Как добавлять активные ссылки в Instagram Stories? — блог OneSpot
Случилось то, чего многие пользователи Instagram так долго ждали, — теперь ссылки на Stories могут добавлять владельцы абсолютно любых аккаунтов. Да-да, использование этой фичи больше не зависит от верификации аккаунта или количества подписчиков.
Нововведение полезно для всех пользователей: от начинающих блогеров до уже широко известных и крупных инфлюенсеров и бизнесов. Добавление ссылки на историю помогает увеличить число конверсий и упростить для ваших подписчиков доступ к контенту, которым вы хотите поделиться. Более того, кликабельная ссылка — это не только отличная возможность повысить трафик на свои сайты, но и один из способов увеличить активность в самом Instagram-аккаунте.
Мы приняли это решение, основываясь на фидбэке о том, насколько возможность обмена ссылками была бы действенной и эффективной для криэйторов и бизнесов любого размера. Это бы позволило им расти такими же темпами, как это происходит среди более крупных Instagram-аккаунтов.Виды ссылок в InstagramОфициальное заявление Instagram
Условно ссылки в Instagram можно поделить на два типа: внутренние и внешние.
- Внутренние ссылки ведут пользователя на контент внутри самого Instagram: другие аккаунты, посты, Stories или Reels.
- Внешние ссылки ведут пользователя на контент за пределами соцсети: на сайт, лендинг, блог, Youtube- или Telegram-канал.
По сравнению со ссылкой по свайпу — фичей в Stories, от которой разработчики Instagram вскоре отказались, новые стикеры с активными ссылками более заметны на историях, так как их можно добавить абсолютно в любом месте. Наклейка также показывает зрителям первую часть «места назначения» вашей ссылки — то есть домен. Пользователь сразу понимает, куда будет перенаправлен.
Чтобы добавить стикер со ссылкой:
- Создайте историю в Instagram: загрузите необходимый контент в свою историю из галереи или же снимите фото или видео сразу в разделе Stories;
- Выберите инструмент «Стикер» на верхней панели навигации, он выглядит как квадратик с улыбкой и загнутым уголком;
- В появившемся меню инструментов выберите стикер «Ссылка», введите необходимую ссылку в появившейся строке URL и нажмите «Готово»;
- Расположите наклейку на своей истории так, чтобы она была заметна и кликабельна с первого раза и, при необходимости, нажмите на нее, чтобы выбрать наиболее подходящий цвет.

Большие пальцы являются своего рода «навигаторами» при использовании мобильных приложений. Может быть, вам приходилось излишне вытягивать палец, чтобы добраться до интересующего вас элемента? Или же тэп на ссылку превращался в настоящую битву: вам хотелось перейти по активной ссылке, а вас вместо этого переключало на следующую историю. Подобные неудачи свидетельствуют о незнании автора Stories так называемого «правила большого пальца».
Вся хитрость в том, чтобы разместить все важные или интерактивные детали в пределах «зоны большого пальца». Таким образом, пользователю не нужно будет использовать другую руку, достаточно взаимодействовать с историей только большим пальцем одной руки.
Возможность «перемещаться» по Instagram истории с помощью большого пальца также делает формат Stories более универсальным: как правши, так и левши смогут взаимодействовать с интерактивными элементами историй без каких-либо затруднений. Поэтому, добавляя наклейки с активными ссылками, проверяйте сами себя: перед тем, как запостить историю, пробуйте дотянуться до ссылки большим пальцем, держа телефон одной рукой.
Поэтому, добавляя наклейки с активными ссылками, проверяйте сами себя: перед тем, как запостить историю, пробуйте дотянуться до ссылки большим пальцем, держа телефон одной рукой.
После того, как вы разместите историю со ссылкой, не забудьте отслеживать необходимые метрики и показатели (количество переходов, заявок и продаж). Статистика позволит понять, когда пора оптимизировать CTR (кликабельность). Если вы не получаете столько нажатий, сколько вам хотелось бы, убедитесь, что у вас есть четкий и понятный призыв к действию и что вы не перегружаете историю информацией.
Не стоит спамить ссылками в каждой Stories — это будет отталкивать подписчиков, ценность активных ссылок упадет. Ссылку следует вставлять, когда она дополняет историю как нечто полезное, что в один тэп свяжет подписчика с тем, о чем рассказывается в истории.
Также не стоит забывать, что ссылка — лишь один из инструментов, способствующих взаимодействию с подписчиками. Желательно интегрировать в свои Stories самые разнообразные фичи, которые можно использовать как подводку к истории с активной ссылкой. Без вводного пояснения, куда приведет ссылка, у подписчика не будет понимания, зачем по ссылке вообще переходить и какую пользу это действие принесет. Например, перед публикацией истории с активной ссылкой можно сделать «прогрев» — цепочку историй, которые пошагово подведут к ключевому действию – переходу на сайт.
Без вводного пояснения, куда приведет ссылка, у подписчика не будет понимания, зачем по ссылке вообще переходить и какую пользу это действие принесет. Например, перед публикацией истории с активной ссылкой можно сделать «прогрев» — цепочку историй, которые пошагово подведут к ключевому действию – переходу на сайт.
- Увеличить посещаемость вашего сайта. Если у вашей компании есть свой сайт, то активная ссылка на него может напрямую повлиять на активность и на целевые действия, совершенные на вашем сайте.
- Рассказать о продуктах или услугах, представленных на вашем сайте. У вас есть есть интересный для подписчика продукт? А, может быть, у вас есть услуга, которая точно попадет в боли потенциального клиента и решит их? Ссылки в Instagram Stories могут стать прекрасным бустером продаж. Подогрейте интерес вашей аудитории, заинтригуйте ее и направьте на ваш продукт, услугу или страницу со специальными предложениями с помощью кликабельной ссылки.

- Увеличить посещаемость вашего блога и вовлеченность в его содержимое. Если у вашей компании есть блог, в котором вы делитесь новостями, лайфхаками, инструкциями, апдейтами и в целом полезным и интересным материалом, то важно всегда уведомлять подписчиков о свежих публикациях. В этом помогут активные ссылки в Instagram Stories, по которым подписчики смогут перейти в ваш блог.
- Проанонсировать события и мероприятия. Если вы проводите онлайн или офлайн мероприятия: форумы, лекции, вебинары, или же активно в них участвуете, Instagram Stories может помочь привлечь гостей и слушателей. Сделайте анонс незадолго до события, поделитесь с аудиторией, какой формат события намечается, какая будет тематика и какие вопросы будут обсуждаться, а также не забудьте прикрепить ссылку на регистрацию.
Добавление активной ссылки на Stories — новый способ направления трафика на ваши сайты, блоги, магазины и контент-каналы. Заинтересуйте подписчиков историями и добавьте наклейку со ссылкой на сайт – это поможет увеличить число целевых действий. Кажется, мечта повышать охваты, вовлеченность, конверсии и продажи всего за один клик (или, в данном случае, за один тэп) стала реальностью!
Заинтересуйте подписчиков историями и добавьте наклейку со ссылкой на сайт – это поможет увеличить число целевых действий. Кажется, мечта повышать охваты, вовлеченность, конверсии и продажи всего за один клик (или, в данном случае, за один тэп) стала реальностью!
Данные успешно отправлены!
Поле заполнено не верно!
Как вставить ссылку в Инстаграм
Как поставить ссылку в Инстаграм
Ссылка в инстаграм может вести на любые разрешенные ресурсы в сети интернет. Ссылки в инстаграммогут вести на страницу другого пользователя в данной социальной сети, или на внешний сайт.
Как сделать активную ссылку в instagram? Под активной ссылкой понимается адрес, при клике на который пользователь будет автоматически перемещен на сайт, описанный в ссылке.
Для размещения кликабельной адресной ссылки, социальной сетью instagram предусмотрен единственный способ размещения, это размещения ссылки на главной странице аккаунта. Следует учесть, что ссылку на другой интернет сайт можно разместить один раз. Чтобы вставить ссылку в описании instagram, для того чтобы она высветилась в профиле на главной странице, необходимо выполнить следующую последовательность действий:
Чтобы вставить ссылку в описании instagram, для того чтобы она высветилась в профиле на главной странице, необходимо выполнить следующую последовательность действий:
- Запустить и зайти в свое приложение instagram, используя свои учетные данные.
- Перейти на главную страницу аккаунта и найти вкладку «Редактирование профиля».
- После перехода в раздел настроек «редактирование профиля», в строке web –сайт вставить ранее скопированную ссылку, или вписать ссылку которую требуется разместить вручную.
- Нажать сохранение и кнопку готово.
- После проведения вышеуказанных действий зайти в свою учетную запись и просмотреть отображение размещенной ссылки, она должна отображаться под вашими инициалами в соц. сети.
- Проверить активность, щелкнув по активному линку.
Как вставить ссылку в Сторис в Инстаграм
Многие посты в инстаграм создаются предприимчивыми пользователями для увеличения посещения определенных сайтов. Одним из отличных способов увеличить трафик посещаемости того и иного ресурса является создание ссылок в Истории Инстаграм.
Функция размещения активных ссылок в Истории приложения была доступна только пользователям, чья учетная запись была подтверждена при помощи паспорта. В конце весны 2017 года данная функция стала доступна без валидации аккаунта. Но остается ограничение для пользователей на размещение ссылок в сторис. Так как сделать ссылку в истории инстаграм?
Для этого необходимо иметь аккаунт, на который подписаны 10 тысяч и более человек, который после такого числа подписчиков автоматически признается профилем «бизнес». Чтобы вставить ссылку в историю instagram необходимо выполнить следующие шаги по размещению:
- Перейти в свой профиль инстаграм и войти в раздел stories;
- В разделе сторис создайте видео или фотографии, выбранные из вашей галереи с телефона, или запишите их в разделе;
- Чтобы добавить необходимую ссылку, кликните на значок с изображением цепочки, который находится в верхней строке экрана;
- После нажатия на значок, откроется окно для введения ссылки url;
- В строке адреса напечатайте нужную ссылку или вставьте ранее скопированную;
- По завершению сохраните все произведенные изменения в профиле;
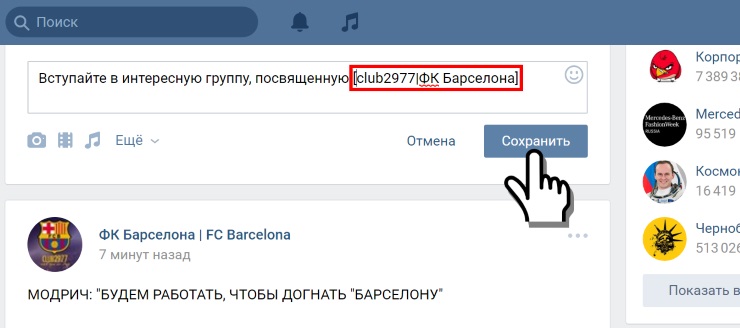
Как сделать ссылку на Инстаграм ВКонтакте
Для добавления в свой профиль «вконтакте» ссылки на аккаунт в приложении инстаграм, необходимо произвести следующие действия:
- Войти в свой профиль вконтакте и перейти в раздел редактирования;
- В данном разделе выбрать вкладку редактирование контактов и нажать на кнопку «интеграция с другими сервисами»;
- После нажатия высветиться список сервисом, с которыми можно проводить интеграцию, найти инстаграм и провести импортирование в вконтакт;
- Чтобы настройки импорт зайти в аналогичную вкладку, после чего в окне ввести логин и пароль от вашего инстаграма;
- Если логин и пароль верны, то в диалоговом окне появиться предложение об импорте фото и видео из инстаграма в вконтакт;
- После подтверждения действий об экспорте файлы и фото из инстаграма сохранятся в отдельном альбоме в вконтакте.

- Далее заходим в свой аккаунт вконтакте, где в разделе «контактная информация» появляется ссылка на instagram;
Как сделать ссылку на Ватсап в Инстаграм
Для размещения активной ссылке необходимо провести простой порядок действий:
- В своем профиле instagram заходим в раздел редактирования и в строке url адрес вводим следующую ссылку: https://api.whatsapp.com/send?phone=??? , где знаки вопроса номер вашего телефона подключенный в ватсапе.
- Номер вводится через цифру 7.
- После введения ссылки, нажимаем сохранить изменения, и проверяем активность ссылки.
Как вставить ссылку под фото в инстаграм
Ссылки, размещенные под фотографиями в инстаграм, не будут активными, то есть кликнуть на ссылку, чтобы автоматически перейти по ней функцией инстаграма не предусмотрено размещение таких ссылок в постах. То есть, если вы даже поместите ссылку, то чтобы просмотреть, что по ней находиться, ее необходимо скопировать и вставить в браузер для просмотра.
Как вставить в инстаграм ссылку на человека
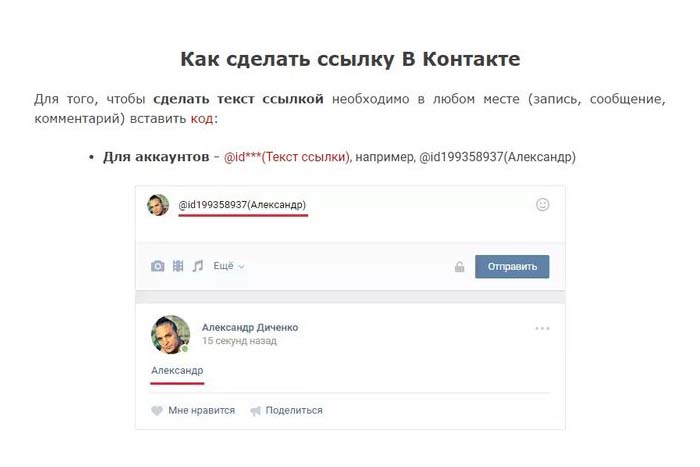
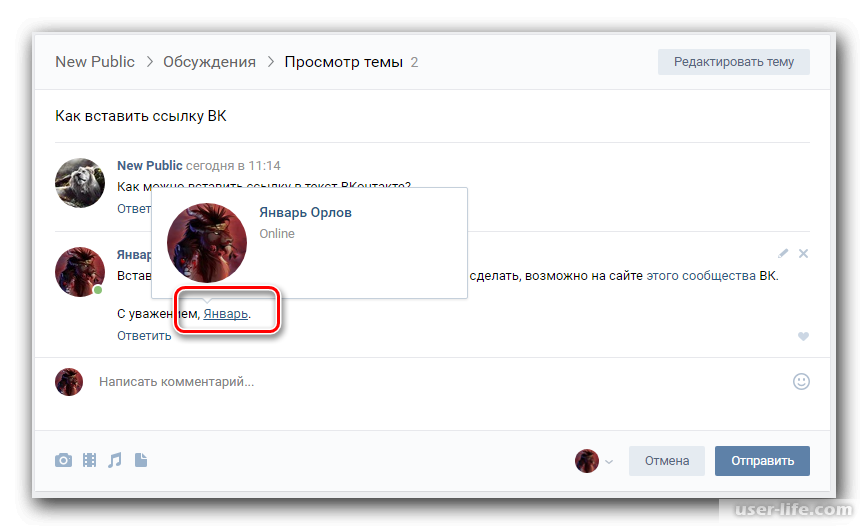
Для размещения ссылки на странцу другого пользователя необходимо отметить его на фотографии или в комментарии к посту. Для этого под фото или комментарием написать значок @ и ник пользователя инстаграм.
При введении ника пользователя после @ на нужную вам букву приложение автоматически осуществит подбор ваших друзей с данным именем. После упоминание пользователя он получает уведомление, что он отмечен на ваших фото или комментариях.
vue.js — Как активировать стиль VueJS router-link
Псевдокласс :active — это не то же самое, что добавление класса для стилизации элемента.
Псевдокласс :active CSS представляет элемент (например, кнопку) который активируется пользователем. При использовании мыши «активация» обычно начинается при нажатии кнопки мыши и заканчивается, когда он выпущен.
Нам нужен класс, например .active , который мы можем использовать для стилизации элемента навигации.
Более наглядный пример разницы между :active и .active см. в следующем фрагменте кода:
li:active {
цвет фона: #35495E;
}
ли.актив {
цвет фона: #41B883;
} <ул>
Vue-Router
vue-router автоматически применяет два активных класса, .router-link-active и .router-link-exact-active , к компоненту .
Этот класс автоматически применяется к компоненту при совпадении его целевого маршрута.
Это работает с использованием инклюзивного поведения совпадения. Например, применит этот класс, если текущий путь начинается с /foo/ или равен 9.0009 /foo .
Итак, если бы у нас было и , оба компонента получили бы router-link -активный класс , когда путь /foo/bar .
Этот класс автоматически применяется к компоненту , когда его целевой маршрут точно соответствует . Учтите, что оба класса, 9В этом случае к компоненту будут применены 0009 router-link-active и router-link-exact-active .
Используя тот же пример, если у нас есть и , router-link- точно-активный класс будет применять только к , когда путь равен /foo/bar .
Допустим, у нас есть , этот компонент будет активен для каждого маршрута. Это может быть не то, что нам нужно, поэтому мы можем использовать реквизит точного следующим образом: . Теперь компонент будет применять активный класс только тогда, когда он точно совпадает с /.
CSS
Мы можем использовать эти классы для стилизации нашего элемента, например:
nav li:hover,
nav li.router-link-active,
nav li.router-link-exact-active {
цвет фона: индийский красный;
курсор: указатель;
}
Тег был изменен с использованием реквизита тега , .
Глобальное изменение классов по умолчанию
Если мы хотим глобально изменить классы по умолчанию, предоставляемые vue-router , мы можем сделать это, передав некоторые параметры экземпляру vue-router следующим образом:
const router = новый VueRouter({
маршруты,
linkActiveClass: "активный",
linkExactActiveClass: "точно-активный",
})
Изменить классы по умолчанию для каждого экземпляра компонента (
) Если вместо этого мы хотим изменить классы по умолчанию для , а не глобально, мы можем сделать это с помощью атрибуты активного класса и точного активного класса , например:
foo панель
Vue Router 3.
. <маршрутизатор-ссылка
to="/foo"
v-slot="{ href, route, navigation, isActive, isExactActive}"
>
<ли
:class="[isActive && 'router-link-active', isExactActive && 'router-link-exact-active']"
>
{{ route.fullPath }}
Navs · Начальная загрузка
Документация и примеры использования компонентов навигации, включенных в Bootstrap.
Базовая навигация
Навигация, доступная в Bootstrap, имеет общую разметку и стили, от базового класса .nav до активного и отключенного состояний. Поменяйте местами классы модификаторов, чтобы переключаться между каждым стилем.
Базовый компонент . создан с помощью flexbox и обеспечивает прочную основу для создания всех типов навигационных компонентов. Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы ссылок для больших областей попадания и базовые отключенные стили. nav
nav
Базовый компонент .nav не содержит состояния .active . Следующие примеры включают этот класс, главным образом для того, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
используются повсюду, поэтому ваша разметка может быть очень гибкой. Используйте
. Поскольку
Поскольку .nav использует display: flex , ссылки навигации ведут себя так же, как и элементы навигации, но без дополнительной разметки.
<навигация> Активный Ссылка Ссылка Отключено
Доступные модели
Изменить стиль компонента .nav s с помощью модификаторов и утилит. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные.
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашей навигации с помощью утилит flexbox. По умолчанию навигация выровнена по левому краю, но вы можете легко изменить ее на центральную или правую.
По центру с .justify-content-center :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Выровнено по правому краю с . : justify-content-end
justify-content-end
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Вертикальный
Сложите навигацию, изменив направление гибкого элемента с помощью утилиты .flex-column . Нужно разместить их на одних окнах просмотра, но не на других? Используйте адаптивные версии (например, .flex-sm-column ).
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Как всегда вертикальная навигация возможна без

<навигация> Активный Ссылка Ссылка Отключено
Вкладки
Берет базовую навигацию сверху и добавляет класс .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript для вкладок.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Таблетки
Возьмите тот же HTML, но вместо него используйте .nav-pills :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Заполнить и выровнять
Принудительное расширение содержимого . nav
nav на всю доступную ширину одного из двух классов модификаторов. Чтобы пропорционально заполнить все доступное пространство вашими .nav-item s, используйте .nav-fill . Обратите внимание, что все горизонтальное пространство занято, но не все элементы навигации имеют одинаковую ширину.
- Активный
- Более длинная навигационная ссылка
- Связь
- Неполноценный
<ул>
При использовании навигации на основе обязательно включите .nav-item в якоря.
<навигация> Активный Ссылка Ссылка Отключено
Для элементов одинаковой ширины используйте . . Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от  nav-justified
nav-justified .nav-fill выше, каждый элемент навигации будет иметь одинаковую ширину.
<навигация> Активный Длинная навигационная ссылка Ссылка Отключено
Подобно примеру .nav-fill с использованием навигации на основе , обязательно включите .nav-item в якоря.
<навигация> Активный Ссылка Ссылка Отключено
Работа с гибкими утилитами
Если вам нужны адаптивные варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
<навигация> Активный Ссылка Ссылка Отключено
Что касается доступности
Если вы используете navs для предоставления панели навигации, обязательно добавьте role="navigation" в наиболее логичный родительский контейнер
вокруг вся навигация. Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с цифрой .nav-tabs класс, если , а не должны быть заданы role="tablist" , role="tab" или role="tabpanel" атрибуты. Они подходят только для динамических интерфейсов с вкладками, как описано в WAI ARIA Authoring Practices. См. пример поведения JavaScript для динамических интерфейсов с вкладками в этом разделе.
См. пример поведения JavaScript для динамических интерфейсов с вкладками в этом разделе.
Использование раскрывающихся списков
Добавьте выпадающие меню с небольшим дополнительным HTML и подключаемым модулем раскрывающихся списков JavaScript.
Вкладки с раскрывающимися списками
- Активный
- Падать
- Связь
- Неполноценный
<ул>





 js
js  С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий. Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизельным топливом «Сделай сам». Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк.
Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизельным топливом «Сделай сам». Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк. Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr.
Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr. Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой
Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой  Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu. ..
.. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
 Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat.
Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat. Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod.
Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod. ..
.. ..
.. show
show  ..
.. bs.tab
bs.tab 