Кнопки и меню, связанные с группой, на панели инструментов
Picture Manager 2007 SharePoint Designer 2007 Office 2010 Outlook 2007 OneNote 2007 Project 2007 Project стандартный 2007 Publisher 2007 Visio 2007 Visio стандартный 2007 Еще…Меньше
Вы можете изменить порядок кнопок, меню и команд на панели инструментов с помощью мыши или воспользоваться диалоговым окном изменение порядка команд , доступ к которому можно получить с помощью клавиатуры. Задачи, которые можно выполнить с помощью клавиатуры, обозначены как (доступные для клавиатуры).
Вы можете добавить разделительную линию перед первым и после последнего элемента в группе, чтобы выделить группу из других кнопок и меню на панели инструментов.
Кнопки и меню, связанные с группой, на панели инструментов
-
Убедитесь, что панель инструментов, которую вы хотите изменить, видна.
Как это сделать?
-
В диалоговом окне Настройка откройте вкладку панели инструментов .
-
Установите флажок для панели инструментов, которую вы хотите отобразить.
org/ListItem»>
-
В меню Сервис выберите команду Настройка.
Чтобы добавить разделитель, не закрывайте диалоговое окно Настройка , щелкните правой кнопкой мыши нужную кнопку на панели инструментов, а затем выберите команду начать группу. Разделительная полоса добавляется слева от кнопки на горизонтальной панели инструментов и над кнопкой на вертикальной панели инструментов.
Обратите внимание Чтобы удалить разделительную линию между двумя кнопками, перетащите одну из них ближе к другой.
Группировка связанных кнопок и меню на панели инструментов (доступно с клавиатуры)
-
-
В диалоговом окне Настройка откройте вкладку панели инструментов .
-
Установите флажок для панели инструментов, которую вы хотите отобразить.
-
В диалоговом окне Настройка откройте вкладку команды .
org/ListItem»>
-
Нажмите кнопку панель инструментов и выберите нужную панель инструментов в списке панели инструментов .
-
В списке элементы управления выберите нужную кнопку или меню.
Нажмите кнопку Изменить выделенный фрагмент.
-
Выберите команду начать группу в контекстном меню. Разделительная полоса добавляется слева от кнопки или меню на горизонтальной панели инструментов, а над кнопкой или меню на вертикальной панели инструментов.

Убедитесь, что панель инструментов, которую вы хотите изменить, видна.
Как это сделать?
Нажмите кнопку Переупорядочить команды.
Примечание: Чтобы удалить разделительную линию с панели инструментов, в списке элементы управления щелкните Разделитель и выберите команду Удалить.
Как сделать меню в группе «ВК»: инструкция :: SYL.ru
Балетный пучок и хвост в стиле Барби: какие прически в тренде этой весной
Почему границы имеют значение для карьерыКлючевые тренды и свежие новинки маникюра на апрель 2023: какой нейл-арт в моде
Сканди — самый модный стиль весны 2023: как с его помощью обновить образ
Мягкая готика: в моде черный блеск для губ — с каким макияжем его сочетать
“Росла единственным, избалованным, любимым ребенком”: Анна Чиповская о детстве
Мария Голубкина рассказала о принятии себя и женской красоте
Матовый макияж снова в тренде: что надо знать об его особенностях в 2023 году
Из люфы и не только: какими мочалками не стоит мыться
Как распутать волосы и не повредить их: лучшие способы и средства
Автор Оксана Кисленкова
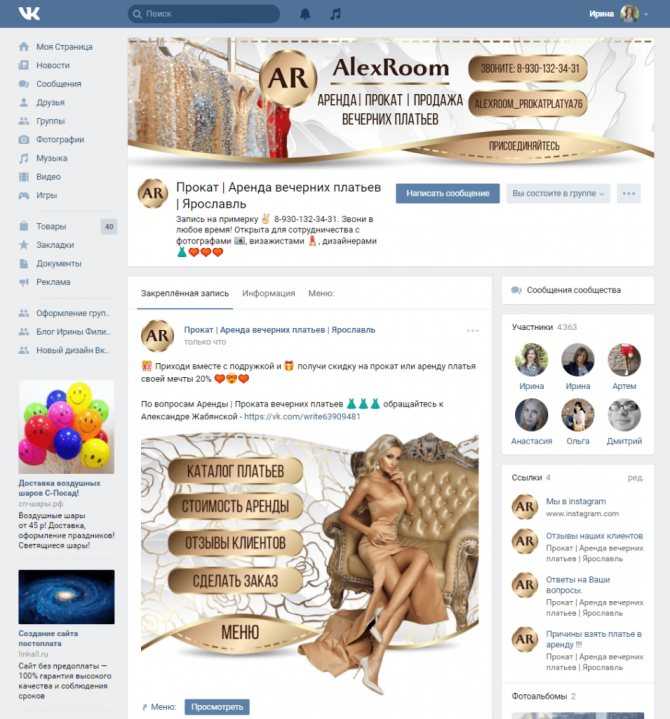
Сегодня нам с вами предстоит узнать, как сделать меню в группе «ВКонтакте». Этим вопросом задаются многие пользователи, а особенно те, у которых есть собственные паблики или интернет-магазины. Через социальные сети продавать товар гораздо проще. И навигация поможет в этом. Только вопрос остается тем же: как обеспечить своей группе в Сети красивое меню? Давайте попробуем ответить на него.
Этим вопросом задаются многие пользователи, а особенно те, у которых есть собственные паблики или интернет-магазины. Через социальные сети продавать товар гораздо проще. И навигация поможет в этом. Только вопрос остается тем же: как обеспечить своей группе в Сети красивое меню? Давайте попробуем ответить на него.
Разработка дизайна
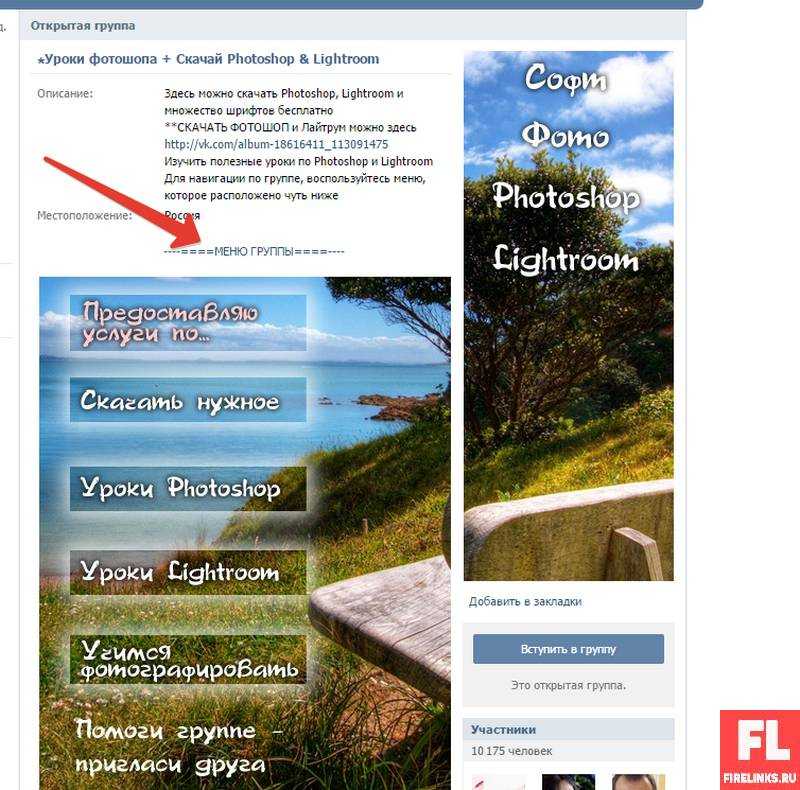
Первое, на что стоит обратить внимание, это то, как будет выглядеть навигация. Если вы задумались, как сделать меню в группе «ВКонтакте», то позаботьтесь о том, чтобы оно было привлекательным. Иначе можете потерять свою публику.
Для того чтобы дизайн был симпатичным, можно создать фон. Желательно, чтобы он был без особых рисунков и мелких деталей. А лучше скачать готовую картинку из Интернета. Хорошо подходят абстракции, а также космические мотивы. Думаете, как сделать меню к группе? Тогда проработайте внешний вид оного от фона до необходимых кнопок навигации. Когда разделаетесь с данной задачей, можно будет приступать к следующему этапу. Какому именно? Речь идет о подготовке изображения к навигационному меню. Как это сделать? Сейчас разберемся с вами в этом непростом на первый взгляд вопросе.
Какому именно? Речь идет о подготовке изображения к навигационному меню. Как это сделать? Сейчас разберемся с вами в этом непростом на первый взгляд вопросе.
Подготовка
Итак, предположим, что у нас с вами уже есть готовый фон. Но не торопитесь размещать его в своем паблике. Для того чтобы ответить на вопрос о том, как сделать меню в группе «ВКонтакте», придется написать непосредственно пункты прямо поверх изображения. Именно поэтому лучше выбирать картинки без мелких объектов.
Каким образом это лучше сделать? Например, на помощь придет «Фотошоп». Открываете в нем изображение, а затем пишите текст. Готово? Теперь нужно разбить картинку на равные горизонтальные линии. Каждый сектор – отдельный пункт меню.
Выберите инструмент «раскройка», а затем просто проведите горизонтальные линии «разреза» на изображении. Получите раскроенную на множество частей фотографию. Далее, разбираясь, как сделать меню в группе в «ВК», придется сохранить полученную нами работу в формате Web. Готово? Тогда можно переходить к следующему этапу. Он доставляет пользователям массу проблем. Особенно тем, кто и понятия не имеет о создании объектов в социальных сетях.
Готово? Тогда можно переходить к следующему этапу. Он доставляет пользователям массу проблем. Особенно тем, кто и понятия не имеет о создании объектов в социальных сетях.
Wiki-разметка
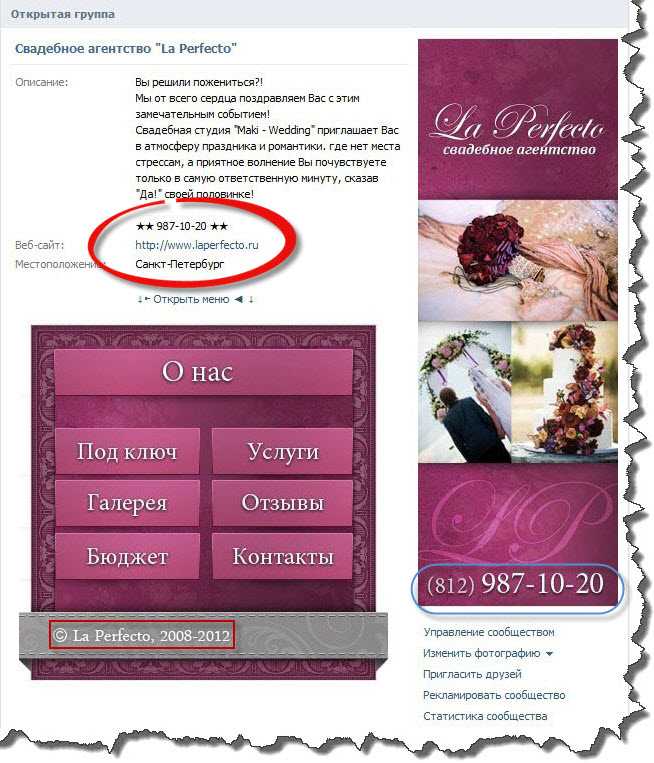
Как сделать красивое меню в группе в «ВК»? В этом нам поможет не что иное, как «Вики-разметка». Она позволяет создавать навигацию по паблику или может служить в качестве перенаправляющей ссылки.
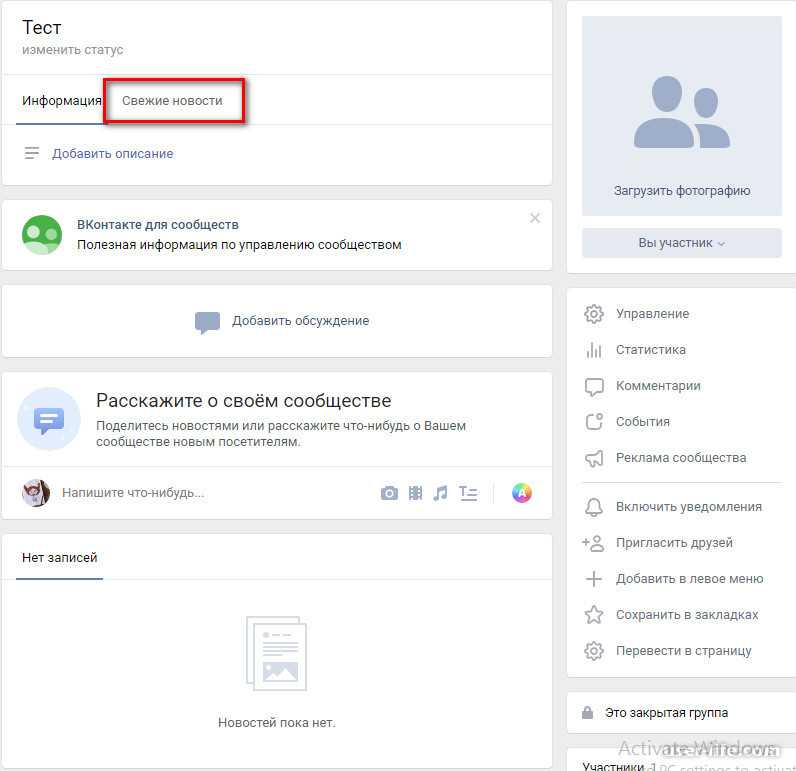
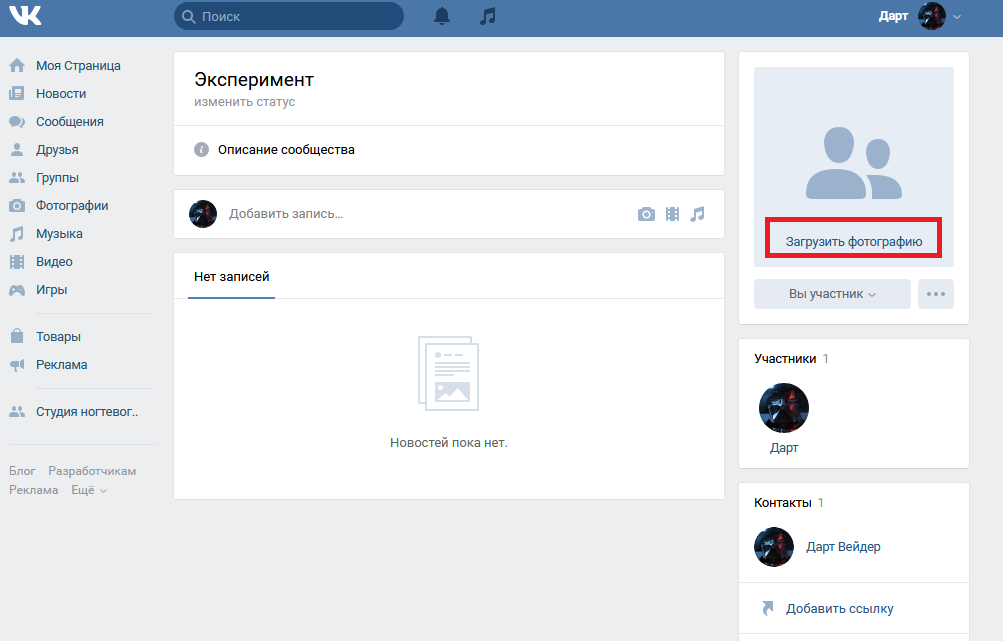
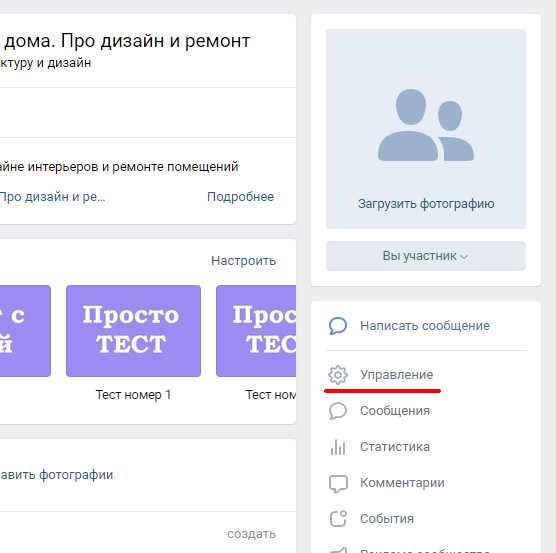
Зайдите в свою группу. Теперь там стоит нажать на «Управление сообществом». В появившемся меню выберите пункт «Материалы». Появится небольшой выпадающий список. В нем стоит выбрать параметр «Открытые». Сохраните изменения.
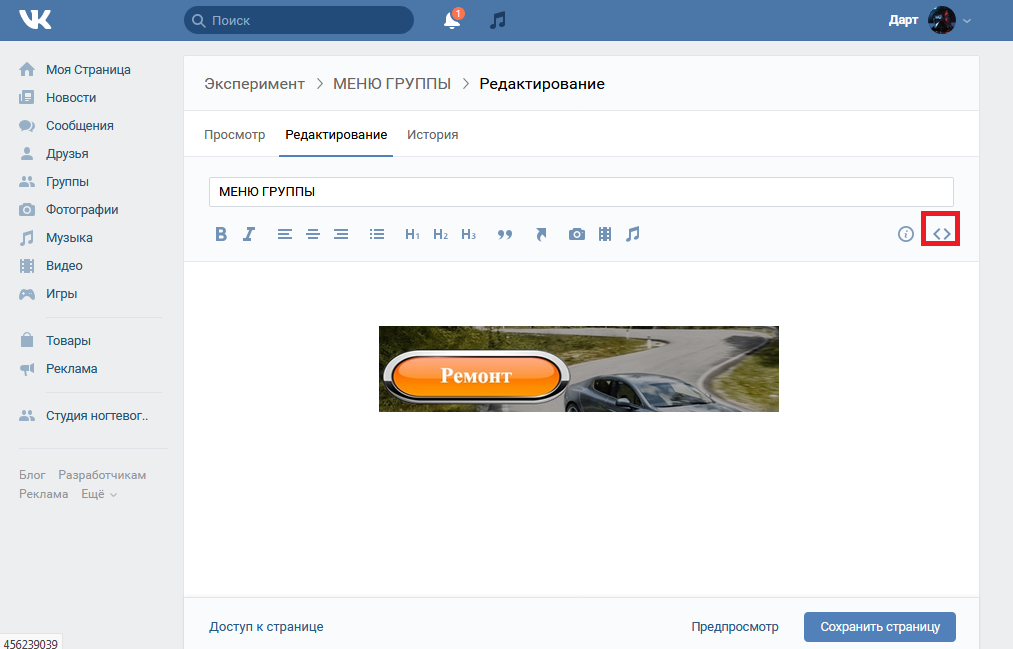
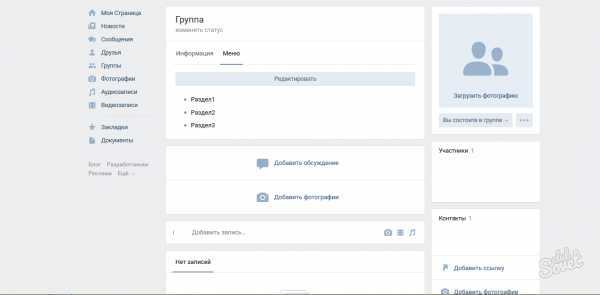
Теперь перейдите на главную страницу группы. Там есть теперь пункт «Свежие новости». Нажмите на «ред.» рядом с надписью. В принципе, все готово к верстке. Но для начала нажмите в правом углу на изображение ромба. Там продублируйте определенную ссылку. Сделать это нужно столько раз, сколько сегментов получилось на вашем изображении-фоне.
Написать следует: [[photovvvvvvv_vvvvvvv|370px;nopadding;|page-xxxxxxx_xxxxxxx]], где «vvvvvvv» и «xxxxxxx» — это адреса изображений и страниц. Далее загрузите ваше меню в фотоальбом группы. В каждый пункт пропишите свой сегмент, а затем присвойте адрес сайта, на который будет перенаправлять навигация. Вот и все. Теперь вам известно, как сделать меню в группе «ВКонтакте».
Далее загрузите ваше меню в фотоальбом группы. В каждый пункт пропишите свой сегмент, а затем присвойте адрес сайта, на который будет перенаправлять навигация. Вот и все. Теперь вам известно, как сделать меню в группе «ВКонтакте».
Итоги
Вот мы с вами и научились создавать навигацию для своего паблика. В действительности сделать это не так уж и трудно, как может показаться на первый взгляд. Главное – проявить креативность.
Если у вас нет никаких идей по оформлению меню, то можете скачать из Интернета готовые шаблоны. Они облегчат работу с разметкой. В принципе, создание меню в группе в «ВК» — уже обыденное дело. И любой уважающий себя администратор или модератор должен уметь это делать.
Похожие статьи
- Подробная инструкция, как сделать меню в группе «В Контакте»
- Подробно о том, как создать обсуждение в группе «ВКонтакте»
- Создание продающей страницы: пошаговая инструкция
- Как сделать ссылку словом в «ВК»: лучшие советы
- Как правильно питаться, чтобы быть здоровым: меню
- Диета по группе крови: таблица.
 Подробное описание, меню для каждой группы крови
Подробное описание, меню для каждой группы крови - Реклама в группах «ВК»: как правильно создать и разместить. Реклама «ВКонтакте»
Также читайте
Что такое группа меню и как добавить виджет группы меню на свой сайт? : Elevate Administrator Support
Группа меню позволяет администратору создавать дополнительные группы пунктов меню, которые затем можно добавить в виде виджета на боковую панель глобально или на отдельные страницы.
Чтобы добавить группу меню на страницу, необходимо сначала создать группу меню, выполнив следующие действия:
1. Перейдите к разделу Управление содержимым —> Группы меню.
 На этой странице вы увидите системное меню или меню по умолчанию для вашего сайта Conference365.
На этой странице вы увидите системное меню или меню по умолчанию для вашего сайта Conference365.
2. Чтобы добавить дополнительную группу меню, нажмите кнопку «Добавить новую группу меню». Введите название новой группы меню, выберите, хотите ли вы, чтобы новая группа меню имела значки, и нажмите «Сохранить».
3. После создания группы найдите в столбце «Действия» несколько способов редактирования этой группы.
а. Щелкните темно-синий значок «Изменить», чтобы переименовать группу меню.
- » data-listid=»30″>
б. Нажмите оранжевую кнопку «Создать страницу/виджет», чтобы создать виджет на странице для этой группы меню.
в. Нажмите голубую кнопку «Элементы», чтобы добавить пункты меню. Выполните шаг 3 раздела «Как изменить навигацию/меню, которое пользователи видят на моем сайте?» Для получения дополнительной информации о добавлении пунктов меню см.
д. Щелкните оранжевый значок «Главная», чтобы установить группу меню в качестве меню по умолчанию для вашего сайта.
эл. Щелкните красный значок «Удалить», чтобы удалить группу меню.

4. После создания группы меню ее можно добавить на любую страницу или глобальную боковую панель, выбрав «Группа меню» в качестве типа виджета.
5. Выберите «Горизонтальное меню» или «Вертикальное меню» в строке «Ориентация меню».
6. Выберите имя группы меню, которую вы хотите добавить с помощью виджета, и укажите, хотите ли вы, чтобы значки меню отображались в виджете или нет.
7.
 Выбрав группу меню, вы хотите нажать «Сохранить». Это вернет вас в редактор страницы для страницы, которую вы редактируете. Нажмите «Сохранить и остаться», чтобы сохранить изменения.
Выбрав группу меню, вы хотите нажать «Сохранить». Это вернет вас в редактор страницы для страницы, которую вы редактируете. Нажмите «Сохранить и остаться», чтобы сохранить изменения.
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Группа меню — приложения Win32
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Группа меню объединяет связанные команды и элементы управления в меню или на панели инструментов.
- Введение
- Свойства группы меню
- Похожие темы
Управление группой меню, выставленное через Элемент разметки MenuGroup представляет собой логический контейнер для групп элементов или команд в элементах управления на основе меню, включая контекстную всплывающую мини-панель инструментов.
Метка может быть указана для группы меню с помощью атрибута LabelTitle или свойства Command.LabelTitle связанного объявления команды. Значение, присвоенное LabelTitle , отображается как заголовок категории.
В следующем примере демонстрируется разметка Command для элемента управления Split Button, который включает два объявления команды Menu Group.
<Имя команды="cmdSplitButtonGroup"
Symbol="cmdSplitButtonGroup"
Comment="Группа SplitButton"
LabelTitle="РазделитьКнопку"/>
<Имя команды="cmdSplitButton"
Symbol="cmdSplitButton"
Комментарий = "Разделенная кнопка"
LabelTitle="РазделитьКнопку"/>
<Имя команды="cmdSBButtonItem"
Symbol="cmdSBButtonItem"
Комментарий="SBButtonItem"
LabelTitle="SB ButtonItem"/>
<Имя команды="cmdSBButton1"
Символ = "cmdSBButton1"
Комментарий="SBButton1"
LabelTitle="Кнопка SB">
<Источник изображения="res/copyS_16.bmp"/>
<Источник изображения="res/copyLHC_32.bmp"/>
<Источник изображения="res/copySHC_16.bmp"/>
<Имя команды="cmdSBMajorItems"
Comment="Категория основных предметов"
LabelTitle="Основные элементы"/>
В следующем примере показана разметка, необходимая для элемента SplitButton с тремя объявлениями элемента MenuGroup , два из которых связаны с командами группы меню из предыдущего примера. Атрибут Class элемента MenuGroup используется для указания размера элементов меню.
<Кнопка CommandName="cmdSBButtonItem"/> <Кнопка CommandName="cmdSBButton1"/> <Кнопка CommandName="cmdSBButton1"/> <Кнопка CommandName="cmdSBButton1"/> <Кнопка CommandName="cmdSBButton1"/> <Группа меню> <Кнопка CommandName="cmdSBButton1"/> <Кнопка CommandName="cmdSBButton1"/>
На следующем снимке экрана показано меню (с тремя элементами управления Menu Group), созданное на основе разметки в предыдущих примерах.
Платформа Ribbon определяет набор ключей свойств для элемента управления Menu Group.
Обычно свойство группы меню обновляется в пользовательском интерфейсе ленты путем признания недействительной команды, связанной с элементом управления, посредством вызова метода IUIFramework::InvalidateUICommand . Событие аннулирования обрабатывается, а обновления свойств определяются Метод обратного вызова IUICommandHandler::UpdateProperty .
Метод обратного вызова IUICommandHandler::UpdateProperty не выполняется, и приложение запрашивает обновленное значение свойства до тех пор, пока это свойство не потребуется инфраструктуре. Например, при активации вкладки и отображении элемента управления в пользовательском интерфейсе ленты или при отображении всплывающей подсказки.
Примечание
В некоторых случаях свойство можно получить с помощью IUIFramework::GetUICommandProperty и устанавливается с помощью метода IUIFramework::SetUICommandProperty .
В следующей таблице перечислены ключи свойств, связанные с элементом управления Menu Group.


 Подробное описание, меню для каждой группы крови
Подробное описание, меню для каждой группы крови На этой странице вы увидите системное меню или меню по умолчанию для вашего сайта Conference365.
На этой странице вы увидите системное меню или меню по умолчанию для вашего сайта Conference365.
 Выбрав группу меню, вы хотите нажать «Сохранить». Это вернет вас в редактор страницы для страницы, которую вы редактируете. Нажмите «Сохранить и остаться», чтобы сохранить изменения.
Выбрав группу меню, вы хотите нажать «Сохранить». Это вернет вас в редактор страницы для страницы, которую вы редактируете. Нажмите «Сохранить и остаться», чтобы сохранить изменения.