как сделать мобильную версию вконтакте на компьютер
В социальных сетях мы общаемся с людьми, которых давно не видели, либо с теми, с кем в реальности встретиться не получается. А еще ВКонтакте, Одноклассники и другие сети пестрят различной информацией, и часто среди множества постов находится масса полезных вещей. Да и бизнес сегодня “пошел” в интернет, многие открывают в соцсетях интернет-магазины и размещают рекламу. Но не все из нас пользуются безлимитным интернетом, и для того, чтобы сэкономить трафик, существует мобильная версия ВК, вход через компьютер в которую прост и доступен каждому пользователю, о чем и пойдет речь в этой статье.
ВКонтакте мобильная версия
Внешний вид мобильной версии ВК
Кроме экономии трафика, облегченный вариант сайта помогает “разгрузить” работу ПК со слабыми характеристиками. Чтобы зайти на мобильную версию ВК через ПК, достаточно набрать адрес в формате https://m.vk.com/, а не https://vk.com/. Перед нами появляется упрощенный (в сравнении с полной компьютерной версией) интерфейс. Есть необходимые поля для ввода телефона или e-mail, использующихся в качестве логина, и пароля. Никакой лишней информации, никаких картинок.
Поля для ввода учетных данных
Вводим свои учетные данные и попадаем на главную страницу. Здесь мы видим сайт так, как он отображается в планшете или другом мобильном устройстве. Доступны все функции, страница загружается очень быстро, навигация удобна.
В мобильной версии VK через компьютер можно:
- переписываться с друзьями;
- просматривать видеозаписи;
- знакомиться с новыми комментариями и ответами в разделе “Уведомления”;
- читать информацию в группах;
- прослушивать музыку и многое другое.
К разочарованию геймеров, в версии для смартфонов не запускаются игры и приложения. Выход – пользоваться для этого полной версией сайта. Не нужно открывать новую вкладку и снова вводить адрес, достаточно кликнуть на кнопку “Полная версия” в самом низу колонки с названиями разделов, которая расположена на странице слева.
Отображение облегченного сайта ВК
Но это не единственный способ доступа к мобильной версии ВК через компьютер.
Вход в мобильную версию ВК на компьютере через Google Chrome
Если пользователь для работы в интернете предпочитает браузер Google Chrome и желает просматривать ВК в мобильной версии, то можно применить инструменты разработчика. Открываются они следующими способами:
- клавишей F12;
- сочетанием кнопок Ctrl + Shift + I;
- входом в меню (три вертикальные точки в правом верхнем углу сайта), затем “Дополнительные инструменты” и “Инструменты разработчика”.
Потом нужно одновременно нажать Ctrl + Shift + M либо кликнуть по иконке Toggle device toolbar.
Открываем Toggle device toolbar
В результате этих действий страница будет отображаться точь-в-точь как на экране мобильного устройства. Даже если до этого мы пользовались полной версией сайта, нас автоматически перебросит на мобильную.
Отображение страницы как на экране телефона
Если мы хотим получить точную копию экрана своего планшета, айфона, смартфона, айпада и т. д., то сверху над отображением мобильной версии ВКонтакте есть меню, в котором можно выбрать привычный гаджет и настроить страницу под свои предпочтения.
Выбираем гаджет
Сейчас мы выберем экран гаджета, в котором нас больше всего устраивает отображение мобильной версии ВК. Смотрим на верхнюю панель над страницей сайта. В нашем случае выбран Galaxy S5. Если мы предпочитаем другое устройство, то нажимаем на стрелочку рядом с названием гаджета и в выпадающем списке кликаем по нужной модели.
Этого мало? Внизу списка есть кнопка Edit (редактировать), при нажатии на которую открывается перечень различных мобильных устройств. Ставим галочки напротив нужных нам моделей смартфонов, айфонов, планшетов, чем добавляем их в основной список для последующего выбора.
Устанавливаем масштаб страницы и другие значения
После названий гаджетов и параметров разрешения экрана видим zoom – масштаб выставляется в пределах 50–150% (после нажатия на стрелочку рядом с установленным значением). В следующей вкладке мобильную страницу ВК можно отключить от интернета (режим offline) и заново подключить (online). И, наконец, нажимая на значок вращения, мы поворачиваем открытое окно сайта так, как нам удобно – в вертикальное либо горизонтальное положение.
Управляем отображаемой областью
Курсор в мобильной версии ВК представляет собой небольшой кружок серого цвета. Этого размера вполне хватает для того, чтобы точно выбирать нужные разделы. Страница прокручивается либо колесиком мышки, либо захватом и перемещением ЛКМ. Панель с инструментами разработчика закрывать не следует, т. к. вместе с ней исчезнет экран выбранного мобильного устройства.
Такой же способ отображения мобильной версии ВК на компьютере можно применить и в Яндекс.Браузере. Есть только одно отличие – в вызове инструментов разработчика из главного меню. Необходимо зайти в него (три горизонтальные полоски в правом верхнем углу страницы), затем “Дополнительно”→”Дополнительные инструменты”→”Инструменты разработчика”. Кнопка F12 и сочетание клавиш Ctrl + Shift + I работают так же, как и в Google Chrome.
Таким образом, в мобильную версию ВК можно войти не только с привычного гаджета, но и через компьютер.
Источник: http://lifehacki.ru/mobilnaya-versiya-vk-vxod-cherez-kompyuter/
ВКонтакте — мобильная версия сайта ВК через компьютер
Многие люди, которые часто и активно используют планшеты и смартфоны, настолько привыкают к мобильному варианту представления сайтов, что им удобнее работать в ней, чем в полной версии для обычных компьютеров и ноутбуков. И социальная сеть «ВКонтакте» тут тоже не исключение. Но так просто
На самом деле всё очень просто. У всех крупнейших соцсетей вариант для мобильных гаджетов реализован отдельно от основной на выделенном домене третьего уровня. У ВК это — m.vk.com. Именно на него перекидывает все телефоны и планшеты. Поэтому нам нужно всего лишь ввести в адресной строке именно этот домен:
То есть вместо обычного адреса в веб-браузере вводим «m.vk.com» и… заходим на страницу «Добро пожаловать» мобильной версии. Контакта через компьютер:
Здесь точно так же, как и в полной версии надо будет авторизоваться, после чего вы попадёте в раздел «Моя страница», откуда уже можете бродить по всё остальной социалке:
Обратите внимание что в мобильной версии ВК даже через компьютер меню оптимизировано под телефоны и планшеты. Для его вызова надо нажать отдельную кнопку:
После чего менюшка откроется в левой части окна. Для выхода из m.vk.com внизу меню есть пункт «Выход».
Теперь Вы знаете как зайти в мобильную версию «ВКонтакте» через компьютер или ноутбук.
m.vk.com, vk mobile version, вк мобильная версия, м.вк.ком
Как с мобильной версии Вконтакте перейти на полную
Популярные вопросы, Страница
Бывают ситуации, когда нет доступа к компьютерным устройствам, под рукой только мобильник или ipad, а нужно воспользоваться полной версией социальной сети Вконтакте. Причин может быть много: от банальной привычки использования десктопной (компьютерной) версии до удобства работы с группой, если вы администратор. Несмотря на то, что мобильная версия содержит весь функционал полной версии, ее бывает все равно не достаточно. Я расскажу вам как быстро поменять мобильную версию сайта на полную.
Переход на полную версию
Начну с того, что речь ведется исключительно о мобильной версии m.vk.com (ссылка), а не о специальных приложениях, которых множество для разных мобильников.
Для того, чтобы воспользоваться полной версией, нужно открыть любой браузер, перейти сначала на m.vk.com, авторизоваться а затем в главном меню найти пункт «Полная версия». Вы будете автоматически перенаправлены на vk.com и социальная сеть приобретет внешний вид, такой же как на компьютере. Сразу перейти на основную версию можно не водя логин и пароль — пролистайте в самый низ и нажмите на соответствующую строку:
Как убрать значок телефона рядом с online Вконтакте
Когда вы пользуетесь Вконтакте с телефона, но не хотите афишировать своего присутствия в социальной сети не с компьютера, вам необходимо поступить следующим образом: в первую очередь скачать google chrome. Только в этом браузере есть возможность скрыть телефон рядом с надписью online. Затем открываете страницу Вконтакте по адресу vk.com, и в меню chrome выбираете Требуется полная версия.
После обновления значок пропадет. Вы также можете сидеть с компьютера, имитируя мобильник. Для этого просто зайдите Вконтакте через m.vk.com. Если у вас на телефоне не безлимитный интернет, то специально для вас существует бесплатная версия сайта Вконтакте 0.vk.com.
Правда данная акция только для абонентов Билайн.
Как удалить друга в мобильной версии Вконтакте
Удалить пользователя вы можете только после перехода на его страницу. В разделе Другое нажимаем на Еще и в раскрывающимся списке выбираем Удалить из друзей. Также вы можете посмотреть как очистить страницу от лишних подписчиков.
Мобильная версия создана исключительно для удобства отображения функционала на небольшом экране мобильника. Большинство пользователей современных мобильных устройств пользуются различными приложениями для Вконтакте.
Источник: http://inet-use.ru/vk/kak-s-kompyutera-perejti-v-mobilnuyu-versiyu-vk.html
С компьютера перейти на мобильную версию Вконтакте очень просто, достаточно в адресной строке поменять vk.com на m.vk.com.
Меняем в адресной строке url и нажимаем enter — мы уже в мобильной версии и моя страница выглядит следующим образом:
Разумеется, данная инструкция актуальна только для пользователей компьютера, так как с телефона по умолчанию открывается мобильная версия Вконтакте. По необходимости, с телефона можно открыть полную версию Вконтакте. В мобильной версии дизайн адаптирован под мобильные устройства, поэтому некоторые возможности и функционал выглядит по другому и интуитивно не понятен тем, кто привык пользоваться полной версией сайта.
Если есть вопросы, как и что сделать в мобильной версии — смело спрашивайте в комментариях.
Источник: http://searchlikes.ru/blog/otkryit-mobilnuyu-versiyu-vkontakte/
У мобильной версии сайта ВК имеется множество неоспоримых преимуществ. Взять хотя бы превосходную отзывчивость интерфейса, малое количество элементов интерфейса – и при этом ничего не мешает пользоваться основными возможностями, что предлагает социальная сеть ВК, а именно общаться, слушать музыку, смотреть видео, просматривать фотографии и т.д.
Стоит особо отметить, что при использовании мобильной версии ВК расходуется меньше интернет трафика, нежели это происходит при пользовании базовой версией сайта.
Потому неудивительно, что некоторые пользователи VK избрали для себя основным интерфейсом именно мобильную версию популярной социальной сети Вконтакте.
Давайте рассмотрим, как её можно открыть в браузере, на что она способна и т.д.
Вход в мобильную версию ВК через компьютер
Чтобы перейти в мобильную версию Вконтакте, необходимо просто ввести адрес https://m.vk.com/ – этот тот же сайт, корневым доменом которого является vk.com
Достаточно просто, не правда ли? В мобильной версии будут доступны практически все те функции и возможности, сто имеются и в основной версии, а именно:
- Пользоваться чатом, осуществлять переписку с другими пользователями ВК
- Просматривать паблики и группы, участвовать в обсуждениях, комментировать записи
- Просматривать фотографии, оставлять комментарии к ним
- Просматривать видеоролики, комментировать понравившиеся
- Слушать музыкальные композиции
- Имеется раздел с уведомлениями и новостями, где отображается соответствующий контент
- Пользоваться поиском, искать людей, группы и паблики, видео, музыку
- Множество других функций и возможностей
Другими словами, мобильная версия сайта ВК мало чем уступает основной, здесь можно практически всё то же самое, но при этом интерфейс мобильной версии более «лёгкий», благодаря чему потребляет меньше трафика и более отзывчив, что особенно актуально для компьютеров, имеющих низкую производительность.
Если же говорить об ограничения, то можно отметить невозможность открытия раздела с играми и соответственно их использования. Так что если захотите поиграть в игры на ВК, то придётся переключаться в обычную версию сайта.
К слову сказать, переключение осуществляется столь же просто – в левом меню имеется ссылка Полная версия, нажатие по которой моментально открывает полноценную версию сайта Вконтакте.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Источник: http://it-actual.ru/how-to-open-mobile-version-vk.html
В ВК мобильная версия через компьютер доступна по адресу https://m.vk.com перейдя на этот сайт оптимизированный для мобильных устройств вы сможете:
- во первых снизить нагрузку на свой слабый компьютер
- во вторых уменьшите трафик, что очень актуально для ноутбуков работающих через свисток «мобильный интернет»
Как выглядит мобильная версия Вконтакте
Перейдя по выше указанному адресу с компьютера перед вами возникнет упрощенный интерфейс. Тут как обычно нужно ввести ваш телефон или адрес почты, затем пароль.
После удачного входа на свою страницу Вк слева вы увидите привычный интерфейс. В нем есть практически все как и в полной версии сайта.
Через компьютер в мобильной версии ВК можно слушать музыку, обмениваться личными сообщениями и смотреть новости друзей.
Давайте посмотрим как выглядят разделы Вконтакте в мобильной версии.
Видеозаписи
Раньше в версии для мобильников не было этого раздела, но разработчики постарались и добавили полноценную версию. Теперь заходя с компьютера или ноутбука вы сможете осуществлять поиск по видео и просматривать его.
Послушать песню теперь тоже можно. Выбрав соответствующий пункт меню вы попадете на страничку со своими аудио композициями. Если захотите добавить новых то просто введите нужное название в строку поиска.
На вкладке ответы вы увидите не только ваши сообщения, но и комментарии к ним. Этот функционал в мобильной версии так же ранее не был доступен.
В общем и целом хочется сказать, что используя Вк в мобильной версии через компьютер вы получите практически тот же самый функционал, что и в полной версии. Единственный минус для игроманов и любителей всяких приложений — невозможность запустить их. Но тут можно просто перейти на полную версию перейдя по адресу vk.com
Для тех кому лень читать вы можете посмотреть видео ролик о всех возможностях социальной сети Вконтакте зайдя в ВК через компьютер онлайн
Источник: http://kashtankacom.com/articles/vkontakte/vk-mobilnaja-versija-cherez-kompyuter-zahodim-tak.html
kaketodelaetsya.ru
Как сделать мобильную версию сайта?
Содержание статьи
Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах. Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
- Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.
Прогрессивные веб-приложения
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.

- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).
Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы удаляют на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.

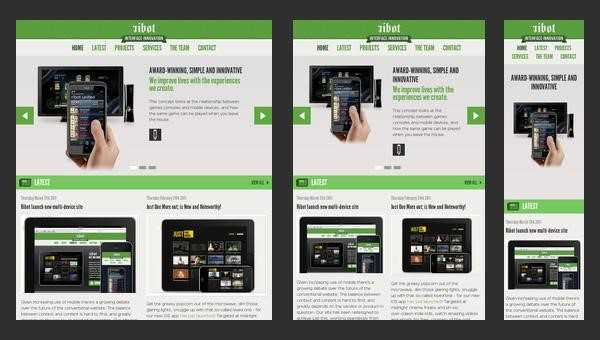
- Ribot

Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
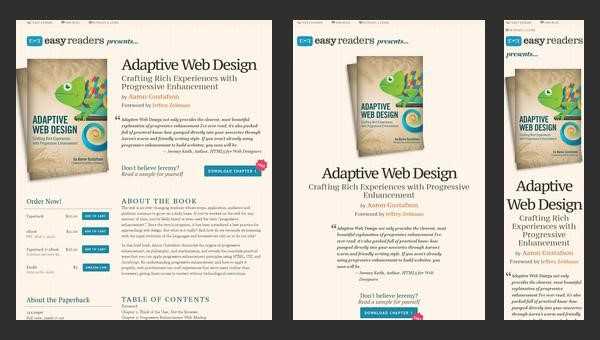
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.

Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTLM; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Как сделать мобильную версию сайта?
5 (100%) на основе 1Вас также может заинтересовать
gravitec.net
Как сделать мобильную версию сайта
Вы здесь: Главная — HTML — HTML Основы — Как сделать мобильную версию сайта

В наш современный век стали очень бурно развиваться мобильные устройства. Большинство этих мобильных устройств позволяют выходить в Интернет. И сейчас доля «мобильных пользователей» продолжает расти, поэтому есть большой смысл сделать мобильную версию сайта. В этой статье я расскажу, как сделать мобильную версию своего портала.
Первым делом, Вы должны понять, что мобильный Интернет уступает по скорости стационарному во много раз, плюс из-за небольшого экрана просмотр страниц так же не удобен. Я уже молчу про тех, кто пытается выйти в Интернет через GPRS. Мне это удалось прочувствовать однажды, когда я был далеко в Краснодарском крае, в какой-то глубинке, где телефон по непонятным причинам более-менее (40-50%) ловил только на кладбище. С такой связью можно звонить, но вот Интернет был совершенно некудышным. Поэтому когда мне пришлось там загружать страницы размеров 200-300 КБ, из которых 90% — это ненужная графика, я проклинал создателей этого сайта.
Поэтому в первую очередь мобильная версия сайта должна быть с минимальным набором графики, максимум — это какая-нибудь «лёгкая» шапка, не более того.
Вывод отсюда простой: Вам придётся делать абсолютно другую вёрстку для мобильных устройств, где не будет никаких красот, а будет лишь только самое необходимое. Плюс позиционирование элементов надо сделать по-другому. Например, если меню слева, то лучше будет его сделать сверху, чтобы основную часть можно было растянуть на всю ширину экрана. Это как пример.
Что касается ширины страницы, то рекомендую поставить max-width: 620px; у самого верхнего контейнера. Сильнее растягивать не требуется.
Мобильную версию сайта лучше сделать на отдельном поддомене, например, на m.mysite.ru.
Когда Ваш отдельный сайт для мобильных устройств будет готов, надо подумать, как перенаправлять пользователей с мобильными устройствами с сайта mysite.ru на m.mysite.ru. Код для определения браузера можно скачать здесь: http://detectmobilebrowsers.com/.
Скачиваете, например, для PHP. Далее вставляете в index-файл этот код и заменяете там адрес в header() на адрес Вашей мобильной версии сайта.
Таким образом, все посетители Вашего основного сайта будут проверены на то, мобильный у них браузер или нет. Если мобильный, то будут перенаправлены на мобильную версию сайта, иначе у них будет спокойно открываться стандартная версия.
Подведу итог:
- Создайте отдельный поддомен Вашего сайта для мобильной версии.
- Сделайте новую вёрстку для мобильной версии.
- Скопируйте все системные библиотеки с Вашего основного сайта на поддомен, а база данных, безусловно, должна быть общей, если не хотите, добавляя новый контент, делать это дважды.
- В index-файл основного сайта добавьте проверку на браузер пользователя. И если это мобильный браузер, то делайте редирект на мобильную версию сайта.
Это всё, что требуется сделать для того, чтобы была мобильная версия Вашего сайта.
- Создано 01.02.2013 10:59:23
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
