Как сделать пост в Телеграме
Мария Шилова
20 апреля, 2022
Написать текст Отформатировать Добавить вложения Настроить постинг Подключить бота (опционально) Отредактировать или удалить
Telegram — не блог-платформа, но тут достаточно функций для публикаций. Помимо базовых возможностей, есть дополнительные фишки.
Написать текст
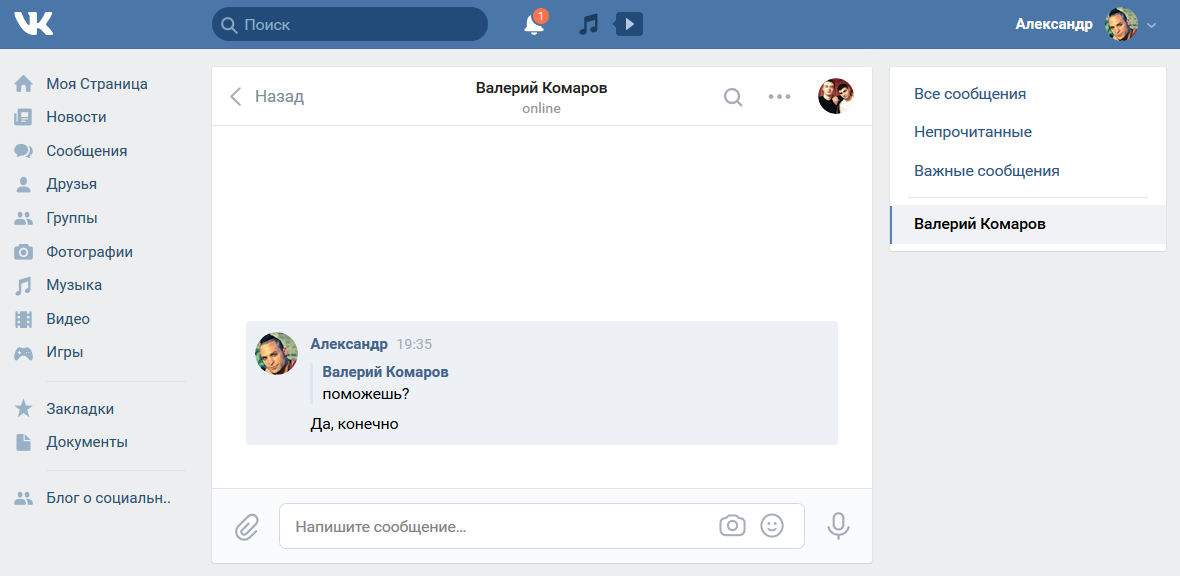
Тут все просто. Нужно открыть нужный канал, группу или контакт. И набрать текст в соответствующем поле в нижней части интерфейса.
Если пост короткий, можно обойтись без форматирования. Максимальный объем текста — 4 096 символов.
Отформатировать
Если много текста, стоит его красиво оформить. Тогда будет удобнее читать и воспринимать информацию.
Перенести строку, то есть разделить текст на абзацы, можно комбинацией «Ctrl + Enter» или просто нажатием «Enter». (Если в разделе «Настройки» → «Настройки чатов» указана отправка сообщений с помощью «Enter», значит, перевод строки будет работать через «Ctrl + Enter». И наоборот.)
Чтобы оформить заголовок, можно добавить жирный шрифт. Для этого нужно выделить нужный фрагмент, кликнуть правой мышкой и выбрать в контекстном меню «Форматирование» → «Жирный».
Таким же способом можно сделать текст курсивным, подчеркнутым, зачеркнутым или скрытым. А еще — добавить ссылку на сайт, соцсеть, свой канал или профиль. В блоге Unisender подробно разбирали, как красиво вставить ссылку в Telegram.
В мессенджере нет функции для создания маркированных списков как в Microsoft Word или Google Docs. В качестве буллита можно использовать соответствующий символ (в Windows можно вставить комбинацией «Alt» и «7» на цифровой клавиатуре). Или более привычный дефис (тире).
Или более привычный дефис (тире).
А еще в пост можно вставить смайлики. Главное, ими не увлекаться.
Добавить вложения
К тексту можно прикрепить фото или видео. Для этого нужно кликнуть на значок скрепки (слева от поля ввода сообщений) и выбрать соответствующие файлы. Если нужно добавить только картинку, ее можно просто скопировать и вставить. Или перетащить из папки на компьютере в окошко мессенджера.
Максимальная длина поста с картинкой — 1024 символа. Максимальное количество прикрепленных фото или видео — 10 штук.
Кроме картинок и роликов, можно прикреплять любые другие файлы, а также геопозицию, опрос или контакт из телефонной книги — если создавать пост в мобильном приложении Telegram.
Когда в тексте ссылка — на Telegram-канал, YouTube-видео, интернет-магазин или лендинг — мессенджер автоматически загружает превью (сниппет). Тогда снизу поста будет небольшой блок с заголовком, описанием и картинкой. Если сниппет лишний, нужно просто нажать на крестик в правом верхнем углу, когда пишете или редактируете публикацию.
Настроить постинг
Необязательно публиковать сразу — в мессенджере есть отложенная отправка сообщений. Чтобы настроить ее, нужно зажать кнопку с иконкой самолетика, которая справа от поля ввода. Далее выбрать «Отправить позже» и указать нужные дату и время.
В этом же меню есть второй вариант — отправить сейчас, но без звука. Если не хочется будить коллег гениальными идеями, которые появились в два часа ночи. Такая функция работает везде: в личных сообщениях, группах и каналах.
Подключить бота (опционально)
Раньше боты были более актуальны, а сейчас большинство функций для постинга уже встроены прямо в Telegram. Но такие инструменты все равно могут быть полезны администраторам. Например, чтобы добавить большие кнопки со ссылками.
Как это сделать — на примере популярного ControllerBot:
- Открыть диалог с @ControllerBot и ввести команду «/start».
- Добавить площадку, подключить и назвать нового бота через @BotFather — всё по пошаговой инструкции.

- Наделить этого бота правами администратора через «Управление каналом».
- Переслать любой пост из канала или группы в @ControllerBot.
- Открыть диалог с созданным ботом-администратором и отправить «/start».
- Нажать «Создать пост» и выбрать соответствующий канал.
- Отправить текст будущей публикации.
- Выбрать «Добавить URL-кнопки» и отправить данные в формате «Название кнопки — ссылка на сайт».
Подробный разбор ControllerBot и его конкурентов — в статье «15 полезных ботов для ведения каналов и чатов в Telegram».
Кстати, если загрузить картинку через бота, она будет располагаться после текста. Тогда как при стандартном постинге Telegram — наоборот: сначала картинка, только потом сам текст.
Отредактировать или удалить
Свежий пост или личное сообщение можно отредактировать. Для этого нужно его зажать, а в открывшемся меню выбрать «Изменить». Вносить правки можно в течение двух дней после отправки.
Вносить правки можно в течение двух дней после отправки.
Если в чате Telegram немного участников, в контекстном меню можно посмотреть, кто увидел пост, а кто на него отреагировал. По умолчанию лайки и дизлайки включены только в личных сообщениях — в блоге Unisender вы можете прочитать, как добавить реакции в канал или группу.
Также опубликованные сообщения и посты можно просто удалить. В отличие от WhatsApp*, не останется никаких «следов» (отметок о том, что сообщение было удалено). Такая функция работает и в каналах, и в личных чатах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как добавить контактную форму в WordPress | REG.
 RU
RUЧтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите
-
3.
После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
-
1.
Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
-
2.
Введите имя новой формы в поле «Введите заголовок».
-
3.
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.
Шаг 3. Настройте шаблон формы
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”].
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст

- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора. Пользователь обязательно должен выбрать один вариант из предложенных.
- принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.

- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Только когда будет введён правильный ответ, кнопка отправки активируется.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.
- отправить — кнопка, при нажатии на которую отправляется форма.
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
Шаг 4. Настройте шаблон письма
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа
[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
-
1.
Перейдите на вкладку Contact Form 7 — Контактные формы.





