Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. Жирный, курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Как работает вики-разметка
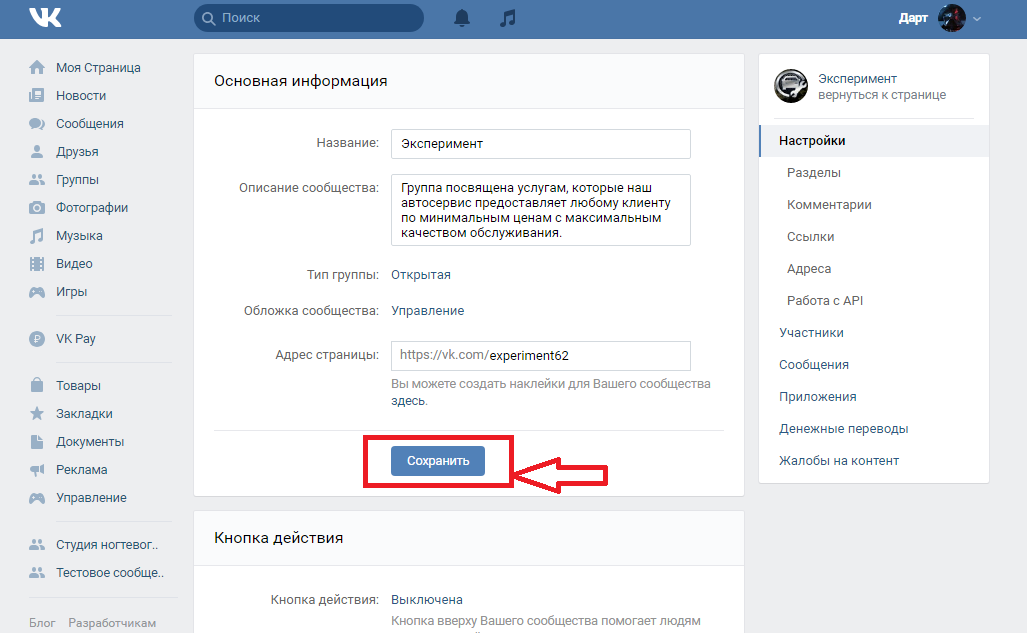
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, — перенос строки) и парные (например, жирный текст
).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать
режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Отличия системы вики-статей в ВКонтакте от создания системы статей на собственном сайте
В сущности, подключить возможность создавать и редактировать википедийные статьи в паблике или на странице какой-либо группы можно за несколько кликов. Основным отличием можно назвать бесплатность и высокую скорость, с которой можно экспериментировать с встроенным вики-движком в социальной сети. Вики-статьи в ВКонтакте позволяют быстро протестировать, насколько эффективна программа продвижения интернет-ресурсов при помощи статей, а также оценить ценность продвигаемого продукта в интернете. Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Также есть некоторые причины, по которым использовать системы вики-статей стоит, и почему нельзя ограничиваться только публичными страницами и группами, если Вы экспериментируете с продвижением. Поскольку публичные страницы (и страницы групп) в соцсетях не заточены под поиск, то они очень быстро выскакивают в топ поиска, но и так же быстро оттуда исчезают, поскольку на них нет контента, а вики-статьи позволяют «зацепиться» за позиции в поисковой выдаче и не «вылетать» оттуда. Это особенно хорошо может сработать для каких-то очень простроенных областей, таких как техническое оборудование или вполне конкретных товаров. Среди сайтов, на которых есть только технические характеристики, статья более подробная выйдет в топ легко. Но это касается не только систем вики-статей, но и всего продвижения в поиске.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы.
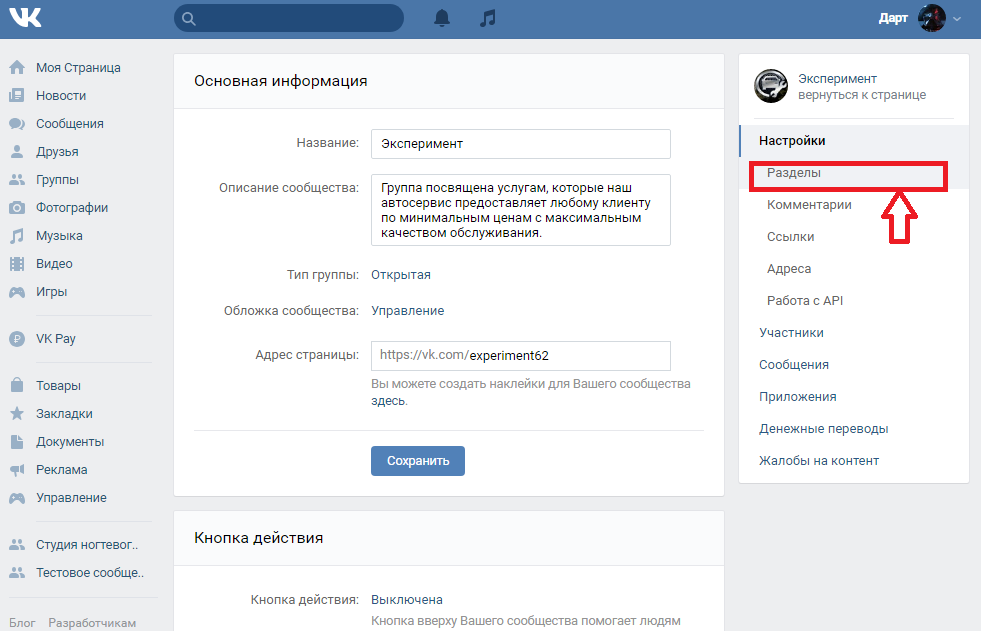
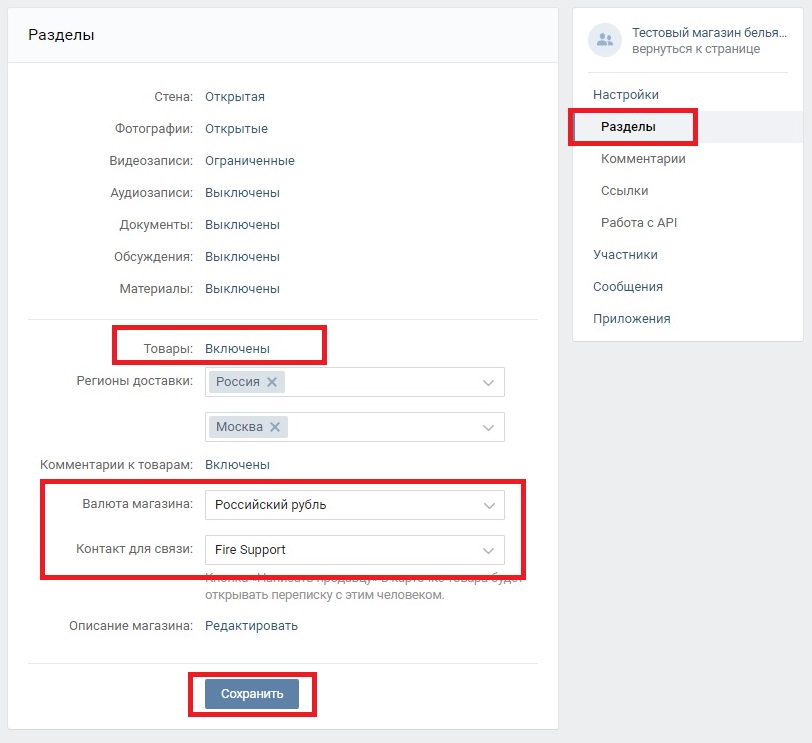
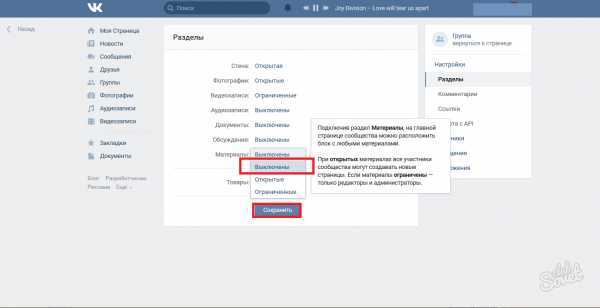
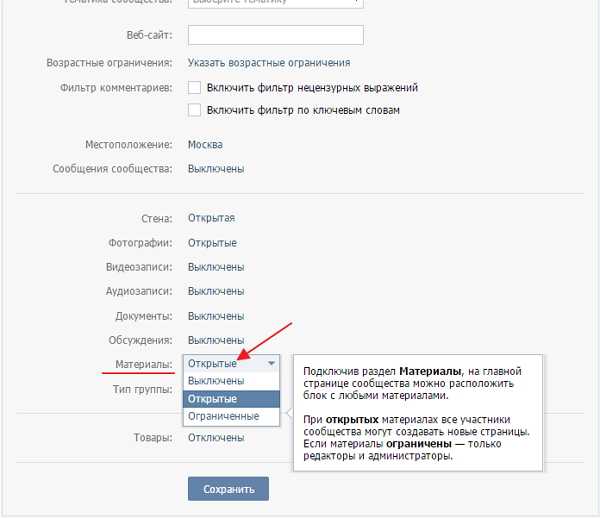
Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
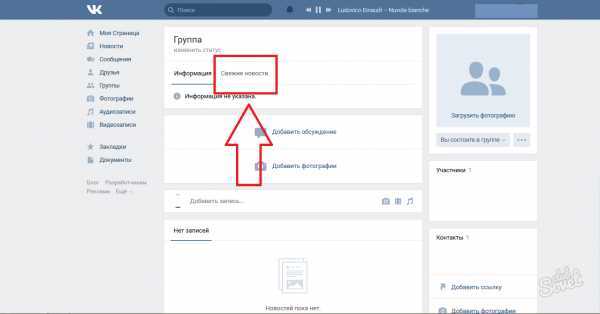
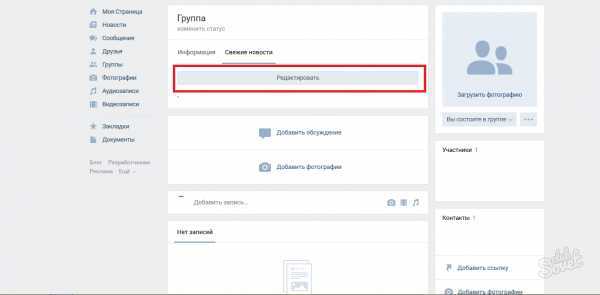
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика.
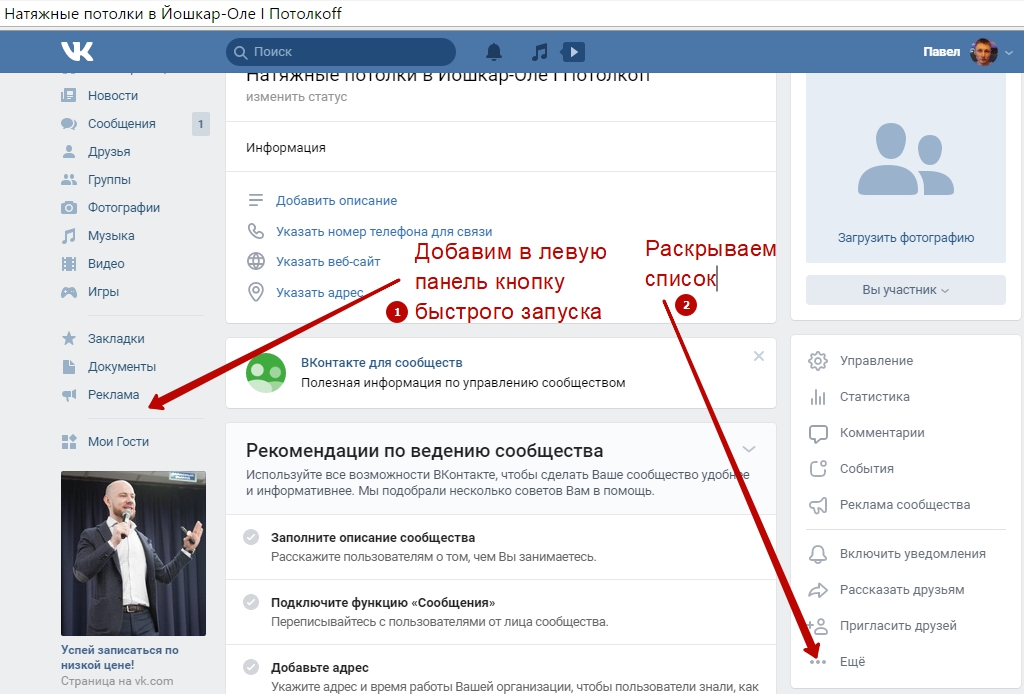
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
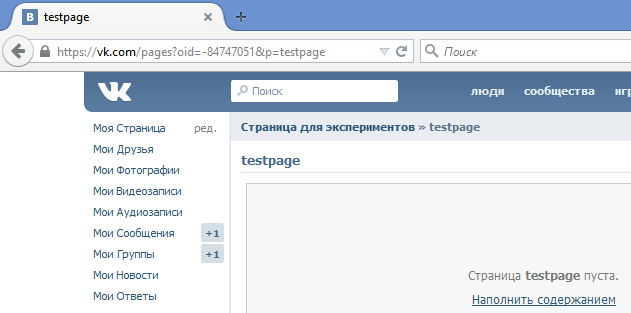
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
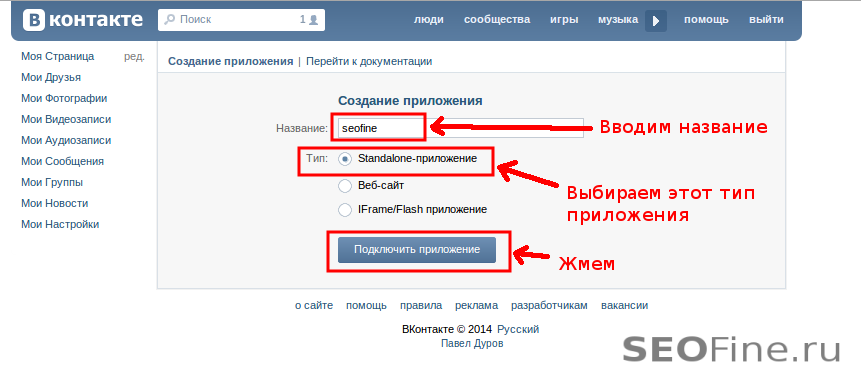
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2021 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5. 1, iOS 9 и Windows Phone 8.1).
1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном, справа — она же, но открытая через «Мобивик»
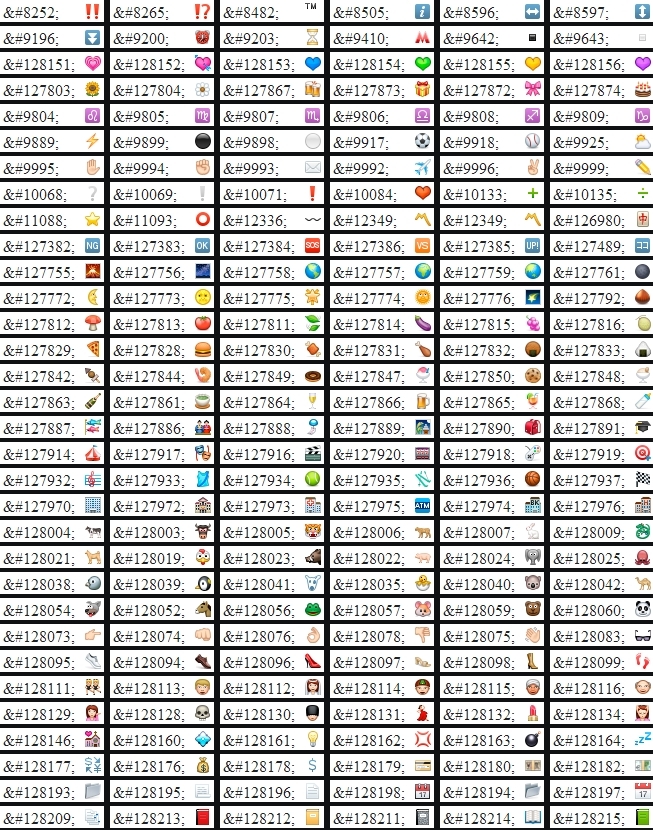
Вставка символов
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) →
when inserted will be shown as right arrow HTML symbol → and
—
when inserted will be shown as an em dash HTML symbol —.
Hover over any character to find out the symbol that it produces. Some symbols not available in the current font will appear as empty squares.
HTML symbol entities
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | « | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
| Copyright symbol | © | © |
| Greek delta letter symbol | δ | δ |
| Символ евро | € | € |
See the list of all HTML entities on the Wikipedia article List of HTML entities. Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
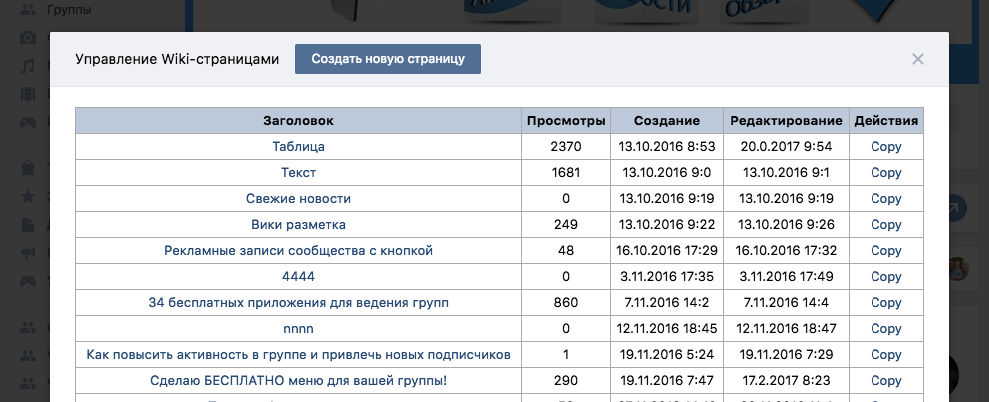
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы в группах ВК – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.
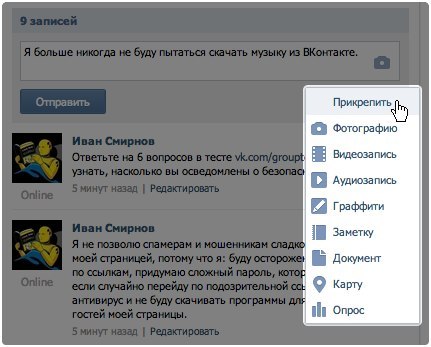
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
- создание таргетированной рекламы ВКонтакте, посадочных страниц;
- можно создавать красочные посты, меню сообщества;
- оформлять конкурсы.
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Советы по созданию
Обратите внимание, что при создании вики- странички в контакте стоит помнить о некоторых особенностях ее размещения:
- в настоящий момент сайт поддерживает 100% отображения информации, поэтому при создании разметки не ставьте другое значение. Иначе при просмотре Вашей страницы у других пользователей может «поплыть» картинка;
- к великому сожалению, данный тип верстки не адаптируется под мобильную версию. Поэтому при создании постоянно проверяйте, как отображается информация из Вашей группы в приложении;
- для разметки очень важна длина символов в ссылке (ограничение — 6 знаков). Поэтому не забывайте сокращать гиперссылки перед тем, как вставить их в текст.
- не используйте спецсимволы в названии (например, +, _, *). Вполне возможно, что во время кодировки таких знаков могут возникнуть проблемы.

- выберите какой-то один вариант верстки: либо виртуальный редактор, либо вики-разметка.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние.
Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[https://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[https://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|https://lead-academy.ru]]
Внутренние
(ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
HTML tags and symbol entities displayed themselves (with and without interpreting them)
€ →
€
<span style=»color: red; text-decoration: line-through;»>Typo to be corrected</</span>span> →
Typo to be corrected
<span style=»color: red; text-decoration: line-through;»><span lang=»en» dir=»ltr» class=»mw-content-ltr»>Typo to be corrected</</span>span></</span>span> →
Typo to be corrected
Nowiki для HTML
<nowiki /> can prohibit (HTML) tags:
- <pre> →
But not
& symbol escapes:
- & → &
To print & symbol escapes as text, use «&» to replace the «&» character (eg. type » «, which results in » «).
type » «, which results in » «).
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода.
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345
%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Уровень 2
Уровень 3
Уровень 4
Уровень 5
Уровень 6
Текст после
 ** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения
** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения- Начало каждой строки
- со звезды asterisk (*). Следующая звезда создаст следующий уровень вложенности и еще более глубокий.
- Перенос строки не прерывает уровни вложенности.
- сочетайте маркированный список с определением
- создаёт пустое пространство
- сочетайте немаркированный список с определением
- без пустых пространств
- маркированный список
- подпункты, которые не содержат пустых
- пространств после определения
- Однако, если пропустить уровень — создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
— определение
— определение
— определение
 # Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
# Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.- Начинайте каждую строку
- со знака решётки (#) Чем больше знаков решётки, Тем большим будет
- отступ.
- Перевод строки не нарушает отступов.
- Но переход через несколько отступов создаёт пустое пространство.
- заканчивайте список и начинайте новый.
Любое другое начало также заканчивает список.
# use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
Если строка начинается с точки с запятой (;), любое двоеточие (:) в конце строки не будет отображаться.
 If you want for the colon to be displayed, escape it by writing :.
If you want for the colon to be displayed, escape it by writing :.При использовании этого форматирования может нарушаться доступность.
The usage of #: and *: for breaking a line within an item may also harm accessibility.
- one
- two
- two point one
- two point two
- three three item one three def one
- four four def one this looks like a continuation and is often used instead of
- five five sub 1 five sub 1 sub 1
- five sub 2
 Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».
Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».This way of preformatting only applies to section formatting. Character formatting markups are still effective.
and
markupscan
be done.
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk. com/videos-12345678?z=video-12345_12345
com/videos-12345678?z=video-12345_12345
%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Специальные тэги[править]
Примечания[править]
Про административные настройки расширения Cite см. здесь.
Для вставки примечанийраздва используйте тэги <ref> и <references>.
Для вставки примечаний[1][2] используйте тэги и [2].
- раз
- ↑ 2,02,1 два
Можно группировать примечанияприм1 группы g1прим1 (предыдущие примечания без групп ушли в предыдущий тэг references) в различные группыприм2 группы g1, а можно описывать примечания внутри тэга references. прим2
Можно группировать примечания[g1 1][1] в различные группы[g1 2], а можно описывать примечания внутри тэга references[2].
- прим1 (предыдущие примечания без групп ушли в предыдущий тэг references)
- прим2
- прим1 группы g1
- прим2 группы g1
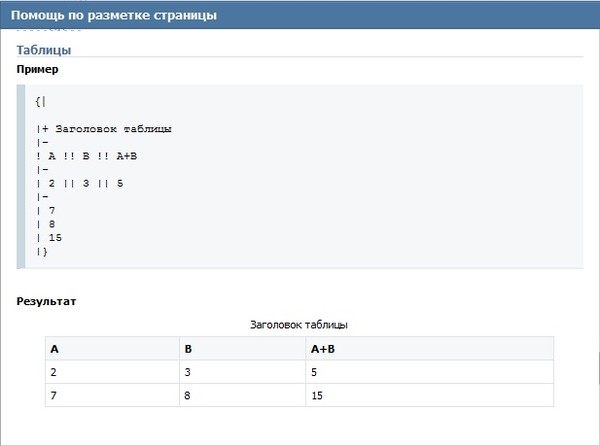
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
На самом деле здесь все просто.
- Готовим обложку для меню.
Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей
(по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы.
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки
. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed |~255px 255px |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |}
- Готово!
Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
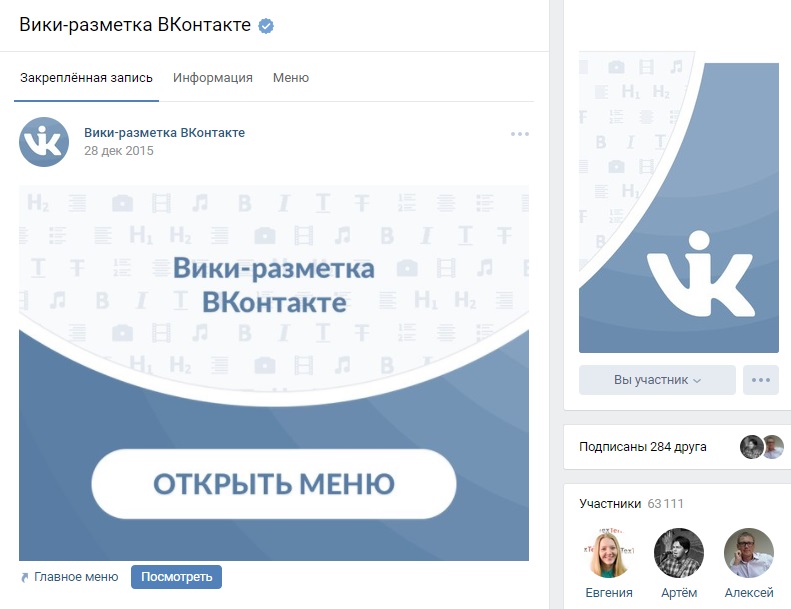
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).
В паблике
проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
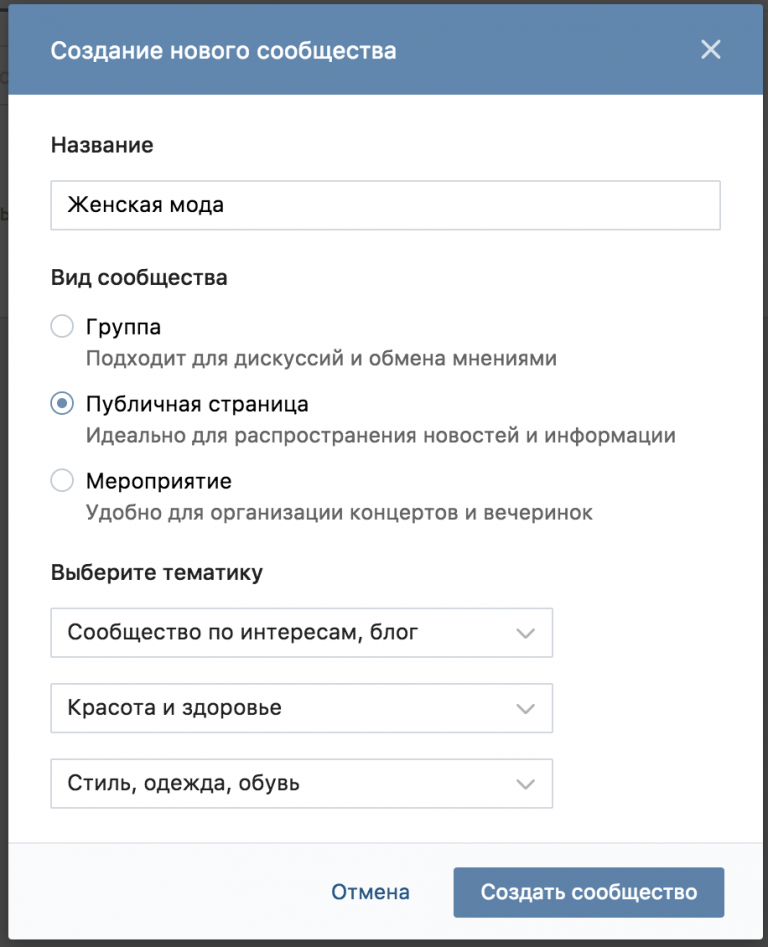
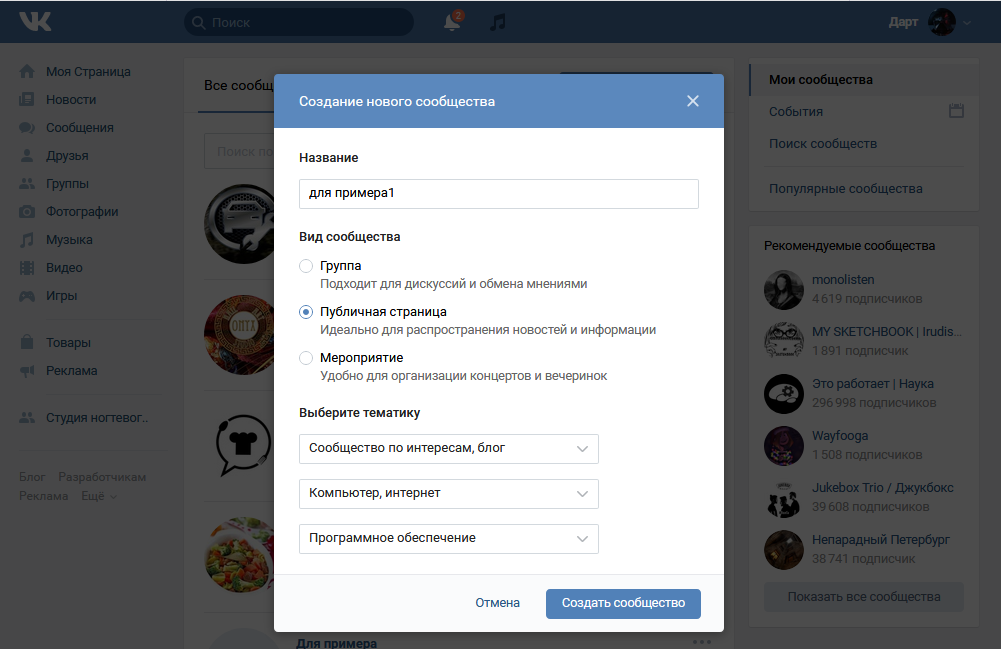
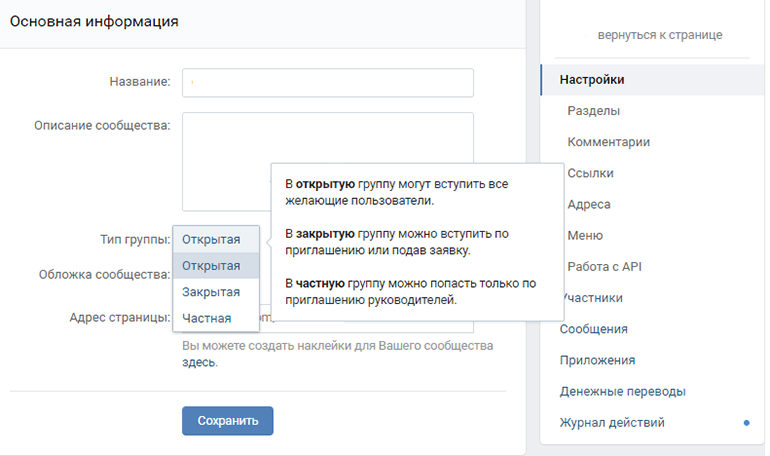
Идея и выбор формата сообщества
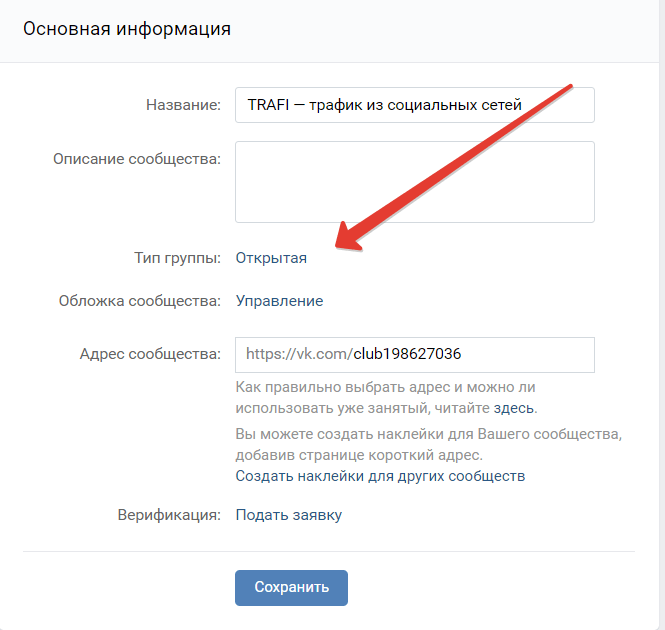
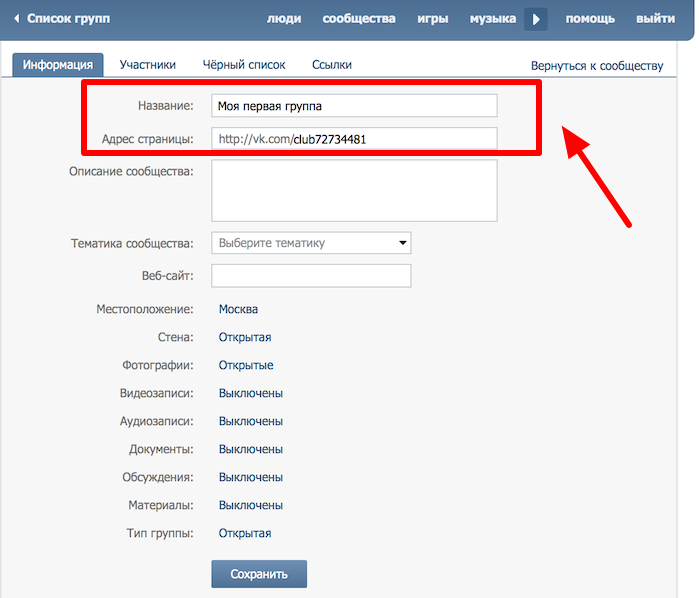
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2021 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Изображения[править]
Изображения можно брать только из загруженных на mrakopedia.org (загрузить файл могут представившиеся участники).
Простейший синтаксис вставки: [[Файл:Имя файла]]. Дополнительно можно добавить замещающий текст, например, [[Файл:uboa.png|Убоа]] (внимание:регистр расширения имеет значение!).
Если добавить параметр |мини, изображение сожмётся в рамку с подписью и уплывёт в сторону: [[Файл:uboa.png|мини|мини-Убоа]] мини-Убоа Как полные изображения, так и миниатюры можно регулировать по размеру в пикселях (например, |100px или 200x100px) и сдвигать вправо (|справа, по умолчанию для миниатюр), влево (|слева) или на середину (центр). [[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
[[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
Галереи[править]
Галерея — это удобный способ показать несколько изображений.
Файл:HEX Znak.jpg Файл:HEX Katamaran.jpg|подпись Файл:Angedufoyer.jpg|[[НЁХ]]
- подпись
- НЁХ
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки.
 Из-за этого может поехать верстка.
Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Масштабирование результатов продвижения вики–статей в ВКонтакте
Вики–статьи Вконтакте при необходимости прекрасно масштабируются на сайт. Конфликтов из-за того, что два одинаковых текста размещены на разных ресурсах, не возникает ни в Яндексе, ни в Google при условии, что статьи ссылаются друг на друга. То есть обычно бывает так. Создается вики-статья в паблике во Вконтакте, она через какое–то время выходит в топ. Затем при необходимости расширения веб–ресурсов с паблика на сайт создается статья на сайт, полностью аналогичная той, что представлена в вики–статье. Статьи ссылаются друг на друга. Через какое–то время статья на сайте тоже выходит в топ. Какое–то время (очень не долгое) они обе висят в топе, потом более сильная вытесняет более слабую. Если Вы правильно раскручиваете сайт, то статья на сайте плавно вытеснит вики–статью из поисковой выдачи, и никаких сложностей и санций со стороны поисковых машин не будет.
Редактор статей ВКонтакте | Анна Карелина. Копирайтер рукодельных проектов
Posted on by ankarel
С началом года ВКонтакте открыло доступ к своему новому сервису – редактору статей ВКонтакте, который даёт возможность написать и отредактировать любой длинный текст. Вставить картинки и видео, сделать списки, красиво опубликовать цитаты. В общем сделать всё, чтобы длинные посты были читабельны.
Эту функцию ещё называют «лонгрид ВКонтакте». Long read — от английского — длинное чтение. Такой формат предполагает полное погружение в материал: много слов, картинки, видео, инфографика. Всё, чтобы максимально и полезно раскрыть тему. О преимуществах и недостатках длинных или коротких текстов я писала.
Как написать статью ВКонтакте. Заголовок и начало текста
Там, где мы можем написать пост, появилась новая иконка. Она называется статья. Кликаем её и попадаем на отдельную страничку.
Она называется статья. Кликаем её и попадаем на отдельную страничку.
Нам предлагается придумать название. Этот текст будет отображаться на баннере статьи при её публикации.
Размер заголовка может быть достаточно длинным, просто шрифт на обложке после публикации автоматически заменяется на более мелкий. Под заголовком, тоже автоматически, появляется название вашей группы.
Итак, пишем заголовок и кликаем на белое поле статьи, чтобы продолжить писать текст. Идеи о лонгридах ВКонтакте для рукодельниц читайте в статье.
Для редактирования нет никакой панели инструментов. Необходимо выделить текст, и система сама предложит варианты — что мы можем с ним сделать.
Большая буква B — делает шрифт жирным
I — выделяет курсив
S — перечёркнутая S — зачёркивает текст.
Для заголовков используйте большую букву Н — это будет самый крупный и жирный заголовок в нашем тексте. Меньшая буква Н позволит нам создать подзаголовок.
Если текст оформляется как заголовок или подзаголовок, система автоматически убирает возможность регулировать жирность и курсив текста.
Как добавить видеоконтент
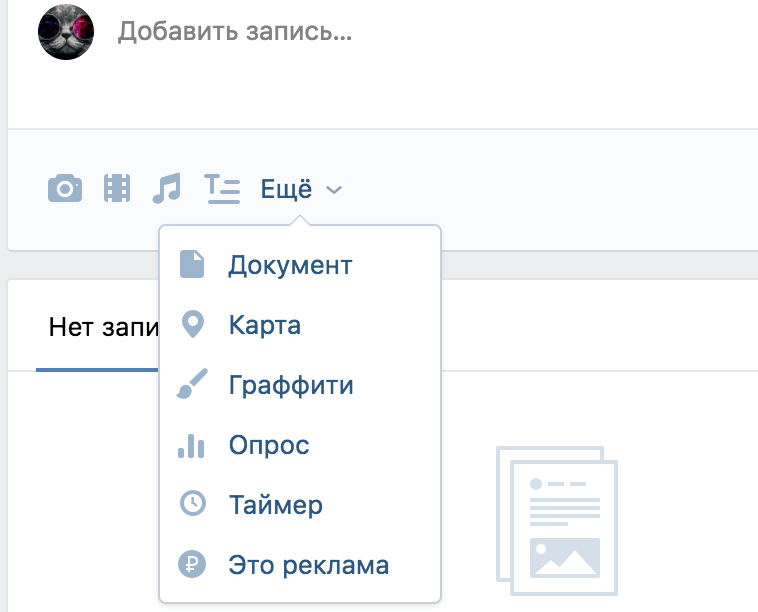
Нажимаем + и выбираем: фото-, видео- или анимационный материал.
Фотографии и видиозаписи можно добавить из личных фото или видео, из сообщества, или загрузить из компьютера.
В редакторе воспроизведение видеозаписи не производится, но в самой статье всё заработает.
К тексту можно прикрепить гиф-анимацию, которая добавляется только из документов соообщества.
К любым фото, видео или гифкам можно добавить описание. Для этого необходимо кликнуть левой кнопкой мыши по изображению и ввести текст.
Как сделать списки
С помощью новой функции ВКонтакте статья может быть украшена списком:
- маркированным (с цифрами),
- немаркированным (с точками).
Если мы просто выделим текст, то система не позволит нам делать списки. Но, если перед текстом поставить цифру 1 с точкой и пробел, весь абзац превратиться в первый пункт перечня.
Но, если перед текстом поставить цифру 1 с точкой и пробел, весь абзац превратиться в первый пункт перечня.
Если нам необходимо добавить ещё пункты, нажимаем enter, переносим строку и автоматически появляется номер нового пункта.
Если необходим немаркированный список — ставим звёздочку * (кнопка с цифрой 8 и нажатой кнопкой Shift) и делаем пробел. Точно так же для продолжения списка, нажимаем enter.
Чтобы остановить список — необходимо ещё раз кликнуть на кнопку enter.
Тире или дефис
Тире или дефис в тексте ставятся автоматически. Если чёрточку заключить в пробелы — она автоматически превращается в тире —. Если пробелов не ставить, останется коротким дефисом -.
Ссылки в тексте
Если в тексте, особенно в конце, в призыве, необходимо поставить активную ссылку — это легко сделать. Причём ссылку можно спрятать под любым текстом.
Для этого выделяем нужный текст в появившемся меню находим значок ссылки. В открывшееся окно вставляем ссылку. Когда открывается окно, вставляем ссылку и нажимаем enter.
Когда открывается окно, вставляем ссылку и нажимаем enter.
Оформление цитат
Выделяем текст, который хотим оформить как цитату.
Нажимаем на значок цитаты 1 раз: появляется вертикальная черта и текст выделяется курсивом.
Если мы нажмём на значок цитаты 2 раза — текст становится написанным обычным шрифтом и выделен двумя горизонтальными чертами.
Таким образом, мы можем использовать любой из вариантов оформления цитат.
Автосохранение
Статья сохраняется автоматически. Вверху появляется надпись «Черновик сохранён». Не потеряется ни одно ваше изменение.
Как опубликовать статью ВКонтакте
В правом верхнем углу нажимаем ссылку «Публикация». В виде заглавной картинки автоматически подгружается первая иллюстрация из тела статьи.
Если эта картинка нам не подходит, можно нажать на крестик и загрузить любую другую из сохранённых на нашем компьютере. Причём это может быть гифка или фото в формате JPEG, PNG. Однако формат гиф превратится в обыкновенную картинку.
Однако формат гиф превратится в обыкновенную картинку.
Ниже изображения нам открывается ссылка на статью. Здесь автоматически выходит название статьи латинскими буквами — его мы можем поменять при необходимости.
Далее нажимаем на кнопку «Опубликовать». Статья автоматически НЕ появится в вашем сообществе, но образуется ссылка, которой мы сможем делиться.
Откроем эту ссылку в новой вкладке и проверим как выглядят все блоки нашей статьи.
Редактирование
Если статья опубликована уже даже на страницах сообщества, её легко отредактировать. Для этого открываем её и переходим в раздел «Редактировать» — вверху справа.
Если поменять обложку статьи, она изменится и у всех пользователей, которые поделились данной статьёй.
После завершения редактирования не забудьте нажать кнопку «Сохранить» в разделе публикация.
Статистика
Этот пункт доступен ещё не всем авторам статей. Статистика показывается только, если:
- в статье больше 100 слов,
- статью посмотрело больше 100 пользователей.

Тогда слева от раздела «Редактировать» появляется новый раздел «Статистика».
Что мы можем как пользователи делать со статьями
- Делиться. Например, отправить в сообщениях себе или друзьям, опубликовать на страницах. Очень удобно отправить статью себе в личном сообщении.
- Добавить в закладки. Статья появится у вас в закладках ВКонтакте, и вы сможете не потерять её или прочитать позже.
Таким образом, статье невозможно поставить лайк (сердечком можно отметить только пост, где есть ссылка на эту статью). Но можно и не сохранять статью в своей «секретной» группе, а просто забрать в закладки.
3. Проанализировать счётчики: просмотров и упоминаний.
Количество упоминаний говорит о том, что вашу статью где-то разместили.
Учитываются:
- публикации на стене личных страничек и сообществ,
- пересылки в чатах.
Если нажать на ссылку «Упоминания», на открывшейся страничке высветятся сообщества, в которые был сделан перепост.
4. В самом правом верхнем углу, рядом с крестиком закрытия располагается полумесяц. При нажатии на него, белый фон превращается в чёрный, а шрифт окрашивается в белый цвет. Этот вариант удобен для полуночников, читающих статьи на телефоне по ночам.
В заключении
Конечно функционал статей сильно урезан по сравнению с возможностями при публикации на сайте. Нельзя поставить несколько фотографий в ряд, сделать обтекание текстом, добавить кнопки, вставить таблицу. При работе со статьями на сайте, очень часто приходит на выручку html-коды. Здесь же нет возможности до них добраться. Также меня, как копирайтера, интересует вопрос как лонгриды индексируются поисковыми системами. Нужны ли в них ключевые слова.
Но нельзя отрицать, что в рамках социальной сети ВКонтакте, использование редактора статей — это большой шаг. По сравнению с вики-страничками — это удобнее и современнее.
Редактор статей ВКонтакте, наверняка будет развиваться и дальше. Так что за ним будущее и начнём учиться пользоваться им уже сейчас.
© Анна Карелина
Posted in бесплатное продвижение, технические штучки and tagged оформление.
Справка:Таблицы — MediaWiki
Other languages:
- Bahasa Indonesia
- Deutsch
- English
- Esperanto
- Nederlands
- Tiếng Việt
- Türkçe
- Yorùbá
- Zazaki
- català
- dansk
- español
- français
- italiano
- polski
- português do Brasil
- română
- slovenčina
- srpskohrvatski / српскохрватски
- suomi
- svenska
- čeština
- русский
- тоҷикӣ
- українська
- հայերեն
- العربية
- فارسی
- ไทย
- 中文
- 日本語
- 한국어
Примечание: Редактируя эту страницу, вы соглашаетесь на передачу своего вклада по лицензии CC0. Подробнее — в проекте Помощь с общественным достоянием. |
- Запрос Таблицы перенаправляется сюда; информацию о структуре вики таблиц, смотрите Руководство:Макет базы данных .
В вики-страницах могут быть созданы таблицы. Как правило, следует избегать создания таблиц, за исключением случаев, когда они действительно необходимы. Поскольку разметка таблиц усложняет редактирование страницы. [1]
| {| | начало таблицы, обязательное |
| |+ | заголовок таблицы, необязателен; может находиться только между началом таблицы и первой строкой таблицы |
| |- | строка таблицы, в первой строке необязательно — вики-движок сам подставит первую строку |
| ! | ячейка заголовка таблицы, необязательно. Идущие подряд ячейки заголовка таблицы могут быть указаны в одной строке, разделённые двойным маркером (!!), или начинаться с новой строки с одиночным маркером (!). |
| | | ячейка данных, необязательно. Идущие подряд ячейки данных могут быть указаны на одной строке, разделённые двойным маркером (|||). |
| |} | конец таблицы, обязательное |
- вышеприведённые знаки должны начинаться с новой строки, кроме двойных
||и!!для последовательных ячеек в строке. Тем не менее, пробелы в начале строки игнорируются. - атрибуты XHTML. Каждый знак разметки, кроме конца таблицы, может иметь при себе один или несколько атрибутов XHTML. Атрибуты должны быть на той же строке, что и знаки разметки. Атрибуты следует разделять друг от друга одиночным пробелом.
- У ячеек и заголовка (
|или||,!или!!, и|+) есть содержимое. Поэтому содержимое от атрибутов тэга нужно отделять вертикальной чертой (|). Содержимое может располагаться в той же строке или в следующих строках.
Содержимое может располагаться в той же строке или в следующих строках. - Маркеры таблицы и строк (
{|и|-) напрямую не содержат контента. Не добавляйте разделитель в виде вертикальной черты (|) после их необязательных атрибутов. Если вы добавите его по ошибке к маркеру таблицы или строки, парсер удалит его и атрибут может присоединиться к неверному маркеру.
- У ячеек и заголовка (
- Содержимое может располагаться (а) за знаком ячейки в той же строке после необязательных XHTML атрибутов или (б) на строках под знаком ячейки. Содержимое, использующее вики-разметку, которая должна сама начинаться с новой строки, например, списки, заголовки или вложенные таблицы, разумеется, должно начинаться с новой строки.
- Вертикальная черта в качестве символа. Для того, чтобы вставить вертикальную черту (
|) в качестве символа в таблицу, используйте экранирование <nowiki>|</nowiki>.
- Вертикальная черта в качестве символа. Для того, чтобы вставить вертикальную черту (
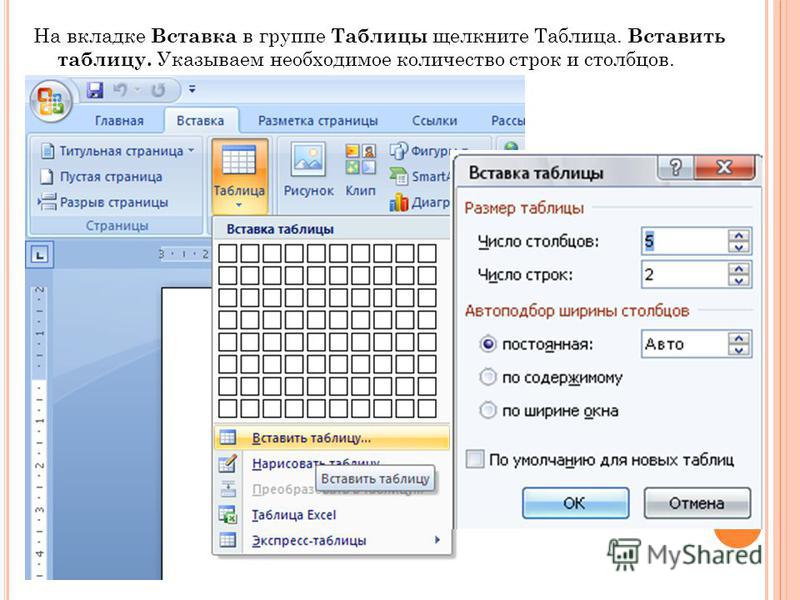
Create a table with editor toolbar
In wikitext editor, place the caret where you want to insert a table. Then, in the toolbar, press “Дополнительно”, then choose Таблица button.
A dialog opens.
Then, in the toolbar, press “Дополнительно”, then choose Таблица button.
A dialog opens.
From the dialog, you can choose whether to enable a table header row, to stylize the table with border and to make the table sortable. A preview example is displayed. You can also set row and column counts you need. Then, press “Вставить” button.
By default, the following code is generated:
Wikicode:
{|
|+ Текст подписи
|-
! Текст заголовка !! Текст заголовка !! Текст заголовка
|-
| Текст ячейки || Текст ячейки || Текст ячейки
|-
| Текст ячейки || Текст ячейки || Текст ячейки
|-
| Текст ячейки || Текст ячейки || Текст ячейки
|}
Результат:
| Текст заголовка | Текст заголовка | Текст заголовка |
|---|---|---|
| Текст ячейки | Текст ячейки | Текст ячейки |
| Текст ячейки | Текст ячейки | Текст ячейки |
| Текст ячейки | Текст ячейки | Текст ячейки |
Minimal syntax
В нижеприведенной таблице нет границ и правильной разбивки, она демонстрирует простейшую табличную структуру с вики-разметкой.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Ячейки в одной строке могут быть размещены на одной линии, разделённые знаками <br />.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
|Апельсин||Яблоко||и т. д.
|-
|Хлеб||Пирог||и т. д.
|-
|Масло||Мороженое||и <br /> т. д.
|}
|
|
Дополнительные пробелы внутри вики-разметки для улучшения её внешнего вида, как это показано в примере ниже, не влияют на итоговый вид таблицы.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || и т. д.
|-
| Хлеб || Булка || и т. д.
|-
| Масло || Мороженое || и т. д.
|}
|
|
У вас также может быть более длинный текст или более сложное написание в ячейках таблицы:
| Вы вводите | Вы получаете | ||
|---|---|---|---|
{|
|Lorem ipsum dolor sit amet,
consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat,
sed diam voluptua.
At vero eos et accusam et justo duo dolores
et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum
dolor sit amet.
|
* Lorem ipsum dolor sit amet
* consetetur sadipscing elitr
* sed diam nonumy eirmod tempor invidunt
|}
|
|
Заголовки таблиц
Заголовки таблиц можно создать, используя «!» (восклицательный знак) вместо «|» (вертикальной черты).
Заголовки по умолчанию показываются обычно жирными и отцентрированными.
| Вы вводите | Вы получаете | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
!| Предмет
! Количество
! Цена
|-
|Апельсин
|10
|7.00
|-
|Хлеб
|4
|3.00
|-
|Масло
|1
|5.00
|-
!Всего
|
|15.00
|}
|
|
При использовании атрибутов, как в заголовке ‘Предмет’, нужна вертикальная черта ‘|’ для разделения. Но не восклицательный знак ‘!’.
Название таблицы
Над таблицей может быть размещено её название, как показано ниже.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|+Комплект продуктов
|-
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
class=»wikitable»
Основной стиль (светло-серый фон, границы, отступ и выравнивание слева) можно получить, добавив.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|+Комплект продуктов
|-
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Атрибуты HTML
colspan и rowspanВы можете использовать атрибуты HTML colspan и rowspan для ячеек при более сложной разметке.
| Вы вводите | Вы получаете | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
!colspan="6"|Список покупок
|-
|rowspan="2"|Хлеб и масло
|Пирог
|Плюшки
|Слойка
|colspan="2"|Круассан
|-
|Сыр
|colspan="2"|Мороженое
|Масло
|Йогурт
|}
|
| |||||||||||||||||
В таблицы вы можете добавлять атрибуты XHTML. В качестве официального источника по ним см., страницу спецификации W3C HTML-таблиц.
Атрибуты для таблиц
Помещая атрибуты после начального тэга таблицы ({|) применяет атрибуты ко всей таблице.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
|Апельсин
|Яблоко
|12,333.00
|-
|Хлеб
|Пирог
|500.00
|-
|Масло
|Мороженое
|1. |
|
Атрибуты для ячеек
Можно использовать атрибуты в отдельных ячейках. Например, числа могут выглядеть лучше, когда выровнены справа.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
| | 12,333.00
|-
| Хлеб
| Булка
| | 500.00
|-
| Масло
| Мороженое
| | 1.00
|}
|
|
Также можно использовать атрибуты ячейки, когда вы размещаете несколько ячеек в одной строке.
Обратите внимание, что ячейки разделены ||, а внутри каждой ячейки атрибут(ы) и значение разделены |.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || | 12,333.00
|-
| Хлеб || Пирог || | 500.00
|-
| Масло || Мороженое || | 1.00
|}
|
|
Атрибуты для строк
Для строки тоже можно использовать атрибуты.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|| 12,333.00
|-
| Хлеб
| Пирог
|| 500.00
|-
| Масло
| Мороженое
|| 1.00
|}
|
|
Атрибуты подписи и заголовков
Атрибуты можно добавлять в заголовки и названия как показано ниже.
| Вы вводите | Вы получаете | ||||||||
|---|---|---|---|---|---|---|---|---|---|
{|
|+|''Комплект продуктов''
|-
! | Фрукты
! | Жиры
|-
|Апельсин
|Масло
|-
|Груша
|Пирог
|-
|Яблоко
|Мороженое
|}
|
|
Ширина границы
Если у атрибута «border-width:» только одно число, он применяется ко всем четырем сторонам границы:
| Вы вводите | Вы получаете | |
|---|---|---|
{|style="border-style: solid; border-width: 20px"
|
Привет
|}
|
|
Если у атрибута «border-width:» более одного числа, то четыре цифры соответствуют сверху, справа, снизу, слева (ЗАПОМНИТЕ этот порядок ↑→↓←):
| Вы вводите | Вы получаете | |
|---|---|---|
{|style="border-style: solid; border-width: 10px 20px 100px 0"
|
Привет
|}
|
|
- Когда значений меньше 4х, то значение для левой границы соответствует значению для правой, значение для нижней границы соответствует значению для верхней, а значение для правой границы соответствует значению для верхней.

- три значения, то есть
top,right,bottom: тогда значением по умолчанию дляleftявляется значениеright(второе значение). Для Width то же самое слева и справа. - два значения, то есть
top,right: тогда значением по умолчанию дляbottomявляется значениеtop(первое значение), а дляleftпо умолчанию присваивается значениеright(второе значение). Ширина сверху такая же, как и снизу; Ширина слева такая же, как справа. - одно значение, то есть
top: тогда значением по умолчанию дляrightявляется значениеtop, и оно одинаково дляbottomиleft. Четвертая ширина одинакова и строит правильную границу. Это самый короткий вариант.
- три значения, то есть
Другой метод задать ширину четырёх сторон ячейки — использовать атрибуты «border-left», «border-right», «border-top» и «border-bottom»:
| Вы вводите | Вы получаете | |
|---|---|---|
{|style="border-left:solid 10px black;border-right:solid 20px black;border-top:solid 30px black;border-bottom:solid 40px black;" align="center"
|
Привет
|}
|
|
С HTML атрибутами и стилями CSS
Атрибуты стиля CSS можно использовать вместе с другими HTML атрибутами или отдельно.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{| cellpadding="10"
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Padding
| Вы вводите | Вы получаете | |||
|---|---|---|---|---|
{|class=wikitable
| | Пример
|-
| | Пример<br/><br/>Укажите отступ для '''КАЖДОЙ ЯЧЕЙКИ'''
|-
| | Пример
|}
|
|
Ширина столбца
Ширину столбца можно задать следующим образом:
Вы вводите:
{|
| colspan="2" | Ширина этого столбца составляет 85% ширины экрана
|-
|| '''Этот столбец составляет 30% из 85% ширины экрана'''
|| '''Этот столбец составляет 70% от 85% ширины экрана'''
|}
Вы получаете:
| Ширина этого столбца составляет 85% ширины экрана | |
| Этот столбец составляет 30% из 85% ширины экрана | Этот столбец составляет 70% от 85% ширины экрана |
Доступность ячеек шапки таблицы
Ячейки шапки таблицы явно не указывают к каким данным ячейки таблицы они применяются (к тем, что справа от них на той же строке; или к тем, что снизу в том же столбце). Когда таблица прорисовывается в визуальном 2D окружении, то при этом обычно легко сделать выводы.
Когда таблица прорисовывается в визуальном 2D окружении, то при этом обычно легко сделать выводы.
Однако, когда таблицы воспроизводятся на невизуальных медиа, вы можете помочь браузеру определить, к какой ячейки шапки таблицы применяется описание любой выделенной ячейки (для того, чтобы повторить её содержание с каким-нибудь помощником), использовав атрибуты scope=»row» или scope=»col» на ячейках шапки таблицы.
В большинстве случаев с простыми таблицами вы будете использовать scope="col" на всех ячейках заголовка первой строки, и scope="row" на первой ячейке следующих строк:
| Вы вводите | Вы получаете | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
|-
! scope="col"| Предмет
! scope="col"| Количество
! scope="col"| Стоимость
|-
! scope="row"| Хлеб
| 0.3 kg
| $0.65
|-
! scope="row"| Масло
| 0.125 kg
| $1.25
|-
! scope="row" colspan="2"| Всего
| $1.90
|}
|
| ||||||||||||
Выравнивание таблицы
Выравнивание таблицы достигается с использованием CSS. Выравнивание таблицы контролируется с помощью полей. Фиксированное поле на одной стороне сделает таблицу выравненной по этой стороне, если на противоположной стороне поле задано как auto. Чтобы выравнять таблицу по центру, следует выставить оба поля на auto.
Для примера, таблица с выравниванием по правому краю:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
|
|
И таблица с выравниванием по центру:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
|
|
Обтекание таблицы текстом
Если таблица выравнивается по правой или левой стороне страницы, текст, что идёт после таблицы, начинается в конце этой таблицы, оставляя пустое пространство вокруг таблицы. Вы можете сделать так, чтобы текст обтекал вокруг таблицы, заставляя таблицу как бы плавать вокруг текста, вместо простого её выравнивания.
Это достигается за счёт использования CSS атрибута
Вы можете сделать так, чтобы текст обтекал вокруг таблицы, заставляя таблицу как бы плавать вокруг текста, вместо простого её выравнивания.
Это достигается за счёт использования CSS атрибута float, который может указать, где таблица будет иметь обтекание с левой или правой стороны.
При использовании float, поля (margin) не управляют выравниванием таблицы и могут использоваться для указания расстояния между таблицей и окружающим текстом.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation
ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero
eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te
feugait nulla facilisi. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. |
Выравнивание содержимого ячейки
Выравнивание содержимого ячейки может управляться двумя разными CSS-свойствами: text-align и vertical-align. text-align можно указать в таблице, строке или отдельных ячейках, тогда как vertical-align можно задать только отдельным строкам или ячейкам.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
|-
| | A
| | B
| | C
|-
| | D
| | E
| | F
|-
| | G
| | H
| | I
|}
|
|
Отрицательные числа
Если ячейка начинается с новой строки с отрицательного числа со знаком минус (или параметра, который оценивается как отрицательное число), это может поломать таблицу, потому что символы |- воспринимаются вики как начало новой строки в таблице, а не новой ячейки.
Чтобы избежать такой проблемы, ставьте пробел перед минусом (| -6) или воспользуйтесь внутристроковой разметкой ячейки (||-6).
CSS по сравнению с атрибутами
Границы таблицы, указанные через CSS, а не атрибутами границы, будут воспроизводиться некорректно в небольшом подмножестве текстовых браузеров.
Общие атрибуты столбцов, групп столбцов и групп строк
Синтаксис Медиавики для таблиц на данный момент не предлагает поддержку общих атрибутов столбцов (тег HTML <col />), групп столбцов (HTML тег <colgroup></colgroup>) и групп строк (HTML теги <thead></thead>, <tbody></tbody> и <tfoot></tfoot>). Указанные стандартные элементы HTML не принимаются даже с использованием синтаксиса HTML или XHTML.
Указанные стандартные элементы HTML не принимаются даже с использованием синтаксиса HTML или XHTML.
Все строки и ячейки (шапки или данных) таблицы воспроизводятся внутри одной скрытой группе строк (HTML элемент <tbody></tbody>) без каких-либо атрибутов или стилей.
- Смотрите также: Справочная:Визуальный редактор/Руководство пользователя
Смотрите Phab: T108245: «Fully support basic table editing in the visual editor»
Смотрите список задач. Завершенные задачи поражены. Там может быть трудно понять из-за технического языка, что именно было улучшено, или какие функции были добавлены. Пожалуйста, добавьте пояснительную информацию ниже.
Теперь можно перемещать или удалять столбцы и строки
Нажмите на заголовок столбца или строки. Затем нажмите на стрелку. Во всплывающем меню нажмите Cместить или Удалить.
Вставлять пустую строку или столбец
В том же всплывающем меню нажмите Вставить.
Копировать таблицу с веб-страницы в Визуальный Редактор
Можно скопировать и вставить таблицу с веб-страницы непосредственно в Визуальный Редактор (ВР). Чтобы сделать это безопасно, используйте песочницу и проверьте таблицу на предмет правильного кодирования в режиме источника викитекста и правильного отображения в визуальном редакторе и в режиме предварительного просмотра.
- Excel2Wiki allows you to copy a stylesheet from Excel, Apache OpenOffice, LibreOffice, or Gnumeric to convert it into wikicode table.
- Сортировка строк таблицы
- m:Справка:Сортировка
- w:Справка:Таблицы
- Простой инструмент генерации таблиц
- ↑
Таблица может быть создана как с использованием непосредственно табличных XHTML-элементов, так и с использованием вики-форматирования.
Создание таблиц с использованием XHTML-элементов хорошо описано на различных веб-страницах и не будет здесь рассматриваться.
Преимущество вики-кода для разметки таблиц состоит в использовании специальных буквенных символов, что позволяет легче представлять структуру таблицы по сравнению с XHTML-разметкой.

- ↑ HTML table cellpadding Attribute
пошаговое руководство — блог Aitarget One
В каждом бизнесе есть лиды — заявки, которые компания может превратить в реальных клиентов и заказы. Лид-форма позволяет собирать контакты потенциальных заказчиков. Разбираемся, как её настроить.
Что такое реклама с лид-формой?Лид-форма ВКонтакте — это автоматизированная форма для сбора заявок от клиентов. Вот пример того, как она может выглядеть.
Реклама SkillboxВ каком случае она вам нужна:
- У вас есть интересная акция, но нет времени, возможности или желания создавать лендинг отдельно под неё.
- Вы хотите продвигать товар, услугу или мероприятие и собирать заявки от потенциальных клиентов.
Через лид-форму собираются контакты пользователей. Алгоритм социальной сети вычислит людей, которым будет наиболее интересна ваша реклама, и покажет им объявление с лид-формой в новостной ленте. Этот механизм увеличивает вероятность того, что человек заполнит заявку.
Этот механизм увеличивает вероятность того, что человек заполнит заявку.
Форма отвечает огромному количеству запросов — всё зависит лишь от ваших целей и желаний. Вы можете собирать регистрации на мастер-класс, заявки на просмотр квартиры в ЖК, обратные звонки и т.д.
Уже не терпится запустить кампанию? Приступим!
Запускаем рекламу с лид-формой: выбираем цель, готовим постЕсть два способа создать рекламу с лид-формой: через рекламный кабинет и с помощью приложения «Форма для заявок». Начнём с первого и более нового метода.
Это усовершенствованный формат «Формы заявок», который запускается через рекламный кабинет.
Выберите пункт «Заполнение лид-формы». В открывшемся окне нажмите на кнопку «Создать запись» или выберите пост, уже готовый к рекламе. Во втором случае необходимо ввести ссылку на выбранный пост.
Важно! Чтобы запустить рекламную кампанию с определенным постом, он должен быть опубликован от имени сообщества. Также у вас должны быть права на продвижение записей. Позаботьтесь об этом заранее, иначе случится вот такая грустная история и рекламу придётся отложить, пока не разберётесь с настройками:
Также у вас должны быть права на продвижение записей. Позаботьтесь об этом заранее, иначе случится вот такая грустная история и рекламу придётся отложить, пока не разберётесь с настройками:
Когда вы выберете пост для продвижения, вам откроется форма для заявок.
Первоначальным названием формы будет дата, но не волнуйтесь — вы сможете отредактировать название. И не только его! В форме можно изменить вопросы и обложку, добавить документ с политикой конфиденциальности, ввести текст, который подтвердит отправление заявки.
Вы можете редактировать форму и выбирать название кнопки в зависимости от цели компании.
- Заголовок и описание должны быть не больше 600 символов. Обязательно продумайте их — именно эти строки первыми зацепят (или не зацепят) ваших потенциальных клиентов. Если вам нужно создать список, то символ * в начале строки сделает его маркированным, а символ # — нумерованным.
- Загрузите классную привлекающую внимание обложку.
 Она должна отражать ваш продукт или акцию. Поддерживаются изображения PNG, JPEG, TIF размером 1200х300 px. Без вашей индивидуальной обложки в форме будет стандартный голубой футаж. Он вряд ли зацепит взгляд пользователя, а это может снизить конверсию.
Она должна отражать ваш продукт или акцию. Поддерживаются изображения PNG, JPEG, TIF размером 1200х300 px. Без вашей индивидуальной обложки в форме будет стандартный голубой футаж. Он вряд ли зацепит взгляд пользователя, а это может снизить конверсию.
- Напишите вопросы. Они могут быть автозаполняемыми и свободными. Свободных вопросов — не более пяти, длиной до 200 символов. Автозаполняемые вопросы — это ФИО, возраст, почта, номер телефона, город. Если потенциальный клиент уже вводил и сохранял свои личные данные на устройстве, ему не придётся делать это заново — форма автоматически заполнит поля с почтой, телефоном, городом, возрастом и ФИО.
- Прикрепите документ или ссылку с политикой конфиденциальности компании.
- Отредактируйте экран подтверждения заявки. Так пользователь поймет, что форма отправлена. Это может быть просто «Спасибо» и ссылки на другие ваши социальные сети.
- В дополнительных настройках можно запретить повторное заполнение формы и предложить клиенту подписаться на уведомления о новых рекламных объявлениях.
 Это необязательно, зависит от ваших пожеланий.
Это необязательно, зависит от ваших пожеланий.
- Сохраните настройки.
Если вы всё сделали правильно, то форма появится в таблице администрирования. Там будут все ваши формы. Одновременно можно запускать 3-4 лид-формы.
Перейдём к более старому способу — подключение лид-формы через приложение. «Форма заявок» начинает работать автоматически, когда вы создаете объявление в формате «Сбор заявок», или добавляется вручную через сообщество.
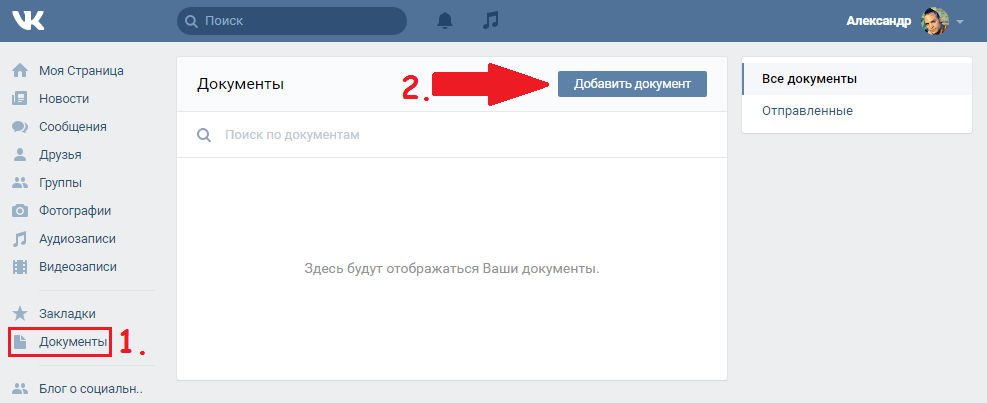
Если вы устанавливаете приложение самостоятельно:
- Зайдите в настройки сообщества
- Выберите раздел «Управление» и пункт «Приложения»
- В каталоге приложений найдите «Форму заявок» и установите ее
Начните создавать рекламное объявление. На скриншоте выше вы можете увидеть кнопку «Добавить форму». Нажмите на неё. У вас появится новое окно с редактируемым разделом.
Когда вы выберете пост для продвижения, откроется форма для заявок. Повторите действия, которые мы описали в инструкции для рекламного кабинета.
Есть три способа получать отправленные заявки. Вам доступна полная свобода выбора — можете подключить один, два или все три.
- Личные сообщения ВКонтакте или email. Сообщения приходят сразу после отправления клиентом заявки. Почта для принятия лидов должна принадлежать админу сообщества. Этот способ подходит для рекламных кампаний с предполагаемой небольшой конверсией. В противном случае на почту или в личные сообщения будет приходить целый ворох уведомлений.
- Excel. Способ для любителей классики. Получить заявки в xls таблице можно с помощью кнопки «Скачать».
- CallBack API. С помощью API заявки будут мгновенно отправляться в CRM-систему. Чтобы настроить Callback API перейдите во вкладку «Работа с API», добавьте свой сервер. Затем перейдите в «Типы событий» и выберите опцию lead forms: новые заявки.
Рекламный кабинет ВКонтакте пока не адаптирован к мобильной версии. Если вы решите настроить рекламу через телефон, делать это придётся в горизонтальной полной версии. Неудобно, да? Чтобы не усложнять себе жизнь, планируйте запуск и настройку рекламного объявления в тот день, когда сможете работать на ноутбуке.
Если вы решите настроить рекламу через телефон, делать это придётся в горизонтальной полной версии. Неудобно, да? Чтобы не усложнять себе жизнь, планируйте запуск и настройку рекламного объявления в тот день, когда сможете работать на ноутбуке.
Теперь посмотрим, как выглядят рекламные объявления для пользователей приложения ВКонтакте:Форма адаптирована для мобильного экрана, сохраненные данные вставляются автоматически, доступно дополнительное целевое действие.
Но не всё так просто. Если представитель вашей аудитории открывает форму через браузер, который не обновлён до последней версии, — форма может не открыться или работать некорректно.
Казалось бы, попробуй найди пользователей, которые «сидят» ВКонтакте через браузер! Однако эта ситуация возможна в более неочевидном случае. Например, если вы опубликовали ссылку на форму в Instagram, телефон предложил клиенту способ открыть её, и человек нажал на иконку браузера. Форма не открылась, клиент расстроился и ушёл со страницы. Предугадать, как поведёт себя пользователь, в этом случае невозможно.
Предугадать, как поведёт себя пользователь, в этом случае невозможно.
Мы составили список советов, которые помогут вам повысить конверсию.
- Уделите особое внимание анализу аудитории. Какой бы привлекательной ни была ваша реклама, но если вы запустите пост с дачными товарами на подростков-скейтеров, заявок будет совсем немного.
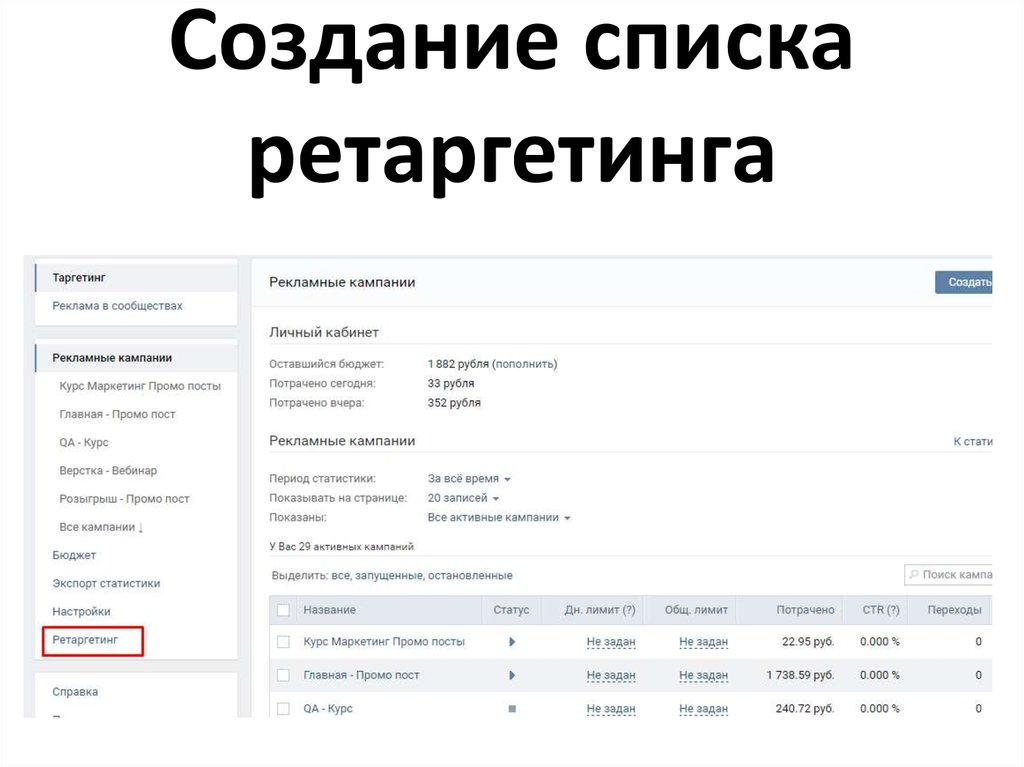
- Используйте пиксель. Пиксель — это специальный код. Он отслеживает виртуальные шаги человека, который отреагировал на рекламу и совершил целевое действие. Пиксель полезен, если вы настраиваете повторную рекламу и хотите запустить её на пользователей, которые отреагировали на прошлое объявление. Установить его очень просто. Перейдите в рекламный кабинет и зайдите во вкладку «Ретаргетинг». В разделе «Пиксель» нажмите кнопку «Создать пиксели».
Важный нюанс: не переходите по ссылке «Подробнее о пикселе». После перехода вся информация формы сотрется — неприятная неожиданность, да? И все это только потому, что вам стало интересно узнать больше об этой опции.
- Сделайте форму максимально краткой. Ни один человек не любит совершать много лишних непонятных движений, особенно в социальных сетях. Упростите своим клиентам работу. Оставьте в форме только необходимые вопросы и вынесите в начало самое важное.
- Создайте дополнительный триггер для заполнения. Лид-форма — это по сути упрощенный вариант сайта-квиза. А в квизе всегда есть подарок за его прохождение: скидка, подборка товаров и т.д. Даже 5% скидка смотивирует ваших пользователей заполнить форму.
- Обрабатывайте заявки как можно быстрее. С каждым днём и даже часом после заполнения формы прогретый клиент остывает к товару или услуге. Не допускайте этого. Получили заявку — в ближайшее время свяжитесь с человеком, если это предполагает цель формы. Людям, подписавшимся на рассылку, можно сразу отправить первое письмо с благодарностью за подписку или полезной информацией.
- Обращайте внимание на размер изображений, которые вы загружаете.
 Некачественные картинки моментально вызовут недоверие людей и оттолкнут их. Фото больше указанного размера загружать можно, меньше — нет.
Некачественные картинки моментально вызовут недоверие людей и оттолкнут их. Фото больше указанного размера загружать можно, меньше — нет.
Как создать гугл таблицу с общим доступом (Google Excel): пошаговая инструкция
Здравствуйте, дорогие читатели! Сегодня я расскажу о том, как создать гугл таблицу с общим доступом. Чтобы информация была максимально полезной и понятной, представлю ее в виде пошаговой инструкции и сопровожу скриншотами. Ну и как вишенка на торте, покажу, как использовать некоторые полезные функции: создавать новые копии таблицы, добавлять фильтры, новые листы, графики, диаграммы и гиперссылки.
Содержание
- Как создать новую Google таблицу
- Закрываем доступ к файлу
- Основные функции
- Заключение
Как создать новую Google таблицу
Для того чтобы начать работать с таблицами от Google (Sheets или же просто Google Excel) вам понадобится gmail почта. Если она у вас есть – отлично. Если нет – придется регистрироваться. Когда с этим будет покончено, можно переходить к работе с документами.
Когда с этим будет покончено, можно переходить к работе с документами.
Итак, открыв поисковик от Google и авторизовавшись в почте, нажмите на следующую кнопку:
Пролистайте чуть ниже и щелкните по иконке с экселем:
Отлично, теперь вы находитесь в разделе гугл документы: таблицы. Интерфейс у сервиса простой, присутствуют готовые шаблоны, которыми можно в любой момент воспользоваться. Все, что вам для этого нужно – нажать на любой из них. Ну, или просто создайте «Пустой файл»:
А теперь давайте создадим новую табличку и откроем к ней общий доступ. Для этого нажмите «Пустой файл».
Как видите, интерфейс схож с аналогичным софтом, но уже от Microsoft. Поэтому, если вы часто работаете в excel, вам не придется долго во всем разбираться.
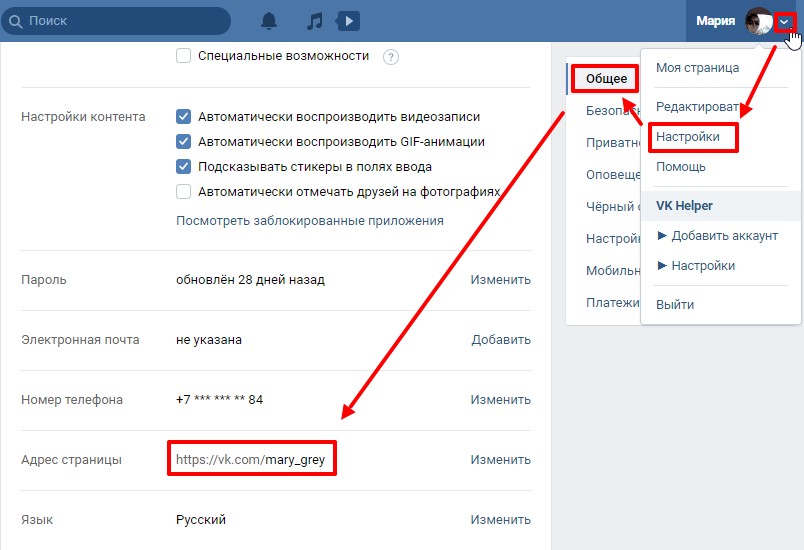
Чтобы открыть доступ к файлу, в документе введите название (красная стрелочка) и щелкните «Настройки доступа» (оранжевая стрелочка):
Перед вами должно появиться окошко настроек общего доступа:
А теперь идем по одному из двух вариантов:
- Создаем ссылку-приглашение;
- Отправляем приглашение конкретному человеку по электронной почте.

Если вам нужно пригласить большое количество пользователей, рассылка приглашений через ввод почты будет слишком затратной по времени. На такой случай существует полезная функция – открыть доступ для людей, прошедших по ссылке-приглашению. Для этого нажмите кнопку «Разрешить доступ всем, у кого есть ссылка» во втором (нижнем) блоке, после чего появится искомое приглашение, а также настройки доступа:
Выбрав «Доступные пользователям, у которых есть ссылка» вам останется только назначить права, скопировать приглашение и отправить его вашим работникам:
А теперь я расскажу, что делать, если приглашение нужно отправить одному, ну может двум людям.
Итак, чтобы отправить приглос ограниченному числу работников вам нужно ввести в первом блоке его email, после чего появится специальное поле, в которое вводится сообщение, а также настраиваются права доступа:
Закончив с этим, нажимаете «Отправить» и эти люди через некоторое время получат сообщение с доступом к документу. Достаточно просто, верно?
Достаточно просто, верно?
На этом, в общем-то всё. Разве что из важного я еще должен упомянуть про настройки приватности. Чтобы их открыть нажмите на шестеренку в верхнем блоке справа вверху. Откроется меню, в котором можно выставить настройки доступа, которые будут нужны:
Вам может быть интересно — «Что такое промокоды для оплаты заказов в интернете и как с их помощью экономить на покупках?».
Закрываем доступ к файлу
Чтобы закрыть доступ к файлу вам нужно:
- Если вы отправляли ссылки-приглашения.
Снова открываете «Настройки доступа» и во втором блоке ставите «Доступ ограничен». Нажимаете готово и все, дело сделано.
- Если отправляли приглашение по email.
В этом случае все намного проще. Открыв «Настройки доступа», напротив имени и почты сотрудника жмете по полю с уровнем его прав и выбираете «Удалить».
Готово!
Основные функции
Если вы решили работать с гугл таблицами и тем более делать их общими, советую изучить все доступные функции, чтобы в будущем не терять время. Ниже я расскажу про основные, о которых чаще всего спрашивают меня или задают вопросы в интернете.
Ниже я расскажу про основные, о которых чаще всего спрашивают меня или задают вопросы в интернете.
- Как создать копию гугл таблицы.
Для этого в меню нажмите «Файл»:
И выберите «Создать копию»:
Останется ввести название, выбрать, копировать ли настройки и комментарии и нажать «Ок»:
Готово!
- Как создать фильтр.
В меню нажимаем «Данные»:
И щелкаем «Создать Фильтр»:
Чтобы отфильтровать данные нажмите на треугольничек и выберите параметры фильтрации:
Ну а чтобы убрать фильтр, снова нажмите «Данные» и выберите «Отключить»:
- Как создать лист.
Чтобы создать новый лист достаточно нажать в самом низу документа, слева, на маленький плюсик:
- Создаем гиперссылку.
Для этого в меню нажимаем на «Вставка»:
Выбираем «Ссылка»:
Вводим url-адрес и анкор:
Готово. Ну а на случай, если вдруг понадобится внести изменения, достаточно щелкнуть по ссылке и появится небольшое окошко, в котором будут три кнопки: сделать копию, внести изменения и кнопка удаления:
- Как создать график или диаграмму.

Тут тоже все просто. Как и в случае с гиперссылкой, щелкаем «Вставка»:
И выбираем «Диаграмма»:
Появятся настройки, в которых выставляем данные и выбираем тип диаграммы (или меняем ее на подходящий график):
Готово. Если же вам понадобится внести изменения в данные, щелкните по трем точкам справа сверху и нажмите «Настройки», «Удалить» или любой другой подходящий пункт:
Вам может быть интересно — «Как пользоваться ВКонтакте».
Заключение
Теперь и вы знаете, как создать гугл таблицу (Google Excel) с общим доступов. Благодаря схожести интерфейса с Microsoft Excel — это очень полезный и простой в освоении сервис. Кстати, недавно я уже писал про другой похожий сервис от гугла, но уже представляющий собой аналог Microsoft Word. Вот ссылка на статью — «Как создать гугл документ с общим доступом».
Чуть позже я напишу еще одну статью об этом сервисе, но уже расскажу о том, как правильно интегрировать гугл документы на страницы сайта. По правде сказать, это достаточно просто сделать, но я никак не сяду и не изучу этот вопрос досконально. Особенно меня интересует, как правильно задать необходимые размеры и подогнать документ по габаритам страницы.
По правде сказать, это достаточно просто сделать, но я никак не сяду и не изучу этот вопрос досконально. Особенно меня интересует, как правильно задать необходимые размеры и подогнать документ по габаритам страницы.
Ну ладно, поговорим об этом в следующий раз. Если вам вдруг стало интересно, как интегрировать этот сервис на свой сайт, подписывайтесь на обновления моего блога. До встречи в следующих статьях!
Составляем грамотный контент-план для группы ВКонтакте
Оглавление
- Что вам даст контент-план?
- Преимущества контент-плана:
- Что необходимо сделать до составления контент-плана?
- Изучение целевой аудитории
- Анализ сообществ-конкурентов поможет вам:
- Разработка стратегии ведения группы
- Как составить контент-план
Как составить правильный контент-план для сообщества ВКонтакте
Многие администраторы ВКонтакте сталкиваются с проблемой продвижения своих сообществ. При большом количестве конкурентов нужно уметь выделяться. Контент – главная составляющая группы, ее «лицо». Важно не только придумывать интересные посты, но и грамотно их публиковать. А для этого необходимо составить контент-план.
При большом количестве конкурентов нужно уметь выделяться. Контент – главная составляющая группы, ее «лицо». Важно не только придумывать интересные посты, но и грамотно их публиковать. А для этого необходимо составить контент-план.
Контент-план – план публикации постов по темам и по времени.
«Умная Лента» ВКонтакте ранжирует записи по критерию «самое интересное», поэтому необходимо всегда оставаться в топе. Контент-план поможет поддерживать интерес к группе.
Что вам даст контент-план?
При ведении группы нельзя рассчитывать только на музу и творческие способности. Спонтанность — ненадежный метод работы. Нужно составить контент-план, который обеспечит и порядок в голове, и порядок в группе. Вы будете четко понимать, что и когда вы публикуете.
Преимущества контент-плана:
- Стабильность. Любой план задает четкую и упорядоченную работу. Контент-план обеспечит стабильные публикации в сообществе.
 При этом администратор не будет держать все идеи и задачи в голове;
При этом администратор не будет держать все идеи и задачи в голове; - Экономия времени. Администратор составляет план публикаций на месяц. Это экономит время, так как не нужно придумывать посты каждый день — все продумано заранее;
- Экономия денег. Записи публикуются системно по определенным темам. Если будет хаотичный контент, то пользователю будет тяжело его читать и он не задержится в таком сообществе, при этом деньги, которые вкладываются в рекламные кампании, будут потрачены зря;
- Улучшение статистики группы. Контент-план поможет увеличить посещаемость группы и охват аудитории, улучшить активность в сообществе и привлечь новых клиентов.
- Стабильность. Любой план задает четкую и упорядоченную работу. Контент-план обеспечит стабильные публикации в сообществе.
Что необходимо сделать до составления контент-плана?
Перед тем, как составлять контент-план, необходимо определиться с главной задачей – подобрать контент. Посты должны соответствовать теме сообщества и интересам аудитории. Надо решить, для кого мы публикуем и как.
Изучение целевой аудитории
Сперва определяем целевую аудиторию. Целевая аудитория – «наши» подписчики и потенциальные покупатели. Это те люди, которые заинтересованы в нашем сообществе и товаре. Именно таким подписчикам будут адресованы посты.
Целевая аудитория – «наши» подписчики и потенциальные покупатели. Это те люди, которые заинтересованы в нашем сообществе и товаре. Именно таким подписчикам будут адресованы посты.
Сначала составляем портрет целевой аудитории сами. Затем обязательно изучаем конкурентов и их сообщества. Чтобы подобрать контент для целевой аудитории, нужно:
- Посмотреть, что публикуют конкуренты, какие темы затрагивают, какой формат используют. Исходя из этого продумать свою уникальность
- Обратить внимание, на что реагирует аудитория, какой контент ей нравится больше всего
- Изучить комментарии и обсуждения. Обратите внимание, на что жалуются пользователи, и что их волнует, какие у них возникают вопросы и проблемы – это поможет выявить «боль» аудитории и определить ключевые запросы подписчиков
- Проследить за посещаемостью групп и определить самое активное время
Анализ сообществ-конкурентов поможет вам:
- Определить свою уникальность
- Подобрать темы, которые актуальны для аудитории
- Определить оптимальное время публикаций
- Составить приоритет форматов публикаций.

Разработка стратегии ведения группы
Перед тем, как создавать контент-план, очень важно разработать стратегию ведения группы. Продумайте «характер» своего сообщества.
Основные вопросы при определении стратегии:
- Какая концепция? Определить общую тему группы. Любой пост должен соответствовать концепции сообщества
- В чем ключевая идея? Определить главную ценность, которую будем транслировать через публикации. Контент – это диалог между администратором и пользователем. Ключевые сообщения должны легко прочитываться и запоминаться аудиторией
- Где брать контент? Важно решить, где искать информацию для сообщества. Самый оптимальный контент – написанный самим. Но не хватит только своего материала и своих идей.
Источниками для постов могут быть:
- Интернет. Много информации можно найти на других сайтах и в СМИ
- Другие сообщества.
 Проверяйте чужие группы, в них вы можете наткнуться на интересные темы
Проверяйте чужие группы, в них вы можете наткнуться на интересные темы - Контент могут задавать сами подписчики. Для этого их надо заинтересовывать и вовлекать в общение. Они могут задавать вопросы, которые послужат темой для нового поста
- Как общаться с аудиторией? Нужно определить характер коммуникации с подписчиками: официальный или дружеский. Определяем стиль общения: формальный/неформальный, деловой/приятельский.
Заказать аудит
Как составить контент-план
Составить контент-план – значит, решить, что, как и когда публиковать в сообществе. Контент-план должен быть максимально подробным и продуманным. Конечно, можно вносить корректировки, но обязательно строго придерживайтесь плана.
Составляем контент-план на месяц. Пошаговая инструкция:
- Распределяем равномерно темы на месяц и делим их на рубрики. Каждой рубрике даем свой хештэг, чтобы пользователю было удобнее искать нужную информацию
- Распределяем записи по двум категориям: «свое» и «найденное».
 Необходимо решить, что мы будем писать и публиковать сами (текст, фотографии, видео и т.д.), а что будем подбирать в сети
Необходимо решить, что мы будем писать и публиковать сами (текст, фотографии, видео и т.д.), а что будем подбирать в сети - Определяем вид контента. Посты могут быть:
- Новостными (факты, события)
- Обучающими (советы, обучение) – полезный контент для аудитории
- Развлекательными
- Вовлекающими (в основном это интерактивный контент: вопросы к аудитории, опросы, конкурсы)
- Имиджевыми (экспертная оценка, тестирование)
- Продающими (реклама).
Формула для публикации продающих постов – 20/80. То есть 20% постов – реклама. Используйте 5 видов контента, чтобы разнообразить сообщество. Ознакомьтесь подробнее с каждым видом контента в статье: Какие бывают виды постов ВКонтакте.
- Определяем формат поста:
- Текст
- Аудио
- Видео
- Картинка
- Совмещайте по-разному все форматы. Записи с визуальными материалами привлекают больше внимания.

- Определяем время и дату выхода постов. Публиковать нужно регулярно, каждый день в определенное время, но не будьте навязчивыми. Лучше делать один пост, но важный. Следите за активностью в вашей группе и подбирайте оптимальные часы публикаций
- Заносим все в таблицу. Начинаем публиковать записи в соответствии с планом.
- Определяем формат поста:
Обязательно следите за статистикой. Анализируйте свою работу, улучшайте контент и составляйте контент-план на каждый месяц. Также мы написали для вас статью о самых удобных площадках для составления контент-плана ВКонтакте.
Вывод
Контент-план – опора для вашего сообщества, его фундамент. Следуйте основным правилам составления плана публикаций, тогда у вас будет порядок в группе, а следовательно, вовлеченная аудитория и высокие продажи.
V K Décor Мебель из цельного дерева Sheesham Wood Деревянный обеденный стол с 4 стульями | Обеденный набор для дома и гостиной, Обеденный набор на 4 места (Цвет-медовый коричневый) 4-местный обеденный набор из массива дерева Цена в Индии — Купить V K Décor Мебель из массива дерева Sheesham Wood Деревянный обеденный стол с 4 стульями
Мебель
Обеденные столы и наборы
Обеденные наборы
V K Décor Обеденные наборы
V K Décor Мебель из цельного дерева Sheesham Wood Деревянный обеденный стол с 4 стульями | Обеденный гарнитур для дома и гостиной, 4-местный обеденный гарнитур (цвет-медово-коричневый) 4-местный обеденный гарнитур из массива дерева (цвет отделки -медово-коричневый, DIY (сделай сам))
Доступные предложения
T&C
 При заказе от 5000 ₹
При заказе от 5000 ₹T&C
T&C
T&C
Доставка
Чек
Введите пин-код
Обычно доставляется за 9 дней
?
Введите pincode для точных дат доставки/сборы
Подробности просмотра
Смотреть видео
Финиш Цвет
Пожалуйста, выберите цвет для отделки, чтобы продолжить
сиденья
- a Количество мест для продолжения
Особенности
- Материал столешницы: Массив дерева
- Каркас стула: Массив дерева
- Стол (Ш x В x Г): 86,36 см x 76,2 см x 86,36 см (2 фута 10 дюймов x 2 фута 6 дюймов x 2 фута 10 дюймов) )
- Вместимость: 4 человека
- Условия поставки: Сделай сам — Базовая сборка осуществляется заказчиком с помощью простых инструментов, инструкция прилагается.

Easy Payment Options
- EMI от 533 рупий в месяц
- Интернет-банкинг и кредитная/дебетовая/банкоматная карта
Подробнее
Гарантия
10 дней на отсутствие производственного брака
Продавец
Kartikeya Industries
3.7
Описание
Элегантное дополнение к домашнему обеденному столу. Набор имеет чрезвычайно современный и современный вид, который поможет вам создать стильную обеденную зону в вашем доме. Легко усаживая взрослых, оставляя при этом достаточно места на столе для расстановки всех вкусных блюд, это именно то, что вам нужно для красивой столовой. Дизайнерские стулья обеспечивают комфорт, когда вы наслаждаетесь неторопливой едой с семьей и друзьями. Не держите теплые или холодные предметы прямо на поверхности мебели. . Это не только стильно, но также прочно и долговечно.
Подробнее
Спецификации
Важное примечание
- Отмена НЕ допускается для этого продукта через 24 часа после бронирования заказа.

In The Box
- Dining Set
General
Brand - V K Décor
Model Series Name - Мебель из цельного дерева Sheesham Wood Деревянный обеденный стол с 4 стульями | Dining Set for Home and Living Room, Dining Set in 4 Seater (Color-Honey Brown)
Number of Chairs - 4
Finish Type - Teak Finish
Условия поставки - Сделай сам (сделай сам)
Инструкции по уходу - Чистить мягкой тканью, регулярно протирать растворами для чистки мебели. Защитите его от прямых солнечных лучей или тепла.
Product Features
Seating Capacity - 4 Seater
Upholstery Included - No
Storage Type - No
Table Shape - Square
Wheels Included - No
Bush Included - No
Maximum Load Capacity - 150
Материал и цвет
Материал каркаса стола - Массив дерева
Table Frame Material Subtype - Rosewood (Sheesham)
Chair Material - Solid Wood
Chair Material Subtype - Rosewood (Sheesham)
Цвет обивки - NA
Основной цвет - Коричневый
3
Finish Color - Honey Brown
Additional Features
Origin of Manufacture - India
Rotating Serving Table - No
Принадлежности в комплекте - Да, все принадлежности, необходимые для сборки, входят в комплект поставки
Прочие характеристики - Материал изделия: дерево Sheesham, сидения.
 Этот великолепный стиль деревянного обеденного стола создает прекрасное впечатление с восприятием модернизации Продукт требует базовой самостоятельной сборки и поставляется с инструкциями по самостоятельной сборке вместе с необходимыми аксессуары
Этот великолепный стиль деревянного обеденного стола создает прекрасное впечатление с восприятием модернизации Продукт требует базовой самостоятельной сборки и поставляется с инструкциями по самостоятельной сборке вместе с необходимыми аксессуары
Размеры кресла
Ширина кресла - 44,45 см
Chair Height - 86.36 cm
Chair Depth - 44.45 cm
Chair Weight - 15 kg
Table Dimensions
Ширина стола - 86,36 см
Высота стола - 907 904 70,2 см0114
Table Depth - 86.36 cm
Table Weight - 35 kg
Warranty
Warranty Summary - 10 Days Against Manufacturing Defects
Тип обслуживания - 10-дневная гарантия замены/возврата при повреждении и дефектах
Основной в гарантии - Дефект производства
Не покрывается гарантией - Урон на конец клиента не облагается гарантией
- .
 — Цвет товара может незначительно отличаться от изображения на экране. Это связано с освещением, качеством пикселей и настройками цвета.
— Цвет товара может незначительно отличаться от изображения на экране. Это связано с освещением, качеством пикселей и настройками цвета.. Пожалуйста, проверьте размеры продукта, чтобы убедиться, что он поместится в нужном месте. Также проверьте, пройдет ли изделие через вход(ы) и дверь(и) помещения
— Возможны неровности продукта до 5 мм из-за разницы поверхностей и уровня пола стена для крепления изделия. Изделие будет собрано только в случае необходимости столярной сборки
— Если изделие не имеет блеска, протирка поверхности тканью поможет очистить поверхность от частиц пыли
Сроки и условия
- 1) Значок «Сертифицировано на долговечность» наносится на изделия, которые прошли испытания в независимых лабораториях, сертифицированных Национальным советом по аккредитации испытательных и калибровочных лабораторий (НАБЛ).
- 2) Тесты, проводимые лабораторией, зависят от типа мебели, отправленной на тестирование.
 Продавцы выбирают продукцию, которую необходимо отправить на тестирование в сертифицированную лабораторию НАБЛ.
Продавцы выбирают продукцию, которую необходимо отправить на тестирование в сертифицированную лабораторию НАБЛ. - 3) Испытания имитируют определенные условия использования мебели в условиях испытаний. Испытания проводятся с использованием европейского стандарта (EN), установленного Европейским комитетом по стандартизации.
- 4) Тесты проводятся на образце продукта, а отдельные проданные продукты не тестируются. Результаты испытаний могут не указывать или не отражать качество или характеристики партии, из которой был взят образец для испытаний, или любого аналогичного или идентичного продукта. Ответственность за то, чтобы продаваемые товары были аналогичны тестовому образцу, лежит на соответствующем продавце.
- 5) Успешные результаты испытаний и значок «Сертификация долговечности» не обязательно означают срок службы, указанный на значке «Сертификация долговечности». Срок службы продукта зависит от использования, обращения, окружающей среды и других внешних факторов.

- 6) Значок «Сертифицировано по долговечности» не дает никаких дополнительных гарантий или гарантий сверх гарантии производителя/продавца. Пожалуйста, обратитесь к информации о гарантии на продукт для получения дополнительной информации.
- 7) Flipkart не предоставляет никаких гарантий на какие-либо продукты. Гарантия на любой купленный товар лежит на продавцах.
- 8) Flipkart не поддерживает какие-либо продукты или бренды, предлагаемые под значком «Сертификация долговечности», и не несет никакой ответственности в отношении качества, пригодности для продажи, пригодности, доставки или послепродажного обслуживания таких продуктов, которые должны быть исключительно ответственности перед продавцами на Платформе.
- 9) Значок «Сертифицировано на долговечность» доступен на некоторых продуктах некоторых продавцов.
Есть сомнения относительно этого продукта?
Безопасные и надежные платежи. Легкий возврат. 100% подлинные продукты.

Вас может заинтересовать
Офисные стулья для учебы
Мин. Скидка 50%
Купить сейчас
Диваны и секционные диваны
Мин. Скидка 50%
Купить сейчас
Кухонные шкафы
Мин. Скидка 40%
Купить сейчас
Наверх
Поиск дизайна выставки — VK-1032 | Hybrid Inline (Modern Inline Exhibits) — Classic Exhibits
Найди свой
Партнер-дистрибьюторСкрыть параметры поиска
Диапазон цен:
Мин. — 0
Макс. — 175000
Включая аренду
Размер стенда: Все размеры10′ x 10′ Дисплеи 10′ x 15′ Дисплеи 10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова20 ‘ x 30′ Islands20′ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40’ x 60 ‘ Islands8′ x 10’ DisplaysAccent ChairAccessoriesAero Overhead Hanging Signs Решения для Apple iPadКовер для барных стульевЧехлыЗарядные стойкиЗарядные стойкиЗарядные столыСчетчикиИндивидуальные стойки и пьедесталыНастольные защитные перегородкиЭлектроснабжениеСкладные тканевые стойки и пьедесталыМебельРешения для дезинфицирующих средств для рукHybrid | Модульные прилавки и пьедесталыИнтерактивные игрыАксессуары для iPad и поверхностейСветодиодные лайтбоксыОсветительные медицинские решенияКабины для совещанийВстречи и корпоративные мероприятияРешения Microsoft SurfaceПодставки для мониторовНапольные покрытия без ковровОфисные помещенияУличные дисплеиПортативные прилавки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск
(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 .. Все Снять отметку
.. Все Снять отметкуПодставки для дезинфицирующих средств для рук Офисные, медицинские и конференц-залы Лайтбоксы для офиса/магазина Разделители безопасности Островные экспонаты Современные встроенные экспонаты Конструкции светодиодных лайтбоксов 10-футовые портативные дисплеи 20-футовые портативные дисплеи Eco-Systems Sustainable Inlines Бюджетные портативные устройства Острова устойчивого развития экосистем Плавающие графические всплывающие окна Всплывающие дисплеи из ткани (OP) Решения для зарядки InCharg Подставки для iPad и Surface Настольные дисплеи Накладные аэродинамические вывески — старые сломанные Столы и пьедесталы Накладные аэродинамические вывески Подставки для мониторов и киоски Аксессуары Eco-Systems Sustainable Баннерные стойки/настольные броски (OP) Лайтбоксы и баннерные стойки Игры и цифровые активации (CP) Ящики и ящики Напольное покрытие | Ковер и прочее (BR) Освещение (DS) Аренда островных дисплеев Аренда встроенных дисплеев Принадлежности для аренды Аренда мебели #1 (Коннектикут) Аренда мебели #2 (КТ) расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Технические характеристики
- Свяжитесь с нами
- Печать
- Купить
Гибридные дисплеи VK-1032 и VK-2044
Гибридные выставочные дисплеи не были более знаковыми, чем Visionary Designs VK-1032 и VK-2044.
 Почти каждый день кто-то новый влюбляется в этот привлекательный и универсальный экспонат. Это не удивительно. VK-1032 сочетает в себе графику с большим натяжением ткани, подсветку вниз, возможности большого монитора и достаточно места для хранения в потрясающем дисплее с диагональю 10 футов и / или 20 футов. 9№ 0003
Почти каждый день кто-то новый влюбляется в этот привлекательный и универсальный экспонат. Это не удивительно. VK-1032 сочетает в себе графику с большим натяжением ткани, подсветку вниз, возможности большого монитора и достаточно места для хранения в потрясающем дисплее с диагональю 10 футов и / или 20 футов. 9№ 0003Отдельно стоящая модульная рабочая станция делает комплект еще более привлекательным и практичным. Нажмите на ссылку «Просмотреть фотографии», чтобы увидеть избранные примеры того, как этот дисплей был изменен, чтобы отразить маркетинговые цели торговых выставок многих успешных компаний. Для получения дополнительной информации отправьте нам электронное письмо с помощью кнопки «Отправить мне дополнительную информацию» или позвоните нам.
Особенности и преимущества:
- Специальная алюминиевая конструкция
- Яркая натяжная ткань и графика с прямой печатью
- Отличительная жатка и навес с шайбовыми фонарями
- Запирающееся хранилище
- Легко настраиваемый
- Компоненты с индивидуальными номерами
- Подробные инструкции по установке
- См.
 VK-1321 и VK-2920 для портативной версии
VK-1321 и VK-2920 для портативной версии - Сделано в США
Стандартный акрил на выбор
- Стандартный акрил на выбор
- Янтарный 2422, PMS 151C, полупрозрачная глянцевая отделка
- Синий 2069, PMS 2995C, полупрозрачная глянцевая отделка
- Желтый, PMS 116C, полупрозрачная глянцевая отделка
- Frosted Satin Ice, белый, полупрозрачная матовая поверхность
- Светло-серый дымчатый, PMS 446, полупрозрачная глянцевая отделка
Добавьте проекты и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.

- Сроки изготовления указаны в рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка осуществляется при наличии материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства. Может взиматься плата за срочность.
- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес зависит от упаковки и способа доставки.
 Переменные включают, но не ограничиваются:
Переменные включают, но не ограничиваются:- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Экспонат конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта по используемому пространству. UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо габаритный или фактический вес отправления.
- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же Доставка от дня до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки, пожалуйста, свяжитесь с местным выставочный представитель.

Управление электрооборудованием, шнурами и проводами варьируется в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия шнуров и кабелей
- Плоские и круглые электрические шнуры
- Розетки с несколькими вилками и удлинители
Просмотрев варианты подключения ДО , вы закажете дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.

Прокрутить вверх
VK-1225 Портативный гибридный дисплей Sacagawea
- Что такое портативный гибридный дисплей?
Hybrid — это относительно новая категория выставочных дисплеев. Как правило, портативные гибридные дисплеи включают в себя алюминиевый профиль, натяжную ткань и другие компоненты дисплея для создания современного настольного или встроенного дисплея. Более подробное объяснение см. в статье: 10 вещей, которые следует учитывать перед покупкой портативного гибридного дисплея.
Наши портативные гибриды в основном собираются с помощью прикрепленных ручек, а их дизайн не похож ни на один другой гибрид в мире: высококлассный, современный и очень доступный.
- Чем Sacagawea отличается от других ваших гибридных систем, таких как Visionary Designs, Perfect 10 и Magellan?
Sacagawea сочетает в себе высококлассный дизайн и агрессивную цену, что идеально подходит для тех, кто ищет легкий гибридный дисплей.
 Выбирайте из трех серий привлекательных дизайнов, 65 компактных и универсальных дисплеев и потрясающих 10-футовых и 20-футовых конфигураций с множеством вариантов.
Выбирайте из трех серий привлекательных дизайнов, 65 компактных и универсальных дисплеев и потрясающих 10-футовых и 20-футовых конфигураций с множеством вариантов.С Visionary Designs возможно все: портативные, модульные, индивидуальные и гибридные конструкции. Visionary Designs может быть любого размера, любой формы, любой конфигурации. Думайте о наборах для демонстрации как о генераторах идей, а не о окончательных проектах.
Любой, кто любит кривые, любит Magellan , потому что все комплекты выполнены из изогнутого металла и графики с большим натяжением ткани. Самыми популярными были Miracle и MOR, которые (что неудивительно) также и самые доступные.
Perfect 10 собирается без инструментов и поставляется в ошеломляющем ассортименте цветов и форм, все включено в стандартную цену. Нет другого дисплея, подобного Perfect 10, потому что ни одна другая система не имеет запатентованной Perfect 10 S-образной формы.
 .
. - Каковы ключевые особенности Sacagawea?
Характеристики:
Размеры : Столешницы, 10 x 10, 10 x 20, пьедесталы и рабочие станции.
Комплекты : 65 стандартных комплектов.
Прямые алюминиевые профили : В основном прямые профили со стойками MODUL S40 и горизонтальными Z45.
Графика : В основном одна большая графика натяжения ткани @ 7,5 фута x 6,75 фута с меньшей графикой натяжения ткани и/или графикой прямой печати. Соединения натяжения ткани на липучке.
Сборка : В основном прикрепленные ручки с некоторыми соединениями под шестигранный ключ. Отдельные пронумерованные части с подробными инструкциями по установке.
Цвета : (9) Цвета крыла Sintra/Plex. (1) Стандартный цвет профиля: серебристый (прозрачный сатинированный анодированный).
Упаковка : LT-550 Переносной литой кейс с вырезанными пенопластовыми вставками.
Практический результат : Наименее дорогой, в основном прямые профили, в основном ручка в сборе, графика среднего и крупного размера. Идеально подходит для тех, кто рассматривает всплывающий дисплей.
- Почему вы выбрали имя Сакагава?
Как вы помните, Сакагава была женщиной-леми-шошон, которая сопровождала Льюиса и Кларка в их экспедиции между 1804 и 1806 годами. Она была единственной женщиной.
Сакагава служила проводником и переводчиком в экспедиции, но ее самой большой ценностью для миссии могло быть просто ее присутствие во время трудного путешествия, которое свидетельствовало об их мирных намерениях.
Гибридная система Sacagawea, названная в честь этой замечательной женщины, представляет собой легкую адаптируемую систему отображения, которая упаковывается в один или два переносных кейса. Он прочный, привлекательный и производит большое впечатление на любом шоу или мероприятии.
Для получения дополнительной информации о Сакагавеа или экспедиции Льюиса и Кларка щелкните по ссылкам.

- Что такое графика натяжной ткани?
Графика из натянутой ткани прикрепляется к раме, поэтому ткань натягивается от края до края, создавая «натяжение». Как правило, рисунок имеет крючок на липучке, пришитый по краю, обычно сверху и снизу, и прикрепляется к петле на липучке на раме. К краю натяжной ткани также можно пришить силиконовую бусину или тесьму. Они называются Silicone Edge Graphics (SEG).
Каковы преимущества графики на ткани по сравнению с традиционной графикой на первой поверхности?
- Гибкость . Существует множество вариантов ткани и отделки. Графика Fabric может быть адаптирована практически к любому оборудованию
- Хранение и транспортировка . Ткань легче, чем многие другие графические материалы. Аккуратно складывайте графику при хранении и занимайте гораздо меньше места.
- Уход . Тканевую графику можно стирать и обрабатывать паром, она такая же прочная и долговечная, как и традиционная графика.

- Легкий . Крупная графика весит меньше, идеально подходит для драпировки или создания пространства.
- Стоимость . Еще больше выгоды от изображения!
- Зеленый . Есть очевидные преимущества транспортировки и хранения. Еще более захватывающим является растущий список вариантов тканей, созданных из переработанных материалов.
- Без бликов . Ткань — идеальный выбор для медиастен или любого фона, который фотографируется или снимается.
- Универсальность . Ткань подходит для большинства дисплеев и оборудования и идеально подходит для обшивки или покрытия дисплеев или объектов. Пользовательские чехлы могут быть созданы для драпировки предметов, обертывания или полной их наволочки!
- Как чистить графику для сублимационной ткани?
Мы рекомендуем стирать в стиральной машине при холодной температуре с мягким моющим средством и сушить на воздухе.
 Пожалуйста, НЕ подвергайте химчистке.
Пожалуйста, НЕ подвергайте химчистке. - Каковы стандартные правила для стендов на большинстве торговых выставок в Северной Америке?
Правила торговых выставок немного различаются в зависимости от места проведения, но большинство залов в Северной Америке придерживаются этих общих правил для встроенных и островных стендов. Экспоненты с международным опытом признают, что правила Северной Америки сильно отличаются от правил Европы и Азии. Например:
Стандартный/линейный стенд (глубина 10 футов)
Любой стенд, имеющий общую заднюю стенку и примыкающий к другим экспонатам с одной или двух сторон.
Максимальная высота 8 футов. Эта высота 8 футов может поддерживаться на боковой стенке вашего стенда на расстоянии до 5 футов от переднего прохода. Оставшаяся длина боковой стенки не может превышать 4 фута.
На европейских выставках дисплей может доходить до прохода на 8 футов, что необычно для шоу в Северной Америке.

Дополнительные часто задаваемые вопросы
Classic Exhibits Inc. гарантирует работоспособность своих портативных, модульных и нестандартных гибридных систем при нормальном использовании, исключая чрезмерный износ, в соответствии с инструкциями. Это распространяется на качество изготовления и системы запирания, пока у экспоната есть срок полезного использования. Все оставшиеся детали застрахованы от дефектов материалов или изготовления, пока экспонат находится в эксплуатации. Гарантия может быть передана, если продукт будет продан или передан другому лицу.
Производитель не несет ответственности за ущерб, возникший в результате неправильного использования, неправильного использования или повреждения при транспортировке. Настоящая гарантия не распространяется на трещины и сколы ламината, повреждения деревянных ящиков и ротоформованных корпусов (исключая качество изготовления), потертости, потертости и царапины от экструзии алюминия в результате нормального использования, а также износ графических изображений или их неправильное использование.
 Производитель не несет ответственности за потерянные или отсутствующие детали после того, как владелец собрал, принял и начал использовать изделие.
Производитель не несет ответственности за потерянные или отсутствующие детали после того, как владелец собрал, принял и начал использовать изделие.При возникновении вопросов относительно гарантии обращайтесь к местному дистрибьютору Classic Exhibits.
Срок изготовления портативного гибридного дисплея VK-1225 Sacagawea составляет 10 дней .
- Сроки изготовления указаны в рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка осуществляется при наличии материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.
- Более короткие сроки могут быть доступны в зависимости от графиков работы отдела обслуживания клиентов и производства.
 Может взиматься плата за срочность.
Может взиматься плата за срочность. - Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Пожалуйста, уточняйте наличие товара на ВСЕХ экспонатах RENTAL.
Экспонат Вес варьируется в зависимости от упаковки и способа доставки. Переменные включают, но не ограничиваются:
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется размером ящика или ящика. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными баками (где применимо): Дизайн экспонатов, требующий одного деревянного ящика, потребует нескольких переносных ящиков. Выбор одного или другого влияет на общий вес (объемный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают фрахт в зависимости от используемого пространства. UPS, FedEx и авиаперевозчики рассчитывают фрахт на основе габаритного или фактического веса груза.

- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от доставки в тот же день до доставки за две недели.
Для получения дополнительной информации о весе экспонатов и вариантах перевозки свяжитесь с местным представителем экспонатов.
Управление электрооборудованием, шнурами и проводами различается в зависимости от дисплея и требований каждого экспонента. При заказе выставочного стенда рассмотрите следующие вопросы управления электропроводкой и проводами и обсудите возможные варианты со специалистом по выставкам:
- Встроенные и островные дисплеи
- Устройства для извлечения свинца
- Компьютерные и мониторные кабели
- Демонстрационное оборудование
- Верхнее освещение
- Втулки и размещение втулок в прилавках
- Верхнее и напольное электропитание
- Полы и электропроводка
- Варианты сокрытия шнуров и кабелей
- Плоские и круглые электрические шнуры
- Розетки с несколькими вилками и удлинители
Просмотрев варианты подключения ДО вы заказываете свой дисплей, вы сэкономите ВРЕМЯ и ДЕНЬГИ и убедитесь, что ваш экспонат превзойдет ваши ожидания, а установка пройдет без проблем.

Добро пожаловать. | Департамент образования
В вашем поиске использовано слишком много выражений И/ИЛИ. В этот поиск были включены только первые 7 терминов.К сожалению, страница, которую вы ищете, больше не существует, была перемещена или в настоящее время недоступна. Мы выполнили поиск по ключевым словам на основе страницы, которую вы пытаетесь открыть. Соответствующие параметры поиска были предоставлены ниже.
Введите ключевые слова
О поискеИстория штата Мэн и онлайн-ресурсы
Мэн История и онлайн-ресурсы … Использование наборов первичных источников (совместно представлено Мэн DOE , Историческим обществом Мэн , Государственным архивом Мэн , … Мэн Государственные служащие Говоря о гражданском праве и Gov 909:30 с сенатором Ангусом Кингом Говоря гражданское право и …
Государственные чиновники, обществоведение и гражданский дискурс
… Государственные чиновники Talking Civics & Gov ‘t с сенатором Ангусом Кингом Говоря гражданское право и … NewsHour) Презентация PBS NewsHour Mid- Технический центр штата Мэн / Веб-страница Дэйва Бордмана … (iCivics и CivXNow), чтобы ответить на вопросы, представленные Мэн студентов о предстоящих выборах и до …
Гражданско-активные студенты и студенческий голос
… Час новостей) Презентация PBS NewsHour Mid- Технический центр штата Мэн / Веб-страница Дэйва Бордмана … (iCivics & CivXNow), чтобы ответить на вопросы, заданные учащимися штата Мэн о предстоящих выборах, и… с государственными должностными лицами штата Мэн Говоря гражданское право и Gov ‘t с сенатором Ангусом Кингом Говоря гражданское право и …
Ежемесячные информационные бюллетени ESEA 2021
… для 22 финансового года был автоматизирован и будет производиться Департаментом образования штата Мэн с использованием сертифицированного NEO … для Джессики Карон, титул IA, по адресу Jessica.
 s.caron@ maine . правительство .
Раздел V 23 ФГ. Право на участие
23 ФГ… информацию можно найти на https://www. мэн . правительство / лань /обучение/esea/контакт. Также ваш отзыв …
s.caron@ maine . правительство .
Раздел V 23 ФГ. Право на участие
23 ФГ… информацию можно найти на https://www. мэн . правительство / лань /обучение/esea/контакт. Также ваш отзыв …Учитель на пенсии
… перечисление взносов работодателя Пожалуйста, ознакомьтесь с Законами о пенсионной системе штата Мэн : Заголовок 5 – … – https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /FY20_RFL_prelimED279_ Представлено 27 февраля 2019 г. пдф …
Ежемесячный информационный бюллетень ESEA
… Часы работы во вторник, 24 августа Свяжитесь с Cheryl.
 Lang@ мэн . gov или вашему региональному координатору программы для получения ссылки. … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
За …
Lang@ мэн . gov или вашему региональному координатору программы для получения ссылки. … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
За …Летняя программа общественного питания (SFSP)
… для всех детей в возрасте 18 лет и младше на утвержденных объектах SFSP в районах со значительной концентрацией малообеспеченных … Программа общественного питания Онлайн-обучение Как пройти курс Maine Bright Track Код доступа к обучению: maine111 … другие округа считаются сельскими https://www.fns.usda. gov /sfsp/rural-designations-summer-food-service-program …
Ежемесячный информационный бюллетень ESEA
… 9 ноября, 9:00 Свяжитесь с Cheryl.
 Lang@ мэн . gov или вашему региональному координатору программы для ссылки.) … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
Для …
Lang@ мэн . gov или вашему региональному координатору программы для ссылки.) … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
Для …Ежемесячный информационный бюллетень ESEA
… (Свяжитесь с вашим региональным координатором программы или Cheryl.Lang@ maine . gov для ссылки.) Общие и специальные обновления… здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4.
 pdf .
Для …
pdf .
Для …Годовая финансовая отчетность на конец года
… Требования Загрузите следующие файлов в NEO Financial до 30 августа. Фактические … представления в статусе миграции считаются полученными по адресу Maine DOE .
ВКонтакте, Москва — Строим Интернет / Статьи / Хабр
михаил-филоненко
Корпоративный блог ВКонтакте Высокая производительность *Администрирование баз данных *Tarantool *
В этой статье я собираюсь сравнить Redis и Tarantool. На первый взгляд они очень похожи — in-memory, NoSQL, значение ключа. Но мы собираемся смотреть глубже. Моя цель — найти значимые сходства и различия, я не собираюсь утверждать, что одно лучше другого.
Моя история состоит из трех основных частей:
- Мы узнаем, что такое in-memory database, или IMDB.
 Когда и чем они лучше дисковых решений?
Когда и чем они лучше дисковых решений? - Затем рассмотрим их архитектуру. Как насчет их эффективности, надежности и масштабируемости?
- Затем мы углубимся в технические детали. Типы данных, итераторы, индексы, транзакции, языки программирования, репликация и соединители.
Не стесняйтесь прокрутить вниз до самой интересной части или даже сводной сравнительной таблицы в самом низу и статьи.
Подробнее →
Всего голосов 18: ↑17 и ↓1 +16
просмотров2.8K
комментариев 3
ндаль
Корпоративный блог ВКонтакте Облачные вычисления *DevOps *Kubernetes *
Я руковожу командой, которая разрабатывает и внедряет Kubernetes как услугу в компании Mail.
 ru Cloud Solutions. И мы часто видим непонимание этой технологии, поэтому я хотел бы рассказать о типичных стратегических ошибках при внедрении Kubernetes в крупные проекты.
ru Cloud Solutions. И мы часто видим непонимание этой технологии, поэтому я хотел бы рассказать о типичных стратегических ошибках при внедрении Kubernetes в крупные проекты.Большинство проблем возникает из-за того, что технология достаточно сложная. Есть неочевидные проблемы с внедрением и эксплуатацией, а также плохо используемые преимущества, которые приводят к потере денег. Еще одна проблема — глобальная нехватка знаний и опыта работы с Kubernetes. Изучить его использование по книге может быть сложно, а нанять квалифицированный персонал может быть непросто. Вся шумиха усложняет принятие решений, связанных с Kubernetes. Как ни странно, часто Kubernetes внедряют достаточно формально — просто для того, чтобы он был и как-то улучшал их жизнь.
Надеюсь, этот пост поможет вам принять решение, которым вы будете гордиться позже (а не пожалеете и не захотите построить машину времени, чтобы отменить его).
Подробнее →
Всего голосов 18: ↑18 и ↓0 +18
Просмотров3.
 3K
3KКомментарии 2
копиван
Корпоративный блог ВКонтакте JavaScript *TypeScript *
Я Иван Копенков, старший фронтенд-разработчик Mail.ru Cloud Solutions . В этой статье я расскажу вам о подходах, которые мы использовали для настройки компонентов библиотеки пользовательского интерфейса. Вы также узнаете, как значительно уменьшить размер пакета, отрезав от него все ненужные модули, которые Ant Design использует.
В нашем случае мы делаем обертки для оригинальных компонентов Ant Design внутри проекта, меняем их внешний вид и развиваем логику. При этом мы импортируем как индивидуальные, так и оригинальные компоненты прямо из модуля ant-design. Это сохраняет функциональность встряхивания дерева и заставляет сложные библиотечные компоненты использовать наши оболочки вместо исходных вложенных элементов.

Если вы уже используете Ant Design или собираетесь использовать его, эта статья предоставит вам лучший и более эффективный способ сделать это. Даже если вы выбрали другую библиотеку пользовательского интерфейса, возможно, вы сможете реализовать эти идеи.
Подробнее
Всего голосов 12: ↑12 и ↓0 +12
Просмотров5.8K
Комментарии 0
КАПАНДР
Корпоративный блог ВКонтакте Системный анализ и проектирование *Администрирование баз данных *Интернет-маркетинг *Tarantool *
Привет всем! Я Андрей Капустин. Работаю системным аналитиком в Mail.ru Group. Наши продукты образуют единую экосистему. Данные в нем генерируют многие независимые инфраструктуры: службы такси и доставки еды, почтовые сервисы, социальные сети и т.
 д. Чем быстрее и точнее мы сможем предсказать потребности клиента, тем быстрее и правильнее сможем предложить свои продукты.
д. Чем быстрее и точнее мы сможем предсказать потребности клиента, тем быстрее и правильнее сможем предложить свои продукты.Многие системные аналитики и инженеры хотят знать:
- Как спроектировать архитектуру триггерной платформы для маркетинга в реальном времени?
- Как организовать структуру данных, соответствующую требованиям маркетинговой стратегии взаимодействия с клиентами?
- Как обеспечить стабильную работу системы при очень больших нагрузках?
В основе таких систем лежат технологии высоконагруженной обработки и анализа больших данных. Мы накопили значительный опыт в этих областях. Наша экспертиза востребована на рынке. Я собираюсь показать, как мы помогаем нашим клиентам перейти из офлайна в онлайн во взаимодействии с клиентами с помощью решений Real-Time Marketing на базе Tarantool.
Подробнее →
Всего голосов 26: ↑26 и ↓0 +26
Просмотров1.
 4K
4KКомментарии 0
санниковдмитрий
Корпоративный блог ВКонтакте Аномальное программирование *Развлекательные задачи Программирование *Искусственный интеллект
В этом году трансформируются многие процессы, меняются традиции и привычки. Ритм жизни изменился, стало больше неопределенности и напряжения. Но душа айтишника хочет разнообразия, и многие разработчики спрашивали нас, будет ли в этом году проводиться ежегодный Кубок России по ИИ. Анонс будет? Какова главная тема предстоящего чемпионата? Должен ли я взять отпуск?
Несмотря на то, что ожидаются некоторые изменения, он пройдет в лучших традициях. В преддверии мы анонсируем один из крупнейших на сегодняшний день онлайн-чемпионатов по ИИ-программированию — Кубок России по ИИ. Приглашаем вас войти в историю!
Всего голосов 15: ↑15 и ↓0 +15
Просмотров1.
 9K
9KКомментарии 0
кодовое обозначение
Корпоративный блог ВКонтакте Высокая производительность *Алгоритмы *Lua *Tarantool *
Учебник
Я пришел в Mail.ru Group в 2013 году, и мне требовалась очередь на одно задание. Первым делом я решил проверить, что у компании уже есть. Они сказали мне, что у них есть этот продукт Tarantool, и я проверил, как он работает, и решил, что добавление к нему брокера очередей может работать отлично.
Я связался с Костей Осиповым, старшим экспертом по Tarantool, и на следующий день он дал мне 250-строчный скрипт, способный управлять почти всем, что мне нужно. С этого момента я влюбился в Tarantool. Оказалось, что небольшое количество кода, написанного на довольно простом скриптовом языке, способно обеспечить совершенно новую производительность для этой СУБД.
Сегодня я расскажу вам, как создать собственную очередь в Tarantool 2.
 2.
2. Подробнее →
Всего голосов 18: ↑18 и ↓0 +18
Просмотров1.6K
Комментарии 0
сисметанин
Корпоративный блог ВКонтакте Python *Машинное обучение *Социальные сети и сообщества
В настоящее время сайты социальных сетей, как правило, являются одной из основных коммуникационных площадок как в офлайн-, так и в онлайн-пространстве. Свобода выражения различных точек зрения, включая токсичные, агрессивные и оскорбительные комментарии, может иметь долгосрочное негативное влияние на мнения людей и социальную сплоченность. Как следствие, возможность автоматического выявления и модерации токсичного контента в сети Интернет для устранения негативных последствий является одной из необходимых задач современного общества.
 Эта статья направлена на автоматическое обнаружение токсичных комментариев на русском языке. В качестве источника данных мы использовали анонимно опубликованный набор данных Kaggle и дополнительно проверили качество его аннотаций. Чтобы построить классификационную модель, мы выполнили тонкую настройку двух версий многоязычного универсального кодировщика предложений, представлений двунаправленного кодировщика от Transformers и ruBERT. Доработанный ruBERT достиг F 1 = 92,20%, демонстрируя лучший классификационный балл. Мы сделали обученные модели и образцы кода общедоступными для исследовательского сообщества.
Эта статья направлена на автоматическое обнаружение токсичных комментариев на русском языке. В качестве источника данных мы использовали анонимно опубликованный набор данных Kaggle и дополнительно проверили качество его аннотаций. Чтобы построить классификационную модель, мы выполнили тонкую настройку двух версий многоязычного универсального кодировщика предложений, представлений двунаправленного кодировщика от Transformers и ruBERT. Доработанный ruBERT достиг F 1 = 92,20%, демонстрируя лучший классификационный балл. Мы сделали обученные модели и образцы кода общедоступными для исследовательского сообщества. Подробнее →
Всего голосов 18: ↑17 и ↓1 +16
Просмотров5.8K
Комментарии 4
z3apa3a
Корпоративный блог ВКонтакте Информационная безопасность *
В двух словах: MTA-STS — это способ защиты электронной почты от перехвата (атак типа «человек посередине» или MitM) между почтовыми серверами.
 Он частично решает архитектурные проблемы в протоколах электронной почты и описан в недавнем стандарте RFC 8461.
Он частично решает архитектурные проблемы в протоколах электронной почты и описан в недавнем стандарте RFC 8461. Подробнее →
Всего голосов 22: ↑22 и ↓0 +22
Просмотров2.5K
Комментарии 0
АннаPhc
Корпоративный блог ВКонтакте Администрирование баз данных *Хранение данных *IOT Tarantool *
Здравствуйте, меня зовут Андрей Сергеев, я работаю руководителем отдела разработки IoT-решений в Mail.ru Cloud Solutions. Все мы знаем, что универсальной базы данных не существует. Особенно, когда стоит задача построить IoT-платформу, способную обрабатывать миллионы событий с различных датчиков в режиме, близком к реальному времени.
Наш продукт Mail.ru IoT Platform начинался как прототип на базе Tarantool. Я собираюсь рассказать вам о нашем путешествии, проблемах, с которыми мы столкнулись, и решениях, которые мы нашли.
 Я также покажу вам текущую архитектуру современной платформы промышленного Интернета вещей. В этой статье мы рассмотрим:
Я также покажу вам текущую архитектуру современной платформы промышленного Интернета вещей. В этой статье мы рассмотрим:- наши требования к базе данных, универсальные решения и CAP теорему
- является ли база данных + сервер приложений в одном подходе серебряной пулей
- эволюция платформы и используемых в ней баз данных
- количество используемых Tarantool’ов и как мы к этому пришли
Подробнее →
Всего голосов 19: ↑19 и ↓0 +19
Просмотров1.3K
Комментарии 0
вовкинс
Корпоративный блог ВКонтакте Высокая производительность *Системный анализ и проектирование *Администрирование баз данных *Tarantool *
Кадр из фильма «Наша тайная вселенная: Скрытая жизнь клетки»
Инвестиционный бизнес — одна из самых сложных сфер в банковском мире.
 Речь идет не только о кредитах, займах и депозитах — есть также ценные бумаги, валюта, товары, деривативы и всевозможные сложные вещи, такие как структурированные продукты.
Речь идет не только о кредитах, займах и депозитах — есть также ценные бумаги, валюта, товары, деривативы и всевозможные сложные вещи, такие как структурированные продукты.В последнее время люди все больше осознают свои финансы. Все больше и больше вовлекаются в торговлю ценными бумагами. Индивидуальные инвестиционные счета появились не так давно. Они позволяют вам торговать ценными бумагами и одновременно получать налоговые льготы или уклоняться от уплаты налогов. Все клиенты, приходящие к нам, хотят управлять своими портфелями и видеть свою отчетность в режиме онлайн. Чаще всего это мультипродуктовые портфели, то есть люди являются клиентами из разных сфер бизнеса.
Кроме того, растут требования регуляторов, как российских, так и международных.
Чтобы удовлетворить текущие потребности и заложить основу для будущих обновлений, мы разработали ядро инвестиционного бизнеса на базе Tarantool.
Подробнее →
Всего голосов 14: ↑14 и ↓0 +14
Просмотров1.
 3K
3KКомментарии 0
Росик
Корпоративный блог ВКонтакте Программирование *Идеальный код *Дизайн и рефакторинг *Lua *
Не знаю, как вы, а я очень люблю залезать во всякие системы. В этой статье я расскажу вам о внутреннем устройстве таблиц Lua и особенностях их использования. Lua — мой основной профессиональный язык программирования, и если кто-то хочет писать хороший код, нужно хотя бы заглянуть за кулисы. Если вам интересно, следуйте за мной.
Подробнее →
Всего голосов 28: ↑28 и ↓0 +28
Просмотров2.2K
Комментарии 0
докшина
Корпоративный блог ВКонтакте Высокая производительность *Администрирование баз данных *Распределенные системы *Tarantool *
Учебник
Недавно мы рассказывали о том, как развернуть приложение Tarantool Cartridge.
 Однако жизнь приложения не заканчивается развертыванием, поэтому сегодня мы обновим наше приложение и разберемся, как управлять топологией, шардингом и авторизацией, а также изменить конфигурацию роли.
Однако жизнь приложения не заканчивается развертыванием, поэтому сегодня мы обновим наше приложение и разберемся, как управлять топологией, шардингом и авторизацией, а также изменить конфигурацию роли.Заинтересованы? Пожалуйста, продолжайте читать под катом.
Подробнее →
Всего голосов 15: ↑15 и ↓0 +15
Просмотров896
Комментарии 0
По восточному времени
Корпоративный блог ВКонтакте Управление развитием *Управление проектами *ГТД *Мозг
Привет всем! Я руковожу командой по борьбе со спамом и несколькими командами по машинному обучению в Mail.ru Group. Тема этой статьи — саморазвитие тимлидов/менеджеров. Но на самом деле многие приемы и рецепты вообще не зависят от роли. Меня это очень беспокоит, потому что машинное обучение развивается чрезвычайно быстро, и нужно много времени, чтобы идти в ногу со временем.
 Так что вопрос о том, что и как делать для развития, весьма актуален.
Так что вопрос о том, что и как делать для развития, весьма актуален.Конечно, содержание этой статьи не является истиной в последней инстанции, а лишь описанием результатов моих непрекращающихся поисков. В нем рассказывается о подходах, основанных на книгах и мастер-классах, пробах и ошибках, которые сработали для меня. Хорошо бы пообщаться с вами в комментариях.
Подробнее →
Всего голосов 26: ↑26 и ↓0 +26
Просмотров2K
Комментарии 0
Фессога5
Корпоративный блог ВКонтакте Высокая производительность *Виртуализация *Облачные вычисления *Облачные сервисы *
Привет, Хабр,
Я Артём Карамышев, руководитель группы системного администрирования в Mail.Ru Cloud Solutions (MCS). В 2019 году мы запустили множество продуктов.
 Мы стремились сделать сервисы API легко масштабируемыми, отказоустойчивыми и готовыми к быстрому росту. Наша платформа работает на OpenStack, и в этой статье я описываю все проблемы отказоустойчивости компонентов, которые мы решили.
Мы стремились сделать сервисы API легко масштабируемыми, отказоустойчивыми и готовыми к быстрому росту. Наша платформа работает на OpenStack, и в этой статье я описываю все проблемы отказоустойчивости компонентов, которые мы решили.Общая отказоустойчивость платформы складывается из отказоустойчивости ее компонентов. Итак, я собираюсь показать вам пошаговое руководство по всем уровням, где мы обнаружили риски.
Подробнее →
Всего голосов 25: ↑24 и ↓1 +23
Просмотров2.3K
Комментарии 0
пуштаев
Корпоративный блог ВКонтакте Python *Программирование *
Новая подборка советов и рекомендаций по Python и программированию с моего Telegram-канала @pythonetc.
← Предыдущие публикации.
Порядок блоков
, кроме, имеет значение: если исключения могут быть перехвачены более чем одним блоком, применяется более высокий блок. Следующий код не работает должным образом:
Следующий код не работает должным образом: Подробнее →
Всего голосов 15: ↑15 и ↓0 +15
Просмотров1.1K
Комментарии 0
пуштаев
Корпоративный блог ВКонтакте Python *Программирование*
Это новая подборка советов и рекомендаций по Python и программированию с моего Telegram-канала @pythonetc.
← Предыдущие публикации.
Различные задачи
asyncio, очевидно, имеют разные стеки. Вы можете просмотреть их все в любой момент, используяasyncio.all_tasks()для получения всех текущих задач иtask.get_stack()для получения стека для каждой задачи.Подробнее →
Всего голосов 27: ↑26 и ↓1 +25
Просмотров1.
 2K
2KКомментарии 0
ген
Корпоративный блог ВКонтакте Высокая производительность *PHP *SQL *NoSQL *
В экосистеме PHP на данный момент существует два коннектора для сервера Tarantool: официальное расширение PECL написано tarantool/tarantool-php на C, а tarantool-php/client написан на PHP. Я автор последнего.
В этой статье я хотел бы поделиться результатами тестирования производительности обеих этих библиотек и показать, как можно добиться повышения производительности в 3-5 раз ( на синтетических тестах! ) с минимальными изменениями в коде.
Подробнее →
Всего голосов 39: ↑39 и ↓0 +39
Просмотров1.7K
Комментарии 0
пуштаев 000Z» title=»2019-12-17, 12:57″> 17 декабря 2019 в 12:57
Корпоративный блог ВКонтакте Python *Программирование*
Советы и рекомендации от моего Telegram-канала @pythonetc, ноябрь 2019
Это новая подборка советов и рекомендаций по Python и программированию от моего Telegram-канала @pythonetc.
← Предыдущие публикации.
ПУТЬ— это переменная среды, в которой хранятся пути, по которым ищутся исполняемые файлы. Когда вы просите свою оболочку запуститьls, оболочка ищет исполняемый файлlsпо всем путям, представленным в PATH.Подробнее →
Всего голосов 31: ↑30 и ↓1 +29
Просмотров2.3K
Комментарии 1
докшина
Корпоративный блог ВКонтакте Высокая производительность *ИТ-инфраструктура *Администрирование баз данных *Распределенные системы *
Мы уже представили Tarantool Cartridge, позволяющий разрабатывать и упаковывать распределенные приложения.
 Теперь давайте узнаем, как развертывать и контролировать эти приложения. Никакой паники, все под контролем! Мы собрали воедино все лучшие практики работы с Tarantool Cartridge и написали роль Ansible, которая будет разворачивать пакет на серверы, запускать и объединять инстансы в наборы реплик, настраивать авторизацию, загружать всхард, включать автоматический аварийный переход и патчить конфигурацию кластера.
Теперь давайте узнаем, как развертывать и контролировать эти приложения. Никакой паники, все под контролем! Мы собрали воедино все лучшие практики работы с Tarantool Cartridge и написали роль Ansible, которая будет разворачивать пакет на серверы, запускать и объединять инстансы в наборы реплик, настраивать авторизацию, загружать всхард, включать автоматический аварийный переход и патчить конфигурацию кластера.Интересно, да? Погрузитесь, проверьте подробности под катом.
Подробнее →
Всего голосов 29: ↑29 и ↓0 +29
Просмотров1.3K
Комментарии 0
санниковдмитрий
Корпоративный блог ВКонтакте Аномальное программирование *Спортивное программирование *Развлекательные задачи Искусственный интеллект
Сообщество AI Cup и Mail.
 ru Group совместно с Codeforces.com приглашают вас в настоящую битву! Приготовьтесь к бессонным ночам и мозолистым рукам — примите участие в Кубке России по искусственному интеллекту, одном из самых сложных и ярких соревнований по программированию искусственного интеллекта в мире. Поверьте нам, менеджеры этого безумия сделали все возможное, чтобы создать игру, в которую вам захочется играть.
ru Group совместно с Codeforces.com приглашают вас в настоящую битву! Приготовьтесь к бессонным ночам и мозолистым рукам — примите участие в Кубке России по искусственному интеллекту, одном из самых сложных и ярких соревнований по программированию искусственного интеллекта в мире. Поверьте нам, менеджеры этого безумия сделали все возможное, чтобы создать игру, в которую вам захочется играть.Чтобы принять участие в соревновании, вам нужен доступ в Интернет, компьютер, творческий подход и энтузиазм от участия в этом необычном Кубке. Кстати, тебе может понадобиться кофе. Добро пожаловать!
Подробнее →
Всего голосов 33: ↑33 и ↓0 +33
Просмотров2K
Комментарии 1
КАРТА ПИНГ-ПОНГА, найдите общественные места для игры в настольный теннис рядом с вами
Петер Ульрих
Губенер ул. 13c
10243 Берлинinfo@peterulrich.
 net
net
peterulrich.net | Берлин Веб-дизайнUmsatzsteuer-Id.-Nr. DE261504193
Отказ от ответственности
Я Питер и всегда жил в Берлине. Идея карты для пинг-понга пришла мне в голову в 2006 году. Все чаще и чаще случалось, что столы для настольного тенниса, за которыми я хотел играть, были заняты.
Чтобы получить быстрый обзор того, где поблизости есть альтернативное место для игр, я создал веб-приложение. Первоначально сайт назывался berlin-tischtennis.de и ограничивался местами в Берлине, но в 2010 году я изменил название на pingpongmap.net и начал собирать на карте столы для настольного тенниса по всему миру.
В 2006 году было заявлено 38 мест для игры в настольный теннис, в основном мной. В 2021 году было добавлено 2154 места для игроков в настольный теннис по всему миру!
Когда я не играю в настольный теннис, я разрабатываю веб-сайты, изучаю мир, фотографирую, взбираюсь на горы или сижу в кинотеатре под открытым небом.

Мы очень рады, что вы проявили интерес к нашему предприятию. Защита данных имеет особенно высокий приоритет для управления pingpongmap.net. Использование интернет-страниц сайта pingpongmap.net возможно без указания персональных данных; однако, если субъект данных хочет использовать специальные корпоративные услуги через наш веб-сайт, может потребоваться обработка персональных данных. Если обработка персональных данных необходима и для такой обработки нет законных оснований, мы, как правило, получаем согласие от субъекта данных.
Обработка персональных данных, таких как имя, адрес, адрес электронной почты или номер телефона субъекта данных, всегда должна соответствовать Общему регламенту по защите данных (GDPR) и в соответствии с национальным законодательством. правила защиты данных, применимые к pingpongmap.net. С помощью этой декларации о защите данных наше предприятие хотело бы проинформировать общественность о характере, объеме и цели персональных данных, которые мы собираем, используем и обрабатываем.
 Кроме того, посредством этой декларации о защите данных субъекты данных информируются о правах, на которые они имеют право.
Кроме того, посредством этой декларации о защите данных субъекты данных информируются о правах, на которые они имеют право.Как контролер, pingpongmap.net принял многочисленные технические и организационные меры для обеспечения наиболее полной защиты персональных данных, обрабатываемых через этот веб-сайт. Однако передача данных через Интернет в принципе может иметь пробелы в безопасности, поэтому абсолютная защита не может быть гарантирована. По этой причине каждый субъект данных может передавать нам персональные данные альтернативными способами, например, по телефону.
1. Определения
Декларация о защите данных pingpongmap.net основана на терминах, используемых европейским законодателем для принятия Общего регламента по защите данных (GDPR). Наша декларация о защите данных должна быть разборчивой и понятной для широкой публики, а также для наших клиентов и деловых партнеров. Чтобы гарантировать это, мы хотели бы сначала объяснить используемую терминологию.
В этом заявлении о защите данных мы используем, среди прочего, следующие термины:
a) Персональные данные
Персональные данные означают любую информацию, относящуюся к идентифицированному или идентифицируемому физическому лицу («субъекту данных»).
 Идентифицируемое физическое лицо — это лицо, которое может быть идентифицировано прямо или косвенно, в частности, посредством ссылки на такой идентификатор, как имя, идентификационный номер, данные о местонахождении, онлайн-идентификатор или на один или несколько факторов, характерных для физического, физиологического, генетическая, умственная, экономическая, культурная или социальная идентичность этого физического лица.
Идентифицируемое физическое лицо — это лицо, которое может быть идентифицировано прямо или косвенно, в частности, посредством ссылки на такой идентификатор, как имя, идентификационный номер, данные о местонахождении, онлайн-идентификатор или на один или несколько факторов, характерных для физического, физиологического, генетическая, умственная, экономическая, культурная или социальная идентичность этого физического лица.б) Субъект данных
Субъект данных — любое идентифицированное или идентифицируемое физическое лицо, персональные данные которого обрабатываются контролером, ответственным за обработку.
c) Обработка
Обработка — это любая операция или совокупность операций, которые выполняются с персональными данными или наборами персональных данных, независимо от того, используются ли они с помощью автоматизированных средств, таких как сбор, запись, организация, структурирование, хранение, адаптация или изменение, извлечение, консультация, использование , раскрытие путем передачи, распространения или иного предоставления, выравнивания или объединения, ограничения, стирания или уничтожения.

d) Ограничение обработки
Ограничение обработки — это маркировка сохраненных персональных данных с целью ограничения их обработки в будущем.
e) Профилирование
Профилирование означает любую форму автоматизированной обработки персональных данных, заключающуюся в использовании персональных данных для оценки определенных личных аспектов, касающихся физического лица, в частности, для анализа или прогнозирования аспектов, касающихся производительности этого физического лица на работе, экономического положения, здоровья, личных предпочтения, интересы, надежность, поведение, местоположение или движения.
f) Псевдонимизация
Псевдонимизация – обработка персональных данных таким образом, что персональные данные уже не могут быть отнесены к конкретному субъекту данных без использования дополнительной информации, при условии, что такая дополнительная информация хранится отдельно и подлежит техническим и организационным мерам по обеспечить, чтобы персональные данные не относились к идентифицированному или идентифицируемому физическому лицу.

g) Контролер или контролер, ответственный за обработку
г.Контроллер или контролер, ответственный за обработку, — это физическое или юридическое лицо, государственный орган, агентство или другой орган, который самостоятельно или совместно с другими определяет цели и средства обработки персональных данных; если цели и средства такой обработки определяются законодательством Союза или государства-члена, контролер или конкретные критерии для его назначения могут быть предусмотрены законодательством Союза или государства-члена.
h) Процессор
Обработчик — физическое или юридическое лицо, орган государственной власти, агентство или другой орган, который обрабатывает персональные данные от имени контролера.
i) Получатель
Получатель — физическое или юридическое лицо, орган государственной власти, агентство или иной орган, которому раскрываются персональные данные, независимо от того, является ли оно третьей стороной.
 Однако государственные органы, которые могут получать персональные данные в рамках конкретного запроса в соответствии с законодательством Союза или государства-члена, не считаются получателями; обработка этих данных этими государственными органами должна соответствовать применимым правилам защиты данных в соответствии с целями обработки.
Однако государственные органы, которые могут получать персональные данные в рамках конкретного запроса в соответствии с законодательством Союза или государства-члена, не считаются получателями; обработка этих данных этими государственными органами должна соответствовать применимым правилам защиты данных в соответствии с целями обработки.j) Третья сторона
Третье лицо — это физическое или юридическое лицо, орган государственной власти, агентство или орган, кроме субъекта данных, контролера, обработчика и лиц, которые под непосредственным руководством контролера или обработчика уполномочены обрабатывать персональные данные.
л) Согласие
Согласие субъекта данных — это любое свободно данное, конкретное, информированное и недвусмысленное указание на пожелания субъекта данных, которым он или она заявлением или четким утвердительным действием выражает согласие на обработку персональных данных, касающихся его или ей.
2.
 Имя и адрес контролера
Имя и адрес контролераКонтролером для целей Общего регламента по защите данных (GDPR), других законов о защите данных, применимых в государствах-членах Европейского Союза, и других положений, касающихся защиты данных:
Peter Ulrich
Gubener Straße 13c
10243 Berlin
DeutschlandТелефон: 01799228651
Электронная почта: [email protected]Файлы cookie — это текстовые файлы, которые сохраняются в компьютерной системе через интернет-браузер.
Многие интернет-сайты и серверы используют файлы cookie. Многие файлы cookie содержат так называемый идентификатор файла cookie. Идентификатор файла cookie — это уникальный идентификатор файла cookie. Он состоит из строки символов, с помощью которой интернет-страницы и серверы могут быть назначены конкретному интернет-браузеру, в котором был сохранен файл cookie. Это позволяет посещаемым интернет-сайтам и серверам отличать отдельный браузер субъекта данных от других интернет-браузеров, содержащих другие файлы cookie.
 Конкретный интернет-браузер можно распознать и идентифицировать с помощью уникального идентификатора файла cookie.
Конкретный интернет-браузер можно распознать и идентифицировать с помощью уникального идентификатора файла cookie.Используя файлы cookie, pingpongmap.net может предоставить пользователям этого веб-сайта более удобные услуги, которые были бы невозможны без настройки файлов cookie.
С помощью файлов cookie информация и предложения на нашем веб-сайте могут быть оптимизированы с учетом потребностей пользователя. Файлы cookie позволяют нам, как упоминалось ранее, распознавать пользователей нашего веб-сайта. Цель этого признания — облегчить пользователям использование нашего веб-сайта. Пользователь веб-сайта, который использует файлы cookie, например. не нужно вводить данные доступа каждый раз при доступе к веб-сайту, потому что это берет на себя веб-сайт, и, таким образом, файл cookie сохраняется в компьютерной системе пользователя. Другой пример — файл cookie корзины покупок в интернет-магазине. Интернет-магазин запоминает товары, которые клиент поместил в виртуальную корзину с помощью файла cookie.

Субъект данных может в любое время запретить установку файлов cookie через наш веб-сайт с помощью соответствующей настройки используемого интернет-браузера и, таким образом, может навсегда запретить установку файлов cookie. Кроме того, уже установленные файлы cookie могут быть удалены в любое время с помощью интернет-браузера или других программ. Это возможно во всех популярных интернет-браузерах. Если субъект данных деактивирует настройку файлов cookie в используемом интернет-браузере, не все функции нашего веб-сайта могут быть полностью пригодны для использования.
4. Сбор общих данных и информации
Веб-сайт pingpongmap.net собирает ряд общих данных и информации, когда субъект данных или автоматизированная система вызывает веб-сайт. Эти общие данные и информация хранятся в файлах журнала сервера. Собранными могут быть (1) используемые типы и версии браузера, (2) операционная система, используемая системой доступа, (3) веб-сайт, с которого система доступа переходит на наш веб-сайт (так называемые рефереры), (4) суб — веб-сайты, (5) дату и время доступа к интернет-сайту, (6) адрес интернет-протокола (IP-адрес), (7) поставщика интернет-услуг системы доступа и (8) любые другие подобные данные и информация, которая может быть использована в случае атак на наши системы информационных технологий.

Используя эти общие данные и информацию, pingpongmap.net не делает никаких выводов о субъекте данных. Скорее, эта информация необходима для (1) правильного предоставления содержимого нашего веб-сайта, (2) оптимизации содержания нашего веб-сайта, а также его рекламы, (3) обеспечения долгосрочной жизнеспособности наших систем информационных технологий и технологий веб-сайта. , и (4) предоставить правоохранительным органам информацию, необходимую для уголовного преследования в случае кибератаки. Поэтому pingpongmap.net анализирует анонимно собранные данные и информацию статистически с целью повышения защиты данных и безопасности данных нашего предприятия, а также для обеспечения оптимального уровня защиты персональных данных, которые мы обрабатываем. Анонимные данные файлов журнала сервера хранятся отдельно от всех персональных данных, предоставленных субъектом данных.
5. Плановое удаление и блокирование персональных данных
Контроллер данных должен обрабатывать и хранить персональные данные субъекта данных только в течение периода, необходимого для достижения цели хранения, или насколько это разрешено европейским законодателем.
 или другие законодательные органы в законах или постановлениях, которым подчиняется контролер.
или другие законодательные органы в законах или постановлениях, которым подчиняется контролер.Если цель хранения неприменима или если срок хранения, установленный европейским законодателем или другим компетентным законодателем, истекает, персональные данные обычно блокируются или удаляются в соответствии с требованиями законодательства.
6. Права субъекта данных
а) Право подтверждения
Каждый субъект данных имеет право, предоставленное европейским законодателем, получить от контролера подтверждение того, обрабатываются ли касающиеся его персональные данные. Если субъект данных желает воспользоваться этим правом на подтверждение, он может в любое время связаться с любым сотрудником контролера.
б) Право доступа
Каждый субъект данных имеет право, предоставленное европейским законодателем, бесплатно получать от контролера информацию о его или ее личных данных, хранящихся в любое время, и копию этой информации.
 Кроме того, европейские директивы и правила предоставляют субъекту данных доступ к следующей информации:
Кроме того, европейские директивы и правила предоставляют субъекту данных доступ к следующей информации:- цели обработки;
- категории соответствующих персональных данных;
- получатели или категории получателей, которым были или будут раскрыты персональные данные, в частности получатели в третьих странах или международных организациях;
- , где возможно, предусмотренный период, в течение которого будут храниться персональные данные, или, если это невозможно, критерии, используемые для определения этого периода;
- наличие права требовать от контролера исправления или удаления персональных данных или ограничения обработки персональных данных, касающихся субъекта данных, или возражать против такой обработки;
- наличие права на подачу жалобы в надзорный орган;
- , если персональные данные не собираются от субъекта данных, любая доступная информация об их источнике;
- наличие автоматизированного принятия решений, включая профилирование, упомянутое в статье 22 (1) и (4) GDPR, и, по крайней мере, в этих случаях, содержательную информацию о задействованной логике, а также о значении и предполагаемых последствиях.
 такой обработки для субъекта данных.
такой обработки для субъекта данных.
Кроме того, субъект данных имеет право на получение информации о том, передаются ли личные данные в третью страну или в международную организацию. В этом случае субъект данных имеет право быть проинформированным о соответствующих гарантиях, касающихся передачи.
Если субъект данных желает воспользоваться этим правом доступа, он может в любое время связаться с любым сотрудником контролера.
c) Право на исправление
Каждый субъект данных имеет право, предоставленное европейским законодателем, получить от контролера без неоправданной задержки исправление неточных личных данных, касающихся его или ее. С учетом целей обработки субъект данных имеет право на дополнение неполных персональных данных, в том числе путем предоставления дополнительного заявления.
Если субъект данных желает воспользоваться этим правом на исправление, он или она может в любое время связаться с любым сотрудником контролера.

г) Право на стирание (Право на забвение)
Каждый субъект данных имеет право, предоставленное европейским законодателем, требовать от контролера удаления персональных данных, касающихся его или ее, без неоправданной задержки, и контролер обязан удалить персональные данные без неоправданной задержки, если одно из следующих основание применимо, если обработка не требуется:
- Персональные данные больше не нужны в связи с целями, для которых они были собраны или иным образом обработаны.
- Субъект данных отзывает согласие, на котором основана обработка, в соответствии с пунктом (а) статьи 6(1) GDPR или пунктом (a) статьи 9(2) GDPR, и при отсутствии других юридических грунт для обработки.
- Субъект данных возражает против обработки в соответствии со статьей 21(1) GDPR, и нет преимущественных законных оснований для обработки, или субъект данных возражает против обработки в соответствии со статьей 21(2) GDPR.
- Персональные данные были обработаны незаконно.

- Персональные данные должны быть удалены в соответствии с юридическим обязательством в соответствии с законодательством Союза или государства-члена, которому подчиняется контролер.
- Персональные данные были собраны в связи с предложением услуг информационного общества, упомянутых в статье 8(1) GDPR.
Если применима одна из вышеупомянутых причин, и субъект данных желает запросить удаление личных данных, хранящихся на pingpongmap.net, он или она может в любое время связаться с любым сотрудником контролера. Сотрудник pingpongmap.net должен незамедлительно обеспечить немедленное выполнение запроса на удаление.
Если контролер обнародовал персональные данные и обязан в соответствии со статьей 17(1) удалить персональные данные, контролер, принимая во внимание доступные технологии и стоимость внедрения, должен принять разумные меры, включая технические меры, для информирования другие контролеры, обрабатывающие персональные данные, которые субъект данных запросил у таких контролеров удаления любых ссылок, копирования или репликации этих персональных данных, если обработка не требуется.
 В отдельных случаях сотрудники pingpongmap.net примут необходимые меры.
В отдельных случаях сотрудники pingpongmap.net примут необходимые меры.e) Право на ограничение обработки
Каждый субъект данных имеет право, предоставленное европейским законодателем, получить от контролера ограничение обработки, если применяется одно из следующих:
- Точность персональных данных оспаривается субъектом данных в течение периода, позволяющего контролеру проверить точность персональных данных.
- Обработка является незаконной, и субъект данных возражает против удаления персональных данных и вместо этого требует ограничения их использования.
- Контролеру больше не нужны персональные данные для целей обработки, но они требуются субъекту данных для установления, осуществления или защиты судебных исков.
- Субъект данных возражал против обработки в соответствии со статьей 21 (1) GDPR до проверки того, имеют ли законные основания контролера приоритет перед законными основаниями субъекта данных.
Если одно из вышеупомянутых условий выполнено, и субъект данных желает запросить ограничение обработки персональных данных, хранящихся на pingpongmap.
 net, он или она может в любое время связаться с любым сотрудником контролера. Сотрудник pingpongmap.net организует ограничение обработки.
net, он или она может в любое время связаться с любым сотрудником контролера. Сотрудник pingpongmap.net организует ограничение обработки.f) Право на переносимость данных
Каждый субъект данных имеет право, предоставленное европейским законодателем, получать касающиеся его персональные данные, которые были предоставлены контролеру, в структурированном, широко используемом и машиночитаемом формате. Он или она имеет право передавать эти данные другому контролеру без препятствий со стороны контролера, которому были предоставлены персональные данные, при условии, что обработка основана на согласии в соответствии с пунктом (а) статьи 6(1) GDPR или пункт (a) статьи 9(2) GDPR или по договору в соответствии с пунктом (b) статьи 6(1) GDPR, и обработка осуществляется автоматизированными средствами, если обработка не требуется для выполнения задача, выполняемая в общественных интересах или при осуществлении официальных полномочий, возложенных на контролера.
Кроме того, при осуществлении своего права на переносимость данных в соответствии со статьей 20(1) GDPR субъект данных имеет право на передачу персональных данных непосредственно от одного контроллера к другому, если это технически возможно и когда это невозможно.
 не нарушать права и свободы других лиц.
не нарушать права и свободы других лиц.Чтобы заявить о своем праве на переносимость данных, субъект данных может в любое время связаться с любым сотрудником pingpongmap.net.
г) Право на объект
Каждый субъект данных имеет право, предоставленное европейским законодателем, возражать по основаниям, связанным с его или ее конкретной ситуацией, в любое время против обработки персональных данных, касающихся его или ее, что основано на пункте (e) или ( f) статьи 6(1) GDPR. Это также относится к профилированию на основе этих положений.
Pingpongmap.net больше не будет обрабатывать персональные данные в случае возражения, если мы не сможем продемонстрировать веские законные основания для обработки, которые превалируют над интересами, правами и свободами субъекта данных, или для установления, осуществления или защиты юридических претензий.
Если pingpongmap.net обрабатывает персональные данные в целях прямого маркетинга, субъект данных имеет право в любое время возразить против обработки персональных данных, касающихся его или ее, для такого маркетинга.
 Это относится к профилированию в той мере, в какой оно связано с таким прямым маркетингом. Если субъект данных возражает против обработки pingpongmap.net в целях прямого маркетинга, pingpongmap.net больше не будет обрабатывать персональные данные для этих целей.
Это относится к профилированию в той мере, в какой оно связано с таким прямым маркетингом. Если субъект данных возражает против обработки pingpongmap.net в целях прямого маркетинга, pingpongmap.net больше не будет обрабатывать персональные данные для этих целей.Кроме того, субъект данных имеет право по основаниям, связанным с его или ее конкретной ситуацией, возражать против обработки персональных данных, касающихся его или ее, сайтом pingpongmap.net для научных или исторических исследований или для статистических целей в соответствии с Статья 89(1) GDPR, за исключением случаев, когда обработка необходима для выполнения задачи, выполняемой в общественных интересах.
Чтобы воспользоваться правом на возражение, субъект данных может связаться с любым сотрудником pingpongmap.net. Кроме того, субъект данных может в контексте использования услуг информационного общества и, несмотря на Директиву 2002/58/EC, использовать свое право на возражение с помощью автоматизированных средств с использованием технических спецификаций.

з) Автоматизированное индивидуальное принятие решений, включая профилирование
Каждый субъект данных имеет право, предоставленное европейским законодателем, не подвергаться решению, основанному исключительно на автоматизированной обработке, включая профилирование, которое имеет юридические последствия в отношении него или нее или аналогичным образом существенно влияет на него или ее, до тех пор, пока решение (1) не является необходимым для заключения или исполнения договора между субъектом данных и контролером данных или (2) не разрешено законодательством Союза или государства-члена, которому подчиняется контролер и которое также устанавливает соответствующие меры для защиты прав и свобод субъекта данных и законных интересов, или (3) не основывается на явном согласии субъекта данных.
Если решение (1) необходимо для заключения или выполнения договора между субъектом данных и контролером данных или (2) оно основано на явном согласии субъекта данных, pingpongmap.
 net реализует соответствующие меры по защите прав и свобод и законных интересов субъекта данных, по крайней мере, право на вмешательство человека со стороны контролера, выражение своей точки зрения и оспаривание решения.
net реализует соответствующие меры по защите прав и свобод и законных интересов субъекта данных, по крайней мере, право на вмешательство человека со стороны контролера, выражение своей точки зрения и оспаривание решения.Если субъект данных желает воспользоваться правами, касающимися автоматизированного принятия индивидуальных решений, он или она может в любое время связаться с любым сотрудником pingpongmap.net.
i) Право отозвать согласие на защиту данных
Каждый субъект данных имеет право, предоставленное европейским законодателем, отозвать свое согласие на обработку своих персональных данных в любое время.
Если субъект данных желает воспользоваться правом на отзыв согласия, он может в любое время связаться с любым сотрудником pingpongmap.net.
7. Положения о защите данных о применении и использовании Google Analytics (с функцией анонимизации)
На этом сайте контроллер интегрировал компонент Google Analytics (с функцией анонимайзера).
 Google Analytics — это служба веб-аналитики. Веб-аналитика — это сбор, сбор и анализ данных о поведении посетителей веб-сайтов. Служба веб-анализа собирает, среди прочего, данные о веб-сайте, с которого пришел человек (так называемый реферер), какие подстраницы были посещены или как часто и как долго просматривалась подстраница. Веб-аналитика в основном используется для оптимизации веб-сайта и для проведения анализа рентабельности интернет-рекламы.
Google Analytics — это служба веб-аналитики. Веб-аналитика — это сбор, сбор и анализ данных о поведении посетителей веб-сайтов. Служба веб-анализа собирает, среди прочего, данные о веб-сайте, с которого пришел человек (так называемый реферер), какие подстраницы были посещены или как часто и как долго просматривалась подстраница. Веб-аналитика в основном используется для оптимизации веб-сайта и для проведения анализа рентабельности интернет-рекламы.Оператором компонента Google Analytics является Google Inc., 1600 Amphitheatre Pkwy, Mountain View, CA 94043-1351, США.
Для веб-аналитики через Google Analytics контроллер использует приложение «_gat._anonymizeIp». С помощью этого приложения IP-адрес интернет-соединения субъекта данных сокращается Google и анонимизируется при доступе к нашим веб-сайтам из государства-члена Европейского Союза или другого государства-участника Соглашения о Европейском экономическом пространстве.
Целью компонента Google Analytics является анализ трафика на нашем веб-сайте.
 Google использует собранные данные и информацию, в частности, для оценки использования нашего веб-сайта и предоставления онлайн-отчетов, которые показывают действия на наших веб-сайтах, а также для предоставления нам других услуг, связанных с использованием нашего интернет-сайта.
Google использует собранные данные и информацию, в частности, для оценки использования нашего веб-сайта и предоставления онлайн-отчетов, которые показывают действия на наших веб-сайтах, а также для предоставления нам других услуг, связанных с использованием нашего интернет-сайта.Google Analytics размещает файл cookie в системе информационных технологий субъекта данных. Определение файлов cookie объяснено выше. Благодаря настройке файла cookie Google может анализировать использование нашего веб-сайта. При каждом вызове одной из отдельных страниц этого интернет-сайта, который управляется контроллером и в который был интегрирован компонент Google Analytics, интернет-браузер в системе информационных технологий субъекта данных будет автоматически отправлять данные через Компонент Google Analytics для онлайн-рекламы и расчета комиссионных с Google. В ходе этой технической процедуры компания Google получает доступ к личной информации, такой как IP-адрес субъекта данных, которая служит Google, в частности, для понимания происхождения посетителей и кликов, а затем для расчета комиссионных.

Файл cookie используется для хранения личной информации, такой как время доступа, место, из которого был осуществлен доступ, и частота посещений нашего веб-сайта субъектом данных. При каждом посещении нашего интернет-сайта такие личные данные, включая IP-адрес доступа в Интернет, используемый субъектом данных, будут передаваться в Google в Соединенных Штатах Америки. Эти личные данные хранятся Google в Соединенных Штатах Америки. Google может передавать эти личные данные, собранные с помощью технической процедуры, третьим лицам.
Субъект данных может, как указано выше, предотвратить установку файлов cookie через наш веб-сайт в любое время посредством соответствующей настройки используемого веб-браузера и, таким образом, навсегда запретить установку файлов cookie. Такая настройка используемого интернет-браузера также не позволит Google Analytics установить файл cookie в системе информационных технологий субъекта данных. Кроме того, файлы cookie, уже используемые Google Analytics, могут быть удалены в любое время через веб-браузер или другие программы.

Кроме того, субъект данных имеет возможность возражать против сбора данных, генерируемых Google Analytics, которые связаны с использованием этого веб-сайта, а также обработки этих данных Google и возможность предотвратить Любое такое. Для этого субъект данных должен загрузить надстройку для браузера по ссылке https://tools.google.com/dlpage/gaoptout и установить ее. Эта надстройка для браузера сообщает Google Analytics через JavaScript, что любые данные и информация о посещении интернет-страниц не могут быть переданы в Google Analytics. Установка надстроек браузера считается возражением Google. Если информационно-технологическая система субъекта данных впоследствии удаляется, форматируется или устанавливается заново, субъект данных должен переустановить надстройки браузера, чтобы отключить Google Analytics. Если надстройка браузера была удалена субъектом данных или любым другим лицом, относящимся к сфере их компетенции, или отключена, можно выполнить переустановку или повторную активацию надстроек браузера.

В качестве альтернативы надстройке браузера, особенно для браузеров на мобильных устройствах, вы можете запретить сбор Google Analytics, нажав на эту ссылку. Будет установлен файл cookie отказа, который предотвращает будущий сбор ваших данных при посещении этого веб-сайта. Файл cookie отказа действителен только в этом браузере и только для нашего веб-сайта и хранится на вашем устройстве. Если вы удалите файлы cookie в этом браузере, вы должны снова установить файл cookie отказа.
Дополнительную информацию и применимые положения о защите данных Google можно найти по адресу https://www.google.com/intl/en/policies/privacy/ и по адресу http://www.google.com/analytics/terms/. нас.html. Подробнее Google Analytics объясняется по следующей ссылке https://www.google.com/analytics/.
8. Положения о защите данных о применении и использовании DoubleClick / Google Adsense
На этом веб-сайте контроллер интегрировал компоненты DoubleClick от Google. DoubleClick – это торговая марка Google, под которой рекламным агентствам и издателям продаются преимущественно специальные решения для онлайн-маркетинга.

Управляющей компанией DoubleClick by Google является Google Inc., 1600 Amphitheatre Pkwy, Mountain View, CA 94043-1351, США.
DoubleClick by Google передает данные на сервер DoubleClick при каждом показе, клике или другом действии. Каждая из этих передач данных инициирует запрос файлов cookie в браузер субъекта данных. Если браузер принимает этот запрос, DoubleClick использует файл cookie в системе информационных технологий субъекта данных. Определение файлов cookie объяснено выше. Целью файла cookie является оптимизация и отображение рекламы. Файл cookie используется, в частности, для отображения и размещения релевантной для пользователя рекламы, а также для создания или улучшения отчетов о рекламных кампаниях. Кроме того, файл cookie служит для предотвращения многократного отображения одной и той же рекламы.
DoubleClick использует идентификатор файла cookie, необходимый для выполнения технического процесса. Например, идентификатор файла cookie необходим для отображения рекламы в браузере.
 DoubleClick также может использовать идентификатор файла cookie для записи того, какие рекламные объявления уже отображались в браузере, чтобы избежать дублирования. DoubleClick также может отслеживать конверсии с помощью идентификатора файла cookie. Например, конверсии фиксируются, когда пользователю ранее было показано рекламное объявление DoubleClick, а затем он или она совершает покупку на веб-сайте рекламодателя, используя тот же интернет-браузер.
DoubleClick также может использовать идентификатор файла cookie для записи того, какие рекламные объявления уже отображались в браузере, чтобы избежать дублирования. DoubleClick также может отслеживать конверсии с помощью идентификатора файла cookie. Например, конверсии фиксируются, когда пользователю ранее было показано рекламное объявление DoubleClick, а затем он или она совершает покупку на веб-сайте рекламодателя, используя тот же интернет-браузер.Файл cookie от DoubleClick не содержит никаких личных данных. Однако файл cookie DoubleClick может содержать дополнительные идентификаторы кампании. Идентификатор кампании используется для идентификации кампаний, с которыми пользователь уже контактировал.
При каждом вызове одной из отдельных страниц этого веб-сайта, которая управляется контроллером и на которую был интегрирован компонент DoubleClick, интернет-браузер в системе информационных технологий субъекта данных автоматически запрашивается соответствующим Компонент DoubleClick для отправки данных в целях онлайн-рекламы и выставления счетов за комиссионные в Google.
 В ходе этой технической процедуры Google получает сведения о любых данных, которые Google может использовать для расчета комиссионных. Google может, среди прочего, понять, что субъект данных нажимал на определенные ссылки на нашем веб-сайте.
В ходе этой технической процедуры Google получает сведения о любых данных, которые Google может использовать для расчета комиссионных. Google может, среди прочего, понять, что субъект данных нажимал на определенные ссылки на нашем веб-сайте.Субъект данных может, как указано выше, предотвратить установку файлов cookie через наш веб-сайт в любое время посредством соответствующей настройки используемого веб-браузера и, таким образом, навсегда запретить установку файлов cookie. Такая настройка используемого интернет-браузера также не позволит Google установить файл cookie в системе информационных технологий субъекта данных. Кроме того, файлы cookie, уже используемые Google, могут быть удалены в любое время через веб-браузер или другие программы.
Дополнительную информацию и применимые положения о защите данных DoubleClick можно найти в разделе DoubleClick by Google https://www.google.com/intl/en/policies/.
9. Правовая основа для обработки
Ст. 6(1) лит.
 GDPR служит правовой основой для операций обработки, для которых мы получаем согласие для конкретной цели обработки. Если обработка персональных данных необходима для исполнения договора, стороной которого является субъект данных, как, например, в случае, когда операции по обработке необходимы для поставки товаров или оказания любой другой услуги, обработка на основании статьи 6(1) лит. б Общего регламента по защите данных. То же самое относится к таким операциям обработки, которые необходимы для выполнения преддоговорных мер, например, в случае запросов, касающихся наших продуктов или услуг. Является ли наша компания юридическим обязательством, в соответствии с которым требуется обработка персональных данных, например, для выполнения налоговых обязательств, обработка основана на ст. 6(1) лит. c Общего регламента по защите данных.
В редких случаях обработка персональных данных может быть необходима для защиты жизненно важных интересов субъекта данных или другого физического лица. Это может быть, например, если посетитель получил травму в нашей компании, и его имя, возраст, данные медицинской страховки или другую важную информацию необходимо будет передать врачу, больнице или другому третьему лицу.
GDPR служит правовой основой для операций обработки, для которых мы получаем согласие для конкретной цели обработки. Если обработка персональных данных необходима для исполнения договора, стороной которого является субъект данных, как, например, в случае, когда операции по обработке необходимы для поставки товаров или оказания любой другой услуги, обработка на основании статьи 6(1) лит. б Общего регламента по защите данных. То же самое относится к таким операциям обработки, которые необходимы для выполнения преддоговорных мер, например, в случае запросов, касающихся наших продуктов или услуг. Является ли наша компания юридическим обязательством, в соответствии с которым требуется обработка персональных данных, например, для выполнения налоговых обязательств, обработка основана на ст. 6(1) лит. c Общего регламента по защите данных.
В редких случаях обработка персональных данных может быть необходима для защиты жизненно важных интересов субъекта данных или другого физического лица. Это может быть, например, если посетитель получил травму в нашей компании, и его имя, возраст, данные медицинской страховки или другую важную информацию необходимо будет передать врачу, больнице или другому третьему лицу. Тогда обработка будет основываться на ст. 6(1) лит. г Общего регламента по защите данных.
Наконец, операции по обработке могут основываться на статье 6(1), лит. f Общего регламента по защите данных. Эта правовая основа используется для операций обработки, на которые не распространяется какое-либо из вышеупомянутых правовых оснований, если обработка необходима для целей законных интересов, преследуемых нашей компанией или третьей стороной, за исключением случаев, когда такие интересы превалируют над интересами. или основные права и свободы субъекта данных, которые требуют защиты персональных данных. Такие операции по обработке особенно допустимы, потому что они были специально упомянуты европейским законодателем. Он считает, что законный интерес можно предположить, если субъект данных является клиентом контролера (Декларация 47, предложение 2 GDPR).
Тогда обработка будет основываться на ст. 6(1) лит. г Общего регламента по защите данных.
Наконец, операции по обработке могут основываться на статье 6(1), лит. f Общего регламента по защите данных. Эта правовая основа используется для операций обработки, на которые не распространяется какое-либо из вышеупомянутых правовых оснований, если обработка необходима для целей законных интересов, преследуемых нашей компанией или третьей стороной, за исключением случаев, когда такие интересы превалируют над интересами. или основные права и свободы субъекта данных, которые требуют защиты персональных данных. Такие операции по обработке особенно допустимы, потому что они были специально упомянуты европейским законодателем. Он считает, что законный интерес можно предположить, если субъект данных является клиентом контролера (Декларация 47, предложение 2 GDPR).10. Законные интересы, преследуемые контролером или третьей стороной
Если обработка персональных данных основана на статье 6(1), лит.
 f Общего регламента по защите данных, наш законный интерес заключается в том, чтобы вести свою деятельность на благо всех наших сотрудников и акционеров.
f Общего регламента по защите данных, наш законный интерес заключается в том, чтобы вести свою деятельность на благо всех наших сотрудников и акционеров.11. Срок хранения личных данных
Критерием, используемым для определения срока хранения личных данных, является соответствующий установленный законом срок хранения. По истечении этого периода соответствующие данные обычно удаляются, если они больше не нужны для выполнения контракта или инициирования контракта.
12. Предоставление персональных данных в качестве требования закона или договора; Требование, необходимое для заключения договора; Обязанность субъекта данных предоставлять персональные данные; возможные последствия непредоставления таких данных
Мы разъясняем, что предоставление персональных данных частично требуется по закону (например, налоговое законодательство) или может также вытекать из договорных положений (например, информация о партнере по договору). Иногда может возникнуть необходимость заключить договор о том, что субъект данных предоставляет нам персональные данные, которые впоследствии должны быть обработаны нами.
 Субъект данных, например, обязан предоставить нам персональные данные, когда наша компания подписывает с ним договор. Непредоставление персональных данных приведет к невозможности заключения договора с субъектом данных.
Прежде чем персональные данные будут предоставлены субъектом данных, субъект данных должен связаться с любым сотрудником. Сотрудник разъясняет субъекту данных, требуется ли предоставление персональных данных по закону или договору или необходимо для заключения договора, существует ли обязанность предоставления персональных данных и последствия непредоставления персональных данных. данные.
Субъект данных, например, обязан предоставить нам персональные данные, когда наша компания подписывает с ним договор. Непредоставление персональных данных приведет к невозможности заключения договора с субъектом данных.
Прежде чем персональные данные будут предоставлены субъектом данных, субъект данных должен связаться с любым сотрудником. Сотрудник разъясняет субъекту данных, требуется ли предоставление персональных данных по закону или договору или необходимо для заключения договора, существует ли обязанность предоставления персональных данных и последствия непредоставления персональных данных. данные.13. Наличие автоматизированного принятия решений
Как ответственная компания, мы не используем автоматическое принятие решений или профилирование.
14. Карты Google
Веб-сайт использует API Карт Google для отображения географической информации. Google собирает, обрабатывает и использует данные об использовании функций Карт посетителями веб-сайта. Дополнительную информацию об обработке данных Google см.
 в Политике конфиденциальности Google.
в Политике конфиденциальности Google.Настоящая Политика конфиденциальности была разработана Генератором Политики конфиденциальности DGD — Your External DPO, который был разработан в сотрудничестве с немецкими юристами из WILDE BEUGER SOLMECKE, Кельн.
15. Использование библиотек скриптов (веб-шрифты Google)
Чтобы наш контент отображался правильно и графически привлекательно в разных браузерах, мы используем библиотеки скриптов и библиотеки шрифтов на этом веб-сайте, такие как: Google Webfonts (https://www. google.com/webfonts/). Веб-шрифты Google переносятся в кеш вашего браузера для предотвращения многократной загрузки. Если браузер не поддерживает веб-шрифты Google или запрещает доступ, контент будет отображаться стандартным шрифтом.
Вызов библиотек скриптов или библиотек шрифтов автоматически запускает соединение с оператором библиотеки. Теоретически возможно, но в настоящее время также неясно, собирают ли операторы таких библиотек данные, и если да, то для каких целей.



 Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код. Из-за этого может поехать верстка.
Из-за этого может поехать верстка.
 Содержимое может располагаться в той же строке или в следующих строках.
Содержимое может располагаться в той же строке или в следующих строках.
 00
00 00
|}
00
|}

 3 kg
3 kg

 Она должна отражать ваш продукт или акцию. Поддерживаются изображения PNG, JPEG, TIF размером 1200х300 px. Без вашей индивидуальной обложки в форме будет стандартный голубой футаж. Он вряд ли зацепит взгляд пользователя, а это может снизить конверсию.
Она должна отражать ваш продукт или акцию. Поддерживаются изображения PNG, JPEG, TIF размером 1200х300 px. Без вашей индивидуальной обложки в форме будет стандартный голубой футаж. Он вряд ли зацепит взгляд пользователя, а это может снизить конверсию. Это необязательно, зависит от ваших пожеланий.
Это необязательно, зависит от ваших пожеланий.
 Некачественные картинки моментально вызовут недоверие людей и оттолкнут их. Фото больше указанного размера загружать можно, меньше — нет.
Некачественные картинки моментально вызовут недоверие людей и оттолкнут их. Фото больше указанного размера загружать можно, меньше — нет.

 При этом администратор не будет держать все идеи и задачи в голове;
При этом администратор не будет держать все идеи и задачи в голове;
 Проверяйте чужие группы, в них вы можете наткнуться на интересные темы
Проверяйте чужие группы, в них вы можете наткнуться на интересные темы Необходимо решить, что мы будем писать и публиковать сами (текст, фотографии, видео и т.д.), а что будем подбирать в сети
Необходимо решить, что мы будем писать и публиковать сами (текст, фотографии, видео и т.д.), а что будем подбирать в сети


 Этот великолепный стиль деревянного обеденного стола создает прекрасное впечатление с восприятием модернизации Продукт требует базовой самостоятельной сборки и поставляется с инструкциями по самостоятельной сборке вместе с необходимыми аксессуары
Этот великолепный стиль деревянного обеденного стола создает прекрасное впечатление с восприятием модернизации Продукт требует базовой самостоятельной сборки и поставляется с инструкциями по самостоятельной сборке вместе с необходимыми аксессуары — Цвет товара может незначительно отличаться от изображения на экране. Это связано с освещением, качеством пикселей и настройками цвета.
— Цвет товара может незначительно отличаться от изображения на экране. Это связано с освещением, качеством пикселей и настройками цвета. Продавцы выбирают продукцию, которую необходимо отправить на тестирование в сертифицированную лабораторию НАБЛ.
Продавцы выбирают продукцию, которую необходимо отправить на тестирование в сертифицированную лабораторию НАБЛ.

 .. Все Снять отметку
.. Все Снять отметку Почти каждый день кто-то новый влюбляется в этот привлекательный и универсальный экспонат. Это не удивительно. VK-1032 сочетает в себе графику с большим натяжением ткани, подсветку вниз, возможности большого монитора и достаточно места для хранения в потрясающем дисплее с диагональю 10 футов и / или 20 футов. 9№ 0003
Почти каждый день кто-то новый влюбляется в этот привлекательный и универсальный экспонат. Это не удивительно. VK-1032 сочетает в себе графику с большим натяжением ткани, подсветку вниз, возможности большого монитора и достаточно места для хранения в потрясающем дисплее с диагональю 10 футов и / или 20 футов. 9№ 0003 VK-1321 и VK-2920 для портативной версии
VK-1321 и VK-2920 для портативной версии
 Переменные включают, но не ограничиваются:
Переменные включают, но не ограничиваются:

 Выбирайте из трех серий привлекательных дизайнов, 65 компактных и универсальных дисплеев и потрясающих 10-футовых и 20-футовых конфигураций с множеством вариантов.
Выбирайте из трех серий привлекательных дизайнов, 65 компактных и универсальных дисплеев и потрясающих 10-футовых и 20-футовых конфигураций с множеством вариантов. .
.


 Пожалуйста, НЕ подвергайте химчистке.
Пожалуйста, НЕ подвергайте химчистке.
 Производитель не несет ответственности за потерянные или отсутствующие детали после того, как владелец собрал, принял и начал использовать изделие.
Производитель не несет ответственности за потерянные или отсутствующие детали после того, как владелец собрал, принял и начал использовать изделие. Может взиматься плата за срочность.
Может взиматься плата за срочность.

 s.caron@ maine . правительство .
Раздел V 23 ФГ. Право на участие
23 ФГ… информацию можно найти на https://www. мэн . правительство / лань /обучение/esea/контакт. Также ваш отзыв …
s.caron@ maine . правительство .
Раздел V 23 ФГ. Право на участие
23 ФГ… информацию можно найти на https://www. мэн . правительство / лань /обучение/esea/контакт. Также ваш отзыв … Lang@ мэн . gov или вашему региональному координатору программы для получения ссылки. … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
За …
Lang@ мэн . gov или вашему региональному координатору программы для получения ссылки. … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
За … Lang@ мэн . gov или вашему региональному координатору программы для ссылки.) … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
Для …
Lang@ мэн . gov или вашему региональному координатору программы для ссылки.) … здесь: https://www. мэн . gov / doe / сайты / maine . правительство . doe / файлы / встроенные — файлы /Grants4ME%20Access%20v4. pdf .
Для … pdf .
Для …
pdf .
Для … Когда и чем они лучше дисковых решений?
Когда и чем они лучше дисковых решений? ru Cloud Solutions. И мы часто видим непонимание этой технологии, поэтому я хотел бы рассказать о типичных стратегических ошибках при внедрении Kubernetes в крупные проекты.
ru Cloud Solutions. И мы часто видим непонимание этой технологии, поэтому я хотел бы рассказать о типичных стратегических ошибках при внедрении Kubernetes в крупные проекты. 3K
3K
 д. Чем быстрее и точнее мы сможем предсказать потребности клиента, тем быстрее и правильнее сможем предложить свои продукты.
д. Чем быстрее и точнее мы сможем предсказать потребности клиента, тем быстрее и правильнее сможем предложить свои продукты. 4K
4K 9K
9K 2.
2.  Эта статья направлена на автоматическое обнаружение токсичных комментариев на русском языке. В качестве источника данных мы использовали анонимно опубликованный набор данных Kaggle и дополнительно проверили качество его аннотаций. Чтобы построить классификационную модель, мы выполнили тонкую настройку двух версий многоязычного универсального кодировщика предложений, представлений двунаправленного кодировщика от Transformers и ruBERT. Доработанный ruBERT достиг F 1 = 92,20%, демонстрируя лучший классификационный балл. Мы сделали обученные модели и образцы кода общедоступными для исследовательского сообщества.
Эта статья направлена на автоматическое обнаружение токсичных комментариев на русском языке. В качестве источника данных мы использовали анонимно опубликованный набор данных Kaggle и дополнительно проверили качество его аннотаций. Чтобы построить классификационную модель, мы выполнили тонкую настройку двух версий многоязычного универсального кодировщика предложений, представлений двунаправленного кодировщика от Transformers и ruBERT. Доработанный ruBERT достиг F 1 = 92,20%, демонстрируя лучший классификационный балл. Мы сделали обученные модели и образцы кода общедоступными для исследовательского сообщества.  Он частично решает архитектурные проблемы в протоколах электронной почты и описан в недавнем стандарте RFC 8461.
Он частично решает архитектурные проблемы в протоколах электронной почты и описан в недавнем стандарте RFC 8461.  Я также покажу вам текущую архитектуру современной платформы промышленного Интернета вещей. В этой статье мы рассмотрим:
Я также покажу вам текущую архитектуру современной платформы промышленного Интернета вещей. В этой статье мы рассмотрим: Речь идет не только о кредитах, займах и депозитах — есть также ценные бумаги, валюта, товары, деривативы и всевозможные сложные вещи, такие как структурированные продукты.
Речь идет не только о кредитах, займах и депозитах — есть также ценные бумаги, валюта, товары, деривативы и всевозможные сложные вещи, такие как структурированные продукты. 3K
3K Однако жизнь приложения не заканчивается развертыванием, поэтому сегодня мы обновим наше приложение и разберемся, как управлять топологией, шардингом и авторизацией, а также изменить конфигурацию роли.
Однако жизнь приложения не заканчивается развертыванием, поэтому сегодня мы обновим наше приложение и разберемся, как управлять топологией, шардингом и авторизацией, а также изменить конфигурацию роли. Так что вопрос о том, что и как делать для развития, весьма актуален.
Так что вопрос о том, что и как делать для развития, весьма актуален. Мы стремились сделать сервисы API легко масштабируемыми, отказоустойчивыми и готовыми к быстрому росту. Наша платформа работает на OpenStack, и в этой статье я описываю все проблемы отказоустойчивости компонентов, которые мы решили.
Мы стремились сделать сервисы API легко масштабируемыми, отказоустойчивыми и готовыми к быстрому росту. Наша платформа работает на OpenStack, и в этой статье я описываю все проблемы отказоустойчивости компонентов, которые мы решили. Следующий код не работает должным образом:
Следующий код не работает должным образом:  2K
2K Теперь давайте узнаем, как развертывать и контролировать эти приложения. Никакой паники, все под контролем! Мы собрали воедино все лучшие практики работы с Tarantool Cartridge и написали роль Ansible, которая будет разворачивать пакет на серверы, запускать и объединять инстансы в наборы реплик, настраивать авторизацию, загружать всхард, включать автоматический аварийный переход и патчить конфигурацию кластера.
Теперь давайте узнаем, как развертывать и контролировать эти приложения. Никакой паники, все под контролем! Мы собрали воедино все лучшие практики работы с Tarantool Cartridge и написали роль Ansible, которая будет разворачивать пакет на серверы, запускать и объединять инстансы в наборы реплик, настраивать авторизацию, загружать всхард, включать автоматический аварийный переход и патчить конфигурацию кластера. ru Group совместно с Codeforces.com приглашают вас в настоящую битву! Приготовьтесь к бессонным ночам и мозолистым рукам — примите участие в Кубке России по искусственному интеллекту, одном из самых сложных и ярких соревнований по программированию искусственного интеллекта в мире. Поверьте нам, менеджеры этого безумия сделали все возможное, чтобы создать игру, в которую вам захочется играть.
ru Group совместно с Codeforces.com приглашают вас в настоящую битву! Приготовьтесь к бессонным ночам и мозолистым рукам — примите участие в Кубке России по искусственному интеллекту, одном из самых сложных и ярких соревнований по программированию искусственного интеллекта в мире. Поверьте нам, менеджеры этого безумия сделали все возможное, чтобы создать игру, в которую вам захочется играть. net
net 
 Кроме того, посредством этой декларации о защите данных субъекты данных информируются о правах, на которые они имеют право.
Кроме того, посредством этой декларации о защите данных субъекты данных информируются о правах, на которые они имеют право. Идентифицируемое физическое лицо — это лицо, которое может быть идентифицировано прямо или косвенно, в частности, посредством ссылки на такой идентификатор, как имя, идентификационный номер, данные о местонахождении, онлайн-идентификатор или на один или несколько факторов, характерных для физического, физиологического, генетическая, умственная, экономическая, культурная или социальная идентичность этого физического лица.
Идентифицируемое физическое лицо — это лицо, которое может быть идентифицировано прямо или косвенно, в частности, посредством ссылки на такой идентификатор, как имя, идентификационный номер, данные о местонахождении, онлайн-идентификатор или на один или несколько факторов, характерных для физического, физиологического, генетическая, умственная, экономическая, культурная или социальная идентичность этого физического лица.

 Однако государственные органы, которые могут получать персональные данные в рамках конкретного запроса в соответствии с законодательством Союза или государства-члена, не считаются получателями; обработка этих данных этими государственными органами должна соответствовать применимым правилам защиты данных в соответствии с целями обработки.
Однако государственные органы, которые могут получать персональные данные в рамках конкретного запроса в соответствии с законодательством Союза или государства-члена, не считаются получателями; обработка этих данных этими государственными органами должна соответствовать применимым правилам защиты данных в соответствии с целями обработки. Имя и адрес контролера
Имя и адрес контролера Конкретный интернет-браузер можно распознать и идентифицировать с помощью уникального идентификатора файла cookie.
Конкретный интернет-браузер можно распознать и идентифицировать с помощью уникального идентификатора файла cookie.

 или другие законодательные органы в законах или постановлениях, которым подчиняется контролер.
или другие законодательные органы в законах или постановлениях, которым подчиняется контролер. Кроме того, европейские директивы и правила предоставляют субъекту данных доступ к следующей информации:
Кроме того, европейские директивы и правила предоставляют субъекту данных доступ к следующей информации: такой обработки для субъекта данных.
такой обработки для субъекта данных.

 В отдельных случаях сотрудники pingpongmap.net примут необходимые меры.
В отдельных случаях сотрудники pingpongmap.net примут необходимые меры. net, он или она может в любое время связаться с любым сотрудником контролера. Сотрудник pingpongmap.net организует ограничение обработки.
net, он или она может в любое время связаться с любым сотрудником контролера. Сотрудник pingpongmap.net организует ограничение обработки. не нарушать права и свободы других лиц.
не нарушать права и свободы других лиц. Это относится к профилированию в той мере, в какой оно связано с таким прямым маркетингом. Если субъект данных возражает против обработки pingpongmap.net в целях прямого маркетинга, pingpongmap.net больше не будет обрабатывать персональные данные для этих целей.
Это относится к профилированию в той мере, в какой оно связано с таким прямым маркетингом. Если субъект данных возражает против обработки pingpongmap.net в целях прямого маркетинга, pingpongmap.net больше не будет обрабатывать персональные данные для этих целей.
 net реализует соответствующие меры по защите прав и свобод и законных интересов субъекта данных, по крайней мере, право на вмешательство человека со стороны контролера, выражение своей точки зрения и оспаривание решения.
net реализует соответствующие меры по защите прав и свобод и законных интересов субъекта данных, по крайней мере, право на вмешательство человека со стороны контролера, выражение своей точки зрения и оспаривание решения. Google Analytics — это служба веб-аналитики. Веб-аналитика — это сбор, сбор и анализ данных о поведении посетителей веб-сайтов. Служба веб-анализа собирает, среди прочего, данные о веб-сайте, с которого пришел человек (так называемый реферер), какие подстраницы были посещены или как часто и как долго просматривалась подстраница. Веб-аналитика в основном используется для оптимизации веб-сайта и для проведения анализа рентабельности интернет-рекламы.
Google Analytics — это служба веб-аналитики. Веб-аналитика — это сбор, сбор и анализ данных о поведении посетителей веб-сайтов. Служба веб-анализа собирает, среди прочего, данные о веб-сайте, с которого пришел человек (так называемый реферер), какие подстраницы были посещены или как часто и как долго просматривалась подстраница. Веб-аналитика в основном используется для оптимизации веб-сайта и для проведения анализа рентабельности интернет-рекламы. Google использует собранные данные и информацию, в частности, для оценки использования нашего веб-сайта и предоставления онлайн-отчетов, которые показывают действия на наших веб-сайтах, а также для предоставления нам других услуг, связанных с использованием нашего интернет-сайта.
Google использует собранные данные и информацию, в частности, для оценки использования нашего веб-сайта и предоставления онлайн-отчетов, которые показывают действия на наших веб-сайтах, а также для предоставления нам других услуг, связанных с использованием нашего интернет-сайта.



 DoubleClick также может использовать идентификатор файла cookie для записи того, какие рекламные объявления уже отображались в браузере, чтобы избежать дублирования. DoubleClick также может отслеживать конверсии с помощью идентификатора файла cookie. Например, конверсии фиксируются, когда пользователю ранее было показано рекламное объявление DoubleClick, а затем он или она совершает покупку на веб-сайте рекламодателя, используя тот же интернет-браузер.
DoubleClick также может использовать идентификатор файла cookie для записи того, какие рекламные объявления уже отображались в браузере, чтобы избежать дублирования. DoubleClick также может отслеживать конверсии с помощью идентификатора файла cookie. Например, конверсии фиксируются, когда пользователю ранее было показано рекламное объявление DoubleClick, а затем он или она совершает покупку на веб-сайте рекламодателя, используя тот же интернет-браузер. В ходе этой технической процедуры Google получает сведения о любых данных, которые Google может использовать для расчета комиссионных. Google может, среди прочего, понять, что субъект данных нажимал на определенные ссылки на нашем веб-сайте.
В ходе этой технической процедуры Google получает сведения о любых данных, которые Google может использовать для расчета комиссионных. Google может, среди прочего, понять, что субъект данных нажимал на определенные ссылки на нашем веб-сайте. GDPR служит правовой основой для операций обработки, для которых мы получаем согласие для конкретной цели обработки. Если обработка персональных данных необходима для исполнения договора, стороной которого является субъект данных, как, например, в случае, когда операции по обработке необходимы для поставки товаров или оказания любой другой услуги, обработка на основании статьи 6(1) лит. б Общего регламента по защите данных. То же самое относится к таким операциям обработки, которые необходимы для выполнения преддоговорных мер, например, в случае запросов, касающихся наших продуктов или услуг. Является ли наша компания юридическим обязательством, в соответствии с которым требуется обработка персональных данных, например, для выполнения налоговых обязательств, обработка основана на ст. 6(1) лит. c Общего регламента по защите данных.
В редких случаях обработка персональных данных может быть необходима для защиты жизненно важных интересов субъекта данных или другого физического лица. Это может быть, например, если посетитель получил травму в нашей компании, и его имя, возраст, данные медицинской страховки или другую важную информацию необходимо будет передать врачу, больнице или другому третьему лицу.
GDPR служит правовой основой для операций обработки, для которых мы получаем согласие для конкретной цели обработки. Если обработка персональных данных необходима для исполнения договора, стороной которого является субъект данных, как, например, в случае, когда операции по обработке необходимы для поставки товаров или оказания любой другой услуги, обработка на основании статьи 6(1) лит. б Общего регламента по защите данных. То же самое относится к таким операциям обработки, которые необходимы для выполнения преддоговорных мер, например, в случае запросов, касающихся наших продуктов или услуг. Является ли наша компания юридическим обязательством, в соответствии с которым требуется обработка персональных данных, например, для выполнения налоговых обязательств, обработка основана на ст. 6(1) лит. c Общего регламента по защите данных.
В редких случаях обработка персональных данных может быть необходима для защиты жизненно важных интересов субъекта данных или другого физического лица. Это может быть, например, если посетитель получил травму в нашей компании, и его имя, возраст, данные медицинской страховки или другую важную информацию необходимо будет передать врачу, больнице или другому третьему лицу. Тогда обработка будет основываться на ст. 6(1) лит. г Общего регламента по защите данных.
Наконец, операции по обработке могут основываться на статье 6(1), лит. f Общего регламента по защите данных. Эта правовая основа используется для операций обработки, на которые не распространяется какое-либо из вышеупомянутых правовых оснований, если обработка необходима для целей законных интересов, преследуемых нашей компанией или третьей стороной, за исключением случаев, когда такие интересы превалируют над интересами. или основные права и свободы субъекта данных, которые требуют защиты персональных данных. Такие операции по обработке особенно допустимы, потому что они были специально упомянуты европейским законодателем. Он считает, что законный интерес можно предположить, если субъект данных является клиентом контролера (Декларация 47, предложение 2 GDPR).
Тогда обработка будет основываться на ст. 6(1) лит. г Общего регламента по защите данных.
Наконец, операции по обработке могут основываться на статье 6(1), лит. f Общего регламента по защите данных. Эта правовая основа используется для операций обработки, на которые не распространяется какое-либо из вышеупомянутых правовых оснований, если обработка необходима для целей законных интересов, преследуемых нашей компанией или третьей стороной, за исключением случаев, когда такие интересы превалируют над интересами. или основные права и свободы субъекта данных, которые требуют защиты персональных данных. Такие операции по обработке особенно допустимы, потому что они были специально упомянуты европейским законодателем. Он считает, что законный интерес можно предположить, если субъект данных является клиентом контролера (Декларация 47, предложение 2 GDPR). f Общего регламента по защите данных, наш законный интерес заключается в том, чтобы вести свою деятельность на благо всех наших сотрудников и акционеров.
f Общего регламента по защите данных, наш законный интерес заключается в том, чтобы вести свою деятельность на благо всех наших сотрудников и акционеров. Субъект данных, например, обязан предоставить нам персональные данные, когда наша компания подписывает с ним договор. Непредоставление персональных данных приведет к невозможности заключения договора с субъектом данных.
Прежде чем персональные данные будут предоставлены субъектом данных, субъект данных должен связаться с любым сотрудником. Сотрудник разъясняет субъекту данных, требуется ли предоставление персональных данных по закону или договору или необходимо для заключения договора, существует ли обязанность предоставления персональных данных и последствия непредоставления персональных данных. данные.
Субъект данных, например, обязан предоставить нам персональные данные, когда наша компания подписывает с ним договор. Непредоставление персональных данных приведет к невозможности заключения договора с субъектом данных.
Прежде чем персональные данные будут предоставлены субъектом данных, субъект данных должен связаться с любым сотрудником. Сотрудник разъясняет субъекту данных, требуется ли предоставление персональных данных по закону или договору или необходимо для заключения договора, существует ли обязанность предоставления персональных данных и последствия непредоставления персональных данных. данные. в Политике конфиденциальности Google.
в Политике конфиденциальности Google.