Как создать пункт меню контактов в Joomla 3.1
Обновлено Брэдом Марклом 19 ноября 2021 г.
1 минута, 53 секунды на чтение
Теперь все готово для создания новых пунктов меню для этого компонента.
- Войдите в панель администратора Joomla 3.0
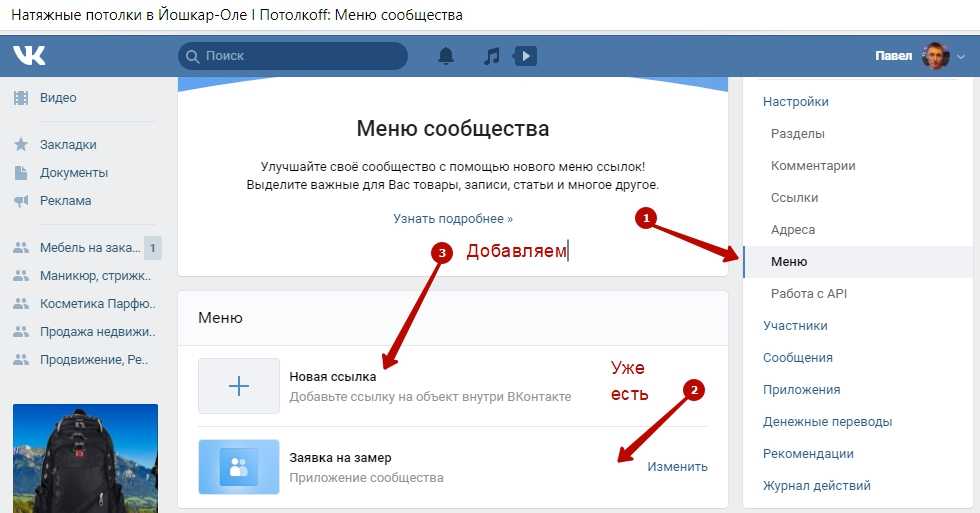
- В верхнем меню нажмите Меню , наведите указатель мыши на меню, в которое вы хотите добавить новую ссылку, и нажмите Добавить новый пункт меню .
- Рядом с Меню Тип , щелчок Выбрать
- Нажмите Контакты
- В настоящее время есть 4 контактных меню. внутри категории.
Список контактов в категории
В этом представлении перечислены контакты в категории.Одинарный контакт
Это ссылка на контактную информацию для одного контакта.Избранные контакты
В этом представлении перечислены избранные контакты.
Выберите тип меню Контакты, который вы хотите создать. После этого вы вернетесь на страницу New Menu Item , где отобразятся дополнительные поля. Заполните соответствующие поля и нажмите Сохранить в левом верхнем меню.
Для вашего удобства мы протестировали все 4 типа меню и подробно описали их ниже. При просмотре каждого типа обратите внимание, что в качестве контактов настроены следующие примеры пользователей:
Contact Title Contact Category Linked User Student A Students John Appleseed Student B Students Ben Brown Teacher A Teachers Суперпользователь Учитель Б Учителя Мистер Беннет
Когда мы создали категории для наших контактов, мы создали категорию для учителей и одну для учеников . Как вы можете видеть на странице Список всех категорий контактов , в ней перечислены все наши категории (которые снова представляют собой просто учителей и учеников ).
Как вы можете видеть на странице Список всех категорий контактов , в ней перечислены все наши категории (которые снова представляют собой просто учителей и учеников ).
Список контактов в категории
При настройке списка контактов на странице категории нам нужно было выбрать категорию для отображения. В нашем тестировании мы выбрали категорию «Учителя». На скриншоте видно, что на этой странице перечислены все учителя, которых мы настроили.
Одиночный контакт
При настройке элемента меню «Одиночный контакт» необходимо выбрать конкретный контакт. В нашем тестировании мы выбрали Student A . Как вы можете видеть на снимке экрана, следующие элементы показаны только для этого одного контакта ( Студент A ):
- Контакт
- Контактная форма
- Разная информация
Избранные контакты
еще не настроил избранные контакты, на этой странице просто отображается следующее сообщение:Нет контактов для отображения
Настройка меню навигации вашего сайта
При создании веб-сайта вы потратите время на организацию информационной архитектуры своего контента. Ваши навигационные меню будут включать наиболее важные страницы, к которым посетители вашего веб-сайта захотят быстро или часто обращаться при просмотре вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
Ваши навигационные меню будут включать наиболее важные страницы, к которым посетители вашего веб-сайта захотят быстро или часто обращаться при просмотре вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
настройки значок настроек в главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0],»15»: «Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Расширенное меню может содержать несколько важных страниц вашего сайта или иметь иерархию страниц с использованием родительского и пункты дочернего меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте управления дизайном.
- настройки значок настроек

- В меню левой боковой панели перейдите к Веб-сайт > Навигация . Ваше меню по умолчанию содержит страницы, которые будут автоматически заполняться содержимым по умолчанию расширенного модуля меню.
- Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в меню:
- Наведите указатель мыши выше или ниже существующего меню, затем щелкните значок + и выберите элемент для добавления в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей. Это часто используется в качестве заполнителя для пунктов дочернего меню.

- Добавить ссылку на страницу: добавляет пункт меню со ссылкой на определенную страницу HubSpot.
- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на определенную страницу HubSpot. С помощью этой опции вы можете ввести точный URL-адрес нужной страницы.
- Добавить URL-ссылку: добавляет элемент меню, который ссылается на внешний URL-адрес.
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей. Это часто используется в качестве заполнителя для пунктов дочернего меню.
- Вы также можете добавить элемент меню, наведя указатель мыши на правую часть существующего элемента и нажав Действия > Добавить элемент ниже .
- Дайте вашему пункту меню имя в Метке пункта меню .
- Выберите страницу HubSpot или введите URL-адрес для этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть пункта меню. Нажмите Действия раскрывающееся меню и установите флажок Открыть ссылку в новом окне .
- Нажмите ярлык пункта меню и перетащите его в нужное место, чтобы изменить порядок пунктов меню.
Добавление дочерних страниц в меню
Дочерние страницы отображаются в раскрывающемся меню или всплывающем подменю. Если вы умеете писать и редактировать CSS, вы можете добавить в свое меню собственные стили.
Чтобы добавить в меню новую дочернюю страницу:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем нажмите Действия и выберите Добавить дочерний элемент ниже .
- Введите метку пункта меню и Выберите страницу для ссылки.
 Если вам нужно ввести URL-адрес вручную, щелкните Действия и выберите Ссылка URL-адреса
Если вам нужно ввести URL-адрес вручную, щелкните Действия и выберите Ссылка URL-адреса
- Чтобы завершить изменения, внесенные в меню, нажмите Опубликовать . Это меню теперь будет доступно для добавления в расширенный модуль меню.
Вы можете создать несколько меню для своего сайта. Дополнительное меню можно использовать на определенной странице или для дополнительной навигации в нижнем колонтитуле страницы.
- В инструменте расширенного меню нажмите + Добавить меню .
- Введите имя для вашего нового меню.
- Нажмите Создать меню . Затем выполните описанные выше шаги, чтобы создать новое расширенное меню.
Просмотр изменений в вашем меню
Вы можете просмотреть и восстановить ранее опубликованные версии вашего меню в истории изменений.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое вы хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.
- На левой панели щелкните временную метку





 Если вам нужно ввести URL-адрес вручную, щелкните Действия и выберите Ссылка URL-адреса
Если вам нужно ввести URL-адрес вручную, щелкните Действия и выберите Ссылка URL-адреса 