Как сделать меню в группе вк
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
- Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
- Для меню нужно создать вики-страницу. Делается это так:
- Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима: – Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
- С начала его нужно сделать (в графическом редакторе).
- Размер меню такой: – ширина максимум 600 px (так удобнее всего)
- – высота как получится.
- Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
- Там же в фотошопе нажимаем Файл → Сохранить для Web…
- Выделяю все части и сохраняю в формате Png-24.
- В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
- Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.

- Таблица в ВК начинается так: {| а заканчивается так:|}
- Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
- В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.
 com/topic-176307581_39164350]]
com/topic-176307581_39164350]]| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Кнопка меню вк
- Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
- Это будет кнопка вызова меню группы.
- Размер кнопки Меню:– Ширина 600 px
- – Высоту желательно делать меньше или такую же.
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня: Экипаж прощается с вами и желает Вам приятного полета.
Источник: https://1akm.ru/socseti/kak-sdelat-menu-dlya-groups-vk/
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация.
 Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании. - Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).

Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
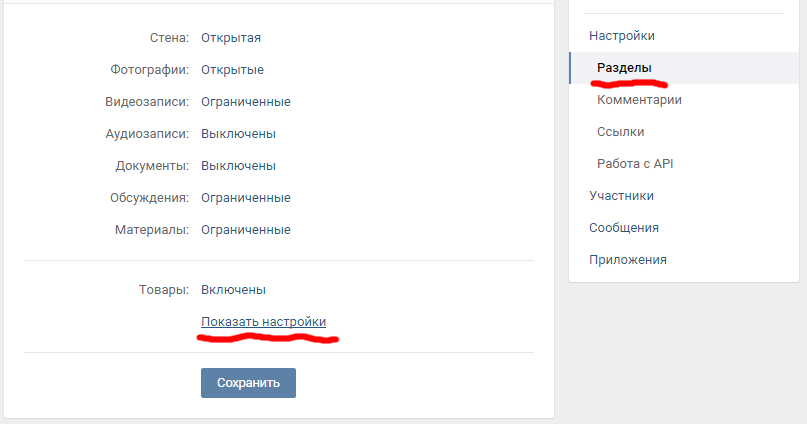
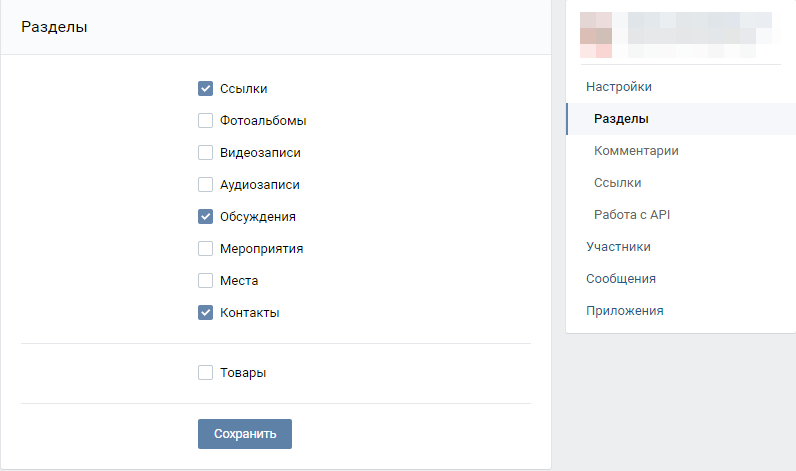
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
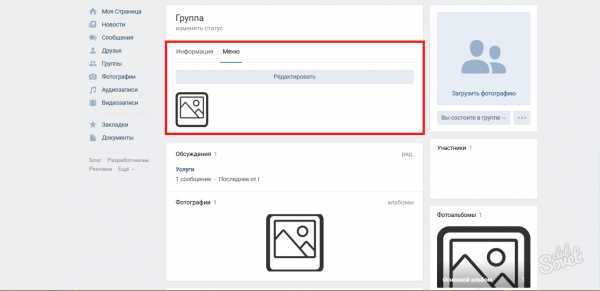
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».

- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть.
Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Источник: https://smmx.ru/vk/kak-sdelat-menyu-v-gruppe-vkontakte.html
Как сделать красивое меню для группы ВКонтакте
Подробности Категория: Социальные сети
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно.
Кстати научившись создавать такие темы можно немного заработать на этом -))).
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро.
Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки.
Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям.
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты.
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
Я рекомендую использовать следующие размеры:
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.

Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
- Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
- [[photo-116682062_405277613|400x49px| ]]
- [[photo-116682062_405277617|400x68px| ]]
- [[photo-116682062_405277636|400x77px| ]]
- [[photo-116682062_405277644|400x106px| ]]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Решается это вставкой «nopadding» перед размерами изображений.
- Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
- [[photoxxxxx|nopadding;yyyyypx|ваша ссылка]] где xxxxx — id вашей картинки yyyyy — ширина в пикселях (не более 388)
- Должно в итоге получиться вот так:
- [[photo-116682062_405277613| nopadding;400x49px| ]]
- [[photo-116682062_405277617| nopadding;400x68px| ]]
- [[photo-116682062_405277636| nopadding;400x77px| ]]
- [[photo-116682062_405277644| nopadding;400x106px| ]]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
- Переходим на главную страницу и делаем следующее:
- Шаг №1.
- Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
- Шаг №2.
- К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
- Шаг №3.
- Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых читаем вот тут.
Скачать шаблон меню группы ВК + все исходники урока
Источник: https://firelinks.ru/socialnye-sety/292-ak-sdelat-menyu-dlya-gruppy-vkontakte.html
Как оформить меню ВКонтакте в виде картинок со ссылкой на страницу с заданным результатом поиска
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей.
Так у меня появляются идеи для новых статей.
Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
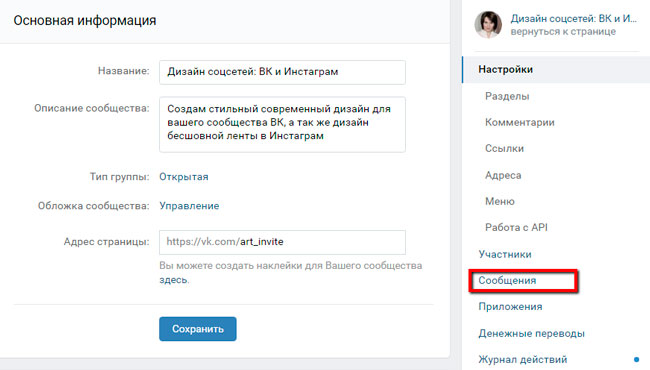
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
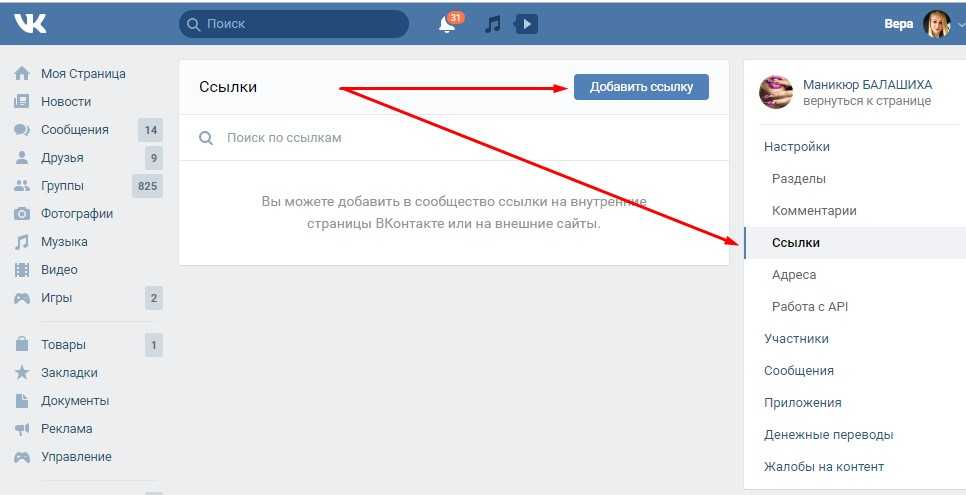
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
- Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
- #супы
- #астрология
- #Koko_Shanel
- #Queen
- Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий.
Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги.
Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
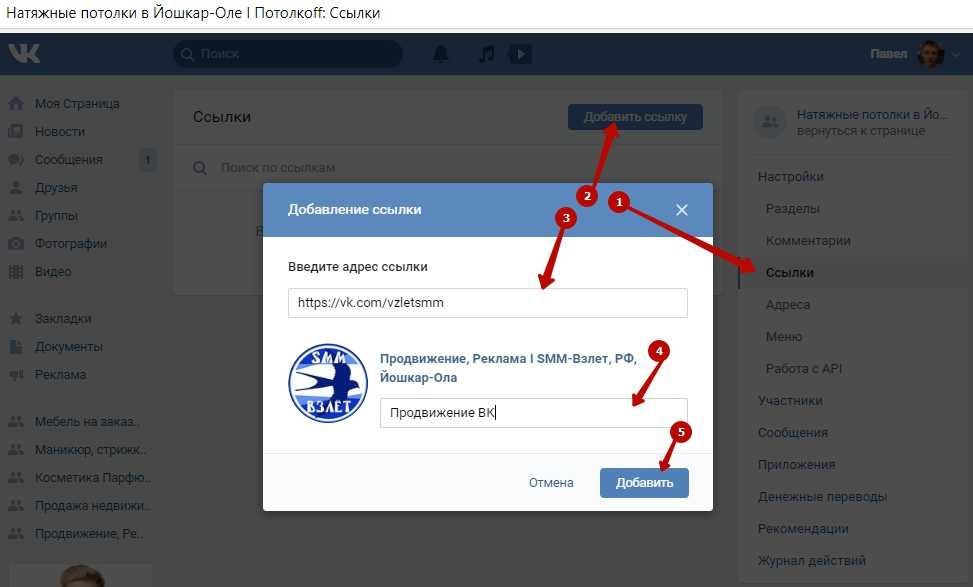
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки.
Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье».
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
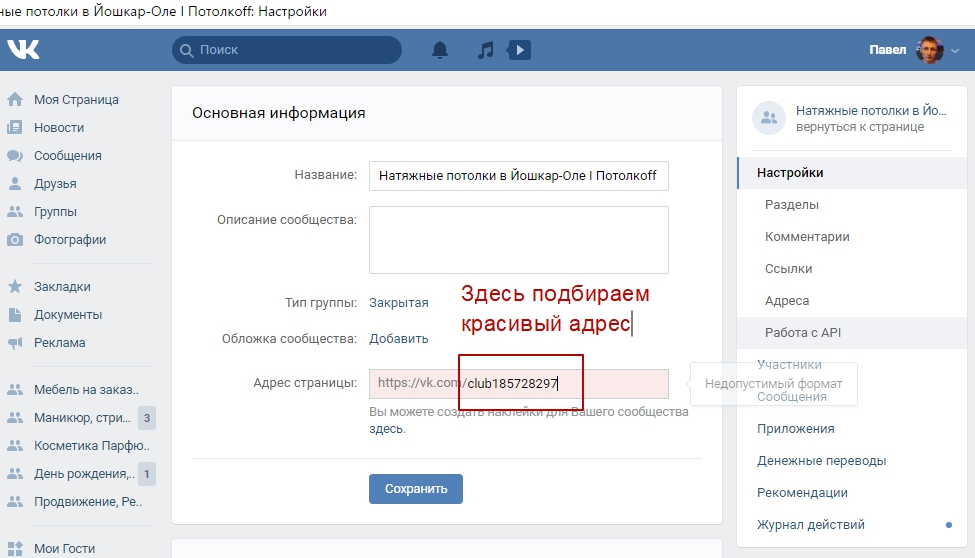
- В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
- Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
- Если вы поторопились это сделать, то id можно найти через исходный код страницы.
- Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Источник: https://denezhnye-ruchejki.ru/kak-oformit-menyu-vk-v-vide-kartinok-so-ssylkoy/
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
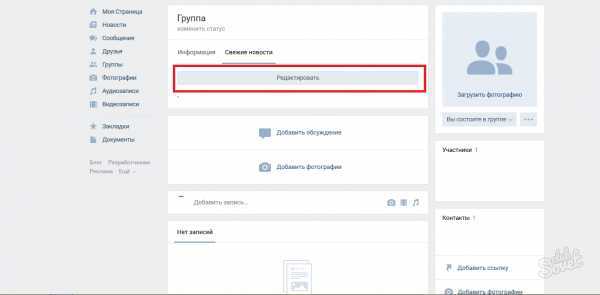
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению.
 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи.
 Нужен режим wiki-разметки.
Нужен режим wiki-разметки. - Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Источник: https://smm-guide.com/kak-sdelat-menju-v-gruppe-vkontakte
[ru-ru] VK Group Menu
Воплотите стильное wiki-меню за пару кликов – без опыта и знаний специальных программ!
Что видят подписчики, посещая вашу страницу? Каким бы полезным не было наполнение, его сухая, безжизненная подача вряд ли удержит их слишком долго. Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Объедините всю важную информацию в лаконичном блоке, чтобы облегчить навигацию между разделами.
Вам поможет wiki-разметка и инструменты Canva, понятные даже новичку. Без профильных навыков и дорогого софта, выполняйте самобытный дизайн в концепции вашего бизнеса, потратив всего несколько минут.
И гости возвратятся снова, чтобы ознакомиться подробней!
- Зайдите в Canva.
- Нажмите Настраиваемые размеры и создайте дизайн с шириной 600 px.
- Загрузите свои фотографии, или из встроенной галереи.
- Добавьте надписи и графику: баннеры, значки, иконки.
- Скачайте в JPG или PNG, а затем разрежьте картинку на равные части для оформления кнопок.
- Меняйте картинки. В нашей коллекции их миллион, и даже больше!
- Меняйте дизайн. Адаптируйте его под свой бренд-бук, определяя подходящие оттенки.
- Переключайте фон. Выбирайте лучшие полотна на различные тематики.
- Редактируйте текст. Устанавливайте пользовательские размеры, цвета и шрифты.

- Сохраняйте на компьютер. Или жмите «Поделиться».
Просвещаете читателей, публикуя увлекательный контент? Структурируйте его по темам, чтобы для перехода к интересующим было достаточно нажать на кнопку. Предлагаете товары или услуги? Расположите их наименования в каталоге. В сообществе по интересам разместите удобные линки на все обсуждения.
Простые шаблоны Canva подскажут, как собрать под единым дизайном все разделы вашей vk-страницы: новости, свежие предложения, отзывы, фото- и видеоальбомы, контактную информацию.
А когда добьетесь желаемого результата, скачайте картинку и разрежьте на отдельные «buttons», чтобы прикрепить к ним соответствующие ссылки в wiki-редакторе.
Поставьте в основу собственные снимки, улучшенные с возможностями редактора. Применяйте уникальные фильтры, настраивайте палитру, яркость, контраст и прочие эффекты.
А если нужно, обратитесь к библиотеке стоковых изображений, качество которых не заставит вас сомневаться. Введите запрос в строке и подберите объекты под свою сферу и профиль.
Введите запрос в строке и подберите объекты под свою сферу и профиль.
Отдельные из них, премиальные, доступны всего по $1, остальные же абсолютно бесплатны! Так же, как и элементы из одноименной вкладки: рамки, ленты, диаграммы, геометрические фигуры или эмодзи.
Названия разделов должны быть хорошо видны и разборчивы, но не в ущерб внешнему виду. Ориентируясь на предыдущие наработки, задайте оптимальный шрифт среди множества – кириллицей или латиницей.
Перетаскивайте в рабочее поле их комбинации, или же стандартные текстовые блоки, внедряя опции вручную. Заголовки сделайте в больших размерах, а другие участки – например, описания, оставьте меньшими, чтобы уместить целиком.
Они также могут принимать другие цвета, или вовсе становиться полупрозрачными. Все для того, чтобы обратить внимание на главное.
Источник: https://www.canva.com/ru_ru/sozdat/menyu-gruppy-vkontakte/
как правильно и красиво оформить сообщество Вконтакте
Содержание
- 1 Как красиво оформить группу ВКонтакте
- 2 Преимущества и возможности группы ВКонтакте:
- 3 Оформление группы ВКонтакте — почему это важно
- 4 Как оформить и настроить группу в ВК
- 4.
 1 Размеры изображений для оформления и общие советы
1 Размеры изображений для оформления и общие советы - 4.2 Название сообщества
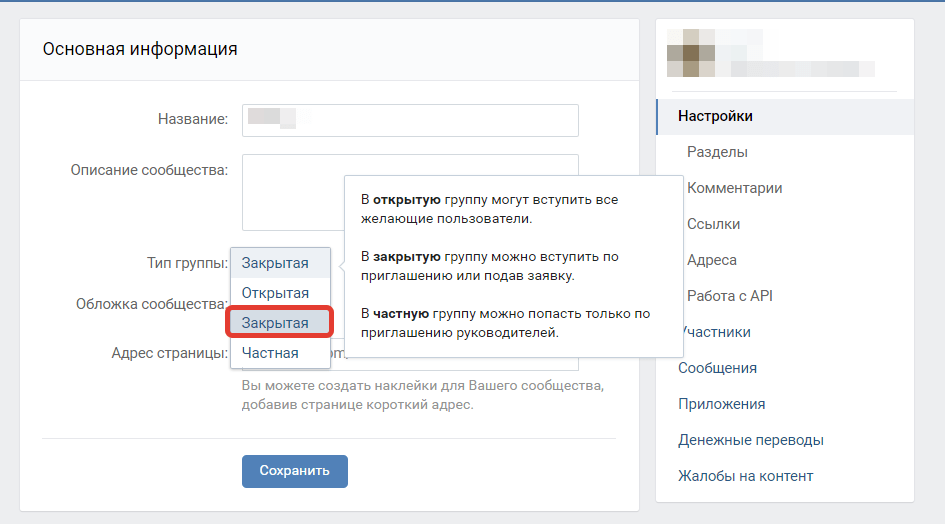
- 4.3 Выбираем тип сообщества
- 4.4 Описание сообщества
- 4.5 Как добавить или изменить описание
- 4.6 Аватар (логотип)
- 4.7 Как установить или изменить аватар
- 4.
- 5 Обложка группы в ВК
- 5.1 Как добавить обложку с телефона
- 5.2 Размеры обложки для сообщества в ВК: рекомендации
- 5.3 Как сделать обложку для группы ВК: инструкция
- 5.4 Canva
- 5.5 Wilda
- 5.6 PSD-шаблон
- 5.7 Живая обложка сообщества
- 5.8 Как сделать динамическую обложку: обзор специального сервиса
- 5.9 Что «поставить» на обложку: советы
- 5.10 Примеры обложек для сообщества во ВКонтакте: 5 вариантов
- 6 Как сделать так, чтобы фото не теряли качество при загрузке в ВК
- 7 Кнопки действия
- 8 Закреплённый пост
- 9 Как добавить обсуждения
- 10 Документы и ссылки
- 11 Полезные сервисы
- 12 Необычный статус
- 13 Картинки из смайлов
- 14 Прикольный ID
- 15 Как сделать группу закрытой
- 16 Как сделать открытой
Как красиво оформить группу ВКонтакте
Хотите, чтобы ваша аудитория ВКонтакте была элегантной и убедительной, вызывала доверие и продавалась? Мы расскажем, как оформить группу ВКонтакте — приведем примеры красивого оформления сообщества в этой социальной сети. Скорее всего, в 2022 году ВК станет безоговорочным лидером Рунета в цифровом маркетинге, так как ФБ и Инстаграм «спеклись», а OK.ru еще не достиг такого уровня в рекламном продвижении.
Скорее всего, в 2022 году ВК станет безоговорочным лидером Рунета в цифровом маркетинге, так как ФБ и Инстаграм «спеклись», а OK.ru еще не достиг такого уровня в рекламном продвижении.
Преимущества и возможности группы ВКонтакте:
- Быстрое создание и оформление. Прочитав статью до конца, вы поймете, что все действия не займут много времени.
- Бесплатно. Создать группу ВКонтакте можно абсолютно бесплатно, а при правильном продвижении по эффективности она может сравниться с лендингом или сайтом.
- Легко использовать. Большинство действий, связанных с продвижением бизнеса в ВК, интуитивно понятны и просты.
- Много информации. В интернете много статей и видео о работе ВКонтакте — раскрутке, монетизации и прочем.
- Самая большая аудитория русскоязычной аудитории всех возрастов, среди них, наверняка, и ваши клиенты.
Оформление группы ВКонтакте — почему это важно
Удачное оформление группы в любой социальной сети и на любой платформе имеет множество преимуществ:
- Увеличение продаж.
 ВК дает возможность сделать макет страницы максимально информативным. А это, в свою очередь, позволяет показывать товар лицом, информировать о предстоящих событиях и оставлять ссылки на нужные ресурсы. Короче говоря, создайте идеальные автоматизированные воронки и увеличьте конверсию.
ВК дает возможность сделать макет страницы максимально информативным. А это, в свою очередь, позволяет показывать товар лицом, информировать о предстоящих событиях и оставлять ссылки на нужные ресурсы. Короче говоря, создайте идеальные автоматизированные воронки и увеличьте конверсию. - Повышенная уверенность. Пользователи будут более охотно читать аудиторию, оформленную со стилем. Таким образом вы покажете, что представляете серьезную компанию, потому что больше всех вкладываете в свой бизнес.
- Лучшее диалог с пользователем. Красивый дизайн и правильное расположение графических элементов находят отклик у пользователей. Аудитория станет активнее делиться своими комментариями и задавать вопросы.
Как оформить и настроить группу в ВК
Размеры изображений для оформления и общие советы
Несколько лет назад разработчики ВКонтакте полностью поменяли правила оформления групп, что привело к определенным проблемам: дизайн есть, а размеры изображений уже не подходят. Так что теперь, прежде чем приступить к оформлению паблика, вам нужно знать рекомендуемые размеры. Конечно, можно вставить любое изображение, но вопрос в том, будет ли оно корректно отображаться.
Так что теперь, прежде чем приступить к оформлению паблика, вам нужно знать рекомендуемые размеры. Конечно, можно вставить любое изображение, но вопрос в том, будет ли оно корректно отображаться.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватара 200х500;
- Рекомендуемый размер аватара 200×200;
- Ширина меню 510. Высота может быть неограниченной. Если вы хотите, чтобы высота заканчивалась аватаркой, укажите 510×308;
- Обложка — 1590х400;
- Размер товара 1000х1000;
- Превью фотоальбома — 1200х800;
- Предварительный просмотр видеофайла — 1280×720;
- Квадратное фото в ленте — 510х510;
- Прямоугольное изображение шириной 510 и высотой менее 510;
- Картинка для статьи — 510х286;
- Изображение по ссылке 537×240.
Ну а чтобы было понятнее, вот очень подробная иллюстрация:
Название сообщества
Имя сообщества. Ваше имя, до 48 символов. Последние 13 символов не отображаются на экране мобильного, поэтому ключевую часть рекомендуется умещать в первые 35 символов.
Используйте название бренда или товарного знака, который вы ищете. Отражает род занятий и город (если вы им ограничиваетесь).
«Дизайнерские платья Алисы хороши. «Дизайнерские платья из бывших дизайнерских хлопчатобумажных тканей» — это плохо.
Чтобы изменить имя, зайдите в управление сообществом. Щелкните значок шестеренки в правом верхнем углу страницы. Зарегистрируйтесь чуть ниже. Нажмите на нее, и вы получите доступ к основной информации: название и описание.
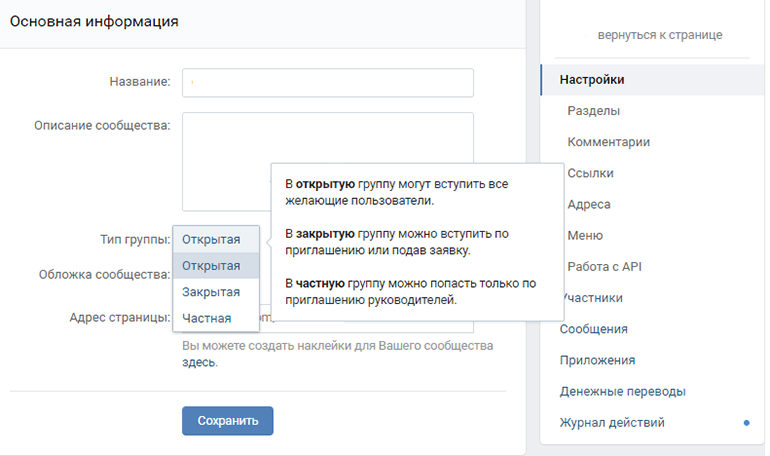
Выбираем тип сообщества
Появится всплывающее окно, где социальная сеть попросит вас выбрать тип сообщества. Что выбрать?
Как видите, ВКонтакте сама объясняет, для каких целей подходит тот или иной тип группы. Выберите то, что подходит вам больше всего. И не бойтесь, при необходимости тип сообщества можно изменить в любой момент в настройках.
Описание сообщества
Описание — это текст, который сразу видят пользователи, заходя в группу. Его цель — заинтересовать. Нужно правильно и интересно описать, что из себя представляет группа. При оформлении текста следует обратить особое внимание на факты о группе, насколько она полезна человеку. Для усиления эффекта делиться информацией лучше с помощью эмодзи.
При оформлении текста следует обратить особое внимание на факты о группе, насколько она полезна человеку. Для усиления эффекта делиться информацией лучше с помощью эмодзи.
Также в описании вы можете указать ссылки на ваши сайты, социальные сети или другие группы ВКонтакте.
Как добавить или изменить описание
В боковом меню группы перейдите в раздел «Управление».
Заполните раздел «Описание сообщества». Если в дальнейшем вам понадобится отредактировать описание, следуйте тому же алгоритму.
Аватар (логотип)
Аватар — изображение, групповое фото. Это первое, что бросается в глаза. Люди видят Аву в верхнем левом углу поста в своей ленте и при посещении страницы сообщества. Аватарку лучше сделать так, чтобы даже в уменьшенном виде она была различима и узнаваема. Как полковник Сандерс, например.
Сейчас существует множество онлайн-сервисов и приложений, которые могут создать для вас красивый групповой аватар.
- AvaMaster — Загрузить фото (или логотип компании), выбрать из представленных вариантов.

- Вк Профи — позволяет создавать все основные графические элементы для оформления сообществ и пабликов.
Размер логотипа должен быть не менее 200x200px. А еще лучше сразу выбрать большое изображение, чтобы не потерять качество изображения при сжатии: до 7000 пикселей с каждой стороны. Однако здесь важно соотношение сторон: оно не должно быть больше 5:2. Например, изображение шириной 400 пикселей не должно превышать 1 000 пикселей в высоту.
Еще одна важная деталь: поскольку аватарка отражает миссию компании или проекта, сюда часто добавляется текстовая информация. Здесь нужно следить, чтобы контент находился посередине изображения, потому что при его обрезке по кругу слова могут выйти за пределы логотипа, и это будет совсем некрасиво.
Как установить или изменить аватар
Чтобы добавить или заменить групповое фото, нужно зайти на страницу сообщества, навести курсор на текущую аватарку и в появившемся меню выбрать «Обновить фото».
Откроется окно, в котором нужно нажать «Выбрать файл» и загрузить желаемое изображение со своего компьютера.
Обложка группы в ВК
С недавнего времени в группы ВКонтакте можно добавлять красивые обложки, с основной информацией о группе и дополнительными подсказками. Например, как в нашей группе :
Чтобы добавить такую обложку, нужно зайти в настройки сообщества, нажать «Загрузить», выбрать заранее подготовленное на ПК изображение (1590 на 400 пикселей в формате JPG, GIF или PNG) и нажать «Сохранить».
Чтобы обложка корректно отображалась на планшетах и мобильных устройствах, текст и другие важные элементы лучше всего размещать по центру.
Как добавить обложку с телефона
Войдите в свое сообщество через мобильное приложение ВКонтакте. Нажмите на шестеренку в правом верхнем углу.
Перейдите в раздел «Информация».
Перейдите в раздел «Обложка».
Добавить обложку — для этого выберите готовое изображение из галереи.
Размеры обложки для сообщества в ВК: рекомендации
В первую очередь изучим технические параметры чехлов ВКонтакте – посмотрим рекомендуемые размеры, актуальные в 2022 году.
Рекомендуемый размер обложки для группы ВК: 1590х400 пикселей. Это оптимальное разрешение для конечного изображения — изображение будет отлично отображаться на компьютере.
Размеры обложки ВКонтакте
В то же время необходимо учитывать и мобильные устройства.
зона обложки, видимая с телефона или планшета: 1196 × 315 пикселей.
То есть, если вы создадите изображение размером 1590х400 пикселей, на мобильных устройствах края будут немного обрезаны, на 197 пикселей.
Поэтому старайтесь размещать важную информацию (логотипы, контактную информацию) в пределах области 1196×315 пикселей, чтобы эти данные не «терялись» на смартфонах.
Вы также можете добавить в ВК специальную обложку для мобильных устройств. Она выглядит так:
Размер такой обложки 1080×1920 пикселей.
Как сделать обложку для группы ВК: инструкция
Перейдем к практической части статьи – будем создавать обложку для сообщества (группы или паблика) ВКонтакте.
Существует 3 варианта создания обложки:
- Онлайн-сервис Canva.
- Интернет-сервис Wilda.
- В Adobe Photoshop (например, используя готовый шаблон в формате PSD).
Давайте рассмотрим каждый вариант немного подробнее.
Canva
В онлайн-сервисе Canva есть инструменты, с помощью которых можно сделать обложку для группы ВКонтакте.
Для этого зайдите на официальный сайт платформы и зарегистрируйтесь. Вы также можете перейти по этой ссылке и нажать на кнопку «Создать обложку для группы ВК».
Откроется графический редактор. В левой части экрана находятся готовые шаблоны обложек — выберите нужный вариант.
Вы также можете создать обложку с нуля: вставить собственное фоновое изображение, добавить текст и другие элементы, например значки.
В редакторе можно изменить любой элемент: текст, изображение на фоне. Для этого просто нажмите на нужный объект.
Для этого просто нажмите на нужный объект.
Закончив создание обложки, нажмите кнопку «Скачать» на верхней панели инструментов.
Выберите тип файла (мы рекомендуем оставить PNG). Вы можете изменить размер.
Нажмите «Скачать». Изображение будет загружено на ваше устройство.
Важно: многие графические элементы и функции доступны только в платной версии Canva. Но на платформе есть и бесплатные инструменты, которых вполне достаточно, чтобы сделать простую обложку для сообщества ВКонтакте. Создать обложку в Canva →
Wilda
Wilda — онлайн-конструктор документов. На платформе есть специальный конструктор обложек для ВК.
Вы можете использовать готовые шаблоны.
Чтобы начать работу с платформой, перейдите на домашнюю страницу Wilda и перейдите в раздел «Социальные сети: ВКонтакте».
Откроется раздел Шаблоны. Выберите любой шаблон из каталога. Вы также можете выбрать опцию «+ Новый документ», чтобы сделать обложку с нуля.
Перейти в редактор. Здесь вы можете изменить обложку: например, вставить свои контактные данные и логотипы, изменить фон, добавить фигуры и линии.
Здесь вы можете изменить обложку: например, вставить свои контактные данные и логотипы, изменить фон, добавить фигуры и линии.
После того, как вы отредактировали шаблон или создали собственную обложку с нуля, нажмите кнопку «Загрузить» в верхнем меню.
После этого загрузите обложку в группу или паблик.
PSD-шаблон
Сделать обложку для сообщества в ВК можно через графический редактор Adobe Photoshop. Доступны два варианта: «нарисовать» обложку самостоятельно или воспользоваться готовыми PSD-шаблонами.
Шаблон PSD представляет собой файл для Photoshop. Если у вас установлен Adobe Photoshop, вы можете скачать шаблон PSD и открыть его на своем компьютере.
В графическом редакторе вы можете полностью изменить готовый шаблон и создать уникальное изображение.
Редактирование шаблона обложки PSD в Photoshop
Группа ВКонтакте с бесплатными PSD шаблонами
Здесь вы сможете найти подходящий вариант для вашего проекта. Большинство шаблонов бесплатны.
Живая обложка сообщества
Кроме того, вы можете сделать титульную страницу, которую будут видеть только посетители мобильной группы и пользователи мобильного приложения. Эта обложка называется «живая обложка сообщества» или динамическая.
Чтобы сделать живую обложку, в том же разделе, где мы настраиваем обычную обложку, прокрутите немного вниз и добавьте вертикальные изображения или видео.
Такая обложка позволит более эффективно работать с аудиторией, предпочитающей просматривать соцсети со смартфонов.
Как сделать динамическую обложку: обзор специального сервиса
Для создания динамических (живых) обложек используйте сервис DyCover.
Это удобный динамический конструктор обложек.
На платформе реализованы следующие популярные виджеты:
→ Конкурсы активности.
→ Текст по URL.
→ Все типы подписчиков.
→ Пожертвования.
→ Дата и время.
→ Таймер.
→ Время.
→ Заменить обложки.
→ Пользовательские шрифты.
→ Обменный курс.
Преимущества платформы:
- Чтобы сделать динамическую обложку для ВК, вам не нужны технические знания, дизайнер или программист.
- Подключить обложку к сообществу можно за несколько минут.
- Профессиональная техническая поддержка.
Стоимость услуги начинается от 180 руб/мес. Есть бесплатный пробный период.
Что «поставить» на обложку: советы
Теперь немного теории. Поделимся советами, какие элементы разместить на обложке группы ВК.
Что установить на обложку:
- Введите название вашего сообщества или компании. Вставьте логотип вашего бренда.
- Добавьте информацию о компании: часы работы, способы доставки, контактные данные.
- Разместите фото вашего товара.
- Сделайте динамическую главную страницу с интерактивными элементами: например, покажите новых подписчиков или обменный курс, который меняется в режиме реального времени.
Примеры обложек для сообщества во ВКонтакте: 5 вариантов
В этом разделе собраны примеры обложек. Всего есть 5 вариантов.
Всего есть 5 вариантов.
используйте их как вдохновение.
Обложка сообщества OZON Camp во ВКонтакте
Обложка сообщества для магазина женской одежды «Ева»
Обложка редакционной группы ФОМИН
Обложка паблика «Хабр»
Обложка официального сообщества канала ТНТ
Как сделать так, чтобы фото не теряли качество при загрузке в ВК
Яркие, качественные изображения — мощный инструмент увеличения продаж. Но ВКонтакте не позволяет загружать качественные фото, так как его технические возможности ограничены. В результате мы получаем боль от дизайнеров и фотографов. Грусть блогеров.
Загружаете качественное глянцевое фото, а получаете блеклое фото с «мыльницы» благодаря волшебству ВКонтакте. Он просто избавляется от части пикселей.
Если исходная ширина 3000 пикселей, он уберёт «лишнее» и оставит 1800, чтобы уместить максимально допустимую ширину изображения во ВКонтакте.
Чтобы сохранить качество изображения, проверьте Photoshop перед загрузкой.
- Измените размер фотографии до 2700 пикселей по длинной стороне (1,5 максимальной ширины)
- Выберите интерполяцию «Бикубическая, четче» и сохраните
- Вернитесь в окно редактирования изображения
Настройки фото высокого разрешения
- Измените размер фотографии до 1800 пикселей по длинной стороне (1 максимальная ширина)
- Выберите «Бикубическую» интерполяцию и сохраните
Настройки фото с низким разрешением
- Перед загрузкой в ВК сохраните файл для сети: выберите формат jpeg, установите флажок sRGB, а в разделе Preview — Internet Standard RGB
Готово! Теперь качество фото сохранится и подписчик сможет рассмотреть детали и обдумать покупку.
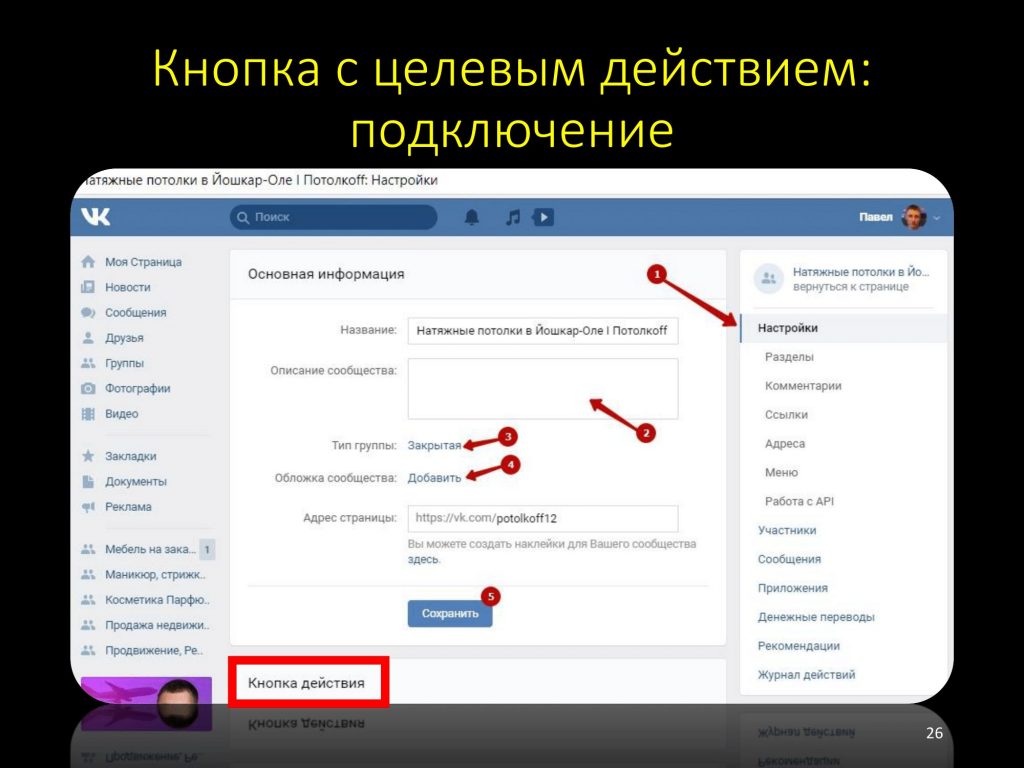
Кнопки действия
Сразу под заголовком рекомендуется размещать привлекательные кнопки как логическое продолжение баннера. Эти кнопки также называются кнопками конверсии, потому что они побуждают пользователей к действию. Все настройки кнопок производятся в разделе «Управление».
Это пост из партнерской программы М1, где под шапку встроены 2 кнопки: «Регистрация» и «Подписаться»
Они продолжат обложку ВК; например, если вы разместили в шапке промокод, то логично сделать кнопку с призывом перейти на сайт. На данный момент социальная сеть позволяет добавить 3 вида кнопок: тип действия, номер телефона, текст. Для этого заходим в «Управление» и активируем «Кнопку действия», после чего выбираем варианты.
Закреплённый пост
После появления редактора статей в ВК не нужно было мучиться с разметкой вики-страниц — делайте крутые штуки и закрепляйте вверху страницы.
Чтобы закрепить нужный материал, нажмите на три кружочка в правом верхнем углу таблички с публикацией и выберите «Закрепить».
Как добавить обсуждения
Обсуждения — лучший способ общения с пользователями в группе. Для создания обсуждений вам необходимо:
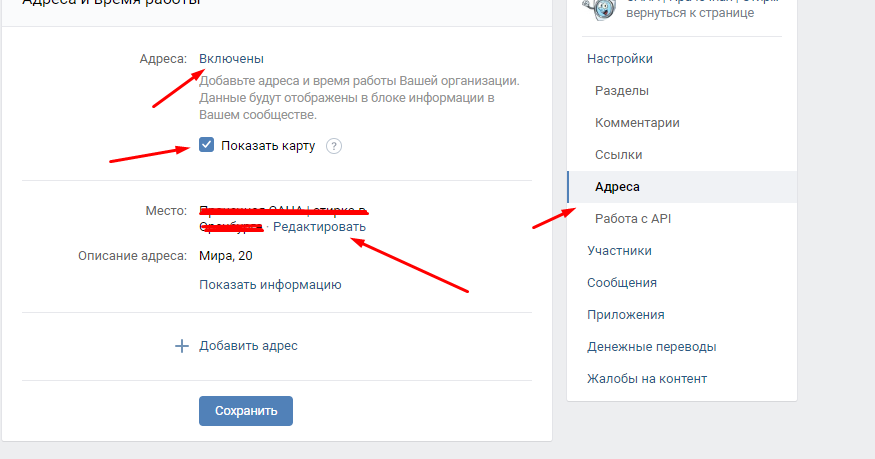
- зайти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбираем «Открытые»;
Теперь заходим в само сообщество и внизу, под роликами, находим кнопку «Добавить обсуждение».
Вам нужно будет указать имя, написать основной текст. Вы также можете прикрепить фото или видео файл. Кстати, ссылку на обсуждение можно разместить отдельным постом на стене, чтобы привлечь внимание подписчиков.
Документы и ссылки
Документы позволят вам загружать в сообщество GIF-файлы и изображения большего размера, чем стандартный размер. Вы также можете загружать файлы, документы DOC, программы и многое другое.
Для скачивания нужно:
- выберите «Документы» в правом нижнем углу»;
- нажмите «Добавить»;
- выберите интересующий файл;
Как только загрузка остановится, документ можно будет прикрепить к сообщению.
Для ссылок ситуация еще проще. Ссылки можно публиковать двумя способами:
- в боковом меню над контактами;
- отдельный пост на стене;
В первом случае он никогда никуда не денется и всегда будет виден пользователям. Во втором можно сделать эффектный дизайн и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, исправить нельзя. Вы можете потерять свое сообщество!
Полезные сервисы
Для ведения учета необходимы качественные фотографии. Вы можете найти их на следующих ресурсах:
- www.unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com
- freemediagoo.com
- каждая фотография файла Com,
- wylio.com
- pixabay.com
- dreamtime.com
- canweimage.com,
- littlevisuals.com,
- freerangestock.com,
- фриография.com,
- imcreator.com,
- imagefree.com.
Для дальнейшей обработки изображений желательны навыки дизайнера, но есть сервисы, которые помогут вам, если вы новичок в этом деле. Хорошие ресурсы — fotor.com и canva.com.
Хорошие ресурсы — fotor.com и canva.com.
Необычный статус
В ВК обычно используются сдержанные статусы, так как шокирующая информация в шапке может привести к бану. Вместо подобных ухищрений лучше использовать специальные символы и знаки, способные выделить даже самый посредственный текст.
Для этого необходимо придерживаться одной из следующих рекомендаций:
- скопировать символы из текстового редактора Word или из тематических групп ВК;
- переворачивать слова онлайн с помощью специального сервиса;
- используйте единый шрифт, состоящий из специальных символов.
До момента сохранения специальные символы могут не отображаться. Поэтому все внесенные изменения стоит оценивать только после его окончательного обновления.
Картинки из смайлов
Вы можете создать классную страницу, используя изображения, состоящие из различных смайликов. При этом в спецсервисах можно скопировать уже готовую капчу, вставив ее в статусное окно своей страницы. После сохранения результатов изображение будет отображаться в профиле.
После сохранения результатов изображение будет отображаться в профиле.
Прикольный ID
У каждой страницы ВК есть свой уникальный адрес, который состоит из опознавательного знака и определенного номера. Однако это не самый удобный формат адреса. Поэтому его можно изменить, выбрав «Адрес страницы» во вкладке «Общие» и отредактировав его.
Необычный дизайн страницы в социальной сети поможет привлечь новых подписчиков. Так почему бы не использовать этот простой прием для продвижения собственного аккаунта?
Как сделать группу закрытой
Если автор хочет ограничить круг участников, необходимо внести необходимые коррективы в настройках. Перейти в выбранное сообщество. В разделе «Управление» найдите столбец «Тип группы». Выбираем подходящий вариант. Сохраняем изменения. Теперь создатель группы регламентирует список людей, которые имеют доступ к файлам, имеют право публиковать и комментировать.
Сохраняем изменения. Теперь создатель группы регламентирует список людей, которые имеют доступ к файлам, имеют право публиковать и комментировать.
Как сделать открытой
Рассмотрим обратную ситуацию: владелец хочет, чтобы сообщество было доступно для всех пользователей, кроме людей из черного списка. Изучаем инструкцию:
- перейти в группу;
- найти раздел «Управление» и столбец «Тип группы»;
- поставить галочку напротив выбранной опции «Открыть группу»;
- сохраните внесенные изменения.
как сделать сообщество с телефона бесплатно, что писать в контактах, пошаговая инструкция
Паблик в социальной сети помогает продвигать товары и услуги, поэтому хочу рассказать, как создать группу во ВК, как ее настроить и заполнить полезным контентом. Совершить эти действия можно как через телефон, так и через компьютер. Пошаговая инструкция поможет избежать ошибок, часто совершаемых новичками.
Содержание
- Как создать сообщество во «ВКонтакте»
- С помощью компьютера
- Через смартфон
- Как создать группу через Kate Mobile
- Выбор типа сообщества ВК
- Настройка группы во «ВКонтакте»
- Аватар сообщества
- Описание
- Обложка
- Разделы
- Контакты
- Как создать первую запись
- Создание обсуждения
- Как добавить товары в группу ВК
- Обзор
Как создать сообщество во «ВКонтакте»
Алгоритм создания паблика зависит от того, какое устройство используется для работы.
С помощью компьютера
Инструкция, как создать публичную страницу во «ВКонтакте»:
- Авторизоваться в своем профиле или зарегистрироваться в социальной сети. Открыть раздел «Сообщества».
- В правом верхнем углу найти кнопку «Создать». Выбрать вид группы. Если страница нужна для торговли, указать «Бизнес». Также можно открыть онлайн-клуб по интересам или сообщество для мероприятий.
- Ввести название (включая аналогичное продвигаемому бренду).
- Выбрать тематику из выпадающего списка. При наличии отдельного сайта указать ссылку.
- Нажать клавишу «Создать».
Через смартфон
Инструкция, как создать группу во ВК с телефона iOS или Android:
- Запустить приложение социальной сети. Открыть раздел «Сервисы», найти пункт «Сообщества».
- В верхней правой части экрана нажать на значок плюса. Выбрать вид паблика, например «По интересам», «Бизнес», «Мероприятие».

- Настроить сообщество: задать его направленность, указать название.
- Согласиться с правилами пользования социальной сетью. Нажать клавишу «Создать».
Как создать группу через Kate Mobile
После запуска неофициального приложения, распространяемого бесплатно, нужно авторизоваться в своей учетной записи.
После этого находят в левом меню раздел «Группы». На следующих этапах действуют по тому же алгоритму, что и при добавлении нового паблика через официальное приложение VK.
Выбор типа сообщества ВК
При создании открытой или частной страницы появляется всплывающее окно, которое предлагает выбрать вид страницы. Социальная сеть дает краткое описание каждого типа. Нужно выбрать наиболее подходящий. Не стоит беспокоиться о том, что тип будет выбран неправильно. Администратор сообщества может изменить его через режим настроек.
При создании выбирайте тип сообщества.Настройка группы во «ВКонтакте»
После выполнения вышеуказанных действий создается пустая страница с минимальным количеством элементов управления. Создаваемая с нуля группа требует наполнения.
Создаваемая с нуля группа требует наполнения.
Аватар сообщества
Так называется картинка, показываемая в ленте новостей рядом с публикациями. Для ее установки нужно нажать на ссылку «Загрузить фотографию». Рекомендуется выбирать изображения размером 200х200 пикселей. Аватар должен быть ярким, интересным и запоминающимся. Так посетители смогут отличать посты вашей группы от публикаций других сообществ. После загрузки система предлагает обрезать изображение и выбрать миниатюру. При выполнении этих действий нужно сохранять внесенные изменения.
Ава должна быть определенного размера.Описание
Для дальнейшей настройки группы нажимают на кнопку «Управление», расположенную под аватаром. Вводят информацию о странице, которая будет видна посетителям. В описании указывают, для чего создавалась группа. Если это страница торговой организации, перечисляют предлагаемые товары и услуги, создают интересное предложение, описывают преимущества. На этом же этапе можно сделать паблик открытым или закрытым, выбрать интересный адрес.
Обложка
Разработчики добавили функцию, с помощью которой можно предоставлять информацию о сообществе в графическом виде. Для установки обложки переходят в настройки, нажимают кнопку «Загрузить». На следующем этапе выбирают на компьютере скачанное заранее изображение.
Обложка должна быть яркой и стильной, привлекающая внимание.Рекомендованный размер 1590х400, формат – PNG, JPG или GIF. Для правильного отображения обложки на мобильных гаджетах текст или иные крупные элементы размещают по центру.
Разделы
Этот пункт используют для включения или удаления вкладок. Желательно своевременно убирать ненужные элементы. Также можно задать уровни доступа для разделов. От этого зависит, кто из посетителей или участников сможет размещать контент. Если доступ ограничен, фото, текст, видео или аудио могут загружать только администраторы. При выборе открытого варианта контент вправе добавлять все желающие. На этом же этапе добавляют основной и дополнительный блоки. Информация будет отображаться при открытии группы.
На этом же этапе добавляют основной и дополнительный блоки. Информация будет отображаться при открытии группы.
Контакты
На этом этапе нажимают соответствующую клавишу на рабочей странице.
Контакт может содержать:
- личные данные со ссылкой на аккаунт;
- должность;
- номер телефона;
- электронный почтовый адрес.
Как создать первую запись
Для этого нажимают на пустую область рядом со ссылкой «Добавить публикацию». Если возле окна записи отображается фото личной страницы, выбирают вариант «От имени сообщества». Так пост смогут увидеть участники группы. При желании запись можно редактировать.
Создание обсуждения
Этот раздел предназначен для общения подписчиков, получения ответов на тематические вопросы, обмена информацией.
Для добавления обсуждения выполняют такие действия:
- Подключают раздел. Для этого переходят в соответствующую вкладку меню.

- Выбирают вариант обсуждений: открытые или закрытые. Во втором случае добавлять новые темы смогут только администраторы.
- Возвращаются на основную страницу группы. Нажимают клавишу «Добавить», расположенную под фотографиями.
Как добавить товары в группу ВК
Внедрение этого раздела в настройки сообществ помогло предпринимателям быстрее продвигать продукцию. Вкладку наполняют через пункт «Товары». В описании указывают город, подключают комментарии, определяют цену и валюту, в которой она выражается.
На следующем этапе настраивают прием заявок: в личные сообщения или чат сообщества. После добавления фотографии процесс настройки завершается.
Обзор
» src=»https://www.youtube.com/embed/EhZnP47MlD8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как сделать меню в группе вконтакте
Как оформить и создать меню для группы Вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент» .
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Введите ссылку в адресную строку и нажмите «Enter» . Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site. ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт vksetup.ru. Вот что должно получиться.
ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт vksetup.ru. Вот что должно получиться.
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вам помогла эта информация? Удалось решить возникший вопрос?
Пожалуйста, задайте свой вопрос в комментариях, с описанием возникшей проблемы
Мы и наши пользователи, регулярно обсуждаем возможные неполадки и сложности. Вместе мы разберемся с Вашей проблемой.
Вместе мы разберемся с Вашей проблемой.
Создаем меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки.
Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12573 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
Спасибо за статью.
Добавьте, пожалуйста, фото группы с готовым меню (второй вариант), сделанным в фотошопе.
Всегда рады помочь.
В статье имеется скриншот готового меню в группе, на главной странице оно будет смотреться примерно таким же образом, как и в редакторе wiki-разметки.
Здесь есть небольшая неточность на данный момент времени, заключающаяся в использовании указанных в статье размеров. Финальное разрешение графических файлов должно быть несколько меньшим в ширину — 500 px, для корректного отображения.
Статья супер! Без пафоса и лишних слов. Молодцы!
Здравствуйте,а как сделать кнопку меню кликабельной в мобильном приложении?В полноэкранном режиме кнопка работает
Для этих целей в статье сделана оговорка на детальную инструкцию по управлению вики-разметкой. Перейдите в раздел «Помощь по разметке» и отыщите информацию, касательно работы ссылок в мобильном приложении.
Если такой информации там нет, то соответственно к приложению применяются те же возможности. Следовательно, вам нужно перепроверить свои действия и дополнительно ознакомиться со встроенной инструкцией для самопроверки.
Может быть и такое, что администрация не предусмотрела возможности использования ссылок (графических кнопок) с мобильных устройств, но это маловероятно.
А как создать меню для публичной страницы? Пункта «Материалы» нет
Для того, чтобы создать wiki-разметку на Публичной странице нужно сделать следующее.
Вставьте в адресную строку интернет-обозревателя специальный текст.
Замените символы XXXX на цифры из ID сообщества.
Вместо Name впишите название страницы, заменяя пробелы нижним подчеркиванием (например, Главное_меню).
После этого с помощью кнопки редактирования в правом верхнем углу откройте редактор разметки.
Отредактируйте меню в соответствии с инструкцией выше.
Чтобы опубликовать запись на главной странице:
Возьмите адрес созданной вами разметки из адресной строки (она имеет вид: vk.com/page-xxxxxxxxx_xxxxxxxx , где x — числа).
Вставьте скопированный адрес в форму создания новой записи на главной странице паблика и нажмите кнопку публикации.
Это единственный возможный метод создания меню в сообществе с типом Публичная страница.
Мне пишет что произошла ошибка. http://vk.com/pages?oid=-eos_mc&p=Меню вот ссылка
eos_mc это айди группы.Где у меня ошибка?
В вашем случае «eos_mc» — это не идентификатор, а вручную созданная ссылка на сообщество. Необходимо использовать именно ID, то есть цифры, изначально являющиеся адресом сообщества.
Ознакомьтесь со статей на сайте, чтобы узнать как именно выглядит идентификатор и как его получить.
Спасибо. Разобрался. Вместо ID писал имя сообщества. Оказывается, надо именно ID, т.е. цифры
Спасибо полезная статья, помогла разобраться с добавлением меню в публичную страницу.
у меня не сохраняется обложка для меню ,пишет системе не удается найти указанный путь . Напишите пожалуйста или как это исправить или как вернуть то ,что было в группе
Попробуйте обложку сохранить в альбом и ссылаться на нее в альбоме
в какой альбом ? в вк ? И изображений должно быть 6 ,если кнопок 5 +сама обложка ,т е с каждой кнопкой сохранять по отдельности?
или одно фото со всеми кнопками нужно загрузить неск раз?
Ну да. Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
Создайте какой-нибудь альбом, загрузите в него картинки, на них и делайте ссылки. Про какую обложку вы пишете, не пойму. Если про ту, что в шапке группы — это одно. А если вы имеете ввиду фон, на котором кнопки… то это вы что-то не поняли. При подготовке картинок с пунктами меню, не надо вырезать сами кнопки — вырезаете кнопки с частью фона таким образом, чтобы при составлении мозаики сложилась полная картинка из кнопок с фоном. Т.е. у вас картинка меню будет состоять из 5 кусков (по количеству кнопок). Никакой обложки больше не надо. Я так понял
Нет ,я не про обложку ! Те нужно сделать пять картинок с разными кнопками ? Раскроить фон с кнопками ? Загрузить в альбом группы и проделать все то ,что Вы написали .А сохранять в каком формате PNG ?
Не вписала имя ! Это -Анастасия задала последние два вопроса от анонима
Делаем фон ,размечаем на количество кнопок ,раскраиваем уже с надписями и загружаем
На фоне рисуем кнопки с надписями (ну или без кнопок, если вы так решили) и раскраиваем так, чтобы на каждой из 5 картинок был пункт меню (кнопка, текст…) целиком. Вы так и поняли?
Вы так и поняли?
Ну да я так и поняла ! Спасибо Вам за быструю обратную связь ! А если разрезанный кусок один будет чуть больше ? В нем заголовок -Меню .
Спасибо, а с помощью Канвы можно сделать картинки для меню?
Картинки для меню вы можете сделать любым удобным для вас способом в практически любом графическом редакторе. Главное, чтобы можно было сделать более или менее ровную разметку, для составления удобного и эстетически привлекательного меню с пропорциональными размерами.
Выручайте ,второй раз берусь за меню .Почему ссылка на альбом в группе отправляет меня на мою страницу и не хочет шифроваться ,ссылка и все . А почему ссылка ко мне идет ?
Очень полезная статья. Сделала меню по ней за полчаса. Только да — с размером небольшая лажа, 610-великовато, а так все супер. У меня вопрос. На страничке группы сразу отображается информация,чтоб увидеть меню — надо перейти на вкладку «Свежие новости». Подскажите, пожалуйста, как сделать так, чтоб сразу было меню? Заранее спасибо за ответ )
Единственный возможный метод реализации быстрого доступа к меню без перехода на вкладку «Свежи новости», воспользоваться блоком «Закрепленная запись». Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин).
После этого нужно перейти к главной странице сообщества и в форму создания новой записи вставить ранее скопированную ссылку. ВКонтакте работает система автоматической вставки содержимого по ссылке, потому после создания прикрепления к посту, ссылку можно и желательно удалить. Также учтите, что пост должен быть отправлен от лица самого паблика, а не пользователя.
Далее необходимо попросту закрепить эту запись в шапке группы через меню поста, в чем может помочь другая наша инструкция.
«Для этого в процессе редактирования начальной страницы вашего меню нужно взять ссылку из адресной строки, исключив все содержимое и оставив только типизированный адрес страницы ВКонтакте (см. скрин)» . А у меня не получилось! Если убрать все, остается только https://vk.com/, открывается ВК общая, даже не наша страница. Что то я делаю не так?
Что то я делаю не так?
Спасибо большое за подробную инструкцию! Всё получилось
Доброго времени суток. Как сделать в меню кнопку, которая бы выводила на все записи, находящиеся на стене, того человека, который бы их оставлял со своей подписью?
Здравствуйте. В группе ВКонтакте отсутствуют простейшие возможности поиска записей определенного пользователя, если они были опубликованы от лица сообщества, но с подписью. Исходя из этого, реализовать подобную кнопку нельзя.
Со всеми доступными возможностями вики-разметки вы можете ознакомиться в официальной группе ВК.
Я не понимаю
я делаю текстовое меню
откуда брать ссылки между квадратной скобкой и чертой и как их самой писать.
Здравствуйте. Ссылки вам необходимо брать самостоятельно из адресной строки интернет-обозревателя, предварительно открыв раздел, куда по задумке должен производиться переход.
Вы можете ознакомиться с одной из статей на нашем сайте, касательно копирования ссылок с учетом их разновидности. Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Кроме того, рекомендую изучить инструкцию по добавлению ссылок в текст.
Почему у меня все фото получаются разделены белой линией?
В статье имеется следующий важный пункт инструкции: «После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.» Скорее всего вы попросту не добавили указанного нами значения в конечный код каждой картинки, из-за чего у вас и отображаются белые полосы (стандартные отступы).
На скриншоте четко показано, что меняется после добавления этого значения.
Спасибо, все получилось
Все получилось, но почему кнопки в один ряд не ставятся, остаются друг под дружкой, а мне нужно чтобы по две в ряд были
Вероятнее всего суммарная ширина обоих кнопок превышает стандартные максимально допустимые размеры контейнера (до 510 px). Или же вы размещаете каждую часть кода с новой строки, используя перенос клавишей «Enter» — добавлять код нужно цельной строкой, чтобы элементы располагались в линию.
Не поняла, что не так делаю.
После закрепления, заготовленного текстового меню, оно прикрепляется как пост только лишь с заголовком, и появляется кнопка Просмотреть (и только там меню). кроме того, сохраняется возможность лайкать/репостить, хотя мне это не надо (и я видела, что этого нет у других). что делаю не так? у меня паблик.
Также, видела разные реализации закрепленной страницы, когда сначала идет Информация, и только потом Меню. от чего это зависит? как сделать, чтобы сперва было Меню, а потом Информация? Сколько, вообще, вкладок можно так разместить (в закреплении), можно ли сделать Меню1, Меню2 и т.д.? Спасибо!
1. В случае с публичной страницей разместить меню на отдельной вкладке (без кнопки «Просмотреть») невозможно. То же самое касается меню в группе, если его добавлять в качестве прикрепления к посту с последующим закреплением в шапке.
2. Обычно меню размещается на отдельной вкладке «Свежие новости», имя которой можно менять (см. скрин). Именно об этом мы подробно рассказали по ходу вышеизложенной инструкции. В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
В таком случае меню не будет считаться обычным постом, но доступно подобное только в группе (не на публичной странице).
3. Вкладка «Информация» всегда находится после страницы «Закрепленная запись» и до раздела «Свежие новости». Соответственно, если у вас сообщество с типом «Группа», нужно создавать меню через «Свежие новости». Тогда вкладка будет размещена после раздела с информацией и в отличие от закрепления имя раздела можно будет менять.
4. Насколько мне известно, всего в шапке группы может присутствовать не более трех вкладок:
«Закрепленная запись»;
«Информация»;
«Свежие новости».
Создать несколько разделов с меню в шапке невозможно. Однако в ленте активности группы может быть размещено сколько угодно постов с прикрепленными страницами, созданными с помощью вики-разметки.
Чтобы клиент не заблудился: создаем меню группы ВК
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.
 д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.

- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как создать внутреннюю страницу в группе ВК?
Какие действия в ВК можно осуществить от имени группы?
Встречают по одежке: создаем обложку для группы в ВК
Ссылки на группу ВК: как сделать и как использовать с выгодой для группы?
Как создать меню в группе ВКонтакте
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как создать меню в группе ВКонтакте
- Зайдите в группу.

- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками.
 Например: [[Цены]], [[Контакты]].
Например: [[Цены]], [[Контакты]]. - Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото.
 Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера. - Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.

- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта. - Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Как оформить сообщество ВКонтакте в 2022 году
Оформление сообщества ВКонтакте — важная часть продвижения. У вас может быть полезный, интересный и разнообразный контент, но если его не структурировать, пользователь может уйти, так и не добравшись до ваших публикаций.
Инструменты площадки позволяют создать группу с четкой структурой, как на сайте. Представьте, вы зашли в интернет-магазин одежды, а там нет разделов. Вы видите товары вперемешку со статьями и информацией о доставке. Время шопинга сразу увеличится в несколько раз и, скорее всего, вы просто уйдете на другой понятный и удобный сайт.
Также работает сообщество ВКонтакте. Его оформление помогает экономить время пользователей, выполняет навигационную роль и показывает вашу экспертность. В статье разбираем, как пошагово оформить группу ВКонтакте, чтобы на вас подписывались.
Аватар
До того, как пользователь попадает в сообщество, он видит аватар в общем списке групп и блоке с рекомендациями. Уже на этом этапе он решает, кому отдать предпочтение. Беспроигрышный вариант — узнаваемый логотип. Неизвестным компаниями сложнее: нужно придумать аватар, который будет выделяться среди конкурентов.
Чтобы добавить изображение, зайдите в сообщество и нажмите на квадратное окно «Загрузить фотографию»:
Выберите файл с компьютера (минимальный размер — 200 на 500 пикселей). Если вы хотите изменить ранее загруженную картинку, наведите курсор на нее и выберите «Обновить фотографию».
Если вы хотите изменить ранее загруженную картинку, наведите курсор на нее и выберите «Обновить фотографию».
ВКонтакте автоматически предложит настроить миниатюру — иконку, которая отображается в списках сообществ, новостях, комментариях и вашей группе под обложкой. При выборе миниатюры придерживайтесь следующих правил:
-
Не добавляйте мелкий шрифт и ссылки — они не будут считываться, а только сделают миниатюру «тяжелее».
-
Используйте яркие и фирменные цвета. Бледный аватар будет сливаться с белым фоном ВКонтакте.
-
Не размещайте элементы по краям и углам фотографии — на миниатюре они обрезаются.
Пример хорошего аватара — читаемый текст, яркие цвета и отсутствие лишних элементов
Название
Чтобы пользователям было легче вас найти, используйте простое и понятное название и добавляйте ключевые слова, по которым вас обычно ищут. Например, если продукт — детские товары, то посмотреть популярные запросы можно в Яндекс.Вордстат:
Например, если продукт — детские товары, то посмотреть популярные запросы можно в Яндекс.Вордстат:
В этой статье мы рассказывали о других полезных сервисах для сбора ключевых фраз.
Такой способ подходит малоизвестным компаниям. Если вас уже знают на рынке, то используйте имя вашего бренда. Например, нашу компанию ищут как по полному названию, так и по аббревиатуре — мы отразили оба запроса:
При создании сообщества ВКонтакте автоматически предложит вам дать название, которое можно поменять в основных настройках. Нужно уместить его в 48 знаков с пробелами.
Изменение названия сообщества
Обложка
Обложка сообщества может нести не только эстетическую, но и полезную функцию. Например, в ней можно сделать акцент на преимуществах компании или показать оффер.
Обложка должна сочетаться с аватаром
Размер обложки для веб-версии ВКонтакте — 1590×530 пикселей. Для мобильной версии можно выбрать до 5 изображений и видео размером 1080х1920.
Для мобильной версии можно выбрать до 5 изображений и видео размером 1080х1920.
Чтобы добавить обложку, зайдите в настройки сообщества и в разделе «Основная информация» нажмите «Добавить». Откроется меню, в котором вы можете загрузить изображения для десктопной и мобильной версии ВКонтакте:
Статус
Статус во ВКонтакте — небольшая запись из 140 символов, которая отображается под названием сообщества. В статусе можно написать о скидках и бонусах, коротко рассказать о том, что пользователь найдет в вашей группе, представить уникальное торговое предложение или разместить слоган. Под названием есть надпись «Установите статус» — нажмите на нее и введите свой вариант.
Справа от статуса находится кнопка, которая может вести на внешний ресурс или в раздел с личными сообщениями. Включить ее можно в настройках и выбрать по умолчанию:
-
Позвонить по телефону.

-
Написать на почту.
-
Позвонить ВКонтакте.
-
Открыть сайт.
-
Открыть приложение.
-
Открыть приложение сообщества.
Интернет-магазин Kari промотирует мобильное приложение
Компания Like a Fox показывает УТП и направляет на сайт
Строительная компания сделала акцент на бонусах и предлагает перейти на сайт
Сервис для парсинга выбрал кнопку для регистрации пользователей на платформе
Описание
Пользователь захочет узнать, кто вы и что полезного есть на вашей странице. Развернутые ответы на эти вопросы можно дать в описании. Чтобы поисковики лучше индексировали сообщество, используйте ключевые слова. Добавить описание можно, не заходя в настройки:
Чтобы поисковики лучше индексировали сообщество, используйте ключевые слова. Добавить описание можно, не заходя в настройки:
Распространенная ошибка при составлении описания — слишком короткий текст, который не отвечает на вопросы пользователей:
Другая ошибка состоит в том, что текст идет «полотном», то есть нет разделений на абзацы и маркировок. Такое описание тяжело воспринимать. Также не стоит вставлять текст из раздела «О нас» с сайта — он несвязан с вашей группой и отвечает только на несколько первых вопросов из списка.
Описание должно быть емким и понятным
Меню
Меню ВКонтакте выполняет роль навигации по сообществу. Добавлять можно до семи внутренних ссылок, например, на каталог товаров, на отдельную публикацию, на альбом с фотографиями или видеозаписями.
Блок «Меню» идет после основной информации о сообществе
Чтобы добавить навигацию, зайдите в настройки и выберите пункт «Меню». Введите ссылку на ресурс, добавьте название и обложку размером от 376 на 256 пикселей. Оформляйте изображения в едином стиле с аватаром и обложкой сообщества.
Введите ссылку на ресурс, добавьте название и обложку размером от 376 на 256 пикселей. Оформляйте изображения в едином стиле с аватаром и обложкой сообщества.
Виджеты
Полезный инструмент для установления контакта и привлечения внимания пользователей, рассказа об акциях, ближайших мероприятиях и многого другого — виджеты. Они могут преследовать разные цели, которые подходят как для бизнес-сообществ, так и для развлекательных групп.
В сообществе KudaGo есть виджет рассылок
Компания Kari использует приветственный виджет со ссылками на основные акции
Группа «Маруся & Капсула» использует виджет, который отображает рейтинг активности участников
Выбрать виджет можно в каталоге, который находится в настройках управления сообщества в пункте «Приложения». Самые популярные — Senler для рассылок, форма сбора заявок, Spycat для приветствия подписчиков и конструктор виджетов.
Самые популярные — Senler для рассылок, форма сбора заявок, Spycat для приветствия подписчиков и конструктор виджетов.
Настройка блоков
Перед стеной с записями можно добавить статьи, альбомы, видеозаписи, товары, обсуждения и многое другое. По умолчанию эти блоки находятся справа.
Так выглядит каталог товаров на главной странице
Пример каталога товаров на боковой панели
Так вы сможете выделить наиболее важные разделы на вашей странице. Например, каталог товаров помогает повысить продажи и познакомить с продуктом, а статьи — показать экспертность.
Выбор главного и второстепенного блока находится в управлении сообществом:
Вместо заключения
Напоследок мы решили поделиться общими советами, которые помогут вам оформить группу:
-
Отталкивайтесь от целей.
 Например, если вы хотите увеличить продажи через сообщество, то нужно вызвать доверие клиентов и показать товары. Сделайте каталог товаров удобным, используйте нестандартные изображения продукта, чтобы привлечь внимание. Укажите, что в вашем сообществе можно покупать и расскажите, как это сделать.
Например, если вы хотите увеличить продажи через сообщество, то нужно вызвать доверие клиентов и показать товары. Сделайте каталог товаров удобным, используйте нестандартные изображения продукта, чтобы привлечь внимание. Укажите, что в вашем сообществе можно покупать и расскажите, как это сделать.
-
Оформляйте все изображения в едином стиле. Так сообщество будет выглядеть целостным, а пользователи смогут узнать вас среди других групп по фирменным цветам.
-
Покажите вашу группу коллегам или друзьям и устройте опрос: насколько удобно находить информацию, понравилось ли оформление и чего не хватает.
Ищите референсы. Посмотреть, как оформляют сообщества дизайнеры, можно на behance.ru. Введите запрос в поиске «Оформление сообщества ВКонтакте» и вам предложат разные работы. Это поможет вдохновиться проектами профессионалов, если вы разрабатываете дизайн самостоятельно, или найти яркий пример и показать референсы своему дизайнеру.
Как создать группу в ВК, сделать открытое или закрытое сообщество Вконтакте, настроить свой паблик через телефон или компьютер
Любого пользователя социальной сети ВКонтакте рано или поздно посещает мысль о создании собственной группы. Бывает это в разных случаях: желание заработать на рекламе, продавать свои товары или услуги, создать сообщество по интересам или месту, которое объединяет многих людей. Во всех этих случаях необходимо грамотно подойти к созданию страницы, выбрать ее тип и понять, как правильно зарегистрировать сообщество с разных устройств.
Отличие типов групп
ВКонтакте предоставляет возможность создавать несколько типов сообществ:
- Группы. Они бывают открытые, закрытые и частные. В открытую группу может вступить каждый желающий, а публикуемая в ней информация доступна каждому человеку в интернете.
 В закрытый же тип можно вступить по приглашению или подав заявку, которую рассмотрит администратор сообщества. Частная группа доступна только по приглашению. Она не может быть найдена в поиске ВКонтакте.
В закрытый же тип можно вступить по приглашению или подав заявку, которую рассмотрит администратор сообщества. Частная группа доступна только по приглашению. Она не может быть найдена в поиске ВКонтакте. - Публичная страница. Информация из паблика также доступна любому пользователю интернета, а подписаться на него можно через поиск или ссылку. В таком типе сообщества нет разделения на открытое, закрытое и частное.
- Встреча. Она может создаваться для какого-либо мероприятия и также является открытой или закрытой. Вступить в неё можно по аналогии с группой.
Как создать группу
Есть несколько способов создать группу ВКонтакте. Заключаются они в использовании персонального компьютера или ноутбука, а также смартфона под управлением любой популярной операционной системы. Официальное приложение доступно на телефоны Android, iOS и Windows Phone. Ниже будет подробно рассмотрен каждый из этих способов.
С компьютера
Для создания паблика с персонального компьютера или ноутбука необходимо:
- Перейти на официальный сайт Вконтакте.
- Выбрать раздел «Сообщества».
- Нажать на кнопку «Создать«.
Откроется окно с настройками для группы, в котором можно выбрать название страницы, её тип и нажать «Создать страницу». На этом процесс создания полностью завершен, и уже можно приступать к дополнительным настройкам и наполнению контентом.
Название можно дать любое и изменить его потом, также как и тематику, но стоит действовать осторожно, потому что администрация ВКонтакте не любит таких резких смен и может наказать администратора путем блокировки его паблика.
С телефона
Абсолютно те же действия можно произвести в официальном приложении со своего телефона. Можно воспользоваться и другими клиентами Вконтакте, но делать это нежелательно.
Общий алгоритм действий таков:
- После открытия основного окна приложения необходимо нажать на второй значок в виде компаса;
- В появившемся списке следует выбрать «Сообщества».

- В правом верхнем углу будет иконка в виде плюсика, через которую можно создать группу.
- Из предложенных вариантов выбирается необходимый тип, его название и некоторые другие параметры.
- На последнем этапе требуется установить галочку на пункте « Я прочитал и согласен с правилами» и нажать на кнопку создать.
Выбор тематики и названия
Сейчас популярны такие тематики, как искусство, кулинария, здоровый образ жизни, бизнес и финансы, юмор, советы и лайфхаки. Если ни одна из предложенных тематик не подходит для группы (бизнес узкоспециализированный или интересы человека специфичны), то следует выбрать её из предложенного списка. Благо он большой.
К выбору названия нужно подходить более осознанно, ведь по нему пользователи будут находить паблик в общем списке. Помимо этого именно оно складывает первое впечатление о сообществе.
Основные правила выбора названия предполагают:
- Отсутствие в наименовании слов, связанных с порнографией, призывом к суициду и травле, а также фирм популярных брендов, если администратор не является их официальным представителем.

- Использование в названии ключевых слов, по которым пользователи ищут те или иные услуги в поисковых системах. Так им будет проще обнаружить сообщество и просмотреть всю необходимую информацию.
- Перенос названия сайта, своего бренда или фирмы в название. Подходит это для тех, кто хочет повысить узнаваемость своего сайта и не напрягаться по поводу придумывания заголовка.
Создание оригинального и необычного наименования, подогревающее интерес к прочтению информации и целевым действиям (переходу в группу), также очень важно. Сообществ, которые называются «Юмор», «Кулинария» или «Музыка» очень много и найти паблик в поиске будет проблематично, пока он не наберет такого же количества подписчиков. Здесь работает такой факт: если цель – продажа товаров или услуг, то стоит использовать ключевые слова, а если же сообщество создается по интересам, то желательно придумать ему оригинальное и броское название.
Настройки сообщества
Первое, что нужно сделать – загрузить аватар. Это картинка, которая является главной в группе и показывается возле каждого опубликованного поста. Загрузить ее можно путем клика на соответствующую ссылку.
Рекомендованный размер картинки — 200х200 пикселей.
Далее переходят в управление путем нажатия на кнопку «Управление».
Здесь можно указать новое наименование, описание, выбрать тип группы, если в качестве страницы была выбрана именно она. Также пользователю предоставляется возможность указать уникальный адрес группы, и пройти верификацию, если он хочет сделать ее официальной.
Указываем информацию
Информация указывается в том же окне «Управление» в блоке «Основная информация», в котором можно ввести «Описание». Также возможно добавить и дополнительные данные: тематику, указать ограничение по возрасту, дать ссылку на официальный сайт сообщества, оставить контактный номер телефона, выбрать страну и город действия, а также настроить «Импорт RSS».
Добавляем обложку
Чтобы группа стала интересной и красочной, можно добавить на ее главную страницу обложку с названием или любой другой информацией. В качестве обложки может выступать и простая картинка. Изменить ее можно в том же окне «Управление» в блоке «Основная информация» по нажатию на ссылку «Управление» около пункта «Обложка сообщества». Вконтакте сам подскажет, какой размер фото допустим.
На этот счет уже есть статья. Узнать, как сделать красивую и оптимизированную обложку, способную привлечь внимание и сообщить какую-то информацию, можно по ссылке (ссылка на статью).
Добавление нужных разделов
Добавление дополнительных разделов важно для нормального функционирования паблика. Если она посвящена музыка, то раздел «Аудиозаписи» должен быть обязательно активен и доступен для обмена треками. Если это сообщество фотографов, то «Фотографии» желательно не ограничивать. Смысл понятен. Указать, какие разделы включены, какие ограничены, а какие отсутствуют, можно в том же окне «Управление», но уже не во вкладке «Настройки», а «Разделы».
Смысл понятен. Указать, какие разделы включены, какие ограничены, а какие отсутствуют, можно в том же окне «Управление», но уже не во вкладке «Настройки», а «Разделы».
Как сделать группу интересной?
Интерес, который пользователи проявляют к странице – один из самых важных показателей. Если людям будет неинтересно, то группа будет топтаться на месте годами, а администратор рано или поздно отчается и забросит ее.
Чтобы повысить интерес к сообществу нужно активно заниматься им, публиковать цепляющий целевую аудиторию оригинальный контент, расширять его для привлечения новой аудитории. Не стоит забывать и о различных актах рекламы или взаимного пиара для увеличения количества участников. Интерес определяется тематикой, названием и, конечно же, контентом. Если последние два пункта будут неоригинальными, то пользователей не будет интересовать такое сообщество.
Таким образом, создать сообщество Вконтакте можно и через ПК, и через мобильный телефон. Необходимо осмысленно подходить к выбору тематики, названия, настроек, обложки и публикуемого материала. Только так можно создать качественный паблик, который имеет все шансы стать популярным.
Необходимо осмысленно подходить к выбору тематики, названия, настроек, обложки и публикуемого материала. Только так можно создать качественный паблик, который имеет все шансы стать популярным.
Казначейство США налагает немедленные экономические издержки в ответ на действия в Донецкой и Луганской областях
Соединенные Штаты по-прежнему полностью готовы наложить дополнительные, экспансивные экономические издержки
Новое определение сектора позволяет Министерству финансов нацеливаться на всю финансовую систему России4 ВАШИНГТОН – Сегодня Соединенные Штаты предпринимают действия в ответ на решение президента Владимира Путина признать так называемые Донецкую и Луганскую Народные Республики (ДНР и ЛНР) «независимыми» государствами и ввести войска в эти регионы путем введения санкций против двух крупных Российские государственные финансовые учреждения, налагающие дополнительные ограничения на суверенный долг России и накладывающие санкции на пять элит, связанных с Кремлем. Сегодня Минфин нацелился на способность России финансировать агрессию против соседей, наложив санкции на Корпорацию Банк развития и внешнеэкономической деятельности Внешэкономбанка (ВЭБ) и Промсвязьбанк Публичное акционерное общество (ПСБ), а также на 42 их дочерние компании. ВЭБ имеет решающее значение для способности России привлекать средства, а ПСБ имеет решающее значение для российского оборонного сектора. Эти санкции гарантируют, что ВЭБ и Промсвязьбанк больше не смогут вести бизнес в США и будут отрезаны от американской финансовой системы. Все активы, находящиеся под юрисдикцией США, будут немедленно заморожены, а американским физическим и юридическим лицам запрещено вести дела с этими учреждениями без разрешения OFAC. Это сразу ухудшит способность ВЭБ и Промсвязьбанка выполнять базовые функции в международной финансовой системе. «Сегодняшние действия, предпринятые в координации с нашими партнерами и союзниками, начинают процесс демонтажа финансовой сети Кремля и его способности финансировать дестабилизирующую деятельность в Украине и во всем мире», — заявила министр финансов Джанет Л. Йеллен. «Мы продолжаем следить за действиями России, и если она продолжит вторжение в Украину, Соединенные Штаты быстро введут обширные экономические санкции, которые окажут серьезное и долгосрочное влияние на экономику России». Сегодняшние действия были предприняты в соответствии с Исполнительным указом (E.O.) 14024, который санкционирует санкции против России за ее вредоносную иностранную деятельность, включая нарушение основных принципов международного права, таких как уважение территориальной целостности других государств. OFAC определило два финансовых учреждения, играющих ключевую роль в финансировании российской оборонной промышленности, а также 42 их дочерних предприятия. Эти финансовые институты играют важную роль в российской экономике, владея совокупными активами на десятки миллиардов долларов. ВЭБ и ПСБ являются государственными учреждениями, которые играют особую роль в поддержании обороноспособности России и ее экономики. Государственная корпорация Банк развития и внешнеэкономической деятельности Внешэкономбанк (ВЭБ) финансирует проекты развития страны как национальный институт экономического развития России. В партнерстве с коммерческими банками ВЭБ финансирует масштабные проекты по развитию инфраструктуры и промышленного производства страны. ВЭБ был назначен в соответствии с Э.О. 14024 за владение или контроль, или за то, что действовали или намеревались действовать в интересах или от имени, прямо или косвенно, Правительства России (Правительство России), а также за деятельность или деятельность в секторе финансовых услуг экономики Российской Федерации . Кроме того, 25 дочерних обществ ВЭБ сегодня были включены в перечень в соответствии с Э.О. 14024 за владение или контроль, или за то, что действовали или намеревались действовать в интересах или от имени, прямо или косвенно, ВЭБ или Правительства РФ. Эти дочерние компании представляют широкий спектр предприятий, включая банки и другие финансовые фирмы, производителей электронных компонентов, угледобывающую компанию, компанию, занимающуюся спортивными мероприятиями, в том числе в России и трех других странах. OFAC выдало генеральные лицензии, разрешающие определенные операции, связанные с закрытием операций с участием ВЭБа, а также обслуживанием ВЭБ суверенного долга. Промсвязьбанк Публичное акционерное общество (ПСБ) признано Правительством России системно значимым государственным финансовым институтом России и восьмым по величине финансовым институтом России. В 2018 году правительство России национализировало общественное вещание и перепрофилировало его для финансирования оборонной промышленности и обслуживания крупных оборонных контрактов в рамках схемы, призванной помочь правительству избежать новых санкций. Промсвязьбанк предназначен для работы или работы в оборонной и связанных с ней материальных и финансовых услугах в экономике Российской Федерации. В рамках определения Промсвязьбанка OFAC также приняло меры в отношении пяти судов, принадлежащих ООО «ПСБ Лизинг», дочерней компании Промсвязьбанка. Все пять судов были идентифицированы в соответствии с E.O. 14024 как заблокированное имущество, в котором ООО «ПСБ Лизинг» имеет долю. Элиты, близкие к Путину, продолжают использовать свою близость к президенту России, чтобы грабить российское государство, обогащаться и поднимать членов своей семьи на одни из самых высоких постов власти в стране в за счет русского народа. Олигархи, находящиеся под санкциями, использовали членов семьи для перемещения активов и сокрытия своего огромного состояния. Следующие обозначения нацелены на влиятельных россиян из ближайшего окружения Путина, которые, как считается, участвуют в клептократии российского режима, а также на членов их семей. Бортников Денис Александрович , сын Бортникова Александра Васильевича Бортников Александр Васильевич (Бортников Александр) — директор Федеральной службы безопасности (ФСБ) Российской Федерации, постоянный член Совета Безопасности Российской Федерации. Федерация. Александр Бортников ранее был назначен в марте 2021 года за то, что он был должностным лицом правительства России, а также за действия или намерение действовать в интересах или от имени ФСБ, прямо или косвенно. Сын Александра Бортникова, Денис Александрович Бортников (Денис Бортников), в настоящее время является заместителем президента российской государственной финансовой организации Банк ВТБ Публичное акционерное общество (Банк ВТБ) и председателем правления Банка ВТБ. Сегодня OFAC изменило статус Александра Бортникова и назначило его сына Дениса Бортникова в соответствии с E.O. 14024 за то, что они были или были руководителями, должностными лицами, старшими должностными лицами или членами совета директоров правительства России. Фрадков Петр Михайлович (Фрадков Петр) является Председателем и Генеральным директором Промсвязьбанка. Петр Фрадков также является сыном Михаила Ефимовича Фрадкова (Михаил Фрадков), бывшего премьер-министра России и бывшего директора Службы внешней разведки России (СВР). Михаил Фрадков был включен в список OFAC в апреле 2018 года как должностное лицо Правительства РФ. С 2018 года Петр Фрадков работал над преобразованием ПСБ в банк, обслуживающий оборонную промышленность и поддерживающий гособоронзаказы. В качестве председателя и главного исполнительного директора Промсвязьбанка Петр Фрадков проводил рабочие встречи с Путиным и участвовал в круглых столах на международных форумах, в ходе которых прогнозировал долгосрочные стратегические планы Промсвязьбанка по поддержке российской оборонной промышленности. Сегодня Петр Фрадков внесен в список в соответствии с Э.О. № 14024 для работающих или работавших в оборонной и связанных с ней материальных и финансовых услугах экономики Российской Федерации. Кириенко Владимир Сергеевич , сын Кириенко Сергея Владиленовича Кириенко Сергей Владиленович (Сергей Кириенко) — первый заместитель Руководителя Администрации Президента. Сообщается, что Сергей Кириенко является куратором внутренней политики Путина. Ранее Сергей Кириенко занимал посты Председателя Правительства Российской Федерации и Генерального директора Государственной корпорации по атомной энергии «Росатом». Ранее в марте 2021 года Сергей Кириенко был назначен должностным лицом Правительства РФ. Сын Сергея Кириенко, Владимир Сергеевич Кириенко (Владимир Кириенко), ранее работал вице-президентом в российской государственной компании «Ростелеком», а в настоящее время является генеральным директором VK Group, материнской компании крупнейшей российской социальной сети «ВКонтакте». Сегодня OFAC изменило полномочия Сергея Кириенко и назначило его сына Владимира Кириенко в соответствии с E.O. 14024 за то, что они были или были руководителями, должностными лицами, старшими должностными лицами или членами совета директоров правительства России. Владимир Кириенко также был назначен в соответствии с Э.О. 14024 за то, что она является супругой или совершеннолетним ребенком Сергея Кириенко, лица, чье имущество или имущественные интересы заблокированы за то, что он был или был руководителем, должностным лицом, старшим должностным лицом или членом совета директоров Правительства РФ. В результате сегодняшних действий по блокировке все имущество и интересы в собственности лиц, упомянутых выше, которые находятся в Соединенных Штатах или во владении или под контролем лиц США, заблокированы, и о них необходимо сообщить OFAC. Кроме того, блокируются любые организации, которые прямо или косвенно принадлежат одному или нескольким заблокированным лицам на 50 и более процентов, индивидуально или в совокупности. В рамках сегодняшних действий OFAC также усилило ограничения на операции с суверенным долгом России, еще больше отрезав Россию от источников доходов для финансирования своего правительства или приоритетов президента Путина, включая его дальнейшее вторжение в Украину. В частности, OFAC издало связанную с Россией Директиву 1A под E.O. № 14024 «Запреты в отношении некоторых суверенных долгов Российской Федерации» («Директива о суверенных долгах Российской Федерации»), вносящий поправки и заменяющий Директиву 1 в соответствии с Е.О. 14024. Это распространяет существующие запреты на суверенный долг на участие на вторичном рынке облигаций, выпущенных после 1 марта 2022 года Центральным банком Российской Федерации, Фондом национального благосостояния Российской Федерации или Министерством финансов Российской Федерации. . Для идентификации информации о лицах и организациях, попавших под санкции сегодня. Общая лицензия 2, Общая лицензия 3, новые часто задаваемые вопросы и обновленные часто задаваемые вопросы. ### Дочерние организации российских финансовых организаций Санкции введены 22 февраля 2022 г. Блокируется имущество и доли в имуществе следующих дочерних обществ ВЭБ: Заблокировано имущество и доли в имуществе следующих дочерних обществ Промсвязьбанка:5
 Это действие Управления по контролю за иностранными активами Министерства финансов США (OFAC) основано на вчерашнем указе о введении жестких ограничений на экономическую деятельность с регионами ДНР и ЛНР Украины.
Это действие Управления по контролю за иностранными активами Министерства финансов США (OFAC) основано на вчерашнем указе о введении жестких ограничений на экономическую деятельность с регионами ДНР и ЛНР Украины. Сегодняшние действия ограничивают возможности России финансировать оборонные контракты и привлекать новые средства для финансирования своей кампании против Украины. Минфин также вносит в список влиятельных россиян и членов их семей из ближайшего окружения Путина, которые, как считается, причастны к клептократии российского режима, включая председателя и главного исполнительного директора ПСБ.
Сегодняшние действия ограничивают возможности России финансировать оборонные контракты и привлекать новые средства для финансирования своей кампании против Украины. Минфин также вносит в список влиятельных россиян и членов их семей из ближайшего окружения Путина, которые, как считается, причастны к клептократии российского режима, включая председателя и главного исполнительного директора ПСБ. В соответствии с Э.О. 14024, министр финансов после консультации с государственным секретарем определил, что раздел 1(a)(i) E.O. 14024 распространяется на сектор финансовых услуг в экономике Российской Федерации, и лица, которые решили работать или работали в этом определенном секторе, могут быть подвергнуты санкциям. Это позволяет Министерству финансов нацеливаться на любое лицо, которое работает или работало в секторе финансовых услуг России, включая сегодняшние обозначения Промсвязьбанка и ВЭБ.
В соответствии с Э.О. 14024, министр финансов после консультации с государственным секретарем определил, что раздел 1(a)(i) E.O. 14024 распространяется на сектор финансовых услуг в экономике Российской Федерации, и лица, которые решили работать или работали в этом определенном секторе, могут быть подвергнуты санкциям. Это позволяет Министерству финансов нацеливаться на любое лицо, которое работает или работало в секторе финансовых услуг России, включая сегодняшние обозначения Промсвязьбанка и ВЭБ. БЛОКИРОВКА КРУПНЫХ РОССИЙСКИХ ФИНАНСОВЫХ УЧРЕЖДЕНИЙ
 Портфель активов ВЭБа на сумму 53 миллиарда долларов позволяет ему войти в пятерку крупнейших финансовых институтов России. ВЭБ играет уникальную роль в финансовой системе России как обслуживающий государственный долг России, финансист экспорта и источник финансирования инвестиционных проектов с кредитным портфелем более 20 миллиардов долларов. ВЭБ финансирует развитие национальной экономики России, в том числе масштабные проекты по развитию внутренней инфраструктуры и других отраслей, имеющих решающее значение для получения доходов в России. В настоящее время ПСБ является 8-м по величине банком в России и был назначен правительством России для финансирования Министерства обороны России и российского оборонного сектора. Он обслуживает почти 70 процентов оборонных контрактов России и предоставляет банковские и личные финансы российским военнослужащим. Сегодняшнее назначение Промсвязьбанка в номинацию раскрывает схему российского правительства по минимизации подверженности санкционным рискам за счет незаконной деятельности Промсвязьбанка по уклонению от санкций.
Портфель активов ВЭБа на сумму 53 миллиарда долларов позволяет ему войти в пятерку крупнейших финансовых институтов России. ВЭБ играет уникальную роль в финансовой системе России как обслуживающий государственный долг России, финансист экспорта и источник финансирования инвестиционных проектов с кредитным портфелем более 20 миллиардов долларов. ВЭБ финансирует развитие национальной экономики России, в том числе масштабные проекты по развитию внутренней инфраструктуры и других отраслей, имеющих решающее значение для получения доходов в России. В настоящее время ПСБ является 8-м по величине банком в России и был назначен правительством России для финансирования Министерства обороны России и российского оборонного сектора. Он обслуживает почти 70 процентов оборонных контрактов России и предоставляет банковские и личные финансы российским военнослужащим. Сегодняшнее назначение Промсвязьбанка в номинацию раскрывает схему российского правительства по минимизации подверженности санкционным рискам за счет незаконной деятельности Промсвязьбанка по уклонению от санкций.
 Все организации, на 50 и более процентов прямо или косвенно принадлежащие ВЭБу, подлежат блокировке в соответствии с Э.О. 14024, даже если они не указаны в списке особо обозначенных граждан и заблокированных лиц OFAC (список SDN). До сегодняшних действий ВЭБ и любое юридическое лицо, на 50 и более процентов принадлежащее ВЭБу, подпадали под определенные ограничения, связанные с заемным и собственным капиталом, в соответствии с Директивой 1 согласно И.О. 13662. Эти объекты теперь заблокированы.
Все организации, на 50 и более процентов прямо или косвенно принадлежащие ВЭБу, подлежат блокировке в соответствии с Э.О. 14024, даже если они не указаны в списке особо обозначенных граждан и заблокированных лиц OFAC (список SDN). До сегодняшних действий ВЭБ и любое юридическое лицо, на 50 и более процентов принадлежащее ВЭБу, подпадали под определенные ограничения, связанные с заемным и собственным капиталом, в соответствии с Директивой 1 согласно И.О. 13662. Эти объекты теперь заблокированы. С момента своего преобразования в российский государственный оборонный банк Промсвязьбанк выделил миллиарды долларов на финансовую поддержку российских компаний оборонного сектора и в настоящее время обслуживает почти 70 процентов государственных контрактов, подписанных Министерством обороны России (МО). Помимо поддержки Минобороны и российских оборонных предприятий, Промсвязьбанк предоставляет свои банковские продукты, в том числе ипотечные кредиты, российским военнослужащим. Стремясь оградить себя от санкций США, правительство России также поручило Промсвязьбанку предоставлять кредиты организациям, находящимся под санкциями США и стран-партнеров, чтобы другие кредиторы, а именно Сбербанк и Банк ВТБ, могли снять с себя риск ведения бизнеса с организациями, находящимися под санкциями. Сообщается, что Промсвязьбанк создает отдельную валютную биржу для обслуживания компаний, на которые распространяются западные санкции.
С момента своего преобразования в российский государственный оборонный банк Промсвязьбанк выделил миллиарды долларов на финансовую поддержку российских компаний оборонного сектора и в настоящее время обслуживает почти 70 процентов государственных контрактов, подписанных Министерством обороны России (МО). Помимо поддержки Минобороны и российских оборонных предприятий, Промсвязьбанк предоставляет свои банковские продукты, в том числе ипотечные кредиты, российским военнослужащим. Стремясь оградить себя от санкций США, правительство России также поручило Промсвязьбанку предоставлять кредиты организациям, находящимся под санкциями США и стран-партнеров, чтобы другие кредиторы, а именно Сбербанк и Банк ВТБ, могли снять с себя риск ведения бизнеса с организациями, находящимися под санкциями. Сообщается, что Промсвязьбанк создает отдельную валютную биржу для обслуживания компаний, на которые распространяются западные санкции. Помимо самого Промсвязьбанка, 17 его дочерних компаний сегодня были включены в списки в соответствии с E.O. 14024 за владение или контроль, или за то, что действовали или намеревались действовать в интересах или от имени, прямо или косвенно, PSB. 17 заблокированных дочерних компаний, все из которых расположены в России, включают в себя различные компании, в том числе финансовые, технологические и связанные с недвижимостью. Все организации, на 50 и более процентов прямо или косвенно принадлежащие Промсвязьбанку, подлежат блокировке в соответствии с E.O. 14024, даже если они не указаны в списке SDN OFAC.
Помимо самого Промсвязьбанка, 17 его дочерних компаний сегодня были включены в списки в соответствии с E.O. 14024 за владение или контроль, или за то, что действовали или намеревались действовать в интересах или от имени, прямо или косвенно, PSB. 17 заблокированных дочерних компаний, все из которых расположены в России, включают в себя различные компании, в том числе финансовые, технологические и связанные с недвижимостью. Все организации, на 50 и более процентов прямо или косвенно принадлежащие Промсвязьбанку, подлежат блокировке в соответствии с E.O. 14024, даже если они не указаны в списке SDN OFAC. 91;
91; ПРЕСЛЕДОВАНИЕ ЭЛИТ И СЕМЕЙ, БЛИЗКИХ К ПУТИНУ

 Денис Бортников также был назначен в соответствии с Э.О. 14024 за то, что она является супругой или совершеннолетним ребенком Александра Бортникова, лица, чье имущество или имущественные интересы заблокированы за то, что он был или был руководителем, должностным лицом, высшим должностным лицом или членом совета директоров Правительства РФ.
Денис Бортников также был назначен в соответствии с Э.О. 14024 за то, что она является супругой или совершеннолетним ребенком Александра Бортникова, лица, чье имущество или имущественные интересы заблокированы за то, что он был или был руководителем, должностным лицом, высшим должностным лицом или членом совета директоров Правительства РФ. Петр Фрадков также является генеральным директором ЗАО «Российский экспортный центр», которое сегодня было заблокировано как дочернее предприятие ВЭБа.
Петр Фрадков также является генеральным директором ЗАО «Российский экспортный центр», которое сегодня было заблокировано как дочернее предприятие ВЭБа.
 Если это не разрешено общей или специальной лицензией, выданной OFAC, или освобождено от нее, все транзакции, совершаемые лицами из США или в пределах (или транзитом) Соединенных Штатов, которые связаны с какой-либо собственностью или интересами в собственности заблокированных лиц, как правило, запрещены. Запреты включают в себя внесение любого вклада или предоставление средств, товаров или услуг любым заблокированным лицом или в его пользу, а также получение любого вклада или предоставление средств, товаров или услуг от любого такого лица. Кроме того, финансовые учреждения и другие лица, участвующие в определенных сделках или деятельности с лицами, находящимися под санкциями, могут быть подвергнуты принудительным мерам.
Если это не разрешено общей или специальной лицензией, выданной OFAC, или освобождено от нее, все транзакции, совершаемые лицами из США или в пределах (или транзитом) Соединенных Штатов, которые связаны с какой-либо собственностью или интересами в собственности заблокированных лиц, как правило, запрещены. Запреты включают в себя внесение любого вклада или предоставление средств, товаров или услуг любым заблокированным лицом или в его пользу, а также получение любого вклада или предоставление средств, товаров или услуг от любого такого лица. Кроме того, финансовые учреждения и другие лица, участвующие в определенных сделках или деятельности с лицами, находящимися под санкциями, могут быть подвергнуты принудительным мерам. ОГРАНИЧЕНИЯ НА СУВЕРЕННЫЙ ДОЛГ
 Эти ограничения существенно перекрыли России основной способ привлечения денег. Такого рода мера создает нагрузку на ресурсы российского государства и повышает риск его способности управлять своими финансами.
Эти ограничения существенно перекрыли России основной способ привлечения денег. Такого рода мера создает нагрузку на ресурсы российского государства и повышает риск его способности управлять своими финансами. В соответствии с Э.О. 14024
В соответствии с Э.О. 14024 



Вертикальный километр Lone Peak — Горные трассы Rut
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Описание
Бегуны стартуют в базовой зоне курорта Big Sky Resort на высоте 7534 фута. Отсюда ВСЕ идет в гору, набирая 3632 фута. , на высокую вершину Одинокого пика на высоте 11 166 футов.
Первая половина трассы пройдет по лыжным трассам, известным как Хантли-Холлоу и Бедствие-Джейн. Крутые дороги, идущие прямо вверх по этим трассам, будут самым прямым путем к основанию Bone Crusher и Alto ridge, а также к вершине подъемника Swiftcurrent.
Вторая половина пути вдоль хребта Bone Crusher и Alto к вершине будет ЧРЕЗВЫЧАЙНО КРУТОЙ И ТЕХНИЧЕСКОЙ с участками обнажения и потенциальной опасности камнепада. У нас будет персонал службы безопасности вдоль хребта, который следит за бегунами и оценивает любые объективные опасности, но вы, участник гонки, несете ответственность за то, чтобы знать свое окружение и других бегунов. Это настоящая горная трасса, поэтому, пожалуйста, относитесь к ней с уважением, которого она заслуживает!
Это настоящая горная трасса, поэтому, пожалуйста, относитесь к ней с уважением, которого она заслуживает!
5-минутное прокручивающееся начальное окно
У нас будет 5-минутный прокат Рут ВК. Это означает, что вы можете начать в любое время в течение 5 минут после выстрела, если вы чувствуете необходимость отойти от других бегунов. Те, кто гонится за общими наградами и призовыми деньгами, должны начать, когда выстрелит пистолет.
Прекращения трассы
Для безопасности наших волонтеров и сотрудников Big Sky Resort на горе у нас будет два отрезка пути для Lone Peak VK.
- Отрезок №1: 1 час отсечки на вершине кресла Swiftcurrent перед тем, как бегуны отправятся на Bonecrusher и Alto ridge на вершину Lone Peak. Вершина кресла Swfitcurrent находится примерно в 1,7 милях от начала.
- Отрезок №2: 90-минутный отсев на вершину хребта Bone Crusher Ridge, который является первым шагом альпийского участка.
Общая продолжительность гонки составляет 2 часа 30 минут.
Пункты помощи
На этом маршруте нет пунктов помощи. У нас будут напитки наверху, чтобы бегуны могли пополнить запасы перед тем, как вернуться на трамвай.
Призы
В этом году пять лучших мужчин и женщин получат денежные призы!
- Первый: 500 долларов
- Второй: $250
- Третий: $175
- Четвертый: $125
- Пятый: $75
Мы также будем вручать награды в возрастной группе трем лучшим участникам в каждой возрастной группе. (16-19,20-29,30-39,40-49, 50-59, 60+)
Наконец, у нас есть отдел брюк, и мы будем награждать изготовленными на заказ джинсовыми жилетами самых быстрых мужчин и женщин, поднявшихся на вершину Одинокой вершины. в обрезанных джинсах!
Drop Bags
Оказывается, погода может немного измениться после 1000 метров перепада высот, и мы бы не хотели, чтобы вы замерзли в майке и коротких шортах на финише вершины! Таким образом, участники VK могут оставить сумки в зоне старта/финиша гонки, которые мы затем доставим на вершину, чтобы вы их надели. При получении посылки мы предоставим вам сумку, которую вы должны использовать, если вы вообще решите иметь сумку. Сумки VK необходимо сдавать с 10:00 до 11:30.
При получении посылки мы предоставим вам сумку, которую вы должны использовать, если вы вообще решите иметь сумку. Сумки VK необходимо сдавать с 10:00 до 11:30.
Финишная линия
Помимо праздничных волонтеров и невероятных видов, насколько может видеть глаз, у нас будет еда и напитки на финишной прямой вершины для бегунов VK Rut.
Разметка трассы
Это не соревнования по спортивному ориентированию. Организаторы гонки сделают все возможное, чтобы трасса была хорошо отмечена для участников гонки в день мероприятия. Участки трассы вне трассы будут обозначены таким образом, чтобы участники гонки могли видеть каждую разметку трассы до следующей, что поможет им ориентироваться на трассе. Маркировка курса будет розовой!.
Альтернативный курс
Мы хорошо понимаем, что в один из этих лет нам придется использовать наши резервные курсы из-за ненастной погоды в альпийских зонах Lone Peak. Наша трасса плана Б для Вертикального К — это просто мини-ВК с вертикальным усилением всего 700 метров. Маршрут должен был начаться в районе базы Big Sky и подняться по крутой лыжной трассе, чтобы приблизиться к вершине Swiftcurrentchairi, а затем пройти прямо через большую осыпь к основанию трамвая Lone Peak и финишной черте. Простой. Короткий. Болезненный. Считайте себя предупрежденными!
Маршрут должен был начаться в районе базы Big Sky и подняться по крутой лыжной трассе, чтобы приблизиться к вершине Swiftcurrentchairi, а затем пройти прямо через большую осыпь к основанию трамвая Lone Peak и финишной черте. Простой. Короткий. Болезненный. Считайте себя предупрежденными!
Погода
Будьте готовы к любой погоде. Хотя погода в Биг Скай относительно мягкая и стабильная в середине сентября, исторически сложилось так, что мы все еще находимся в горах, и условия могут быстро измениться. Это сложная гонка по сложной местности, и организаторы гонки оставляют за собой право остановить гонку в любое время, если сочтут трассу небезопасной из-за погодных условий.
Мелкий шрифт VK
- Иноходцы и собаки: Не допускаются .
- Трекинговые палки: разрешено
- Наушники: настоятельно не рекомендуются из-за опасностей камнепадов и потенциальных опасностей для диких животных вдоль тропы.
- Крюинг: Не разрешено
- Динамики: Из уважения к другим, пожалуйста, не используйте динамики для музыки, которую могут слышать другие люди.
 Не всем нравится твоя музыка.
Не всем нравится твоя музыка. - Спуск: Пользователи ВКонтакте не могут идти пешком или бежать вниз по трассе ВКонтакте, но вместо этого должны спуститься на Трамвае Одинокого Пика из-за узости и обнажения гребневой тропы, ведущей к вершине.
- Изменения трассы: Из-за гористой местности и технического характера этой трассы организаторы гонки могут внести изменения в трассу в день гонки из-за неблагоприятных погодных условий, помня о безопасности участников гонки.
Политика регистрации Rut
- Не будет никаких отсрочек, кредитов, переводов или списков ожидания для любой гонки Rut.
- Гонщики, которые должны отказаться от участия из-за непредвиденных обстоятельств, могут сделать это до 15 мая и получить 50% возмещение.
- Гонщики также могут уменьшаться на дистанции. Сделать это нужно не позднее 1 августа.
- 50К может перейти в 28К или 11К, но не ВК. 28К могут перейти в 11К, но не в ВК. ВК может перейти на 11К. При дистанционном переводе взимается комиссия за обработку в размере 5 долларов США.

- Вопросы? Посетите нашу страницу часто задаваемых вопросов о регистрации в Rut.
1984 Holden Commodore VK Berlina HDT 5.0 Wagon Review – Drive Section
Команда дилеров Holden под руководством Питера Брока построила одни из самых уникальных автомобилей в Австралии. Однако именно этот универсал Berlina может быть самым уникальным в линейке HDT.
Если и есть автомобиль, который определяет наследие Питера Брока — легенды австралийских автогонок, девять раз выигравшего Bathurst 1000, — и Holden Dealer Team (HDT) , то это VK Group A SS. Настоящий гоночный автомобиль для дорог, Blue Meanie полностью олицетворял желание Брока создать автомобиль без компромиссов.
В период между запуском серии VK в производство и завершением спецификаций Brock для группы A SS, а также для стандартных моделей SS и Group 3 это позволило HDT тем временем работать над некоторыми более уникальными продуктами.
Holden Commodore VK Berlina 5. 0 Wagon 1984 года, который вы видите здесь, возможно, является лучшим примером того, насколько уникальными могут быть эти ранние сборки HDT VK.
0 Wagon 1984 года, который вы видите здесь, возможно, является лучшим примером того, насколько уникальными могут быть эти ранние сборки HDT VK.
- ПОДРОБНЕЕ: Обзор Holden Commodore VC L 1980 года
К счастью, история этого автомобиля и история его владения особенно хорошо задокументированы, поскольку текущий продавец, Майкл Донтас, действительно является его первоначальным владельцем.
В то время, когда он его заказал, Донтас владел VH Group 3 и активно участвовал в сообществе Брока, даже наладив отношения с самим знаменитым гонщиком благодаря связям с United Motors в Аделаиде.
Именно здесь он заказал базовый автомобиль в январе 1984 года, даже наблюдая, как он сходит с производственной линии на заводе Холдена в Элизабет, прежде чем его отправят в первоначальную мастерскую HDT в Мельбурне.
Почему вагон? Проще говоря, у Донтаса в то время были маленькие дети, и он заказал автомобиль для своей жены, но, тем не менее, позаботился о том, чтобы он «был очень высокотехнологичным для своего времени и современного уровня техники».
Таким образом, базовый универсал Berlina был заказан с круиз-контролем, центральным замком, электрическими стеклоподъемниками и самоблокирующимся дифференциалом и был окрашен в потрясающий цвет Cerulean Green Metallic.
Этот уникальный универсал VK Berlina, вверху справа, в то время даже появлялся в рекламных материалах HDT.Учитывая, что в то время не было готовых спецификаций для универсала Brock — по оценкам, когда-либо было сделано только около 10 — подавляющее большинство установленных модернизаций были механическими, в частности, поскольку Dontas решил, что обвес Calais будет закончен в Spindrift, а не молдинги кузова группы 3.
В основе сборки лежал мощный 5,0-литровый двигатель V8. Донтас отметил, что лично встречался с производителем гоночных двигателей Ларри Перкинсом, чтобы заказать спецификации для него.
Подвеска Bilstein, рулевое колесо Momo, ковшеобразные сиденья Scheel, стереосистема HDT с именем Брока на кассетной деке и решетках динамиков, легкосплавные диски Centra, выхлопная система HDT Big Bore и топливный бак большой емкости. Он даже по-прежнему имеет оригинальную антенну Energy Polariser на заднем стекле.
Он даже по-прежнему имеет оригинальную антенну Energy Polariser на заднем стекле.
Учитывая очень высокий уровень и уникальность спецификации универсала, Брок проявил особый интерес к сборке, даже упомянув ее в рекламных материалах того времени и присвоив ей специальный номер сборки, 1205, чтобы включить гоночный номер Донтаса.
Благодаря этой ассоциации Стив Уорд, первый продавец автомобиля в United Motors, отмечает, что «с самого момента постройки он стал самым известным универсалом Brock из когда-либо созданных и известным всему сообществу Brock».
Несколько раз переходя из рук в руки, Донтас в конце концов отследил автомобиль, все еще носивший его первоначальный номер, и приступил к его полному восстановлению в 2016 году, поскольку его состояние ухудшилось, с долгим процессом, который включал отслеживание многих труднодоступных компоненты окончательно завершены в конце 2021 г.
Проведенная реставрация действительно придает фургону ощущение заводской свежести, и это, безусловно, потрясающее зрелище с его сине-зеленой отделкой от края до края и от потолка до ковра.
Легко понять, почему Донтас определил его именно так, как он изначально сделал, поскольку ковшеобразные сиденья Scheel обеспечивают невероятную поддержку, а рулевое колесо Momo идеального размера и с идеальными точками захвата.
Надо сказать, что качество салона кажется на шаг выше среднего Holden того времени, что неудивительно, учитывая высокую начальную цену почти в 30 000 долларов, что соответствует примерно 9 долларам.7500 в сегодняшних деньгах.
Конечно, производительность была главной целью любого продукта HDT, подобного этому: 5,0-литровый двигатель V8 мощностью 196 кВт и 418 Нм был особенно мощным для того времени.
Что, пожалуй, больше всего удивляет, сидя за рулем, так это то, насколько плавно работает этот двигатель. На холостом ходу есть небольшая неравномерность, напоминающая вам, что это V8, но то, как он набирает обороты, удивительно прямолинейно для маслкара того времени.
Этот плавный и удивительно спокойный характер, пожалуй, во многом обязан своей трехступенчатой автоматической коробке передач. На бумаге это может звучать не так впечатляюще, но тот факт, что он был оснащен коробкой передач быстрого переключения, делает его переключение на более высокую передачу особенно четким.
На бумаге это может звучать не так впечатляюще, но тот факт, что он был оснащен коробкой передач быстрого переключения, делает его переключение на более высокую передачу особенно четким.
Хотя двигатель V8 оживает больше в верхней половине диапазона оборотов, тенденция автомобиля быстро переходить на высшую передачу означает, что эта Берлина по-прежнему больше похожа на круизер, чем на что-то более хриплое.
Действительно, это не тот автомобиль, который действительно привлекает внимание, которое вы можете ожидать от одного из всего 4246 автомобилей HDT, когда-либо произведенных, причем этот универсал скорее спальный, чем головокружительный.
Наиболее отчетливо чувствуется прикосновение Брока, когда дело доходит до управления этим фургоном. Средний Коммодор того времени казался немного рыхлым и мягким; здесь не так.
Рулевое управление кажется тугим и прямым, и оно идеально сбалансировано для автомобиля такого компактного размера, как Commodore первого поколения. Он также остается невероятно ровным в поворотах, и во время езды достигается идеальный баланс между жесткостью и комфортом. Действительно, разница HDT отчетливо ощущается.
Он также остается невероятно ровным в поворотах, и во время езды достигается идеальный баланс между жесткостью и комфортом. Действительно, разница HDT отчетливо ощущается.
На момент написания этот универсал выставлялся на продажу через Richmonds в Аделаиде по запрашиваемой цене 149 900 долларов. Со смертью Холдена ценность бывших в употреблении экземпляров, особенно моделей HDT и HSV, взлетела до небес, шестизначные ценники в наши дни стали обычным явлением.
Учитывая, что это один из всего лишь 10 фургонов HDT, когда-либо построенных, и он имеет самый высокий уровень признания, я чувствую, что запрашиваемая здесь цена более чем оправдана. По словам одного из продавцов Richmonds, некоторые комментаторы в Facebook даже считали его заниженным.
Это действительно уникальная часть истории австралийского автомобилестроения, и я уезжал из одной машины, чувствуя себя очень гордым, что управлял ею. Один из самых уникальных автомобилей, когда-либо произведенных HDT, этот универсал заслуживает своего места в учебниках истории.
Благодарю Майкла Донтаса и Ричмондса за то, что они нашли время для обзора этого автомобиля. Если у вас есть хорошо сохранившаяся классика, которую, по вашему мнению, стоит задокументировать, напишите нам в разделе «Драйв» в аккаунтах Facebook или Instagram, поскольку мы будем рады представить что-нибудь примечательное из всего автомобильного спектра, включая такие автомобили, как . это HDT.
- О
- Последние сообщения
Патрик Джексон
Автомобильный фанатик с юных лет, Патрик хорошо использовал свое детство, проведенное в увлечении автомобильными журналами и телешоу, за последние шесть лет в качестве журналиста, создав контент для различных веб-сайтов, газет и радиостанций в то время. Помимо управления шоу здесь, в разделе Drive, он также участвовал в таких изданиях, как DriveTribe, Finder, WhichCar, Supercar Blondie, Vehicle History, ForceGT и Adelaide Hills Herald.
Последние сообщения Патрика Джексона (посмотреть все)
Обзоры автомобилей, Домашняя страница, Подержанные и классические автомобиликлассические автомобили, универсал, HDT, Holden, Holden Commodore, универсал, универсал
Блог Khronos — The Khronos Group Inc чтобы шейдеры компилировались намного раньше, чем во время полного создания объекта состояния конвейера (PSO).
 Используя это расширение, я смог избежать многих причин зависаний кадров из-за позднего создания PSO во время отрисовки в средстве визуализации Source 2 Vulkan. Спецификация расширения была выпущена сегодня, и вскоре последует поддержка SDK, вы можете отслеживать статус выпуска на https://github.com/KhronosGroup/Vulkan-Docs/issues/1808.
Используя это расширение, я смог избежать многих причин зависаний кадров из-за позднего создания PSO во время отрисовки в средстве визуализации Source 2 Vulkan. Спецификация расширения была выпущена сегодня, и вскоре последует поддержка SDK, вы можете отслеживать статус выпуска на https://github.com/KhronosGroup/Vulkan-Docs/issues/1808.Движок Source 2 довольно сильно разработан на основе модели Direct3D11, в которой шейдеры создаются независимо, а объекты состояния предоставляются во время отрисовки. Таким образом, существует значительное количество информации, которую наш движок не знает в то время, когда шейдеры предоставляются нашей абстракции рендеринга: спаривание шейдеров на разных этапах, форматы вершин, форматы кадрового буфера, состояние глубины/стенсила, информация об области просмотра, состояние MSAA. , и ряд других. Это означает, что мы откладываем создание PSO до времени отрисовки, что может привести к задержкам, особенно при холодном кеше конвейера.
Прежде чем подробно рассказать о том, как мы интегрировали VK_EXT_graphics_pipeline_library в наш движок, я хочу сделать пару предостережений по поводу этого расширения. Прежде всего следует сказать, что есть очень веская причина, по которой Vulkan был разработан таким образом, чтобы работа по компиляции шейдеров происходила во время создания PSO с полным просмотром всего требуемого состояния. В то время как драйверы Direct3D11 создают иллюзию полной компиляции только с байтовым кодом шейдера, правда в том, что внутри драйверов происходят огромные героические усилия, чтобы сделать это так. Драйверы часто выполняют фоновую компиляцию в нескольких потоках, и на самом деле Direct3D11 не может гарантировать, что компиляция шейдера не произойдет во время отрисовки. Однако на практике поставщики графических процессоров исключительно хорошо справились с этой героической задачей, и типичный пользовательский опыт с драйвером Direct3D11 приводит к значительно меньшим задержкам, чем наш модуль рендеринга Vulkan без полностью предварительно прогретых конвейерных кешей. Тем не менее, приложения Vulkan, которые могут заранее знать все состояния шейдеров и конвейеров, гарантированно избегают задержек, поскольку работа по компиляции шейдеров будет полностью выполняться во время создания PSO.
Прежде всего следует сказать, что есть очень веская причина, по которой Vulkan был разработан таким образом, чтобы работа по компиляции шейдеров происходила во время создания PSO с полным просмотром всего требуемого состояния. В то время как драйверы Direct3D11 создают иллюзию полной компиляции только с байтовым кодом шейдера, правда в том, что внутри драйверов происходят огромные героические усилия, чтобы сделать это так. Драйверы часто выполняют фоновую компиляцию в нескольких потоках, и на самом деле Direct3D11 не может гарантировать, что компиляция шейдера не произойдет во время отрисовки. Однако на практике поставщики графических процессоров исключительно хорошо справились с этой героической задачей, и типичный пользовательский опыт с драйвером Direct3D11 приводит к значительно меньшим задержкам, чем наш модуль рендеринга Vulkan без полностью предварительно прогретых конвейерных кешей. Тем не менее, приложения Vulkan, которые могут заранее знать все состояния шейдеров и конвейеров, гарантированно избегают задержек, поскольку работа по компиляции шейдеров будет полностью выполняться во время создания PSO. В то время как с Direct3D11 такой гарантии нет.
В то время как с Direct3D11 такой гарантии нет.
Второе предостережение заключается в том, что если вы разрабатываете новый движок для Vulkan, вам действительно следует подумать, является ли хорошей идеей иметь большое количество перестановок шейдеров. Некоторые игры, такие как DOOM 2016/DOOM Eternal, сохранили очень небольшое количество PSO. Подробное описание этого пространства проектирования выходит за рамки этого сообщения в блоге, но я настоятельно рекомендую прочитать эту серию блогов из двух частей, в которой объясняется, почему многие движки имеют большое количество перестановок шейдеров (что является одной из основных причин многих задержек при компиляции во время отрисовки). ): Проблема перестановки шейдеров: как мы к этому пришли?
После всего сказанного Khronos слышал от многих разработчиков (включая нас), что в некоторых сценариях просто невозможно заранее знать все состояние PSO. Частично это привело к созданию нескольких новых расширений (ядро в Vulkan 1. 3), которые позволяют сделать гораздо больше динамических состояний PSO. VK_EXT_graphics_pipeline_library делает еще один шаг вперед, позволяя полностью свести шейдеры к машинным инструкциям задолго до начала отрисовки. Благодаря этому расширению движки в стиле Direct3D11, такие как наш, могут обеспечить сравнимые (или даже лучшие!) возможности с компиляцией шейдеров по сравнению с Direct3D11. В следующих разделах я представлю обзор VK_EXT_graphics_pipeline_library и подробно опишу процесс интеграции расширения в движок Source 2.
3), которые позволяют сделать гораздо больше динамических состояний PSO. VK_EXT_graphics_pipeline_library делает еще один шаг вперед, позволяя полностью свести шейдеры к машинным инструкциям задолго до начала отрисовки. Благодаря этому расширению движки в стиле Direct3D11, такие как наш, могут обеспечить сравнимые (или даже лучшие!) возможности с компиляцией шейдеров по сравнению с Direct3D11. В следующих разделах я представлю обзор VK_EXT_graphics_pipeline_library и подробно опишу процесс интеграции расширения в движок Source 2.
Обзор библиотеки графических конвейеров
Тем, кто ищет подробный обзор расширения VK_EXT_graphics_pipeline_library, настоятельно рекомендую ознакомиться с документом предложения. Вкратце, расширение разбивает PSO на четыре отдельных этапа конвейера вместо одного монолитного конвейера:
- Vertex Input Interface
- Шейдеры перед растеризацией
- Фрагментный шейдер
- Интерфейс вывода фрагментов
Интерфейс ввода вершин содержит информацию, которая обычно предоставляется объекту состояния полного конвейера с помощью VkPipelineVertexInputStateCreateInfo и VkPipelineInputAssemblyStateCreateInfo. Для нашего движка эта информация неизвестна до момента отрисовки, поэтому конвейер для этого этапа по-прежнему хэшируется и создается во время отрисовки. Однако этот этап не имеет шейдерного кода и поэтому драйвер может его быстро создать, да и этих объектов тоже довольно мало.
Для нашего движка эта информация неизвестна до момента отрисовки, поэтому конвейер для этого этапа по-прежнему хэшируется и создается во время отрисовки. Однако этот этап не имеет шейдерного кода и поэтому драйвер может его быстро создать, да и этих объектов тоже довольно мало.
Шейдеры перед растеризацией содержат этапы вершинного, мозаичного и геометрического шейдера вместе с состоянием, связанным с VkPipelineViewportStateCreateInfo, VkPipelineRasterizationStateCreateInfo, VkPipelineTessellationStateCreateInfo и VkRenderPass (или динамической отрисовкой). Это может звучать как больше информации, чем ваш движок мог бы знать во время создания шейдера, это определенно было для нас. Однако ключевой момент заключается в том, что при объединении конвейерных библиотек с расширениями динамического состояния единственной информацией, которая действительно необходима для создания шейдера до растеризации, является код SPIR-V и схема конвейера. Это обсуждается более подробно ниже.
Этап фрагментного шейдера содержит фрагментный шейдер вместе с состоянием в VkPipelineDepthStencilStateCreateInfo и VkRenderPass (или динамическом рендеринге — хотя в этом случае требуется только viewMask). Как и на этапе предварительной растеризации, в сочетании с динамическим рендерингом вы можете создать конвейер фрагментного шейдера, используя только SPIR-V и макет конвейера. Это позволяет драйверу выполнять тяжелую работу по снижению аппаратных инструкций для предварительной растеризации и фрагментных шейдеров с очень небольшим количеством информации.
Как и на этапе предварительной растеризации, в сочетании с динамическим рендерингом вы можете создать конвейер фрагментного шейдера, используя только SPIR-V и макет конвейера. Это позволяет драйверу выполнять тяжелую работу по снижению аппаратных инструкций для предварительной растеризации и фрагментных шейдеров с очень небольшим количеством информации.
Наконец, есть интерфейс вывода фрагментов, который содержит VkPipelineColorBlendStateCreateInfo, VkPipelineMultisampleStateCreateInfo и VkRenderPass (или динамического рендеринга). Как и в случае интерфейса ввода вершин, на этом этапе требуется информация, которую мы не знаем до момента отрисовки, поэтому это состояние также хешируется, и конвейер интерфейса вывода фрагментов создается во время отрисовки. Ожидается, что он будет создан очень быстро, а также будет относительно небольшим по количеству.
Создав все четыре отдельных этапа библиотеки конвейера, приложение может выполнить окончательную связь с полным конвейером. Ожидается, что эта последняя ссылка будет очень быстрой — драйвер сделает компиляцию шейдера для отдельных этапов, и поэтому связь может быть выполнена во время отрисовки по разумной цене. Именно здесь проявляется большое преимущество расширения: мы заранее создали все наши прерастровые и фрагментные шейдеры, хешировали небольшое количество входных/выходных интерфейсов вершин и можем по запросу создать быстрый связанный конвейер. библиотеку во время отрисовки, что позволяет избежать ужасной заминки.
Ожидается, что эта последняя ссылка будет очень быстрой — драйвер сделает компиляцию шейдера для отдельных этапов, и поэтому связь может быть выполнена во время отрисовки по разумной цене. Именно здесь проявляется большое преимущество расширения: мы заранее создали все наши прерастровые и фрагментные шейдеры, хешировали небольшое количество входных/выходных интерфейсов вершин и можем по запросу создать быстрый связанный конвейер. библиотеку во время отрисовки, что позволяет избежать ужасной заминки.
Ранняя компиляция шейдеров с конвейерными библиотеками
В нашем движке шейдеры предоставляются нашему уровню абстракции рендеринга во время загрузки наших материалов (что происходит во время запуска или экранов загрузки). В Direct3D11 это напрямую приводит к вызову методов IDirect3D11Device::Create*Shader. В Vulkan, до VK_EXT_graphics_pipeline_library, единственное, что мы могли сделать в то время, это vkCreateShaderModule. Это передает SPIR-V драйверу, но на самом деле не запускает какую-либо значительную компиляцию шейдера, поскольку драйвер Vulkan должен сделать это во время создания PSO, когда известны все этапы шейдера, макеты наборов дескрипторов и требуемое состояние.
Таким образом, наш модуль визуализации Vulkan хранит хэш состояния и создаст полный конвейер во время отрисовки, когда все это состояние будет окончательно известно. С помощью VK_EXT_graphics_pipeline_library мы теперь можем компилировать шейдеры одновременно с Direct3D11. В следующих разделах я опишу изменения, которые были необходимы, чтобы сделать это возможным.
Динамическое состояние
Хотя использование VK_EXT_graphics_pipeline_library не требует, чтобы приложения использовали динамическое состояние, на практике для нашего движка они неразрывно связаны друг с другом. Без использования динамического состояния мы не смогли бы создавать конвейерные библиотеки для этапов предварительной растеризации и фрагментного шейдера во время загрузки материала. Сразу отмечу, что мы создаем пайплайны предрастеризации только для вершинных шейдеров и не заморачиваемся с шейдерами тесселяции и геометрии. У нас не так много случаев, когда мы используем геометрические шейдеры и шейдеры тесселяции, поэтому для целей остальной части этой статьи этап предварительной растеризации для нас относится только к вершинным шейдерам. Если конвейер использует шейдеры тесселяции или геометрии, мы возвращаемся к полному созданию PSO.
Если конвейер использует шейдеры тесселяции или геометрии, мы возвращаемся к полному созданию PSO.
Конкретные расширения динамического состояния, которые нам нужны в нашем движке, чтобы иметь возможность использовать VK_EXT_graphics_pipeline_library, следующие:
- VK_EXT_extended_dynamic_state
- ВК_EXT_extended_dynamic_state2
- ВК_ХР_динамический_рендеринг
К счастью, все эти три расширения являются частью Vulkan 1.3, поэтому можно ожидать, что они будут поддерживаться везде, где поддерживается VK_EXT_graphics_pipeline_library.
Для вершинного шейдера (конвейерная библиотека до растеризации) информация в следующей таблице должна быть динамической, чтобы мы могли немедленно создать конвейерную библиотеку. То есть мы не знаем область просмотра, смещение глубины, режим отбраковки, цели рендеринга (или форматы) в то время, когда нам предоставляется вершинный шейдер, поэтому, сделав все это состояние динамическим, мы можем создать конвейерную библиотеку до растеризации. только с SPIR-V (и схемой конвейера, подробнее об этом позже).
только с SPIR-V (и схемой конвейера, подробнее об этом позже).
Динамическое состояние этапа перед растеризацией
| Состояние | Динамическое состояние |
|---|---|
| VkPipelineViewportStateCreateInfo | VK_DYNAMIC_STATE_VIEWPORT_WITH_COUNT_EXT VK_DYNAMIC_STATE_SCISSOR_WITH_COUNT_EXT |
| VkPipelineRasterizationStateCreateInfo | VK_DYNAMIC_STATE_DEPTH_BIAS VK_DYNAMIC_STATE_CULL_MODE_EXT VK_DYNAMIC_STATE_FRONT_FACE_EXT |
| VkRenderPass | Динамический (VK_NULL_HANDLE) с VK_KHR_dynamic_rendering |
Как и в случае с вершинным шейдером, для фрагментного шейдера существует множество состояний, о которых мы не знаем во время загрузки SPIR-V. В частности, мы не знаем состояния глубины/трафарета и рендерпасса, поэтому делаем их динамическими, как описано в следующей таблице.
Динамическое состояние этапа фрагмента
| Состояние | Динамическое состояние |
|---|---|
| VkPipelineDepthStencilStateCreateInfo | VK_DYNAMIC_STATE_STENCIL_COMPARE_MASK VK_DYNAMIC_STATE_STENCIL_WRITE_MASK VK_DYNAMIC_STATE_STENCIL_REFERENCE VK_DYNAMIC_STATE_DEPTH_TEST_ENABLE_EXT VK_DYNAMIC_STATE_DEPTH_WRITE_ENABLE_EXT VK_DYNAMIC_STATE_DEPTH_COMPARE_OP_EXT VK_DYNAMIC_STATE_STENCIL_TEST_ENABLE_EXT VK_DYNAMIC_STATE_STENCIL_OP_EXT VK_DYNAMIC_STATE_DEPTH_BOUNDS VK_DYNAMIC_STATE_DEPTH_BOUNDS_TEST_ENABLE_EXT |
| VkRenderPass | Динамический (VK_NULL_HANDLE) с VK_KHR_dynamic_rendering |
Схема конвейера
С учетом динамических состояний, использованных в предыдущем разделе, единственная дополнительная информация, которая нам нужна для создания библиотек конвейера вершинных/фрагментных шейдеров, — это макет конвейера. На первый взгляд может показаться, что это довольно простая информация для сбора. Из отражения шейдера мы знаем, какие дескрипторы используются в шейдере, поэтому мы должны знать макеты наборов дескрипторов для каждого этапа. Это было бы очень просто, если бы вершинный и фрагментный шейдеры создавались вместе в паре, но это работает иначе (и я не представляю, сколько движков на базе Direct3D11 работает). Хотя наши шейдеры содержатся в одном и том же файле, комбинация шейдеров вершин и фрагментов, которая будет использоваться вместе, неизвестна до момента отрисовки. Например, в проходе только по глубине вершинный шейдер A связан с фрагментным шейдером A (т. е. который извлекает текстуру для выполнения альфа-теста). В прямом проходе вершинный шейдер A будет соединен с фрагментным шейдером B, который выполняет полное прямое освещение. И на самом деле есть много других сценариев, где точная комбинация не известна до момента розыгрыша.
На первый взгляд может показаться, что это довольно простая информация для сбора. Из отражения шейдера мы знаем, какие дескрипторы используются в шейдере, поэтому мы должны знать макеты наборов дескрипторов для каждого этапа. Это было бы очень просто, если бы вершинный и фрагментный шейдеры создавались вместе в паре, но это работает иначе (и я не представляю, сколько движков на базе Direct3D11 работает). Хотя наши шейдеры содержатся в одном и том же файле, комбинация шейдеров вершин и фрагментов, которая будет использоваться вместе, неизвестна до момента отрисовки. Например, в проходе только по глубине вершинный шейдер A связан с фрагментным шейдером A (т. е. который извлекает текстуру для выполнения альфа-теста). В прямом проходе вершинный шейдер A будет соединен с фрагментным шейдером B, который выполняет полное прямое освещение. И на самом деле есть много других сценариев, где точная комбинация не известна до момента розыгрыша.
Это создает проблему для библиотеки VK_EXT_graphics_pipeline_library, которой требуется полный макет конвейера, когда мы создаем этап предварительной растеризации или фрагментного шейдера. У нас просто нет этой информации — мы знаем дескрипторы, потребляемые этапом, который мы компилируем, но не другим этапом. К счастью, VK_EXT_graphics_pipeline_library содержит флаг, который позволяет вам создать макет конвейера, в котором каждому этапу нужны только используемые им наборы дескрипторов (VK_PIPELINE_LAYOUT_CREATE_INDEPENDENT_SETS_BIT_KHR). Пока макеты наборов дескрипторов совпадают с любыми общими наборами дескрипторов, мы можем не предоставлять другие макеты наборов дескрипторов этапа во время создания отдельных библиотек этапов.
У нас просто нет этой информации — мы знаем дескрипторы, потребляемые этапом, который мы компилируем, но не другим этапом. К счастью, VK_EXT_graphics_pipeline_library содержит флаг, который позволяет вам создать макет конвейера, в котором каждому этапу нужны только используемые им наборы дескрипторов (VK_PIPELINE_LAYOUT_CREATE_INDEPENDENT_SETS_BIT_KHR). Пока макеты наборов дескрипторов совпадают с любыми общими наборами дескрипторов, мы можем не предоставлять другие макеты наборов дескрипторов этапа во время создания отдельных библиотек этапов.
Простым способом справиться с этим может быть использование разных наборов дескрипторов для каждого этапа шейдера. Вы просто предоставляете схему конвейера, содержащую наборы дескрипторов для каждого этапа, для каждой библиотеки. Наше ядро, однако, этого не делает. Причина, по которой мы этого не делаем, частично связана с производительностью (чтобы мы могли выделить/обновить/связать один набор дескрипторов для динамических ресурсов в VS/FS вместо двух) и частично из-за того, что некоторые реализации Vulkan все еще имеют очень маленькую общее количество поддерживаемых наборов дескрипторов (в частности, некоторые мобильные графические процессоры имеют ограничение в 4).
Наборы дескрипторов разделов нашего движка примерно следующие:
- Набор дескрипторов 0 — динамические ресурсы не привязаны до времени отрисовки для всех этапов
- Набор дескрипторов 1 — статические дескрипторы вершинного шейдера
- Набор дескрипторов 2 — статические дескрипторы фрагментного шейдера
- Набор дескрипторов 3 — дескрипторы без привязки (общие для всех этапов)
Таким образом, для библиотек графических конвейеров мы создаем макеты конвейеров следующим образом:
- Набор дескрипторов 0 — «убер-набор», который содержит все возможные потребляемые динамически связанные ресурсы, которые могут совместно использоваться в VS/FS
- Набор дескрипторов 1 — предоставляется только библиотеке предварительной растеризации (вершинному шейдеру), если она используется
- Набор дескрипторов 2 — предоставляется только для библиотеки фрагментных шейдеров, если она используется
- Набор дескрипторов 3 — предоставляется для обоих этапов, если используется
Другими словами, библиотека вершинных шейдеров создается с конвейерной компоновкой, содержащей наборы дескрипторов 0, 1 и 3. Библиотека фрагментных шейдеров создается с конвейерной компоновкой, содержащей наборы дескрипторов 0, 2 и 3. Мы знаем, что наборы 1, 2 и 3 будут иметь идентичные макеты на всех используемых этапах, и мы также гарантировали это для набора дескрипторов 0, сделав его «убер-набором», содержащим все возможные потребляемые ресурсы.
Библиотека фрагментных шейдеров создается с конвейерной компоновкой, содержащей наборы дескрипторов 0, 2 и 3. Мы знаем, что наборы 1, 2 и 3 будут иметь идентичные макеты на всех используемых этапах, и мы также гарантировали это для набора дескрипторов 0, сделав его «убер-набором», содержащим все возможные потребляемые ресурсы.
И последнее замечание: схема конвейера должна также содержать неизменяемые сэмплеры и константы push. Для нас push-константа является общим ресурсом для разных стадий, поэтому у нас есть информация, чтобы применить ее к обеим стадиям шейдера при создании макетов для каждой стадии (она уже не может различаться между стадиями из-за того, как мы ее используем). Точно так же неизменяемое состояние сэмплера известно заранее, поэтому мы можем включить его в макет конвейера.
Интерфейс ввода вершин и интерфейс вывода фрагментов
Используя то, что я описал до сих пор, мы теперь можем сразу скомпилировать наши вершинные и фрагментные шейдеры, используя только SPIR-V и компоновку конвейера. Нам нужно построить еще два этапа: входной интерфейс вершины и выходной интерфейс фрагмента. Эти биты информации все еще неизвестны до момента отрисовки, поэтому мы хешируем подмножество информации, необходимой для интерфейса ввода вершины и интерфейса вывода фрагмента. Эти этапы должны быть небольшими по количеству (я измерил менее сорока в рабочей нагрузке нашего движка), а также быстро создаваться. В отличие от других этапов, для компиляции драйвера не требуется кода шейдера.
Нам нужно построить еще два этапа: входной интерфейс вершины и выходной интерфейс фрагмента. Эти биты информации все еще неизвестны до момента отрисовки, поэтому мы хешируем подмножество информации, необходимой для интерфейса ввода вершины и интерфейса вывода фрагмента. Эти этапы должны быть небольшими по количеству (я измерил менее сорока в рабочей нагрузке нашего движка), а также быстро создаваться. В отличие от других этапов, для компиляции драйвера не требуется кода шейдера.
Окончательный связанный конвейер
Когда все четыре этапа готовы, мы можем создать окончательную библиотеку связанного конвейера непосредственно перед рисованием с использованием нового материала. Есть некоторые решения, которые необходимо принять при создании окончательного связанного конвейера, которые потенциально обменивают быстрое время соединения на ЦП на снижение производительности графического процессора. То есть, если вы создали отдельные библиотеки конвейеров с помощью VK_PIPELINE_CREATE_RETAIN_LINK_TIME_OPTIMIZATION_INFO_BIT_EXT, вы можете выбрать, хотите ли вы, чтобы драйвер создавал окончательный связанный конвейер с межэтапной оптимизацией. Ожидается, что выполнение кросс-стадийной оптимизации увеличит время ЦП за счет повышения производительности графического процессора.
Ожидается, что выполнение кросс-стадийной оптимизации увеличит время ЦП за счет повышения производительности графического процессора.
Наша цель — добиться отсутствия задержек во время отрисовки, поэтому мы изначально создаем наши связанные библиотеки без набора VK_PIPELINE_CREATE_LINK_TIME_OPTIMIZATION_BIT_EXT. Ожидается, что без установки этого бита создание связанной конвейерной библиотеки в драйвере будет происходить очень быстро. Это будет особенно быстро в реализациях, которые устанавливают VkPhysicalDeviceGraphicsPipelineLibraryPropertiesEXT.graphicsPipelineLibraryFastLinking (что верно, по крайней мере, для всех поставщиков настольных компьютеров — NVIDIA, AMD и Intel). Ожидается, что даже в тех реализациях, которые не задают GraphicsPipelineLibraryFastLinking, связывание библиотеки конвейера будет значительно быстрее, чем полное соединение PSO.
После создания конвейерной библиотеки с быстрым связыванием без оптимизации мы запускаем компиляцию конвейерной библиотеки с VK_PIPELINE_CREATE_LINK_TIME_OPTIMIZATION_BIT_EXT в фоновом потоке и подкачиваем ее, когда она будет готова. Таким образом, мы избегаем заминок при первом создании конвейерной библиотеки, но можем восстановить полную производительность графического процессора, как только у нас будет время выполнить кросс-стадийную оптимизацию в фоновом режиме. Этот выбор полностью зависит от приложения: некоторые приложения, менее чувствительные к заиканиям, могут всегда создавать конвейерную библиотеку, связанную с несколькими этапами. Они по-прежнему должны ожидать значительного улучшения ЦП по сравнению с созданием полного PSO, поскольку большая часть компиляции будет перемещена раньше.
Таким образом, мы избегаем заминок при первом создании конвейерной библиотеки, но можем восстановить полную производительность графического процессора, как только у нас будет время выполнить кросс-стадийную оптимизацию в фоновом режиме. Этот выбор полностью зависит от приложения: некоторые приложения, менее чувствительные к заиканиям, могут всегда создавать конвейерную библиотеку, связанную с несколькими этапами. Они по-прежнему должны ожидать значительного улучшения ЦП по сравнению с созданием полного PSO, поскольку большая часть компиляции будет перемещена раньше.
Заключение
VK_EXT_graphics_pipeline_library позволяет избежать задержек во время отрисовки за счет более ранней компиляции шейдеров. Хотя это связано с рядом компромиссов, мы считаем, что для некоторых движков, ограниченных существующим контентом / дизайном, это будет чрезвычайно полезно для уменьшения основной причины заминок конвейера. Сочетание библиотек графического конвейера и динамического состояния обеспечивает повышенную гибкость, позволяющую движкам избежать задержки компиляции шейдера до времени отрисовки.


 Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.


 Подойдет краткое описание: “Меню группы”.
Подойдет краткое описание: “Меню группы”. Нужен режим wiki-разметки.
Нужен режим wiki-разметки.
 Полученные изображения загрузить в альбом аккаунта.
Полученные изображения загрузить в альбом аккаунта.

 1 Размеры изображений для оформления и общие советы
1 Размеры изображений для оформления и общие советы ВК дает возможность сделать макет страницы максимально информативным. А это, в свою очередь, позволяет показывать товар лицом, информировать о предстоящих событиях и оставлять ссылки на нужные ресурсы. Короче говоря, создайте идеальные автоматизированные воронки и увеличьте конверсию.
ВК дает возможность сделать макет страницы максимально информативным. А это, в свою очередь, позволяет показывать товар лицом, информировать о предстоящих событиях и оставлять ссылки на нужные ресурсы. Короче говоря, создайте идеальные автоматизированные воронки и увеличьте конверсию.