другие страницы веб-сайта или возврат назад.
Он должен предоставить посетителям все доступные ресурсы для связи с номером , будь то физический адрес и номер телефона или ссылки на профили в социальных сетях. Это также должно облегчать переход на другие страницы веб-сайта или возврат назад.
Наконец, если страница с контактами восхищает, восхищает или ослепляет посетителя – тем лучше. Хорошо продуманная контактная страница является признаком приверженности и последовательности и оставляет очень сильное, очень положительное впечатление.
Тем не менее, мы недавно были вдохновлены провести сеанс просмотра в поисках лучших примеров дизайна страницы контактов. Вот что мы нашли:
Проект «Крутой»
Левон Аронян
Чунги Ю
Мэтью Фишер
Морской урожай
Алло Базис
Али Али
Объект
Деннис Берти
Роща похоти
Универсальный фаворит
Кацпер Хлебович
Кьяра Луццана
The Badass Project
Проект Badass начался как ответ на вопрос «Почему все свадебные фотографии всегда одинаковые?» и в результате получилась студия свадебной фотосъемки, которая запечатлевает настоящие моменты, реальных людей, настоящие эмоции, как будто они случаются в жизни, а не в журналах. Сайт студии также уникален. Вместо мягких тонов, женственных деталей и тонких каллиграфических шрифтов в макете яркий, бросающийся в глаза дизайн на основе черно-желтого . На страницу контактов можно попасть через полноэкранное меню, которое открывается с помощью значка в форме глаза. Страница отражает прямой, игривый, молодежный подход студии к бизнесу, с некоторыми разделами, которые кажутся просто забавными (например, «Бла, бла, бла, бла…»), но, тем не менее, в высшей степени функциональны. Посетители могут отправить запрос через большую форму, оснащенную всеми практичными полями, которая на самом деле не похожа на форму, но отлично служит цели. Ссылка «Отправить» — это вишенка на вершине этого громкого, жирного торта — большие рукописные буквы, которые становятся еще больше при наведении курсора, в сочетании с несколькими стрелками, указывающими на нее.
Сайт студии также уникален. Вместо мягких тонов, женственных деталей и тонких каллиграфических шрифтов в макете яркий, бросающийся в глаза дизайн на основе черно-желтого . На страницу контактов можно попасть через полноэкранное меню, которое открывается с помощью значка в форме глаза. Страница отражает прямой, игривый, молодежный подход студии к бизнесу, с некоторыми разделами, которые кажутся просто забавными (например, «Бла, бла, бла, бла…»), но, тем не менее, в высшей степени функциональны. Посетители могут отправить запрос через большую форму, оснащенную всеми практичными полями, которая на самом деле не похожа на форму, но отлично служит цели. Ссылка «Отправить» — это вишенка на вершине этого громкого, жирного торта — большие рукописные буквы, которые становятся еще больше при наведении курсора, в сочетании с несколькими стрелками, указывающими на нее.
Левон Аронян
Веб-сайт армянского мастера шахмат Левона Ароняна предлагает чудесную геометрическую схему, вдохновленную шахматами, состоящую из тонких линий сетки на белом фоне. Контент аккуратно расположен в геометрических разделах, иногда анимированных, иногда статичных. Аккуратность оформления ни в коем случае не обычная или незамысловатая – на самом деле дизайн имеет неповторимый характер и оставляет неизгладимое впечатление. Страница контактов идеально отражает дизайн главной страницы, за исключением, возможно, того, что на ней меньше контента, чего и следовало ожидать. После начального раздела, который содержит обычное: короткое сообщение и адрес электронной почты, мы прокручиваем вниз до красивой контактной формы, украшенной тонко анимированными деталями — изогнутой стрелкой кнопки «Отправить» и восьмиконечной звездой с чисто декоративное назначение. Страница закрывается ссылками на социальные сети и ссылками на другие страницы сайта в нижнем колонтитуле, который продолжает общий геометрический, математический характер веб-сайта.
Контент аккуратно расположен в геометрических разделах, иногда анимированных, иногда статичных. Аккуратность оформления ни в коем случае не обычная или незамысловатая – на самом деле дизайн имеет неповторимый характер и оставляет неизгладимое впечатление. Страница контактов идеально отражает дизайн главной страницы, за исключением, возможно, того, что на ней меньше контента, чего и следовало ожидать. После начального раздела, который содержит обычное: короткое сообщение и адрес электронной почты, мы прокручиваем вниз до красивой контактной формы, украшенной тонко анимированными деталями — изогнутой стрелкой кнопки «Отправить» и восьмиконечной звездой с чисто декоративное назначение. Страница закрывается ссылками на социальные сети и ссылками на другие страницы сайта в нижнем колонтитуле, который продолжает общий геометрический, математический характер веб-сайта.
Chungi Yoo
Веб-сайт-портфолио немецкого арт-директора, дизайнера и иллюстратора Chungi Yoo — восхитительная и забавная демонстрация навыков и вкуса Chungi. Симпатичная женственная (но не приторная!) палитра, интересные элементы дизайна и анимации, красивая типографика задают неповторимый и узнаваемый тон. Весь веб-сайт, который дизайнер назвала «игровой площадкой» (и он действительно похож на нее), пронизан 90 103 милыми маленькими деталями дизайна, иконками, анимацией, микросегментами 9.0104, но страница контактов — настоящее удовольствие. Он открывается светло-голубым тоном с круглой секцией, содержащей прекрасную пользовательскую иллюстрацию, а затем следуют большие разделы, посвященные различным режимам, в которых посетители могут связаться с Чунги — кнопка электронной почты и ссылки на ее профили в социальных сетях. Крупный шрифт, анимированные буквы и значки, а также искусно подобранные цвета фона создают захватывающую композицию с ярко выраженной уходящей атмосферой. Но самая интересная деталь — маленькая звездочка в правом верхнем углу. При нажатии вызывает фиесту кругов, а точнее пузырей со смайликами, немного психоделических, немного милых, приветствующих посетителя мира Чунги — ее игровой площадки.
Симпатичная женственная (но не приторная!) палитра, интересные элементы дизайна и анимации, красивая типографика задают неповторимый и узнаваемый тон. Весь веб-сайт, который дизайнер назвала «игровой площадкой» (и он действительно похож на нее), пронизан 90 103 милыми маленькими деталями дизайна, иконками, анимацией, микросегментами 9.0104, но страница контактов — настоящее удовольствие. Он открывается светло-голубым тоном с круглой секцией, содержащей прекрасную пользовательскую иллюстрацию, а затем следуют большие разделы, посвященные различным режимам, в которых посетители могут связаться с Чунги — кнопка электронной почты и ссылки на ее профили в социальных сетях. Крупный шрифт, анимированные буквы и значки, а также искусно подобранные цвета фона создают захватывающую композицию с ярко выраженной уходящей атмосферой. Но самая интересная деталь — маленькая звездочка в правом верхнем углу. При нажатии вызывает фиесту кругов, а точнее пузырей со смайликами, немного психоделических, немного милых, приветствующих посетителя мира Чунги — ее игровой площадки.
Мэтью Фишер
Если вы читали нашу статью об эффективном дизайне электронной коммерции, вы, вероятно, помните замечательного Мэтью Фишера, дизайнера предметов искусства, основанных на натуральных материалах, наследии и превосходном мастерстве. Его веб-сайт, доступный в светлом и темном режимах, отличается элегантным минимализмом и характерной типографикой. Страница контактов доступна через полноэкранное меню и представляет собой поразительное сочетание монохромного дизайна и дискретной интерактивности . Большие буквы Sang Bleu приглашают посетителя связаться с вами и связаны с электронной почтой. Контактная информация находится слева, а социальные ссылки размещены внизу страницы. Настроение этой страницы соответствует общему характеру веб-сайта Фишера — чистому, элегантному и эффектному.
Sea Harvest
Веб-сайт австралийской рыболовной компании Sea Harvest — один из наших любимых дизайнов и наш старый знакомый по макетам, вдохновленным эстетикой плакатов, — прекрасная дань уважения рыбацким сообществам во всем мире. Макет очень напоминает газету (вроде тех, в которые заворачивают рыбу), с аккуратными секциями и однотонной палитрой, разбитой лишь на отдельные детали. Например, одной из таких деталей является цифра 9.0103 изменение цвета и эффект рукописного круга при наведении на ссылки меню. Страница контактов, пожалуй, самая газетная. У него такой же заголовок, как на главной странице и на других страницах — чистый, геометрический и очень удобный для пользователя. За ним следуют два параллельных раздела с адресами компаний, а также раздел с контактными данными и — винтажной иллюстрацией старого школьного телефона . Страница закрывается черно-белым комиксом от Гарфилда, который приобретает цвет при наведении курсора. Это одновременно практичная и забавная страница, дизайн которой идеально отражает тщательно продуманную эстетику компании.
Макет очень напоминает газету (вроде тех, в которые заворачивают рыбу), с аккуратными секциями и однотонной палитрой, разбитой лишь на отдельные детали. Например, одной из таких деталей является цифра 9.0103 изменение цвета и эффект рукописного круга при наведении на ссылки меню. Страница контактов, пожалуй, самая газетная. У него такой же заголовок, как на главной странице и на других страницах — чистый, геометрический и очень удобный для пользователя. За ним следуют два параллельных раздела с адресами компаний, а также раздел с контактными данными и — винтажной иллюстрацией старого школьного телефона . Страница закрывается черно-белым комиксом от Гарфилда, который приобретает цвет при наведении курсора. Это одновременно практичная и забавная страница, дизайн которой идеально отражает тщательно продуманную эстетику компании.
Лучшие темы для креативщиков
View Collection
Manon
Portfolio & Agency Theme
Zermatt
Multi-concept Agency Theme
Cinerama
A Theme for Movie Studios and Filmmakers
Hallo Basis
Hallo Basis is a German visual communication agency предлагает услуги брендинга, веб-дизайна и графического дизайна. Их сайт отражает их новаторский подход к работе — он полон интересных, современных дизайнерских решений, от полноэкранных анимированных иллюстраций до горизонтальной навигации. У них нет контактной страницы как таковой, а есть нижний колонтитул, который служит шлюзом для различных каналов связи — электронной почты, ссылок в социальных сетях и т. д. По какой-то причине дизайнеры решили повторить одну и ту же информацию в двух колонках нижнего колонтитула, одна лишь немного больше другой. Нижний колонтитул надевает низкоконтрастный вид с белыми буквами на светло-сером фоне , который определенно выглядит гладким и элегантным, но может создавать проблемы с доступностью для некоторых пользователей.
Их сайт отражает их новаторский подход к работе — он полон интересных, современных дизайнерских решений, от полноэкранных анимированных иллюстраций до горизонтальной навигации. У них нет контактной страницы как таковой, а есть нижний колонтитул, который служит шлюзом для различных каналов связи — электронной почты, ссылок в социальных сетях и т. д. По какой-то причине дизайнеры решили повторить одну и ту же информацию в двух колонках нижнего колонтитула, одна лишь немного больше другой. Нижний колонтитул надевает низкоконтрастный вид с белыми буквами на светло-сером фоне , который определенно выглядит гладким и элегантным, но может создавать проблемы с доступностью для некоторых пользователей.
Али Али. Сайт Али имеет довольно минималистичный характер, цвета интерфейса сведены к монохромной гамме. Страница Bio основана на темном, почти черном фоне, а работы представлены на отдельной странице с текстурированным светло-серым фоном. Что касается страницы контактов, то она выдержана в минималистском стиле и
основывает свой характер на динамике между крупным и мелким (даже крошечным) текстом в шрифте Monument Grotesk . В центре внимания страницы находятся контакты с агентами Али в нескольких разных регионах. Атмосфера чистая и кинематографичная одновременно, благодаря уменьшенной компоновке и зернистой текстуре фона.
В центре внимания страницы находятся контакты с агентами Али в нескольких разных регионах. Атмосфера чистая и кинематографичная одновременно, благодаря уменьшенной компоновке и зернистой текстуре фона.«Объект»
«Объект» — дизайн-студия, работающая в области брендинга, дизайн-систем и технологий. Их веб-сайт представляет собой современную игривую демонстрацию навыков и прошлых проектов, с домашней страницей, основанной на сочетании зеленого и синего, и более приглушенными разделами, выполненными простым белым на черном. Страница контактов, однако, решительно смелее. На ярком громком синем фоне, который отражает синий цвет значка студии, размещена яркая анимация приветствия с различными способами сказать «Привет» в разных шрифтах и цветах. Внизу страницы находится более аккуратно организованный раздел, в котором контактная информация представлена в понятном и удобном для восприятия виде. Таким образом, общий дизайн страницы отражает две важные черты характера студии: игривость и профессионализм.
Деннис Берти
Деннис Берти — итальянский фотограф и визуальный рассказчик, в настоящее время проживающий в Мексике. Его веб-сайт представляет собой веселый и тонко настроенный карнавал иллюстраций, анимированных деталей, взаимодействий и нелинейных навигационных событий. Это забавное место, но оно также практично и функционально, что делает его отличным элементом дизайна. Доступ к странице контактов можно получить через примечание в полноэкранном меню, по крайней мере, если мы сравним маленькую ссылку с крупным шрифтом, используемым для других пунктов меню. Как только мы доберемся туда, все станет чище — жирный шрифт и приятно контрастная палитра обеспечивают высокое удобство использования этой страницы , которая по своему характеру и назначению должна быть прежде всего функциональной. Нам предлагается выбор между двумя адресами электронной почты, один для чата, а другой для разговоров, а большая ссылка СТАРТ+ ведет нас к чистой и элегантной контактной форме. Взаимодействия содержат анимацию — изменение цвета на некоторых элементах и водянистый волнистый эффект на других. Страница завершается круглой иконкой в левом нижнем углу, приглашающей посетителей узнать о путешествии Берти по его дневнику.
Взаимодействия содержат анимацию — изменение цвета на некоторых элементах и водянистый волнистый эффект на других. Страница завершается круглой иконкой в левом нижнем углу, приглашающей посетителей узнать о путешествии Берти по его дневнику.
Grove Lust
Grove Lust — бельгийская цифровая студия с ярко выраженной эстетикой, по крайней мере, когда дело доходит до их веб-сайта. Темно-бирюзовый в сочетании со светло-розовым создает мягкое настроение, текстурированные иллюстрации, которые появляются при наведении курсора, говорят о творчестве студии, а сетки и границы придают всему макету чистый и серьезный вид. Страница Get in Touch соответствует общему дизайну и впечатляет своим уникальным сочетанием простоты, функциональности и внешнего вида. «Давайте поговорим об этом», — кричат большие связанные буквы в середине страницы, пока на заднем плане мягко покачиваются мягкие абстрактные формы. Страница снабжена удобными ссылками на самые важные страницы, а ссылка на Instagram спрятана в тонкой вертикальной боковой панели. Очень атмосферная, но простая, эта страница отлично справляется с тем, чтобы предложить посетителям канал связи.
Очень атмосферная, но простая, эта страница отлично справляется с тем, чтобы предложить посетителям канал связи.
Universal Favorite
Universal Favorite — австралийская креативная и дизайнерская студия с международным портфолио. Их веб-сайт предлагает взглянуть на прошлые работы студии и обладает воздушным, современным и молодежным характером, построенным на светлой цветовой палитре, больших стрелках и кнопках и прекрасном шрифте Editorial New. Особенно восхитительной деталью являются настраиваемые курсоры, которые появляются при наведении курсора на определенные разделы, представляющие проекты — разные курсоры (миска для риса, пляжный зонт…) для каждого раздела. На сайте нет отдельной страницы контактов. Вместо этого нажатие на круглую кнопку в левом нижнем углу открывает большое, красиво оформленное всплывающее окно с контактами, чем-то напоминающее карточку ролодекса . Всплывающее окно очень чистое и удобочитаемое и имеет четыре отдельные контактные ссылки, которые служат четырем разным целям: запросы о проектах, средствах массовой информации и вакансиях, а также общие запросы. Каждая ссылка состоит из пользовательского значка и круглого текста и анимирована для перемещения при наведении. Дополнительные контактные кнопки с закругленными краями дополняют контактную форму, предоставляя всю необходимую информацию, оставаясь при этом четким брендом.
Каждая ссылка состоит из пользовательского значка и круглого текста и анимирована для перемещения при наведении. Дополнительные контактные кнопки с закругленными краями дополняют контактную форму, предоставляя всю необходимую информацию, оставаясь при этом четким брендом.
Kacper Chlebowicz
Сайт-портфолио польского арт-директора Kacper Chlebowicz демонстрирует его страсть к моушн-дизайну и взаимодействию. В основном монохромный, но богатый 3D-объектами и абстрактными формами, веб-сайт представляет собой восхитительное путешествие по творчеству Хлебовича. Портфолио — это, по сути, одностраничный веб-сайт со ссылками для перехода в меню и в нижнем колонтитуле, которые ведут посетителя к желаемому месту назначения — «Работа», «О нас» и «Контакты». Раздел контактов расположен в самом низу страницы и, в отличие от остального сайта, имеет темный фон с более сильным контрастом. Раздел относительно обычный, за исключением большая, несоответствующая типографика и одна причудливая юмористическая деталь — перекошенная GIF-анимация Джима Керри из Брюса Всемогущего , которая появляется, когда мы наводим курсор на раздел и продолжает следовать за курсором.
Кьяра Луццана
В тоне, который, кажется, разделяет эстетические принципы веб-сайта Али Али, по крайней мере, когда речь идет о цветах, портфолио отмеченного наградами звукорежиссера Кьяры Луццана предлагает захватывающий опыт почти для всех чувств. – особенно глаза и уши. Отличительная типографика, 3D-объекты, рукописные детали и потрясающий звуковой дизайн приветствуют посетителей, которые могут связаться с Луццаной через ее контактную страницу, доступную через полноэкранное меню. Текст СТА представлен на два разных шрифта — Neue Montreal и Rosindale Display , объединенные одними и теми же словами. На странице контактов указан адрес электронной почты Luzzana, а также ссылки на социальные сети. Форма подписки на рассылку в высшей степени элегантна и минималистична, состоит из одной тонкой линии и тонкой, но декоративной кнопки со стрелкой. Именно эти мелкие детали в сочетании с использованием разных шрифтов и круглым курсором противодействуют строгости минималистского макета и придают странице законченный характер.


 Сейчас в сфере много блогеров. Это очень распространено. Люди выкладывают видео, интересные посты с рецептами и жизненными моментами. Они получают от этого доход. Рекомендуем выбрать интересную тематику и рассказывать о ней. Главное условие- отсутствие матерных высказываний (за это модераторы, следящие за порядком в сети могут просто заблокировать страницу. Иногда ее можно восстановить, но не всегда это удается.
Сейчас в сфере много блогеров. Это очень распространено. Люди выкладывают видео, интересные посты с рецептами и жизненными моментами. Они получают от этого доход. Рекомендуем выбрать интересную тематику и рассказывать о ней. Главное условие- отсутствие матерных высказываний (за это модераторы, следящие за порядком в сети могут просто заблокировать страницу. Иногда ее можно восстановить, но не всегда это удается.