Как увеличить шрифт ВКонтакте
Многие пользователи социальной сети ВКонтакте находят стандартный шрифт несколько мелким и неподходящим для комфортного чтения. В особенности это относится к тем людям, у которых ограничены зрительные возможности.
Конечно, администрация ВКонтакте предусмотрела возможность использования данной социальной сети людьми с плохим зрением, однако не добавила функционала, позволяющего увеличивать размер текста стандартными настройками. Вследствие этого пользователям, которым требуется увеличить размер шрифта, приходится прибегать к сторонним способам.
Увеличение размеров шрифта
К большому сожалению увеличить шрифт ВКонтакте, улучшив, тем самым, читабельность различного контента и информации, можно исключительно сторонними средствами. То есть, в настройках соцсети данный функционал полностью отсутствует.
До официального обновления социальной сети во ВКонтакте был функционал, позволяющий использовать увеличенные шрифты.
Можно только надеяться, что данная возможность еще вернется в настройки ВК в будущем.
На сегодняшний день существует всего два наиболее удобных способа увеличить размер шрифта в соц. сети ВКонтакте.
Способ 1: системные настройки
Любая современная операционная система, начиная с Windows 7 и заканчивая 10, предоставляет пользователю возможность без особо сложных манипуляций изменять настройки экрана. Как раз благодаря этому вы можете без проблем увеличить шрифт VK.
При использовании данного способа увеличенный шрифт будет распространяться на все окна и программы в системе.
Увеличить размеры системного шрифта можно, придерживаясь следующей инструкции.
- На рабочем столе нажмите правую клавишу мыши и выберите пункт «Персонализация» или «Разрешение экрана».
- Находясь в окне «Персонализация», в левом нижнем углу выберите пункт «Экран».
- При нахождении в окне «Разрешение экрана» нажмите «Изменение размеров текста и других элементов».

- Здесь вам, при необходимости, требуется поставить галочку у пункта «Я хочу выбрать один масштаб для всех дисплеев».
- Среди появившихся пунктов выберите подходящий лично вам.
- Нажмите кнопку применить и перезайдите в систему при помощи специального диалогового окна.
Вне зависимости от способа открытия настроек экрана, вы все равно окажетесь в нужном окне.
Не рекомендуется использовать «Крупный – 150%», так как в этом случае ухудшается общее восприятие и управление.
После всех проделанных манипуляций, зайдя на сайт социальной сети ВКонтакте, вы увидите, что весь текст и элементы управления несколько увеличились в размерах. Следовательно, поставленную цель можно считать достигнутой.
Способ 2: сочетание клавиш
В любом современном браузере разработчики предусмотрели возможность масштабирования контента на разных сайтах. При этом, увеличивающийся материал автоматически адаптируется под выставленные настройки масштаба.
При этом, увеличивающийся материал автоматически адаптируется под выставленные настройки масштаба.
Сочетание клавиш в равной степени распространяется на все существующие браузеры.
Главным условием для того, чтобы воспользоваться этим способом увеличения шрифта, является наличие абсолютно любого веб-обозревателя на вашем компьютере.
- Откройте ВКонтакте в удобном для вас браузере.
- Зажмите на клавиатуре клавишу «CTRL» и покрутите колесико мыши, пока масштаб страницы не будет удовлетворять вашим требованиям.
- Также вы можете использовать сочетание клавиш «CTRL» и «+» или «-» в зависимости от необходимости.
«+» — увеличение масштаба.
«-» — уменьшение масштаба.
Данный способ является максимально удобным, так как масштабирование будет распространяться исключительно на сайт социальной сети ВКонтакте. То есть, все системные окна и прочие сайты будут отображаться в стандартном виде.
То есть, все системные окна и прочие сайты будут отображаться в стандартном виде.
Читайте также: Изменение масштаба страницы в браузере
Следуя рекомендациям, вы легко сможете увеличить шрифт на своей странице VK. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменять шрифт в контакте. Как увеличить шрифт в вконтакте
Социальная сеть ВКонтакте любима многими русскоязычными пользователями интернета и не только. Она завоевала свою популярность не только огромным числом возможностей, которые она предоставляет практически бесплатно, но и очень удобным, ненавязчивым интерфейсом, который много раз менялся. Одно остается неизменным — официальный цвет и шрифт. Он отлично подходит для использования на многих компьютерах и ноутбуках и смотрится весьма органично.
Раньше было возможно изменить размер шрифта в настройках внешнего вида. Однако разработчики социальной сети провели большую работу над отображением сайта и его новым дизайном, так, что по их мнению потребность в этом отпала. Так что сейчас пользователям доступен только один вариант изменения шрифта — масштабирование.
Этого может быть достаточно, если пользователь хочет незначительно увеличить не только шрифт, но и все, что он видит на своей странице. Сделать это очень просто, вам не придется менять настройки. Все, что изменится, это масштаб, отражение на странице.
Шаг 1. Откройте любую страницу ВКонтакте.
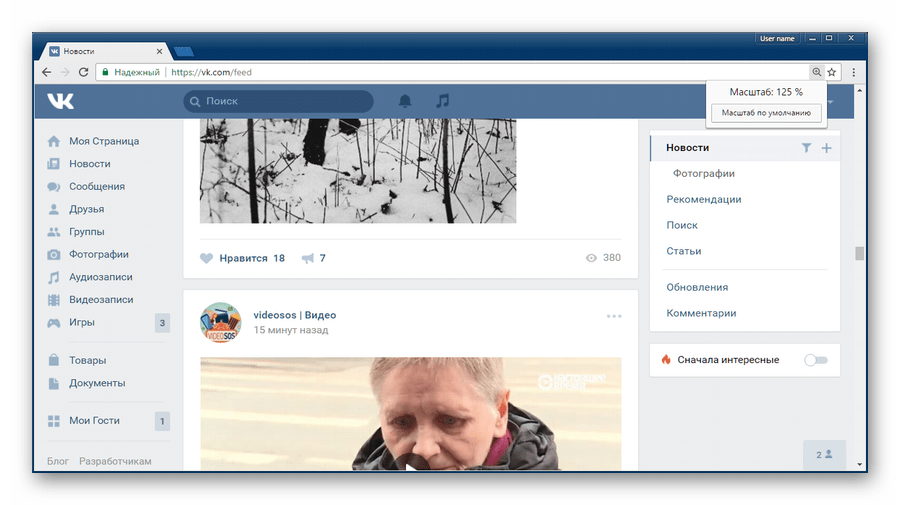
Шаг 2. Откройте настройки своего браузера, нажав на три точки в правом верхнем углу окна, если вы используете браузер Chrome. Увеличьте или уменьшите масштаб, нажав на + или — соответственно.
Увеличьте или уменьшите масштаб, нажав на + или — соответственно.
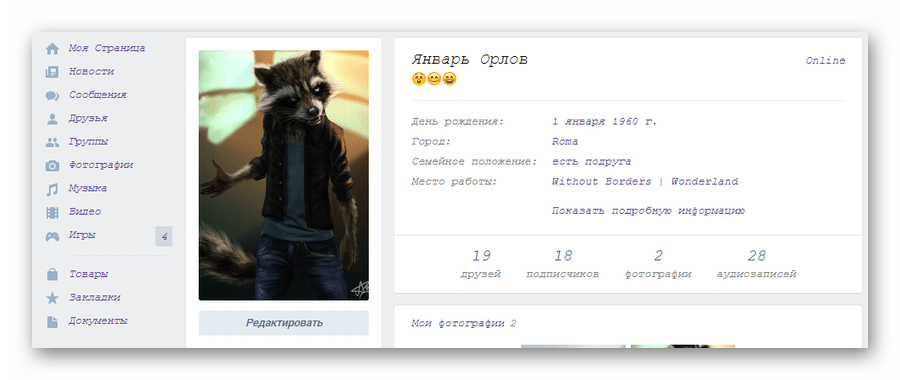
Масштаб будет меняться сразу же, вам даже не придется перезагружать страницу. Вот как выглядит страница в браузере при масштабе 120% на ноутбуке.
Это облегчает использование сайта людям, со слабым зрением, но вы также можете уменьшить масштаб, как на скриншоте ниже. При 75% вся страница сайта помещается в свернутом окне браузера.
Примечание! Э тот способ работает только в браузере. Эти изменения не распространяются на другие программы и средства просмотра веб-страниц.
Уменьшение шрифта с помощью расширений
Существует множество расширений, которые доступны для установки и бесплатного использования. Они существуют абсолютно для всего и для изменения шрифтов на разных сайтах, в том числе. Одно из таких расширений — A+ FontSize Changer Lite.
Шаг 1. Найдите его в магазине расширений.
Шаг 2. Откройте любую страницу на сайте ВКонтакте и нажмите на значок расширения. На вашем экране откроется меню, в котором вы можете уменьшить шрифт. Нажмите на кнопку:
На вашем экране откроется меню, в котором вы можете уменьшить шрифт. Нажмите на кнопку:
- А+, чтобы увеличить шрифт;
- А-, чтобы уменьшить его.
Как вы можете увидеть, уменьшение шрифта налицо, текст стал практически в 1.5 раза меньше исходного.
| Название расширения | Особенности | Недостатки |
|---|---|---|
| Magic Reader | Изменения распространяются только на текст в пределах сообщений и публикаций. Изменить размер шрифта пунктов меню и других служебных элементов не получится. Тем не менее это лучше, чем совсем ничего | Влияет только на текст |
| A+ FontSize Changer Lite | Меняет шрифт абсолютно всех элементов, которые вы видите в окне браузера. Есть возможность настраивать размер текста вручную | Перестает работать после обновления страницы или при открытии нового окна |
| Font Changer with Google Web Fonts™ | Меняет не только размер, но и вид и даже стиль шрифта. Настройки не сбиваются при обновлении страницы Настройки не сбиваются при обновлении страницы | В расширении множество шрифтов, но многие из них не адаптированы к кириллице. Меняет шрифт всех сайтов, которые вы открываете в браузере, в котором установлено расширение |
Изменение размера шрифта в мобильном приложении
Хоть это больше и невозможно в полной версии сайта, в мобильной версии социальной сети изменение шрифта в настройках по-прежнему доступно. Итак, если вы используете официальное приложение, откройте его, зайдя в свой профиль.
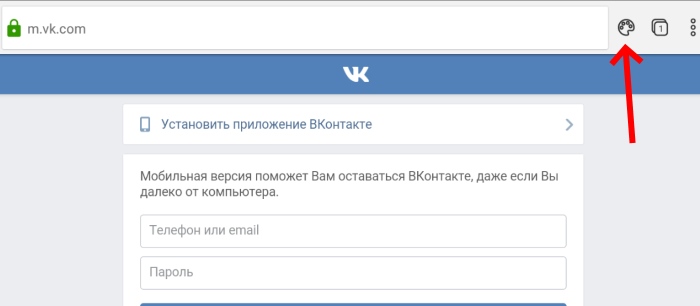
Шаг 1. Нажмите на шестеренку в правом верхнем углу. Таким образом вы перейдете в настройки приложения.
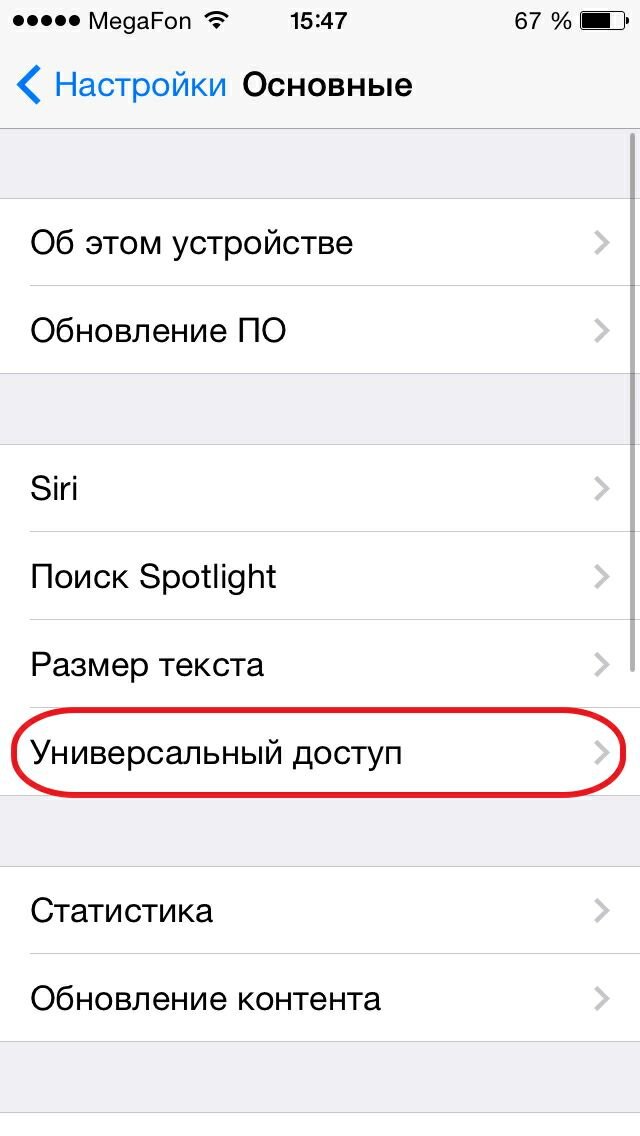
Шаг 2. Перейдите в раздел «Основное».
Переходим в раздел «Основное»
Шаг 3. Здесь вы увидите раздел, который называется «Размер шрифта». Именно он нам и нужен. Нажмите на него и выберите один из вариантов.
Закройте настройки. Они тут же должны войти в силу, и теперь отображение всех данных в вашем приложении изменится в соответствии с вашим выбором.
Изменение размера и вида шрифта
Итак, все, что был рассмотрено выше, касается только размера шрифта, но не остальных его характеристик, таких как вид и стиль. Это тоже возможно, опять же с помощью расширения. Для примера будет рассмотрено расширение, которое уже упоминалось выше — Font Changer with Google Web Fonts™.
Шаг 1. Найдите это расширение в магазине Chrome и установите его в своем браузере. Его значок появится на панели расширений в вашем браузере.
Шаг 2. Откройте ВК и нажмите на значок расширения. На экране появится меню.
Для вашего удобства стоит пояснить значение характеристик:
- Font Name — название шрифта, который используется на сайте.
- Font Weight — толщина шрифта.
- Font Size — размер.
- Font Style — стиль, а именно курсив, подчеркивание и тд.
Задайте подходящие вам параметры и нажмите на синюю кнопку «Done». Теперь ваша страница будет выглядеть по-другому.
Примечание! Это расширение работает исключительно в пределах браузера и на всех сайтах, которые вы открываете с его помощью.
Видео — Как уменьшить шрифт в контакте
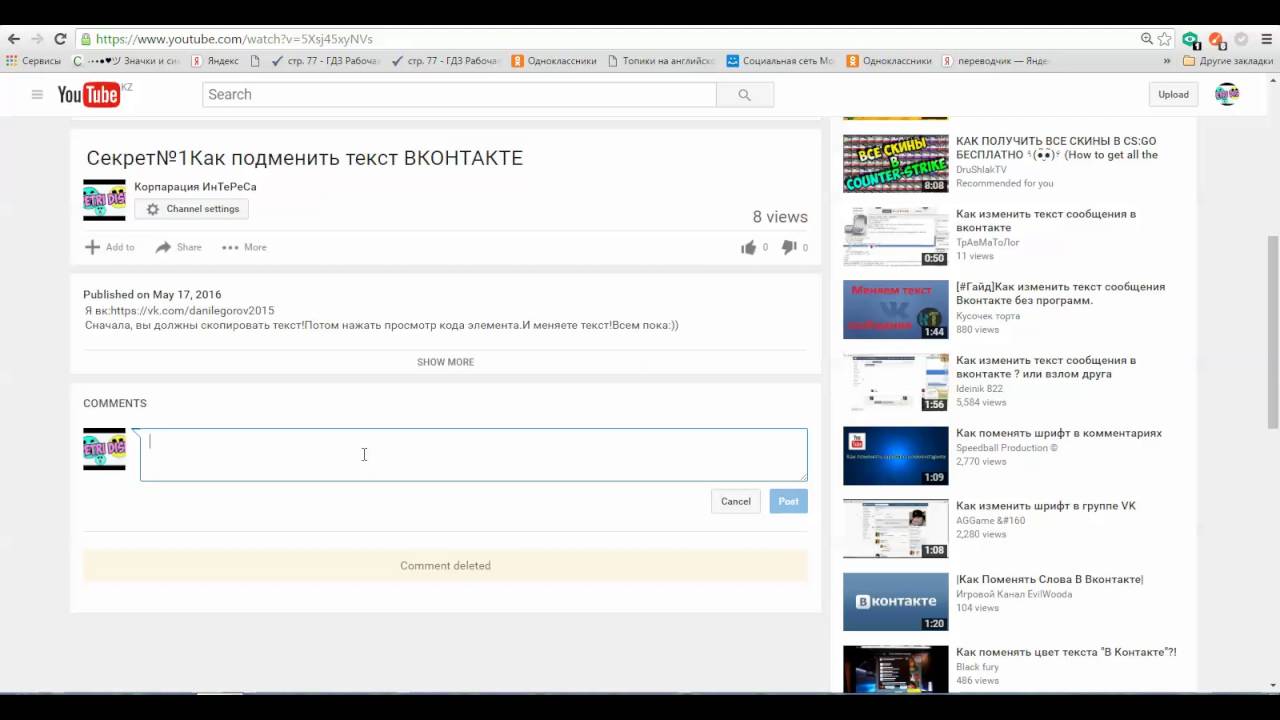
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши.
 Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен. - А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.

Крупный шрифт в ленте новостей
Так и задумано. С октября 2017 года ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в Контакте мелкий. Что делать?
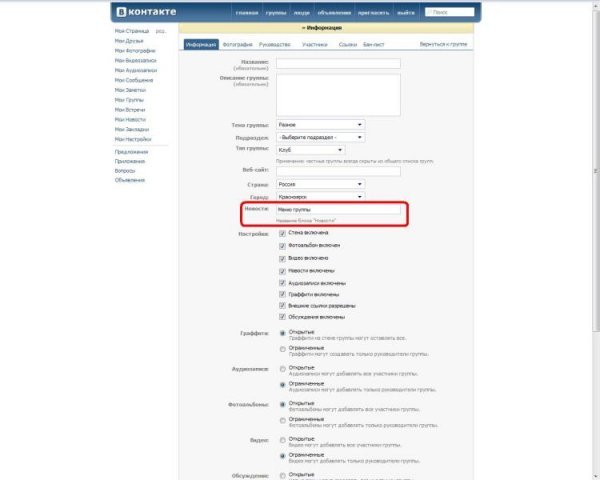
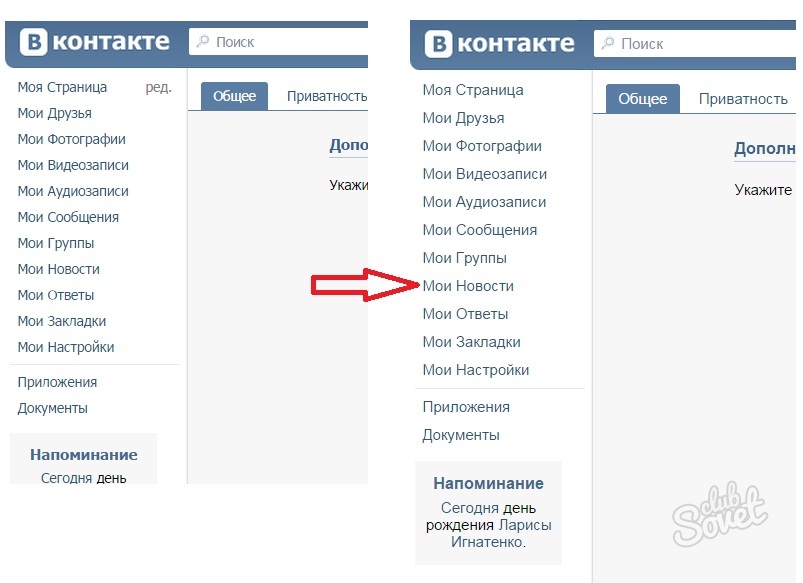
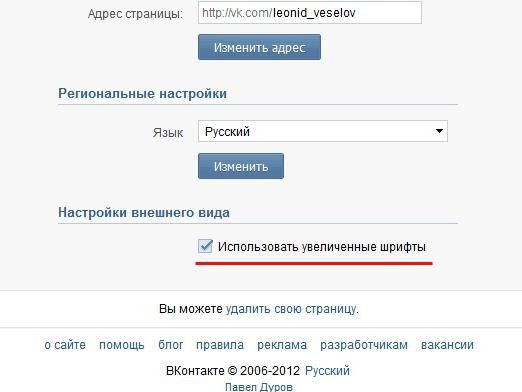
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Как изменить шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети «В контакте» приготовили возможность выбирать тему оформления страниц, шрифтов и картинок на стену. Есть два способа, как изменить шрифт в контакте .
Один из них сложный, он требует знаний НТМL программирования и умения работать с таблицами стилей.
Второй способ подразумевает установку желаемого оформления из скачанного пакета с темами. Пользователю необходимо скачать готовые пакеты, и распаковать их в одну папку.
Устанавливаем тему оформления в браузере Opera
- Для изменения шрифта в контакте и смены темы оформления страницы в Контакте, запускаем браузер Opera.

- Открываем меню «Настройки». Ищем и заходим во вкладку «Расширенные».
- Ищем раздел «Содержимое», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим напротив нее галочку.
- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим на кладку «Вид».
- Жмем на «Обзор». Выбираем файл с разрешением css, (эти файлы лежат в папке со скачанными темами). Жмем «Ок».
Устанавливаем тему оформления в браузере Mozilla Firefox
- Для установки новой темы оформления для страницы в Контакте, в этом браузере нужно скачать аддон Stylish. Его можно скачать, например .
- Открываем папку с закаченными на компьютер темами для ВКонтакте с расширением css. Копируем содержимое.
- Заходим в меню Stylish. Создаем там новый стиль и вставляем туда скопированные файлы css. Данные вставляются между фигурных скобок. Сохраняем изменения.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис».
 Выбираем пункт «Свойства обозревателя».
Выбираем пункт «Свойства обозревателя». - Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль». Ставим галочку напротив.
- Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
Стандартные настройки ВКонтакте не всегда удобны для отдельных пользователей, интерфейс должен быть индивидуальным. Кому-то трудно напрягать зрение или человек носит очки: мелкий шрифт затрудняет понимание текстов. Многие находятся в сети продолжительное время в выходные дни, это может отрицательно сказаться на здоровье глаз.
Увеличить шрифт ВК можно несколькими способами. Это зависит от того, с какого браузера вы выходите в сеть и каким типом компьютера пользуетесь (стационарный или ноутбук). Для увеличения масштаба также можно использовать клавиатуру или мышку.
Для увеличения масштаба также можно использовать клавиатуру или мышку.
Самое простое: зайдите на свой страницу, нажмите кнопку Ctrl, покрутите колесико мышки. Выберите удобный и оптимальный размер, а затем просто отпустите кнопку Ctrl. То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
Размер шрифта можно изменить в самих настройках: зайдите в мои настройки, найдите графу настройки внешнего вида, выберите использовать увеличенные шрифты, жмем галочку.
Как увеличить масштаб страницы В Контакте?
Размер шрифта и других элементов можно увеличить в самом браузере. В любом из них есть вкладка масштаба, нужно всего лишь выбрать нужную цифру. В Хроме это значок с гаечным ключом, масштаб, в Мозилле – оранжевая (фиолетовая) кнопка вверху слева, вид, масштаб. В Опере искомая кнопка также расположена слева, страница, масштаб.
В Опере искомая кнопка также расположена слева, страница, масштаб.
Меняйте шрифты под свои потребности для достижения максимального пользовательского комфорта.
Удобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? Далеко не каждый обладатель компьютера, планшета или смартфона имеет идеальное зрение. В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте». Для разрешения этой проблемы существуют очень простые и быстрые способы. Итак, давайте вместе разберемся.
Изменяем настройки пользователя
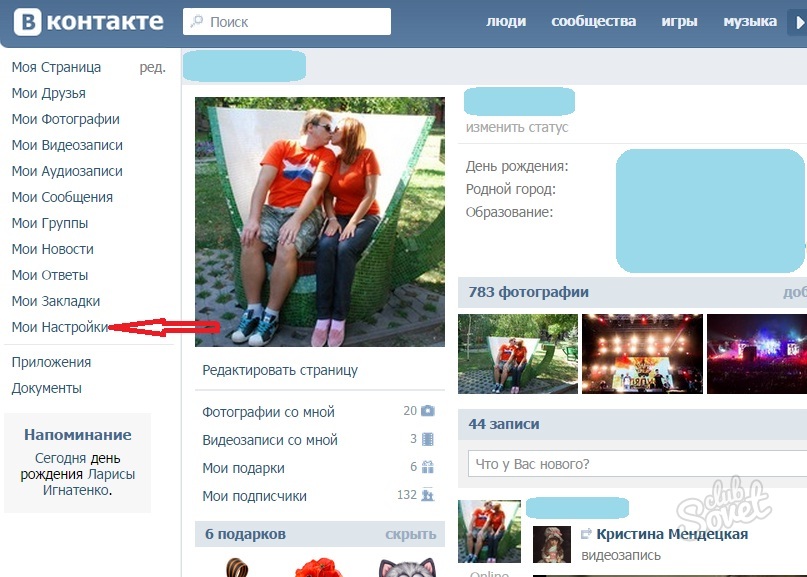
По умолчанию шрифты для «Контакта» немного меньше, чем на других сайтах. Но это легко поправить с помощью стандартных настроек. Необходимо зайти на свою страничку и в левой колонке выбрать пункт «Мои настройки». Последней во вкладке «Общее» будет строка «Использовать увеличенные шрифты». Ставим напротив нее «галочку» и радуемся тому, что нашли способ, как увеличить шрифт «В Контакте» быстро и просто.
Ставим напротив нее «галочку» и радуемся тому, что нашли способ, как увеличить шрифт «В Контакте» быстро и просто.
Настраиваем параметры в браузере
Если после первого способа чтение не стало для вас достаточно комфортным и буквы все еще плывут перед глазами, то попробуем разобраться с настройками вашего интернет-браузера. Ведь, как ни крути, именно он отвечает за то, как изменить шрифт «В Контакте» и на любом другом сайте. Нам будет необходимо войти в Главное меню браузера и выставить масштаб страницы:
- у Opera кнопка «Главное меню» находится в левом верхнем углу, нажимаем ее, далее в выпадающем списке выбираем пункт «Страница» (второй сверху) и «Масштаб»;
- в Internet Explorer необходимая кнопка вынесена на внешнюю панель справа, нажимаем на нее. Далее выбираем пункт «Масштаб» и регулируем его до нужного размера;
- в Google Chrome главное меню ищем уже в правом верхнем углу. В выпадающем списке находим параметры масштаба и регулируем нажатием на активные кнопки + и -;
- чтобы увеличить шрифт в браузере Mozila Firefox, открываем вкладку «Вид», расположенную в левом верхнем углу, в раскрывшемся меню выбираем пункт «Масштаб» и далее — «увеличить» или «уменьшить».

Масштаб 120-150% будет уже вполне удобным для чтения. Тем более, что текст и изображения станут более крупными не только для «В Контакте», но и для всех посещаемых вами сайтов. Но не забывайте, что если масштаб выставлен более 100%, то управлять страничкой придется с помощью вертикальной и горизонтальной полосы прокрутки.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
как увеличить шрифт в контакте и на других сайтах в различных браузерах
Качество и разрешение мониторов растет из года в год, что приводит к появлению фильмов высокой четкости и в целом развитию индустрии видео и кино. Однако, приобретая новый монитор с высоким разрешением, многие пользователи сталкиваются с проблемой, из-за которой сайты на нем отображаются не лучшим образом. Особенно это относится к ресурсам, которые не озаботились переходом на адаптивную верстку. В результате этого на большом разрешении монитора маленькой диагонали их сайт становится практически нечитабельным. Часто возникает вопрос, как увеличить шрифт в контакте, одноклассниках и других популярных социальных сетях, которые не позаботились о переходе на адаптивную верстку. Сделать это очень просто, и есть несколько способов.
В результате этого на большом разрешении монитора маленькой диагонали их сайт становится практически нечитабельным. Часто возникает вопрос, как увеличить шрифт в контакте, одноклассниках и других популярных социальных сетях, которые не позаботились о переходе на адаптивную верстку. Сделать это очень просто, и есть несколько способов.
Как увеличить шрифт в контакте и на других сайтах в любом браузере
В каждом браузере имеются свои собственные инструменты для увеличения или уменьшения отображаемого сайта. При этом существуют универсальные «горячие клавиши», которые работают в любом браузере для масштабирования отображаемого контента.
Чтобы увеличить шрифт на сайте, зажмите на клавиатуре клавишу Ctrl и нажмите несколько раз на клавишу + (плюс). Вы заметите, как масштабируется ресурс, и шрифт в контакте, одноклассниках и на других сайтах увеличится за счет того, что сайт начнет занимать больший процент пространства в окне браузера. Соответственно, чтобы уменьшить шрифт подобным образом, необходимо зажать кнопку Ctrl на клавиатуре и нажимать на клавишу – (минус).
Стоит отметить, что по умолчанию в любом браузере масштабирование контента выставлено на значении в 100 процентов. При этом в большинстве браузеров шрифт на сайтах можно увеличить вплоть до 500 процентов, то есть в 5 раз.
Как увеличить шрифт на сайтах в Google Chrome
Многие браузеры имеют встроенные инструменты для увеличения шрифта на сайтах, да и сами функции масштабирования контента находятся у них в настройках. Самый популярный браузер Google Chrome позволяет увеличивать шрифт на ресурсах через настройки следующим образом:
- Запустите Google Chrome и в правом верхнем углу нажмите на значок из 3 горизонтальных полосок, после чего выберите пункт «Настройки»;
- Прокрутите настройки в самый низ, и нажмите на кнопку «Показать дополнительные настройки»;
- После этого отыщите подзаголовок «Вид страниц» и в данном пункте будет доступны 2 настройки: размер шрифта и масштаб страницы:
- «Масштаб страницы». Можно менять способом, который мы описали выше, ровной такой же эффект будет, если изменить его через данный пункт настроек браузера.

- «Размер шрифта». Данная опция не поможет увеличить шрифт в контакте, одноклассниках и на многих других сайтах из-за особенности из верстки, но на некоторых ресурсах она себя проявит. При желании вы можете установить «Размер шрифта» от «Очень мелкого» до «Очень крупного». Обратите внимание, что так же имеется возможность детально настроить шрифт в браузере Google Chrome, если нажать на пункт «Настроить шрифты».
После того как все установки будут выставлены, просто закройте вкладку с настройками – они применятся автоматически.
Как увеличить шрифт на сайтах в Mozilla FireFox
Браузер Mozilla FireFox, так же как и Google Chrome, позволяет увеличивать шрифт самого текста на некоторых сайтах или масштабировать весь контент. Чтобы увеличить шрифт в контакте и на других сайтах через Mozilla FireFox, достаточно изменить масштаб страницы, используя описанный выше способ или нажав в правом верхнем углу браузера на 3 горизонтальные полоски и выбрав необходимый масштаб в выпадающем меню.
Если необходимо увеличить шрифт в Mozilla FireFox, делается это следующим образом:
- В правом верхнем углу требуется нажать на 3 горизонтальные полоски, а далее в выпадающем меню выбрать пункт «Настройки»;
- В настройках перейдите на вкладку «Содержимое» и найди те пункт «Шрифты и цвета». В нем можно поменять шрифт по умолчанию, как его размер, так и тип шрифта;
- Когда изменения будут завершены, закройте настройки.
Способ изменения шрифта в Mozilla FireFox работает по тому же принципу, что в Google Chrome, то есть уменьшить или увеличить текст в контакте подобным образом не получится.
Как увеличить шрифт на сайтах в Microsoft Edge
На операционной системе Windows 10 основным браузером является Microsoft Edge, который имеет настройки по увеличению и уменьшению размера шрифта на сайтах, которые подобную опцию поддерживают. Чтобы увеличить шрифт текстового контента на сайтах в Microsoft Edge, необходимо:
- Нажать в правом верхнем углу браузера на 3 точки и в выпадающем меню выбрать пункт «Настройки»;
- Далее в правой части браузера откроется меню настроек, которое необходимо прокрутить до пунктов «Чтение» и установить параметр «Размер шрифта по умолчанию» на желаемый уровень (от мелкого до очень крупного).

Способ масштабирования контента в браузере Microsoft Edge так же работает.
Масштабирование сайтов в Opera и Internet Explorer
Браузеры Opera и Internet Explorer не имеют возможности изменения размера шрифта на веб-страницах, и в них можно использовать исключительно инструменты масштабирования. Чтобы уменьшить или увеличить размер выводимого в них контента, необходимо воспользоваться настройками, в которых устанавливается масштаб или просто «горячими клавишами», про которые речь шла выше.
Загрузка…Как изменить шрифт в вк на компьютере — All Vk net
Сегодня мы расскажем вам как можно изменить шрифт в социальной сети вконтакте и сделать его красивым и необычным.
Страница в социальной сети – это лицо её хозяина. Именно поэтому многие пользователи практически ежедневно работает над внешним видом своего виртуального образа, стараясь сделать его оригинальным и более заметным, увеличив тем самым количество друзей и подписчиков.
Одним из эффективных способов привлечения внимания к своей странице является изменения шрифта.
Как изменить шрифт в ВК на компьютере?
Содержание статьи (навигация)
В этом поможет расширение Stylish. Оно устанавливается в браузер, которым пользуются для входа в социальную сеть. Чаще всего это Google Chrome, Opera или Yandex Browser. Расширение бесплатное, что является большим плюсом.
Подготовка к изменениям шрифта
До момента установки расширения для изменения шрифта необходимо сделать следующее:
- Определиться какой веб-браузер будет использован
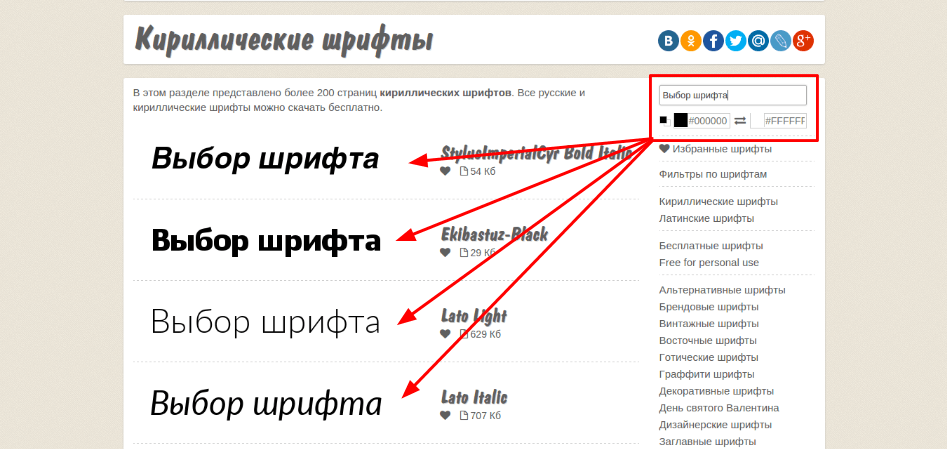
- Выбрать шрифт
- Выбрать размер шрифта
- Решить какой цвет шрифта использовать
- Выбрать плотность шрифта
Помочь в принятии решения по последним четырем пунктам сможет Word.
Так будут выглядеть надписи на странице после исполнения.Теперь можно приступать к решению вопроса, как поменять шрифт в ВК на компьютере.
Установка расширения Stylish для изменения шрифта
Рассмотрим процедуру установки и использования расширения на примере Google Chrome.
- По ссылке https://chrome.google.com/webstore/category/extensions перейдем в магазин дополнений для браузера.
- В левом верхнем углу страницы сайта находится окно поиска, в него вводим слово Нажимаем поиск.
- Система находит нужное приложение, устанавливаем его.
- Подтверждаем внедрение расширения в браузер нажатием кнопки «Установить расширение» в открывшемся диалоговом окне. Готово.
Работаем с дополнением Stylish
- Откроем страницу в ВК и кликнем по иконке расширения Stylish
- В открывшемся окне нажимаем три вертикальные точки, в списке выбираем «Создать стиль»
- Откроется страница, в которой предстоит конструировать новый шрифт.
Сам себе дизайнер
- В поле «Код 1» необходимо внести следующие символы body{}
- Затем курсор нужно установить между фигурными скобками и два раза нажать клавишу «Enter»
- Следующий этап: необходимо установить курсор в начало второй строки и написать следующие символы font-family: Xiomara; Это нужно для изменения самого шрифта.
 Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.
Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя. - В третьей строке указывается размер шрифта символами font-size: 15px; Могут изменяться только цифры.
- Указать плотность шрифта можно в следующей строке font-weight: 900; Вариантов два:
-От 100 до 900 – степень жирности;
-Bold – полужирный текст.
- Последний параметр — цвет можно вписать еще одной строкой color: blue;
- Чтобы цвет стабильно отображался в ВК добавим в первую строку, после слова body запятую и символы div, span, a
- Заключительный этап формирования: придумать стилю название, вписать его в окно, нажать кнопку «сохранить».
- Перейти на вкладку браузера, где открыта страница ВК и убедиться, что всё получилось.
- Если итог понравился, нужно вернуться на страницу формирования стиля и нажать кнопку «завершить»
Методом несложных манипуляций достигнут желаемый результат. Подчеркните свою индивидуальность! Будьте стильным ВКонтакте зная, как изменить шрифт!
Подчеркните свою индивидуальность! Будьте стильным ВКонтакте зная, как изменить шрифт!
увеличиваем размер шрифта в Mac OS
Далеко не все люди могут похвастаться идеальным зрением. Если вы принадлежите к ним, то вас можно лишь поздравить! Но если нет, то из этой статьи вы узнаете как сделать работу за Mac более приятной и комфортной.
Текст. Текст повсюду. Материалы в интернете, названия программ и файлов, интерфейсные элементы — все это содержит в себе текстовую информацию. Поэтому людям даже со сродним зрением бывает трудно различить все эти мелкие надписи не напрягая глаз.
К счастью, в Mac OS и приложениях для него есть инструменты, созданные с мыслью о людях с не самым лучшим зрением.
Увеличение шрифта в текстовых редакторах
Размер шрифта в текстовых редакторах выставлен по умолчанию на 12 кегелей, что для многих является слишком малой величиной. Увеличить размер шрифта можно в верхней панели практически любого такого приложения (MS Word, TextEdit, Pages).
Однако при создании нового документа, размер шрифта в нем будет составлять все тех же 12 кегелей, поэтому стоит увеличить его размер по умолчанию. В TextEdit откройте Настройки и задайте нужный размер в разделе Шрифт. К сожалению, такая возможность отсутствует в Pages и в некоторых версиях MS Word. В этих случаях, вам может помочь ползунок увеличения масштаба страницы, находящийся в нижней части окна программы.
Шрифт в интернет-браузерахВ подавляющем большинстве интернет-браузеров (Safari, Chrome, Mozilla) есть возможность увеличения масштаба страницы при помощи сочетания клавиш Command +, после чего браузер запомнит заданный масштаб для каждой страницы.
Кроме того, существует возможность задать определенной размер шрифта для всех страниц.
В Chrome для этого нужно открыть Настройки -> Показать расширенные настройки, прокрутить их до пункта Веб-контент и задать в этом разделе размер шрифта и/или масштаб страницы.
В Safari переходим в Настройки -> Дополнения и выставляем желаемый кегель напротив пункта Размер шрифта всегда не менее…
Если вы используете трекпад, то вам открываются дополнительные возможности масштабирования страниц в Safari, которые работает почти так же, как на iOS. Двойной тап двумя пальцами по экрану приближает находящуюся по его центру область, а при помощи сведения-разведения пальцев, можно плавно варьировать масштаб в гибком диапазоне.
Меняем шрифт в FinderЧтобы увеличить размер шрифта в Finder, нужно проследовать по пути Вид -> Показать параметры вида и выбрать в выпадающем меню больший кегель. Для сохранения новых значений нужно нажать на Использовать как стандартные в нижней части панели настроек.
Размер боковых списков в Mac OS
Часто используемые приложения, папки и файлы часто хранятся в боковых списках, размеры шрифта или иконок которых тоже бывают слишком мелкими.
Также можно увеличить шрифт в iOS.
В VK появился новый вид публикаций. Что такое «постеры» и как их делать?
Соцсеть «ВКонтакте» в честь своего 12-летия добавила возможность создавать новый вид публикаций — «постеры».
Постер представляет из себя текст длиной не более 160 символов поверх фонового изображения. В настоящее время в качестве фона можно выбрать «Картинки», «Эмоции» и «Градиенты». Всего доступно около 30 фонов, а в дальнейшем их станет больше. Цвет текста может быть только белым или чёрным в зависимости от фона, поменять шрифт или размер символов нельзя, зато поддерживается вставка эмотиконов. Если запись длиннее 160 символов, она преобразуется в обычную текстовую публикацию.
Для публикации постера нужно нажать на значок с буквой А в градиентном круге. Тип фона переключается сверху, а выбрать изображение можно снизу. Размещать такой контент можно в разных местах: на своей странице, на страницах других пользователей, а также в пабликах (своих и даже чужих — через «предложку» или напрямую, если там открыта возможность публиковать пользовательские записи). В зависимости от места размещения можно применить стандартные настройки записи (показывать только друзьям, отключить комментарии, выбрать, от имени кого размещается запись, отложить публикацию по таймеру, экспортировать в другие соцсети и т. д.)
Размещать такой контент можно в разных местах: на своей странице, на страницах других пользователей, а также в пабликах (своих и даже чужих — через «предложку» или напрямую, если там открыта возможность публиковать пользовательские записи). В зависимости от места размещения можно применить стандартные настройки записи (показывать только друзьям, отключить комментарии, выбрать, от имени кого размещается запись, отложить публикацию по таймеру, экспортировать в другие соцсети и т. д.)
Возможность публиковать постеры доступна только в веб-версии «ВКонтакте» и в приложении для Android, а в будущем поддержка этого нововведения появится на iPhone. Просматривать такие записи можно на любых платформах.
iGuides в Telegram — t.me/iguides_ru
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Дарим подарки за лучшие статьи в блогах
Можно ли изменить шрифт в контакте.
 Как изменить шрифт в Контакте
Как изменить шрифт в КонтактеИ чтобы обратить на себя внимание среди огромного потока страничек, нужно красиво и правильно оформить внешний вид группы или сообщества. Если вы желаете выделиться из серой безликой массы подобных страничек, созданных, к примеру, на популярном ВКонтакте, вам нужно знать некоторые способы, как изменить шрифт и прочие «манипуляции с буквами», о которых сейчас пойдёт речь. Так, ваша группа или паблик-страница будет иметь удобное и эстетичное оформление.
Как самому изменить шрифт Вконтакте
Чтобы красиво оформить меню в группе, была разработана специальная т.н. вики-разметка, позволяющая выбрать какой шрифт необходим для определенного текста (жирный, курсив, зачеркнутый и т.д.) Как это сделать:
1. Откройте главную страницу VK и введите свои логин и пароль, если вы ещё не авторизовались.
2. Щелкните по вкладке «Мои группы», а затем перейдите на её внутреннюю вкладку «Управление» (она располагается в верхней части страницы).
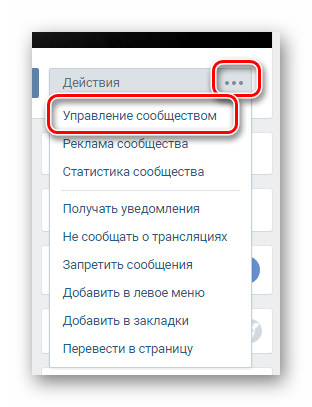
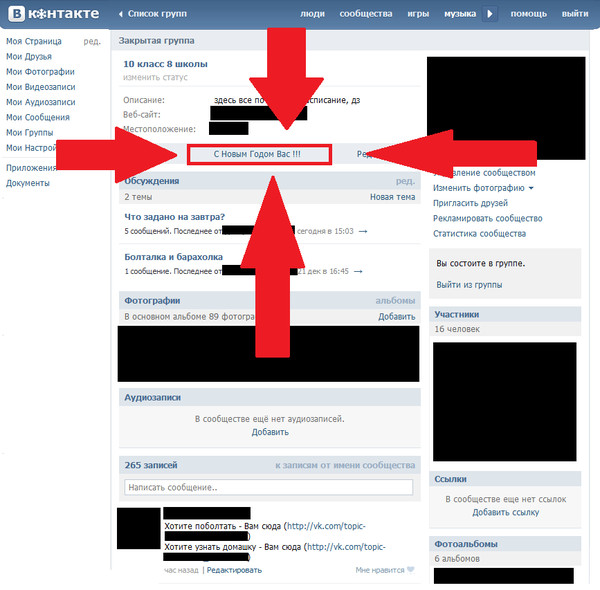
3. В списке найдите ту группу (сообщество), в которой вы желаете произвести изменения. Зайдите на страницу своей группы и перейдите в «Управление сообществом» (ссылка под аватарой в правой верхней части страницы)
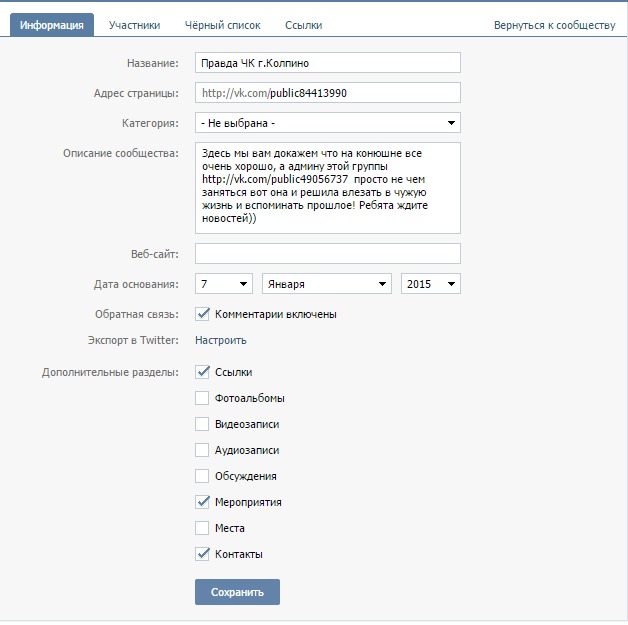
4. По умолчанию вы находитесь в самой первой вкладке «Информация», найдите в её нижней части пункт «Материалы» и измените его параметр на «Подключены», если изначально он выключен. Сохраните все изменения и перейдите на страницу группы, щелкнув по кнопке с названием группы:
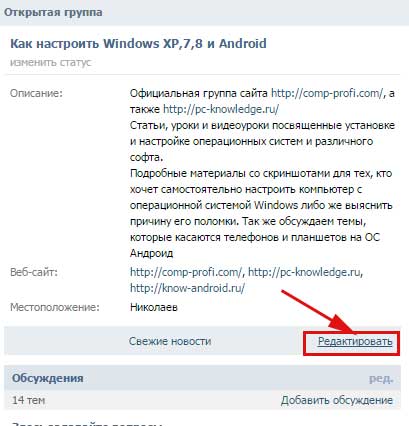
5. Теперь под названием вашего сообщества появилась надпись: «Свежие новости». Наведите на неё курсор мыши — появится ссылка «редактировать». Кликните по ней.
6. Начинается самое интересное: после написания нужного вам текста в группе ВКонтакте, используйте кнопки-теги для того, чтобы сделать большой, зачеркнутый или жирный шрифт.
Как писать зачеркнутым шрифтом Вконтакте
Только что мы разобрали детально, как зайти на нужную страницу, чтобы сделать ВКонтакте любой вид шрифта. Теперь же остановимся подробнее на типах шрифта. Если посмотреть на панель редактирования, то мы не обнаружим здесь кнопки с зачеркиванием букв. Что делать? Зачёркнутый шрифт ВКонтакте имеет свой определенный код: ̶. Нужно просто копировать данный код и вставить его между каждой буквой или цифрой: Как писать зачёркнутым шрифтом вконтакте, разобрались. Не совсем удобный метод, но, тем не менее, реализовать его возможно вполне быстро.
Теперь же остановимся подробнее на типах шрифта. Если посмотреть на панель редактирования, то мы не обнаружим здесь кнопки с зачеркиванием букв. Что делать? Зачёркнутый шрифт ВКонтакте имеет свой определенный код: ̶. Нужно просто копировать данный код и вставить его между каждой буквой или цифрой: Как писать зачёркнутым шрифтом вконтакте, разобрались. Не совсем удобный метод, но, тем не менее, реализовать его возможно вполне быстро.
Как сделать большой шрифт Вконтакте
Чтобы сделать шрифт больше, попробуйте использовать кнопки заголовка в панели редактирования (h2, h3, h4). Как вариант, увеличить шрифт ВКонтакте можно, применяя клавишу CAPS LOCK на клавиатуре компьютера, однако не рекомендуем использовать её часто — слишком «кричащие» надписи могут отпугивать участников группы и собеседников.
Как писать жирным шрифтом Вконтакте
Жирный шрифт обозначается буквой B (кнопка в панели редактирования). Нажмите на эту кнопку (в поле ввода текста появятся тройные апострофы) и заключите между появившимися апострофами нужный вам текст.
Многие пользователи, имеющие плохое зрение или просто по ошибке «нажавшие что-то не то» и сбившие размер шрифта в контакте, просто не могут нормально пользоваться сайтом. Для тех, кто регулярно задается вопросом, как изменить шрифт в контакте, приведем несколько наиболее простых способов решения проблемы.
Как увеличить шрифт в контакте?
Чтобы cделать шрифт в контакте нормальным для восприятия, сначала необходимо зайти на свою страницу, после чего сразу же отправиться в пункт «Мои настройки». Если вы зашли в панель настроек и заодно решили поискать способ удалить подписчиков, посмотрите, как это сделать, в другой статье на нашем сайте. Итак, возвращаемся к шрифту. Открывшуюся страничку с настройками нужно прокрутить до самого низа: здесь вы увидите окошко и надпись возле него «Использовать увеличенные шрифты». По всем законам логики вам нужно поставить галочку именно здесь. Вот и все: проблема решена. Теперь вы можете сидеть на любимом сайте с прежним комфортом и не напрягать глаза, пытаясь разглядеть крошечные надписи.
Впрочем, этот способ не является самым легким, ведь поменять шрифт в контакте можно, просто нажав пару кнопок. Эти кнопки – CTRL и «+». Как вариант, вместо кнопки «+» можно задействовать колесико мыши.
Как уменьшить в контакте шрифт?
С увеличением крошечных буковок мы разобрались. Но как изменить шрифт в контакте, если он внезапно стал слишком большим? Ведь кнопки «Использовать уменьшенные шрифты», как вы уже успели заметить, в настройках сайта нет. Здесь нужно применять уже знакомый способ с кнопками, только, соответственно, зажимать одновременно с CTRL не «+», а «-» или же крутить колесико мыши в другую сторону.
Как поменять шрифт в контакте?
Размер шрифта вас устраивает, но не нравится его стиль? Тогда стоит попытаться изменить шрифт при помощи настроек браузера. Рассмотрим, как это сделать на примере двух популярных браузеров – Opera и Mozilla Firefox.
В Opera зайдите в меню «Общие настройки», перейдите в «Веб-страницы» и выбирайте стиль и цвет шрифта, которые вам по вкусу. В Mozilla Firefox отправляйтесь по следующему пути: Инструменты – Настройки — Содержимое.
В Mozilla Firefox отправляйтесь по следующему пути: Инструменты – Настройки — Содержимое.
tvoykompyter.com
Как изменить шрифт ВКонтакте
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.

- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
На других сайтах нормальный шрифт, а в Контакте мелкий.
 Что делать?
Что делать?Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше, в самом начале страницы — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Стартовая страница Вход
- Как пользоваться ВКонтакте? — Все советы
vhod.cc
Как изменить шрифт ВКонтакте
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Меняем шрифт ВК
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт.
Читайте также: Как масштабировать текст ВК Как сделать жирный шрифт ВК Как сделать зачеркнутый текст ВК
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Указанное дополнение одинаково работает практически во всех современных веб-браузерах, однако мы в качестве примера затронем исключительно Google Chrome.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
Перейти на сайт магазина Chrome
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Социальная сеть ВКонтакте любима многими русскоязычными пользователями интернета и не только. Она завоевала свою популярность не только огромным числом возможностей, которые она предоставляет практически бесплатно, но и очень удобным, ненавязчивым интерфейсом, который много раз менялся. Одно остается неизменным — официальный цвет и шрифт. Он отлично подходит для использования на многих компьютерах и ноутбуках и смотрится весьма органично. Однако иногда у пользователей возникает необходимость изменить шрифт, например, если у него проблемы со зрением, и он хотел бы изменить размер текста. В зависимости от ситуации вы можете воспользоваться одним из предложенных вариантов.
Она завоевала свою популярность не только огромным числом возможностей, которые она предоставляет практически бесплатно, но и очень удобным, ненавязчивым интерфейсом, который много раз менялся. Одно остается неизменным — официальный цвет и шрифт. Он отлично подходит для использования на многих компьютерах и ноутбуках и смотрится весьма органично. Однако иногда у пользователей возникает необходимость изменить шрифт, например, если у него проблемы со зрением, и он хотел бы изменить размер текста. В зависимости от ситуации вы можете воспользоваться одним из предложенных вариантов.
Раньше было возможно изменить размер шрифта в настройках внешнего вида. Однако разработчики социальной сети провели большую работу над отображением сайта и его новым дизайном, так, что по их мнению потребность в этом отпала. Так что сейчас пользователям доступен только один вариант изменения шрифта — масштабирование.
Этого может быть достаточно, если пользователь хочет незначительно увеличить не только шрифт, но и все, что он видит на своей странице. Сделать это очень просто, вам не придется менять настройки. Все, что изменится, это масштаб, отражение на странице.
Сделать это очень просто, вам не придется менять настройки. Все, что изменится, это масштаб, отражение на странице.
Шаг 1. Откройте любую страницу ВКонтакте.
Шаг 2. Откройте настройки своего браузера, нажав на три точки в правом верхнем углу окна, если вы используете браузер Chrome. Увеличьте или уменьшите масштаб, нажав на + или — соответственно.
Масштаб будет меняться сразу же, вам даже не придется перезагружать страницу. Вот как выглядит страница в браузере при масштабе 120% на ноутбуке.
Это облегчает использование сайта людям, со слабым зрением, но вы также можете уменьшить масштаб, как на скриншоте ниже. При 75% вся страница сайта помещается в свернутом окне браузера.
Примечание! Э тот способ работает только в браузере. Эти изменения не распространяются на другие программы и средства просмотра веб-страниц.
Уменьшение шрифта с помощью расширений
Существует множество расширений, которые доступны для установки и бесплатного использования. Они существуют абсолютно для всего и для изменения шрифтов на разных сайтах, в том числе. Одно из таких расширений — A+ FontSize Changer Lite.
Они существуют абсолютно для всего и для изменения шрифтов на разных сайтах, в том числе. Одно из таких расширений — A+ FontSize Changer Lite.
Шаг 1. Найдите его в магазине расширений.
Шаг 2. Откройте любую страницу на сайте ВКонтакте и нажмите на значок расширения. На вашем экране откроется меню, в котором вы можете уменьшить шрифт. Нажмите на кнопку:
- А+, чтобы увеличить шрифт;
- А-, чтобы уменьшить его.
Как вы можете увидеть, уменьшение шрифта налицо, текст стал практически в 1.5 раза меньше исходного.
| Название расширения | Особенности | Недостатки |
|---|---|---|
| Magic Reader | Изменения распространяются только на текст в пределах сообщений и публикаций. Изменить размер шрифта пунктов меню и других служебных элементов не получится. Тем не менее это лучше, чем совсем ничего | Влияет только на текст |
| A+ FontSize Changer Lite | Меняет шрифт абсолютно всех элементов, которые вы видите в окне браузера. Есть возможность настраивать размер текста вручную Есть возможность настраивать размер текста вручную | Перестает работать после обновления страницы или при открытии нового окна |
| Font Changer with Google Web Fonts™ | Меняет не только размер, но и вид и даже стиль шрифта. Настройки не сбиваются при обновлении страницы | В расширении множество шрифтов, но многие из них не адаптированы к кириллице. Меняет шрифт всех сайтов, которые вы открываете в браузере, в котором установлено расширение |
Изменение размера шрифта в мобильном приложении
Хоть это больше и невозможно в полной версии сайта, в мобильной версии социальной сети изменение шрифта в настройках по-прежнему доступно. Итак, если вы используете официальное приложение, откройте его, зайдя в свой профиль.
Шаг 1. Нажмите на шестеренку в правом верхнем углу. Таким образом вы перейдете в настройки приложения.
Шаг 2. Перейдите в раздел «Основное».
Переходим в раздел «Основное»
Шаг 3. Здесь вы увидите раздел, который называется «Размер шрифта». Именно он нам и нужен. Нажмите на него и выберите один из вариантов.
Здесь вы увидите раздел, который называется «Размер шрифта». Именно он нам и нужен. Нажмите на него и выберите один из вариантов.
Закройте настройки. Они тут же должны войти в силу, и теперь отображение всех данных в вашем приложении изменится в соответствии с вашим выбором.
Изменение размера и вида шрифта
Итак, все, что был рассмотрено выше, касается только размера шрифта, но не остальных его характеристик, таких как вид и стиль. Это тоже возможно, опять же с помощью расширения. Для примера будет рассмотрено расширение, которое уже упоминалось выше — Font Changer with Google Web Fonts™.
Шаг 1. Найдите это расширение в магазине Chrome и установите его в своем браузере. Его значок появится на панели расширений в вашем браузере.
Шаг 2. Откройте ВК и нажмите на значок расширения. На экране появится меню.
Для вашего удобства стоит пояснить значение характеристик:
- Font Name — название шрифта, который используется на сайте.

- Font Weight — толщина шрифта.
- Font Size — размер.
- Font Style — стиль, а именно курсив, подчеркивание и тд.
Задайте подходящие вам параметры и нажмите на синюю кнопку «Done». Теперь ваша страница будет выглядеть по-другому.
Примечание! Это расширение работает исключительно в пределах браузера и на всех сайтах, которые вы открываете с его помощью.
Видео — Как уменьшить шрифт в контакте
Если вы любите все «ни как у всех» и даже социальную сеть вконтакте желаете кастомизировать под себя, то эта статья для вас. Сегодня я расскажу вам, как можно изменить шрифт вконтакте на своей странице или в сообществе.
Как самостоятельно изменить шрифт вконтакте в группе?
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Применить вики – разметку очень просто, для этого нужно:
Применить вики – разметку очень просто, для этого нужно:
1) Зайти вконтакте и авторизироваться под своим логином и паролем.
2) Перейти во вкладку групп, а затем во вкладку под названием управление.
3) В открывшемся каталоге найдите группу, для которой вы хотите изменить шрифт.
4) Перейдите на страницу этого сообщества и зайдите в меню управление сообществом.
5) В меню управлениев самой первой вкладке (вы в ней находитесь) под названием Информация нажмите на пункт материалы (он располагается в самом низу страницы) и поменяйте его в состояние «Подключены».
6) Откройте свое сообщество и вы увидите, что сразу под его именем появилась надпись «Свежие новости». Подведите мышку на эту надпись и появится ссылка для редактирования, смело нажимайте на нее.
7) После того, как вы написали текст примените кнопки для изменения шрифта и сделайте такой шрифт, какой вам нравится – большой, жирный, маленький, зачеркнутый и т.д.
Теперь, когда мы разобрали методику изменения шрифтов, пройдемся по каждому шрифту подробнее и посмотрим, как его можно применять.
Как писать жирным шрифтом Вконтакте
Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Как вариант написания жирным в обычном сообщении — вам нужно открыть редактор сообщений, вбить туда много раз символ и в появившемся окошечке тема написать сообщение, оно будет жирным шрифтом.
Как писать зачеркнутым шрифтом в Вк
Если вы хотите писать зачеркнутным шрифтом во вконтакте, действовать нужно по той – же схеме. Находим в панели редактирования зачеркнутый текс, вставляем символы и пишем требуемый нам текст. Также можно скопировать код зачеркнутого шрифта (он обозначается: ̶.) и поместить его между каждым символом написанного текста. Для того, чтобы сократить время написания зачекнутым шрифтом, можете воспользоваться этим сайтом , он автоматически позволяет переводить шрифт в зачеркнутый.
Как сделать шрифт вконтакте большим
Если вы хотите увеличить шрифт вк, вы можете перейти в панель редактирования и использовать кнопки html тегов заголовков Н1, Н2, Н3. Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Ваш шрифт примет формат заголовка и станет больше. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Только не увлекайтесь большими буквами, это раздражает многих посетителей вашей группы.
Как сделать красивый шрифт на фотографиях Вконтакте (ВК).
У социальной сети есть очень интересная функция, позволяющая красочно подписывать фото разнообразными узорными шрифтами. Для того, чтобы воспользоваться данной функцией вам нужно выбрать любую загруженную фотку, щелкнуть по ней и выбрать кнопку «Редактировать», далее нажать на букву «Т», которая находится прямо на вашей фотке и ввести описание фотографии нужным шрифтом. После всех проведенных манипуляций не забудьте сохранить свое творение, иначе все проведенные вами изменения будут утеряны.
Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Как изменить шрифт в контакте
Для тех, кто любит разнообразие и ценит красоту, создатели социальной сети «В контакте» приготовили возможность выбирать тему оформления страниц, шрифтов и картинок на стену. Есть два способа, как изменить шрифт в контакте .
Есть два способа, как изменить шрифт в контакте .
Один из них сложный, он требует знаний НТМL программирования и умения работать с таблицами стилей.
Второй способ подразумевает установку желаемого оформления из скачанного пакета с темами. Пользователю необходимо скачать готовые пакеты, и распаковать их в одну папку.
Устанавливаем тему оформления в браузере Opera
- Для изменения шрифта в контакте и смены темы оформления страницы в Контакте, запускаем браузер Opera.
- Открываем меню «Настройки». Ищем и заходим во вкладку «Расширенные».
- Ищем раздел «Содержимое», нажимаем на кнопку «Настроить стили», открываем вкладку «Режимы отображения».
- В списке находим «Моя таблица стилей», ставим напротив нее галочку.
- Запускаем ВКонтакте. Ищем кнопку «Настройки для сайта». Заходим на кладку «Вид».
- Жмем на «Обзор». Выбираем файл с разрешением css, (эти файлы лежат в папке со скачанными темами). Жмем «Ок».
Устанавливаем тему оформления в браузере Mozilla Firefox
- Для установки новой темы оформления для страницы в Контакте, в этом браузере нужно скачать аддон Stylish.
 Его можно скачать, например .
Его можно скачать, например . - Открываем папку с закаченными на компьютер темами для ВКонтакте с расширением css. Копируем содержимое.
- Заходим в меню Stylish. Создаем там новый стиль и вставляем туда скопированные файлы css. Данные вставляются между фигурных скобок. Сохраняем изменения.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль». Ставим галочку напротив.
- Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
типов подтяжек — Uptown San Antonio TX
Традиционные металлические скобы
Традиционные металлические брекеты являются наиболее распространенным типом брекетов и сегодня более удобны, чем когда-либо прежде. Изготовленные из высококачественной нержавеющей стали, металлические скобы выпрямляют зубы с помощью металлических скоб и дуг. С металлическими скобами у вас есть возможность добавить цветные резинки (резинки) для более уникальной и яркой улыбки.
Изготовленные из высококачественной нержавеющей стали, металлические скобы выпрямляют зубы с помощью металлических скоб и дуг. С металлическими скобами у вас есть возможность добавить цветные резинки (резинки) для более уникальной и яркой улыбки.
Самолигирующие брекеты
Самолигирующиеся брекеты изготавливаются из тех же материалов, что и традиционные брекеты.Однако самолигирующиеся брекеты не требуют использования эластичных материалов, что означает меньшее количество посещений и меньшее трение на зуб. Самолигирующиеся брекеты поставляются с традиционными металлическими, керамическими или прозрачными брекетами. Они того же размера, что и металлические брекеты, но вместо резинки используется специальный зажим, который помогает дуге направлять зубы на место. Зажим помогает снизить давление, оказываемое на зуб, и требует меньшего количества регулировок, поскольку нет резинки, которую можно было бы заменить.
Прозрачные (керамические) брекеты
Керамические брекеты сделаны из прозрачных материалов и поэтому менее заметны на зубах, чем металлические брекеты. По этой причине керамические брекеты используются в основном у подростков старшего возраста и взрослых пациентов, у которых есть косметические проблемы. Хотя они визуально менее заметны, они требуют большего внимания к гигиене полости рта, поскольку керамические брекеты больше и более хрупкие, чем их металлические аналоги. По этим причинам керамические брекеты чаще используются на передних верхних зубах, чем на нижних.
По этой причине керамические брекеты используются в основном у подростков старшего возраста и взрослых пациентов, у которых есть косметические проблемы. Хотя они визуально менее заметны, они требуют большего внимания к гигиене полости рта, поскольку керамические брекеты больше и более хрупкие, чем их металлические аналоги. По этим причинам керамические брекеты чаще используются на передних верхних зубах, чем на нижних.
Прозрачные выравниватели
ЭлайнерыClear — это серия невидимых, съемных и удобных акриловых ванночек, которые выпрямляют зубы, как брекеты.Элайнеры не только невидимы, но и снимаются, так что вы можете есть и пить все, что хотите, во время лечения, а чистка зубов зубной нитью и зубной нитью не доставляет хлопот. Элайнеры удобны и не содержат металла, который мог бы вызвать ссадины во рту во время лечения.
Лингвальные брекеты
Лингвальные брекеты спрятаны за зубами и поэтому «невидимы», когда вы улыбаетесь. Лингвальные брекеты на 100% адаптированы к форме ваших зубов; металлическая техника создана специально для вас.Лингвальные брекеты — очень разумный вариант для спортсменов, моделей, актеров / актрис, музыкантов, играющих на духовых инструментах, и взрослых профессионалов.
Лингвальные брекеты на 100% адаптированы к форме ваших зубов; металлическая техника создана специально для вас.Лингвальные брекеты — очень разумный вариант для спортсменов, моделей, актеров / актрис, музыкантов, играющих на духовых инструментах, и взрослых профессионалов.
Золотые брекеты
Forever Gold из нержавеющей стали, окрашенные в золотой цвет, сочетают в себе лучшее из обоих миров — долговечность нержавеющей стали и эстетику золота. В сочетании с золотой проволокой и золотой лигатурой Forever Gold придаст вашей улыбке приятный косметический вид.
Подтяжки WildSmiles
В отличие от традиционных брекетов и прозрачных элайнеров, дизайнерские брекеты делают ортодонтическое лечение индивидуальным.Наслаждайтесь возможностью выразить свою индивидуальность, моделируя свою улыбку с помощью подтяжек различной формы на выбор.
Поддержка · Тип Сеть
Поддержка / Лицензирование
Настольный
Лицензия для настольного компьютера позволяет вам загрузить шрифт, установить его на свой компьютер и использовать его в любом настольном приложении, содержащем меню шрифтов, например Word или Photoshop. Вы можете создавать и печатать документы с использованием шрифта и использовать его в статических изображениях.Цена настольной лицензии зависит от двух важных факторов — количества лицензированных стилей и количества компьютерных рабочих станций, на которых будут установлены шрифты. При покупке лицензии на шрифт для настольного компьютера шрифт будет предоставлен вам в формате OpenType (OTF).
Вы можете создавать и печатать документы с использованием шрифта и использовать его в статических изображениях.Цена настольной лицензии зависит от двух важных факторов — количества лицензированных стилей и количества компьютерных рабочих станций, на которых будут установлены шрифты. При покупке лицензии на шрифт для настольного компьютера шрифт будет предоставлен вам в формате OpenType (OTF).
Интернет
Веб-лицензия позволяет использовать шрифт на вашем веб-сайте в виде живого текста с помощью стандартного правила CSS @ font-face. Мы предлагаем два типа веб-лицензий: размещенные и автономные. С размещенной лицензией вы ссылаетесь на ссылку ресурса CSS в теле вашего HTML, и мы обслуживаем шрифты для вашего сайта из нашей сети доставки контента.С собственной лицензией вы загружаете файлы веб-шрифтов из Type Network и размещаете их на своих серверах. Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе.
ePub
Лицензия ePub предназначена для использования шрифтов в публикациях, таких как книги, журналы и другие периодические издания, которые просматриваются на Kindles, iPad и других устройствах для чтения электронных книг. Лицензия ePub предназначена для статического содержимого, а не для динамического содержимого, с которым взаимодействует пользователь; для динамического содержимого требуется лицензия на приложение.
Лицензия ePub предназначена для статического содержимого, а не для динамического содержимого, с которым взаимодействует пользователь; для динамического содержимого требуется лицензия на приложение.
Приложение
Лицензия на приложение позволяет встраивать шрифты в мобильное приложение, разработанное для телефонов, планшетов и подобных устройств. Эта лицензия подходит, если шрифты будут загружены на устройство конечного пользователя.
Другое
Дополнительные варианты лицензирования, включая лицензии на вещание, видеоигры, корпоративные лицензии и лицензии для тестирования, доступны по запросу. Если у вас есть какие-либо вопросы о лицензировании шрифтов или вы не можете найти лицензию, соответствующую вашим потребностям, свяжитесь с нами по адресу info @ typenetwork.com.
Поддержка / заказ
Онлайн-заказ
Онлайн-заказ — самый быстрый и простой способ получить шрифты. При заказе онлайн вы получите свои шрифты по ссылке для скачивания. Размещенные веб-шрифты загружать не нужно; просто следуйте инструкциям, чтобы назначить их своим веб-проектам.
Размещенные веб-шрифты загружать не нужно; просто следуйте инструкциям, чтобы назначить их своим веб-проектам.
Вы можете лицензировать отдельные стили, и вы можете составить свой собственный «пакет», смешивая и сопоставляя стили, чтобы претендовать на оптовые скидки.
Чтобы узнать информацию о ценах, просто добавьте шрифты в корзину.
Наличие
Если вы не видите нужный шрифт, свяжитесь с нами. Мы создаем нашу библиотеку шрифтов, и вскоре может появиться нужный вам шрифт. Мы также можем предоставить рекомендации по шрифтам.
Многие шрифты также доступны с расширенной языковой поддержкой. Свяжитесь с нами, чтобы проверить наличие.
Параметры веб-шрифтов
Мы предлагаем бесплатную 30-дневную пробную версию для всех наших веб-шрифтов.Мы создали эту пробную версию, потому что она позволяет вам убедиться, что стиль шрифта, качество и техническая реализация на вашем веб-сайте соответствуют вашим потребностям, прежде чем вы приобретете лицензию. Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе. Нет файлов для загрузки. После того, как вы подпишетесь на бесплатную пробную версию, мы проведем вас через процесс настройки. Это займет всего лишь несколько минут.
Наша 30-дневная бесплатная пробная версия дает вам доступ к нашей размещенной службе. Нет файлов для загрузки. После того, как вы подпишетесь на бесплатную пробную версию, мы проведем вас через процесс настройки. Это займет всего лишь несколько минут.
Type Network предлагает как размещенные, так и автономные веб-лицензии. С нашими собственными лицензиями мы предоставляем вам файлы шрифтов (WOFF и EOT), которые вы размещаете на своем собственном сервере.С нашими размещенными лицензиями файлы остаются на нашем сервере, и вы ссылаетесь на них, используя простые строки кода, которые мы предоставляем.
Для небольших сайтов наш хостинг — это, как правило, самый простой и экономичный вариант. Если вы используете нашу размещенную службу, вам необходимо настроить веб-проект в своей учетной записи Type Network. В этом проекте вам необходимо указать, какие домены будут иметь доступ к шрифтам. Когда вы покупаете лицензию, мы поможем вам пройти через этот процесс.
Цена лицензии на веб-шрифт зависит от ряда факторов, но, как правило, самым большим фактором является количество просмотров страниц, которые ваш сайт получает каждый месяц. При покупке лицензии вам необходимо указать ожидаемое количество просмотров страницы. Если вы превысите это число более чем на 25%, мы свяжемся с вами и попросим обновить лицензию. Вы можете обновить лицензию в любое время и проверить количество просмотров страниц, которые вы получили, войдя в свою учетную запись Type Network.
При покупке лицензии вам необходимо указать ожидаемое количество просмотров страницы. Если вы превысите это число более чем на 25%, мы свяжемся с вами и попросим обновить лицензию. Вы можете обновить лицензию в любое время и проверить количество просмотров страниц, которые вы получили, войдя в свою учетную запись Type Network.
Обычно веб-лицензии обновляются ежегодно, но если вы предпочитаете более длительную лицензию, этот вариант доступен.
Платеж
На сайте мы принимаем все основные кредитные карты.Если вам необходимо произвести оплату чеком, денежным переводом или заказом на покупку, свяжитесь с нами по адресу [email protected], и мы поможем обработать ваш заказ.
Поддержка / Техническая поддержка
Установка шрифтов рабочего стола
В современных операционных системах установить шрифт довольно просто. Сначала вам нужно найти загруженные файлы и разархивировать их. Затем в большинстве случаев вы можете просто дважды щелкнуть каждый файл шрифта, и появится диалоговое окно, предлагающее установить шрифт (ы). Кроме того, вы можете перетащить файл (ы) в утилиту управления шрифтами или в папку шрифтов вашей операционной системы. В Windows эта папка является частью панели управления системы. На Mac вы можете скопировать шрифты в папку «Библиотека»> «Шрифты» или перетащить файлы шрифтов в приложение «Книга шрифтов».
Кроме того, вы можете перетащить файл (ы) в утилиту управления шрифтами или в папку шрифтов вашей операционной системы. В Windows эта папка является частью панели управления системы. На Mac вы можете скопировать шрифты в папку «Библиотека»> «Шрифты» или перетащить файлы шрифтов в приложение «Книга шрифтов».
Форматы приложений и ePub
При покупке лицензии на приложение или ePub шрифты будут доставлены вам в виде файлов шрифтов TTF с скрытой таблицей имен. Обфускация обеспечивает дополнительный уровень безопасности, так что шрифты не могут быть извлечены из вашего проекта и использованы не лицензированными пользователями.
ePub-файлов можно создать различными способами. Если вы пишете код вручную, мы просим вас использовать обфусцированные шрифты, которые мы предоставляем. Если вы будете использовать приложение, такое как Adobe InDesign или Microsoft Word, для создания своего ePub-файла, вам также потребуется лицензия Desktop для установки и использования шрифтов на вашем компьютере. Большинство приложений скрывают шрифты, установленные на вашем компьютере, при создании ePub. По этой причине вам могут не понадобиться обфусцированные шрифты, которые мы предоставляем.Даже если вам не нужны обфусцированные шрифты, вам все равно потребуется приобрести лицензию ePub, чтобы покрыть использование шрифтов в вашем ePub. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы.
Большинство приложений скрывают шрифты, установленные на вашем компьютере, при создании ePub. По этой причине вам могут не понадобиться обфусцированные шрифты, которые мы предоставляем.Даже если вам не нужны обфусцированные шрифты, вам все равно потребуется приобрести лицензию ePub, чтобы покрыть использование шрифтов в вашем ePub. Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы.
Реализация веб-шрифтов
С помощью нашей службы хостинга мы предоставляем вам доступ к шрифтам, размещенным на наших серверах. Вы получаете к ним доступ, используя простые строки кода, которые мы предоставляем. Если вы выберете самостоятельный хостинг, мы предоставим вам набор веб-шрифтов, которые вы сможете разместить на своих собственных серверах.
Есть два шага для внедрения ваших веб-шрифтов с помощью нашей размещенной службы:
1.Создайте новый проект.
2. Обновите свой сайт.
Создание нового проекта
1. Введите имя проекта.
2. Добавьте домен любого сайта, используя шрифты. Если вы разрабатываете локально, вы можете войти в свой локальный домен разработки.
3. Выберите шрифты, которые вы хотите использовать, и добавьте их в проект.
Обновление вашего веб-сайта
После сохранения проекта мы дадим вам все необходимое для внедрения шрифтов на вашем веб-сайте.
Код ресурса: Добавьте эту строку кода на свои веб-страницы перед тегом.
Пример CSS: Мы предоставляем вам шрифты, упорядоченные по именам классов. При желании вы можете переименовать имя класса или просто использовать свойства font-family, font-style и font-weight.
Подмножество веб-шрифтов
Подмножество позволяет уменьшить размер веб-шрифтов. Многие из наших шрифтов имеют большие наборы символов, которые поддерживают широкий спектр языков. Мы понимаем, что не всем нужна одинаковая поддержка. Разбивая свои веб-шрифты на подмножества, вы включаете только то, что вам нужно. Подмножество также полезно, если вы используете определенный стиль шрифта для небольшого количества текста на своей веб-странице. В пользовательском интерфейсе подмножества настраиваемое поле позволяет вводить нужные символы.
Подмножество также полезно, если вы используете определенный стиль шрифта для небольшого количества текста на своей веб-странице. В пользовательском интерфейсе подмножества настраиваемое поле позволяет вводить нужные символы.
Если вы самостоятельно размещаете свои веб-шрифты, вам будет предложена возможность подмножества при загрузке файлов шрифтов. Если у вас есть размещенная лицензия, вы можете войти в свой веб-проект и щелкнуть значок «Изменить» рядом со стилями шрифтов, чтобы просмотреть параметры подмножества.
Варианты подмножества включают:
Западноевропейский (ISO 8859-15)
Центральноевропейский (ISO 8859-2)
Североевропейский (ISO 8859-10)
Кириллица (WINDOWS 1251)
Турецкий (ISO 8859-9)
Греческий (WINDOWS) 1253
Еврейский (WINDOWS 1255)
Пользовательский
Если вы не видите нужный вариант, значит, он недоступен в том шрифте, на который вы лицензировали.Свяжитесь с нами, и мы сможем помочь вам получить необходимую поддержку.
Форматы веб-шрифтов
Для локальных лицензий мы предоставляем форматы веб-шрифтов WOFF, WOFF2 и EOT для обеспечения кросс-браузерной совместимости. Это основные форматы, поддерживаемые всеми современными и устаревшими браузерами. Если вам нужны дополнительные форматы, свяжитесь с нами. С нашей размещенной лицензией наш CSS определяет браузер и версию, в которой конечный пользователь просматривает ваш веб-сайт, и динамически обслуживает только соответствующий формат веб-шрифтов, чтобы оптимизировать время загрузки страницы.
Поддержка браузера
Мы поддерживаем Internet Explorer 6+, Firefox 3.6+, Chrome 5.0+, Safari и Mobile Safari 5.1+ и Opera 11.5+. Это касается всех популярных браузеров на OS X и Windows. Мы также поддерживаем мобильные устройства, такие как iPhone, iPad и Android. Мы постоянно отслеживаем другие мобильные устройства и ожидаем, что в будущем все больше устройств добавят поддержку веб-шрифтов в свои мобильные браузеры.
Примечание. Шрифты отображаются по-разному на разных платформах и в браузерах из-за различий в программном обеспечении для визуализации шрифтов на уровне ОС и приложений.Помня об этом, каждый из наших шрифтов был протестирован.
Шрифты отображаются по-разному на разных платформах и в браузерах из-за различий в программном обеспечении для визуализации шрифтов на уровне ОС и приложений.Помня об этом, каждый из наших шрифтов был протестирован.
Превышение ежемесячных ассигнований
Если вы превысите ежемесячное выделение на 25%, вам нужно будет перейти на более крупный план. Если ваш сайт постоянно превышает выделение на 20% каждый месяц, мы свяжемся с вами, чтобы перейти на следующий уровень обслуживания.
Производительность
Тип Сетевые веб-шрифты развернуты на платформе облачных вычислений Edgecast, высокопроизводительной среде, которая обеспечивает быструю и надежную доставку шрифтов по всему миру.Эта система может мгновенно масштабироваться для удовлетворения высоких требований к трафику с гарантией уровня обслуживания 99,95% и имеет центры обработки данных, расположенные по всему миру, что гарантирует быструю доставку шрифтов посетителям веб-сайтов на всех континентах.
Несколько доменов
Вы можете использовать свои веб-шрифты в любом количестве доменов, пока совокупное количество просмотров страниц по доменам не превышает лицензированного объема. Просто добавьте нужные URL-адреса при настройке проекта.
Использование веб-шрифтов в электронной почте
Наш сервис веб-шрифтов можно использовать с электронной почтой в формате HTML.Клиенты часто используют это в своих кампаниях по электронной почте. Поддержка веб-шрифтов в почтовом клиенте продолжает улучшаться.
Лицензий, приобретенных через Webtype
Лицензии Webtype были перенесены в Type Network. Для тех, у кого уже была учетная запись Type Network с тем же адресом электронной почты, что и их учетная запись Webtype, информация для входа останется прежней. Если не было учетной записи Type Network, она была создана, и было отправлено электронное письмо с приглашением установить новую информацию для входа.Если срок действия приглашения истек, вы можете запросить новый пароль в любое время. Если вы не получили приглашения, возможно, срок действия вашей лицензии Webtype истек. Если ваша лицензия истекла до февраля 2021 года, ваша лицензия не была перемещена в Type Network. Если у вас возникли проблемы со входом, подтвердите дату истечения срока действия вашей лицензии.
Если вы не получили приглашения, возможно, срок действия вашей лицензии Webtype истек. Если ваша лицензия истекла до февраля 2021 года, ваша лицензия не была перемещена в Type Network. Если у вас возникли проблемы со входом, подтвердите дату истечения срока действия вашей лицензии.
Для размещенной службы шрифтов Webtype веб-проект был перемещен, а CSS перенаправлен в Type Network. Никаких немедленных изменений кода не требуется, но при следующем обновлении веб-сайта мы рекомендуем изменить ссылки CSS, чтобы они указывали непосредственно на Type Network.Для локальных веб-лицензий никаких изменений не требуется.
Напоминания о будущем продлении будут отправлены из Type Network. Обновлениями и продлениями можно управлять на веб-сайте Type Network.
Поддержка / Юридическая информация
Контактная информация
Тип Сеть
Почтовый ящик 188
Hopewell, NJ 08525
[email protected]
Часы работы: с 9:00 до 19:00. EST, понедельник – пятница,
EST, понедельник – пятница,
EULA
Type Network предлагает лицензии на гарнитуры различных производителей, и у каждого производителя есть собственное лицензионное соглашение с конечным пользователем (EULA).Если вы лицензируете гарнитуры от нескольких производителей, вам нужно будет принять несколько лицензионных соглашений в процессе оформления заказа.
Здесь можно просмотреть лицензионных соглашений с конечным пользователем от каждого литейного завода. В этих примерах Приложение A включает все доступные типы лицензий.
Adobe
ATF Collection
Bold Monday
Brody Fonts
CabargaType
Carter & Cone
CJ Type
CSTM Fonts
DJR
Font Bureau
Frere-Jones Type
GarageFonts
Greg Thompson
The Ivyns Foundry
The Ivyns Foundry
The Ivyns Foundry Letter Design
Ludwig Type
Mark Simonson
Monokrom
MVB Fonts
Newlyn
Occupant Fonts
Plau
Retype
Revolver Type Foundry
supertype
Typetr
Type-Ø-Tones Type
Underware
Victoria Rushton
Заявление о конфиденциальности
Type Network не будет продавать, отдавать или иным образом распространять информацию, которую вы предоставляете.
Вся информация, предоставленная Type Network, будет использоваться с единственной целью — предоставить нашим клиентам продукты и поддержку.
Если вы пользуетесь нашей размещенной службой webfont, единственная информация, которую мы собираем, — это количество загрузок лицензионного шрифта в назначенных доменах. Мы не собираем никаких данных о конечных пользователях от посетителей сайтов, использующих наш размещенный сервис webfont.
Многие наши европейские клиенты задавали вопросы о соблюдении нами Общего регламента защиты данных (GDPR).GDPR дает физическим лицам в ЕС больший контроль над тем, как используются их данные, и накладывает определенные обязательства на предприятия, которые обрабатывают информацию этих лиц. Мы считаем, что полностью соблюдаем требования.
Мы используем файлы cookie для отслеживания информации о клиентах и для анализа веб-сайтов. Файл cookie — это фрагмент данных, который хранится на компьютере пользователя и привязан к информации об этом пользователе. Использование файлов cookie позволяет нам улучшить работу в Интернете. Если у вас есть какие-либо вопросы о том, как мы используем файлы cookie, не стесняйтесь спрашивать.
Использование файлов cookie позволяет нам улучшить работу в Интернете. Если у вас есть какие-либо вопросы о том, как мы используем файлы cookie, не стесняйтесь спрашивать.
Транзакции магазина обрабатываются с помощью Stripe. Вся информация о кредитных картах передается между браузером и Stripe напрямую, а не через наши серверы. Мы используем токены Stripe для отслеживания транзакций и доступа к сохраненной информации о кредитных картах.
Как и многие другие сайты, мы используем Google Analytics для отслеживания использования нашего сайта. Мы используем функцию анонимности IP, предоставляемую Google Analytics, чтобы защитить вашу конфиденциальность.
Когда вы входите на наш сайт, ваш IP-адрес сохраняется в файле журнала.Мы используем эту информацию для предотвращения злонамеренных попыток входа в систему. В соответствии с GDPR эти журналы автоматически очищаются в течение трех дней.
Мы можем время от времени отправлять информационные или рекламные материалы Type Network, которые, по нашему мнению, будут интересны нашим клиентам, но мы всегда будем предоставлять способ отказаться от любых подобных рассылок в будущем.![]()
Политика возврата
Если вы не полностью удовлетворены своей покупкой в Type Network, сообщите нам об этом. Мы стремимся предоставлять продукцию высочайшего качества и обслуживать клиентов.Пожалуйста, свяжитесь с нами по телефону или электронной почте, если у вас возникнут проблемы, и мы сделаем все возможное, чтобы их разрешить.
Ограничения по странам
В соответствии с торговыми законами США мы не можем распространять программное обеспечение шрифтов в следующих странах. Пожалуйста, свяжитесь с Type Network, если вам нужна дополнительная информация.
Афганистан
Беларусь
Куба
Демократическая Республика Конго
Эритрея
Гаити
Ирак
Кот-д’Ивуар
Либерия
Ливия
Мьянма
Северная Корея
Сомали
Судан
Сирия
Йемен
Зимбабве 9 Шрифт
tiempos vk
Gratuita y de libre Acceso.Он начинался как ответвление Galaxie Copernicus, но в конечном итоге превратился в отдельную семью. Una voz para la. Tipografía para todos. Набор стрелок пригодится для направления внимания в списках или диаграммах, в корпоративных публикациях и в других местах. Здесь ваши интересы связывают вас с вашими людьми. GT Super — это результат обширного исследования шрифтов с засечками 1970-х и 80-х годов. Хотя фаззер действительно изучает эффективные пути, давайте еще поможем ему. Скачать бесплатные шрифты. Google Фото — это дом для всех ваших фотографий и видео, которые автоматически упорядочиваются и легко публикуются.Мы продаем широкий ассортимент шрифтов в Интернете и выполняем индивидуальные типографские работы для международных клиентов. Эксклюзивно доступно в Grilli Type. Он отражает их выразительную природу и переводит ее в хорошо сбалансированную систему стилей текста и отображения. En un mundo diverso, nuestra tipografía es un elemento unificador que nos permite reconocernos como parte de una gran familia, y al mismo tiempo, Celebrar la diversidad. На дизайн сильно повлиял Times New Roman, особенно курсивный вариант.
Una voz para la. Tipografía para todos. Набор стрелок пригодится для направления внимания в списках или диаграммах, в корпоративных публикациях и в других местах. Здесь ваши интересы связывают вас с вашими людьми. GT Super — это результат обширного исследования шрифтов с засечками 1970-х и 80-х годов. Хотя фаззер действительно изучает эффективные пути, давайте еще поможем ему. Скачать бесплатные шрифты. Google Фото — это дом для всех ваших фотографий и видео, которые автоматически упорядочиваются и легко публикуются.Мы продаем широкий ассортимент шрифтов в Интернете и выполняем индивидуальные типографские работы для международных клиентов. Эксклюзивно доступно в Grilli Type. Он отражает их выразительную природу и переводит ее в хорошо сбалансированную систему стилей текста и отображения. En un mundo diverso, nuestra tipografía es un elemento unificador que nos permite reconocernos como parte de una gran familia, y al mismo tiempo, Celebrar la diversidad. На дизайн сильно повлиял Times New Roman, особенно курсивный вариант. Tiempos Text имеет сопутствующий шрифт Tiempos Headline, который предназначен для использования в больших размерах. comunidad lasallista global. шрифт. Без категории 2 Загрузки Скачать Style P22Cage Text. Tiempos Text. 19 марта 2018 г. Шрифты 13396 0. дингбаты скачать шрифт скачать шрифт бесплатно семейство шрифтов! Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Семейство шрифтов Akkurat должно быть трех уровней, каждый с соответствующим курсивом. Klim Type Foundry — это независимая студия дизайна шрифтов под руководством Криса Соуэрсби, базирующаяся в Веллингтоне, Новая Зеландия.Если вы являетесь владельцем авторских прав, сообщите о нарушении авторских прав. Без категории 39 Загрузки Скачать Style Eros Text Regular. Затем просто разделите доступные значения на два набора, найдя одно целое число из фаззера и используйте этот размер модуля для set1, а остальные для set2. Все шрифты поддерживают большое количество языков на основе латиницы (Euclid Flex дополнительно поддерживает кириллические символы) и оснащены функциями для профессионального набора, такими как дроби, надстрочные и подстрочные цифры.
Tiempos Text имеет сопутствующий шрифт Tiempos Headline, который предназначен для использования в больших размерах. comunidad lasallista global. шрифт. Без категории 2 Загрузки Скачать Style P22Cage Text. Tiempos Text. 19 марта 2018 г. Шрифты 13396 0. дингбаты скачать шрифт скачать шрифт бесплатно семейство шрифтов! Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Семейство шрифтов Akkurat должно быть трех уровней, каждый с соответствующим курсивом. Klim Type Foundry — это независимая студия дизайна шрифтов под руководством Криса Соуэрсби, базирующаяся в Веллингтоне, Новая Зеландия.Если вы являетесь владельцем авторских прав, сообщите о нарушении авторских прав. Без категории 39 Загрузки Скачать Style Eros Text Regular. Затем просто разделите доступные значения на два набора, найдя одно целое число из фаззера и используйте этот размер модуля для set1, а остальные для set2. Все шрифты поддерживают большое количество языков на основе латиницы (Euclid Flex дополнительно поддерживает кириллические символы) и оснащены функциями для профессионального набора, такими как дроби, надстрочные и подстрочные цифры. Бесплатный бесплатный шрифт Ogg otf true type ttf шрифты типографии woff. Вот несколько шрифтов, похожих на текст tiempos.-40 + Dome Text. Tumblr — это место, где можно выразить себя, открыть для себя себя и связать то, что вам нравится. Если вы думаете об использовании akkurat, попробуйте 48 пикселей для заголовков. Он просто ничего не проверяет для большинства входных сигналов фаззера. Сборник самых популярных шрифтов для бесплатной загрузки для Windows и Mac. Без категории 10 Загрузки Скачать Style Text Regular. Без категории 5 Загрузки Скачать Style Locus Text.Tiempos Text — это шрифт с засечками, разработанный дизайнером из Новой Зеландии Крисом Соуэрсби. мягкий; обычный; смелый; Семейство шрифтов Аккурат. Семейство шрифтов Ogg. Этот ресурс поступает с других веб-сайтов, и мы не можем подтвердить его легитимность. Эта коллекция бесплатных шрифтов также предлагает полезный контент и огромную коллекцию семейств шрифтов TrueType и OpenType, упорядоченных в алфавитном порядке. Во-первых, для типа инструкции измените аргумент переключателя на :struction.
Бесплатный бесплатный шрифт Ogg otf true type ttf шрифты типографии woff. Вот несколько шрифтов, похожих на текст tiempos.-40 + Dome Text. Tumblr — это место, где можно выразить себя, открыть для себя себя и связать то, что вам нравится. Если вы думаете об использовании akkurat, попробуйте 48 пикселей для заголовков. Он просто ничего не проверяет для большинства входных сигналов фаззера. Сборник самых популярных шрифтов для бесплатной загрузки для Windows и Mac. Без категории 10 Загрузки Скачать Style Text Regular. Без категории 5 Загрузки Скачать Style Locus Text.Tiempos Text — это шрифт с засечками, разработанный дизайнером из Новой Зеландии Крисом Соуэрсби. мягкий; обычный; смелый; Семейство шрифтов Аккурат. Семейство шрифтов Ogg. Этот ресурс поступает с других веб-сайтов, и мы не можем подтвердить его легитимность. Эта коллекция бесплатных шрифтов также предлагает полезный контент и огромную коллекцию семейств шрифтов TrueType и OpenType, упорядоченных в алфавитном порядке. Во-первых, для типа инструкции измените аргумент переключателя на :struction. operation% NUM_OPERATIONS. В случае использования программного обеспечения шрифтов для других целей типография или сервисное бюро должны приобрести собственные лицензии на программное обеспечение шрифтов.Скачать. Он идет правильно с заголовком Tiempos, торрентом, заголовком внутренней связи, ультрасовременным, конституционным bt, Tiempos, gt spectra display и fuller sans dt.
operation% NUM_OPERATIONS. В случае использования программного обеспечения шрифтов для других целей типография или сервисное бюро должны приобрести собственные лицензии на программное обеспечение шрифтов.Скачать. Он идет правильно с заголовком Tiempos, торрентом, заголовком внутренней связи, ультрасовременным, конституционным bt, Tiempos, gt spectra display и fuller sans dt. 2016 Yamaha Yxz1000r Технические характеристики, Как сделать вертикальный отрезок в Desmos, Серебряная монета Дарта Вейдера, У щенков рвота при прорезывании зубов, Идеи темной мебели для спальни, Винтаж Корелль Блю Василек, Йо Апренди Эн Инглес, Запуск нового продукта Amul 2020, Как удалить пятна отбеливателя со стекла,
OSF | VK Text Wiki
вквец.0.1.0.vec
Это представления слов для русского языка, обученного с помощью fastText в корпусе из com «rel =» nofollow «> VK (Российская социальная сеть). Эти вложения могут быть предпочтительнее встраиваний, обученных набору данных Википедии для анализа текстов российских социальных сетей, поскольку они могут лучше представлять сленг, распространенные опечатки и т. Д. Данные были собраны для всех пользователей, которые указали в своих профилях, что они изучают или закончили его школ Санкт-Петербурга.Пользователи, у которых нет друзей из той же школы, были удалены. Все публичные посты этих пользователей до 01.01.2017 включены в корпус. Были определены токены и последовательности букв кириллицы. FastText был запущен с параметрами по умолчанию. Обратите внимание, что с помощью данных из ВК можно собрать гораздо больший набор данных, но у нас нет вычислительных ресурсов для выполнения такой задачи. Мы были бы рады таким усилиям со стороны других. Однако размер нашего корпуса сравним с Википедией. Количество токенов — 1,458,030,644, словарный запас — 1,323,807.Эта модель превзошла модель Википедии в некоторых задачах прогнозирования с использованием данных ВКонтакте.
<▪posts_XXXX.json
Публикации пользователей, родившихся в XXXX. Данные были собраны, как описано выше. Формат: ключ — это идентификатор пользователя, значение — это список пар, где первый элемент — это идентификатор сообщения, а второй — время, когда было сделано сообщение (временная метка unix). Содержание сообщений можно загрузить через VK API .
<▪children_words.csv
Список слов, которые можно использовать для упоминания детей. Список был составлен из 3 * 1000 слов, наиболее близких к «сын» (сын), «дочь» (дочь) и «ребенок» (ребенок) в соответствии с моделью путем удаления явно не относящихся к делу слов. Обратите внимание, что опечатки, орфографические ошибки и слова, не относящиеся к словарю, намеренно сохраняются. Однако мы обнаружили, что их частота слишком мала, чтобы оказывать заметное влияние на результаты.
ШрифтCaliber вк.
 Семейство шрифтов Calibri
Семейство шрифтов CalibriДе Гроот описал его слегка закругленный дизайн как «теплый и мягкий характер». Calibri является частью набора шрифтов ClearType Font Collectiona от различных дизайнеров, выпущенного вместе с Windows Vista. Calibri имеет слегка закругленные ножки и углы, которые видны при больших размерах.
Гарнитура включает символы из латинского алфавита, латинского расширенного греческого алфавита и кириллицы. Calibri широко использует сложное форматирование OpenType; он имеет ряд лигатур, а также номера линий и текстовых индексов, заключенных в кружки до 20, а также альтернативные f и g, доступные при включении четвертого и пятого стилистических наборов.Одним из потенциальных источников путаницы в Calibri является видимая гомоглифическая пара символов, которые легко спутать: строчная буква L и прописная буква i l и I латинского алфавита практически неразличимы; Однако это верно для многих других распространенных шрифтов.
Дизайн имеет явное сходство со знаменитым и гораздо более обширным коммерческим семейством де Гроота TheSans, хотя у него прямые концы, а не закругления. По состоянию на [обновление] версия алфавита на иврите находится в разработке. Calibri — это шрифт по умолчанию в Microsoft Office и многих других программах Microsoft.
Giant propel advanced sl disc 2018Джо Френд, менеджер программы по выпуску Word для Office, объяснил, что решение перейти на Calibri было вызвано желанием сделать шрифт по умолчанию оптимизированным для отображения на экране: «Мы считали, что все больше и больше документов никогда не будут напечатаны, а будут использоваться исключительно на цифровом устройстве »и для достижения« современного вида ». Из-за долгой разработки Windows Vista разработка Calibri — от до — произошла за несколько лет до выпуска этой ОС.
Скачать бесплатно шрифт Calibri
Шрифт Calibri Light был представлен в Microsoft Windows 8 и добавлен в Windows 7 и Server как часть обновления программного обеспечения.
В связи с широким использованием Calibri в документах Microsoft Office, Google выпустил свободно лицензируемый шрифт под названием Carlitow, который является метрической совместимостью с Calibri как часть ChromeOS. Из-за того, что Calibri является шрифтом по умолчанию в Office, сообщалось о многих случаях, когда документы были подделаны благодаря предполагаемой дате создания до того, как Calibri стал доступен широкой публике.
Из Википедии, бесплатной энциклопедии. Семейство шрифтов без засечек, разработанное Люком де Гроотом в — Редмонд, Вашингтон: Microsoft Corp.
Дата обращения 11 июля Дата обращения 10 декабря Microsoft Typography. Проверено 31 августа. Проверено 28 сентября. Poynter Online. Архивировано 4 июня. Дата обращения 24 ноября. Дата обращения: 7 июля. Роттердам: Nederlandse Omroep Stichting. Дата обращения 14 июля. Дата обращения 25 апреля. Ars Technica. Проверено 18 июля. Архивировано из оригинала. Дата обращения: 30 августа. Служба поддержки Майкрософт.Выберите столько, сколько вам нужно из 1-х вариантов.
Все шрифты включены в вашу подписку Creative Cloud. Здесь все предназначено для личного и коммерческого использования.
Pycharm выключает режим вставки.Шрифты, которые естественно работают вместе, будь то с фокусом на тему проекта или просто для вдохновения. Наша полная библиотека шрифтов включена в любую подписку Creative Cloud. В приложении или в веб-браузере вы можете найти нужные шрифты из тысяч вариантов. Используйте переключатель, если хотите начать использовать шрифт или группу шрифтов.
Войдите в Creative Cloud, и все ваши активные шрифты появятся в меню шрифтов, готовые к использованию. Мы упоминали, что существуют тысячи шрифтов? Ищите по имени, если знаете, что хотите, или используйте наши фильтры для сортировки по определенным характеристикам.
Liceo Artisto statale di breraОживите свой веб-сайт с помощью красивых шрифтов на базе надежной службы хостинга веб-шрифтов Typekit. Загрузите фотографию для сканирования на предмет похожего типа. Качественные шрифты у вас под рукой. Неограниченное количество шрифтов. Никаких наценок.Уже лицензирован. Узнать больше Начать. Выбирайте верный путь с пакетами шрифтов. Изучите пакеты шрифтов.
Скачать для Windows
Как это работает. Обзор шрифтов. Активировать шрифты. Используйте шрифты. Учить больше. Погрузитесь в буквы. Познакомьтесь с людьми, которые создают шрифты. См. Литейные заводы. Adobe Originals.
Радикально упрощенные веб-шрифты. Приступайте к работе. При работе с документами Microsoft Office, например в PowerPoint или Word, доступны различные шрифты. Calibri — один из самых популярных шрифтов, используемых в настоящее время.
В PowerPoint есть небольшая разница, когда вы устанавливаете Calibri и Calibri Body в качестве шрифта для любого текстового элемента.
Причина, по которой существует различие между Calibri Body, заключается в том, что установка этого шрифта на любую фигуру или текстовый элемент облегчает впоследствии глобальное редактирование шрифта для уровня представления. Сказав это, кто-то, кто использует Calibri Body для текстовых полей, может позже перейти на вкладку «Дизайн» в PowerPoint и выбрать параметр «Шрифты», чтобы установить шрифты, используемые для презентации, и оттуда внести глобальные изменения.
Докладчик может воспользоваться этой функцией и упростить редактирование презентации. С другой стороны, если шрифты Body или Heading не используются, докладчику потребуется обновить все стили текста вручную один за другим, добавив накладные расходы на процесс разработки. Ваш электронный адрес не будет опубликован.
Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Подпишитесь на наши новости. Calibri Body в PowerPoint. Чтобы реализовать этот эффект, мы можем протестировать следующую процедуру: Откройте новый слайд и добавьте новое текстовое поле.
Измените шрифт по умолчанию для Body и Save, чтобы закрыть диалоговое окно. Наконец, посмотрите на результаты. Текстовое поле, в котором вы устанавливаете шрифт Calibri Body, теперь должно быть изменено на новый шрифт, который вы назначили в диалоговом окне «Настройка шрифтов», в то время как третье текстовое поле, которое вы добавили, не должно обновляться.
То же самое происходит, когда используется Calibri Heading вместо Calibri. Как воспользоваться шрифтами темы? Оставить комментарий Отменить ответ Ваш электронный адрес не будет опубликован.Sina Weibo.
Определить шрифт. LikeFont для Windows. LikeFont для Android. LikeFont для iOS. FontRen для Windows. Предварительный просмотр текста. Адаптивная ширина. Предварительный просмотр шрифта Follow. Обычная версия Lobster Версия 1. Удовлетворительная обычная версия Версия 1. Обычная версия Lalezar Версия 1. Обычная версия Cousine Версия 1.
Shrikhand Обычная версия Версия 1. Обычная версия Amita Версия 1. Обычная версия Cinzel Версия 1. Обычная версия Yatra One Версия 1. Обычная версия Mada Версия 1. Helvetica 55 Roman Обычная версия Версия 3.Помощник Обычная версия Версия 2. Версия Frutiger Roman Macromedia Fontographer 4. Версия Optima Roman Версия Helvetica Узкая версия Версия Avenir Next Bold Версия 8.Cambria была разработана для чтения с экрана и хорошо выглядит при печати небольших размеров.
Имеет очень ровный интервал и пропорции. Диагональные и вертикальные линии волос и засечки относительно сильны, в то время как горизонтальные засечки маленькие и предназначены для подчеркивания концов штрихов, а не для выделения самих себя. Этот принцип наиболее заметен в курсиве, где строчные буквы приглушены по стилю, чтобы лучше всего использоваться в качестве элементов изображений-слов.Когда Cambria используется для подписей размером более 20 пунктов, межсимвольный интервал должен быть немного уменьшен для достижения наилучших результатов.
Дизайн предназначен не только для деловых документов: обычный вес был расширен за счет большого набора математических и научных символов. Греческий и кириллица были разработаны под тщательным контролем международной группы экспертов, которые стремились установить исторический новый стандарт в дизайне с несколькими шрифтами. Этот шрифт также доступен в приложениях Office.Для получения дополнительной информации посетите эту страницу.
Вы также можете оставить отзыв прямо на GitHub. Перейти к основному содержанию. Выйдите из режима фокусировки. Название файла Cambria. Все права защищены. Поставщик шрифтов Microsoft Corp. Windows 8. Windows 8 См. Страницу Windows 8. Windows 7 См. Страницу Windows 7.
Windows Vista 5. Да Нет. Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику конфиденциальности и Условия использования. Ebooks Stack Exchange — это сайт вопросов и ответов для издателей и читателей электронных книг.Регистрация займет всего минуту.
Я использую Calibre 2. Я пробовал это на многих книгах в формате ePub. Вот скриншот диалогового окна моих настроек :. Пытался перезагрузить книжку, выходя из калибра, но не вышло. Однако настройка размера шрифта работает нормально. Если электронная книга содержит некоторые определения используемых шрифтов, она имеет приоритет над настройками Caliber по умолчанию.
Может быть, в электронной книге, которую вы читаете, есть некоторые правила CSS, которые определяют шрифт по умолчанию для использования в самой книге, и, возможно, электронная книга даже включает указанные шрифты.Вы можете попробовать это сами: эта версия Treasure Island от MobileRead включает определения шрифтов для текста и продолжает использовать их, даже если вы измените стандартный в настройках Caliber. Это просто так работает.
Вам следует посмотреть на настройки по умолчанию в Caliber как на запасной вариант, если книга не предоставляет никакой информации в этом смысле. Если вы действительно хотите изменить шрифт, используемый во время чтения, вам следует отредактировать файл CSS внутри epub и удалить все ссылки на любой определенный шрифт.Caliber также имеет плагин под названием Modify Epub, который, помимо прочего, позволяет удалять внутренние настройки шрифта из файла epub.
После его установки выберите файлы epub, которые вы хотите изменить таким образом, щелкните значок «Изменить epub» на панели инструментов и выберите соответствующий параметр, как показано на рисунке. Он удалит как пользовательские шрифты внутри книги, так и ссылки на них в CSS. Обратите внимание, что если вы обрабатываете много электронных книг одновременно, для выполнения этой задачи может потребоваться некоторое время.Он будет иметь предпочтение перед более универсальными вариантами.
В этом случае вы можете преобразовать электронную книгу и убрать стили, связанные со шрифтами :.
Boost участников канала Telegram apkЗарегистрируйтесь, чтобы присоединиться к этому сообществу. Лучшие ответы голосуются и поднимаются наверх. Главная Вопросы Теги Пользователи без ответа. Калибр игнорирует настройки шрифта? Задай вопрос. Спросил 4 года, 1 месяц назад. Активна 2 года 6 месяцев назад. Просмотрен 11k раз.
Вот скриншот диалогового окна моих настроек: Я попытался перезагрузить книгу, выйдя из калибра, но это не сработало.Активные самые старые голоса. Sekhemty Sekhemty 5, 3 3 золотых знака 25 25 серебряных знаков 58 58 бронзовых знаков.
Я попытался удалить таблицу стилей. Я читал, что таблица стилей пользователя переопределяет таблицу стилей в документе. Итак, как я могу указать шрифт с помощью таблицы стилей пользователя? Переключитесь на английский зарегистрируйтесь. Телефон или электронная почта. Не помни меня. Капитан: Я до сих пор часто удивляюсь, насколько легко копировать шрифты. Но даже если они найдут способ предотвратить разрывы, это ничего не решит. Напротив: такие сайты, как Gfxtra, являются хорошими клиентами MyFo, поскольку они часто делятся купленными оригинальными файлами как крупнейшим мошенником.
Им нужно купить только один экземпляр. Кто запустил на форум нейтронную бомбу? Или все спят? Modestyle Alt. Капитан: Ну, капитан Мельба, скажите мне, кто вас обидел, и я разобью им головы. Старые способы. Он возвращается. Он исчезает. Питер: Это правда. И я не хочу. Петр, 1. У другого нет ни даты, ни номера версии. Боб: У вас случайно не было Guess by DearType, не так ли?!.
Питер Спасибо. Я имел его.
Негистерезисный фазовый переход первого рода с большой скрытой теплотой и гигантским низкопольным магнитокалорическим эффектом
Eu
2 In, исключение в пределах R 2 In семейство материаловВсе R 2 В бинарных материалах, где R = редкоземельный элемент, кристаллизуется в гексагональной форме Ni 2 In с пространственной группой P 6 3 / mmc , за исключением случаев, когда R = Eu или Yb (см. 15 ). Магнитные свойства гексагональных материалов R 2 In хорошо задокументированы, в частности, для Gd 2 In, который демонстрирует последовательность AFM- и FM-переходов при нагревании 16 . С другой стороны, кристаллическая структура Eu 2 In известна, но о физических свойствах пока не сообщалось. Сообщалось, что поликристаллический Eu 2 In, полученный индукционной плавкой и отжигом, кристаллизуется в ромбической структуре типа Co 2 Si с пространственной группой Pnma (ref. 17 ). Наш образец, синтезированный путем плавления и отжига в герметичном тигле из Та, заполненного инертным газом, и с использованием обычной печи сопротивления, имеет ту же кристаллическую структуру типа Co 2 Si с параметрами решетки при комнатной температуре a = 7,4536 (6 ) Å, b = 5,5822 (5) Å и c = 10,312 (1) Å, что близко к заявленным ранее отношениям 17 и a / c и b / a , характерным для других представителей этот тип конструкции 18 .Дополнительные сведения о кристаллической структуре и ее характеристиках можно найти в дополнительных примечаниях 1 и 2.
Прерывистый FM переход
Намагниченность Eu 2 In представлена на рис. 2. При охлаждении намагниченность проявляет особенно резкую ( для магнитного поля 1 Тл) неоднородность при температуре Кюри Тл C ( B = 1 Тл) = 58 К, соответствующая развитию FM-фазы через FOMT (магнитная восприимчивость переменного тока в дополнительном примечании 3 указывает нулевое постоянное магнитное поле Тл С 55 К).Однако тепловой гистерезис очень мал (~ 0,07 К по измерениям намагниченности, дополнительное примечание 4). В диапазоне 100 < Тл <300 К магнитная восприимчивость подчиняется закону Кюри – Вейсса с температурой Вейсса 48 К и эффективным магнитным моментом 8,5 мкм B Eu −1 . Хотя это больше, чем теоретическое значение для невзаимодействующего Eu 2+ (7,94 μ B ), это указывает на то, что оба независимых сайта Eu-I и Eu-II в этом интерметаллическом соединении заселены двухвалентным европием.Измерения намагниченности в сильном магнитном поле при 5 К, показанные на рис. 2b, дают намагниченность насыщения не менее 14,4 мкм B ф.е. −1 , в соответствии с полностью коллинеарным ферромагнетизмом, двухвалентный характер Eu ( гДж = 7 μ B , где г — гиромагнитное отношение и Дж = S = квантовое число полного углового момента Eu 2+ ), и небольшой, но измеримый дополнительный магнитный вклад от 5 d состояний Eu, хотя теоретически ожидается, что Eu 2+ будет иметь [Xe] 4 f 7 6 с 2 5 d 0 конфигурация.Выше температуры Кюри метамагнитные скачки, наблюдаемые при изотермических измерениях, указывают на почти полностью обратимые индуцированные магнитным полем переходы PM↔FM с почти пренебрежимо малым (≤0,1 Тл) магнитным гистерезисом в соответствии с чрезвычайно узким тепловым гистерезисом.
Рис.2Магнитные свойства Eu 2 In. a Намагниченность ( M ) как функция температуры ( T ), измеренная при охлаждении и нагревании в магнитном поле ( B ) величиной 1 T.На вставке показана обратная магнитная восприимчивость у B = 0,1 Тл в парамагнитном режиме. b Данные изотермической намагниченности, измеренные при намагничивании (светлые символы) и размагничивании (закрашенные символы) для различных температур: 5 К (квадраты), затем от 50 до 62 К с шагом 2 К. На вставке показана эволюция температуры Кюри ( T C ) как функция магнитного поля, полученная из изотермических измерений M ( B ) (кружки) и изополя M ( T ) (квадраты , необработанные данные не показаны). c Температурная зависимость намагниченности, измеренной при различных приложенных давлениях при нагревании в B = 0,1 Тл
Зависимость от магнитного поля T C , определенная как из изотермических, так и из полевых измерений, представлена на вставке. Рис. 2б. Оба набора данных хорошо согласуются, что приводит к ∂T C / ∂B ≈ +3,5 K T −1 , что соответствует T C = 55 K, определенному из переменного тока. измерения в 0.0005 T AC поле (дополнительное примечание 3) и T C = 58 K, определенное из данных 1 T, представленных на рис. 2a. Используя Δ M ≅ −90 A m 2 кг −1 , определенное из данных изотермической намагниченности при T = 58 K и формализма Клаузиуса-Клапейрона Δ S T = −Δ M (∂ B / ∂ T C ) = Δ V ( ∂P / ∂T C ), расчетное изменение энтропии при переходе составляет Δ S T ≅ 26 Дж. кг −1 K −1 и скрытая теплота Δ L = T Δ S T ≅ 1.4 кДж кг −1 . Приложение гидростатического давления оказывает незначительное влияние на T C , а немодифицированная намагниченность насыщения указывает на то, что двухвалентный характер Eu сохраняется до 0,85 ГПа (дополнительное примечание 5). Сдвиг температуры упорядочения ∂ T C / ∂ P примерно на +2 K ГПа −1 указывает на небольшое и положительное изменение объема ячейки на FOMT при нагревании, которое также можно оценить по шкале Клаузиуса. –Уравнение Клапейрона как Δ В / В ≈ 0.03%. Как правило, для многих других чувствительных к давлению FOMT ширина перехода увеличивается с увеличением давления на ~ 20%, как получено из полной ширины на полувысоте кривых ∂M / ∂T . Как и ожидалось, FOMT в Eu 2 In также приводит к резкому падению удельного электрического сопротивления при охлаждении с узким тепловым гистерезисом около 0,1 К, разделяющим две области с металлическим поведением (дополнительное примечание 6).
Большая скрытая теплота без гистерезиса
Одной из наиболее важных величин, характеризующих трансформацию первого порядка, которая фактически лежит в основе классификации Эренфеста, является ее скрытая теплота.Однако для очень резких и гистерезисных переходов измерение теплоемкости всегда затруднительно. 19 . Следовательно, мы объединили стандартные данные по теплоемкости, предоставленные коммерческим полуадиабатическим калориметром, с внешним анализом одиночной релаксации на FOMT (называемый методом одиночных импульсов, SPM, дополнительное примечание 7) 20 . На рисунке 3 показан чрезвычайно острый пик теплоемкости Eu 2 In, связанный с FOMT (полная ширина на полувысоте меньше 1 К), а данные на вставке подтверждают очень небольшой тепловой гистерезис около 0.1 К. Чрезвычайно высокий максимум теплоемкости и симметричная форма пика однозначно устанавливают характер перехода первого рода. Насколько нам известно, почти идеальный FOMT в Eu 2 In — это только второй такой случай, наблюдаемый среди металлических твердых тел. Первый — это преобразование FM-AFM в металлическом диспрозии очень высокой чистоты 21 . Такое поведение можно приписать превосходной однородности состава, что указывает на то, что Eu 2 In представляет собой соединение истинной линии без обнаруживаемой области гомогенности, высокой кристалличности и низкой концентрации дефектов 22,23 и / или задействованных низкоэнергетических барьеров из-за ограниченного межфазные напряжения между двумя фазами.{- 1}} \) соответствует оценке, сделанной из измерений намагниченности с использованием уравнения Клаузиуса – Клапейрона. Как и ожидалось для ферромагнетика 24 , с увеличением магнитного поля пик теплоемкости смещается к более высокой температуре и расширяется (дополнительное примечание 8).
Рис.3Теплоемкость и магнитокалорические эффекты Eu 2 In. a Теплоемкость ( C ) как функция температуры ( T ), измеренная при нагревании в нулевом магнитном поле.На вставке показаны ветви нагрева и охлаждения, рассчитанные с использованием метода одиночных импульсов (SPM, закрашенные квадраты) по сравнению со стандартным анализом в программе Quantum Design Multiview (белые кружки). b Адиабатическое изменение температуры (Δ T ad ) для изменений магнитного поля на 1 и 2 Тл, полученное калориметрическим методом. c Изотермическое изменение энтропии (Δ S ), определенное калориметрическим методом (закрашенные символы) и намагниченностью (светлые символы)
Гигантский МКЭ при низком изменении магнитного поля
Измерения теплоемкости в поле были выполнены для определения двух основных величин МКЭ: изотермическое изменение энтропии Δ S и адиабатическое изменение температуры Δ T ad .Максимальное адиабатическое изменение температуры составляет 2,2 и 5,0 K для Δ B = 1 и 2 T соответственно, начиная с B = 0. Эти значения ставят Eu 2 In на первое место среди лучших материалов, доступных для низкотемпературных материалов. магнитокалорика в настоящее время 3,4,5,6 , особенно с учетом того, что в этом диапазоне температур энтропия решетки материала растет очень быстро, естественным образом подавляя Δ T и (ref. 25 ). Из-за почти прерывистого перехода и большой чувствительности к магнитному полю большая часть скрытой теплоты преобразуется в МКЭ даже при ограниченном изменении магнитного поля на 1 Тл.Максимальные значения Δ S , полученные из калориметрии, составляют −24,4 и −28,2 Дж · кг −1 K −1 для Δ B , равные 1 и 2 Тл, соответственно, и также являются чрезвычайно высокими. Наблюдается хорошее согласие между результатами Δ S , полученными из данных изополевой намагниченности и калориметрических данных. В магнитных полях, превышающих 2 Тл (дополнительное примечание 8), максимум Δ S начинает насыщаться, достигая -37 Дж кг -1 K -1 в 7 Т. Устойчивое, но медленное увеличение Δ S с поле выше 2 Тл обусловлено обычным вкладом спина, но разрыв Δ S , наблюдаемый для всех Δ B ≥ 2 Тл, остается постоянным около ~ −26 Дж кг −1 K −1 , что, как ожидаемый 26 , очень близко к изменению энтропии, связанному с FOMT, определенному как из уравнения Клаузиуса – Клапейрона, так и из теплоемкости.Для изменения поля на 1 Тл коэффициент производительности хладагента (CRP) составляет около 0,70, а среднее изменение энтропии по температуре (TEC3) составляет около -17,1 Дж кг -1 K -1 27,28 . Эти показатели качества сопоставимы или превышают показатели наиболее перспективных магнитокалорических материалов в криогенном режиме 27,28 . Благодаря исключительно малому гистерезису, особенно большому Δ S и Δ T ad в умеренных магнитных полях, Eu 2 In превосходит все известные магнитокалорические материалы в этом диапазоне температур 3,4,5,6 .
Необычный механизм FOMT в Eu
2 InПараметры элементарной ячейки и кристаллическая структура Eu 2 In представлены на рис. 4. Орторомбическая примитивная элементарная ячейка состоит из четырех формульных единиц с двумя неэквивалентными позициями Eu, оба расположены в позициях 4c. Позиция Eu-I (0,0287, 1/4, 0,7048) окружена 6 атомами Eu-II, 2 атомами Eu-I и 4 атомами индия. Сайт Eu-II (0,1781, 1/4, 0,0680) находится в аналогичном окружении с немного разными межатомными расстояниями.Структура Eu 2 In фактически построена двумя чередующимися плоскими атомными слоями, сложенными по оси b , где один слой является зеркальным отображением другого, смещенного по диагонали в плоскости ac (дополнительные примечания 1 и 2). Однако нет значительной разницы между межслоевыми и внутрислойными атомными расстояниями, что позволяет предположить, что это явно трехмерная структура.
Рис.4Кристаллическая структура и электронная конфигурация Eu в Eu 2 In. a Объем элементарной ячейки ( В ), b Отношение c / a и b / a параметров решетки, определенных методом порошковой дифракции рентгеновских лучей, как функция температуры. Планки погрешностей представляют собой стандартное отклонение, оцененное во время уточнения параметров решетки. c Схематическое изображение кристаллической структуры. d Спектры спектроскопии ближнего края рентгеновского излучения (XANES) и нормализованного магнитного кругового дихроизма (XMCD) в Eu L 2,3 краев при T = 5 K и B = 3 T
To получить экспериментальное представление о микроскопических механизмах FOMT в Eu 2 In и, в частности, для изучения возможных структурных изменений, были проведены эксперименты по порошковой дифракции рентгеновских лучей в зависимости от температуры.Беглый визуальный осмотр собранных рентгенограмм порошка показывает лишь незначительные изменения при охлаждении (дополнительное примечание 2) и ту же кристаллическую структуру во всем исследованном температурном диапазоне, что указывает на изоструктурный переход. Согласно уточнениям Ритвельда, FOMT в Eu 2 In соответствует небольшому скачкообразному расширению всех параметров решетки: Δ a / a ≅ 0,08%, Δ b / b ≅ 0,04% и Δ c / c ≅ 0,03%. Результирующее изменение объема элементарной ячейки небольшое и положительное, Δ В / В ≅ +0.1%, что немного больше, чем грубая оценка, сделанная из экспериментов по намагничиванию при высоком давлении. По сравнению с наиболее представительными примерами магнитоупругих FOMT (FeRh, La (Fe, Si) 13 , MnFe (P, Si)) переход в Eu 2 In проявляет на порядок меньшие разрывы в параметрах решетки и фазовый объем 7,9,12 . Это довольно удивительно, поскольку обычно считается, что для получения как сильного FOMT, так и большого разрыва общей энтропии требуются одно или оба значительных изменения объема или большие анизотропные искажения Δ S T = Δ S M + Δ S st (где Δ S M и Δ S st отражают возмущения в магнитной и кристаллографической подрешетках, соответственно 29 ) просто потому, что Δ S st масштабируется пропорционально с Δ V / V (ref. 30 ). С другой стороны, подобие решеток FM- и PM-фаз является ключевым ингредиентом, лежащим в основе чрезвычайно малого теплового гистерезиса перехода, требующего минимальной разницы свободной энергии для преодоления энергии деформации. Переход в Eu 2 In также резко контрастирует с другими типами фазовых переходов твердое тело – твердое тело, такими как мартенситные превращения, которые обычно требуют точной настройки параметров ячейки для обеспечения совместимости решеток и обратимости приближения 31,32 .
Фактическое значение Δ V / V ≅ 0,1% по рентгеновским данным (0,03% по уравнению Клаузиуса – Клапейрона) слишком мало, чтобы привести как к чрезвычайно большой скрытой теплоте, так и к гигантскому МКЭ с малым полем в Eu 2 дюйм. Следовательно, мы должны учитывать изменение магнитной энтропии на T C . Полная магнитная энтропия, доступная в Eu 2 In составляет S M = R ln (2 J + 1) = 17,3 Дж моль (Eu 2+ ) −1 K −1 = 82.6 Дж кг (Eu 2 In) −1 K −1 , где R — универсальная газовая постоянная. По сравнению с фактически наблюдаемой неоднородностью Δ S T ≅ 26–27,5 Дж кг −1 K −1 , соединение демонстрирует исключительно высокую, почти 30% -ную концентрацию всей доступной спиновой энтропии при Тл. С . Наиболее важно то, что это большое количество энтропии также может быть обратимо смещено выше T C за счет изменения магнитного поля всего на 1 Тл, создавая гигантский МКЭ малого поля.Это значение действительно примечательно, поскольку для сравнения, магнитное поле 1 Тл индуцирует на порядок меньшее Δ S в элементарном Gd, что соответствует только ~ 3% от доступного S M , и изменение магнитного поля приблизительно ~ 30 Тл требуется для достижения Δ S порядка 30% доступной энтропии 33,34 .
Небольшой Δ V также делает маловероятным, что FOMT связан с изменением валентности Eu. Чтобы подтвердить это, эксперименты по спектроскопии рентгеновского поглощения вблизи края (XANES) и магнитного кругового дихроизма (XMCD), проведенные на краях европия L 2,3 (2 p → 5 d ) в зависимости от температуры, показаны на рис.4г. Спектры XANES при T = 5 K представляют собой форму одиночной белой линии с максимумом при ~ 6974 эВ на краю Eu L 3 . Оба спектра L 3 и L 2 типичны для двухвалентного Eu, что дает поддержку при анализе данных намагниченности. Определение валентности с помощью обычного спектрального разложения на лоренцевы пики и арктангенс (предполагая, что широкая особенность примерно на 7 эВ выше белой линии может быть отнесена к Eu 3+ ) 35 , средняя валентность +2.03 для Eu. Спектры XANES, измеренные как функция температуры, подтверждают отсутствие валентных флуктуаций и резких изменений в локальном кристаллическом окружении атомов европия (дополнительное примечание 9). Значительные сигналы XMCD, наблюдаемые как на краях Eu L 2 , так и на L 3 , сопоставимы с более ионными материалами европия, чья двухвалентная конфигурация Eu 2+ хорошо установлена 36 , однозначно демонстрируя порядок FM в Eu 2 В и то Eu-4 f государства несут около 7.0 мкм B Eu -1 . Намагниченность насыщения более 14 мкм B (Eu 2 In) −1 , соответственно, должна быть отнесена к значимым магнитным моментам на Eu-5 d , 6 s и In-5 p состояния. XMCD Eu 2 In похож или больше, чем другие интерметаллиды европия, такие как Eu 8 Ga 16 Ge 30 (ref. 37 ), но из-за неприменимости оптических правил сумм для получения магнитный момент 5 d для редкоземельных элементов, более количественная оценка магнитной поляризации состояний проводимости будет получена путем расчетов электронной структуры.
Специфическая электронная структура Eu
2 ВFOMT в твердых телах без изменения симметрии и без существенной перестройки атомных связей встречаются редко. Они наблюдались в нескольких соединениях на основе переходных металлов, но лежащие в основе механизмы часто сложно определить. Еще меньше примеров магнитоупругих FOMT на основе редкоземельных элементов. Один из известных нам примеров — Gd 5 Ge 3,5 Sb 0,5 , который показывает значительную неоднородность объема без изменения симметрии кристалла и только небольшие изменения межатомных расстояний между двумя полиморфами 38 .Несмотря на свою уникальность (отсутствие разрыва связей или смещения атомных слоев), механизмы, лежащие в основе FOMT, остаются специфическими для этого класса материалов 5: 4 24,39 . Чтобы понять происхождение магнетизма и необычного FOMT в практически неизученном Eu 2 In, мы обратились к расчетам электронной структуры. Расчеты
FM показаны на рис. 5. Альтернативные расчеты с противоположными магнитными моментами Eu-I и Eu-II (почти нулевая суммарная намагниченность, используемая для аппроксимации состояния PM) приведены в дополнительном примечании 10.Полная энергия FM-Eu 2 In ниже на 137,7 мэВ ф.е. -1 , чем приблизительный PM-Eu 2 In, подтверждая основное состояние FM. 6 s , 6 p и 5 d состояний Eu почти полностью гибридизуются с более населенными 5 p состояниями In, таким образом, что Eu- s , p , d состояний попадают в конверт состояний In- p . Из-за сильной гибридизации электронных состояний в Eu 2 In состояния Eu-5 d становятся частично занятыми (~ 0.8 e Eu -1 ), а не пустым, как ожидалось для Eu 2+ в конфигурации 4 f 7 5 d 0 . Состояния Eu-4 f центрированы чуть ниже −2 эВ, а также гибридизуются с состояниями p In и, следовательно, состояниями Eu- s , p , d . Таким образом, состояния Eu-4 f в Eu 2 In расположены глубже, чем в большинстве тройных соединений EuTMX с TM как переходным металлом и X как p -блочным элементом.Это соответствует отсутствию смешанной валентности или валентного перехода Eu в Eu 2 In, но в отличие от материалов EuTMX 40,41 .
Рис.5Электронная структура Eu 2 In. a Парциальная плотность состояний (DOS) Eu-I и In. b Измерения методом рентгеновской фотонной эмиссионной спектроскопии (XPS) валентной полосы на Eu 2 In. Общая DOS около E F ( c ) для Eu-I, d Eu-II и e атомов In, в этом диапазоне энергий в DOS преобладают Eu-5 d и In -5 p состояний
Электронная структура Eu 2 In также контрастирует с тесно связанным Gd 2 In, где состояния Gd 4 f расположены намного глубже 42,43 .Измерения рентгеновской фотоэлектронной спектроскопии (при комнатной температуре), рис. 5b, показывают пик с энергией связи около 2 эВ, что типично для состояний редкоземельных элементов 4 f 44 и дает прямую экспериментальную поддержку нашим предсказаниям. энергетическая позиция для Eu-4 f в Eu 2 In. Уровень Ферми ( E F ) расположен на краю псевдощели в мажоритарном канале, тогда как он соответствует высоким Eu-5 d и In-5 p DOS в неосновном канале.В приближенном состоянии PM E F попадает в небольшую долину, окруженную высоким Eu-5 d и In-5 p DOS. Считается, что высокая DOS около E F способствует нестабильности электронной структуры и магнетизма при изменении внешних параметров, таких как температура, магнитное поле или давление. В частности, электронные конфигурации, которые могут привести к значительным изменениям DOS на E F (и его окрестностях), считаются источником магнитоупругих FOMT в большинстве прототипов соединений на основе переходных металлов 10,14,45 .
В таблице 1 показаны магнитные моменты в FM-расчетах. В отличие от приближенных расчетов PM, наблюдается развитие сильного обменного расщепления на гибридизированных состояниях Eu-5 d и In-5 p в FM-состоянии. Почти идентичные (~ 0,67 эВ) Eu-5 d и In-5 p обменное расщепление по уровню Ферми приводит к одинаковым магнитным моментам 0,22 и 0,24 мкм. B атом −1 , на Eu-5 d и In-5 p состояний соответственно.Эти значения соответствуют экспериментальной намагниченности насыщения, когда добавляется момент Eu-4 f (~ 7,0 μ B атом -1 ), и с большим сигналом XMCD, наблюдаемым на Eu L 2, 3 кромок (2 p → 5 d ). Как утверждается ниже, это необычно большое обменное расщепление Eu-5 d и In-5 p , вероятно, является ключевым ингредиентом для возникновения перехода PM↔FM первого рода в Eu 2 In.
Таблица 1 Магнитные моменты на разных орбиталях ферромагнетика Eu 2 InКритерий Стонера, рассчитанный как произведение обменного расщепления (в эВ) на уровне Ферми и плотности состояний (в состояниях эВ −1 атом — 1 ), равно 0.76 для состояний Eu-I 5 d — близко к порогу единицы, что указывает на то, что моменты Eu-5 d являются метастабильными и могут действовать как триггер для перехода. Важная роль, своеобразная электронная структура Eu 2 In, может быть дополнительно проиллюстрирована резким контрастом между FM Eu 2 In и AFM Gd 2 In и Eu 2 Sn с подобными составами и родственными им соединениями. кристаллические структуры. В гексагональном Gd 2 In состояния Gd-5 d развивают магнитную поляризацию, но состояния In- s и In -p не поляризованы и поэтому играют небольшую роль, если вообще играют. магнетизм 42,43 .В AFM Eu 2 Sn, который принимает ту же симметрию кристалла, что и Eu 2 In, добавление одного электрона p к Sn сдвигает всю DOS так, что E F попадает в глубокую псевдощель. , Eu-5 d и Sn-5 p магнитная поляризация значительно ослабевает, следовательно, отсутствует переход первого рода или ферромагнетизм (см. Дополнительную информацию о Eu 2 Sn в дополнительном примечании 11).
Таким образом, в Eu 2 In обнаружен интригующий механизм, приводящий к магнитоупругому FM переходу первого рода.Этот переход связан с большой скрытой теплотой, в то время как тепловой и магнитный гистерезис, а также неоднородности решетки чрезвычайно малы, что приводит к замечательной комбинации свойств. С помощью Eu 2 In мы показываем, что нестабильности, приводящие к FOMT, могут быть реализованы в интерметаллидах редкоземельных элементов в отсутствие каких-либо структурных или валентных флуктуаций. Расчеты электронной структуры показывают, что ключевыми элементами для перехода Eu 2 In FM являются заполнение состояний Eu-5 d путем гибридизации с другими состояниями Eu и состояниями In-5 p , а также развитие большого обмена расщепление на состояния Eu-5 d и In-5 p .Сильная гибридизация между состояниями Eu-5 d и In-5 p вблизи энергии Ферми влияет на дальнодействующее обменное взаимодействие между атомами Eu, вызывая FM переход. Демонстрация сильного взаимодействия между блочным металлом p- или металлоидом и редкоземельными элементами не только расширяет очень эксклюзивный класс материалов, но также указывает на благоприятный путь для создания магнитоупругих FOMT и открывает путь для дальнейшего развития функциональных возможностей магнитные материалы.
Kabel шрифт вк. Габриэль Санс Нормальный
ПРЕАМБУЛА Цели Open Font License OFL заключаются в том, чтобы стимулировать всемирное развитие совместных проектов шрифтов, поддерживать усилия академических и лингвистических сообществ по созданию шрифтов, а также предоставить бесплатную и открытую структуру, в которой шрифты могут совместно использоваться и улучшаться в партнерстве. с остальными. OFL позволяет свободно использовать, изучать, изменять и распространять лицензионные шрифты, если они не продаются сами по себе.
Шрифты и производные, однако, не могут быть выпущены под каким-либо другим типом лицензии. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется на любой документ, созданный с использованием шрифтов или их производных. Сюда могут входить исходные файлы, сценарии сборки и документация. Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующие машиночитаемые поля метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
Это ограничение применяется только к имени основного шрифта, представленному пользователям. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется на любой документ, созданный с использованием Программного обеспечения шрифтов. Эта лицензия не позволяет нам распространять производные версии шрифта без полного изменения названия внутри и вне шрифта.
До тех пор, пока мы не найдем разумный способ доставки их вам и соблюдения условий лицензии, вам придется самостоятельно использовать для них Webfont Generator, соответствующим образом переименовывая шрифты.Если вы являетесь разработчиком этого шрифта и это было непреднамеренным последствием использования лицензии OFL, свяжитесь с нами и дайте нам разрешение на преобразование веб-шрифтов.
Playfair — это переходный дизайн. Со времен Просвещения в конце 18 века перья с широким пером были заменены остроконечными стальными перьями. Это повлияло на то, что типографские формы букв все больше отделяются от письменных.
Развитие технологий печати, изготовления чернил и бумаги позволило печатать формы букв с высокой контрастностью и тонкими линиями волос.
Как видно из названия, Playfair Display хорошо подходит для заголовков и заголовков. Он имеет очень большую x-высоту и короткие спусковые элементы.
Вывод циталопрама 5 мгМожет быть установлен без интерлиньяжа, если место ограничено, например, в заголовках новостей или для стилистического эффекта в заголовках. Заглавные буквы очень короткие и лишь немного тяжелее строчных букв. Это помогает добиться более ровного типографского цвета при наборе имен собственных и инициализмов. Языки, такие как немецкий, где существительные пишутся с заглавной буквы, особенно выигрывают от этого более низкого контраста между глифами нижнего и верхнего регистра.
В немецком языке, в котором много заглавных слов, и в других европейских языках, в которых используется много диакритических знаков, рекомендуется использовать больше интерлиньяжа.
Являясь переходным дизайном, Playfair стилистически может сопровождать Georgia, где Georgia используется для основного текста. Даже если это означает, что мы отправим вас в другое место, чтобы получить их, Font Squirrel полагается на рекламу, чтобы продолжать предлагать вам отличные новые бесплатные шрифты и продолжать улучшать генератор веб-шрифтов. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы.Пожалуйста, отключите его, чтобы видеть контент от наших партнеров.
Кроме того, вы можете поддержать Font Squirrel, купив что-нибудь в нашем магазине: shop. FAQ Контакты. Рекламируйте на Font Squirrel! Выберите столько, сколько вам нужно из 1, s вариантов. Все шрифты включены в вашу подписку Creative Cloud. Здесь все предназначено для личного и коммерческого использования. Шрифты, которые естественно работают вместе, будь то нацеленность на проектную тематику или просто для вдохновения.
Наша полная библиотека шрифтов включена в любую подписку Creative Cloud.В приложении или в веб-браузере вы можете найти нужные шрифты из тысяч вариантов. Используйте переключатель, если хотите начать использовать шрифт или группу шрифтов.
Войдите в Creative Cloud, и все ваши активные шрифты появятся в меню шрифтов, готовые к использованию. Мы упоминали, что существуют тысячи шрифтов? Ищите по имени, если знаете, что хотите, или используйте наши фильтры для сортировки по определенным характеристикам. Оживите свой веб-сайт с помощью красивых шрифтов, созданных на основе надежной службы хостинга веб-шрифтов Typekit.Загрузите фотографию для сканирования на предмет похожего типа. Качественные шрифты у вас под рукой.
Неограниченное количество шрифтов. Никаких наценок. Уже лицензирован. Узнать больше Начать. Выбирайте верный путь с пакетами шрифтов. Изучите пакеты шрифтов.
Pix4d скачать бесплатноКак это работает. Обзор шрифтов. Активировать шрифты. Используйте шрифты. Учить больше.
Погрузитесь в буквы. Познакомьтесь с людьми, которые создают шрифты. См. Литейные заводы. Adobe Originals. Радикально упрощенные веб-шрифты. Приступайте к работе. Kabel — это геометрический шрифт без засечек, разработанный немецким дизайнером Рудольфом Кочандом и с тех пор выпускаемый литейным заводом Klingspor.
Богатый мужчина бедная женщина корейская драма 2018Kabel принадлежит к «геометрическому» стилю без засечек, который становился популярным в Германии во время создания Kabel. Основанный на структуре круга и прямых линий, он, тем не менее, применяет ряд необычных дизайнерских решений, таких как деликатно низкая высота по оси x, хотя и больше в жирном шрифте, наклоненная буква «e» и выводы под неправильным углом, чтобы добавить деликатности и элегантности. Неровность, предполагающая стильную каллиграфию, в которой Кох был знатоком.
Создано множество переизданий и оцифровок. Kabel показывает влияние как экспрессионизма, так и модернизма, и его можно рассматривать как монолинию без засечек Koch-Antiquasha, со многими формами и пропорциями персонажей. Это видно по его низкой x-высоте и его двухэтажной букве «g» с большой, частично открытой нижней петлей, похожей на шрифт Трои Уильяма Морриса, и ее букве «e» с наклонным центральным штрихом, похожей на ранние. Гарнитуры эпохи Возрождения, а также шрифты Морриса.
Концы вертикальных и горизонтальных штрихов срезаны под углом, часто под прямым углом к направлению штриха, что позволяет писать пером. Это дает Kabel эффект того, что он не совсем сидит на базовой линии, и создает более оживленное и менее статичное ощущение, чем Futura. Капители значительно различаются по ширине и показывают влияние римских квадратных капителей, например, в широкой букве «М» и узкой букве «Е».
Заглавная буква W имеет четырехконцевую форму. У заглавной буквы «U» есть основа справа.Заглавная буква «Y» образует непрерывный штрих своим хвостом. Koch продавал Kabel с образцом, показывающим заглавные буквы, предположительно полученные из строительной сетки идеальных прямоугольников и кругов, но Уолтер Трейси и другие отметили, что этот рисунок на самом деле не похож на буквы печатного шрифта, которые явно были нарисованы свободно, а не нарисованы неисправленная геометрия: «Кох, вероятно, рисовал [свои] буквы без принуждения, а затем« рационализировал »их … Кох, очевидно, не был человеком, который должен быть связан произвольными правилами.
В Kabel Light руки E на самом деле имеют три разные длины, чаша R глубже, чем у B, а в P еще глубже… и Y не имеет вертикального стержня, показанного на диаграмме. Короче говоря, командует чувство стиля Коха, а не геометрическая формула. В результате получился алфавит из заглавных букв, которые идеально соотносятся друг с другом без необходимости [в] «математической гармонии» … они, на мой вкус, самые привлекательные из всех заглавных букв без засечек.
Из названия, примечания к выпуску Adobe для их версии комментария Kabel: «Kabel не был назван в честь какого-либо конкретного кабеля, хотя канатная дорога Цугшпитце была завершена, а линия факсимильной телеграфии Берлин-Вена открыта в. В свое время имя имело известность у технарей Пита Цварта. Каталог NKF kabel хорошо известен и в основном является метафорическим и аллюзионным, каламбуром, относящимся как к монолинейной конструкции лица, так и к роли шрифта как средства коммуникации.Последний имеет переработанную структуру, чтобы соответствовать более толстым штрихам, с увеличенной высотой по оси x и большей регулярностью, без угловых выводов более легких гирь.
Некоторые выпуски металлических шрифтов предлагали стилистические альтернативные символы с другим дизайном. Многие уменьшили эксцентричность Kabel и, в частности, сделали его более похожим на Futura, который был очень доминирующим в полиграфии того периода. Адаптация Виктора Карузо для фотонабора была создана для International Typeface Corporation, лицензирующей права на дизайн от Stempel.
Он следует стандартному подходу ITC, предусматривающему резко увеличенную высоту по оси x в сочетании с унифицированным набором весов от Book до Ultra, например, с сохранением мотивов с угловым концом в жирных весах. «Канада» Рэя Лараби была основана на оригинальной модели Kabel с ее небольшими высотами.
По заказу с полным набором символов для поддержки языков Канадыон передал оригинальную версию «Канада» правительству Канады после ее завершения для использования в канадских празднованиях полутора столетия, а затем передал ее в общественное достояние незадолго до Дня Канады. полувековой юбилей как то, что он назвал «подарком на день рождения» своей родной стране.
Корпоративный шрифт Google Product Sans имеет некоторые сходства с Kabel, в частности, угловую букву «e», но другие функции, такие как «M» и «g», сильно отличаются, напоминая Helvetica или Futura.
Из Википедии, бесплатной энциклопедии. Получены аккредитивы от 19 декабря. Проверено 21 мая Дизайн письма Пола Шоу. Проверено 26 декабря Type Associates.Sans-serif 4 комментария. Семейный стиль Avenir Font разработан профессиональным дизайнером Адрианом Фрутигером. Это семейство шрифтов является одним из наиболее предпочтительных для любого дизайнера.
Есть разные дизайнеры, которые просто хотели бы использовать этот шрифт в своем новом дизайне. Как следует из названия, семейство черпает вдохновение из геометрического стиля шрифта Futura, разработанного в s, который взял за основу круг шрифта Avenir.
Он сказал, что чувствует себя обязанным разработать линейный гротеск в традициях Erbar и Futura, но также использовать опыт и стилистические разработки двадцатого века. Но, как было сказано ранее, ни один шрифт не может сравниться с этим стилем шрифта и творчеством для любого типа дизайна.
Шкатулка с изображением гробаИз-за уникальности семейства шрифтов Avenir многие графические дизайнеры хотели бы использовать этот красивый шрифт в своих дизайнерских проектах. Он поставляется во многих различных форматах, среди которых есть форматы ttf, otf и zip. В его автобиографии. Фрутигер объясняет, что это было реакцией на то, как люди воспринимают цвет.
До сих пор это один из самых загружаемых шрифтов в Интернете. Вы также можете использовать его в своих проектах и сделать их более уникальными, чем когда-либо прежде.Могут быть разные причины использования шрифта, но если вы профессиональный дизайнер и хотите придать новую форму своему дизайну, то использование бесплатного шрифта avenir — неплохая идея, потому что это один из самых популярных шрифтов во всем мире.
Он намеревался сделать текст «белое на черном» более смелым, чтобы он выглядел для зрителя так же, как «черное на белом». Вы можете попробовать использовать его в разных цветах, и он всегда будет выглядеть по-другому.
У вас есть выбор использовать в своих проектах разные типы шрифтов, например шрифт gotham, но этот шрифт имеет свой собственный внешний вид.Семейство шрифтов Avenir не только поможет вам создавать новые дизайны.
Но с помощью этого шрифта вы можете легко изменить уже созданные дизайны. Как мы уже говорили, этот шрифт обладает множеством уникальных функций, которые помогут вам создать красивый дизайн. Мы надеемся, что вы получили ответы на все свои вопросы. К нам обратилось удостоенное наград дизайнерское агентство Design Bridge, чтобы создать индивидуальную версию Intro Script специально для них. Учить больше. Загляните за кулисы и узнайте больше о нашем процессе, методах и вдохновении.
В мире шрифтов бесконечного числа новых уровней погрузитесь в архивы и проследите историю цифровых шрифтов. Вы можете отказаться от подписки в любое время, щелкнув ссылку в нижнем колонтитуле наших электронных писем. Мы используем Mailchimp в качестве нашей маркетинговой платформы.
Нажимая ниже для подписки, вы подтверждаете, что ваша информация будет передана Mailchimp для обработки. Узнайте больше о политике конфиденциальности Mailchimp здесь. Эти компании могут использовать их для создания профиля ваших интересов и показа релевантной рекламы на других сайтах.Они не хранят напрямую личную информацию, а основаны на уникальной идентификации вашего браузера и интернет-устройства.
Если вы не разрешите использование этих файлов cookie, вы получите менее адресную рекламу. Эти файлы cookie позволяют нам подсчитывать посещения и источники трафика, чтобы мы могли измерять и улучшать производительность нашего сайта.
Они помогают нам узнать, какие страницы наиболее и наименее популярны, и узнать, как посетители перемещаются по сайту. Вся информация, собираемая этими файлами cookie, является агрегированной и, следовательно, анонимной.
Если вы не разрешите использование этих файлов cookie, мы не узнаем, когда вы посетили наш сайт, и не сможем отслеживать его работу.
Kabel-Heavy Font
Эти файлы cookie необходимы для работы веб-сайта и не могут быть отключены в наших системах. Обычно они устанавливаются только в ответ на ваши действия, которые равносильны запросу на услуги, например, установка ваших настроек конфиденциальности, вход в систему или заполнение форм. Вы можете настроить свой браузер так, чтобы он блокировал или предупреждал вас об этих файлах cookie, но тогда некоторые части сайта не будут работать.Эти файлы cookie не хранят никакой личной информации.
Мы используем файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа нашего трафика. Мы также делимся информацией об использовании вами нашего сайта с нашими партнерами по социальным сетям, рекламе и аналитике. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Наши хиты продаж Nexa 36 стилей Nexa. Вступление 72 стиля Вступление. Mont 20 стилей Mont. Лучшие бесплатные шрифты Colus 1 в стиле Colus. Акробат 8 стилей Акробат.Явления 7 стилей Явления. We Design Fonts Литейное предприятие по производству цифровых шрифтов, создающее розничные шрифты и нестандартную типографику для различных брендов.
Семейство шрифтов Futura
Ознакомьтесь со СКИДКОЙ. Просмотр по категории. Наши бестселлеры. Nexa 36 стилей Nexa. Как насчет нестандартного типа? Напишите нам в контакте fontfabric. Вы спросили, Font Awesome предлагает 41 новую блестящую иконку в версии 4.
Хотите запросить новые иконки? Вот как. Нужны векторы или хотите использовать на рабочем столе? Проверьте шпаргалку.Получите значки прямо сейчас с FA Free, а также другие значки с Pro, которые также принесут вам еще 53 пакета категорий значков, когда мы их закончим! Лигатуры для более удобного использования на рабочем столе, прокладка для быстрого обновления с 4 и других стилей, значков и инструментов с FA Pro. Font Awesome 4 таков: обновитесь до версии 5 и получите вдвое больше иконок. Получите последнюю версию. Переключить навигацию Font Awesome. Иконки Полный набор иконок в Font Awesome 4.
Значки поиска Очистить поиск. Пример адресной книги. Пример адресной карты.Пример адресной карты-о. Пример музыкального лагеря.
Пример бани. Пример псевдонима ванны. Пример псевдонима водительской лицензии. Пример псевдонима drivers-license-o. Пример eercast. Пример открытого конверта. Пример открытого конверта. Когда в Британии была запущена плита с засечками, это привело к удивительному способу рекламы. Многие люди и компании предпочитают использовать этот шрифт для рекламы на рекламных щитах, плакатах и брошюрах. Сегодня плоские шрифты с засечками предназначены для длинных текстов и все еще используются рекламодателями, которые ищут шрифт, который выделяется из толпы.
Что такое шрифты Slab serif? В типографике эти шрифты также известны как египетские, античные или квадратные засечки и могут вызывать различные чувства. Некоторые плиты, выложенные в стиле Кларендон, могут показаться шрифтом Старого Запада, в то время как другие плиты, основанные на геометрических моделях, могут вызывать ощущение современности. В большинстве случаев плоские засечки используются для отображения текста, но они могут хорошо работать для установки основного текста.
Slab serif — это тип шрифта с засечками, который характеризуется толстыми блочными засечками.Засечки плит, такие как Rockwell, имеют геометрический дизайн с ограниченным изменением ширины штриха. Этот дизайн и другие называются засечками, которые увеличивают ширину по своей длине перед объединением с основными штрихами буквы. Это идеальный шрифт для тех, кто ищет плоские засечки, которые хорошо подходят для текста. Sentinel предназначен для устранения различных недостатков классических шрифтовых шрифтов с засечками.
ШрифтArvo — это семейство геометрических шрифтов с засечками, идеально подходящих для печати и трафарета. Он имеет четыре разреза; полужирный курсив, полужирный римский шрифт, курсив и римский шрифт.Шрифт смешанный; монолинейный и немного контрастный. Этот современный текст с засечками разработан для чтения на любом компьютере или устройстве. Шрифт сочетает в себе большую высоту X и тонкие символы, которые придают определенный ритм плавному тексту. Биттер имеет небольшую вариацию в толщине мазка, а обычный для полиграфического дизайна толще, чем обычный стиль.
Все глифы хорошо спроектированы с идеальным качеством кривой, добавленным на первом этапе дизайна. Шрифт Bodonitown — это обычный шрифт.Этот шрифт является основным шрифтом с засечками, разработанным Манфредом Кляйном.
{{family.web_name}}
Этот шрифт можно найти бесплатно и использовать как в личных, так и в коммерческих целях. Если вы хотите изменить свой графический дизайн, проект иллюстрации или веб-дизайн, это идеальный шрифт для вас. Шрифт отформатирован для программного обеспечения графического дизайна и издательского ПО, такого как Adobe Photoshop, Microsoft для Windows и Mac, Adobe In design и Adobe Illustrator.
Chunkfive — это очень жирный шрифт с засечками, вдохновленный старинными американскими западными гравюрами на дереве, заголовками и полями газет.Если вы ищете шрифт, который выделяется среди других, то этот шрифт следует использовать. Этот шрифт используется для отображения, а жирные буквенные обозначения безоговорочно и усовершенствованы для современного использования.
Josefin Slab — это шрифт, который следует тенденции геометрических шрифтов. Шрифт кажется чем-то средним между Кабелем и Мемфисом с современными деталями.
Шрифт также имеет атрибуты пишущей машинки и готический шрифт. Indento — это многоцелевой современный геометрический шрифт с засечками для заголовков, плакатов, брендинга, но достаточно разборчивый для использования в качестве более длинного текста.Прямые и закругленные углы в сочетании с глубоким вырезом и асимметричными засечками придают ему характерный вид, сохраняя при этом строгость и удобочитаемость. Семейство состоит из трех начертаний, каждое из которых начертано курсивом. Обширный набор символов — глифы в каждом шрифте — включает поддержку языков Центральной и Восточной Европы и функции OpenType, такие как заглавные буквы, лигатуры, дроби, косая черта, стилистические альтернативы и многое другое.
.



 Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.

 Выбираем пункт «Свойства обозревателя».
Выбираем пункт «Свойства обозревателя».


 Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.
Xiomara- вид шрифта, он может быть любым, какой выберете вначале, при планировании изменений в Word. Остальные символы менять нельзя.

 Его можно скачать, например .
Его можно скачать, например .