Как перейти на мобильную версию сайта mail ru
Прочее › Открыть › Как открыть мобильную версию сайта на компьютере
Чтобы воспользоваться Мобильной Почтой, откройте браузер на телефоне и в адресной строке наберите mail.ru. В зависимости от того, какой у вас телефон, вы перейдете на версию tel.mail.ru (версия для телефонов), m.mail.ru (версия для смартфонов), touch.mail.ru (версия для тачфонов).
- Как вернуться к мобильной версии сайта
- Как вернуть компьютерную версию сайта
- Как зайти в свой почтовый ящик на mail ru
- Как выйти из майл ру на компьютере
- Как перейти на мобильную версию сайта на айфоне
- Как выглядит сайт в мобильной версии
- Как включить на сайте мобильную версию
- Как вернуть прошлую версию сайта
- Как убрать компьютерную версию на телефоне
- Почему не заходит на сайт майл ру
- Как открыть свой почтовый ящик в Интернете
- Как зайти на свою электронную почту с телефона
- Как избавиться от майл ру
- Как выйти из майл ру на андроид
- Как выйти из почты на компьютере через телефон
- Что такое мобильная версия
- Как открыть настольную версию сайта
- Что должно быть в мобильной версии сайта
- Как перейти с компьютера на мобильную версию ок
- Как включить мобильную версию сайта Яндекс
- Как войти в компьютерную версию
- Как в сафари вернуть мобильную версию сайта
- Как открыть мобильную версию сайта на iPad
- Как в вк перейти на мобильную версию
- Как открыть мобильную версию сайта Edge
Как вернуться к мобильной версии сайта
Как включить оптимизированную мобильную версию моего сайта?:
- Нажмите Настройки в панели вверху в редакторе.

- Нажмите Мобильная оптимизация.
- Нажмите на переключатель, чтобы включить или выключить мобильную оптимизацию.
- Нажмите Закрыть.
Как вернуть компьютерную версию сайта
Достаточно в вашем браузере открыть основное меню — обычно это три точки или три полоски в правом верхнем (в Сhrome, Mozilla firefox) или нижнем (Яндекс. браузер) углу экрана — и выбрать один из пунктов под названием «версия для ПК».
Как зайти в свой почтовый ящик на mail ru
Другие проекты:
- Перейдите на сайт Mail.ru в мобильном браузере.
- Нажмите «Почта».
- Введите имя аккаунта.
- Нажмите «Продолжить».
- Введите пароль.
- Нажмите «Войти».
Как выйти из майл ру на компьютере
Выйти аккаунта
Нажмите «Выход» в правом верхнем углу страницы.
Как перейти на мобильную версию сайта на айфоне
В iOS 13 вы можете запросить мобильную версию сайта через то же меню, которое использовали для запроса полной версии. Для этого нажмите значок аА в левом верхнем углу экрана и в меню выберите Запрос мобильного веб-сайта.
Для этого нажмите значок аА в левом верхнем углу экрана и в меню выберите Запрос мобильного веб-сайта.
Как выглядит сайт в мобильной версии
Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации. Для просмотра ошибок переходите во вкладку Google Webmaster Tools.
Как включить на сайте мобильную версию
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как вернуть прошлую версию сайта
Как восстановить предыдущую версию сайта:
- Откройте новую версию Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё»
- На боковой панели справа нажмите на значок «Более подробно».

- Выберите предыдущую версию сайта, которую нужно восстановить.
Как убрать компьютерную версию на телефоне
Здравствуйте, чтобы переключиться на мобильную версию сайта нужно в мобильном приложении Google Chrome последней актуальной версии необходимо:
- Найти в меню пункт «Версия для ПК»
- Убрать галочку.
Почему не заходит на сайт майл ру
Проверьте, включено ли у вас отображение картинок. Если это не помогло, очистите кэш браузера и cookies. Если у вас не отображается видео, проверьте наличие Flash. Возможно, пришло время обновить браузер.
Как открыть свой почтовый ящик в Интернете
Открываем Gmail или нажимаем на «Почта» в правом верхнем углу google.com. В новом окне нажимаем «Создать аккаунт». Он единый для Gmail, Analytics, Docs и других продуктов Google. Также с его помощью можно регистрироваться во многих сторонних сервисах.
Как зайти на свою электронную почту с телефона
Если пользуетесь смартфоном или планшетом на Android, то самый простой способ вспомнить свой имейл — это просмотреть информацию об аккаунте в настройках. Для этого откройте настройки гаджета и перейдите в пункт «Аккаунты». Здесь будут собраны все ваши учётные записи, включая соцсети, мессенджеры и имейл.
Как избавиться от майл ру
- Войдите в аккаунт, который хотите удалить.
- Перейдите к форме удаления.
- Введите имя ящика и пароль.
- Укажите причину удаления, пароль и код с картинки.
- Нажмите «Удалить».
Как выйти из майл ру на андроид
Варианты выхода из аккаунта:
- Откройте приложение Gmail на устройстве Android.
- В правом верхнем углу экрана нажмите на фото профиля.
- Нажмите Управление аккаунтами.
- Выберите нужный аккаунт.
- В нижней части экрана нажмите Удалить аккаунт.
Как выйти из почты на компьютере через телефон
Как выйти из аккаунта на другом устройстве:
- Откройте Gmail.

- В правом верхнем углу нажмите на свое фото.
- Выберите Управление аккаунтом Google.
- Нажмите Безопасность.
- В разделе «Ваши устройства» нажмите Управление всеми устройствами.
- Выберите устройство.
- Нажмите Выйти.
Что такое мобильная версия
Мобильная версия сайта — это ещё один сайт, на который пользователи попадают при посещении основного ресурса с мобильного телефона или планшета. Адрес мобильного сайта обычно начинается с «m.» Например, сайт расположен по адресу: site.com. Открыв этот сайт с телефона, пользователь попадёт на поддомен: m.site.com.
Как открыть настольную версию сайта
Как перейти на полную версию сайта в браузере Chrome
Для этого нужно открыть требуемый сайт, тапнуть по трем точкам, отображающимся в правом нижнем углу и выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню.
Что должно быть в мобильной версии сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики.
Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики.
Как перейти с компьютера на мобильную версию ок
Как переключиться на полную версию ОК из мобильной
Полную версию можно открыть в мобильной версии сайта ОК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.ok.ru. Нажми кнопку меню (первая в верхнем ряду). Прокрути список пунктов ниже. Нажми Компьютерная версия.
Как включить мобильную версию сайта Яндекс
По умолчанию в Яндекс Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию: Нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите → Мобильная версия.
Как войти в компьютерную версию
Как переключиться на полную версию
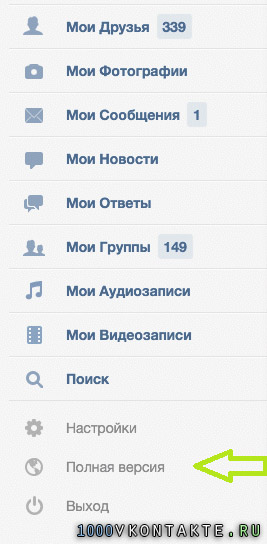
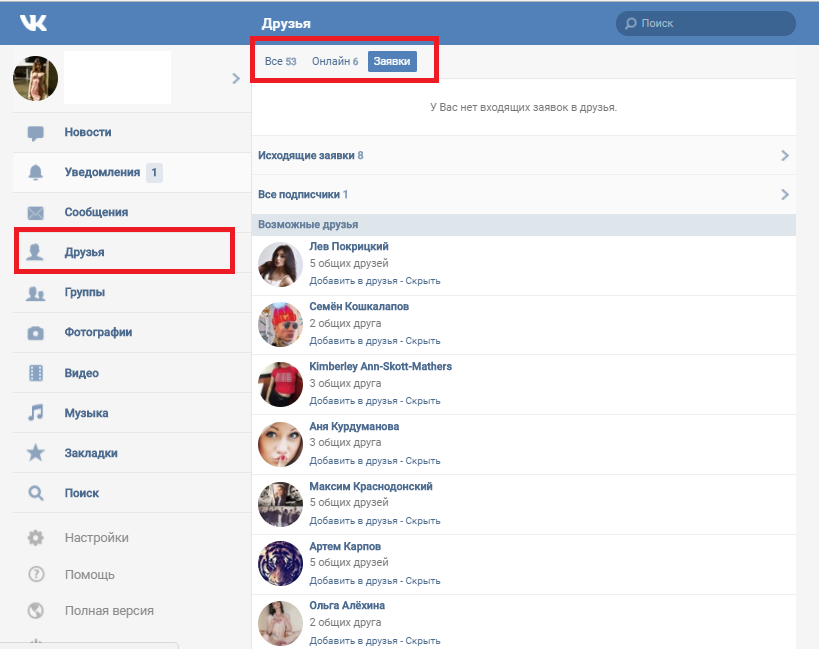
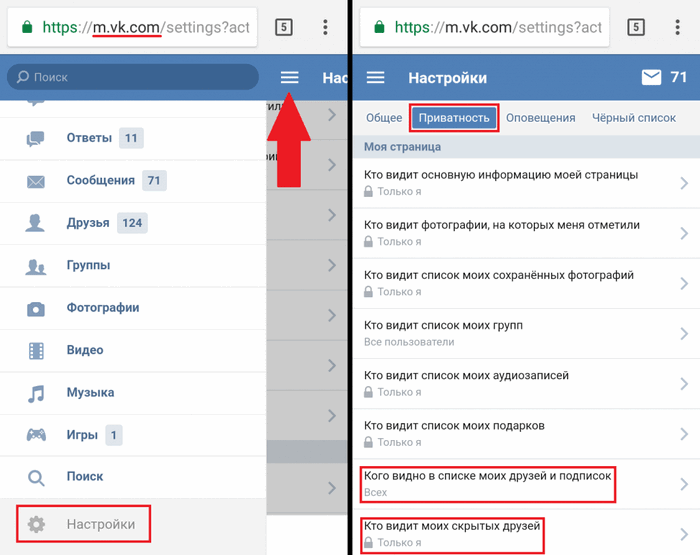
Открой главное меню в мобильной версии сайта ВК (кнопка ≡ в правом нижнем углу). Прокрути его вниз до конца. Нажми Версия для компьютера.
Как в сафари вернуть мобильную версию сайта
Как включить настольную версию сайта в Safari
Откройте нужный сайт; Нажмите на сочетание символов «аА» в левом верхнем углу адресной строки; Выберите режим настольного отображения сайта; При необходимости переключиться на мобильную версию, повторите действия в обратном порядке.
Как открыть мобильную версию сайта на iPad
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Как в вк перейти на мобильную версию
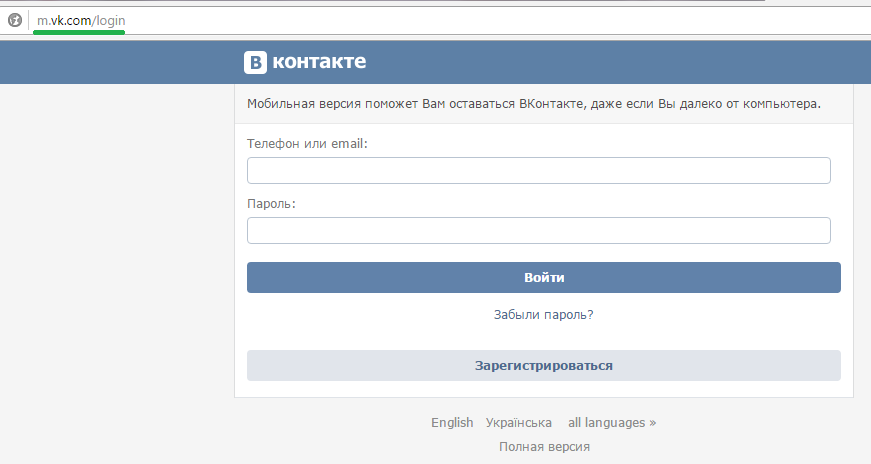
Для этого входим в мобильную версию (через компьютер естественно) ВКонтакте по ссылке: m.vkontakte.ru и m.vk.com. Или в адресной строке страницы, которую нужно проверить, добавляем английскую букву m. Таким образом мы перешли в режим разработчика и теперь нажимаем в верхнем левом углу на значок смартфона.
Как открыть мобильную версию сайта Edge
В правом верхнем углу нажмите на иконку с тремя горизонтальными точками (рисунок ниже). В появившемся меню выберите Справка и отзывы, а затем О программе Microsoft Edge. На появившейся странице Вы увидите версию браузера.
Мобильная версия сайта: что это такое
Содержание
- Что такое мобильная версия сайта
- В чём преимущество мобильной версии для маркетинга и бизнеса
- Хорошая мобильная версия страницы: что учесть
- Как проверить мобильную версию сайта онлайн
- Чем отличается мобильная версия сайта от адаптивной
- Запомнить про мобильную версию
Что такое мобильная версия сайта
Мобильная версия сайта — отдельный сайт компании, который сделан так, чтобы его было удобно открывать на мобильных устройствах, например, на смартфонах и планшетах. Основные функции главного сайта сохраняются. При этом открыть мобильную версию URL можно как на мобильных, так и на десктопных устройствах.
Основные функции главного сайта сохраняются. При этом открыть мобильную версию URL можно как на мобильных, так и на десктопных устройствах.
Мобильная и основная версии сайта связаны одним владельцем. Мобильная версия свёрстана так, чтобы было удобно пользоваться сайтом с телефона. Основная — чтобы было удобно использовать сайт с ПК. С технической точки зрения это два разных сайта, которые отличаются:
- URL-адресом. В мобильной версии перед основным адресом сайта появляется «m». Например, у ВКонтакте есть https://m.vk.com/.
- Вёрсткой. Контент лучше верстать в один столбик, а не в три, нужно учитывать, что смартфон пользователь может держать одной рукой.
- Наполнением. На основном сайте интернет-магазина будут одни тексты, видео, иллюстрации, на мобильной версии того же сайта — может быть другой контент. Например, сокращённые версии статей и описаний с основного сайта.

В чём преимущество мобильной версии для маркетинга и бизнеса
Мобильный трафик растёт с каждым годом. В этом году, по оценке Statista, трафик с мобильных устройств потребует больше расходов на рекламу, чем с десктопных: 51% против 49%. Не учитывать пользователей мобильных устройств — недополучать прибыль.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Тяжело сделать заказ с телефона, когда открывается горизонтальная версия сайта для ПК — кнопки становятся маленькими, на них неудобно нажимать, может виснуть корзина, не загружаться окно оплаты. Всё это становится барьером, из-за которого пользователь не просто не переходит по воронке продаж, а отваливается на ранних стадиях.
Как сделать сайт удобным и перестать терять клиентов — собрали в блоге чек-лист юзабилити.
Пользователи, которые зайдут на сайт компании со смартфона, будут перенаправлены на мобильную версию сайта — им будет удобно искать информацию на страницах.
Хорошая мобильная версия страницы: что учесть
1. Экран смартфона или планшета
Перед тем как открыть сайт, браузер автоматически определяет экран устройства. Если понимает, что это десктоп — отрывает полноценную версию. Если смартфон — запускается переадресация на мобильную версию. Поэтому страница должна быть ограничена по ширине, контент — организован в одну колонку.
2. Место хранения
Чтобы поисковые системы не воспринимали мобильную версию как отдельный сайт, который ворует контент, лучше разместить поддомен на домене основного сайта.
3. Общий дизайн
Мобильная версия не должна визуально отличаться от основной. Если на ПК открывается сайт с оранжевой шапкой, а на мобильных устройствах — с зелёной, пользователь может запутаться и подумать, тот ли он сайт открыл, не мошенники ли его создали.
4. Вёрстка
Все важные элементы должны быть крупными, заметными, а кнопки и меню нужно расположить в нижней или правой части экрана. Чаще всего люди держат телефоны в правой руке и кликают большим пальцем — это нужно учесть при разработке дизайна мобильной версии. Номера телефонов компании стоит сделать кликабельными, чтобы пользователи могли сразу позвонить.
Номера телефонов компании стоит сделать кликабельными, чтобы пользователи могли сразу позвонить.
Как проверить мобильную версию сайта онлайн
Есть несколько сервисов для проверки работы мобильной версии. Три самых популярных:
- QuirkTools;
- PR-CY.
Также можно проверить мобильную версию в Google и Яндекс:
- Test mobile friendly. Это бесплатный инструмент Google для анализа страницы и её кода. Поможет узнать, почему мобильная версия может долго загружаться, какие есть проблемы с отображением в поисковых системах. Покажет ошибки с шрифтами, плагинами, стилями CSS.
- WebPageTest. Ещё один инструмент от Google — подсветит проблемы со скоростью загрузки и юзабилити, даст рекомендации, как их исправить.
- Яндекс.Вебмастер. Покажет, насколько корректно работает мобильная версия, как сайт отображается на смартфонах и планшетах, нет ли проблем с загрузкой в мобильных браузерах.
Чем отличается мобильная версия сайта от адаптивной
Адаптивный сайт — это не копия и не отдельная версия основного сайта. Это и есть основной сайт, который автоматически подстраивается под разрешения экрана. Например, если открыть сайт на ПК, браузер определит десктопный экран — элементы ресурса встанут определённым образом, растянувшись по ширине. А если открыть сайт со смартфона, откроется дизайн сайта для мобильных устройств — все те же элементы основного сайта расположатся в один столбик, чтобы пользователям было удобно воспринимать контент.
Это и есть основной сайт, который автоматически подстраивается под разрешения экрана. Например, если открыть сайт на ПК, браузер определит десктопный экран — элементы ресурса встанут определённым образом, растянувшись по ширине. А если открыть сайт со смартфона, откроется дизайн сайта для мобильных устройств — все те же элементы основного сайта расположатся в один столбик, чтобы пользователям было удобно воспринимать контент.
Адаптивная версия требует дополнительной работы дизайнера. Ещё на моменте проектирования ресурса стоит размещать элементы таким образом, чтобы они смогли удобно расположиться на небольшом экране смартфона. Зато не придётся рисовать дизайн с нуля, создавать новый контент и вкладываться в продвижение. Поисковые системы при ранжировании выше располагают сайты с адаптивными версиями.
Мобильная вёрстка имеет несколько преимуществ по сравнению с адаптивным дизайном:
- Мобильная версия меньше весит и быстрее грузится.
- Иногда пользователю нужно перейти на основную версию сайта.
 С адаптивной вёрсткой это сделать невозможно, а на мобильной версии есть кнопка-переключатель.
С адаптивной вёрсткой это сделать невозможно, а на мобильной версии есть кнопка-переключатель. - Мобильную версию всегда можно переделать, не трогая основной сайт. Например, чтобы улучшить юзабилити, убрать ненужные функции и выделить конверсионные элементы.
Рассказали в словаре, что такое адаптивная вёрстка сайта.
Запомнить про мобильную версию
- Мобильная версия сайта — отдельная копия основного ресурса. Она повторяет дизайн и основные элементы, однако находится на другом адресе — например, с приставкой «m» в URL-адресе.
- Это упрощённая версия — только важные функции, удобная навигация и элементы, которые помогают увеличить конверсию в заявку или покупку.
- Вёрстка связана с определёнными паттернами поведения ЦА. Например, аудитория мобильных устройств чаще кликает по экрану большим пальцем правой руки, поэтому все основные кнопки должны находится в правой нижней части экрана.

- Мобильная версия — отдельный сайт, адаптивный дизайн — способность основного ресурса подстраиваться под разрешение экрана.
Как вернуться на мобильный веб-сайт после запроса настольного сайта на iPhone или iPad
Всякий раз, когда я нахожу мобильную версию сайта слишком тесной для работы, я переключаюсь на ее настольную версию, чтобы немного передохнуть. Однако на некоторых страницах мне придется вернуться к просмотру на мобильных устройствах, чтобы получить наилучшие впечатления.
Конечно, на iOS 15 это сделать достаточно просто. С другой стороны, это другая история для iOS 12 или более ранней версии. Независимо от того, какую версию вы используете, это руководство поможет вам просматривать мобильную или настольную версию веб-сайтов на iPhone.
- Как запросить мобильный веб-сайт в iOS 15 Safari на iPhone и iPad
- Как переключиться на мобильную версию в iOS 12 Safari на iPhone или iPad
- Переключение между рабочим столом и мобильным сайтом в Chrome
- Как переключиться между рабочим столом и Мобильный сайт в Firefox
Чтобы вернуться к мобильному сайту после переключения на рабочий стол на iPhone под управлением iOS 15, просто нажмите AA → Коснитесь Запрос мобильного веб-сайта .
- Прежде всего, запустите Настройки на вашем устройстве iOS.
- Теперь коснитесь Safari .
- Затем прокрутите вниз и нажмите Advanced .
- Нажмите Данные веб-сайта .
- Коснитесь Изменить в правом верхнем углу.
- Затем найдите веб-сайт, для которого вы хотите переключиться на мобильную версию. Затем нажмите красную кнопку слева от нее и нажмите Удалить .
- Наконец, не забудьте нажать Готово в правом верхнем углу для подтверждения.
Теперь откройте Safari и перейдите на веб-сайт. Его мобильная версия будет ждать вас, чтобы просмотреть.
Примечание . Для тех, кто не знаком, есть несколько способов получить доступ к настольной версии любого сайта в iOS 12. Просто перейдите на сайт с помощью Safari, затем нажмите и удерживайте кнопку обновления → выберите Запрос. Настольный сайт . В качестве альтернативы коснитесь значка «Поделиться» и выберите Request Desktop Site на странице общего доступа.
Просто перейдите на сайт с помощью Safari, затем нажмите и удерживайте кнопку обновления → выберите Запрос. Настольный сайт . В качестве альтернативы коснитесь значка «Поделиться» и выберите Request Desktop Site на странице общего доступа.
Как упоминалось выше, вернуться к мобильной версии намного проще в Chrome и Firebox. Вот как.
Переключение между рабочим столом и мобильным сайтом в ChromeПерешли на настольную версию в Google Chrome и хотите вернуться?
Чтобы вернуться на мобильный сайт в Chrome, все, что вам нужно сделать, это нажать значок Еще (три точки) в правом нижнем углу, а затем прокрутить вниз до Запрос мобильного сайта . Теперь Chrome обновится и отобразит мобильную версию сайта.
Если вы когда-нибудь захотите вернуться к версии Google для ПК, перейдите в то же меню настроек, но вместо этого нажмите Запросить сайт для ПК . Это называется плавным переключением.
Это называется плавным переключением.
Чтобы вернуться на мобильный сайт в Firefox, коснитесь значка «Дополнительно» (три точки в правом верхнем углу), а затем выберите Запрос мобильного сайта . Веб-браузер обновится и отобразит мобильную версию сайта.
Если вы хотите использовать Desktop Site, вернитесь к тому же меню More и выберите Request Desktop Site .
Подведение итогов…
Как вы думаете, довольно простая процедура, не так ли? Ну, если вы не используете iOS 12. Тогда вам нужно немного повозиться с настройками, чтобы переключаться между мобильными и настольными сайтами. Тем не менее, где есть воля, есть и способ.
Все еще застряли на настольном или мобильном представлении? Сообщите нам больше о вашей проблеме в комментариях, и мы сделаем все возможное, чтобы помочь вам.
:
- Лучшие альтернативы Safari для iPhone и iPad
- Как автоматически заполнять пароли и информацию о кредитной карте в Safari с Face ID 7 Как Ограничение контента для взрослых в Safari на iPhone и iPad
- Safari
iGeeksBlog имеет дочерние и спонсируемые партнерские отношения. Мы можем получать комиссионные за покупки, сделанные по нашим ссылкам. Однако это не влияет на рекомендации наших авторов. Вы можете прочитать больше о нашем обзоре и редакционном процессе здесь.
Автор
Маркус
Маркус — независимый технический писатель/редактор, специализирующийся на кратком описании потребительских устройств и их программного обеспечения. Его предыдущая работа была опубликована на MakeUseOf, где он освещал все, от iOS до Git и дизайна пользовательского интерфейса.
Как просмотреть мобильную версию веб-сайта на ПК
Если вы веб-разработчик или владелец онлайн-бизнеса, вам может быть интересно узнать, как мобильный сайт выглядит на компьютере. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просматривать мобильную версию веб-сайта на разных устройствах и в разных браузерах.
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать внешний интерфейс и проверить, правильно ли работают все компоненты веб-сайта, используя встроенный инструмент разработчика под названием DevTools. Поскольку DevTools предоставляет предопределенные варианты выбора устройств, это лучший способ для разработчика быстро переключить представление с настольного компьютера на мобильный и наоборот без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии с вашими потребностями и отрегулировать ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.
- Нажмите F12 на клавиатуре, чтобы получить доступ к DevTools.
- Когда режим включен, щелкните значок «Переключить эмуляцию устройства».
- Вы можете выбрать из списка устройств iOS и Android для их эмуляции.
- Веб-сайт будет отображаться в выбранной вами мобильной форме.
Когда вы закончите, просто закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это довольно похожий процесс:
- Откройте браузер Chrome.

- В Chrome перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» в меню.
- Чтобы перейти к инструментам разработчика, щелкните вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.
- Откроется окно инструментов разработчика.
- Щелкните значок переключения устройств, чтобы переключиться в режим просмотра мобильного сайта.
- Выберите мобильное устройство, которое вы хотите эмулировать (необязательно).
- Теперь вы можете изменить размеры экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.
- Откройте веб-страницу, к которой вы хотите получить доступ, на своем мобильном устройстве.

- Чтобы получить доступ к меню, щелкните вертикальный значок с тремя точками.
- Перетащите указатель мыши на пункт Дополнительные инструменты в списке.
- Выберите «Инструменты разработчика».
- Откроется окно инструментов разработчика в браузере.
- Переключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.
Откроется пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочитаемое устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как настольный сайт всякий раз, когда вы закрываете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, такие как Firefox, для просмотра мобильного сайта на рабочем столе Mac. Изменение размера окна браузера — один из методов, которые большинство веб-разработчиков используют для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев этот вариант будет неприемлемым.
Однако в большинстве случаев этот вариант будет неприемлемым.
Вот где возможности веб-разработки браузера Firefox пригодятся. Вы можете просматривать свои веб-страницы в разных разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Выполните следующие шаги:
- Откройте мобильную версию веб-сайта, который вы хотите просмотреть.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню пункт «Проверить».
- Выберите «Режим адаптивного дизайна».
- Выберите размер экрана сайта.
Как просматривать мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также имеют возможность просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на вашем ПК.
- Перейдите на сайт, который вы хотите видеть в мобильной версии.
- Перейдите в «Настройки», щелкнув горизонтальный значок с тремя полосами.

- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать опцию «Веб-разработчик».
- Выберите «Режим адаптивного дизайна».
- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.
Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы рассмотрели, как просматривать мобильный веб-сайт на настольном компьютере с помощью Chrome и Firefox. Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просматривать и мобильную версию веб-сайта.
- Запустите браузер Safari.
- Перейдите на веб-сайт, который вы хотите просмотреть в мобильной версии.
- Нажмите «Параметры», а затем в меню «Разработка».
- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».
- Теперь вы можете просматривать мобильную версию сайта.

Дополнительные вопросы и ответы
Могу ли я просматривать настольную версию веб-сайта на своем телефоне?
Да! Вы можете переключиться с мобильной версии на настольную, чтобы проверить ее без использования компьютера. Чтобы сменить мобильную версию на настольную в Chrome, выполните следующие действия:
1. Перейдите на веб-сайт, который вы хотите отобразить в режиме рабочего стола.
2. Нажмите на трехточечный значок, чтобы открыть меню.
3. Теперь выберите опцию «Вид рабочего стола».
Имейте в виду, что эти шаги могут различаться в зависимости от используемого телефона.
Упрощение разработки мобильного веб-сайта
Инструменты разработчика отлично подходят для анализа и изменения мобильной версии веб-сайта на настольном компьютере без переключения устройств. Вы можете изменить размер экрана, чтобы увидеть, как компоненты работают на различных устройствах. Вы можете настроить различные компоненты и создать веб-сайт для разных размеров экрана, используя адаптивный режим.





 С адаптивной вёрсткой это сделать невозможно, а на мобильной версии есть кнопка-переключатель.
С адаптивной вёрсткой это сделать невозможно, а на мобильной версии есть кнопка-переключатель.