Как создать и оформить меню группы Вконтакте
8 11 141 0Такая вещь, как удобное меню группы Вконтакте, не только красиво выглядит, но и является очень функциональной и полезной опцией. При помощи удобной навигации пользователям будет намного проще отыскать необходимую информацию, а также ориентироваться в контенте, который вы размещаете в своём сообществе.
Сделать её человеку, который ни разу не имел дело с графическими редакторами, а также не имеет малейшего понятия что такое wiki-разметка, не так уж просто. Для того, чтобы сделать вконтакте меню группы вам придётся приложить усилий. Но если не лениться, и следовать нашей инструкции, то у вас обязательно всё получится.
1
Создание в Adobe Photoshop
Для того, чтобы создать собственное меню для вашего сообщества, вы должны иметь хотя-бы минимальные навыки работы с Adobe Photoshop. Именно в этом графическом редакторе будет создаваться «тело» меню – его визуальная часть.
Именно в этом графическом редакторе будет создаваться «тело» меню – его визуальная часть.
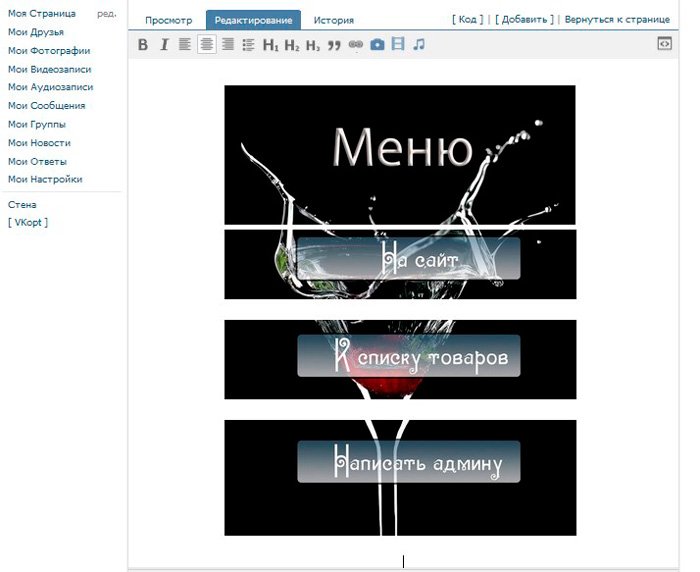
При помощи меню комбинации клавиш Ctrl+О открываем файл с шаблоном нашего будущего меню. Нам его нужно будет порезать, и для этого мы воспользуемся инструментом «Раскройка» (находится на панели инструментов слева). Выделяем отдельные фрагменты нашего будущего меню (прямоугольником выделяем отдельные пункты). После того, как справитесь, сохраните готовый шаблон – «Файл», «Сохранить для Web и устройств…». В окне, которое появиться перед вами, указывает формат JPEG, выставляем максимальный уровень качества изображения, и нажимаем «Сохранить».
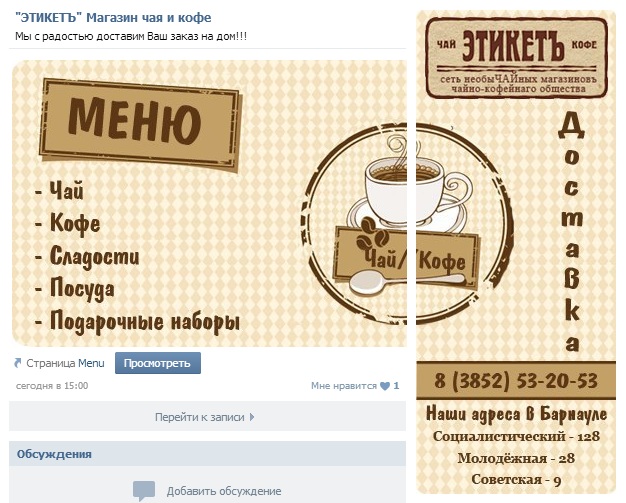
Готовое меню сохраниться в корневую папку, в которой храниться Adobe Photoshop. Она будет носить название «Images», и в ней будут храниться части меню. Загружаем их в отдельный альбом вашей группы по порядку отображения в группе (от первого пункта до последнего).
Почитать в тему:
2
Установка
Имея на руках уже готовый шаблон группы, можем приступать к второму, этапу – его установке.
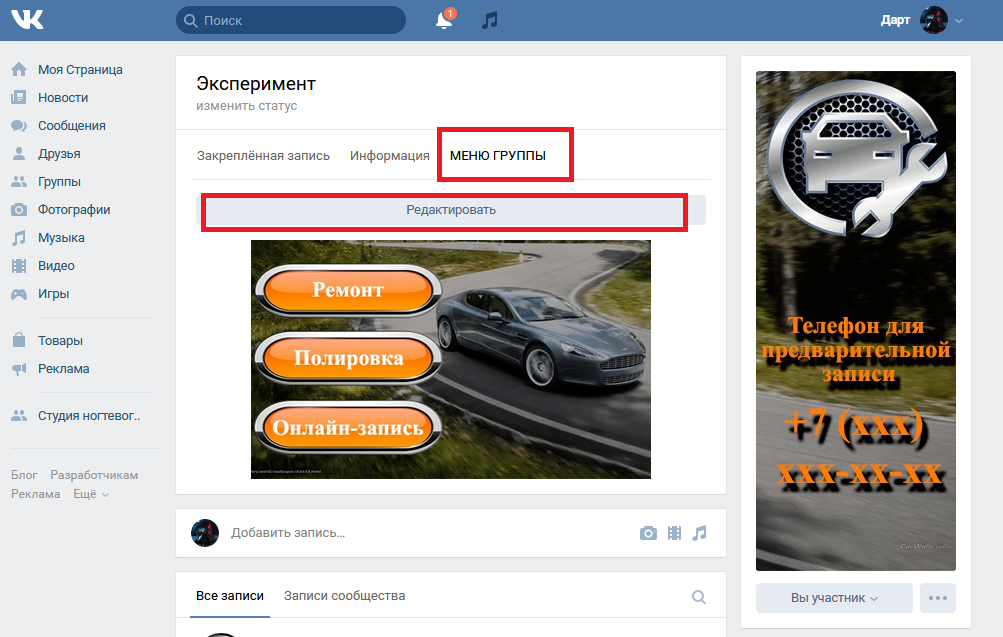
После этого, открываем меню редактирования материалов, и выбираем вкладку «Wiki-разметка».
3
Оформление кода
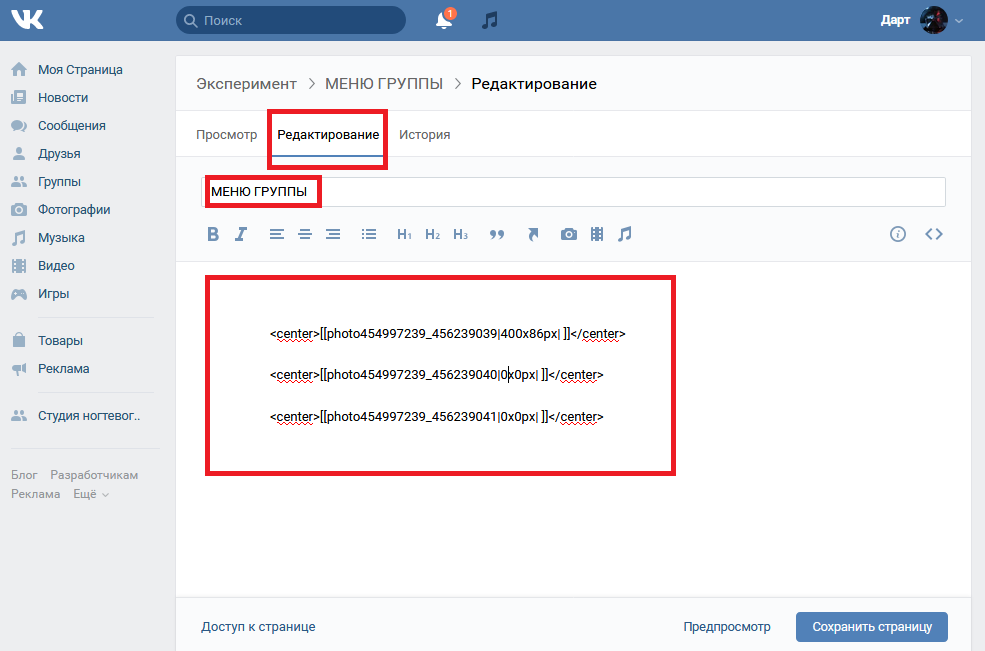
Итак, перед нами открылась рабочая область, куда нам нужно будет ввести исходный код нашего меню.
Загружаем наш шаблон оформления в любой из альбомов группы, после чего в рабочую область вводим следующий текст: [[ID первого фрагмента вашего меню|размер этого фрагмента; nopadding; noborder|ссылка на переход (какое окно будет открываться при нажатии)].
Меню редактирования имеет функцию предпросмотра, так что вы можете сразу же смотреть результаты проделанных вами действий, и исправлять недочёты.
Как вы видите, сделать меню в группе вконтакте, оказывается, не так уж сложно. Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась инструкция?
8 Да Нет 13Как улучшить навигацию по сайту
Практические советы по созданию понятного и простого в использовании веб-сайта
Tilda Education
В этой статье вы узнаете, как облегчить посетителям навигацию по вашему сайту, и познакомитесь с некоторыми передовыми методами проектирования. навигационный интерфейс. Эта статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят самостоятельно создать удобный веб-сайт. Хорошо продуманная навигация действительно имеет большое значение.
Мы подробно рассмотрим 13 простых способов спроектировать отличную навигацию для вашего веб-сайта. Tilda предлагает множество готовых блоков с элементами навигации, которые вы можете выбрать, чтобы упростить использование вашего сайта.
Содержание
Сделайте ваше меню навигации кратким
Свяжите логотип с вашей домашней страницей
Добавьте меню на одностраничный веб-сайт
Исправление меню навигации
Выделите выбранный элемент меню
Добавьте навигационные точки, чтобы помочь пользователям отслеживать свое местоположение
Показать ход загрузки и прокрутки
Выделить важные кнопки
Скрыть содержимое
Добавить кнопку «Вернуться к началу»
Убедитесь, что внизу страницы нет тупика
Установить четкий URL-адрес для вашей страницы
Добавить навигацию по цепочкам
Давайте Резюме
Сделайте свое меню навигации лаконичным
Верхнее меню — это один из основных инструментов навигации на вашем веб-сайте. Очень важно сделать его доступным и простым в использовании.
При создании панели навигации старайтесь использовать не более 4-5 элементов и не перегружайте ее большим количеством ссылок и элементов.
Руководство по созданию удобного меню сайта на Тильде
shopflamingo.com
Пример меню «гамбургер», eventerium.com
canarywharf.entralon.com
Свяжите логотип со своей главной страницей
Наличие кнопки «Домой» в меню навигации — устаревшая практика в Интернете 1990-х годов. Вместо этого сделайте кликабельный логотип.
За последние годы многие люди узнали, что нажатие на логотип веб-сайта приводит их на главную страницу. Смело убирайте кнопку «Домой» из своего меню и не забудьте присвоить ссылку на логотип.
Если вы хотите назначить ссылку на главную страницу на Тильде, просто введите косую черту (/) вместо полного URL в панели настроек блока.
Косая черта (/) в поле «Ссылка» приведет к первому экрану главной страницы
Добавить меню на одностраничный веб-сайт
Одностраничные веб-сайты — например, целевые страницы или подробные статьи — также нужны меню, чтобы направлять посетителей к тому, что они ищут.
Если у вас длинная страница с большим количеством информации, добавьте меню со ссылками на разделы страницы — это сделает навигацию интуитивно понятной и сэкономит время вашим посетителям.
Чтобы сделать меню для одностраничного сайта на Тильде, вставьте соответствующие номера блоков в поля ссылок каждого пункта меню на панели «Содержимое» блока (номер блока найдите внизу его панели «Настройки»), или используйте якорные ссылки.
Как использовать якоря и ссылки на странице
Исправление меню навигации
Вы можете создать фиксированное меню навигации, чтобы помочь пользователям найти нужный им раздел в любое время – оно всегда будет отображаться при прокрутке.
Чтобы добавить фиксированное меню на веб-сайт Tilda, нажмите кнопку «Настройки» в блоке меню, затем перейдите в «Основные настройки» и выберите «Фиксированное» в разделе ПОВЕДЕНИЕ ПОЛОЖЕНИЯ МЕНЮ.
Выделить выбранный пункт меню
Меню может отображать местоположение пользователя на веб-сайте путем выделения активной страницы или раздела.
На Тильде можно настроить способ выделения активного пункта меню: изменить толщину, прозрачность и цвет шрифта. Вы также можете подчеркнуть или зачеркнуть его.
Те же настройки можно применить к пункту меню при наведении. Не переусердствуйте! Одного или двух вариантов достаточно, чтобы выделить пункт меню.
Добавьте навигационные точки, чтобы помочь пользователям отслеживать свое местоположение
Точечные индикаторы позволяют пользователям быстро понять, где они находятся на странице, и легко переключаться между разделами, не отвлекаясь от содержимого.
На Тильде навигационные точки снабжены всплывающими подсказками с названиями разделов, которые помогают пользователям перемещаться по сайту. Блок «Точечная навигация» (ME604) находится в категории «Меню».
Показать ход загрузки и прокрутки
Анимация загрузки информирует пользователя о том, что процесс идет и содержимое в данный момент загружается.
Блок «Анимация загрузки страницы» находится в категории «Другое» (поисковой код Т228). Чтобы включить полосу загрузки, поместите блок в самом верху страницы.
Вы можете установить цвет индикатора загрузки в панели настроек блока. Вы хотите выбрать контрастный цвет для панели, чтобы она выделялась, не сливаясь с обложкой страницы и меню навигации.
Индикатор выполнения прокрутки страницы — это тонкий инструмент навигации, который визуализирует, насколько пользователь прокрутил страницу вниз. Это также помогает читателям оценить длину страницы и легко определить свое текущее местоположение. Полоса прокрутки имеет смысл использовать, когда страница длиннее 3-4 экранов.
Полоса прокрутки имеет смысл использовать, когда страница длиннее 3-4 экранов.
Для добавления индикатора прокрутки на Тильде используйте блок Т333 «Шкала чтения страницы» из категории «Другое». Вы можете изменить цвет и толщину индикатора выполнения в настройках блока.
Выделить важные кнопки
Из двух соседних кнопок более важная должна визуально выделяться.Первая кнопка на обложке обычно представляет собой CTA (призыв к действию), подчеркивающий целевое действие, такое как «Присоединиться к платформе», «Зарегистрироваться» и т. д. Вторая кнопка часто менее значима и в большинстве случаев содержит ссылка на дополнительную информацию (например, «Изучить функции», «Подробнее» или «Как это работает»). Она должна четко контрастировать с менее значимой кнопкой рядом с ней. Попробуйте добавить тонкую рамку и сделать фон прозрачным или добавить нейтральный цвет фона для второй кнопки.
На Тильде, помимо стандартных настроек стиля кнопки, вы можете изменить внешний вид кнопки при наведении на нее курсора. Отрегулируйте цвет фона или границы, выберите цвет и толщину шрифта, добавьте тень и измените скорость эффектов анимации при наведении.
Отрегулируйте цвет фона или границы, выберите цвет и толщину шрифта, добавьте тень и измените скорость эффектов анимации при наведении.
Скрыть содержимое
Посетители могут устать или заскучать, если им придется просматривать кучу похожих элементов. Скройте некоторый контент и добавьте кнопку, которая показывает скрытые элементы только тогда, когда посетитель нажимает.
Рекомендуется указать, сколько элементов скрыто за кнопкой.
Есть несколько способов скрыть свой контент:
Кнопка «Показать больше». Найти его можно в категории «Форма и кнопка» (поисковой код BF703).
Выпадающие списки. Отличный вариант для длинных списков услуг или ответов на часто задаваемые вопросы. Вы можете найти два выпадающих блока в категории «Текстовый блок» под кодами TX16N и TX16N2.
Вкладки. Разделите содержимое на разные панели и позвольте пользователям переключаться между ними, щелкая соответствующие вкладки.
Кнопка «Показать больше»
Выпадающие списки
Добавить кнопку «Вернуться к началу»
Кнопка «Вернуться к началу» помогает пользователям быстро вернуться к началу страницы.
Это удобно, когда пользователям нужно перемещаться по длинным статьям или целевым страницам с большим количеством разделов, и позволяет им избежать долгой и утомительной прокрутки.
Найдите блок «Кнопка «Вверх»» в категории «Форма и кнопка» или найдите его по коду BF702.
Убедитесь, что внизу страницы нет тупика
Не бросайте пользователей, дошедших до конца страницы. По крайней мере, направьте их обратно к началу текущей страницы или дайте им возможность вернуться на главную или следующую страницу.
Нижняя часть целевой страницы — это подходящее место для повторения призыва к действию. Если на странице есть статья или запись в блоге, в конце можно добавить ссылки на похожие статьи. Блоки из категорий «Плитка и ссылка» и «Индекс» на Тильде помогут вам не попасть в тупик.
www.kinfolk.com
www.aesop.com
strelkamag.com/en
bloomscape.com
piece-of-cake.ru/absorbsion
fyrclothes.tilda.ws/2013 9000design. ru/en
Задайте четкий URL для своей страницы
URL (унифицированный указатель ресурсов) – это уникальный адрес, указывающий путь к интернет-ресурсу. Проще говоря, это ссылка, которая появляется в адресной строке вашего браузера.
Проще говоря, это ссылка, которая появляется в адресной строке вашего браузера.
Названия разделов помогают пользователю перемещаться по веб-сайту, глядя на адресную строку, и положительно влияют на релевантность страницы.
Удобные и осмысленные URL-адреса также известны как «чистые» или «красивые» URL-адреса. «Чистый» URL состоит из слов, которые легко понять, в отличие от запутанного системного адреса (например, на Тильде системный адрес выглядит так: /page4652188.html).
Вот пример структуры URL:
https://www.mysite.com/shop/men/shirts
Первая часть (https://) называется протоколом и указывает метод, используемый для доступа к интернет-ресурсам. Наиболее часто используется протокол передачи гипертекста (HTTP).
Вторая часть URL – это доменное имя, адрес, по которому пользователи могут найти ваш сайт в Интернете. Если у вас многостраничный веб-сайт, www.mysite.com будет адресом вашей главной страницы. Все остальные разделы и подразделы будут добавляться к этому адресу через косую черту.
Все остальные разделы и подразделы будут добавляться к этому адресу через косую черту.
Если у вас есть одностраничный веб-сайт — например, целевая страница, содержащая разделы, — лучше использовать якорные ссылки с четкими названиями, например #about или #contacts, поскольку они также отображаются в адресной строке.
На Тильде вы можете изменить URL-адрес страницы в настройках страницы. Если вы хотите использовать в адресе страницы более одного слова, разделяйте слова дефисом «-«. Например, /о-нас.
Добавить навигацию по цепочкам
«Навигация по цепочкам» — это тип навигации, который помогает пользователям отслеживать свое местоположение на вашем веб-сайте.
Хлебные крошки обычно располагаются в верхней части страницы и визуализируют путь от главной страницы к другим разделам сайта. Каждый элемент (узел) в цепочке навигации – это предыдущий раздел, на который можно нажать.
Если пользователь достиг конца цепочки, он может использовать хлебные крошки, чтобы вернуться прямо на главную страницу или в любой другой раздел одним щелчком мыши. Если посетитель попадает в определенный раздел вашего веб-сайта (минуя главную страницу), он может быстро понять его структуру, просмотрев навигационные крошки.
Если посетитель попадает в определенный раздел вашего веб-сайта (минуя главную страницу), он может быстро понять его структуру, просмотрев навигационные крошки.
Вот как выглядят хлебные крошки:
Главная страница → Раздел сайта → Подраздел сайта → Страница
Хлебные крошки чаще всего используются на больших сайтах со сложной структурой и большим количеством страниц. Например, в интернет-магазинах, предлагающих множество категорий товаров.
https://www.adidas.com/us/women-athletic_sneakers
https://www.bhphotovideo.com
https://www.farfetch.com
Чтобы сделать навигацию по цепочкам на Тильде, вы можете просто добавить на свою страницу специальный блок из категории «Меню» — ME605 «Хлебные крошки». Поместите его прямо под обложку страницы, затем укажите название каждого элемента (узла) и добавьте соответствующую ссылку. Вы можете дублировать блок с одной страницы на другую, добавляя узлы один за другим, чтобы создать цепочку навигации.
Вы можете дублировать блок с одной страницы на другую, добавляя узлы один за другим, чтобы создать цепочку навигации.
Подведем итоги
Тщательно структурируйте и спроектируйте меню навигации. Не перегружайте его большим количеством элементов и выделяйте активные элементы в меню.
Сосредоточьте внимание пользователя на важных кнопках. Сделать кнопки CTA ярче и анимировать кнопки при наведении.
Добавьте панель загрузки , которая будет информировать пользователя о том, что контент загружается и вот-вот появится.
Используйте индикаторы прокрутки или точечные панели навигации на длинных страницах , чтобы помочь пользователям понять, где они находятся на странице.
Кнопка «Наверх» поможет пользователям быстро вернуться к началу страницы. Используйте его на длинных страницах, чтобы упростить навигацию.
Избегайте создания тупиков внизу страницы. Поощряйте пользователя находить похожий контент или ссылаться на домашнюю страницу, следующую или предыдущую страницу.
Поощряйте пользователя находить похожий контент или ссылаться на домашнюю страницу, следующую или предыдущую страницу.
Убедитесь, что URL-адрес вашего веб-сайта четкий и понятный , и настройте привязочные ссылки для каждого раздела вашей целевой страницы. Это еще один способ улучшить навигацию.
Используйте навигационную цепочку , если ваш веб-сайт состоит из множества разделов и подразделов, чтобы помочь пользователям отслеживать свое местоположение.
Если вам понравилась эта статья, поделитесь ею с друзьями! Спасибо ✌️
См. также:
17 советов по подготовке интернет-магазина к праздничным распродажам
Что нужно сделать: как привлечь новых клиентов
Полное руководство по нулевому блоку
10 правил цифрового сторителлинга
Как создать обложку для сайта
Как улучшить SEO на Тильде
Распространенные ошибки веб-дизайна
Как сделать сайт. Пошаговое руководство
Как создать группу Mega Menu
A Mega Menu Group — это инструмент, который вы можете использовать для организации навигации по вашему веб-сайту. По сути, группа мегаменю — это раскрывающееся меню, которое группирует связанные страницы по категориям. Вот шаги, чтобы добавить мегаменю на ваш сайт:
По сути, группа мегаменю — это раскрывающееся меню, которое группирует связанные страницы по категориям. Вот шаги, чтобы добавить мегаменю на ваш сайт:
- 1
Включить мегаменю в настройках заголовка
Войдите на свой сайт и щелкните значок Настройки заголовка (расположен вдоль левого края заголовка вашего сайта). Когда появится диалоговое окно «Настройки заголовка», найдите параметр Раскрывающиеся списки меню навигации . Затем выберите предпочтительный стиль мегаменю: маленькое мегаменю или большое мегаменю .
После того, как вы включили стиль Mega Menu, который вы предпочитаете, нажмите Сохранить в нижней части диалогового окна настроек заголовка. Затем не забудьте нажать на значок с зеленой галочкой, чтобы опубликовать новые настройки заголовка после настройки мегаменю ( на фото ниже ).
- 2
Перетащите значок Mega Menu Group в редактор карты сайта
После того, как вы включили Мегаменю, нажмите Карта сайта на белой панели инструментов администратора, чтобы открыть Редактор карты сайта.
 Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
- 3
Перетащите страницы в мегаменю
Затем перетащите любые новые или существующие страницы в мегаменю (показано выше). После внесения изменений нажмите Сохранить , затем Сохранить/Выйти .
Нажмите Редактировать веб-сайт на синей панели инструментов администратора, чтобы вернуться на домашнюю страницу и протестировать только что созданные группы Mega Menu!
- 1
Перетащите группу Mega Menu в
верхнюю или нижнюю основную группу навигацииПри создании группы мегаменю в редакторе карты сайта вы можете увидеть следующее сообщение об ошибке: Группы не могут существовать между страницами/ссылками .

Если вы видите это сообщение об ошибке, вы должны поместить значок группы мегаменю вверху или внизу основной группы навигации (как показано выше). После того, как вы создали несколько групп мегаменю, вы можете перетаскивать их, чтобы изменить порядок групп мегаменю.
- 2
Объедините все свои страницы в группы
Группы мегаменю работают лучше всего, когда все страницы основного элемента навигации являются частью группы. Наличие «плавающих» страниц (т. е. страниц, не входящих в группу мегаменю) может запутать ваших посетителей. Учитывая способ форматирования групп мегаменю, «плавающие» страницы могут казаться частью ближайшей группы (показано ниже).
- 3
Создать более одной группы
Точно так же лучше иметь как минимум две группы мегаменю в главном элементе навигации (показано ниже).


 Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.