Обзор нового дизайна Instagram
#инстаграм
Instagram сделал редизайн главной страницы профиля. Расскажем, что изменилось.
27 июня Инстаграм массово сменил внешний вид главной страницы аккаунтов пользователей в Инстаграм. Пользователи негодуют: действительно ли новый дизайн такой неудобный или это очередной протест принятию нового.
Наши продукты помогают оптимизировать работу в соцсетях
Узнать подробнее
и улучшать аккаунты
с помощью глубокой аналитики
аккаунты с помощью глубокой аналитики
С чего все началось?
Об изменениях в дизайне главной страницы профиля пользователей Инстаграм сообщил в своем блоге 21 ноября прошлого года. В заявлении говорилось, что изменения коснутся верхней части профиля, включая значки, кнопки и способы навигации между вкладками.
Были представлены макеты с возможными обновлениями профиля. В частности у разработчиков были предложения перенести аватар в правую часть шапки профиля, информацию о подписках и подписчиках – под блок «О себе» и сделать меньше шрифт, а количество публикаций и вовсе убрать с главной страницы аккаунта. Единственное, чего не коснулись изменения – сетка фотографий и видео в профиле.
Единственное, чего не коснулись изменения – сетка фотографий и видео в профиле.
Примеры потенциальных изменений в профиле Инстаграм, представленные соцсетью перед тестированием 21 ноября 2018.
В заявлении также сообщалось , что обновления будет тестироваться поэтапно и в различных комбинациях и в разных странах, с учетом отзывов пользователей. Обновление дизайна в Инстаграм объяснили заботой об удобстве навигации на главной странице профиля.
Что получилось?
Первые тестовые обновления профиля в Инстаграм, которые стали доступны части пользователей после сообщения о редизайне, подверглись жесткой критике в сети Интернет. После нескольких месяцев работы над новым дизайном с учетом мнений пользователей Инстаграм обновил главные страницы профилей. Российские пользователи увидели обновления в своих профилях 27 июня.
Посмотрим, что изменилось.
Счетчик
Счетчик публикаций, подписок и подписчиков остался на месте, даже стал несколько крупнее.
Однако из-за жирного шрифта подписи к цифрам сократились, и стало не совсем понятно, какая цифра относится к числу подписчиков, а какая — к числу подписок.
Кнопки «Написать» и «Похожие пользователи» из шапки убрали.
Описание профиля
Количество знаков для описания профиля, видных на главной странице, сократилось. Чтобы прочесть полный текст описания, нужно щелкнуть по кнопке «Еще». Видимо, сейчас пользователям нужно будет сокращать описание, потому что есть опасение, что никто не будет нажимать кнопку «Еще», чтобы прочитать весь текст в описании. Однако сколько именно знаков требуется, чтобы описание полностью помещалось на главной странице, пока непонятно. Выбрав рандомно 15 аккаунтов, мы посчитали количество видимых знаков в описании. В среднем эта цифра колеблется в диапазоне +/- 70 знаков.
Так выглядит описание профиля после редизайна
Зато сейчас в описании синим шрифтом выделена геолокация пользователя. А также сокращен длинный текст «На обновления этого человека подписаны…» на лаконичное «Подписчики». Кстати, шрифт здесь сделали крупнее и подогнали под общий размер, что смотрится гармоничнее и, с практической точки зрения, удобнее для попадания.
А также сокращен длинный текст «На обновления этого человека подписаны…» на лаконичное «Подписчики». Кстати, шрифт здесь сделали крупнее и подогнали под общий размер, что смотрится гармоничнее и, с практической точки зрения, удобнее для попадания.
Кнопки
Более всего дизайнеры и разработчики поработали с кнопками навигации. Если раньше они были разнесены по разным частям профиля, то сейчас собраны в одном месте — под описанием профиля.
Кнопки «Написать» и «Похожие пользователи» из шапки «переехали» вниз, под описание профиля ко всем остальным.
Кнопки «Подписаться» и «Написать», а также кнопки с контактами и похожими пользователями располагаются сейчас все вместе.
https://livedune.ru/blog/spisok-blizkih-druzej-v-instagramКнопка «Написать» отправляет пользователя сразу в Direct, а похожие пользователи «скрываются» за кнопкой в виде перевернутого треугольника справа.
Здесь же расположилась кнопка «Подписаться». Она также отвечает за отмену подписки, добавление пользователя в список «Лучшие друзья», а также настройки уведомлений. Щелкнув по кнопке «Подписаться», вам откроется это меню.
Меню под кнопкой «Подписаться» после редизайна.
В бизнес-профилях, если способов связи с пользователем несколько, после редизайна все они собраны под одной кнопкой — Контакты. Войдя в меню, можно выбрать наиболее удобный для вас.
Меню под кнопкой «Контакты» после редизайна.
Если владелец аккаунта указал только один способ связи, вместо кнопки Контакты пользователи увидят кнопки Как позвонить или Электронный адрес, которые сразу направляют в меню набора номера в телефоне или меню выбора электронной почты соответственно.
Если вы еще не переключились на бизнес-аккаунт пошаговая инструкция в статье поможет это сделать.
Внешний вид кнопок тоже претерпел изменения. Вместо яркого синего цвета шрифт стал лаконичным черным, в соответствии с остальным дизайном страницы.
Лента публикаций
С главной страницы профиля над сеткой фотографий также исчезла иконка перехода в ленту публикаций.
Сейчас перейти в ленту публикаций можно, нажав на любое фото или видео пользователя.
Промоакции и Редактировать профиль
Изменения дизайна главной страницы Инстаграм вы увидите, если заходите и в свой профиль.
Кнопки «Промоакции» и «Редактировать профиль» также переместились под описание профиля — туда, где ранее размещались только ваши контакты.
Кнопка «Архив» с главной страницы переехала в меню. Сейчас чтобы посмотреть архив историй, вам нужно войти в меню, нажав «гамбургер» в правом верхнем углу.
Изменения коснулись только мобильной версии Инстаграм. Официально об окончании тестового периода Инстаграм еще не объявил. Видимо, какие-то изменения в дизайн еще будут вноситься.
Понравился, стало лучше.
Непонятно, надо привыкнуть.
Не понравился совсем, старый был лучше.
| Отправить |
Спасибо за участие!
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи 9 способов бесплатного продвижения в Инстаграм
Популярные статьи
≈ 10 мин на чтение 27.06.2021
Расшифровка статистики stories в Instagram
Как смотреть статистику stories в Instagram и что означает каждая ее метрика.
#вконтакте 30.09.2019
Как провести конкурс самого активного подписчика во Вконтакте
Пошаговая инструкция, как настроить и запуску конкурс самого активного подписчика в сообществе во Вконтакте для увеличения вовлеченности и охватов.
#инстаграм 13.09.2019
Форматы видео для Instagram
Технические требования, которым должно соответствовать видео для публикации в ленту Instagram, stories и IGTV.
#инстаграм 09.09.2019
Как сделать рекламные макеты для stories
Подборка приложений для создания видео и анимированных макетов рекламы в stories Instagram.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
как создать дизайн для будущего, которое мы хотим
В Университете ИТМО состоялась V международная конференция WUD@ITMO 2019, посвященная проектированию и тестированию пользовательских интерфейсов. Ежегодно ее спикеры — специалисты в области UX/UI дизайна — делятся знаниями, мнениями и эффективными решениями. В этом году конференция объединила на своей площадке порядка четырехсот человек. Участники обсудили, как проектировать интерфейсы для сложных предметных областей, когда и почему не стоит следовать трендам, а также поделились собственными кейсами. Подробности — в материале ITMO.NEWS.
Ежегодно ее спикеры — специалисты в области UX/UI дизайна — делятся знаниями, мнениями и эффективными решениями. В этом году конференция объединила на своей площадке порядка четырехсот человек. Участники обсудили, как проектировать интерфейсы для сложных предметных областей, когда и почему не стоит следовать трендам, а также поделились собственными кейсами. Подробности — в материале ITMO.NEWS.
Конференция WUD@ITMO приурочена ко Всемирному дню юзабилити (World Usability Day), который отмечается международным сообществом с 2005 года. В 2019 году его главной темой стал «Дизайн для будущего, которое мы хотим». Впервые конференция, приуроченная ко Всемирному дню юзабилити и организованная Центром юзабилити и смешанной реальности (факультет программной инженерии и компьютерной техники Университета ИТМО), прошла в Петербурге в 2015 году. С тех пор мероприятие увеличивает охват и привлекает новых экспертов и партнеров.
В этом году WUD@ITMO организована Университетом ИТМО при поддержке Таллинского университета. Спонсором конференции выступили компании Arcadia, EPAM и Wärtsilä.
Как подчеркивает Артем Смолин, один из организаторов конференции, директор Центра юзабилити и смешанной реальности, из года в год концепция мероприятия остается неизменной: WUD@ITMO — это прежде всего площадка, где специалисты в области проектирования и тестирования интерфейсов могут поделиться знаниями и мнениями, а также обсудить тренды и актуальные решения.
Артем Смолин
«Наша главная цель — обеспечить коммуникацию. Ежегодно мы собираем UX/UI-сообщество с целью продемонстрировать ключевые события в этом направлении, обменяться опытом, пообщаться, познакомиться друг с другом, — говорит Артем Смолин. — Мы приглашаем экспертов из различных компаний. Кроме того, что очень приятно, в этом году спикерами конференции также выступают выпускники нашей магистерской программы “Мультимедиа-технологии, дизайн и юзабилити”, которые уже являются специалистами разных компаний.
Мы тщательно смотрим и отбираем доклады, чтобы сделать конференцию, с одной стороны, практико-ориентированной, а с другой — осветить фундаментальные вопросы в данной области».
Ежегодно WUD@ITMO объединяет экспертов как из университетов, так и из крупных компаний. В этом году спикерами стали специалисты в области дизайна интерфейсов из EPAM, «ВКонтакте», Wärtsilä, «МойОфис», iGMS, E.com, «Юзабилитилаб» и других компаний.
Дизайн в нестандартных условиях: как проектировать интерфейсы для сложных предметных областей и не провалить проект
О том, как проектировать интерфейсы для сложных предметных областей, с какими проблемами здесь можно столкнуться и что необходимо делать, чтобы не провалить сложный проект, рассказала Илона Саркисова, UX-дизайнер компании EPAM, выпускник магистерской программы Университета ИТМО «Мультимедиа-технологии, дизайн и юзабилити».
Илона Саркисова
Представьте, что вы считаете себя достаточно опытным проектировщиком интерфейсов, у вас уже есть несколько успешных проектов — интернет-магазины, мобильные приложения, но когда-нибудь вы все-таки захотите поработать над действительно серьезным проектом. Вы ищете такой проект и наконец попадаете в крупную зарубежную компанию, которая занимается производством лекарственных препаратов. Здесь вам предлагают поработать над системой для химиков-лаборантов.
Вы ищете такой проект и наконец попадаете в крупную зарубежную компанию, которая занимается производством лекарственных препаратов. Здесь вам предлагают поработать над системой для химиков-лаборантов.
Для начала вам дают проектную документацию для изучения, а через несколько дней на вас начинают сыпаться конкретные дизайнерские задачи. Ваши действия? Скорее всего, вы ничего не поймете, как и не понял бы любой новичок, который впервые столкнулся с незнакомой для него темой.
«Сложно понять дизайн-задачу, если вы вообще не понимаете, о чем проект. В большинстве проектов, если мы говорим об интернет-магазинах, мобильных приложениях, для дизайнеров нет ничего нового. Конечно, везде есть свои задачи, специфичные пользователи, но чаще всего нам не нужно тратить время на то, чтобы разобраться, о чем вообще речь. Иначе обстоит дело в сложных проектах, как, например, в моем примере о системе для химиков-лаборантов. И в этом случае вам для начала необходимо разобраться в предметной области
», — подчеркнула спикер. 
V международная конференция WUD@ITMO 2019
Предметная область для дизайнера — это любая область знаний, в которой живет его пользователь и проект. Для удобства Илона Саркисова советует делить предметную область на три большие сферы. В первую очередь, это язык пользователя, во-вторых, это любые важные объекты и сущности, которые взаимодействуют внутри предметной области (например, тот же химик-лаборант в лаборатории из примера), и, наконец, связи между ними.
Приходя в новую область, необходимо разбираться в значении каждого термина, более того, даже, казалось бы, знакомые нам слова могут приобретать новые значения — на это тоже необходимо обращать пристальное внимание. Знания в предметной области прежде всего помогают на начальном этапе проектирования, когда дизайнер только прорабатывает возможные сценарии поведения пользователя.
Но как эффективно и, главное, быстро исследовать предметную область?
По словам Илоны Саркисовой, исследователь предметной области проходит четыре состояния. Первое — «я ничего не знаю», второе — «я знаю, что именно я не знаю», третье — «я кое-что знаю» и четвертое — «эксперт». Последнего состояния достичь очень сложно, на это необходимы годы подготовки, поэтому дизайнеру стоит работать с первыми тремя.
Первое — «я ничего не знаю», второе — «я знаю, что именно я не знаю», третье — «я кое-что знаю» и четвертое — «эксперт». Последнего состояния достичь очень сложно, на это необходимы годы подготовки, поэтому дизайнеру стоит работать с первыми тремя.
V международная конференция WUD@ITMO 2019
Шаг 1. Переходим из состояния «я ничего не знаю» к состоянию «я знаю, чего именно мне не хватает»
Чтобы перейти от первого состояния ко второму, можно заняться домашним чтением. Изучите проектную документацию, найдите непонятные вам определения, прочитайте статьи по теме, сходите на профессиональные форумы, чтобы попробовать заглянуть глубже, и посмотрите системы, которые уже существуют.
Несмотря на то, что поначалу на вас свалится шквал непонятной информации, такая работа даст примерное представление о структуре предметной области. Главное помнить — вам нужно знать в предметной области ровно столько, чтобы быть способным сформулировать правильные вопросы.
Шаг 2. Переходим из состояния «я знаю, чего именно мне не хватает» к состоянию «я кое-что знаю в предметной области»
Как только вы сформулировали эти вопросы, удержать в голове их становится очень сложно. Для этого существует документация. Все в среде проектировщиков интерфейсов знают, что такое артефакты. Безусловно, это не те артефакты из компьютерных игр. Это документы — любой файл, макет, схема, диаграмма, которые генерирует дизайнер.
V международная конференция WUD@ITMO 2019
«Что мы можем сгенерировать для того, чтобы изучить предметную область? Словарь и модель связей сущностей. Это несложные артефакты, которые можно сделать буквально на коленке, чтобы структурировать информацию и ничего не забыть. Словарь может представлять собой таблицу с определениями и какими-то нюансами. В процессе составления артефактов у дизайнера неизменно появляются вопросы, которые теперь, после первичной подготовки, можно задавать уже более компетентным специалистам.
Таким образом, на этом этапе уже можно переходить к общению с экспертами», — рассказывает Илона Саркисова.
Кто может выступать экспертом? Для начала это коллеги дизайнера по проекту (менеджер, бизнес-аналитик), они работают над задачей дольше и могут подсказать детали. Но члены проектной команды могут ответить только на часть вопросов, остальные знания стоит искать при общении с самими пользователями и вашими основными стейкхолдерами — в данном примере это ученые-химики. Все самые узкие и интересные вопросы необходимо адресовать им. А их ответами — существенно дополнить свои артефакты, чтобы получить цельную картину.
V международная конференция WUD@ITMO 2019
Таким образом, личное общение с экспертами, наблюдение за их работой позволяет проектировщику решать дизайн-задачи эффективнее и говорить на одном языке с клиентами и пользователями.
Полезные советы от Илоны Саркисовой:
- Всегда помните, что вы не эксперт;
- Будьте проактивны, не забывайте, что разобраться в предметной области — ваша дизайнерская задача.
 Никто просто так не поделится с вами своими знаниями;
Никто просто так не поделится с вами своими знаниями; - Помните, что у экспертов очень мало времени. Задавая вопросы, начните с вашей команды, и только самые интересные приберегите для специалистов;
- Документируйте, пишите заметки. Не забывайте о словаре, сущностях и их связях.
Apple и Google не всегда правы: почему не стоит слепо следовать трендам
О последних широко известных трендах в области проектирования интерфейсов, а также о том, почему далеко не в каждом случае стоит им следовать, с аудиторией поговорил Александр Овчаренко, руководитель группы дизайна Wärtsilä Digital Technologies. Компания Wärtsilä в России является ведущим поставщиком оборудования и технологий для рынка энергетики и судостроения. Следуя этому направлению, в своем выступлении эксперт провел аналогию с морской тематикой. Чем опасное море отличается от безопасного? Внешне — ничем, если не смотреть в глубину. То же самое, по мнению спикера, касается юзабилити массовых продуктов.
Александр Овчаренко
Александр Овчаренко представил несколько примеров, которые показывают, что не всегда даже популярные решения крупных компаний, которые сегодня считаются трендовыми, в действительности показывают свою эффективность. Один из примеров — проблемы на некоторых моделях iPhone: когда вы свайпаете, чтобы смахнуть экран, вы случайно меняете яркость. Не оправдывают себя, по мнению спикера, и трендовые минималистичные решения и в приложениях, специализирующихся на визуализации погоды. Зачастую из-за новых дизайнерских решений пользователь может потерять часть важной информации, которая раньше отображалась пусть и менее приятно для глаза, но, тем не менее, понятно и наглядно.
Проблема, как отмечает Александр Овчаренко, усугубляется еще и тем, что сегодня многие люди, даже специалисты в определенных областях, практически на 100% доверяют тому, что показывает им система или приложение. Недавно эта проблема даже спровоцировала властей итальянского городка Бауней установить щиты с надписями: «Не подписывайтесь на Google Maps». В течение 2019 года спасательные службы города предприняли 144 локальные операции по поиску сбившихся с горных дорог туристов. Дело в том, что путешественники, отдыхающие на Сардинии, следуя указаниям карт Google, попадают на непроходимые дороги и не могут самостоятельно вернуться на маршрут.
Недавно эта проблема даже спровоцировала властей итальянского городка Бауней установить щиты с надписями: «Не подписывайтесь на Google Maps». В течение 2019 года спасательные службы города предприняли 144 локальные операции по поиску сбившихся с горных дорог туристов. Дело в том, что путешественники, отдыхающие на Сардинии, следуя указаниям карт Google, попадают на непроходимые дороги и не могут самостоятельно вернуться на маршрут.
«Доверие к машинам и системам стало трендом, хотя на самом деле практика показывает: чем сложнее ситуация — тем меньше стоит доверять. Поэтому, если опять же возвращаться к “морской аналогии”, могу сделать вывод: необходимо смотреть на подводные камни. Тренды как поверхностные течения — это не хорошо и не плохо. Иногда им стоит следовать, а иногда нет. Но если мы следуем им вслепую, то рискуем оказаться на дне», — отметил Александр Овчаренко.
Ориентировочная дата следующей VI конференции WUD@ITMO — 14 ноября 2020 года, следите за новостями.
К началу
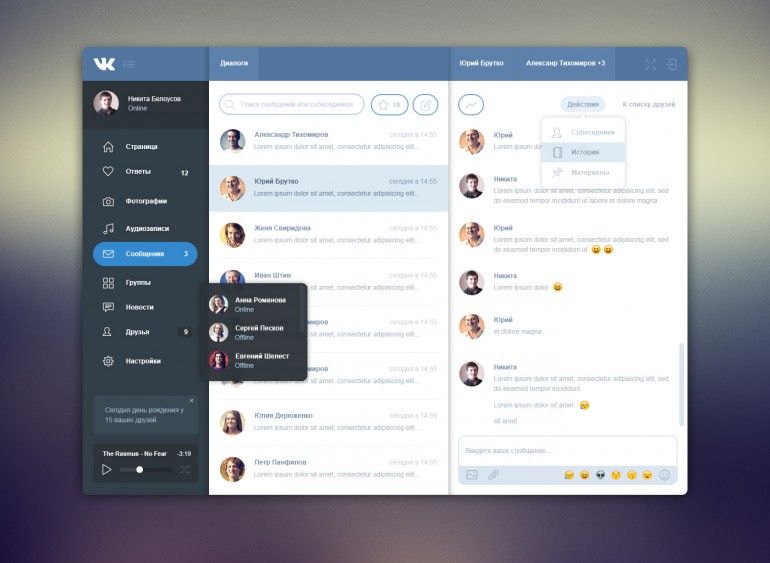
Влад Гончаров / Проекты / Редизайн ВК Серфинга
Влад Гончаров / Проекты / Редизайн ВК Серфинга | Дрибббл📚 Хотите пройти 4-недельный курс Dribbble Introduction to UI Design перед регистрацией? Подпишитесь на нашу бесплатную информационную сессию, которая состоится в эту пятницу!
Dribbble: сообщество графического дизайна Вернуться на главную страницу- Поиск
- Войти
- Подписаться
Мы производим цифровые продукты 🦹🏻
В командах
Следовать СледующийЗаблокировано
Найми меняРедизайн ВКонтакте: Страница статьи 🖌
22 марта 2019 г.
Версия для Behance: https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand ┈┈┈┈┈ Behance • Facebook • Twitter • ВКонтакте • Instagram ┈┈┈┈┈ Мы работаем по всему миру, вы можете заказать нас в [email protected] или https://flaton…
1 насадка
- артборд.png
Редизайн ВКонтакте: Рекомендовано во взаимодействии 🏅
18 марта 2019 г.
Версия для Behance: https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand ┈┈┈┈┈ Behance • Facebook • Twitter • ВКонтакте • Instagram ┈┈┈┈┈ Мы работаем по всему миру, вы можете заказать нас в [email protected] или https://flaton…
1 приложение
- артборд.png
Редизайн ВКонтакте: страница блога 📝
07 марта 2019 г.
Версия для Behance:
https://www. behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand
┈┈┈┈┈
Behance • Facebook • Twitter • ВКонтакте • Instagram
┈┈┈┈┈
Мы работаем по всему миру, вы можете заказать нас в
[email protected] или https://flaton…
behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand
┈┈┈┈┈
Behance • Facebook • Twitter • ВКонтакте • Instagram
┈┈┈┈┈
Мы работаем по всему миру, вы можете заказать нас в
[email protected] или https://flaton…
1 приложение
- артборд.png
Редизайн ВКонтакте: реферальная программа 🥇
05 марта 2019 г.
Версия Behance: https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand ┈┈┈┈┈ Behance • Facebook • Twitter • ВКонтакте • Instagram ┈┈┈┈┈ Мы работаем по всему миру, вы можете заказать нас в [email protected] или https://flaton…
1 приложение
- 09.png
Редизайн ВКонтакте: Создать задачу 🏄🏻♂️
28 февраля 2019 г.
Версия Behance:
https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand
┈┈┈┈┈
Behance • Facebook • Twitter • ВКонтакте • Instagram
┈┈┈┈┈
Мы работаем по всему миру, вы можете заказать нас в
hello@flatonica. com или https://flaton…
com или https://flaton…
1 приложение
- артборд.png
Редизайн ВК Серфинга: Мои кампании 👨🏻💻
27 февраля 2019 г.
Версия Behance: https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand ┈┈┈┈┈ Behance • Facebook • Twitter • ВКонтакте • Instagram ┈┈┈┈┈ Мы работаем по всему миру, вы можете заказать нас в [email protected] или https://flaton…
1 приложение
- артборд.png
Редизайн ВК Серфинга: Задания ⛵️
25 февраля 2019 г.
Версия Behance: https://www.behance.net/gallery/72768143/VK-SERFING-Website-Redesign-x-Rebrand ┈┈┈┈┈ Behance • Facebook • Twitter • ВКонтакте • Instagram ┈┈┈┈┈ Мы работаем по всему миру, вы можете заказать нас в [email protected] или https://flaton…
1 приложение
- артборд.
 png
png
Доступно для новых проектов
Найми меня2019-epub-vk — Google Сухой
AlleBilderBücherНовостиКартыВидеоПокупки
suchoptionen
Апрель 2019 10 Книги | EPUB Подборка с Amazon..
vk.com › wall505810434_300
28.04.2019 · 01. Save Me the Plums: My Gourmet Memoir by Ruth Reichl · 02. Boy Swallows Universe Трента Далтона · 03. The Последний камень Марка Боудена · 04.
The New York Times Бестселлеры: Художественная литература – 05 мая 2019 г. 14 Книги
vk.com › wall505810434_302
11.05.2019 · 01.Redemption.epub. 1,2 МБ; 02. Мистер — Э. Л. Джеймс.epub. 715 КБ; 03.Where the Crawdads Sing.epub. 3,6 МБ; 04. Нормальные люди — Салли Руни.
Июнь 2019 10 Книги | EPUB Подборка книг с Amazon..
vk.com › wall461487062_181
06.07.2019 · Amazon: Лучшие книги месяца – июнь 2019 10 Книги | EPUB, отобранные вручную редакторами Amazon Books Editors. Для тех, кто ищет хорошее …
Для тех, кто ищет хорошее …
Джульетта Видаль | ВК
vk.com › …
13 Авг 2019 в 13:10 … Addicted to You — Krista and Becca Ritchie.epub … Ссылка на часть 1 — https://vk.com/sammie28 ?w=wall591313199_862/all
21 апреля 2019 г. Составлены бестселлеры New York Times.. | ВК
vk.com › wall509455380_160
20.04.2019 · 01. ЖИЗНЬ БУДЕТ СМЕРТЬЮ МЕНЯ by Chelsea Handler.epub. 18,8 МБ; 02. СТАНОВЛЕНИЕ Мишель Обамы.epub. 8,5 МБ; 03. ВОСПИТАННАЯ, Тара Вестовер.
Изгиб звезд Рэйчел Баренбаум 2019 | General Fiction
vk.com › wall-48395307_10101
Звездный изгиб Рэйчел Баренбаум 2019 | Общая художественная литература | ePUB. Для поклонников «Весь невидимый нам свет» и «Женщины в замке» наступает захватывающий …
The New York Times Бестселлеры: Художественная литература — 19 мая 2019 г. 15 Книг
vk.com .2019 · Бестселлеры New York Times: Художественная литература — 19 мая, 2019. … 15 Книг | EPUB… https://vk.com/wall-170338663_965.
… 15 Книг | EPUB… https://vk.com/wall-170338663_965.
Amazon: лучшие книги месяца — август 2019 г. 9 Книги | ВК
vk.com › wall209382512_228
02.09.2019 · Amazon: Лучшие книги месяца – август 2019 9 Книги | ePUB. Отобранные вручную книги от редакторов Amazon Books. Для тех, кто ищет хорошее …
Самый легкий объект во Вселенной Кими Эйзеле 2019 | Фэнтези | ВК
vk.com › wall455422712_468
17.07.2019 · Самый легкий объект во Вселенной Кими Эйзеле 2019 | Фэнтези | ePUB. Что, если бы последние времена позволили людям увидеть и построить мир …
12 мая 2019 г. Подборка бестселлеров New York Times.. | ВК
vk.com › wall-169240848_8481
13.05.2019 · The New York Times Bestsellers: Non-Fiction – 12 мая 2019. … ОТЧЕТ МЮЛЛЕРА с предисловием Алана Дершовица.epub.
Als Reaktion auf eine Klageschrift, die wir nach dem US-Americanischen Urheberrechtsgesetz (Закон об авторском праве в цифровую эпоху, DMCA) erhalten haben, haben wir 1 Ergebnis(se) von dieser Seite entfernt. |

 Мы тщательно смотрим и отбираем доклады, чтобы сделать конференцию, с одной стороны, практико-ориентированной, а с другой — осветить фундаментальные вопросы в данной области».
Мы тщательно смотрим и отбираем доклады, чтобы сделать конференцию, с одной стороны, практико-ориентированной, а с другой — осветить фундаментальные вопросы в данной области».
 Таким образом, на этом этапе уже можно переходить к общению с экспертами», — рассказывает Илона Саркисова.
Таким образом, на этом этапе уже можно переходить к общению с экспертами», — рассказывает Илона Саркисова. Никто просто так не поделится с вами своими знаниями;
Никто просто так не поделится с вами своими знаниями; png
png