Как сделать таблицу в группе Вконтакте?

Сегодня речь пойдёт о таблицах Вконтакте. У нас уже открыта и настроена группа, мы её оформили, создали меню, а сейчас учимся наполнять страницы. И сегодня я покажу, как делать таблицы на страницах меню. Обычно они нужны тем, кто выкладывает прайс листы на товар, показывает перечень услуг, создаёт различные списки или хочет оформить любую информацию в таком виде.
Хочу ещё обратить ваше внимание на то, что в вики разметке можно оформлять текст в страницах меню, делая его с наклоном, жирным, другого цвета и прочее. Я не буду на эту тему писать статью, а лучше дам вам название паблика Вконтакте, где грамотно и понятно изложены все возможности оформления текста в вики разметке. Сообщество называется «Вики-разметка Вконтакте».
Создание таблицы Вконтакте
Для этого изучим и запомним её основные элементы. Таблица состоит из различных знаков — тегов и они обозначены красным цветом:
- |- — это начало новой строки, т.е. каждую новую ячейку таблицы мы начинаем с этого тега
- | — это тег прозрачной ячейки.
- || — если у нас несколько ячеек (столбцов), то мы их разделяем двойным, вертикальным слешом
- ! – восклицательный знак использую для затемнения ячейки в таблице
- |} – закрытие таблицы. Этот тег ставят в самом конце таблицы
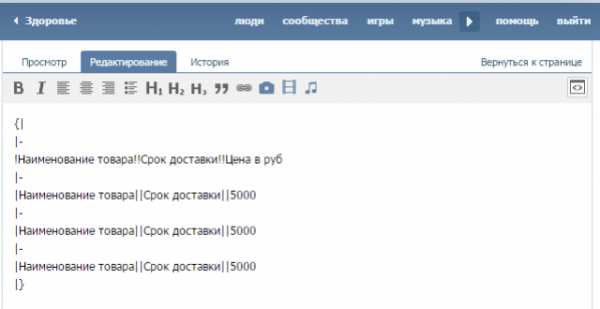
Я создаю тестовую таблицу и в редакторе страницы она будет выглядеть так:
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки ||5000
|-
|Наименование товара||Срок доставки||5000
|}
Добавляете свою созданную таблицу через кнопку «Редактирование» на нужную вам станицу меню и сохраняете.

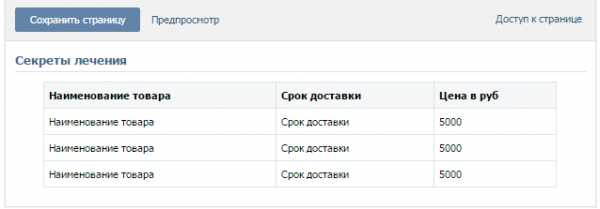
Далее нажимаете на «Предпросмотр» и вот такая получается в моём случае тестовая таблица:

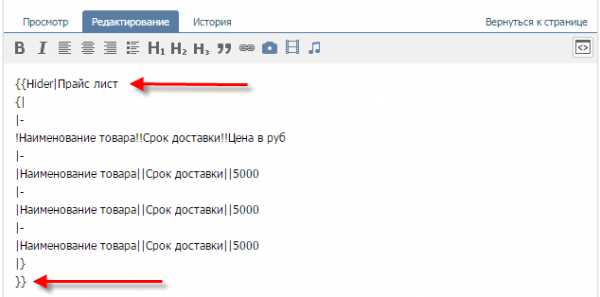
Если я добавлю теги закрытого спойлера, то моя таблица в редакции страницы будет выглядеть так:
{{Hider|Прайс лист
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
|}
}}
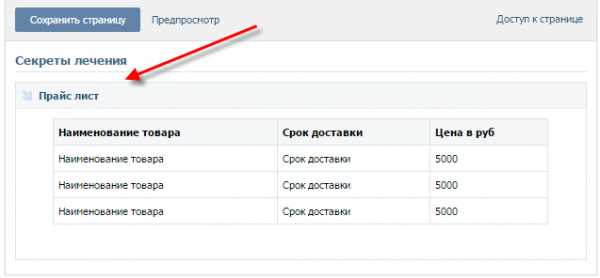
Вот так выглядит таблица после сохранения:

Таким образом делаются таблицы с любым количеством ячеек и строк на страницах меню группы Вконтакте.
Заключение
На моём блоге есть целая серия статей на тему создания, оформления, наполнения и продвижения группы Вконтакте. Список этого материала:
Успехов и Удачи!
mirtani.ru
Как сделать таблицу в группе вконтакте?
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.

Приветствую друзья.
Сегодня погорим о том, как сделать таблицу в группе вконтакте? Таблицы довольно не заменимый элемент, для использования в любом контенте. А значит, поговорить о них очень важно. В этом видео рассмотрим, что такое таблицы? И как их прописать в тексте, чтобы они правильно отображались?
Кстати, ранее мы уже изучали, что такое таблицы и как их использовать в рамках видеокурса по html, подробнее в этой статье.
Все необходимые коды вы сможете найти под видео.
Продолжаем изучение ВидеоКурса «Технические секреты групп Вконтакте». Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Пример таблицы #1.
{|
|-
!Заголовочная ячейка таблицы
|-
|Ячейка таблицы
|}Пример таблицы #2.
{|
|-
|1
|}Пример таблицы #3.
{|
|-
!1
|2
|}Пример таблицы #4.
{|
|-
!1
|2
|-
|3
!4
|}Какие-то теги могли устареть и возможно перестали работать. Если какой-либо тег не работает на данный момент, сообщите пожалуйста об этом в комментариях.
sdelaemblog.ru
Как сделать таблицу ВКонтакте | Секреты вконтакте / vkontakte
Как сделать таблицу ВКонтакте
Для всех, кто создал или только планирует создать свою группу ВКонтакте, просто необходимо знание wiki-разметки. С её помощью вы сможете красиво оформить меню группы, упорядочить темы обсуждения и сделать многое другое.
сближение двух таблиц
Один из важнейших пунктов в оформлении группы – это её меню. Вне зависимости от того, какое меню вы захотите создать (графическое или же текстовое), вам наверняка пригодится использование таблицы.
В вики-разметке таблица создаётся с помощью определённого набора символов: каждый из них отвечает за конкретную часть таблицы. Поговорим о том, как сделать таблицу ВКонтакте с их использованием.
Знаки таблицы
- {| — знак начала таблицы. Используется в любой таблице обязательно.
- |+ – с помощью этого знака вы расположите название таблицы по центру. Он ставится сразу же после знака начала таблицы. Не обязателен, но, как правило, применяется.
- |- – указатель начала строки. Он обязателен после начала и заголовка таблицы, а также в случае создания ячеек на новой строке.
- | – знак отвечает за прозрачность ячейки. Обязательно ставится, если не выбирается знак ниже.
- ! – знак, в противоположность предыдущему, делает ячейку тёмной. При необходимости заменяется предыдущим кодом.
- |} – знак окончания таблицы. Ставят не все, однако для предотвращения ошибок желательно использовать.
- Во время заполнения таблицы данные из каждой ячейки нужно помещать после знака °|. А для того, чтобы разделить ячейки, надо всего лишь продублировать типа строки одним из двух способов: °||° либо !!
Все эти символы пригодятся вам не только для создания меню группы ВКонтакте, но для создания таблицы на любом другом сайте, созданном с использованием wiki-движка.
Заполнение таблицы
Нужные элементы прописывайте в таблице после знака |(вертикального слеша) или !.
Таблица внутри другой таблицы вставляется на новой строке.
Таблица в таблице
Сближение таблиц
Две любые таблицы вы можете сблизить по вертикали. Для того, чтобы это сделать, в самом низу первой из них (перед закрывающим кодом) создайте пустую новую строчку и вместо знака | или ! вставьте вторую таблицу. Вот один из вариантов оформления:
{|
|-
|
Место для заполнения
|}
Создание скрытого текста
При желании вы можете написать на странице любой текст, который можно будет увидеть только в состоянии редактирования. При обычном просмотре пользователи будут видеть пустые строчки.
{|
|Скрытый текст
|}
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
f1-vkontakte.ru
Как сделать таблицу в группе ВКонтакте

Vkontakte — одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.
Инструкция
- Создание группы Vkontakte является довольно интересным занятием, позволяющим развить новые знания и навыки. Чтобы сделать
- В общем варианте изначальный код таблицы будет выглядеть так:{||-| [[photо(номер фотографии)]] !! наименование графы|-| [[photo(номер фотографии)]] || наименование графы
- После завершения работы по созданию таблицы в группе, сформируйте опросы, способные заинтересовать пользователей и разошлите приглашения. В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.
- Группа Vkontakte включает в себя большое количество составных компонентов и ее оформление должно соответствовать определенным стандартам. Самое важное в оформлении группы – создание таблиц, которые своим внешним видом будут привлекать новых пользователей сети. Делайте это со всей душой и в соответствии с общепринятыми правилами, и тогда, ваша работа обязательна будет оценена по достоинству ее потенциальными членами.
vkontakte.info
Как сделать таблицу в группе ВКонтакте
Vkontakte — одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.
Инструкция
1
Создание группы Vkontakte является довольно интересным занятием, позволяющим развить новые знания и навыки. Чтобы сделать таблицу, воспользуйтесь так называемой Wiki-разметкой, изобретенной специально для создания таблиц и других объектов в различных web-приложениях и на различных web-сайтах. В соответствии с синтаксисом Wiki-разметки, старт таблицы в начальном коде обозначается символами «», голубая ячейка — «!», закрытие таблицы — ««. Зная синтаксис разметки, вы сможете создавать таблицы не только в группе социальной сети Vkontakte, но и на любом другом сайте, который создан при помощи Wiki-движка.
2
В общем варианте изначальный код таблицы будет выглядеть так:{|
|-
| [[photо(номер фотографии)]] !! наименование графы
|-
| [[photo(номер фотографии)]] || наименование графы
3
После завершения работы по созданию таблицы в группе, сформируйте опросы, способные заинтересовать пользователей и разошлите приглашения. В настоящее время в интернете можно найти огромное количество специальных программ, при помощи которых можно нажатием одной клавиши разослать приглашения тысячам пользователей социальной сети Vkontakte. Но и тут будьте предельно осторожны, так как за безмерную активность ваша группа может быть заблокирована администратором.4
Группа Vkontakte включает в себя большое количество составных компонентов и ее оформление должно соответствовать определенным стандартам. Самое важное в оформлении группы – создание таблиц, которые своим внешним видом будут привлекать новых пользователей сети. Делайте это со всей душой и в соответствии с общепринятыми правилами, и тогда, ваша работа обязательна будет оценена по достоинству ее потенциальными членами. Как простоmasterotvetov.com
Как сделать таблицу в группе ВКонтакте?
Vkontakte — одна из самых популярных социальных сетей. Она позволяет общаться с друзьями, слушать музыку, смотреть видео и многое другое, что привлекает большинство пользователей. Но как оформить группу Vkontakte, знают не все.
Инструкция
imguru.ru
Как cделать меню для группы ВКонтакте и вики разметка
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain— ссылка на фотографию оформляется в виде текста, без картинки;noborder— убирает рамку вокруг фото;box— открывает изображение в окне;nolink— убирает ссылку на фото;nopadding— убирает пробелы между фото;NNNpx или NNNxYYYpx— указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.
wiki-разметка
Это меню было создано применением следующего кода:
{|
|-
|<center>»’Новости»'</center>||<center>»’Основное»'</center>||<center>»’Все серии»'</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|-
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег <br />, а для центрирования текста в ячейках – тег <center>.
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как ссылки:
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега <br />;
- Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
kontaktlife.ru
