Сделать меню для группы в телеграм • фриланс-работа для специалиста • категория Разработка ботов ≡ Заказчик Александр Авагимов
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Необходимо сделать меню для телеграм-канала, который занимается посредничеством товаров из США .
Меню очень простое. нужно сделать в виде кнопок чтобы можно было закрепить в шапке канала.
Пример
http://joxi.ru/823nNE0h9XBRKm
Отзыв заказчика о сотрудничестве с Artem Prokop
Сделать меню для группы в телеграмКачество
Профессионализм
Стоимость
Контактность
Сроки
Все быстро и качественно.
Сделать меню для группы в телеграм
Оплата
Постановка задачи
Четкость требований
Контактность
Отличный заказчик, четкое техническое задание, четкая оплата, никаких требований вне сроков.
Советую работать с Александром.
Artem Prokop | Сейф
- Ставки 5
- Отклоненные 1
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
фрилансер больше не работает на сервисе
Победившая ставка1 день500 UAH
Победившая ставка1 день500 UAH
Сделаю быстро. Сейф за мой счет, оплата после проверки и правок
Хостинг бесплатно, уложу туда же бота. Имею большой опыт работы со всевозможными кнопками и каналами
Портфолио: pro100artemx.guthub.io
Телеграм @Pro100Artem_FL-
13 дней6000 UAH
13 дней6000 UAH
Здравствуйте, если нужно будет сделать функционал с кнопками и ботом на вайбере, обращайтесь.
 Продумаем все до мелочей и подскажем новые идеи для вашего бизнеса.
Продумаем все до мелочей и подскажем новые идеи для вашего бизнеса. ставка скрыта фрилансером
1 день500 RUB
1 день500 RUB
Добрый день! Сделаю быстро, начну сразу после оговорки всех деталей.
Telegram: @Mrsnek007
1 день1000 RUB
1 день1000 RUB
Здравствуйте! Сделаю прямо сейчас, но хотелось бы увидеть более подробное тз.
 Не совсем понятные некоторые детали
Не совсем понятные некоторые детали
3 года назад
92 просмотра
Подробная инструкция, как сделать меню в группе «В Контакте» :: SYL.ru
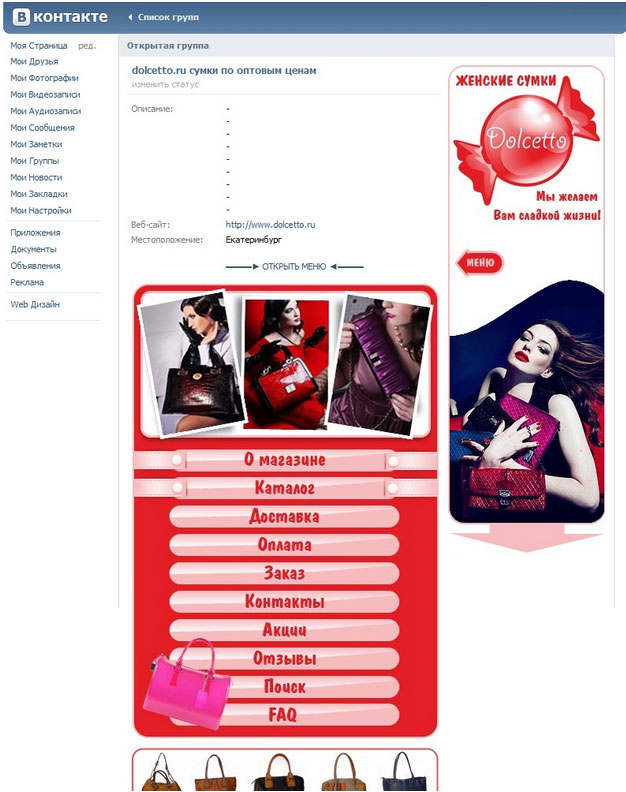
Очень многие интересуются, как сделать меню в группе «В Контакте». Уже есть большое количество красиво оформленных сообществ, с которых хочется взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
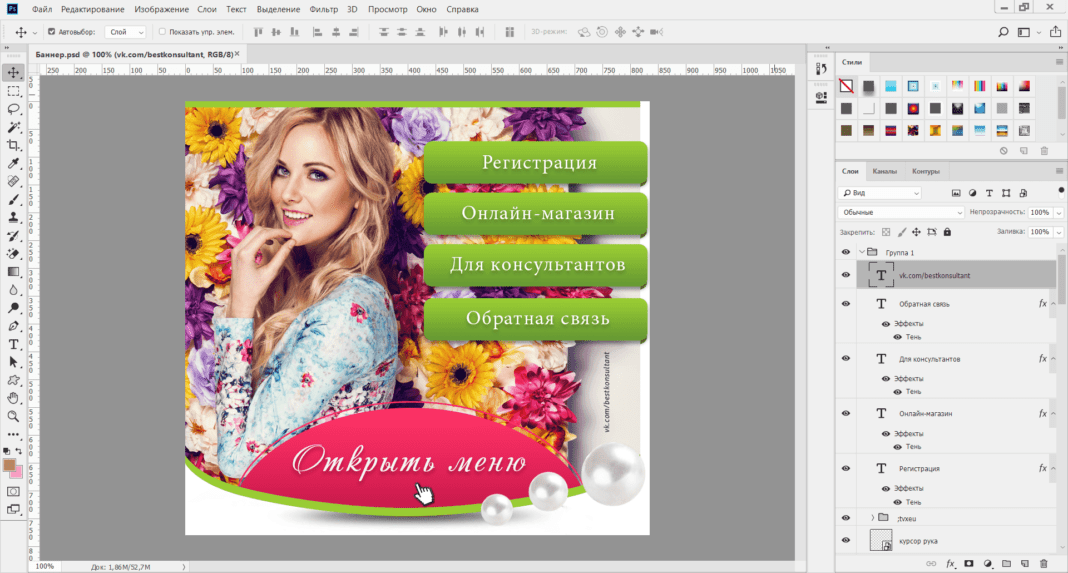
Как «В Контакте» в группе сделать меню? В «Фотошопе» необходимо создать две картинки, которые ранее были одним целым. Первая для аватарки, вторая – само меню, это изображение необходимо нерезать на несколько частей. «В Контакте» на страничке, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если необходим открытый тип, понадобится третья картинка, которая закрепляется в верхней части сообщества.
Для создания красивого меню понадобятся навыки «Фотошопа». Тем, кто плохо рисует, рекомендуется подобрать хорошие картинки. Для знатоков этой программы инструкция указана ниже. Процесс делится на несколько этапов.
Тем, кто плохо рисует, рекомендуется подобрать хорошие картинки. Для знатоков этой программы инструкция указана ниже. Процесс делится на несколько этапов.
Первый этап
Как сделать меню в группе «В Контакте»? Сначала нужно создать новый документ с размерами 700 на 800 пикселей. Проследить, чтобы фон был белым цветом. На верхнем слое необходимо вырезать два окошка 200 на 710 – для аватара и 382 на 442 – меню. Сделать это можно с помощью выделения прямоугольником или командой, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно корректировать по своему вкусу, а вот ширину лучше оставить прежней. Под нижний слой необходимо подложить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения при помощи элементов «Фотошопа» необходимо разместить надписи и кнопки.
Прямоугольник, который получился справа (размером 200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы. А вот левая часть картинки нуждается в дополнительной нарезке.
А вот левая часть картинки нуждается в дополнительной нарезке.
Количество элементов в меню допускается от двух частей. Но может быть и три, и четыре. Мы рассмотрим пример для двух.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Понадобится инструмент «Раскройка». Он находится на панели программы в виде ножа.
Правой кнопкой мыши необходимо щелкнуть на картинку и выбрать из выпавшего списка пункт «Разделить фрагмент».
Откроется окошко, в котором нужно задать параметры раскройки. Рекомендуется поставить галочку возле надписи «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на участки.
На этом этапе необходимо сохранить полученный результат. В меню «Файл» нужно выбрать «Сохранить для Web». В появившемся окне нажать кнопку «Сохранить» и выбрать папку, в которую загрузятся части изображения.
Разрезанные файлы будут в пронумерованном виде.
Второй этап
Это урок о том, как сделать меню группы «В Контакте». Все нарезанные картинки необходимо загрузить в альбом группы.
Понадобится страница «Свежие новости». В ближайшее время работа будет проходить с ней.
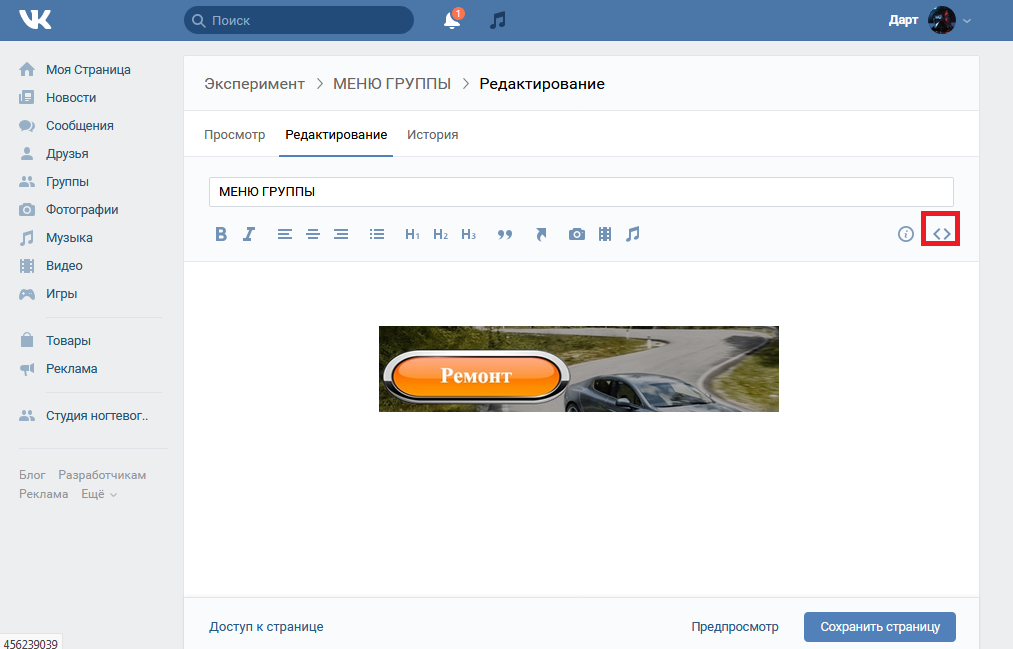
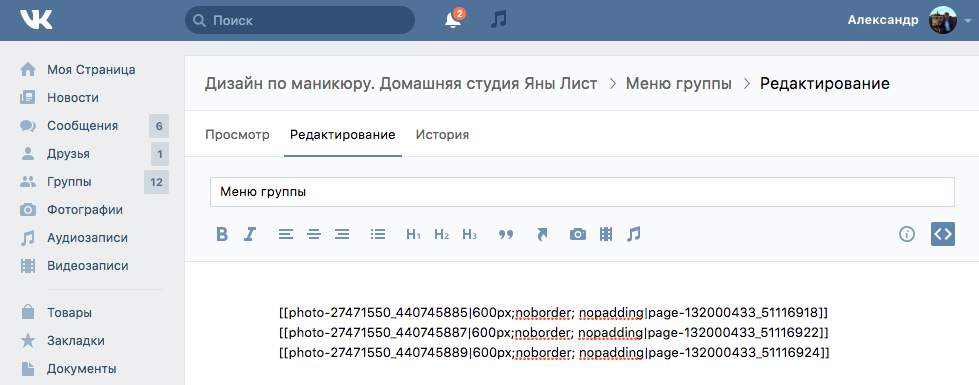
Желательно выбрать в редакторе справа режим wiki-разметки и вставить туда следующий код:
[[photo-номер|размер px;nopadding|ссылка/]]
Каждая картинка меню будет занимать отдельную строчку, которая построена по принципу схемы выше. Рекомендуется создать эти записи заранее в блокноте и лишь после этого выгрузить их в нужное поле «В Контакте». Так будет намного проще и система не заставит переделывать.
В результате получится нечто похожее на:
[[photo-55786882_3287494962|382x144px;nopadding| http:// «ссылка»/]]
[[photo-55786882_3287494962|382x88px;nopadding|http://»ссылка»/]]
Вместо слова ссылка – страница, на которую ведет пункт меню (это может быть обсуждение в группе или другая фотография).
Главное, получившийся код не забыть сохранить.
Как получить номер изображения?
Для этого необходимо кликнуть правой кнопкой мыши на картинку. После того как она откроется в новом окне, в адресной строке браузера появится ее код. Его нужно скопировать вместе со словом «photo».
Когда все изменения сохранены, можно проверить работу меню. В группе по соответствующей ссылке раскрывается долгожданная картинка.
Чтобы совместить с ней аватар, необходимо немного поэкспериментировать с описанием. Приблизительно, по указанным размерам должно быть 12 строчек.
Это один из вариантов, как сделать меню в группе «В Контакте». Всего их два. Еще один способ – открытый. Их можно совместить.
Как сделать открытое меню?
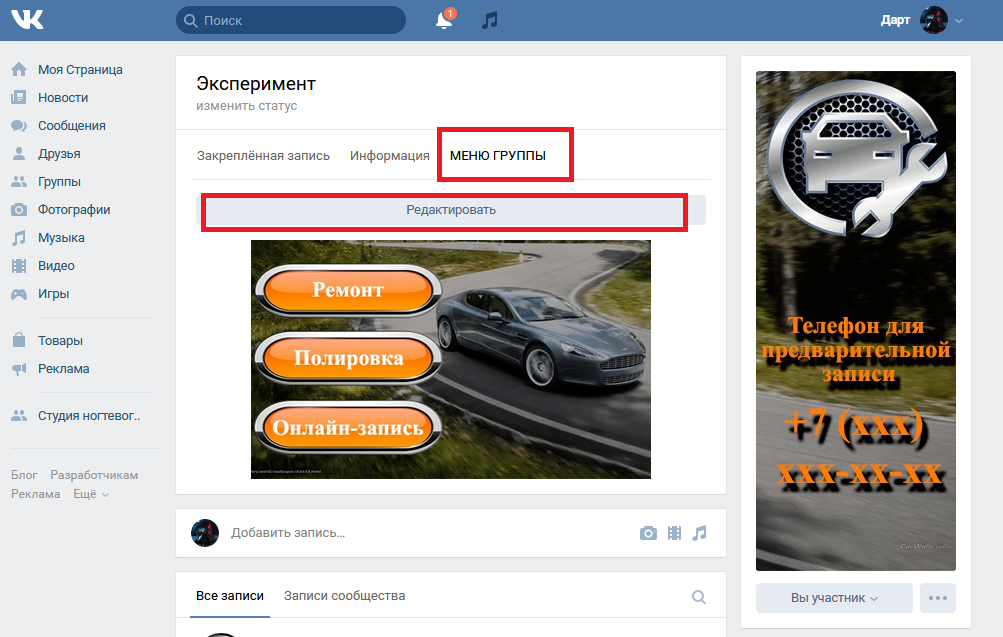
В новом окне необходимо кликнуть правой кнопкой мыши на созданное меню и нажать на ссылку «Редактирование». Во вкладке «Вернуться к странице» в строке браузера можно получить ссылку на меню. Ее необходимо скопировать.
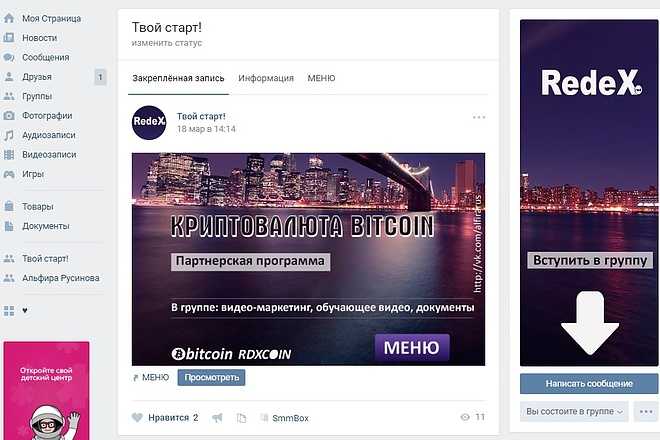
После в группе нужно сделать обычный пост. Понадобится еще одна тематическая картинка с надписью «Меню». Для этого необходимо загрузить фотографию. Пост будет играть роль открытого меню вверху страницы. К сообщению в нем нужно вставить полученную ссылку, которую нужно сразу удалить после того, как ниже появилась страница с меню. Пост не должен содержать лишних ссылок, это будет некрасиво.
Понадобится еще одна тематическая картинка с надписью «Меню». Для этого необходимо загрузить фотографию. Пост будет играть роль открытого меню вверху страницы. К сообщению в нем нужно вставить полученную ссылку, которую нужно сразу удалить после того, как ниже появилась страница с меню. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «В Контакте»? Теперь необходимо кликнуть правой кнопкой мыши на дату новости. Она должна открыться в новом окне. Там можно увидеть новую надпись «Закрепить». Как раз она и нужна.
После в группе можно любоваться красивым меню. Для того чтобы совместить картинки, необходимо потренироваться с их размерами.
Вот и все. Создавать меню в контакте не так уж сложно. Если действовать по инструкции, которая описана выше, справиться может каждый.
Как создать многоуровневое/иерархическое меню в WordPress
В WordPress вы можете создать многоуровневое / иерархическое меню с помощью Система меню WordPress (администратор WordPress -> Внешний вид -> Меню), а также с помощью Theme Customizer (администратор WordPress ->
Внешний вид -> Настроить).
В этой документации мы рассмотрим шаги по созданию многоуровневого/иерархического меню.
Мы начнем с просмотра Система меню WordPress .
Система меню WordPress
Вы можете получить доступ к системе меню WordPress, войдя в свою панель управления WordPress и перейдя к Внешний вид -> Меню .
Установить параметры экрана
В правом верхнем углу экрана находится вкладка параметров экрана.
- Нажмите на него, чтобы открыть раскрывающийся список и показать все доступные типы и свойства.
- Установите все доступные флажки, кроме флажка Описание.
- Тема Customizr и Customizr Pro, не поддерживает описание меню. Поэтому вы должны оставить флажок «Описание» не отмеченным.
Создать меню
- Нажмите на ссылку , чтобы создать новое меню
- Введите новое имя меню. В этой документации мы назовем его Sample Menu .

- Нажмите кнопку Создать меню .
Назначить расположение меню
Далее нам нужно привязать меню к его местоположению.
- Назначьте Образец меню в Главное меню (Тематические локации), установив флажок.
- Нажмите кнопку Меню сохранения .
Доступные типы пунктов меню
В Customizr и Customizr Pro Theme доступно 6 типов пунктов меню.
- Страницы — Это страницы, которые вы создали.
- Сообщений — это записи в блоге, которые вы создали.
- Пользовательские ссылки . Вы можете использовать это для создания пункта меню, который ссылается на любой URL-адрес.
- Категории — Доступные категории.
- Теги — Это ваши доступные теги.
- Формат — это ваши доступные форматы сообщений.

Создание пункта меню (элемент родительского меню)
- В этом примере мы назначим страницу с именем Образец страницы в меню в качестве элемента родительского меню.
- Установите флажок Sample Page и нажмите кнопку Add to Menu .
- Вы увидите, что он автоматически добавляется на правую панель как пункт меню.
- Примечание: Это не обязательно. Обычно вам не нужно использовать эти шаги.
- Вы можете изменить свойства пункта меню Sample Page , щелкнув крошечную стрелку справа.
- Он расширится и покажет вам несколько текстовых вводов.
- Вы можете ввести атрибут заголовка, он будет виден только в интерфейсе, когда вы наведете указатель мыши на пункт меню и останетесь там.
- Флажок Открыть ссылку в новом окне/вкладке. Вы можете установить этот флажок, если хотите, чтобы страница открывалась в новой вкладке или окне.

- Вы можете ввести классы CSS, чтобы включить особый стиль этого пункта меню с помощью пользовательского CSS.
- Отношение ссылки ( XFN ) предназначено для добавления атрибута rel к ссылке меню. Вы можете обратиться к этой документации ( Определение отношений с XFN ) для получения дополнительной информации об использовании XFN.
Нажмите кнопку Save Menu , чтобы сохранить все изменения.
Повторите шаги с 1 по 3, чтобы назначить страницы, записи и т. д. меню в качестве элемента родительского меню.
- Важные примечания:
- Старайтесь, чтобы ваше меню было как можно короче.
- Из личного опыта. Иногда пункты меню теряются, когда вы пытаетесь сохранить очень большое меню. Это происходит потому, что ваши размещенные данные слишком велики для вашего сервера.
- Краткое и упорядоченное меню легко доступно на мобильных устройствах.
 Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.
Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.
- Обычно мы назначаем только страницы меню, потому что они недоступны, пока мы не пометим их тегом меню.
- Мы не помещаем сообщения в меню, потому что они доступны через вашу домашнюю страницу или страницу сообщений.
- Старайтесь, чтобы ваше меню было как можно короче.
К настоящему времени у вас должно быть несколько пунктов родительского меню.
Создание пунктов подменю
Теперь мы можем приступить к созданию пунктов подменю. Глядя на предыдущий снимок экрана, вы можете видеть, что есть страница с именем Уровень 1. Мы добавим к ней несколько пунктов подменю.
- Выберите страницы, которые вы хотите использовать в качестве элемента подменю, и добавьте их в область меню.
- В этом примере мы добавим страницы уровня 2a, 2b и уровня 3a, 3b.
- Установите их флажок и нажмите Добавить в меню 9кнопка 0005.

- Вы увидите, что они добавлены в структуру меню справа.
- Система меню WordPress поддерживает перетаскивание. Таким образом, вы можете щелкнуть и удерживать элемент меню, перетащить его в новое положение, прежде чем отпустить кнопку мыши, чтобы оставить его на месте.
- Вы можете начать перетаскивать страницы подуровня на их место.
- Перетащите уровень 2a и поместите его под уровень 1 и немного правее, это будет означать, что это элемент подменю уровня 1.
- Перетащите уровень 2b непосредственно под уровень 2а, это будет означать, что это элемент подменю уровня 1, но на том же уровне, что и уровень 2а.
- Теперь мы можем создать третий уровень, перетащив уровень 3a и поместив его под уровень 2b и немного правее, это будет означать, что это элемент подменю уровня 2b.
- Перетащите уровень 3b непосредственно под уровень 3a, это будет означать, что это элемент подменю уровня 2b, но на том же уровне, что и уровень 3a.

- Посмотрите на следующий снимок экрана, чтобы лучше понять.
- Нажмите Меню сохранения , чтобы сохранить настройки.
- Это все, что касается использования системы меню WordPress для настройки вашего меню.
Настройщик темы
Далее мы рассмотрим, как использовать настройщик тем WordPress для настройки структуры меню.
Войдите в свою панель управления WordPress и перейдите в панель администратора WordPress -> Внешний вид -> Настройка -> Меню .
Создать меню
- Нажмите кнопку + Добавить меню .
- Введите название меню, в этом примере мы назовем наше меню Sample Menu 2
Нажмите кнопку Create Menu , и вы увидите следующий снимок экрана.
Установите флажок Main Menu , чтобы назначить Sample Menu 2 главному меню, затем нажмите + кнопка Добавить товары .
 Раздел для выбора пункта меню выдвинется.
Раздел для выбора пункта меню выдвинется.
Добавить пункты меню
Нажмите на страницу , появится раскрывающийся список, позволяющий выбрать страницы, которые вы хотите добавить в структуру меню.
Нажмите на страницы, которые вы хотите добавить в свое меню, они будут автоматически добавлены в структуру меню слева.
Расположение пунктов меню
- Теперь мы можем начать упорядочивать пункты меню в несколько уровней.
- Нажмите на слово Изменить порядок, появится элементов управления, чтобы вы могли их переупорядочить.
Щелкайте по стрелкам вверх, вниз, влево, вправо для каждого пункта меню, чтобы расположить их на нескольких уровнях.
Теперь мы закончили. Нажмите кнопку Сохранить и опубликовать .
- Вы можете приступить к управлению меню заголовков.

Внешние ресурсы
- Руководство пользователя меню WordPress
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, повторите попытку позже.
Как создать функциональное меню WordPress для посетителей
- Фейсбук
- Твиттер
Меню WordPress — это больше, чем просто список вашего контента. Это инструмент, который помогает посетителям перемещаться по вашему сайту и быстрее находить контент. К счастью, создать меню WordPress очень просто, и для этого вам даже не понадобится плагин.
Простое в использовании меню может иметь решающее значение, когда посетители ищут определенный контент. Они должны иметь логический поток и быть хорошо спроектированными. В противном случае гости могут разочароваться и покинуть сайт.
Они должны иметь логический поток и быть хорошо спроектированными. В противном случае гости могут разочароваться и покинуть сайт.
В этом уроке мы покажем вам, как настроить функциональное меню, которое может понравиться вашим посетителям.
Создание работающего меню WordPress
Первое, что вам нужно учитывать, это то, что у вас есть несколько способов создать надежное и функциональное меню. Вы можете сделать это либо из настройщика вашей темы, либо через панель администратора WordPress. Даже в этом случае тема может извлекать меню непосредственно из WordPress для использования.
В некотором смысле, вы можете использовать уникальное меню как способ дальнейшей настройки темы в WordPress. На самом деле, есть несколько доступных плагинов, которые могут помочь в этом.
Хотя большая часть ваших посетителей будет заходить на ваш веб-сайт из поисковых систем или из контента, которым вы поделились в социальных сетях, все они должны иметь возможность найти ваши материалы. Показывать самые последние сообщения или самые популярные может быть приятно, но этого недостаточно.
Показывать самые последние сообщения или самые популярные может быть приятно, но этого недостаточно.
Если вы освещаете множество тем на своем веб-сайте, наличие логической иерархии меню может быть очень полезным. С первого взгляда люди смогут увидеть, что у вас есть и как получить к этому доступ. Имейте в виду, что если сайт слишком сложен для навигации, пользователи часто уходят.
В меню навигации можно создать несколько частей. Хотя поначалу это может показаться пугающим, на самом деле это довольно просто.
Давайте посмотрим, как создать настоящее меню. Ниже мы поговорим о некоторых других функциях, с которыми вы можете поиграть при создании меню WordPress.
Как создать новое навигационное меню в WordPress
WordPress предоставляет инструменты, необходимые для создания полностью функционирующего навигационного меню. И они довольно просты в освоении, поэтому у новичков не должно возникнуть проблем с обучением их созданию.
Примечание: некоторые параметры доступны только в определенных темах. Это связано с тем, что каждая тема имеет разные варианты заголовков, хотя это может показаться сложным, но это не так. Это просто означает, что вы можете увидеть некоторые дополнительные параметры или меньше параметров, чем я в учебнике.
Это связано с тем, что каждая тема имеет разные варианты заголовков, хотя это может показаться сложным, но это не так. Это просто означает, что вы можете увидеть некоторые дополнительные параметры или меньше параметров, чем я в учебнике.
Шаг 1. Перейдите в область меню на панели инструментов
Нажмите «Внешний вид» > «Меню», расположенную в левой части меню панели администратора WordPress. Это приведет вас прямо на страницу меню.
Шаг 2: Нажмите ссылку «Создать новое меню»
Теперь, возможно, уже сохранено меню по умолчанию. В этом примере мы создаем новое пользовательское меню. Нажмите на доступную ссылку с надписью «Создать новое меню».
Шаг 3: Назовите меню и создайте его
Назовите новое меню. Это может быть все, что вы пожелаете, если вы помните, для чего это нужно. Вы можете дать эти имена, чтобы сделать их более конкретными, если вы собираетесь создать более одного для разных целей.
Как только вы назовете новое меню, нажмите кнопку «Создать меню».
Шаг 4: Добавьте ссылки в ваше меню
Теперь, когда ваше новое меню создано, пришло время добавить в него несколько ссылок. Вы можете добавлять страницы, сообщения, пользовательские ссылки, теги, категории и многое другое. У вас также может быть возможность добавлять продукты и другие вещи на основе плагинов, работающих на вашем сайте.
Продолжайте и добавьте любые ссылки из доступных полей слева. Просто выберите нужные и добавьте их с помощью кнопки «Добавить в меню».
Примечание: Вы можете сортировать элементы, добавляемые в меню, просто щелкнув элемент меню и перетащив его в нужное место.
Шаг 5: Сохраните новое меню WordPress
На этом этапе вы создали новое меню и добавили в него все необходимые элементы. Нам нужно сохранить меню, чтобы мы могли разместить его в нужном месте дисплея. Просто нажмите кнопку «Сохранить меню», чтобы сделать это, и меню будет сохранено и готово для размещения на вашем веб-сайте.
Шаг 6.
 Разместите свое меню в подходящем месте на веб-сайте
Разместите свое меню в подходящем месте на веб-сайтеТеперь, когда ваше меню настроено, пришло время разместить его в удобном для вас месте. Это будет основано на типе меню, которое вы установили. Было ли это главное меню, вторичное, нижний колонтитул? Что бы это ни было, теперь вы можете разместить его.
Есть два способа сделать это, вы используете вкладку «Управление местоположениями», расположенную в верхней части экрана:
Или вы можете просто прокрутить страницу меню вниз и просмотреть доступные вам параметры. Это будет заголовок «Настройки меню». Отсюда вы можете правильно управлять тем, где вы хотите разместить свое меню. Идите вперед и поместите новое меню там, где вы хотите, чтобы оно отображалось.
Примечание: темы WordPress отличаются. Параметры отображения меню могут различаться в зависимости от вашей темы и ее настроек. Вы можете увидеть выше для этой демонстрации, у меня есть только варианты размещения меню верхнего и нижнего колонтитула. Я щелкнул поле «Заголовок», чтобы указать WordPress отобразить меню, которое я только что создал в заголовке. Вы можете отображать свое меню в любом месте в зависимости от доступных параметров темы.
Я щелкнул поле «Заголовок», чтобы указать WordPress отобразить меню, которое я только что создал в заголовке. Вы можете отображать свое меню в любом месте в зависимости от доступных параметров темы.
Нажмите кнопку «Сохранить меню» еще раз, когда вы поместили меню в нужное место.
Всё! Ваше меню построено и сохранено в соответствующем месте. Вы можете вернуться и повторить шаги, чтобы создать столько меню, сколько хотите.
Что можно добавить в меню WordPress?
Как я уже упоминал выше в нескольких предложениях, есть много всего, что вы можете добавить в свое меню WordPress. Это действительно зависит от плагинов и вещей, которые вы используете на сайте.
Однако, даже без электронной коммерции или других вещей, есть ряд вещей, которые вы можете добавить в меню, чтобы упростить поиск по вашему сайту. Некоторые из них включают в себя:
- Страницы
- Сообщения
- Пользовательские ссылки
- Категории
- Теги
- Продукты
- Категории продуктов
- TAGS для продуктов
- WOOCOMMERCE ENDPOINTS
- .
 с. Небо — это предел в WordPress, так что получайте удовольствие!
с. Небо — это предел в WordPress, так что получайте удовольствие!Помните, что вы можете добавить все перечисленные выше элементы с левой стороны страницы. Все, что у вас есть, будет доступно в коробках для просмотра и использования.
Пользовательское меню в виде виджета
WordPress позволяет добавлять меню в виде виджета, который можно размещать на боковых панелях и в любом другом месте специально для виджетов. Перейдите в область внешнего вида панели администратора WordPress и нажмите «Виджеты».
Оттуда найдите виджет «Меню навигации». Перетащите его на боковую панель и поместите туда, где вы хотите, чтобы отображалось меню.
Когда вы щелкаете по нему, вам предоставляется возможность назвать поле и выбрать меню, которое вы хотите отобразить. Во многих случаях вам может понадобиться создать меню WordPress специально для этого виджета. Это связано с ограниченным пространством на боковой панели по сравнению с определенной областью меню.
Что насчет мобильных пользователей?
Мобильные пользователи составляют более половины всего интернет-трафика, поэтому вам необходимо убедиться, что они получают отличный опыт на вашем веб-сайте.

Хотя меню WordPress по умолчанию, которое вы можете создать, удобно для мобильных устройств, вы можете добавить дополнительные функции с помощью плагина. Например, плагин WP Mobile Menu отлично подходит для добавления различных мобильных опций для ваших посетителей.
Например, могут быть некоторые элементы, которые не подходят для мобильных пользователей, и с помощью этого плагина вы можете просто скрыть их. Это просто, но очень эффективно.
Самое главное, плагин делает меню, которые вы используете, более профессиональными, чем параметры по умолчанию.
И, как мы все знаем, внешний вид имеет большое значение в Интернете в 2022 году.
Создайте полезное меню WordPress сегодня
Меню WordPress может быть очень полезным для посетителей, чтобы своевременно находить именно то, что они ищут . Потратьте время на создание простого и стильного. Если вы этого не сделаете, они, вероятно, будут искать нужный им контент на другом веб-сайте.
Хорошая новость заключается в том, что это не займет много времени, и есть множество плагинов, которые могут помочь.


 Продумаем все до мелочей и подскажем новые идеи для вашего бизнеса.
Продумаем все до мелочей и подскажем новые идеи для вашего бизнеса.  Не совсем понятные некоторые детали
Не совсем понятные некоторые детали 


 Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.
Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.

 Раздел для выбора пункта меню выдвинется.
Раздел для выбора пункта меню выдвинется. 
 с. Небо — это предел в WordPress, так что получайте удовольствие!
с. Небо — это предел в WordPress, так что получайте удовольствие!
