Как добавить логотип или водяной знак в видео YouTube
Водяной знак-это неподвижное изображение, которое обычно вставляется в видео с целью утверждения авторских прав или рекламы.
Скачать Бесплатно
Скачать Бесплатно
Водяной знак это неподвижное изображение, которое обычно вставляется в видео с целью утверждения авторских прав или рекламы. YouTube обычно имеет опцию «брендинг», где вы можете брендировать свое видео с помощью своего канала. Это не обеспечивает стабильного водяного знака. Поэтому, когда кто-то загружает это видео с помощью второй стороны (YouTube downloader), оно удаляется. Для этого законный автор должен будет поставить на своем YouTube-видео Watemark канала. В этом руководстве мы покажем вам, как добавить водяной знак к вашим видео YouTube, существующим или новым.
- Часть 1: Как добавить логотип или водяной знак в существующие видео YouTube
- Часть 2: Добавьте логотипы или водяные знаки к вашим видео перед загрузкой
Часть 1: Как добавить логотип или водяной знак в существующие видео YouTube
Чтобы добавить водяной знак к ранее загруженным видео, вам нужно будет создать и сохранить водяной знак вне вашей программы редактирования видео.
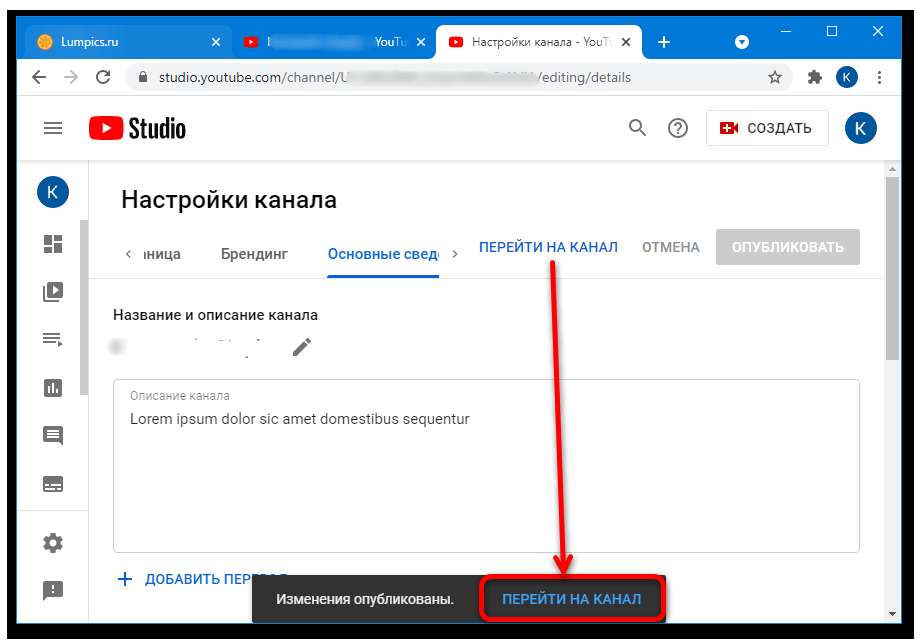
- Войдите в свой аккаунт YouTube. Нажмите на миниатюру вашего аккаунта в правом верхнем углу. Это даст вам выпадающее меню. Затем нажмите на маленькую шестеренку (указывающую настройки)
- Это приведет вас к центру настройки. Нажмите на кнопку » Просмотреть дополнительные функции»
- Слева от окна нажмите на третью опцию » брендинг»
- Нажмите на кнопку «добавить водяной знак». Затем вы можете выбрать изображение с Вашего компьютера. После загрузки изображения нажмите кнопку Сохранить.
Примечания:
Размер водяного знака YouTube: ваш водяной знак должен быть прозрачным, квадратным и размером более 50х50 пикселей, до которого он будет уменьшен, когда появится в углу вашего видео.
Время начала водяного знака YouTube: у вас будет возможность выбрать время начала для вашего водяного знака, сделав его видимым только в конце вашего видео или имея его там на протяжении всего вашего видео. Как только это будет сделано, нажмите кнопку «Обновить», и ваш водяной знак будет применен к вашим видео.
Как только это будет сделано, нажмите кнопку «Обновить», и ваш водяной знак будет применен к вашим видео.
Цвет водяного знака YouTube: Youtube предполагает, что ваш водяной знак имеет только один цвет. Дело в том, что вы не должны использовать ничего кричащего, что отвлечет внимание от вашего видео, поэтому наличие двух или трех цветов не обязательно неправильно, если ваш дизайн тонкий.
Вот обучающее видео о том, как добавить водяной знак в ваши видео на YouTube:
Часть 2: Добавьте логотипы или водяные знаки к вашим видео перед загрузкой
1. Wondershare Filmora
Wondershare Filmora — это один из идеальных инструментов для редактирования видео, особенно когда речь заходит о водяных знаках ваших видео. Основная тема водяных знаков видео — это концепция picture-in-picture.
Для добавления водяного знака необходимо выполнить следующие действия:
- Добавьте видео и данные водяных знаков перетаскиванием в рабочую область
- Перетащите нужное видео на временную шкалу, а также водяной знак на ней
- Отрегулируйте водяной знак и добавьте к нему готовые спецэффекты
- Замаскируйте водяной знак в форме, которая вам нравится
- Сохраните видео
Для Win 7 или новее (64 бит OS)
Безопасная загрузка
Скачать БесплатноДля macOS 10.12 или новее
Безопасная загрузка
2. Windows movie maker
Windows movie maker-это бесплатное программное обеспечение для windows по умолчанию, которое может легко добавлять водяные знаки к вашим видео, чтобы защитить ваши авторские права. Он может обслуживать два типа водяных знаков: изображения и текст. Для изображений он поддерживает только файлы формата PNG и GIF и, как правило, не поддерживает прозрачность. Кроме того, внешний файл, Windows Logo Locator необходим для размещения логотипа в разных положениях.
Как добавить водяной знак в видео с помощью Windows Movie Maker
Добавление текстового водяного знака:
- Откройте Windows movie maker
- Нажмите на кнопку «видео» под заголовком импорта.

- Импортируйте свое видео на временную шкалу.
- Прямо под импортом в категории редактирования вы найдете ‘титулы и кредиты». Щелчок.
- Введите текст для водяного знака.
- Выберите расположение заголовка, шрифт и прозрачность.
- Добавить заголовок. Вы найдете его по всей длине временной шкалы. Вы можете перетащить его, чтобы развернуть, чтобы просмотреть его в течение всей длины видео. Выберите Файл и нажмите кнопку опубликовать видео.
Добавление водяного знака изображения:
Изображение должно быть внутри .PNG или .формат GIF.
- Сохраните изображение в >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Загрузите локатор логотипов в соответствии с установленной windows из архивов FX.
- Выберите место расположения логотипа в вашем видео, где вы хотите, чтобы он появился.
- Выберите размер экрана и размер логотипа
- Введите имя файла логотипа, который вы уже сохранили с расширением. Например, логотип.

- Скопируйте текст, который появляется внизу, вставьте его в блокнот и сохраните набранный файл в >C:\Program Files\Movie Maker\Shared\AddOnTFX\.
- Снова откройте windows movie maker.
- Выберите название и кредиты под категорией редактирования.
- Нажмите пробел один раз, а затем нажмите кнопку «изменить анимацию заголовка».
- Вы увидите там свое изображение. Нажмите на заголовок объявления и нажмите Ctrl+p, чтобы опубликовать его
Часть 3: Как создать прозрачный логотип для канала Youtube
Вы хотите сделать прозрачное изображение в качестве логотипа для вашего YouTube? Если вы хотите брендировать свой канал YouTube, мы считаем необходимым добавить прозрачный логотип для брендинга YouTube. На самом деле, вы можете сделать это в Filmora только с зеленым изображением экрана. Проверьте следующие шаги, чтобы узнать секрет.
Шаг 1: Импорт видео и изображений в Filmora
Откройте Filmora. Выберите Создать Новый Проект. Нажмите кнопку Импортировать медиафайлы здесь, в библиотеке мультимедиа. Выберите свое видео и изображение на зеленом экране. На самом деле, видео с зеленым экраном также доступно, но обычно логотип бренда-это изображение. Теперь перетащите их на временную шкалу.
Нажмите кнопку Импортировать медиафайлы здесь, в библиотеке мультимедиа. Выберите свое видео и изображение на зеленом экране. На самом деле, видео с зеленым экраном также доступно, но обычно логотип бренда-это изображение. Теперь перетащите их на временную шкалу.
Шаг 2: Импорт видео и изображений в Filmora
Щелкните правой кнопкой мыши на изображении клипа на временной шкале. Выберите Зеленый Экран. Вы увидите, что изображение прозрачно в окне предварительного просмотра. Теперь вам нужно скорректировать некоторые детали. Вы можете настроить толщину кромки и перо кромки для лучшего края. Если зеленый фон экрана не полностью удален, перетащите допуск, чтобы настроить его.
Шаг 3: Масштабирование логотипа
Вы можете сначала обрезать клип изображения и перейти в окно предварительного просмотра, чтобы масштабировать его вниз или вверх, перетащив зеленую точку. Вы можете поместить логотип YouTube в углу.
youtube.com/embed/GKVvJAGaLGs?hl=ru&cc_lang_pref=ru&cc=1″ allowfullscreen=»allowfullscreen» frameborder=»0″> Скачать БесплатноДля Win 7 или новее (64 бит OS)
Безопасная загрузка
Скачать БесплатноДля macOS 10.12 или новее
Безопасная загрузка
Вам также может понравиться:
лучшие приложения для водяных знаков для iPhone — Как сделать водяные знаки на фотографиях на iPhone >>
Мария Матвеева
Мария Матвеева писатель и любитель все, что связано с видео.
Автор @Мария Матвеева
Менее чем через сутки ВКонтакте запустит конкурента YouTube → Roem.ru
Роман Бочкарев
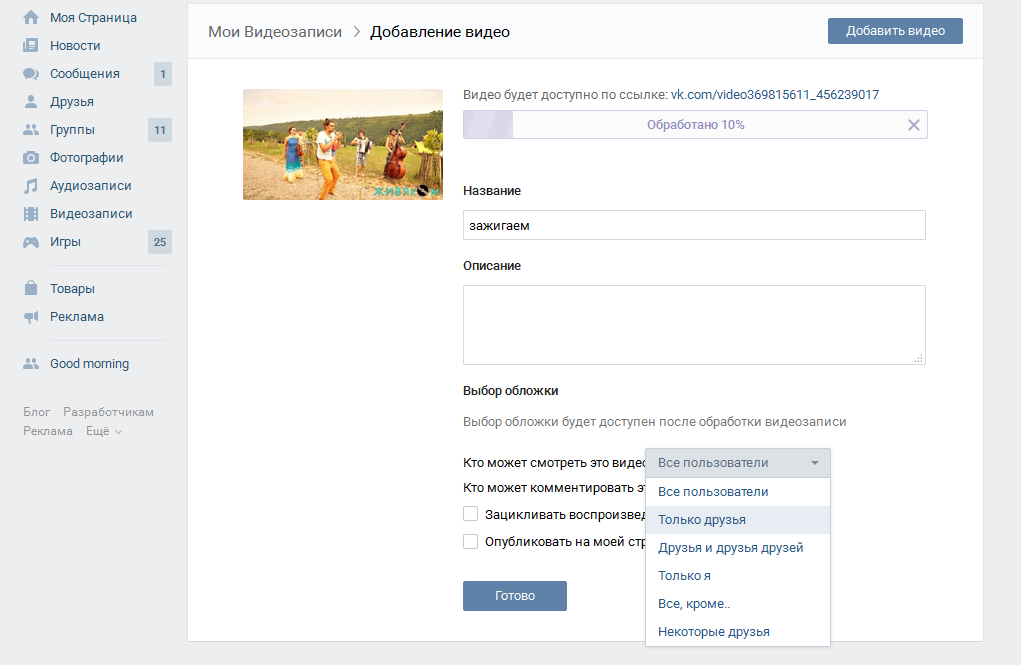
«Сегодня вечером или завтра утром» ВКонтакте запустит рекомендательный видеосервис в виде отдельной вкладки в «Моем видео»
Обновлено 24 апреля в 17:50
ВКонтакте запустил «Видеокаталог». Изначально новый раздел доступен для первого миллиона пользователей соцсети, рассказал Roem.ru пресс–секретарь ВКонтакте Георгий Лобушкин. «Несколько часов назад запустили на первый миллион и постепенно расширяем границы», пояснил он.
Изначально новый раздел доступен для первого миллиона пользователей соцсети, рассказал Roem.ru пресс–секретарь ВКонтакте Георгий Лобушкин. «Несколько часов назад запустили на первый миллион и постепенно расширяем границы», пояснил он.
Крупнейшая в России социальная сеть ВКонтакте «сегодня вечером или завтра утром» запустит новый видеораздел в виде отдельной вкладки в «Моих видео», рассказал во время презентации на РИФ+КИБ 2015 руководитель отдела клиентского сервиса ВКонтакте Александр Круглов. Чуть позже Круглов перефразировал, что продукт будет запущен в течение нескольких дней.
Мы очень много чего знаем о пользователе; знаем, какие видео смотрит он, какие видео смотрят и загружают его друзья. Мы знаем, чем в принципе он интересуется […]
На основе этих знаний ВКонтакте запустит платформу, на которой по рекомендательной модели будет подтягиваться видеоконтент.
— говорит Круглов.
В плане монетизации видеораздела никаких нововведений (например, платной подписки) пока не планируется, пояснил Roem. ru пресс–секретарь ВКонтакте Герогий Лобушкин. Видеозаписи продолжат монетизироваться за счет встроенной рекламы. На вопрос, смогут ли правообладатели за деньги размещать свои видео в «Рекомендуемых», Лобушкин ответил: «Нет, за деньги никак».
ru пресс–секретарь ВКонтакте Герогий Лобушкин. Видеозаписи продолжат монетизироваться за счет встроенной рекламы. На вопрос, смогут ли правообладатели за деньги размещать свои видео в «Рекомендуемых», Лобушкин ответил: «Нет, за деньги никак».
В исключительных случаях ВКонтакте обещает продвигать видео с альтернативных площадок, например, если видео «супер–популярное», пояснил Круглов, но ВКонтакте советует производителям видеоконтента загружать видео в нативный плеер, чтобы увеличить шансы видеозаписей попасть в «рекомендуемые» другим пользователям.
Скриншот прототипа:
Основным конкурентом для нового видеосервиса Круглов назвал телевидение:
Появится хорошая альтернатива телевизионному потреблению, когда ты в любой момент можешь зайти «Видеозаписи» и выбрать из того, что тебе интересно.
Ключевые поставщики видеоконтента:
Соцсеть рассказала на форуме, что запуск автоматического распознавания лицензионного видеоконтента ВКонтакте, увеличил просмотр лицензионных видео в 10 раз. ВКонтакте также пообещала не размещать более 3-4 рекламных роликов в видеозаписях длиной около 25 минут.
ВКонтакте также пообещала не размещать более 3-4 рекламных роликов в видеозаписях длиной около 25 минут.
Полноразмерный скриншот «Видеокаталога»:
Быстрый поиск: YouTube, Александр Круглов, ВКонтакте, Соцсети.
12 комментариев
Поделиться«ВКонтакте» ищет главного редактора для видеораздела — чтобы показать видео в стиле YouTube
ВКонтакте легализовал видео «Первого канала» 3
ВКонтакте выключил показ видео встроенного на сайты пиратов 2
- ITSumma представила систему управления отпусками ITS Vacation
- Причины и последствия украинского кризиса — лекция профессора политологии чикагского университета Джона Миршаймера 24
- Фейковое цунами. Как распознавать фейки про спецоперацию на Украине 61
- Доклад Ашманова: как заставить платформы отказаться от плохого контента 189
- Пять главных ошибок в разговоре о средствах массовой информации. Для начинающих 25
- Почта России будет тестировать доставку дронами 1
- Российская промышленность хочет заменить софт Siemens и GE
- РФ осталась в 30-ке наиболее привлекательных локаций для стартапов
- SEC подала в суд на криптобиржу Binance и ее руководителя Чанпэна Чжао
- Как развивалась Яндекс.Доставка
Внедрение проигрывателя YouTube в качестве медиа-ресурса в CKEditor в Drupal 8
Новые медиа-возможности в Drupal позволяют создавать медиа-библиотеку со всеми видами медиа-ресурсов и использовать эти ресурсы везде.
Один из способов их использования — встроить эти активы непосредственно в CKEditor.
В этом уроке я покажу вам, как извлечь видео из Vimeo с помощью модуля Video Embed Field. Вам нужно будет только сохранить URL-адрес видео на вашем сайте Drupal. Это пригодится многим редакторам сайтов. Давайте начнем!
Шаг №1. Установите необходимые модули
Есть несколько модулей, которые необходимо загрузить и установить, чтобы иметь возможность встраивать мультимедийные ресурсы непосредственно в CKEditor. Эти модули:
- Media Entity.
- Video Embed Field позволяет нам создать Video – Media Bundle с URL-адресом Youtube/Vimeo.
- Entity — зависимость, необходимая для Media Entity.
- Embed — зависимость, необходимая для Entity Embed.
- Внедрение сущности.
В моем примере для установки я использовал Composer.
- Включить модули Media Entity, Entity Embed и Video Embed Media.

- Нажмите Продолжить.
Шаг №2. Создайте пакет видеоматериалов
- Щелкните Структура > Пакеты мультимедиа .
- Нажмите кнопку Добавить пакет мультимедиа .
- Дайте полю соответствующую метку.
- В поле Введите провайдер выберите Поле встраивания видео .
Группа FIELD MAPPING относится к дополнительным метаданным, которые могут быть прикреплены к носителю в виде дополнительных полей сущности. Для целей этого урока я оставлю эту область как есть.
- Щелкните Сохранить пакет носителей .
- Щелкните маленькую стрелку справа от пакета носителей .
- Выберите Управление полями .
Вы заметите, что в пакете Media уже есть поле. Его не нужно было создавать, потому что вы уже выбрали поставщика Type на предыдущем шаге, и он автоматически добавил его.
- Перестроить кеш сайта.
Шаг №3. Создайте медиаактивы
- Нажмите Контент. Появится вкладка Media .
- Нажмите Носитель.
- Щелкните Добавить носитель .
- Добавьте метку для своего мультимедийного объекта и введите URL-адрес в правильном формате.
- Щелкните Сохранить и опубликовать .
Вы только что создали пакет мультимедиа и ресурс мультимедиа внутри этого пакета. Думайте о своих медиапакетах как о концепции, аналогичной типам контента и вашим Медиаактивы как фактическое содержимое.
Шаг №4. Создайте кнопку «Внедрить» в редакторе
- Нажмите «Конфигурация» > «Создание контента» > «Кнопки встраивания текстового редактора» .
По умолчанию уже есть кнопка. Эта кнопка будет использоваться для встраивания узловых объектов в текстовую область редактора. Нам нужно создать кнопку для встраивания медиаобъектов.
Нам нужно создать кнопку для встраивания медиаобъектов.
- Нажмите Добавить кнопку встраивания .
- Дайте ему правильное имя.
- В разделе Embed type выберите Entity.
- Для типа сущности выберите Носитель.
- Нажмите Выберите файл , чтобы выбрать значок для кнопки, которая будет отображаться на панели инструментов CKEditor . В противном случае будет отображаться тот же значок E , что может привести к путанице между встраиваемыми узлами или медиаобъектами.
- Нажмите Сохранить.
Шаг № 5. Добавьте значок на активную панель инструментов CKEditor
- Нажмите Конфигурация > Создание контента > Текстовые форматы и редакторы .
- Отредактируйте формат Basic HTML , нажав Configure справа. Мы предполагаем, что этот формат предназначен только для редакторов, имеющих право вставлять видео на ваш сайт.
 Не делайте этого, если все (все аутентифицированные пользователи) имеют доступ к формату Basic HTML (это просто пример).
Не делайте этого, если все (все аутентифицированные пользователи) имеют доступ к формату Basic HTML (это просто пример). - Выберите кнопку Video embed и перетащите ее в область Media панели инструментов CKEditor Active .
- Проверьте фильтр Отображение встроенных объектов .
- Нажмите Сохранить конфигурацию .
Шаг №6. Создайте статью и вставьте свой медиаресурс
- Нажмите Content > Add content > Article .
- Добавьте заголовок и текст.
- Нажмите Встроить носитель .
- Начните вводить название вашего медиаресурса в текстовое поле, выберите его и нажмите Далее.
- Измените отображение на Эскиз.
- Нажмите Встроить.
Вы увидите эскиз URL-адреса видео, который вы сохранили как медиаресурс, однако мы хотим встроить проигрыватель, а не просто эскиз.
Шаг №7. Создание режима просмотра видеоплеера
- Нажмите Структура > Режимы отображения > Режимы просмотра > Добавить новый режим просмотра .
- Щелкните Носитель.
- Напишите имя собственное, например, Video Player View и нажмите Сохранить.
- Теперь, когда вы создали режим просмотра, нажмите Структура > Пакеты мультимедиа .
- Справа от пакета Видео – Медиа нажмите Редактировать.
- Нажмите Управление дисплеем вкладка.
- Нажмите ПОЛЬЗОВАТЕЛЬСКИЕ НАСТРОЙКИ ЭКРАНА и выберите недавно созданный режим просмотра.
- Нажмите Сохранить.
- Вверху вы увидите недавно включенный режим Video Player View .
- Щелкните по нему и перетащите все поля, кроме поля URL-адрес видео , в раздел Disabled формы.
- Скрыть этикетку.

- Убедитесь, что установлен формат Видео.
- Нажмите Сохранить.
- Перестроить кеш сайта.
- Вернитесь и откройте свою статью.
- Дважды щелкните миниатюру видео.
- В раскрывающемся списке выберите Отображать как видеоплеер Просмотр или как вы назвали свой режим просмотра в начале этого шага.
- Нажмите Встроить.
- Сохраните узел.
Проигрыватель Youtube/Vimeo теперь встроен в вашу статью.
Редакторы вашего сайта будут рады работать таким образом. Надеюсь, вам понравилось читать этот урок. Пожалуйста, оставьте свои комментарии ниже. Спасибо!
Если вы хотите узнать больше о Drupal, присоединяйтесь к OSTraining прямо сейчас. Вы получите доступ к обширной библиотеке обучающих видеороликов по Drupal, а также к книге-бестселлеру «Объяснение Drupal 8»!
Категории: Друпал
видео ВКонтакте воспроизводится один раз
видео ВКонтакте воспроизводится один раз — скачать расширение для Chrome Популярные инструменты- Статистика расширений Chrome
Верхнее расширение
Трекер манифеста V3
Расширенный поиск
Загрузка необработанных данных
Цены
- ModHeader
ChatGPT PromptsZone
Создатель темы Chrome
Статистика дополнений Edge
Статистика надстроек Firefox
- Статистика расширений Chrome
Верхнее расширение
Трекер манифеста V3
Расширенный поиск
Загрузка необработанных данных
Цены
- ModHeader
ChatGPT PromptsZone
Создатель темы Chrome
Статистика дополнений Edge
Статистика надстроек Firefox
- Обзор
- Скачать
- Источник
- Отзывы
- Тренды
- Переключить раскрывающийся список
Однократное воспроизведение видео ВКонтакте доступно для скачивания. У него было 2 активных пользователя в неделю, прежде чем он был удален из Интернет-магазина Chrome 29 декабря 2022 г., и он был загружен из ChromeStats 2 раза. Последняя версия — 1, и она была опубликована год назад. Будьте осторожны при его установке.
У него было 2 активных пользователя в неделю, прежде чем он был удален из Интернет-магазина Chrome 29 декабря 2022 г., и он был загружен из ChromeStats 2 раза. Последняя версия — 1, и она была опубликована год назад. Будьте осторожны при его установке.
Посмотреть исходный код
Всего загрузок: 2 (Считать загрузки только из ChromeStats)
Актуальную и старую версии однократного воспроизведения видео ВКонтакте вы можете найти здесь. Вы можете скачать в архиве версии или проверить их исходные коды.
Как бесплатный пользователь вы можете получить доступ к 5 версиям. Подпишитесь на платную версию из ChromeStats для доступа к более доступным версиям.
| Версия | Скачать | Размер | Количество загрузок | Отметка времени |
|---|---|---|---|---|
| 1 | Войдите, чтобы загрузить | 2. 11К 11К | 2 | 09.02.2022 |
- Загрузить Видео ВКонтакте воспроизводит один раз файл CRX .
- ПРИМЕЧАНИЕ. Иногда браузер может блокировать загрузку/установку файла CRX извне. Интернет-магазин Chrome. Если это так, вам может понадобиться вместо этого загрузите ZIP-файл.
- В адресной строке перейдите по адресу
chrome://extensions - Включить Режим разработчика
- Перетащите загруженный файл VK с однократным воспроизведением видео CRX в Extensions страница
- При появлении запроса нажмите Добавьте расширение для установки видео ВКонтакте, которое воспроизводится один раз.
Загрузите и распакуйте Видео ВК воспроизводит один раз ZIP-файл в каталог по вашему выбору.

- В браузере Chrome перейдите по адресу
chrome://extensions - Включить Режим разработчика .
- Нажмите кнопку Загрузить распакованное .
Выберите каталог с распакованным видео ВКонтакте, который воспроизводит один раз ZIP-файл из шага 1. Видео ВКонтакте воспроизводится один раз теперь установлен в вашем браузере.
Вот несколько расширений Chrome, которые похожи на однократное воспроизведение видео ВКонтакте:
Кнопка повтора
Издатель: Мариус Турку
Количество пользователей: 959 560
Рейтинг: 15Повторное воспроизведение видео нажатием одной кнопки.
Подробнее Сравнить
YouTube™ Без буферизации — остановить автоматическое воспроизведение
Издатель: tlintspr
Количество пользователей: 9 303
Рейтинг: 161 Веб-сайт: http://firefox.




 Не делайте этого, если все (все аутентифицированные пользователи) имеют доступ к формату Basic HTML (это просто пример).
Не делайте этого, если все (все аутентифицированные пользователи) имеют доступ к формату Basic HTML (это просто пример).
