Как можно скрыть некоторых друзей ВКонтакте
max ВКонтакте
Социальная сеть ВКонтакте настолько популярна, что практически каждый житель России, а также стран СНГ имеет там свою личную страницу. Наверное, именно по этой причине я получаю столько вопросов о том, как пользоваться ВКонтакте — как скрыть друзей, личную информацию или аудиозаписи. Сегодня я вам подробно расскажу о том, как сделать так, что бы некоторые люди не отображались на странице как ваши друзья.
Настройки приватности
Для того чтобы скрыть некоторых друзей, вам нужно:
- Зайти на официальный сайт ВКонтакте – vk.com.
- Авторизоваться, введя свой логин и пароль.
- В меню слева выбрать раздел «Мои настройки».
- Теперь следует выбрать и нажать на вкладку «Приватность».

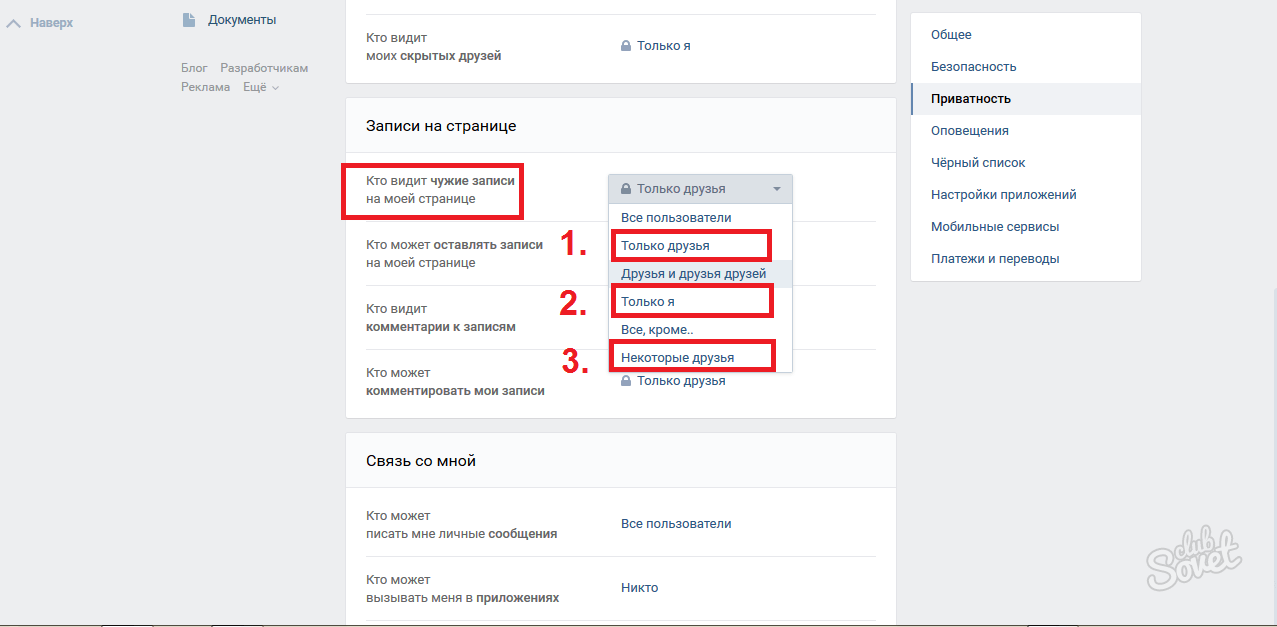
- Найдите строку «Кого видно в списке моих друзей» и кликните по кнопке «Всех друзей».
- Нажмите на значок плюсика рядом с теми друзьями, которых вы хотите скрыть. В правом столбике вы видите тех людей, которые не отображаются на вашей станице.
- После того, как все необходимые действия будут сделаны, нажмите на «Сохранить изменения».
- Во вкладке «Приватность» вы всегда можете посмотреть, каких именно людей скрыли.
Важно! Такой функции ВКонтакте, как скрыть всех друзей, не предусмотрено. Имеются некоторые ограничения, согласно которым скрыть можно только 30 человек. Также не забудьте выставить настройку «Кто может видеть скрытых друзей», выбрав «Только я».
Другие настройки
Если вы хотите, чтобы какой-то определенный пользователь социальной сети не мог просматривать стену или же совершать определенные действия, например, просматривать фотографии или оставлять комментарии, нужно изменить соответствующие настройки приватности.
Для того чтобы закрыть основную информацию нужно:
- Перейти в раздел «Приватность».
- Выбрать пункт «Кто видит основную информацию на моей странице» и нажать «Только я». Теперь вся ваша личная информация скрыта от других пользователей.
- В том случае, если хотите закрыть основную информацию только от определенных пользователей, то вам нужно выбрать пункт «Все, кроме» и выбрать людей. Затем кликнете по кнопке «Сохранить».
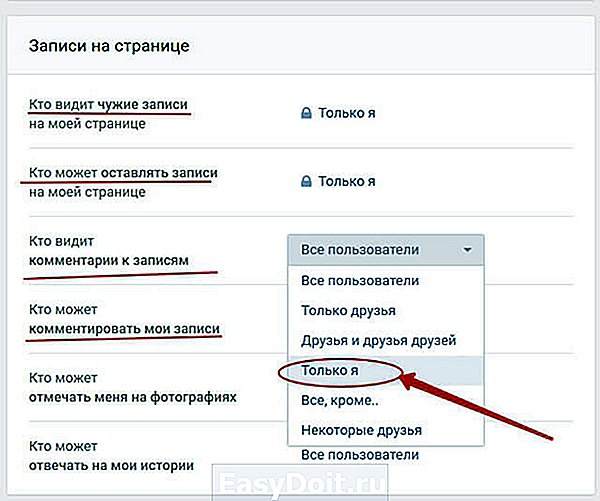
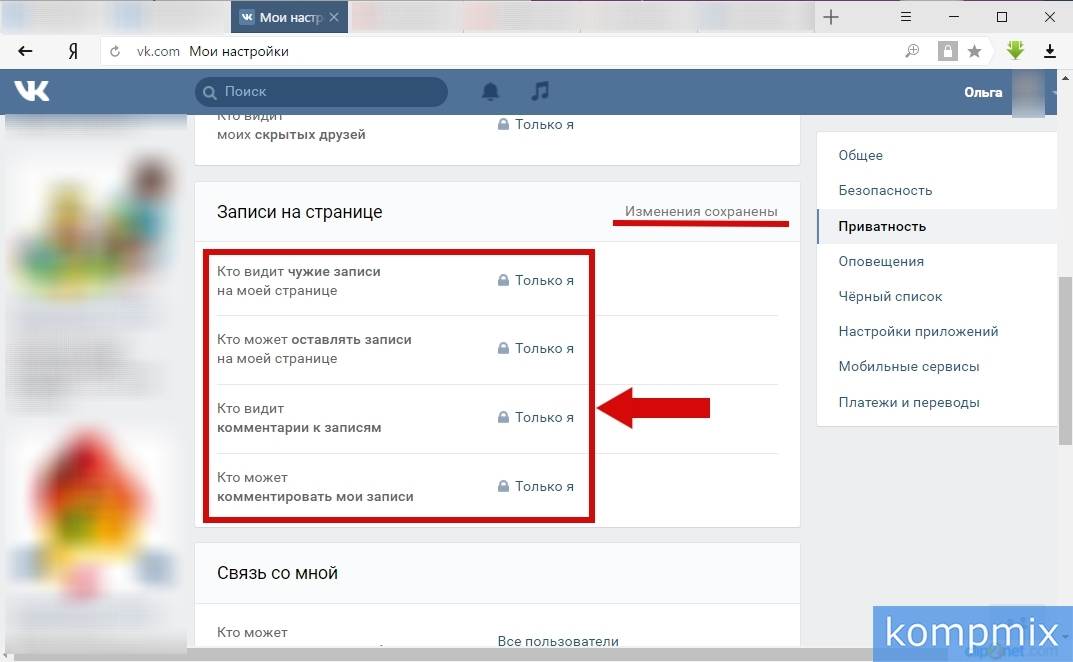
Для того чтобы запретить пользователям оставлять комментарии или записи необходимо:
- Открыть уже знакомый раздел «Приватность».
- Выбрать пункт «Кто может оставлять записи на моей странице», а затем щелкните по нужно параметру. Тоже самое следует сделать и с пунктом «Кто может комментировать мои записи».
Закрыть доступ к странице
В том случае, если вы хотите полностью закрыть доступ к своей странице другому пользователю, то требуется добавить его в черной список. После того, как это будет сделано, человек не сможет просматривать личную информацию, записи на стене и отправлять личные сообщения. Для этого требуется:
После того, как это будет сделано, человек не сможет просматривать личную информацию, записи на стене и отправлять личные сообщения. Для этого требуется:
- Зайти на личную станицу пользователя.
- В самом низу в левой части страницы выбрать пункт «Пожаловаться на страницу» (о том как оставить жалобу на группу можно прочесть здесь) и поставить галочку напротив «Закрыть Ивану Иванову доступ к своей странице» во всплывающем окне, после чего нажать на кнопку «Отправить».
Теперь вы знаете о том, каким образом можно скрыть некоторых друзей ВКонтакте, а также о других настройках приватности для более комфортного нахождения в социальной сети. Если же что-то не понятно по поводу того, как скрыть всех друзей в ВК, видео ниже поможет в этом разобраться.
ВКонтакте
Pop-up блоки
tilda help center
Настройка всплывающих окон
Вы можете добавить на страницу всплывающие окна (pop-up), которые будут появляться в зависимости от поведения пользователя: при клике на ссылку, при скролле, по времени или при закрытии страницы.
Появление блока при клике на ссылку
Чтобы при клике на кнопку появлялось окно с информацией или формой подписки, вам нужно задать специальную ссылку для кнопки. Ссылку можно создать в блоке с всплывающим окном.
1. Откройте Библиотеку блоков → категория «Форма» и добавьте pop-up блок. Подходящие блоки: BF501N, BF502N, BF503, BF504.
2. При добавлении блока в тексте на нем будет указана его ссылка (линкхук).
3. Эта же ссылка будет в Контенте этого блока, ее можно поменять на произвольное название. Например, #popup:superpopup.
4. Теперь эту ссылку можно добавить в кнопку. Откройте меню «Контент» блока с кнопкой и в поле «Ссылка для кнопки» поставьте ссылку вида: #popup:subscription
Опубликуйте страницу или перейдите в режим предпросмотра, чтобы увидеть, как работает всплывающее окно. Оно будет появляться при клике на кнопку.
Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.- Выделите слово, при клике на которое должен появляться pop-up.

- Через появившееся контекстное меню задайте ссылку на всплывающее окно.
- Добавьте pop-up блок (категория «Форма»).
- В меню «Контент», в поле «Ссылка» укажите ту же самую ссылку — #popup:anyword
Появление блока при скролле
Добавьте всплывающий блок, который должен появляться в момент пролистывания страницы. Например, форму подписки или информацию о выгодном предложении.- В меню «Контент», пропишите ссылку вида: #popup:subscription (слово может быть любым).
2. Добавьте специальный блок-триггер, который будет вызывать появление элемента при скролле. Триггер находится в категории «Другое».
Нужен блок – T183.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Блок появится, когда посетитель проскролит до места, где вы разместили pop-up блок.
Появление блока по времени
Добавьте pop-up блок, который будет появляться через определенное время. Например, форму подписки или важное напоминание.- В меню «Контент», пропишите ссылку вида: #popup:subscription (слово может быть любым).
2. Добавьте триггер, который будет вызывать появление блока по времени. Триггер находится в категории «Другое».
Нужен блок – T188.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
В меню «Настройки» укажите время, через которое должен появиться блок – «Тайме (в секундах)».
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Через заданное время на странице появится всплывающее окно.
Появление блока при закрытии страницы
Добавьте pop-up блок, который должен появляться, когда человек закрывает вкладку. Например, форму подписки или информацию о выгодном предложении.- В меню «Контент» пропишите ссылку вида #popup:subscription (слово может быть любым).
2. Добавьте триггер, который вызовет появление блока при закрытии вкладки. Триггер находится в категории «Другое».
Триггер находится в категории «Другое».
Нужен блок – T723.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в pop-up блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы pop-up блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы pop-up блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Поп-ап будет появляться при подведении курсора к верхней границе браузера.
Будьте осторожны, используя этот тип поп-апа – обычно их ненавидят.
Amazon.com: VK Living Washable Rug, 8’x10′, устойчивый к пятнам моющийся коврик, машинная стирка с нескользящим покрытием, винтажный богемный коврик для гостиной, спальни, столовой, домашнего офиса, ковер (синий, 8’x10′): Главная и кухня
4. 4 4.4 из 5 звезд 69 оценок
4 4.4 из 5 звезд 69 оценок
В настоящее время недоступен.
Мы не знаем, когда и будет ли этот товар снова в наличии.
Цвет: Синий
Размер: 8’x10′
| Бренд | VK VK·LIVING |
| Размер | 8’x10′ |
| Материал 90 040 | Полиэстер |
| Тип переплетения | Power Loomed |
| Высота ворса | Низкий Свая |
Примечание.
Документация Spiral Code Studio
Тип Библиотека
Обзор
Плагин ВКонтакте обеспечивает доступ к социальной сети ВКонтакте. Чтобы получить доступ к плагину, вам нужно поддержать меня на Patreon https://www.patreon.com/lerg
Чтобы получить доступ к плагину, вам нужно поддержать меня на Patreon https://www.patreon.com/lerg
Поддерживаемые платформы: iOS 6+, Android 2.3.3+.
Для последней версии требуется Corona 2016.2646 или более поздняя версия.
Синтаксис
локальный vk = требуется ('plugin.vk')
Функции
vk.enableDebug()
vk.init()
вк.логин()
вк.выход()
vk.isLoggedIn()
vk.getUserId()
vk.getAccessToken()
вк.запрос()
vk.showShareDialog()
События
логин
запрос
шоуШареДиалог
Типы
Токен доступа
Изображение
Настройки проекта
Чтобы использовать этот плагин, добавьте запись в плагинов таблица build.settings . При добавлении сервер сборки интегрирует плагин на этапе сборки.
Вам также необходимо добавить специальную функцию вверху файла build. и предоставить свой адрес электронной почты Patreon и ключ доступа. Ключ доступа вы получаете, когда становитесь покровителем. settings
settings
локальная спиральcodestudio_patreon_email = 'ВАША_ЭЛЕКТРОННАЯ ПОЧТА'
локальная спиральcodestudio_key = 'ВАШ_ACCESS_KEY'
локальная функция Spiralcodestudio_plugin(имя)
локальный плагин = {publisherId = 'com.spiralcodestudio', supportPlatforms = {}}
локальные платформы = {'android', 'appletvos', 'appletvsimulator', 'iphone', 'iphone-sim', 'mac-sim', 'win32-sim'}
для i = 1, #платформы делают
локальная платформа = платформы[i]
plugin.supportedPlatforms[platform] = {url = 'https://build.spiralcodestudio.com/' ..spiralcodestudio_patreon_email .. '/' ..spiralcodestudio_key .. '/solar2d/' .. имя .. '_' .. платформа .. '.tgz'}
конец
вернуть плагин
конец
настройки = {
плагины = {
['plugin.vk'] = Spiralcodestudio_plugin('vk')
}
}
В консоли разработчика ВКонтакте (https://vk.com/dev) для вашего приложения необходимо:
- Установите для параметра «Установить приложение» значение «Требуется».