Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
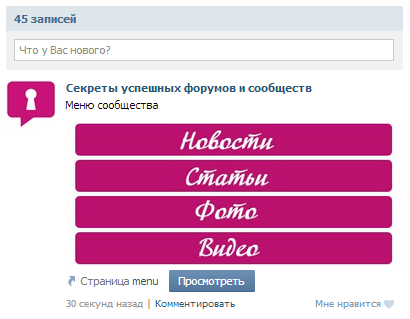
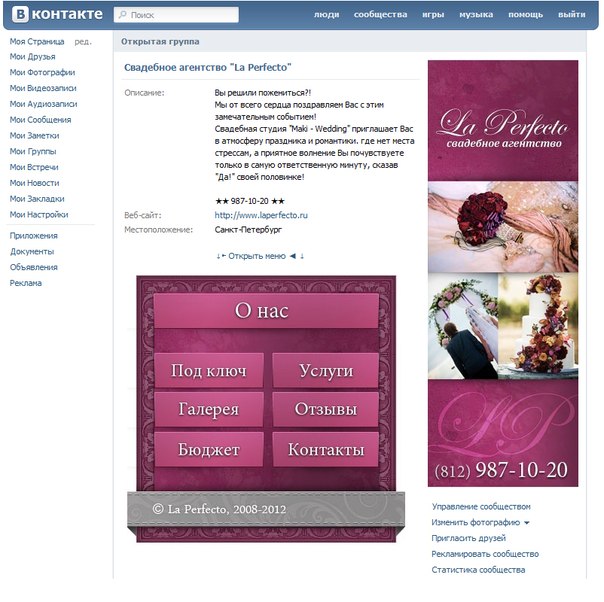
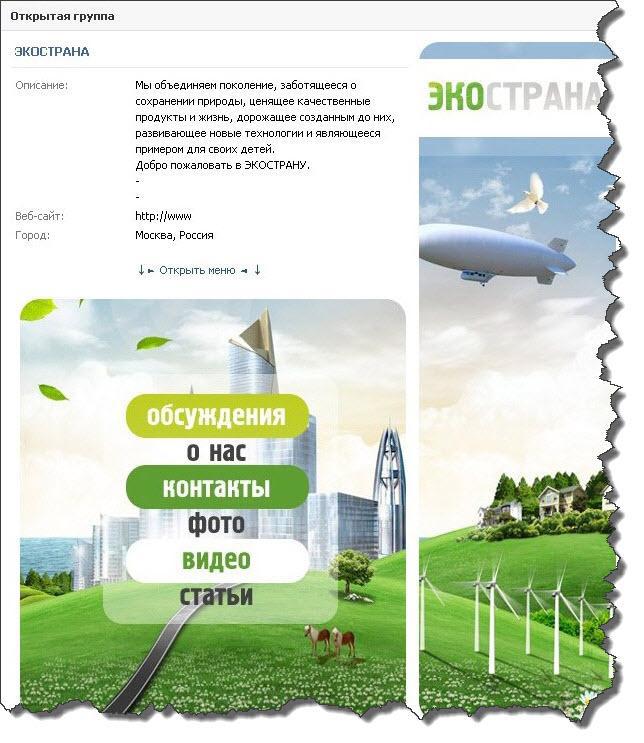
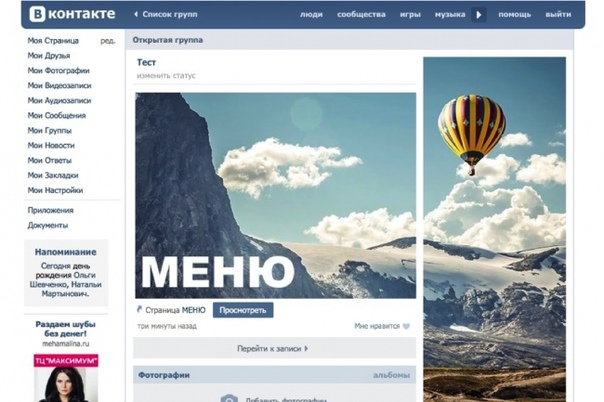
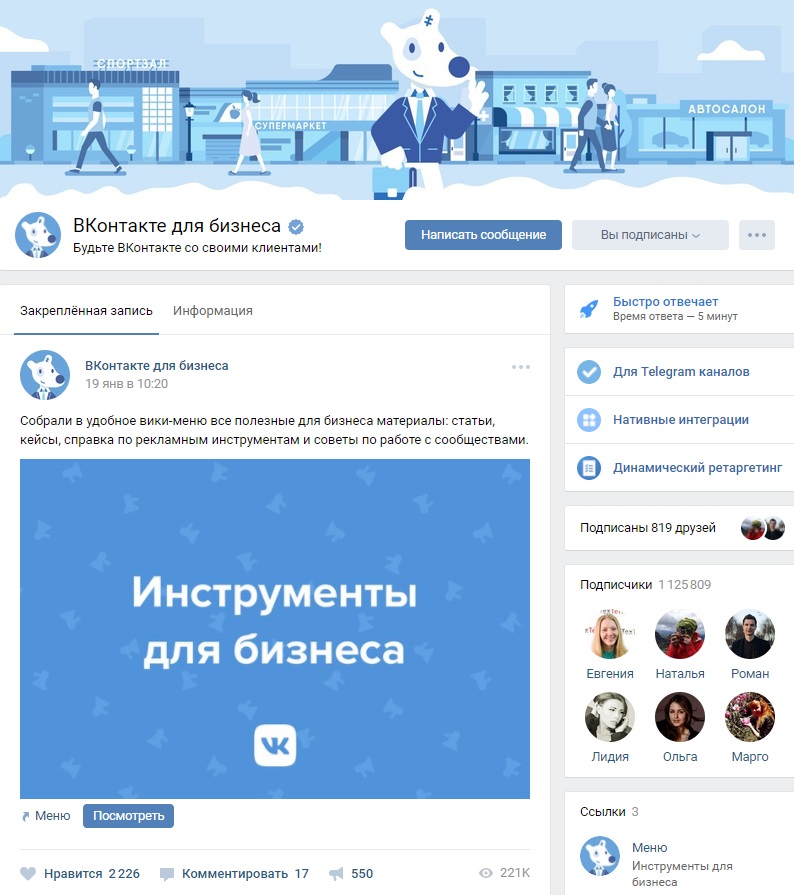
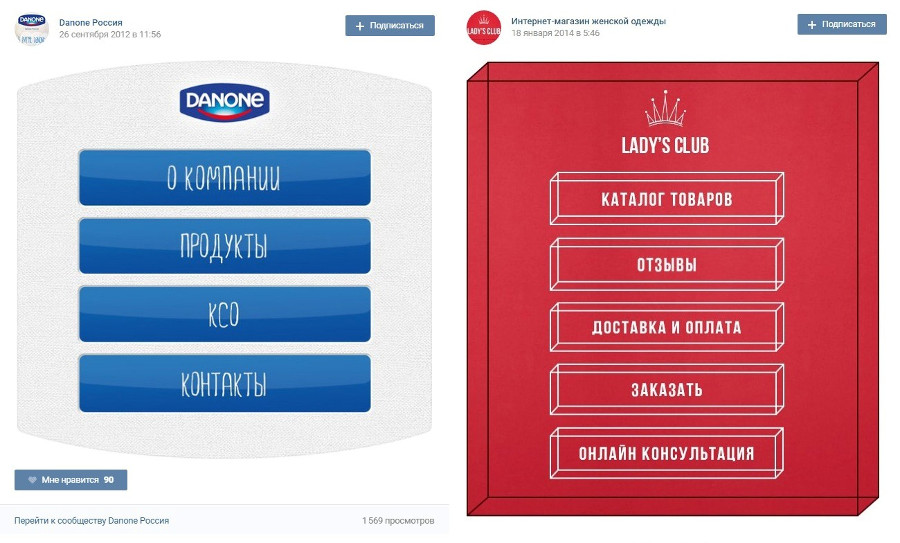
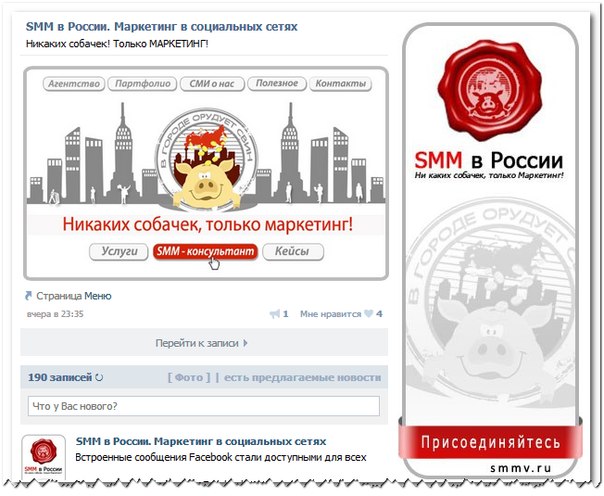
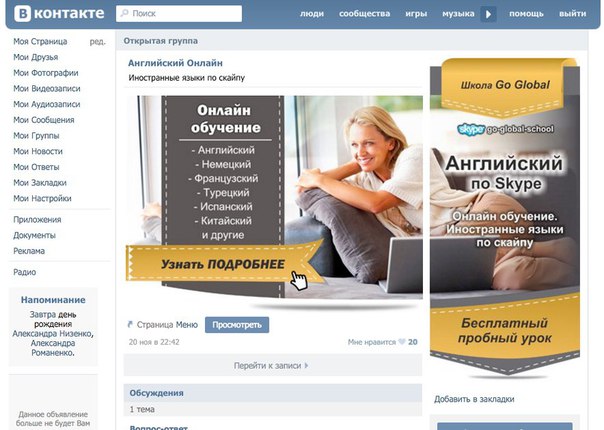
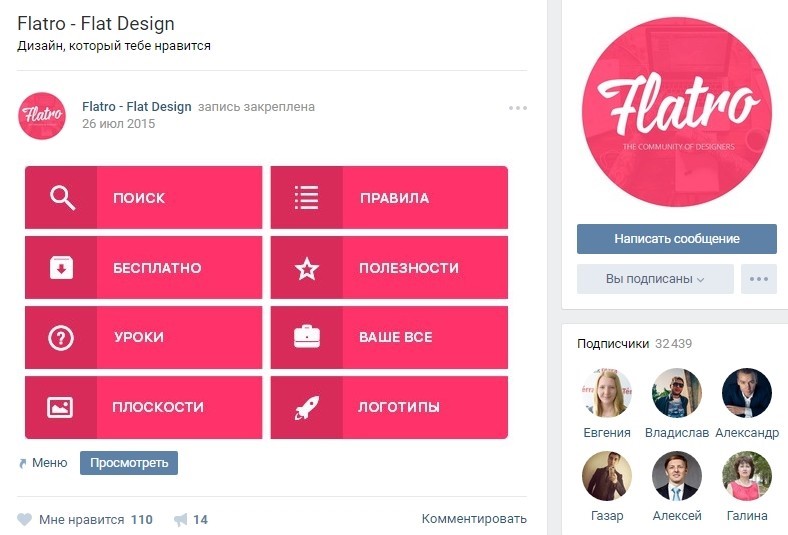
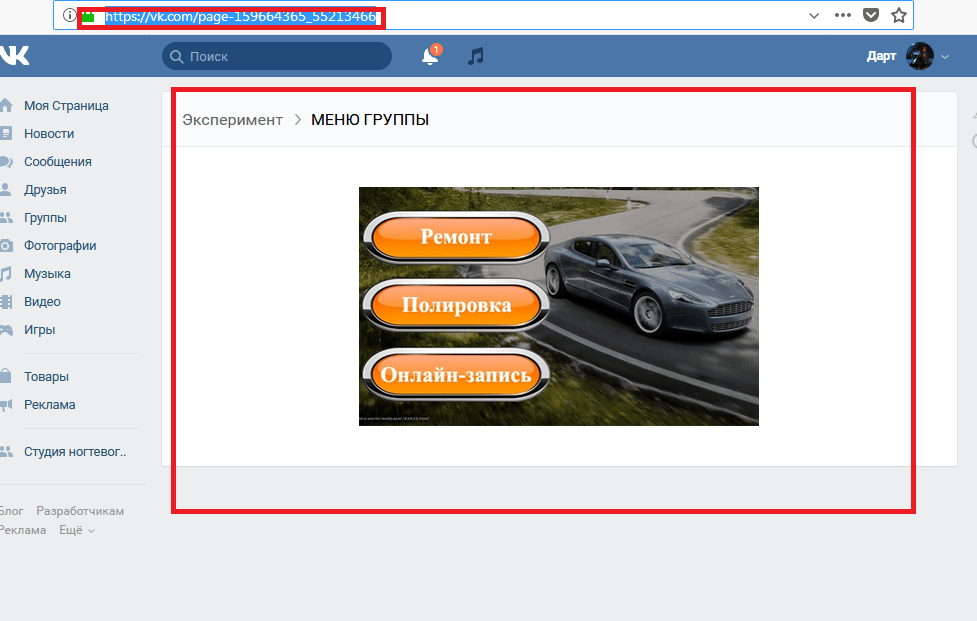
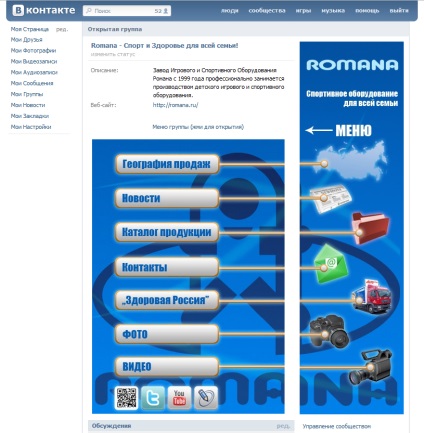
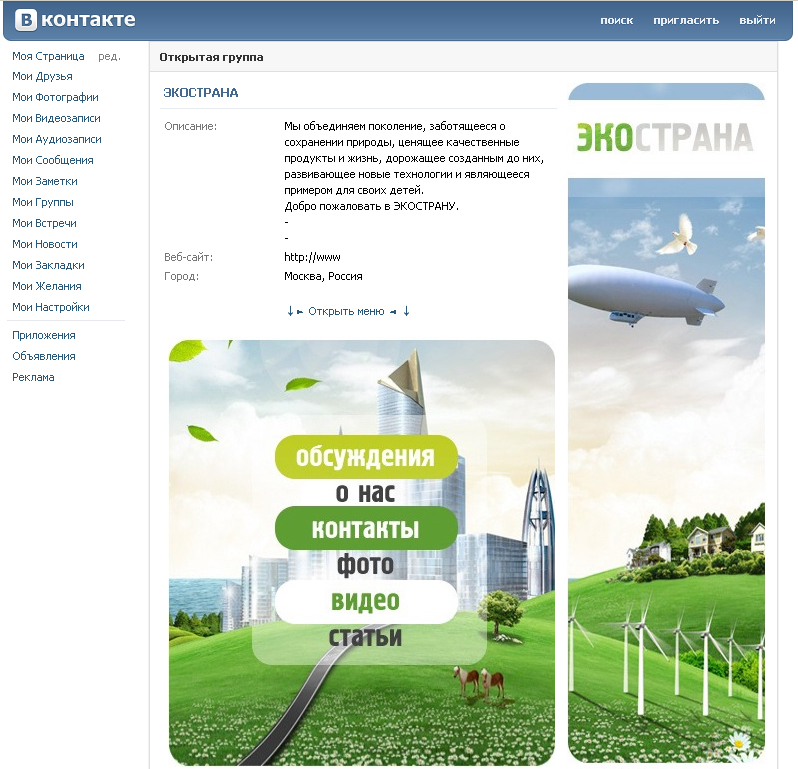
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
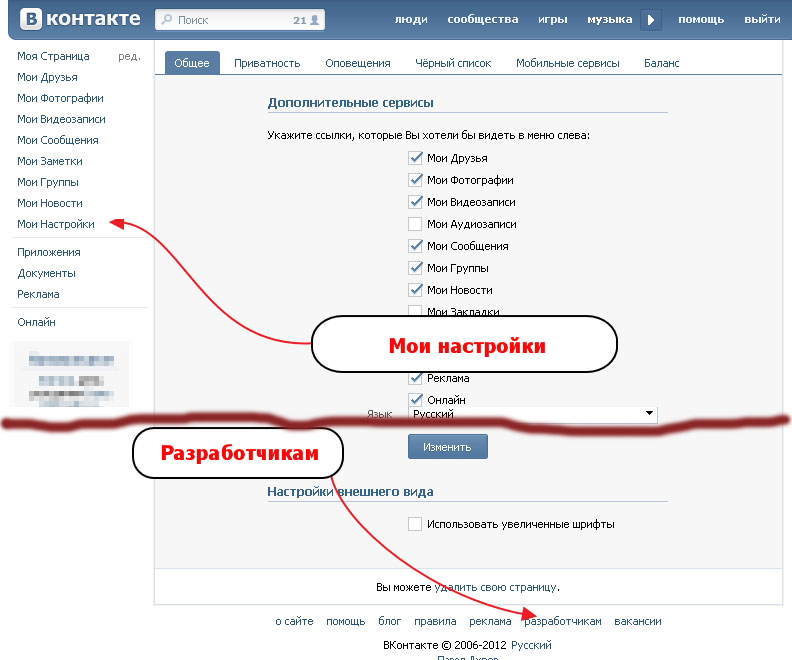
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
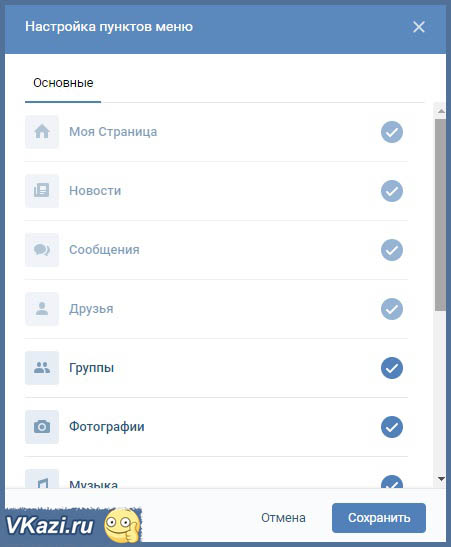
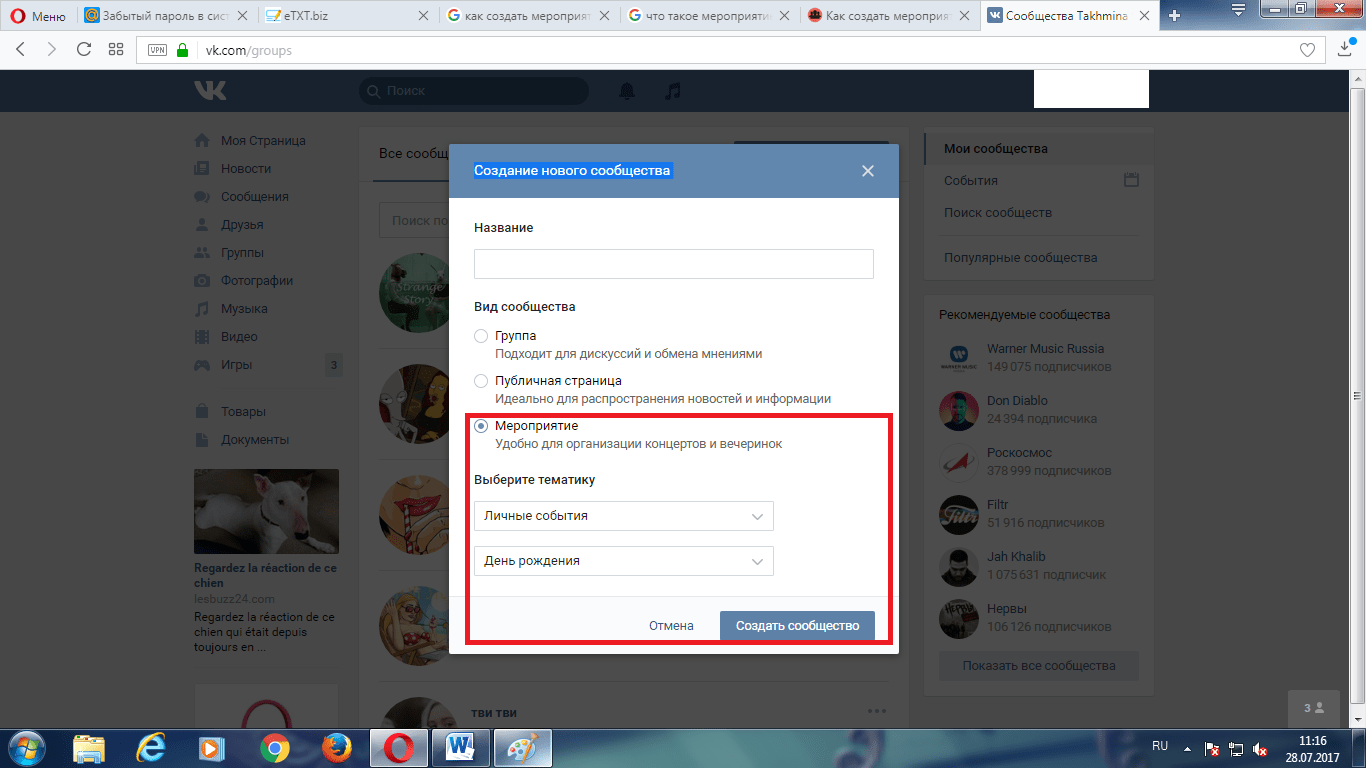
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
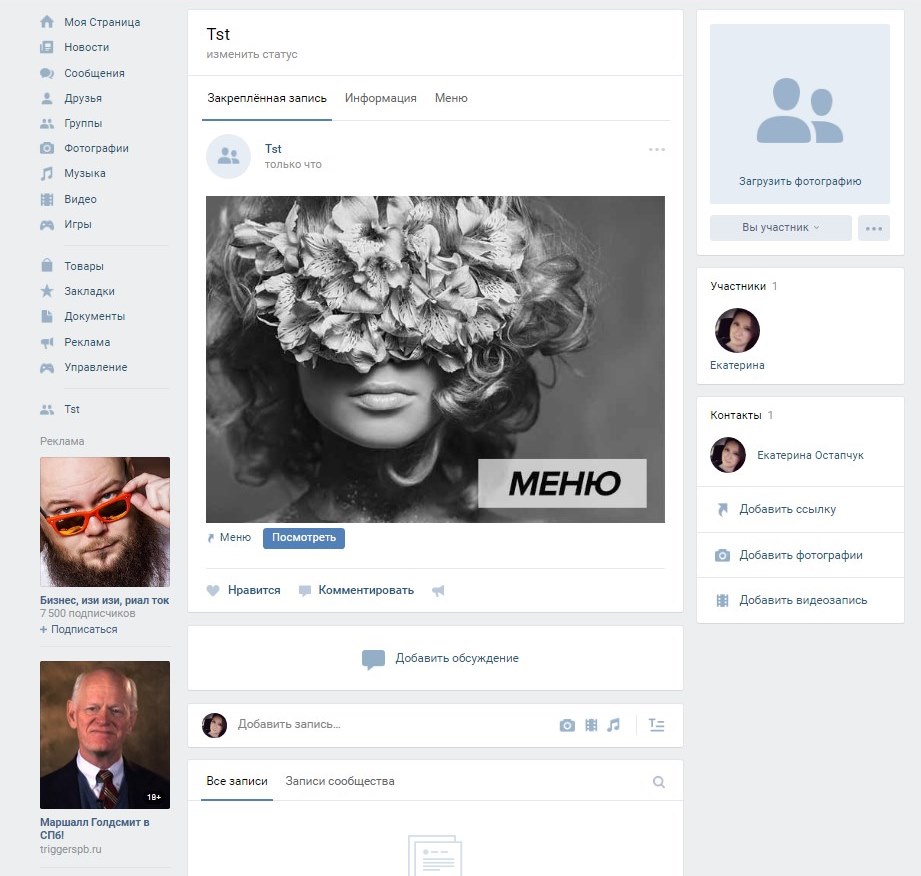
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
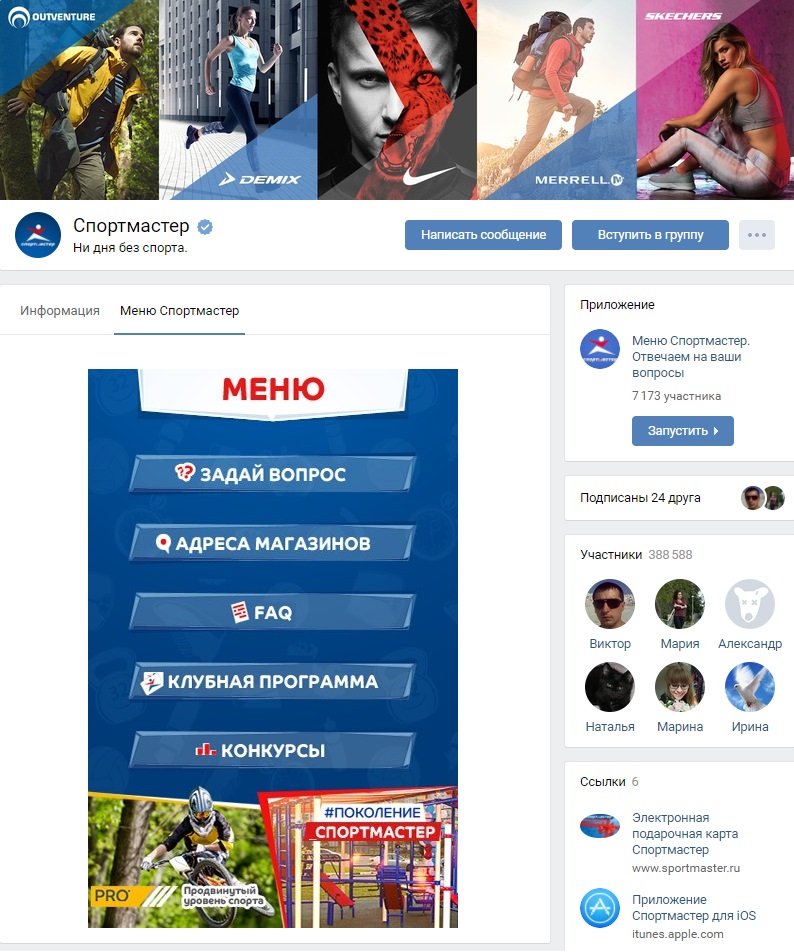
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
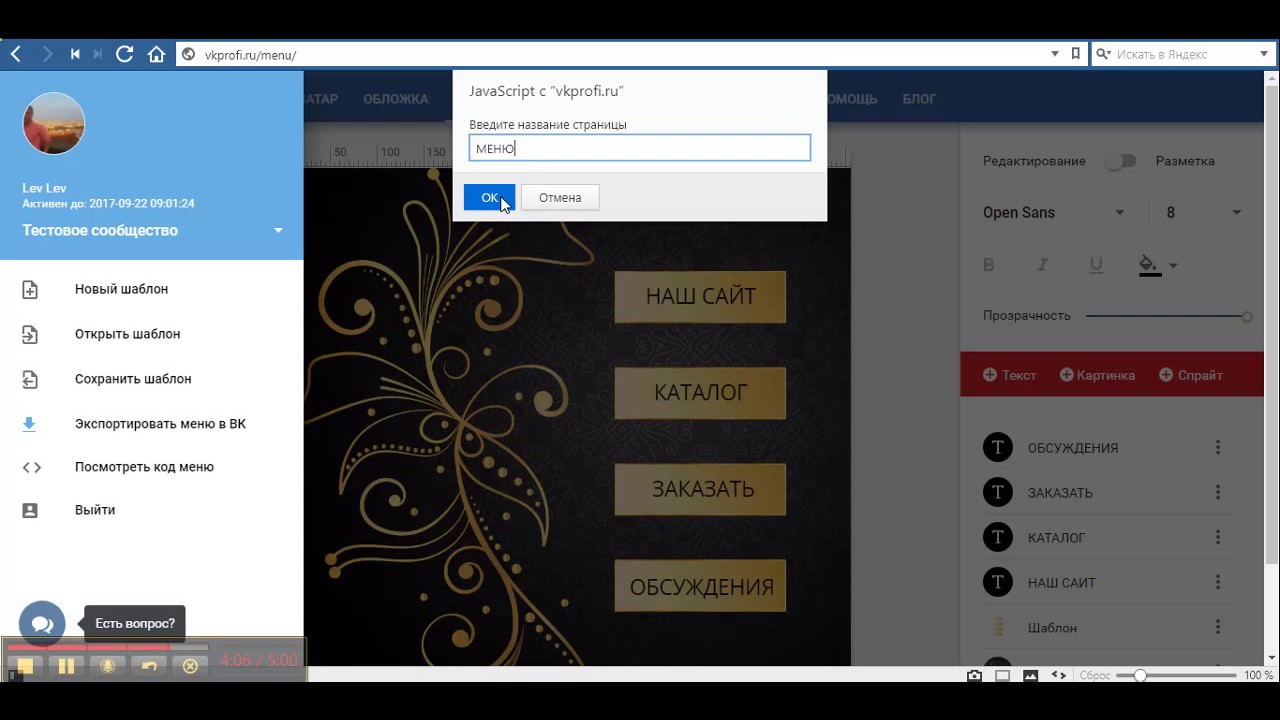
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
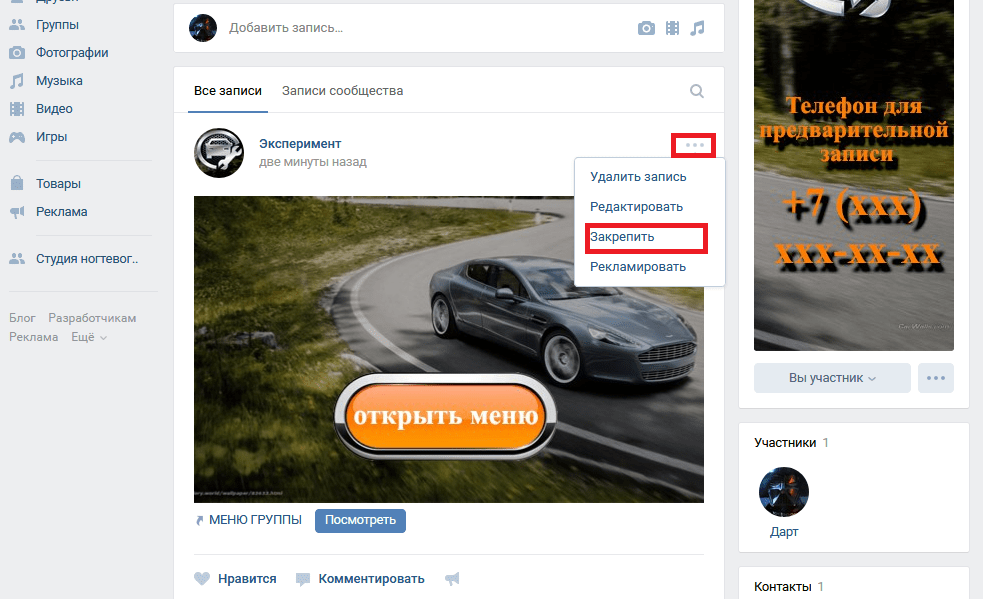
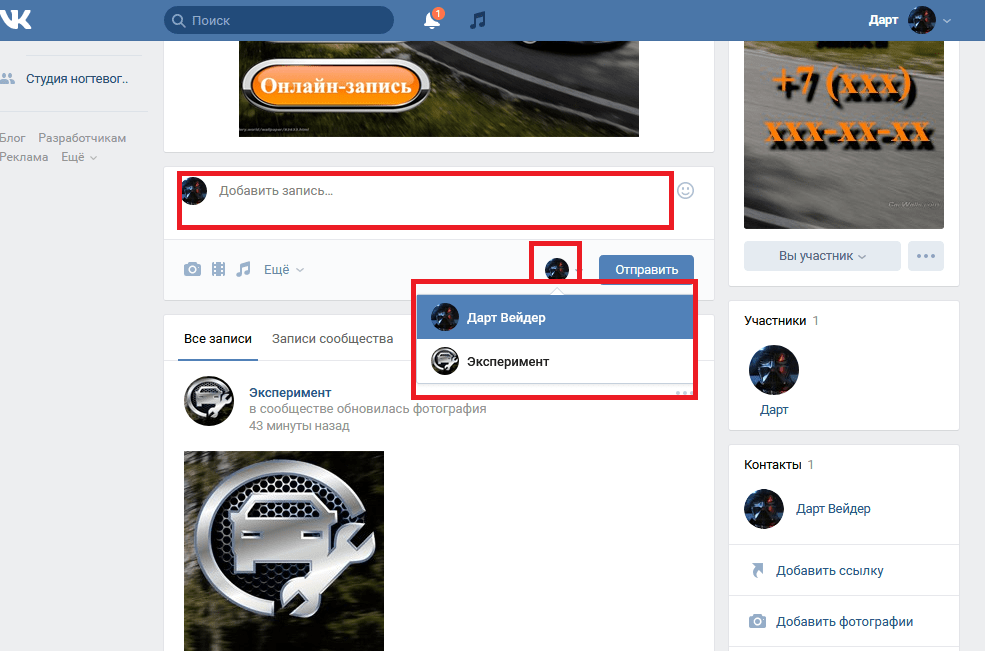
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
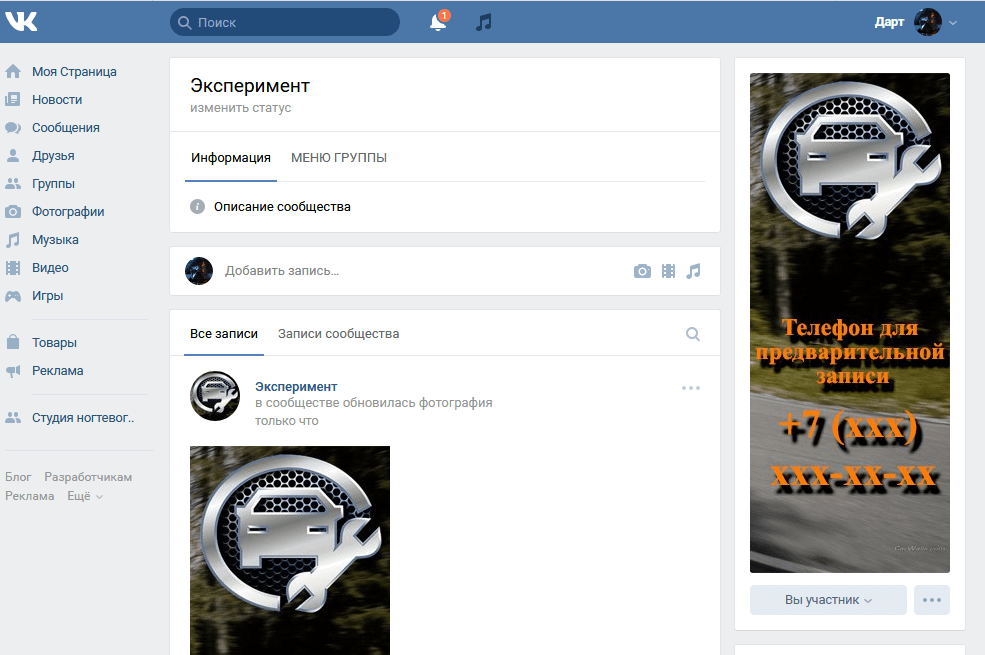
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
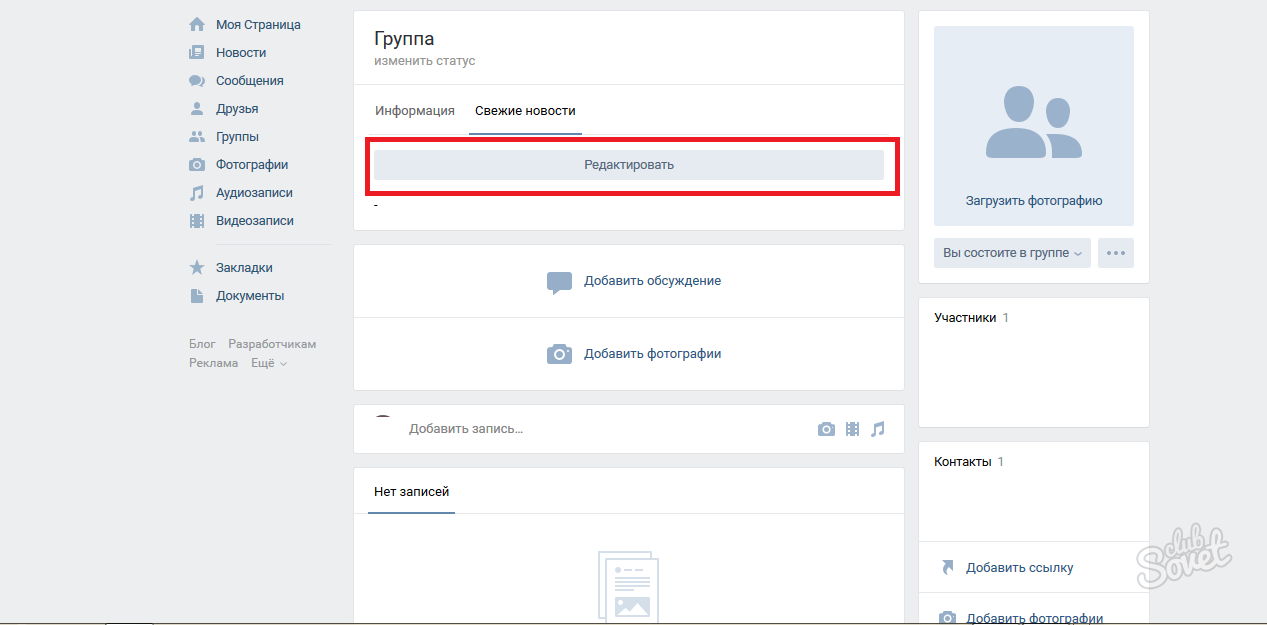
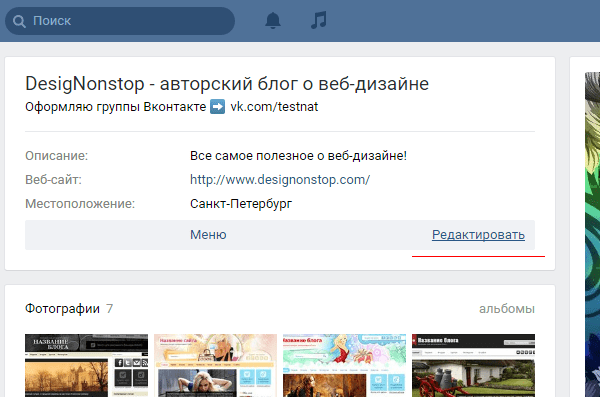
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
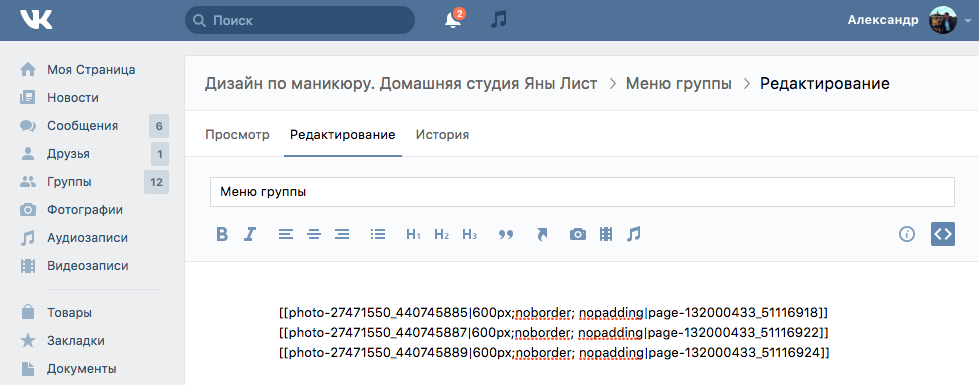
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Как создать мероприятие в паблике вконтакте
Как создать мероприятие в сообществе вконтакте
Привет! Совсем недавно была написана статья про то, как создать мероприятие вконтакте, но мало кто знает о том, что от имени публичной страницы можно создавать аналогичные события и при желании легко их редактировать и даже удалять. Сейчас я научу вас, как это сделать.
Сейчас я научу вас, как это сделать.
Для начала, вам нужно зайти на созданную вами публичную страницу и щелкнуть по кнопке “управление страницей” ( она находится в правом боковом меню):
Управление страницей ВКВы попадете в основное административное меню сообщества. Вас интересует первая вкладка “информация”. Переведите свой взгляд вниз и увидите надпись “дополнительные разделы”. Там, возле слова “мероприятия” вам нужно поставить галочку и нажать на кнопку СОХРАНИТЬ:
Включение дополнительного раздела “мероприятия” ВКТем самым вы включите блок с управлением событиями и мероприятиями, которые можно создавать от имени паблика. Теперь перейдите в публичную страницу и в правой колонке в самом низу вы увидите вкладку “мероприятия” и предложение с надписью “создать мероприятие”:
Создать мероприятие ВКЖмите по этой надписи! Откроется всплывающее окно с заголовком “создание события”. Далее вам будет предложено задать:
Название;
Описание события;
Время начала.
Как только необходимая информация заполнена – жмите на кнопку СОЗДАТЬ СОБЫТИЕ. Откроется очередное всплывающее окно с заголовком МЕРОПРИЯТИЯ. В нем вы сможете добавить новое событие или удалить созданное вами из списка.
Мероприятия ВКВот и все. Теперь ваша встреча отобразится в списке мероприятий:
Список мероприятий ВКДля детального просмотра события можно щелкнуть по нему. Принять участие в нем смогут не только подписчики паблика, но и сторонние люди. В списке организаторов будет указано наименование публичной страницы, через которую создано это событие:
Открытое мероприятие ВККак только вы проголосуете, откроется меню встречи, где вы сможете настроить ее, а также загрузить аватар:
Настройка мероприятия ВКТеперь вы знаете как создать мероприятие в паблике вконтакте и как его настроить. По всем вопросам прошу отписываться в комментариях. Всем пока!
Как создать вики страницу Вконтакте
Вики страница – страница, созданная или оформленная с помощью вики – разметки. Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Вики страница — это отличная альтернатива обычным постам Вконтакте. Если при создании рекламного поста нужно вписывать ссылки на различную информацию, которая распространена по блокам в обсуждениях, то на вики-странице это выглядит иначе. Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Когда нам необходимо опубликовать объемную статью, или мастер-класс, где текстовая информация перемешивается с фото контентом, иллюстрациями и небольшими видео, следует приняться за создание информативной Вики страницы.
Что такое Wiki – разметка
Вики разметка Вконтакте — это специализированный язык, который создан для оформления развлекательных, обучающих, информационных, продающих Web-страниц социальной сети ВК. Вики — это очень мощный и ценный язык разметки, позволяющий подключать функционал ВКонтакте с дополнительными возможностями и применять его для уникализации и раскрутки групп, страниц и пабликов.
Вики-разметка дает возможность быстро создать и встроить код любой страницы группы, сообщества или паблика индивидуально оформленные элементы, среди которых:
- меню — кнопки;
- ссылки в виде картинок;
- спойлеры;
- различные якоря;
- игры в мини вариантах.
Спойлером вики-разметки считается текст, скрывающейся за кнопкой с цветной надписью. После нажатия кнопки текст становится открытым.
Якорем считается ссылка на заголовок, который прилагается к статье или посте. Именно якорь позволяет быстро переходить по разделам группы или статьи.
Вики-разметка ВКонтакте сравнима с HTML. Но, ее отличие заключается в облегченном языке разметки текста. Вики можно освоить в течении недели, за счет ее графического интерфейса.
Эта разметка расширит возможности, причем существенно, в администрировании группы. С получением навыков применения вики – разметки вы будете иметь возможность создавать виртуальные журналы, магазины и даже собственные блоги и сайты.
Также, большим преимуществом вики-разметки следует считать то, что все изменения, когда-либо проводимые со страницей группы, сохраняются на серверах ВК, и в любой момент появляется возможность вернуться к первоначальным вариантам оформления.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
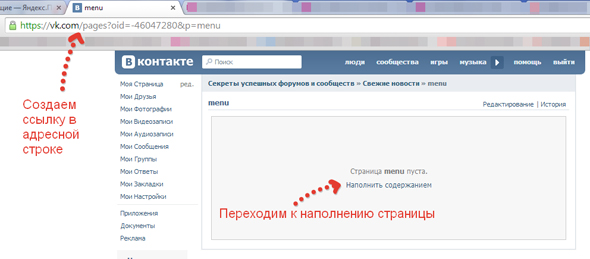
- Откройте адресную строку своего браузера.
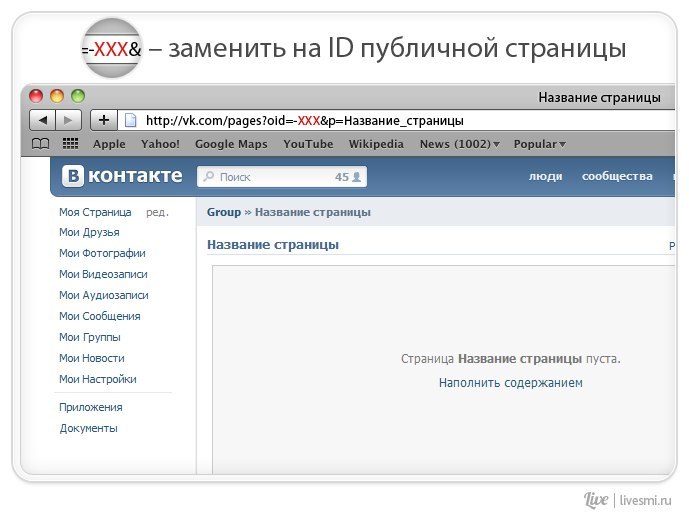
- Скопируйте следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставьте в строку.
- Вместо ХХХ впишите id паблика. Узнать id можно так: кликните на заголовок публикаций в ленте, где указано кол-во сообщений, расположенных на стене, так откроется отдельно стена сообщества, цифры, которые откроются и есть id, также ID можно узнать в статистике сообщества или строке браузера вставив скопированную ссылку.
- В место «Название_страницы» вставляйте реальное название вашей страницы. Обратите внимание наследующие моменты:
- Где название страницы пробелы должны быть заменены нижнем подчеркиванием _
- Название страницы теперь заголовок вашего поста
- После проделанных действий нужно еще раз проверить еще раз правильность введения id паблика и присутствует ли на месте пробелов нижнее подчеркивание _ . Только после этого можно нажимать Enter.
Теперь ваша Вики-страница готова. Теперь переходите в раздел «Наполнить содержанием», либо в раздел «Редактирование». Теперь вы знаете о том, как создать Вики страницу Вконтакте — начинайте превращать вашу страницу в эксклюзивный шедевр.
Теперь переходите в раздел «Наполнить содержанием», либо в раздел «Редактирование». Теперь вы знаете о том, как создать Вики страницу Вконтакте — начинайте превращать вашу страницу в эксклюзивный шедевр.
Если Вас интересует не только красиво оформленная группа, но и продвижение самой группы — узнайте как накрутить подписчиков в группу Вконтакте. Если же Ваши фотографии или посты не пользуются спросом друзей или подписчиков — накрутка лайков, пожалуй, лучший способ это исправить.
Как создать вики пост Вконтакте
Вики пост как правило используется в длинных статьях, поскольку вики-оформление делает чтение более удобным и легко восприимчивым. Текст располагается по центру, а по бокам находится полузатемненные элементы интерфейса ВКонтакте. Читатель концентрируется именно на статье и его не отвлекают дополнительные излишки, что и нужно и руководителю группы, и пользователю. Для создания качественного поста в стиле вики вам понадобятся следующие элементы:
1. Создайте вики страницу, как это было описано ранее. Учтите, что название страницы — заголовок вашего поста. Именно заголовок проходит индексацию поисковыми системами в первую очередь.
Создайте вики страницу, как это было описано ранее. Учтите, что название страницы — заголовок вашего поста. Именно заголовок проходит индексацию поисковыми системами в первую очередь.
После того, как создадите можно приступать к написанию текстового контента. При написании статьи или поста нужно соблюдать стандартные правила. Уникальность должна быть высокой, текст читабельным и интересным, также приветствуется отсутствие синтаксических, лексических, стилистических и грамматических ошибок. Все эти моменты очень благоприятствуют привлечению читателей.
2. Создайте изображение. Картинка – первое, на что обратят внимание ваши подписчики Вк, а значит именно созданию качественного изображения следует уделить важное внимание. Зная, как правильно создать вики пост в контакте, вы сможете подобрать подходящий вариант создания изображения.
Давайте рассмотри наиболее популярные параметры изображений, предусмотренные для вики-постов:
- Изображение. Самый легкий вариант — прикрепить фото.
 Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.
Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика. - Текст совместно с фоном. Текст перемежающийся с заголовком статьи – простой, но привлекательный формат, где акцент упирается на заголовке. По желанию, можно прикрепить иконку.
- Изображение с текстом. В данном формате текст можно наложить поверх изображения, что позволит сразу повлиять на, эмоции и затронуть образное восприятие.
- 50/50. Текст занимает половину пространства, а остальную часть занимает картинка. Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Стоит заметить, что качественное изображение должно содержать следующие аспекты: заголовок, логотип, изображение или яркий фон. Желательно также внедрить адрес сообщества и кнопку «важно» или любой другой призыв к действию.
Для создания изображения можно использовать любой редактор. Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
Как сделать вики меню Вконтакте
Вики-разметка – отличный помощник для создания меню в группе Вк. О том, как делать вики разметку было прописано ранее.
Если группа подразумевает социальное направления, то есть смысл создать текстовое меню. Его преимущество заключается в достаточно серьезном внешнем виде. Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.
Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.
Выбираем необходимую фотографию или картинку и копируем её адрес. Допустим, пускай он будет следующий: photo14346_67691. Теперь необходимо заключить его в двойные скобки. Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского — «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Создание и продвижение группы в соцсетях, инструкция
Создание и продвижение группы не просто полезны любому бизнесу, а необходимы сейчас. Благодаря этому вы сможете создать комьюнити вокруг своего бренда, прорекламировать товары и услуги, заинтересовать широкую аудиторию и привлечь целевых клиентов. Помните, что сообщество следует наполнить подходящим качественным контентом, который будет уникальным и интересным пользователям. И только потом продвигать.
Так как создать и раскрутить группу в социальной сети? Создание сообщества – довольно элементарный процесс, и мы расскажем о каждом шаге в этой статье. А о продвижении есть много других материалов в блоге.
СОДЕРЖАНИЕ:
- Как сделать группу ВКонтакте
- Как создать и раскрутить группу в Одноклассниках
- Как создать бизнес страницу на Facebook
- Создание и раскрутка Инстаграм
Как сделать группу ВКонтакте
ВКонтакте – соцсеть, являющаяся лидером по продвижению, ведь в ней находятся люди из разных возрастных категорий (платежеспособная сейчас лидирует), с разными интересами и социальным статусом.
Решив использовать ВК как площадку для продвижения своего продукта, нужно определиться, сколько у вас проектов. Если у вас магазин одежды, то хватит одного, не нужно плодить сущности и делать отдельные страницы типа «Стильные платья», «Элегантные брюки» и так далее.
Но вот если под вашим брендом существует несколько бизнесов, каждый из которых ориентирован на свою аудиторию, то стоит сделать несколько ресурсов. То же самое касается фирм, имеющих филиалы в разных странах с разными языками или бизнесов с разноплановыми товарами или услугами, которые также рассчитаны на несколько аудиторий. Или если вы продвигаете личные бренды своих сотрудников (например, врачей) или себя. В этом случае лучше разделять информацию и подавать ее порционно из разных сообществ.
Решив этот вопрос, переходите непосредственно к созданию.
Сначала зайдите ВКонтакте, выберите в меню «Группы» с левой стороны одноименный раздел, а потом справа и сверху «Создать сообщество».
Перед вами появится окно с пустой строкой для названия и с выбором из шести вариантов:
- Бизнес
- Тематическое сообщество
- Бренд или организация
- Группа по интересам
- Публичная страница
- Мероприятие
Теперь подробнее о форматах. «Бизнес», «Тематическое сообщество», Бренд или организация», «Публичная страница» являются пабликами. Для них надо ввести только название сообщества, выбрать тематику и вставить ссылку на сайт, если она есть.
При создании «Группы по интересам» нужно еще выбрать уровень доступа для пользователей. От этого зависит, кто будет добавлять информацию и редактировать ее: администраторы, редакторы, все подряд. Если у вас не закрытый клуб, то выбирайте тип «Открытая» для группы. В ином случае видеть информацию сможет только избранная аудитория – участники, которых вы должны приглашать и принимать вручную.
Не стоит отключать возможность комментирования в альбомах и обсуждениях, потому что активность участников полезна вам для продвижения. Если же кто-то спамит или троллит других участников, его можно кинуть в черный список.
Если же кто-то спамит или троллит других участников, его можно кинуть в черный список.
Для «Мероприятий» добавляются еще время начала и при желании окончания.
Каждый обладает своими особенностями, например, в группе участники не могут предложить новость, а в паблике и мероприятии могут. В первом варианте и третьем можно настроить, чтобы участники вступали только по приглашению участников, администраторов или без одобрения, а в паблике это невозможно. У мероприятия нет блока с товарами на главной странице, зато есть возможность установить время начала и конца мероприятия (удобно для акций или распродаж).
Группа отображается в списке участника только по его желанию, а паблик, если он часто посещаем, попадает в топ-5, и есть шанс, что друзья этого человека заинтересуются. Еще одно отличие – в группу можно приглашать сорок друзей в день, в паблик нельзя, а в мероприятие можно приглашать участников своих проектов.
Мы советуем начинающим предпринимателям сделать открытую группу – в нее вы пригласите всех друзей, а потом сможете перевести ее в формат паблика, если это необходимо. Это возможно сделать без техподдержки, если участников не более 10000.
Это возможно сделать без техподдержки, если участников не более 10000.
Нажмите кнопку «Создать сообщество».
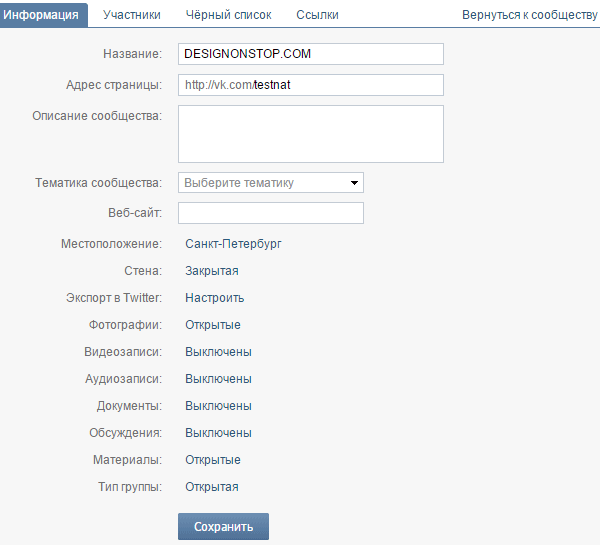
Теперь вы попадаете в группу и можете зайти в раздел «Редактирование информации». Тут можно изменить название, написать информацию в «Описании» – здесь стоит рассказать о вашем бизнесе. Также вы сможете:
- сменить адрес на более красивый и короткий,
- определить из списка соответствующую тематику,
- указать возрастные ограничения,
- вбить адрес вашего сайта, если он у вас есть,
- включить фильтр комментариев, чтобы он автоматически удалял мат или то, что вы захотите,
- указать в «Местоположении» адрес офиса или город, в котором продаете товар,
- указать комнату в Snapster (аналог Инстаграма).
Подключите сообщения. Это удобная функция, которая позволяет участникам писать напрямую, а видеть сообщения будут руководители. При такой возможности потенциальным клиентам не придется искать администратора, а админам – разбираться, откуда пришел вопрос. Но есть и неудобства – с мобильной версии ВК сообщения не видно, поэтому вы не узнаете, что кто-то вам написал, пока не зайдете с компьютера.
Но есть и неудобства – с мобильной версии ВК сообщения не видно, поэтому вы не узнаете, что кто-то вам написал, пока не зайдете с компьютера.
Для подключения зайдите в управление сообществом
Далее зайдите в «Сообщения» и подключите функцию
Сохраните все настройки и заполните сообщество подходящим контентом! Это могут быть уникальные фотографии товаров, их описание, рекламные и информационные посты на стене. Не забудьте о красивой обложке и аватарке с логотипом вашей компании.
Цена на создание группы ВКонтакте и ее дальнейшее продвижение обычно зависят от проекта. Стоимость следует узнавать непосредственно у специалистов, которые после изучения бизнеса, тематики, а также в зависимости от целей, смогут сказать точные данные.
Как создать и раскрутить группу в Одноклассниках
Одноклассники – соцсеть в большей степени для людей за тридцать, эмоциональных и склонных к спонтанным покупкам. Чтобы сделать сообщество здесь, зайдите на свою страничку и отыщите в меню вкладку «Группы».
Выберите ярлычок слева «Создать группу или мероприятие».
Появится окно с шестью типами, которые, по сути, не сильно отличаются друг от друга. Для бизнеса лучше выбирать тип «Публичная страница».
Откроется поле, в котором надо заполнить все окошки: название, описание, тематика и возрастные ограничения. После этого загружаем подходящую картинку для аватарки (можно сделать потом) хорошего качества и жмем «Создать».
Вы попадете в сообщества и можете теперь его наполнить контентом и пригласить друзей стать подписчиками.
Как создать бизнес страницу на Facebook
Facebook – соцсеть, которая подойдет для целевой аудитории, проживающей в Москве или Санкт-Петербурге. Создать тут сообщество может любой пользователь, имеющий свой аккаунт и друзей.
Зайдите на главную страницу, нажмите на треугольничек вверху справа и выберите раздел «Создать страницу».
Вас перекинут страницу, где нужно выбрать тип сообщества. Выбирайте «Компания и бренд» и нажмите «Начать».
Выбирайте «Компания и бренд» и нажмите «Начать».
Назовите группу, выберете тематику. Теперь выбирайте «Продолжить».
Появится окно с оформлением для сообщества. Можно сделать это потом и пропустить этот шаг, нажав соответствующую кнопку слева и снизу.
Все готово! Теперь страницу следует настроить – нажмите «Настройки» и откроются общие настройки (с иконкой шестеренки).
Выберите «Редактировать» тот раздел, который интересует.
В любое время в сообществе вы сможете менять информацию: иконку, описание, добавлять фотографии и т.д. Можно сделать сообщество без цензуры, а можно установить настройки так, что сообщения от участников должны быть одобрены администратором. После того, как все будет готово, вам останется только развивать и продвигать свое детище.
Создание и раскрутка Инстаграм
Это сеть для продвинутой и платежеспособной молодежи. Ошибкой будет не воспользоваться ею для продвижения внешне привлекательных товаров. Здесь есть два варианта – обычная страничка или бизнес-аккаунт.
Здесь есть два варианта – обычная страничка или бизнес-аккаунт.
В первом случае вам придется только ввести адрес своей почты и придумать ник, а потом постить фотографии товаров с описанием. Второй вариант интереснее – подписчики смогут отправлять сообщения, которые будут приходить вам на емейл.
Зайдите на главную страницу системы Инстаграм с мобильного приложения и нажмите на три точки вверху справа.
Вы перейдете в настройки. Пролистайте вниз и нажмите «Зарегистрировать бизнес-профиль».
Вы перейдете на страницу, где сможете ознакомиться с функциями бизнес-аккаунта. Нажмите «Создать аккаунт».
Далее надо будет указать почту, на которую будут приходить рабочие письма.
Вы перейдете на страницу, где надо будет написать название компании. Это будет ваш логин. Напишите коротко. А также учитывайте: название должно читаться внятно по-английски. По логину пользователи будут определять, что это за аккаунт.
Чтобы получить бизнес-аккаунт в Инстаграме, необходимо иметь публичную страницу в Facebook. Информация должна быть идентичной. Выберете страницу, нажмите «Далее».
Информация должна быть идентичной. Выберете страницу, нажмите «Далее».
Теперь у вас есть абсолютно пустой аккаунт. И вам остается только следить за наполнением, стараться выкладывать фото в одном стиле два-три раза в день и придумывать оригинальные описания.
Если вместо почтового ящика в настройках вы укажите мобильный телефон, то пользователи смогут позвонить вам прямо из приложения. Кроме того, бизнес-аккаунт дает возможность просмотреть статистику и использовать ее для аналитики.
Возникли трудности по созданию группы? Обратитесь в Тесла Таргет. Мы сделаем для вас сообщество или аккаунт, наполним, оформим и даже продвинем в соцсетях, если необходимо.
как создать портфолио и блог Вконтакте
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
У вас уже есть группа? Читайте, как привлекать в нее больше подписчиков.
Навигация по руководству
Почему не сайт?
Сайт — это прекрасно. Вы ни от кого не зависите. Вы можете сделать на нем что угодно: форум, собственный полезный сервис (привет, Главред), систему автоматического приема заказов. Любой дизайн, любые эффекты — никаких ограничений.
Но группа Вконтакте — тоже отличный вариант:
- Полностью бесплатно. Никаких доменов и хостингов. Конечно, они недорогие (1500-2000 в год), но все равно.
- Ее легко создать. Гораздо легче, чем самый примитивный сайт на WordPress. Можно управиться за вечер, даже не имея опыта.

- Легко привлекать читателей. Вы зовете в группу коллег, публикуете что-то интересное — и оно попадает в их новостную ленту.
- Быстро индексируется. Новые статьи попадают в поиск почти мгновенно.
Считайте, что это более примитивная версия сайта. У вас будет навигационное меню, страницы с портфолио, статьи с картинками, продающие тексты. Все то же самое, что обычно размещают на своих ресурсах копирайтеры.
К тому же группа — классный вариант для старта. Оформите ее, найдите постоянных читателей, привлеките клиентов. А уже потом создавайте сайт. Страничка в соц. сети превратится в площадку для анонса статей в блоге — продолжит приносить пользу.
Группа или публичная страница?
Вконтакте можно создать 3 типа сообществ: группа, публичная страница и мероприятие. Последнее идет лесом — мероприятия нам сейчас не нужны.
В группы можно приглашать людей. Также ваши подписчики смогут писать на стене, если вы им разрешите. Зато публичную страницу видно в боковом меню у вас и ваших подписчиков. Небольшая такая дополнительная реклама получается.
Зато публичную страницу видно в боковом меню у вас и ваших подписчиков. Небольшая такая дополнительная реклама получается.
- Кто-то увидит вашу группу и захочет перейти в нее (возможно)
Участники не могут писать на стене, но могут предлагать посты для публикации. А вы уже решаете, нужны они вам или нет.
Еще одно различие — в дизайне. В группе список обсуждений находится сразу после описания — над стеной. На публичной странице он размещен сбоку.
- Обсуждения в публичных страницах
- Обсуждения в группах
Лично мне больше по душе публичная страница. Поэтому в примере я буду создавать именно ее. Если выбранный вариант вам не понравится — вы всегда можете переключиться на другой. Только осторожнее — это можно делать не чаще, чем раз в 2 недели.
Многие предпочитают создать группу, пригласить в нее несколько сотен человек, а потом перевести в страницу. Тоже отличный вариант.
Создание группы
Если вы уже знаете, как это делать — переходите к следующему разделу.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
- Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
- Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
- Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
Что здесь есть:
- Название. Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества. Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.
- Все поля, кроме названия, можно вообще не заполнять
- Адрес страницы. Ссылка на вашу группы. Вместо скучного номера вы можете придумать уникальное название.
- Категория. Что-то вроде вида сообщества. Это надпись под названием страницы в списке групп. Ни на что больше не влияет. Выбирать не обязательно.
- Категория сообщества
- Веб-сайт. Если у вас есть сайт — укажите ссылку на него. Если нет — можно указать, например, свой профиль на бирже или адрес страницы на Facebook.
- Фильтр комментариев. Блокирует сообщения, в которых есть маты или указанные ключевые слова.

- Дата основания. День создания группы. Или любая другая дата, которая вам нравится.
- Обратная связь. Разрешает или запрещает комментировать ваши записи.
- Комната в Snapster. Интеграция с сервисом Snapster. Я им не пользуюсь.
- Экспорт в Twitter. Все записи на стене сообществе будут дублироваться на вашем Twitter. Просто нажмите на кнопку «Настроить» и авторизуйтесь.
- Сообщения сообщества. Другие пользователи смогут вам писать личные сообщения, а вы — отвечать им от имени сообщества.
- Другие разделы. Подключает блоки с фотографиями, видео, обсуждениями и так далее.
- Еще настройки
Когда закончите с настройками — нажмите «Сохранить».
- Группа создана
Теперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
- Давайте загрузим изображение для страницы
Укажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
- Выделите нужную область с помощью рамки
Теперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
- Размер круга тоже можно менять
Вот, что у нас получилось. Страница стала на 35% привлекательней!
- Красота!
Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
- Создайте любой пост и нажмите на него
В адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
- Мой ID — 124301131
Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
- Скопируйте скрипт в адресную строку
Нажмите «Наполнить содержанием».
- Откройте редактор страницы
Здесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
- Обязательно сохраните ID страницы и ссылку на нее
Скопируйте ссылку и сохраните ее где-нибудь. Получится что-то вроде такого: «https://new.vk.com/page-124301131_50771728».
Это очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки.
Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
- Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
- Просто скопируйте ссылку на страницу в пост
Теперь удалите текст. Сама ссылка никуда не денется.
Сама ссылка никуда не денется.
- Кнопка останется, даже если удалить текстовую ссылку
Загрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
- Я сделал вот такую штуку
Нажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
- Теперь закрепите пост со ссылкой
Таким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
- Клик по картинке откроет прикрепленную вики-страницу
Если кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
- Пока что она пустая
Главную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте, посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку <> справа вверху.
- Перейдите в режим вики-разметки
Что должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом Google Docs, а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
- Напишите текст прямо здесь или скопируйте его из редактора
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
- Нажмите на значок в виде фотоаппарата на панели инструментов
Вот и наша фотография
- Здесь есть ссылка на фото, размеры и параметр «noborder»
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
- Добавляем параметры «nolink» и «left»
Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки <>.
- Не очень красиво
Давайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
- Укажите нужные размеры в режиме вики-разметки
Теперь оформим список. Выделите нужную строку и нажмите на значок списка.
- Эта кнопка ставит тег *, который создает пункт списка
Перед ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
- Уже красивее
Теперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
- Используйте кнопки или поставьте теги вручную
«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
- Почти готово
Все почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега <br/>.
Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега <br/>.
- Добавляем пустую строку
Если вам нужно пропустить только 1 строку — <br/> для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.
Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
- Комбинация Ctrl+B тоже работает
Вот что получилось в итоге.
- По-моему, неплохо
Здесь планируется ссылка на портфолио, но такой страницы у нас пока что нет.
Оформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
- Зайдите в настройки сообщества
Здесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
- Добавьте блок с фотоальбомами
На странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
- Добавим в альбом скриншоты наших работ
Предположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
- Переместим новые изображения в новый альбом
Создайте новый альбом.
- Нажмите «В новый альбом»
Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
- Дайте альбому название и запретите остальным пользователям его изменять
Точно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
- Выбираем уже созданный альбом из списка
Вот что у нас получилось в итоге.
- Альбом с кусочками текста
Для последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
- Откройте список альбомов своей группы
Теперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
- Создайте альбом для нового текст в портфолио
Все, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
- 2 альбома со скриншотами
Создайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
- Добавляем новую картинку на страницу
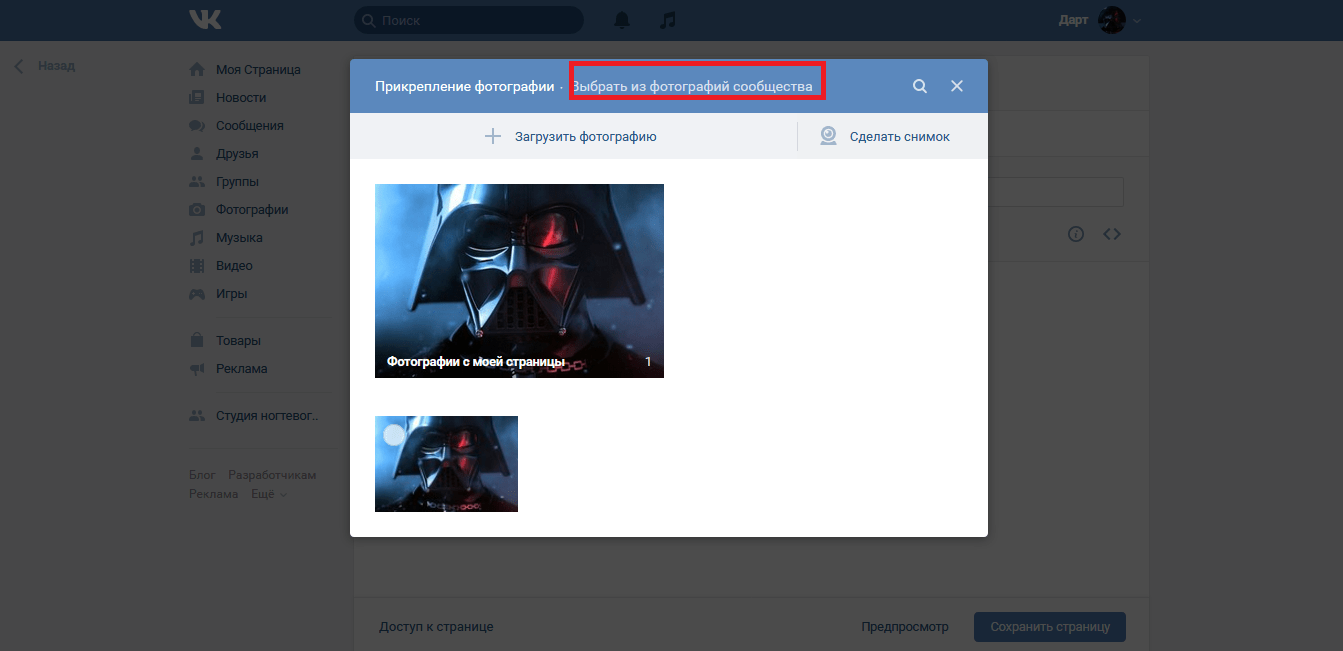
Нажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
- Найдите свою миниатюру, добавленную в альбом
В новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
- Вставьте ссылку между символами | и ]]
Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
- Вернитесь в стандартный режим, чтобы посмотреть результат
Неплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
- Задайте ширину картинки — 607 px
Вот что получилось. Точно так же увеличьте все остальные фрагменты текста.
- Первый фрагмент стал ощутимо больше
Таким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
- Целый скриншот текста на вики-странице
Наконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
- Скопируйте ID страницы с текстом между символами | и ]]
Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
- 2 наши миниатюры-ссылки
Оформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
- Добавьте немного информации о каждой работе
Чтобы сделать гиперссылку, используйте конструкцию вида [[Ссылка|Текст]]. Если нужно переходить на вики-страницу — вместо ссылки указывайте ID.
Оформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать тут. Я их описывать не буду. Зачем дублировать хороший и понятный гайд?
Итак, пишем заголовок для страницы и начинаем оформлять таблицу.
- Размечаем таблицу с помощью специальных символов
Вот как это будет выглядеть.
- Готовая таблица с услугами и ценами
Если хотите, можете сделать отдельную страницу для описания каждой услуги. Напишите продающий текст и укажите ссылки на примеры работ, например. Получится клево. Этот процесс я описывать не буду — ничего нового для вас тут уже нет.
Оформление блога
Все готово, осталось сделать только блог. Думаю, для вас это будет не сложно. Возьмите структуру от портфолио, например. Сделайте заголовок, короткое описание и миниатюру. А на отдельной странице разместите статью. Ссылки на новые статьи публикуйте на стену, чтобы подписчики их увидели.
Есть и другой способ организации блога Вконтакте — с помощью #хештегов. Придумайте себе несколько уникальных хештегов для категорий статей. Например:
- #books@future_copy — обзоры на книги.
- #good4copy@future_copy — полезное для копирайтеров.

- #cases@future_copy — кейсы.
- #smm@future_copy — статьи про SMM.
Когда вы публикуете новую статью — в посте с анонсом напишите хештег с темой. А в самом блоге создайте ссылки на поиск по этим хештегами. Так вы автоматизируете процесс добавления новых статей. Опубликовали, написали анонс с хештегом — пост уже в списке. Здорово я придумал, правда?
Что нужно сделать:
- Создать вики-страницу и написать на ней свою статью.
- Опубликовать на стене анонс с хештегом. Не забыть прикрепить ссылку на страницу к посту.
- Кликнуть по хештегу.
- Скопировать адрес открывшейся страницы.
- Сделать гиперссылку на wiki-странице своего блога.
- Profit!
Вот как выглядит код моего меню по блогу.
- Блог: вид изнутри
А вот как оно выглядит в живую.
- Блог: вид снаружи
Каждая кнопка запускает поиск постов с определенным тегом. Выходит, мы смогли полностью продублировать функционал большинства сайтов!
Важно, чтобы каждый тег был уникальный.
Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.
Оформление главной страницы
Есть 2 способа оформить главную страницу:
- Сделать на ней навигационное меню. В большинстве групп (в том числе в моем блоге и в «Подслушано» ) вы увидите именно это.
- Разместить на ней продающий текст. А меню сделать сверху — как на сайтах.
Создание меню
Для первого способа обычно создается большой красивый макет с кнопками и разрезается на части. А потом все кусочки загружаются на страницу в определенном порядке. Декоративным частям присвойте атрибут «nolink», а кнопки сделайте гиперссылками. Это все вы уже умеете.
В меню моей группы декоративных картинок нет. Только кнопки. Выглядит стильно и оригинально.
- Меню моей группы состоит только из кнопок
Совет: если хотите, чтобы между изображениями не было никаких промежутков — добавьте им атрибут «nopadding».
Совет №2: если вы помещаете много картинок в ряд — в мобильной версии меню будет выглядеть ужасно. Чтобы этого не случилось — создайте таблицу и помещайте каждое изображение в отдельную ячейку.
Создание продающей страницы
Второй вариант интереснее. Мы сделаем группу еще больше похожей на сайт. Что копирайтеры обычно помещают на главную? Продающий текст!
Робот Бендер писать продающий текст для главной поленился. Поэтому придется просто поставить его фото. Вы ведь уже умеете верстать страницы с текстом.
- И так сойдет
Теперь нужно сделать главное меню, в котором будут ссылки на остальные страницы группы.
Если вам лень рисовать кнопочки — сделайте просто текстовые гиперссылки. Тут то вам и пригодится файлик с сохраненными ID всех страниц. Поместите меню по центру. Для этого выделите его и нажмите на кнопку «Выравнивание по центру».
- Делаем текстовое меню сверху страницы
Вот что у нас получилось.
- Красота!
Мне нравится, как выглядит меню, если его оформить в виде цитаты. Выделите его и кликните по кнопке «Добавить цитату».
- Оформляем меню в виде цитаты
Уже гораздо солиднее, правда?
- Настоящее меню!
Конечно, лучше приложить немножко усилий и нарисовать кнопки, которые подойдут под общий дизайн группы. Только не делайте их слишком широкими, а то не поместятся в один ряд. Все в сумме не должно быть шире 607 px.
Теперь скопируйте это меню на все остальные страницы. Ссылку на текущую страницу можно выделить жирным. Меню будет показывать пользователю, где он сейчас находится. Ну, и чем это хуже сайта?
- Копируем меню на остальные вики-страницы
Заключение
Если вы повторите все, что я описал в этом руководстве (только со своими текстами и изображениями) — получите крутую продающую группу Вконтакте. Конечно, это не совсем сайт, но выполняет все его функции.
Сюда можно добавить страницу с вашими контактными данными. Можно добавить страницу с брифами. Просто загрузите их в документы Вконтакте и разместите полученную ссылку у себя в группе. Только не забудьте снять галочку с опции «Личный документ». А то никто не сможет его скачать.
- Уберите галочку с опции «Личный документ»
Или используйте онлайн-брифы, созданные в Google Forms. Их не надо скачивать — только перейти по ссылке.
Кстати, заходите в группу «Футуристический копирайтинг». Я создал ее специально для этого гайда. В ней можно увидеть результаты всех описанных тут действий. Если вам нужен код какой-то из страниц — напишите мне, я отправлю.
Спасибо за прочтение такого длинного гайда. Надеюсь, он поможет вам создать свою группу и красиво ее оформить. Возникли вопросы по верстке вики-страниц? Задавайте в комментариях или напишите мне Вконтакте.
Дизайн группового меню ВКонтакте. Как сделать вики-страницу Вконтакте для группы
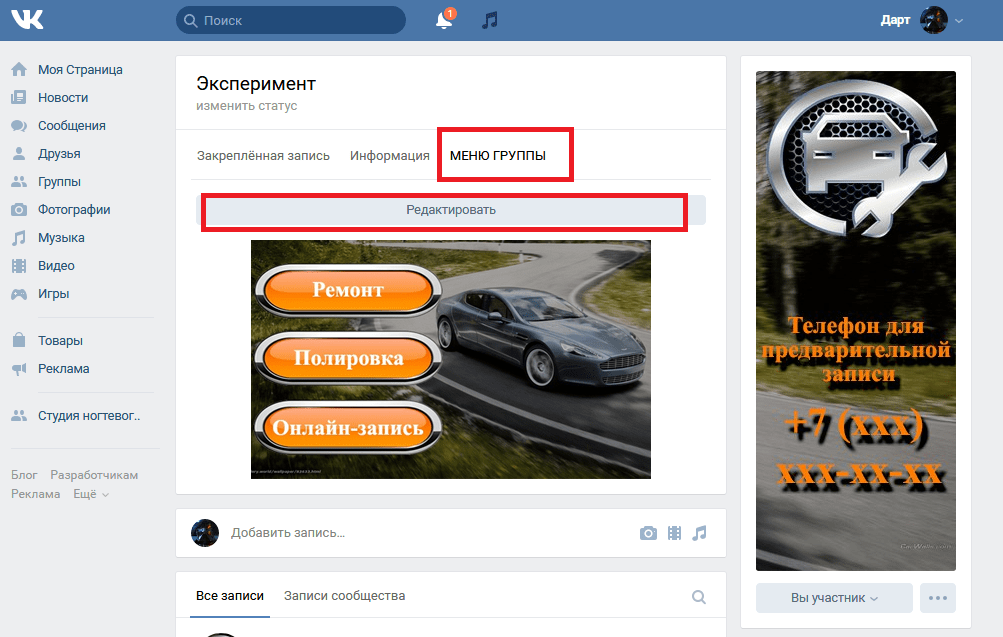
Для того, чтобы ваша группа была популярной среди пользователей, нужно регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы людям было проще ориентироваться при переходе на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
А чтобы людям было проще ориентироваться при переходе на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный продукт или услугу. Также есть сайт в Интернете.Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи. В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Мы делаем ссылки таким образом, чтобы, нажав на одну из точек, человек переходил в соответствующий раздел на сайте.
Меню можно сделать без ссылки на сторонние страницы в Интернете. Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов.Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Есть много примеров создания навигации в группе. А теперь приступим к практике.
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группы» и выберите свою группу из списка.Затем под аватаром нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
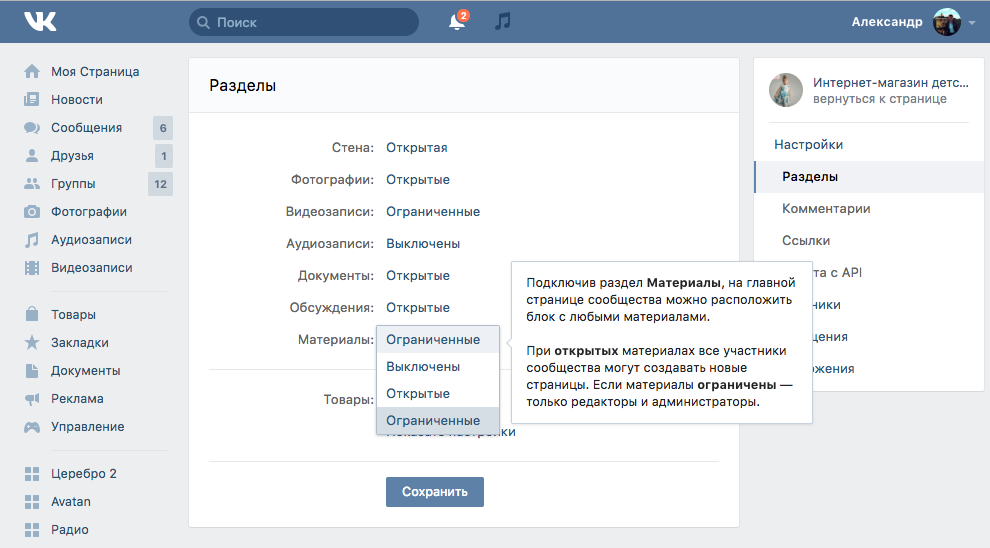
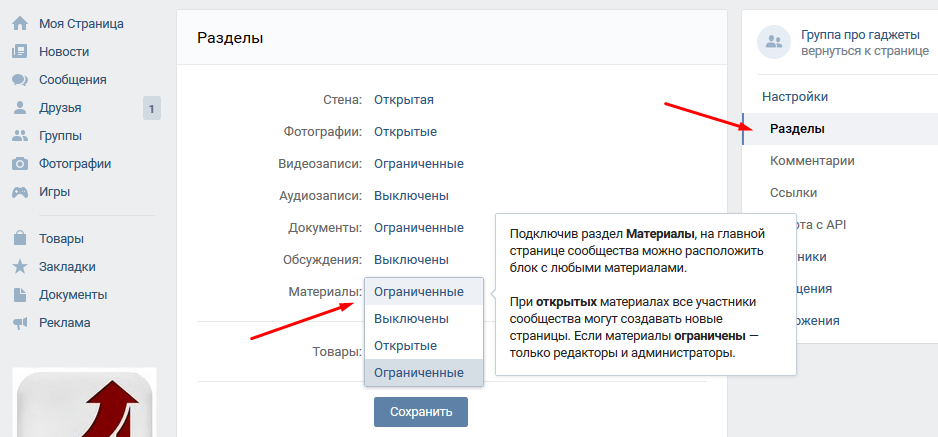
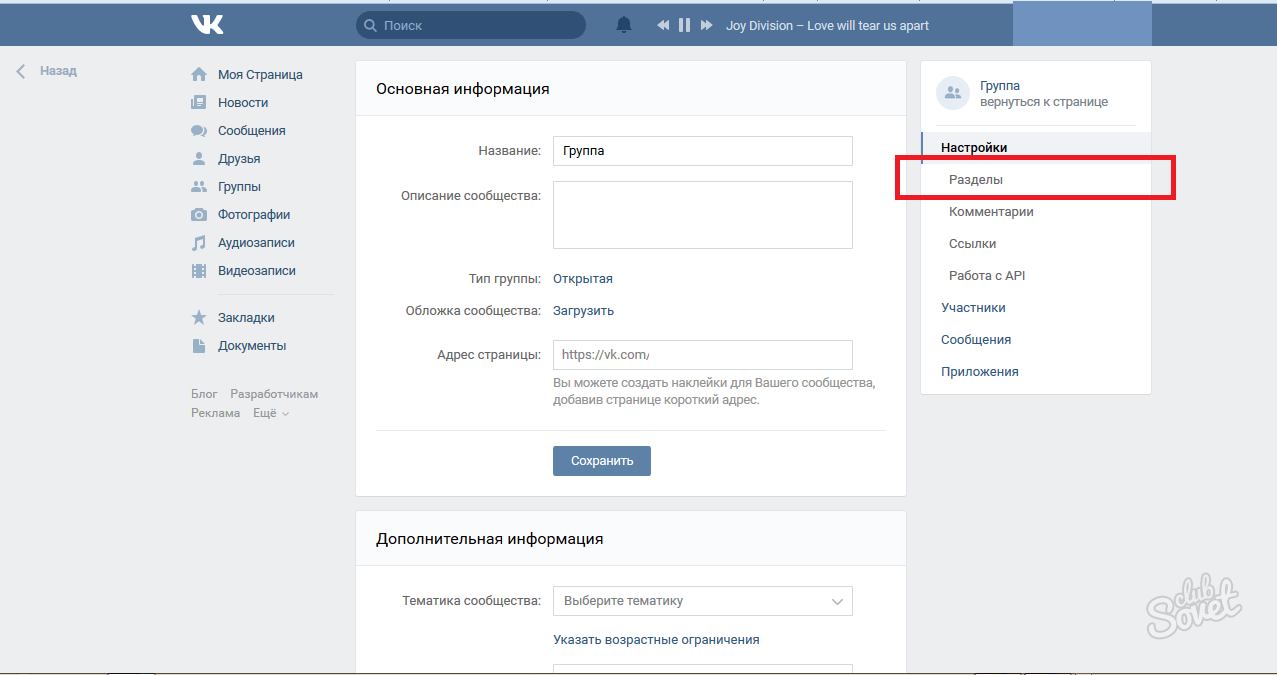
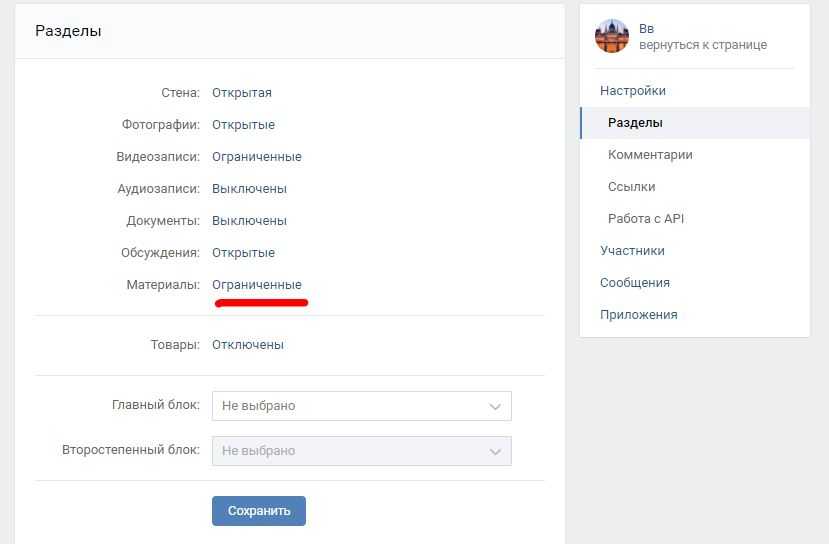
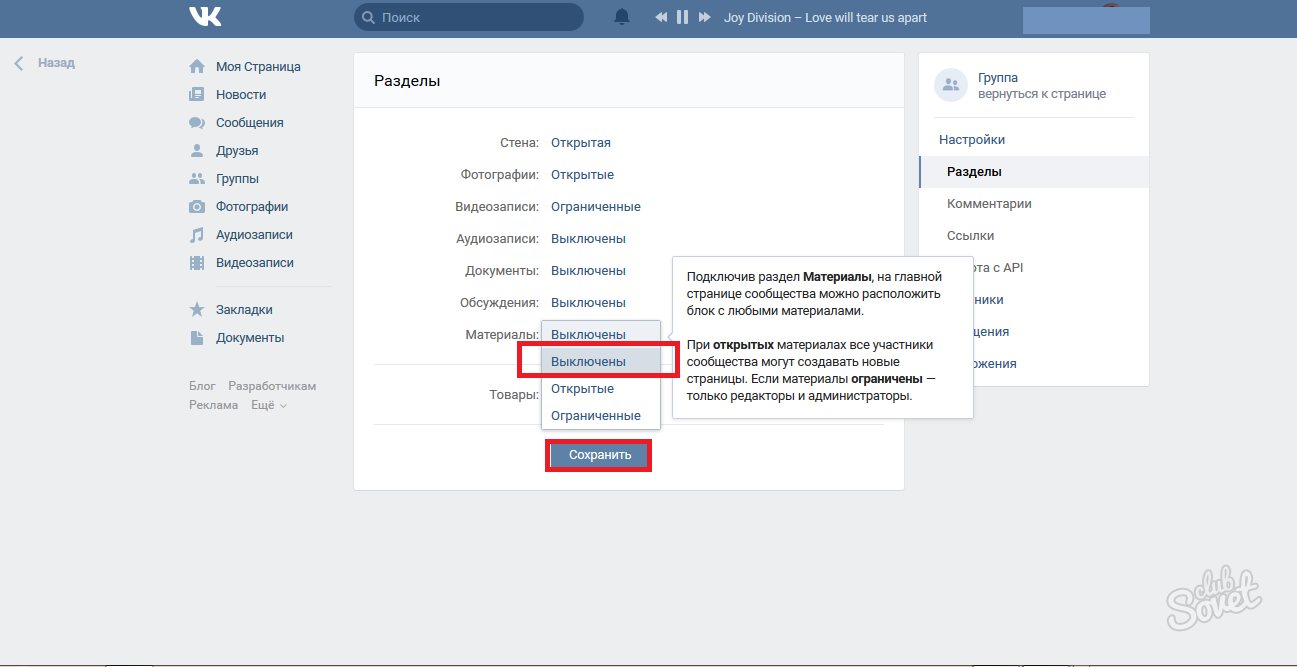
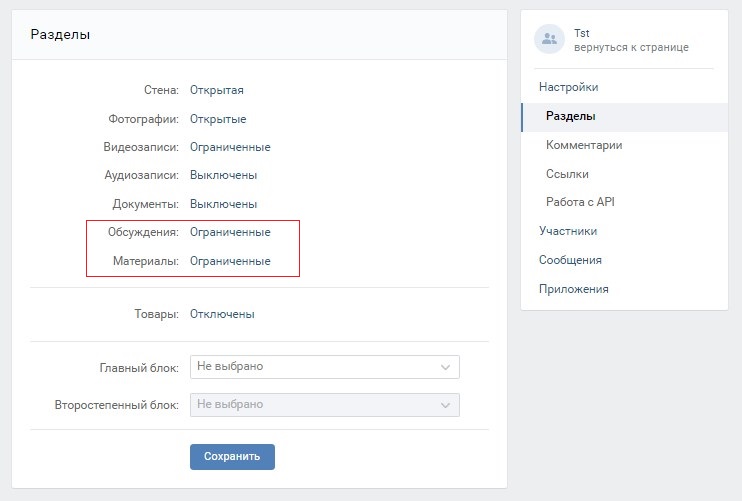
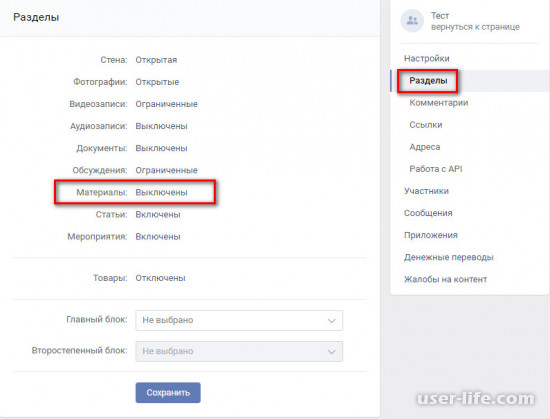
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Общедоступный» или «Ограниченный». Щелкните «Сохранить».
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Это можно сделать на отдельном изображении или на простом фоне, аватар с ним не будет ассоциироваться, может отображать, например, логотип компании.
Рассмотрим подробнее первый вариант. Наш аватар и навигация будут состоять из одного изображения, которое нужно правильно разрезать на части.
Наш аватар и навигация будут состоять из одного изображения, которое нужно правильно разрезать на части.
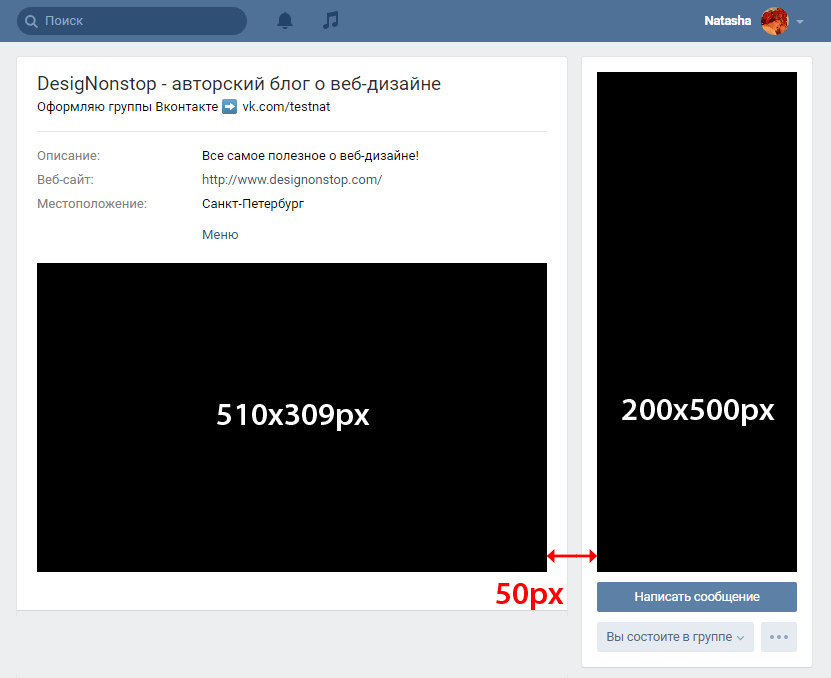
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите ширину 760 и высоту 500 пикселей.
Теперь, используя Slice Tool, вам нужно разрезать лист на несколько частей. Выберите область справа с помощью инструмента и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500.Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Выберите область вверху слева. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разделено на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню и еще 2 области, которые не понадобятся.
Далее откройте в Photoshop изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить картинку так, чтобы была видна желаемая область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа.Поэтому я передвинул его так, чтобы пальмы были слегка видны, а наверху не было много неба.
После добавления изображения снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставили для точек, на желаемое количество частей. Будет столько деталей, сколько вы захотите обозначить.
Теперь возьмем текстовый инструмент и напишем пункты меню в каждой части.
Все готово. Справа наш аватар, слева внизу — элементы навигации. Две другие части изображения не понадобятся.
Сохраните захваченное изображение: File — Save for Web & Devices или используйте сочетание клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «меню» на рабочем столе. В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой — аватар, множество маленьких одинаковых — пункты меню, а два ненужных — удалите их из папки.
В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой — аватар, множество маленьких одинаковых — пункты меню, а два ненужных — удалите их из папки.
Теперь вам нужно загрузить изображения, соответствующие точкам, на вашу страницу Вконтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню».Сделайте альбом частным, чтобы его могли просматривать только вы — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватар — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать на странице закрытый альбом с изображениями элементов навигации и загрузить аватар для группы.
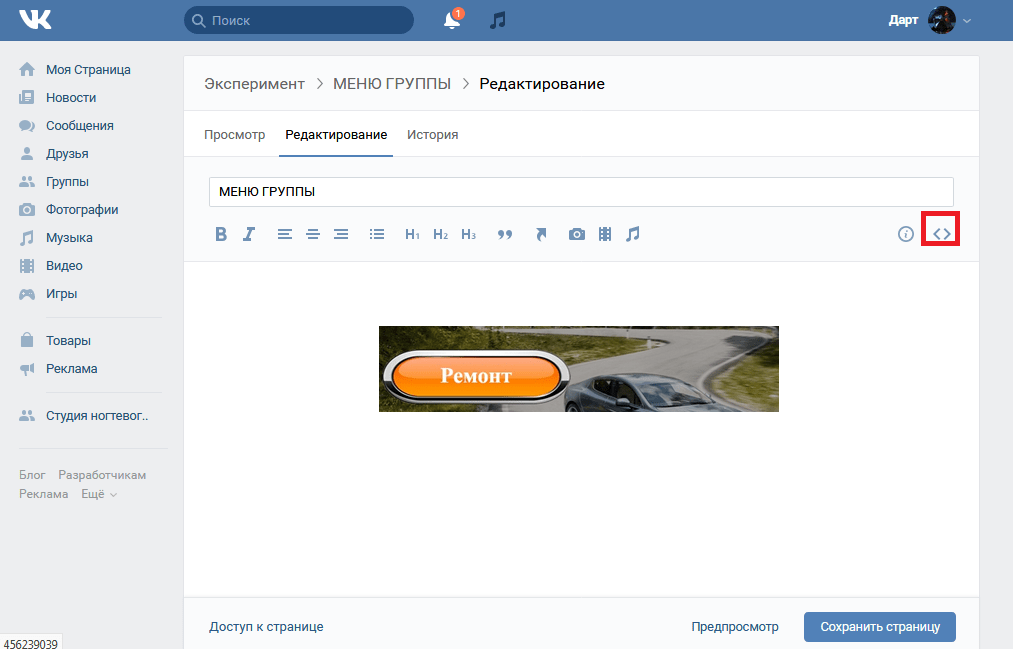
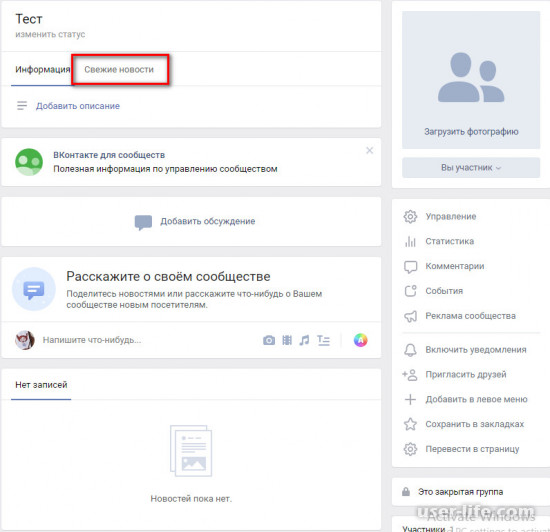
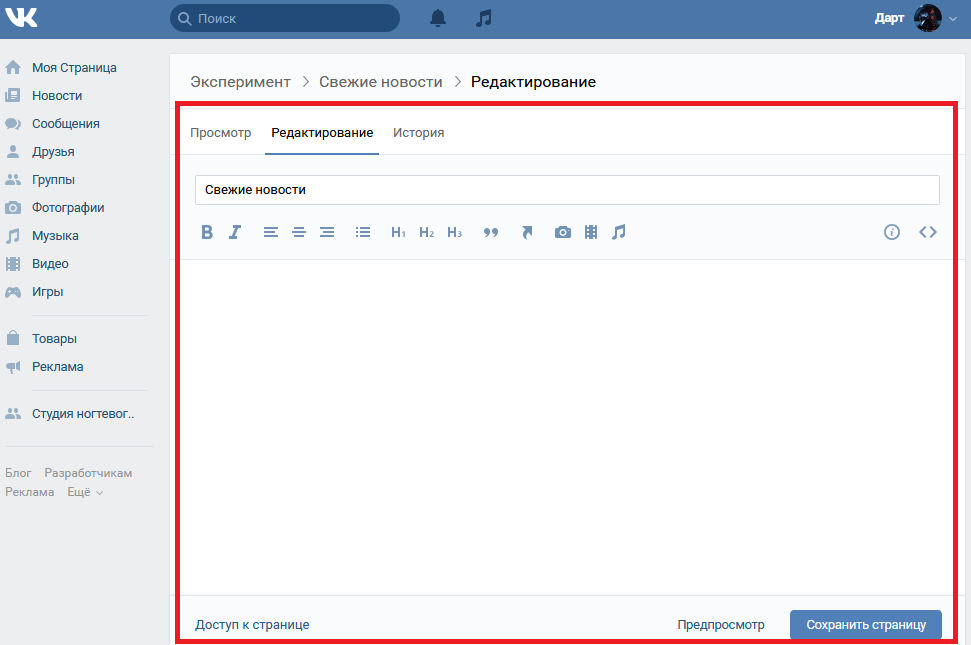
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Изменить».
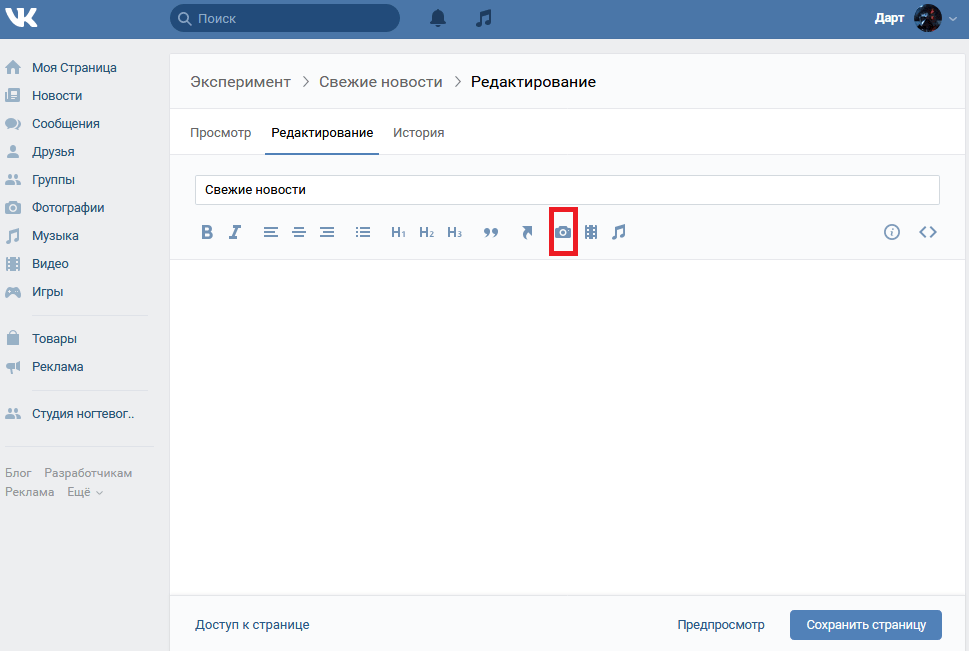
Имя самой вкладки можно переименовать. Я напишу так «МЕНЮ». Теперь вам нужно добавить изображения, соответствующие точкам. Для этого щелкните значок камеры.
Я напишу так «МЕНЮ». Теперь вам нужно добавить изображения, соответствующие точкам. Для этого щелкните значок камеры.
Нажмите на одно из изображений, которые вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, сложите все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы добавлены, щелкните две стрелки в правом верхнем углу, чтобы войти в режим макета вики.
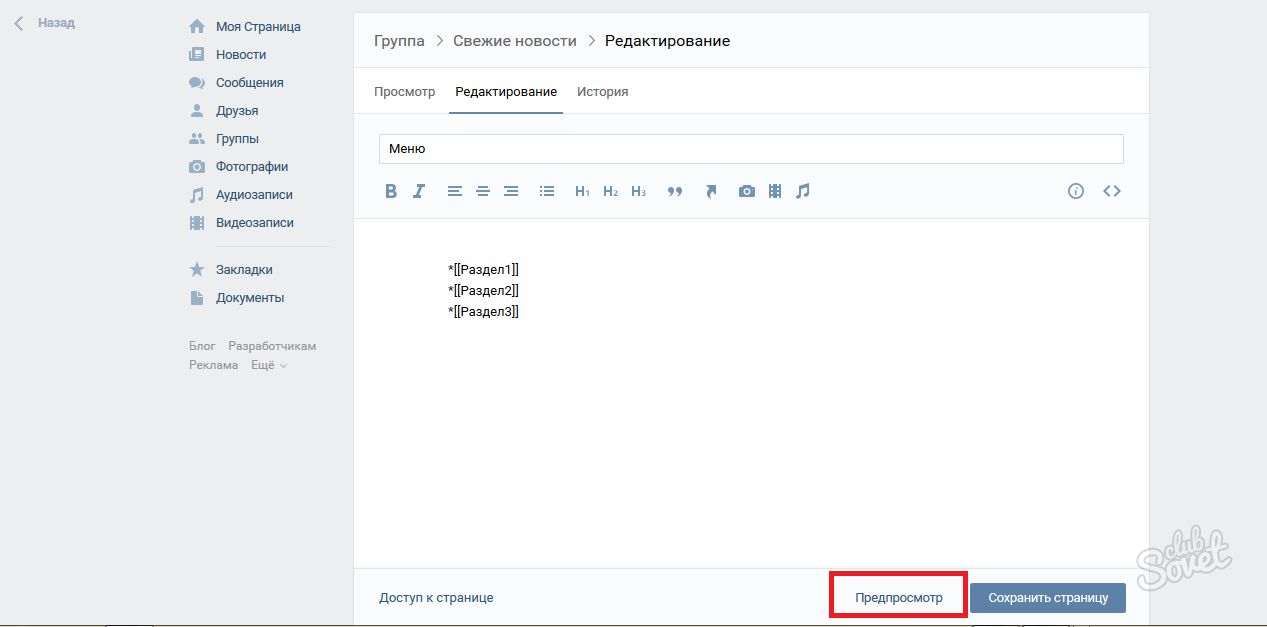
и удалите пробелы между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть пробелы между добавленными изображениями. Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда пойдет человек, нажав на соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот как будет выглядеть код после добавления «nopadding;» и ссылку.
В итоге должно получиться так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
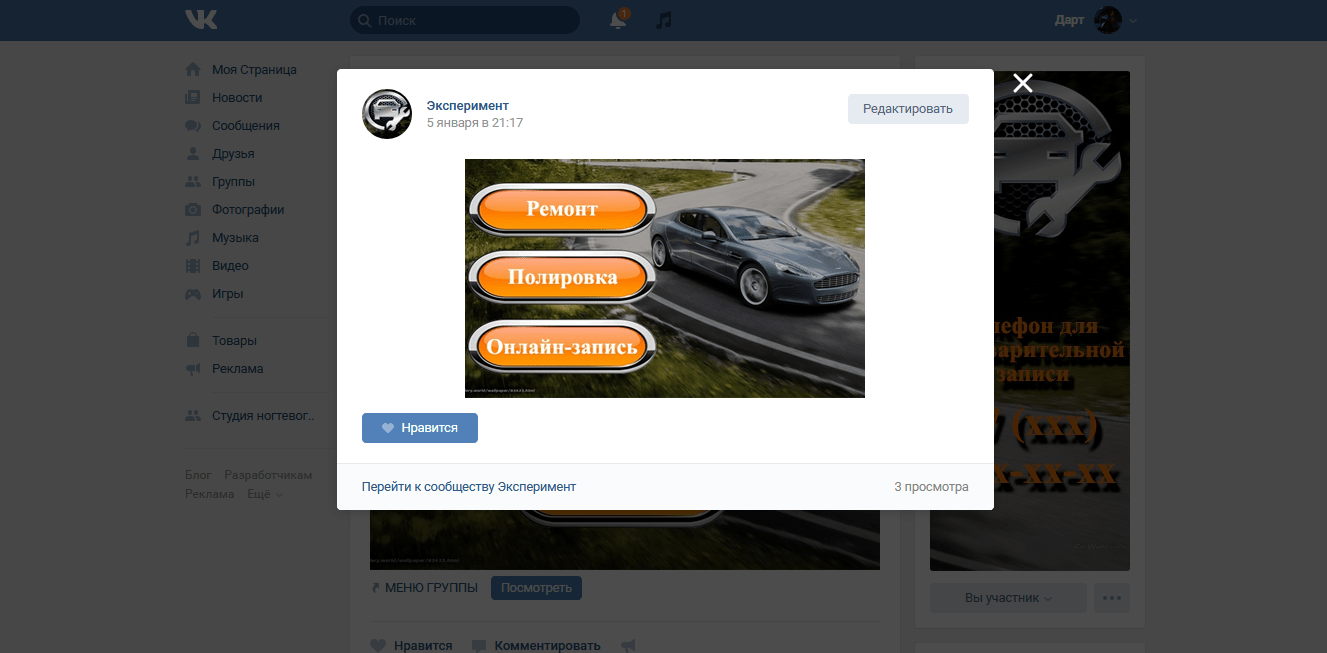
На этом завершается процесс создания навигации для группы Вконтакте. Получил вот так. Изображение аватара и меню составляют единое целое. Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то зафиксируйте фото, на котором например укажите наличие вкладки со стрелками. Если есть вопросы, задавайте их в комментариях.
Если вы активно продвигаете свою группу и хотите ее увеличивать, то вы, вероятно, знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о создании паблика Вконтакте, вы должны подумать о цели вашей Группа ВК!
Обычно SMM-специалист после завершения создания группы ВК начинает ее заполнять. Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. Прежде всего важна полезность существующего контента!
Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. Прежде всего важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных публичных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, то теперь с помощью специализированных серисов можно создать качественное и красивое меню для группы в онлайн-контакте. .
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы с помощью шаблонов, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто перейдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть оплачено. Но, несмотря на это, результат от использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
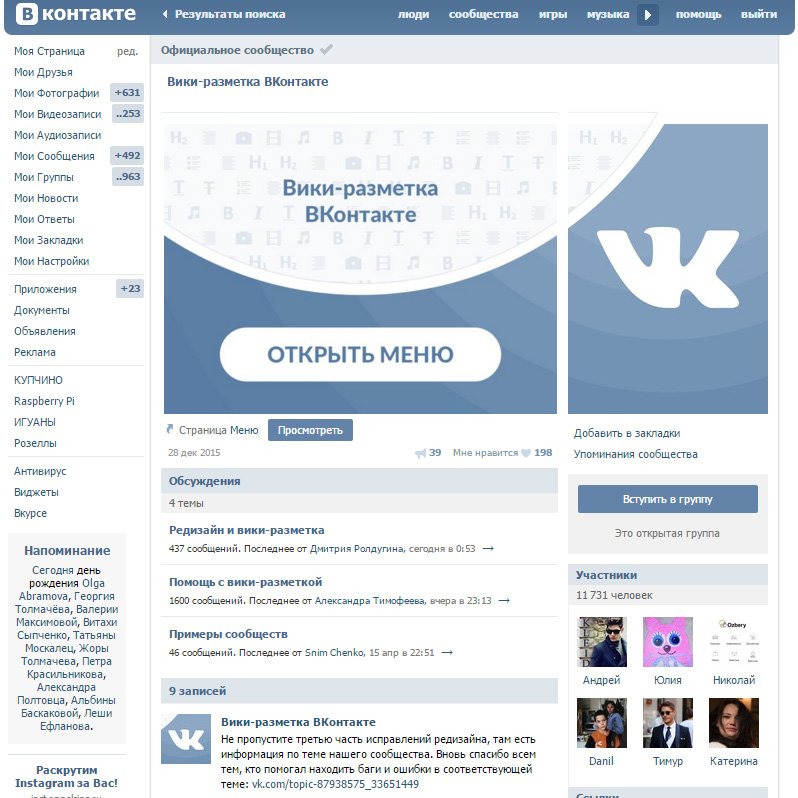
Меню вики-разметки ВКонтакте
Разметка Wiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный метод оформления паблика в популярной сети ВКонтакте. Эта разметка очень похожа на html codeohm. Но для тех, кто не имеет отношения к программированию,
Эта разметка очень похожа на html codeohm. Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Свое название данная разметка получила благодаря Википедии, где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Разметка вики позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе оформления группового меню могут потребоваться дополнительные рекомендации, но в целом с принципом создания вы можете разобраться, воспользовавшись данным руководством.Если рассматривать html, то на изучение и работу с ним уходит несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет совсем немного времени. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Рассмотрим по порядку. Если у группы есть чувство социального направления, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку для меню — графики. Не забываем, что уже есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь список функций, но также легко и впечатляюще оформить меню вашего сообщества.
Конечно, это далеко не весь список функций, но также легко и впечатляюще оформить меню вашего сообщества.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фотографии позволят создать меню группы ВК красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь вам нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_ | варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — введите то, что вам нужно. Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения:
Дополнительные объяснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь устанавливаются эти значения:Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы увидите, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его во избежание возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую необходимо в них ввести, размещается после | знаки. Если вам нужно отделить ячейки друг от друга, вам просто нужно продублировать таким образом: ||.
Теперь вы пошагово изучили информацию, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами учебник, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки меняется пропорционально, мы не устанавливаем вручную!
3. Используйте инструмент «вырез» и вырежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «Ограничено» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Меняем столбец «свежие новости» на «меню» или любой другой и нажимаем на иконку камеры, вставляем все нарезанные кусочки из сохраненной папки.
Меняем столбец «свежие новости» на «меню» или любой другой и нажимаем на иконку камеры, вставляем все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию разрешение на максимальный размер изображений составляет 400 пикселей в ширину, первая кнопка оказывается 600, измените параметры первой кнопки с 400×89 пикселей на 600 пикселей, высоту указывать не нужно. Также в каждую строку вводим следующий тег: nopadding нужно разделять точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь перейдя в «превью», мы видим, что все на своих местах. Добавьте в код необходимые ссылки на каждую из кнопок; в качестве наглядного примера ссылка на первую кнопку здесь не активна! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликнув кружок слева от кнопки «отправить», и нажимаем «отправить»
Ставим «от имени сообщества», кликнув кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь давайте поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
!
1.После редактирования кода сохраните и нажмите «вернуть».
2. Убедитесь, что первое меню отображается правильно.
3. Если все в порядке, снова нажмите «редактировать».
Теперь вам нужно создать новую страницу вики, где будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для большего удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержанием»
Как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Обзоры» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то сделать групповое меню с телефона вполне можно без особых усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны группового меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас недостаточно фантазии для создания яркого меню, лучше использовать готовые меню.
Здравствуйте, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не уверен, где начать? Если у вас уже есть качественный контент, сосредоточьтесь на создании сообщества. Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, который необходимо учитывать при проектировании. Это то, что мы рассмотрим сегодня.
Что такое меню ВКонтакте и для чего оно?
Меню — это лицо группы. Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Первое, с чем сталкивается любой посетитель вашего сообщества, — это меню. Поэтому ваша задача — продумать его максимально удобно и привлекательно. Во-первых, вы должны решить, что вы хотите донести до своих подписчиков. Это зависит от миссии самого сообщества. Ведь у создания группы есть совершенно разные цели: познавательная, развлекательная или цель продажи продукта / услуги. Исходя из этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы сосредоточены на том, чтобы развлечь пользователей или проинформировать их о чем-то, то, возможно, сосредоточитесь на удобстве поиска нужной информации. Это касается групп, где контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также акцентируйте внимание на акциях, новинках, условиях доставки, а также на ваших контактах.
Поэтому при создании меню учитывайте интересы сообщества.
Способы создания меню для групп ВКонтакте
Первый шаг — решить, создавать ли свое меню автоматически или вручную. Если вы выбрали быстрый и простой способ, но при этом качественный, представляю вашему вниманию сервис по созданию меню для сообществ ВК VikiMaker, вы легко и быстро разберетесь, сделав свою группу удобнее. Если вы хотите полностью контролировать создание меню, то есть пошаговая инструкция.
Как сделать привлекательный дизайн?
Я хочу совместить в инструкции создание двух важных элементов группы: меню и аватара. Так как создавать их отдельно не рекомендуется, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Сначала необходимо установить программу Photoshop, если эта программа ранее не была установлена на вашем компьютере.
- Откройте Photoshop и создайте два файла шаблона для аватара и меню.Устанавливаем требуемые размеры.
 Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла.
Например, для аватара это 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их одним цветом, чтобы они были хорошо видны, и сохраните два созданных отдельных файла. - Загрузите шаблон в группу вместо аватара, выделив всю область.
- Загрузка меню немного сложнее. Для этого вам необходимо включить контент в Community Management. После этого появится возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде фотоаппарата и загрузите файл со своего компьютера.Произошло?
- Сразу после скачивания вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» напишите «;» и слово «nopadding». Эта функция предотвратит падение вашего меню при добавлении новостей в сообщество.
- Создание Prnt Scrn главной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это приблизительный вариант — все не ровно и не так красиво.
 Ваша цель — идеально подогнать нижние границы меню и аватара.Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый админ использует разный объем текста в описании группы, который меняет высоту меню, а ширина меню — дело вкуса, а, как мы знаем, у всех разное.
Ваша цель — идеально подогнать нижние границы меню и аватара.Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый админ использует разный объем текста в описании группы, который меняет высоту меню, а ширина меню — дело вкуса, а, как мы знаем, у всех разное. - Заходим в Photoshop и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделите область аватара с помощью «прямоугольного выделения» — они смогут максимально точно выделить конкретную область.Затем щелкните правой кнопкой мыши и выберите «вырезать на новый слой».
- Точно так же работаем и с картинкой меню, только при выборе нужно обрезать ненужное внизу. Сделайте так, чтобы нижняя часть меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя. Щелкните их правой кнопкой мыши и выберите функцию «Объединить слои». На одной странице мы видим два идеально согласованных шаблона.

- Следующим шагом будет загрузка обложки.Он появляется поверх наших шаблонов. Теперь справа в инструментах слоя щелкните файл обложки, удерживая клавишу Alt. После этой процедуры обложка будет видна только на шаблонах и станет невидимой за их пределами. Но это не помешает вам сдвинуть крышку и выделить желаемую ее видимую часть.
- Теперь важный момент создания меню — кнопки. На этом этапе вы уже должны знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты».Чтобы облегчить задачу, создаем первую кнопку, следующую просто дублируем и меняем текст.
- Добавляем логотип к аватару или устное обращение, или и то, и другое. Это добавит вашей группе живости и отличительной черты.
- Сохраняем общий файл в виде картинки на ваш компьютер. Что дальше?
- Откройте файл, который мы только что создали в Photoshop. Затем мы создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданное нами изображение с логотипом и кнопками.
 Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение. - То же делаем и с меню. Но опять же, здесь есть дополнение. Для начала нужно узнать высоту меню, так как оно не совпадает с черновиком. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться). Создайте новый файл со старой шириной и новой высотой, измените размер изображения и нажмите кнопку «Сохранить».
- Загрузите новый аватар, выделите всю область и выберите миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удалите предыдущую ссылку, загрузите новую фотографию и добавьте «; nopadding».
- Теперь мы вырезаем макет нашего меню. Примените режущий инструмент Photoshop или нож. В разных версиях Photoshop называется по-разному. Под каждой кнопкой нарисуйте линию, чтобы образовать отдельные прямоугольники, по которым пользователь может переходить к определенным ссылкам в будущем.

- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди.При просмотре будут видны промежутки между нашими картинками. Чтобы избавиться от них, вам нужно добавить слово «; nopadding» к каждой ссылке.
- Теперь, чтобы ваши ссылки были активными и вы могли вставить нужную информацию, напишите на ссылках картинок в меню редактирования — название одной из ваших кнопок — например Доставка. Но это слово должно быть написано четко по установленным правилам, оно должно выглядеть так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и заполняем ее необходимым контентом.
- Последний шаг, чтобы все заработало — вставить копию ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфу между словами «vk.com/» на «?» . Вот и все, теперь разработайте и каждую кнопку, и ваше меню будет успешно привлекать вашу целевую аудиторию.
Подпишитесь на обновления блога и делитесь информацией с друзьями. Создайте больше красоты в своей жизни!
Создайте больше красоты в своей жизни!
Думаю, всем, кто активно пользуется социальной сетью Вконтакте, я уже встречал красиво оформленные группы и паблики.Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей. Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это делается.Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример … Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач. Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это что-то для сравнения с блогом.Лента новостей. Другими словами, мы рассказываем о некоторых вещах нашим подписчикам, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать более открытое сообщество для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени. Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, в группе есть еще немного возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, лучше брать «группу». Хотя каждый волен поступать так, как считает нужным. Ведь формат можно изменить в любой момент. Однако учтите, что Вконтакте вводит ограничение на повторную смену формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости. Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество игроков с различными материалами для этой игры. . Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества.Сразу уточню, что буду использовать универсальную методику, которую можно использовать как в групповом формате, так и в публичном. Работает везде.
Контента много, приступим к воплощению идеи в жизнь!
Создание группы
Чтобы создать группу, зайдите в «Мои группы» в правом меню вашего аккаунта Вконтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться такое окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений. Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики ставят для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватарок группы.
Как вы можете видеть во втором примере в начале статьи, мы можем сделать дизайн аватара и изображения меню в одном стиле. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет формировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону. Без использования шаблона сделать ровно с первого раза практически невозможно. Вам нужно будет откорректировать изображения, уменьшив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строчку в пояснении. На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
На скриншоте в качестве примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и направляюсь в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем. После некоторой магии в фотошопе я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. В Photoshop нажмите комбинацию горячих клавиш Shift + Ctrl + Alt + S и сохраните наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение. У этих парней под ними тоже написано «Загрузить фото».
У этих парней под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем возникнуть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны войти в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди.Случайный прохожий не может легко взять и изменить настройки группы, к админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для вашей группы. А пока нам просто нужно что-то здесь написать. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку Вернуться на страницу.
Написал себе «Меню» и моя страница после сохранения стала выглядеть вот так.
Пока нет дизайна, но теперь нам нужна только ссылка на эту страницу. Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех опций. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов … То есть у нас не должно быть мелких элементов и, кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Я так и сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не критична.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша картинка-ссылка, ведущая в меню). Щелкаем мышкой по изображению меню и попадаем на ту самую страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Затем переключаемся в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется с внутренней стороны). Когда желаемый режим активирован, эта кнопка обведена серым кружком.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы между фрагментами не было пробелов.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.
Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность открывать фрагмент изображения в отдельном окне при нажатии на этот элемент.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Также хотелось бы отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размер картинок. Поэтому нужно внимательно следить за этим и выставлять именно те, которые мы запланировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — вам нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае вам также нужно что-то написать на каждом и не забыть сохранить их адреса где-нибудь в адресной строке браузера.
Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае вам также нужно что-то написать на каждом и не забыть сохранить их адреса где-нибудь в адресной строке браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам нужно только скопировать этот фрагмент URL и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Многим даже удается создать в них свой виртуальный бизнес: накручивать лайки, подписчиков, продавать товары как из других стран, так и защищенные авторским правом. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, которое будет содержать самую необходимую информацию… И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wiki — хороший помощник! Это очень эффективный и удобный способ организовать группу в социальной сети «На связи». Эта разметка очень похожа на html-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Свое название разметка Wiki получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы внешнего вида:
Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы внешнего вида:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с анкерами и ссылками.
Как сделать меню для группы ВК? Рекомендации могут быть так необходимы, но в целом разобраться можно с помощью хорошего гида.Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка вики с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что могло быть:
Итак, что могло быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.
- Для групп коммерческого и развлекательного характера рекомендуется полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть на виду. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в достаточно значительном масштабе выстроить меню вашей группы будет несложно.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фото или картинку с помощью вики-разметки только тогда, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.

- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы. Немногие группы ВКонтакте обходятся без них.Чтобы создать таблицу в вики-разметке, вам необходимо использовать определенный набор символов. Предлагаем вам ознакомиться, за какой функционал они отвечают:
- (| — так обозначается начало таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности.
- | + — этот набор символов используется для размещения имени таблицы в центре. Это не обязательный атрибут, но он должен быть помещен сразу после знаков, чтобы указать начало .

- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | знаки. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это следующим образом: ||.Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено на примере.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться опции noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут. А вот пример:
А вот пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет придать группе собственный атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
Меню для группы ВКонтакте пошаговая инструкция. Основы оформления группы ВКонтакте с использованием вики-разметки
Красивый дизайн Сообщество ВКонтакте — это не прихоть, а важный элемент, повышающий доверие пользователей к вам и вашей компании.Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК аватар размер
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 х 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение — из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее монохромным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент можно добавлять только в крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Подробно как работать с вики-страницами я опишу ниже. Поэтому мы не будем здесь останавливаться на этом.
Как сделать так, чтобы картинки ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), вы, вероятно, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда картинка не слишком большого размера … Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше необходимого.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 на 400 пикселей, берите 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей публичной страницы или группы — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в Настройки и нажмите кнопку Скачать.
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — закрепить на нем один из самых успешных постов — тот, который уже набрал и продолжает набирать большое количество лайков и репостов. Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в закрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте подробнее разберемся, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком унылой и скучной, иначе она затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение. Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя миниатюра аватара очень маленькая, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в само название группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел такую же цветовую схему, одинаковые шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или аналогичная. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет вам красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если в шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавнего времени ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и облегчает доступ к функциям языка hTML … На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовая навигация. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с … В конце концов, не каждый веб-мастер, который хочет красиво оформить свою группу, будет доволен текстовым меню. Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, так как всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой можно реализовать задуманное. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения.Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу для примера самые распространенные кнопки. Все манипуляции с графикой буду проделывать с помощью Photoshop, поэтому рекомендую вам его использовать. После того, как разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: JPEG и лучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Зайдите на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру. Если их убрать, то меню будет прижато к левому краю.фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку … А также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — забери !!!
Удачных экспериментов!
На вопрос «как создать меню для группы ВКонтакте» есть три основных ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Преимущества этого метода относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь можно порекомендовать поискать на кворке.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить элемент из меню. Недостатки метода — здесь придется немало сделать, но поработать самостоятельно.
Путь №3. Сделай сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: нужны навыки и много времени (в первый раз). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором… Например, Фотошоп. При составлении меню вам сначала нужно будет сделать изображение нужного размера (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общая информация о том, как устроены меню группы ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК.Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть она вводит дополнительные возможности регистрации. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для создания общедоступного меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, мы рекомендуем создать новую. Для тестирования и экспериментов. В противном случае в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу … Давайте теперь узнаем идентификатор вашей группы. ID группы — это ее уникальный номер, с которым контактирует.Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http: // vk.com / pages? oid = Group_id & p = Имя страницы
http://vk.com/pages?oid=- 154457305 & p = Меню
Откройте получившуюся ссылку в вашем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой для создания вики-страницы. Используя последний способ, имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если ваш предварительный просмотр показывает вам код, а не ссылки (которые вы можете щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Быть осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет следующую нотацию:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное место в публика. Как сделать графическое меню мы рассмотрим чуть позже.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, что ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылок из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: ваша вики-страница должна появиться с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на главную страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.
- В закрепленное сообщение можно добавить текст с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог на душу возложит». К сожалению, в ВК пока нет ничего лучше.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую страницу вики.Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом освоения новых знаний. Узнав, как сделать относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении. Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу Яндекса, а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такую ссылку-изображение, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. С другой стороны, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
- Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Мы не будем подробно описывать техническую часть процесса резки: существует десятки способов, одни подходят для одних, а для других не подходят. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
- Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется, когда вы включаете раздел «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия на кнопку происходил переход в сообщество «Команда ВКонтакте», вы можете указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем уменьшать через
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Итак, как вы можете даже сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога отказался вставлять и пользоваться «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу… Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать наглядные меню в контакте, то снова статья! Если все ок. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создайте сообщение на стене
Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически, и после прикрепления ссылки из самого поста адрес страницы можно удалить. Если вы опубликуете ссылку, то меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг # 3: исправить столб
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин … Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, чтобы увидеть, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей.Многим даже удается создать в них свой виртуальный бизнес: продвижение лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wiki — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети ВКонтакте. Эта разметка в принципе очень похожа на html-код … Но для людей, не имеющих отношения к программированию, она будет более понятной из-за простоты реализации. Свое название разметка Wiki получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования.Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы внешнего вида:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с анкерами и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом разобраться можно с помощью хорошего гида. Если говорить о html, то для его изучения и работы с ним нужно было сидеть несколько дней, а то и неделю.Разметка вики с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что могло быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.
- Для групп коммерческого и развлекательного характера рекомендуется полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть на виду. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в достаточно значительном масштабе выстроить меню вашей группы будет несложно.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фото или картинку с помощью вики-разметки только тогда, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем нужную фотографию и копируем ее адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: []. Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы.Немногие группы ВКонтакте обходятся без них. Чтобы создать таблицу в вики-разметке, вам необходимо использовать определенный набор символов. Предлагаем вам ознакомиться, за какой функционал они отвечают:
- (| — так обозначается начало таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности
- | + — этот набор символов используется для центрирования имени таблицы.Это не обязательный атрибут, но его необходимо размещать сразу после знаков, указывающих на начало.
- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | знаки.Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это следующим образом: ||. Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено с помощью примера.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться опции noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут.А вот пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет придать группе собственный атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна еще должна быть возможность задать тему страницы, но в социальной сети это еще не реализовано. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
как сделать меню и шапку
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню позволяет легко перемещаться по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые вы можете опираться при выборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические компоненты должны быть выдержаны в едином стиле (набор цветов, логотипы, шрифты) или быть частью одного изображения.Когда вы сами создаете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Учтите, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на чужие изображения (в настоящее время бесплатные акции предлагают большое количество и фотографий, и иллюстраций).
- Не перегружайте крышку деталями.
- Если на шапку поставить фото человека, лучше, чтобы он смотрел не на посетителя, а на очень важный элемент на странице (меню, адрес сайта, сообщение об акции, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаются в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и название публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс разработки меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу же спланировать размещение пунктов меню, чтобы картинку можно было разрезать на части одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в одну колонку
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню на фоне. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню» и затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги. Чтобы это исправить, вам нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений, создание меню завершено
Меню с горизонтальными или многострочными элементами
В этом случае подготовка изображений производится аналогично, но с обрезкой исходного текста и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Чтобы исключить лишние пробелы, необходимо указать в параметрах таблицы «fixed nopadding noborder». Макет для 2-х столбцового, 2-х строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Мы разобрались, как нарисовать красивое меню для вашей группы. И сегодня мы узнаем, как разместить меню прямо на странице ВКонтакте и создать для него внутренние страницы. Итак, начнем!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока. Для этого нажмите Альбомы в блоке фотографий на главной странице и в открывшемся окне выберите Создать альбом … Назовем его Альбом для администратора .
Примечание : если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (мы это уже делали на первом и втором уроках) и там напротив пункта Фото выберите Откройте или Limited (мы расскажем вам больше об альбомах и о том, что они из себя представляют в одном из следующих уроков).
Откроется вновь созданный пустой альбом.Нажмите Добавить фото в альбом и загрузите нарисованные части меню.
Осталось собрать из этих деталей групповое меню.
Шаг 2. Сборка меню из элементов
Перейти на страницу редактирования меню (как это сделать). Проверка того, что режим редактирования находится в режиме разметки Wiki … Теперь у вас есть здесь (если вы выполнили задания второго урока) ваши пункты меню написаны и заключены в квадратные скобки. Мы их пока не трогаем, а пишем ниже:
unique_number — это номер фотографии, которая ей присваивается при загрузке в vk.com веб-сайт. Чтобы просмотреть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке своего браузера:
388px — ширина вашего меню
Noborder — означает, что черная обводка не добавляется к вашим пунктам меню
Nopadding — означает, что между картинками не будет расстояния (это то, что нам нужно, чтобы меню было сплошным).
Требуется конечный пробел, иначе ничего не будет работать.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы нарисовали):
Будьте осторожны, не перепутайте порядок изображений.
Заходим на главную страницу группы, обновляем ее (нажимаем в браузере кнопку Обновить или просто F5 ). Восхищаемся результатом!
Шаг 3. Прикрепите внутренние страницы к меню
При создании меню для группы в режиме редактирования материала во втором уроке мы писали его пункты, заключенные в квадратные скобки. Теперь вы видите их над своим красиво оформленным меню в виде ссылок: в нашем примере это ссылки Как заказать , Как заплатить и т. Д.
Нажав кнопку Заполнить контентом , попадаем на уже знакомую страницу для редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы должен быть установлен — Все пользователи , а доступ для редактирования — Только редакторы и администраторы ), и заполняем его информацией.
При заполнении страницы информацией вы можете использовать панель форматирования текста, чтобы выделить акценты, сделать текст полужирным, курсивом, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст мышью и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки вики, определенные символы будут добавлены к вашему тексту при применении команд форматирования. Например, когда вы выбираете курсивную команду, слово, которое вы хотите выделить курсивом, будет заключено в кавычки. Эти символы являются элементами языка разметки вики. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : мы рекомендуем научиться редактировать текст в режиме вики-разметки, потому что он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабилен во всех браузерах.Иногда даже один раз переключение в режим визуального редактирования нарушает дизайн страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу … Вот что у нас получилось (помните, это всего лишь пример):
Мы повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как платить , Как выбрать правильный размер и Сколько времени занимает доставка ) кроме страницы
Прежде всего, нужно красиво оформить.Ведь мы, как известно, все оцениваем «по одежде». Эта статья поможет вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при создании группы Вконтакте — это имя … При выборе имени нужно учитывать три основных параметра:
Поиск социальной сети Вконтакте работает по следующему принципу: есть две группы с названиями «Работа в Интернете» и «Работа в Интернете без вложений».«Когда пользователь Вконтакте вводит запрос« работа в Интернете », то группа с соответствующим названием будет выше, даже если количество подписчиков равно или вторая группа немного перевесит».
Подведем итоги: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать его тематику в названии, большинство это уже знает. Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в названии, как мы это сделали выше..
Как оформить статус группе Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как правильно сделать , выдать статус для группы Вконтакте ? Главное, не перегружать его, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как прописать статус группы Вконтакте, то лучше отложите это. Вы не должны ничего класть в него.Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Кстати, статус более важен для общедоступных страниц , поскольку он отображается в меню «Интересующие страницы» в качестве описания.
Как оформить описание группы Вконтакте?
А сейчас разберемся как оформить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества. Для этого есть несколько решений:
Кроме того, ВКонтакте имеет ограничение на размер текста в описании группы, который будет отображаться без сворачивания — 600 знаков с пробелами.После превышения этого лимита описание будет свернуто, что сделает его неэстетичным. Вы можете увидеть эту ситуацию на картинке ниже.
В связи с этим рекомендую при заполнении описания группы Вконтакте использовать фиксированные сообщения в шапке, создавать для них картинку с описанием, смайликами, текстом и даже меню. Это добавит красок вашему сообществу.
Как сделать аватарку для группы Вконтакте?
Теперь попробуем разобраться в одном из важнейших аспектов оформления группы Вконтакте — как сделать аватарку? Для тех, у кого есть свои деньги, вы можете зарегистрироваться на бирже фрилансеров и заказать аватарку и другие элементы для группы (баннер, меню и т.) от опытного веб-дизайнера. Но можно пойти другим путем, сделать аватарку для группы Вконтакте самому .
В первую очередь нужно определиться, какого размера вам потребуется для создания аватара для группы Вконтакте. Максимальная ширина аватара группы составляет 200 букв (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены, чтобы соответствовать указанным пропорциям. Аватары, размер которых меньше указанного, напротив, будут увеличены и искажены на экране.Поэтому создайте аватар для группы Вконтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
Создавая аватарку для группы Вконтакте, следует помнить о ее миниатюре, которая составляет 200 пикселей по ширине и высоте. Поэтому основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Следует разместить в одной области, которая будет соответствовать заданным размерам.
Самый простой способ сделать аватарку для группы Вконтакте в фотошопе … И совсем не обязательно это знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться основными инструментами (выделение элементов, работа со слоями и т. Д.). Ниже вы можете увидеть пример аватара, который я сделал для группы Вконтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На его создание ушло не так много времени и сил. С подобной задачей при желании может справиться каждый владелец группы.
А если вы хотите создать сложных и красивых аватарок для групп Вконтакте, прорисовывая каждую деталь с нуля, то изучите Photoshop, научитесь пользоваться им профессионально.Это можно сделать несколькими способами:
- Попробуйте все сами, методом проб и ошибок.
- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебное пособие.
Первый вариант малоэффективен, так как мало кому хватит терпения добиться результата таким способом. Второй вариант имеет место. В Интернете есть множество сайтов и каналов YouTube, посвященных изучению Photoshop.
Однако структурировать полученную информацию таким образом будет сложно.К тому же постоянный поиск информации займет много времени. Но это бесплатно, как и первый способ.
Самый простой способ изучить Photoshop будет на видеокурсе. Поскольку в нем будет представлена вся информация от простого к сложному, с подробным описанием и обучением всем основам работы с программой. И могу порекомендовать вам аналогичный видеокурс.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное для вас время, не выходя из дома за компьютером, вы можете приступить к изучению Photoshop.
В этом курсе вы подробно узнаете, как использовать все возможности Photoshop. Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, будьте первым, кто получит новую информацию.
Хотите узнать, как оформить группу в ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных.Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все интересующее событие, товар, услугу и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильные устройства пока не поддерживают эту функцию. Но поскольку это нововведение произошло не так давно, оно будет столь же актуально для продвижения, как и все остальные.
Для облегчения доступа к предлагаемым материалам можно составить меню. А о том, как это сделать самому, мы расскажем в следующий раз.
Прикрепленный пост
Секреты дизайна группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, который позволит вам сразу же завершить дизайн на продвинутом уровне самостоятельно. Например, вы можете настроить такой красивый блок из различных приложений, который повысит вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в Управление сообществом и перейдите в Приложения, чтобы изменить свои настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать в пользу сообщества любую сумму от 100 рублей. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку новостей и т. Д.
Другие полезные виджеты и приложения:
- анкет;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация по оплате, гарантиям и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, обязательно найдите время, чтобы оформить его правильно и красиво. Чем внимательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а затем и на покупку.
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, займемся красивым дизайном, разделив общую картинку на две части.В итоге у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ее помощью, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.). Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера.Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще». Это уже есть на картинке. Как сделать из нее кнопку, чтобы при нажатии человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, нарисуйте горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Смотри, после символов «odi = -» нужно вставить id своей группы (см.). И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение nopadding; … И добавьте ссылку на нужную страницу или сайт, прописав значение «https: // site.ru / page.html »(введите свои адреса!). В нашем примере кнопка« Подробности »должна вести на сайт. Вот что у вас должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки. Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Это то меню, которое у нас получилось.
Как создать паблик или группу в ВК? Публичная страница Вконтакте. Рекомендации по созданию и оформлению О том, что создать паблик
Здравствуйте уважаемые читатели моего блога. Как известно, язык социальных сетей изобилует разными терминами. К счастью, многие из них, например, «сообщество», «страница», понятны каждому, но некоторые могут запутаться. Одно из этих слов — «публичное». Многие не видят разницы между ним и сообществом, но она есть.Если вы хотите знать, что означают эти термины, эта статья для вас.
Что такое публичное?
Паблик — что это? Это аббревиатура от словосочетания «публичная страница» — своего рода мини-блог в социальной сети, который может и может начать каждый. Чаще всего они связаны с социальной сетью ВКонтакте, но встречаются и на многих других ресурсах, например, в Facebook, Instagram, в Одноклассниках и даже в Vibir (здесь речь идет о групповом чате, содержание которого может увидеть каждый пользователь).
Почему люди создают паблики?
Формат удобен тем, что его может посетить любой желающий, а группы могут иметь закрытый доступ. Вот почему она называется публичной страницей.
Здесь не имеет значения обсуждение определенных тем — публика, по большей части, создана для ознакомления с информацией, музыкой или картинками. Здесь, как и в сообществах, на стену можно добавлять видео и различные записи. Комментарии доступны на некоторых публичных страницах, но есть и те, где они закрыты.Есть, конечно, темы для публичного обсуждения, но им отводится второе место.
Кроме того, популярные паблики — отличная рекламная площадка. Рекламироваться в них может абсолютно каждый — от супер-модных наручных часов до различных сообществ и профилей в социальных сетях. Это один способ.
Как публика становится популярной?
Информация среди пользователей распространяется не только через публичную стену, но и через репосты различных новостей другими пользователями или группами, что является разновидностью рекламы.Так вот, просматривая страницы друзей или сообщества о странице, и те пользователи, которые никогда о ней не слышали, не искали ее. Короче говоря, в силу вступает молва, которая привлекает все больше и больше людей на публичную страницу, делая ее популярной.
Но нельзя забывать и о самом главном. Например, грамотность — одна из основ ее успеха, ведь, как известно, людей встречают по одежде.
Не раз я интересовался какими-то группами и страницами, видел репосты или рекламу, но когда я заходил к ним, мой интерес сразу утих, так как дизайн был либо просто незамысловатым, либо ужасно смешным и безвкусным.Любому захочется присмотреться к чему-то привлекательному.
Второе и самое важное — это контент общественности. У каждого человека свои интересы и предпочтения, поэтому вы всегда сможете найти своего подписчика. Но это не значит, что нельзя париться и выкладывать все подряд — ни в коем случае! Количество и контингент подписчиков напрямую зависит от качества контента. К выбору контента следует подходить ответственно, иначе об успехе не может быть и речи.
И конечно же создатели паблика — админы — играют далеко не самую маленькую роль. Как часто появляются обновления? В каком виде? Как они относятся к своим последователям? Как они улучшают свое «детище»? Все это напрямую влияет на популярность страницы.
Как создать паблик Вконтакте?
Легче стать владельцем собственной публичной страницы ВКонтакте; это займет всего несколько простых шагов. Для вашего удобства я запишу и покажу вам каждую из них.
Прежде всего зарегистрируйтесь в ВК, если у вас еще нет аккаунта. Если он у вас есть, перейдите на свою страницу, перейдите в меню «Мои группы» и нажмите кнопку «Создать сообщество».
Теперь вам нужно ввести название вашего сообщества, о котором я уже писал. Помните, что заголовок — это первое, что привлекает внимание; он должен быть броским, запоминающимся. Выберите тип сообщества — «Публичная страница».
На последнем этапе нужно выбрать тему страницы.
Вам будет предложено большое количество разных направлений, одно из которых должно будет максимально точно передать суть вашего будущего мини-блога.Осталось только нажать кнопку «Создать сообщество». Выполнено! Поздравляю, теперь вы админ паблика! Но просто создать публичную страницу недостаточно, нужно сделать ее популярной!
Сервис поможет вам получить первых подписчиков soclike.ru … Я уже подробно писал об этом в своем блоге, поэтому, если вы решили заняться продвижением, советую прочитать эту статью. Не забывайте, что качество не важно, поэтому старайтесь привлекать пользователей напрямую контентом вашей публичной страницы, а не деньгами.
Ну вот и все, теперь, думаю, вы имеете представление, что такое паблик все-таки! Вам интересно? Тогда приступай скорее к работе! Если вам понравилась эта статья, вы можете порекомендовать ее своим друзьям и подпишитесь на мою публичную страницу .
Удачи во всех начинаниях! До скорого!
2 голосаЗдравствуйте, дорогие читатели, в блог Start-Luck. Группа или паблик? Наверное, многих новичков этот вопрос беспокоит: в чем преимущества той или иной страницы, в чем собственно разница и можно ли изменить однажды принятое решение?
Сегодня я расскажу, как сделать публичную страницу из группы.Нет ничего проще, но есть три аспекта, которые вы должны соблюдать, чтобы миссия была завершена. Что именно и что именно лучше вести и продвигать — группу или сообщество, мы разберем сегодня.
Не спешите с выводами
Поначалу действительно кажется очень важным вопрос создать группу или сообщество. Со временем эта проблема отходит на второй план, и вы просто делаете свою работу. Все почему? Потому что разница между этими двумя типами страниц не так уж и велика.
Группа предназначена для общения, а публика — для создания правильного имиджа. Он, так сказать, солиднее: пользователи могут только рекомендовать посты, но не приглашать их в группу через спам; исчезает блок обсуждений, новостей и документов; приглашения не доступны. Теперь подписчики и случайные гости не смогут просто рекомендовать группу своим друзьям, но смогут рассказать о странице.
Те, кто давно руководят группой, знают, что этим методом пользуются очень немногие из ныне живущих.В основном они делятся интересной информацией, а не просто бросают приглашения. Никто больше в них не верит, таким образом вы можете собрать только кучу фейков и рабочих аккаунтов, которые не приносят пользы ни бизнесу, ни человеку.
Все это не так страшно, как может показаться на первый взгляд. В любом случае спам не приносит пользы. Репосты дают намного больше. Кроме того, интересные страницы, то есть именно паблики, на которые подписан человек, отображаются под аватаркой на главной странице любого профиля ВКонтакте.
На мой взгляд, основанием для вашего выбора может быть простой выбор из двух очевидных вариантов.
Ваше сообщество посвящено людям или коммуникации бренда? Это может быть не только продажа шубы или кефира, вы сами можете быть брендом.
Грубо говоря, если пользуетесь, то лучше выбирать паблик, а не группу. Скорее он нужен людям, объединенным общими мыслями и идеями.
Недавно я искал хорошие группы с цитатами для своей следующей статьи и заметил следующее отличие.Некоторые издатели просто размещали фотографии и получали лайки и репосты. Остальные создавались как группы, и под ними собирали кучу комментариев, содержали множество документов с рассуждениями и спорами подписчиков на разные темы. Они были во много раз интереснее. Вот что делает правильный выбор.
С другой стороны, я тоже встречал пиццерии. Был мертвый груз ненужных дискуссий, в которых, естественно, никто не участвовал. Это выглядело отвратительно.
Для юмора, цитат и прочего веселья лучше всего создать группу. Для продвижения ресторана, даже если вы в основном собираетесь просто писать интересные посты о еде, не делая упор на заведение, используйте паблик.
Обязательные условия редактирования
Итак, вы можете передать группу в сообщество и обратно, при соблюдении трех основных и одного вторичных условий.
Самым важным из них является то, что вы должны быть создателем сообщества. Если нет кнопки (ссылки), о которой я расскажу в пошаговом руководстве, то вам нужно найти создателя и попросить его передать сообщество в публичное.Подробнее об этом позже.
Второе условие — менять решение можно не чаще одного раза в месяц. Прошло 30 дней — поменяйте группу на публичную или наоборот. До истечения этого времени ничего работать не будет.
В-третьих, передавать можно только с ПК. Мобильные устройства работать не будут. Эту операцию нельзя выполнить на телефоне или планшете.
Ну и второстепенное условие — больше 10 000 человек не должны подписываться на ваше сообщество. Я назвал этот фактор второстепенным, потому что в конце концов вы все равно сможете делать то, что хотите.При соблюдении всех основных условий.
Принять решение о переоформлении, если подписчиков больше 10 000, будет немного сложнее. Не для тебя. Для технической поддержки. Именно ей предстоит решить, выполнять просьбу владельца группы или нет.
Если народу меньше, можете даже не беспокоиться. В принципе, вы можете не делать этого даже при большом количестве подписчиков. Но, по крайней мере, в этом случае можно будет волноваться: «Какое решение примут менеджеры? Дадут ли мне возможность все изменить, исправить? »
Пошаговая инструкция
Итак, зайдите во Вконтакте и нажмите на три точки под аватаркой вашей группы.Если вы являетесь создателем (не любым другим, а только создателем), в появившемся меню откроется меню, в списке которого среди прочих сносок будет — переход на страницу или передача в группу. В зависимости от того, какой статус присвоен сообществу сейчас.
Здесь, в колонке справа, лидеры или участники находят своего. Под его именем должна быть надпись «Создатель».
Только этот человек сможет добраться до правой кнопки и увидеть это сообщение, которое завершит вашу цель, просто нажав синюю кнопку в самом низу окна.
Вот и все. Кстати, если вам интересно в профессиональном плане, могу порекомендовать отличную школу «SMM-менеджер: продвижение бизнеса в социальных сетях». Здесь вам расскажут все, что вам нужно знать, чтобы в полной мере использовать социальные сети и зарабатывать деньги не только на продвижении своих публичных страниц, но и для получения денег от компаний в вашем городе. Кто знает, может, это первый шаг к вашей цифровой студии?
Ну а тем, кто еще не готов принять ответственное решение, которое может повлиять на всю их дальнейшую жизнь, могу предложить посмотреть видео с мастер-класса по продвижению Вконтакте.
Итак, что такое публичное? Публичная — это сокращенная публичная страница. Публика в переводе на русский язык означает — публика, публика, народ.
Что нужно для создания паблика
Для начала необходимо зарегистрировать свою страницу в социальной сети в контакте. Ваш профиль должен быть привязан к номеру мобильного телефона.
Рекомендую создать паблик со своей личной странички, где указан ваш номер телефона. Таким образом, вы можете сохранить свою публичную страницу в случае возникновения различных проблем.В будущем вы можете создать новую учетную запись и сделать ее администратором своего паблика. В этом случае вы останетесь владельцем.
У меня несколько аккаунтов ВКонтакте. Из основного аккаунта (так сказать официального) общаюсь с друзьями и создаю паблики. Остальные создаю для каждого паблика отдельно и назначаю администратора. Через них я добавляю новые посты, общаюсь с участниками, переписываюсь с рекламодателями и т.д. Только эти аккаунты я указываю в контактах публичной страницы.
Создание паблика
Шаг 1. Зайдите на свою страницу и нажмите раздел «Группы».
Если раздела «Группы» нет, то перейдите на страницу настроек.
Во вкладке «Общие» напротив пункта «Меню сайта» стоят
в списке ссылок, которые вы хотели бы видеть в меню своего профиля, поставьте галочку справа. Сохраните изменения.
Шаг 2. Нажмите на раздел «Группы» , откроется окно «Создание нового сообщества» … В поле «Имя» нужно ввести имя вашей будущей публичной страницы (после создания вы можете его изменить), а также выбрать пункт «Публичная страница» … После этого нажимаем » Создать сообщество «.
Шаг 3. Далее нужно выбрать тип страницы — это никак не влияет на работу вашего паблика. Затем ознакомьтесь с правилами, если вы не согласны и являетесь официальным представителем созданной публичной страницы, то поставьте галочку в «строке согласия».Нажмите «Создать страницу» .
На этом создание паблика завершено!
Государственное управление
Чтобы редактировать свой паблик, вам необходимо перейти в раздел «» под аватаркой.
Раздел «Настройки»
Этот раздел содержит две области конфигурации: «Основная информация» и «Дополнительная информация».
В окне «Основная информация»
- Имя. Здесь вы можете изменить название своей публичной страницы
- Описание сообщества. Здесь вы создаете или редактируете описание для своего паблика.
- Покрытие сообщества. Здесь вы можете загрузить обложку для своей страницы, которая будет отображаться вверху вашего сообщества, а не справа, как изначально. Постарайтесь сделать изображение не во всю ширину, а ближе к центру. Потому что при посещении с мобилы картинка может не подходить.
- Адрес страницы. Здесь вы можете придумать адрес своей страницы. Адрес может быть только на латинице.Благодаря этому ваш публичный адрес будет выглядеть лучше. Это будет выглядеть примерно так: https://vk.com/newpalic, где newpalic — ваше придуманное имя.
- Создать стикер … С помощью простого конструктора вы можете создать фирменный стикер или картинку ВКонтакте для вашей организации с уникальным адресом страницы.
В окне «Дополнительная информация» вы можете изменить следующие параметры вашего паблика:
Веб-сайт. Если вы создаете публичную страницу для своего сайта, то в этом поле вы можете указать ее адрес, и он будет отображаться на вашей странице.
Дата основания. Здесь вы можете изменить дату создания вашего сообщества.
Комната в Snapster. Выбранная комната будет показана в поле рекомендаций приложения Snapster для всех подписчиков в этом сообществе.
Экспорт в Twitter. Вы можете настроить экспорт ваших новостей в социальную сеть Twitter.
Товар «Разделы»
На этом этапе вы выбираете разделы, которые будут отображаться в вашем сообществе.
Товар «Комментарии»
В элементе комментариев доступны следующие настройки:
Обратная связь. Здесь все понятно из названия
Фильтр комментариев. Можно включить нецензурные фильтры. Если вы хотите культурное сообщество, установите этот флажок. Вы можете фильтровать по ключевым словам, которые вы можете определить сами.
Товар «Ссылки»
Пункт «Работа с API»
Сервис для прямого общения пользователя с сообществом ВКонтакте, подробнее об этом можно прочитать здесь.
Для полноценного общения, обсуждения общих тем, обмена интересной информацией каждый пользователь социальной сети ВКонтакте может создать свое сообщество и пригласить в него других пользователей. Сообщества ВКонтакте бывают трех основных типов: группа по интересам, паблик и событие. Все они кардинально отличаются друг от друга интерфейсом и возможностями организатора и участников. Можно ли сделать паблик существующей группой?
Только создатель сообщества может изменить тип сообщества.Эта функция недоступна модераторам, администраторам или другим участникам группы. Разработчики сайта ВКонтакте и мобильных приложений любезно предусмотрели возможность переноса группы на публичную страницу и изменения паблика обратно на сообщество по интересам. Сразу отметим, что если в вашей группе не более 10 тысяч участников, то вы можете самостоятельно провести необходимые манипуляции, а если этот порог количества превышен, то только обратившись к специалистам Службы поддержки ВКонтакте с просьбой изменить тип сообщества поможет.
Способ 1: Полная версия сайта
Для начала разберемся, как сделать паблик страничку из группы в полной версии сайта ВК. Здесь все достаточно просто и понятно любому пользователю социальных сетей, даже новичку. Разработчики позаботились о дружественном интерфейсе своего ресурса.
- В любом интернет-браузере откройте сайт ВКонтакте. Проходим обязательную процедуру авторизации, вводим логин и пароль для доступа к аккаунту, нажимаем «Зайти» … Попадаем в личный кабинет.
- В левой колонке инструментов пользователя выбираем пункт «Группы» , куда идем для дальнейших манипуляций.
- На странице сообществ переходим на нужную нам вкладку, которая называется «Контроль» .
- Щелкаем левой кнопкой мыши по названию нашей группы, тип которой мы хотим изменить на публичную.
- В меню создателя группы, расположенном в правой части страницы под аватаром, мы находим столбец «Управление» … Нажмите на нее и перейдите в раздел настроек вашего сообщества.
- В блоке «Дополнительная информация» открываем подменю «Темы сообщества» и меняем значение на , то есть делаем паблик из группы.
- Теперь щелкните значок маленькой стрелки в строке «Выберите тему» , пролистайте предложенный список, щелкните нужный раздел и сохраните изменения.
- Готово! Группа по интересам стала публичной страницей по просьбе создателя.При необходимости обратное преобразование может быть выполнено по тому же алгоритму.
- Запускаем на нашем устройстве приложение ВКонтакте, проходим аутентификацию пользователя.Открывается личный счет.
- В правом нижнем углу экрана нажмите кнопку с тремя горизонтальными полосами, чтобы войти в меню пользователя.
- В списке разделов расширенного меню нажмите значок «Группы» и перейдите на страницу поиска, создания и управления сообществами.
- Делаем короткое нажатие на верхнюю строку «Сообщества» и при этом открывается небольшое меню этого раздела.
- Выбрав столбец «Контроль» и перейдите в блок созданных сообществ, чтобы внести необходимые изменения в их настройки.
- В списке групп находим логотип той, которую предполагается превратить в публичную страницу, и нажимаем на него.
- Чтобы войти в конфигурацию вашего сообщества, коснитесь значка шестеренки в верхней части экрана.
- В следующем окне нам понадобится раздел «Информация» , где найдены все необходимые параметры для решения проблемы.
- Теперь в отделе «Темы сообщества» нажмите на кнопку выбора типа виртуального объединения пользователей под вашим руководством.
- Переставляем отметку в поле «Компания, магазин, персональная страница» , то есть трансформируем группу в публичную. Возвращаемся к предыдущей вкладке приложения.
- Наш следующий шаг — выбрать подкатегорию общедоступной страницы. Для этого откройте меню со списком различных возможных тем.
- Определяем себя в списке категорий. Самое разумное решение — оставить ту, что была у группы. Но при желании можно это изменить.
- Чтобы завершить процесс, подтвердить и сохранить изменения, нажмите на галочку в правом верхнем углу приложения. Задача успешно решена. Возможна и обратная операция.
Метод 2: Мобильное приложение
Также вы можете изменить тип своего сообщества на публичную страницу в мобильных приложениях ВКонтакте для устройств на платформах Android и iOS. Здесь, как и на сайте социальной сети, мы не столкнемся с неразрешимыми проблемами. Все, что требуется от пользователя, — это внимательность и логичный подход.
Итак, мы подробно разобрали алгоритм действий пользователя ВК по превращению группы в паблик на сайте ВК и в мобильных приложениях ресурса. Теперь вы можете попрактиковаться в этих методах и изменить тип сообщества по своему усмотрению.Удачи!
Помните вопрос, преследовавший Данилу Багрова в знаменитом фильме: « В чем сила, брат? »? Сопоставляя ответ с реалиями сегодняшнего дня, можно ответить так:« Power во ВКонтакте! ».
Нет, я не шучу — социальные сети стали больше, чем просто местом общения, есть деньги, рычаги воздействия на массы и способы узнать правду Главное — уметь правильно использовать возможности При контакте с … Сегодня мы рассмотрим пример создания публичной страницы «Паблик» , эффективного способа воздействия на людей.
Итак, ВКонтакте дает возможность создавать не только личные страницы пользователей, но и сообщества: группы, паблики и события.
- Событие — это страница, рассказывающая о предстоящей встрече, празднике и других событиях.
- Группа и «паблик» похожи, но различия все же есть, хотя и тонкие: в группе те, кто присоединился к сообществу, могут создавать свои темы, на публичной странице подписчики могут только оставлять комментарии.Проще говоря, первое — это форум, второе — это Twitter.
Нажав ссылку «Создать сообщество» , в появившейся форме введите имя будущей публичной страницы, активируйте соответствующий переключатель и нажмите кнопку «Создать сообщество» … Я настоятельно рекомендую перед этим вы сядете, возьмете лист бумаги и ручку, подумайте, зачем вы будете создавать «паблик» (продавать товары, делиться информацией с подписчиками, направлять трафик на веб-сайт или партнерские программы, вести онлайн-дневник и т. .). Если вы хотите заработать, внимательно выбирайте тему страницы. И сразу придумать название.
Назвал проект «Блондинки про сайтостроение» … На нем нельзя заработать, так как тема некоммерческая, трафика тоже не будет, потому что сразу режут мужчин, рыжих и брюнеток офф — если «паблик» будет развиваться дальше, то только для собственного удовольствия. Еще раз: подумайте, какой будет страница и какова цель ее создания, не теряйте время на разработку глупых проектов!
В следующей форме вам будет предложено выбрать тип страницы и, при необходимости, изменить имя страницы.Все тщательно взвешиваем, соглашаемся с условиями ВКонтакте и нажимаем кнопку «Создать страницу» .
Итак, страница почти родилась, мы создали публичную страницу, и теперь нам нужно заполнить необходимые разделы и настроить ее.
Начнем с названия публичной страницы (public). Я оставлю это так, но если что-то вас не устроило, какие-то мысли настигли вас, когда вы делали первые шаги по созданию «паблика» — смело меняйте название страницы.Далее нажмите ссылку «Выбрать короткий адрес» и придумайте оригинальный запоминающийся URL для страницы. Зачем это делать? Предлагаю подумать самостоятельно и дать ответ в комментариях.
Выбрать в выпадающем меню категорию , напишем пару слов о компании (что мы вообще хотим от страницы) вводим адрес сайта (я ранее выбирал тип страницы как отражение веб-ресурса) и указываю сегодняшний день , день создания «Общественный».
Теперь определимся с блоками, которые будут справа от нас — в списке поставим галочку напротив нужных расширений … И заполняем блоки, вводя необходимую информацию, добавляя видео и фото. Включить комментарии — на моей странице, например, обязательно должны быть вопросы от подписчиков.
Загрузка фотографии , отображающий основную идею публичной страницы.Ссылка на скачивание находится в верхнем левом углу, не заметить ее невозможно. Выбрав нужную картинку, перемещая ползунок, определяем видимую подписчикам область изображения. Вы можете повернуть его, вы можете вернуться.
Выбор области эскизов , который будет вашим аватаром при добавлении материала и комментариев.
Публичная страница создана. Остались мелкие доработки: можно создать событие — оно будет отображаться справа в блоках (это то самое Событие, которое ВКонтакте предлагает создать при нажатии кнопки «Создать сообщество»), можно рассказать о товарах и услуги , добавив ссылку на страницу (также отображается справа).
Нажатие ссылка «Управление страницей» (под картинкой) практически все можно перенастроить. Можно добавить администраторов , блокировать подписчиков , настроить импорт и экспорт новостей (со страницы — в Твиттере, со страницы RSS — здесь).
Очень важный параметр, который можно отслеживать, — это посещаемость страниц … ВКонтакте очень подробно рассказывает, кто, где и когда заходит.Отчет можно скачать в удобном файле.
Но что делать, если публичная страница устала, ненужна или потеряла актуальность? Его можно продать, можно просто забыть, можно удалить. Для снятия public, вы должны сначала удалить всех администраторов из списка, а затем уволить себя.
Напоследок озвучу главное преимущество «паблика» перед группой: сообщества на странице пользователя не отображаются в открытом виде, а страницы, на которые они подписаны, видны в специальном блоке.Это трафик любопытных друзей. Если правильно выбрать имя и картинку.
Как вы видели, создать публичный ВК очень просто, но чтобы действительно заработать на нем, потребуется больше времени. Удачи!
самый подробный гид в Рунете для группы или паблика. Принципы создания интерактивных миниатюр
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет в пользователей доверие к вам и вашей компании.Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК аватар размер
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для всего сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 х 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее монохромным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его. Это сделано для того, чтобы страница имела более четкую релевантность, и за счет этого она занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, так что как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета заявки). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Вы хотите красиво оформить свое сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено «ВКонтакте» — сторонние плееры не поддерживаются.
Сообщение, получившее много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее разберемся, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком унылой и скучной, иначе она затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Сообщение, которое я хочу передать, заключается в том, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он был того же цвета, с такими же шрифтами, элементами и т. Д. Это сделает заголовок вашей страницы более чистым и профессиональным. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, равном 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно при таком запросе выходят качественные изображения … Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться услугами, которые уже имеют готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к функциям языка hTML … На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным промо-баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю самую важную информацию разместить ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Продемонстрируйте товар / услугу, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хореке, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказывать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
При загрузке обложки сообщества в правом нижнем углу по горизонтали расположены две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если есть дайджест последних новостей — подписывайтесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите эскиз
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка». Причем одна картина является продолжением другой.Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от назначения миниатюры разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор.Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Может использоваться как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям. Поместите в них самые популярные и заказанные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина изображения в ленте составляет 510 пикселей. Наиболее эффектно выглядят квадратные изображения размером 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3.Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю. Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат используйте один шаблон презентации для визуальной информации, для анонса материалов с сайта — другой, а для конкурсов — третий.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях.Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы. Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок.Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения … Но обо всем по порядку.Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики «ВКонтакте» уверяют, что обложка благодаря своим размерам дает большую маневренность в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, вам нужно перейти в Управление сообществом>> Основная информация>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня крышка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет).Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Ограничено (или Открыть)» Сохранить.
2. Вертикальный аватар
А теперь давайте обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых комментариях и выборе сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите.Если у группы нет шапки (обложки), то для загрузки миниатюры нажмите «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.При таком размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей также удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются как часть рекламных кампаний или акций, как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких меняющихся продуктов или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это уже было дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. Используя меню, пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой создает большинство проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и доступные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
полных инструкций. Как создать неубиваемый фейковый аккаунт Вконтакте? Как создать страничку в контакте без
Здесь вы можете скачать уникальных шаблонов для блоггера … Темы в этом сборнике более сложные SEO оптимизация .
Языки : английский русский.
Типы : Новости, Журнал, Блог, Минимализм, Портфолио, Одностраничный, Галерея, Сетка «сетка», Интернет-магазин, Визитки, Корпоративные сайты.
Темы : Спорт, Фото, Игры, Кулинария, Стиль и мода, Женщины, Дети, Автомобили, Здоровье, Путешествия, Туризм, Дизайн, Ремонт дома, Интерьер, Природа, Животные, Танцы, Видео, Музыка, Политика, Экономика , Бизнес, форекс, искусство, картинки, обои, заработок, недвижимость, рыбалка, охота, программное обеспечение, программное обеспечение, игровые приложения для Android.
Технологии : Jquery, AMP, Bootstrap, Ajax, Javascript, адаптивный дизайн.
Лучшие шаблоны для блогеров, выбор пользователей
UberSpot — отличное решение для тех, кто ценит красивый дизайн, оптимизацию SEO и эффективную функциональность.В этой теме вы найдете ряд интересных и продуктивных нововведений, таких как новый виджет Instagram, карта сайта, сообщения, комментарии и т. Д. Вы также можете использовать два разных типа макетов.
Неудержимый покоритель ниши. Это идеальное решение для однотематических сайтов и блогов. Идея при создании темы заключалась в реализации бесконечной навигации, которую можно будет отслеживать поисковыми системами. Таким образом, новая система навигации, в отличие от предыдущих, не только повысит поведенческий фактор, но и полностью его отобразит, что повлечет за собой повышение позиции сайта в поиске.Но это еще не все, Unstoppable идеально подходит для ресурсов, трафик которых в основном идет с мобильных устройств. Зачем? Поскольку с появлением тенденции SEO для мобильных устройств, Google начал ценить не только скорость загрузки страницы, но и простоту использования сайта на мобильных устройствах. И Unstoppable полностью соответствует этому критерию.
Разработан на основе новых тем Blogger из серии (CNES). Умеет решать многие задачи. Вы можете использовать его со всеми виджетами или частично как личный информационный блог.Скорость загрузки страницы вас приятно удивит.
BlogBoard — один из лучших гридеров 2018 года. Сочетает сразу несколько стилей. Может использоваться как интернет-магазин блогов. Он отлично продемонстрирует ваши навыки и услуги, поэтому он также подойдет для портфолио.
У Dionis есть упрощенный стиль обмена сообщениями. Подходит для всех ниш и историй. Из фишек можно выбрать красивый прелоадер (анимационное изображение перед загрузкой главной страницы), рекомендуемые сообщения всплывают с правой стороны при прокрутке страницы.
Это быстрая и гибкая модель, которая вобрала в себя несколько дополнений из социальных сетей. Отличный вариант для тех, кто ценит свое время. Переведено на русский язык.
Mistik выпускается в четырех различных стилях. Вы можете выбрать тот, который вам больше всего нравится. Простая настройка меню, цветов и других элементов, позволит вам создать свой собственный уникальный дизайн.
NewsB — это легкая новостная тема с комбинацией цветов, простыми, но стильными виджетами, предназначенными для различных тем и категорий контента.NewsB полностью адаптивен и полностью поддерживается всеми современными браузерами. Полная версия включает в себя последние на сегодняшний день настройки SEO для блоггеров, которые позволят вашему сайту поднять рейтинг в поисковых системах еще выше.
Minima Mag — это современный новостной шаблон с адаптивным дизайном, быстрой загрузкой сообщений, стильными гаджетами и, конечно же, чистым дизайном, в котором гармонично сочетаются три цвета, что делает Minima Mag аккуратным и элегантным.
Потрясающая тема в классическом стиле, разработанная для женских веб-сайтов и блогов.Avicia — профессиональная тема с элегантным и современным дизайном, способная вдохновлять и передавать только положительные эмоции читателям.
Dream Press, входит в число лучших тем для блоггеров. Он отличается современным, элегантным, стильным и простым дизайном. В целом все эти качества помогут удержать читателя на сайте.
Единственное, что вам нужно знать о ExGPress, — это то, что он обладает наиболее удобными для пользователя функциями, соответствующими социальной сети, что обеспечит вашему сайту высокую скорость возврата.К этому можно добавить оптимизацию SEO, высокую скорость загрузки и большой запас места для гаджетов и рекламы. ExGPress был разработан специально для обеспечения комфортного просмотра и лучшего взаимодействия с поисковыми системами, что делает его одним из лучших доступных сегодня шаблонов для блоггеров. На днях мы добавили к нему новую функцию, плавающие боковые панели, при прокрутке вниз или вверх боковые панели с виджетами перемещаются после прокрутки.
Grid Line — это современный и стильный шаблон блога.Все его элементы тщательно отобраны, оптимизированы и построены таким образом, чтобы максимально сосредоточить внимание читателя на содержании. Grid Line создан не только для успешного продвижения вашего веб-ресурса в поисковых системах, но и для поднятия настроения его пользователей и читателей.
Мы проведем вас через все этапы регистрации ВКонтакте (VK). Открыть главную страницу, на которой находится регистрация — при переходе по этой ссылке сайт ВКонтакте откроется в новом окне, и вы сможете переключаться между ним и этой страницей, что вам поможет.
Что требуется?
Регистрация бесплатна, все, что вам нужно, это мобильный телефон под рукой. Это должен быть именно ваш телефон, потому что, если в будущем вам потребуется восстановить доступ, код будет отправлен на него в SMS. При регистрации новой страницы необходимо указать номер. Невозможно зарегистрировать две страницы на один и тот же номер (точнее, возможно, но первая страница потеряет ссылку на этот номер, и вы не сможете получить к нему доступ).
Если кто-то уже заходил на сайт ВКонтакте на этом компьютере, то сначала нужно выйти оттуда — там в правом верхнем углу кнопка «Выйти» .
Первый шаг: имя и фамилия
Итак, приступим: введите свои имя и фамилию под заголовком «Мгновенная регистрация» или, если его нет, нажмите кнопку.
Посмотрите на картинку ниже: так выглядит место, где нужно ввести имя и фамилию. Чтобы начать печатать, щелкните белый прямоугольник с надписью «Введите свое имя», и при вводе щелкните второй прямоугольник с надписью «Введите свою фамилию»:
Вводите аккуратно, с большой буквы и без ошибок! Затем нажмите «Зарегистрироваться».
Шаг второй: ваши одноклассники
Теперь ВКонтакте предложит вам выбрать школу, в которой вы учитесь или учились — это поможет вам сразу найти одноклассников. Страна уже будет выбрана автоматически, например Россия, а город должен быть найден в списке (проще это сделать, начав набирать название — первые две-три буквы). Затем сайт позволит вам выбрать конкретную школу. Но при желании можно сразу пропустить — есть кнопка «Пропустить поиск одноклассников».»
Шаг третий: ваши сокурсники
После этого будет аналогичный этап — поиск сокурсников. Здесь все так же — выбор страны, города, а затем выбор вуза. Как и в случае с поиском школы, этот шаг можно пропустить. Вам не нужно говорить, где вы учились, если не хотите.
Шаг четвертый: номер мобильного телефона
Теперь важный шаг: вам нужно ввести номер своего мобильного телефона, чтобы получить проверочный код.Этот шаг обязателен.
Зачем сайту ВКонтакте мой номер телефона?
Дело в том, что имя и пароль не обеспечивают достаточной защиты. Страницы, не привязанные к телефону, часто взламывают, и восстановить доступ, если нет ссылки на номер, не так-то просто. Если ваш номер был указан при регистрации, то доступ можно быстро восстановить, заказав СМС с кодом и введя его на странице восстановления. Конечно, это бесплатно. К вашему номеру не подключены платные услуги.ВКонтакте не собирает номера для секретной базы данных или каких-либо темных целей. Так уж сложилось, что каждый день кто-то забывает свой пароль или по другим причинам не может зайти на свою страницу, и ссылка на номер мобильного телефона — эффективный способ предотвратить истерику всех этих людей.
ВКонтакте сообщает, что номер использовался недавно. Что делать?
Если при регистрации вы указываете номер своего мобильного телефона, а «ВКонтакте» сообщает, что этот номер недавно использовался или уже привязан к другой странице, то самым быстрым решением будет использование другого (но не чужого!) Номера.Вы можете, например, купить новую дешевую SIM-карту. Это уже позволит вам зарегистрироваться. Позже вы можете попробовать привязать свой старый номер к странице, это делается в разделе «Настройки», далее — кнопка Сменить номер телефона. Если не получилось, обратитесь в службу поддержки ВКонтакте и для ускорения процесса сразу же укажите свой номер, на который следует связать страницу.
В чем причина? Как известно, номера телефонов, которыми владельцы не пользуются (например, более 3 месяцев), могут снова поступить в продажу.Если предыдущий владелец номера привязал его к своей странице ВКонтакте, а затем по истечении периода бездействия SIM-карта стала недействительной, то этот номер мог достаться вам. Вот как это могло случиться.
Важно: каждый номер телефона можно привязать к странице ВКонтакте только несколько раз. Сайт запоминает все числа. Кроме того, всегда помните, что если вы потеряли доступ к номеру, на который зарегистрирована ваша страница, вам нужно будет привязать его к новому номеру (в «Настройки» ).
Пятый шаг: проверочный код
Набрав номер и нажав кнопку «Чтобы получить код», нужно дождаться SMS с пятизначным кодом. Его необходимо ввести на сайте, чтобы подтвердить, что это вы — живое лицо, у которого есть мобильный телефон, чтобы при необходимости восстановить доступ.
Где ввести код? Вот в таком поле:
Просто введите код подтверждения и нажмите кнопку Отправить код.
Если прошло несколько минут, а код не пришел, щелкните ссылку «Я не получил код.« Вам будет отправлено еще одно SMS.
Если она не придет, вы можете попросить робота перезвонить вам по указанному номеру — он продиктует код голосом. Для этого нажмите «Да пусть робот звонит» иначе — «Не нужно, пришла СМС».
Шестой шаг: пароль
Теперь осталось только установить пароль, с которым вы будете заходить на сайт в будущем. Это нужно изобрести. Пароль должен быть секретным, и никто не должен его знать, кроме вас.
Появится специальное место для ввода пароля. Хорошо, если вы придумаете сложный пароль, с большими и маленькими буквами и цифрами. Сложность пароля будет отображаться индикатором по мере его ввода. Если пароль надежный и сложный, он будет подчеркнут зеленой линией, а рядом будет написано, что это надежный пароль. Итак, все готово. И обратите внимание на то, на каком языке вы вводите пароль — русском или английском. На какой именно вы его вводите, по этому вам нужно будет ввести его в следующий раз, иначе сайт сообщит вам, что пароль неверный.
Совет: запишите пароль на листе бумаги и спрячьте его в надежном месте, никому не показывая. Иногда пароль просто забывают.
Все! Регистрация окончена и вы можете нажать «Войти на сайт».
Последний шаг: авторизация на сайте
Заходить на сайт ВКонтакте через стартовую страницу «Вход» удобно, особенно если среди ваших любимых сайтов будет не только ВКонтакте, но и другие — почта Mail.ru, Мой Мир, Одноклассники и другие.Вы можете добавлять любые сайты в «Логин» (адрес VHOD.RU) и заходить на них одним кликом, при этом вы увидите прямо на стартовой странице, есть ли у вас новые сообщения, письма или еще что-то новое.
После входа в ВК откроется ваша личная страница, которую вы можете приступить к заполнению. Например, для начала вы можете разместить свою фотографию — нажмите на пустое место, где она должна быть (есть значок камеры) или на ссылку «Поместить фото». Все очень просто. Откроется окно загрузки, в котором вам нужно выбрать желаемое фото с вашего компьютера.После этого фото можно обрезать (при необходимости), после чего нажать «Сохранить».
Вконтакте — самая популярная социальная сеть в России и странах СНГ. С каждым днем растет не только количество активных пользователей, но и количество фейковых аккаунтов. Для решения этой проблемы руководство Вконтакте решило при создании страницы привязать его к конкретному телефону, что понравилось далеко не всем пользователям. Как зарегистрироваться в ВК без номера телефона? Давайте разберемся.
Что дает регистрация по телефону
Не все понимают важность привязки телефона при создании учетной записи в социальной сети.Реализация такой функции преследует две основные цели:- Повышение безопасности. При привязке мобильного телефона спам-боты не смогут отправлять «неприятные» сообщения из вашего профиля друзьям. Это также усложняет взлом учетной записи, поскольку логины с других ПК отображаются на мобильном устройстве;
- Поддержка мобильной версии Вконтакте.
Следует иметь в виду, что разработчики социальной сети планируют полностью отказаться от использования электронной почты для привязки профиля в целях повышения уровня безопасности.
Могу ли я зарегистрироваться в ВК без номера телефона?
Однозначного ответа на вопрос нет, так как в любом случае вам придется вводить номер или использовать сторонние ресурсы. Конечно, поле можно оставить пустым, но тогда пользователю будет не хватать некоторых функций, без которых Вконтакте нельзя назвать социальной сетью, а именно:- Налагается запрет на отправку личных сообщений другим пользователям;
- Запрещено добавлять в друзья;
- Возможность вступать в группы.
Регистрация Вконтакте без телефона
Существует три основных способа создать страницу в ВК бесплатно без привязки номера:- «Фальшивый» (поддельный) телефон ;
- Войти через Facebook;
- Через виртуальный номер.
Поддельный номер
Суть метода в том, что при создании профиля пользователь использует не свой номер, а чужой.Например, возьмите телефон у друга или купите вторую сим-карту. На странице подтверждения введите сторонний номер:Если у вас есть стационарный телефон, вы можете пойти другим путем. Для этого достаточно ввести номер в 11-значную форму и нажать «Получить код». Робот позвонит и скажет код активации профиля. Этот метод позволяет регистрировать бесчисленное количество страниц с помощью одного телефона.
Риск метода заключается в том, что при потере данных из аккаунта восстановить пароль (в случае с городским номером) будет сложно или даже невозможно.Рекомендуется использовать метод «Подделка телефона» только в том случае, если страница не является основной.
Войти через Facebook
Несмотря на то, что Вконтакте — русскоязычный сайт, нынешние владельцы mail.ru изо всех сил стараются выйти на зарубежный рынок, сотрудничая с другими социальными сетями. Один из таких партнеров — Facebook.Вконтакте предоставляет только иностранным резидентам, регистрируются на ресурсе через Facebook. Но поскольку мы находимся в России, придется немного схитрить систему.Для этого воспользуемся анонимайзерами, из которых великое множество в Интернете.
В качестве примера рассмотрим один из популярных анонимайзеров Chameleon. Заходим на сайт:
Просто вбиваем vk.com в строку поиска или выбираем из списка популярных запросов.
Так выглядит регистрация для жителей из России:
А вот так выглядит сайт для пользователя, авторизовавшегося через анонимайзер:
Соответственно, нажимаем на «Войти через Facebook».
Примечание. Не забывайте, что для этого метода требуется учетная запись Facebook, для регистрации которой требуется только адрес электронной почты.
Риски метода такие же, как и в предыдущем: невозможность восстановить потерянные данные пользователя.
Создание страницы Вконтакте через виртуальный телефон
Теперь поговорим о сложном, но более эффективном способе создания учетной записи в ВК без телефона.Для создания виртуального номера воспользуемся международной службой pringer . ком … Вы не можете звонить через него, но можете получать SMS-сообщения, необходимые для завершения регистрации.
Если у вас есть учетная запись в Google +, Facebook или Twitter, то, чтобы сэкономить время на сервисе, вы можете просмотреть эти ресурсы.
Следует отметить, что номер выдается вам на постоянной основе. Если вы забыли пароль своей учетной записи, вы можете запросить подтверждение запроса восстановления на своем текущем телефоне.
Вы можете использовать не только сервис Pringer, но и другие аналоги виртуальной сотовой связи (Room5, Kontiki, Bizo, Kendo UI).
Видеоинструкция: как зарегистрироваться в ВК без номера
В следующем видео представлены основные способы регистрации в социальной сети Вконтакте без ввода личного номера телефона. Все способы актуальны:Несмотря на большое количество способов обхода системы, не бойтесь вводить личный номер телефона при создании профиля в ВК. Во-первых, регистрация абсолютно бесплатна — с пользователя не отнимут ни цента. Во-вторых, повысит уровень безопасности.Взломать вашу учетную запись сложнее, и вы всегда будете в курсе несанкционированных действий со своей страницы.
Пишу этот пост из-под стола … прячусь. Ваше мнение? Сегодня займемся нелегальным бизнесом, только тсс!
Ну да ладно, собственно, в том, что я пишу, ничего противозаконного по сути нет, но эти действия нарушают правила использования социальной сети ВКонтакте.
Это значит, что создание фейковых страниц по идее может привести к блокировке ваших аккаунтов, причем не только фейковых, так что подумайте дважды, если вам это нужно =)
Ну что вы подумали? Это хорошо? Хорошо, если я тебя предупреждал.Совсем недавно мне потребовалось создать еще один аккаунт в этом соцсети. сетях, однако, мне не понравилось ограничение в 1 аккаунт на человека. Сначала немного теории.
Что такое ВКонтакте фейковый
Фейковый пользовательских страниц с фиктивными данными, т.е. на самом деле такого человека не существует. Конечно, по социальным правилам. сеть запрещена, но не все пользователи готовы делиться своими личными данными.
Я думаю, вы часто встречали таких людей — их анкеты не заполнены, имена и фамилии неестественные (например Бублик Тумбочкин 🙂), на аватарках либо нет фото, либо какая-то левая картинка, альбомы пустые , так далее.Однако качественную подделку с заполненным профилем сложно отличить от настоящих. Некоторые даже притворяются другими настоящими людьми, но это уже может пахнуть настоящим нарушением закона.
Зачем попадают фейки ВКонтакте
На самом деле причин довольно много, а способы использования фейка в ВК ограничены только вашей фантазией. Начиная от раскрутки лайков, голосов, распространения необходимой информации и т.д. и заканчивая прокачкой ставших очень популярными игровых приложений.
Кто умнее на этом хорошо зарабатывает. При желании вы можете получить тысячи запросов на добавление в друзья для каждой учетной записи за пару дней. И тогда вы уже можете зарегистрироваться на сайтах, которые позволяют монетизировать соцсети. сети, например, и зарабатывают, размещая рекламу на подделках. Хотя, как по мне, новичку быстрее и проще заработать в интернете на бирже фрилансеров — каждый может сделать хоть что-то из списка услуг (рисовать, создавать сайты, редактировать видео, писать тексты, продвигать публики и т. д.), и вы получаете минимум 500 рублей за 1 заказ.
А представьте, что у вас под вашим контролем 100 разных аккаунтов, у всех разные имена, фамилии, возраст и т. Д. Таким образом, у вас вес в 100 человек в этом социальном колоссе, а этого мало. Практически можно сформировать общественное мнение в одиночку =)
Короче, я думаю, вы поняли, есть много способов использовать. Теперь перейдем к сути дела.
Как сделать фальшивку в контакте
Если у вас есть страница ВКонтакте, то выйдите из своей учетной записи, и нажмите кнопку Зарегистрироваться.
Введите имя и фамилию, которые вы придумали.
Дело в том, что раньше учетные записи были привязаны только к электронной почте, и проблем с изготовлением фейков не возникало) Затем вы могли отвязать свой номер телефона от учетной записи, и таким образом можно было зарегистрировать несколько страниц на одном телефоне. Но теперь товарищ Дуров понял, что это не так, и сделал регистрацию на сайте через СМС активацию без отключения связи.
Более того, к одному номеру телефона можно привязать только 1 аккаунт, вот и проблема.Дуров не учел, что нам может понадобиться 5-10 и даже больше страниц в соцсети. сети 🙂
Конечно, покупать 10 разных сим-карт или просить всех родственников активировать аккаунты — не лучший вариант, есть способы попроще и дешевле.
Сначала я, конечно, пробовал привязать несколько страниц к одному номеру) Система предложила мне отвязать номер от старого и привязать к новой странице, я любезно согласился, подумав, что ничего плохого в этом нет) Страница создана, все в порядке.Однако когда я зашел на свою главную страницу, сообщение так ненавязчиво вылезло на пол экрана, говоря, что ваша страница не привязана к номеру телефона, привяжите иначе ай-ай-ай и так далее)
Я подумал и решил вернуть старый номер обратно. В итоге он 3 раза прыгал по страницам и я получил последнее китайское предупреждение от ВКонтакте 🙂 Там говорилось примерно следующее — ваш номер телефона не игрушка, отнеситесь к этому серьезно, блин, у вас последняя попытка привязать ряд, мы больше не собираемся терпеть это безобразие)
Суровые ребята одним словом) Пришлось искать другие способы создания фейков.
СМС активация аккаунта ВКонтакте
Немного помучив поисковик, нашел несколько способов. Сразу скажу — не стоит использовать какие-либо сомнительные бесплатные сервисы, суперпрограммы, боты и т.д., потому что вы рискуете вообще потерять доступ к своей учетной записи или заразить компьютер вирусом. Среди безопасных:
1-й — купить готовые подделки с рук. Мне этот вариант не очень понравился, так как надо было сначала ловить продавца онлайн, потом связываться и договариваться с ним, потом заключать сделку, пока нет никаких гарантий, что вас не обманут и вы просто потратите деньги ( хотя и не большие, стоят около 10 рублей.штука)
2-я именно через посредников активировать соотв. их сим номерам. Тоже не очень дорого, от 10 до 100 рублей в зависимости от аккаунта, однако, как и в предыдущей версии, все те же недостатки. Гарантий никто не даст, к тому же обычно работают с массовыми заказами, если понадобится 1-2 подделки, то вряд ли кто-то будет тратить на вас время.
3-я , на которой я остановился, это специальные сервисы, которые предоставляют возможность активации через виртуальные сим-карты за небольшую плату (15-50 рублей за сим-карту, в зависимости от услуги и тарифа).
Спрос на номера достаточно высок, а иногда и не хватает на всех. Поэтому часто можно увидеть надпись « Без номеров. Пожалуйста, попробуйте немного позже . «Что ж, выхода нет, кроме как последовать совету и попробовать потом. В идеале, ночью делать эти дела, то и очереди меньше)
Иногда бывает так, что кто-то перед вами уже успел этим воспользоваться номер, то при регистрации ВК выдаст ошибку, что номер уже занят.Нет ничего плохого в том, что в разделе Активация на сайте вы можете нажать кнопку Отмена и указать причину, по которой номер уже был активирован НЕ мной. Деньги будут возвращены на ваш баланс, и вы сможете повторно приобрести еще один виртуальный номер.
Поздравляю с новым фейком, используйте осторожно, заполните хотя бы минимум данных, чтобы столько не сгорели) Кстати, совсем забыл сказать — через поддельная страница, потому что потребуется подтверждение по SMS… но я не думаю, что кому-то это понадобится 🙂
Вы используете поддельные аккаунты в социальных сетях? сети? И если да, то с какой целью?)
Кстати, если вам интересно, как быстро накрутить друзей до нескольких тысяч на свой свежий фейк, то я об этом и говорю.
Зарегистрироваться во «ВКонтакте» просто, однако многие мои коллеги в солидном возрасте считают, что это сложно. Я вам показываю, как зарегистрироваться во ВКонтакте бесплатно, прямо сейчас.
Как зарегистрироваться в ВКонтакте — мгновенная регистрация
Для регистрации ВКонтакте перейдите на главную страницу официального сайта этой социальной сети: vk.com (перейдите по ссылке или скопируйте и вставьте в поле поиска).
Регистрация ВКонтакте ru
Вы увидите справа окошко Впервые во ВКонтакте? (Мгновенная регистрация). Это то окно, которое вам нужно! Введите свое имя, фамилию, дату рождения и нажмите зеленую кнопку «Продолжить регистрацию».
Появится окно подтверждения регистрации. Вам необходимо выбрать страну и ввести номер мобильного телефона, на который придет код подтверждения регистрации. В наше время без соблюдения мер безопасности не обойтись! Таким образом, на один номер телефона можно зарегистрировать только одну страницу в Контакте. После этого нажмите кнопку: , чтобы получить код.
Введите код, который вы получили в SMS, и нажмите Отправить код
Появится еще одно окно — Пароль.Здесь вам нужно придумать хороший пароль, чтобы ни один хакер не смог его разгадать! Когда появится комментарий Надежный пароль, значит все нормально! Теперь нажмите Авторизуйтесь на сайте , и перед вами появится сообщение: Вы успешно зарегистрировались !
Если вы нажмете кнопку «Продолжить» сейчас, вам будет предложено предоставить дополнительную информацию о себе, загрузить фотографию, найти и импортировать своих друзей из других социальных сетей.И вы можете нажать кнопку «Пропустить» и добавить все в другой раз.
Внимание! Советую тем посетителям, которые захотели зарегистрироваться в ВК очень быстро! Если вы получили сообщение об успешной регистрации, значит, теперь у вас есть собственная страница в социальной сети ВКонтакте! Вы можете посетить эту страницу в любое время, указав логин (номер телефона или адрес электронной почты) и пароль. Не забудьте их записать! Остальную информацию о себе вы можете добавлять постепенно, с последующими посещениями сайта.
Добавление информации на страницу ВКонтакте
Итак, вы решили добавить информацию на свою только что созданную страницу ВКонтакте. Для этого нажмите на маленький треугольник в правом верхнем углу рядом со своим именем.
Появится меню, в котором щелкните элемент «Редактировать».
На открывшейся странице справа найдите раздел, который хотите отредактировать. Например, я выбрал раздел «Образование». В появившемся окне мы увидим 2 вкладки: 1) Среднее и дополнительное образование, 2) Высшее образование.
Поиск одноклассников
Чтобы одноклассники вас нашли, и вы тоже указали школу, в которой учились. Для этого сначала из списка выберите Страну, в которой вы учились, затем — город. Если города нет в списке, введите его название.
Появится список школ в вашем городе. Найдите свою школу. Затем выберите Год выпуска. Если у вас было несколько параллельных классов, то укажите класс (a, b, c).
Найдите сокурсников
Для того, чтобы вас нашли сокурсники, укажите университет, в котором вы учились.
Для этого выберите вкладку Высшее образование
Выберите страну, а затем город, в котором вы учились. Список вузов откроется. Выбери свой университет.
Появится список факультетов вашего учреждения — выберите свой факультет. Затем стул.
Найдите друзей в других социальных сетях
На этом шаге вы можете добавить друзей из других популярных социальных сетей.
При последующих посещениях вы можете обновлять информацию, изменять дизайн страницы и не забывать периодически менять пароль для своей учетной записи.
Видео: Регистрация во ВКонтакте и заполнение анкеты
В видеоуроке мы показываем:
- регистрация ВКонтакте, заполнение анкеты, быстро и бесплатно,
- как добавить фотографию, выполнив все требования к фотографиям, размещенным в социальной сети,
- как редактировать информацию о себе,
- , как соблюдать требования безопасности, чтобы ваш профиль не взломали.

 Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.
Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.


 Если вы закроете ее — то потеряете.
Если вы закроете ее — то потеряете.
 Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.
Именно поэтому я включил в них название группы. В противном случае — в результатах поиска могут оказаться чужие посты.


 Ваша цель — идеально подогнать нижние границы меню и аватара.Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый админ использует разный объем текста в описании группы, который меняет высоту меню, а ширина меню — дело вкуса, а, как мы знаем, у всех разное.
Ваша цель — идеально подогнать нижние границы меню и аватара.Тогда у вас может возникнуть вопрос: «Почему я не даю вам точных измерений?» И дело в том, что каждый админ использует разный объем текста в описании группы, который меняет высоту меню, а ширина меню — дело вкуса, а, как мы знаем, у всех разное.
 Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.
Подбираем нужную нам область для аватарки и идеально подходим под выбранные размеры. Затем сохраняем наше творение.