пошаговая инструкция — блог OneSpot
Содержание
Что такое магазин в ВКонтакте
Как сделать магазин в VK: пошаговая инструкция
Как продвигать магазин в ВКонтакте?
Как обрабатывать заказы?
Полезные советы и рекомендации
OneSpot дарит +10% к первому платежу всем новым клиентам
Бонус можно потратить на рекламу в VK, myTarget, Яндекс Директ
Введите промокод OBLOZHKA при выставлении счета
Получить бонус
Что такое магазин в ВКонтакте
Магазин в ВКонтакте — это раздел на странице бизнеса для размещения карточек товаров и услуг. Его можно использовать как инструмент увеличения продаж, потому что пользователи получают возможность сразу в социальной сети выбрать и купить то, что им нужно, связаться с продавцом и провести оплату. Также магазин можно использовать как витрину, чтобы новым способом привлечь внимание покупателей к своим продуктам. Например, разместить продающие фотографии, описания и видео, собрать отзывы, продвигать отдельный товар. Помимо этого, ВКонтакте продолжают улучшать магазины, добавлять новые функции (например, сопутствующие товары к основной карточке продукта), поэтому бизнесам с ассортиментом из нескольких товаров/услуг стоит попробовать создать свой магазин на платформе.
Помимо этого, ВКонтакте продолжают улучшать магазины, добавлять новые функции (например, сопутствующие товары к основной карточке продукта), поэтому бизнесам с ассортиментом из нескольких товаров/услуг стоит попробовать создать свой магазин на платформе.
В нашей статье мы расскажем, как пошагово сделать страницу бизнеса и как создать магазин в VK с нуля, обработать заказы и запустить рекламу.
Как сделать магазин ВКонтакте: пошаговая инструкция
Магазин в ВКонтакте похож на обычный интернет-магазин, но при этом имеет несколько преимуществ:
- Большая аудитория — по данным платформы, магазинами пользуются около 95 миллионов человек в месяц.
- Поддерживается на всех устройствах (десктопы, мобильные) и во всех операционных системах.
- Есть корзина с напоминанием: если пользователь добавил товар в корзину и не провел оплату, тогда ему придет напоминание в личный аккаунт.
- Разные способы оплаты: можно оплатить покупку банковской картой или VK Pay.

- Можно подключить доставку: CDEK, Boxberry, Почта России.
- Доступны чат-боты и рассылки, чтобы оповещать аудиторию о скидках, акциях и новых предложениях.
- Связь с API ВКонтакте: с помощью этого инструмента вы можете получать данные о товарах и заказах в удобной вам системе.
Функций много — придется немного подготовиться к запуску: изучить рекламные инструменты, требования к карточкам товаров, лайфхаки. Но все это уже собрано в нашей статье.
Итак, для начала вам нужно создать бизнес-сообщество.
Инструкция по созданию бизнес-сообщества
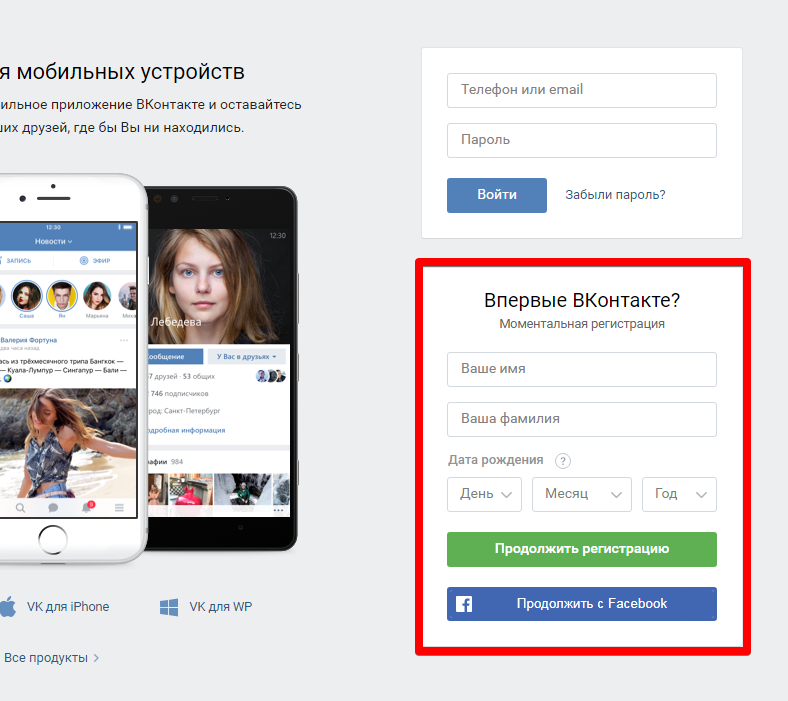
Шаг 1. Создаем страницу бизнеса
Если у вас еще нет бизнес-сообщества ВКонтакте, то его нужно создать, потому что на личной странице функции создания магазина нет, она доступна только в сообществах. Заходите на сайт «ВКонтакте для бизнеса» — «Инструменты» — «Создать страницу бизнеса».
Также вы можете начать создавать страницу на самой платформе VK в разделе «Сообщества» — «Создать сообщество».
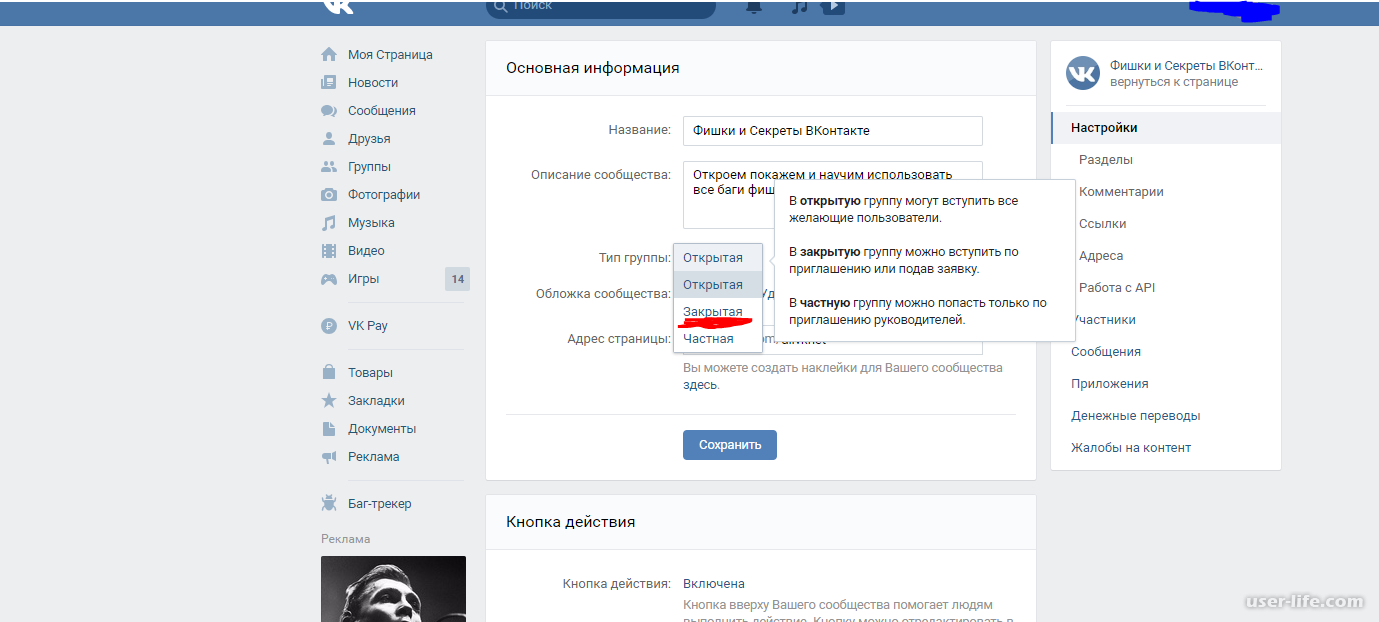
Шаг 2. Выбираем соответствующий формат
Мы рекомендуем создавать Страницу бизнеса, так как для развития магазина в этом формате больше возможностей. А вот публичные страницы и группы больше подходят для постинга и обсуждения контента.
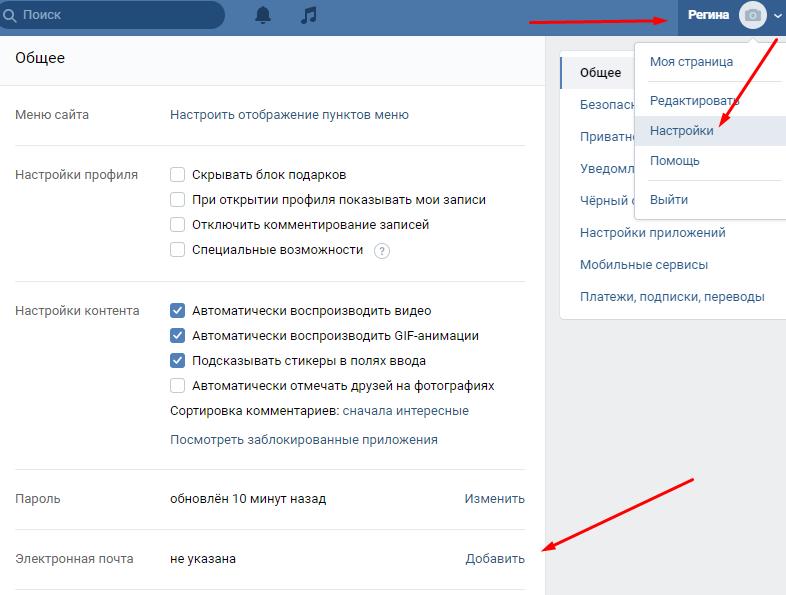
Шаг 3. Заполняем форму
На этом этапе необходимо ввести название, ссылку на сайт, выбрать категорию. Если вы хотите получать информацию о продуктах и предложениях ВКонтакте в личные сообщения, то нужно поставить галочку.
Шаг 4. Настраиваем сообщество
После создания страницы ее необходимо визуально оформить: загрузить обложку, аватарку.
Подробно о том, как правильно сделать дизайн, загрузить картинки, узнать об основных требованиях к фото и размерам, полноценно оформить сообщество, вы можете в нашей статье «Как перенести свой eCom-бизнес из других платформ во ВКонтакте».
Для сообщества ВКонтакте существует два формата обложек: статичная для десктопа и «живая» (динамическая) для мобильной версии. О том, как правильно сделать и загрузить динамическую обложку мы писали в нашем материале «Живая обложка ВКонтакте: инструкция, размеры, советы».
Шаг 5. Добавляем описание
В новом окне указываем основную информацию о вашем бизнесе, ключевые преимущества и уникальное торговое предложение (УТП).
Шаг 6. Добавляем кнопку действия
Варианты есть разные: открыть сайт, позвонить по телефону или написать на почту. Выбирайте тот, который для вас более приоритетный.
Например, если вы хотите получать трафик на основной сайт интернет-магазина и заказы, то стоит сделать кнопку «Открыть сайт» и добавить ссылку с utm-меткой, чтобы отслеживать эффективность канала. Когда продукт сложный и продажа происходит через менеджера, то выбирайте опцию с телефоном.
Шаг 7. Заполняем поля контактов
Обязательно укажите адрес офиса или торговой точки, время работы, чтобы клиенты могли с легкостью вас найти.
Не пропускайте пункты анкеты. Например, адрес точки подскажет пользователям, могут ли они рассчитывать на самовывоз. Если ваш магазин (неважно, онлайн или офлайн) работает только в какое-то конкретное время — важно его указать, чтобы покупатели понимали, когда заказ будет обработан или в какое время можно ждать ответ от менеджера.
Также не забудьте добавить ссылку на сайт и написать телефон — вся эта информация будет отображаться в блоке контактов.
После того как страница бизнеса создана и оформлена, давайте разберем, как создать магазин в VK 2022 с обновлениями.
Инструкция по созданию магазина ВКонтакте
Шаг 1. Выбираем вид магазина
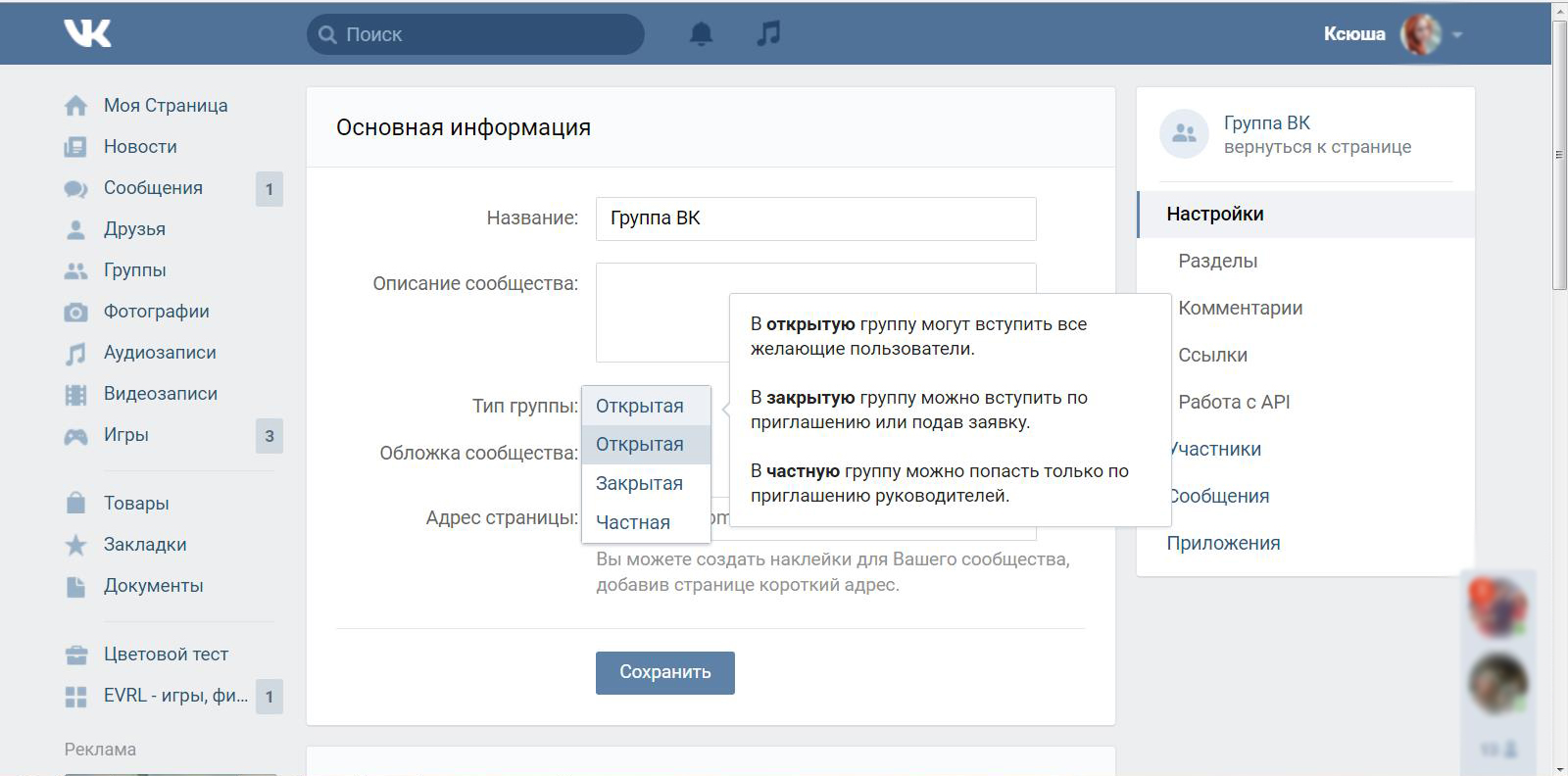
Магазин ВКонтакте состоит из витрины, корзины, опции доставки и функции оплаты. При этом существует два вида магазина: «Базовый» и «Расширенный». Внешне они ничем не отличаются, но ключевое различие — в наборе опций.
Базовый больше подходит для очень малого бизнеса с небольшим оборотом, например, если вы вяжете на заказ, печете торты. В этом формате доступны только витрина и карточки товаров. Работает это так: пользователь выбрал товар, но чтобы заказать и оплатить его, ему понадобится написать продавцу сообщение, открыть форму заявки в приложении ВКонтакте или перейти на внешний сайт. То есть купить товар в самой социальной сети нельзя.
А расширенный вид магазина как раз позволяет совершить покупку сразу ВКонтакте. Здесь доступна витрина, карточки товаров, заказы, доставка и корзина. Пользователь может сразу оформить заказ на Странице бизнеса и не переходить на внешний сайт. Поэтому мы рекомендуем подключать расширенный тип для бизнеса с большим ассортиментом, а также всем, кому хочется пользоваться полным набором опций. Помимо этого в ВКонтакте можно настроить интеграцию по API (например, чтобы обрабатывать заказы) — это упростит работу с большим количеством клиентов.
Оформление заказа в магазине расширенного видаШаг 2. Подключаем необходимые разделы для работы магазина
Заходим в раздел «Управление» — «Разделы» — «Товары». Система предложит вам два вида на выбор: базовые и расширенные. Если у вас в ассортименте есть услуги, то ниже можно подключить и эту опцию — так ВКонтакте будет лучше оценивать контент и показывать его релевантной аудитории (например, в ленте новостей в разделе «Рекомендации»).
Далее выбираем блок, где будут отображаться товары — мы рекомендуем главный блок (он находится в самом сообществе сразу после раздела с информацией о сообществе), чтобы пользователь сразу обратил внимание на витрину. Нажимаем кнопку «Сохранить».
Шаг 3. Задаем общие настройки
После сохранения у вас появится окно настроек, где вы сможете установить параметры товаров. Нажимаете на кнопку «Показать настройки» и попадаете уже в сам магазин.
В этом разделе необходимо выбрать географию, валюту для оплаты, статус товара, а также можно добавить дополнительную кнопку: «Написать продавцу» или «Позвонить по телефону».
Шаг 4. Подключаем оплату
Так как у нас расширенный тип магазина, то мы можем настроить функцию оплаты внутри ВКонтакте. Для этого в разделе меню настроек магазина справа нужно перейти в раздел «Оплата» и нажать кнопку «Включить» прием платежей в сообществе.
После этого появится диалоговое окно, где нужно ввести реквизиты платежей и другие данные. Здесь достаточно следовать подсказкам системы. В финале нажимаем кнопку «Сохранить».
Здесь достаточно следовать подсказкам системы. В финале нажимаем кнопку «Сохранить».
Шаг 5. Настраиваем доставку
Теперь переходим в раздел «Доставка» и нажимаем на кнопку «Включить».
Появится окно, где нужно выбрать географию и способы доставки. В разделе дополнительных настроек можно подключить услугу доставки за счет магазина и обозначить срок сборки заказа в днях.
Шаг 6. Открываем список заказов
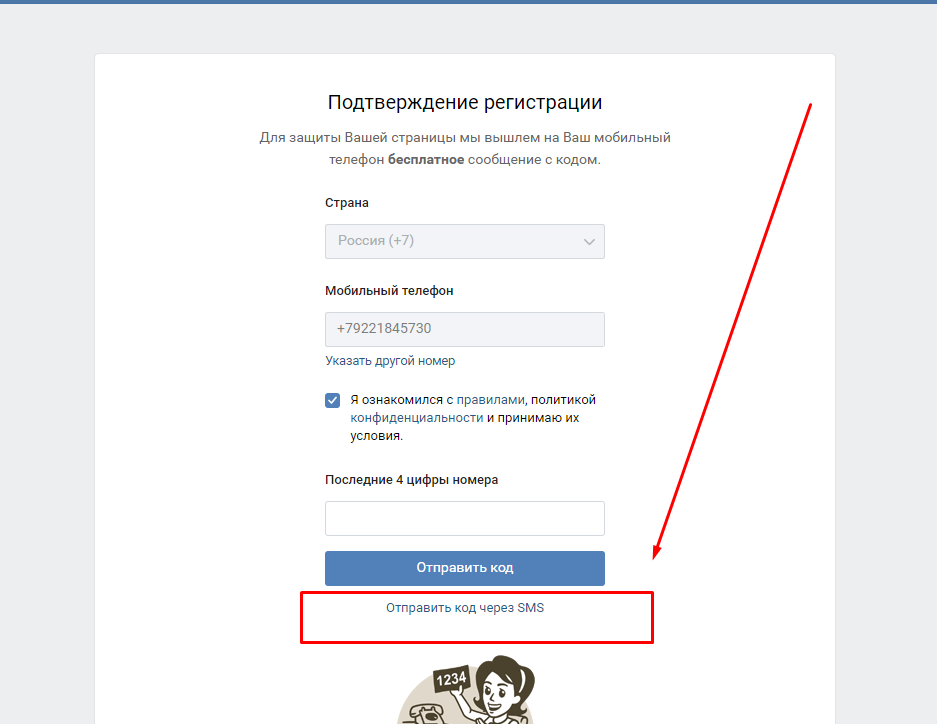
Список заказов доступен только после подтверждения входа. Сделать это можно в разделе «Заказы» в меню справа. Таким образом социальная сеть обеспечивает защиту от взлома и сохраняет коммерческую информацию.
Нажимаете на кнопку «Подключить» — в диалоговом окне система попросит подтвердить пароль вашей страницы.
Шаг 7. Загружаем товары
Ручная загрузкаЗаходим в раздел «Товары» справа и в соответствующем поле нажимаем кнопку «Добавить товар».
Появится карточка товара, где вы можете внести все входные данные: название, категорию, артикул, описание. Цену нужно выставить обязательно, хотя бы 1 рубль или порядок стоимости, иначе система не позволит сохранить карточку. Если какой-то продукт вы предлагаете бесплатно, то можно выставить «Бесплатно». Далее нужно загрузить фотографии или видео, обозначить параметры, добавить сопутствующие товары. После этого нажимаем кнопку «Сохранить».
Цену нужно выставить обязательно, хотя бы 1 рубль или порядок стоимости, иначе система не позволит сохранить карточку. Если какой-то продукт вы предлагаете бесплатно, то можно выставить «Бесплатно». Далее нужно загрузить фотографии или видео, обозначить параметры, добавить сопутствующие товары. После этого нажимаем кнопку «Сохранить».
Если у вас 100, 1000 или больше позиций, добавлять их вручную во ВКонтакте и постоянно обновлять слишком ресурсозатратно. Для бизнесов с широким ассортиментом OneSpot разработали инструмент — Импорт товаров в VK.
Достаточно загрузить ссылку на готовый товарный фид (например, тот, что вы использовали в Яндекс Маркете или на другой рекламной площадке) и сделать пару кликов. За несколько минут все товары из фида перенесутся в ваш магазин ВКонтакте, а затем будут автоматически обновляться, когда вы вносите изменения в файл.
Дополнительную оплату за инструмент не берем — импорт товаров доступен бесплатно всем, кто оплачивает рекламу во ВКонтакте или на других рекламных площадках через OneSpot.
Хотите попробовать инструмент? Зарегистрируйтесь на платформе OneSpot. Это займет всего пару минут.
Автоматическая загрузка товаров из фида в магазин ВКонтакте
Инструмент «Импорт товаров в VK» от OneSpot
Попробовать
Подборки товаровВКонтакте можно создавать папки из товаров, если у вас есть продукты к праздникам, сезонные наборы или комплекты для разных категорий покупателей — это поможет им лучше ориентироваться в ассортименте. Для этого ставите галочку на товар и нажимаете на кнопку «Добавить в подборку». В новом диалоговом окне введите название и сохраните.
Один товар может быть не более чем в 10 подборках.
Шаг 8. Проводим верификацию сообщества
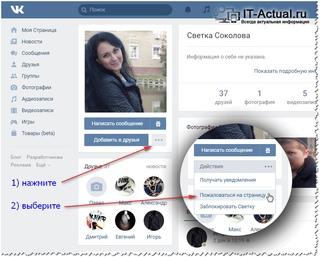
Верификация — это синяя галочка рядом с названием, которая означает, что страница — официальный профиль компании. Она нужна, чтобы завоевать доверие покупателей, системы и иметь возможность продвигать свои товары бесплатно, потому что верифицированные сообщества получают дополнительный трафик, первыми попадают в поисковую выдачу и в рекомендации.
Чтобы пройти ее, нужно отправить запрос. Заходите в раздел «Управление» — «Настройки» — «Верификация: Подать заявку».
Сообщество создано больше 3 месяцев назад;
- Вы создатель сообщества;
- У вас включена функция подтверждения входа;
- Тип сообщества — открытая группа или публичная страница;
- В сообществе установлена фотография и заполнено описание;
- Сообщество создано больше 3 месяцев назад;
- Сообщество создано больше 3 месяцев назад;
В справке можно узнать подробнее, каких условий вам не хватает.
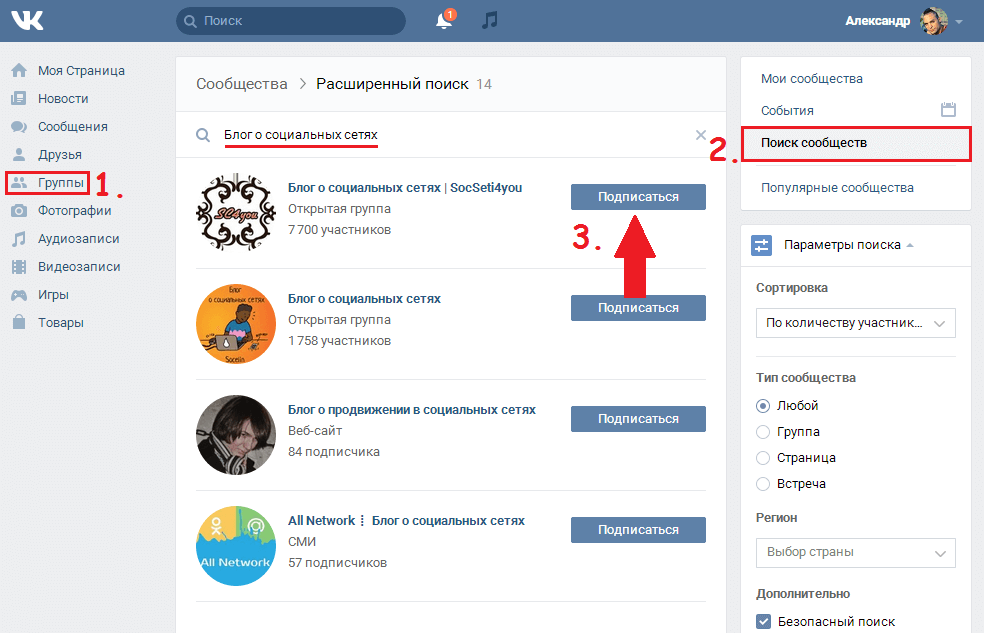
Как продвигать магазин в ВКонтакте
Бесплатные способы продвижения
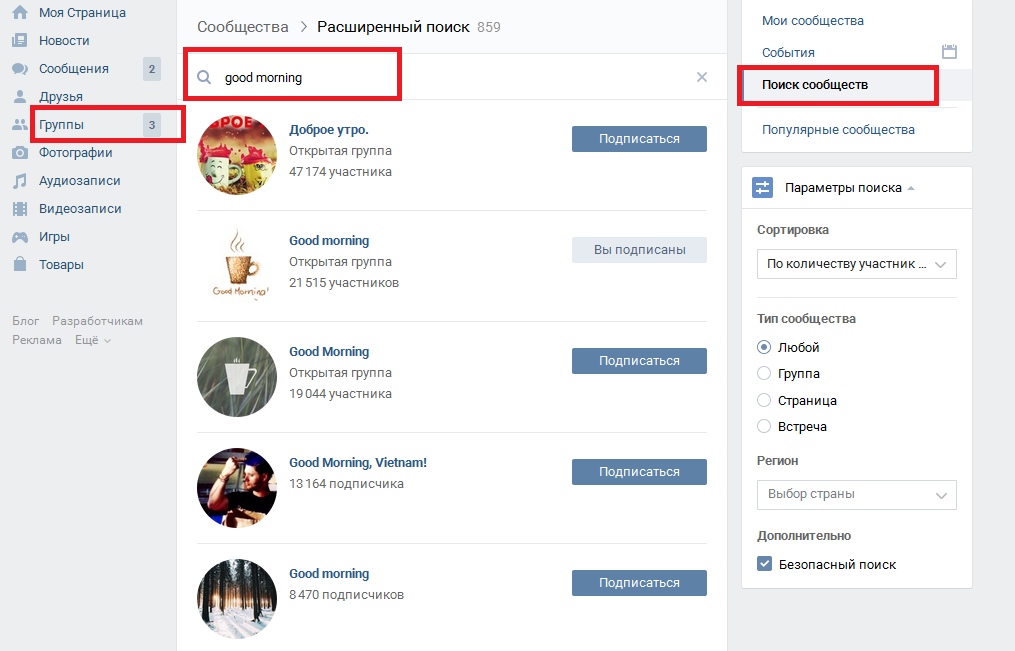
Через Маркет в ВКонтакте
Маркет ВКонтакте — это раздел, где собраны товары и услуги от разных продавцов и размещаются все частные объявления о продажах. На странице Маркета пользователь видит объявления от друзей, сообществ, рекомендации.
Чтобы попасть в Маркет, нужно собрать более 100 подписчиков вашей Страницы. Тогда товары попадут в Маркет автоматически и будут продвигаться бесплатно.
Тогда товары попадут в Маркет автоматически и будут продвигаться бесплатно.
Чтобы магазин продвигался и попадал в тематические подборки Маркета, нужно пройти верификацию, настроить доставку и подключить систему оплаты.
| Что нужно сделать/Задача | Просто попасть в Маркет | Продвигаться в Маркете и попадать в тематические подборки |
| Набрать 100 подписчиков | + | + |
| Верификация | — | + |
| Настроить доставку | — | + |
| Подключить систему оплаты | — | + |
Через фото, истории и статьи
Карточку товара можно прикреплять к историям, фото и статьям в вашем сообществе. Например, в вашем магазине «Сладкое королевство» появились новые мармеладки. Вы подготовили анонс, а потом при публикации добавляете карточку с продуктом.
Товар на фото
Чтобы прикрепить товар к фото, нужно зайти в свой магазин, добавить товар в себе в избранное через кнопку «Сохранить в закладках». Затем переходим на нужную картинку, нажимаем «Еще» и выбираем «Добавить товар». На экране появятся товары из закладок, где вы нажимаете на необходимый и он крепится к снимку.
Затем переходим на нужную картинку, нажимаем «Еще» и выбираем «Добавить товар». На экране появятся товары из закладок, где вы нажимаете на необходимый и он крепится к снимку.
Теперь на фото появится тег с товаром, подпись внизу, и подписчики смогут перейти к покупке одним касанием. Этот тег будут видеть все пользователи. Подробнее об этом можно почитать в справке.
Товар в истории
Чтобы прикрепить товар к истории, нужно после загрузки контента перейти в меню стикеров, выбрать «Товар», также нажать на нужную карточку продукта из закладок и опубликовать.
Если загружать историю с компьютера, то вместо наклейки нужно добавить ссылку на товар.
Товар в статье
Для этого в режиме редактирования статьи нажмите на плюсик и выберите нужный товар из выпавшего списка.
Карточка с товаром появится в статье отдельным блоком, чтобы максимально привлечь внимание читателя.
Через раздел «Покупки»
«Покупки» – это бесконечная персонализированная лента, где пользователь видит посты и видео с рекомендованными товарами. Чтобы попасть в нее, нужно подключить магазин к сообществу и доставку по России. Подробнее о правилах модерации объявлений можно почитать в справке ВКонтакте.
Чтобы попасть в нее, нужно подключить магазин к сообществу и доставку по России. Подробнее о правилах модерации объявлений можно почитать в справке ВКонтакте.
SEO-оптимизация позволяет вывести ваш магазин ВКонтакте выше обычных поисковых запросов в Яндексе или Google. Для этого нужно добавлять ключевые слова в названия товаров, а подборки делать максимально узкие по наполнению. Например, можно зайти в Подбор слов Яндекса, посмотреть поисковые запросы, а потом сделать подборку с популярным ключом, например, «Домашний мармелад без сахара», а не просто «Домашний мармелад».
Платные методы продвижения
Автопродвижение
Для рекламы товаров и услуг из магазина ВКонтакте есть опция автопродвижения. Это инструмент, который:
- выбирает в вашем сообществе популярные товары и предлагает их заинтересованным покупателям и новой аудитории;
- напоминает о них тем пользователям, которые просматривали каталог;
- формирует уникальную карусель из карточек.

Нужно учитывать, что этот метод доступен только тем сообществам, где больше 10 подписчиков и минимум 3 карточки товара.
Чтобы запустить автопродвижение нужно:
- Зайти в сообщество в раздел «Товары» и нажать кнопку «Продвижение услуг».
- Алгоритм проанализирует аудиторию, которой будут интересны ваши товары, после чего появится диалоговое окно, где нужно будет написать текст, добавить кнопку действия и выставить бюджет.
- На последнем шаге, когда вы уже выставили все настройки, нажимаете на кнопку «Запустить рекламу». Статистику можно отслеживать в своем рекламном кабинете. Самостоятельно формировать карусель из товаров тоже не нужно, система сделает это автоматически на основе интересов аудитории.
Другие способы продвижения
Реклама отдельного товара
Также вы можете запустить обычный таргет разными способами. Например, продвигать каждый товар отдельно, чтобы пользователи увидели его в новостной ленте. Для этого заходите в карточку товара, нажимаете кнопку «Продвигать». Вам откроется окно с настройками, где нужно будет написать текст и кликнуть на «Продолжить».
Для этого заходите в карточку товара, нажимаете кнопку «Продвигать». Вам откроется окно с настройками, где нужно будет написать текст и кликнуть на «Продолжить».
Дальше алгоритм предложит подобрать аудиторию или создать новую. Как выбрать целевую аудиторию правильно, читайте в нашем материале «Аудитория ВКонтакте: как найти свою целевую аудиторию». Затем нужно будет выставить бюджет, время показа и запустить рекламу.
Сервис, чтобы экономить рекламный бюджет
Оплата интернет-рекламы с кэшбэком и аналитика результатов в одном окне — на платформе OneSpot
Зарегистрироваться
Запуск через рекламный кабинет
Для этого заходите в кабинет, нажимаете «Создать объявление» и выбираете цель «Товары».
Затем выбираете формат объявления: карусель, запись с кнопкой или универсальная.
Далее выставляете свои настройки как при создании обычного объявления и запускаете рекламу. Подробнее почитать о настройках и освежить знания можно в нашем материале «Настройка таргетированной рекламы ВКонтакте: пошаговая инструкция».
Мини-сайт из сообщества
Если у вас нет сайта, то можно создать посадочную страницу из сообщества в ВКонтакте — иногда пользователям намного легче смотреть товары на лендинге. Чтобы создать сайт:
- Заходите в настройки сообщества и выбираете опцию «Сайт из сообщества».
- Далее нажимаете на кнопку «Создать сайт» в новом окне.
- В открывшемся конструкторе начинаете заполнение полей и следуйте всем подсказкам. В конце нажимаете кнопку «Опубликовать».
Таким образом из вашего сообщества с обычной витриной получится целый сайт, где пользователи смогут выбирать товары, оформлять заказы. Подробнее о создании и дополнительных функциях продвижения бизнеса без сайта в ВКонтакте вы можете узнать из нашего вебинара «Сайты ВКонтакте: как продвигать бизнес без сайта».
Как обрабатывать заказы?
Обрабатывать заказы из магазина в ВКонтакте можно разными способами. На первоначальном этапе, когда заказов еще не так много, можно подключить уведомления. Для этого вы заходите в настройки магазина, в меню справа выбираете «Настройки» и ниже в специальном поле настраиваете уведомления о новых заказах и способ получения: push или в личные сообщения. Таким образом, обработать сообщение покупателя и пообщаться с ним можно будет в сообщениях сообщества или в личной переписке.
На первоначальном этапе, когда заказов еще не так много, можно подключить уведомления. Для этого вы заходите в настройки магазина, в меню справа выбираете «Настройки» и ниже в специальном поле настраиваете уведомления о новых заказах и способ получения: push или в личные сообщения. Таким образом, обработать сообщение покупателя и пообщаться с ним можно будет в сообщениях сообщества или в личной переписке.
Когда заказов становится больше, то стоит воспользоваться API. Это программный интерфейс, который передает информацию из ВКонтакте на удобный для вас сервис (CRM-системы, программы складского учета, конструкторы интернет-магазинов) или в собственную базу данных, которую сделают разработчики. В случае с магазином API помогает отслеживать данные о заказах и собирает о них информацию, собирать интернет-магазины, вести складской учет.
Чтобы подключить инструмент к магазину, нужно поставить задачу разработчикам по этой инструкции. При этом можно использовать готовые решения или разработать собственные.
Полезные советы и рекомендации
- При создании магазина в ВКонтакте создавайте сразу расширенный тип, чтобы получить доступ к большему количеству опций.
- Используйте бесплатные и платные способы продвижения в комплексе.
- Не забывайте про SEO-оптимизацию: да, она дает небыстрый эффект, зато действенный.
- Чтобы управлять большим потоком заказов, собирать о них информацию и получать уведомления, используйте API. Это существенно облегчит работу с CRM-системами, программами складского учета.
- Не забывайте работать с контентом: рассказывайте о своих товарах и услугах подробнее, чтобы мотивировать пользователей на покупку.
Пошаговая инструкция по созданию сайта из сообщества ВК
Создание сайта – трудоемкий и долгий процесс, который лучше доверить профессиональной команде: дизайнеру, верстальщику, копирайтеру, юзабилити-специалисту. Конечно, работа такой команды будет стоить денег, и чем масштабнее вы задумали сайт, тем дороже обойдется его разработка. Вопрос ценообразования в этом направлении мы подробно разбирали вот в этой статье.
Вопрос ценообразования в этом направлении мы подробно разбирали вот в этой статье.
Но бывают ситуации, когда бюджет не позволяет заложить большую сумму на создание сайта и работу профессиональной команды, да и ресурс требуется не слишком сложный. В этом случае вы можете попытаться сделать ресурс самостоятельно, воспользовавшись специальными конструкторами. Например, Тильдой.
Впрочем, даже с Тильдой придется повозиться, чтобы разобраться во всех ее возможностях и функционале. Для создания несложных сайтов есть еще более удобный вариант – конструктор от ВКонтакте. Суть инструмента проста: вы создаете ресурс на основе имеющегося сообщества ВК. Для использования этого конструктора не нужны специальные знания ни в верстке, ни в дизайне, ни в проектировании, соцсеть всё сделает за вас, ваша задача – максимально подробно оформить сообщество, но об этом дальше.
Конструктор ВКонтакте – инструмент новый, он появился в ноябре 2020 года и сегодня его продолжают активно дорабатываться командой соцсети, поэтому, думаю, функционал еще будет расширен. Но уже сейчас это отличная возможность сделать сайт буквально в пару кликов и к тому же бесплатно. В этой статье подробно расскажу, как и для чего может быть полезен сайт на основе сообщества ВК. 🙂
Но уже сейчас это отличная возможность сделать сайт буквально в пару кликов и к тому же бесплатно. В этой статье подробно расскажу, как и для чего может быть полезен сайт на основе сообщества ВК. 🙂
Как создать сайт из сообщества ВКонтакте: пошаговый алгоритм
Есть несколько условий, в соблюдении которых необходимо удостовериться, прежде чем приступать к работе:
- У вас открытое сообщество. Для закрытых групп создание сайта невозможно.
- У вас прописан URL-адрес. П умолчанию все сообщества имеют цифровой ID, например, у группы 1PS.RU это vk.com/club62079771. Однако адрес можно прописать вручную, добавив наименование бренда или ключевой запрос, так его будет легче запомнить. Мы выбрали вариант vk.com/1psru. Так вот, адрес созданного на основе сообщества сайта включает в себя текущий адрес сообщества, поэтому важно его заранее настроить. Адрес нашего сайта (если бы мы его создали на основе сообщества) выглядел бы вот так: vk.
 link/1psru.
link/1psru.
Ну а дальше можем приступить к работе над сайтом.
Шаг 1. Подключите инструмент к работе
Для этого зайдите в свое сообщество. В меню задач в левой части экрана нажмите на кнопку «Сайт из сообщества»:
И еще раз подтвердите свои намерения:
Шаг 2. Оформите главный блок
Текст из названия сообщества и блока «Описание» подгрузится на сайт автоматически, но его можно изменить. В названии уместно отразить брендовое имя компании и, по желанию, основной тематический ключ. Описание по объему куда меньше, чем в сообществе, поэтому здесь пишем только самое основное. Пример:
Кроме того, необходимо подгрузить обложку. Это фоновая фотография, поверх которой будет размещено наше название и описание. Фотографию для обложки лучше выбрать не слишком пеструю, чтобы первый экран не выглядел аляповато, а текст хорошо читался. Если вы не выберете никакое изображение, конструктор автоматически поставит на фон градиент.
Вот пример отображения обложки на уже готовом сайте:
Следующий элемент главного блока – кнопка действия. Ее можно настроить, выбрав самый подходящий для вас вариант из предложенных: позвонить, перейти по ссылке, написать на почту и др. Формулировка целевого действия тоже может корректироваться. По умолчанию используется кнопка действия, настроенная в сообществе.
И, наконец, завершающий этап – преимущества. Специальная фишка, которая позволяет отразить в первом экране будущего сайта ключевые преимущества вашей компании, всего их может быть 5. Понятно, что здесь лучше говорить о чем-то конкретном и действительном полезном для целевой аудитории. Пример:
Обязательными являются только название и описание, все остальные элементы главного блока подключаются по желанию.
Шаг 2. Настраиваем каталог
Поскольку сайт у нас создается на основе информации, размещенной в сообществе, то и каталог его настраивается за счет товаров, добавленных в вашей группе или паблике.
Если вы все еще думаете, что товары ВК – это по-прежнему плохо проработанный малополезный функционал, спешу изменить ваше мнение и рекомендую прочитать вот эту статью. Если вкратце, товары ВК сегодня – это полноценный магазин с возможностью оформления заказа, оплаты и доставки, с простенькой CRM-системой и даже собственным маркетплейсом.
Так что добавляем необходимый ассортимент в сообщество, а дальше просто настраиваем его отображение на сайте:
Можно добавить вообще все товары, загруженные в сообщество, либо определенную подборку, дать каталогу любое уместное, на ваш взгляд, название. Если товары в сообщество добавлены, но на сайте вы их размещать пока не хотите, просто снимите соответствующую галочку.
На сайте товары отображаются в формате стандартных карточек, вся информация для них подгружается из ВК:
Для связи и заказа нужно связаться с компанией через ВКонтакте. Это не очень удобно, но у меня есть предположение, что в недалеком будущем все крутые фишки товаров в сообществе будут доступны для использования и на сайте.
Шаг 3. Пишем текст о компании
Вам хочется рассказать о себе много полезных вещей и описания на 140 символов в первом экране вам мало? Что ж, в таком случае имеет смысл подключить текстовый блок:
Готовя текст, вспоминаем все правила хорошего копирайтинга. Никакой воды, только польза, все по делу. Кстати, насчет оптимизации и тошноты можете особо не беспокоиться, сайты из сообщества пока что не слишком успешно индексируются поисковыми системами, поэтому гораздо важнее поработать над содержанием и в тексте ответить на все основные вопросы вашей целевой аудитории.
Шаг 4. Подключаем галерею
Для некоторых тематик бизнеса очень важна визуальная сторона вопроса. К примеру, когда невеста ищет свадебное платье, ее будет цеплять красивая картинка. На этот случай на сайте можно сделать галерею фотографий:
Фотографии для галереи подгружаются из фотоальбомов сообщества. Вам лишь нужно выбрать альбом, снимки из которого нужно показать на сайте.
Шаг 5. Подключаем отзывы
Обратная связь – двигатель торговли и главный маркер доверия. На сайт их можно вытащить через раздел «Обсуждения»:
Выбираем нужный топик, и все сообщения, оставленные ранее клиентами, появятся на сайте в виде карточек, которые можно листать и удобно изучать. Ответы от имени сообщества при этом показываться не будут.
Вот, собственно, и всё. Помимо перечисленного выше, на сайте отобразятся контакты компании: телефон, физический адрес, часы работы, карта, ссылки на другие соцсети. Разумеется, при условии, что всё это у вас уже настроено в сообществе.
Как анализировать работу сайта из сообщества
После того, как вы оформите все блоки и опубликуете сайт, в сообществе можно будет отслеживать его результаты его работы. Статистика доступна по нескольким разделам:
- Посещаемость (просмотры, уникальные посетители, переходы с рекламы)
- Целевые действия (переходы в сообщество, подписки на сообщество, заявки и сообщения)
- Активность на сайте (просмотры контактов, взаимодействия с кнопкой целевого действия)
Как я уже отметила выше, сайты, сделанные на основе сообщества ВКонтакте, не особенно успешно индексируются Яндексом и Google, их невозможно технически оптимизировать, поэтому единственный вариант привлечения трафика на ваш новенький ресурс – это реклама, причем не только таргетированная, но и контекстная.
Кстати, с недавних пор на сайт из сообщества можно поставить пиксели соцсетей для запуска ретаргетинговых кампаний, а также подключить системы аналитики, Яндекс.Метрику и Google Analytics:
Для этого нужно просто указать код или ID счетчика или пикселя.
Заключение: кому и для чего нужен сайта из сообщества
Инструмент пока что совсем новый и потому сыроват. Во всяком случае, у меня сложилось такое ощущение после его тестирования. Однако факт остается фактом: это бесплатный конструктор, который позволяет создать пусть и простой, но всё же лендинг, не имея вообще никаких знаний в сфере разработки сайтов.
Пока готовила эту статью, нашла целых 3 варианта, кому и для чего может быть полезен сайт, сделанный из сообщества ВКонтакте.
Вариант 1: малый бизнес
Я бы даже сказала, микробизнес. Те небольшие компании, которым так сложно выделить бюджет на работу с полноценной CMS или каким-либо известным конструктором. Чтобы было понятнее, приведу пример. Предположим, у вас вполне успешный бизнес – офлайн-магазин спортивных товаров. Когда-то вы создали для него группу ВКонтакте и продолжаете ее продвигать, успели достичь неплохих результатов, нашли новую аудиторию. Хочется попробовать другие варианты интернет-продвижения, например, контекст и оценить их эффективность, но как это сделать без сайта? Очень легко, ведь сайт можно сделать на основе сообщества.
Предположим, у вас вполне успешный бизнес – офлайн-магазин спортивных товаров. Когда-то вы создали для него группу ВКонтакте и продолжаете ее продвигать, успели достичь неплохих результатов, нашли новую аудиторию. Хочется попробовать другие варианты интернет-продвижения, например, контекст и оценить их эффективность, но как это сделать без сайта? Очень легко, ведь сайт можно сделать на основе сообщества.
Вариант 2: дополнительное внимание к сообществу
Сайт пока что на каждом шагу отсылает нас к сообществу, а следовательно, он может стать инструментом к тому, чтобы привлечь к группе больше внимания и новую аудиторию. Создание сайта – это в какой-то степени инфоповод и возможность напомнить о своей компании на площадке соцсети.
Вариант 3: продвижение акции или мероприятия
Иногда лендинги создают временно, если нужно привлечь внимание к чему-то конкретному: новому продукту, текущей акции или планирующемуся мероприятию. Поскольку такой одностаничник не нужен на долгий срок, нет смысла вкладывать большие деньги в его разработку. Более того, можно самому слепить вполне приемлемый по виду сайт в конструкторе ВК буквально за пару часов. 🙂
Более того, можно самому слепить вполне приемлемый по виду сайт в конструкторе ВК буквально за пару часов. 🙂
Думаю, количество идей, как можно использовать сайты из сообществ, будет расти пропорционально росту функциональности конструктора. Обещаю вернуться к этой теме через год-полтора и обновить статью, осветив в ней все изменения, произошедшие с инструментом.
Завершаю свой рассказ и напоминаю, что конструктор, о котором шла речь, все-таки работает на основе сообщества, а значит первым шагом будет его создание либо доработка. С этим всегда можем помочь. Обращайтесь. 🙂
Создайте эффективную контактную форму с помощью этих простых советов — Go WordPress
Существует множество функций веб-сайта, которые помогут начать общение с вашими посетителями, но одним из лучших вариантов является создание контактной формы. Контактная форма — это, по сути, способ, с помощью которого пользователи могут отправлять вам электронные письма через ваш сайт, и даже может быть связана с адресом электронной почты, который вы использовали для настройки своего веб-сайта. Он отлично подходит для двустороннего общения, предоставляя вам платформу для обмена сообщениями и предоставляя вашим посетителям место, где они могут задавать вопросы или оставлять отзывы.
Он отлично подходит для двустороннего общения, предоставляя вам платформу для обмена сообщениями и предоставляя вашим посетителям место, где они могут задавать вопросы или оставлять отзывы.
Ваша обычная контактная форма обычно запрашивает имя посетителя, адрес электронной почты, комментарии и вопросы. Вы получите уведомление по электронной почте всякий раз, когда кто-то заполняет форму на вашем веб-сайте, и сможете ответить как можно быстрее. Оперативность поддерживает интерес ваших сторонников, поэтому быстрый ответ очень важен для блога или бизнес-сайта.
Здесь мы объясним, почему контактная форма так важна, и как вы можете добавить ее на свой веб-сайт.
Начать разговорЕсли вы работаете в обычном бизнесе, вы можете — и должны — добавить номер телефона и адрес вашей компании на свой веб-сайт. Но всегда лучше дать людям несколько разных способов связаться с вами, и контактная форма делает именно это.
Контактные формы отлично подходят для сбора информации и связи с посетителями вашего сайта. HelpScout называет контактные формы инструментом номер один для сбора отзывов, поскольку они предлагают посетителям простые способы связаться с вами, узнать о ваших продуктах или услугах или даже ответить на приглашение на мероприятие.
HelpScout называет контактные формы инструментом номер один для сбора отзывов, поскольку они предлагают посетителям простые способы связаться с вами, узнать о ваших продуктах или услугах или даже ответить на приглашение на мероприятие.
Для компаний, предоставляющих услуги, таких как компания, занимающаяся ландшафтным дизайном или дизайном интерьеров, контактная форма — отличный способ получить потенциальных клиентов. Очень немногие малые предприятия работают круглосуточно и без выходных, но это не значит, что вы должны упустить потенциальную возможность для бизнеса. Контактная форма может помочь вам связаться с пользователями, которые хотели бы получить коммерческое предложение или назначить встречу для личной консультации в нерабочее время. Предоставление людям возможности связаться с вами через контактную форму на вашем веб-сайте означает, что они могут связаться с вами в любое время дня и ночи.
Если вы блоггер, контактная форма — это удобный способ, с помощью которого читатели могут связаться с вами по поводу последних сообщений, предложить контент, который они хотели бы видеть, обратиться к вам с вопросами или попросить о помощи, если они возникли проблемы с использованием функции на вашем сайте.
Контактная форма также является отличным способом избежать спама. Размещение вашего адреса электронной почты в Интернете может привлечь программное обеспечение, которое сканирует веб-сайты в поисках этой информации. Эти «боты» часто продают адреса электронной почты спамерам, как объясняется в статье Lifewire, оставляя ваш почтовый ящик полным нежелательных сообщений. Контактная форма создает еще один уровень защиты от спама и дает вам возможность фильтровать сообщения, попадающие в папку «Входящие».
Когда люди посещают ваш сайт WordPress.com, они часто ищут способ связаться с вами как можно быстрее. Предоставление контактной формы позволяет посетителям легко связаться с вами, не поднимая трубку телефона или не находя вас в социальных сетях. Это также позволяет вам получать корреспонденцию, не раскрывая свой адрес электронной почты потенциальным спамерам.
Вот несколько рекомендаций, которые помогут вам создать эффективные контактные формы для вашего веб-сайта.
Веб-формы — это мощный механизм сбора информации. На самом деле, по данным HubSpot, почти половина маркетологов считают веб-формы своим лучшим инструментом лидогенерации.
Один из самых простых способов добавить контактную форму на ваш сайт WordPress.com — использовать блок формы .
Выбрав страницу, на которую хотите добавить форму, щелкните значок Inserter , затем найдите Form Block и выберите его.
Далее вам нужно определить, куда вы хотите отправить уведомление по электронной почте. Выберите адрес электронной почты, который вы регулярно проверяете, чтобы не пропустить важные запросы. Вы также можете отправлять уведомления более чем одному получателю и создать привлекающую внимание строку темы, которую вы не пропустите.
После нажатия Добавить форму вы можете использовать форму по умолчанию, которая запрашивает имя, адрес электронной почты, веб-сайт и сообщение. В противном случае вы можете настроить форму с другими полями. Используя блок формы, вы можете добавлять или удалять поля и определять, какие из них должны быть обязательными.
Используя блок формы, вы можете добавлять или удалять поля и определять, какие из них должны быть обязательными.
Кроме того, Настройки кнопки позволяют изменить цвет и текст, чтобы сделать кнопку отправки более привлекательной.
Если вы хотите продолжить настройку с помощью CSS, просто нажмите на Вкладка «Дополнительно» .
Имейте в виду, что если вы вошли в WordPress.com, вы можете увидеть, что ваши контактные формы автоматически заполняются вашей информацией. Однако посетители не увидят вашу информацию — они увидят либо свою информацию (если они вошли в систему), либо пустые поля формы.
Вот несколько советов для пользователей, которые помогут повысить эффективность вашей контактной формы:
- Упростите поиск: Не заставляйте посетителей искать вашу контактную форму. Включите его в нижней части своей домашней страницы, сообщений в блоге и любых других важных страниц сайта, где кто-то логически искал бы способ связаться с вами.
 Например, вы можете добавить форму на страницу «Свяжитесь с нами» или страницу с описанием вашего продукта или услуги.
Например, вы можете добавить форму на страницу «Свяжитесь с нами» или страницу с описанием вашего продукта или услуги. - Будьте проще: Старайтесь, чтобы текст в ваших контактных формах был как можно более кратким, и никогда не включайте в формы больше полей, чем необходимо. Если вам нужно собрать значительный объем информации от кого-то, например, когда они запрашивают расценки, упростите заполнение полей. Вместо того, чтобы делать каждое поле текстовой областью, включите радиокнопки, раскрывающиеся списки и флажки, когда это уместно. Чем проще и удобнее процесс, тем больше вероятность того, что люди отправят форму.
- Используйте свой голос : важно настроить текст на странице контактов, чтобы он был удобным и понятным. Он также должен иметь тот же тон, что и остальная часть вашего сайта. Поэтому, если все остальное написано остроумным голосом, который говорит с вашей целевой аудиторией — будь то миллениалы, родители или покупатели жилья впервые — убедитесь, что ваша контактная форма соответствует вашему уникальному голосу.

- Последующая благодарность: После того, как кто-то отправит форму, отправьте ему сообщение с благодарностью, чтобы он знал, что его сообщение было отправлено. Кроме того, воспользуйтесь этой возможностью, чтобы сообщить им, когда они могут ожидать получения ответа.
Хорошо продуманная форма необходима для постоянного успеха вашего веб-сайта или блога. Благодаря тому, что люди могут быстро и легко связываться с вами со своими вопросами и просьбами, вы, скорее всего, будете чаще получать известия от своей аудитории.
Как только вы достигнете этого момента, вы будете готовы использовать отправку форм — будь то общение с вашими посетителями, улучшение вашего сайта или создание информационного бюллетеня. Независимо от того, какой тип сайта или бизнеса вы ведете, контактные формы — это отличный и не требующий особых усилий способ связаться с вашей аудиторией.
Нравится:
Нравится Загрузка. ..
..
ОБ АВТОРЕ
Кэрри Дагенхард
Кэрри — журналист старой закалки, застрявший в теле современного контент-маркетолога. Она специализируется на написании текстов для маркетинга, технологий и здравоохранения, а также любит помогать блогерам и владельцам малого бизнеса расширять свое присутствие в Интернете. Кэрри живет в «Силиконовых холмах» в Остине, штат Техас, со своим мужем и двумя очаровательными кошками.
Еще Кэрри Дагенхард
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Начало работы
Как добавить контактную форму WordPress простым способом
Вордпресс Основы
05 мая 2023 г.
Леонардус Н. и Йога К.
9 минут Чтение
Контактная форма — это короткая веб-форма, позволяющая посетителям связаться с владельцем сайта. Они могут задавать вопросы, оставлять отзывы и делиться мнениями о веб-сайте всего за несколько кликов.
Они могут задавать вопросы, оставлять отзывы и делиться мнениями о веб-сайте всего за несколько кликов.
С точки зрения владельца веб-сайта, он может помочь найти новых потенциальных клиентов, собрать их информацию, например адреса электронной почты и номера телефонов, и использовать ее для предложения им товаров или услуг.
В этой статье будет представлен учебник WordPress по созданию от простой контактной формы до более сложных форм с помощью удобного плагина WPForms .
Мы также подробно расскажем, почему мы рекомендуем этот плагин контактной формы, и рассмотрим различные способы добавления контактной формы на веб-сайт WordPress.
Как создать контактную страницу с помощью плагина WordPress — Видеоруководство
Следуйте нашему руководству, чтобы узнать, как создать страницу контактов WordPress с помощью бесплатной версии плагина контактной формы Ninja Forms.
youtube.com/embed/PDGdAjmgN3Y?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Создание базовой контактной формы — отличный способ взаимодействия с посетителями сайта. Им нужно только заполнить и отправить форму, чтобы сообщить об ошибках, запросить поддержку клиентов или вообще узнать о вашем веб-сайте.
Помимо повышения вовлеченности клиентов, есть и другие преимущества использования контактной формы:
- Уменьшение спама по электронной почте . Контактные формы отлично подходят для защиты от спама, так как вам не нужно раскрывать свой адрес электронной почты на веб-сайте, что затрудняет его обнаружение спамерами.
- Повысить доверие к сайту . Наличие контактной формы показывает, что ваш веб-сайт открыт для отзывов и предложений посетителей, которые вы можете использовать для улучшения пользовательского опыта и производительности.

- Автоматизировать ответы по электронной почте . Создавайте новых потенциальных клиентов, отправляя автоматические сообщения посетителям, которые отправляют формы, например рекламные электронные письма или специальные скидки.
Если вы используете сайт WordPress, создать и добавить контактную форму довольно просто с помощью плагина контактной формы WordPress.
Самые популярные плагины для контактных форм WordPress включают WPForms , Ninja Forms , Contact Forms 7 и Formidable Forms .
В этом уроке мы будем работать с WPForms, одним из лучших плагинов для контактных форм. Вы можете загрузить бесплатную версию из каталога плагинов WordPress или приобрести премиум-версию на официальном сайте.
Этот удобный плагин форм предлагает мощные функции, такие как:
- Конструктор форм с помощью перетаскивания .
 Создайте контактную форму без кодирования.
Создайте контактную форму без кодирования. - Интеллектуальная условная логика . Соберите самую актуальную информацию от ваших посетителей.
- Управление входом . Все записи контактной формы будут доступны из панели управления WordPress.
- Подходит для мобильных устройств . Посетители могут получить доступ к контактной форме через свои мобильные устройства.
Этот подключаемый модуль контактной формы также имеет множество предварительно разработанных шаблонов форм для создания настраиваемых форм для различных целей, таких как регистрация пользователей, подписка и оплата.
Кроме того, он интегрирует различные платформы и другие плагины, такие как MonsterInsights, WP Mail SMTP и Constant Contact, в ваши контактные формы.
Премиум-версия этого плагина формы WordPress включает четыре платных плана:
- Basic — доступна за 49,50 долларов США в год , предлагает неограниченное количество форм и учетных записей пользователей, защиту от спама и может использоваться на одном веб-сайте WordPress.

- Plus — для 99,50 долл. США в год включает все функции базового плана, а также инструменты автоматизации форм и дополнительные маркетинговые интеграции.
- Pro – стоит 199,50 долларов США в год и позволяет принимать платежи через интеграцию с Stripe, PayPal и другими платформами.
- Elite — за 299,50 долларов США в год , помимо еще более мощных функций, вы можете использовать его на неограниченном количестве веб-сайтов и получать премиальную поддержку.
Если вы планируете перейти на один из премиальных планов, имейте в виду, что бесплатная пробная версия не предоставляется. Таким образом, мы рекомендуем сначала попробовать бесплатную версию этого плагина контактной формы, чтобы убедиться, что он соответствует вашим потребностям.
1. Установите и активируйте плагин контактной формы WordPress
Установить плагин на сайт WordPress довольно просто.
Сначала войдите в административную область через свою учетную запись хостинга WordPress или введя URL-адрес веб-сайта , а затем /wp-admin в адресной строке браузера.
На панели инструментов перейдите к Плагины → Добавить новый . Введите ключевое слово wpform в строку поиска, чтобы найти его.
Нажмите Установить и дождитесь завершения процесса установки. Затем нажмите кнопку Activate , чтобы начать использовать этот плагин WordPress.
2. Создайте контактную форму в WordPress
После активации плагина контактной формы начните создавать новую контактную форму.
При новой установке WPForms этот плагин формы будет отображать удобное руководство под названием The WPForms Challenge, которое поможет вам легко и менее чем за пять минут создать контактную форму WordPress.
Однако, если вы хотите изучить процесс создания формы, пропустите справку и нажмите Добавить новую или Создать форму — любой вариант приведет вас к конструктору контактной формы.
В разделе Setup конструктора форм заполните поле Name Your Form . Если вы этого не сделаете, этот плагин WordPress будет использовать имя выбранного вами шаблона по умолчанию.
После этого выберите шаблон в Выберите шаблон 9поле 0010. Используйте категории шаблона или строку поиска в левом столбце для фильтрации параметров.
Найдя подходящий шаблон, наведите на него курсор и нажмите Использовать шаблон . Также можно предварительно просмотреть каждую опцию, нажав кнопку View Demo .
Между тем, если вы предпочитаете вручную создавать расширенные формы, динамические формы или даже простые контактные формы, выберите шаблон Пустая форма и нажмите кнопку 9.0009 Кнопка Создать пустую форму .
3. Настройка контактной формы
Следующим шагом является настройка выбранного вами шаблона контактной формы.
Раздел Standard Fields доступен в бесплатной версии и содержит базовые поля формы, позволяющие создать простую контактную форму.
При этом разделы Fancy Fields и Payment Fields доступны только пользователям премиум-версии. Эти два раздела помогают создавать расширенные формы, добавляя рейтинги, варианты оплаты и многое другое.
При использовании предварительно разработанного шаблона нет необходимости в сложной настройке. Однако вы по-прежнему можете заменять, добавлять и редактировать поля формы для создания более сложных форм.
Добавление нового поля контактной формы
Чтобы добавить новое поле формы, перейдите к Добавить поля в левом столбце конструктора форм. Выберите поле для добавления и перетащите его в живой редактор. Остальные поля будут автоматически совмещены с ним.
Можно также щелкнуть нужное поле формы, чтобы мгновенно добавить его в оперативный редактор. Однако вам может понадобиться изменить форму формы, так как поле будет автоматически размещено ниже других.
Однако вам может понадобиться изменить форму формы, так как поле будет автоматически размещено ниже других.
Удаление поля формы
Шаблон простой контактной формы содержит три поля формы по умолчанию: имя, адрес электронной почты и комментарий или сообщение. Чтобы удалить один из них, выберите его и нажмите на значок Trash Can .
Дублирование поля формы
Вы также можете скопировать поле формы, выбрав его и щелкнув значок Дублировать поле .
Появится всплывающее сообщение с вопросом, хотите ли вы дублировать поле формы. Нажмите OK для подтверждения.
Изменение порядка полей формы
Чтобы настроить поля, просто перетащите их в желаемое положение.
Редактирование поля формы
Этот плагин контактной формы WordPress также предоставляет функцию для настройки деталей каждого поля.
Выберите поле формы для доступа к Опции поля . Он будет отображать три вкладки: General , Advanced и Smart Logic . Обратите внимание, что опция Smart Logic доступна только в премиум-версии WPForm.
Он будет отображать три вкладки: General , Advanced и Smart Logic . Обратите внимание, что опция Smart Logic доступна только в премиум-версии WPForm.
На вкладке Общие задайте метку поля, формат и описание. Между тем, вкладка Advanced предназначена для настройки размера поля, заполнителя, значения по умолчанию и классов CSS.
Закончив настройку параметров формы, нажмите кнопку Сохранить .
4. Настройте параметры уведомлений и подтверждений
Этот подключаемый модуль форм позволяет автоматически отправлять электронные письма всякий раз, когда посетители отправляют формы — будь то уведомление или быстрый ответ.
В конструкторе контактных форм перейдите к Настройки → Уведомления . Он отобразит все параметры для настройки уведомлений контактной формы. Имейте в виду, что они включены по умолчанию для всех активных контактных форм.
Важно! Перед настройкой этих двух параметров формы убедитесь, что вы просмотрели вкладку «Общие». Проверьте правильность названия формы, описания, тегов и текста кнопки отправки.
Поля для настройки уведомлений по электронной почте включают:
- Отправить на адрес электронной почты . По умолчанию в этом поле установлено значение {admin_email} , что означает, что вы будете получать уведомления по электронной почте обо всех отправленных формах. Измените его, изменив значение или добавив несколько адресов электронной почты.
- Строка темы письма . Это поле работает как заголовок электронной почты. Это может пригодиться, если у вас есть несколько контактных форм WordPress, так как будет отображаться имя формы.
Дополнительно можно настроить следующие поля для отправки посетителям ответа или подтверждения формы:
- От имени . Значение по умолчанию для этого поля установлено на {field_id=»0″} , которое использует поле Имя.
 Мы рекомендуем изменить значение на название вашей компании или веб-сайта.
Мы рекомендуем изменить значение на название вашей компании или веб-сайта. - Из электронной почты . В этом поле указан адрес электронной почты администратора вашего сайта WordPress, но его можно изменить.
- Ответить на адрес электронной почты . Значение по умолчанию для этого поля — {field_id=»1″}, , которое относится к адресу электронной почты отправителя.
- Сообщение электронной почты . Добавьте и настройте основной текст электронной почты. Также можно использовать формат HTML и добавить встроенный CSS.
Рекомендуемая литература
WordPress SMTP: что это такое, как настроить и лучшие плагины
Настройка параметров подтверждения контактной формы
Также можно отображать подтверждение или сообщение об успешном завершении отправки всех форм. Для этого перейдите в Настройки → Подтверждения .
Далее выберите один из следующих типов подтверждения:
- Сообщение . Это тип подтверждения по умолчанию. Он отображает всплывающее текстовое сообщение на веб-странице, в которую встроена форма. Кроме того, вы можете редактировать и настраивать текст в поле Confirmation Message .
- Показать страницу . Этот тип подтверждения перенаправляет посетителей на другую веб-страницу после отправки формы. Перед выбором этой опции убедитесь, что вы уже создали страницу.
- Переход по URL-адресу (перенаправление) . При выборе этой опции посетители будут перенаправлены на другую страницу или веб-сайт в соответствии с предоставленным URL-адресом.
Нажмите кнопку Сохранить после завершения настройки уведомлений и подтверждения.
5. Добавьте контактную форму WordPress на свой сайт
Вы можете добавить формы WordPress на сайт, используя редактор блоков, классический редактор, шорткод или встраивая их в виджеты.
В процессе нет необходимости писать какой-либо код, поэтому он подходит как для начинающих, так и для опытных пользователей WordPress.
Использование редактора блоков WordPress
Редактор блоков предлагает удобный редактор с функцией перетаскивания, чтобы вы могли легко добавлять элементы на страницу или в запись, включая настраиваемые формы.
Вот шаги для добавления контактной формы на сайт WordPress через редактор блоков:
- Войдите в админку WordPress.
- Мы рекомендуем создать специальную страницу для вашей формы WordPress. Итак, перейдите к Pages → Add New . Назовите страницу, например, Свяжитесь с нами , и нажмите Опубликовать .
- В редакторе блоков щелкните значок Block Inserter на верхней панели инструментов или введите косую черту (/) , чтобы добавить блок.
- Найдите блок WPForms или введите wpforms в строке поиска.
 Затем нажмите на него, чтобы вставить блок в живой редактор.
Затем нажмите на него, чтобы вставить блок в живой редактор.
- Этот плагин формы WordPress спросит, какую контактную форму добавить. Используйте раскрывающееся меню Выберите форму и щелкните нужный вариант.
- Предварительный просмотр страницы, чтобы убедиться в правильности формы. Затем нажмите кнопку Обновить , чтобы сохранить изменения.
Использование короткого кода WordPress
Другой способ добавить контактную форму — создать короткий код, ярлык, который позволяет вставлять элементы в сообщения и страницы. Эти короткие коды обычно состоят из одной строки кода.
Сначала перейдите к WP Forms → All Forms , чтобы найти шорткод формы для включения на страницу или сообщение.
Затем, вот как добавить форму к сообщению WordPress, используя короткий код контактной формы:
- На панели управления WordPress перейдите к Сообщения → Все сообщения .
 Откройте нужный пост с помощью редактора блоков.
Откройте нужный пост с помощью редактора блоков. - Прокрутите вниз до раздела, где вы хотите разместить контактную форму, и нажмите косую черту (/) ключ. Затем выберите блок Shortcode .
- Вставьте шорткод контактной формы в блок. Или запишите вручную.
- Просмотрите публикацию, чтобы убедиться, что шорткод работает правильно. Затем нажмите Обновить , чтобы сохранить изменения.
- Вот как выглядит пост после того, как мы добавим контактную форму в WordPress с помощью шорткода:
Использование классического редактора WordPress
Если у вас более старая версия WordPress, вы также можете использовать классический редактор для добавления формы на страницу.
Чтобы добавить контактную форму WordPress с помощью классического редактора, выполните следующие действия:
- Перейдите на страницу → Все страницы .
 Выберите страницу для добавления формы и нажмите Изменить .
Выберите страницу для добавления формы и нажмите Изменить . - На странице классического редактора нажмите кнопку Добавить форму .
- Появится окно Insert Form . Выберите контактную форму из раскрывающегося меню и нажмите Добавить форму .
- Нажмите Предварительный просмотр изменений , чтобы проверить контактную форму. Затем нажмите кнопку Update , чтобы сохранить изменения.
Добавление в виджет WordPress
Можно также вставить контактную форму в виджет WordPress. Есть два способа добавить контактную форму в виджет WordPress — через страницу виджетов или через настройщик темы .
Важно! Этот метод работает только для тем, поддерживающих области виджетов.
Чтобы вставить контактную форму через страницу виджетов, выполните следующие действия:
- Перейдите к Внешний вид → Виджеты .

- Если вы используете тему Twenty Twenty, будет три активных виджета — нижний колонтитул №1, нижний колонтитул №2 и неактивные виджеты. Выберите Footer #1 или соответствующий виджет темы.
- Щелкните значок плюс (+) , чтобы получить доступ к средству вставки блоков. Найдите блок WPForms и вставьте его.
- Выберите контактную форму для включения в виджет.
- После завершения нажмите Обновить , чтобы сохранить изменения.
Если вы предпочитаете добавить контактную форму WordPress через настройщик темы, выполните следующие действия:
- В панели инструментов WordPress перейдите к Внешний вид → Настроить или посетите веб-сайт и нажмите кнопку Настроить на верхняя панель инструментов.
- Внутри редактора перейдите на левую боковую панель и нажмите Виджеты .

- Выберите нужную область виджета. Например, Нижний колонтитул №1 .
- Щелкните значок плюс (+) и выберите блок WPForms.
- Используйте раскрывающееся меню, чтобы выбрать контактную форму.
- Нажмите кнопку Опубликовать , чтобы сохранить изменения. Посетите веб-сайт, чтобы проверить, была ли успешно вставлена контактная форма.
Заключение
Наличие контактной формы на вашем сайте WordPress может помочь повысить вовлеченность посетителей и свести к минимуму спам по электронной почте. Вы также можете использовать его для повышения производительности и доверия к веб-сайту, осуществляя обратную связь с посетителями.
Существует множество плагинов WordPress для создания динамических форм. В этой статье мы использовали WPForms , один из лучших плагинов WordPress, для создания настраиваемых форм.
Мы также предоставили полное руководство о том, как создать контактную форму с помощью этого бесплатного плагина форм WordPress:
- Установите и активируйте бесплатную версию плагина WPForms через панель администратора WordPress.
- Создайте контактную форму с помощью конструктора форм WPForms.
- Настройте форму.
- Настройте параметры уведомления и подтверждения контактной формы.
- Добавьте контактную форму на страницу, запись или виджет WordPress с помощью редактора блоков, классического редактора или шорткода.
Мы надеемся, что эта статья помогла вам понять, как создать и добавить контактную форму WordPress на свой веб-сайт.
Оставьте комментарий ниже, если у вас возникнут какие-либо проблемы, и мы скоро свяжемся с вами. Удачи вам в вашем онлайн путешествии!
Лео — фанатик WordPress и участник. Ему нравится быть в курсе последних новостей и обновлений WordPress и делиться своими знаниями, чтобы помочь людям создавать успешные веб-сайты.



 link/1psru.
link/1psru. Например, вы можете добавить форму на страницу «Свяжитесь с нами» или страницу с описанием вашего продукта или услуги.
Например, вы можете добавить форму на страницу «Свяжитесь с нами» или страницу с описанием вашего продукта или услуги.

 Создайте контактную форму без кодирования.
Создайте контактную форму без кодирования.
 Мы рекомендуем изменить значение на название вашей компании или веб-сайта.
Мы рекомендуем изменить значение на название вашей компании или веб-сайта. Затем нажмите на него, чтобы вставить блок в живой редактор.
Затем нажмите на него, чтобы вставить блок в живой редактор. Откройте нужный пост с помощью редактора блоков.
Откройте нужный пост с помощью редактора блоков. Выберите страницу для добавления формы и нажмите Изменить .
Выберите страницу для добавления формы и нажмите Изменить .