Как сделать картинку ссылкой в ВК – Pro ВКонтакте
На чтение 4 мин Просмотров 841 Опубликовано
Сегодня мы расскажем вам как можно сделать любую картинку, фотографию или изображение в социальной сети ВКонтакте ссылкой, расскажем для чего это нужно, приведем простые требования к размещаемым изображениям и предоставим наглядную пошаговую инструкцию со скриншотами и списками действий.
Мы очень стараемся подбирая и редактируя материал для вас, пожалуйста оставьте нам свой комментарий под этой статьей, мы будем вам очень признательны.
Содержание
- Как сделать картинку с ссылкой в Вконтакте?
- Способ первый. Как сделать картинку ссылкой в вк
- Способ второй.Как сделать картинку ссылкой в вк
Во Вконтакте существует огромное количество функций, некоторые из которых используется редко, но от этого не менее полезны.
Зачем это делать?
- Во-первых, это удобно. Для того, чтобы перейти на сайт, достаточно будет нажать на изображение – и он сам откроется. Пользователям нравятся простые процессы – больше людей будет переходить по ссылке, и число посетителей сайта увеличится.
- Во-вторых, это компактно. Отведите запись для действительно важной информации, а ссылку прикрепите к изображению. Так вы сохраняете место и лишние символы для текста.
- В третьих, это эстетично. Выглядит опрятно, и изображение можно подобрать к тематике сайта – так пользователь будет примерно представлять, как он выглядит и о чем он. Например, если это сайт салона красоты, прикрепите картинку с уходовой или декоративной косметикой.
Существует два способа, как сделать изображение прямой ссылкой на сайт.
Способ первый. Как сделать картинку ссылкой в вк
- 1. В одной вкладке страницу Вконтакте, на которой нам нужно сделать запись.

- 2. В другой вкладке открываем сайт, у которого нам нужно скопировать ссылку
- 3. Возвращаемся на вкладку Вконтакте и в запись вставляем ссылку
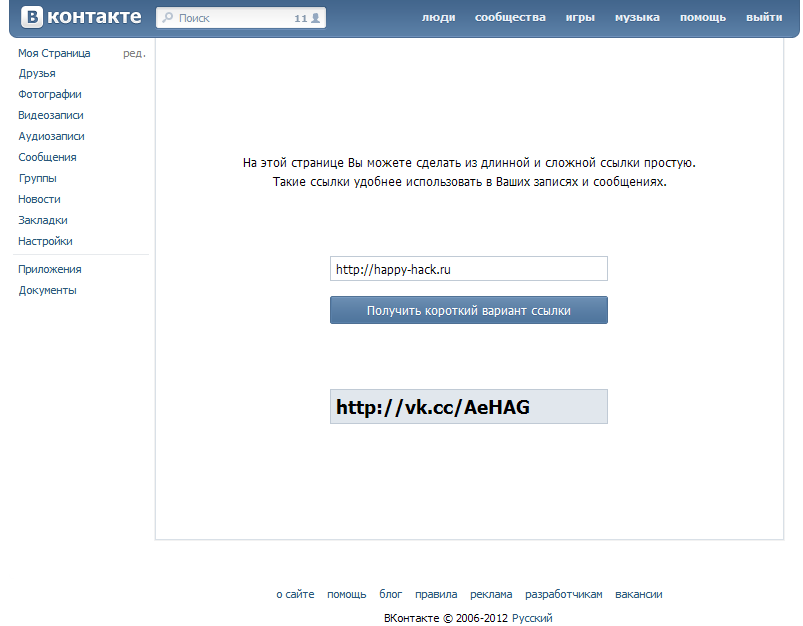
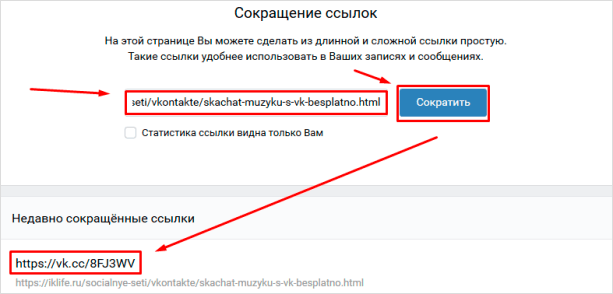
Если ссылка слишком длинная и сложная, ее можно превратить в короткую и простую и сократить прямо во Вконтакте:
- Откройте новую вкладку
- Введите в адресной строке vk.com/cc или vk.cc
- Вставьте ссылку
- Нажмите «Сократить»
Такие ссылки гораздо удобнее использовать и их даже можно запомнить, если вы часто ей пользуйтесь
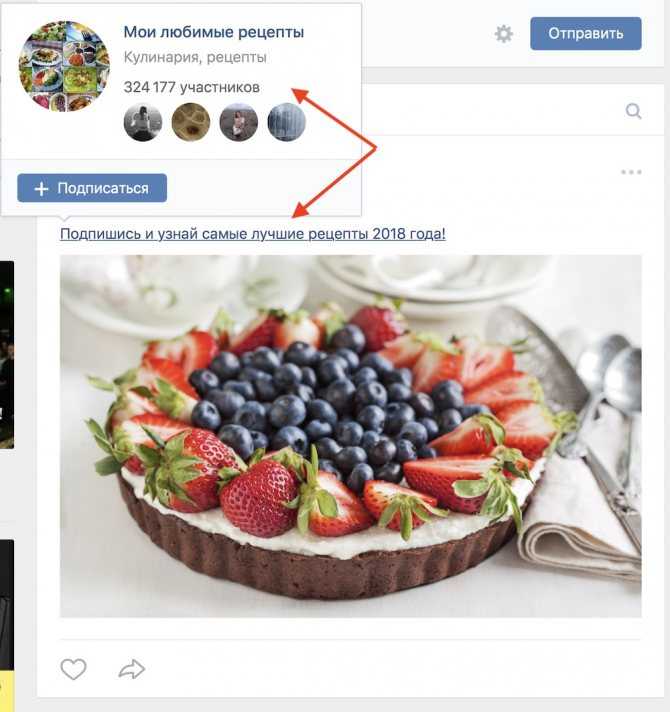
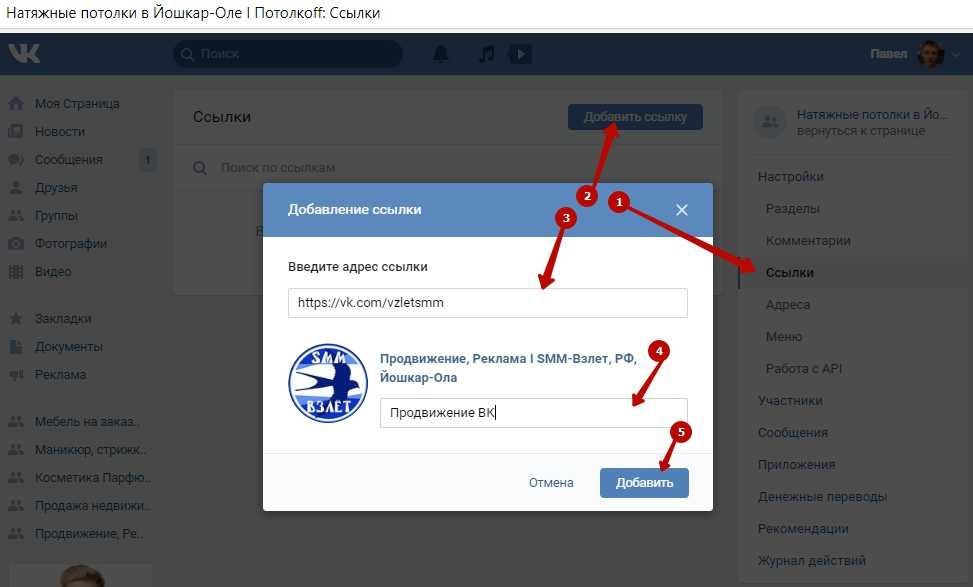
Далее появляется окошко с автоматически подобранным изображением.
Наводим курсор на окошко и нажимаем на «Выбрать фотографию» в левом верхнем углу окошка.
Загружаем фотографию с компьютера.
К изображению присутствуют некоторые требования:
- Рекомендованный размер – 537х240 пикселей
- Допустимы форматы JPG, GIF и PNG.
В качестве примера использована первая статья по запросу «Как приготовить борщ».
Статья используется в образовательных целях и не является рекламой.
Удаляем текстовую ссылку из записи. При этом изображение с прикрепленной ссылкой останется.
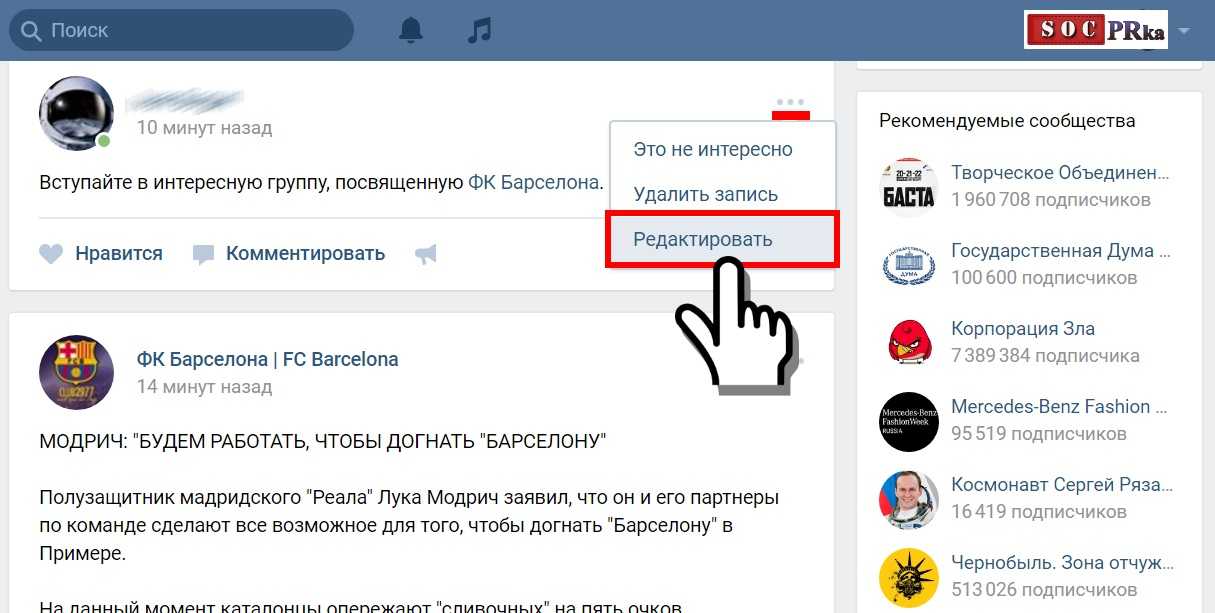
По умолчанию после публикации в качестве текста публикации выступает заголовок ссылки которую вы прикрепили. Для того, что бы изменить текст:
- Наводим курсор на стрелку в правом верхнем углу публикации
- Нажимаем «Редактировать»
Далее пишем нужный текст.
Способ второй.Как сделать картинку ссылкой в вк
Он сложнее, чем первый. Для него нам понадобится специальный url:
- https://vk.com/share.php?url= Ссылка&title=Заголовок&image=Ссылка
- https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
- Копируем url
- Вместо слова «Ссылка» вставляем ссылку на нужный нам сайт
- Вместо слова «Заголовок» вставляем текст заголовка, который будет отображаться рядом с изображением.
 Если он вам не нужен, просто удалите «Заголовок»
Если он вам не нужен, просто удалите «Заголовок» - Вместо словосочетания «Ссылка на картинку» вставляем ссылку на изображение, которое нам нужно вставить. Проще всего это сделать если вы скачиваете изображение с просторов интернета. Не забудьте, что вы можете сократить ссылку по инструкции выше.
- Вместо слова «Описание» можете добавить любой текст.
- Вставьте получившуюся ссылку в адресную строку.
В качестве примера возьмем Яндекс:
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется &image=vk.cc/axCKV9
https://vk.com/share.php?url=https://yandex.ru/&title=Найдется все&image=vk.cc/axCKV9&noparse=true&description=Лучший поисковик
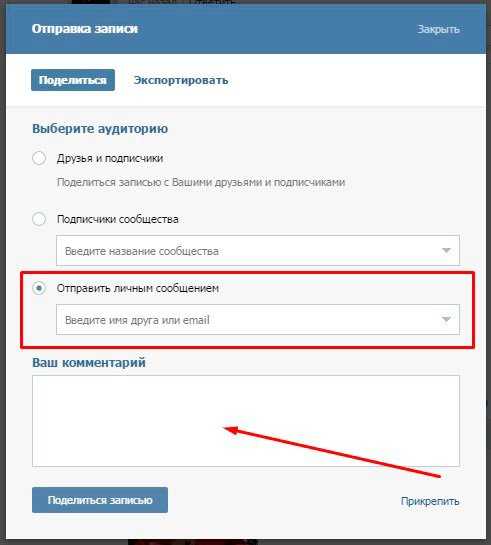
После открывается окно, где мы должны выбрать, где опубликовать запись и как ее подписать:
Результат выглядит так:
Быстрее, конечно, использовать первый способ, но в целом они оба работают и отлично подходят для оформления записей, на которые будет приятно смотреть.
Оцените автора
как вставить ссылку в тексте на человека словом, на страницу в виде имени и как можно отметить группу в посте
Я веду группу в социальной сети и постоянно размещаю информацию о профилях других пользователей, поэтому перед тем как сделать гиперссылку в ВК, выделяю нужный фрагмент и провожу необходимые разметки. Знать языки программирования при этом необязательно.
Чтобы сделать гиперссылку, нужно провести необходимую разметку.Содержание
- Понятие гиперссылки
- Инструкция по созданию гиперссылки во ВК
- Ссылка на другого человека
- На сообщество
- На внешние сайты
- Как сделать гиперссылку в мобильном приложении
- Обзор
Гиперссылка – это фраза, выделенная в текстовом сообщении синим цветом. При нажатии на нее происходит переадресация к другой части текущей страницы или на сторонний сайт. Подводя курсор к объекту, можно увидеть краткую информацию о нем. Я использую этот инструмент для навигации по своей странице и рекламы аккаунтов моих бизнес-партнеров.
Ссылки позволяют другим людям находить нужную им информацию без непосредственного использования поиска или меню. Также они запускают некоторые процессы – начинают автоматическую загрузку документа или открывают страницу с почтовым сервисом.
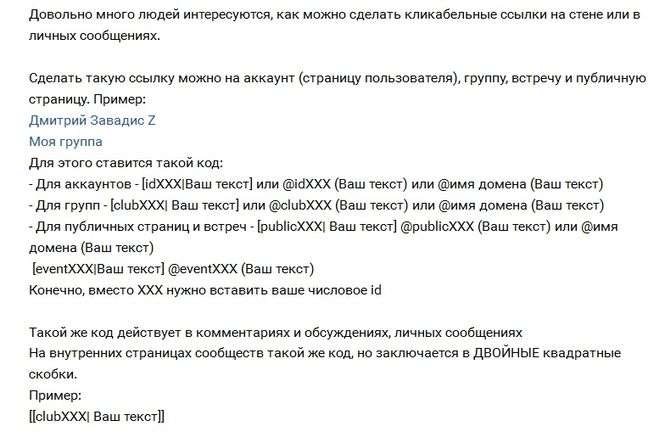
Так как сделать гиперссылку в ВК невозможно, я вставляю ее только при помощи специальных шаблонов – символов с квадратными или круглыми скобками, которые вручную прописываю в тексте сообщения или поста. Это всегда срабатывает при создании как публикаций, так и рассылок. Гиперссылку нельзя проставить в поле со статусом.
Ссылка на другого человека
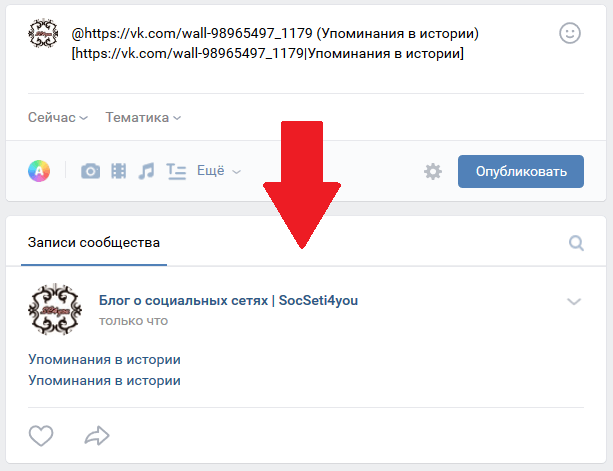
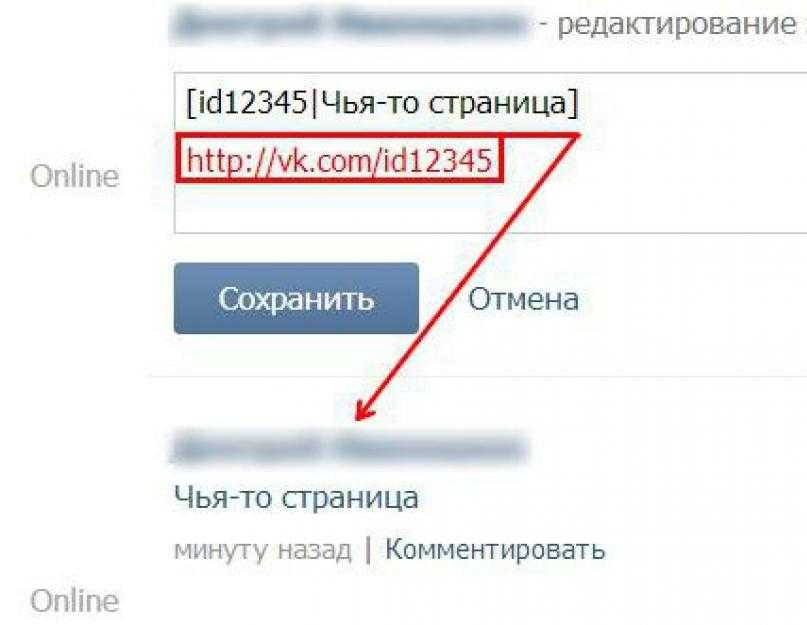
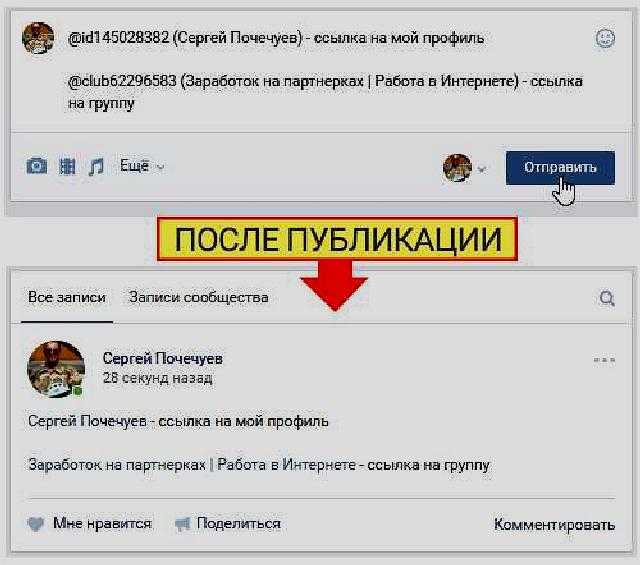
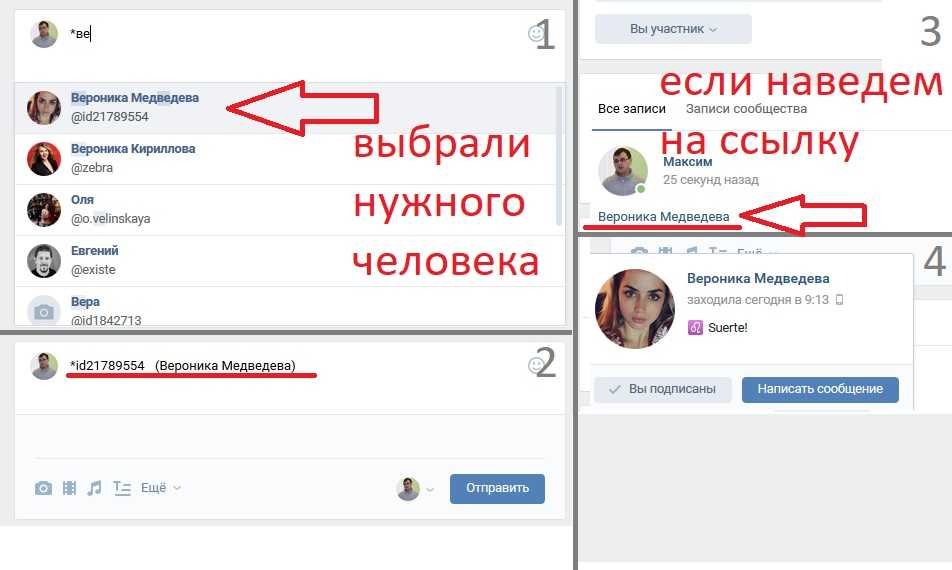
Если в тексте поста нужно упомянуть кого-либо, я не пишу стандартный ID. Пользователи переходят в чужой аккаунт, только когда видят предварительную информацию – фамилию и имя человека с прикрепленной ссылкой на его профиль. Далее размещаю публикацию в записях на стене своей личной страницы.
Основной текст ссылки прописывают с с символа «@».Для этого делаю следующее:
- Прописываю основной текст, начиная с символа «@» и ника пользователя – в появившемся ниже списке контактов выбираю необходимый.

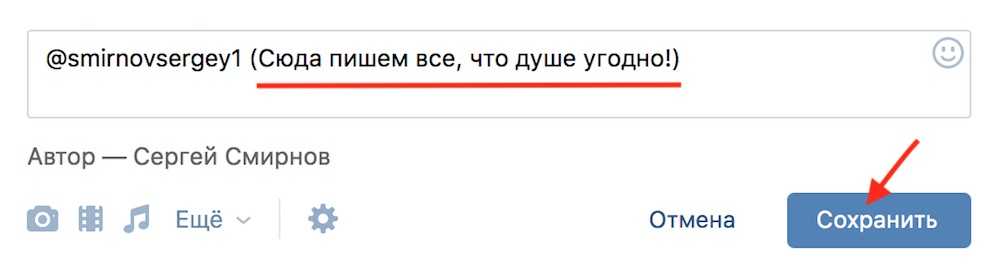
- Указываю дополнительную информацию, по желанию – смайлики.
- Нажимаю на кнопку «Отправить».
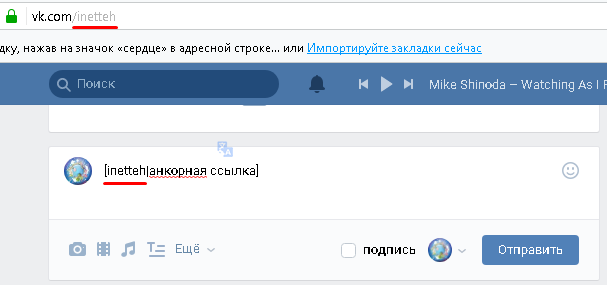
Если человек не был внесен в список друзей, копирую его ID, который прописан после общей ссылки «ВКонтакте» в адресной строке личной страницы. Переношу этот фрагмент в текст сообщения и окружаю его круглыми скобками. При указании профиля можно одновременно использовать анкоры – различные словосочетания, фразы, описывающие произошедшие события, а не только инициалы.
Для публикации поста остается кликнуть по кнопке Enter. В завершение процедуры проверяю, как отображается гиперссылка, насколько она кликабельна.
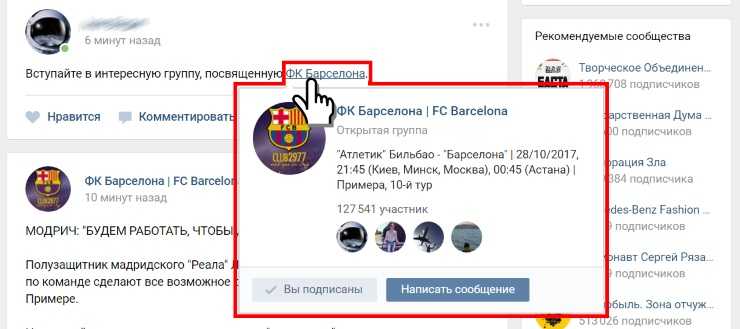
На сообщество
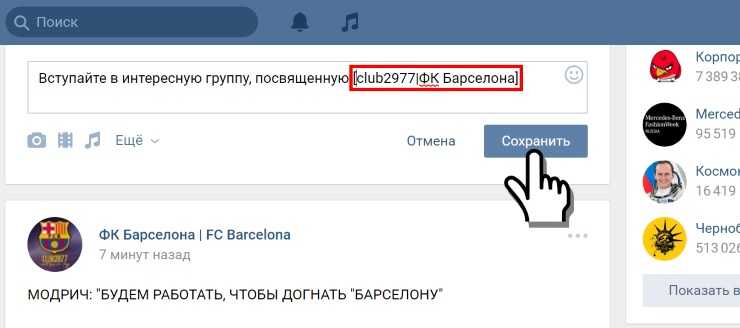
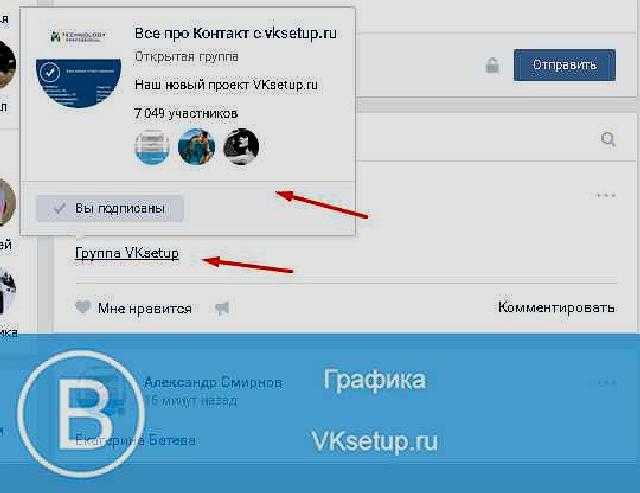
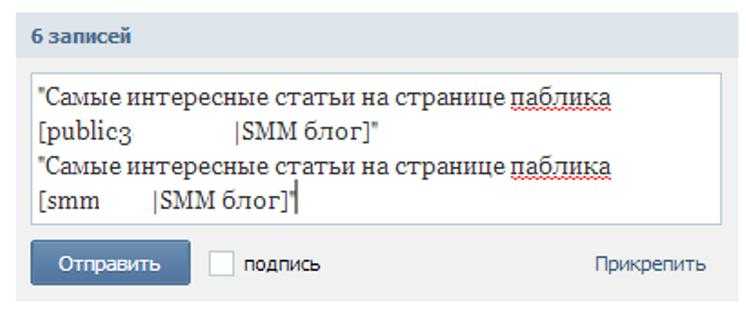
Здесь использую квадратные скобки. В остальном схема действий аналогична: сначала нужно зайти в группу социальной сети, а затем скопировать название сообщества или ту часть электронного адреса, которая выступает ID.
Для ссылок на сообщество используют квадратные скобки.В личном аккаунте печатаю пост с использованием шаблона для создания активной гиперссылки. Впереди прописываю символы «*» или «@» и слово club. Набираю оставшуюся часть поста, а затем перехожу к его публикации – подтверждаю операцию нажатием кнопки «Отправить» или Enter.
Впереди прописываю символы «*» или «@» и слово club. Набираю оставшуюся часть поста, а затем перехожу к его публикации – подтверждаю операцию нажатием кнопки «Отправить» или Enter.
На внешние сайты
С установкой переадресации на внешние интернет-ресурсы возникают сложности, поскольку здесь отсутствуют какие-либо шаблоны.
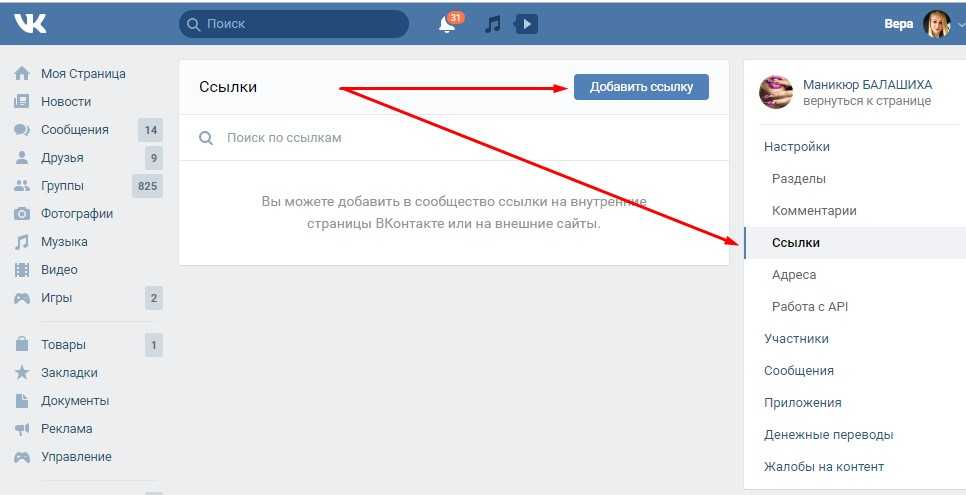
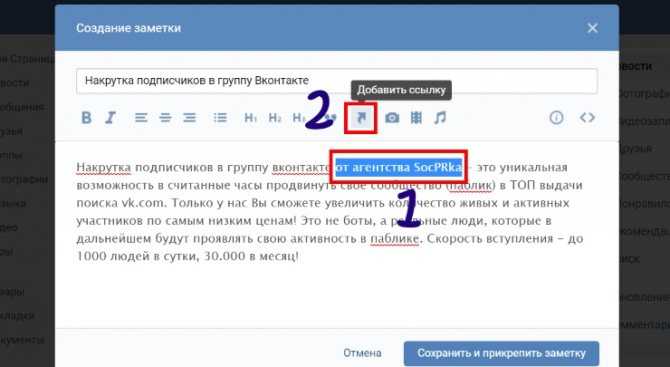
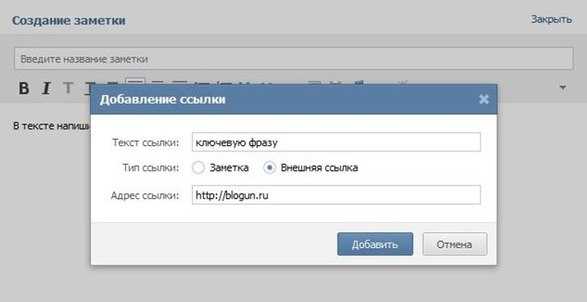
Несмотря на такое ограничение, сделать это можно достаточно эффектно – во «ВКонтакте» есть такая функция, которая позволяет красиво отобразить миниатюру сайта, ссылка на который присутствует в тексте опубликованного поста. Для размещения анкора печатаю стандартное сообщение, затем нажимаю на кнопку «Прикрепить» и перехожу в режим «Заметка».
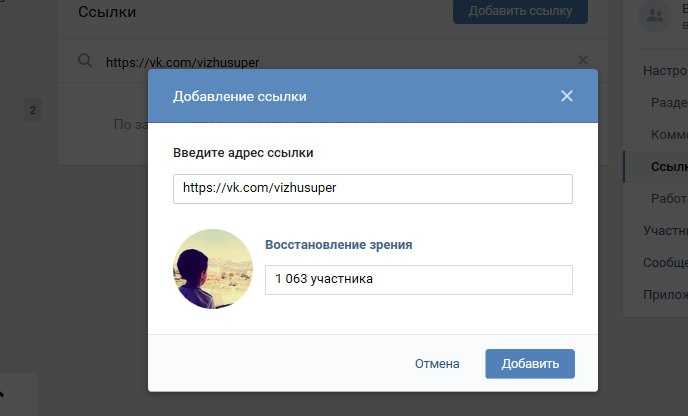
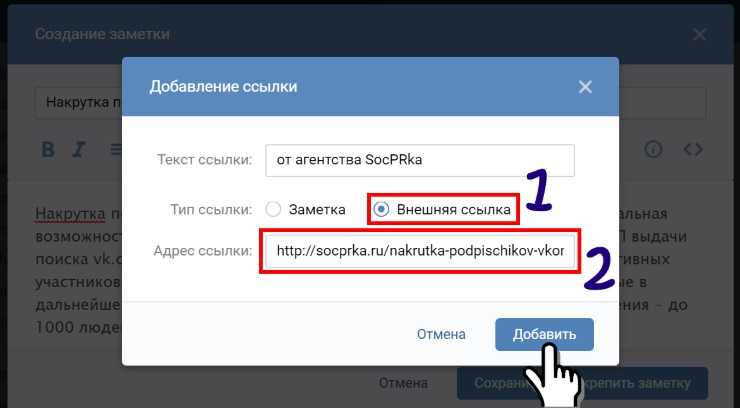
Чтобы разместить внешний анкор, нажимают на кнопку «Добавить».В открывшемся поле ставлю ссылку, после чего копирую и переношу сюда то, что напечатала ранее. В завершение процесса кликаю по строке с надписью «Добавить». Затем перехожу в раздел «Внешняя гиперссылка» и в соответствующей строке прописываю электронный адрес сайта, на который сможет перейти пользователь.
Нажимаю на кнопку «Сохранить и прикрепить заметку». В новом посте можно будет увидеть основную картинку со страницы интернет-ресурса.
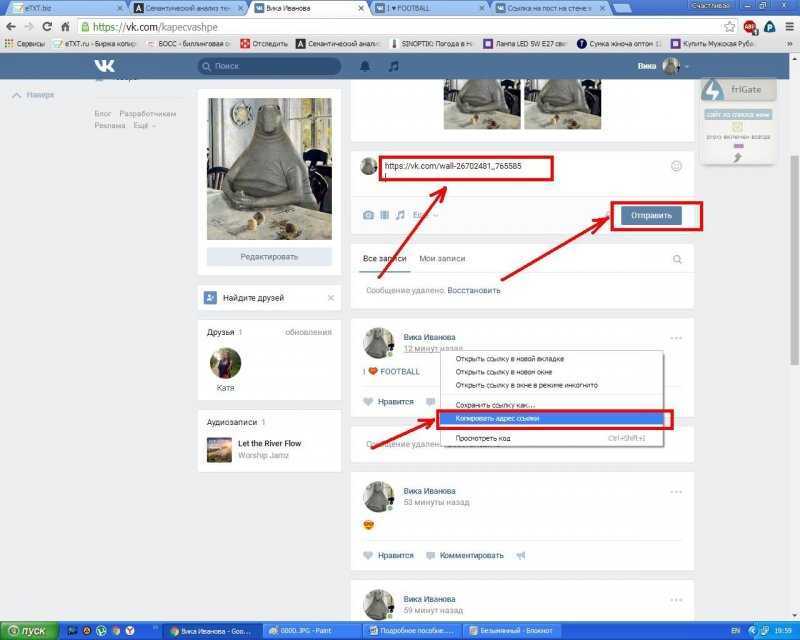
В мобильном приложении отсутствует строка с адресом, который можно скопировать. Если мне нужно опубликовать ссылку, я захожу в раздел «Друзья» в личном аккаунте и выбираю человека, профиль которого хочу отметить. На странице пользователя открываю меню, выделенное 3 вертикально расположенными точками сверху в правом углу экрана.
Из выпавшего списка доступных действий выбираю «Копировать ссылку». Затем вновь открываю свой профиль и кликаю по кнопке «Запись» для публикации поста. В начале строки прописываю символ «@», а после него – адрес страницы друга, из которого удаляю все, кроме ID. Далее в круглые скобки помещаю текстовую гиперссылку.
Перед отправкой сообщения деактивирую автоматически созданный и прикрепленный анкор. Проверить, как выглядит новый пост, можно, открыв стену главной страницы личного аккаунта. После того как запись будет опубликована, пользователь, который указан в ней, получит соответствующее уведомление.
После того как запись будет опубликована, пользователь, который указан в ней, получит соответствующее уведомление.
Интернет-сайты, сообщества, профили других людей – это далеко не все ресурсы, на которые я делаю ссылки во ВК. Также порой приходится делиться информацией об отдельных интересных темах и обсуждениях в группах, которые в тексте я выделяю квадратными скобками, содержащими «topic|имя». Если нужно быстро перенаправить пользователей на видеоролик, ставлю «[video-текст|слово для ссылки]», к картинке – «[photo-сообщение|club контент]». Для рекламы приложения можно использовать комбинацию «[app текст |имя]».
Взрыв на Керченском мосту: «Что это громко бахнуло?»
КРЫМ – Субботнее утро в Крыму началось с «огненных» новостей с Керченского моста: появились первые кадры горящего железнодорожного состава с топливом. Позже стало известно об уничтожении двух секций автомобильной части моста. На полуострове возникла паника – люди кинулись скупать топливо на автозаправках и продукты в супермаркетах. Российские власти заверяли крымчан в полном контроле над ситуацией. В социальных сетях также развернулось бурное обсуждение происходящих событий, за которым понаблюдали Крым.Реалии.
Позже стало известно об уничтожении двух секций автомобильной части моста. На полуострове возникла паника – люди кинулись скупать топливо на автозаправках и продукты в супермаркетах. Российские власти заверяли крымчан в полном контроле над ситуацией. В социальных сетях также развернулось бурное обсуждение происходящих событий, за которым понаблюдали Крым.Реалии.
Пока весь остальной полуостров спал ранним субботним утром, в керченских пабликах пользователи начали спрашивать «Что это громко бахнуло», а спустя некоторое время появились первые фото и видео горящего моста через Керченский пролив.
«Взрыв был в три минуты седьмого, я живу в районе АТС, так меня аж на кровати повело. Очень сильный взрыв. Что это?», – спрашивает Светлана Фудина.
«Скажите это реально диверсия моста или же, как многие говорят, что ночью вовсю работало ПВО?», – интересуется Аделина Банарцева.
Есть и такие, кто явно пытается погасить возникающую панику и не дать распространиться информации. Так, пользователь под ником Егор Евдокименко пишет: «Светлана, врешь просто панику наводишь».
Так, пользователь под ником Егор Евдокименко пишет: «Светлана, врешь просто панику наводишь».
Ему вторит Анастасия Русакова: «Не пишите бред, Аршинцево не далеко от маяка, службы работают, пожар почти потушили». В ответ ей Илья Бадия публикует фото и видео горящих цистерн и разрушенных пролетов моста.
Были и те, кто, якобы, видел пролетавшую в сторону моста ракету. В частности, такую информацию публикует Лариса Тейхриб.
«Весь мост в камерах, что-то да увидят. Но нам не скажут», – прогнозирует развитие ситуации Николай Бойченко.
«На самом деле взорвалась цистерна возле арки на ж/д линии», – делится подробностями
«Поздравили президента…», – намекает Александр Владимиров. «Несомненно. И сколько ещё запланировано. Они из Сирии ещё не вылезли. А здесь вообще раздолье. Гуляй НАТО, волю дали», – отвечает ему Лидия Москаленко.
Они из Сирии ещё не вылезли. А здесь вообще раздолье. Гуляй НАТО, волю дали», – отвечает ему Лидия Москаленко.
Когда уже опубликованы официальные сообщения от крымских властей, а соцсети полны фото и видео разрушенного моста, начинается поиск виновных. «Это лишний раз подтверждает, что Украина государство-террорист», – утверждает Ирина Перькова. Ей отвечает пользователь под ником Soul Hiding: «Ирина, сколько ошибок в слове Россия!». ( h )
«Пора бомбить Киев и Львов вакуумными бомбами», – воинствует Евгений Цымбалов.
В то же время, постепенно в соцсетях начинает проявляться уныние. «Мрачный рассвет (( », – делится настроением пользователь под ником Zoltan Yakov.
«Самый защищённый объект России, кричали с каждого утюга!», – возмущается Иван Иванов.
Анастасия Волкова разразилась целой тирадой, насчет «бравады о наличии супероружия»: «Обидно. Доверие , конечно, падает. С Россией видимо можно делать все, что угодно. А русский солдат дальше воюет на цыпочках, что бы лишнее не разрушить. К чему эта бравада о наличии супер оружия. Парням на фронте как объяснить все это безобразие. Сколько ещё оплеух должно прилететь по важным объектам, чтобы изменился ход войны?»
С Россией видимо можно делать все, что угодно. А русский солдат дальше воюет на цыпочках, что бы лишнее не разрушить. К чему эта бравада о наличии супер оружия. Парням на фронте как объяснить все это безобразие. Сколько ещё оплеух должно прилететь по важным объектам, чтобы изменился ход войны?»
«Анастасия, лишнее не разрушить? Посмотри на Харьков, Мариуполь, Чернигов», – возмущается написанному
«Так Россия начала это, н
а что надеялась? Что не будут трогать крейсер «Москва», крымский мост и солдат в форме?», – мудро замечает Андрей Иванов.
От «кто виноват» до паникиКак это бывает в подобных случаях, быстро начинается поиск виновных, а также разрабатываются планы страшной мести.
«Обождите! Нам же рассказывали, что мост способен выдержать попадание ракеты! А оно вон чо!», – удивляется Сергей Федоров. «Сергей, Антоновский сколько ракет выдержал, а тут от подрыва грузовика», – присоединяется к нему Александра Прусова.
Аида Загородникова вспомнила, что о возможном ударе по Керченскому мосту не один раз заявляли украинские политики и военачальники: «Они предупреждали. Не поверили или расслабились. Недооценили хохлов».
«Ничего, без паники, сейчас Путин всё порешает) я верю в чудеса», – ерничает Екатерина Сухорукова-Кот.
Пользователь под ником Ivan Ivanov грозится: «Если еще раз вы это сделаете, то мы ударим по центру принятия решения». «Ivan, в переводе на реальный язык – это жилой дом в каком районе Харькова», – напоминает Андрей Иванов своему однофамильцу, куда в действительности стреляет российская армия.
В то же время начинают проявляться элементы паники. Так, в ялтинской группе опубликовано видео огромной очереди на заправку в Алупке. «Похожие очереди почти на всех заправках по Ялтинскому региону, люди как с ума посходили, хотя власти заявляют, что запасов топлива достаточно. Зачем вам так понадобилось топливо, куда вы собрались ехать, блин? Мост закрыт», – пишет автор поста.
Александр Маринеско прогнозирует дальнейшее развитие ситуации: «Сейчас истерички за гречкой побегут и ещё бакалея в цене взлетит».
«Кто там спрашивал о безопасности отдыха в Крыму? Сидите дома, целее будете», – советует Ирина Бражникова.
Везде в новостях сообщается, что Крымский мост – это чуть ли не крепость
В сообществе «Подслушано Ялта» соцсети «Вконтакте» анонимный пользователь описывает реальную «эффективность» российских спецслужб: «Как-то все очень подозрительно. В Крыму постоянно демонстративно по всем каналам публиковали видео, новости, что так доблестно ловят «диванных интернет-героев», диверсантов, террористов и преступников, которые что-то там планировали. При том вспомните, почти все сюжеты о том, что поймали, устранили таких-то преступников, злобно планировавших то-то и это. В квартирах чаще всего сразу находили и паспорта и деньги и орудия планирующихся преступлений. (Это насколько же тупыми были преступники). Тем самым создавалось общественное мнение – как все в Крыму безопасно и хорошо, и как оперативно ловятся преступники еще на этапе их планов. Потом везде в новостях сообщается, что Крымский мост – это чуть ли не крепость, безопасность которой ну просто сверх крутая, что там даже мышь не проползет, не то чтобы преступники или какие-то диверсанты. Куча навороченных защит, проверок и т.д. И тут просыпаешься такой утром, а в новостях, что взорвался грузовик на Крымском мосту. Судя по видео, не слабо так взорвался. Как такое могло произойти, с такой супер-пупер защитой моста, с супер-пупер силовиками, которые работали всегда на опережение? Что-то очень подозрительно в этой ситуации…»
Тем самым создавалось общественное мнение – как все в Крыму безопасно и хорошо, и как оперативно ловятся преступники еще на этапе их планов. Потом везде в новостях сообщается, что Крымский мост – это чуть ли не крепость, безопасность которой ну просто сверх крутая, что там даже мышь не проползет, не то чтобы преступники или какие-то диверсанты. Куча навороченных защит, проверок и т.д. И тут просыпаешься такой утром, а в новостях, что взорвался грузовик на Крымском мосту. Судя по видео, не слабо так взорвался. Как такое могло произойти, с такой супер-пупер защитой моста, с супер-пупер силовиками, которые работали всегда на опережение? Что-то очень подозрительно в этой ситуации…»
Пророссийский блогер Александр Талипов, известный своими антиукраинскими высказываниями, сегодня написал в своем телеграм-канале: «Боюсь обещанную паромную переправу в ближайшие сроки не развернуть, на это есть целый ряд причин. Из хорошего, Крым теперь кроме моста имеет сухопутное сообщение с Россией, доставка топлива и грузов не прекратится».
Также он потроллил экс-президента России Дмитрия Медведева, известного своими бурными постами в социальных сетях и мессенджерах. «Дмитрий Анатольевич 21 апреля написал этот пост, интересно, что будет ответной целью? Новый пост в Телеграмме?», – написал Талипов. При этом он имел в виду вот это сообщение Медведева: «Один из упоротых украинских начальников сказал о необходимости нанести удар по Крымскому мосту. Надеюсь, он понимает, что будет ответной целью».
Переехавший в Крым после аннексии российский блогер Александр Горный настроен более воинственно, призывая нанести ядерные удары по Киеву и другим украинским городам. «Требую нанесения тактических ядерных ударов по Киеву и всей ключевой инфраструктуре Салорейха. Центр Киева, Днепр, должны просто кипеть, чтобы там варились укронацисты. Или наше политическое руководство будет и дальше жевать сопли? Шойгу и компания должны быть отправлены с позором отставку, или обратно в МЧС. Они позорят наших доблестных военных и легендарную Российскую Армию своим бездарным руководством, Кадыров абсолютно прав. Крейсер Москва, Новофедоровка, потери территорий и отступление, уничтоженный Северный поток, а теперь символ Крыма разрушенный Крымский мост», – пишет Горный на своей странице «Вконтакте».
Крейсер Москва, Новофедоровка, потери территорий и отступление, уничтоженный Северный поток, а теперь символ Крыма разрушенный Крымский мост», – пишет Горный на своей странице «Вконтакте».
Сбежавший в Крым экс-депутат Верховной Рады Украины от партии регионов Олег Царев в последнее время уделяет много внимания работе в пабликах. «Можно преположить, что взрыв произошёл на автомобиле, который ехал синхронно, и в том же направлении, что и поездом с топливом. Для этого автомобиль со взрывчаткой должен был догнать поезд, поравняться с ним и самоподорваться. Как раз поэтому вышла из строя именно правая полоса. Взрыв направленный, из автомобиля в сторону железнодорожного моста, об этом можно сделать вывод по тому, как сдвинулись разрушенные плиты. Все таки надеюсь, что одна полоса на мосту осталась целой», пишет он в своем телеграм-канале.
К блогерам присоединился Владимир Константинов, председатель российского парламента Крыма, написав в своем телеграм-канале: «Украинские вандалы таки сумели дотянуться своими окровавленными руками до Крымского моста. Им есть теперь чем гордиться: за 23 года своего хозяйствования они не сумели построить в Крыму ничего достойного внимания, а вот повредить полотно российского моста – сумели. В этом – вся суть киевского режима и украинского государства. Смерть и разрушения – это единственное, что у них получается».
Им есть теперь чем гордиться: за 23 года своего хозяйствования они не сумели построить в Крыму ничего достойного внимания, а вот повредить полотно российского моста – сумели. В этом – вся суть киевского режима и украинского государства. Смерть и разрушения – это единственное, что у них получается».
Всем им опосредовано ответил в твиттере Михаил Подоляк, советник руководителя офиса президента Владимира Зеленского: «Крым, мост, начало. Все незаконное должно быть разрушено, все украденное – возвращено Украине, все российское оккупационное – изгнано».
БОЛЬШЕ ПО ТЕМЕ:
Мост в огне. Взрыв в Керчи
СПРАВКА: Российское полномасштабное военное вторжение в Украину продолжается с утра 24 февраля. Российские войска наносят авиаудары по ключевым объектам военной и гражданской инфраструктуры, разрушая аэродромы, воинские части, нефтебазы, заправки, церкви, школы и больницы. Обстрелы жилых районов ведутся с использованием артиллерии, реактивных систем залпового огня и баллистических ракет.
Россия отрицает, что ведет против Украины захватническую войну на ее территории и называет это «специальной операцией», которая имеет целью «демилитаризацию и денацификацию».
Ряд западных стран, включая США и страны ЕС, ужесточил санкции в отношении России и осудили российское неспровоцированное широкомасштабное вторжение и российские военные действия в Украине.
***
Роскомнадзор пытается заблокировать доступ к сайту Крым.Реалии. Беспрепятственно читать Крым.Реалии можно с помощью зеркального сайта: https://krymrupbxnasmluta.azureedge.net/ Также следите за основными новостями в Telegram, Instagram и Viber Крым.Реалии. Рекомендуем вам установить VPN.
ВКонтакте | Megacool
Нажмите на различные приложения ниже, чтобы узнать больше.
| Платформа | Приложение | Пользовательский текст | Ссылка | GIF | |
|---|---|---|---|---|---|
| ВК | Да | Да | Нажмите, чтобы играть | ||
GIF воспроизводится по клику как в приложении, так и в Интернете. Последнее тестирование: 06.06.2019 Версия Megacool SDK: 4.3.0 | |||||
| ВК | Да | Да | Нажмите, чтобы играть | ||
Последнее тестирование: 31 мая 2019 г. Версия Megacool SDK: 4.3.0 | |||||
| ВК Кофе | ? | ? | ? | ||
Это приложение еще не тестировалось. | |||||
| ВК мп3 мод | ? | ? | ? | ||
Это приложение еще не тестировалось. | |||||
Пояснение терминов:
 У пользователей всегда есть возможность изменить текст перед отправкой, если не указано иное.
У пользователей всегда есть возможность изменить текст перед отправкой, если не указано иное.
Строки со знаками вопроса (?) означают, что мы еще не тестировали это приложение.
Чтобы предупредить нас об ошибках или задать нам любые вопросы, которые могут у вас возникнуть, отправьте нам электронное письмо.
Вставьте ссылку в текст ВКонтакте. Как сделать текстовую ссылку вставкой url
Ссылки позволяют перенаправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренний Ведем с одной страницы одного сайта на другую страницу этого же сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, в Википедию, в группу «ВКонтакте» или еще куда-то.
Выделите в тексте слово или фразу, на которые будет ссылка.
Затем нажмите на кнопку «Вставить/отредактировать ссылку» (Она напоминает перевернутую восьмерку со знаком плюс).
Вы открыли окно, на которое хотите вставить ссылку.
Скопируйте адрес страницы, на которую необходимо сохранить ссылку.
Если вы ссылаетесь на чужую страницу сайта, то копируйте ее полностью.
Если это другая страница того же сайта, то копируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас есть веб-сайт сайт и вы хотите сослаться на страницу http://Site/RU/Support/FAQ/Library/Picture/, Скопируйте то, что идет после .ru. — / EN / Support / FAQ / Library / Picture /
Вернитесь на страницу с админом сайта и вставьте то, что они скопировали, в открытое окно Для ознакомления.
Если ваша ссылка ведет на иностранный сайт, вы можете сделать так, чтобы он открывался у пользователя в новой вкладке; При этом он посмотрит ссылку, но не покинет ваш сайт. Для этого при добавлении ссылки откройте вкладку « Цель «И выбрать пункт « Новое окно ».
Все активные пользователи инстаграма уже заметили, что ссылки, которые были вставлены под фото или видео, не выделяются и перейти по ним невозможно. Для этого его нужно скопировать как текст и вставить в адресную строку браузера. Так как это не совсем удобно, у людей возникает вопрос, как правильно вставить ссылку на инстаграм под фото, чтобы она сразу переходила в один клик.
Для этого его нужно скопировать как текст и вставить в адресную строку браузера. Так как это не совсем удобно, у людей возникает вопрос, как правильно вставить ссылку на инстаграм под фото, чтобы она сразу переходила в один клик.
Чтобы с этим справиться, вам нужно вставить его в определенное время в вашем аккаунте. Это не требует больших усилий и специальных знаний в программировании, поэтому с задачей справится даже неопытный пользователь этой социальной сети.
Чтобы активировать URL-адрес, необходимо загрузить приложение и перейти на вкладку справа. Далее нажмите кнопку «Редактировать профиль». После перехода в настройки, здесь в графе «Веб-сайт» нужно прописать название сайта в ручную или вставить скопированный ранее URL.
Как вставить ссылку на другой профиль
Если пользователю необходимо перейти на другой сайт, это можно сделать двумя способами:
- Ссылка на кого-то из пользователей может быть размещена под любой фотографией. Для этого на этом изображении нужно отметить человека;
- второй способ ничем не отличается от обычного размещения ссылки на стороннем ресурсе.
 Единственное исключение: URL-адрес будет отображаться в учетной записи человека, который его разместил.
Единственное исключение: URL-адрес будет отображаться в учетной записи человека, который его разместил.
Как вставить ссылку под фото в инстаграме
Если пользователя интересует вопрос, как разместить ссылку на фото в Instagram, то он хоть раз пытался это сделать, но ничего не вышло. Отчасти это связано с тем, что активный URL можно вставить только в Био. Ранее в Интернете можно было найти информацию о том, что люди используют специальный HTML-код для того, чтобы обойти этот запрет социальной сети. Но вскоре выяснилось, что этот метод не работает. Но, несмотря на это, мазать можно.
Чтобы добавить в свой профиль больше ul-адресов, используйте службу LinkTree. Со своими подписчиками и сможете быстро найти товары или услуги в Интернете по прикрепленным к фотографиям «Уралам» фотографиям. Сделать это можно с помощью небольших страниц, на которых размещается любой из профилей в других социальных сетях или собственный интернет-магазин. URL можно разместить в описании и каждый желающий может легко перейти на другой сайт.
Люди используют инстаграм, размещая в нем активные ссылки с целью привлечения клиентов и продажи определенных услуг и товаров. Чтобы увеличить приток клиентов, URL-адрес можно привязать к вашему хранилищу. До 2017 года активные ссылки в Instagram могли размещать только те пользователи, которые подтвердили свой аккаунт с помощью паспорта.
Но полтора года назад функция стала доступна каждому, вне зависимости от валидации аккаунта. При этом ограничения на размещение ссылок в истории остаются. Единственный способ обойти это правило — до 10 000 и более. Таким образом, аккаунт автоматически приобретет статус «бизнес». Далее, чтобы вставить URL в историю, выполните следующие шаги:
- сначала нужно зайти в свой профиль, а потом в . Здесь нужно создать фото или видео, выбрав из галереи в телефоне или написав новое;
- , чтобы добавить нужную ссылку, нажмите на значок, обозначенный цепочкой. Его можно найти в верхней строке экрана;
- после этого пользователь открывает для того, чтобы ввести URL.

- теперь можно начать набирать нужное «Ярл» или вставить, если оно было ранее скопировано. Когда все действия выполнены, их следует сохранить и после этого страницу можно закрыть.
Как сделать ссылку в watsap
Чтобы добавить активную ссылку в свой профиль Instagram в WhatsApp, вы должны открыть профиль, войти в раздел редактирования и найти строку URL. Здесь вы должны разместить следующий URL-адрес: https://api.whatsapp.com/send? Телефон = ??? Вопросительные знаки — это номер телефона, к которому подключен whatsapp.
Внимание! При этом не стоит забывать, что цифра уместилась через семерку. После ввода интернет-адреса стоит нажать клавишу «Сохранить изменения» и после этого не забыть проверить активность этой функции.
Как скопировать ссылку под фото в инстаграмм
Не все пользователи знают, как скопировать ссылку на аппликацию с телефона в Инстаграм. На первый взгляд эта функция может быть не такой важной, но как показывает практика, она может пригодиться в любой момент. Помимо информации о том, как сделать ссылку, Инстаграм должен знать и о других важных функциях.
Помимо информации о том, как сделать ссылку, Инстаграм должен знать и о других важных функциях.
Эти знания могут понадобиться в тех случаях, когда человеку нужно пройти «Ярла», но другой пользователь не сделал его активным. Для успешного копирования URL необходимо открыть публикацию, при этом не беда, она чужая. Далее нужно нажать на иконку в правом верхнем углу этой публикации, которая отображается в виде вертикальной тройки, если говорить об использовании устройств на андроиде.
Теперь в открывшемся меню нажмите на строку «Копировать ссылку». После этого его можно вставить в адресную строку браузера для перехода на другую страницу интернет-ресурса.
Добрый день, друзья!
Сегодня мы научимся отправлять в ссылку слова и даже целые фразы. Не в Сибири. А на других страницах, сайтах текстовые документы и картинки.
А в появившееся после этого окно можно вставить адрес любой веб-страницы, скопированный из адресной строки браузера.
Но клиенты чаще всего просят немного друг о друге — вставить соответствующие теги, то есть кусочки HTML-кода программы. Для непосвященных звучит немного пугающе. Но тут ничего сложного. Итак, давайте посмотрим, как вставить ссылку на сайт.
Для непосвященных звучит немного пугающе. Но тут ничего сложного. Итак, давайте посмотрим, как вставить ссылку на сайт.
На самом деле мудрости мало. Нужно просто вставить нужное слово вот в такой интересный контейнер:
слово
Вместо слов «адрес сайта» нужно вставить адрес нужной страницы. И полностью: //www.site.ru
А чтобы я был уверен, что все в порядке, небольшой пример:
А так будет выглядеть готовый результат на сайте:
В данном случае Весь дизайн называется эталонным. А фраза «Интервью с успешным копирайтером» — Анкор (от англ. — «Анкор», слово, которое «рождается» на другой странице).
Вооружившись этими терминами, вы сможете понять, как вставить бессмысленную ссылку в текст. Ссылка на благословение выглядит так:
Вот так выглядит код программы: //Сыть/Интервью/159.html.
Важно: Не забудьте вставить команду закрытия после Anchor. Она говорит, что отсылка окончена, и начнется обычный текст.
Как вставить ссылку на текст на сайт, который будет открываться в отдельном окне?
Итак, всех новичков можно поздравить! Теперь вы не такие уж новички: вы умеете вставлять ссылку в слово и словосочетание!
Но если сделать так, как я описал выше, новая страница откроется в том же окне, заменив страницу, которую мы оставили.
К счастью, к дизайну можно добавить атрибут: . И, — о чудо! — новая страница откроется в новом окне браузера (в новой вкладке).
Как обращаться к документам?
Делается это элементарно. Мы будем использовать тот же небольшой программный код, но я сравню его с документом:
docx ”> якорь
jpg. ”> якорь
рАР ”> якорь
PDF. ”> якорь
еХЕ ”> якорь
молния. ”> якорь
В общем надеюсь суть понятна.
Пусть на этом прекращаются репрессии относительно слов и словосочетаний русского языка.
Но мы продолжим их в одном из следующих уроков блога. Давайте посмотрим, как размещать ссылки в сообщениях форума. Хороший повод подписаться на обновления блога!
Чуть не забыл!!!
А теперь позвольте сегодня полностью сэкономить.
Здравствуйте, уважаемые читатели блога сайта. В следующей статье из этой рубрики мы продолжим рассматривать теги. Рано мы узнали), рассказали о дизайне комментариев и ), а также затронули тему символа пробела в HTML-коде и. Да, мы также обсуждали возможности.
Рано мы узнали), рассказали о дизайне комментариев и ), а также затронули тему символа пробела в HTML-коде и. Да, мы также обсуждали возможности.
Сегодня я хочу остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете часто сталкиваться в своем веб-проекте. Я говорю за вставку изображений и гиперссылок В код веб-представителей. Не зная этого, продуктивно работать над дизайном сайта будет очень сложно. Эти теги активно используются как при написании и оформлении статей, так и при оформлении шаблона, натянутого на рамку движка.
Как вставить картинку — HTML теги IMG
Предположим, вы используете для написания статей визуальный редактор, позволяющий думать, что теги картинок и гиперссылки в коде прописаны. Но дело в том, что ни один редактор не идеален, и зачастую для исправления очередной ошибки в оформлении документов будет просто необходимо зайти в режим редактора HTML и внести изменения непосредственно в теги рисунков и ссылок.
Если вы умеете вставлять в HTML картинки и ссылки, это может значительно упростить жизнь и сэкономить время. Тем более что изучить десятки самых распространенных элементов не составит труда. Действительно тегов осталось не так много, ну и, конечно же, сегодняшние герои одни из самых распространенных и часто используемых.
С другой стороны, в оформлении использованного вами шаблона также активно используются те же элементы — вставки ссылок, картинок, контейнеров, списков (о них говорят), различных и.
И, следовательно, чтобы понять структуру шаблона (описаны шаблоны Joomla, но про темы WordPress) и при необходимости внести в него изменения, опять же, необходимо знать хотя бы небольшое количество кода Предметы. Поверьте, потраченное на это время с большей благодарностью позже. Что ж, будем считать, что я убедил вас познакомиться с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок Страница HTML тег IMG. Вместе с ним вставлена картинка ниже:
Вместе с ним вставлена картинка ниже:
Атрибут SRC Позволяет указать имя и расположение файла изображения (иными словами — путь к нему). Это можно указать в файле с картинкой. Пути задаются с помощью символа «/», который служит разделителем между именами вложенных каталогов, в которых хранятся файлы чертежей.
Абсолютный путь в SRC будет начинаться с http://vash_sait.ru (для моего блога -). Далее с помощью «/» для разделения имен присоединяемых папок прописывается полный путь к файлу образа, оканчивающийся в конце на файл и расширение самого файла. Например,
Относительный путь в SRC задается путем определения относительного пути от исходной папки, в которой находится сам файл HTML-документа и из которой вы пытаетесь открыть изображение в графический файл. Если этот файл находится на сервере в той же папке, что и документ, из которого вы к нему обращаетесь, то путь к нему указывать не нужно — нужно только указать имя графического файла (ведение журнала дел).
Если этот файл находится на том же сервере, но в другом каталоге, то нужно указать путь к нему из каталога, где находится документ, из которого следует к нему обратиться (в приведенном выше примере используется просто относительный путь — image/finik.jpg).
Задайте ширину и высоту изображения с помощью атрибутов Width и Height
Атрибуты HTML Width и Height позволяют задать размер области (ширину и высоту соответственно), которая будет выведена на странице этого изображения. Они вставляются внутрь тега IMG, например, так:
Если эта область не соответствует реальному размеру картинки, которую вы хотите вставить, то рисунок, соответственно, растянется или сузится до заданного размера. Тем не менее не стоит использовать этот способ, например, для уменьшения размера вставляемого в документ рисунка. Ведь его вес все равно останется большим, а это будет тормозить веб-страницу.
Лучше предварительно изменить размер картинки в графическом редакторе (Можно даже Б), а потом уже вставлять в документ. Также при сохранении графического файла следует обращать внимание на его конечный вес. Он не должен быть слишком большим. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах оно будет практически не заметно) для уменьшения конечного веса.
Также при сохранении графического файла следует обращать внимание на его конечный вес. Он не должен быть слишком большим. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах оно будет практически не заметно) для уменьшения конечного веса.
Компактный тип Используйте компактный формат GIF (для вставки схематических изображений) или JPG (для вставки фотографий). Ширина и высота, в отличие от атрибута SRC (единственный обязательный в теге IMG), являются необязательными. Многие из них просто не указывают, но они, тем не менее, позволяют вам слегка ускорить загрузку документа .
Дело в том, что если браузер не находит Ширину и Высоту внутри HTML-тега IMG, то потребуется время, чтобы узнать размер картинки, загрузить ее и только после этого продолжить загрузку остального содержимого документ. В случае, когда вы прописали Height и Width, браузер автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загрузку веб-страницы дальше.
Если на этой странице отображаются графические файлы, очень тяжелые и их много, то Вставка высоты и ширины позволит пользователям перейти к чтению текста сайта, при этом графика все равно будет загружена.
Так же, если не указать ширину и высоту внутри IMG, может возникнуть при небольшой картинке и очень длинном замещающем тексте (задается атрибутом ALT в теге IMG, об этом ниже), перед графиком загружается, сменой будет временно дизайн сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему нужно.
В случае использования Width и Height, место для удаления альтернативного текста будет ограничено размером, указанным в них size. По большей части именно из-за этого я стараюсь прописывать эти атрибуты в теге IMG.
Alt и Title в теге HTML IMG
Очень полезные с точки зрения внутренней поисковой оптимизации атрибуты Alt и Title являются атрибутами. Читайте и продвигайте сайт сами или в издательстве « ».
Первый задает так называемый альтернативный текст для изображения. Вы можете увидеть этот текст, если отключите отображение графики в своем браузере. Alt и предназначен для этого — подскажите поисковикам То что рисунок должен быть здесь бы. Заголовок предназначен для информирования пользователя о содержании картинки.
Вы можете увидеть этот текст, если отключите отображение графики в своем браузере. Alt и предназначен для этого — подскажите поисковикам То что рисунок должен быть здесь бы. Заголовок предназначен для информирования пользователя о содержании картинки.
Содержимое заголовка из формулировки тега IMG отображается во всплывающей строке, если пользователь подключает мышь к рисунку. Оба этих атрибута (если они у вас прописаны) позволяют включать изображения вашего веб-проекта. Поэтому не стоит пренебрегать этой возможностью и должен быть прописан хотя бы alt. Оформление ваших изображений должно быть следующим:
На самом деле атрибутов, которых может быть довольно много и посмотреть их все можно хотя бы по ссылке. Но использовать на практике вы сможете, скорее всего, только перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающей треугольной скобки необходимо без пробела пишется его название, затем через пробел пишется имя разрешенного для него атрибута. После имени атрибута без пробела ставится знак равенства и в кавычках пишется его параметр (например, ширина в пикселях для ширины).
После имени атрибута без пробела ставится знак равенства и в кавычках пишется его параметр (например, ширина в пикселях для ширины).
Следующий атрибут внутри тега HTML отделяется от предыдущего пробелом. В конце закрывающая треугольная скобка. Обращаю внимание, что IMG не парный, т.е. у него нет закрывающего тега.
В идеале все изображения, используемые в вашем веб-проекте, должны быть украшены. Этот тип может быть достигнут и не подходит для каждого кода руководства по изображениям HTML. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на отображение HTML-код статьи).
Создание гиперссылок с помощью HTML-тега ссылки «А»
Ссылка является одним из основных элементов организации документа в формате HTML. Без них веб-страница была бы просто страницей. Они создаются с использованием тега «А». Обязательным атрибутом является только href. Он устанавливает URL-адрес (путь), по которому пользователь должен перейти по этой гиперссылке.
Обязательным атрибутом является только href. Он устанавливает URL-адрес (путь), по которому пользователь должен перейти по этой гиперссылке.
Ссылка может вести как на внутреннюю страницу того же ресурса (очень важный момент связан с внутренней оптимизацией), так и на страницу другого проекта. HTML-тег a является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (Анкор — о ней подробно написано в плане упрощения SEO продвижения) располагается между открывающим и закрывающим тегом «А».
Поисковики анализируют не только самого Якоря, но и окружающие его слова. Это следует учитывать при размещении ссылок на ваш сайт на других ресурсах. Для того, чтобы это выглядело более естественно, можно найти часть текста значка, например:
Открытие в новом окне и ссылка с картинки (изображений)
Ну да ладно, опять отвлеклись на поисковую оптимизацию. Вернемся к тегам снова. Для HTML-тега «А» есть один очень нужный атрибут, который позволит открыть страницу, на которую ведет эта ссылка , в новом окне . Это может понадобиться, если вы ссылаетесь на множество внешних документов с одной из ваших страниц. В этом случае посетителю будет удобнее, чтобы ваша страница оставалась всегда открытой.
Это может понадобиться, если вы ссылаетесь на множество внешних документов с одной из ваших страниц. В этом случае посетителю будет удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне с именем _Blank. . Если цель не указана в теге А, ссылка откроется в том же окне. Пример использования атрибута Target:
Anchor (если ссылка используется для внутреннего переполнения, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка)
Обратите внимание, что порядок атрибутов внутри тегов не регламентируется. С таким же успехом можно написать:
Считается, что поисковики выше применяют ссылки с картинки, и по некоторым данным так и получается. Но при использовании этого типа ссылок нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут title для тега A.
Ru/image/finik.jpg» width=»200″ height=»150″>
Заголовок можно использовать в случае обычной текстовой дуги. При этом прописанная в нем информация будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах. Язык HTML, но толку от него особого не будет.
Здесь нужно прописать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка
Создание анкоров и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых референсных анкоров для с которыми можно было связаться по так называемым хеш-ссылкам. Немного запутанно, но сейчас попробую внести ясность. Предположим, вам нужно сослаться на конкретное место в тексте документа (не в его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода на нее, статья откроется в самом ее начале и пользователю придется найти ее в ней по тому месту, на котором вы хотели сосредоточить внимание. Так вот, с помощью анкоров и хеш-ссылок можно сделать так, чтобы статья открывалась на том месте, где вы задумали, и пользователю не приходилось перекладывать лишний материал.
Так вот, с помощью анкоров и хеш-ссылок можно сделать так, чтобы статья открывалась на том месте, где вы задумали, и пользователю не приходилось перекладывать лишний материал.
Для реализации описываемого метода создания гиперссылок в HTML документ предварительно требовал вставки анкора в статью, на которую будет вести хеш-ссылка. Якорь представлял собой оформление напоминания обычной ссылкой, но он оставался невидимым для посетителя. Он выглядел так:
Тех. Получается, что анкор состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один-единственный обязательный атрибут Name. Параметром этого атрибута была метка, название которой вы должны были задать сами. Эта метка впоследствии использовалась при создании хэш-ссылки.
Сейчас такой способ вставки анкоров считается устаревшим и HTML-код валидатора будет расцениваться как грубая ошибка . Пожалуйста, обратите на это внимание. Теперь якоря настраиваются путем добавления к ближайшему тегу.
Предположим, что для заголовка в статье это могло бы выглядеть так:
Заголовок
Итак, после того, как мы расставили все необходимые анкоры в текстовом тексте, можно приступать к созданию хеш-ссылок, которые будут ссылаться на место в тексте статьи, заранее размеченной вышеописанным способом (используя селектор id).
Гиперссылка создается стандартным образом, за исключением того, что в конце урла, который прописывается в href, ставится знак решетки (знак диэвэй или решётка), а после него имя отметка анкера, которая стоит в необходимом месте изделия.
Якорь
Если якорь находится в том же HTML-документе, что и хеш-ссылка, вы можете указать только якорь.
Якорь
Удачи вам! Для неоднозначных встреч на страницах блога Сайт
Вас может заинтересовать
Списки в HTML коде — теги UL, OL, LI и DL
Так как цвета задаются в HTML и CSS коде, подбор оттенков RGB в таблицах, выдача яндекс и других программ
HTML форма для сайта — теги форма, ввод и выбор, вариант, текстовое поле, метка и другие для создания элементов вебформы
IMG — HTML-тег для вставки картинки (SRC), выравнивания и упорядочения его по тексту (align), а также фоновых задач (background)
Как создать гиперссылку (a, href, target blank), как открыть новое окно на сайте, а так же сделать ссылку на картинку в HTML коде
IFrame и Frame — что это такое и как лучше использовать фреймы в html
MailTo — что это такое и как создать ссылку для отправки письма Выбрать , Option, Textarea, Label, Fieldset, Legend — Теги HTML Формы выпадающих списков и текстового поля
Embed and Object — HTML-теги Для отображения содержания контента (видео, flash, аудио) на веб-страницах
Комментарии и директивы DOCTYPE в HTML-коде, а также концепция блочных и строчных элементов (тегов)
Здравствуйте, уважаемые посетители!
В этой статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а так же кнопок, которые можно настроить с помощью CSS. Стили. Все 3 варианта очень часто используются и дают довольно хороший эффект при использовании посетителей.
Стили. Все 3 варианта очень часто используются и дают довольно хороший эффект при использовании посетителей.
Начнем с самого простого и перейдем к сложному.
Обычная ссылка и гиперссылка
http://сайт/полезное/kak-sdelat-sylku-na-sait.html
http://сайт/полезное/kak-sdelat-sylku-na-sait.html. |
Такой вариант имеет место быть, но есть существенный недостаток, если мы говорим об эффективности такой ссылки. Он не кликабельный, то есть перейти по нему простым нажатием мышки невозможно. Этот вариант довольно сложно воспринимается посетителями.
Другим случаем является гиперссылка, которая при переходе по клику перенаправляет на другой документ в Интернете, как внутренний (на том же сайте), так и внешний (на другом сайте). Пример такой ссылки можете увидеть ниже. Попробуйте перейти по ссылке.
Новая вкладка должна открывать главную страницу моего ресурса. Для реализации такого варианта нужно либо средствами своего движка, либо в HTML-коде прописать следующую строку.
Для реализации такого варианта нужно либо средствами своего движка, либо в HTML-коде прописать следующую строку.
Щелкните здесь
Ссылка, созданная простым тегом Выведение самого адреса, куда перенаправляется пользователь, а также анкорной ссылки (в примере выше анкором является фраза «Нажмите здесь»), которая указывает на текст Ссылка, поясняющая, что вы получите, когда перейдете по этому адресу.
Если у вас простой сайт сделанный на HTML, то в редакторе страниц стоит прописать именно такой код поменяв мой адрес на свой и указать свой анкор. Это будет выглядеть так.
Внутри тега ссылки Так же есть атрибут для открытия страницы в новой вкладке.
цель = «_blank» |
Тоже очень важно, также желательно не выбрасывать посетителя с ресурса, а оставить его. Используя этот атрибут, вы будете иметь тот факт, что посетитель, перейдя по многим ссылкам на одной странице, не уйдет с текущей, но при этом откроет множество других страниц. Это важно, если вы занимаетесь продвижением сайта.
Это важно, если вы занимаетесь продвижением сайта.
Вы можете добавить к ссылке атрибут Title, который является тегом заголовка, и дать поисковым системам понять, куда ведет ссылка. Также этот тег отображается (если зарегистрирован) при подведении к ссылке в виде всплывающей подсказки.
Желательно добавить тег title, чтобы посетители видели эту подсказку во время наведения и понимали, куда переходить. Это просто делается внутри открывающего тега. Как в примере ниже.
При использовании движка, например WordPress, добавить ссылку на сайт очень просто без каких-либо правок в режиме HTML. Редактор записей имеет специальную иконку со значком подключения.
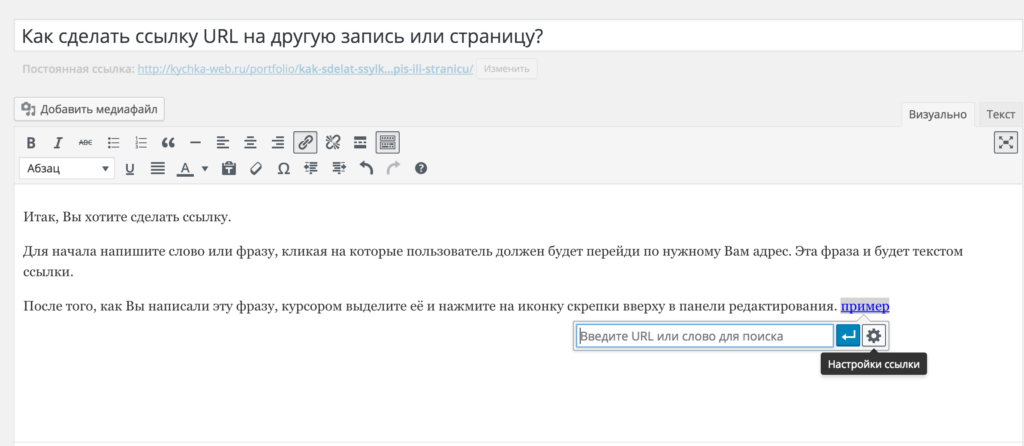
На изображении я показал весь процесс добавления связи между текстом и другой страницей.
- Сначала выделяем фразу, необходимую для оформления ссылки;
- Щелкните значок добавления соединения;
- Указываем параметры ссылки (адрес страницы, куда нужно перевести пользователя, а также заголовок ссылки, то есть анкор, если нужно).

Заголовок ссылки не видно, так как это будет текст, который был выделен на первом этапе. На изображении я показал добавление ссылок с уже существующих страниц сайта. Вы можете сделать это, затем нажмите на одну из записей со списком URL-адресов, и заголовок будет вписан автоматически.
URL можно ввести на внешнем сайте. Если вам это нужно, то укладывайте полный (абсолютный) адрес страницы. Чтобы открыть страницу в новой вкладке, нет необходимости прописывать атрибут вручную. Движок предоставляет такую возможность с помощью единственного флажка (см. изображение выше).
Чуть выше я говорил про абсолютный адрес. Это значит, что внутри ссылки помещается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш ресурс это или другой.
Бывает и относительный адрес, когда не надо прописывать полный адрес. Просто пропишите путь к какому-то каталогу или странице сайта без указания доменного имени. Работайте с такими ссылками только для страницы в рамках одного ресурса. На внешнем проекте столько не трогаешь.
На внешнем проекте столько не трогаешь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую прочитать эту статью на другом ресурсе. Там все очень круто.
Ссылка на изображение
Справки в виде картинок также широко распространены, хотя использовать их нужно только по назначению. Если речь идет о простых ссылках на другие страницы внутри нашего сайта, лучше не делать их картинками, так как не всегда понятно, что нужно нажать на картинку, чтобы попасть на какую-то страницу.
Это целесообразно делать, когда вы хотите кого-то прорекламировать, например чей-то видеокурс. В этом случае вы даете обычную гиперссылку, а за ней сразу ссылка-картинка. В этом случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Если брать режим HTML, то принцип построения ссылочной структуры как раз и включает все атрибуты. Отличие только в Анкорной ссылке, которая имеет вид кода самого изображения. В предыдущем случае был простой текст.
В предыдущем случае был простой текст.
На практике это будет выглядеть так.
Как видите, внутри открывающего и закрывающего тега ссылки находится код изображения, который также имеет свои особенности. Для этого нужно прописать все тот же тег Title, указать путь к изображению на хостинге или другом ресурсе. Также следует указать размеры изображения (ширина — ширина, высота — высота). И обязательно прописать атрибут Alt, служащий описанием изображения. Если все устраивает, то и оптимизация изображений будет на уровне.
Так это выглядит в режиме HTML. Я разбил код на 3 части, чтобы структура ссылок была более понятной (изображение обрезано).
Сложность тут только в правильно прописанном коде картинки, которая используется как аркор.
Связать кнопку со стилями CSS
Если вы хотите сделать что-то по-другому, то этот вариант тоже имеет место быть. Более того, он позволяет менять стили, чтобы при наведении на кнопку менялась, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если сделать снимок, то не всегда получается его реализовать. Все возможно со стилями.
Если сделать снимок, то не всегда получается его реализовать. Все возможно со стилями.
Также очень хорошим плюсом является то, что кнопку мы можем разместить строго по центру и она будет нажата только в районе кнопки. Если взять изображение, то при размещении его по центру вся площадь содержательной части по ширине в районе картинки будет клише. Иногда этот недостаток приводит к случайному клику по изображению и, честно говоря, раздражает.
Например, я создал такую простенькую кнопку, которая ведет на главную страницу сайта. Вы можете проверить его работоспособность.
Если смотреть исходники Кнопки, то у вас все очень просто. Единственным отличием от обычной гиперссылки является наличие идентификатора, который заполняется внутри открывающего тега И в свою очередь прописываются стили оформления в style.css.
Вот структура кнопки.
Мы видим, что сразу после открытия ссылки прописывается тег id = «Кнопка», которому присвоены их стили оформления. Остальная часть структуры идентична гиперссылке.
Принцип понятен, поэтому даю стили, которые я добавил к этой ссылке на кнопку.
/ * Стили кнопок * / #button (Отображение: Блок; ширина: 550 пикселей; / * Ширина кнопки * / Высота: 60 пикселей; / * Высота * / background-color: # FF4343; / * Цвет фона * / Text-Shadow : 1px 1px # 800909; / * Тень текста * / Цвет: #FFF; / * Цвет текста * / Стиль границы: сплошная; / * Тип линии границы (кадры) * / Ширина границы: 1 пиксель; / * Толщина линии границы Кнопки (Кадры) */Border-Color: # db3a3a;/* Кнопки Color Line Border (Frames) */font-size: 18px;/* Размер текста */Line-Height: 60px;/* Высота линейного текста */font -weight: normal; / * Жирный текст * / font-face: arial; / * тип шрифта * / text-align: center; / * выравнивание текста * / text-decoration: none; / * текстовое подчеркивание * / margin: 40px auto;/* Кнопки отступы от других eetems на странице */text-transform: uppercase;/* чтобы все буквы были заглавными.Если не нужно, уберите строку */)/* Стили кнопок при наведении курсор мыши * / # Кнопка: Hover (цвет фона: # F23333; Размер шрифта: 19px;)
Как сделать публикацию ВКонтакте с помощью специальных кодов.
 Работа с текстом с помощью вики разметки Вконтакте Как сделать красную строку в контакте
Работа с текстом с помощью вики разметки Вконтакте Как сделать красную строку в контактеЗдравствуйте! В этой небольшой статье мы с вами разберем новые возможности ВКонтакте. А именно, как использовать новшества по статьям.
Если вы еще не поняли преимущества статей ВКонтакте, теперь они позволяют любому, кто ведет блог или хочет вести блог, сократить расходы на свой сайт или, если вы не разбираетесь в сайтах, обойтись без них!
Статью можно написать с десктопной версии Вконтакте
Действительно, для того, чтобы вы могли создать полноценную статью, вам достаточно начать писать пост ВКонтакте!
Заголовок будет отображаться в описании статьи
Давайте теперь добавим изображение в нашу статью, но перед этим отметим, что, как вы видите в статьях, ВК сама делает отступы между абзацами, что делает текст приятным для глаза и чтения! Чтобы вставить изображение, видео или GIF, вам нужно нажать на следующую строку после абзаца и нажать на плюсик, после чего выскочит окно, где вы выберете нужную вам картинку или видео.
Чтобы добавить медиафайл, нажмите на плюс.
Теперь давайте перейдем к добавлению ссылок, потому что это важный момент, когда у вас уже будет много статей и вам нужно будет давать на них ссылки, чтобы не повторяться. А здесь мы дадим ссылку на уже созданную мной статью о моей истории в жизни и бизнесе, о том, как я пришел к тому, что имею сейчас. И я дам ссылку.
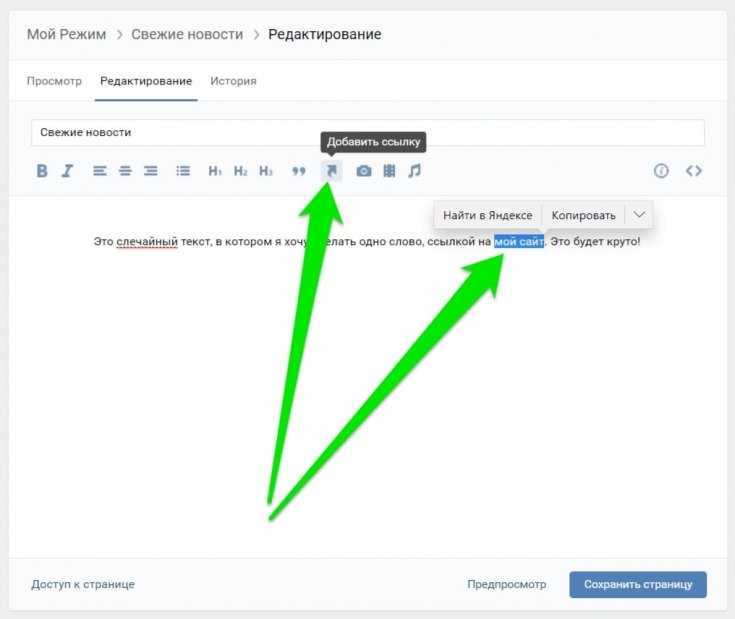
Для этого вам нужно будет выделить слово здесь (в нашем примере) и нажать на иконку во всплывающем окне, как вы видите на картинке ниже. Далее вставьте свою ссылку и нажмите «Enter». Таким образом, вы можете добавить ссылку на любой сайт, канал, а также свою страницу ВК или статьи. И теперь вы можете связать все свои статьи!
Выделите слово и щелкните значок ссылки. (Четвертый по счету)
И в завершение давайте разберемся с простыми вещами, которые будут очень полезны для визуального восприятия читателя вашего блога и сделают ваши статьи профессиональными и красивыми!
Давайте научимся делать заголовки!
А для этого выделим текст «Учимся делать заголовки!» и нажмите на букву «H» во всплывающем окне. Теперь наш текст стал заголовком.
Теперь наш текст стал заголовком.
Нажмите на большую букву «H»
Давайте научимся делать заголовки!
Ну, последнее, что я хотел показать, это как сделать красивую цитату.
Мы просто пишем цитату, придуманную нами или взятую из интернета. Затем выделяем этот текст и нажимаем на иконку во всплывающем окне, как показано на картинке, и наша цитата готова!)
Выделите текст и щелкните значок цитаты
Мы просто пишем цитату, придуманную нами или взятую из интернета. Затем выделяем этот текст и нажимаем на иконку во всплывающем окне, как показано на картинке и наша цитата готова!) Вот так она выглядит.
Статья готова!
Опубликуем прямо сейчас!
Для этого выберем предварительный просмотр. Обязательно выбирайте превью без текста, т.к. текст уже будет наложен на картинку самим ВК. Это будет ваше оглавление, то есть название статьи.
Удалить изображение. предложено Контактом
Прикреплен к записи.
Вот так теперь будет красиво выглядеть наша статья.
Надеюсь, что эта статья была для вас очень полезной и теперь ваша стена ВКонтакте будет выглядеть профессионально!!!
В ВКонтакте встречаются различные баги, хотя багами их называть неправильно — скорее, пасхалки от разработчиков, которыми могут воспользоваться пользователи самой популярной в России социальной сети. Сегодня мы поговорим об одной из таких пасхалок.
Речь пойдет о так называемых кодах пустоты. Что это такое, спросит пользователь? Это код, который позволяет вам буквально отправить пустой пробел (не путать с пробелом — это две разные вещи!). Например, вы можете использовать void-коды для отправки сообщений друзьям с целью розыгрыша или, скажем, для написания статуса в несколько строк.
Собственно вот и сами коды пустоты:
Как их использовать? Да, очень легко! Допустим, вы хотите отправить пустой текст другу. Скопируйте любой код полностью, включая точку с запятой, вставьте в сообщение, можно даже в несколько строк.
Отправка сообщения. В этом случае в сообщении вы увидите цифры и символы. Не пугайтесь, так и должно быть.
Просто обновите страницу, и вы увидите пустое сообщение. Получатель увидит то же самое, что его наверняка немало удивит.
Коды также можно использовать для создания, о чем мы уже говорили, поэтому повторяться не будем. Напомним лишь, что для получения статуса в несколько строк нужно добавить большое количество void-кодов и в зависимости от длины статуса корректировать их количество.
Эй! Сегодня я хочу рассказать вам, как сделать публикацию ВКонтакте с помощью специальных кодов. И покажу вам оформление постов в различных сообществах вконтакте. Вы наверняка видели, что некоторые посты безликие, но есть выделенные цветом и иконками.
Например, галочки, знаки препинания или цветные картинки. Это сразу же делает посты гораздо более привлекательными. Это может сделать любой желающий. И никаких хитростей здесь знать не нужно. И вам просто необходимо иметь коды для специальных смайликов. И уметь ими пользоваться.
И вам просто необходимо иметь коды для специальных смайликов. И уметь ими пользоваться.
И так долго не буду описывать преимущества. И так понятно, что яркий пост сразу бросается в глаза и хочется перейти по ссылке. Это имеет большое значение для продающего текста. Эффект украшенных постов очевиден. Достаточно посмотреть и все сразу понятно.
А сделать такой яркий, заметный пост совсем несложно. Достаточно взять код и вставить его перед текстом, который мы хотим выделить. Давайте рассмотрим пример.
‼ Как создать дудл (нарисованное) видео и получить его‼ ;
12 000 рублей за каждую минуту такого видео❓
узнай здесь ‼ вот твоя партнерская ссылка
✅ Что такое Doodle (рисованное) видео?
✅ Как быстро и легко создавать Doodle-видео❓
✅ Как заработать на создании Doodle-видео❓
Все это вы узнаете, пройдя Бесплатный курс‼
Вот все коды, я выделила коричневым цветом. Далее я копирую свой текст и вставляю его Вконтакте на свою страницу.
Коды смайлов вконтакте передаются со всеми иконками при написании поста. Если вы что-то забудете или пропустите, ничего не получится.
И еще одно предупреждение. Вы можете предварительно написать свое объявление в документе Word или обычном блокноте, а затем скопировать и вставить пост на стену.
Только при этом обновить страницу, нажав на круглую стрелку вверху браузера. Или клавиша F5.
Вот и все. Украсьте посты. Зарабатывать деньги. Не забывайте оставлять комментарии, если статья была вам полезна. Подпишитесь на новости блога, чтобы узнавать обо всем первыми.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как проникнуть в головы подписчиков и влюбить их в свой бренд».
В 2017 году ВКонтакте запустил новый формат публикации постов. Теперь вы можете создавать красивый текст с медиафайлами и заголовками, цитатами, без хлопот с вики-разметкой. Редактор, в котором вам нужно работать, прост, удобен и экономит ваше время! Силы уйдут только на написание контента. Но главное, что ваш материал будет идеально смотреться на любом устройстве. Загружается моментально даже при слабом интернете. Что еще приятнее, так это то, что читать его будет большая аудитория, так как открыть лонгрид смогут даже те, кто не авторизован в социальной сети.
Но главное, что ваш материал будет идеально смотреться на любом устройстве. Загружается моментально даже при слабом интернете. Что еще приятнее, так это то, что читать его будет большая аудитория, так как открыть лонгрид смогут даже те, кто не авторизован в социальной сети.
Готовы попробовать этот формат публикации в действии? Начнем прямо сейчас! Это несложно и вы не заметите, как освоите весь функционал за несколько минут.
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или странице есть поле «Что у вас нового?». Там обычно набираешь пост или прикрепляешь картинку, музыку. Найди это. Вам нужна последняя иконка. Он выглядит так.
Появится окно, как показано на скриншоте ниже. В нем уже можно написать свое сообщение читателям. Придумайте заголовок, отражающий суть материала, и впишите его в первую строку. Это будет отражено в объявлении, которое вы опубликуете в сообществе. Поместите курсор во вторую и нажмите на «+». Выберите, что вы хотите добавить: видео, фото, анимацию, абзац.
Выберите, что вы хотите добавить: видео, фото, анимацию, абзац.
Работа с текстом в редакторе статей ВК
Допустим, вы набрали введение к заметке и хотите отформатировать фрагмент. Это очень легко сделать. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Жирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставка ссылки.
- Заголовок h2.
- Подзаголовок.
Последняя иконка означает заключение фразы в цитату. Это можно сделать двумя способами.
Чтобы получить второй вариант, щелкните значок еще раз. Маркированные и нумерованные списки хорошо воспринимаются в текстах. Их также легко создать. Для этого на следующей строке начните первый абзац с цифры 1. (точка обязательна) и пробела, либо с * и пробела. Чтобы закончить список, дважды нажмите Enter. Максимальное количество символов для одного лонгрида — 100 000 символов.
Редактирование медиафайлов: размеры картинок и обложек для статьи в ВК
Изображения можно брать со страницы автора поста, из группы или вставлять из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут отличаться. Используйте соотношение сторон 16:9 в качестве ориентира. Его рекомендует сама социальная сеть. Инструмент позволяет добавить описание к объекту, оно автоматически центрируется внизу. Аналогичная функция доступна и для других вложений. Подходящие форматы для работы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут отличаться. Используйте соотношение сторон 16:9 в качестве ориентира. Его рекомендует сама социальная сеть. Инструмент позволяет добавить описание к объекту, оно автоматически центрируется внизу. Аналогичная функция доступна и для других вложений. Подходящие форматы для работы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Внимание! Во время редактирования скопированное видео невозможно просмотреть. Пользователи смогут посмотреть его только после прикрепления к новости.
Редактор статей ВКонтакте: как сделать картинку для объявления
Вы также можете выбрать обложку для своей заметки. Это титульный баннер, который увидят читатели в группе. Похоже на это.
Если не поставить нужное фото, сайт автоматически возьмет его либо с первого изображения в тексте, либо с аватара сообщества, автора поста. Прокрутите до верхней части страницы для вашего выбора. В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и загрузите соответствующую из личного кабинета или другого архива. Рекомендуемое соотношение сторон 16:9.или 510*286 пикселей. Не забывайте, что заголовок и кнопка будут занимать часть изображения. Не забудьте сохранить результат.
В правом углу найдите меню «Опубликовать», закройте уже установленную опцию и загрузите соответствующую из личного кабинета или другого архива. Рекомендуемое соотношение сторон 16:9.или 510*286 пикселей. Не забывайте, что заголовок и кнопка будут занимать часть изображения. Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие комбинации кнопок:
- Shift+Enter или Ctrl+Enter — переход на новую строку.
- Enter — создать абзац.
- Ctrl/Cmd + Z — отменить предыдущее действие.
- Ctrl/Cmd + B — выделить жирным шрифтом.
- Ctrl/Cmd+I — выделение курсивом.
Разработчики редактора объединили в нем множество удобных функций. Например, автосохранение. Внезапное отключение электричества или ускользающая мысль ничего не испортят, так как каждое изменение автоматически сохраняется в течение двух секунд. Последняя версия текста находится в меню «Статьи», в черновиках. Открывайте их и начинайте творить в любое время.
Открывайте их и начинайте творить в любое время.
Дополнительные возможности: удаление, день/ночь, статистика
Также доступна дневная и ночная подсветка дисплея. Чтобы свет монитора не раздражал опаздывающих читателей, они могут нажать на изображение луны в правом верхнем углу. Вы можете выйти из Сумерек, повторно нажав на иконку.
Администраторы и владельцы групп могут видеть наличие операций чтения, прокрутки и другие индикаторы. Учитываются все пользователи, в том числе незарегистрированные и не вошедшие на сайт. Для получения информации необходимо более сотни посетителей. После этого в режиме просмотра появится кнопка «Статистика». Информацию о количестве людей, открывших статью, можно найти в конце страницы. Там же упоминаются данные. Они показывают, сколько людей или пабликов поделились вашим материалом через специальную кнопку.
Удаление доступно в «Правке» — в правом верхнем углу. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если удалить его из списка, с документом ничего не произойдет, при условии, что он уже появился в сообществе. Но вы не сможете отформатировать его.
Если удалить его из списка, с документом ничего не произойдет, при условии, что он уже появился в сообществе. Но вы не сможете отформатировать его.
Еще пара полезных фич:
Для этого достаточно зайти в уже знакомое вам меню «Опубликовать». При необходимости замените ссылку. Изначально он формируется из шапки. Также на данном этапе еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и не хотите, чтобы его читал кто-либо, кроме участников, поставьте галочку напротив соответствующего пункта. Если ограничений на вход нет или это ваша личная страница, информацию увидят все.
Как опубликовать статью ВКонтакте в группе
После того, как вы все сохранили, пост по-прежнему доступен только вам. Чтобы это исправить, откройте ссылку, появившуюся в окне меню «Опубликовать», и отправьте текст туда, где ваши читатели должны его увидеть.
Чтобы начать вести блог, больше не нужна вики-разметка, повествование разбито на несколько частей. Вместо этого пользователи получили инструмент с аккуратным оформлением и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично их оформите.
Вместо этого пользователи получили инструмент с аккуратным оформлением и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично их оформите.
Разработчики добавляют новые функции. Недавно был мгновенный переход к следующему и предыдущему материалу. Это удерживает внимание посетителей, вовлекает их в чтение сообщества.
Новый редактор статей ВКонтакте теперь доступен всем пользователям. Огромный его плюс в том, что он очень простой и удобный. Позволяет начать создавать статьи со стены на своей странице или из новостной ленты и делать достаточно большие посты всего в несколько кликов. Было бы о чем написать.
Кроме того, редактор автоматически сохраняет черновики и добавляет в текст необходимые отступы. И самое главное, статьи доступны для просмотра даже незарегистрированным пользователям.
Создание статьи в редакторе ВК
Итак, чтобы перейти в редактор статей ВК, нажмите на иконку прямо из ленты или со стены — буква Т и три горизонтальные линии разной длины. Статьи можно создавать как от имени сообщества или паблика, так и с личной страницы.
Статьи можно создавать как от имени сообщества или паблика, так и с личной страницы.
Откроется страница, на которой создается статья. Кстати, интерфейс выполнен в минималистичном стиле и интуитивно понятен. При первом посещении раздела внизу отображаются подсказки.
Возможности редактора статей ВК:
- жирный шрифт;
- курсив;
- зачеркнутый текст;
- добавление заголовков и подзаголовков;
- выделение кавычек;
- вставка гиперссылок.
Необходимые кнопки для форматирования текста появляются при выборе фрагмента текста, для которого вы хотите изменить стиль.
Вставка изображений и видео в статью ВК
Чтобы добавить изображение или видео к своему сообщению, просто нажмите на знак плюса справа, и появится небольшое меню, где вы можете выбрать, что вы собираетесь вставить:
- изображение; видео
- ;
- GIF анимация.
Вы можете добавлять изображения и гифки из своих изображений и документов или загружать их со своего компьютера. Вы можете прикреплять только те видео, которые добавлены к вашим видео.
Вы можете прикреплять только те видео, которые добавлены к вашим видео.
Обложка статьи или миниатюра
Первое изображение, вставленное в статью, становится обложкой. Его можно изменить перед публикацией, нажав на крестик рядом с добавленным автоматически, выбрав свой.
Публикация статьи
Статистика
Статистика покажет, на что стоит обратить внимание. Учитываются все необходимые метрики, включая классическую «воронку» — вы узнаете, сколько пользователей освоили весь текст, а сколько бросили на середине.
Для искушенных читателей есть специальные сниппеты, режим ночного просмотра и раздел статей в Закладках — вдумчивое изучение сложного материала можно отложить на потом.
А вообще появление редактора статей в ВК это круто! Потому что вам больше не нужно бороться с вики-разметкой, чтобы создать страницу или написать короткую заметку. Функцию уже начали использовать многие сообщества, а это говорит о том, что она полезна и помогает в .


 Статья используется в образовательных целях и не является рекламой.
Статья используется в образовательных целях и не является рекламой. Если он вам не нужен, просто удалите «Заголовок»
Если он вам не нужен, просто удалите «Заголовок»



 Единственное исключение: URL-адрес будет отображаться в учетной записи человека, который его разместил.
Единственное исключение: URL-адрес будет отображаться в учетной записи человека, который его разместил.

