Ссылка-якорь — Ссылки и изображения — HTML Academy
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День тринадцатый. Нашёл статью</h2>
<p>Решил, что полезно будет.</p>
<h3>Зачем нужны заголовки?</h3>
<!— Добавьте идентификатор content этому заголовку —>
<h4>Оглавление</h4>
<ul>
<li>
<!— Добавьте адрес #intro этой ссылке —>
<a>Введение</a>
</li>
<li><a>Заголовки и неявные секции</a></li>
<li><a>Тег section</a></li>
<li><a>Уровни заголовков</a></li>
<li><a>Не всё так просто</a></li>
</ul>
<article>
<!— Добавьте идентификатор intro этому заголовку —>
<h4>Введение</h4>
<p>Когда много лет назад придумали HTML, мир был совсем другим.
 Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p>
<h4>Тег section</h4>
<p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre>
<h4>Уровни заголовков</h4>
<p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.
Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.</p>
<h4>Тег section</h4>
<p>Но секции лучше задавать явно с помощью элемента section. Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.</p>
<pre><code><h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section></code></pre>
<h4>Уровни заголовков</h4>
<p>Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился.
 Так что не ленитесь.</p>
<h4>Не всё так просто</h4>
<p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p>
<pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre>
<p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p>
<p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.
Так что не ленитесь.</p>
<h4>Не всё так просто</h4>
<p>Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?</p>
<pre><code><div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div></code></pre>
<p>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.</p>
<p>Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.

 </p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
</p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>Форма сбора заявок ВКонтакте: как создать, настроить и запустить, примеры
Возможности площадки настолько обширны, что вы можете не только слушать музыку и смотреть фильмы, но и продавать товары и услуги через собственный интернет-магазин ВКонтакте. А для фиксации обращений от пользователей существует специальная форма. Мы расскажем вам, как ее создать, настроить и запустить.
Зачем нужна лид-форма ВКонтакте
Форма заявок Вконтакте – это специальная лид-форма, с помощью которой вы можете фиксировать обращения и контактные данные клиентов. Она подходит для различных целей, например:
- Запись клиентов.

- Предварительная регистрация на мероприятие.
- Подписка на рассылку.
- Запрос информации.
- Подключение услуг.
- Оформление заказов и так далее.
Благодаря форме сможете связаться с потенциальным покупателем удобным способом – он оставит свои контактные данные, а вы сможете обработать полученное обращение.
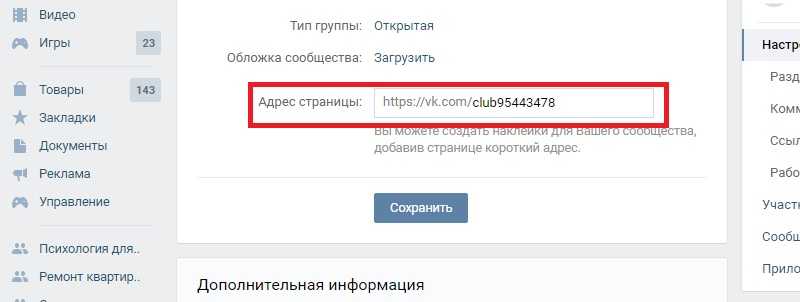
Как создать форму ВКонтакте
Доступно 2 способа:
- Через сообщество.
- Через рекламный кабинет.
В обоих случаях понадобится бизнес-сообщество. Как сделать его – можете почитать в этом материале.
Для добавления формы используется специальное мини-приложение – например, «Форма сбора заявок» или «Заявки». Мы будем рассматривать создание формы на примере первого приложения.
Важно: в сообществах ВКонтакте есть ограничение на максимальное количество одновременно установленных приложений – их может быть не более 3-х. Однако «Форма сбора заявок» является исключением – его можно добавить 4-м.
Однако «Форма сбора заявок» является исключением – его можно добавить 4-м.
В первом случае откройте свое сообщество, в меню нажмите «Управление» и на появившейся странице кликните на «Приложения». Здесь вы увидите нужное приложение и сможете предварительно настроить его – например, указать, кто сможет использовать его, выбрать сниппет («Купить», «Записаться» и пр.) и придумать название. Для добавления формы нажмите «Настроить приложение», а затем – «Добавить форму».
Во втором случае необходимо открыть рекламный кабинет. Здесь при запуске рекламы в качестве цели выберите «Заполнение лид-формы» (группа целей – «Вовлечение Вконтакте»).
На открывшейся странице выберите формат рекламы – «Сбор заявок» – после чего кликните на «Создать запись». Останется лишь выбрать сообщество и добавить саму форму.
Как настроить форму для сбора заявок
После того, как вы добавите форму (независимо от выбранного способа создания формы), у вас откроется сама форма, а вы сможете приступить к ее настройке.
Здесь вам доступны следующие разделы:
1. Название формы. Изначально оно соответствует дате создания. Для его изменения нажмите на дату и введите нужное название
2. Заголовок и описание. С их помощью вы можете сделать форму привлекательнее. Здесь можно настроить:
- Заголовок (краткая цель сбора заявок). Объем – 60 знаков.
- Обложка. Размер – 1200х300 рх, поддерживаемые форматы – JPG/PNG/GIF.
- Описание (развернутое описание товара или услуги). Объем – 600 знаков.
Важно: в описании можете воспользоваться wiki-разметкой. Например, с помощью символа «*» сможете создавать маркированные списки, а с помощью символа «#» – нумерованные.
3. Вопросы. Здесь нужно указать, что именно вы хотите получить. Например:
- ФИО.
- E-mail.
- Телефон.
- Возраст.

- Дата рождения.
- Адрес.
Важно: если часть информации указана в профиле пользователя, она будет автоматически занесена в форму.
При необходимости можете придумать до 5 собственных вопросов (объем – до 400 знаков) и выбрать для каждого из них тип ответа (например, один из списка, раскрывающийся список).
4. Политика конфиденциальности. В этом разделе можно указать ссылку (объем – до 200 знаков) на документ, поясняющий, как вы будете обрабатывать личные данные пользователей.
5. Подтверждение (опционально). Здесь можете настроить оформление экрана, который будет показан пользователю после того, как он введет данные и отправит форму:
- Описание (текст, отображаемый для пользователя). Объем – до 300 знаков.
- Ссылка (на сайт или сообщество Вконтакте). Объем – до 200 знаков.
6. Настройки (опционально). При желании можете включить запрет для повторного заполнения формы, включить уведомления о заявках (например, в личные сообщения или по e-mail), а также вставить код пикселя ВКонтакте для сбора данных.
По мере заполнения полей в правой части экрана вы сможете наблюдать, как будет изменяться внешний вид формы – например, появление новых блоков, вопросов, ссылок.
Подключите телефонию МТТ для быстрой обработки звонков Создавайте скрипты и масштабируйте продажи в соцсетях
Запуск формы и работа с данными
Чтобы сделать форму активной, перейдите в приложение «Форма сбора заявок». Вы увидите список созданных форм.
В списке отображаются название формы (кликнув по нему, перейдете к настройкам формы), дата создания (последнего изменения), статус и заявки. Чтобы активировать форму, нажмите одноименную кнопку в графе «Статус».
Когда у вас появятся заявки от возможных клиентов, сможете скачать их в XLS-файле. Он будет включать следующие поля:
- ID заявки
- ID пользователя
- Дата отправки
- Ответы на вопросы (имя, фамилия и так далее)
- Рекламное объявление
Также в списке форм можете скопировать выбранную форму или получить ссылку для ее размещения.
При желании можете подключить телефонию с городскими номерами и запустить, например, callback на тех пользователей, кто оставил телефон и хочет быстрее получить ответ.
Созданная форма может иметь следующий примерный вид:
Как вы видите, при заполнении формы часть информации, что указана в профиле пользователя, подтягивается в форму автоматически – пользователю не нужно вводить данные вручную. После того, как пользователь введет информацию и отправит форму, откроется 2-я страница формы, где он сможет ознакомиться со словами благодарности или любой другой информацией, а также перейти по ссылке на сайт или сообщество Вконтакте. Вы же получите заявку и сможете обработать ее.
Поделиться в соцcетях
Вам может быть интересно
/promotions/6-mesyatsev-besplatnykh-zvonkov/
5
6 месяцев бесплатных звонков!
Подключите красивый номер 8‑800 и общайтесь с клиентами полгода бесплатно.
Присоединиться к группе в Outlook
Outlook 2016 Outlook в Интернете Outlook в Интернете для Exchange Server 2016 Дополнительно… Меньше
Когда вы присоединяетесь к группе, вы получаете доступ к групповому почтовому ящику, календарю, записной книжке OneNote и сайту группы. Разрешения предоставляются автоматически, поэтому вам не нужно беспокоиться о том, что вы пропустите какие-либо встречи или разговоры.
Поиск группы, к которой можно присоединиться
На вкладке Главная выберите Обзор групп .
Введите имя группы в поле поиска или прокрутите список, чтобы найти нужное.

Нажмите Присоединиться .
Если группа закрытая, администратору группы будет отправлен запрос, который может принять или отклонить запрос.
Присоединиться к группе по электронной почте
Если вы получили сообщение электронной почты от группы, членом которой вы не являетесь, и решили присоединиться к группе, выберите Присоединиться в заголовке группы в правом углу области чтения.
Если группа закрытая, вы увидите Request to Join вместо , и вас попросят указать причину присоединения.

Подождите, пока ваш запрос будет обработан или администратор группы добавит вас, если вы пытаетесь присоединиться к закрытой группе.
После того, как вы присоединитесь к группе, вы увидите подробный статус членства, а также ярлык для перехода к почтовому ящику группы.
Перейти в группу, в которую вы были добавлены в качестве участника
При добавлении в группу вы получаете уведомление по электронной почте.
 Откройте письмо и нажмите Перейти по ссылке группы .
Откройте письмо и нажмите Перейти по ссылке группы .Используйте параметры на ленте, чтобы начать беседу, изменить статус членства и т. д.
Вы также можете перейти в раздел Исследуйте группу в уведомлении по электронной почте, чтобы просмотреть беседы, а также календарь и файлы группы.
Все группы, которые вы создали или в которые были приглашены, находятся на левой панели навигации в разделе Группы . Вы можете получить доступ к любому из них, просто нажав на название группы.
 Затем вы можете участвовать в беседах или использовать параметры на ленте для доступа к файлам, календарю, записной книжке и другой информации.
Затем вы можете участвовать в беседах или использовать параметры на ленте для доступа к файлам, календарю, записной книжке и другой информации.
Примечание. Если инструкции не соответствуют тому, что вы видите, возможно, вы используете более старую версию Outlook в Интернете. Попробуйте инструкции для классической версии Outlook в Интернете.
Вступить в группу
На левой панели под Группы , выберите Обнаружить группы .
org/ListItem»>Выберите Присоединиться , если группа общедоступная, или Запрос на присоединение , если группа частная.
После того, как вы присоединитесь к группе, вы получите приветственное сообщение, содержащее важную информацию и ссылки, которые помогут вам начать работу. Если группа общедоступна, вы сразу же получите сообщение. Если группа закрытая, вы получите приветственное сообщение после того, как вы будете одобрены владельцем группы.
В поле поиска введите поисковый запрос и нажмите Enter.
Пригласить других присоединиться к группе
На левой панели выберите группу, в которую вы хотите пригласить других. Вы можете приглашать только людей из вашей школы или организации. Если вы хотите пригласить гостя из-за пределов вашей организации, см. раздел Добавление гостей в группу.
Над списком сообщений выберите заголовок или изображение группы.
На вкладке О программе выберите Пригласить других .
Либо выберите вкладку Участники , а затем выберите Добавить участников .
Инструкции для классической версии Outlook в Интернете
Вступить в группу
На левой панели в разделе Groups выберите Discover . (Если вы не видите Discover , нажмите More в нижней части списка групп. Когда все ваши группы отобразятся, вы должны увидеть ссылку Discover .)
org/ListItem»>Как с первого взгляда узнать, является ли группа частной? Это указано в верхней части карточки группы, как в этом примере.
Все доступные группы будут перечислены в алфавитном порядке. Выберите нужный и нажмите Присоединиться . Если группа общедоступна, вы увидите сообщение с подтверждением и сразу станете ее участником. Если группа закрытая, введите причину, по которой вы хотите присоединиться > Отправить .
Советы:
После того, как вы присоединитесь к группе, вы получите приветственное сообщение, содержащее важную информацию и ссылки, которые помогут вам начать работу. Если группа общедоступна, вы сразу же получите сообщение. Если группа закрытая, вы получите приветственное сообщение после того, как вы будете одобрены владельцем группы.
Если группа закрытая, вы получите приветственное сообщение после того, как вы будете одобрены владельцем группы.
Пригласить других присоединиться к группе
На левой панели выберите группу, в которую вы хотите пригласить других. Вы можете приглашать только людей из вашей школы или организации. Если вы хотите пригласить гостя из-за пределов вашей организации, см. раздел Добавление гостей в группу.
Выполните одно из следующих действий:
- org/ListItem»>
В строке меню выберите Дополнительные групповые действия > Пригласить других .
В верхней части страницы выберите имя группы и выберите Дополнительные действия > Пригласить других .
Выполните одно из следующих действий:
Инструкции по присоединению к группе из мобильного приложения Outlook см. в разделе Использование групп в мобильном приложении Outlook.
в разделе Использование групп в мобильном приложении Outlook.
Присоединиться к группе Outlook.com или выйти из нее
Создать группу в Outlook
Добавлять и удалять участников группы
Запланируйте встречу в групповом календаре
Делитесь групповыми файлами
Выйти из группы
Управление группами
Неважно, насколько они велики… легко организуйте, управляйте и контролируйте свои виртуальные группы
На странице «Группы» вы можете получить доступ ко всем группам, наборам групп и всем пользователям. Вы также можете выполнять следующие задачи:
- Импорт и экспорт групп и членства в группах
- Сортировка столбцов, выполнение массовых действий по удалению групп и создание интеллектуальных представлений Центра оценок для одной или нескольких групп
- При необходимости управлять доступностью инструментов для всех групп
Меню параметров просмотра
Используйте меню параметров просмотра для просмотра различных типов информации о группе.
Например, вы можете выбрать, какие группы имеют доступ к определенным инструментам. Вы можете сделать инструменты доступными или недоступными для групп. Установите флажок в столбце инструмента, чтобы сделать его недоступным — появится значок X. Выберите X в столбце инструмента, чтобы сделать его доступным — появится галочка.
Меню массовых действий
В меню «Массовые действия» можно создавать смарт-представления в Центре оценок для каждой группы. Интеллектуальное представление показывает только те столбцы, которые соответствуют набору критериев, и представление сохраняется для дальнейшего использования. Если в Центре оценок много учащихся и столбцов, вы можете использовать интеллектуальные представления для быстрого поиска данных. Вы также можете использовать параметры массовых действий, чтобы выбрать несколько групп для удаления.
Дополнительные сведения об интеллектуальных представлениях
Страница «Все пользователи»
На странице «Все пользователи» можно просматривать группы, к которым принадлежат учащиеся, искать пользователей, добавлять нескольких пользователей в группу и удалять пользователей из групп.
Управление группами
На странице со списком групп вы можете создавать группы, а также редактировать их и управлять ими.
Меню каждой группы обеспечивает быстрый доступ к домашней странице группы и групповой электронной почте. Вы также можете получить доступ к параметрам редактирования свойств группы, удаления групп и создания интеллектуальных представлений.
При редактировании группы вы можете добавлять или удалять участников, а также изменять ее имя, доступность и инструменты.
Вы можете разрешить учащимся создавать свои собственные группы для самостоятельной регистрации. На странице «Группы» выберите «Настройки группы» и сделайте свой выбор.
Удалить группу
Вы можете удалить группу, которая вам больше не нужна.
Вы можете сохранить любые столбцы групповых оценок, которые существуют в Центре оценок, такие как оцениваемые групповые блоги, журналы или вики. На странице подтверждения удаления не устанавливайте флажки для столбцов, которые необходимо сохранить.
Групповые инструменты
На домашней странице группы учащиеся могут получить доступ к инструментам, которые вы для них добавили. Только вы и участники группы можете получить доступ к инструментам, включенным для группы. Однако групповые блоги и вики отображаются для всех участников курса при доступе к инструментам на странице инструментов курса.
Доступные групповые инструменты
- Collaborate Ultra: вы и члены группы можете обмениваться содержимым и использовать доску, а также создавать записи.
- Групповой блог: участники группы могут добавлять записи и комментарии в групповой блог, чтобы делиться идеями. Вы можете оценивать групповые блоги.
- Групповая дискуссионная доска: члены группы могут общаться как группа, а также создавать и управлять своими собственными форумами.
- Электронная почта: используйте инструмент групповой электронной почты для быстрого и эффективного общения между членами группы.
- Обмен файлами: вы и участники группы можете использовать этот инструмент для загрузки документов в область группы и удаления файлов независимо от того, кто их добавил.
 Этот инструмент доступен только для групп.
Этот инструмент доступен только для групп. - Групповой журнал: члены группы могут делиться своими мыслями друг с другом и общаться с вами. Вы можете оценивать групповые журналы.
- Групповые задачи: члены группы могут определять и разделять рабочую нагрузку на задачи и распространять список для всей группы. У каждой задачи есть статус и срок выполнения, чтобы помочь участникам следить за ее выполнением. Члены группы могут просматривать задачи, назначенные группе, в инструменте групповых задач или в инструменте задач курса. Вы и другие участники курса не увидите задачи для групп, в которых они не зарегистрированы, при просмотре инструмента задач курса.
- Групповая вики: используйте групповые вики, чтобы создать пространство для совместной работы, в котором участники группы смогут просматривать, вносить свой вклад и редактировать контент. Вы можете оценивать групповые вики.
После того, как для группового блога, журнала или вики будет установлено оценивание, вы не сможете отменить эту настройку.
Добавить ссылку на группу в меню курса
Вы можете добавить ссылки на группы в своем курсе, чтобы учащиеся могли легко получить доступ к своим группам.
Каждый новый курс имеет ссылку на группы по умолчанию в меню курса. Если вы удалили ссылку группы, вы можете снова добавить ссылку. Вы также можете настроить имя ссылки.
- Выберите значок «Добавить пункт меню» над меню курса, чтобы получить доступ к меню.
- Выберите ссылку на инструмент и введите имя.
- В меню «Тип» выберите «Группы».
- Установите флажок «Доступно для пользователей», если вы готовы предоставить его для просмотра учащимся.
- Выберите Отправить.
Ссылка на новый инструмент появится в нижней части меню курса. Нажмите и перетащите значок со стрелкой, чтобы переместить ссылку в новое положение. Вы можете перетащить его в новое место или использовать инструмент изменения порядка с помощью клавиатуры.
Добавление ссылки на группу в область курса
Вы можете вручную добавить ссылки на отдельные группы и регистрационные листы в области курса, такие как области содержимого и папки.
Например, вы можете настроить область содержимого, чтобы включить все содержимое и инструменты, которые нужны вашим ученикам на неделю. После прочтения еженедельной лекции и просмотра слайдовой презентации учащиеся также могут получить доступ к инструменту групп для выполнения группового задания. Учащимся не нужно переходить куда-либо еще в вашем курсе, чтобы выполнить все необходимые задания на неделю.
Когда вы добавляете ссылку на определенную группу в области содержимого, все учащиеся увидят эту ссылку. Учащиеся, не являющиеся членами группы, не смогут получить доступ к домашней странице группы.
Чтобы добавить ссылку на группу в область курса:
- Получите доступ к области курса, в которую вы хотите добавить ссылку на группу, например к области содержимого недели 2.
- Выберите Инструменты > Группы.
- На странице Создать ссылку: группа выберите тип ссылки: страница групп, на группу или на набор групп. Если вы хотите связать группу или набор групп, выберите ее из списка и нажмите кнопку Далее.






 Откройте письмо и нажмите Перейти по ссылке группы .
Откройте письмо и нажмите Перейти по ссылке группы . Затем вы можете участвовать в беседах или использовать параметры на ленте для доступа к файлам, календарю, записной книжке и другой информации.
Затем вы можете участвовать в беседах или использовать параметры на ленте для доступа к файлам, календарю, записной книжке и другой информации. Этот инструмент доступен только для групп.
Этот инструмент доступен только для групп.