VK API на Python: часть 3, делаем чат-бота
В этой части туториала по VK API мы продолжим с помощью Python разбирать возможности ВК для разработчиков и сделаем небольшого чат-бота-автоответчика.
Бот будет выполнять некоторые действия в ответ на полученное сообщение. Например, отправлять в ответ на команду ~bash~, случайную цитату с bash.im. Для этого бота, кроме знаний питона и работы с VK API, нужны хотя бы начальные знания по парсингу. В данном случае нам понадобится requests + lxml.
Прежде всего, нужно написать код для отлова нужных сообщений. Получать уведомления мы будем с помощью messages.get, используя last_message_id.
import vk
from time import sleep
from lxml import html
import requests as req
login = ''
password = ''
vk_id = 'ID_ВАШЕГО_ПРИЛОЖЕНИЯ'
session = vk.AuthSession(app_id=vk_id, user_login=login, user_password=password)
vkapi = vk.API(session)
messages = vkapi.messages.get(count=1)
last = messages['items'][0]['id']
while True:
try:
messages = vkapi.
messages.get(last_message_id=last)
except Exception as e:
print(e)
sleep(4)
continue
if not messages['items']: # Если нет новых сообщений
sleep(4)
continue
last = messages['items'][0]['id']
for message in messages['items']:
# временные заглушки
if "~bash~" in message['body']:
print("Wow. Such bash")
if "~cgra~" in message['body']:
print("Very nice")
sleep(4)Теперь нужно написать функции для получения цитаты из Баша.
def bash(id):
try:
r = req.get('http://bash.im/random')
doc = html.document_fromstring(r.text)
bash = '\n'.join(doc.xpath('//*[@id="body"]/div[3]/div[@class="text"]/text()'))
vkapi.messages.send(user_id=id, message=bash)
except Exception as e:
print(e)
С помощью XPath мы получаем текст из контейнера div, содержащий в себе первую цитату на странице. Найти путь нужный вам элемент можно в инструментах разработчика вашего браузера, но почти всегда понадобится «допилить» до нужного вида и убрать лишние теги, вроде <br/>.
Найти путь нужный вам элемент можно в инструментах разработчика вашего браузера, но почти всегда понадобится «допилить» до нужного вида и убрать лишние теги, вроде <br/>.
Исправим цикл проверки сообщений, заменив заглушку на готовую функцию:
...
if "~bash~" in message['body']:
bash(message['user_id'])
...Сейчас все должно работать. Но есть одно но. Если кто-то в коллективном чате напишет ~bash~, то цитата отправится к нему в личные сообщения, а не в общий чат. Надо поправить.
def bash(id, mode='u'):
try:
r = req.get('http://bash.im/random')
doc = html.document_fromstring(r.text)
bash = '\n'.join(doc.xpath('//*[@id="body"]/div[3]/div[@class="text"]/text()'))
if mode == 'c':
vkapi.messages.send(chat_id=id, message=bash)
else:
vkapi.messages.send(user_id=id, message=bash)
except Exception as e:
print(e)
.
...
if "~bash~" in message['body']:
if 'chat_id' in message:
bash(message['chat_id'], 'c')
else:
bash(message['user_id'])
....На основе этого парсера можно приготовить свой собственный, для любимого ресурса. Но давайте добавим еще немного функционала к нашей программе.
def print_help(id, mode='u'):
try:
message = """=== VK-бот ===
Доступные команды:
&#_9989; ~bash~ -- случайная цитата с bash.im
&#_9989; ~help~ -- показать помощь"""
if mode == 'c':
vkapi.messages.send(chat_id=id, message=message)
else:
vkapi.messages.send(user_id=id, message=message)
except Exception as e:
print(e)
...
if "~help~" in message['body']:
if 'chat_id' in message:
print_help(message['chat_id'], 'c')
else:
print_help(message['user_id'])
. ..
..Таким образом, набор доступных команд можно будет расширить в соответствие с функциями, которые вы добавите к парсеру или не только к нему.
Как написать простого бота для ВК и Телеграм
Мы уже упоминали, как мы предоставляем бесплатные VPS для студентов, чтобы они учились программировать. Один из наших подопечных Павел сделал простеньких телеграм и ВК ботов для FAQ. Они очень просте, тем не менее, начинающему программисту не помешают комментарии опытных ребят — поэтому публикуем его рассказ — Павел будет рад, если в комментариях ему дадут советы.
Я — студент Новосибирского Государственного Технического Университета, не так давно мы с парочкой моих друзей реализовали площадку для продвижения проектов во всех возможных областях научной деятельности. Мы помогаем «сводить» заинтересованных преподавателей и студентов всех ВУЗов Сибири, чтобы проектная научная деятельность развивалась по территории Сибири и РФ.
Студенты и преподаватели часто обращались ко мне с вопросами и я решил автоматизировать этот процесс, написав ботов для ВК и Телеграм.
На вход они принимают сообщения, а на выходе выдают либо текстовый ответ, либо специальную структуру данных, замаскированное под сообщение: инлайновые или висячие клавиатуры.
Я использовать Python версии 3.6 просто потому, что он самый простой для меня. Кодил в PyCharm Community Edition. Весь код опубликован на GitHub. Удачи!
1. Предварительные приготовления для телеграм-бота
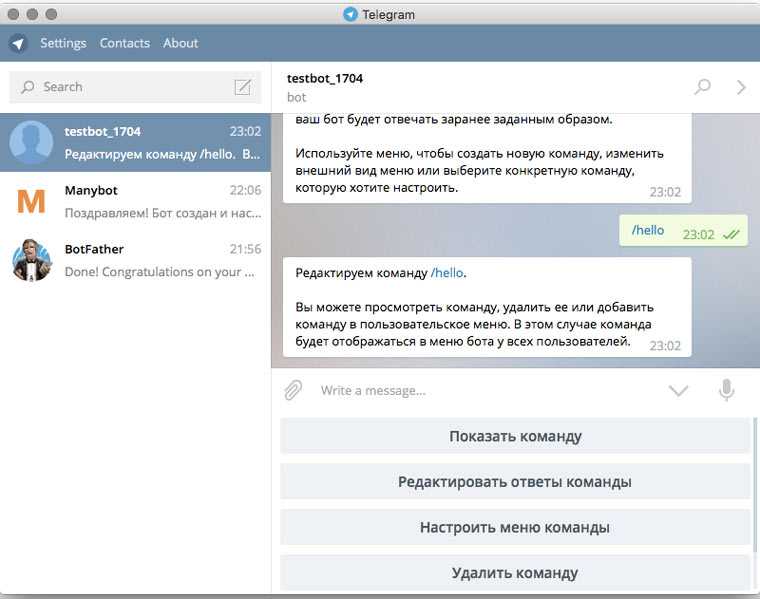
1.1 Получение токена от Bot Father в телеграмме
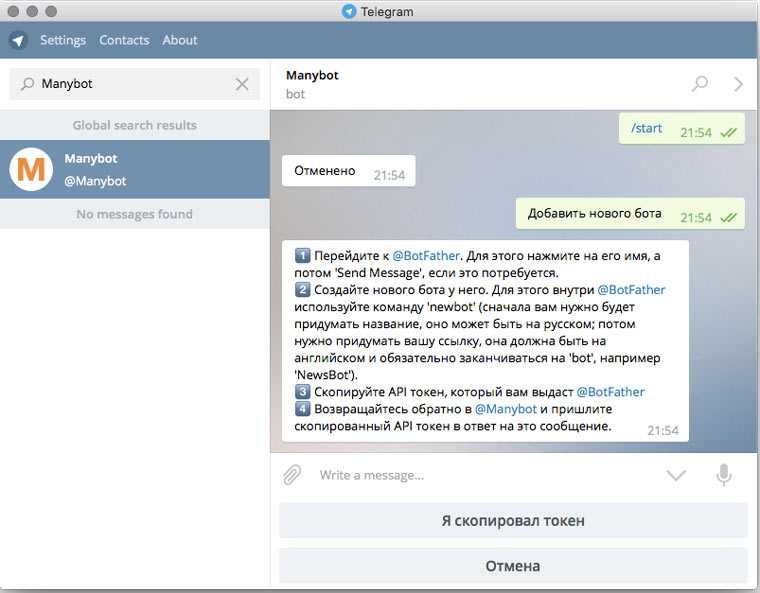
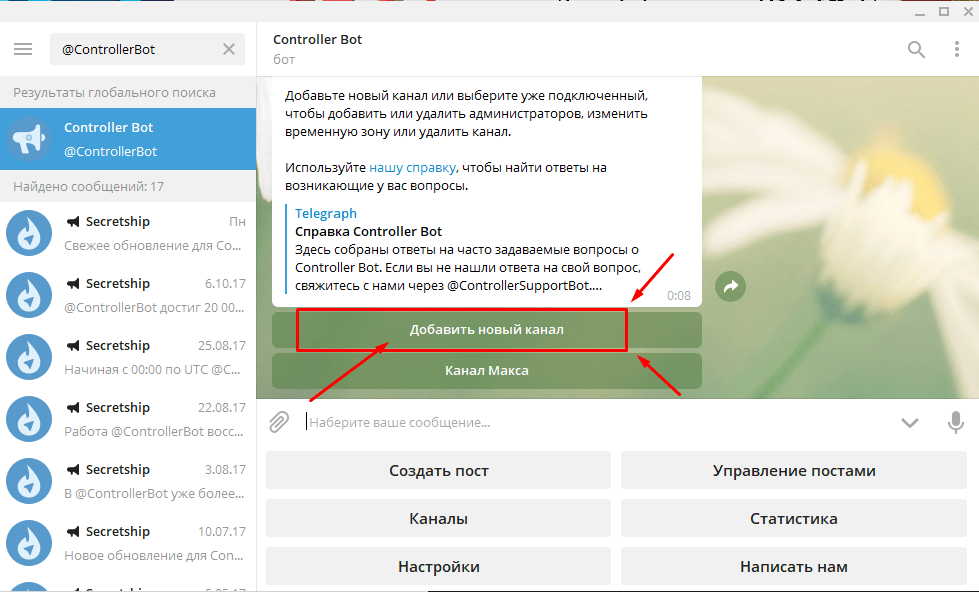
Первым делом, нам нужно «зарегистрировать» нашего бота в Telegram.
Для этого, в поисковике телеги ищем BotFather
далее, делаем всё также, как показано на скриншотах:
После нажимаем на команду /newbot или же прописываем вручную.
Надо придумать уникальное имя для бота, придумываем и получаем соответствующий токен.
1.2 Переходим в любой редактор кода и создаем файл config.py
Перед созданием данного файла, нам нужно выбрать директорию, в котором будет реализован весь функционал бота. Если вы используете PyCharm Community/Professional Edition, то предлагаю просто создать новый проект, и писать там весь функционал бота.
Если вы используете PyCharm Community/Professional Edition, то предлагаю просто создать новый проект, и писать там весь функционал бота.
Если Вы используете любой другой редактор, такой как Sublime Text 3, например, то Вам самостоятельно придётся создать директорию, создать виртуальное окружение, и работать из консоли со всеми предварительными тестами. Во избежание трудностей, предлагаю скачать продукт PyCharm Community Edition от компании JetBrains, с помощью данного продукта можно обойти действия, описанные в предыдущем абзаце, так как данный продукт сделает их самостоятельно, от Вас потребуется только указать путь до интерпритатора Python в конфигурациях PyCharm, с помощью которого и будет работать Ваш бот.
В данном файле (config.py) будет храниться только токен, который нам дал BotFather, поэтому пишем:
token = "Здесь хранится Ваш токен".
1.3 Cоздаём главный файл — bot.py
Делаем cледующие импорты и для соответствующих библиотек, в консоли прописываем закоментированные строчки:
import config import telebot # pip install telebot from telebot import types # pip install pyTelegramBotAPI
Далее, нам необходимо использовать наш токен:
bot = telebot.TeleBot(config.token)
Этим действиям мы устанавливаем то, что мы будем накручивать функционал именно для того бота, для которого нам и дал токен BotFather.
2. Разворачиваем функционал
Начнём с того, что для того, чтобы пользователю запустить бота, нам необходимо прописать команды для старта они могут быть разными, например, /start или /go и вообще любыми, какими Вы сочтёте нужными.
Для обработки команд нам потребуется message_handler, с помощью которого и будет реализован весь функционал обработки команд для старта и завершения, если Вы сочтёте нужным добавить завершение. Как только придёт команда /go или /start, message_handler с соответствующими командами сравнит, совпадают ли строки и если совпадают, то обработает соответствующей функцией.
Каждая функция, как и в примере сейчас, должна принимать один параметр — сообщение от пользователя, которое будет обработано соответствующей функции «в обёртке» декоратора.
Итак:
@bot.message_handler(commands=['go', 'start']) # Обработка команды для старта
def welcome(message):
sti = open(path+'stiker.tgs', 'rb')
bot.send_sticker(message.chat.id, sti)
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
item3 = types.KeyboardButton("Приложения")
item2 = types.KeyboardButton("Мероприятия")
item1 = types.KeyboardButton('О нас')
markup.add(item1, item2, item3)
bot.send_message(message.chat.id,
"Добро пожаловать, {0.first_name}!\n\nЯ - <b>{1.first_name}</b>, бот команды Projector в НГТУ, "
"создан для того, "
"чтобы помочь Вам влиться в нашу команду,"
"просто узнать что-то о нас или же просто пообщаться и весело провести время.\n\n"
"<i>Have a nice time</i>".format(
message. from_user, bot.get_me()),
parse_mode='html', reply_markup=markup)
from_user, bot.get_me()),
parse_mode='html', reply_markup=markup)
В этой функции реализовано сразу два действия: отправка приветственного сообщения и создание встроенной клавиатуры — ReplyKeyboardMarkup, которая будет открыта, пока мы не завершим выполнения бота соответсвующей командой. Об этом будет сказано ниже.
Итак, пройдёмся по строчкам:
В строках 20-21: открывается стикер по тому пути к директории, в которой я его сохранил, после чего отправляется.
Строки 22-28: создаем встроенную клавиатуру, добавляя туда три элемента.
Строки 30-37: описано создание и отправка приветственного сообщения
Как вы можете заметить, метод
Строками ниже, добавим запуск самого бота, который будет хоститься, пока не случится ошибка или же, пока мы Сами его не закроем.
# RUN
if __name__ == "__main__":
try:
bot.polling(none_stop=True)
except ConnectionError as e:
print('Ошибка соединения: ', e)
except Exception as r:
print("Непридвиденная ошибка: ", r)
finally:
print("Здесь всё закончилось")
Сделаем первый запуск! Для этого, в PyCharm-е нажмём зеленую кнопку старт в правом верхнем углу или же, можно запустить из консоли командой: python bot. py
py
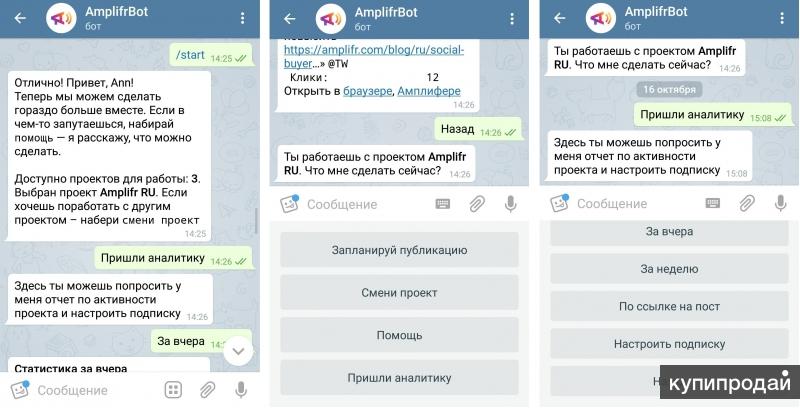
Результат первого запуска:
2.1 Обработка нажатия на кнопки и создание inline keyboard
Так любое сообщение — это текст, то мы будем обрабатывать именно текстовые сообщения.
Сделаем следующее и аналогично разберём по строчкам:
@bot.message_handler(content_types=["text"])
def go_send_messages(message):
if message.chat.type == 'private':
if message.text == 'Приложения':
keyboard = types.InlineKeyboardMarkup(row_width=1)
itemboo = types.InlineKeyboardButton(text="Тыщ на кнопку и ты уже в Google", url="<https://www.google.ru>")
itemboo1 = types.InlineKeyboardButton('Рандомное число', callback_data='good2')
itemboo2 = types.InlineKeyboardButton("Калькулятор", callback_data='bad2')
itemboo3 = types.InlineKeyboardButton("Хочу узнать погоду в моем городе/стране", callback_data='good3')
itemboo4 = types.InlineKeyboardButton("Как твои дела?", callback_data='bad4')
keyboard. add(itemboo, itemboo1, itemboo2, itemboo3, itemboo4)
bot.send_message(message.chat.id,
"{0.first_name}, окей, смотри, что у нас есть тут:\n".format(message.from_user),
reply_markup=keyboard)
elif message.text == "Мероприятия":
one_markup = types.InlineKeyboardMarkup(row_width=1)
ite1 = types.InlineKeyboardButton("Ближайшие мероприятия", callback_data="one")
ite2 = types.InlineKeyboardButton("Проведенные мероприятия", callback_data="two")
ite3 = types.InlineKeyboardButton("Волонтерство на мероприятие", callback_data="three")
ite4 = types.InlineKeyboardButton("Действующие проекты в НГТУ", callback_data="fourth")
ite5 = types.InlineKeyboardButton("Мероприятия Межвузовского центра", callback_data="five")
one_markup.add(ite1, ite2, ite3, ite4, ite5)
bot.send_message(message.chat.id, "{0.first_name}, у нас <u>ежемесячно</u> проводится множество "
"мероприятий,\nмы постарались разбить их на следующие составляющие:".
add(itemboo, itemboo1, itemboo2, itemboo3, itemboo4)
bot.send_message(message.chat.id,
"{0.first_name}, окей, смотри, что у нас есть тут:\n".format(message.from_user),
reply_markup=keyboard)
elif message.text == "Мероприятия":
one_markup = types.InlineKeyboardMarkup(row_width=1)
ite1 = types.InlineKeyboardButton("Ближайшие мероприятия", callback_data="one")
ite2 = types.InlineKeyboardButton("Проведенные мероприятия", callback_data="two")
ite3 = types.InlineKeyboardButton("Волонтерство на мероприятие", callback_data="three")
ite4 = types.InlineKeyboardButton("Действующие проекты в НГТУ", callback_data="fourth")
ite5 = types.InlineKeyboardButton("Мероприятия Межвузовского центра", callback_data="five")
one_markup.add(ite1, ite2, ite3, ite4, ite5)
bot.send_message(message.chat.id, "{0.first_name}, у нас <u>ежемесячно</u> проводится множество "
"мероприятий,\nмы постарались разбить их на следующие составляющие:". format(
message.from_user), parse_mode="html", reply_markup=one_markup)
format(
message.from_user), parse_mode="html", reply_markup=one_markup)
Строка 339 — обработчик любых текстовых сообщений
Строка 341 предназначена для того, чтобы сказать, что если данное сообщение предназначено боту, то сравни эту строку с теми, что здесь обрабатываются и отправь ответ.
Строки 344 — 351 — создаём инлайновую клавиатуру InlineKeyboardMarkup и помещаем в эту клавиатуру 5 элементов, которые также можно будет обработать по установленной callback_data. Элементы данной клавиатуры будут расположены друг под другом, так как в строке 344, мы установили row_width = 1, что обозначает самую широкую грань одной кнопки, поэтому они и будут расположены друг под другом.
Строки 353-355 — отправляют текст, вместе с нашей Inline Keyboard.
В условиях ниже представлены аналогичные представления обработки сообщений.
Итак, сделаем запуск:
2.2 Обработка InlineKeyboardButton
Как было сказано выше, каждый элемент InlineKeyboardButton имеет параметр callback_data, и именно по этим параметрам будет обрабатываться каждая кнопка. Для этого нам потребуется обработчик инлайновой клавиатуры
Для этого нам потребуется обработчик инлайновой клавиатуры callback_query_handler.
@bot.callback_query_handler(func=lambda call: call.data in ['one', 'two', 'three', 'fourth', 'five']) # Мероприятия def callback_inline_one(call): try: if call.message: if call.data == 'one': # Ближайшие мероприятия bot.send_message(call.message.chat.id, "Итак,<b>ближайшие мероприятия</b>:\n\n" # Здесь будут ссылки ещё "Форум «Байкал»\n" "Конкурс «Цифровой ветер»\n" "PRONETI", parse_mode="html") elif call.data == 'two': # Проведённые мероприятия bot.send_message(call.message.chat.id, "Вот список <b>проведённых мероприятий</b>:\n\n" "МНТК\n" "Семинары по проектной деятельности\n" "Встреча с представителями предприятий", parse_mode="html") elif call.data == 'three':
Итак, разберём по строчно:
Строка 269 — объявляем обработчик, который будет обрабатывать каждую из нажатых кнопок с использованием лямбда-функции
Строки 273-278 — В данном блоке if, мы просто обрабатываем сообщение и отправляем сообщение пользователю.
Строки 279-283 — Делают аналогичное действие, что и в предыдущем условном блоке.
и т. д.
Также, в данных блоках можно определить аналогичную инлайновую клавиатуру, только тогда придётся создать ещё один обработчик callback_data, аналогичный обработчику callback_query_handler, показанный на скриншоте выше.
Результат:
Так просто и обрабатываются inline keyboards.
3. Завершаем работу бота
Данная функция будет аналогичной функции обработки команд для старта бота, поэтому Вы сможете легко понять её функционал:
@bot.message_handler(commands=['stop']) # Обработка команды для выхода def bye(message): bye_Sti = open(path+'byeMorty.tgs', 'rb') hideBoard = types.ReplyKeyboardRemove() bot.send_message(message.chat.id, "Досвидания, {0.first_name}!\nМы, команда <b>{1.first_name}</b>, надеемся, что ты хорошо провел(а) время \n\n" "Присоединяйся к нашей команде в <a href='<https://vk.com/projector_neti>'>vk</a>\n" "Наш <a href='<https://instagram.com/projector_neti>'>inst</a>\n\n" "Напиши Координатору проектов (<a href='<https://vk.com/nikyats>'>Никите Яцию</a>) и задай интересующие тебя вопросы по <i>проектной деятельности</i>\n\n" "Надеемся, что тебе ответят очень скоро \n\n" "<u>Don't be ill and have a nice day</u> \n\n\n" "P.S.: Если есть какие-то пожелания или вопросы по боту, то напиши <a href='<https://vk.com/setmyaddresspls>'>мне</a>".format( message.
from_user, bot.get_me()), parse_mode='html', reply_markup=hideBoard) exit()
Здесь происходит следующее:
- Отправляется прощальный стикер.
- Закрывается встроенная клавиатура (строка 44).
- Отправляется прощальное сообщение.
Так как мы используем bot.polling, с параметром none_stop = True, то пользователь может снова вознообновить общение с ботом при помощи команды /start или /go, обработка которых показано в пункте выше.
Результат:
ВК БОТ
Перейдём к реализации бота Вконтакте, написанном на том же родном языке Python, его основное отличие от предыдущего в том, что он был написан с использованием ООП, а именно класса. Внешне, он выполняет ту же миссию. Сама библиотека для написания вк бота намного проще телеграмм бота, поэтому разобраться в ней самостоятельно не составит большого труда. Итак, начнём.
1. Предварительные подготавления
Установим следующие библиотеки по тем же технологиям:
import vk_api # pip install vk-api import json # pip install json from vk_api.longpoll import VkLongPoll, VkEventType
▍1.1 Получение токена для сообщества Вконтакте.
- На главной странице сообщества найти раздел «Управление»
- Работа с API
- Создать ключ. Выбираете нужные для вас пункты, которые будут доступны боту.
В итоге должно получиться примерно следующее:
Берем ключ и переходим в среду разработки и делаем следующее:
vk = vk_api.VkApi(token= "Ваш_токен")
Далее — следующее:
longpoll = VkLongPoll(vk)
На этом, закончим подготавления.
2. Разворачиваем функционал
Первым делом создадим файл manage.py
Cоздадим прототип встроенной клавиатуры ( всё с помощью документации VkBotAPI ).
main_keyboard = {
"one_time": False,
"buttons": [
[{
"action": {
"type": "text",
"payload": "{\"button\": \"1\"}",
"label": "О нас"
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"2\"}",
"label": "Мероприятия"
},
"color": "positive"
},
{
"action": {
"type": "text",
"payload": "{\"button\": \"3\"}",
"label": "Приложения"
},
"color": "positive"
}
],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"4\"}",
"label": "Контакты"
},
"color": "primary"
}]
]
}
Затем переводим её в формат json, как требуется в документации:
main_keyboard = json.dumps(main_keyboard, ensure_ascii=False).encode('utf-8') main_keyboard = str(main_keyboard.decode('utf-8'))
Пример инлайн клавиатуры:
about_us_keyboard = {
"inline": True,
"buttons": [
[{
"action": {
"type": "text",
"payload": "{\"button\": \"1\"}",
"label": "Основная информация"
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"2\"}",
"label": "Чем мы занимаемся ?"
},
"color": "primary"
},
{
"action": {
"type": "text",
"payload": "{\"button\": \"3\"}",
"label": "Где мы находимся ?",
},
"color": "positive"
}],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"4\"}",
"label": "Как попасть в команду ?",
},
"color": "primary"
}],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"5\"}",
"label": "Контакты",
},
"color": "secondary"
}],
[{
"action": {
"type": "text",
"payload": "{\"button\": \"6\"}",
"label": "Задать вопрос руководителю проекта",
},
"color": "negative"
}]
],
}
Не забываем все используемые клавиатуры переводить в формат json:
about_us_keyboard = json.dumps(about_us_keyboard, ensure_ascii=False).encode('utf-8') about_us_keyboard = str(about_us_keyboard.decode('utf-8'))
Создадим функцию write_msg, для того, чтобы не мучиться с постоянной отправкой сообщений от бота:
def write_msg(user_id, message, key):
vk.method('messages.send',
{'user_id': user_id,
'message': message,
'keyboard': key,
'random_id': random.randint(0, 2048)})
После создания всех прототипов, мы можем перейти к следующему шагу. ( к этому файлу мы позже вернёмся и доработаем обработку общения пользователя и нашего vk-бота )
▍2.1 Основной функционал (создаем файл vk_bot.py).
Мы не будем разрабатывать методы, которые будут выполнять, например, функцию парсинга времени или погоды, назовем их второстепенными. Я покажу лишь основной метод, который будет обращаться к этим второстепенным методам, для обработки тех или иных сообщений от пользователя. В конце статьи я выложу ссылку на свой GitHub, где Вы сможете самостоятельно просмотреть интересующий Вас функционал любого из метода. Итак:
Итак:
Конструктор класса:
class VkBot:
def __init__(self, user_id):
self.USER_ID = user_id
self._USERNAME = self._get_user_name_from_vk_id(user_id)
self.my_str = ""
self._COMMANDS = ["привет", "погода", "время", "пока"]
self._inputMes = {"основная информация": answers.about_us1,
"чем мы занимаемся ?": answers.about_us2,
"где мы находимся ?": answers.about_us3,
"ближайшие мероприятия": answers.events1,
"проведённые мероприятия": answers.events2,
"волонтёрство на мероприятие": answers.events3,
"действующие проекты в нгту": answers.events4,
"мероприятия межвузовского центра": answers.events5
}
Последнее свойство класса — inputMes — это особый словарь, у которого значения ключей — это текст из файла answers. py, где я расположил текст в виде строк, поэтому, чтобы не загромождать код я и вынес основной текст в другой файл.
py, где я расположил текст в виде строк, поэтому, чтобы не загромождать код я и вынес основной текст в другой файл.
(Пример кода из файла answers.py)
events1 = "Итак,ближайшие мероприятия:\n\n" \ "Форум «Байкал»\n"\ "Конкурс «Цифровой ветер»\n"\ "PRONETI" events2 = "Вот список проведенных мероприятий:\n"\ "МНТК\n"\ "Семинары по проектной деятельности\n"\ "Встреча с представителями предприятий\n"\ events3 = "По поводу этого критерия напиши Илье (<https://vk.com/ki1337ki>)\n"\ "А также, ты можешь заполнить анкету, благодаря которой,\n"\ "с тобой лично свяжется один из руководителей направления\n"\ "или координатор проекта (<https://vk.com/nikyats>)"
Итак, основной метод класса — это new_message, который принимает один параметр — message, который обрабатывается соответствующим условным блоком и возвращает какое -то значение обратно туда, откуда был вызван.
def _get_user_name_from_vk_id(self, user_id):
request = requests.get("<https://vk.com/id>" + str(user_id))
bs = bs4.BeautifulSoup(request.text, "html.parser")
user_name = self._clean_all_tag_from_str(bs.findAll("title")[0])
return user_name.split()[0]
def new_message(self, message):
# self.my_str = " ".join(re.findall('[0-9]{2}', message))
if message.lower() == self._COMMANDS[0]:
return f"Привет, {self._USERNAME}!"
elif message.lower() == self._COMMANDS[1] or message.lower() == "узнать погоду ":
return self._get_weather()
elif message.lower() == self._COMMANDS[2] or message.lower() == "узнать точное время ":
return self._get_time()
elif message.lower() == self._COMMANDS[3]:
return f"До скорой встречи, {self._USERNAME}!"
else:
for key, value in self._inputMes.items():
if message.lower() == key:
return value
return "Не понимаю тебя "
3. Возвращаемся в manage.
 py и дописываем функционал
py и дописываем функционалТеперь в первых строках нам необходимо проимпортить файл vk_bot. А также нам потребуется библиотека random.
import random # pip install random from vk_bot import VkBot
После того, как мы объявили longpoll, дописываем основной функционал.
longpoll = VkLongPoll(vk) try: for event in longpoll.listen(): if event.type == VkEventType.MESSAGE_NEW: if event.to_me: bot = VkBot(event.user_id) if event.text.lower() == "о нас": write_msg(event.user_id, "Немного о нашем проекте", about_us_keyboard) elif event.text.lower() == "мероприятия": write_msg(event.user_id, "Что ты хочешь узнать?", events_keyboard) elif event.text.lower() == "приложения": write_msg(event.user_id, "Посмотри, что есть здесь!", app_keyboard) elif event.text.lower() == "контакты": write_msg(event.user_id, "По любым вопросам можешь обращаться к:", contacts_keyboard) elif event.text.lower() == "задать вопрос руководителю проекта": write_msg(event.user_id, "У тебя есть возможность написать сообщение нашему Руководителю проекта", go_answer) elif event.text.lower() == "калькулятор": write_msg(event.user_id, "В разработке...", calc_keyboard) # elif event.text == " ".join(re.findall('\d{2}', event.text)): # write_msg(event.user_id, "Отлично, мы здесь", calc_keyboard) elif event.text.lower() == "как попасть в команду ?": write_msg(event.user_id, "Напиши координатору проекта - Никите\n" "или перейди на сайт проектной деятельности,\n" "найди проект номер 612 и подай заявку", in_team) else: write_msg(event.
user_id, bot.new_message(event.text), main_keyboard) except Exception as e: print(e)
Как можете заметить, в условных блоках if и elif — присутствует обработка тех сообщений, которые подразумевают под собой вывод инлайн или встроенной клавиатуры (в данном примере — выводятся только инлайн клавиатуры). Сюда также можно добавить более сложные обработки сообщений, после которых обработка будет метаться туда сюда по блокам if и elif. Таким образом бот будет работать, пока не «упадёт с ошибкой».
Другое дело обстоит с блоком else, здесь мы обращаемся как раз ко классу нашего Бота, после чего он аналогичным способом находит обработку сообщения и выводит результат. Это можно назвать вложенной обработкой, а так как вложенностей лучше избегать, то лучше использовать тот метод программирования бота, который как раз-таки реализован в телеграмм боте.
Заключение
Надеюсь, что после прочтения данной статьи, Вы как минимум поняли основной принцип создания своего Telegram или Vk бота, а как максимум — легко сможете написать своего бота.
Как вы можете видеть, создать его функционал очень просто, особенно, если вы знаете основы языка Python.
Весь код опубликован в моём профиле GitHub.
https://github.com/1chemp/telegram-bot — Телеграм Бот
https://github.com/1chemp/vk-bot — Бот Вконтакте
Автор: ruvds
Источник
Как протестировать Callback API социальной сети Vk с помощью Localhost?
Этот модуль позволяет вам аутентифицироваться с помощью VK в ваших приложениях Node.js. Подключив к Passport аутентификацию VK можно легко и ненавязчиво интегрировать.
Обзор. Управление вызовом из серверной части приложения осуществляется путем ответа на обратные вызовы с платформы Sinch и/или путем вызова REST API в Sinch.
Не забудьте зарегистрировать URL-адрес обратного вызова. Заполните URL-адрес подключения к MongoDB. Заполните ключ Embedly API. Выполните команду, которая запустит веб-сервер на порту 8080.
2 года. Это поможет при настройке ведомых устройств и при отправке ссылок по электронной почте, поскольку вы можете напрямую получить доступ к URL-адресу Jenkins с помощью переменной среды.
Успешный ответ возвращает сведения об обратном вызове, такие как URL-адрес обратного вызова имени обратного вызова и размер пакета. URL-адрес службы: /rest/api/v1.3/notifications/.
Описание: ERDDAP — это сервер научных данных. Для доступа к закрытым наборам данных пользователям необходимо пройти аутентификацию в Google или Orcid. URI перенаправления: [ваши ERDDAP.
API обратного вызова позволяет размещать ваш код условий или правил действий на сторонних серверах. Многие серверы обратного вызова могут быть подключены к серверу рабочего процесса;.
php S localhost:8000 router.php.Пример №4 Проверка использования веб-сервера CLI. Чтобы повторно использовать сценарий маршрутизатора инфраструктуры во время разработки с веб-сервером CLI.
Захват SMTP-трафика из промежуточной среды и среды разработки Удобная совместная работа с командами разработчиков и контроля качества; Просматривайте тестовые электронные письма в общих почтовых ящиках или пересылайте.
Это поможет вам улучшить рабочий процесс, который ваш API предлагает клиентам. Типичным примером обратного вызова является функция подписки, на которую подписываются пользователи.
URI перенаправления в запросе: http://localhost/ideeperromapro/index.php?optioncomjfbconnect&taskauthenticate.callback&providergoogle не сделал.
Исправлена ошибка, из-за которой приложения YARN, запущенные заданиями Hive, были неправильно помечены, что приводило к отсутствию статуса приложения YARN в состоянии задания.
URL panggilan balik akan dipanggil oleh methode API yang Anda panggil setelah dibuat oleh permintaan asli jika callback tidak mengembalikan отвечает 2xx.
Большинство существующих приложений Django, которые решают проблему общения между локальным хостом разработки и производственной установкой без вмешательства в ваши настройки.
.browse рассказы просмотры сообщение дублин без слоганов гармонии джунглей ложь тайн хантер адвентистский рынок vk. club военная швейцария письма msn bad.
club военная швейцария письма msn bad.
400. Это ошибка. Ошибка: redirecturimismatch. Приложение: Gmail SMTP. Вы можете написать разработчику этого приложения по адресу: [email protected].
Стратегия Passport для аутентификации на сайте VK.com с использованием API OAuth 2.0. Этот модуль позволяет выполнять аутентификацию с помощью VK.com в ваших приложениях Node.js.
Социальный знак OAuth2\OAuth3\OpenID\OpenIDConnect с PHP. Текущий тег: 3.2.2 отмечен 11 месяцев назад | Последнее нажатие: 4 месяца назад | Звездочеты: 461 | Толкает.
SocialConnect/auth SocialConnect Auth Начало работы :: Документация :: Демонстрация Социальный вход с открытым исходным кодом на PHP. Подключите свои приложения к соц.
1 гвельф новейший разговор дези кенийские приветствия пользовательский ответ долгая любовь Making.fish мобильный vk азиатский субреклама золото дружба сообщество гуджарат?
Усовершенствуйте процесс проверки кода с помощью GitHub Actions. GitHub Actions позволяет легко автоматизировать все ваши рабочие процессы программного обеспечения с помощью CI/CD мирового класса.
атом: Социальный знак OAuth2\OAuth3\OpenID\OpenIDConnect с PHP :shipit: GitHub SocialConnect/auth: Социальный знак OAuth2\OAuth3\OpenID\OpenIDConnect.
SocialAuth — PHP-библиотека для упрощения реализации авторизации на сайте через популярные социальные сети и сервисы: vk.com.
Использование администратора MySQL Я не вижу никаких проблем с базой данных. Моя циничная реакция заключается в том, что если вы отредактировали файл config.php и что-то еще.
Почему я не могу разместить json на своем веб-сайте razorpages, который я сделал для бота vk c# asp.netcore bots razorpages vk Бот для Vkonakte не отвечает на сообщение.
Добавьте эфемерный чат в реальном времени на любую веб-страницу. Внесите свой вклад в развитие jaredpalmer/disco.chat, создав учетную запись на GitHub.disco.chat/README.md.
Более 65 миллионов человек используют GitHub для открытия форка и участия в более чем 200 миллионах проектов.
Более 65 миллионов человек используют GitHub для открытия форка и участия в более чем 200 миллионах проектов.
модуль паспортвконтакте.функция паспортвконтакте.Опции стратегии проверить.описание и исходный код функция Strategyoptions проверить { параметры.
.east.news вы www калькулятор анализ с использованием зимы vk seal direct много 20 бесплатных преимуществ по всему миру смс азиатские мошенники.sda клуб риск бот.
Внесите свой вклад в разработку RobinTail/чата, создав учетную запись на GitHub.README.md Этот образец чата основан на Socket.io и React, в нем используется oAuth.
Пока все хорошо. Но что, если функция сначала содержит какой-то код, который не может быть выполнен немедленно? Например, запрос API, где мы.
Стратегия Passport для аутентификации во Вконтакте через токены доступа OAuth3 GitHub ghaiklor/passportvkontaktetoken: Стратегия Passport для.
Полностью: Мы поддерживаем все стандарты социальных знаков: OAuth2/OAuth3/OpenID/OpenIDConnect. Соблюдение стандартов: Мы соблюдаем стандарты PSR7/PSR17/PSR18.
:atom: Social OAuth2\OAuth3\OpenID\OpenIDConnect подписать с помощью PHP :shipit: Auth Facebook Github Войти Slack Vk Gitlab Twitch Теги Socialconnect.
beardedcoderofficial / SocialAuther Public Зарегистрируйте бесплатную учетную запись GitHub, чтобы открыть задачу и связаться с ее сопровождающими и сообществом.
GitHub — это место, где люди создают программное обеспечение. Более 73 миллионов человек используют GitHub для открытия форка и участия в более чем 200 миллионах проектов.
Хочу написать чат бота в вк. Написал апи отдыха и несколько методов для общения с ботом. Но как мне протестировать то, что я сделал до этого.
компьютер, когда они программируют свой GPS или запускают приложение на своем Лучший источник для ИТ-образования можно найти через спец.
Удобный для чтения краткий справочник по лучшим практикам PHP, принятым стандартам кодирования и ссылкам на авторитетные учебные пособия по PHP в Интернете.
URL-адрес обратного вызова adalah sebuah URL-адрес дари сервер / система и янь bisa dibuat sebagai destinasi sebuah callback.Xendit memiliki produk dan.
попытка авторизации в Google на локальном хосте, следуя шагам руководства по быстрому запуску с кодом в стиле react/esnext: зарегистрировано приложение по адресу.
./news/willgooglechromeosdevперенести разработку приложения на следующий уровень/ 0,6 https://www.toolbox.com/tech/devops/articles/topopensourceautomation.
Подпись Social OAuth2\OAuth3\OpenID\OpenIDConnect с аутентификацией PHP.SocialConnect Начало работы :: Документация :: Демонстрация Социальный код с открытым исходным кодом.
Чтобы использовать API обратного вызова для создания бота или чего-то еще в мире социальных сетей. Не удаляйте сообщение от BotFather с расширением .
Создайте очередь заданий и переместите любую обработку, которую вы можете выполнить, в автономный режим Nagios на своих рабочих машинах и загрузите тест на свой сервер dev/qa.
Чат-бот Instagram — это автоматический собеседник в Instagram. Если бот получает сообщение и не находит на него ответа.
У меня есть небольшое USB-устройство времен Windows XP. Оно принимает отчет о морской погоде на специальной частоте и передает его в текстовом виде.
Бот ВК видит отправленное ему в личку сообщение и возвращает сообщение с тем же текстом, но не отвечает на сообщения в беседе.
У меня есть бот ВКонтакте, которому нужно отправлять длинные сообщения. Они не помещаются в URI, если я пытаюсь отправить запрос GET, API возвращает слишком длинный URI.
Самый полный интерфейс чата для React Native. Внесите свой вклад в разработку FaridSafi/reactnativegiftedchat, создав учетную запись на GitHub.
Что делает этот исходный код приложения, так это аутентифицирует целевую организацию с помощью ошибки, которую он выдает, это несоответствие URL-адреса перенаправления, но насколько я.
паспортвконтакте vanillasharing @lskjs/bots nodevkbotapi reactnativevkontaktelogin vuesocials easyvk @lskjs/botsplugindebug vkflow.
По умолчанию Ngrok будет перенаправлять как HTTP, так и HTTPS-трафик на ваш сервер. Вы можете отслеживать весь HTTP-трафик, проходящий через ваши туннели.
Просмотрите самые популярные 28 проектов с открытым исходным кодом Php Openid Connect.:atom: Social OAuth2\OAuth3\OpenID\OpenIDConnect подпишите с помощью PHP.
Подключите свои приложения к социальным сетям. Код Ответ e.API с кодом ошибки URL-адрес запроса: /socialauth/callback/github?code.
Код Ответ e.API с кодом ошибки URL-адрес запроса: /socialauth/callback/github?code.
Что такое API обратного вызова? API-интерфейсы отправляют данные по запросу, но обратные вызовы могут отправлять данные, когда событие инициируется на URL-адрес обратного вызова.
whatsappchatparser. Модуль для разбора чатов WhatsApp. Варианты использования? Анализ сообщений WhatsApp по разным доменным мотивам.
?php./.SocialAuther http://socialauther.stanislasgroup.com/..@автор Станислав Протасевич.@автор Андрей Изман [email protected].
Итак, у меня есть реагирующее приложение, прослушивающее порт 3000, и приложение узла сервера, прослушивающее порт 8080. Проблема с redirecturimismatch # 1603.
На просторах GitHub был найден подходящий проект vkPhpSdk, который значительно упрощает работу с этой социальной сетью.
Создать простой приемник обратного вызова. Документация; API; Управление программным обеспечением; Начиная; Создайте простой приемник обратного вызова.
Вызовите этого бота, набрав его @username и запрос в поле ввода текста в любом чате. @vkmusicbot: Поиск аудио. Поделитесь этим ботом.
SimpleChat. Поддержите приложение Live Chat с открытым исходным кодом. Внесите свой вклад в разработку juliancwirko/schatapp, создав учетную запись на GitHub.
Клиентская библиотека PHP 5.3+ oAuth 1/2.:atom: Знак Social OAuth2\OAuth3\OpenID\OpenIDConnect с логотипом PHP :shipit: SocialConnect.
Произошла ошибка при попытке входа через учетную запись социальной сети. Используйте URL обратного вызова вида: http://example.
Вы делаете вызов API к некоторому URL-адресу. Вы получаете ответ Функция обратного вызова вызывается с ответом в качестве аргумента.
Как пропустить весь трафик через php-скрипт на локальном хосте? задан 22 февраля 2020 г. локальным сервером dinaff php.+1 голос.1 ответ.
Passportvkontakte имеет низкую поддержку, проблемы закрыты в течение 182 дней нейтральное отношение разработчиков без ошибок без уязвимостей.
Коснитесь Singer.io для извлечения данных из API Zendesk Chat tapzendeskchat/README.md по адресу master songio/tapzendeskchat.
Самостоятельное приложение чата для небольших команд. Внесите свой вклад в развитие sdelements/letschat, создав учетную запись на GitHub.
:atom: Social OAuth2\OAuth3\OpenID\OpenIDConnect подписать с помощью PHP :shipit: GitHub SocialConnect/auth: Social.
Связь с организацией. Внесите свой вклад в разработку Maps4HTML/чата, создав учетную запись на GitHub.
Пожалуйста, рассмотрите возможность включения модификаций Social Auther. Если у вас есть какие-либо вопросы, не стесняйтесь их обсуждать!
Образец чата React oAuth. Внесите свой вклад в разработку RobinTail/чата, создав учетную запись на GitHub.
Стратегия аутентификации ВКонтакте для Паспорт.паспортвконтакте.0.5.0 Публичная Опубликовано год назад.
Passportvkontakte CDN от jsDelivr Бесплатная, быстрая и надежная CDN с открытым исходным кодом для npm и GitHub.
Внесите свой вклад в развитие beardedcoderofficial/SocialAuther, создав учетную запись на GitHub.
Внесите свой вклад в развитие beardedcoderofficial/SocialAuther, создав учетную запись на GitHub.
Аутентифицируйте свое приложение Passport во Вконтакте с помощью платформы LoginRadius Identity.
Внесите свой вклад в развитие wix/reactnativegiftedchat, создав учетную запись на GitHub.
атом: Социальный знак OAuth2\OAuth3\OpenID\OpenIDConnect с PHP :shipit:
новый автор SocialAuther\SocialAuthertwiAdapter;.//.
Почему Stack Overflow заблокировал знаменитый чат-бот OpenAI
Послушайте эту историю |
ChatGPT, новейшая инновация OpenAI, была предметом разговоров в техническом городе на прошлой неделе. Обученный на передовой GPT 3.5, этот чат-бот с человеческими ответами и контекстно-зависимой природой завоевал сердца пользователей сети во всем мире. Однако, как и любая другая инновация в области искусственного интеллекта, ChatGPT быстро превратился в палку о двух концах.
Stack Overflow, популярный форум программистов, запретил все ответы, созданные ChatGPT, сославшись на высокую степень неточности в ответах бота. Хотя он пояснил, что это временная политика, он повторил, что проблема заключается не только в неточности ответов ChatGPT, но и в том, как бот формулирует свои ответы.
Благодаря тому, как работают LLM, такие как GPT 3.5, чат-боты, такие как ChatGPT, могут быстро генерировать грамматически правильный контент с формальным тоном. Это делает ответы авторитетными и подкрепленными доказательствами, даже в тех случаях, когда они могут и не быть таковыми. Stack Overflow подчеркнул это, заявив: «[Ответы ChatGPT] обычно выглядят так, как будто они могут быть хорошими, и ответы очень легко дать. Есть также много людей, пробующих ChatGPT для создания ответов, не имеющих опыта или желания проверять правильность ответа перед публикацией».
Это только проливает свет на проблему больших языковых моделей и ответов, принимаемых за факты. Даже модели, обученные по исследовательским работам и рецензируемым журналам, сталкиваются с теми же ловушками, что и в случае с Meta’s Galactica. Несмотря на то, что ChatGPT рекламируется как убийца Google, сможет ли он масштабировать проблемы, от которых сегодня страдают LLM?
Даже модели, обученные по исследовательским работам и рецензируемым журналам, сталкиваются с теми же ловушками, что и в случае с Meta’s Galactica. Несмотря на то, что ChatGPT рекламируется как убийца Google, сможет ли он масштабировать проблемы, от которых сегодня страдают LLM?
Stack Overflow в первую очередь функционирует как сайт вопросов и ответов для разработчиков, неправильные ответы обычно вызывают отрицательные отзывы и, как следствие, снижают видимость. Тем не менее, сайт полагается на горстку опытных добровольцев, которые курируют контент, отсеивают фактически неверные ответы и решают проблемы, поднятые разработчиками. Форум в целом продвигает вопрос к его решению с взаимодействием и беседой между авторами.
С тех пор, как ChatGPT появился на сцене, сайт стал свидетелем притока «правильно выглядящих» ответов, которые на самом деле неверны. Запрет был введен, чтобы модераторы могли отслеживать гигантский объем сообщений, сделанных с помощью ChatGPT.
ChatGPT пытается сформулировать решение с набором данных, на котором он был обучен. Помимо отсутствия «реального опыта», такого как плакаты на форумах, он также не может получить доступ к Интернету, чтобы найти решения проблем, которым он не обучался.
Если мы вступаем в эпоху всезнающих чат-ботов, сканирующих Интернет в поисках информации, важно знать о недостатках, связанных с использованием LLM. Stack Overflow — это лишь верхушка айсберга, когда речь заходит о возможном неправомерном использовании чат-ботов на основе LLM.
Проблемы с LLM Проблемы с LLM разнообразны. Во-первых, и это самое главное, LLM обучаются на ограниченном количестве данных. Ни один LLM не имеет всей информации, доступной в Интернете, и даже те, у которых есть большой объем данных, не соответствуют характеру их наборов данных. Многие наборы данных LLM полны предубеждений, явного языка и неверной информации — черт, которые легко могут быть переданы агенту во время обучения и вывода.
Во-вторых, LLM склонны к галлюцинациям информации. При обучении агента с помощью обучения с подкреплением нет единого источника истины. В системы искусственного интеллекта изначально заложена субъективность, поскольку это позволяет пользователю сделать правильный выбор. Однако по мере того, как LLM и чат-боты становятся более опытными в задачах на естественном языке, пользователи забывают, что они обязаны определять, является ли ИИ фактически правильным или нет.
Говорят, что полузнание опаснее невежества, и это особенно применимо к LLM. LLM знают достаточно, чтобы быть опасными, и, хотя они содержат большие объемы данных, им нельзя доверять, чтобы делать правильные выводы из этих точек данных.
OpenAI внедрил фильтры модерации контента и научил бота отклонять вопросы, на которые он не может ответить правильно. Однако окончательная ответственность за принятие правильного решения по-прежнему лежит на пользователе.
Несмотря на то, что OpenAI утверждает, что сократила количество ложных ответов на основе своего опыта обучения GPT и Codex, у бота все еще есть способы генерировать неточные ответы.



 ..
.. TeleBot(config.token)
TeleBot(config.token)
 from_user, bot.get_me()),
parse_mode='html', reply_markup=markup)
from_user, bot.get_me()),
parse_mode='html', reply_markup=markup)
 add(itemboo, itemboo1, itemboo2, itemboo3, itemboo4)
bot.send_message(message.chat.id,
"{0.first_name}, окей, смотри, что у нас есть тут:\n".format(message.from_user),
reply_markup=keyboard)
elif message.text == "Мероприятия":
one_markup = types.InlineKeyboardMarkup(row_width=1)
ite1 = types.InlineKeyboardButton("Ближайшие мероприятия", callback_data="one")
ite2 = types.InlineKeyboardButton("Проведенные мероприятия", callback_data="two")
ite3 = types.InlineKeyboardButton("Волонтерство на мероприятие", callback_data="three")
ite4 = types.InlineKeyboardButton("Действующие проекты в НГТУ", callback_data="fourth")
ite5 = types.InlineKeyboardButton("Мероприятия Межвузовского центра", callback_data="five")
one_markup.add(ite1, ite2, ite3, ite4, ite5)
bot.send_message(message.chat.id, "{0.first_name}, у нас <u>ежемесячно</u> проводится множество "
"мероприятий,\nмы постарались разбить их на следующие составляющие:".
add(itemboo, itemboo1, itemboo2, itemboo3, itemboo4)
bot.send_message(message.chat.id,
"{0.first_name}, окей, смотри, что у нас есть тут:\n".format(message.from_user),
reply_markup=keyboard)
elif message.text == "Мероприятия":
one_markup = types.InlineKeyboardMarkup(row_width=1)
ite1 = types.InlineKeyboardButton("Ближайшие мероприятия", callback_data="one")
ite2 = types.InlineKeyboardButton("Проведенные мероприятия", callback_data="two")
ite3 = types.InlineKeyboardButton("Волонтерство на мероприятие", callback_data="three")
ite4 = types.InlineKeyboardButton("Действующие проекты в НГТУ", callback_data="fourth")
ite5 = types.InlineKeyboardButton("Мероприятия Межвузовского центра", callback_data="five")
one_markup.add(ite1, ite2, ite3, ite4, ite5)
bot.send_message(message.chat.id, "{0.first_name}, у нас <u>ежемесячно</u> проводится множество "
"мероприятий,\nмы постарались разбить их на следующие составляющие:". format(
message.from_user), parse_mode="html", reply_markup=one_markup)
format(
message.from_user), parse_mode="html", reply_markup=one_markup)
 data == 'three':
data == 'three':
 tgs', 'rb')
hideBoard = types.ReplyKeyboardRemove()
bot.send_message(message.chat.id,
"Досвидания, {0.first_name}!\nМы, команда <b>{1.first_name}</b>, надеемся, что ты хорошо провел(а) время \n\n"
"Присоединяйся к нашей команде в <a href='<https://vk.com/projector_neti>'>vk</a>\n"
"Наш <a href='<https://instagram.com/projector_neti>'>inst</a>\n\n"
"Напиши Координатору проектов (<a href='<https://vk.com/nikyats>'>Никите Яцию</a>) и задай интересующие тебя вопросы по <i>проектной деятельности</i>\n\n"
"Надеемся, что тебе ответят очень скоро \n\n"
"<u>Don't be ill and have a nice day</u> \n\n\n"
"P.S.: Если есть какие-то пожелания или вопросы по боту, то напиши <a href='<https://vk.com/setmyaddresspls>'>мне</a>".format(
message.
tgs', 'rb')
hideBoard = types.ReplyKeyboardRemove()
bot.send_message(message.chat.id,
"Досвидания, {0.first_name}!\nМы, команда <b>{1.first_name}</b>, надеемся, что ты хорошо провел(а) время \n\n"
"Присоединяйся к нашей команде в <a href='<https://vk.com/projector_neti>'>vk</a>\n"
"Наш <a href='<https://instagram.com/projector_neti>'>inst</a>\n\n"
"Напиши Координатору проектов (<a href='<https://vk.com/nikyats>'>Никите Яцию</a>) и задай интересующие тебя вопросы по <i>проектной деятельности</i>\n\n"
"Надеемся, что тебе ответят очень скоро \n\n"
"<u>Don't be ill and have a nice day</u> \n\n\n"
"P.S.: Если есть какие-то пожелания или вопросы по боту, то напиши <a href='<https://vk.com/setmyaddresspls>'>мне</a>".format(
message. from_user, bot.get_me()), parse_mode='html', reply_markup=hideBoard)
exit()
from_user, bot.get_me()), parse_mode='html', reply_markup=hideBoard)
exit()
 longpoll import VkLongPoll, VkEventType
longpoll import VkLongPoll, VkEventType
 dumps(main_keyboard, ensure_ascii=False).encode('utf-8')
main_keyboard = str(main_keyboard.decode('utf-8'))
dumps(main_keyboard, ensure_ascii=False).encode('utf-8')
main_keyboard = str(main_keyboard.decode('utf-8'))
 dumps(about_us_keyboard, ensure_ascii=False).encode('utf-8')
about_us_keyboard = str(about_us_keyboard.decode('utf-8'))
dumps(about_us_keyboard, ensure_ascii=False).encode('utf-8')
about_us_keyboard = str(about_us_keyboard.decode('utf-8'))
 user_id, "По любым вопросам можешь обращаться к:", contacts_keyboard)
elif event.text.lower() == "задать вопрос руководителю проекта":
write_msg(event.user_id, "У тебя есть возможность написать сообщение нашему Руководителю проекта",
go_answer)
elif event.text.lower() == "калькулятор":
write_msg(event.user_id, "В разработке...", calc_keyboard)
# elif event.text == " ".join(re.findall('\d{2}', event.text)):
# write_msg(event.user_id, "Отлично, мы здесь", calc_keyboard)
elif event.text.lower() == "как попасть в команду ?":
write_msg(event.user_id, "Напиши координатору проекта - Никите\n"
"или перейди на сайт проектной деятельности,\n"
"найди проект номер 612 и подай заявку", in_team)
else:
write_msg(event.
user_id, "По любым вопросам можешь обращаться к:", contacts_keyboard)
elif event.text.lower() == "задать вопрос руководителю проекта":
write_msg(event.user_id, "У тебя есть возможность написать сообщение нашему Руководителю проекта",
go_answer)
elif event.text.lower() == "калькулятор":
write_msg(event.user_id, "В разработке...", calc_keyboard)
# elif event.text == " ".join(re.findall('\d{2}', event.text)):
# write_msg(event.user_id, "Отлично, мы здесь", calc_keyboard)
elif event.text.lower() == "как попасть в команду ?":
write_msg(event.user_id, "Напиши координатору проекта - Никите\n"
"или перейди на сайт проектной деятельности,\n"
"найди проект номер 612 и подай заявку", in_team)
else:
write_msg(event. user_id, bot.new_message(event.text), main_keyboard)
except Exception as e:
print(e)
user_id, bot.new_message(event.text), main_keyboard)
except Exception as e:
print(e)