Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset. css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого.

GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
paddingможно увеличить область кликабельности еще и по высоте.
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента ., например: menu
menu
.menu { width: 300px; }
Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента .menu всё равно останется 100%.
Разделение пунктов
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}
Высота пунктов и вертикальное выравнивание
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и line-height:
.menu a { height: 30px; line-height: 30px; }
GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
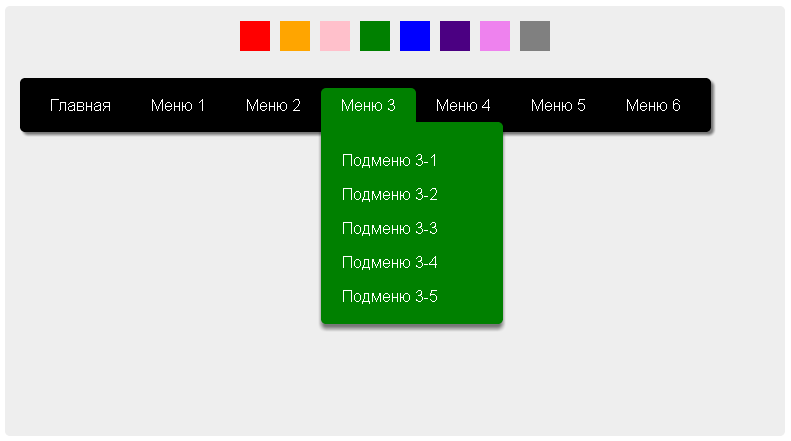
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}
При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение
Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}
Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>
Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}
Как видим, промежутков между пунктами уже нет.
<h2>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.
GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Украшаем горизонтальное меню сайтов на WordPress / Хабр
Доброго времени чтения поста.
Смею надеяться, многие люди используют WordPress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на WordPress;
— картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений.
Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
С помощью тегов создаем подобную запись
img title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt=""
Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:
Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.
Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
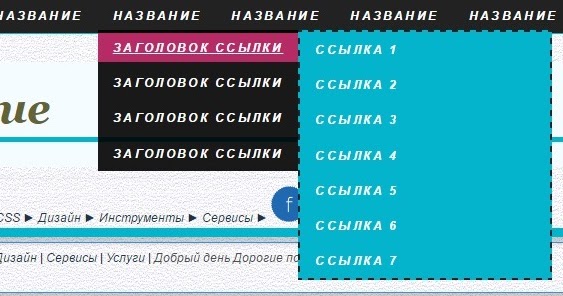
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,
можно заменить эти ссылки иконками соответствующих сетей.
только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
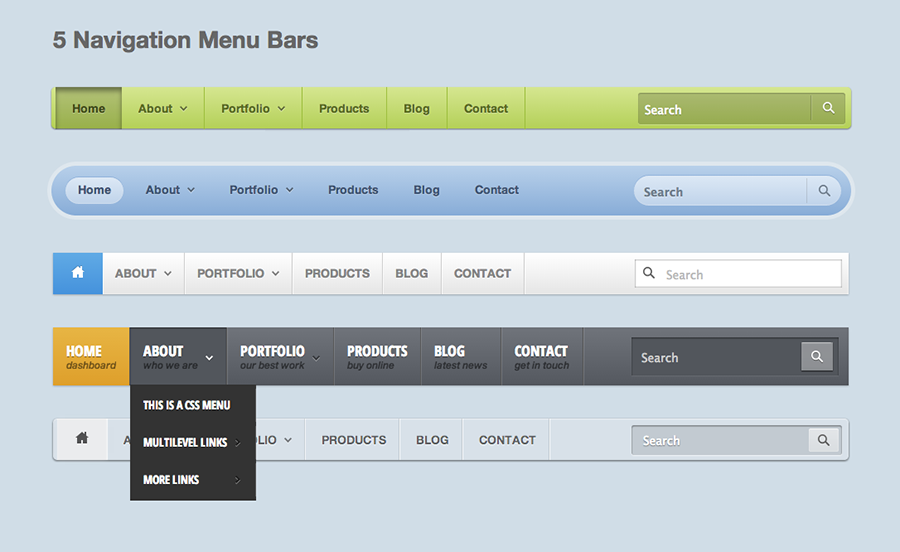
16 горизонтальных меню CSS
Коллекция отобранных бесплатных примеров кода горизонтального меню HTML и CSS из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Pure CSS Magic Line Navbar
Это чистый CSS. Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда .line должен перемещаться всякий раз, когда одна из ссылок зависает.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Позиция Sticky Subnav
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простая иконка SVG горизонтальная навигация с тенями с использованием flex-box .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
102 Меню CSS
Коллекция бесплатных HTML и CSS навигационных меню примеров кода. Обновление майской коллекции 2020 года. 27 новых предметов.
- Мегаменю
- Меню начальной загрузки
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Меню
Меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Три причудливых эффекта наведения по ссылке
Переход clip-path и преобразование псевдоэлемента s для создания плавных переходов по ссылкам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пунктирной навигации при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Полноэкранная панель навигации с неоновым эффектом html и css.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Контекстное меню неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простая навигационная система
Простая система навигации по иерархии в ограниченном пространстве. Использует стандартные HTML и CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню Введите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню со значками перьев
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: перо-icons.js
О коде
Меню гамбургеров CSS
Взаимодействие с меню на чистом CSS. Сделано с использованием HTML-тегов , детали и , сводки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заливка текста при наведении
Заливка текста другим цветом при наведении — креативный текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент списка Эффект Хауэра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект выделения только для CSS
Простой CSS-эффект выделения для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Случайно сгенерированный CSS Blobby Nav
Случайно сгенерированная навигация-клякса, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскладное мобильное меню
CSS раскрывает только мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заполнение меню при наведении текста
Текст заливки меню при наведении ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
О коде
Панель навигации CSS
Реализована минимальная панель навигации, которая меняет цвет при наведении. Написано с использованием только HTML и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Странная навигация CSS
Сделал странную навигацию. Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панель навигации с Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню вне холста Pure CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
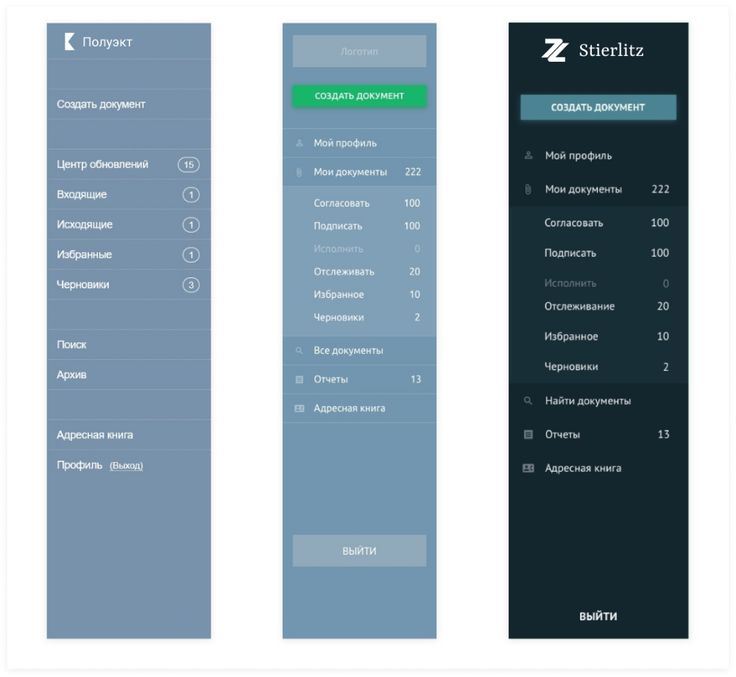
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Перемещение подчеркнутого меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веселая навигация
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый переход к старой школе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, похожего на hololens.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-навигационная панель
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Ящик меню Pure CSS с отключенным щелчком мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Menu Feat. Смайлик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект меню
Инверсия эффектов меню цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вложенная раскрывающаяся навигация только на CSS
CSS только вложенная раскрывающаяся навигация с ARIA.
Демонстрационное изображение: полностраничная навигация вне холстаПолностраничная навигация вне холста
Пример того, как создать полностраничную навигацию, которая существует за пределами холста экрана и перемещается в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор Калеб Варога
17 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Простое круговое менюПростое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными иконками.
Автор Николай Таланов
13 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Аккордеонное менюАккордеонное меню
Простое аккордеонное меню с HTML, CSS и JavaScript.
Сделано Юлией Ритвельд
8 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Меню мобильного фильтраМеню мобильного фильтра
Меню фильтра, созданное Антоном Агейчанкой, преобразовано в веб-версию.
Сделано Арджуном Амгаином
1 июня 2016 г.
скачать демо и код
О коде
Полноэкранное меню Flexbox Style
Chrome и Firefox хорошо… IE плохо, нет поддержки перехода для свойства flex.
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
О коде
Анимация мобильной навигации
Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Все еще нуждается в некоторой настройке перехода…
О коде
Концепция навигации SVG UI
Только анимации SVG и CSS3, без каких-либо анимационных библиотек.
О коде
Выпадающее меню
Выпадающее меню с небольшим jQuery.
О коде
Выпадающий список
Красивое выпадающее меню.
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
О коде
Меню круглой маски Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная навигация
Включает в себя бургер с анимацией на чистом CSS, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: Меню навигации заголовкаМеню навигации заголовка
Меню навигации заголовка с HTML, CSS и jQuery.
Сделано Кайлом Лавери
4 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранная навигация по флексбоксуПолноэкранная навигация по флексбоксу
Полноэкранная навигация по флексбоксу в HTML, CSS и jQuery.
Автор Мирко Зорич
8 января 2016 г.
скачать демо и код
О коде
Подробная информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: Полноэкранное меню CSS3 + jQueryПолноэкранное меню CSS3 + jQuery
Простое, простое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделано Антоном Петровым
5 декабря 2015 г.
скачать демо и код
О коде
Наложение полноэкранной навигации
Пример полноэкранного наложения навигации с использованием flexbox.
О коде
Круговое меню материалов
Необычное круглое меню.
Демонстрационное изображение: полукруглое липкое менюПолукруглое липкое меню
липкое меню с фильтрами CSS и SVG. Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация4 Полноэкранная навигация
4 Полноэкранная навигация с HTML, CSS и jQuery.
Сделано ари
13 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигацияПолноэкранная навигация
CSS-анимация гамбургера взята с http://codepen.io/designcouch/details/Atyop/
Сделано Маркусом Бизалом
3 сентября 2015 г.
скачать демо и код
О коде
Морозный эффект переключения навигации
HTML, CSS и jQuery морозный эффект переключения навигации.
Демонстрационное изображение: значок гамбургера с трансформируемым менюзначок гамбургера с трансформируемым меню
Креативное меню, созданное с помощью HTML, SASS/CSS3 и JQuery.
Сделано Серджио
15 июля 2015 г.
скачать демо и код
Демонстрационное изображение: раскрывающаяся навигацияНавигация с раскрывающимся списком
Навигация с раскрывающимся списком с помощью HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.
скачать демо и код
Демонстрационное изображение: полноэкранная навигация с использованием SVGПолноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.
скачать демо и код
О коде
Мобильная навигация Gooey
Крутой липкий эффект применен к меню в мобильном стиле. Переходы jQuery и CSS для анимации.
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: Красочная навигацияКрасочная навигация
Когда вы наводите курсор на красочную навигацию, точка следует за вашими перемещениями к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.
скачать демо и код
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демонстрационное изображение: Взрывное менюВзрывное меню
Довольно взрывное меню находится всего в одном клике. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
скачать демо и код
О коде
Off Canvas Nav
Навигация вне холста Sass.
Демонстрационное изображение: Решение для длинных раскрывающихся элементовРешение для длинных раскрывающихся элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранган
13 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Наложение полноэкранного менюНаложение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту. Создан с использованием SCSS и vanilla JS.
Сделано Ettrics
12 марта 2015 г.
скачать демо и код
О коде
Мобильное меню
Эффект HTML, CSS и jQuery для мобильного меню.
Демонстрационное изображение: Меню боковой панели Offcanvas с изюминкойМеню боковой панели Offcanvas с изюминкой
HTML, CSS и jQuery меню боковой панели Offcanvas с изюминкой.
Сделано дьявольским алхимиком
13 января 2015 г.
скачать демо и код
Демонстрационное изображение: Меню вне холстаМеню вне холста
Маленькое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: выпадающее меню «гармошка»выпадающее меню «гармошка»
HTML, CSS-меню-гармошка с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включая Font Awesome и Animate.css.
Сделано Энди Тран
18 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: навигация в стиле Material DesignНавигация в стиле Material Design
Страница скользит, открывая четкую и простую навигацию.
Сделано Льюи Хасси
30 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Забавное боковое меню CSS3Забавное боковое меню CSS3
Забавное меню CSS3.
Сделано Вагнер Москини
1 сентября 2014 г.
скачать
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого выпадающего меню, а также animate.css для красивого перелистывания в начале.
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Тран
1 сентября 2014 г.
скачать демо и код
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Переключаемое менюПереключаемое меню
Переключаемое меню с помощью HTML, CSS и jQuery.
Сделано Йоанном
16 июля 2014 г.
скачать демо и код
Демонстрационное изображение: Боковое меню-аккордеонБоковое меню-аккордеон
HTML, CSS, jQuery боковое меню-аккордеон.
Сделано Бенджамином
18 апреля 2014 г.
скачать демо и код
О коде
Выпадающее меню
Меню наведения создано на чистом CSS. Переключаемое меню использует минимальное количество JavaScript, но будет изящно деградировать, потому что оно использует JavaScript только для закрытия меню, когда пользователь щелкает за пределами меню.
О коде
Всплывающее меню круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
О коде
Сенсорное устройство Jelly Menu Concept
Концепт желейного меню сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: Вертикальное меню-гармошкаВертикальное меню-гармошка с использованием jQuery и CSS3
Изящное вертикальное аккордеонное меню для вашего следующего веб-сайта/приложения.


 menu a {
height: 30px;
line-height: 30px;
}
menu a {
height: 30px;
line-height: 30px;
}
 ..
</ul>
..
</ul>