Узнаем как изготовить меню в группе «В контакте»
Сложно представить жизнь современного человека без интернета, в том числе без всем известного сайта «В контакте». Он уже стал не только способом общения, обмена новостями и местом для хранения фотографий, но и инструментом рекламы. Пользуются популярностью группы «В контакте», позволяющие заявить о себе большому числу пользователей. Но встает вопрос, как сделать красивое меню в группе, которое бы привлекло значительное количество людей? Больше всего человека привлекают яркие графические элементы, нестандартное оформление, красивый и продуманный дизайн. Постараемся разобраться, как сделать меню в группе, которое было бы ярким и интересным.
В первую очередь необходимо найти картинку, которая подошла бы тематике вашей группы. Она станет фоном для графического меню. Ширина картинки должна составлять примерно 380 пикселей. Высота исходного изображения будет зависеть от того, сколько предусмотрено пунктов.
Итак, решая проблему, как сделать меню в группе, для начала находим изображение. Открываем это изображение в любой версии программы Photoshop и, используя инструменты фотошопа, пишем на картинке необходимые пункты. Для этого можно использовать не только классические шрифты, но и скачать из интернета интересные эффекты для текста или даже нарисовать пункты. Здесь все ограничено только вашей фантазией. Текст может быть любого размера, цвета, формы. Подгоняем пункты под длину картинки или обрезаем лишнее, чтобы практически не оставалось пустого места. Здесь снова все зависит от ваших желаний и предпочтений.
Открываем это изображение в любой версии программы Photoshop и, используя инструменты фотошопа, пишем на картинке необходимые пункты. Для этого можно использовать не только классические шрифты, но и скачать из интернета интересные эффекты для текста или даже нарисовать пункты. Здесь все ограничено только вашей фантазией. Текст может быть любого размера, цвета, формы. Подгоняем пункты под длину картинки или обрезаем лишнее, чтобы практически не оставалось пустого места. Здесь снова все зависит от ваших желаний и предпочтений.
Теперь, чтобы решить проблему, как сделать меню в группе, вам необходимо разделить картинку с текстом на несколько небольших. То есть ваше изображение следует разделить по пунктам, чтобы каждая картинка отправляла на конкретную страницу. Разделить картинку можно с помощью программы Photoshop, используя функцию под названием «Раскройка». Ее вы найдете в панели инструментов вместе с «Рамкой» и «Выделением фрагмента».
В результате у вас получилось несколько изображений, ширина каждого из которых составляет 380 пикселей.![]() Полученные картинки загружаем в альбом, созданный заранее. Доступ в альбом следует ограничить, чтобы никто ненароком не испортил ваше меню. Для этого заходим в альбом и редактируем его свойства.
Полученные картинки загружаем в альбом, созданный заранее. Доступ в альбом следует ограничить, чтобы никто ненароком не испортил ваше меню. Для этого заходим в альбом и редактируем его свойства.
Теперь все изображения для пунктов у нас в альбоме. И мы можем непосредственно приступать к решению вопроса, как сделать меню в группе вк при помощи wiki-разметки. Для этого заходим в редактор меню. В появившемся окне необходимо вставить код wiki разметки. Если вы хотите создать яркое графическое меню, разметка будет выглядеть так: [[photo|380px;noborder;nopadding|адрес]], где photo – это ссылка на изображение, а адрес – ссылка, куда приведет картинка при клике на нее. После вставки этой строчки первый раз мы увидим только первый пункт. Нам необходимо вставить все разделы, а для этого придется повторить код столько раз, сколько у нас имеется пунктов. При этом ссылка на фотографию и адрес всегда будут разными. Обязательно проверьте все ссылки на работоспособность.
После того как в поле были вставлены все ссылки для wiki кода, нажимаем на кнопочку «Сохранить». Теперь мы можем посмотреть графическое меню, которое у нас получилось, в группе «В контакте». Важно отметить, что доступ к редактированию графического меню следует ограничить, чтобы рядовые пользователи не смогли вносить изменения. Если вы сохраните полный доступ, то любой человек, который входит в группу, сможет нарушить работу графического меню, изменив разметку.
Теперь мы можем посмотреть графическое меню, которое у нас получилось, в группе «В контакте». Важно отметить, что доступ к редактированию графического меню следует ограничить, чтобы рядовые пользователи не смогли вносить изменения. Если вы сохраните полный доступ, то любой человек, который входит в группу, сможет нарушить работу графического меню, изменив разметку.
Теперь, надеюсь, вы хорошо представляете, как сделать меню в группе, которое было бы достаточно привлекательным. Важнее всего здесь ваша фантазия и четкое следование инструкциям. Но если вы сделаете меню один раз, то больше проблем у вас не возникнет. Если вы хотите серьезно заниматься группами «В контакте», изучите внимательнее wiki-разметку. Вскоре вы не только будете знать ответ на вопрос, как сделать меню в группе, но и сможете создавать самые разные варианты, от графического меню до сложных таблиц.
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей.![]() Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.

Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.

Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
- под этим слоем расположите свое оформление:
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.

Создаем фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты по направляющим»;
- должно получиться вот так:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
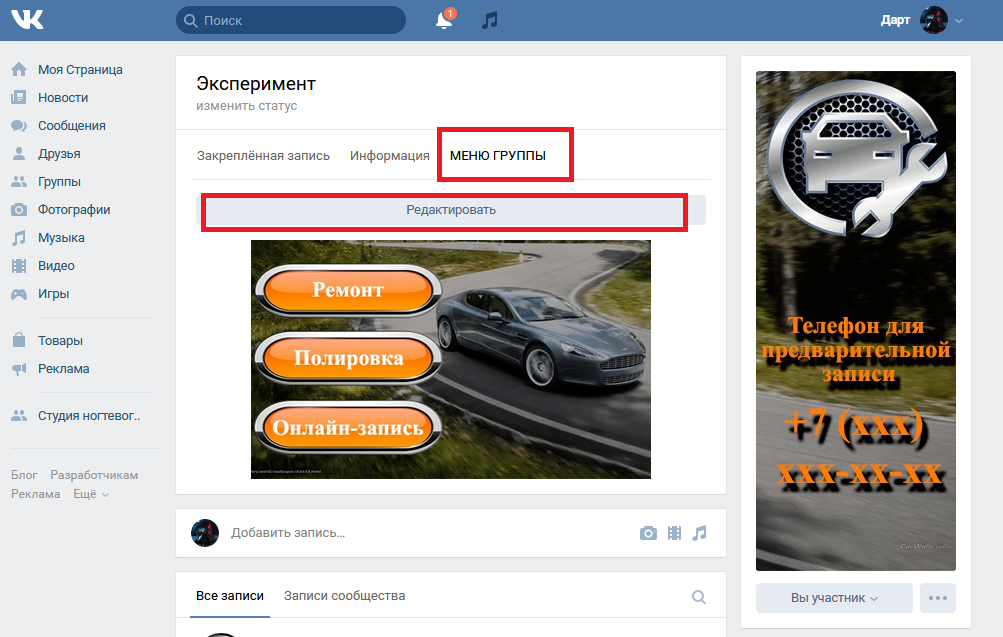
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
- через кнопку в виде фотоаппарата добавьте картинки;
- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться.
Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
;
- в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как создавать группы контактов и назначать избранные контакты на планшете Samsung Galaxy Вкладки Samsung Galaxy для чайников
Исследуйте книгу Купить на Amazon
На планшете Samsung Galaxy можно объединять контакты в группы, что упрощает отправку этой группе сообщений электронной почты, голосовой или видеочат или выполнение ряд интересных групповых занятий. Разнообразие действий, которые вы можете выполнять, зависит от приложений, установленных на вашем планшете.
Как создавать группы контактов на планшете Samsung Galaxy
Чтобы создать группу контактов, выполните следующие действия при использовании приложения «Контакты»:
Перейдите на вкладку Группы.

Вы увидите все уже созданные группы, например, связанные с вашей учетной записью Gmail.
Добавить новую группу.
Если вы видите значок «Новая группа», как показано на полях, коснитесь его. В противном случае нажмите кнопку «Меню» и выберите команду «Создать».
Введите имя группы.
Например, введите «Друзья, которым я не нравлюсь».
Нажмите кнопку Сохранить.
Группа создана, но пуста. Следующим шагом будет добавление участников в группу.
В левой части экрана выберите группу.
Добавить участников.
Коснитесь значка «Добавить» в верхней части экрана, чтобы добавить участников. Если вы не видите этот значок, нажмите кнопку «Меню» и выберите команду «Добавить участника».
Отображается адресная книга планшета. Рядом с каждым контактом вы найдете пустой флажок.
Прокрутите список контактов и коснитесь поля рядом с именем каждого человека, которого вы хотите добавить в группу.

Рядом с каждым выбранным именем появляется зеленая галочка.
Нажмите кнопку «Готово».
Вы видите группу вместе со всеми ее членами.
Чтобы выполнить действие с группой, сначала выберите ее из списка групп, показанного на вкладке «Группы». Нажмите кнопку «Меню» и выберите «Отправить сообщение» или «Отправить электронное письмо». Затем следуйте инструкциям на экране, а также в других местах этой книги, чтобы завершить групповое сообщение или действие.
Чтобы добавить участников в существующую группу, выполните шаги с 5 по 9.
Чтобы удалить людей из группы, отобразите группу и нажмите и удерживайте контакт, который хотите удалить. Выберите команду «Удалить» или команду «Удалить участника» во всплывающем меню.
Удалить группу, нажав и удерживая имя группы на экране. Выберите команду «Удалить», а затем выберите «Только группа». Коснитесь кнопки OK, чтобы удалить группу.
 Удаление группы не удаляет ее участников из адресной книги планшета.
Удаление группы не удаляет ее участников из адресной книги планшета.
Как создать группу избранных контактов на планшете Samsung Galaxy
Избранное — это особый тип контактной группы, состоящий из людей, с которыми вы часто общаетесь, что не обязательно означает людей, которые вам нравятся. Добавление контакта в избранное помещает человека в группу «Избранное», которая на самом деле не является группой. Избранные контакты имеют собственную вкладку в приложении «Контакты».
Чтобы добавить контакт в группу «Избранное», отобразите информацию о контакте и коснитесь значка «Избранное» (звездочка) рядом с изображением контакта. Когда звезда золотая, контакт является одним из ваших любимых и указан в группе «Избранное».
Чтобы удалить избранное, коснитесь звездочки контакта еще раз, и она потеряет свой цвет. Удаление избранного не удаляет контакт.
Кстати, контакт не знает, является ли он одним из ваших фаворитов, так что не думайте, что вы задеваете его чувства, не делая его фаворитом.
Об этой статье
Эта статья взята из книги:
- Планшеты Samsung Galaxy для чайников,
Об авторе книги:
Почти 30 лет назад Дэн Гукин объединил свою любовь к письму с увлечением гизмо более 160 информативных, развлекательных книг, демистифицирующих технологии. Возможно, его самый известный номер DOS For Dummies, , опубликованная в 1991 году, стала самой продаваемой компьютерной книгой в мире и положила начало всей франшизе For Dummies .
Эту статью можно найти в категории:
- Samsung Galaxy ,
Как создать полностраничное меню в Elementor
Как создать полностраничное меню в Elementor
Создание полностраничного меню в Elementor очень легко и занимает всего несколько шагов. Вам не нужно устанавливать какие-либо дополнительные плагины, и если вы недовольны использованием виджета меню и попытками стилизовать его, чтобы он хорошо выглядел, особенно на многих устройствах, этот трюк сэкономит вам много времени. Давайте приступим! Это займет 3 простых шага.
Вам не нужно устанавливать какие-либо дополнительные плагины, и если вы недовольны использованием виджета меню и попытками стилизовать его, чтобы он хорошо выглядел, особенно на многих устройствах, этот трюк сэкономит вам много времени. Давайте приступим! Это займет 3 простых шага.
ШАГ 1: СОЗДАНИЕ МЕНЮ WORDPRESS
Это основной шаг создания меню в WordPress. Перейдите в раздел «Внешний вид/Меню» и создайте главное меню для своего веб-сайта.
ШАГ 2: СОЗДАЙТЕ Всплывающее окно
Вы перейдете к шаблонам, выберите «Добавить новый», выберите тип шаблона – выберите «Всплывающее окно», и для этого упражнения назовем его Полное всплывающее меню.
Как только вы начнете редактировать всплывающее окно, оно не будет полной страницей. Для начала щелкните стрелку в самом нижнем левом углу, чтобы открыть всплывающее окно 9.0139 Настройки . Вы введете 100VW для ширины и 100VH для высоты. Мы выбрали слайд сверху в качестве анимации (наша анимация входа настроена на уровне столбцов, но вы можете выбрать ее здесь, если вы не разделяете весь экран на два столбца, которые действуют отдельно). Мы хотели, чтобы вход был достаточно быстрым, поэтому значение 0,6 является хорошим параметром, чтобы меню появлялось быстро.
Мы хотели, чтобы вход был достаточно быстрым, поэтому значение 0,6 является хорошим параметром, чтобы меню появлялось быстро.
Можно добавлять строки, столбцы, внутренние элементы, логотипы. Оформите полную страницу так, как считаете нужным. Вы также добавите актуальное меню, используя стандартный виджет меню. Вы можете использовать кнопку закрытия, которая по умолчанию находится во всплывающем окне, или снять ее на экране настроек и добавить свой собственный значок (вы видите, что у нас есть один для мобильных устройств и пользовательский для рабочего стола). Ваше действие с этим пользовательским значком будет точной противоположностью действия, которое вы найдете на следующем шаге для вызова этого всплывающего окна. Просто следуйте примечаниям ниже. Опубликуйте всплывающее окно и перейдите к шагу 3.
ШАГ 3: СОЗДАЙТЕ ШАБЛОН ЗАГОЛОВКА
Вы перейдете к шаблонам, выберите «Добавить новый», выберите тип шаблона — выберите «Заголовок» и назовите его именем выбранного шаблона.








 Удаление группы не удаляет ее участников из адресной книги планшета.
Удаление группы не удаляет ее участников из адресной книги планшета.