как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.

- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.
- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.
Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».

- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
- Если требуется повысить продажи, то следует закрепить информацию о скидках, привлекательных акциях.
- Для повышения лояльности аудитории, можно разместить информацию о компании, красивый видеоролик с описанием компании.
- Если стоит задача привлечения аудитории, то можно разместить в закрепленном посте конкурсную активность, полезный контент.
- Чтобы раскрыть подробнее информацию об услуге или продукте, можно использовать разнообразные фото или видео элементы в закрепленном посте.

Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно: оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
Важно понимать, цели создания и ведения группы компании.
Узнайте больше о нашем подходе к SMM
Как оформить сообщество Вконтакте, чтобы клиент от вас не убежал?
Многие предприниматели наслышаны, что в социальных сетях можно продавать практически всё и достаточно много. Всего лишь надо сообщество создать и людей туда “нагнать”. Вот она, драгоценная кнопка “Бабло” в каждом гаджете.
И идёт предприниматель в сеть социальную. И нажимает кнопку заветную “Создать сообщество”. И ждёт. Бабло ждёт. Тут и сказке конец. Хорошо еще, если он в рекламу не вложил весь семейный бюджет за год. Гнать трафик на такую группу – это то же самое, что привести толпу покупателей в магазин, в котором идет ремонт, и весь товар на складе в другом городе.
Автор статьи:
Наталья Городилова – эксперт в области продвижения товаров и услуг в ВКонтакте.Практический опыт работы Вконтакте с 2013г. Продвигала более 50 сообществ по разным тематикам от интернет-магазинов до продажи недвижимости. Собрала более 30 событий и мероприятий. Провела 7 коучингов, 14 тренингов, 37 мастер-классов и бесчисленное множество консультаций. Спикер фестиваля молодых предпринимателей «Start line» и бизнес-фестиваля «Предприниматель Года — 2017» в Нижнем Новгороде.
Оказывается, что не любое сообщество работает на результат, а только грамотно созданное и правильно оформленное. Давайте сегодня разберёмся на примере социальной сети в ВКонтакте, с какого сообщества можно ожидать прибыль.
Название сообщества
Первое, о чем надо задуматься при создании сообщества – правильное название. Сообщество “Жизнь прекрасна” – это хорошо и даже замечательно. Возможно, даже так называется ваш бренд, но за каким товаром туда должен заходить покупатель? Вы лично чтобы там купили?
На этапе создания не надо никакой оригинальности, нужна конкретика. Нужны те слова, по которым ваши потенциальные покупатели вас ищут в интернете. Продаете косметику, сообщество называем “Косметика …”, продаете обувь… ну, вы меня поняли.
Нужны те слова, по которым ваши потенциальные покупатели вас ищут в интернете. Продаете косметику, сообщество называем “Косметика …”, продаете обувь… ну, вы меня поняли.
Оформление и дизайн
Следующий важный момент: оформление и цветовое решение группы. В дизайне сообщества нельзя рассматривать каждый элемент отдельно. Всё должно складываться в единую картину, быть выдержано в едином стиле. Прежде чем приступить, ответьте на вопросы:
- Для какой аудитории вы работаете?
-
В каком стиле будете общаться с данной аудиторией?
-
Как себя будете позиционировать?
-
Какой ценовой категории принадлежит ваш товар?
-
Какую первую эмоцию хотите вызывать у посетителя сообщества?
И только ответив на все эти вопросы приступайте к оформлению.
Чем чреват неправильный подход к дизайну? Дорогим подписчиком. Например, у вас фитнес студия. Если вам нужны серьёзные спортсмены, которые любят потяжелее, то это определенная цветовая гамма, определенный стиль общения. Если ваша аудитория – обычные женщины, которые иногда находят пару часов на себя, хотят похудеть, немного размяться, то это совсем другой дизайн и стиль общения – более легкий, дружелюбный.
Представим, что ваш дизайнер оформил сообщество под первую категорию, а таргетолог рекламу настроил на вторую категорию. Что произойдет? Женщина, которая стесняется своей полноты или отсутствия спортивной подготовки, перейдя по рекламе в сообщество, смутится еще больше и уйдёт из группы.
С другой стороны, если вы оформили сообщество под “похудение после родов”, а пишите в группе про жим лёжа, пищевые добавки и железо, то у зашедших впервые будет полный дисбаланс. Результат тот же: зашли и вышли.
Ответили на вопросы? Поймали эмоцию, которую должны передать? Подобрали цвета? Вот теперь можно к оформлению переходить.
Комментарий редакции:
При оформлении сообщества Вконтакте важно соблюдать единый стиль с другими точками контакта с потенциальными клиентами. Решите, какой вариант дизайна будет для вас основным и придерживайтесь его. Возможно, после оформления сообщества, вы решите напечатать себе визитки и стикеры в том же стиле. А может быть, вы сможете использовать элементы дизайна, которые уже знакомы вашим клиентам по вашим листовкам или сайту.
Аватар сообщества
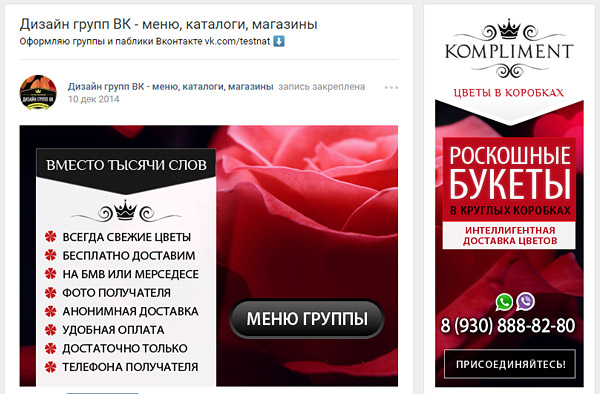
Первое, с чем встречается посетитель — это аватарка. Ещё не заходя в сообщество, в поиске групп, он оценивает качество картинки и по ней судит о качестве товара и услуги. Вот пример. Группы, в которые меня сейчас приглашают. Что вы можете о них сказать? Мне интересна только первая группа. Возможно, еще заглянула бы в пятую. И всё. Остальные аватарки настолько невнятны, что жалко даже тратить время на то, чтобы открыть ообщество.
Список приглашений вступить в группы
Аватарка должна быть четко вписана в круг, хорошо, если она дополняет название, дает представление о товаре, услуге или мастере. Размер изображения 200х200 px, но лучше делать больше, чтобы качество осталось четким.
Обложка сообщества
Второй элемент — обложка. По обложке за 3 секунды должна быть понятна главная мысль или главная эмоция вашей группы. Далеко не всегда на ней должно быть много текста. Иногда, особенно в женских темах, эмоция важнее слов:
Так могла бы выглядеть обложка группы с косметикой
А в других нишах важны самые главные преимущества или причины вступить в группу:
Правильно оформленные обложки групп Типографии Flyer-Online и PRO SMM за чашкой кофе
Что точно нельзя размещать на обложке:
1. Много разной мелочи, которая удешевляет вид
Много разной мелочи, которая удешевляет вид
На обложке изображены товары, но их слишком много, подложка – слишком пёстрая, а текст не читается.
2. Изображение, не имеющее никакое отношение к вашему бизнесу:
В группе с такой обложкой продают детскую одежду
Сама обложка имеет размер 1540х400 рх, но в мобильной версии отражается только часть 1196х400 рх. Поэтому, если у вас нет живой обложки, то всё самое главное должно быть отражено в центре.
Тёмно-синим выделена безопасная зона, где важная информация будет видна с любых устройств
Живая обложка — элемент оформления достаточно новый. В нее входят от 1 до 5 вертикальных видео или фотографий, которые сменяются в слайдере.
Не буду 100%-но утверждать, что она повышает продажи, но с точки зрения оформления сообщества выгодно выделяет вас среди конкурентов. Живую обложку видно только с мобильных устройств, зато как видно! Она может занимать целый экран.
Живую обложку видно только с мобильных устройств, зато как видно! Она может занимать целый экран.
Пример живой обложки для группы «Остров Сокровищ»
Меню сообщества
Следующим важным элементом оформления является меню. Меню позволяет вывести на главный план все важные части сообщества, поэтому не пренебрегайте им. Аккуратно и правильно оформленное меню помогает ориентироваться пользователям.
Меню группы PRO SMM за чашкой кофе
Обязательно сделайте для каждой кнопки обложки в своём стиле. Очень невнятно выглядит меню, которое создается самой системой Вконтакте на основании приложений, установленных в сообществе
Обложки меню Вконтакте по умолчанию
Закреплённый пост
В закреплённом посте (выше всех остальных постов) должен быть пост с самым актуальным на данный момент предложением. Конечно, замечательно, если баннер к этому посту выдержан в вашем стиле.
Конечно, замечательно, если баннер к этому посту выдержан в вашем стиле.
Закрепленный пост в группе «Остров сокровищ»
Шаблоны постов и единый стиль
И вообще, если вы позиционируете себя, как серьёзная компания, потрудитесь, пожалуйста, над единым стилем всех изображений к постам. Закажите у дизайнера:
- баннер;
- постер;
- обложку для статей;
- подложку под опрос.
Если у вас не будет разнобоя, то группа будет выглядеть солидно и аккуратно. Доверия к такой группе гораздо выше.
Минимальный размер квадратного баннера, для того, чтобы он заполнил экран— 510х510 рх. Но я рекомендую от 1200х1200 рх. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Оптимальные размеры и пропорции картинок для постов
Размер изображения для обложки статьи 510х286 pх. Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать», поэтому придерживайтесь минимализма.
Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать», поэтому придерживайтесь минимализма.
Размеры обложки статьи Вконтакте
Также хорошо позаботиться о таких визуальных акцентах, как обложки для фотоальбомов и подборок товаров. Названия фотоальбомов и подборок от Вконтакте выглядят мелковато и теряются на фотографиях. Если вы сделаете яркие обложки с надписями, то пользователю будет удобно ориентироваться. Значит больше шансов, что он найдет то, что нужно:
Альбомы группы Типографии Flyer-Online Вконтакте
Рекомендуемый размер изображения для обложки альбома — 1200х800 рх. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Безопасная зона отмечена тёмно-синим
Кстати, о товарах. Рекомендуемый размер изображений для товаров — 1000х1000 px. Это должны быть качественные фотографии, где весь акцент на товаре. Никаких знаменитостей, красивых пейзажей и прочего. Ничего не должно отвлекать потенциального покупателя от самого главного.
Рекомендуемый размер изображений для товаров — 1000х1000 px. Это должны быть качественные фотографии, где весь акцент на товаре. Никаких знаменитостей, красивых пейзажей и прочего. Ничего не должно отвлекать потенциального покупателя от самого главного.
Обложки товаров Вконтакте
Замечательно, если и обложки для видео у вас будут тоже выдержаны в стиле группы. Тем более, что ВК позволяет загружать обложку отдельно, и не обязательно проводить сложные операции в программах по обработке видео.
Обложка для видео PRO SMM за чашкой кофе
Выводы
Сообщество начинает работать на ваш бизнес, если:
- В названии есть ключевые слова;
- Оформление, стиль общения, атмосфера группы соответствуют запросам вашей целевой аудитории;
- Аватарка должна быть понятна и аккуратно вписана в круг;
- Обложка отражает главную мысль группы и передаёт нужную эмоцию;
- Все важные элементы группы выведены в меню и оформлены соответствующими кнопками;
- Все посты оформлены в едином стиле;
- В этом же стиле оформлены фотоальбомы, подборки товаров и видеозаписи.

И если ко всему вышеперечисленному вы регулярно пишите интересный контент, то ваше сообщество готово к приему трафика.
Автор:
Наталья Городилова – эксперт в области продвижения товаров и услуг ВКонтакте.
Комментарий редакции:
Если вам был полезна эта статья, обязательно прочитайте наш материал о том, как продвигать свое сообщество вконтакте с помощью полиграфии:
Как продвигать группу Вконтакте при помощи листовок?
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
«Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.
Вот урок Как создать красивое графическое меню ВКонтакте.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.
Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.
8. Каталог товаров
Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.
8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.
9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
Оформление и дизайн групп Вконтакте
«Встречают по одежке, а провожают по уму» — гласит народная пословица.
Нет ничего лучше, когда в порядке не только ум, но и одежка. То же самое касается и оформлений групп Вконтакте. Чем изящнее и продуманнее дизайн, тем лучше. Только изрядно поработав над стилем и имиджем своей группы, можно заинтересовать больше новых участников, добиться поставленных целей, осуществить задуманное.
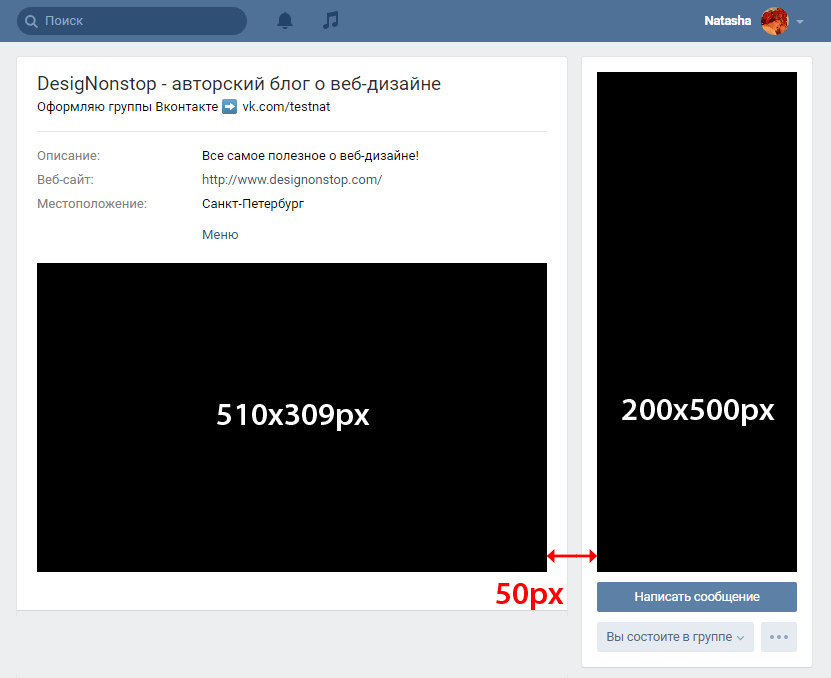
Оформление группы Вконтакте занимает немало сил и времени, но это того стоит. Необходимо отметить, что в ноябре 2012 года были установлены новые нормы и требования к размеру аватара. Теперь он составляет 200х500 px. Размер области, где планируется размещать кликабельное графическое меню – 390 px в ширину.
Кликабельное графическое меню может включать в себя одну и более кнопок. В таком случае, ширину изначально нужно выставить в размере 370 px вместо 390.
Как же красиво оформить группу Вконтакте?
Итак, мы имеем страницу Вконтакте со всеми необходимыми разделами (Описание, Обсуждения, Фотографии, Аудиозаписи и т.д.). В правом верхнем углу группы находится изображение с фотоаппаратом. Первое, что нужно сделать, кликнуть на него и загрузить фотографию. Фото должно соответствовать характеру группы. Изображение следует выбрать с компьютера и в появившемся окне растянуть уголки так, чтобы полностью закрыть темный фон, заполняя всю область аватара. Не забываем нажать на кнопку «Сохранить и продолжить».
Не забываем нажать на кнопку «Сохранить и продолжить».
В результате получается красивая страница с характерным изображением. Необходимо убедиться, что размер фотографии 200х500 рх. Если навести курсор мыши на аватар и нажать правую кнопку мыши, появится окно. В нем нужно выбрать «Информация об изображении» или «Свойства изображения», там и будет указан размер фото.
Далее, в программе Photoshop нужно создать документ с необходимыми размерами, например ширина 600 рх и высота 1000 рх. Затем, сделать скриншот экрана страницы группы и вставить его в недавно созданный документ в Photoshop. С помощью инструментов («фрагменты» и «направляющие») необходимо отделить области и очистить слой. Таким образом, мы получаем документ, общей шириной 600 рх, где 200 рх является шириной аватара, 10 рх – зазором между аватаром и рабочей областью, а 390 рх – это ширина рабочей области.
Дизайн группы Вконтакте играет большую роль. Поэтому следует ответственно подойти к данному вопросу. Для начала, нужно определить какие части страницы будут кликабельными и некликабельными. В меню программы Photoshop выбираем «Файл» и «Сохранить для WEB устройств», выбираем необходимые составные и нажимаем «Сохранить». В сохраненной папке видно, что весь готовый дизайн разделился несколько фрагментов.
Поэтому следует ответственно подойти к данному вопросу. Для начала, нужно определить какие части страницы будут кликабельными и некликабельными. В меню программы Photoshop выбираем «Файл» и «Сохранить для WEB устройств», выбираем необходимые составные и нажимаем «Сохранить». В сохраненной папке видно, что весь готовый дизайн разделился несколько фрагментов.
Осталось совсем немного. На странице группы нужно заменить аватар на тот, который получился после сохранения из Photoshop. Остальные изображения можно загрузить в альбом группы. На главной странице есть раздел «Свежие новости». Необходимо навести на него курсор мыши и кликнуть. Рядом появится ссылка «Редактировать» и окно «Микроразметки», где остается изменить заголовок, запрограммировать код и «Сохранить». Графический дизайн группы готов.
Это сложно?
На первый взгляд, все кажется сложно. На самом деле, стоит набраться немного терпения, найти время и начать работать. Каков будет дизайн группы – зависит от ваших требований, навыков и желаний. Для тех, у кого есть желание и цель, нет ничего невозможного.
Для тех, у кого есть желание и цель, нет ничего невозможного.
Если Вы посетили данную страницу, Вы согласны с тем, что мы можем отправить Вам сообщение в социальной сети ВКонтакте.
Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры.
 Первый размер должен равняться 610 пикселям – это ширина меню.
Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.

- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Надеемся, вас тоже будет ждать такой успех.
Как сделать правильное и красивое оформление группы в ВК
Социальная сеть Вконтакте является одной из самых популярных на сегодняшний день. Многие пользователи часто задумываются над тем, как сделать оформление группы в вк?
Красивое и правильное оформление вк – это важная составляющая в наработке доверия к Вашей фирме. Пользователи, увидев Вашу группу, оформленную не грамотно, сделают определенные негативные выводы относительно Вашей компании. Кто захочет быть клиентом компании, которая не серьезно относиться к своей работе.
Согласитесь, не очень приятно. Поэтому следует заранее выполнить правильное оформление группы вк. Сейчас выясним, как сделать красивое оформление вк?
Рекомендации по формату и размеру элементов сообщества
- наименование группы – разрешено использование эмоджи, текст на любом языке, не превышая 48 знаков.
- фото группы (аватар) – максимум до 7000 пикселей, минимум 200*200 пикселей. Формат картинки gif, png, jpg.
- описание сообщества «description» – не должно превышать 4000 знаков.
- живая обложка группы (используется моб. телефонов), видео или картинка с размерами 1080*1920 пикселей. Продолжительность должна быть до 30 сек., Размер должен достигать 30 Мб.
- обложка – размер по высоте минимум 200*795. Желательное использование размера картинки 400*1590 пикселей. Тип картинки gif, png, jpg.
Как создать оформление для группы вк?
- Наименование – должно быть запоминающимся.
- Описание группы – это контент, который во время просмотра Вашей группы, первым делом, сможет увидеть пользователь. Оно должно быть цепляющим, написано грамотно и на понятном языке. Требуется четко и лаконично распределить информацию в разделе, чтоб не было ничего лишнего. Опишите род Вашей деятельности, чем сможете помощь обществу. Рекомендуется применять эмоджи, для разбавления информации на блоки. При наличии добавьте сайт, адреса странички в социальных сетях и пр.
Как поменять или добавить описание?
- Сбоку с правой стороны кликнете на меню «Управление»;
- Редактируете/Заполняете меню «Описание группы».
- Аватар (Ава) – главное фото либо картинка сообщества. Обратите особое внимание на этот пункт, т.к. изображение должно быть оригинальным, бросающимся в глаза.
Зайдите в группу,
Какие секреты оформления группы вк, в особенности яркой и красочной авы? Используйте специальные приложения:
- Ава-Мастер – загружаете изображение и делаете выбор из предложенных фото.
- ВК ПРОФИ (VK PROFI) – возможно выполнять основные элементы для дизайна групп.
Как поменять или добавить аву?
Для этого нужно зайти в группу, в результате наведения курсива мышки на аву, отобразиться меню, кликаете мышкой на «Обновить фото». После этого, выполняете загрузку файла.
- Обложка для сообщества Вк.
Благодаря этой опции сообщество приобретает привлекательный и яркий внешний вид.
Как сделать оформление вк – обложку?
Через меню «Управление» в группе кликаете «Добавить» и выполняете загрузку картинки, фото.
- У Вас есть возможность закрепить публикацию в ВК. Для этого, следует кликнуть на расположенные вверху в углу три точки. В отобразившемся меню нажать «Закрепить».
Как видите, процесс создания красивого сообщества – не быстрое дело. Многие бросают эту затею на пол пути. Если Вы желаете доверить оформление сообщества в контакте специалистам, переходите на портал https://про-движение.рф/соцсети.
Секреты оформления группы вк
- Устанавливайте в меню бесплатные приложения:
- анкеты
- как записаться на услугу
- чат
- магазин товаров и пр.
- Ссылки на группу
- График работы
- QR-коды группы
- Обсуждения
- События и пр.
Для того, чтоб Ваша группа вконтакте с успехом раскручивалась, следует подойти к этому процессу с серьезными намерениями. Изучите основы оформления сообщества в ВК и составьте план Ваших действий.
Как сделать меню в группе вконтакте. Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».
Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».
Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».
Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|https://vksetup.ru ]]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…Как сделать живую обложку для группы ВКонтакте. Формат, примеры, шаблоны
В декабре 2018 года ВКонтакте представил новый функционал, который помог оживить сообщества компании — живые обложки.
Владелец сообщества может загрузить до пяти изображений или коротких видеороликов, которые автоматически меняются. Такая обложка гарантированно сделает дизайн группы в ВК более запоминающимся, поможет рассказать вашу историю, показать основные товары и услуги.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как раскрутить группу в ВК самому
Примеры живых обложек
Продуманная обложка может даже заменить описание сообщества.Это своего рода динамическое покрытие, используемое официальным сообществом. Nike …
И эта обложка была сделана сообществом, продвигающим игровую консоль Play Station.
ОбложкиLive уже показаны в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых обложек:
- они в четыре раза больше обычных крышек;
- гармонично сочетается с кнопкой действия, именем, аватаром и статусом сообщества — посетитель по-прежнему видит всю важную информацию с первого взгляда; Обложку
- live можно открыть в полноэкранном режиме одним щелчком мыши и включить звук.
Живые обложки доступны для всех сообществ ВКонтакте.
Как создать и скачать живую обложку ВКонтакте
Скачать живую обложку можно в настройках сообщества.
- Создавайте обложки с помощью любого графического онлайн-сервиса. Вы можете использовать Canva или Crello.
- Перейти к управлению сообществом. В разделе основной информации будет возможность настроить обложку. Щелкните «Управление».
2. Внизу страницы вы можете загружать фото или видео, которые будут автоматически заменять друг друга.Это будет концертная обложка.
Технические требования к живым покрытиям
- Размеры материалов: 1080 × 1920 (по вертикали) или другие в соотношении 9:16.
- Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду; продолжительность — до 30 секунд; размер — до 30 МБ.
Статья по теме: Как сделать основную обложку для группы в ВК
Как использовать живые каверы: несколько примеров
Это эффективный инструмент, который вы можете использовать для развития своего сообщества.Например:
- Кафе и рестораны могут показать свои самые вкусные блюда;
- Hotels могут совершать «виртуальный тур» по номерам;
- Магазины одежды могут представить новую коллекцию или рассказать об акциях и скидках;
- Музыкальные группы могут размещать видео с прошлого концерта и предлагать купить билеты на предстоящий концерт.
Посетители страницы увидят новый формат в приложениях iOS и Android. В мобильной и веб-версиях ВКонтакте по-прежнему будет отображаться обычная статичная обложка.
Ранее мы сообщали, что «ВКонтакте» может закрепить первую карту в рекламной карусели с динамическим ретаргетингом.
VK Team делится библиотеками компонентов VKUI Figma | by VK Tech
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 значков и все цветные маркеры для светлого и темного режима (как стили)
- Библиотека VKUI iOS и библиотека VKUI Android , содержащий компоненты для iOS и Android, созданные с использованием токенов из базовой библиотеки, а также шаблоны макетов приложений
- Цветовая палитра VKUI, содержащая цветные маркеры цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все Исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках.Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете свою собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, к которым можно получить доступ во второй вкладке мобильного приложения ВКонтакте. Некогда небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, поскольку быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функциональность приложения ВКонтакте и открываются без проблем. Пользователи вряд ли заметят разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, сделанных с использованием VKUI:
Предлагайте идеи дизайнерам ВК
Используя наши компоненты, вы можете создавать экраны мобильных приложений ВКонтакте и вносить предложения в сообщество дизайнеров ВК, где публиковать самые смелые идеи и даже включать некоторые из них в приложение.
Помимо элементов интерфейса, мы делимся готовыми экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообществ, настройками, музыкой, сообщениями и даже окном чата. Все они созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые упростят начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отделять их от основных компонентов при их использовании.Если бы им пришлось это сделать, они бы поняли, что функциональность не закодирована, и потребовалось бы время для реализации.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, созданный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, придется ли вам вручную изменять элементы, если их содержимое изменится.При использовании Auto Layout вы можете иногда сталкиваться с ограничениями растяжения. Мы используем разные уловки, чтобы их обойти, но это история для другой статьи
Год назад мы писали о том, как мы реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем взглянуть на работу с цветными токенами в Figma под другим углом.
Первым делом мы написали плагин, который импортировал все токены из схемы JSON и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах.Позже все компоненты были построены только с использованием цветных жетонов.
В Figma, используя плагин Appearance, мы смогли реализовать возможность изменения режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от названия, например, с Светлый текст / Основной на Темный текст / Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисование с использованием только токенов является более сложной задачей, поскольку вы должны выбирать цвета по их семантическим именам, а не по их внешнему виду.Но такой подход позволяет вам тестировать темный режим прямо в мокапах и, что наиболее важно, легче передать окончательный дизайн разработчикам, поскольку все токены для определенных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, маркерами и стилями шрифтов.
- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- Растянуть экземпляры ячеек.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
О ВК | ВК A&E
VK Architects & Engineers — это проектно-инжиниринговая компания с более чем 65-летним опытом и ноу-хау . Как многопрофильная и междисциплинарная компания , мы предлагаем широкий спектр услуг в процессе проектирования.Наши архитекторы и инженеры проектируют здания и пространства, где люди могут лечиться, получать образование, работать или отдыхать.
Мы работаем в двух основных областях: проектирование в сфере здравоохранения и строительство. В Healthcare Design мы предлагаем все дисциплины: от генерального планирования и пространственного планирования, архитектуры и интерьера до проектирования конструкций, проектирования M&E, инфраструктуры и экологического строительства. В мире больниц VK теперь является известным партнером с десятками отзывов и более 1 миллиона м² больничных проектов только за последнее десятилетие.
В отделе Building Engineering наши инженеры и ландшафтные дизайнеры работают с архитекторами, владельцами зданий и застройщиками для генерального планирования, планирования, структурного проектирования, M&E, строительства инфраструктуры и экологического строительства. VK работала над рядом знаковых зданий в этой области, и среди ее клиентов много всемирно известных архитекторов и девелоперов.
Кроме того, ВКонтакте также предлагает узкоспециализированных услуг для всех клиентов: инженерное дело пожарной безопасности, акустическое проектирование, экологичное проектирование и проектирование фасадов.
Наши специалисты стремятся к комплексному подходу в каждом проекте . Концепция, объединяющая все дисциплины, включая ноу-хау пользователей, дает преимущества во всех областях. Рентабельность и экономия времени в процессе проектирования и строительства, консолидация архитектурной идентичности, удобство обслуживания, гибкость, оптимальный комфорт … Таким образом, VK стремится к , устойчивому результату в долгосрочной перспективе.
Независимо от того, в какой роли, VK Architects & Engineers серьезно относится к интересам инвесторов, строителей, органов государственной власти, проектировщиков и конечных пользователей.Наши 400 специалистов готовы сделать ваш строительный проект успешным.
Как добавить пользовательскую вкладку на страницу Facebook (в 2021 году)
Очень быстрое руководство по добавлению пользовательской вкладки Facebook
Для тех, кто не нуждается в кормлении с ложечки и предпочитает краткие инструкции, мы сделали это. Следуйте приведенным ниже инструкциям и наслаждайтесь работой вкладки Facebook:
- Выберите службу для создания вкладок, например, Woobox.com.
- Зарегистрируйтесь в сервисе, используя свои учетные данные Facebook.
- Откройте раскрывающееся меню в правом верхнем углу и выберите свою страницу.
- Выберите в меню «Статические вкладки» и нажмите «Создать новую вкладку». Выберите вкладку HTML.
- В появившемся редакторе добавьте свой контент или введите код.
- Нажмите «Сохранить настройки». Вы сделали!
Теперь вы можете использовать вкладку Facebook, чтобы увеличить вовлеченность на своей странице, оживить ее контент, собрать регистрации и многое другое.
Подробная инструкция о том, как добавить настраиваемую вкладку на страницу Facebook
Это руководство было создано с целью сделать максимально понятным и простым для всех добавление настраиваемой вкладки на страницу Facebook.Хотя процесс может показаться сложным, если вы будете внимательно следовать инструкциям шаг за шагом, вы сразу же получите удовольствие от своей настраиваемой вкладки.
Шаг 1. Выберите сервис для создания вкладок и авторизуйтесь.
Самый простой способ создать свою собственную вкладку Facebook — использовать одну из специальных служб. Например, мы выбираем Woobox. Используя учетные данные Facebook, авторизуйтесь или войдите в сервис как администратор. Если вы выберете Woobox, перейдите сюда.
Из-за ограничений API Facebook для создания вкладок у вас должно быть не менее 2000 лайков на вашей странице.
Шаг 2. Выберите свою бизнес-страницу
Щелкните значок меню в правом верхнем углу страницы и выберите «кампании». Теперь вы увидите список своих бизнес-страниц. Выберите тот, который вам нужен.
Шаг 3. Создайте новую вкладку HTML
Взгляните на меню верхней панели страницы Woobox, найдите и щелкните Статические вкладки. На новой странице нажмите «Создать новую вкладку». Теперь в раскрывающемся меню выберите вкладку HTML. Откроется новая страница с редактором.
Совет: , если несколько человек являются администраторами одной и той же страницы Facebook и подписываются на Woobox, у них будет ошибка: Facebook требует разрешений manage_pages или pages_manage_metadata .Если вы получили это сообщение об ошибке, вам необходимо обновить план подписки или зарегистрироваться, используя ту же учетную запись Facebook.
Шаг 4. Добавьте свой контент
Теперь вы можете ввести код или добавить любой контент на вкладку. Для контента нажмите кнопку «Источник» в редакторе, чтобы изменить режим. Вы можете вставлять видео, фотографии, отзывы самых успешных клиентов или виджеты. Например, если вы используете виджет Elfsight, вам нужно только добавить свой уникальный установочный код на вкладку.Проверьте все виджеты здесь.
Шаг 5. Сохраните изменения и проверьте свою работу
Как только вы закончите добавлять контент, нажмите кнопку «Сохранить настройки», и все готово! Теперь перейдите на свою страницу в Facebook и проверьте свою работу. Уверены, вам понравится! А если вы когда-нибудь захотите что-то изменить во вкладке, сделайте это так же в редакторе Woobox.
Как видите, процесс не занимает много времени и абсолютно управляем для всех, независимо от навыков.
Не упустите свой шанс и создайте свою собственную вкладку Facebook в кратчайшие сроки! Это обязательно добавит индивидуальности и неповторимого стиля вашей странице в Facebook.
Полезная документация
Если вы чувствуете себя достаточно умелым, чтобы самостоятельно создать свою собственную вкладку Facebook, вы можете следовать руководству Facebook. Таким образом, процесс будет более сложным, но вы сможете избежать использования сторонних сервисов.
вакцины против COVID-19 | Vaccine Knowledge
COVID-19 (коронавирусная болезнь) — это развивающееся заболевание, вызванное недавно обнаруженным коронавирусом. Это может привести к тяжелому заболеванию и смерти, особенно для людей из групп риска. COVID-19 проявляется рядом симптомов разной степени тяжести.Также происходит бессимптомная инфекция, и предполагается, что у 20–30% людей, инфицированных вирусом, симптомы не проявляются. Примерно у 80% людей с симптомами COVID-19 симптомы варьируются от легких и без гипоксии (низкий уровень кислорода в крови) до умеренных, включая легкую пневмонию.
Надзорные исследования показали, что 15% людей с симптомами COVID-19 имеют серьезные заболевания, включая тяжелую пневмонию, а 5% страдают критическим заболеванием с опасными для жизни осложнениями.Критическое заболевание включает острый респираторный дистресс-синдром (ОРДС), сепсис, септический шок, сердечные заболевания, тромбоэмболические явления, такие как тромбоэмболия легочной артерии и полиорганная недостаточность. Большинство смертельных случаев от осложнений COVID-19 произошло среди людей старшего возраста или с сопутствующими заболеваниями.
Появляется все больше свидетельств того, что у тех, у кого развивается критическое заболевание COVID-19, могут быть более долгосрочные последствия, такие как редкие неврологические и психиатрические осложнения. Они могут включать инсульт, делирий, беспокойство, депрессию, повреждение или воспаление головного мозга и нарушения сна.Обратитесь к руководству по долгосрочным последствиям для здоровья для получения дополнительной информации о наиболее часто встречающихся симптомах и услугах, доступных для выздоравливающих пациентов с COVID-19.
Некоторые факторы риска связаны с более высокой вероятностью развития тяжелого или критического заболевания COVID-19. Это:
Дополнительную информацию о болезни COVID-19, включая глобальные последствия пандемии, см .: Коронавирус (COVID-19)
Признано, что вакцина необходима срочно, чтобы предотвратить тяжелое заболевание и смерть людей от COVID-19.Цель британской программы вакцинации от COVID-19 — защитить тех, кто подвергается наибольшему риску. В ответ на пандемию COVID-19 ученые всего мира собрались вместе, чтобы сосредоточить свои усилия на разработке вакцин, чтобы предотвратить заражение людей коронавирусом. Свыше 270 вакцин находятся на различных стадиях разработки, и в некоторых из них используются технологии, аналогичные используемым существующим вакцинам, в то время как в других используются более новые подходы.
Хотя во время пандемии клинические испытания завершались быстрее, это было достигнуто путем наложения различных этапов (фазы 1, 2 и 3) клинических испытаний, а не их последовательного проведения.Оценка безопасности не подвергалась сомнению, и испытания проводились в соответствии с теми же строгими нормативными требованиями, что и любые другие исследования вакцин. Каждая из вакцин, которая была получена или находится на рассмотрении для временного лицензирования, была протестирована в испытаниях с участием более 20 000 человек, при этом были собраны данные о безопасности за многие месяцы. Во многих случаях эти испытания крупнее, чем испытания других лицензированных лекарств и вакцин.
См. Ниже информацию о том, как разрабатываются вакцины и как были ускорены некоторые административные процессы во время пандемии COVID-19.С благодарностью Nature за разрешение использовать это видео.
В Великобритании в настоящее время используются две вакцины после одобрения регулирующих органов. Это вакцина BNT162b2, разработанная Pfizer и BioNTech, и ChAdOx1 nCoV-19 (AZD1222), разработанная Оксфордским университетом и AstraZeneca. Обе эти вакцины были разрешены для экстренного использования Управлением по регулированию лекарственных средств и товаров медицинского назначения (MHRA), а также вакцина, разработанная Moderna, которая, как ожидается, будет доступна с весны 2021 года.Для получения дополнительной информации о том, как вакцины лицензируются, см. Как вакцины тестируются, лицензируются и контролируются.
20 лучших социальных сетей для маркетологов в 2020 году
Правильные приложения для социальных сетей сэкономят ваше время, помогут создавать лучший контент и найдут нужную аудиторию.
Здесь мы перечисляем лучшие приложения и самые необходимые инструменты, чтобы вы могли выполнять свою работу более эффективно и результативно.
Бонус: Получите бесплатный шаблон стратегии в социальных сетях , чтобы быстро и легко спланировать свою собственную стратегию.Также используйте его, чтобы отслеживать результаты и представлять план своему боссу, товарищам по команде и клиентам.
4 самых важных приложения для социальных сетей
1. Facebook 2. Твиттер 3. YouTube 4. InstagramЭто четыре приложения для социальных сетей, которые являются абсолютным минимумом для любого маркетолога в социальных сетях. На данный момент они представляют собой крупнейшие социальные платформы.
Это:
- Твиттер
- YouTube
Давайте будем честными: Если вы их не используете, действительно ли вы маркетолог в социальных сетях?
Если вы уже знаете об этих приложениях, не стесняйтесь переходить к разделу инструментов.Если нет, то приступим.
1. Facebook
iOS
Android
Самая большая платформа социальных сетей в этом списке — и с большим отрывом.
Facebook позволяет пользователям общаться с друзьями, семьей и знакомыми по всему миру. И с более чем 2 миллиардами активных пользователей в месяц (да, миллиард с отметкой B), это, вероятно, проповедует хору, поскольку вы, вероятно, уже находитесь на сайте.
Погрузитесь глубже: Если ваша компания заинтересована в использовании Facebook в качестве маркетингового инструмента, обязательно ознакомьтесь с нашим полным руководством по рекламе в Facebook.
2. Twitter
iOS
Android
Twitter — это социальная платформа, которая позволяет брендам и пользователям общаться с помощью коротких сообщений, также известных как «твиты». Хотя сообщения ограничены 280 символами или меньше, они могут быть мощным способом продвижения вашего бизнеса.
И с более чем 336 миллионами активных пользователей в месяц, ваш бизнес сможет найти свою рыночную нишу в рамках платформы социальных сетей.
Погрузитесь глубже: Если вы заинтересованы в использовании Twitter для своей маркетинговой кампании, обязательно ознакомьтесь с нашим маркетинговым руководством Twitter для предприятий.
3. YouTube
iOS
Android
Несмотря на то, что у YouTube были конкуренты, он остается крупнейшей и самой популярной платформой для обмена видео в мире с более чем 1,8 миллиардами активных пользователей в месяц.
Платформа отлично подходит для обмена видео и музыкой, а также для потоковой передачи контента в Интернете.Это электростанция для любых ваших потребностей в видео.
Погрузитесь глубже : Если вы хотите расширить присутствие своего бренда на YouTube, ознакомьтесь с нашим подробным руководством по маркетингу на YouTube.
4. Instagram
iOS
Android
После покупки Facebook за сногсшибательный миллиард долларов в 2012 году Instagram вырос до миллиарда активных пользователей в месяц.
Платформа социальных сетей позволяет пользователям обмениваться фотографиями и видео и даже предоставляет возможности прямой трансляции.Приложение также богато инструментами для маркетологов для рекламы и продвижения своих брендов.
Погрузитесь глубже: Используйте приложение для обмена фото и видео для своего бренда с нашим полным руководством по использованию Instagram для бизнеса.
16 лучших приложений и инструментов для социальных сетей для маркетологов
1. Planoly 2. Crello 3. Менеджер страниц Facebook 4. Fastory 5.Captiona 6. Storyheap 7. Композитор Hootsuite 8. Ботлеттер 9. Слайсер для рассказов 10. Зажимы Apple 11. Кемпинг 12. CutStory для историй в Instagram 13. Adobe Premiere Clip 14. Замочная скважина 15.Hootsuite Analytics 16. Приложение ХемингуэяПравильная платформа социальных сетей в сочетании с правильными инструментами позволяет проводить эффективные кампании. Ниже вы найдете 17 лучших инструментов, которые помогут вам сегодня продвигать свой бренд на любой из перечисленных выше платформ.
Примечание. Я включил ссылку для iOS и Android, если инструменты социальных сетей включают мобильное приложение.
1. Planoly
Источник: PlanolyiOS
Android
Planoly, рекомендованный руководителем отдела социального маркетинга Hootsuite Амандой Вуд, является средством визуального планирования для Instagram.Приложение позволяет вам увидеть, как ваши отдельные сообщения будут выглядеть в виде сетки перед публикацией, а также предоставляет данные и показатели вовлеченности для каждого сообщения.
Результатом является более связная лента Instagram и четкий визуальный стиль для вашего бренда.
2. Crello
Источник: CrelloCrello помогает менеджерам социальных сетей создавать красивые изображения и анимации для аккаунтов своего бренда.
Лучшая деталь: опыт проектирования не требуется. Имея более 10 000 готовых к редактированию шаблонов и 30 форматов, маркетологи могут сразу погрузиться в создание имиджа своего бренда.
3. Приложение «Менеджер страниц Facebook»
Источник: FacebookiOS
Android
Управление страницей Facebook или несколькими страницами с мобильного устройства — непростая задача. К счастью, есть приложение Facebook Pages Manager, которое позволяет управлять до 50 отдельными бизнес-страницами Facebook со смартфона или планшета.
Держите свою аудиторию в курсе, где бы вы ни находились.
4. Fastory
Источник: FastoryFastory позволяет цифровым маркетологам создавать брендированный контент для своих историй в Instagram, Snapchat, Twitter и Facebook.Они не просто делают изображения. У Fastory есть надежное меню вариантов содержания, включая:
- Игры
- Тесты
- Статьи
- Видео
- Чат-боты
- Обзоры
Fastory может помочь любому маркетологу улучшить содержание своих историй сегодня.
5. Captiona
Источник: CaptionaiOS
Captiona — фантастический инструмент подсказок для Instagram и Snapchat.
Поскольку самые популярные бренды в Instagram публикуют сообщения примерно пять раз в неделю, создание убедительных подписей может быть затруднено изо дня в день.
Приложение Captiona позволяет вводить ключевые слова, описывающие ваше изображение, и помогает создавать связанные подписи, предлагая описательные фразы.
6. Storyheap
Источник: Storyheap. Маркетологам, которые ищут отличный способ просмотра своей аналитики в Instagram и Snapchat на одной панели инструментов, ничего не остается, как Storyheap.
Вы сможете просматривать такие показатели, как открываемость, просмотры и вовлеченность, для социальных платформ на основе изображений. Кроме того, с помощью Storyheap Studio маркетологи смогут создавать и редактировать истории на панели инструментов.
7. Композитор Hootsuite
iOS
Android
Hootsuite — это платформа управления социальными сетями, которая позволяет создавать, планировать и публиковать сообщения для всех основных социальных сетей с единой панели управления. Composer — это инструмент в Hootsuite, который помогает с «созданием» части этого уравнения.
С Composer вы можете не только написать заголовок и прикрепить изображение к своему сообщению, как обычно, но вы можете редактировать, добавлять логотипы и изменять размер изображений до точных пропорций, которые вам нужны.Composer даже предоставляет готовые спецификации изображений для каждой социальной сети.
8. Ботлеттер
Источник: BotletterBotletter позволяет отправлять информационные бюллетени и капельные кампании через Facebook Messenger.
Верно. Facebook Messenger.
Не бойтесь скептиков. Botletter может похвастаться 80% открываемости в среднем . Сравните это с типичными 20 процентами новостных рассылок, которые открываются, а информационные бюллетени через мессенджер Facebook — это легкая задача.
9. Слайсер для рассказов
Источник: Story SliceriOS
Story Slicer дает маркетологам возможность публиковать вырезанные и редактировать видео для историй в Instagram, Facebook, Whatsapp или VK. Будь то видео, которое у вас уже есть, или видео, которое вы снимаете прямо в Story Slicer, вы сможете редактировать видео любого размера для своей истории.
Его интуитивно понятный дизайн и интерфейс позволяют легко редактировать файлы.
Бонус: нет водяных знаков или рекламы, поэтому ваш бренд всегда будет в курсе.
10. Зажимы Apple
Источник: AppleiOS
Apple Clips — это приложение для редактирования видео, которое позволяет пользователям создавать и публиковать короткие видеоролики со специальными эффектами, текстом и графикой.
Одна из наиболее интересных функций Clips — это живые титры, которые позволяют создавать анимированные титры, разговаривая во время записи.
На Facebook пользователи проигрывают до 85% видео без звука, что делает его одним из наиболее ценных инструментов социальных сетей для повышения уровня вовлеченности.
11. Кемпинг
Источник: CampsiteОдна из самых больших проблем, с которыми сталкиваются маркетологи в Instagram, — это наличие только ОДНОЙ ссылки в учетной записи, что ограничивает вашу возможность ссылаться на различные продукты, сайты и страницы.
Войдите в кемпинг.
Campsite позволяет собирать все ваши ссылки на одной странице, что позволяет отправлять пользователей именно туда, куда вы хотите, чтобы они перешли. Это означает добавление одной ссылки в вашу биографию в Instagram, и никогда не меняет ее снова .
12.CutStory для историй в Instagram
Источник: App StoreiOS
CutStory — это приложение для редактирования видео в Instagram Stories. Это позволяет легко нарезать более длинное видео на необходимую длину для историй в Instagram (максимум 15 секунд на клип).
Таким образом, вы можете перенаправить более длинные видеоролики — например, из библиотеки YouTube вашего бренда — и создавать более надежный контент без необходимости постоянно останавливать и запускать камеру.
13. Adobe Premiere Clip
Источник: App Store. 87 процентов интернет-маркетологов вкладывают средства в видеоконтент, и нет никаких признаков того, что эта тенденция замедлится.
Если вы ищете способ легко создавать профессионально выглядящие видеоролики, вам необходимо загрузить Adobe Premiere Clip.
Бесплатное видео-приложение предоставляет вам расширенные функции, включая возможности редактирования, поддержку саундтреков, а также настраиваемые параметры освещения и эстетики.
«Adobe Premiere Clip — это отраслевой стандарт для мобильного видеопроизводства, и я лично использую его ежедневно», — говорит Лайам МакЛеод, постоянный эксперт Hootsuite по видео.
14. Замочная скважина
Источник: KeyholeKeyhole — это инструмент для мониторинга социальных сетей, имеющий как настольную, так и мобильную версии.Приложение позволяет пользователям вводить ключевые слова, хэштеги и URL-адреса, чтобы отслеживать их эффективность в социальных сетях.
Данные, которые предоставляет Keyhole, могут помочь специалистам по социальному маркетингу оставаться в курсе и участвовать в активных обсуждениях, а также отслеживать эффективность своих собственных кампаний.
15. Аналитика Hootsuite
Источник: App StoreПлатформа Hootsuite Analytics — это настраиваемый инструмент для социальных сетей, который собирает аналитические данные о социальных сетях и экспортирует их в удобочитаемые и полезные аналитические данные для социальных маркетологов.
Hootsuite Analytics работает в Instagram, Twitter и Facebook, чтобы выявлять тенденции и отслеживать рост, чтобы вы могли сделать правильный выбор, как потратить свое маркетинговое время и деньги.
16. Приложение Хемингуэя
Приложение Хемингуэя сделает вас лучшим писателем. Период.
Он покажет вам, как избавиться от жаргона. То же самое для длинных предложений, ненужных наречий, превосходных прилагательных и пассивных фраз.
Он очень прост в использовании:
- Просто вставьте свой текст в приложение Hemingway
- Визуально посмотреть, что работает, а что нет.
- Внесите изменения, чтобы сделать больше того, что работает
- Опубликуйте свой отполированный предмет
Часто используйте приложение Hemingway, чтобы развить свои письменные навыки.Через некоторое время он вам понадобится меньше. Хотя я все еще часто использую его, чтобы держать себя в узде. Замечательный инструмент.
И это наш обзор лучших и самых важных приложений для социальных сетей на 2020 год.
Хотите еще? Хорошо, вот бонусное упоминание…
Повысьте продуктивность с помощью мобильного приложения Hootsuite. Простое в использовании приложение для социальных сетей позволяет планировать, публиковать и отслеживать разговоры из любого места.
Начать
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
Генеральный директор Facebook призывает бразильцев осудить блокировку WhatsApp
Наталья Скальцаретто и Кайо Саад
SAO PAULO / RIO DE JANEIRO (Reuters) — Главный исполнительный директор Facebook Inc. Марк Цукерберг призвал бразильцев потребовать службы обмена сообщениями WhatsApp его компании больше никогда не будет заблокировано после того, как апелляционный суд во вторник отменил второе приостановление действия приложения за пять месяцев.
В посте на английском языке на своей странице в Facebook U.С. миллиардер и основатель Facebook призвали бразильцев собраться у здания Конгресса в столице Бразилиа в 18:00. (17:00 EDT) в среду, чтобы сплотиться в пользу закона, который предотвратит блокировку интернет-сервисов.
WhatsApp отключили в Бразилии в 14:00. (13:00 EDT) в понедельник после того, как судья в удаленном северо-восточном штате Сержипи приказал пяти основным операторам беспроводной связи Бразилии заблокировать доступ к приложению на 72 часа. Причина заказа не разглашается.
Приостановка передачи текстовых сообщений WhatsApp и голосовой телефонной связи через Интернет для смартфонов была отменена примерно через 24 часа, когда апелляционный судья во вторник вынес решение в пользу судебного запрета, вынесенного юристами компании, говорится в заявлении суда.Пострадало около 100 миллионов пользователей.
«Вы и ваши друзья можете помочь убедиться, что этого больше никогда не повторится, и я надеюсь, что вы примете участие», — написал Цукерберг в Facebook. Он также разместил ссылку на петицию, в которой назвал попытки заблокировать общение «очень страшными в условиях демократии».
Приостановка регистрации высветила растущую международную напряженность между проблемами конфиденциальности технологических компаний и усилиями национальных властей по использованию социальных сетей для получения информации о возможной преступной деятельности.
Тот же судья в Сержипи в марте приговорил к тюремному заключению одного из руководителей Facebook из Бразилии в споре по поводу требований доступа к сервису зашифрованных сообщений компании в рамках расследования незаконного оборота наркотиков.
Калифорнийская компания WhatsApp сообщила в понедельник, что «разочарована» решением судьи приостановить предоставление услуг. Он сказал, что сделал все возможное для сотрудничества с бразильскими трибуналами, но не располагал информацией, которую запрашивал суд.
История продолжается
Мэтт Стейнфельд, представитель Facebook, сказал, что руководители WhatsApp на этой неделе встречались с представителями правоохранительных и судебных органов Бразилии, чтобы улучшить связь и уточнить, что компания не может видеть зашифрованные сообщения пользователей и не сохраняет их после передачи.
БРАЗИЛЬЦЫ РАЗГНОВЛЕНЫ
Это второй раз за пять месяцев, когда WhatsApp в Бразилии был приостановлен. Судья штата Сан-Паулу приказал закрыть его на 48 часов декабря.15, после того, как Facebook не выполнил приказ. Вскоре после этого другой суд отменил это приостановление.
Приостановка работы в понедельник возмутила многих в Бразилии, где эту услугу используют отдельные лица, компании, а также федеральные и местные органы власти для отправки сообщений и обмена фотографиями и видео. Экономные бразильцы — заядлые пользователи бесплатных приложений для обмена сообщениями, и WhatsApp, безусловно, является самым популярным — он установлен более чем на 90% устройств Android.
Поскольку некоторые бразильцы искали альтернативную систему обмена сообщениями, конкурент Telegram заявил в понедельник, что у него возникли технические проблемы из-за большого спроса.Он сообщил, что получил более миллиона новых запросов пользователей.
Летисия Мендес, 20-летняя продавщица из Рио-де-Жанейро, сказала, что она разочарована приостановкой, поскольку это может заставить людей пользоваться платными услугами.




 Практический опыт работы Вконтакте с 2013г. Продвигала более 50 сообществ по разным тематикам от интернет-магазинов до продажи недвижимости. Собрала более 30 событий и мероприятий. Провела 7 коучингов, 14 тренингов, 37 мастер-классов и бесчисленное множество консультаций. Спикер фестиваля молодых предпринимателей «Start line» и бизнес-фестиваля «Предприниматель Года — 2017» в Нижнем Новгороде.
Практический опыт работы Вконтакте с 2013г. Продвигала более 50 сообществ по разным тематикам от интернет-магазинов до продажи недвижимости. Собрала более 30 событий и мероприятий. Провела 7 коучингов, 14 тренингов, 37 мастер-классов и бесчисленное множество консультаций. Спикер фестиваля молодых предпринимателей «Start line» и бизнес-фестиваля «Предприниматель Года — 2017» в Нижнем Новгороде.
 Первый размер должен равняться 610 пикселям – это ширина меню.
Первый размер должен равняться 610 пикселям – это ширина меню.