Как удалить историю в ВКонтакте: Инструкция + видео
В этой статье: показать
Как удалить историю поиска в ВК
По мере пользования соцсетью ВК, в ней постепенно скапливается большое количество мусора и ненужных файлов. Кроме очистки сообщений, фото и другой информации, необходимо также удалить историю ВКонтакте. Помимо разгрузки от мусора, это делается еще и в целях обеспечения конфиденциальности и безопасности личного кабинета.
Процедура удаления выполняется по-разному. В каждом браузере имеются собственные инструменты, обеспечивающие очистку, в т.ч. и кэшированных файлов.
Гугл Хром
Самый популярный и востребованный браузер, в котором удалить историю в контакте не составит особого труда. Все действия выполняются так:
- В Гугле справа сверху тапнуть на иконку с точками и открыть «Настройки и управление Гугл Хром».
- Кликнуть строку «История» и зайти на вкладку с информацией о посещаемости.
- Вверху сделать клик в окне поиска.

- Вписать в поиск ссылку http:/vk.com/.
- Откроется список с результатами поиска.
- Напротив каждой строки расположено три точки. По этой иконке нужно кликнуть.
- В открывшемся окне сделать клик по строке «Удалить из истории». Процесс можно существенно ускорить, если возле нужных строчек поставить отметки в виде галочек.
- Справа вверху нажать кнопку «Удалить» и после подтверждения, все отмеченные посещенные страницы будут стерты из истории.
Кроме самих посещенных сайтов, нужно дополнительно удалить весь кэш. Только после этого можно говорить о полноценной очистке истории.
Яндекс браузер
В этом браузере очистить историю так же легко, как и в Гугле. Главное – точно соблюдать порядок на каждом этапе:
Главное – точно соблюдать порядок на каждом этапе:
- В открытом браузере зайти в раздел «История».
- Справа найти поисковую строку.
- Активировать поле с помощью курсора и вписать в него ссылку http:/vk.com/. Подтвердить действие нажатие клавиши ENTER.
- В выбранной строчке навести пометить заголовок курсором. Возле него появится небольшая стрелочка и подсказка «Действия».
- В коротком меню кликнуть строку «Удалить из истории». Чтобы ускорить очистку, можно поставить отметки в виде галочек в специальных квадратиках, расположенных возле каждого пункта.
- После расстановки выделений, нужно кликнуть по строке «Удалить выбранные элементы». Действие подтверждается в отдельном диалоговом окне.
Для более качественной очистки рекомендуется удалить все кэшированные файлы. Данное действие задается в настройках перед началом удаления.
Opera
Алгоритм действий в браузере Opera почти такой же, как в Гугл и Яндекс. Основные различия связаны с особенностями интерфейса, поэтому очистка здесь выполняется следующим образом:
Основные различия связаны с особенностями интерфейса, поэтому очистка здесь выполняется следующим образом:
- Перейти в раздел истории посещений и слева вверху найти поисковую строку.
- В окне поиска ввести ссылку на официальный сайт ВКонтакте http:/vk.com/.
- Откроется список результатов поиска, где необходимо поочередно убрать требуемые страницы визитов. С этой целью указатель наводится на строчку и с правой стороны выполняется клик по клавише «Удалить из истории».
- Перед началом операции удаления рекомендуется настроить очистку кэша от ненужного мусора, так или иначе связанного с данной социальной сетью.
Mozilla Firefox
Браузер мазила работает на других принципах, поэтому процедура очистки заметно отличается. Все действия в этом варианте выполняются в следующем порядке:
Все действия в этом варианте выполняются в следующем порядке:
- Тапнуть кнопку управления, и в раскрывшемся списке перейти в «Журнал».
- В журнале есть окошко «Библиотека», где расположен поиск.
- В поле поиска ввести ссылку на сайт социальной сети http:/vk.com/.
- Откроется список результатов, где следует поочередно выбирать страницы, подлежащие удалению.
- По каждой выбранной строке делается клик правой кнопкой мыши, затем в контекстном меню нажимается строчка «Удалить страницу». Очистку также возможно выполнять посредством клавиши DEL или через главное меню управления с левой стороны.
При необходимости, можно отметить сразу несколько строчек. Для этого выполняется клик по записи с одновременным нажатием клавиши CTRL. Если выделение нужно снять, то процедура выполняется в обратном порядке. Стирание данных выполняется так же, как и в одиночных строках.
youtube.com/embed/Tzr8bzwRYwc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>До начала очистки обязательно настраивается удаление кэшированных файлов.
Как удалить историю активности в ВКонтакте
При каждом входе в личный кабинет ВК, данное действие запоминается и в дальнейшем сохраняется в рамках социальной сети. Информация включается в себя IP-адрес, браузер, время посещения и страну. Все вместе это составляет историю активности пользователя.
Очистка истории активности выполняется с целью обеспечения конфиденциальности. Сама процедура несложная и выполняется следующим образом:
- Войти на свою страницу ВКонтакте.
- В правой колонке выбрать «Настройки» и в открывшемся списке кликнуть по строке «Безопасность».
- После нажатия на вкладку «Показать историю активности», откроются все посещения сайта с указанием времени и других данных.

- Внизу слева на странице находится кнопка «Завершить все сеансы». После нажатия на нее, история посещений будет сброшена и начнется заново.
Данная операция возможна только в полной версии сайта, установленной на компьютере. На мобильных устройствах этого сделать нельзя.
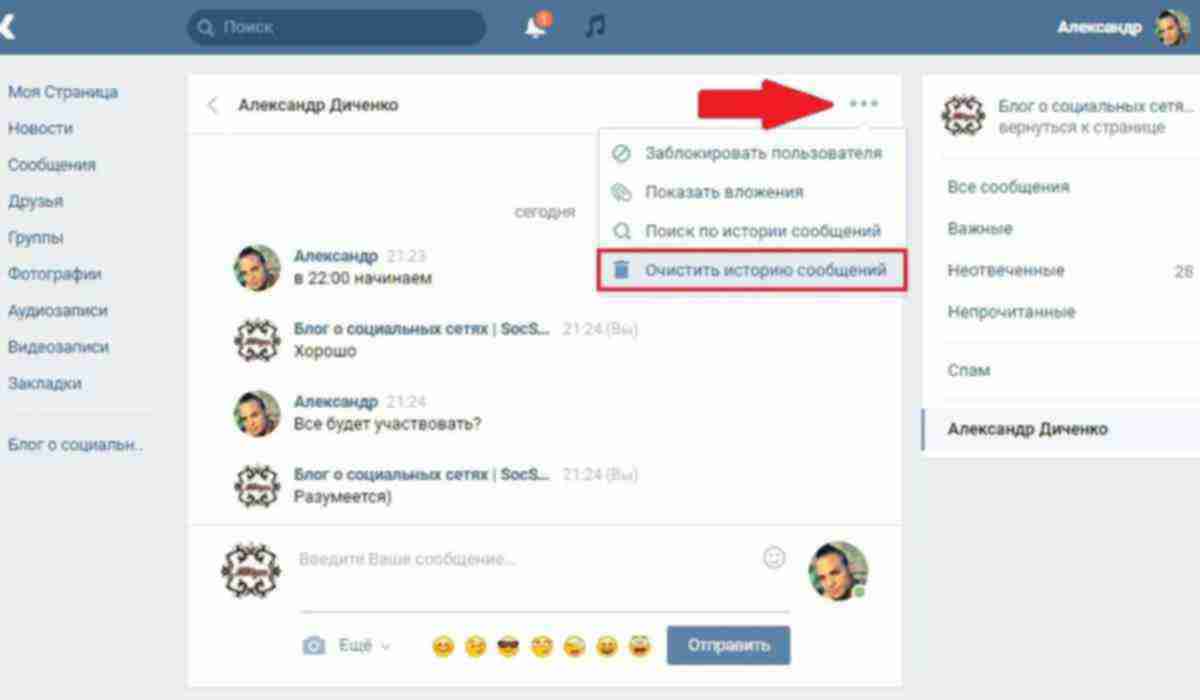
Удаление истории сообщений звонков и поиска видео в ВК
Удаление ненужных сообщений, сохраненных аудио и видеофайлов, фотографий и другой информации, необходимо выполнять непосредственно в социальной сети.
Порядок действий в этих случаях, будет следующий:
- Войти в аккаунт и пройти авторизацию.
- Найти файл, который нужно удалить и нажать крестик, расположенный рядом с ним.

То же самое касается и переписки с другими пользователями. Поэтому, прежде чем что-либо удалять, необходимо хорошо подумать и лишь потом принимать окончательное решение.
Удаление истории поиска в ВК
Очистка истории поисковых запросов возможна только в компьютерной версии. Хотя, даже в этом случае, удаление будет неполным и кое-какая информация все равно сохранится. Для этого используются инструменты самого приложения, а сам процесс осуществляется так:
- Открыть приложение ВК и на нижней панели кликнуть по иконке с лупой. Сверху откроется поисковая строка, которую нужно активировать и отметить курсором.
- В самом начале списка откроется вкладка «Недавние».

- Напротив этой вкладки справа находится иконка в виде крестика. В старых версиях операционной системы в приложении ВК вместо крестика может располагаться кнопка «Очистить».
- После нажатия иконки, все последние поисковые запросы будут удалены. Какие-либо дополнительные подтверждения для этого не требуются. Очищенные данные восстановлению не подлежат.
Как удалить истории друзей в ВК
В данном случае под историей подразумеваются различные типы медиафайлов, созданных на внутренних сервисах ВК. Они публикуются на своей странице как самим владельцем аккаунта, так и его друзьями. Через определенный период времени их становится слишком много, большинство из них теряют свою актуальность, поэтому необходимо регулярное удаление.
Как удалить историю в ВК на телефоне
Большинство любителей медиа используют приложение, установленное на андроиде. Такие записи создаются не только в индивидуальном порядке, но и целыми группами.
Очистка истории в данном случае выполняется следующим образом:
- Войти в приложение в контакте на телефоне, кликнуть по иконке в нижней панели и войти на страницу «Новости».
- Откроется блок с медиафайлами
- Кликнуть по нужному медиафайлу и открыть его.
- В нижней части открытого файла с правой стороны находится иконка с тремя точками. Нужно кликнуть по ней во время проигрывания медиа.
- Во всплывающем окне появится список действий, в котором нужно кликнуть строку «Скрыть из историй».
В результате, окно проигрывателя закроется автоматически, а сама запись исчезнет из ленты новостей в ВК на телефоне. В любом случае такие ролики живут в сети не более 24-х часов, по истечении этого срока они пропадают сами по себе.
Как удалить историю в ВК с компьютера
Удаление подобных файлов с компьютера тоже возможно, однако, порядок действий здесь другой, нежели на мобильных устройствах:
- В главном меню приложения найти и открыть вкладку «Новости».

- После открытия будет выполнен переход в блок «История», где и находится нужный файл. Его нужно выбрать и открыть.
- В ходе проигрывания медиа, курсор наводится на иконку с тремя точками и удерживается до появления контекстного меню.
- В списке действий выбрать «Скрыть из историй» и подтвердить это в новом диалоговом окне.
Редактирование кода
Отключение историй возможно с помощью специального расширения Stylish. Его можно скачать на официальном сайте. После установки активируется учетная запись, затем выполняется удаление истории:
- Открыть вкладку новостей.
- Кликнуть надпись «Истории» правой кнопкой мыши и выбрать из списка «Просмотреть код».
- Появится код со строкой div class =»stories_feed_cont», где нужно скопировать stories_feed_cont.
- Кликнуть по значку расширения, затем по трем точкам и выбрать «Создать стиль». Придумать название и сохранить.
- В окне «Разделы» открыть поле «Код 1» и вставить в него скопированную строку.
 Впереди нее нужно поставить точку. После надписи остается открытая фигурная скобка.
Впереди нее нужно поставить точку. После надписи остается открытая фигурная скобка. - Спуститься на строку ниже и вписать display: none; спуститься еще ниже и закрыть скобку.
- После нажатия «Сохранить», все временные новости будут убраны со страницы.
VK helper
Еще одно расширение для очистки истории. Устанавливается с официального сайта и выбирается для браузера, который используется. После установки нужно авторизоваться с помощью своего логина и пароля ВК.
Войти в «Настройки» и выбрать «Интерфейс». В списке действий отметить галочкой строку «Скрыть «Истории друзей» из ленты новостей».
Видеоинструкция
Как сделать сторис в Инстаграм с телефона и компьютера
В этой статье я расскажу, как сделать сторис в Instagram и покажу, как выложить историю с телефона или с компьютера. Посмотрим все функции редактора сторис — уверена, о некоторых вы не знали.
Посмотрим все функции редактора сторис — уверена, о некоторых вы не знали.
- Как сделать сторис в Инстаграм с телефона
- Как снять сторис в Инстаграм
- Режимы и эффекты для съемки сторис в Инстаграм
- Как отредактировать сторис в Инстаграм
- Как выложить историю в Инстаграм
- Как добавить историю в Инстаграм с компьютера
- Сервисы автопостинга
- Браузер
Как сделать сторис в Инстаграм с телефона
Самый простой способ — выложить историю в Instagram через мобильное приложение. Понадобится официальное приложение Instagram, скачайте его в Play Market или в App Store. Устанавливаем, логинимся или регистрируемся, оформляем профиль при необходимости.
Статья по теме: «Оформление Инстаграм: как сделать профиль привлекательным для аудитории».
Как снять сторис в Инстаграм
В окно создания сторис в Инстаграме можно выйти тремя путями. Первый — нажать на значок плюса в нижней панели приложения. Второй — зайти на главную страницу (раздел со значком дома) и нажать на кружок со своим аватаром.
Второй — зайти на главную страницу (раздел со значком дома) и нажать на кружок со своим аватаром.
Третий способ — потянуть главную страницу вправо.
Если потянуть экран вправо, тоже откроется окно создания историиВо всех трех способах вы переходите в окно, из которого можно создать не только сторис, но и пост, а еще запустить прямой эфир:
Из одного редактора можно создать пост, историю или запустить прямой эфирВ сторис можно запостить уже готовое фото или видео, либо снять их прямо из этого окна. Чтобы выбрать готовые материалы, нажмите на квадратный значок галереи в нижнем левом углу.
Через значок в нижнем левом углу можно выйти в галерею медиа на телефоне и выбрать файлы оттудаМожно выбрать один файл или сразу несколько, для этого нажмите кнопку «Выбрать несколько», она выглядит как два наложенных друг на друга квадрата.
Так выглядит кнопка «Выбрать несколько»Если нужно снять материал, используйте круглую кнопку внизу в центре. Чтобы сделать фото, нажмите на нее. Чтобы снять видео — зажмите и держите столько, сколько нужно. По краю кнопки будет бежать цветная полоса: один ее полный круг равен одной полной длительности сторис. Это поможет вам уместить видео в нужное время.
Чтобы сделать фото, нажмите на нее. Чтобы снять видео — зажмите и держите столько, сколько нужно. По краю кнопки будет бежать цветная полоса: один ее полный круг равен одной полной длительности сторис. Это поможет вам уместить видео в нужное время.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Режимы и эффекты для съемки сторис в Инстаграм
У Инстаграма появляется все больше функций для оформления сторис: эффекты, режимы съемки, элементы, которыми можно украсить историю. Расскажу по порядку про все эти функции.
Эффекты съемки — ряд кружков внизу около кнопки съемки. Справа от нее — предустановленные эффекты, слева — добавленные вами. Как добавить эффект, расскажу дальше.
Эффекты создают фон, добавляют снег или сердечки на видео и фото, а также меняют цвет кадра или лицо в кадреКаждый из кружков добавит визуальный или звуковой эффект к фото или видео, которые вы снимаете через приложение. Многие из них интерактивные: например, маски, которые накладываются на лицо пользователя и меняются вместе с мимикой.
Многие из них интерактивные: например, маски, которые накладываются на лицо пользователя и меняются вместе с мимикой.
Лайфхаки по эффектам:
- При редактировании можете сбросить эффект, нажав на крестик над кружком. Тогда вернетесь к началу списка. Удобно, чтобы не пролистывать в начало.
- Можно добавлять себе новые эффекты. Для этого пролистайте фильтры до конца — там будет значок лупы, который переведет вас в галерею. Также можно добавить фильтр из чужой истории, просто нажмите на его название. Добавленные фильтры будут отображаться слева от кнопки съемки.
Режимы съемки — значки слева. С их помощью можно создать еще забавный эффект для видео: например, зацикленное видео-бумеранг или видео с приближением.
Варианты режимов съемки. Это не весь список — разверните его, нажав на стрелку внизуВот список доступных режимов:
- Текст — текст, гифка или стикер на цветном фоне.
 Быстрый вариант, чтобы создать опрос, голосование или поздравить кого-то с днем рождения.
Быстрый вариант, чтобы создать опрос, голосование или поздравить кого-то с днем рождения. - Бумеранг — короткое зацикленное видео.
- Коллаж — несколько фото на одном экране. Здесь можно совместить материалы: что-то снять из приложения, а что-то выбрать из галереи на телефоне.
- Съемка из нескольких источников — съемка нескольких сторис подряд, к каждой можно применить разные эффекты.
- Уровень — сетка, чтобы выровнять камеру при съемке. Этот режим можно комбинировать с любым из списка.
- Фотокабина — видео из четырех сменяющихся снимков.
- Суперзум — видео с автоматическим приближением.
- Свободные руки — режим для съемки длинных видео в сторис. С ним не нужно записывать каждую сторис отдельно: просто включите режим и снимайте сколько нужно.
У некоторых режимов есть дополнительные настройки. Например, в коллаже можно выбрать несколько вариантов сетки, а в фотокабине — имитацию разной фотопленки.
Как отредактировать сторис в Инстаграм
Когда вы сняли материал или выбрали его из галереи, предстоит финальное редактирование. Можно добавить на сторис эффект, текст, стикеры и гифки, нарисовать что-то и добавить ссылку.
Можно добавить на сторис эффект, текст, стикеры и гифки, нарисовать что-то и добавить ссылку.
Покажу, как с помощью разных функций отредактировать сторис в Инстаграм.
Цветовой фильтр. Его можно сменить движением пальца вправо-влево. Просто пролистайте до подходящего фильтра.
Чтобы применить цветовой фильтр, свайпайте влево или вправо по экрану, пока не найдете нужныйЭффекты — кнопка со смайликом и двумя звездочками. Здесь они похожи на эффекты съемки — здесь тоже есть маски, фильтры со снежинками, с изменением цвета и так далее.
Эффект усов на мне чудо как хорош 🙂Учтите — если вы уже использовали эффект при съемке, на видео или фото нельзя добавить дополнительный эффект при редактировании, чтобы они не конфликтовали. У вас просто не будет кнопки добавления эффекта.
На варианте справа я использовала эффект изморози при съемке, поэтому кнопка наложения дополнительного эффекта отсутствуетСсылка — кнопка со звеном цепочки. На личном аккаунте можно добавить лишь ссылку на видео из своего IGTV. На аккаунте автора или бизнеса можно добавлять внешние ссылки, но при условии, что аудитория больше 10 000 подписчиков.
На личном аккаунте можно добавить лишь ссылку на видео из своего IGTV. На аккаунте автора или бизнеса можно добавлять внешние ссылки, но при условии, что аудитория больше 10 000 подписчиков.
Скачивание — кнопка со стрелкой. С ее помощью можно скачать сторис, которая у вас получилась, себе на телефон.
Если надо сохранить на телефон то, что получилось, нажмите на стрелкуНаклейка или гифка — значок прямоугольника с загнутым углом. Через эту кнопку вы можете добавить так называемую наклейку, она же стикер. С помощью наклейки можно красиво оформить хештег, отметить геолокацию или другой аккаунт, сделать тест, голосование или опрос. Элемент можно делать больше или меньше и поворачивать, заполнять своим текстом. Если нужно удалить добавленный элемент, перетащите его в нижнюю часть экрана, где появится значок корзины.
Наклейка поможет сделать красивый хештег и заодно подскажет популярные вариантыЗдесь же можно найти гифку, они подтягиваются из сервиса Giphy. Нажмите кнопку с лупой и надписью GIF, выберите гифку из списка или найдите по ключевому слову.
Нажмите кнопку с лупой и надписью GIF, выберите гифку из списка или найдите по ключевому слову.
Еще можно сделать фото и прикрепить его в качестве стикера, для этого нажмите кнопку с фотоаппаратом. Сделайте фото и так же, как с наклейкой или гифкой, отрегулируйте размер, наклон и место.
Наклейка со значком фотоаппарата нужна, чтобы добавить на фото еще одно фотоМаркер. С помощью маркера можно что-то нарисовать на сторис. Есть несколько видов линий и стерка, можно выбрать толщину и цвет маркера.
Выбираем тип линии, цвет, толщину и рисуем прямо на видео или фотоТекст. Напишите нужный текст и отредактируйте. Здесь три опции. Левая выравнивает текст по краю или центру. Средняя отвечает за изменение шрифта или его цвета. Правая — добавляет эффекты на шрифт.
Пишите, оформляйте, передвигайте текстЛайфхак. Чтобы быстро добавить текст, кликните на любое место редактора. Откроется окно добавления текста.
Обратите внимание: когда двигаете элементы на сторис, редактор показывает направляющие по краям. Лучше за них не заступать, иначе элемент может частично спрятаться — например, в верхнем левом углу его закроет ваш аватар.
Направляющие показываются, когда передвигаете элемент к краю экранаЗвук. Если снимали видео со звуком, будет дополнительная кнопка для его отключения.
Если надо выключить звук у видео, нажмите значок динамикаВот и все настройки. Теперь можете переходить к публикации.
Важно! Почитайте нашу статью о возможностях и интересных фишках Instagram stories — рассказали про невидимые стикеры, шаблоны для экономии времени, отложенный постинг и другие полезные штуки.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Как выложить историю в Инстаграм
Настройки публикации историй находятся под шестеренкой в верхнем левом углу. Здесь вы можете выбрать:
Здесь вы можете выбрать:
- людей, которые не будут видеть ваши истории;
- близких друзей, чтобы при желании показывать истории только им;
- кто может реагировать на ваши истории;
- сохранять ли ваши истории и прямые эфиры и куда;
- смогут ли другие люди делиться вашими историями;
- нужно ли автоматически публиковать вашу историю еще и на Facebook (для этого нужно связать Instagram и Facebook).
Для публикации есть три варианта: выложить для всех, выложить для списка друзей, отправить личным сообщением.
- «Выложить для всех» — история сразу появится в общем списке, и ее увидят все ваши подписчики, кроме добавленных в черный список.
- «Опубликовать для друзей» — история так же появится в ленте историй, но ее увидят лишь те, кого вы добавили в список близких друзей.
- «Получатели» — перейдете в список своих подписчиков. Там будут все, кому вы можете отправить личное сообщение.

Как добавить историю в Инстаграм с компьютера
Покажу два варианта — через сервис автопостинга и прямо через сайт Instagram.
Сервисы автопостинга
Некоторые сервисы автопостинга в соцсети поддерживают публикацию историй в Instagram. Попробуйте Onlypult.
Впрочем, в большинстве сервисов функция публикации сторис — это только загрузить фото или видео. Из приведенного выше списка только Parasite и SMMplanner поддерживают более-менее расширенное оформление: добавить текст или гифку, посмотреть, как история будет выглядеть после публикации.
Обратите внимание! Чтобы не накосячить с размером картинки, сохраните себе нашу шпаргалку по размерам картинок для соцсетей.
Браузер
Если нужно опубликовать историю в Instagram без лишних изысков, публикуйте прямо через браузер. Для этого нужно зайти в имитацию просмотра с мобильного устройства, это называется режим адаптивного дизайна, и он точно есть в Chrome, Opera, Firefox. Покажу, как делать это в Firefox.
Покажу, как делать это в Firefox.
Заходим на сайт Instagram и авторизуемся в нужный профиль. Затем нажимаем сочетание клавиш Ctrl_Shift+I, оно откроет панель разработчика. В этой панели нужно найти значок устройств — он в верхней части панели, на нем изображены телефон и планшет.
Включите режим кнопкой с изображением телефона и планшета в панели разработчикаСайт станет выглядеть, как будто вы открыли его на мобильном, а сверху появится панель настроек режима. Здесь надо выбрать какое-то мобильное устройство, чтобы появились кнопки создания постов, как в мобильном приложении.
Выберите любое мобильное устройство из предложенного спискаЖмем на свой аватар вверху. Сайт сразу предложит выбрать файл с компьютера, выбранный вами файл откроется в редакторе сторис. Обратите внимание, что функционал редактирования здесь сильно урезан: в моем случае в стикерах было доступно только четыре гифки, а добавленные на фотографию элементы даже не получалось переместить. В конце нажимаем на надпись «Дополнить историю» в нижней части экрана, и она появляется в ленте.
Обратите внимание, что функционал редактирования здесь сильно урезан: в моем случае в стикерах было доступно только четыре гифки, а добавленные на фотографию элементы даже не получалось переместить. В конце нажимаем на надпись «Дополнить историю» в нижней части экрана, и она появляется в ленте.
Теперь вы знаете, как оформлять свои сторис и выкладывать их и с телефона, и с компьютера, значит всегда будете на связи с подписчиками. И не забывайте про другие каналы коммуникации с клиентами: чат-боты в мессенджерах, автоматические цепочки email рассылок будут работать, даже когда вы отдыхаете. Регистрируйтесь в SendPulse и создавайте их бесплатно!
«Видеозвонок в вк» Поиск — XNXX.COM ХХХ Фим Секс Вьетнам XNXX Индонезия индийский секс индийское порно мачеха и сын Индонезия Тербару Бокеп Индо Тербару Malay Sex Videos
XNXX порно, indonesia terbaru, индийское порно, bokep indonesia, xnxx, xxx, vidio bokep indonesia, xnxx. com, xnxxx, xmxx, xnxx indian, порно видео, indonesia hijab, xnxx xnxx, www xnxx com, indian секс видео, азиатские ххх
com, xnxxx, xmxx, xnxx indian, порно видео, indonesia hijab, xnxx xnxx, www xnxx com, indian секс видео, азиатские ххх
- Top
- A — Z
- Подробнее… (полный список)
БЕСПЛАТНО — 151,865 GOLD — 50 622
- ×
- Режим
- По умолчанию
- Попадания
- Случайный 9001 5
- Период
Когда-либо
- Когда-либо
- Год
- Месяц
- Длина
Все
- Все
- 0–10 мин
- 10 мин +
- 10–20 мин
- 20 мин +
- Качество видео
Все
- Все 9000 9 720P +
- 1080P+
Показать все
- Показать все
- Скрыть
Вызов видео для просмотра
92,1к 100% 2 мин — 1080p
Домашнее видео реальной пары, iPhone — vk.
130,8к 100% 2 мин — 720p
сводный брат трахает молодую пока родителей нет дома Полное видео здесь https://vk.cc/a5ru63
382,9к 100% 3мин — 720p
Домашнее видео русской пары, записанное на мобильный телефон, слив из сообщества ВКонтакте — vk.com/cseks
554к 100% 4 мин — 1080p
Полное видео здесь https://vk.cc/a5vCQt
129,7к 100% 1 мин 30 сек — 720p
Любительское Азиатское МИЛФ HD Видео Развлечение с дилдо Домашнее видео Asian69 Big Free Big Big List Big Free Tube Free Big Tube New Big Tube Free Big Vk Tube Big Big New Tubes Big Youtube Free Big New Free New Big Fun Tube Big Xxx Big Beeg Beeg Большое HD-видео
375к 98% 6мин — 720p
Новая пара
221,5к 98% 10 минут — 360p
398,7к 100% 10 минут — 1080p
Koeafl
XVideo
5,8к 81% 8мин — 360p
Сингл кричит
66,7к 96% 2 мин — 480p
Запомни вк
23,1к 78% 33сек — 720p
Ебать тебя вк
146,9к 96% 21 сек — 720p
OX или
90,4к 79% 7мин — 360p
любовь любовь
268,8к 100% 36сек — 720p
Ты мне нравишься вк
81,1к 94% 21 сек — 720p
ВН
372,5к 97% 3мин — 360p
Вк ск сочится спермой
342к 96% 27сек — 720p
вк
257,5к 100% 1мин 9сек — 1080p
Вк
162,7к 99% 44сек — 360p
Веб-камеры Стена Стена Трубка Бесплатная Стена Стена Вк
20,1к 87% 9мин — 480p
Веб-камеры Приват Вк Приват Приват Бесплатно Приват Список Приват Ютуб Приват Мобильный
26,3к 90% 15 мин — 480p
Вк мастурбировать
285,7к 100% 10 минут — 360p
Вк любовь
213к 100% 52сек — 360p
Вк
317,6к 99% 1 мин 18 сек — 1080p
Женщина играет в душе со своими сиськами полный фильм здесь https://vk.
91,7к 100% 57сек — 1080p
Вк тебя очень любит
725к 100% 1 мин 31 сек — 1080p
Вк дам там
50,7к 81% 4 мин — 360p
вк шлюха
22,3к 82% 44сек — 360p
Красивая девушка медленно раздевается, это ее профиль — https://clck.ru/GzDdz
36,5к 100% 2 мин — 360p
Банг вк
42,8к 84% 1мин 8сек — 720p
Вк любит селфи
1,2 млн 98% 20 секунд — 360p
Вк ск скоро должно быть
77,1к 79% 3мин — 1080p
красивая пизда шлюшки ВК
44к 82% 30 сек. — 360p
Это вк
97,6к 99% 41сек — 1080p
Играть в вк love dew Ha Giang
243,2к 100% 29сек — 720p
Красивая пизда вк хочет, чтобы мальчики трахались
156,1к 99% 40 сек. — 360p
‘vk.com bondage self-bondage selfbondage’ Поиск
БЕСПЛАТНО — 315 901 GOLD — 105 300
- ×
- Режим
По умолчанию
- По умолчанию
- Попадания
- Случайные
- Период
Всегда
- Всегда
- Год
- Месяц 9001 2
- Длина
Все
- Все
- 0–10 мин
- 10 мин +
- 10–20 мин
- 20 мин +
- Качество видео
Все
- Все
- 720P + 90 009 1080P+
Показать все
- Показать все
- Скрыть
Bound-n-hit
Самостоятельно одно касание в шкафу
59,5к 68% 5 мин — 1080p
Селфбондаж с бритой киской crotchrope t.
7,9к 83% 12 минут — 1080p
Селфбондаж с бритой киской crotchrope t.
4,6к 88% 11 минут — 1080p
Селфбондаж с бритой киской crotchrope t.
5,9к 83% 10 минут — 720p
Bound-n-hit
Инструкции «Сделай сам» для безопасного и недорогого самобондажа
142,5к 34% 7мин — 1080p
Селфбондаж с бритой киской crotchrope t.
5,8к 83% 15 мин — 1080p
Jasapasa
самосвязывание оргазм в лесу с риском быть пойманным.
71,9к 94% 3мин — 1080p
Быстрое решение для самобондажа и бондажа
25,7к 78% 1 мин 20 сек — 360p
Интервальное видео самобондажа с использованием электронного тимлока и E-Stim (около 3 часов, мужчина)
9,9к 80% 4 мин — 720p
Садомекс
Evita Love мастурбирует и кончает в самобондаже
8,6к 90% 7мин — 1080p
selfbondage и стал рабством для моей покорной
15,6к 80% 59сек — 360p
Магнитный самоклеящийся замок
26,3к 75% 5 мин — 360p
Nippleringlover
nippleringlover Извращенная мать с экстремально растянутым пирсингом сосков, связанными тугой веревкой на улице в бассейне
32,3к 91% 4 мин — 1080p
сисси наручники бондаж
23,5к 77% 17мин — 720p
Решение для самоцеломудрия или ограничения ABDL или самобондажа
22,4к 79% 2 мин — 360p
Seks Cam
Пожилая возбужденная зрелая дама делает самобондаж на свои сиськи и киску
37,9к 100% 6мин — 360p
Samantha Grace VNA
Bondage Babe, Samantha Grace, делает себя мокрой и возбужденной, стимулируя себя связыванием, рвотными позывами и сдерживанием себя! Полное видео, фото и я в прямом эфире @ SamanthaGrace.






 Впереди нее нужно поставить точку. После надписи остается открытая фигурная скобка.
Впереди нее нужно поставить точку. После надписи остается открытая фигурная скобка. Быстрый вариант, чтобы создать опрос, голосование или поздравить кого-то с днем рождения.
Быстрый вариант, чтобы создать опрос, голосование или поздравить кого-то с днем рождения.