бесплатный конструктор меню для кафе
Pick a template and customize it
Download, share, or order prints
Get prints delivered to your doorstep
Design custom menus in no time
Create menus that perfectly fit your restaurant’s aesthetic with the VistaCreate online menu maker. Access various restaurant menu templates and easily adjust any to your business. Then, add your specialties, appetizers, and drinks, combined with photos, and be ready to welcome guests enticed by your updated menu design.
Access various restaurant menu templates and easily adjust any to your business. Then, add your specialties, appetizers, and drinks, combined with photos, and be ready to welcome guests enticed by your updated menu design.
Создайте свое собственное классное Меню легко за считанные минуты
Нужно меню для кафе, ужина или напитков — VistaCreate поможет все сделать без усилий
Шаблоны
Шрифты
Персонализировать
Редактировать
Изменить размер
Объекты
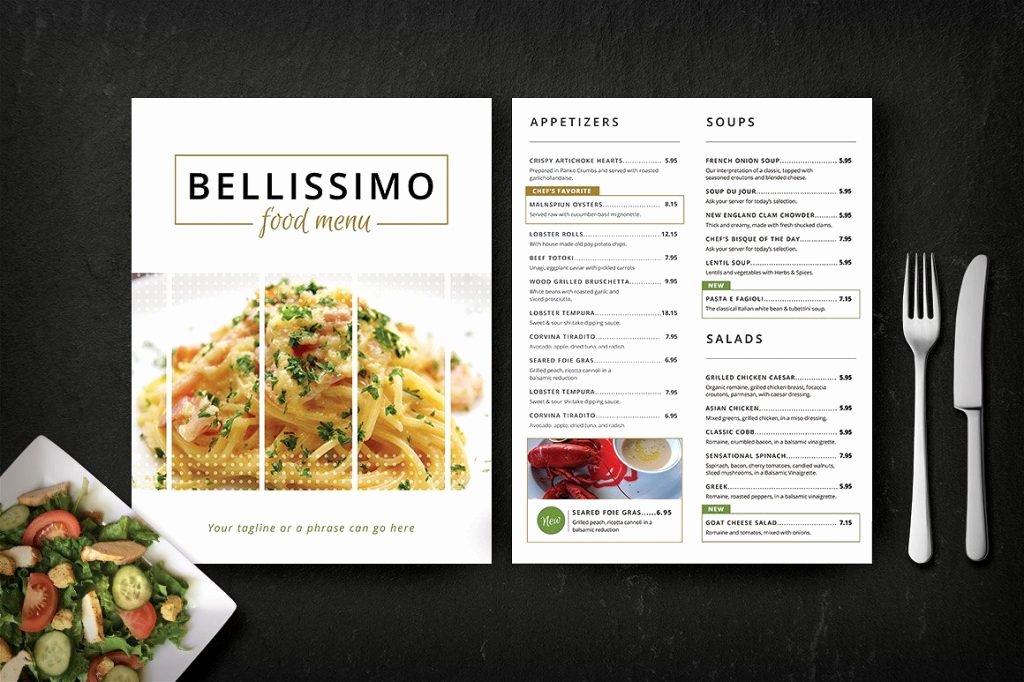
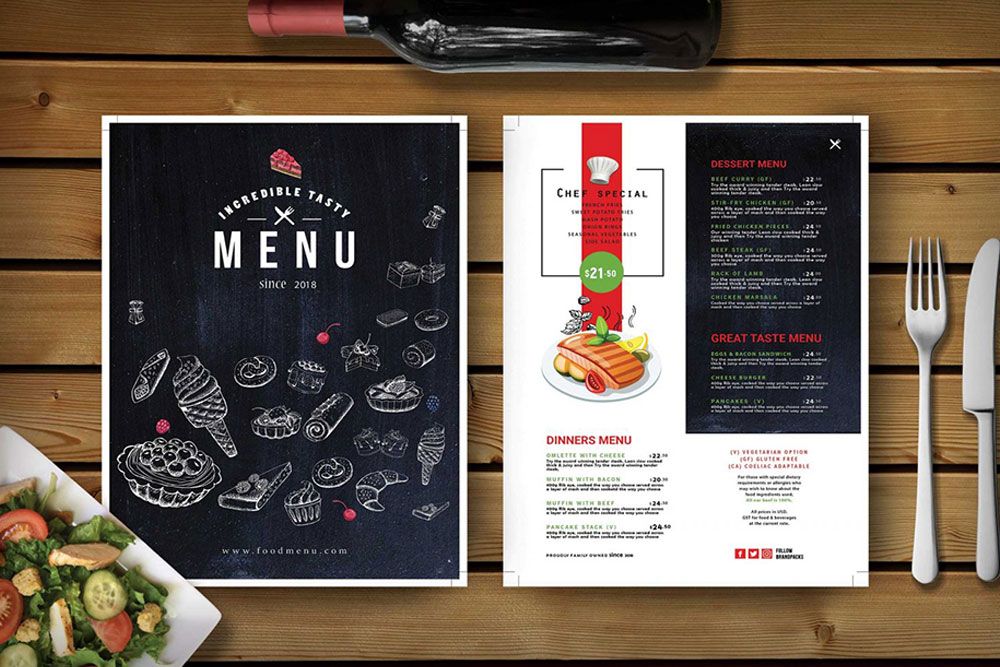
Шаблоны ресторанных меню на любой вкус
Меню не просто перечисляет ассортимент блюд и напитков, оно передает ваш характер и ценности. Хотите извлечь максимум пользы из своей внутренней рекламы? Чтобы рассказать клиентам о своем ассортименте, вам не придется изобретать велосипед — просто выберите любой шаблон недельного меню и адаптируйте его под себя. В VistaCreate потрясающий выбор самых разных шаблонов меню: для бара, ресторана, закусочной, кафе, на вынос и т. д. Уверены, вы влюбитесь в наши готовые шаблоны раз и навсегда.
Просмотреть шаблоны
Выберите для своего дизайна подходящий шрифт
В ресторанной индустрии жесткая конкуренция, поэтому, чтобы привлечь потенциальных клиентов, нужен творческий подход. Надписи — ключевой элемент в дизайне ресторанного меню. Доведите его до совершенства — воспользуйтесь коллекцией шрифтов VistaCreate или загрузите свой шрифт. Поэкспериментируйте со стилями и подберите самый подходящий.
Редактировать сейчас
Персонализируйте меню своего кафе
Вы нашли то, что отвечает вашим запросам “бесплатного шаблона меню”? Отлично! Самое время добавить вашему меню индивидуальности и рассказать гостям об уникальных впечатлениях, которые ждут их в вашем заведении. Если вы держите кондитерскую, превратите ее простое меню в настоящий шедевр, от которого клиенты будут в восторге: просто перетащите изображения вашей выпечки или блюд, логотипы и шрифты. VistaCreate поможет создать нечто особенное и отразить ваш стиль и характер.
Добавить свой контент
Вносите изменения в пару кликов
Хотите сделать дизайн во французском стиле? Вы попали по адресу: удалите фон, чтобы сместить акцент на аппетитные блюда, и создайте элегантное и стильное французское меню, не тратя много времени. Встроенный редактор VistaCreate позволяет вносить любые нужные изменения: перемещайте слои, размывайте элементы, добавляйте прозрачность, накладывайте эффекты и фильтры, пишите текст и не только. Откройте в себе дизайнера.
Редактировать сейчас
Меняйте размер в один клик
Как только вы сделаете идеальное меню десертов, вам нужно будет распространить его через все рекламные каналы: распечатать карты меню для клиентов и загрузить PDF-версии в соцсети. Хотя для разных каналов понадобятся разные форматы, вам не придется работать над дизайном снова и снова — выбирайте стандартные размеры популярных форматов или адаптируйте картинку под индивидуальные размеры в редакторе.
Изменить размер меню
Добавляйте персонализированные объекты
Если вы открыли пиццерию, вам может понадобиться итальянское меню, отражающее тему и стиль ресторана. И самый простой способ его сделать — найти иллюстрации и наклейки в итальянском стиле. С коллекцией роялти-фри объектов VistaCreate вам больше не нужно сидеть в Интернете в поисках идеальных фигур, рамок и иконок. Мы собрали более 50,000 иллюстраций, которые выручат вас в любой ситуации.
Открыть все объекты
Print option
Send your design for print right after it’s done! Edit a template or create a design from scratch, then click “Print Online” and place your order through VistaPrint. Choose the number of copies, paper, and finish, and enter your shipping info. Wait for your prints to be delivered to your doorstep.
Create a design for print
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
- Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
How to make a menu
шаг 1
Select a format
Sign up or log into your VistaCreate account to have your projects autosaved.
 Then, type “menu” in the search bar to choose the right format for your restaurant menu design.
Then, type “menu” in the search bar to choose the right format for your restaurant menu design.шаг 2
Choose a template
Explore a variety of ready-made templates in the online menu creator and choose your favorite to start editing. You can also select a blank canvas to make a menu design from scratch.
шаг 3
Customize your design
Edit a template as you want: add text, switch colors and backgrounds, and customize the elements on your artboard. Upload your own photos to give visitors a taste of what to expect with your menu design.

шаг 4
Download or share
Once you’re done with your menu design, download it in one of the available formats in VistaCreate and print. You can also post your online menu to social media right from the editor.
Design my menu
Частые вопросы
Как сделать элементы прозрачнее?
Выберите нужный элемент. Затем нажмите на кнопку «Прозрачность» в открывшемся меню редактирования и настройте прозрачность вручную. Смотрите обучающее видео здесь href>.
Сколько стоит создание анимации в VistaCreate?
Как редактировать дизайн-объекты?
-
How do I print my menu?
Personal online menu creator
Easily design a mouth-watering menu with VistaCreate’s pre-made templates and lure guests into trying what your restaurant has to offer!
Explore menu templates
100,000+ готовых Шаблонов для Меню
Создавать ресторанные меню стало просто, как никогда
Посмотреть все шаблоны
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
Прочтите историю Кирсти
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
Больше дизайн-форматов
Как сделать меню сайта
tilda help center
Чтобы добавить на сайт меню, откройте библиотеку блоков, категорию «Меню» и выберите подходящий тип. Настройте его через кнопку «Контент».
Как добавить в меню пункты и сделать ссылки
Перейти
Как сделать единое меню для всех страниц
Перейти
Меню для перемещения внутри одной страницы
Перейти
Как сделать меню для сайта с несколькими языками
Перейти
Как сделать меню второго уровня
Перейти
О дизайне меню — то, как меню работает и как оно выглядит, читайте в статье:
Дизайн меню и применение на практике
В статье мы рассмотрели 6 видов меню, по каждому написали инструкцию по настройке и дали рекомендации в каких случаях уместно его использование.
Настройка пунктов меню
Пункты в меню можно настроить двумя способами:
1. Прописать название пунктов меню и ссылки вручную
Укажите абсолютную ссылку на страницу, например:
http://mysite.com/about
Либо относительную:
/about
Адреса отдельных страниц задаются в настройках каждой страницы:
Не указывайте внутренний адрес страницы в редакторе Тильды, например:
https://tilda.cc/page/?pageid=509765
По этому адресу открыть страницу можете только вы. В меню она работать не будет.
2. Воспользоваться помощником для расстановки ссылок
Наведите мышку на пункт меню. Вы увидите два варианта, как можно поставить ссылку: «Выбрать страницу» и «Выбрать блок».
Если нажать «Выбрать страницу», то появится список страниц вашего сайта. Кликайте на нужную страницу и ссылка поставится автоматически.
Если нужно поставить ссылку к блоку на странице, нажмите «Выбрать блок». Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Вы переместитесь на страницу для выбора блока. Кликните в тот блок, к которому должен быть совершен переход, при нажатии на пункт меню и ссылка поставится автоматически.
Как сделать меню сразу для всех страниц
Чтобы сделать меню сразу для всех страниц проекта (сайта), создайте пустую страницу, добавьте на нее блок меню и настройте его. Затем перейдите в настройки сайта, на вкладку «Шапка и подвал» и назначьте эту страницу как Header. Нажмите «Опубликовать все страницы».
Подробнее об этом в статье «Назначение header и footer»
Меню для перемещения внутри одной страницы
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Чтобы сделать меню для навигации внутри страницы, пропишите в ссылках номера блоков (ссылка будет выглядеть как #rec2081259), на которые должны переходить пользователи по нажатию на пункт меню. Номер каждого блока указан в настройках блока.
Номер каждого блока указан в настройках блока.
Если вы хотите, чтобы в ссылке был не номер блока, а название раздела, используйте якорные ссылки.
Чтобы переход по странице был плавным, добавьте модификатор «Плавный скрол до локальной якорной ссылки». Это блок Т178 в категории «Другое».
Меню для двуязычного сайта
Чтобы сделать двуязычный сайт, создайте два проекта. Обычно удобно сделать сначала версию на одном языке, а потом скопировать проект и перевести на другой язык.
Настройте «шапку» в обоих проектах, добавив в нее блок меню, в котором есть настройка языков: ME204, МЕ301, ME302, ME303, ME304, ME401, МЕ402, МЕ403. В содержании блока укажите языки и ссылки на проекты.
Как сделать второй уровень меню
Создать меню второго уровня можно двумя способами:
1. Добавить подпункты меню в основном блоке
Добавьте на страницу блок меню.
Перейдите в Контент блока → Список пунктов меню → нажмите «Добавить пункты второго уровня» — слева появятся иконки «+» .
Чтобы добавить второй уровень, нажмите на «+», укажите заголовок подпункта и его ссылку. Нажмите на «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Нажимайте на иконку «+», чтобы увеличить количество подпунктов.
Опубликуйте страницу и посмотрите как выглядит меню второго уровня.
На десктопных устройствах второй уровень меню отображается в виде выпадающего списка при наведении курсора, на мобильных открытие происходит по тапу.
Важно: основной пункт, для которого используется подменю, не будет кликабельным при наличии подпунктов. Если нужно, чтобы он был активен, продублируйте его заголовок и ссылку в меню второго уровня.
Чтобы подсказать посетителям сайта пункты меню, в которых есть второй уровень, включите иконку в Настройках блока меню → Настройки подменю → Показывать иконку меню второго уровня.
2. Использовать блок ME601/ME601A
Добавьте на страницу любой блок меню — это будет меню первого уровня. Затем добавьте блок ME601 (Меню: второй уровень).
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Они будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Как это работает:
1) В блоке МЕ601: пропишите ссылку вида #submenu:more
2) В основном меню: в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Важно: сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Блок МЕ601 (Меню: второй уровень)
Блок основного меню
Если вам необходимо меню второго уровня с иконками у подпунктов, используйте блок ME601A (Меню: второй уровень).
Пример использования блока ME601A
О том, какие еще бывают виды меню, как сделать фиксированное меню, которое будет видно при скроле, как добавить два меню на страницу, как сделать вкладки (табы), читайте в статье «Дизайн меню и применение на практике».
Дизайн меню и применение на практике
Виды меню, инструкции по настройке и рекомендации по применению.
| Читать статью |
Навигация по сайту: как сделать навигацию удобной
Советы по созданию удобной навигации по сайту: постраничная навигация, удобное меню, кнопки перемещения и т.д.
| Читать статью |
Как добавить заголовки в меню WordPress без ссылки на страницу
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 94 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Хотите узнать, есть ли способ добавить заголовки в меню WordPress без добавления ссылки?
По умолчанию меню WordPress требует, чтобы каждый пункт меню был связан со страницей или пользовательской ссылкой. Однако при создании выпадающего меню вы можете добавить заголовок для подменю, не связывая его с конкретной страницей.
Однако при создании выпадающего меню вы можете добавить заголовок для подменю, не связывая его с конкретной страницей.
В этой статье мы покажем вам, как добавить заголовки в меню WordPress без ссылки на страницу.
Зачем добавлять заголовки меню без ссылки на страницу?
WordPress предлагает несколько вариантов настройки вашего веб-сайта, чтобы вы могли охватить свою целевую аудиторию, и предлагает исключительный пользовательский опыт.
Чтобы обеспечить удобство работы пользователей, важно, чтобы ваш сайт WordPress имел хорошо структурированное навигационное меню. Это позволяет пользователям легко находить контент и разные страницы на вашем сайте.
Когда вы добавляете заголовки меню, WordPress требует, чтобы каждое меню имело ссылку на страницу или пользовательскую ссылку по умолчанию. Однако вы можете захотеть показать заголовок меню, но не хотите ссылаться на страницу в определенных ситуациях.
Например, у вас может быть раскрывающийся список категорий, в котором вы хотите, чтобы текст заголовка был «категориями» для меню, но не нужно добавлять ссылку. Когда пользователи нажимают на категории, он просто открывает подменю в раскрывающемся списке.
Когда пользователи нажимают на категории, он просто открывает подменю в раскрывающемся списке.
При этом давайте посмотрим, как можно добавить заголовок в меню WordPress без ссылки на страницу.
Добавление заголовка меню WordPress без ссылки на страницу
Первое, что вам нужно сделать, это добавить новый пункт меню в ваше меню. Вы можете сделать это, перейдя на Внешний вид » Меню из панели администратора WordPress.
Далее вы хотите добавить пользовательскую ссылку. Вы можете увидеть параметры «Пользовательские ссылки» в разделе «Добавить элементы меню».
Если вы не видите Пользовательские ссылки, просто нажмите кнопку «Параметры экрана» в правом верхнем углу экрана. Затем установите флажок «Пользовательские ссылки» из указанных параметров.
После этого вам нужно будет дать ему метку или название меню. В поле URL введите символ хэштега (#) и нажмите кнопку «Добавить в меню».
Теперь ваш пункт меню будет добавлен в меню WordPress.
Далее вам нужно щелкнуть стрелку раскрывающегося списка рядом с этой настраиваемой ссылкой, чтобы отредактировать этот пункт меню. Идите вперед и удалите знак хэштега из поля URL и нажмите кнопку «Сохранить меню».
Вы можете добавить подменю к этому пункту меню и связать их с любой страницей или ввести пользовательскую ссылку, которую вы хотите. Теперь, если вы зайдете в свой блог WordPress, то увидите пункт меню без ссылки в действии.
Мы надеемся, что эта статья помогла вам научиться добавлять заголовки в меню WordPress без ссылки на страницу. Вы также можете ознакомиться с нашим руководством о том, как зарегистрировать доменное имя и о лучшем программном обеспечении для чат-ботов с искусственным интеллектом для вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создавать пункты меню WordPress без ссылки
WordPress — это платформа, подходящая для всех, включая людей с абсолютно нулевыми знаниями в области программирования. Соедините эту CMS с подходящей темой WordPress, и вы сможете создать практически любой веб-сайт, который только можно вообразить.
Соедините эту CMS с подходящей темой WordPress, и вы сможете создать практически любой веб-сайт, который только можно вообразить.
Есть некоторые общие элементы, которые есть у всех веб-сайтов, независимо от ниши. Например, чтобы пользователи могли легко ориентироваться, каждый веб-сайт должен иметь хорошее навигационное меню. И если вы запускаете многоуровневый веб-сайт с большим количеством контента, в этом случае вам необходимо создать мегаменю, чтобы обеспечить эффективную навигацию пользователей. Хорошо структурированное меню абсолютно необходимо, потому что оно позволяет пользователям быстро находить интересующие их части веб-сайта и получать к ним доступ .
При добавлении элементов меню в ваше меню в WordPress по умолчанию каждый элемент должен иметь ссылку и перемещать пользователя куда-либо по щелчку. Конечно, бывают случаи, когда ссылка не нужна, когда она лишняя.
Например, мы можем захотеть отобразить элемент меню, который просто открывает подпункты в раскрывающемся списке и фактически не ссылается ни на что. Эти пункты называются «без ссылок» или «мертвые» пункты меню, и, в отличие от «обычных» пунктов меню, они не кликабельны.
Эти пункты называются «без ссылок» или «мертвые» пункты меню, и, в отличие от «обычных» пунктов меню, они не кликабельны.
Пришло время научиться создавать элементы меню WordPress без ссылки.
Создание пункта меню без ссылки
В панели администратора перейдите к Внешний вид > Меню .
Под Добавить пункты меню , нажмите Пользовательские ссылки . Если вы не видите эту опцию, прокрутите страницу вверх и в правом верхнем углу найдите Параметры экрана .
Щелкните по нему, найдите Пользовательские ссылки и установите этот флажок.
Теперь перейдем к Пользовательские ссылки . Эта опция появится в разделе Добавить пункты меню . В поле URL введите хэштег (#) . В поле Текст ссылки введите название пункта меню, который вы собираетесь создать.
Когда закончите, нажмите Добавить в меню кнопка. После сохранения изменений новый пункт меню появится в структуре меню справа.
Теперь вы можете щелкнуть элемент меню, чтобы открыть его параметры. Если вы оставите знак «#» в поле URL, новый пункт меню будет отображаться так, как если бы он был связан, но, нажав на него, пользователи вернутся к началу страницы, которую они просматривают в данный момент. Если вы удалите хэштег и оставите поле пустым, страница, которую они просматривают, обновится, когда они нажмут на пункт меню.
К счастью, и здесь есть простое решение.
Темы Qode: Лучшие темы
Просмотр коллекции
Бридж
ТЕРИМАЛЬНАЯ Многоцелевая тема WordPress
Стокгольм
Действительно многоконцептная тема
СТАРЬ
. что элемент меню не связан, вы также можете сделать так, чтобы курсор мыши отображался как значок по умолчанию, когда пользователь наводит курсор на этот элемент меню. Если вы используете одну из премиальных тем WordPress от Qode Interactive, вы можете сделать это, просто отметив Не связывать ящик .
Если вы используете одну из премиальных тем WordPress от Qode Interactive, вы можете сделать это, просто отметив Не связывать ящик .
Это не только покажет курсор по умолчанию при наведении, но также сделает пункт меню неактивным (т.е. если пользователь нажмет на пункт меню, ничего не произойдет).
Если вы не используете одну из наших тем, вы можете оставить курсор по умолчанию при наведении и сделать ссылку неактивной с помощью простого CSS. В Внешний вид > Меню нажмите Параметры экрана в верхней части страницы и убедитесь, что Классы CSS Флажок установлен.
Затем перейдите к пункту меню, связь с которым вы ранее отключили, и найдите параметр CSS Classes . Напишите unclickable в этом поле и нажмите Save Menu .
Теперь, когда вы создали класс, добавьте в CSS следующий код:
.

 Then, type “menu” in the search bar to choose the right format for your restaurant menu design.
Then, type “menu” in the search bar to choose the right format for your restaurant menu design.
