Как поставить на фон картинку в контакте – ? .
Содержание
Как поставить картинки на фон Вконтакте – изменение фона ВК — Ячайник
Сделать это вполне возможно и новичку, который не слишком разбирается в интернете и компьютерах. На некоторый сайтах можно найти понравившуюся вам тему — фон для вконтакте, которую можно бесплатно скачать, установить или поменять на своей личной странице ВК. .
Как самостоятельно изменить фон на странице Вконтакте
За то, в каком оформлении любой пользователь видит сайт и каждую его страницу, отвечает файл стилей, именуемый CSS. Самостоятельное изменение или создание файла CSS не требует наличия особых программ – достаточно обычного «Блокнота», который можно найти в меню Пуск-Все Программы-Стандартные-Блокнот.
А используя руководства по CSS, методом проб и ошибок, можно научиться самостоятельно сделать и изменять фон в социальной сети ВКонтакте. Как только вами будет создан в Блокноте ваш уникальный файл стилей (фона) с выбранной картинкой, сохраните его c расширением . css (например: фон.css) и следуйте нашей дальнейшей инструкции.
css (например: фон.css) и следуйте нашей дальнейшей инструкции.
Как поставить картинки на фон Вконтакте
Можно найти и в интернете специальные темы для ВКонтакте, чтобы изменить стандартное оформление. Существует неплохой сайт для этого: vktema.net. В нем можно выбрать любой понравившийся вам фон. Нажав на кнопку «Скачать», вам предложат загрузить файл архива (winrar), в котором находится файл формата css (см. предыдущий абзац).
Этот файл нам и нужен для внедрения его на сайт ВКонтакте. Если на другом сайте, который также предлагает бесплатно фон, скачивание происходит не в формате RAR (архив Winrar), а сразу дается текст непосредственно самого кода, скопируйте нужный вам CSS-код (сочетание клавиш ctrl+C) и вставьте в Блокнот (ctrl+V). Сохраните, как написано выше в предыдущем абзаце. Следующее действие: добавить код в браузер. На примере Opera: откройте сайт ВК, щелкните правой кнопкой мыши по фону и выберите: «Настройки для сайта».
Затем во вкладке «Вид» добавьте через «Обзор» подготовленный файл стилей CSS.
Бесплатные программы для смены фона Вконтакте
Как поменять фон при помощи программ. В браузерах Chrome и Mozilla существуют различные дополнения (например, Stylish), добавив которые, вы можете загружать картинки на фон ВКонтакте.
В Опере также предусмотрены всевозможные дополнения для сайта. Одна из программ, позволяющая поставить или сменить фон ВКонтакте – vkPlugin. С этим приложением перед вами откроются удивительные возможности менять темы и делать стильное красивое оформление своей страницы. Get-Styles – ещё одна подобная бесплатная программа, которая поможет поменять фон.
Принцип работы программ прост: вы добавляете в них заранее подготовленный код либо используете готовые встроенные средства (темы) в программах. Внимательно изучите программы и выберите самую удобную на ваш личный взгляд. Не используйте те сайты для загрузки, где предлагают скачать архив за смс. Перечисленные нами две программы абсолютно бесплатны, и на официальном сайте разработчиков вы можете легко получить эти приложения.
Новые материалы на эту тему:
Также рекомендуем к прочтению:
yachaynik.ru
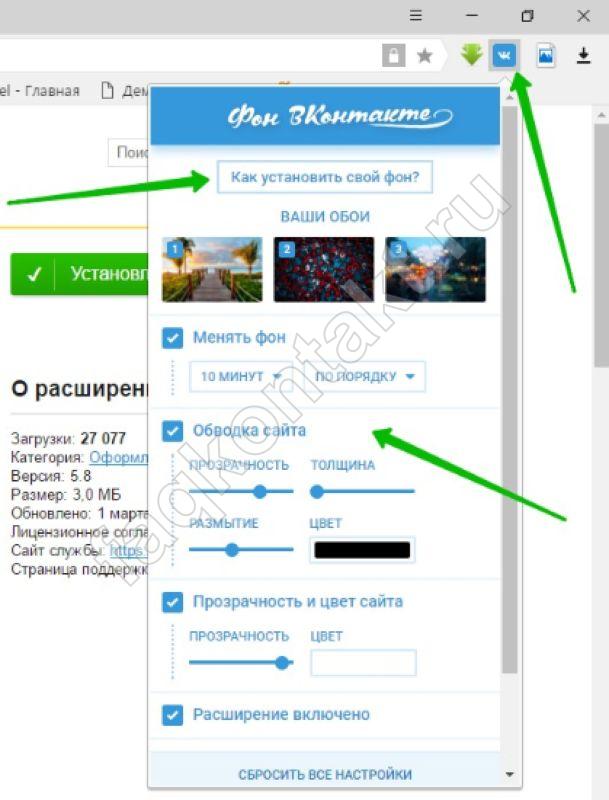
Как установить фон/обои/темы для вконтакте?
Достал белый фон вконтакте? Есть простой способ установить вместо него красивые обои! Работает и с новым дизайном 2016 года.
Для этого достаточно установить расширение “Обои на сайты” в ваш браузер.
Скачать расширение можно тут: для Opera и Yandex и для Chrome
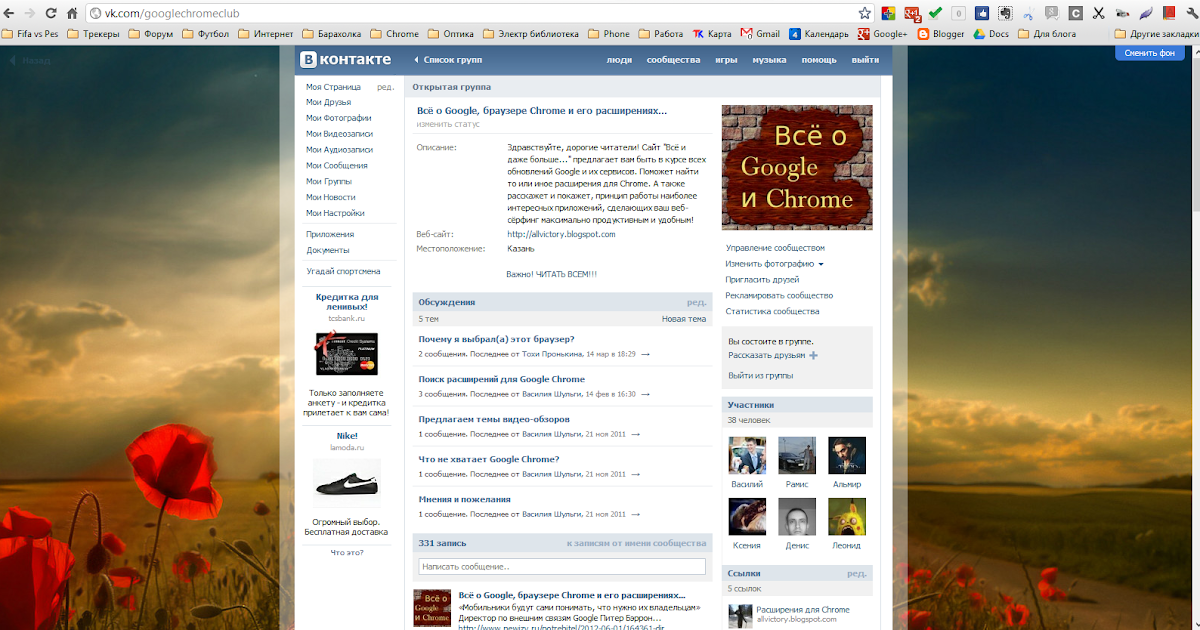
После установки расширения в адресной строке появится синяя иконка. Если нажать на нее, то раскроется галерея с фонами, которые можно установить кликнув на них. Можно также загрузить и установить свои фоновую картинку.
Расширение работает не только с ВК (vk.com), но и с некоторыми другими сайтами: google, mamba.ru, loveplanet.ru, rutracker.org
Достоинства этого расширения:
— Не ставит рекламу на страницы!
— Быстрый выбор фонов из готовой коллекции.
— Установка своих собственных картинок.
— Скачивание любой картинки из нашей галереи.
— Очень быстрая работа.
— Плавное изменение прозрачности страницы и яркости самих обоев.
Что подвигло меня на написание этого расширения:
Меня всегда напрягал белый фон по бокам вконтакте (да и многих других сайтов). Это место просто обязано быть чем-то заполнено. Попробовав существующие расширения, я увидел, что некоторые из них вешают свою рекламу, а с другими не так просто работать как хотелось бы. В общем, идеального не нашел. Поэтому было решено собрать все свои хотелки и сделать свое расширение.
Главное к чему стремился – это простота и понятность работы. Ведь искать картинку в интернете, да и под свое разрешение монитора – это достаточно нудная и долгая работа. Так что решено было создать галерею, в которой можно было бы одним кликом выбирать подходящий фон для сайта.
Расширение, конечно же, бесплатное.
blog-babnika.ru
Как вставить картинку В Контакте
Обитая в социальной сети, мы нередко прибегаем к случаям, когда нам необходимо поделиться фотографией, изображением, интересной картинкой с собеседником, но некоторые не знают, как это сделать.
В этой статье мы рассмотрим, как вставить картинку В Контакте (добавить фото): на стену, в сообщение, в комментарий и в описание группы.
Как вставить картинку В Контакте
Прежде всего необходимо понять, какими способами можно вставить изображения В Контакте. Поняв это, Вы с лёгкостью поймёте как можно вставить картинки в любом месте.
Выделяют 3 способа вставки изображения:
- Через прикрепление с компьютера;
- Перетащив изображение с компьютера;
- Путём копирования URL-адреса изображения в интернете;
1. Чтобы прикрепить картину (фото) с компьютера, необходимо сделать несколько простых действий.
В том месте, где хотите её вставить навести мышку на иконку «Прикрепить» и выбрать «Фотографию»:
Далее «Загрузить фотографию» с компьютера и отправить.
2. Также существует возможность перетащить изображение с компьютера и вставить его в любое место В Контакте.
Для этого необходимо взять мышкой изображение с папки в компьютере и перетащить в браузер:
Далее перетаскиваем изображение в место В Контакте, где хотим её вставить:
Ждём пару секунд пока картинка загружается и отправляем её.
3. Третий способ самый простой и удобный и позволит вставить любые картинки Вконтакте, которое Вы найдёте в интернете (на сайтах, в группах и т.д.).
Находим картинку, которую хотим отправить В Контакте и делаем клик правой кнопкой мышки на ней:
Далее жмём на кнопку «Копировать URL картинки» и вставляем в любую область В Контакте. Ждём пару секунд пока картинка загрузиться, удаляем длинную ссылку и отправляем:
Ждём пару секунд пока картинка загрузиться, удаляем длинную ссылку и отправляем:
Теперь выбираем любой из этих способов и отправляем картинку на стену, в сообщение или в комментарий.
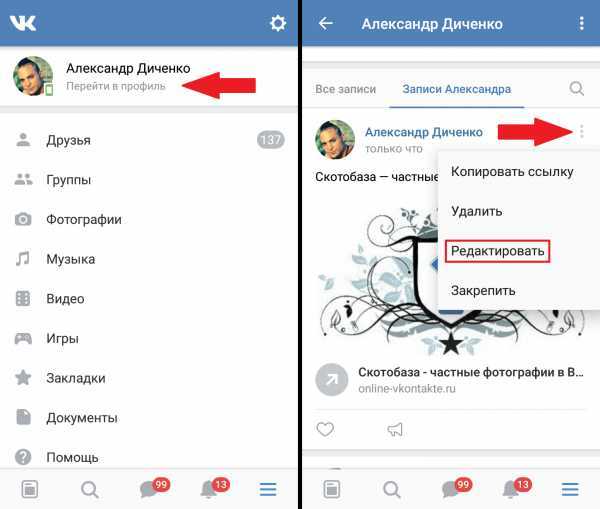
Как вставить картинку в описание группы В Контакте
Для это сначала нужно опубликовать картинку на стене группы любым из вышеописанных способов.
Далее наводим курсор мыши на троеточие и нажимаем на кнопку «Закрепить»:
Обновляем страничку и видим изображение в описании сообщества:
В любой момент вы можете открепить или редактировать запись.
Обменивайтесь картинками В Контакте и поднимайте друг другу настроение.
online-vkontakte.ru
Как поменять фон в Ватсапе на Айфоне и Андроиде
Читай ниже, как поменять фон в Ватсапе. Следуй нашим инструкциям и поставь в чате свой цвет, картинку или фото на Айфоне, Андроиде. Меняй экран во всех чатах и узнай, можно ли его установить в отдельных сообщениях и переписке.
Поменяй фон в Ватсапе на Андроиде: методы
Сразу расставим все точки над i: в WhatsApp нет понятия «фон». Вместо этого слова используй термин «обои», тогда быстро разберёшься, как сделать фон в Ватсапе. При помощи цвета, фото или рисунков ты сможешь сделать общение более приятным. Ведь расцвеченный экран выглядит гораздо привлекательнее, чем скучный серый.
Эксклюзив! Whatsapp темная тема — как включить? Читай по ссылке.
Для начала рассмотрим, как поменять фон в Ватсапе на Андроиде. Для операции есть несколько вариантов.
Инструкция 1. Через настройки мессенджера
- Зайди в WhatsApp.
- Нажми на меню (троеточие вверху и справа).
- Выбери настройки.
- Открой раздел «Чаты».
- Нажми на слово «Обои» (оно примерно в середине экрана).
Выбери, как именно желаешь сменить фон в Ватсапе. Ты можешь сделать его стандартным, коснувшись соответствующей опции. Или загрузить пакет обоев от самого мессенджера, нажав на «Библиотека».
О том, как убрать пропущенные звонки мы расскажем здесь.
Если решишь на Ватсап поставить фото на фон, выбирай слово «Галерея». После этого отмечай снимок или картинку из памяти своего телефона. Можно отказаться от украшения экрана вовсе, для этого есть позиция «Без обоев».
Главное, сделав свой выбор, — не забудь сохранить его. Внизу экрана справа нажимай на кнопку «Установить».
Инструкция 2. Как поменять фон в Вотсапе, действуя в чате
- Открой приложение.
- Зайди в любой чат.
- Нажми на три точки в верхнем углу справа, для вызова меню.
- Нажимай на «Обои», чтобы выбрать картинку или цвет. Выбор у тебя будет тот же, что и в первой инструкции.
Если двух вариантов мало, попробуй ещё один способ, как поменять фон в Ватсапе.
Инструкция 3: приложение
Скачай дополнительное приложение. Для Андроида ищи его Play Market:
- Набери в поиске магазина запрос, например, «обои для Ватсап».
- Изучи результаты, почитай отзывы о ПО.
- Выбранное приложение скачай и запусти на телефоне. Как правило, обои можно не только выбрать, но и откорректировать по желанию.
Так же смотри авторскую подборку картинок для Ватсап, скачивай 1 кнопкой.
Изменим фон в Ватсапе на Айфоне – 3 работающих способа
Если в твоём устройстве операционка iOS, менять обои в WhatsApp так же несложно. Применить можно любые способы, как для Андроида, но имеются незначительные отличия.
Рассмотрим, как изменить фон в Ватсапе на Айфоне в настройках приложения:
- Открываем мессенджер.
- Переходим в настройки (значок «шестерёнка» или слово «ещё» внизу)
- Нажимаем на слова «Чат обоев».
- Возможности будут те же: взять стандартные обои, что-то из «Библиотеки» мессенджера, из памяти своего Айфона, нажав на «Фото», сделать сплошную цветную заливку или выбрать по умолчанию.

- Сохраним свой выбор.
О том, как Whatsapp пишется на английском языке объясним по ссылке.
Второй способ поменять обои — действовать через какой-либо чат:
- Следует перейти во вкладку «Чаты» (ищи внизу).
- Затем зайдите в какой-нибудь диалог,и нажмите на имя контакта.
- Выбрать опцию «Обои».
- Далее всё, как в предыдущей инструкции, устанавливай приглянувшийся фон и сохраняй.
Третий способ – инсталляция сторонних приложений. Только для устройств с iOS их ищут и скачивают в магазине App Store. Воспользуйся поиском, а затем выполняй подсказки программы, чтобы поменять обои в WhatsApp.
Изменим фон в Ватсапе на ПК
Инструкция очень проста и мало отличается от предоставленных выше. Ну что, приступим?
- Войдите в приложение и нажмите троеточие;
- Перейдите в «Настройки»;
- Переходите в раздел «Обои чата» и осуществляйте выбор.
 Готово!
Готово!
Теперь ты можешь легко, поменять фон в Ватсапе на Айфоне, Андроиде и ПК, используя одну из инструкций выше. Но есть ещё один популярный вопрос, как в Вотсапе изменить фон в сообщениях. Можно ли установить разные обои для каждого чата или даже отдельного послания? К сожалению, пока такой функции в WhatsApp не существует. Неважно, где ты поменяешь фон: в настройках или чате – изменения затронут всю переписку целиком. Так что если ты хочешь разделить рабочие и дружеские чаты по цвету, ничего не получится. Но Ватсап над этим работает. Смотри все настройки на Андроид Whatsapp в другом обзоре.
Как поменять фон у фотографии, картинки
Доброго дня!
Наверное, многие видели фото, на которых запечатлено что-то невероятное: например, ваш друг стоит рядом с извергающимся вулканом, сидит на крыле самолета, или жмет руку президенту. 👀
👀
Как вы понимаете, подобные фотографии «не настоящие»: просто были «совмещены» несколько снимков между собой.
Сделать подобные штуки с современными программами не так уж и сложно. Достаточно взять фото, вырезать из него определенный объект (например, какой-то предмет или нужного человека), и поместить его на другой фон. Такая вот замена фона позволяет творить чудеса, создавать самые удивительные и интересные изображения!
Кстати, подобная операция может пригодится и для восстановления неудачных фото (когда, что-то попало «не нужное» на задний план).
Собственно, в этой заметке предложу несколько простых вариантов, как можно провернуть подобную «замену». 👌
Теперь ближе к теме…
*
📌 Рекомендация!
Чем лучше смотреть картинки в Windows: программы для просмотра изображений и фото
*
Содержание статьи
- 1 Замена фона: простые способы
- 1.1 👉 Способ №1: использование редакторов фото для начинающих
- 1.
 1.1 Фото-Мастер
1.1 Фото-Мастер - 1.1.2 Picverse
- 1.
- 1.2 Способ №2: использование онлайн-сервисов
→ Задать вопрос | дополнить - 1.1 👉 Способ №1: использование редакторов фото для начинающих
👉 Способ №1: использование редакторов фото для начинающих
Если вы не собираетесь профессионально работать с графикой, то со всем не обязательно «возиться» с большими и сложными редакторами.
Сейчас достаточно программ для начинающих, которые в несколько кликов мышкой позволяют выполнить все самые необходимые операции с изображением (в том числе и заменить фон). Одна из таких — «Фото-Мастер».
*
Фото-Мастер
Официальный сайт: https://photo-master.com/
Простой графический редактор для начинающих пользователей. Все действия в программе выполняются по шагам (что очень удобно!). Редактор полностью на русском языке, с подсказками. Работает во всех современных ОС Windows 7/8/10.
*
Ниже рассмотрю в нем все действия для смены фона на фотографии.
1) Установку редактора опускаю (она стандартна). После запуска программы — первым делом откройте нужную фотографию («Файл/открыть фото», см. скрин ниже 👉).
После запуска программы — первым делом откройте нужную фотографию («Файл/открыть фото», см. скрин ниже 👉).
Открыть фото (Фото-Мастер)
2) Далее перейдите во вкладку «Инструменты» и кликните по вкладке «Замена фона» (справа в меню).
Инструменты — замена фона
3) Важный момент: выберите зеленую кисть («Объект») и укажите того человека (животное, предмет и т.д.), которого вы хотите оставить на фото.
Примечание: совсем не обязательно обводить полностью весь объект.
Достаточно поставить на нем несколько точек. В своем примере я просто поставить точку на каждой части тела: голова, туловище, руки, ноги…
Отмечаем объект, который нужно оставить
4) Теперь выберите инструмент «Фон» (красная кисть) и поставьте точки на фоне (т.е. на том, что вы хотите удалить).
В моем примере это было море, которое программа удалила автоматически (практически сразу же после того, как была поставлена первая точка).
Отмечаем фон, который нужно удалить
5) Если программа удалила что-то лишнее (все-таки работает-то автоматически), вы можете кистью подправить и восстановить нужный объект.
Вообще, в большинстве случаев, этот шаг можно пропустить, т.к. программа обычно достаточно точно определяет границы (на качественных фото).
Можно подправить, если было удалено лишнее
6) Далее выберите новую фоновую картинку (фон можно оставить прозрачным или залить однотонным цветом), и измените размер объекта (если нужно).
Также рекомендую обратить внимание на инструмент «Адаптация цветов к фону», «Размытие» и «Границы». Регулируя эти параметры — можно добиться того, что объект будет того же оттенка, что и фон за ним.
Настраиваем объект на новом фоне
7) Кстати, не могу не отметить, что в «Фото-Мастер» есть достаточно большое количество эффектов: фотографии можно придать яркости, усилить какие-нибудь оттенки, или сделать ее вообще черно-белой.
Придание эффекта и сохранение
В общем-то, на этом все — осталось только сохранить новое фото… ✌
*
Picverse
Официальный сайт: https://www.movavi.ru/
Picverse — еще один редактор фотографий с элементами искусственного интеллекта. Всего за несколько кликов мышкой — можно быстро преобразить фото до неузнаваемости!
Посмотрите, например, как мне удалось быстро отреставрировать фото к 9 мая! Разумеется, Picverse умеет «химичить» и с фоном — ниже я покажу простой пример такой работы.
Сайт Movavi / загрузка фото-редактора
Шаг 1
Установка программы стандартная (на этом не останавливаюсь). Далее нужно открыть картинку (Ctrl+O), перейти в раздел «Замена фона», пометить зеленой кистью (с «плюсом») те области, которые вам нужны!
Пример ниже. 👇
Шаг 1 — выделяем то, что нужно // Movavi Picverse
Шаг 2
Далее следует выбрать красную кисть (с минусом: «-«) и указать те области, которые вам не нужны. См. пример ниже. 👇
См. пример ниже. 👇
Шаг 2 — выделяем другой кистью то, что ненужно!
Шаг 3
Обратите внимание на мелкие детали: их можно доработать аналогичным образом. Когда вы выделяете те или иные участки красными и зелеными кистями — программа корректирует выделение. Разумеется, размер кисти можно изменять. 👇
Шаг 3 — дорабатываем мелкие детали
Шаг 4
После нажимаем на кнопку «Следующий шаг». При необходимости можно уточнить края (но если в предыдущем шаге были выделены в том числе и мелкие детали — это не потребуется).
Шаг 4 — следующий шаг
Шаг 5
Теперь осталось только: либо добавить новый фон-картинку (как в моем случае 👇), либо просто сохранить картинку с прозрачным фоном.
Шаг 5 — Добавляем новый фон
Шаг 6
При необходимости Picverse позволяет обработать фото несколькими довольно интересными фильтрами. Можно существенно оживить краски и придать картинке неповторимую игру переходов.
Шаг 6 — применяем эффекты и сохраняем картинку
Задача выполнена?! 👌
*
Способ №2: использование онлайн-сервисов
Их преимущество в том, что для работы вам ненужно ничего устанавливать (правда в этом их и минус — придется загружать личные фото на какой-то сторонний сервис, что не всегда хотелось бы…).
К тому же, их функциональность и качество работы заметно ниже, чем у многих редакторов (особенно, это заметно при обработке больших фото).
Но тем не менее, если вам нужно изменить совсем небольшую картинку — то вариант вполне рабочий. Тем более, если вы хотите это сделать со смартфона.
Итак…
*
👉 Сервис 1 — https://burner.bonanza.com/
На мой взгляд — один из лучших сервисов для начинающих (хоть и на английском). Для начала работы — перейдите по ссылке выше, и кликните по меню «Choose a photo» (выбор фото). 👇
Выбор фото
Далее сервис автоматически распознает, где на фотографии объект, а где фон. В моем случае он быстро «нашел» девушку на фото и удалил фон за ней (правда, частично удалил и ее туловище…). Чтобы исправить это — просто кликните по инструменту «Touch up».
В моем случае он быстро «нашел» девушку на фото и удалил фон за ней (правда, частично удалил и ее туловище…). Чтобы исправить это — просто кликните по инструменту «Touch up».
Доделаем вручную
После выберите зеленую кисть и вручную обведите то место, которое нужно восстановить. Кстати, если выберите красную кисть — то можно выполнить обратную операцию (т.е. удалить те места, которые не нужны).
Когда удалите/добавите всё, что нужно — нажмите по кнопке «Finish» в углу экрана.
Где удалено лишнее — используйте зеленую кисть
Далее нажмите на инструмент «Replace background» (заменить фон). 👇
Заменяем фон
После чего либо загрузите свою картинку в качестве нового фона, либо выберите одну из базы. Пример на скрине ниже (для загрузки полученного изображения — нажмите на кнопку «Download»).
Загружаем готовую картинку
*
👉 Сервис 2 — https://online.photoscissors. com/myimages
com/myimages
Во многом похож на предыдущий сервис (разве побольше опций, и обработка фото идет в ручном режиме, а не автоматически).
Для начала работы с ним — просто перейдите по вышеприведенной ссылке, и нажмите на кнопку «Upload Image» (загрузить изображение).
Загрузка картинки
Затем при помощи зеленой и красной кистей укажите объект и фон (см. пример ниже).
Указание объекта и фона
Далее сервис оставит то, что вы выделили зеленым (см. пример ниже). После чего обратите внимание на меню справа: в разделе «Background» (фон) выберите инструмент «Image» (изображение) и нажмите по кнопке «Select Image» (выбор картинки).
Выбор нового фона
Последнее действие — сохранить полученное изображение (для этого просто кликните по кнопке с дискеткой в правом углу экрана…).
Сохранение
*
Дополнения по теме — приветствуются!
Удачной работы!
✌
Первая публикация: 26. 04.2019
04.2019
Корректировка: 10.08.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Добавить фон к фотографии онлайн
С помощью простого в использовании фоторедактора Pixelied вы можете добавить фон к фотографии и настроить его бесплатно всего за несколько кликов!
Или перетащите сюда свое изображение
Как добавить фон к фотографии за 4 шага
Наш онлайн-редактор фотографий позволяет легко мгновенно добавлять фон к фотографиям. Настройте внешний вид, выбрав различные параметры, такие как фильтры, эффекты, обрезка, поворот, отражение и многое другое.
Настройте внешний вид, выбрав различные параметры, такие как фильтры, эффекты, обрезка, поворот, отражение и многое другое.
Шаг 1
Загрузите фоновое изображение или перетащите его в редактор в формате JPG или PNG.
Шаг 2
После загрузки вы можете соответствующим образом расположить фон в редакторе.
Шаг 3
Настройте фон, применяя фильтры, размытие, обрезку, тень, поворот и многое другое.
Шаг 4
Нажмите кнопку «Загрузить» и сохраните изображение в нескольких форматах файлов, как только вы закончите.
Учебное пособие по добавлению фона к фото
Бесплатный набор инструментов для создания простых красивых дизайнов
Pixelied позволяет любому пользователю быстро и легко добавлять красивые фоны к фотографиям всего за несколько кликов. Начните с загрузки собственного фона или выберите из нашей библиотеки миллионов потрясающих стоковых фотографий. Настройте свой фон, добавив фильтры, размытие, поворот, обрезку, тень, рамку или положение любым удобным для вас способом.
Настройте свой фон, добавив фильтры, размытие, поворот, обрезку, тень, рамку или положение любым удобным для вас способом.
Выберите из 1000 фонов
Измените фон, загрузив собственное изображение, или вы можете выполнить поиск в нашей обширной коллекции.
Доступен широкий выбор фонов, основанных на цветах, мраморе, стенах, дереве, плитке, абстракции и многом другом.
Идеальный инструмент для изображений продуктов
Pixelied — это идеальный инструмент для любого онлайн-продавца, который хочет представить фотографии своих продуктов в более профессиональном свете.
Наш инструмент смены фона предоставит вам бесконечное количество вариантов, в том числе с прозрачным, узорчатым или абстрактным фоном. Ваше воображение — ваше единственное ограничение, когда дело доходит до того, что станет фоном для вашего продукта.
Простые в использовании инструменты редактирования
С помощью быстрых и простых инструментов редактирования стало проще, чем когда-либо, создавать красивую графику, которая привлечет вашу аудиторию с первого взгляда.
Вы можете стать вирусным, следя за тем, чтобы ваш контент всегда выглядел наилучшим образом, используя такие инструменты, как обрезка, граница, тень, поворот, отражение, отражение и многое другое!
Отредактируйте фоновое фото до совершенства
Pixelied — универсальный инструмент для создания идеального фона для постов в социальных сетях или изображений продуктов. Превратите обычные фотографии в необычные, используя набор фильтров и эффектов Pixelied, таких как «Оттенки серого», «Сепия», «Винтаж» и т. д.
Забудьте о сложных слоях и навыках Photoshop; просто выберите фильтр, который заставляет вас хорошо выглядеть.
Добавить фон к фотографии с дополнительными настройками
Обрезать
Мгновенно обрезать любую ненужную часть вашего логотипа и убрать пространство, которого там быть не должно.
Граница
Добавьте рамку к фону, тексту и изображениям, чтобы добавить стильности своим проектам.
Фильтры
Превратите свой фон в произведение искусства, применяя оттенки серого, полароид, сепию и многие другие фильтры.
Непрозрачность
Отрегулируйте непрозрачность фона, добавив тонкий водяной знак, не испортив при этом саму фотографию.
Повернуть
Повернуть и отразить фон в любом направлении и разместить его в любом месте редактора.
Загрузить файлы
Загрузите свои собственные изображения или активы, а затем используйте наши инструменты для добавления текста, эффектов, фигур и многого другого.
Больше, чем просто инструмент для изменения фона
Pixelied — это бесплатный облачный инструмент для редактирования фотографий, который помогает быстро создавать более привлекательные фотографии и графику. Добавляйте фон к своим изображениям одним щелчком мыши с помощью форм, узоров или наложений. Благодаря богатому набору инструментов пользователи могут создавать потрясающие изображения, независимо от их навыков и потребностей! Он был создан для маркетологов и онлайн-профессионалов, которым необходимо быстро и легко создавать привлекательный визуальный контент.
Другие инструменты:
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать свои собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как добавить фон к фотографии?
Чтобы добавить фон к изображению, загрузите свое фото или перетащите его в редактор. Затем увеличьте фоновое изображение и расположите его соответствующим образом в редакторе. Настройте фон, добавив текст, элементы, иллюстрации и значки. После этого загрузите изображение в нескольких форматах файлов.
Легко ли пользоваться инструментом смены фона?
Pixelied — это бесплатный облачный инструмент для смены фона, который прост в использовании и не требует технических навыков работы со сложными программами, такими как Photoshop или Gimp.
Предоставляете ли вы различные наборы фонов?
Да, у нас есть широкий выбор фоновых коллекций, готовых к использованию и настройке. Выбирайте на основе цвета, мрамора, стен, дерева, плитки, абстракции и многого другого.
Могу ли я загрузить несколько фонов на фотографию?
Да, вы можете загрузить несколько фонов на фотографию для создания коллажей, текстур или узоров.
Могу ли я добавить к своему изображению текст, фотографии, значки и другие элементы?
Да, вы можете полностью настроить изображение, добавив значки, фотографии, элементы, иллюстрации, макеты и многое другое.
Можно ли использовать загруженные изображения в коммерческих целях?
Да, загруженные изображения можно использовать как в личных, так и в коммерческих целях без указания авторства.
Бесплатно! Изменить фон на фотографии
Загрузить изображенияЗагрузить одно или несколько изображений
или перетащить сюда
Использовать камеруИспользовать камеру
или перетащить сюда
В один клик
8
0168 Загрузить изображения Загрузите одно или несколько изображений
или перетащите сюда
Почему Background Changer — лучшая программа для редактирования фотографий?
Загрузите исходное изображение с фоном, который вы хотите изменить, чтобы опубликовать его в Instagram, Facebook, TikTok, YouTube. ваша фотография для создания крутых постов в социальных сетях
Сохраните новое изображение и загрузите его на свои страницы в социальных сетях ) только
Выберите сплошной цвет фона, чтобы он лучше всего подходил к вашим товарам
Измените фон, сохраните готовое изображение на своем устройстве и загрузите его на маркетплейс
Загрузите изображение, чтобы создать профессиональный контент для своего блога или веб-сайта
Измените фон онлайн с помощью средства смены фона для фотографий
Загрузите изображения с новым фоном и сразу же загрузите их на свою веб-страницу
Загрузите изображение автомобиля, который вы хотите продать в Интернете
Изменить фон изображения, чтобы показать объект без отвлекающих элементов
Добавить однотонный сплошной фон или настроить новый фон в соответствии с цветом вашего автомобиля
Загрузите фотографии с новым фоном и вставьте их в объявление
Чем может помочь бесплатное приложение для смены фона?
- Нет необходимости устанавливать и изучать сложное программное обеспечение для дизайна, такое как Adobe Photoshop, или покупать дополнительные инструменты для изменения фона фотографий.

- Совершенно бесплатно: вам не нужно платить профессиональному фотографу или дизайнеру.
- Изменение фона фотографии с помощью нашего инструмента происходит очень быстро. Вам нужно только добавить изображение, выбрать новый тип фона и загрузить готовую картинку с новым фотофоном.
Загрузить изображенияЗагрузите одно или несколько изображений
или перетащите сюда
Как добиться наилучших результатов с помощью Free Background Changer?
Съемка товара на однотонном фоне
Разместите товары на контрастном однотонном фоне и при постоянном освещении. Используйте свой смартфон или цифровую камеру, чтобы сфотографировать его. Например, у вас красная клавиатура, тогда отличным выбором будет белый, светло-серый или бежевый цвет фона изображения. Ознакомьтесь с подробным FAQ «Как фотографировать товары дома или в офисе»
Загрузить изображения
Загрузите изображение с фоном, который нужно изменить, с ПК или мобильного телефона.
 Вы можете просто перетащить изображение в инструмент смены фона.
Выберите следующий шаг: измените фон фотографии, добавьте свой собственный фон, используйте очень простой инструмент редактирования, чтобы улучшить изображение.
При необходимости вы можете удалить ненужные детали изображения вручную с помощью простого встроенного ластика.
Вы можете просто перетащить изображение в инструмент смены фона.
Выберите следующий шаг: измените фон фотографии, добавьте свой собственный фон, используйте очень простой инструмент редактирования, чтобы улучшить изображение.
При необходимости вы можете удалить ненужные детали изображения вручную с помощью простого встроенного ластика.Загружайте изображения на любое устройство
Изменяйте фоны фотографий, добавляйте фон к своим изображениям, делайте фон прозрачным или используйте другие функции редактирования, чтобы создать идеальное изображение для социальной сети, веб-сайта, блога, торговой площадки. Услуга абсолютно бесплатна. Легко как азбука. Когда вы закончите, нажмите кнопку «Скачать», чтобы сохранить готовое изображение в формате PNG или JPG. Если ваши изображения имеют высокое разрешение, вы сможете загрузить их в том же разрешении.
Загрузить изображения
Как использовать программу смены фона для бизнеса
Пример 1
Клиент загрузил 5 фотографий зубной щетки для смены фона фотографий.

За пару минут искусственный интеллект создал 19 вариантов креативных дизайнов для Amazon.
Клиент успешно добавил изображения с новым фоном в свою рекламу на Amazon.
Вариант 2
Клиент загрузил 3 изображения стола для настройки фона.
Через 10 минут приложение автоматически изменило фон и предоставило 7 вариантов фона.
Клиент загрузил идеальные изображения для своей цели без необходимости менять фон фотографии вручную в Photoshop и профессионального опыта в обработке фотографий.
Кейс 3
Клиент добавил 10 изображений ювелирных изделий для редактирования фотофонов.
Через 16 минут сгенерированный ИИ сервис предложил 40 фоновых изображений, включая однотонные фоны, среди которых клиент выбрал лучшие для своей цели.
Клиент легко загрузил великолепные фотографии украшений со своего устройства на сайт электронной коммерции.
Галерея
Взгляните на примеры того, как вы можете использовать лучший Background Changer для редактирования изображений для личного и коммерческого использования:
Измените фоновое изображение онлайн бесплатно!
Мы сделаем за вас скучную работу!
Добавить фоновое фото при публикации поста в истории Instagram
Александра | 22 апр. 2021 г.
2021 г.
Хотите добавить фоновое фото при публикации публикации в ленте в истории Instagram?
Есть 3 способа сделать это:
- Трюк со скриншотом
- Трюк с двумя пальцами
- Трюк с Android (если 2 других трюка не работают и у вас телефон на Android)
Давайте рассмотрим каждый трюк.
Нажмите здесь, чтобы использовать
Трюк с фоновым фото #1. Трюк со скриншотами
Первый способ добавить фоновое изображение в историю Instagram при публикации поста — использовать трюк со скриншотами.
Это делается очень быстро, а конечный результат выглядит так:
Нажмите здесь, чтобы посмотреть обучающее видео.
Вот как это сделать:
- Поделиться публикацией из вашей ленты в вашей истории
- Сделать цвет фона белым
- Сделать скриншот
- Обрезать снимок экрана, чтобы отображалось только изображение публикации
- Вернитесь в свою историю Instagram и увеличьте размер публикации, чтобы она занимала весь экран
- Нажмите на опцию «Наклейка» вверху
- Нажмите на функцию стикера «Фото» (для пользователей Android: возможно, у вас еще нет этой опции, поэтому ознакомьтесь с приемом № 2 или № 3)
- Добавьте свою фоновую фотографию
- Сделайте его большим поверх стойки, чтобы закрыть экран
- Вернуться к функции фотонаклейки
- Выберите скриншот обрезанного поста
Готово!
И да, пост кликабельный/таппинг. Вы можете нажать на него, и люди смогут проверить сообщение в вашей ленте.
Вы можете нажать на него, и люди смогут проверить сообщение в вашей ленте.
Трюк с фоновым фото #2. Уловка с двумя пальцами
Хотите более простой способ изменить фоновое изображение, не закрывая фотографию?
Используйте трюк с двумя пальцами.
Вот как это сделать:
- Поделитесь публикацией из своей ленты в Instagram Stories
- Переместите публикацию в левую часть экрана
- Нажмите кнопку «Наклейка» вверху
- Нажмите на опцию «Фотостикер»
- Выберите фоновое изображение
- Сделайте фоновое изображение большим, чтобы оно касалось верхней и нижней части экрана
- Удерживайте 2 пальца на фоновом изображении и держите большой палец левой руки на стойке
- Удерживая большой палец левой руки на публикации, перетащите фоновую фотографию двумя пальцами по экрану влево, чтобы она поместилась под публикацией
Готово!
Нажмите здесь, чтобы посмотреть обучающее видео.
Трюк с фоновым фото #3. Android Trick
Как изменить фоновое фото в ваших историях Insta с помощью телефона Android?
Еще не все телефоны Android имеют функцию «Фотостикер» или функцию «Копировать изображение» в Instagram.
Итак, если у вас его нет, вот как добавить фоновое изображение в свои истории, когда вы делитесь публикацией из своей ленты.
Это может показаться долгим, но поверьте мне, это очень быстро и занимает всего несколько секунд, и вы привыкнете к этому трюку.
Нажмите здесь, чтобы посмотреть обучающее видео.
Вот шаги:
- Загрузите приложение под названием «Microsoft Swiftkey»
- Сделайте снимок экрана фотографии, которую вы хотите добавить в качестве фона, и обрежьте, чтобы сохранить только часть фотографии
- Поделитесь публикацией из своей ленты в своей истории
- Сделайте скриншот поста и обрежьте
- Сделайте публикацию очень большой, чтобы заполнить весь экран Insta Story
- Нажмите на текстовую опцию «aA»
- Нажмите на кнопку «Наклейка»
- Нажмите на кнопку «Pin»
- Нажмите на кнопку «Камера»
- Выберите фоновое изображение и добавьте его в историю
- Сделать фоновое изображение большим, чтобы заполнить весь экран
- Повторите шаги, чтобы добавить скриншот сообщения поверх фона
Готово!
Если вы хотите изменить цвет фона, не закрывая фотографию, нажмите здесь.


 Готово!
Готово! 1.1 Фото-Мастер
1.1 Фото-Мастер
 Вы можете просто перетащить изображение в инструмент смены фона.
Выберите следующий шаг: измените фон фотографии, добавьте свой собственный фон, используйте очень простой инструмент редактирования, чтобы улучшить изображение.
При необходимости вы можете удалить ненужные детали изображения вручную с помощью простого встроенного ластика.
Вы можете просто перетащить изображение в инструмент смены фона.
Выберите следующий шаг: измените фон фотографии, добавьте свой собственный фон, используйте очень простой инструмент редактирования, чтобы улучшить изображение.
При необходимости вы можете удалить ненужные детали изображения вручную с помощью простого встроенного ластика.