Прямая активная ссылка на Ватсап (WhatsApp) за 1 минуту
Главная » Мессенджеры
МессенджерыАвтор Денис Перевощиков На чтение 3 мин Просмотров 67к.
Всем привет, сегодня учимся делать полезную и бесплатную «фичу» для Вотсапа, так называемую «кнопку связи в один клик» с уводом в мессенджер.
Работает моментально с переадресацией пользователя в чат с вашим номером по клику на неё.
Приём упрощает начало диалога с потенциальных покупателем, и сразу даёт доступ к его номеру телефона, что может быть важно в будущем для закрытия сделки.
В любом случае, это удобно обеим сторонам.
Кстати, можно не использовать прямой линк сразу, а сначала провести пользователя по «мини-лэндингу таплинку». Подобрал 50 примеров реализации этой технологии в соседней статье
Юзер кликает, переадресуется и сразу может начать предметный диалог.
Наиболее часто я вижу, как схема применяется для быстрой связи через Instagram
и для точек входа в чат-боты, Вотсап-лэндинги.
Содержание
- Как сделать ссылку на WhatsApp в Инстаграм
- Инструкция по размещению в профиле Инстаграм
- Активная вотсап ссылка с сообщением
- Как сделать
- Факты
Связка работает только для мобильного трафика, что идеально в Instagram.
Используйте простую конструкцию: https://api.whatsapp.com/send?phone=???
Вместо вопросов вставьте ваш номер телефона в международном стандарте, начиная с 7 для России, 380 для Украины (без плюсов).
Правильные варианты:https://api.whatsapp.com/send?phone=7**********
api.whatsapp.com/send?phone=7**********
Все остальные вариации работать не будут.
Чуть не забыл, будет действовать только с теми у кого уже установлен Вацап (благо таких сейчас солидное большинство).
Инструкция по размещению в профиле Инстаграм
- Генерируем ссылку на Whatsapp сами или конструктором (ниже)
- Выделяем и копируем её
- Жмём «редактировать профиль»
- Вставляем в поле «сайт»
- Подтверждаем
- Проверяем работоспособность прямой ссылки, перейдя по ней
- Вы великолепны!
Активная вотсап ссылка с сообщением
При переходе по этой разновидности, покажет в окне диалога автозаполненное сообщение, которое можно сразу отправить.
Этот вариант логично применять, если планируется акция с кодовым словом, фразой
или в виде подсказки для начала диалога.
По этому типу можно отслеживать эффективность разных каналов рекламы через уникальное текстовое обращение или промокод.
Простой пример.
Кликаем и в окне диалога видим
Автоматический месседж не вышлется самостоятельно сразу после перехода, его всё еще нужно отправить самому пользователя, можно стереть или уйти.
Подсказка: если привязываете нечто чат-ботное или автовороночное к глобальной кодовой фразе, позаботьтесь о том, чтобы люди высылали именно её.
Как сделать
Знакомую нам конструкцию с номером телефона, дополняем меткой &text= и после каждого слова вписываем %20
Вот так.
https://api.whatsapp.com/send?phone=7**********&text=Хочу%20получить%20скидку%20
Особенно полезным это становится, когда задействуется вотсап-лэндинг или чат-бот, где бывают несколько мини-лэндингов и нужно как-то сегментировать посетителей.
Есть сложность.
Мне не до конца понятен механизм, что прописывать, когда надо написать два предложения или добавить EMOJI.
Поэтому, при потребности я использую конструктор для быстрых ссылок — whatsapp-link-constructor (переход на сторонний сайт)
Он бесплатный.
Буду рад вашим мыслям и решениям на эту тему в конце материала.
Факты
- Быстрая ссылка на диалог WhatsApp экономит время клиента и не даёт ему потеряться в Директе Инсты.
- «Халявный» номер телефона клиента с первого контакта с оператором.
Для услуг и некрупных проектов — решение находка.
Оцените автора
( 7 оценок, среднее 4.29 из 5 )
Как сделать ссылку на Ватсап на свой профиль и групповой чат
По умолчанию, чтобы связаться с пользователем в мессенджере WhatsApp, нужно сохранить его номер в телефонной книге, найти человека в мобильном приложении и отправить ему приветственное сообщение. В некоторых случаях это будет не слишком удобно, например, если вы используете мессенджер для общения с клиентами. Но процедуру можно сильно упростить, создав специальную ссылку для быстрого начала общения. В данной статье мы расскажем, как сделать ссылку на Ватсап, раскрыв главные нюансы.
Содержание
- Как сделать ссылку на Ватсап – цель создания и размещения ссылки
- Ссылка-приглашение в группу
- Способ для компьютеров и ноутбуков
- Ссылка на профиль пользователя
- Использование специальных сервисов
- Ручное создание ссылки
- Способ сокращения ссылки
- Размещение получившейся ссылки в социальных сетях Одноклассники и ВКонтакте
- ВКонтакте
- Одноклассники
- Завершение
Как сделать ссылку на Ватсап – цель создания и размещения ссылки
В мессенджере Ватсап главным идентификатором пользователя является мобильный номер. Именно он используется для добавления новых контактов и простого поиска людей. Задать логин для упрощения поиска, увы, не выйдет. Но зато можно сделать специальную ссылку, пройдя по которой, человек сразу же откроет переписку с вами или присоединиться к группе. А потом данную ссылку можно разместить в социальных сетях, на сайте и в других местах.
Рассмотрим основные достоинства такого подхода:
- Человеку не придется сохранять у себя ваш номер, чтобы начать общение.

- Упрощение обратной связи с клиентами, если вы используете WhatsApp для ведения бизнеса.
- Возможность быстрого приглашения в группы.
- И многое другое.
При этом в мессенджере WhatsApp доступен только один вариант создания ссылки – для приглашения в группу. А вот сделать ссылку для своего профиля в мобильном приложении и ПК-клиенте, к сожалению, не получится. Для данной задачи требуется несколько иной подход.
По этой причине статья разделена на две большие части:
- Способ сделать ссылку на Ватсап для приглашения в группу.
- Создание ссылки для быстрого перехода в профиль.
Сразу же переходите к тому разделу, который интересует именно вас.
Ссылка-приглашение в группу
В мобильном приложении и в ПК-версии WhatsApp есть возможность сформировать ссылку только для группы, чтобы пользователи мессенджера могли быстро к ней присоединиться. Также ее можно использовать для продвижения своей группы, например, опубликовав в специальный каталог групп Ватсапа или в свой интернет-ресурс (социальная сеть, сайт и т. д.).
д.).
В случае с мобильным приложением на Айфоне и Андроид-девайсах порядок действий следующий:
- Перейдите к групповому чату, в который вы планируете приглашать других людей.
- Нажмите на его название, чтобы перейти на страницу дополнительной информации.
Альтернативный вариант – вызвать контекстное меню и выбрать пункт «Данные группы». - Пролистайте страницу информации вниз, пока не увидите раздел со списком участников.
- Нажмите на пункт «Пригласить по ссылке».
- В окне «Приглашение» выберите вариант «Копировать…».
В результате URL с приглашением будет скопирован в буфер обмена устройства. Вы можете его вставить в профиль социальной сети, в сообщение в другом мессенджере, например, в Телеграмме, или куда-либо угодно еще, как вам будет удобно. Для этого достаточно зажать палец на форме ввода текста и выбрать «Вставить» в появившемся контекстном меню.
Способ для компьютеров и ноутбуков
Также получить ссылку на групповой чат можно в ПК-клиенте WhatsApp и в веб-версии мессенджера. В обоих случаях процедура идентичная:
- Перейдите к нужной переписке из списка всех чатов.
- Кликните по ее заголовку рядом с аватаркой.
- Теперь доберитесь до раздела «Участники» в новом окне.
- Нажмите на пункт «Пригласить в группу по ссылке».
- В результате появится URL с приглашением. Скопируйте предложенный адрес.
Ссылка на профиль пользователя
Непосредственно в мессенджере не получится создать ссылку на WhatsApp, которая будет вести на личную беседу с вами. Но такая возможность все равно есть.
На деле это окажется очень удобным решением, ведь URL можно разместить на сайте или в профиле социальной сети. Перейдя по предложенному адресу, у человека сразу же откроется диалогом в мессенджере конкретно с вами. А значит, ему не придется вручную сохранять ваш мобильный номер, чтобы добраться до нужной переписки.
Существует два удобных способа, как получить такую активную ссылку:
- Воспользоваться специальными сервисами, которые предлагают конструктор ссылок WhatsApp.
- Создать ее вручную.
Рассмотрим каждый из них по отдельности.
Использование специальных сервисов
В Интернете есть множество онлайн-сервисов, с помощью которых получится сделать нужную ссылку. И некоторые из них доступны полностью бесплатно. Для начала предлагаем удобный сайт wa.link. У него английский интерфейс, поэтому действуйте по следующей инструкции:
- Перейдите на страницу сайта.
- Пролистайте ее до раздела Create your free link here.
- Удостоверьтесь, что код страны выбран правильно. При необходимости смените его.
- Введите ваш номер телефона в графу Your phone number here. При этом код страны следует пропустить.
- В форме ниже вы можете указать приветственное сообщение, которое появится в поле ввода у человека, когда он откроет эту ссылку.
 Как пример – вы занимаетесь продажей цветов и разместили ссылку на Ватсап на странице с конкретным букетом. Вполне логично, что человек захочет узнать его цену. Тогда хорошее приветственное сообщение будет выглядеть как-то так: «Добрый день. Сколько сейчас стоит этот букет фиалок и какие условия доставки цветов?».
Как пример – вы занимаетесь продажей цветов и разместили ссылку на Ватсап на странице с конкретным букетом. Вполне логично, что человек захочет узнать его цену. Тогда хорошее приветственное сообщение будет выглядеть как-то так: «Добрый день. Сколько сейчас стоит этот букет фиалок и какие условия доставки цветов?». - С помощью кнопки Add emoji приветственное сообщение можно дополнить смайликом.
- Когда вы закончите со всеми настройками, нажмите на зеленую кнопку Generate my wa.link.
- Скопируйте предложенный URL в новом окне.
Есть один удобный сайт chat-api, предлагающий аналогичный генератор ссылок, но на русском языке.
Ручное создание ссылки
Все сайты-генераторы создают ссылку по тому алгоритму, который установили разработчики мессенджера WhatsApp. И вы можете воспользоваться им, чтобы сделать URL самостоятельно, без помощи дополнительных инструментов. Просто это чуть менее удобно.
Просто это чуть менее удобно.
Есть общий шаблон такой ссылки. Выглядит он следующим образом:
https://wa.me/<number>
Вместо тега <number> нужно указать свой номер мобильного телефона в международном формате, придерживаясь некоторых правил:
- При указании кода страны не нужно ставить знак +
- Если код страны начинается с нуля, то его следует пропустить
- Между цифрами не должно быть скобок или дефисов
Рассмотрим все на конкретном примере. Вот исходный номер мобильного телефона пользователя WhatsApp:
+048983501932 (номер вымышленный)
В начале кода страны убирается знак плюса и ноль. URL с таким номером будет выглядеть следующим образом:
https://wa.me/48983501932
Также вы можете сделать ссылку на переписку с вами, переходя по которой, пользователь будет открывать чат, где у него в поле ввода сообщения будет уже отображаться какой-то текст.
Шаблон URL выглядит так:
https://wa. me/<number>?text=<message>
me/<number>?text=<message>
Вместо тега <number> нужно указать мобильный номер в международном формате по уже указанным ранее правилам. А вместо тега <message> – текст, который автоматически появится в поле ввода сообщения. При этом вместо пробелов между словами нужно использовать комбинацию символов %20.
Теперь конкретный пример с тем же мобильным номером и текстом сообщения «Привет! Сколько стоит такой букет?»:
https://wa.me/48983501932?text=Привет!%20Сколько%20стоит%20такой%20букет?
Получившаяся ссылка выглядит слишком длинной. Кого-то она может даже отпугнуть из-за странного сочетания символов. По этой причине логичным решением будет ее сократить.
Способ сокращения ссылки
Сначала скопируйте ссылку на переписку в WhatsApp, которая у вас получилось. А теперь ее нужно добавить в специальный сервис, чтобы получить короткий вариант. Из самых популярных стоит выделить бесплатный сайт Cutt. ly.
ly.
Для его использования:
- Откройте официальную страницу сервиса.
- В графу Paste long url and shorten it вставьте получившуюся ранее длинную ссылку.
- Кликните по синей кнопке Shorten.
- Скопируйте полученный короткий URL кнопкой Copy. Альтернативный вариант – кликнуть по адресу правой клавишей мыши и выбрать пункт «Копировать» в контекстном меню.
Размещение получившейся ссылки в социальных сетях Одноклассники и ВКонтакте
Финальный шаг – добавить ссылку, которая ведет в чат с вами, в социальную сеть, на страницу сайта или в любое другое место. Прямо сейчас мы расскажем, как это сделать с профилем ВКонтакте и Одноклассники.
ВКонтакте
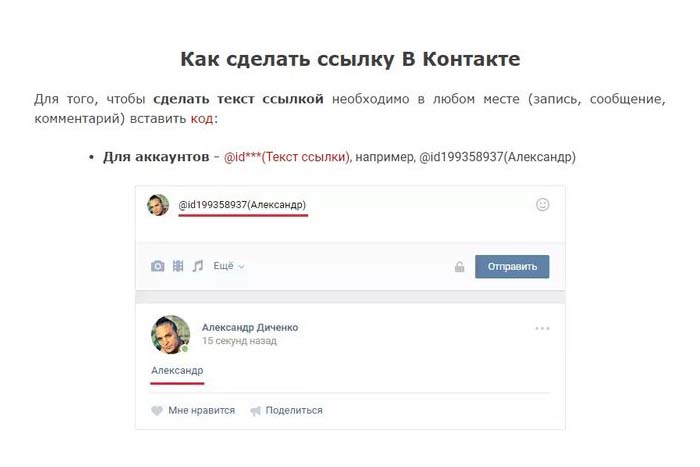
Вы можете добавить описание профиля и в нем разместить получившуюся ссылку. Для этого:
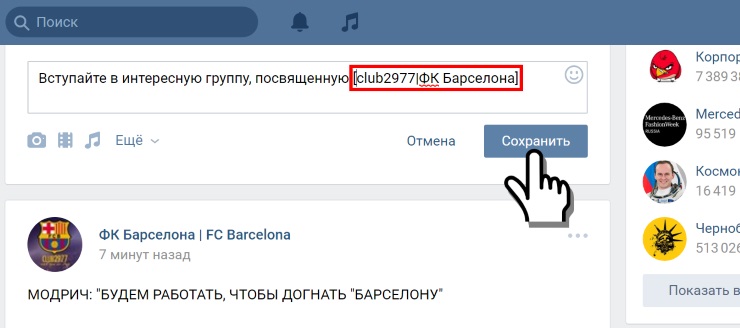
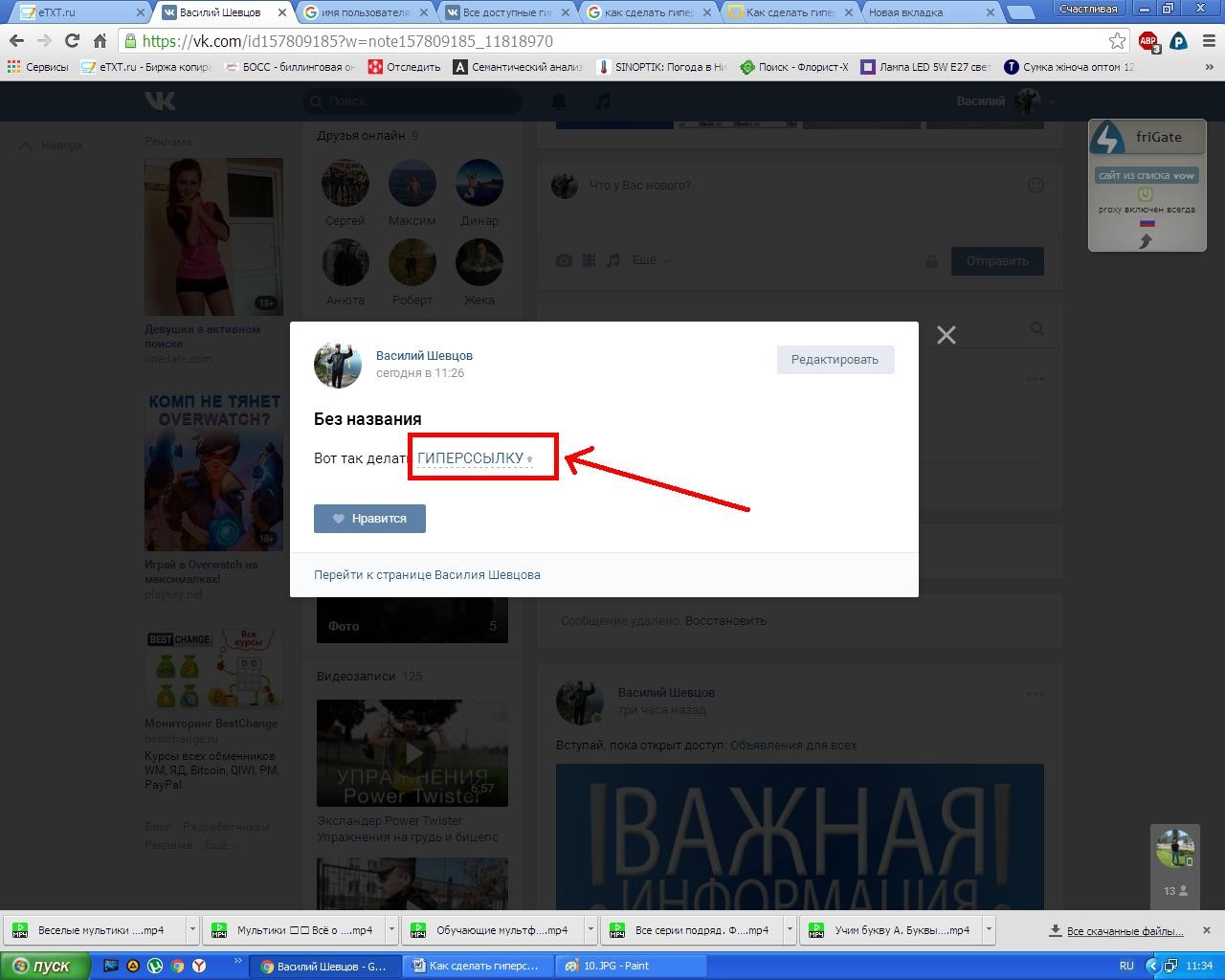
- На сайте ВКонтакте кликните по разделу «Моя страница» в левом столбце.

- Сразу же после нажмите на кнопку «Редактировать профиль».
- Обратите внимание на поле «Краткая информация».
- Добавьте в него пометку, что связаться с вами в WhatsApp можно по предложенной ссылке.
- Сделайте отступ строки и вставьте URL-адрес.
- Пролистайте страницу в самый низ и нажмите «Сохранить».
Также вы можете сделать запись на стене, в которой тоже указать URL-адрес.
Одноклассники
В Одноклассниках вы также можете добавить ссылку на свой WhatsApp прямо в профиль. Для этого:
- На главной странице сайта кликните по графе с именем и фамилией вашего профиля в левом боковом меню.
- Пролистайте страницу профиля чуть ниже и нажмите на кнопку «Редактировать личные данные».
- Теперь выберите пункт «Добавить профили в других сервисах».
- В списке «Другие профили» нажмите на WhatsApp.

- Укажите свой мобильный номер и нажмите «Сохранить».
Остается создать заметку на своей странице или в группе, где дополнительно добавить URL-адрес, который вы получили ранее.
Завершение
Ссылка на групповой чат или на ваш профиль в мессенджере окажется очень полезной во многих ситуациях, например, при ведении бизнеса для привлечения новых клиентов, обратной связи и т. д. В данной статье мы рассказали про несколько удобных способов, как сделать ссылку на Ватсап.
CSS :active Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
a:active
{
цвет фона: желтый;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :active используется для выбора и оформления активной ссылки.
Ссылка становится активной при нажатии на нее.
Совет: Селектор :active можно использовать для всех элементов, кроме
только ссылки.
Совет: Используйте селектор :link для оформления ссылок на непосещенные страницы, селектор :visited для стиля ссылки на посещаемые страницы и селектор :hover для оформления ссылок при наведении курсора их.
Примечание: :active ДОЛЖЕН идти после :hover (если присутствует) в CSS определение для того, чтобы быть эффективным!
| Версия: | CSS1 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :активный | 4,0 | 7,0 | 2,0 | 3.1 | 9,6 |
Синтаксис CSS
:актив {
объявления css ;
}
Дополнительные примеры
Пример
Выбор и стиль элемента
,
и
при щелчке по нему: p:active, h2:active, a:active {
цвет фона: желтый;
}
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Пример
Ссылки на разные стили:
a. ex1: hover, a.ex1: active {
ex1: hover, a.ex1: active { цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Связанные страницы
Учебник CSS: Ссылки CSS
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 51 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
:активный | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Псевдоселектор :active изменяет внешний вид ссылки во время ее активации (щелчка или другой активации). Обычно это видно только на долю секунды и обеспечивает визуальную обратную связь о том, что элемент действительно был нажат. Чаще всего он используется в якорных ссылках (
Чаще всего он используется в якорных ссылках ( ).
Например, вот CSS, который заставит якорные ссылки смещаться на один пиксель вниз (создавая впечатление, будто их толкают в трехмерном пространстве) в активном состоянии:
:active также может применяться к любому элементу. В приведенном ниже ручке щелчок в любом месте страницы сделает всю страницу желтой:
Рекомендуется охватить все «состояния», особенно для ссылок. Самый простой способ сделать это — «LOVE HATE» или
- 9.0231 L
- O
- V
:посетили - E 90 028
:ссылка - H
: наведение - A
: активный - T
- E
Лучше всего выполнять их в таком порядке.
a:link { /* По существу означает a[href], или что ссылка действительно куда-то ведет */
цвет синий;
}
а: посетил {
цвет: фиолетовый;
}
а: наведите {
цвет: зеленый;
}
а: активный {
красный цвет;
} В противном случае, скажем, если вы указали стиль :visited последним, если эта ссылка была посещена, она переопределит объявление :active и :hover , и ссылка всегда будет фиолетовой, независимо от того, были ли вы наведены или если ссылка была активной (не идеальной).
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera | 90 044
|---|---|---|---|---|---|
| Все | Все | Все | Все | Все | Все |
| Android Firefox | Браузер Android | iOS Safari | Opera Mobile | |
|---|---|---|---|---|
| Все | Все | Все | Все | Все |


 Как пример – вы занимаетесь продажей цветов и разместили ссылку на Ватсап на странице с конкретным букетом. Вполне логично, что человек захочет узнать его цену. Тогда хорошее приветственное сообщение будет выглядеть как-то так: «Добрый день. Сколько сейчас стоит этот букет фиалок и какие условия доставки цветов?».
Как пример – вы занимаетесь продажей цветов и разместили ссылку на Ватсап на странице с конкретным букетом. Вполне логично, что человек захочет узнать его цену. Тогда хорошее приветственное сообщение будет выглядеть как-то так: «Добрый день. Сколько сейчас стоит этот букет фиалок и какие условия доставки цветов?».
