как мы обновляли логотип и фирменный стиль ВКонтакте — ВКонтакте на vc.ru
Мы начали первый в нашей истории масштабный ребрендинг. Рассказываем, зачем ВКонтакте понадобилось обновлять визуальный язык и как мы это делали.
37 153 просмотров
В далёком 2006-м всё начиналось с соцсети. С тех пор ВКонтакте выросла в полноценную экосистему сервисов в одном привычном приложении. Сегодня в нём можно делать практически всё: общаться с друзьями и слушать музыку, покупать вещи и заказывать еду, вызывать такси и искать работу. Расширяя возможности для пользователей, мы запускаем множество новых проектов. Все они должны говорить с аудиторией на понятном и едином визуальном языке, который при этом работал бы и на их цели.
До недавнего времени мы создавали визуальный стиль каждого продукта, исходя именно из его задач, а связью с основным брендом ВКонтакте служила лишь система логотипов.
Этой системой логотипов мы пользовались до сегодняшнего дня
Такой подход давал свободу, но не позволял формировать целостное восприятие всех продуктов ВКонтакте как единой структуры.
Со временем стало понятно, что и сама старая система логотипов не всегда применима: у нас появлялись сервисы, которые нуждались в уникальной иконке. Назревала потребность в разработке гибкой и масштабируемой системы коммуникационного дизайна — и в итоге она стала необходимостью. Виолетта Силенина, бренд-директор
С чего мы начали
Любая систематизация начинается с анализа и определения принципов. При работе с таким обширным наследием, как у ВКонтакте, важно вычленить действительно необходимые составляющие дизайн-языка и отбросить всё ненужное — иначе система не получится гибкой. Поэтому сначала мы определили элементы, комбинации которых позволяют создавать привязку ко ВКонтакте при работе с графикой:
- фирменный знак — иконка VK;
- фирменный синий цвет;
- текстовое написание — ВКонтакте;
- шрифт.
При этом на практике сильной привязкой ко ВКонтакте обладали только фирменный знак и синий цвет. Написание названия не было зафиксировано как самостоятельный графический элемент. А фирменный шрифт, который мы использовали ранее в коммуникационных материалах, — TT Commons — не был уникальным: его могли использовать все желающие по лицензии. Поэтому в первую очередь мы решили усилить эти два элемента.
Написание названия не было зафиксировано как самостоятельный графический элемент. А фирменный шрифт, который мы использовали ранее в коммуникационных материалах, — TT Commons — не был уникальным: его могли использовать все желающие по лицензии. Поэтому в первую очередь мы решили усилить эти два элемента.
Возвращаясь к истокам: обновлённый логотип
У ВКонтакте уже был текстовый логотип — знакомая каждому конструкция возвышалась в шапке на каждой странице сайта.
Мы решили вернуть подобную практику в обновлённом виде — но не из-за ностальгии, конечно. На текстовое написание сделали ставку как на необходимый связующий элемент для всей системы: ведь нет более сильной привязки к бренду, чем его название. Осталось только дать ему достойное графическое воплощение.
Новый полный логотип ВКонтакте
Мы освежили синий цвет у иконки и добавили к ней текстовый блок: название ВКонтакте, набранное новым фирменным шрифтом. Просто и стильно.
Просто и стильно.
Так новый логотип будет выглядеть в интерфейсе сайта и в мобильном приложении
Текстовое написание становится константой, на которой базируется новая система логотипов. Теперь в ней есть место и уникальной иконке, и цвету. Так мы обозначаем название продукта или направления, не теряя связи со ВКонтакте.
Несмотря на кажущуюся простоту решения, этот переход был далеко не простым для нас. В основе системы лежит название ВКонтакте, написанное кириллицей, а прежде мы долго использовали логотипы с латиницей. Но это нужный шаг: он задаёт вектор всей структуре продуктов на платформе, системе нейминга и визуального языка. Для пользователей такой подход упростит восприятие наших сервисов и прочно свяжет их со ВКонтакте. А ещё заложит основу для гибкой работы с цветом, иконками и фирменным стилем отдельных направлений — а это как раз то, чего мы добивались.
Павел Князев, директор по дизайну
Фирменный шрифт
Важная составляющая новой системы — шрифт. Каким мы его видели? Узнаваемым, актуальным, современным, но главное — нейтральным. Чтобы этим шрифтом можно было набирать слова разных эмоциональных оттенков: как негативных, так и позитивных, — и все они смотрелись бы органично.
Каким мы его видели? Узнаваемым, актуальным, современным, но главное — нейтральным. Чтобы этим шрифтом можно было набирать слова разных эмоциональных оттенков: как негативных, так и позитивных, — и все они смотрелись бы органично.
Шрифт VK Sans
Шрифт задаёт тон общения с пользователями, помогает сформировать эмоциональную связь, повысить доверие и узнаваемость. Для нас также важно, чтобы он развивал стиль и облик бренда именно так, как бы нам хотелось.
Нашим основным шрифтом долго был TT Commons. Но он неэксклюзивен: любой человек или компания могли купить лицензию, скачать его и выглядеть как мы. Кроме этого, он не подходил для нескольких наших приложений, и мы не могли предоставить доступ к нему сторонним разработчикам на платформе VK Mini Apps. Решением всех этих проблем стал бы наш собственный шрифт.
Мы обратились за помощью к партнёрам из студии TypeType. Именно они разработали тот самый TT Commons, которым мы пользовались всё это время. Провели ряд встреч — обсуждали и складывали картинку того, каким должен быть фирменный шрифт.
Провели ряд встреч — обсуждали и складывали картинку того, каким должен быть фирменный шрифт.
На первом этапе мы сделали скетчи — и за несколько итераций, обсуждая идеи с дизайн-командой ВКонтакте, довели их до завершённого вида. Потом определились с тем, как будет выглядеть шрифтовое семейство, и занялись дорисовкой недостающих знаков. На завершающем этапе, когда графика была готова, сделали все остальные начертания, кернинг, добавили OpenType-фичи, сделали TrueType-хинтинг, провели тестирование и техническую проверку шрифтов.
Иван Гладких, студия TypeType
Мы вносили много правок и постоянно совершенствовали шрифт: обсуждали радиусы скругления углов, срезы терминалов, добавляли и исключали конкретные символы.
Правки-правки-правки
Мы подробно обговорили с дизайн-командой ВКонтакте идею обновления их айдентики, какое место в ней будет занимать шрифт и какие задачи решать.
Работая над акцидентной гарнитурой, мы учитывали, что в будущем может появиться её текстовая версия — и они должны будут гармонично сосуществовать. В итоге шрифт приобрёл разноширинные пропорции, косые срезы, заметные платформы на пересечениях диагональных элементов. Этого было достаточно, чтобы сделать шрифт привлекающим взгляд и узнаваемым, но при этом не слишком акцидентным. Юлия Гонина, студия TypeType
Но даже со всеми дискуссиями мы уложились в дедлайн. Для многих компаний разработка собственных шрифтов растягивается на годы. Мы же, поняв важность и срочность задачи, справились за квартал — здесь есть чем гордиться. Шрифт уже поддерживает несколько ключевых для нас языков: русский, английский, украинский и белорусский. Планируем добавить больше.
Так появился наш новый фирменный шрифт VK Sans. Он будет существовать в двух вариациях — акцидентный Display и интерфейсный Text.
Основная цель VK Sans Display — коммуникация. Будем использовать его в оформлении наших сообществ, рекламных кампаниях, моушн-дизайне и иногда в интерфейсах — там, где нужно усилить бренд или сделать акцент на каком-то элементе.
Графические приёмы
Новая система логотипов, собственный шрифт и обновлённый синий цвет — это константы нашего визуального языка. Теперь они лежат в основе фирменного стиля всех направлений и продуктов ВКонтакте.
Теперь, с собственным шрифтом, мы начинаем использовать типографику как самостоятельный узнаваемый элемент. Не боимся играть с формами и размерами. Типографика — широкое поле для экспериментов и самовыражения.
Внутри команды мы делим продукты и направления на несколько групп. Например, одна из них — это сервисы, которые можно найти на второй вкладке мобильного приложения. Другая — аудиторные направления, они созданы для коммуникации с разными категориями пользователей: создателями контента, владельцами бизнеса или разработчиками.
Мы решили создать дополнительные уникальные графические приёмы, которые бы прослеживались на уровне этих групп. За помощью обратились в студию Tigers Moscow.
За помощью обратились в студию Tigers Moscow.
Для сервисов разработали приём «Флип». Он визуализирует новый опыт, который люди получают, переключаясь с привычных функций ВКонтакте на новые возможности: например, вызов такси или заказ еды. Графически этот переход можно изобразить как перелистывание флип-часов.
Так выглядит «Флип»
При этом у любого сервиса появляется собственная форма и палитра. Они формируют уникальный для каждого проекта фирменный стиль: он наследует и общий графический приём группы, и визуальные константы основного бренда ВКонтакте.
Собственным графическим приёмом обзавелись и аудиторные направления. Его мы назвали «Шифт». Коммуникация разделяется по категориям пользователей — их много, и мы показываем это, дублируя очертания иконки ВКонтакте. Эти контуры накладываются, сближаются и сменяют друг друга. Так мы демонстрируем, что каждый может переключаться с одной роли на другую.
В основе графических приёмов лежит уникальная форма иконки ВКонтакте — она стала дополнительной визуальной связкой для всех продуктов и направлений.
Дизайн-систему уже применили для нескольких сервисов — например, «Еды ВКонтакте» и «Такси ВКонтакте». В планах — перевести все продукты и направления платформы на новый визуальный язык.
Обновлённый логотип ВКонтакте появится в свежем дизайне десктопной версии. Иконки здесь стали ярче и лаконичнее, а шапка сайта сменила синий цвет на белый. Выглядит знакомо, потому что дизайн приблизился к внешнему виду мобильного приложения VK. Теперь мы унифицируем оформление, чтобы на всех устройствах ВКонтакте выглядела похоже и узнаваемо.
Обновлённый дизайн сайта vk.com
Новое оформление версии для десктопа постепенно появится у всех пользователей. А прямо сейчас оценить его могут 100 тысяч добровольцев — для этого нужно включить обновлённый дизайн в настройках профиля на сайте vk.com.
А для всех, кто использует логотип ВКонтакте в работе, мы подготовили новую страницу ресурсов бренда. Её можно найти по ссылке vk.com/brand.
Команда проекта
ВКонтакте
Виолетта Силенина, бренд-директор
Павел Князев, директор по дизайну
Илья Гришин, руководитель дизайна суперприложения
Артём Олещенко, дизайнер-технолог
Марина Антоненко, дизайнер
Михаил Лихачёв, руководитель продуктового дизайна
Алексей Мазелюк, ведущий дизайнер
Иван Барышев, старший дизайнер
Студия TypeType (фирменный шрифт)
Юлия Гонина, арт-директор
Иван Гладких, технический директор
Юрий Наконечный, техническая команда
Виктор Рубенко, техническая команда
Денис Васильев, аккаунт-менеджер
Студия Tigers Moscow (фирменный стиль)
Виталий Цыганков, дизайн-директор
Юрий Негребецкий, директор по стратегии
В проекте участвовали ещё очень многие — и его бы не случилось, если бы не их труд. Всем большое спасибо!
Всем большое спасибо!
Как писать цветными буквами в Майнкрафте
Цветные буквы появились в Майнкрафте в далекой 0.11.0 версии. Многие пользователи сразу нашли применение цветных букв. В этой статье мы расскажем как писать цветными буквами в Майнкрафт, а также поделимся интересными фактами.
Цветные буквы в Minecraft
Изначально менять цвет тексту можно менять только в книге или на табличке, но кроме этого на большинстве серверов есть плагины, которые позволяют писать цветным текстом в чате. Однако, все это связывает только одно, чтобы писать цветным текстом, вы должны поставить перед тестом «§[код цвета]». Кроме этого, чтобы писать цветом на табличках, надо вместо знака § поставить знак &.
Как писать цветными буквами в Майнкрафт
Чтобы писать разноцветными буквами в майнкрафте, надо подставить цифру или букву после значка §.
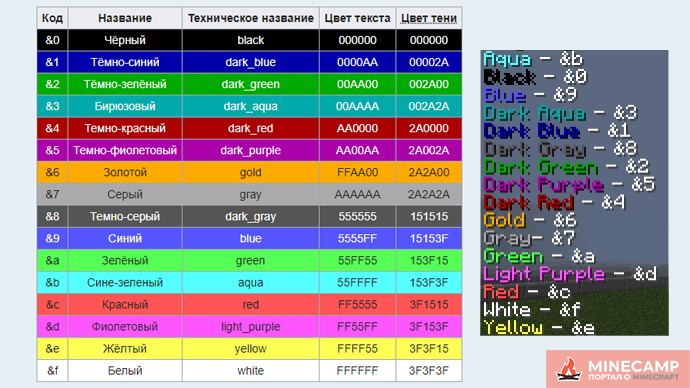
Список всех цветовых кодов:
Цифры:
| §0 — черный | §1 — темно-синий | §2 — темно-зеленый | §3 — бирюзовый |
| §4 — темно-красный | §5 — темно-фиолетовый | §6 — оранжевый |
| §7 — светло-серый | §8 — темно-серый | §9 — синий |
Буквы:
| §a — салатовый | §b — сине-зеленый | §c — красный |
| §d — фиолетовый | §e — желтый | §f — белый |
Дополнительные коды:
§k — сообщение будет все время меняться
§l — сообщение будет жирным
§m — сообщение будет зачеркнутым
§n — сообщение будет подчеркнутым
§o — сообщение будет курсивом
§r — сброс цветовых кодов
Как и где можно писать цветными буквами
Как мы уже и говорили выше, цветными буквами можно писать в книгах, на табличках, а также на серверах в чате. На серверах не обязателен знак
На серверах не обязателен знак §, его можно заменить знаком &, который выполняет ту же функцию. Кроме этого цветовые коды можно совмещать, например если написать “§c§l Цвета”, то сообщение превратится в Цвета.
Как писать цветными буквами в Майнкрафт на табличках
На табличках, также как и на серверах вместо знака § нужно ставить знак &. Знак § просто не будет ставиться. Цветовые коды для табличек точно такие же, как и для книг.
Например, если вы напишите “&c&lТекст”, то сообщение превратится в “Текст”.
Как писать цветными буквами в чате
В ванильном Майнкрафте нет возможности писать цветным текстом. Это могут позволить только моды или плагины на серверах.
Как писать цветными буквами на сервере
Цветным текстом на сервере можно писать так же, как и на табличках. Например, если вы напишите “&c&lТекст”, то сообщение превратится в цветной “Текст”. На некоторых серверах для возможности писать цветным текстом в чате надо покупать донат.
🔥 Интересный факт
Вы можете вывести в чат цветное сообщение с помощью командного блока. Для этого введите команду /tellraw @a {«text»:»Command block»,»color»:»red»}.
р — RMarkdown: Как изменить цвет шрифта?
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 118 тысяч раз
Часть R Language CollectiveЕсть ли в RMarkdown способ указать цвет шрифта?
Похоже, что при просмотре параметров фрагмента нет опции
- r
- r-markdown
Ответ по ссылке, предоставленной @Ben Bolker:
Розы красные, фиолетовые - синие.
работает, если в качестве выходного формата выбран HTML (ioslides).
Однако это не работает, если в качестве выходного формата выбран pdf (beamer). Если вы хотите создать PDF-файл, используйте синтаксис LaTeX:
Розы - \textcolor{красные}{красные}, фиалки - \textcolor{синие}{синие}.
4Я создаю такую функцию:
## Формат цвета
colFmt <- функция (x, цвет) {
outputFormat <-knitr::opts_knit$get("rmarkdown.pandoc.to")
если (выходной формат == 'латекс') {
ret <- вставить("\\textcolor{",color,"}{",x,"}",sep="")
} иначе если (формат вывода == 'html') {
ret <- paste("",x,"",sep="")
} еще {
рет <- х
}
возврат (возврат)
}
Затем вы можете использовать его в строке следующим образом: `r colFmt("МОЙ КРАСНЫЙ ТЕКСТ",'красный')` , и цветной текст будет отображаться независимо от того, работаете ли вы с латексным или HTML-документом.
Кажется, это работает очень хорошо в обоих выходных форматах, pdf и html:
Розы $\color{red}{\text{красивый красный}}$,
фиолетовые - это $\color{blue}{\text{прекрасный синий}}$.
Надеюсь, это поможет.
3 Независимым от формата вывода решением может быть использование специальной функции text_spec() в пакете kableExtra :
Розы `r kableExtra::text_spec("red", color = "red")`,
фиолетовые - это `r kableExtra::text_spec("синий", цвет = "синий")`
Другие предоставили ответы для выходных данных, отличных от Word. Для Word вы можете использовать синтаксис пользовательского стиля Pandoc, чтобы выполнить это с помощью справочного документа Word. Во-первых, внутри шаблона reference.docx создайте новый стиль Word с коротким, отличным именем. Если вы хотите, чтобы цвет шрифта применялся ко всему абзацу, вы можете использовать тип стиля по умолчанию «Связанный абзац и символ». Если вы хотите выделить цветом только некоторые слова в абзаце, вам нужно выбрать тип стиля «Персонаж». Измените цвет шрифта (и любой другой стиль, который вам нужен) и сохраните файл reference.docx.
Затем внутри вашего файла . Rmd вы можете использовать тег следующим образом:
Rmd вы можете использовать тег следующим образом:
Целый абзац цветного текстаВсего несколько слов цветного текста
Несколько слов об именах стилей — по непонятным мне причинам этот процесс не работал с именем стиля «Span_Add», но с «SpanAdd» все было в порядке.
3 В основном я использовал ответ Николаса Гамильтона, но поскольку я использовал xtable и print , у меня были некоторые проблемы с экранированием определенных латексных последовательностей. А именно, \\textcolor преобразуется в $\backslash$textcolor . Я смог сделать это правильно, избегая очистки следующим образом:
```{r results='asis'}
tbl = data.frame (a = буквы [1:10], b = 1:10/10)
tbl$b = ifelse(tbl$b < 0,5, colFmt(tbl$b, "красный"), colFmt(tbl$b, "зеленый"))
печать (xtable (таблица), sanitize.text.function = идентификатор)
```
Затем мне пришлось пойти и вручную очистить несколько символов, таких как % , но по крайней мере \textcolor был применен правильно. Конечно, этого можно было бы избежать, расширив собственную функцию очистки.
Конечно, этого можно было бы избежать, расширив собственную функцию очистки.
Для PDF и HTML, чтобы получить цветной текст, который вы можете изменить с помощью выделения уценки: см. книгу rmarkdown. Фильтр Pandoc - лучший выбор.
Для Microsoft Word необходимо сначала создать файл Template_MS.docx с пользовательскими стилями. Предупреждение: создайте разные стили для раскрашивания абзацев (стиль абзаца) и для раскрашивания нескольких слов (стиль символов). Это вариант, когда вы сделали новый стиль.
Добавить в YAML:
---
выход:
слово_документ:
reference_docx: Template_MS.docx
---
И далее:
Для нескольких слов цветного текста.
Для абз.
Абзац цветного текста. Блабла. Блабла.
Nota Bene:
+ Не используйте один и тот же стиль для абзаца и нескольких слов, это глючит.
+ Если это не работает, проверьте, что ваш стиль подходит для абзаца или символа в MS.
+ Если не работает, установите обновленную версию pandoc.
Легко изменить цвет шрифта с помощью
sass В R Markdown появился новый и лучший способ указания цветов или шрифтов:
- Загрузить пакет
sass - Создайте фрагмент в документе RMarkdown со следующими параметрами
{дерзость, эхо = ЛОЖЬ} - включите в этот фрагмент следующий код SASS:
// Этот чанк содержит SASS-код для указания цвета шрифта h2, h3, h4, h5, h5 color: blue // Цвет заголовков тело color: red // Цвет текста в основной части документа // Цвета являются только примерами. Вы можете изменить их на что угодно. Вы также можете использовать шестнадцатеричные коды.
Вы также можете изменить гораздо больше, чем просто цвет шрифта
Обычно я включаю что-то подобное в свои документы, чтобы также изменить тип шрифта, размеры, цвета ссылок и т. д.:
// Это переменные, и их легко изменить $цвет: синий $color2: красный $шрифт: "Ариал" $размер шрифта: 16px h2, h3, h4, h5, h5 цвет: $цвет семейство шрифтов: $font вес шрифта: полужирный тело цвет фона: белый черный цвет семейство шрифтов: $font размер шрифта: $размер шрифта а цвет: $цвет ссылка цвет: $цвет а: наведите цвет фона: $color2
Вы можете изменить любой HTML-тег, о котором только можете подумать, таким образом.
Узнайте больше о SASS здесь.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Иконка, Вконтакте, буква Б логотип PNG
Иконка, Вконтакте, буква Б логотип PNGКлючевые слова
- значок
- вконтакте
- письмо
- б
- логотип
- Windows
- Значки ОС
Информация о PNG-клипарте
Лицензия
HiClipart — это открытое сообщество, где пользователи могут обмениваться PNG-изображениями. Все PNG-клипарты в HiClipart предназначены для некоммерческого использования, указание авторства не требуется. Если вы являетесь автором и обнаружите, что этот PNG распространяется без вашего разрешения, сообщите о нарушении DMCA, свяжитесь с нами.
Все PNG-клипарты в HiClipart предназначены для некоммерческого использования, указание авторства не требуется. Если вы являетесь автором и обнаружите, что этот PNG распространяется без вашего разрешения, сообщите о нарушении DMCA, свяжитесь с нами.
- разноцветный логотип B, шрифт B, красочные буквы B PNG размер: 700x700px Размер файла: 89,44 КБ
- буква B иллюстрация, заглавная буква B PNG размер: 1271x1280px Размер файла: 75,97 КБ
- горящая буква B, буква английского алфавита Fire, буква пламени PNG размер: 600x600px Размер файла: 330,8 КБ
- желтая буква B с короной, шрифт Letter Gold B, золотая буква PNG
размер: 558x848px
Размер файла: 430.
 06KB
06KB - B иллюстрация, значок буквы, буква B PNG размер: 512x512px Размер файла: 71,79 КБ
- оранжевая горящая буква B art, огненная буква алфавита пламя, буквы PNG размер: 1024x1600px Размер файла: 1,38 МБ
- Молдес, буква Б PNG размер: 667x768px Размер файла: 17,2 КБ
- золотая буква B, буква алфавита, каллиграфический шрифт, LETRAS PNG размер: 835x716px Размер файла: 386.27 КБ
- Антитело Буква B клетка, другие PNG размер: 1000x1000px Размер файла: 12,91 КБ org/ImageObject"> фиолетовая буква b Marquee light, буква английского алфавита, красный неоновый алфавит B PNG размер: 1600x1600px Размер файла: 492.25 КБ
- желтая буква b иллюстрация, строчная буква B PNG размер: 1271x1280px Размер файла: 66,62 КБ
- коричневая заглавная буква B, деревянная заглавная буква B PNG размер: 1208x1280px Размер файла: 737.31 КБ
- буква O, буква значка компьютера, буква O значка PNG размер: 512x512px Размер файла: 288.15 КБ
- Буква B, Креативная буква b PNG размер: 1134x1134px Размер файла: 36.31 КБ
- розовая и разноцветная цветочная иллюстрация B, плакат, буква B с цветами PNG размер: 2400x3000px Размер файла: 3,81 МБ org/ImageObject"> Letras 2, зеленый бриллиант буква B камень PNG размер: 400x400px Размер файла: 120,77 КБ
- сине-желтая буква B, патрульный герб, буква алфавита, лап-патруль-алфавит PNG размер: 550x719px Размер файла: 69,14 КБ
- красный логотип B, буква B Lego PNG размер: 1280x875px Размер файла: 72.09 КБ
- синяя буква R логотип, значок логотипа R, креативная буква R PNG размер: 1024x990px Размер файла: 310.78 КБ
- Шрифт буквы алфавита, b PNG размер: 1197x707px Размер файла: 452.46 КБ
- бирюзовая буква i, буква компьютерные иконки K алфавит, значок буква I библиотека PNG размер: 512x512px Размер файла: 169,45 КБ org/ImageObject"> разноцветная буква E иллюстрация, буква алфавита F значок, красочные буквы E PNG размер: 700x700px Размер файла: 72,94 КБ
- красная буква B иллюстрация, валентинка заглавная буква B PNG размер: 1217x1280px Размер файла: 313.55 КБ
- Letras, буква B логотип PNG размер: 400x283px Размер файла: 104.39 КБ
- шаги A, B, C и D иллюстрации, значок стрелки PNG размер: 890x868px Размер файла: 145.68 КБ
- Моника Бхарадвадж, бакалавр права Буква Компьютерные Иконки, Бесплатные Файлы Буква B PNG размер: 512x512px Размер файла: 53,78 КБ
- Letras 2, зеленая буква B алмазные камни PNG размер: 400x400px Размер файла: 98,8 КБ org/ImageObject"> золотая заглавная буква B, цветочная тема заглавная буква B PNG размер: 1280x1280px Размер файла: 600,95 КБ
- разноцветная буква А иллюстрация, Письмо, Красочные буквы А PNG размер: 700x700px Размер файла: 76,65 КБ
- бело-черная буква "B" с цветочным декором, буквенный шрифт каллиграфического алфавита, простая буква венок b PNG размер: 600x692px Размер файла: 373,5 КБ
- Компьютерные иконки Письмо Символ, Сохранить букву B PNG размер: 600x700px Размер файла: 213.01 КБ
- синяя буква А с логотипом желтой тени, буква алфавита Patrol N С, логотип patrulha canina PNG размер: 530x602px Размер файла: 82,55 КБ org/ImageObject"> буква "B" текстовая иллюстрация, буква алфавита, золотые кружевные узоры 0 1 1 PNG размер: 610x610px Размер файла: 152.44 КБ
- Алфавит Буква Газета, Буква B PNG размер: 1200x1200px Размер файла: 764.98 КБ
- Буква B Начальная монограмма, другие PNG размер: 1056x1153px Размер файла: 10,77 КБ
- значок электронной почты значок почтового ящика значок письма, значок сообщения, текстовый значок, логотип, линия, стрелка, символ, черно-белый PNG размер: 958x694px Размер файла: 149.04 КБ
- синяя буква C логотип, логотип C ++ Programmer, буква C PNG размер: 800x600px Размер файла: 9,21 КБ org/ImageObject"> Логотип Компьютерные иконки, ЛОГОТИП INSTAGRAM, логотип Instagram PNG размер: 1024x1024px Размер файла: 865.77KB
- Значок 2, nvidia, логотип Nvidia PNG размер: 256x256px Размер файла: 22,8 КБ
- Значок папки Netflix, Netflix (b) PNG размер: 512x512px Размер файла: 103.23 КБ
- золотая буква L логотип, буквы ABC Alphabet Letter case, L PNG размер: 1271x1280px Размер файла: 38,97 КБ
- фиолетовая буква l, буква Purple Computer Icons H, Icon Hd Letter L PNG размер: 512x512px Размер файла: 690,49 КБ
- желтая и синяя буква p логотип, буква алфавита патруль, другие PNG размер: 522x719px Размер файла: 68,88 КБ org/ImageObject"> оранжевый, зеленый и красный логотип r, буква с логотипом, логотип с буквой R PNG размер: 650x632px Размер файла: 155.11 КБ
- красная буква иллюстрация, буква огня алфавит свет, огненная буква PNG размер: 1600x1383px Размер файла: 1,08 МБ
- буква р, регистр букв компьютерные иконки, другие PNG размер: 512x512px Размер файла: 1090,27 КБ
- Логотип WhatsApp Icon, логотип WhatsApp, логотип WhatsApp PNG размер: 584x585px Размер файла: 32,64 КБ
- буква B в окружении клубники, буква алфавита цветок, f PNG размер: 1600x1600px Размер файла: 1,77 МБ org/ImageObject"> фиолетовый b-текстовый дизайн, регистр букв алфавита компьютерные иконки буквенно-цифровые, красный неоновый алфавит PNG размер: 512x512px Размер файла: 147.51 КБ
- Moldes, черная буква логотип PNG размер: 691x768px Размер файла: 21,75 КБ
- Логотип CorelDRAW Cdr, буква b PNG размер: 1196x1257px Размер файла: 131.41 КБ
- Буква алфавита, буква б PNG размер: 1200x1200px Размер файла: 471.31 КБ
- YouTube Play Button Logo Компьютерные иконки, YouTube Icon App Logo, логотип Youtube PNG размер: 512x512px Размер файла: 20,1 КБ
- Летрас, буква М логотип PNG размер: 1314x1256px Размер файла: 941,69 КБ org/ImageObject"> Масштабируемая графическая иконка Facebook, логотип Facebook, логотип Facebook PNG размер: 512x512px Размер файла: 5,78 КБ
- синяя буква U, корпус буквы Компьютерные иконки Алфавит, АЛФАВИТ PNG размер: 512x512px Размер файла: 182 КБ
- фиолетовый T светодиодный индикатор, буквенно-цифровой компьютер значки, значки буква T PNG размер: 512x512px Размер файла: 74,3 КБ
- красная и желтая иллюстрация B, заглавная буква B красный PNG размер: 1280x1026px Размер файла: 2090,35 КБ
- DOTA 2, логотип DotA 2 PNG размер: 3508x4961px Размер файла: 3,31 МБ org/ImageObject"> фиолетовая и синяя буква E, буква E Free Svg PNG размер: 512x512px Размер файла: 95,47 КБ
- желтая буква b иллюстрация, кириллица заглавная буква V PNG размер: 905x1280px Размер файла: 151.38 КБ
- Буквенный регистр Алфавит, b PNG размер: 1200x1200px Размер файла: 235.88KB
- Значок шрифта буквы английского алфавита, B PNG размер: 500x500px Размер файла: 44,5 КБ
- Симпатичный алфавит 3D Abecedario, значок чернильной буквы B PNG размер: 1732x1998px Размер файла: 398.73KB
- зеленая иллюстрация G, буква Компьютерные иконки G буквенно-цифровая, для значков Windows буква G PNG
размер: 512x512px
Размер файла: 254.
 18 КБ
18 КБ - разноцветная буква L иллюстрация, буква, красочные буквы L PNG размер: 700x700px Размер файла: 52.04 КБ
- Буква Компьютерные Иконки, T PNG размер: 512x512px Размер файла: 145.79 КБ
- Кохтакте логотип, ВКонтакте PNG размер: 450x112px Размер файла: 3,01 КБ
- рисунки на руках Doodle Lettering, горящее письмо PNG размер: 1000x3400px Размер файла: 185.18 КБ
- алфавит и числовая иллюстрация, значок буквы алфавита, дизайн плоских квадратных букв PNG размер: 2083x2083px Размер файла: 201,4 КБ




 06KB
06KB 18 КБ
18 КБ