Как сделать ссылку на звонок Вконтакте?
Когда-то я подрабатывала на одном сайте и отвечала на вопросы пользователей о технике. И вот как-то меня спросили о том, как сделать ссылку на звонок Вконтакте (ссылка, при переходе на которой сразу звонишь выбранному пользователю через ВК-сообщения). И с тех пор даже находят меня в этом самом Вконтакте и просят расписать детально! Решила расписать в блоге, может, кому еще пригодится.
Хотя, если честно, не очень понимаю, зачем и кому это нужно. В одной статье было сказано, мол, кинете эту ссылку бывшей (конечно, засунув в сокращатель, чтобы не сразу разобралась), она перейдет, отменит звонок, а потом у парня будет резон перезвонить. Еще можно делать звонки чужим людям и баловаться, но детский сад какой-то. Хм, даже не знаю. Если знаете — расскажите. А я перейду к теме.
Вообще все просто. В первую очередь вам нужен шаблон ссылки —
https://vk.com/call?id=
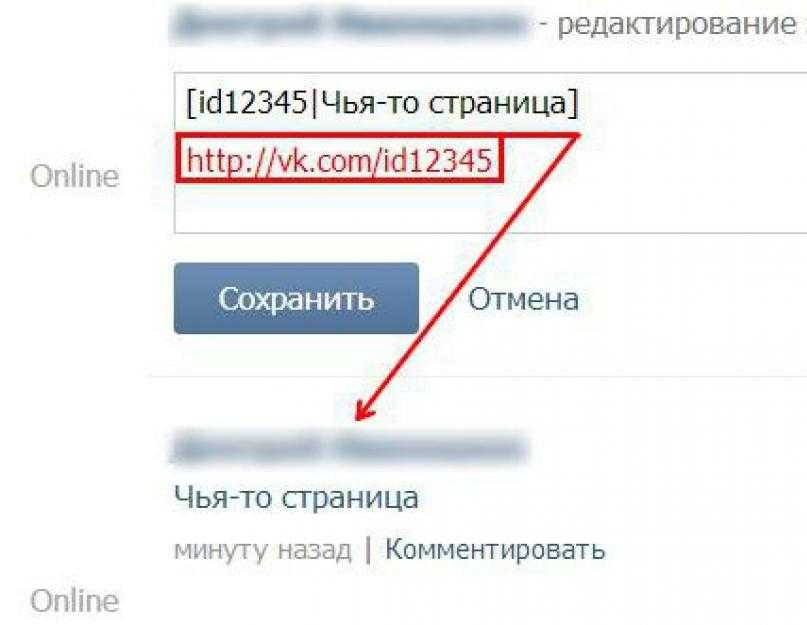
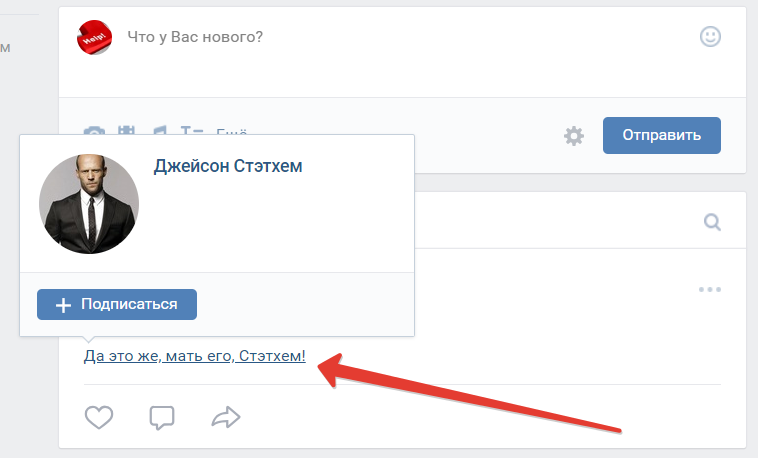
После знака «=» надо вставить ID пользователя. Если человек не изменил в настройках адрес своей страницы, то увидеть цифровой ID можно просто в ссылке на страницу пользователя. Пример:
Если человек не изменил в настройках адрес своей страницы, то увидеть цифровой ID можно просто в ссылке на страницу пользователя. Пример:
Важно, чтобы в ID были только цифры. Никаких лишних символов, букв, пробелов, кавычек, иначе ссылка не сработает.
Вот так это будет выглядеть: https://vk.com/call?id=492372999 (звонить не надо, айди выдуманный)
Бывает так, что человек в настройках ВК меняет свое ID и тогда адрес страницы выглядит, например, как мой:
Тогда легким способом ID не узнать. А вот если хотите сделать ссылку на звонок Вконтакте самому себе, не проблема. Зайдите в настройки страницы и найдите пункт «Адрес страницы». Если кликнуть на изменить, вы увидите номер страницы — это и есть ID.
Конечно, нет смысла проверять работоспособность ссылки на звонок Вконтакте на примере ссылки на себя. Позвонить самому себе нельзя по понятным причинам :). Так что используйте какого-то другого юзера ВК.
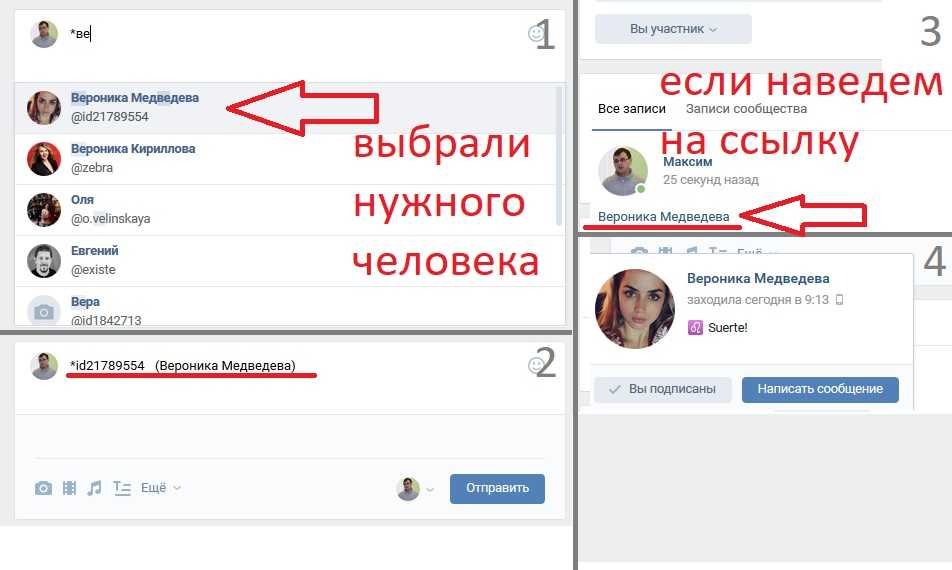
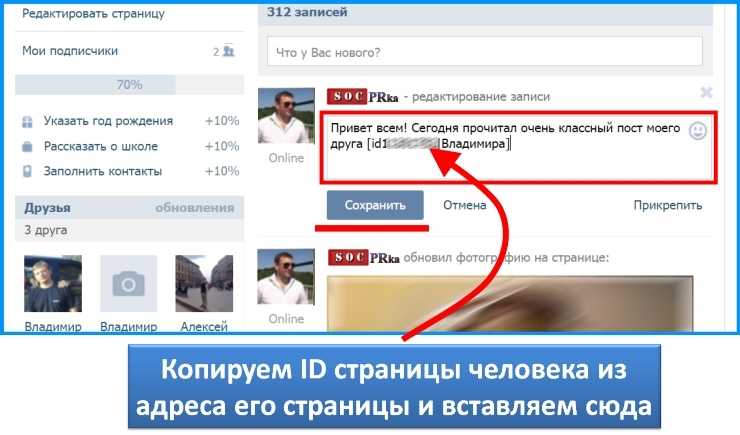
Если другой пользователь изменил адрес свой страницы, можно ли узнать ID? Да, но уже не так легко, как из адресной строки браузера. Откройте страницу пользователя, кликните на пустом месте правой кнопкой мышки и выберите пункт меню «Код страницы» (как вариант — «Исходный код»). Вы увидите HTML-код, из которого и состоит веб-страница. Поиском по странице (лучше всего для поиска нажать сочетание клавиш ctrl+f) найдите текст «User_id». Хоть ID пользователя и нет в адресе, но он обязательно есть в коде страницы, так что вы его найдете. Вот пример:
Откройте страницу пользователя, кликните на пустом месте правой кнопкой мышки и выберите пункт меню «Код страницы» (как вариант — «Исходный код»). Вы увидите HTML-код, из которого и состоит веб-страница. Поиском по странице (лучше всего для поиска нажать сочетание клавиш ctrl+f) найдите текст «User_id». Хоть ID пользователя и нет в адресе, но он обязательно есть в коде страницы, так что вы его найдете. Вот пример:
Вот, собственно, и все. Добавлю, что ссылка на звонок Вконтакте будет работать и на ПК, и на смартфоне. Но важно, чтобы человек был залогинен в ВК в случае использования веб-браузера и имел приложение в случае смартфона (и тоже был в нем залогинен). Звонок будет аудио, для видео ссылок пока не придумали.
Иногда ВК будет выдавать «Во время звонка произошла ошибка. Повторите попытку позже». Это связано с настройками приватности, человек может запретить ему звонить. В этом случае вы никак не сможете с ним связаться через ВК-звонки.
Многих любителей пранков интересует, как сократить ссылку на звонок Вконтакте. Ну, чтобы получивший ее юзер не знал, на что кликает. Можно использовать любой укорачиватель (подборки сервисов для сокращения ссылок — раз, два), да хоть штатный Вконтакте — https://vk.com/cc.
Ну, чтобы получивший ее юзер не знал, на что кликает. Можно использовать любой укорачиватель (подборки сервисов для сокращения ссылок — раз, два), да хоть штатный Вконтакте — https://vk.com/cc.
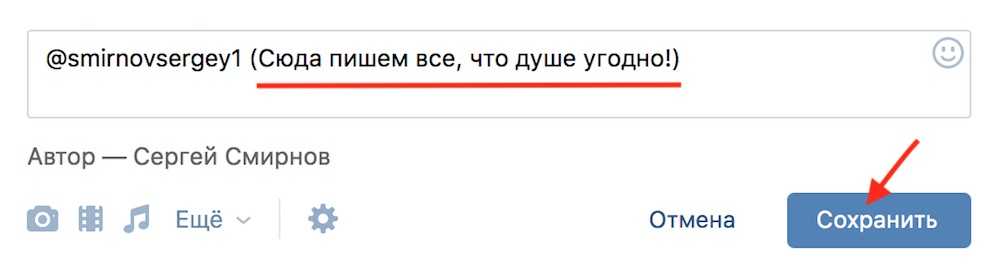
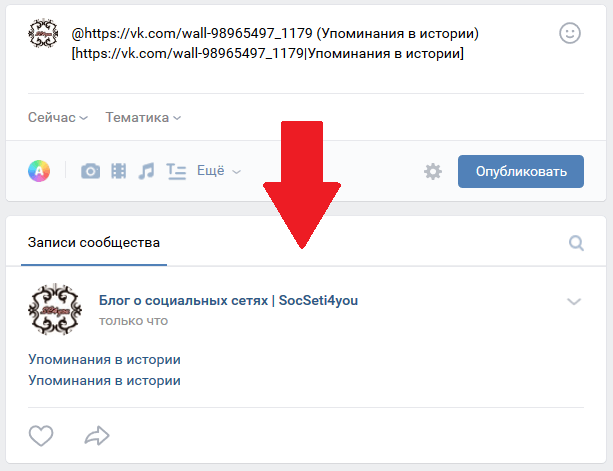
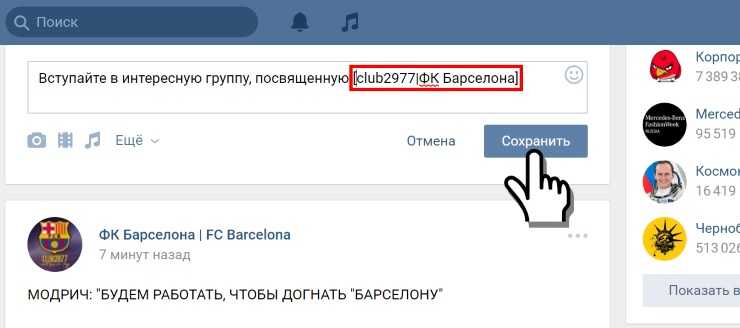
В сообщениях, у себя на стене и т.д. (только ВКонтакте, конечно, не на других сайтах) можно ссылку сделать словом, вот так — [https://vk.com/call?id=437229000|Котики], причем «Котики» будет словом-ссылкой. Вот так будет выглядеть:
Вот и все. Надеюсь, теперь все ясно, если что — спрашивайте! :-).
Как сделать активную ссылку на Telegram, WhatsApp и Viber
Привет, друзья. Сегодня поговорим о том, как сделать активную ссылку на Telegram, Whatsapp и Viber, то есть на свои профили или группы в этих замечательных (и не очень) мессенджерах.
Речь идет о ссылках, подобных телефонным или для почты, когда, кликая по ним открывается ваше приложение для работы с почтой или набранный номер.
Подобную операцию можно провернуть и с мессенджерами. Многие активно используют их (ссылки на мессенджеры), в построении автоворонок и, говорят, что такие мобильные лендинги имеют невероятную конверсию.
Зачем делать активную ссылку на мессенджер?
Мессенджеры пользуются огромной популярностью. Многие заводят каналы и паблики, так как информацию можно доносить прямо в телефон целевой аудитории, да еще и push-уведомлением, а значит пользователь обязательно увидит ваше сообщение.
Кроме того, оставляя такую ссылку на своем сайте, мы позволяем написать нам, ведь для многих звонок — это стресс, писать сообщение намного проще. Но это еще не все, ведь некоторым невыгодно звонить из региона в регион, или из страны в страну, а мессенджеры сделают звонок бесплатным.
В чем сложность?
Проблемы начинаются в тот момент, когда нужно поддерживать и мобильную версию и десктопную, то есть в 99% случаев. Дело в том, что приложение для телефонов и приложение для компьютера работают с разными ссылками и получается, что если указать ссылку для смартфона, то приложение для ПК сработает некорректно или совсем не сработает. Это касается мессенджера Viber, при этом WhatsApp и Telegram не испытывают подобных проблем.
Кроме того, не все знают как именно должна выглядеть ссылка, чтобы она открывала приложения. Чтобы вам не приходилась искать на разных сайтах, я сделал эту статью с инструкцией как правильно ставить активную ссылку на сайте, чтобы при клике на нее открывался мессенджер и сразу отправлял пользователя в чат с вами.
Давайте разбираться как должен выглядеть атрибут «href» у ссылок на тот или иной мессенджер.
Как поставить ссылку на свои профиль в Telegram?
Как я уже говорил с этим замечательным мессенджером нет никаких проблем в плане проставления ссылки. Главное правильно прописать значение в атрибуте href. Для этого достаточно воспользоваться шаблоном:
<a href="https://t.me/NikName">Написать в Телеграм</a>
«NikName» – это имя пользователя, которые вы задавали в Телеграме. То, которое с символом @. В моем случае это @Dimadv, но вставлять нужно без «@». Так:
<a href="https://t.me/Dimadv">Написать в Телеграм</a>
Как поставить ссылку на свой профиль в WhatsApp?
С проставлением ссылки на свой профиль в мессенджере WhatsApp, тоже никаких проблем нет. Кроме того, есть возможность даже добавить текст по умолчанию, который уже будет набран и пользователю останется его только отправить.
Кроме того, есть возможность даже добавить текст по умолчанию, который уже будет набран и пользователю останется его только отправить.
Ссылка должна выглядеть следующим образом:
<a href="https://wa.me/380950000000?text=Здравствуйте.%20Вопрос%20по%20поводу%20продвижения.">Написать в WhatsApp</a>
Где:
- «380950000000» – ваш номер телефона,
- «?text=» – параметр содержащий текст по умолчанию,
- «%20» – символ пробела в сообщении.
Тут, как видите, тоже все достаточно просто.
Как поставить ссылку на свой профиль в Viber?
При проставлении ссылки на Viber нужно учесть некоторые особенности. Делво в том, что десктопное и мобильное приложение по-разному воспринимают символ «+». В связи с этим раньше были проблемы с тем, чтобы задать разную ссылку под разные устройства и я писал код, котрый подменял ссылку в зависимости от типа этого устройства, но один из читателей посоветовал другой подход. Спасибо вам за то, что делитесь со мной подобными решениями. Ссылку нужно задать в виде:
Ссылку нужно задать в виде:
<a href=»viber://chat?number=%2B380950000000″>WhatsApp</a>
Где «%2B» — этот тот самый закодированный «+», который воспринимают обе версии приложений.
Надеюсь, теперь у вас не возникнут проблемы с добавлением ссылок на сайт, которые ведут на ваши профили в мессенждерах. Если возникнут вопросы, задавайте в комментариях.
Пример работы
CSS :active Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте активную ссылку:
a:active
{
цвет фона: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :active используется для выбора и оформления активной ссылки.
Ссылка становится активной при нажатии на нее.
Совет: Селектор :active можно использовать для всех элементов, кроме
только ссылки.
Совет: Используйте селектор :link для оформления ссылок на непосещенные страницы, селектор :visited для стиля ссылки на посещаемые страницы и селектор :hover для оформления ссылок при наведении курсора их.
Примечание: :active ДОЛЖЕН идти после :hover (если присутствует) в CSS определение для того, чтобы быть эффективным!
| Версия: | CSS1 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :активный | 4,0 | 7,0 | 2,0 | 3.1 | 9,6 |
Синтаксис CSS
:актив {
объявления css ;
Дополнительные примеры
Пример
Выбор и стиль элемента
,
и
при щелчке по нему: p:active, h2:active, a:active {
цвет фона: желтый;
}
Попробуйте сами »
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */
a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Попробуйте сами »
Пример
Ссылки на разные стили:
a.
цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Ссылки CSS
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.

Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
:активный | CSS-Tricks — CSS-Tricks
Псевдоселектор :active изменяет внешний вид ссылки во время ее активации (щелчка по ней или другой активации). Обычно это видно только на долю секунды и обеспечивает визуальную обратную связь о том, что элемент действительно был нажат. Чаще всего используется в якорных ссылках (
Обычно это видно только на долю секунды и обеспечивает визуальную обратную связь о том, что элемент действительно был нажат. Чаще всего используется в якорных ссылках ( ).
Например, вот CSS, который заставит якорные ссылки смещаться на один пиксель (создавая впечатление перемещения в трехмерном пространстве) в активном состоянии:
:active также может применяться к любому элементу. В ручке ниже щелчок в любом месте страницы сделает всю страницу желтой:
Рекомендуется охватить все «состояния», особенно для ссылок. Самый простой способ сделать это — «LOVE HATE» или
- L
: ссылка - O
- V
:visited - E
- H
:hover - A
:active - T
- E
Лучше всего выполнять их в таком порядке.
a:link { /* Фактически означает a[href] или что ссылка действительно куда-то ведет */
цвет синий;
}
а: посетил {
цвет: фиолетовый;
}
а: наведите {
цвет: зеленый;
}
а: активный {
красный цвет;
} В противном случае, скажем, если вы указали стиль :visited последним, если эта ссылка была посещена, она переопределит объявление :active и :hover , и ссылка всегда будет фиолетовой, независимо от того, были ли вы наведены или если ссылка была активной (не идеальной).
Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| All | All | All | All | All | All |
| Android Chrome | Android Firefox | Android Browser | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| All | Все | Все | Все | Все |
