Как открыть полную версию вк на айфоне. Как с мобильной версии вконтакте перейти на полную
Один тап и все готово.
Статьи с пометкой «ФИШКА» включают короткие рецепты для активации малоизвестных функций в операционных системах iOS, OS X и в гаджетах Apple. Если вы уже знали об этом – мы с гордостью вручаем вам виртуальную медаль «продвинутого пользователя». Давайте подарим возможность получить такую награду и другим читателям;)
Мобильная операционная система iOS по-прежнему хранит массу секретов, которые, на первый взгляд, кажутся не очевидными.
Одна из проблем, с которой сталкивается активный пользователь iPhone – открытие веб-страниц в мобильной версии верстки. В браузере Safari для перехода в полноразмерную версию предусмотрена два варианта:
Долго? Согласен! И есть прекрасная альтернатива этому способу :
2 способ. Быстрый:
- Открыв веб-страницу браузере Safari, тапните по значку Обновить и не отпускайте палец в течение нескольких секунд.

- Откроется всплывающее меню с предложением перейти в Полную версию сайта .
Примечание: Все больше и больше владельцев сайтов устанавливают принудительное открытие мобильной версии, обойти которое штатными средствами невозможно. Вероятно, что после перехода на Полную версию , страница останется неизменной.
Для включения мобильной версии сайта закройте текущую вкладку со страницей и перейдите по ее адресу повторно.
сайт Один тап и все готово. Статьи с пометкой «ФИШКА» включают короткие рецепты для активации малоизвестных функций в операционных системах iOS, OS X и в гаджетах Apple. Если вы уже знали об этом – мы с гордостью вручаем вам виртуальную медаль «продвинутого пользователя». Давайте подарим возможность получить такую награду и другим читателям;) Мобильная операционная система iOS…
Бывает, что открывается мобильная версия ВКонтакте, а надо войти в полную версию (обычную, веб-версию).
В мобильном приложении на телефоне в полную версию не зайти. Лучше всего воспользоваться браузером на компьютере, ноутбуке, планшете. Но можно и через браузер на телефоне (Сафари, Хром), только будет очень мелко, и придется увеличивать. Здесь мы рассказываем обо всех способах входа в полную версию, на всех устройствах.
Как переключиться на полную версию
Если ты сейчас в мобильной (m.vk.com), можно самому переключиться с мобильной на полную:
Как открыть полную версию ВК на компьютере, планшете
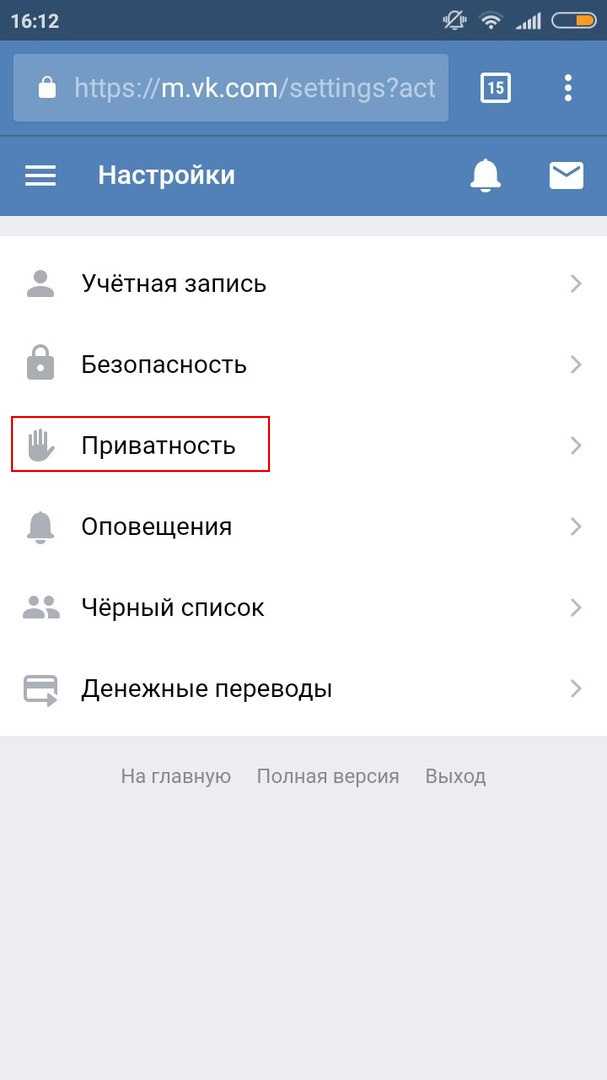
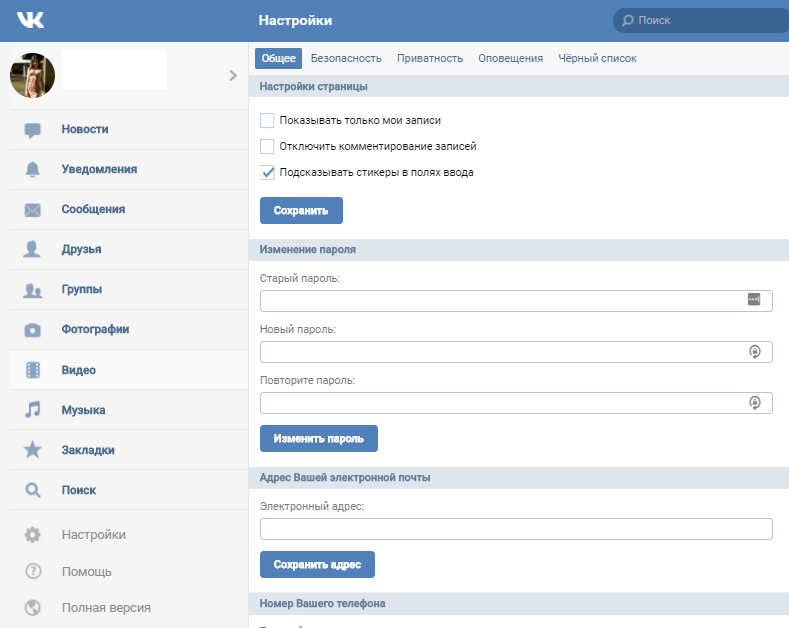
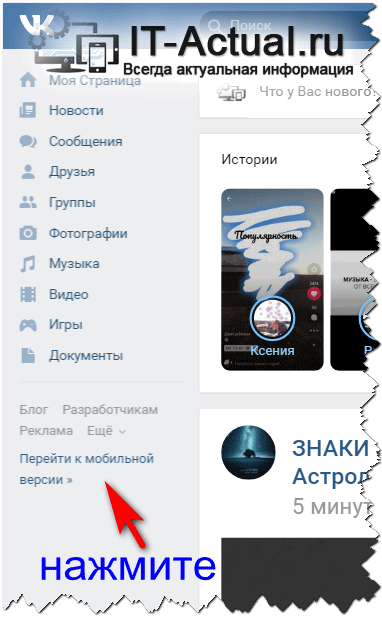
Нажми «Полная версия» в левой колонке меню, внизу (предпоследний пункт):
Как открыть полную версию ВК на телефоне
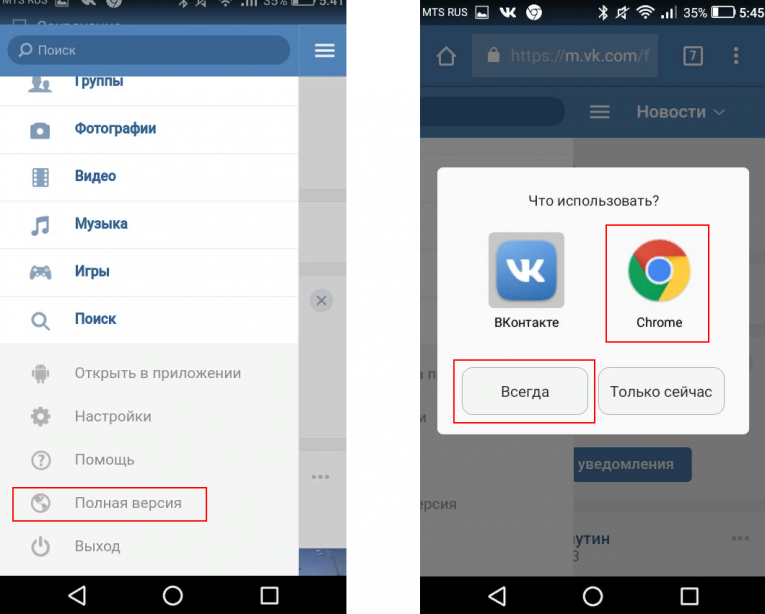
Внимание! Для мобильного приложения этот совет не подходит (приложение — это установленная у тебя на телефоне программа с иконкой «VK»). Полную версию можно открыть в мобильной версии сайта ВК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.vk.com.
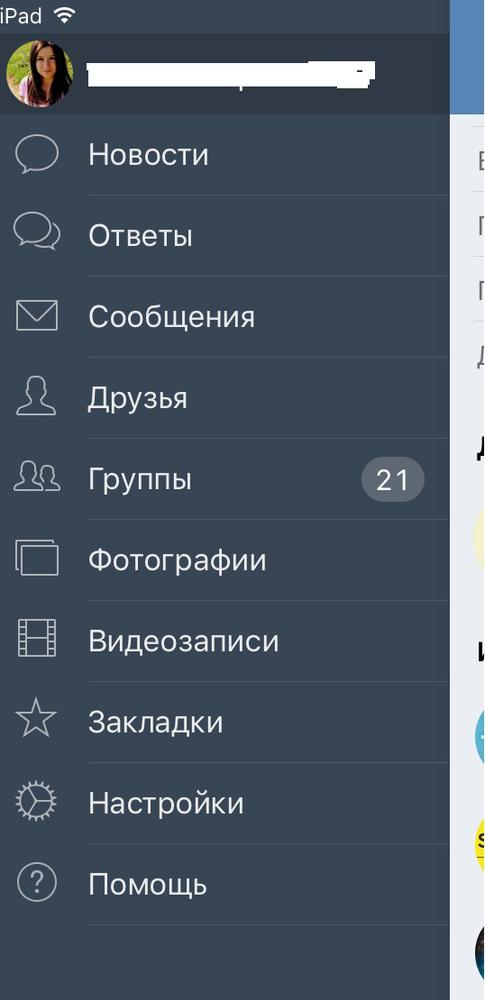
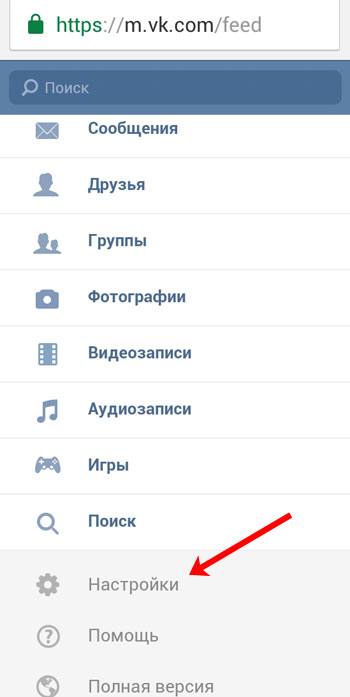
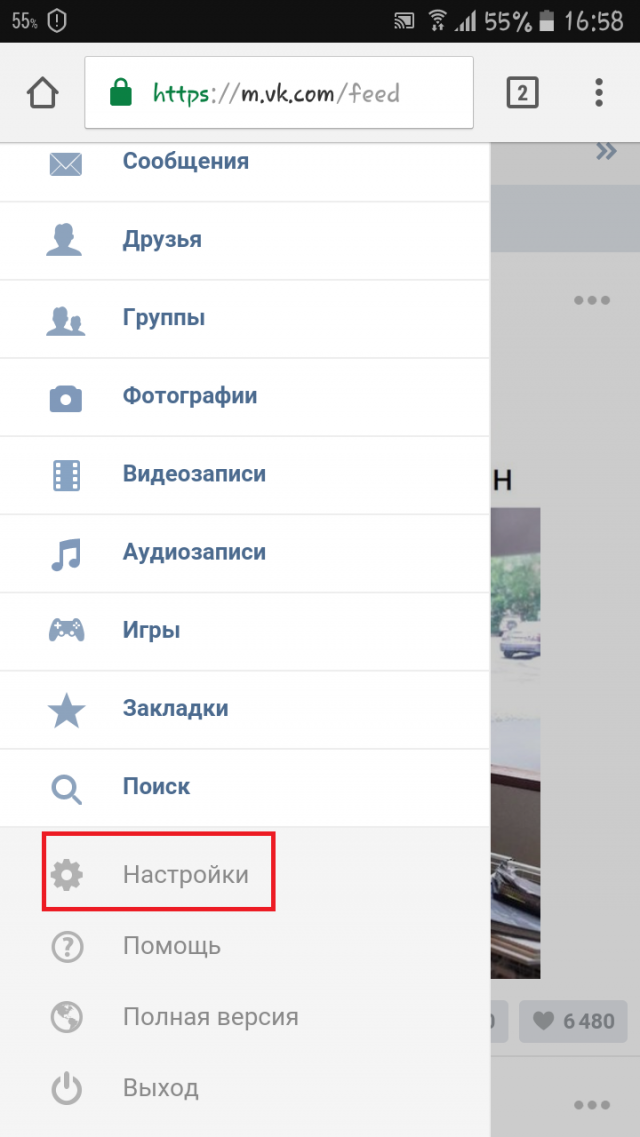
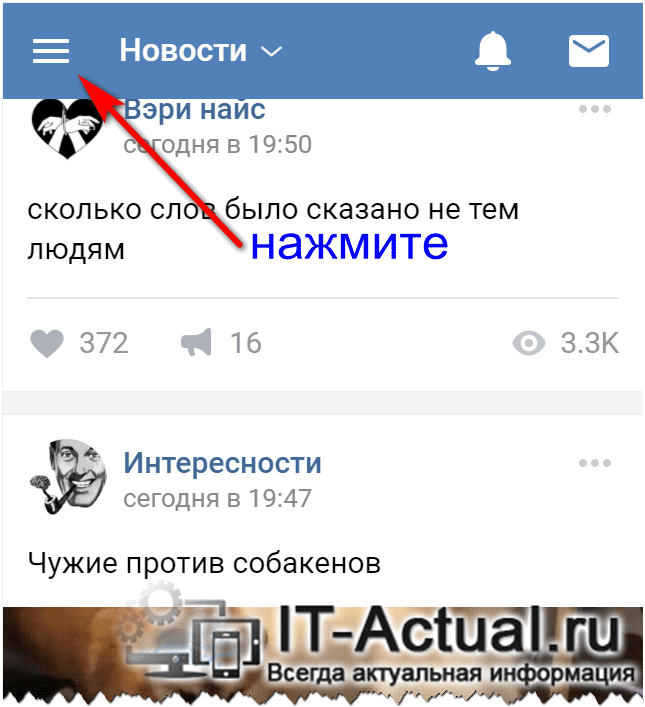
- Открой главное меню в мобильной версии (

- Прокрути его вниз, если не видно все пункты.
- Нажми «Полная версия».
А еще можно открыть полную версию ВК просто по ссылке (об этом — далее).
На телефоне полная версия будет выглядеть мелко, поэтому придется раздвигать изображение пальцами, чтобы сделать крупнее и попасть куда нужно. Но если другого устройства, кроме смартфона, сейчас под рукой нет, это вполне рабочее решение.
Как быстро открыть полную версию ВКонтакте
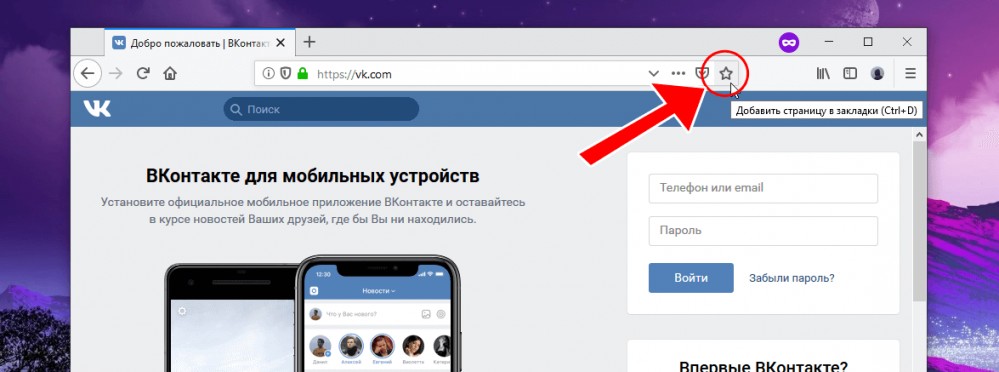
Ты можешь открыть полную версию ВКонтакте через стартовую страницу «Вход». Открой ее по адресу сайт , найди ВКонтакте и нажми туда. Можно подключить свою страницу кнопкой «Вход» (надо будет дать разрешение на доступ), чтобы всегда видеть, есть ли у тебя новые сообщения и другие события, не заходя в онлайн. Входить в полную версию ВК можно одним нажатием на прямоугольник «ВКонтакте», а также быстро открывать сообщения, друзей в онлайне, новые комментарии и т.п.
Как открыть полную версию ВКонтакте по ссылке
Полную версию ВКонтакте можно открыть напрямую по этой ссылке: Полная версия . Полная версия еще называется «обычная», «нормальная», «веб-версия», «компьютерная», «десктопная».
Полная версия еще называется «обычная», «нормальная», «веб-версия», «компьютерная», «десктопная».
Как сделать, чтобы по ссылке открывалась полная версия ВК, а не мобильная?
Пример.
Было https://m.vk.com/сайт
Стало https://vk.com/сайт
Точно таким же способом можно исправить адрес в адресной строке браузера, чтобы открыть полную версию той же самое страницы, на которой ты находишься. Надо нажать на адресную строку, убрать в начале букву m и точку, а затем нажать Enter на клавиатуре (или кнопку «Перейти», «Открыть» в самом браузере).
Зачем нужна полная версия ВК, чем она лучше мобильной?
Только в полной версии доступны все возможности сайта, которых нет в мобильной версии и в приложениях для телефона. Например, создание запроса агентам поддержки . Кроме того, в полной версии нет ограничений при восстановлении доступа к странице и в целом с этим возникает гораздо меньше проблем — в особенности, с прикреплением фотографий и вводом кода подтверждения. Также через нее легче понять причины блокировки страницы и разблокировать ее . Поэтому для таких дел мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Также через нее легче понять причины блокировки страницы и разблокировать ее . Поэтому для таких дел мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Почему открывается мобильная версия?
Обычно это бывает из-за того, что кто-то запостил ссылку типа m.vk.com… — вот эта буква «m» в начале ссылки и ведет тебя на мобильную версию. Просто тот человек сидел через мобильную и скопировал такую ссылку у себя. Когда по ней переходят другие люди, они попадают на мобильную. Ничего страшного, ведь ты теперь знаешь, как зайти в полную версию ВКонтакте!
Почему в полной версии что-то не работает, не получается?
Чаще всего, если у тебя проблемы в полной версии сайта ВКонтакте — значит, у тебя проблемы с твоим браузером. Очисти временные файлы , переустанови его, обнови или поставь другой.
Речь пойдет об Android. Пользуясь веб-серфингом на своих смартфонах и
планшетах, многих из вас наверняка раздражают автоматически показываемые
мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в
зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы — психологический дискомфорт
человека, увидевшего с планшета или смартфона совсем не тот сайт, который он
привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или,
например, исчезнувшей третьей колонки), возникает связанное с этим раздражение,
т.к. люди уже избалованы современными сервисами, делающими за нас буквально
все. В данном же случае человек видит урезанный функционал любимого сайта,
отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса
и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн — тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android —
К сожалению, мой любимый настольный Mozilla Firefox , в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил — не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего,
речь идет не об Opera Mini,
которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не
понимает многие скрипты и стили, искажая привычный дизайн современных сайтов.
Мы говорим о полной версии мобильной
Opera. Для желающих
экономить трафик и сжимать картинки — в ней тоже есть режим «Турбо» (Opera Turbo), так что
просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего,
речь идет не об Opera Mini,
которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не
понимает многие скрипты и стили, искажая привычный дизайн современных сайтов.
Мы говорим о полной версии мобильной
Opera. Для желающих
экономить трафик и сжимать картинки — в ней тоже есть режим «Турбо» (Opera Turbo), так что
просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена .
Теперь Opera всегда эмулирует на нашем смартфоне или планшете
стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных
устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо,
мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
Бывают ситуации, когда нет доступа к компьютерным устройствам, под рукой только мобильник или ipad, а нужно воспользоваться полной версией социальной сети Вконтакте. Причин может быть много: от банальной привычки использования десктопной (компьютерной) версии до удобства работы с группой, если вы администратор. Несмотря на то, что мобильная версия содержит весь функционал полной версии, ее бывает все равно не достаточно. Я расскажу вам как быстро поменять мобильную версию сайта на полную.
Переход на полную версию
Начну с того, что речь ведется исключительно о мобильной версии m. vk.com (ссылка) , а не о специальных приложениях, которых множество для разных мобильников. Для того, чтобы воспользоваться полной версией, нужно открыть любой браузер, перейти сначала на m.vk.com, авторизоваться а затем в главном меню найти пункт «Полная версия».
vk.com (ссылка) , а не о специальных приложениях, которых множество для разных мобильников. Для того, чтобы воспользоваться полной версией, нужно открыть любой браузер, перейти сначала на m.vk.com, авторизоваться а затем в главном меню найти пункт «Полная версия».
Вы будете автоматически перенаправлены на vk.com и социальная сеть приобретет внешний вид, такой же как на компьютере. Сразу перейти на основную версию можно не водя логин и пароль — пролистайте в самый низ и нажмите на соответствующую строку:
Как убрать значок телефона рядом с online Вконтакте
После обновления значок пропадет. Вы также можете сидеть с компьютера, имитируя мобильник. Для этого просто зайдите Вконтакте через m.vk.com. Если у вас на телефоне не безлимитный интернет, то специально для вас существует бесплатная версия сайта Вконтакте .
Вы также можете сидеть с компьютера, имитируя мобильник. Для этого просто зайдите Вконтакте через m.vk.com. Если у вас на телефоне не безлимитный интернет, то специально для вас существует бесплатная версия сайта Вконтакте .
Правда данная акция только для абонентов Билайн.
Как удалить друга в мобильной версии Вконтакте
Удалить пользователя вы можете только после перехода на его страницу. В разделе Другое нажимаем на Еще и в раскрывающимся списке выбираем Удалить из друзей. Также вы можете посмотреть
Как в Опере включить мобильную версию сайта
Начать сначала
2.5
| Веб ресурсы |
| Игры |
| Популярные программы |
| Браузеры |
| Windows 10 |
| Браузер Opera |
| Microsoft Edge |
| Браузер Atom |
| Mozilla Firefox |
| Google Chrome |
Яндекс. Браузер Браузер |
| Другие браузеры |
| Microsoft Word |
| Microsoft Excel |
| Adobe Photoshop |
| 3ds max |
| Прочие программы |
 Браузере выйти из аккаунта любого сайтаКак в Яндекс.Браузере удалить подсказки с текстовых полейКак в Яндекс.Браузере удалить сохраненные паролиКак включить или отключить встроенный блокировщик рекламы в ОпереКак включить классическую панель управления windows 10Как включить линейку в word 2016Как включить Светлую тему в Windows 10Как включить эскизы изображений вместо значков в Windows 10Как временно отключить Защитник WindowsКак временно отключить интернет в Windows 11Как вставить свою картинку в mp3 файлКак вызвать экранную клавиатуру Windows 10Как добавить время в комментариях YoutubeКак добавить исключения в Защитник Windows 10Как добавить обложку в видео файл MKVКак добавить пункт в контекстное меню «Отправить»Как добавить сайт на экспресс-панель Оперы с любой картинкойКак закрепить строку в Excel при прокрутке?Как запись видео с рабочего стола в VLC Media PlayerКак запретить закрывать Google Chrome после закрытии вкладкиКак запретить программе доступ в ИнтернетКак запускать командную строку от имени администратораКак запустить World of Tanks с клавиатурыКак запустить андройд игру на компьютере | Nox App PlayerКак изменить клавиши смены языка в Windows 10Как изменить папку загрузки в Google ChromeКак изменить папку загрузки в браузере АтомКак изменить папку загрузки в Мазила FirefoxКак изменить папку загрузки в Яндекс БраузереКак изменить тему на странице ЯндексаКак изменить фон в расширение New Tab for EdgeКак изменить цвет выделения в Windows 10Как изменить язык интерфейса Windows 10Как измерить расстояние объекта на картеКак исправить ошибку «Oops Spin Tires crashed» в игре Spin TiresКак на странице Яндекса убрать блоки Афиша, Коллекции, Новости, Эфир и т.
Браузере выйти из аккаунта любого сайтаКак в Яндекс.Браузере удалить подсказки с текстовых полейКак в Яндекс.Браузере удалить сохраненные паролиКак включить или отключить встроенный блокировщик рекламы в ОпереКак включить классическую панель управления windows 10Как включить линейку в word 2016Как включить Светлую тему в Windows 10Как включить эскизы изображений вместо значков в Windows 10Как временно отключить Защитник WindowsКак временно отключить интернет в Windows 11Как вставить свою картинку в mp3 файлКак вызвать экранную клавиатуру Windows 10Как добавить время в комментариях YoutubeКак добавить исключения в Защитник Windows 10Как добавить обложку в видео файл MKVКак добавить пункт в контекстное меню «Отправить»Как добавить сайт на экспресс-панель Оперы с любой картинкойКак закрепить строку в Excel при прокрутке?Как запись видео с рабочего стола в VLC Media PlayerКак запретить закрывать Google Chrome после закрытии вкладкиКак запретить программе доступ в ИнтернетКак запускать командную строку от имени администратораКак запустить World of Tanks с клавиатурыКак запустить андройд игру на компьютере | Nox App PlayerКак изменить клавиши смены языка в Windows 10Как изменить папку загрузки в Google ChromeКак изменить папку загрузки в браузере АтомКак изменить папку загрузки в Мазила FirefoxКак изменить папку загрузки в Яндекс БраузереКак изменить тему на странице ЯндексаКак изменить фон в расширение New Tab for EdgeКак изменить цвет выделения в Windows 10Как изменить язык интерфейса Windows 10Как измерить расстояние объекта на картеКак исправить ошибку «Oops Spin Tires crashed» в игре Spin TiresКак на странице Яндекса убрать блоки Афиша, Коллекции, Новости, Эфир и т. д.Как назначить любой клавише клавиатуры управление громкостью звукаКак найти шрифт который изображен на картинкеКак настроить Firefox чтобы он восстанавливал вкладки предыдущего сеансаКак настроить браузер Атом, чтобы он восстанавливал вкладки предыдущего сеансаКак настроить громкость в отдельной программе в WindowsКак настроить значки сайтов в расширение New Tab for EdgeКак настроить Яндекс.Браузер, чтобы он восстанавливал вкладки предыдущего сеансаКак не закрывать Firefox при закрытии последней вкладкиКак объединить два раздела жесткого дискаКак ограничить громкие звуки при просмотре фильмаКак ограничить скорость в ТоррентеКак Опере установить расширение от Google ChromeКак Оперу сделать браузером по умолчаниюКак освободить диск С — Очищаем папку WinSxSКак отключить аннотации на youtube навсегдаКак отключить или ограничить уведомления Windows 10Как отключить новости в Opera на стартовой страницеКак отключить пароль в Windows 10Как отключить сообщение «Срок действия вашей лицензии Windows истекает»Как отключить уведомления в Google ChromeКак отключить уведомления в браузере AtomКак отключить уведомления в Яндекс.
д.Как назначить любой клавише клавиатуры управление громкостью звукаКак найти шрифт который изображен на картинкеКак настроить Firefox чтобы он восстанавливал вкладки предыдущего сеансаКак настроить браузер Атом, чтобы он восстанавливал вкладки предыдущего сеансаКак настроить громкость в отдельной программе в WindowsКак настроить значки сайтов в расширение New Tab for EdgeКак настроить Яндекс.Браузер, чтобы он восстанавливал вкладки предыдущего сеансаКак не закрывать Firefox при закрытии последней вкладкиКак объединить два раздела жесткого дискаКак ограничить громкие звуки при просмотре фильмаКак ограничить скорость в ТоррентеКак Опере установить расширение от Google ChromeКак Оперу сделать браузером по умолчаниюКак освободить диск С — Очищаем папку WinSxSКак отключить аннотации на youtube навсегдаКак отключить или ограничить уведомления Windows 10Как отключить новости в Opera на стартовой страницеКак отключить пароль в Windows 10Как отключить сообщение «Срок действия вашей лицензии Windows истекает»Как отключить уведомления в Google ChromeКак отключить уведомления в браузере AtomКак отключить уведомления в Яндекс. БраузереКак отобразить погоду на панели задач Windows 10Как отписаться от рассылок Яндекс почтыКак оформить корзину в windows 10Как очистить историю запросов в Яндекс поискеКак очистить кэш в World of TanksКак очистить кэш в Браузер AtomКак очистить кэш и куки в Google ChromeКак очистить кэш и куки в Internet ExplorerКак очистить кэш и куки в Яндекс.БраузереКак перевернуть видео в VLC media playerКак перезапустить Проводник WindowsКак переместить папку «Загрузки» в другое местоКак показывать расширения файлов в Windows 10Как посмотреть версию сборки Windows 10Как посмотреть объём видеопамяти с помощью «Классического диспетчера задач»Как посмотреть объём видеопамяти через «Свойства графического адаптера»Как посмотреть объём видеопамяти через «Средство диагностики DirectX»Как преобразовать формат картинки webp в jpgКак проверить индекс производительности в Windows 10Как разбить видео на кадрыКак сделать Atom браузером по умолчаниюКак сделать Google Chrome браузером по умолчаниюКак сделать Internet Explorer браузером по умолчаниюКак сделать рабочий стол меняющимсяКак сделать рамку вокруг текста в вордеКак сделать скрытую папку видимой в Windows 10.
БраузереКак отобразить погоду на панели задач Windows 10Как отписаться от рассылок Яндекс почтыКак оформить корзину в windows 10Как очистить историю запросов в Яндекс поискеКак очистить кэш в World of TanksКак очистить кэш в Браузер AtomКак очистить кэш и куки в Google ChromeКак очистить кэш и куки в Internet ExplorerКак очистить кэш и куки в Яндекс.БраузереКак перевернуть видео в VLC media playerКак перезапустить Проводник WindowsКак переместить папку «Загрузки» в другое местоКак показывать расширения файлов в Windows 10Как посмотреть версию сборки Windows 10Как посмотреть объём видеопамяти с помощью «Классического диспетчера задач»Как посмотреть объём видеопамяти через «Свойства графического адаптера»Как посмотреть объём видеопамяти через «Средство диагностики DirectX»Как преобразовать формат картинки webp в jpgКак проверить индекс производительности в Windows 10Как разбить видео на кадрыКак сделать Atom браузером по умолчаниюКак сделать Google Chrome браузером по умолчаниюКак сделать Internet Explorer браузером по умолчаниюКак сделать рабочий стол меняющимсяКак сделать рамку вокруг текста в вордеКак сделать скрытую папку видимой в Windows 10. Как сделать Яндекс браузером по умолчаниюКак скачать видео с YouTube | SaveFrom.netКак скачать и установить ТоррентКак скачать и установить Яндекс БраузерКак скачать много ссылок из списка с помощью команды WgetКак скачать плейлист на YoutubeКак скачать сегментированное видео формата TSКак скачать фильм через торрентКак скачать фрагмент видео не скачивая при этом видео целикомКак слушать радио в VLC media playerКак создать загрузочную флешку с помощью RufusКак создать счетчик количества символов в редакторе ДзенКак создать тему оформления на странице ЯндексаКак сохранить закладки opera на компьютереКак сохранить трансляцию радио в VLC media playerКак убрать адресную строку из панели задач WindowsКак убрать рекомендации в плеере на Youtube в конце видеоКак удалить историю Яндекс БраузераКак удалить пустые строки в Notepad ++Как удалить свой комментарий на YoutubeКак удалить сохраненный пароль в Google ChromeКак узнать какой версии Microsoft Word у вас на компьютере?Как узнать модель материнской платы в Windows 10Как улучшить просмотр комментариев на YoutubeКак уменьшить размер фильма без потери качества высокого разрешенияКак установить V-ray на 3dMax 2014Как установить Windows без флешки и без дискаКак установить курсор в Windows 10Как установить мод на Spintires MudRunnerКак установить пароль на файл ExcelКак установить плагин Emmet | Sublime TextКак установить плагин Emmet в новую версию Notepad++Как установить Сorona render на 3ds max 2014Как в расширении New Tab for Edge изменить поиск или создать свойМой компьютер на рабочий стол в Windows 10Отключаем рекламу в программе qTorrentРасширение «Infinity Новая вкладка» для Google ChromeСвои плитки меню пуск в Windows 10Свой список папок в панели быстрого доступа в Windows 11Создаем загрузочную флешку с windows 10Установка единиц измерения в 3ds MaxУстраняем долгую загрузку содержимого папкиЧто делать если нет даты публикации видео на Youtube Запустить урок
Как сделать Яндекс браузером по умолчаниюКак скачать видео с YouTube | SaveFrom.netКак скачать и установить ТоррентКак скачать и установить Яндекс БраузерКак скачать много ссылок из списка с помощью команды WgetКак скачать плейлист на YoutubeКак скачать сегментированное видео формата TSКак скачать фильм через торрентКак скачать фрагмент видео не скачивая при этом видео целикомКак слушать радио в VLC media playerКак создать загрузочную флешку с помощью RufusКак создать счетчик количества символов в редакторе ДзенКак создать тему оформления на странице ЯндексаКак сохранить закладки opera на компьютереКак сохранить трансляцию радио в VLC media playerКак убрать адресную строку из панели задач WindowsКак убрать рекомендации в плеере на Youtube в конце видеоКак удалить историю Яндекс БраузераКак удалить пустые строки в Notepad ++Как удалить свой комментарий на YoutubeКак удалить сохраненный пароль в Google ChromeКак узнать какой версии Microsoft Word у вас на компьютере?Как узнать модель материнской платы в Windows 10Как улучшить просмотр комментариев на YoutubeКак уменьшить размер фильма без потери качества высокого разрешенияКак установить V-ray на 3dMax 2014Как установить Windows без флешки и без дискаКак установить курсор в Windows 10Как установить мод на Spintires MudRunnerКак установить пароль на файл ExcelКак установить плагин Emmet | Sublime TextКак установить плагин Emmet в новую версию Notepad++Как установить Сorona render на 3ds max 2014Как в расширении New Tab for Edge изменить поиск или создать свойМой компьютер на рабочий стол в Windows 10Отключаем рекламу в программе qTorrentРасширение «Infinity Новая вкладка» для Google ChromeСвои плитки меню пуск в Windows 10Свой список папок в панели быстрого доступа в Windows 11Создаем загрузочную флешку с windows 10Установка единиц измерения в 3ds MaxУстраняем долгую загрузку содержимого папкиЧто делать если нет даты публикации видео на Youtube Запустить урок Opera 82. 0.4227.58
0.4227.58
7020 просмотров
2019 Июль 04
Я покажу в картинках способ как с помощью простого браузера посмотреть мобильную версию любого сайта через компьютер.
Посмотреть можно через редактор исходного кода, этого поможет тем кто создает сайт под мобильную платформу так и обычным пользователям так как некоторые сайты работают только под мобильную платформу или работает лучше на телефоне чем на компьютере.
Включаем мобильную версию сайта в браузере Опера
- Откроем браузер Опера, и откроем сайт который будем просматривать в мобильной версией
- На сайте нажимаем правой кнопкой мыши по пустому месту
- В контекстном меню выбираем Просмотр исходного кода
- Откроется редактор кода, где сверху справа нажимаем кнопку с тремя точками.

- В строке Dock side (Положения окна) выбираем первый значок который выведет редактор в отдельное окно
- Далее в редакторе сверху слева нажимаем кнопку которое изображает мобильное устройство
- Включить Toggle device toolbar можно сочетанием клавиш Ctrl+Shift+M.
- Сворачиваем редактор
- Обновляем страницу
- Все, теперь можно пользоватся данным сайтом в мобильной версии
Сообщество Вконтакте! Вступайте в нашу группу VK, комментируйте, задавайте вопросы и делитесь с друзьями новыми уроками . Вступить.
Оставляйте ваш комментарий! Нам важно ваше мнение о нашем проекте, напишите любой комментарий по поводу данного урока или о уроках в целом, без регистрации!.
| Всего комментариев: 2 | |||
Порядок вывода комментариев: По умолчаниюСначала новыеСначала старые
| |||
Адаптив или мобильная версия? Правильный выбор в пользу SEO
Автор статьи: Ренат Шарипов, руководитель SEO-отдела компании SEO. RU
RU
- В чем разница между адаптивным дизайном и мобильной версией?
- Плюсы и минусы мобильной версии и адаптива
- Что лучше для SEO – адаптив или мобильная версия?
- Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
- Сторонние сервисы
- На что обращать внимание?
В чем разница между адаптивным дизайном и мобильной версией?
И мобильная версия, и адаптив призваны сделать сайт удобным для пользователей, которые просматривают его не с десктопа: смартфонов, планшетов и других гаджетов. Улучшать сайт для смартфонов нужно в том числе потому, что адаптивность сайта под мобильные устройства важна для SEO, это фактор ранжирования в поисковых системах. Однако мобильная версия и адаптив работают по-разному, и прежде чем выбрать что-то из них, надо разграничить их способности.
Мобильная версия – это отдельный и в каком-то смысле обособленный от основного ресурс. В большинстве случаев это сокращенный вариант с отдельным адресом, на который посетитель попадает с помощью редиректа.
В большинстве случаев это сокращенный вариант с отдельным адресом, на который посетитель попадает с помощью редиректа.
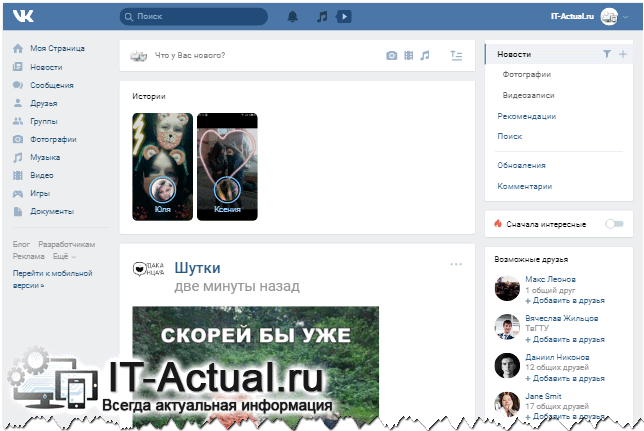
Вот, например, соцсеть «ВКонтакте». Так она открывается с десктопа:
И вот так – с мобильного:
Мобильная версия находится на поддомене – m.vk.com, поэтому ее мы видим урезанной. Это не копия декстопной версии, но и кардинальной разницы между ними нет.
Адаптивный дизайн – это масштабируемый и/или перестраиваемый основной сайт. Веб-ресурс адаптируется под размеры экрана без переноса на отдельный адрес. Этот тот же самый контент без сокращений, что и на основном ресурсе, просто сверстанный в другом порядке.
Возьмем для примера образовательный онлайн-проект «Арзамас». Вот он с десктопа:
А вот – с мобильного:
И там, и там – на одном адресе одно и то же содержимое, но показано по-разному в зависимости от устройства.
Плюсы и минусы мобильной версии и адаптива
|
|
Мобильная версия |
Адаптивный дизайн |
|
Плюсы |
|
|
|
Минусы |
|
|
Что лучше для SEO – адаптив или мобильная версия?
Если проводится оптимизация сайта для Google, то тут без вариантов – в компании настойчиво рекомендуют адаптивный дизайн. Среди аргументов много важных для поискового продвижения факторов:
Среди аргументов много важных для поискового продвижения факторов:
- пользователям проще расшаривать контент, если он находится на одном URL;
- алгоритмы Google видят одну страницу, а не разные ее версии;
- уменьшается вероятность типичных для мобильных сайтов ошибок;
- возможны проблемы с загрузкой из-за редиректа и агентов пользователя;
- Googlebot быстрее и исправнее сканирует страницы с адаптивной версткой.
Яндекс утверждает, что разницы нет: «[Формула ранжирования сайтов по оптимизированности для смартфонов] «Владивосток» учитывает любые способы оптимизации сайта для мобильных – и мобильную версию с отдельным URL, и адаптивный дизайн, и динамический показ. У алгоритма нет каких-то особых предпочтений, поэтому решение, каким образом оптимизировать веб-сайт и веб-страницу для мобильных, мы оставляем целиком на усмотрение веб-мастеров».
SEO-специалисты нашей компании согласны с Google: для поискового продвижения лучше адаптив, потому что нет дублирования и урезания контента, портал проще и быстрее администрировать. К тому же, как правило, это проще (а значит быстрее) при разработке сайта и дешевле для клиента.
К тому же, как правило, это проще (а значит быстрее) при разработке сайта и дешевле для клиента.
Проверка адаптивности сайта на разных устройствах: сервисы поисковиков
Google и Яндекс создали собственные сервисы, с помощью которых можно проверить адаптивность сайта онлайн.
- Проверка оптимизации для мобильных и WebPageTest от Google.
- Проверка мобильных страниц в Яндекс.Вебмастере.
Для проверки адаптивности сайтов сервисы используют примерно один и тот же интерфейс: в строку адреса вводится URL главной страницы, алгоритм оценивает «мобильную пригодность» и выводит результат. Но, конечно, у каждой поисковой системы свои роботы и аналитические параметры, поэтому логичнее выбирать сервис по поисковику, в котором идет продвижение: продвигаетесь в Google, значит, и проверять сайт на адаптивность в Google; оптимизируетесь для Яндекса – смотрите данные в Вебмастере.
Сторонние сервисы
Как еще можно проверить сайт на адаптивность? С помощью различных сторонних сервисов:
- QuirkTools;
- WebPagetest.org;
- RESPONSIVE;
- PR-CY.
С помощью подобных ресурсов можно не только посмотреть адаптивность сайта онлайн, но и проанализировать другие показатели веб-проекта.
На что обращать внимание?
Так как проверить адаптивность сайта на разных экранах несложно, особое внимание уделим анализу результатов. Самое главное – удобство для конечного пользователя.
По сути, чтобы пользователю со смартфоном было удобно смотреть сайт, достаточно переструктурировать основные блоки веб-ресурса так, чтобы их было видно и ими можно было воспользоваться.
- Кнопки с действием («Купить», «Оформить заказ», «Зарегистрироваться») должны быть яркими, заметными и достаточно крупными.

- Весь контент должен соответствовать размеру экрана, чтобы не было горизонтальной прокрутки.
- Тексты должны быть опубликованы крупным шрифтом.
- Интерактивные элементы должны располагаться так, чтобы пользователь мог кликать на один, не попадая на другие.
- Не должно быть форматов, которые с мобильного работают некорректно или не работают совсем.
В общем, все должно быть видно, все должно нормально работать. Если этого нет, то сервисы тестов сайта на адаптивность покажут, что сайт не годится для адекватного просмотра на гаджетах.
Инструмент проверки адаптивности сайта Яндекс.Вебмастера сообщает об имеющихся проблемах и предлагает ознакомиться с информацией о том, как не надо делать:
Если проверять адаптивность сайта с помощью сервиса Google, то на неоптимизированный веб-ресурс он будет ругаться:
Тест Гугл на адаптивность сайта сразу выявит все проблемы и подскажет, что и как нужно изменить.
Учитывая запросы и потребности своей целевой аудитории, постарайтесь оценить, достаточно ли функций отображается, если открывать его с планшета или смартфона. А после внедрения адаптивной верстки или мобильной версии многократно тестируйте и доводите сайт до совершенства.
Также анализируйте данные Вебвизора и карты кликов в Яндекс.Метрике – это поможет выявить возможные недостатки дизайна.
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.

- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками по умолчанию для устройств, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
.
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как включить просмотр мобильного сайта на компьютере Chrome?
- от редактора
- Chrome для компьютера
Для разработчика страницы очень важно проверить, соответствует ли сайт представлению для мобильных устройств или нет. Лучший способ проверить это в Chrome Computer — использовать инструменты разработчика. Для этого вам нужно запустить сайт, а затем нажать на три точки в правом верхнем углу экрана. Затем вам нужно открыть дополнительные инструменты и нажать на инструменты разработчика. Вы найдете значок переключения устройства в левой части параметра «Элементы», нажмите на него, и вы сможете увидеть сайт с мобильным просмотром.
Если вы разработчик и хотите просматривать мобильный сайт в браузере настольного компьютера, таком как Google Chrome, вы можете воспользоваться приведенным ниже советом. Это может помочь вам быстро переключить внешний вид сайта с настольного компьютера на мобильный и протестировать внешний вид внешнего интерфейса.
Google Chrome имеет встроенную консоль инструментов разработчика, которая позволяет легко переключаться между мобильными сайтами и сайтами для компьютеров без каких-либо расширений разработчика. Он имеет предустановленные параметры устройства, которые вы можете выбрать из раскрывающегося списка и изменить размер экрана.
Неделю назад мой брат работал над собственным игровым сайтом, когда попросил меня о помощи. Он хотел посмотреть, как выглядит веб-сайт на мобильном устройстве, пока он работает на своем компьютере. Мобильный сайт Google Chrome View был единственным решением!
Связанный: Как просмотреть полноэкранный сайт на телефоне Chrome Android?
Вы также можете выбрать адаптивный режим и изменить ширину экрана, чтобы проверить отзывчивость веб-сайта на разных размерах экрана. Chrome обеспечит идеальную мобильность и навигацию в настольном браузере после того, как мы включим мобильное представление в Chrome!
Chrome обеспечит идеальную мобильность и навигацию в настольном браузере после того, как мы включим мобильное представление в Chrome!
Contents
Как просмотреть мобильный сайт на компьютере Chrome?
Мобильный вид сайта часто используется разработчиками при тестировании и запуске нового дизайна веб-сайта. Это помогает проверить совместимость веб-сайта, а также удобство работы пользователей при посещении на маленьких экранах. После того, как вы включите мобильное представление в Chrome, вы можете просматривать веб-сайт в представлении для мобильных устройств.
Вот шаги по включению мобильного просмотра в Chrome на любом компьютерном устройстве :
- Запустите компьютерный браузер Google Chrome.
- Откройте веб-сайт , который вы хотите просмотреть на мобильном сайте.
- Нажмите на меню для опций.
- Наведите указатель мыши на параметр Дополнительные инструменты из списка.

- Выберите Инструменты разработчика в меню Дополнительные инструменты.
- Это запустит панель Инструменты разработчика в браузере.
- Щелкните значок переключения устройства , чтобы включить режим просмотра мобильного сайта.
Это загрузит пользовательский интерфейс мобильного сайта. Вы также можете выбрать марку и модель устройства в раскрывающемся меню, чтобы выбрать желаемое устройство.
После того, как вы закроете консоль инструментов разработчика, веб-сайт перезагрузится обратно в виде рабочего стола. Если мы просматриваем мобильные сайты на десктопном хроме, это поможет вам лучше проанализировать внешний вид сайта!
Практический результат: Chrome Computer Mobile Responsive Site
Функция мобильного адаптивного сайта в инструментах разработчика помогает тестировать и разрабатывать мобильный сайт без использования устройств с маленьким экраном. Вам не нужно переключать устройства для просмотра дизайна сайта. Используя адаптивный режим, вы можете перетаскивать для управления различными размерами экрана.
Используя адаптивный режим, вы можете перетаскивать для управления различными размерами экрана.
Когда я проектирую или вношу какие-либо изменения в интерфейсную часть этого блога, я обычно смотрю на последствия изменений на экранах настольных компьютеров, планшетов и мобильных устройств, используя приведенный выше совет. Это помогает убедиться, что все соответствует требованиям, а изменения дизайна визуально привлекательны. То же самое я посоветовал своему брату. Теперь он знает, как включить мобильное представление в Chrome, чтобы протестировать интерфейс своего игрового веб-сайта.
Точно так же вы также можете запросить просмотр сайта на рабочем столе в браузере Chrome Android. У него нет параметров разработчика, но он может быть полезен, когда вам нужен полный интерфейс сайта на маленьких экранах.
Что вы думаете о представлении мобильного сайта в инструментах разработчика для компьютеров с Chrome? Разве это не полезно? Дайте нам знать.
Часто задаваемые вопросы: Включить просмотр мобильного сайта на компьютере Chrome
Как включить просмотр мобильного сайта на компьютере Chrome?
Чтобы включить просмотр мобильного сайта на компьютере Chrome, сначала запустите сайт, а затем нажмите на три точки в углу, затем откройте параметр «Дополнительные инструменты». Теперь откройте Инструменты разработчика и коснитесь значка переключения устройств в левой части параметра «Элемент».
Теперь откройте Инструменты разработчика и коснитесь значка переключения устройств в левой части параметра «Элемент».
Как вернуться к рабочему столу на компьютере Chrome?
Как только вы вернетесь из инструментов разработчика, сайт вернется к рабочему столу в Chrome Computer.
Как выбрать элементы страницы в представлении мобильного сайта на компьютере Chrome?
Чтобы выбрать элементы Страницы в представлении мобильного сайта на компьютере Chrome, вам нужно нажать на значок слева от значка переключения устройства в Инструментах разработчика.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть какие-либо мысли о , как включить просмотр мобильного сайта на компьютере Chrome? , затем не стесняйтесь заглянуть в поле для комментариев ниже. Если вы считаете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Кроме того, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные обучающие видео.
Раскрытие информации : Эта страница может содержать партнерские ссылки, что означает, что мы можем получать компенсацию за ваши покупки по нашим ссылкам; конечно, без каких-либо дополнительных затрат для вас (действительно, вы можете получить специальные скидки). Это поддержит наши усилия по созданию более полезного контента и сделает его открытым и бесплатным навсегда.
Теги:Chrome ComputerChrome LinuxChrome MacChrome WindowsGoogle ChromeView Desktop SiteView Mobile Site
Как просмотреть мобильную версию веб-сайта на ПК
Если вы веб-разработчик или владелец онлайн-бизнеса, вам может быть интересно узнать, как это сделать мобильный сайт выглядит на десктопе. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просматривать мобильную версию веб-сайта на разных устройствах и в разных браузерах.
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать внешний интерфейс и проверить, правильно ли работают все компоненты веб-сайта, используя встроенный инструмент разработчика под названием DevTools. Поскольку DevTools предоставляет предопределенные варианты выбора устройств, это лучший способ для разработчика быстро переключить представление с настольного компьютера на мобильный и наоборот без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии с вашими потребностями и отрегулировать ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.

- Нажмите F12 на клавиатуре, чтобы получить доступ к DevTools.
- Когда режим включен, щелкните значок «Переключить эмуляцию устройства».
- Вы можете выбрать из списка устройств iOS и Android для их эмуляции.
- Веб-сайт будет отображаться в выбранной вами мобильной форме.
Когда вы закончите, просто закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это довольно похожий процесс:
- Откройте браузер Chrome.
- В Chrome перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» в меню.
- Чтобы перейти к инструментам разработчика, щелкните вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.

- Откроется окно инструментов разработчика.
- Щелкните значок переключения устройств, чтобы переключиться в режим просмотра мобильного сайта.
- Выберите мобильное устройство, которое вы хотите эмулировать (необязательно).
- Теперь вы можете изменить размеры экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.
- Откройте веб-страницу, к которой вы хотите получить доступ, на своем мобильном устройстве.
- Чтобы получить доступ к меню, щелкните вертикальный значок с тремя точками.
- Перетащите указатель мыши на пункт Дополнительные инструменты в списке.
- Выберите «Инструменты разработчика».
- Откроется окно инструментов разработчика в браузере.

- Переключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.
Откроется пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочитаемое устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как настольный сайт всякий раз, когда вы закрываете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, такие как Firefox, для просмотра мобильного сайта на рабочем столе Mac. Изменение размера окна браузера — один из методов, которые большинство веб-разработчиков используют для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев этот вариант будет неприемлемым.
Вот где возможности веб-разработки браузера Firefox пригодятся. Вы можете просматривать свои веб-страницы в разных разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Выполните следующие шаги:
Выполните следующие шаги:
- Откройте мобильную версию веб-сайта, который вы хотите просмотреть.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню пункт «Проверить».
- Выберите «Режим адаптивного дизайна».
- Выберите размер экрана веб-сайта.
Как просматривать мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также имеют возможность просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на вашем ПК.
- Перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Перейдите в «Настройки», щелкнув горизонтальный значок с тремя полосами.
- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать опцию «Веб-разработчик».
- Выберите «Режим адаптивного дизайна».
- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.

Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы рассмотрели, как просматривать мобильный веб-сайт на настольном компьютере с помощью Chrome и Firefox. Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просматривать и мобильную версию веб-сайта.
- Запустите браузер Safari.
- Перейдите на веб-сайт, который вы хотите просмотреть в мобильной версии.
- Нажмите «Параметры», а затем в меню «Разработка».
- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».
- Теперь вы можете просматривать мобильную версию сайта.
Дополнительные вопросы и ответы
Могу ли я просматривать настольную версию веб-сайта на своем телефоне?
Да! Вы можете переключиться с мобильной версии на настольную, чтобы проверить ее без использования компьютера. Чтобы сменить мобильную версию на настольную в Chrome, выполните следующие действия:
1.