Вики-меню: подробная инструкция по созданию
Автор Анастасия Шпакова На чтение 7 мин Просмотров 3.8к. Опубликовано Обновлено
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Содержание статьи
- Где может размещаться вики-меню
- Как подготовить хештеги для вики-меню
- Создаём вики-страницу
- Как узнать ID сообщества?
- Подготавливаем изображение для вики-страницы
- Создаём кликабельное меню на вики-странице
- Адаптируем меню под мобильные устройства
- Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
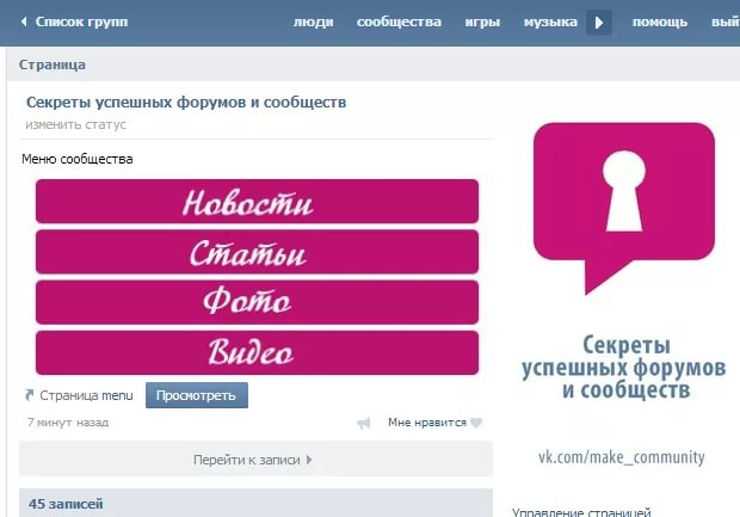
Лучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Шаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
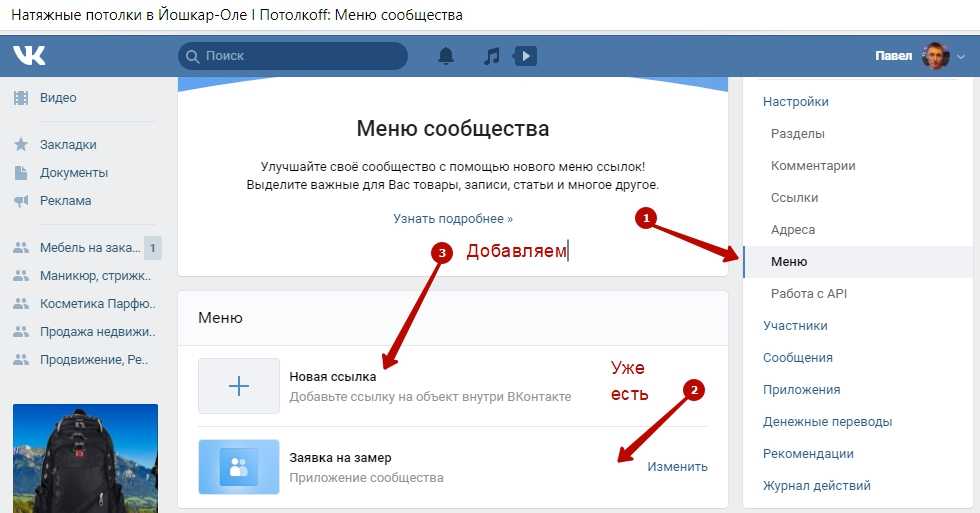
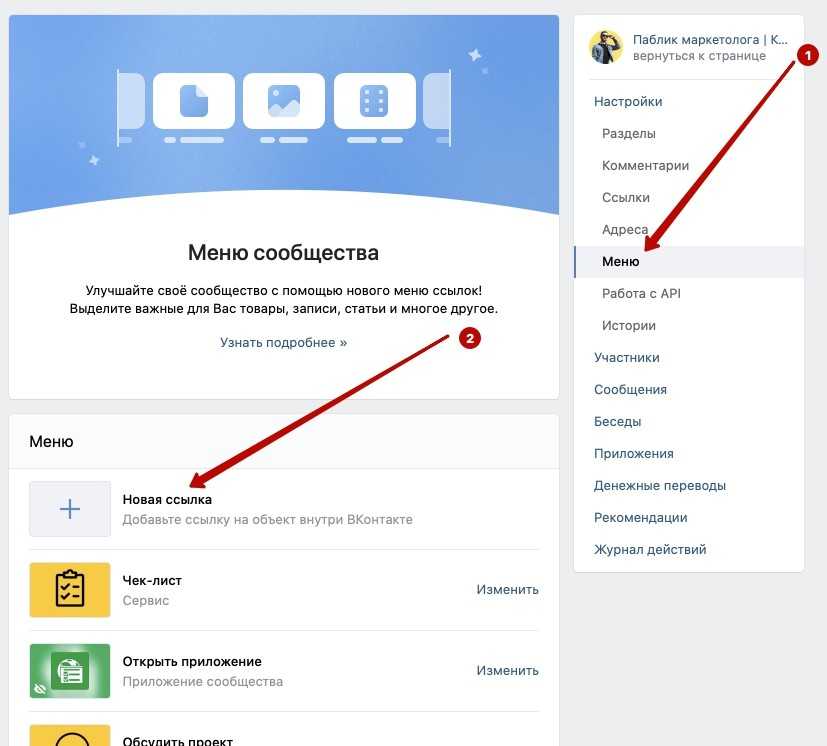
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142. 9921875px;noborder| ]]
9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой.
Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
создаем свой паблик без лишних усилий
Вконтакте – социальная сеть, входящая в тройку крупнейших проектов в России, Украине и Казахстане. Существует уже почти 9 лет. Идея для создания этого ресурса было общение студентов и выпускников ВУЗов. На текущий момент аудитория проекта составляет более 70 млн. человек, от школьников до пенсионеров. Основа контингента — люди от 15 до 30 лет. Именно они создают новые группы и паблики в этой социальной сети, которые при правильном подходе приносят владельцу неплохой доход.
Существует уже почти 9 лет. Идея для создания этого ресурса было общение студентов и выпускников ВУЗов. На текущий момент аудитория проекта составляет более 70 млн. человек, от школьников до пенсионеров. Основа контингента — люди от 15 до 30 лет. Именно они создают новые группы и паблики в этой социальной сети, которые при правильном подходе приносят владельцу неплохой доход.
Открыто огромное количество сообществ по интересам: рыбалка, игры, фильмы, эзотерика, поэзия и, конечно, магазины. Открыть интернет – магазин в социальной сети очень просто – надо всего лишь создать свою группу. Но перед этим необходимо хорошо продумать структуру меню, чтобы оно привлекало внимание потенциальных покупателей. Ведь чем больше будет посещений, тем выше ваш заработок. Рассмотрим пошаговую инструкцию как сделать вконтакте меню.
Выбор программы
Чтобы это сделать, не нужно много знаний. Самое главное – четко понимать цель проекта: развлечение, информирование или продажа. От этого будет зависеть и вид будущего меню. Потом необходимо определиться, с помощью какой программы вы его будете создавать: Paint, Photoshop, wiki-разметка или что-то иное.
Потом необходимо определиться, с помощью какой программы вы его будете создавать: Paint, Photoshop, wiki-разметка или что-то иное.
Первое что надо сделать после выбора программы – выбрать фон. Это может быть картинка из интернета, просто однородный цвет или что-то иное – все зависит от фантазии.
После этого продумать, сколько изображений понадобится, чтобы рассчитать размер картинки. Она должна быть не меньше 131 пикселя (изображение получится слишком мелкое) и не больше 500 пикселей. Если ваша цель – продажи, то основная задача помочь будущему покупателю быстро ориентироваться среди многообразия товаров.
Работа с графическим редактором
На фоне надо написать названия будущих подразделов (в ссылки их превратим потом). Или, если есть желание, чтобы кнопки были красивыми – предварительно сделать их нужной формы, сделать надписи на каждой и поместить на фоновый рисунок.
После этого, используя выбранный графический редактор, разрезать картинку на количество кусков, соответствующее числу пунктов.
В фотошопе, например, это делается с помощью инструмента «раскройка». Потом заходим во вкладку «файл» и выбираем пункт «сохранить для WEB». Сохранять необходимо каждую строку отдельно в формате .jpeg с максимальным разрешением. Картинки сделаны.
Делаем ссылки
Чтобы подключить к картинкам ссылки, надо:
- Загрузить сделанный каркас в фото группы Вконтакте. Для этого открыть: «Мои фотографии» – «Мои альбомы» – «Добавить фотографии»
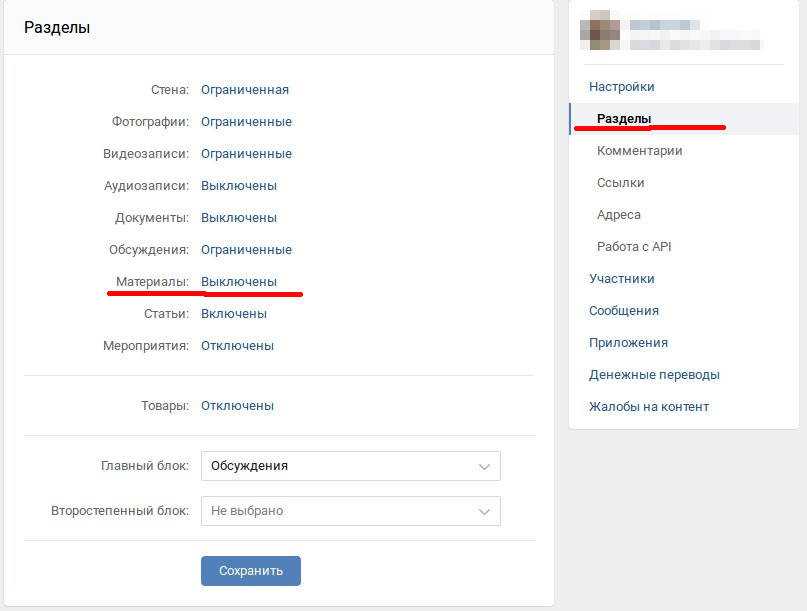
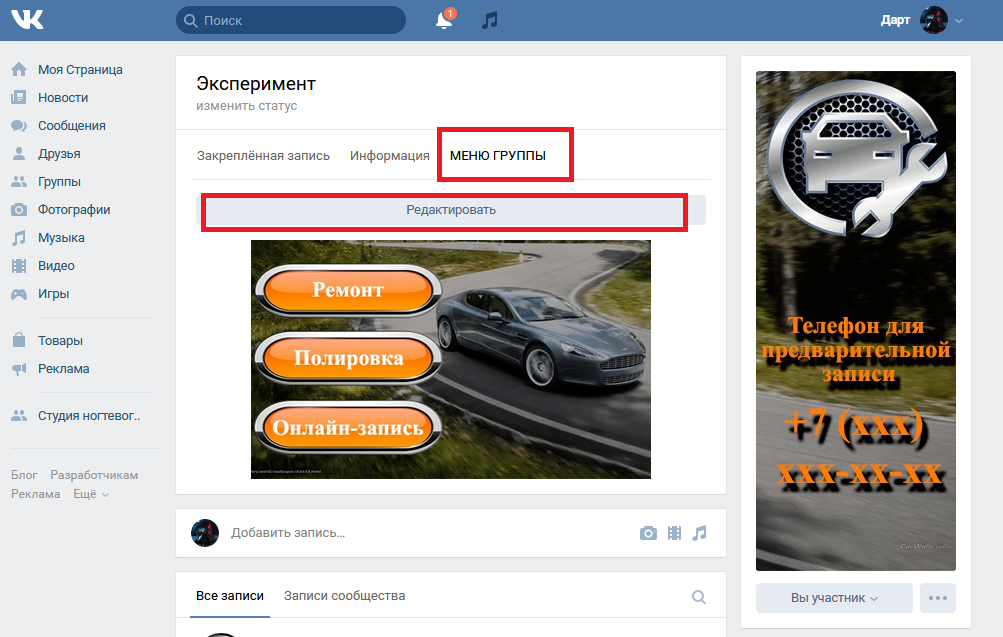
- Зайти в свою группу на вкладку «управление сообществом». Открыть пункт «материалы» и включить этот раздел. Если это не было сделано ранее
- После этого в меню группы добавится пункт «свежие новости». Потом надо нажать кнопку «редактировать» около нового подпункта и откроется текстовый редактор с возможностью верстки. Необходимо сменить название и активировать «вики-разметку»
- Затем, используя кнопку «фото» загружаем все сохраненные ранее картинки по отдельности
- Следующий шаг – это добавление тега «nopadding».
 Делается это для объединения отдельных частей в единое целое
Делается это для объединения отдельных частей в единое целое - И, наконец, в конце каждой записи, после знака «слеш», добавляем ссылку на фото, которые загружены в альбом группы вконтакте, на сайт или на другую группу, и после слеша вставляем ссылку на этот адрес. В итоге, получается окно редактора
- Для проверки правильности действий, перед сохранением надо воспользоваться кнопкой «предпросмотр». Если все верно, то нажимаем «сохранить»
Все готово.
Делаем подпункты в меню
Бывает необходимо, помимо пунктов главного меню, сделать внутренние страницы, откуда будет осуществляться переход на сторонние ресурсы.
- Для этого надо открыть редактор, написать название ссылок (каждое название на новой строке), далее выделить одну из них и нажать кнопку «Добавить ссылку»
- В открывшемся окне выбрать пункт «внешняя ссылка» и нажать кнопку «добавить», после чего сохранить страницу
- Следующий шаг – скопировать url страницы и вставить его в поле редактора после слеша.
 Сохранить. Готово
Сохранить. Готово - Эти действия повторяем для каждой строки, которые написаны ранее. Перед сохранением каждого действия лучше пользоваться «предпросмотром» для собственного контроля
Как видно – все было очень просто! И неважно, профессионал или новичок делает меню своей группы – успешный результат будет в любом случае. Главное, это желание, внимательность и терпение. И сразу все получится! Для паблика вконтакте процесс практически такой же.
Как создать группу «ВКонтакте»
Наверное, нет смысла рассказывать о том, что такое социальная сеть «ВКонтакте»: почти каждый первый имеет в ней страницу. Многие очень активно этим пользуются и создают всевозможные тематические группы, объединяющие единомышленников. Как оформить группу «ВКонтакте», чтобы сделать ее красивой, облегчить навигацию по предлагаемым материалам и просто поднять настроение посетителям? Для этого от вас, помимо компьютера, интернета и аккаунта в этой социальной сети, потребуются навыки работы с графическими редакторами (например, Adobe Photoshop) и, собственно, наличие этих редакторов на вашем компьютере. .
.
Теперь, чтобы оформить группу «ВКонтакте», вам, в первую очередь, необходимо ее создать. Для этого нажмите пункт «Мои группы» в боковом меню и перейдите на страницу «Сообщества», где нажмите «Создать сообщество». В появившемся сразу окне введите название вашей группы и нажмите на «Создать сообщество». Группа создана.
Перед тем, как оформить группу «ВКонтакте», необходимо ее настроить. Заполните для этого несколько информационных полей на странице «Первое редактирование» и активируйте необходимые блоки. Если вы еще не определились с настройками, то пропустите этот шаг и вернитесь к нему чуть позже, нажав на ссылку «Управление сообществом», которая находится в главном меню группы. Но чтобы создать красивое оформление группы ВКонтакте, нужно включить блок «Материалы».
Основа привлекательного дизайна — аватарка и картинка-меню. Для их создания вам понадобится графический редактор. Выделяется в процессе создания оформления 3 основных этапа: создание и подготовка необходимых изображений, непосредственная загрузка их в указанную группу и создание рабочего меню с помощью wiki-разметки «ВКонтакте».
Перед созданием группы «ВКонтакте» создайте аватарку в графическом редакторе. Для него можно сделать абсолютно любую композицию, но по высоте она должна быть меньше 800 px (пикселей), а по ширине — не больше 200 px. Если вы загрузите изображение большего размера, «ВКонтакте» все равно уменьшит его.
Далее приступайте к созданию меню, состоящего из нескольких картинок, тесно совмещенных друг с другом таким образом, что они создают впечатление единого целого. С помощью вики-разметки нужно закрепить за каждой страницей страницу, которая должна открываться при нажатии на нее.
Для получения такого эффекта необходимо создать в редакторе одну большую и полную картинку-меню шириной не более 370 px. Выберите фон, нарисуйте на нем кнопки и напишите на них названия нужных разделов, затем разделите это изображение на части.
Когда меню и аватарка будут готовы, можно приступать к загрузке изображений на сайт. Чтобы загрузить аватар, нажмите Загрузить фото. Эта ссылка находится на главной странице группы. В процессе загрузки укажите часть аватара, которая служит иконкой. После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
В процессе загрузки укажите часть аватара, которая служит иконкой. После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
Для этого нажмите ссылку «Редактировать», которая появляется при наведении курсора на пункт «Свежие новости». На открывшейся странице в верхнем поле необходимо ввести название меню. Предусмотрено большое поле для ввода вики-разметки и создания самого меню или других материалов.
Как зарегистрировать группу «ВКонтакте» дальше? Следующим шагом будет ввод кода в поле вики-разметки для каждого из фрагментов меню по следующему шаблону:
[[Фото- | х пикселей; без границ; отсутствие заполнения | http://vk.com/pages? Oid=-&p=]]
Все элементы которые заключены в заменяются реальными значениями для вашего меню, где:
Это ID изображения, его можно посмотреть в адресной строке если нажать на нужный фрагмент меню в альбоме;
а — ширина и высота изображения-фрагмента;
— ID регистрируемой группы. Также его можно увидеть в адресной строке страницы редактирования меню;
Также его можно увидеть в адресной строке страницы редактирования меню;
— текст названия страницы, на которую дальше будет указывать кнопка. Каждый пробел в названии должен быть обязательно заменен нижним тире.
Подробнее о вики-разметке можно узнать, перейдя по ссылке на странице редактирования ссылки «Помощь по разметке». Также для создания красивого оформления группы можно использовать форматирование текста, спойлеры, таблицы, которые можно создать с помощью вики-разметки.
HootSuite теперь поддерживает русский язык и социальную сеть ВКонтакте
Рассказ
Ник Саммерс
История
Ник Саммерс
Ник Саммерс — технический журналист The Next Web. Он пишет на самые разные темы, хотя у него есть страсть к гаджетам, приложениям и
(показать все)
Ник Саммерс — технический журналист The Next Web. Он пишет на самые разные темы, но особенно любит гаджеты, приложения и видеоигры. Вы можете связаться с ним в Twitter, обвести его в Google+ и связаться с ним в LinkedIn.
Он пишет на самые разные темы, хотя у него есть страсть к гаджетам, приложениям и
(показать все)
Ник Саммерс — технический журналист The Next Web. Он пишет на самые разные темы, но особенно любит гаджеты, приложения и видеоигры. Вы можете связаться с ним в Twitter, обвести его в Google+ и связаться с ним в LinkedIn.
Служба управления социальными сетями HootSuite сегодня была обновлена и теперь поддерживает русский язык после бета-версии, представленной ранее в этом году.
Сменить язык в итерации на основе браузера довольно просто; перейдите в настройки, затем в опции и выберите русский язык в соответствующем раскрывающемся меню.
Функциональность идентична, предлагая пользователям единую платформу для отслеживания многочисленных социальных сетей и веб-сервисов, включая Twitter, Facebook и LinkedIn. Однако сторонние разработчики стремились создать дополнительные приложения, обеспечивающие поддержку других популярных сервисов, включая YouTube, Evernote, Instagram, Tumblr и WordPress.
Последней интеграцией является ВКонтакте, социальная сеть, доступная на нескольких языках и в нескольких странах, но особенно популярная в России. Это бесплатное приложение на HootSuite, которое позволяет пользователям публиковать обновления службы, включая фотографии, и просматривать поток обновлений статуса других пользователей в режиме реального времени.
Откройте для себя будущее технологий!
Присоединяйтесь к нам на конференции TNW 15 и 16 июня в Амстердаме
Присоединяйтесь сейчас
Как и другие поддерживаемые сервисы, приложение также позволяет пользователям HootSuite просматривать и оставлять комментарии к обновлениям статуса, подписываться на определенные группы и искать контент, загруженный другими людьми .

 Пробелов не должно быть и после ссылки.
Пробелов не должно быть и после ссылки. Делается это для объединения отдельных частей в единое целое
Делается это для объединения отдельных частей в единое целое Сохранить. Готово
Сохранить. Готово