Обзор простого конструктора для создания вики-страниц Вконтакте
Приветствую, друзья! Возможность создавать вики-страницы Вконтакте присутствует уже давно. Ранее я активно использовала их для публикации полноценных статей с добавлением картинок, ссылок и видео по тексту, чего не позволяют обычные посты на стене. Также у меня на блоге есть урок по созданию страницы-прокладки для партнерского продукта с помощью вики.
Но вот в качестве лендинга, продающей страницы, страницы для записи на консультацию, портфолио, интернет-магазина и т.п. использовать вики как-то раньше не думала…
Казалось бы, с появлением полноценного редактора статей Вконтакте необходимость пользоваться вики-страницами отпала. Однако, это не так, если взглянуть на них с другого ракурса. А именно – с точки зрения страниц, которые можно встроить в свою автоворонку внутри ВК. Это могут быть страницы с вашим платным предложением, с записью на консультацию, каталог из нескольких продуктов и т.п.
Да, статьи хороши для публикации развернутого контента, инструкций, обзоров и т. п., но если говорить о продающей странице с блоками и кнопками «купить», то вики для этого приспособлены удачнее. А с наличием визуального конструктора вики-страниц создать свой лендинг проще простого.
п., но если говорить о продающей странице с блоками и кнопками «купить», то вики для этого приспособлены удачнее. А с наличием визуального конструктора вики-страниц создать свой лендинг проще простого.
Недавно проходила воркшоп у Светланы Ереминой, благодаря которому и взглянула на вики-страницы с другой стороны. Я пошла на тренинг «Деньги через Wiki-страницы», чтобы создать свою первую продающую страницу Вконтакте для нового инфопродукта и встроить ее в автоворонку в ВК. И одновременно познакомиться с конструктором вики-страниц Вики Постер.
ВАЖНО: к сожалению конструктор Вики Постер больше не работает!
Согласитесь, удобно, когда все происходит внутри соцсети – и рассылка, и встроенные в цепочку сообщений продажи через вики-страницы, чтобы человеку не переходить лишний раз на внешние сайты. Да, и для автора (а в особенности для новичка) – это намного проще в тех. плане и по бюджету, чем конструировать сайты-лендинги.
Так что, если вы ведете свой бизнес Вконтакте через группу и авторассылки, то имеет смысл задействовать и вики-страницы.
Я подготовила обзорное видео по конструктору вики-страниц Вики Постер. Он пока полностью бесплатный и находится в бета-тестировании, поэтому может подглючивать или не работать, когда на сайте происходят обновления. В целом же конструктор дельный и интуитивно понятен в использовании.
В видео я вместе с вами создам вики-страницу для записи на свою скайп-консультацию по партнеркам.
Итак, перейдем на сайт Вики Постер по адресу wikiposter.net. Нажимаем кнопку «Войти» и авторизуемся через профиль Вконтакте.
Внутри аккаунта увидим список сообществ, которые привязаны к профилю ВК. Поскольку вики-страницы создаются именно для сообществ, если у вас нет ни одного, то надо будет создать.
Рядом с сообществом есть несколько кнопок:
«Архив вики-страниц» — здесь находятся все ранее созданные wiki, даже те, которые были созданы не в конструкторе.
«Создать вики страницу» — нажатием на эту кнопку мы перейдем в конструктор, и начнем создавать нашу страничку.
«Настройка альбома» — здесь мы указываем альбом (можно тут же создать новый), в который будут сохраняться картинки с вики-страницы. Это обязательный момент, без альбома картинки отображаться не будут.
Недавно в Вики Постере появилась возможность создавать виджеты для сообществ, но сегодня мы их не будем затрагивать, чтобы не мешать все на кучу и не растягивать информацию.
Для создания вики-страниц также можно воспользоваться меню слева.
Кстати, здесь есть уже готовые шаблоны, которые можно редактировать под себя. Для этого зайдите в раздел «Шаблоны». Пока вариантов не так много – есть примеры меню, страницы-портфолио, прайса на рекламу, интернет-магазина и подборки видео.
Редактировать их очень просто. Жмем по кнопке «Использовать», и страница откроется в редакторе. Она состоит из блоков, каждый из которых можно редактировать, нажав на шестеренку. Также блок можно удалить, скопировать или перетянуть (выше-ниже).
Также блок можно удалить, скопировать или перетянуть (выше-ниже).
Если спуститься вниз странички, то можно добавлять свои блоки.
Чтобы изменения вступили в силу и страничка опубликовалась, нажмите «Создать вики-страницу», после этого вы можете ее просмотреть, а также скопировать ссылку на нее.
Эту страничку вы найдете в разделе «Созданные» или «Архив вики-страниц», откуда в любое время сможете ее отредактировать.
Функции «Удалить страницу» здесь нет. Поэтому, если она вам не нужна, то вы просто закройте к странице доступ (поставьте видимость только для администраторов), удалите блоки и забудьте про нее.
Как уже писала выше, буду показывать на реальном примере и создавать страничку для записи на скайп-консультацию.
Первым делом в настройках (клик по шестеренке вверху) укажу видимость страницы – Администраторам (пока ее полностью не подготовлю для людей).
Здесь же можно выбрать тип страницы:
Обычная – ту, что мы делаем.
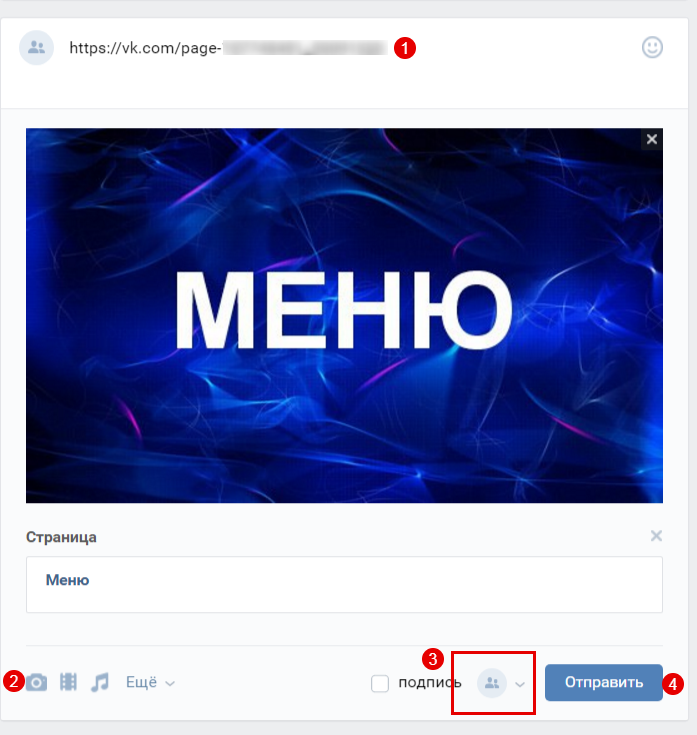
Вики-пост – это когда сразу публикуем пост на стене сообщества с анонсом, картинкой и кнопкой «Перейти», ведущей на вашу вики страницу.
Вики-меню в закладках – пока не поняла, что это. Возможно, менюшка для сообщества…
Итак, когда здесь все настроили, можем снова скрыть, повторно нажав на шестеренку.
И перейти непосредственно к созданию странички:
Для начала укажу название и добавлю первый блок – цепляющую внимание картинку, которую я заранее подготовила в Canva.
Далее добавлю блок с текстом, который призван привлечь внимание моей целевой аудитории и подчеркнуть проблему, решение которой (в виде своей консультации) я и предлагаю на этой вики-странице.
Применю разделитель блоков, чтобы логически перейти к более детальному описанию своего предложения. Здесь есть разные стили, можно выбрать тот, что гармонично впишется в общий стиль вашей странички.
Теперь добавлю блок «Список», чтобы по пунктам расписать, что человек получит на консультации, и что она ему даст. Перед ним еще добавила блок «Заголовок» для своего списка.
Перед ним еще добавила блок «Заголовок» для своего списка.
Для визуализации результата добавила еще блок с картинкой.
Далее снова применила разделитель перед добавлением блока о себе. Выбрала блок «Картинка с текстом», скруглила свое фото и немного написала о себе, как эксперте в теме.
Снова разделитель и финальный блок «Как записаться на консультацию». Здесь задействованы блоки «Заголовок», «Текст» и «Кнопка», которая будет вести на заполнение анкеты. В кнопку вы можете добавить любую ссылку (как на внутренние приложения ВК – заявки, анкеты, подписки), так и на внешние страницы (сервис оплаты).
Вот и все, обновляем страничку, смотрим, что у нас получилось (мою вы можете увидеть здесь).
А далее – используем по назначению:
• Встраиваем в автосерию рассылки;
• Делаем прикрепленный пост на стене, рекламируем через таргетированную рекламу в ленте.
• Добавляем продукт в блок товаров, а в описании даем ссылку на покупку через вики-страницу.
Все зависит от ваших целей.
Как уже писала выше, сделанные в Вики Постере странички вы найдете в разделах «Архив вики страниц» или «Созданные страницы», где страничку можно отредактировать, просмотреть или использовать в качестве шаблона.
Вот такой классный и простой конструктор страничек Вконтакте. Как вам, друзья? Будете ли использовать в своем бизнесе вики-страницы?
Желаю вам всего доброго!
С уважением, Виктория Карпова
Landing page во Вконтакте
Всем — привет. Несколько раз мне писали уже с просьбой сделать landing page во Вконтакте. Я сразу не мог понять, о чем вообще речь, так как формулировали неправильно вопросы и мысль.
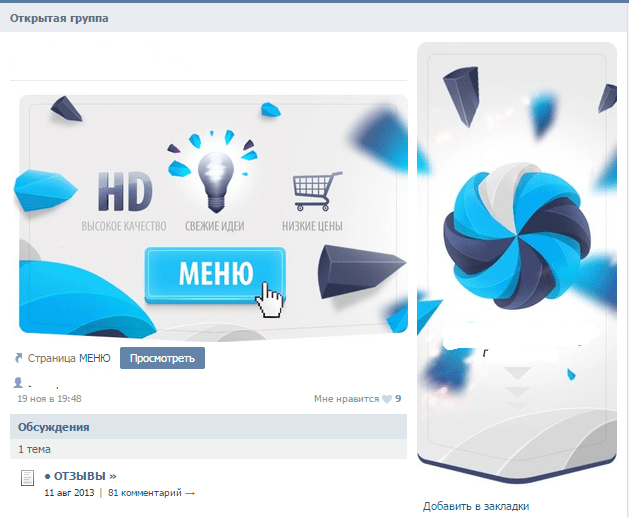
Что-то такое: «Как сделать лендинг для вк» или «Помогите сделать вк лендинг», в общем, после очередного случая, я поинтересовался у женщины, что она имеет ввиду, и оказалось, что нужно при помощи вики разметки просто сверстать страничку в ВК. Как многие из вас, наверное, уже делали меню для своих групп.
В общем, если кому-то интересно, то давайте разберемся, как создать такой лендинг во Вконтакте.
Не буду расписывать здесь, что такое Вики-разметка. Для тех, кто совсем не в курсе, то вот ссылка на определение в Википедии (тыц). Для тех, кому лень читать, то просто скажу, что этот вид разметки используется в социальной сети Вконтакте для создания страниц. Удобно это или нет, решать вам, и спорить здесь бессмысленно, давайте просто воспользуемся ей, для того, чтобы сверстать такую страничку в ВК:
На самом деле, ничего сложного в вики-разметке — нет. За несколько часов можно разобраться. К тому же, она очень похожа на html, только для построения подобных страниц не используют кнопки, не верстают каждый отдельный элемент, а просто (грубо) нарезают макет, и оформляют нужный участок ввиде ссылки, при необходимости. То есть в местах где есть, например, кнопка, или ссылка на оплату, заказ и т.д.
Если описать все на html, то это будет просто набор картинок, некоторые из которых являются ссылками. Все максимально просто.
Все максимально просто.
Итак, начать стоит с того, что нам нужно создать новую страничку в группе или паблике. Для этого нужно воспользоваться ссылкой вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где, XXX — это id паблика или группы. А вместо «Название_страницы» — нужно указать любое слово или словосочетание, которым будет названа страница.
Для того, чтобы узнать id группы, нужно зайти в управление группой и посмотреть раздел «адрес страницы»:
Если у вас, как и у меня задан человекопонятный URL, тогда нужно нажать на все записи стены или на любую публикацию на стене. Выглядеть будет примерно так:
http://vk.com/wall-69093928
69093928 — и есть id нашей группы. В итоге у меня получилась такая ссылка:
http://vk.com/pages?oid=-69093928&p=Создание_Landing_page
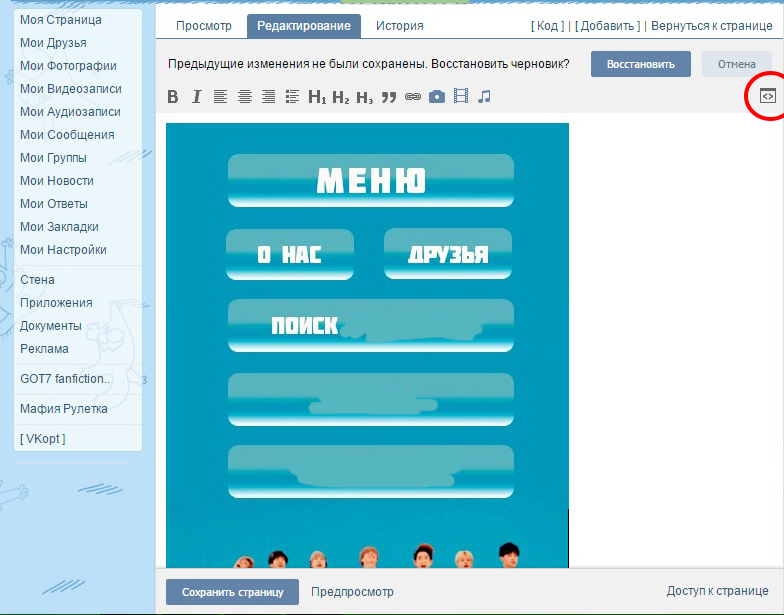
Теперь вставьте полученную ссылку в адресную строку браузера и нажмите «Enter». Перед вами откроется такая страница:
Как видите, возможности визуального редактора довольно скудны, поэтому, как я уже говорил, все меню, кнопки, и ссылки оформляются картинками.
Ширина вики-страницы, в ВК — 607 пикселей, поэтому и макет должен быть соответствующих размеров. Теперь, нужно нарезать макет. Я разделил свой прототип на 5 частей и, соответственно, получил 5 картинок. Визуально, это выглядит так:
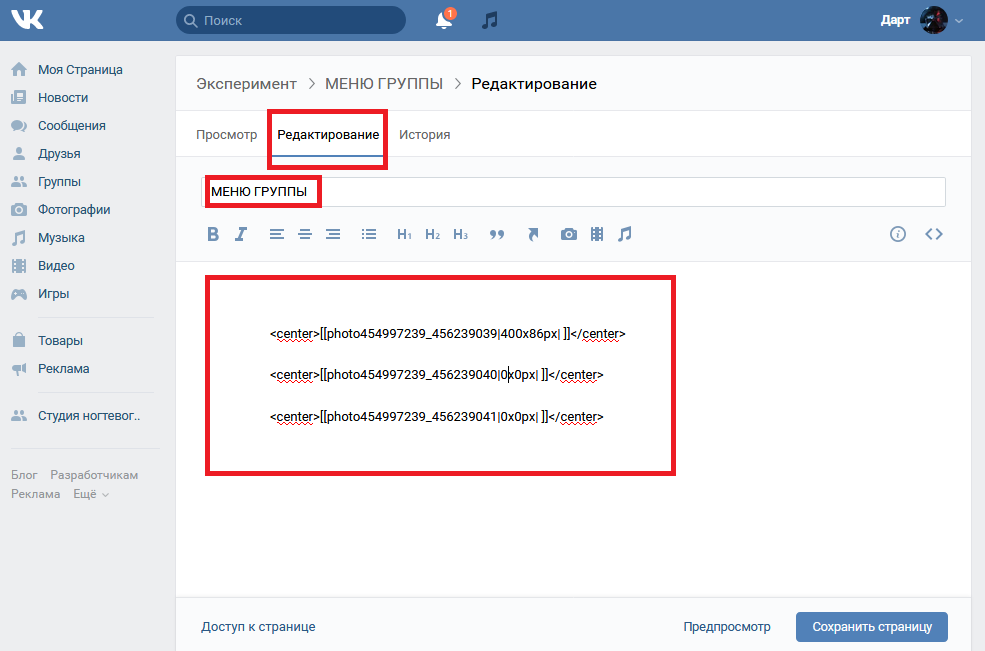
Теперь, для того, чтобы это все выстроить как нам нужно, необходимо разобраться с тем, как оформляются картинки и ссылки. Выглядит это — очень просто:
[[photoXXX_XXX|607px;nopadding;|Ссылка]]
PhotoXXX_XXX — это ссылка на изображение. Все картинки, которые вы хотите показать, должны храниться в альбоме. Альбом может быть, как общий, так и специально созданный для конкретной задачи. Я создал отдельный, как раз для таких целей (оформления страниц, меню и прочей ерунды). Вот он: _http://vk.com/album-69093928_226467291
Чтобы узнать ссылку на страничку, нужно зайти в альбом и кликнуть на нужную картинку:
607 пикселей — это ширина картинки. Nopadding нужен для того, чтобы между картинок не было пустого пространства, так как по умолчанию оно присутствует, а у меня темный фон и белые полосы смотрелись бы странно.
Теперь, давайте поговорим об оформлении ссылки, которая будет направлять пользователей в указанное нами место 🙂 Просто стараюсь вас не запутать. Надеюсь — получается. Пользователей можно направлять как на раздел или другую страницу, так и за пределы ВК. Если у вас, как и у меня, ссылки должны вести на другой сайт, то просто прописываете адрес сайта, например, https://smartlanding.biz. Если, другая страница в ВК или раздел в группе, то ссылка будет выглядеть так: page-123456789_123456789.
В конечно итоге, у меня получилось так:
[[photo-69093928_397623715|607px;nopadding| ]] [[photo-69093928_397623716|607px;nopadding;|http://goo.gl/AxrAoR/]] [[photo-69093928_397623717|607px;nopadding;|http://goo.gl/wuXmt1/]] [[photo-69093928_397623718|607px;nopadding;|http://goo.gl/Jwf2a4/]] [[photo-69093928_397623719|607px;nopadding;|https://smartlanding.biz/]]
Как видите — ничего сложного. Вот мой результат: конструкторы landing page. Некоторые из вас, наверное, заметят, что у меня перед страницей — есть заголовок. Чтобы его прописать, нужно на странице редактирования, нажать на ссылку «Добавить» и в открывшемся окошке прописать его.
Некоторые из вас, наверное, заметят, что у меня перед страницей — есть заголовок. Чтобы его прописать, нужно на странице редактирования, нажать на ссылку «Добавить» и в открывшемся окошке прописать его.
Если вам интересно подробнее познакомиться с вики-разметкой, то в ВК создана специальная группа, которая поможет в этом. Вот страничка на документацию.
Пишите свое мнения, как вам идея, какие видите способы применения? Нравится вообще задумка или нет?
Изменение и форматирование вкладки Wiki в Teams
Команды Майкрософт
Приложения и сервисы
Приложения и сервисы
Изменение и форматирование вкладки Wiki в Teams
Microsoft Teams Больше… Меньше
Добавьте вкладку Wiki на канал своей команды, чтобы быстро и легко сотрудничать с другими. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.
Чтобы внести изменения на страницу или раздел вкладки Wiki , просто щелкните ее и начните печатать. У вас есть все обычные параметры форматирования, такие как полужирный, курсив и подчеркнутый текст, выделение, заголовки и списки.
У вас есть все обычные параметры форматирования, такие как полужирный, курсив и подчеркнутый текст, выделение, заголовки и списки.
Ваша вкладка Wiki автоматически сохраняет ваши изменения, как только вы закончите редактирование, поэтому, как только вы щелкнете по разделу, ваша работа останется в целости и сохранности.
В этой статье
Добавить страницу или раздел
Удалить страницу или раздел
Изменить порядок страниц и разделов
Совместная работа с другими на странице
Добавить страницу или раздел
Чтобы добавить новую страницу на вкладку Wiki , просто откройте оглавление и нажмите Создать новую страницу . Вы можете перетащить новую страницу куда угодно.
Вы можете перетащить новую страницу куда угодно.
Чтобы добавить новый раздел на страницу, наведите указатель мыши на заголовок раздела и нажмите Добавить сюда новый раздел . Ваш новый раздел появится под выбранным разделом.
Удалить страницу или раздел
Чтобы удалить всю страницу, перейдите к заголовку страницы в содержании и нажмите Дополнительные параметры > Удалить .
Чтобы удалить раздел, наведите указатель мыши на название раздела и нажмите Дополнительные параметры > Удалить .
Изменить порядок страниц и разделов
Чтобы переместить страницу или раздел на вкладке Wiki , перейдите к оглавлению. Рядом с заголовком страницы или раздела нажмите Дополнительные параметры > Вверх или Вниз .
Совместная работа с другими на странице
Как только вы начинаете редактировать раздел, он блокируется, чтобы никто другой не мог вносить изменения.
Если кто-то слишком долго редактирует раздел, у вас есть возможность отключить его. Просто наведите указатель мыши на заголовок раздела и нажмите Дополнительные параметры > Принудительная разблокировка .
Wiki
Wiki.js поддерживает несколько поставщиков аутентификации. Вы можете включить один, некоторые или даже все из них.
У вас должен быть включен хотя бы 1 провайдер, так как редактирование можно выполнять только после аутентификации.
Локальный провайдер хранит учетные записи пользователей в базе данных вики. Он не зависит от каких-либо сторонних сервисов, а учетные записи уникальны для вашей вики.
Это самое простое решение, по умолчанию включено .
Поставщик учетной записи Майкрософт позволяет пользователям входить в систему с использованием собственной учетной записи Майкрософт.
- Перейдите на https://account.live.com/developers/applications/index
- Создайте новое приложение (например, Wiki).
- В разделе Properties обратите внимание на сгенерированный идентификатор приложения .
- В разделе Application Secrets нажмите Generate New Password . Обратите внимание на введенный пароль! Больше его показывать не будут.
- В разделе Платформы щелкните Добавить платформу . Выберите Web .
- Только что появилось поле URI перенаправления
/login/ms/callbackнапример:https://www.example.com/login/ms/callback - В разделе Microsoft Graph > Делегированные разрешения щелкните Добавить .

- Найти запись User.ReadBasic.All и проверить ее, затем нажать Ok . Теперь у вас должны быть в списке оба User.Read и User.ReadBasic.All .
- (необязательно) При необходимости добавьте логотип, условия обслуживания и URL заявления о конфиденциальности.
- Щелкните Сохранить .
В разделе авторизации вашего config.yml теперь вы можете ввести необходимую информацию:
Microsoft: включено: правда идентификатор клиента: YOUR_APPLICATION_ID clientSecret: YOUR_APPLICATION_PASSWORD
Поставщик Google ID позволяет пользователям входить в систему, используя свой собственный Google ID.
- Перейдите на https://console.cloud.google.com/
- Создайте новый проект (например, Wiki).
- В боковом меню нажмите Диспетчер API .
- Нажмите кнопку Включить API .

- Включить API Google+ .
- В боковом меню выберите Учетные данные .
- На вкладке экрана согласия OAuth введите необходимую информацию и нажмите Сохранить .
- Вернитесь на вкладку Учетные данные , нажмите Создать учетные данные > Идентификатор клиента OAuth .
- Выберите Веб-приложение и введите имя (например, Wiki).
- В разделе Ограничения введите авторизованный исходный домен вашей вики (например, https://www.example.com) и авторизованный URL-адрес перенаправления (полный URL-адрес вашей вики, за которым следует
/login/google/callbackнапример:http://www.example.com/login/google/callback) - Нажмите Создать и запишите сгенерированный Client ID и Client Secret 9.
 0105 .
0105 .
В разделе авторизации вашего config.yml теперь вы можете ввести необходимую информацию:
google: включено: правда идентификатор клиента: YOUR_CLIENT_ID clientSecret: YOUR_CLIENT_SECRET
Провайдер Facebook позволяет пользователям входить в систему, используя собственную учетную запись Facebook.
- Перейти на https://developers.facebook.com
- Выберите «Добавить новое приложение»
- Идентификатор вашего приложения должен быть хорошо виден в верхней части страницы. Чтобы получить секрет вашего приложения, перейдите на «Панель управления» и нажмите «Показать» рядом с секретом, отмеченным звездочкой 9.0028
- Теперь вы можете протестировать вход в систему со своей учетной записью и пользователями, которым вы явно предоставили доступ. Чтобы открыть вход через приложение для всех, сделайте свое приложение «общедоступным» в разделе «Просмотр приложений».
В разделе авторизации вашего config.yml теперь вы можете ввести необходимую информацию:
facebook: включено: правда идентификатор клиента: YOUR_FACEBOOK_APP_ID clientSecret: YOUR_FACEBOOK_APP_SECRET
Поставщик GitHub позволяет пользователям входить в систему, используя свою собственную учетную запись GitHub.
- Перейдите на https://github.com/settings/applications/new
- Введите Имя приложения (например, Wiki).
- Введите URL-адрес домашней страницы вашей вики.
- В поле URL-адрес обратного вызова авторизации введите полный URL-адрес вашей вики, а затем
/login/github/callback(например:http://www.example.com/login/github/callback). - Нажмите Зарегистрировать приложение .
- Обратите внимание на сгенерированные Идентификатор клиента и Секрет клиента .
- (необязательно) Загрузите логотип для своего приложения.
В разделе авторизации вашего config.yml теперь вы можете ввести необходимую информацию:
github:
включено: правда
идентификатор клиента: GITHUB_CLIENT_ID
секрет клиента: GITHUB_CLIENT_SECRET
Поставщик Slack позволяет пользователям входить в систему, используя свою собственную учетную запись Slack.
- Перейдите на https://api.slack.com/apps
- Нажмите Создать приложение .
- Введите имя под Имя приложения (например, Wiki) и выберите Slack Team .
- Нажмите Создать приложение .
- На левой боковой панели перейдите к OAuth & Permissions .
- В разделе URL-адреса перенаправления нажмите Добавить новый URL-адрес перенаправления и введите полный URL-адрес вашей вики, а затем
/login/slack/callback(например:http://www.example.com/login/slack /обратный вызов). - Щелкните Добавить , а затем Сохранить URL-адреса .
- В разделе Разрешения добавьте следующие области: identity.basic и identity.email
- Сохранить изменения и перейти к Основная информация на левой боковой панели.

- Обратите внимание на идентификатор клиента и секрет клиента , указанные в разделе Учетные данные приложения .
- (необязательно) Загрузите логотип и настройте внешний вид и описание своего приложения.
Укажите свой идентификатор слабого клиента, иначе он будет рассматриваться как число с плавающей запятой, а не как строка, и это обрежет его.
В разделе авторизации вашего config.yml теперь вы можете ввести необходимую информацию:
slack:
включено: правда
идентификатор клиента: SLACK_CLIENT_ID
секрет клиента: SLACK_CLIENT_SECRET
Поставщик LDAP позволяет пользователям входить в систему, используя свою учетную запись LDAP/Active Directory.
Этот провайдер только для классических систем LDAP/Active Directory, это не совместим с Azure Active Directory. Вместо этого используйте поставщика Azure Active Directory (скоро).
В разделе auth вашего config.yml введите необходимую информацию:
ldap:
включено: правда
URL-адрес: ldap://serverhost:389
bindDn: cn='root'
bindCredentials: BIND_PASSWORD
searchBase: o=users,o=example.com
searchFilter: (uid={{имя пользователя}})
tlsEnabled: ложь
tlsCertPath: C:\example\root_ca_cert.crt
Опция searchFilter имеет переменную {{username}} , которая содержит значение, введенное пользователем при входе в систему. Вы можете использовать эту переменную, как хотите, в своем выражении searchFilter.
Для Active Directory обычно следует использовать samaccountname в searchFilter , например: (samaccountname={{username}})
Пользователь должен иметь адрес электронной почты, связанный с учетной записью, или войти в систему не удастся. Это справедливо независимо от searchFilter конфигурация.
Поставщик Azure AD позволяет пользователям входить в систему, используя свою учетную запись Azure Active Directory (AAD).
Этот провайдер предназначен только для Azure AD, он не совместим с LDAP/классическим Active Directory. Вместо этого используйте поставщика LDAP (Active Directory).
- Войдите на портал Azure AD.
- Щелкните Azure Active Directory .
- В левой строке меню выберите App Registrations .
- Создать новую интеграцию приложения с Регистрация нового приложения .
- Назовите его как-нибудь подходящим, например, Wiki , и убедитесь, что тип приложения — Веб-приложение/API .
- URL-адрес входа будет полным доменом вашей вики, за которым следует
/login/azure/callback.
напримерhttps://portal.example.com/login/azure/callback - Нажмите Создать .
- После этого вы увидите свое приложение в Регистрация приложений меню. Нажмите здесь.

- Вам будет предоставлен идентификатор приложения . Добавьте это в свой
config.ymlкак clientId . - Теперь необходимо сгенерировать закрытый ключ приложения. В разделе Settings будет опция Keys . Нажмите на это. Ключей быть не должно. Напишите описание ключа в Описание ключа и установите Длительность . Что-то вроде wiki_priv и Никогда не истекает подходит.
- Щелкните Сохранить . Теперь ваш закрытый ключ будет сгенерирован. Скопируйте значение ключа и добавьте его в clientSecret в вашем
config.yml. Будьте осторожны, запишите это, так как это будет единственный раз, когда вы это увидите. - Убедитесь, что в URL-адресах ответа содержится ваш
https://portal.example.com/login/azure/callback, иначе интеграция не будет работать. Вы должны использовать SSL на своем Wiki-сайте, чтобы Microsoft разрешила интеграцию API.
- Убедитесь, что предоставлены правильные разрешения. В разделе Регистрация приложения Настройки выберите параметр Требуемые разрешения . Выберите объект Windows Azure Active Directory . Отсюда убедитесь, что установлен флажок Войти и прочитать профиль пользователя в разделе Делегированные разрешения .
- Ваш идентификатор арендатора — ваш
example.onmicrosoft.com. Примечание. Ваш обычный доменexample.comздесь не подойдет, так как это должно быть имя Microsoft Azure AD. Кроме того, вы можете найти свою строку идентификатора арендатора через Azure Active Directory -> Свойства -> Идентификатор каталога .
лазурный:
включено: правда
идентификатор клиента: YOUR_CLIENT_ID
clientSecret: YOUR_CLIENT_SECRET
ресурс: '00000002-0000-0000-c000-000000000000'
арендатор: YOUR_TENANT_ID_OR_AD_DOMAIN
Примечание.



 0105 .
0105 .