Как сделать сайт из сообщества ВК?
Главная » SMM
Автор Анастасия Шпакова На чтение 3 мин Просмотров 432 Опубликовано Обновлено
3 ноября ВКонтакте анонсировали новый сервис по созданию landing page на основе информации из сообщества ВК.
Предлагаю протестировать, как это работает, и разобраться в преимуществах и недостатках новой функции.
Источник изображения: https://vk.com/press/landing-page-creatorЧто собой представляет landing page от ВК?Landing ВКонтакте представляет собой традиционный одностраничный сайт, который можно собрать буквально за минуту. Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Настройка одностраничника не требует абсолютно никаких специальных знаний. Понадобится лишь пара минут, и landing page ВКонтакте готов. Доступ к сайту и связь с продавцом получит любой посетитель — даже тот, кто не зарегистрирован/не авторизован в ВК.
«Привлечение клиентов — одна из главных задач малого бизнеса. Мы работаем над упрощением и удешевлением этого процесса для тех, кто ведёт бизнес онлайн. Сообщества ВКонтакте и наши инструменты для продвижения давно помогают предпринимателям искать и удерживать клиентов, а с бесплатным конструктором сайтов это получится делать ещё эффективнее. Больше не придётся тратить дополнительные ресурсы на создание веб-ресурса: достаточно наполнить и поддерживать сообщество как актуальный источник информации о вашем бизнесе» — так пояснила назначение обновления руководитель отдела SMB ВКонтакте.
Одностраничник, созданный с помощью конструктора лендингов ВК, полностью оптимизирован под продвижение.
Во-первых, на сайте посетители увидят всю важную информацию о компании, CTA (призыв к действию) и форму оставления заявок.
Во-вторых, на landing page от ВК можно настроить рекламу с любой площадки, в том числе, через рекламный кабинет ВКонтакте по типу объявления «Реклама сайтов».
Как создать landing page во ВКонтакте?Итак, как я уже сказала, сделать свой сайт в ВК проще простого.
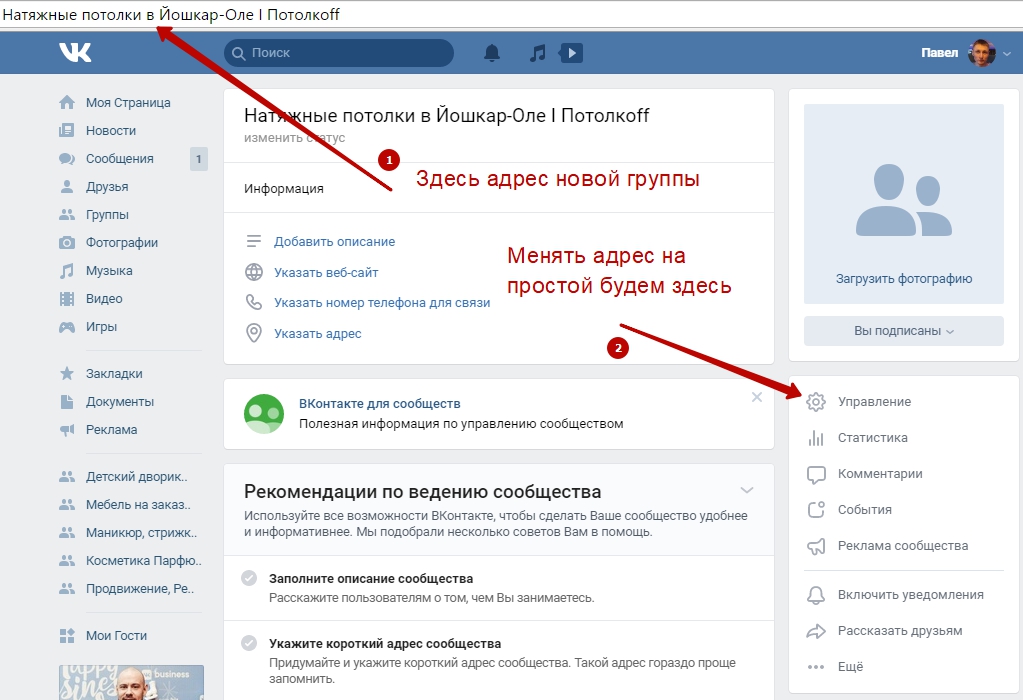
- Нажмите кнопку «Управление» в боковом меню сообщества ВК. В открывшемся окне выберите «Сайт из сообщества».
Также вы можете сразу тапнуть по «Сайт из сообщества» на основной странице группы ВК.
- Кликните по кнопке «Создать сайт».
- Откроется страница с предварительными настройками будущего лендинга ВК. Название и описание подтянутся из сообщества, но вы можете их заменить.
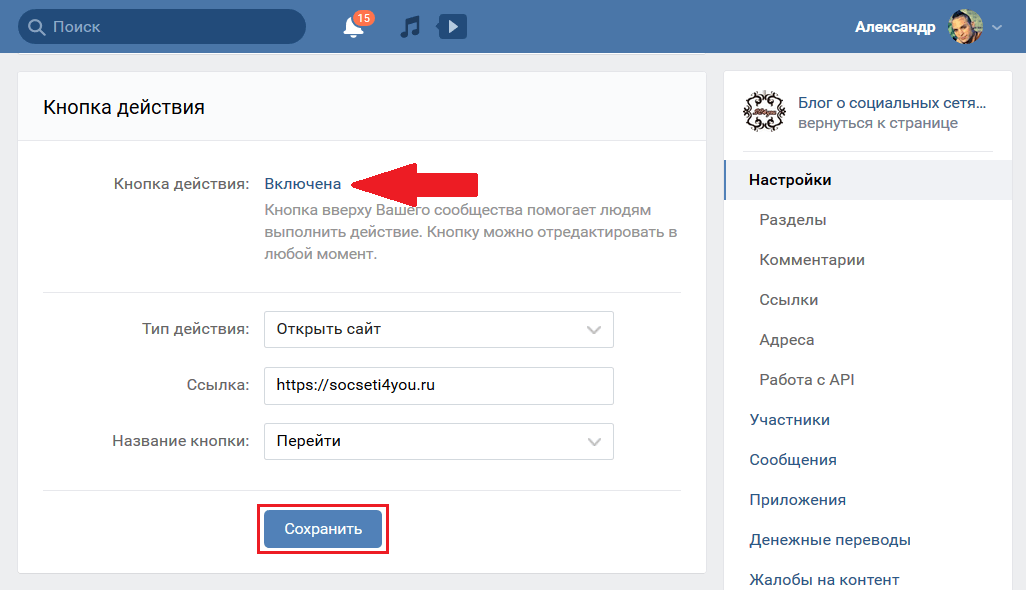
- Далее загрузите обложку и настройте кнопку действия: написать ВКонтакте, оставить заявку, перейти по ссылке, позвонить, написать на почту.

- Затем вы можете добавить ваши преимущества.
- А после настроить отображение на сайте галереи, товаров, отзывов из сообщества ВКонтакте.
- Когда всё будет готово, нажмите «Опубликовать».
В результате образуется ресурс, доступный по ссылке: https://vk.link/наименование сообщества. Вот так он может выглядеть:
Главный экран лендингаБлок товаров и услугГалереяКонтактыФутерТакже разработчики ВКонтакте вместе с лендингом предоставили и инструменты отслеживания статистики. Она показывает количество уникальных посетителей, просмотров сайта и действий, совершённых на странице.
Так как содержание landing page в ВК можно поменять в любое время, это позволит тестировать различные гипотезы и оптимизировать продвижение.
Создавать сайт можно как с ПК, так и с мобильного устройства. В планах разработчиков ВК добавить возможность размещать на односраничнике контент из группы ВК, поменять дизайн, а также создавать интеграции с рекламными инструментами.
Сможет ли заменить landing page ВКонтакте традиционные конструкторы сайтов?
Думаю, что нет. Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
5 2 votes
Оцените статью
Сайт или группа Вконтакте: что лучше для вашего бизнеса
- Главная —
- Блог —
- Сайт или группа Вконтакте: что лучше для вашего бизнеса
Аудитория социальных сетей насчитывает миллионы и миллиарды. Каждый день Вконтакте регистрируются новые пользователи, появляются новые группы. Многие владельцы бизнесов задумываются — может, потребность в сайтах вообще отпала? Может, достаточно создать группу и продавать там?
Каждый день Вконтакте регистрируются новые пользователи, появляются новые группы. Многие владельцы бизнесов задумываются — может, потребность в сайтах вообще отпала? Может, достаточно создать группу и продавать там?
Мы подробно рассмотрели плюсы и минусы обоих вариантов продвижения, и делимся результатом с вами.
Прежде всего нужно отметить главное:
Группы в социальных сетях имеют ряд серьезных ограничений, которые не позволят полноценно развернуть бизнес в Интернете. Поэтому, если вы планируете активно продавать в интернете, лучше обзавестись сайтом. Если же вам просто нужно, чтобы о вас узнали — вполне подойдет группа Вконтакте.
Заметим, что и сайт, и группа Вконтакте нуждаются в продвижении. В первом случае нужно SEO-продвижение сайта (оптимизация под поисковые системы), во втором — SMM — маркетинг в социальных сетях.
Рассмотрим более подробно достоинства и недостатки обеих технологий.
Плюсы SMM-продвижения в социальных сетях
- Самый главный плюс социальных сетей — близкое общение с вашей аудиторией.
 Здесь вы можете отвечать на вопросы потенциальных покупателей, правильно «закрывать» недовольства, устраивать опросы.
Здесь вы можете отвечать на вопросы потенциальных покупателей, правильно «закрывать» недовольства, устраивать опросы. - Формирование доверия, имиджа, репутации. Грамотно отвечая на недовольства ваших клиентов и главное — устраняя их причины, вы создадите репутацию компании, искренне заботящейся о своих покупателях.
- Возможность индивидуальной консультации. Некоторым людям просто лень куда-то звонить, им удобнее решить все онлайн, не выходя из любимого Вконтакте. Участник вашей группы может просто написать вам в личные сообщения и получить персональную консультацию — этим может похвастаться не каждая компания.
- Точный таргетинг. Средства соцсетей позволяют сосредоточить рекламу именно на вашей аудитории, выбрав ее по определенным параметрам. Например, Вконтакте вы можете фильтровать людей по множеству параметров, начиная от семейного положения и заканчивая религиозными взглядами.
- Вирусный эффект. Соцсети позволяют быстро увеличивать количество участников группы.
 Участники вашей группы будут с удовольствием делиться вашим интересным контентом со своими друзьями, и о вас будет знать все больше людей.
Участники вашей группы будут с удовольствием делиться вашим интересным контентом со своими друзьями, и о вас будет знать все больше людей.
Минусы соцсетей
- Шаблонность. Дизайн и функции группы в соцсети ограничены ее средствами, так что создать какой-либо индивидуальный дизайн, сильно отличающийся от конкурентов, не получится.
- Ограниченный функционал. Продажи в социальной сети ограничены: нет корзины, калькулятора, онлайн-платежа и других привычных вашей аудитории сервисов.
- Зависимость от соцсети. Ваша группа — не ваша собственность, и в любой момент администрация социальной сети может изменить правила игры.
Плюсы SEO-продвижения сайта
- Более широкая аудитория. В социальных сетях аудитория специфична: вконтакте предпочитают молодые люди, одноклассники — люди среднего возраста, facebook — бизнесмены и деловые люди. При этом все они пользуются поиском в интернете, и с помощью сайта вы можете работать сразу со всеми.

- «Горячие» клиенты. Если человеку нужно заказать пиццу прямо сейчас, он обратится не в социальную сеть, а именно в поиск Яндекса или Google, где найдет ваш сайт и станет вашим клиентом.
- Полная свобода действий. Ваш сайт принадлежит только вам, вы можете сделать его таким, каким хотите видеть и снабдить нужными вам опциями.
- Более широкий функционал. Сайт в целом более широкое понятие, чем группа в соцсети. Здесь доступны практически любые функции бизнеса в интернете, плюс подробный мониторинг — отслеживать эффективность акций и рекламы будет намного проще.
Минусы сайта
- Сложность создания. Если группу вконтакте вы можете создать самостоятельно без каких-либо специальных знаний, то разработку сайта лучше доверить специализированным студиям.
- Продвижение. Просто создать сайт недостаточно — необходимо продвижение. А это предполагает постоянную тонкую работу, без которой результата не будет.
Вывод
Лучше всего SEO и SMM работают вместе. В социальных сетях вы создаете положительное мнение о себе, регулярно напоминаете об акциях и скидках, «остаетесь на виду», общаетесь с клиентами. В результате человек будет знаком с вами и вашим брендом, и при необходимости обратиться именно к вам — на сайт, где намного удобнее организовать продажу.
В социальных сетях вы создаете положительное мнение о себе, регулярно напоминаете об акциях и скидках, «остаетесь на виду», общаетесь с клиентами. В результате человек будет знаком с вами и вашим брендом, и при необходимости обратиться именно к вам — на сайт, где намного удобнее организовать продажу.
Разумеется, после создания сайта группу забрасывать не стоит. Она остается лучшим каналом для связи с аудиторией, помогает быть ближе к клиенту. Не случайно все крупные компании имеют и отличный продающий сайт, и группы во всех крупных соцсетях. Берите пример 🙂
Заполните простую форму
Введите имя на кириллице
Укажите телефон
×
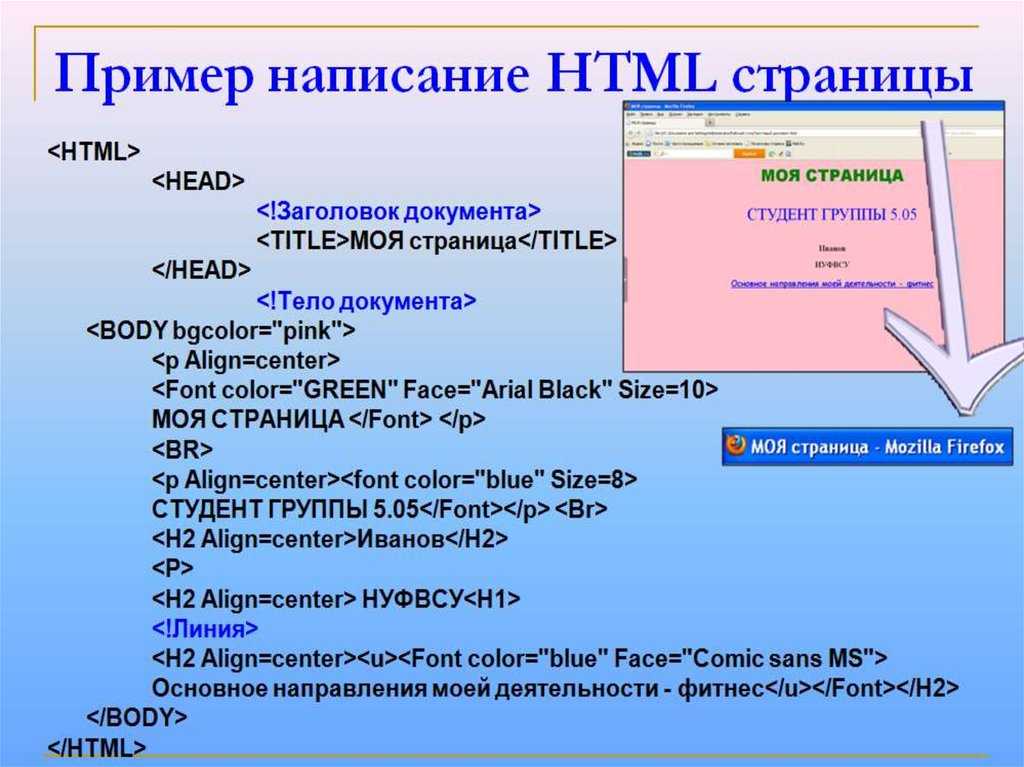
Как создать рабочую контактную HTML-форму
Если вы ищете код контактной формы HTML, вы находитесь в нужном месте. Создайте простую контактную форму за считанные минуты с помощью HTML и CSS, следуя нашему руководству.
Однако, если вы хотите быстро создать контактную форму в формате HTML, используйте наш генератор контактных форм , для которого не требуются знания программирования. Зарегистрируйтесь БЕСПЛАТНО и немедленно сгенерируйте код контактной формы HTML.
Создайте свою контактную форму в формате HTML
123FormBuilder — это универсальный и удобный онлайн-конструктор форм, который за считанные минуты создает расширенные контактные формы в формате HTML, поэтому вам не нужно тратить время на их кодирование, а вместо этого сосредоточьтесь на других частях Ваш сайт. Кроме того, вы можете бесплатно создать контактную форму в формате HTML.
Как только вы зарегистрируетесь в 123FormBuilder, вы сможете приступить к созданию и настройке HTML-формы несколькими щелчками мыши. Наш конструктор HTML-форм автоматически создает HTML-код, который вы можете добавить на свою контактную страницу или любую другую веб-страницу. Вы найдете специальные элементы формы для использования, такие как Google Maps, CAPTCHA, социальные кнопки и многое другое, а также вы можете настроить дизайн формы. Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Все формы адаптированы для мобильных устройств, поэтому вы можете быть уверены, что у вас есть контактная форма, адаптированная для мобильных устройств.
Создайте рабочую контактную форму на 123FormBuilder и воспользуйтесь следующими функциями:
- 30+ Элементы формы: Имя , Фамилия , Электронная почта , раскрывающийся список , Короткий текст (для субъектной строки), множественная чистота , Google Map , . разрыв страницы (для разбивки на страницы), настраиваемый отправить кнопка
- Дополнительные функции: проверка изображения CAPTCHA, проверка формы, пользовательский JavaScript поля сообщения и подберите цветовую схему или выберите один из наших шаблонов контактной формы
- Специализированная группа поддержки, которая поможет вам разработать контактную форму без использования HTML и привлечь новых потенциальных клиентов
Все эти и другие функции предоставляются с помощью нашего простого генератора HTML-кода контактной формы. Не стесняйтесь попробовать!
Не стесняйтесь попробовать!
Ознакомьтесь с нашей базой знаний, чтобы найти дополнительные пошаговые руководства по созданию мощных веб-форм со встроенной проверкой формы. Придайте этому «свяжитесь с нами» ощущение человека, который приветствует и отправляет вам сообщения ваших посетителей.
Часто задаваемые вопросы
Как создать контактную форму в HTML?
Вы можете легко создать контактную форму в HTML, следуя нашему руководству или используя наш генератор контактных форм с помощью перетаскивания, который не требует навыков программирования.
Что такое контактная форма в HTML?
Контактная форма HTML — это инструмент для получения сообщений электронной почты и сбора новых контактов с вашего веб-сайта.
Как связать контактную форму с электронным письмом в HTML?
Вы можете связать контактную форму в электронном письме, разместив форму на своем веб-сайте и поделившись ссылкой на свою веб-страницу, или используя 123FormBuilder для создания прямой ссылки на форму в теле письма.
Как создать форму в HTML и отправить ее по электронной почте?
Вы можете сгенерировать код контактной формы с помощью 123FormBuilder и вставить ссылку на форму в электронное письмо. Для этого зарегистрируйтесь в 123FormBuilder и создайте контактную форму с помощью перетаскивания. После этого скопируйте ссылку на форму из раздела Publish и вставьте ее в электронное письмо, которое хотите отправить.
Создание рабочей контактной формы HTML
Код бесплатной контактной формы HTML
Создание контактной формы в HTML: Урок
Создание отличных контактных форм HTML без программирования
Готовые к использованию шаблоны контактных форм HTML
Часто задаваемые вопросы
Создание контактной формы для вашего веб-сайта
Контактная форма на веб-сайте позволяет посетителям общаться с владельцем сайта отправляя прямые сообщения. В HelpDesk вы можете добавить контактную форму на свой веб-сайт в качестве еще одного источника заявок .
Создание контактной формы доступно в каждом плане HelpDesk.
Если вы хотите создать и добавить свою контактную форму, перейдите в раздел «Настройки» и выберите категорию «Контактные формы».
В категории настроек «Контактные формы» нажмите кнопку «Создать контактную форму», чтобы создать форму, а затем полностью настроить ее данные или назначенную команду.
Теперь вы можете увидеть первые настройки вашей новой контактной формы. Во-первых, назовите свою контактную форму, чтобы она соответствовала вашим целям, целевому сайту или бизнес-потребностям. Затем выберите команду, которая будет получать сообщения из формы. Также обратите внимание, что вы можете решить, какой адрес электронной почты будет использоваться в качестве адреса для ответа для команды.
В этом примере мы использовали «Запрос на продажу» в качестве имени контактной формы и назначили отдел продаж для обработки всех билетов из этой конкретной контактной формы.
На следующем шаге вы можете настроить элементы формы. Разверните параметры «Настроить форму».
Здесь вы можете проявить творческий подход и насладиться множеством вариантов настройки для вашей новой контактной формы. Сначала настройте элементы, которые описывают назначение контактной формы
- Заголовок
- Заголовок
- Подтверждение после отправки формы
- Текст на кнопке, описывающий действие, которое совершит посетитель
Затем выберите имена полей контактной формы , которые вы хотите собирать от посетителей вашего веб-сайта, например:
- Имя
- Электронная почта
- Субъект
- Сообщение
- Согласие на обработку данных
Также нажмите «Показать дополнительные параметры», чтобы открыть список с элементами, посвященными Состояния ошибок или Сообщения проверки .
Хорошо, что мы упростили вам начало работы и предварительно заполнили контактную форму текстами. Посмотрите, сочтете ли вы это полезным, и внесите свои изменения в соответствии с вашими потребностями.
Согласие на обработку данных
Вы можете разместить поле согласия в контактной форме и настроить его с соответствующим текстом и ссылками. Используйте это поле в информационных целях или для получения согласия получателя на обработку данных при отправке контактной формы.
Вы можете видеть изменения в вашей контактной форме в режиме реального времени справа в области «Предварительный просмотр». Тем не менее, вы можете нажать кнопку «Предварительный просмотр», чтобы открыть контактную форму на широком экране, сопереживать посетителям сайта и посмотреть, как будет выглядеть ваша контактная форма.
Заполнение данных в окне предварительного просмотра справа и нажатие кнопки «Отправить» не приведет к созданию заявки. Ваша первая попытка отправки через предварительный просмотр приводит к имитации подачи заявки.
Заполнение данных в окне предварительного просмотра справа и нажатие кнопки «Отправить» не приведет к созданию заявки. Ваша первая попытка отправки через предварительный просмотр приводит к имитации подачи заявки.
Когда вы будете готовы к настройке, нажмите кнопку «Создать форму».
Вы можете редактировать , дублировать или удалять свои контактные формы в любое время прямо из списка контактных форм.
Используйте действие «Дублировать», чтобы скопировать все содержимое контактной формы, которую вы выбрали для повторного использования. Это сэкономит вам много времени.
После этапа настройки пришло время установить новую контактную форму на ваш сайт.
Разверните инструкции «Установка веб-сайта».
Там вы найдете специально сгенерированный код установки, созданный на основе ваших настроек.
Нажмите на кнопку «Копировать код». Затем вставьте скопированный код, чтобы встроить контактную форму на свой сайт. Вставьте код в удобное место на вашем сайте, например, на странице «Контакты», «О странице» или в футере.
Вставьте код в удобное место на вашем сайте, например, на странице «Контакты», «О странице» или в футере.
Как добавить контактную форму в WordPress
Чтобы добавить контактную форму службы поддержки, перейдите в свою учетную запись WordPress и отредактируйте веб-сайт. Выберите место, где вы хотите добавить новый блок с контактной формой.
Нажмите кнопку «+», чтобы добавить новый блок.
Перейдите в раздел с виджетами. Выберите блок «Пользовательский HTML».
В это поле можно вставить сгенерированный HTML-код.
Нажмите кнопку «Предварительный просмотр», чтобы увидеть, как будет выглядеть контактная форма на вашем сайте WordPress.
Не забудьте сохранить изменения.
Что делать, если WordPress удаляет теги HTML iFrame?
Некоторые версии WordPress удаляют HTML-теги iFrame для обеспечения надлежащего уровня безопасности. Если это произойдет с вами, вы увидите сообщение «Ваш браузер не поддерживает встроенный контент». Решением является плагин iFrame, который позволяет получить эту функцию через веб-страницу WordPress.
Решением является плагин iFrame, который позволяет получить эту функцию через веб-страницу WordPress.
Если ваша версия WordPress блокирует iFrame, используйте плагины WordPress для встраивания HTML.
Это пример шорткода WordPress для плагина iFrame:
[iframe src="link to your form" sandbox="allow-scripts allow-popups"]
Сколько форм вы можете создать?
Вы можете создать несколько контактных форм для разных команд. Просто выберите команду и сгенерируйте новый код, чтобы добавить его в удобное место на своем сайте. Если вам нужно более одной контактной формы, ознакомьтесь с доступными планами и обновите свою учетную запись.
Вы можете использовать несколько контактных форм для поддержки разных языков. Настройте все поля и контент на любом языке, на котором говорят посетители вашего сайта.
Вы можете использовать несколько контактных форм для поддержки разных языков. Настройте все поля и контент на любом языке, на котором говорят посетители вашего сайта.


 Здесь вы можете отвечать на вопросы потенциальных покупателей, правильно «закрывать» недовольства, устраивать опросы.
Здесь вы можете отвечать на вопросы потенциальных покупателей, правильно «закрывать» недовольства, устраивать опросы. Участники вашей группы будут с удовольствием делиться вашим интересным контентом со своими друзьями, и о вас будет знать все больше людей.
Участники вашей группы будут с удовольствием делиться вашим интересным контентом со своими друзьями, и о вас будет знать все больше людей.