Как сделать меню в группе ВК
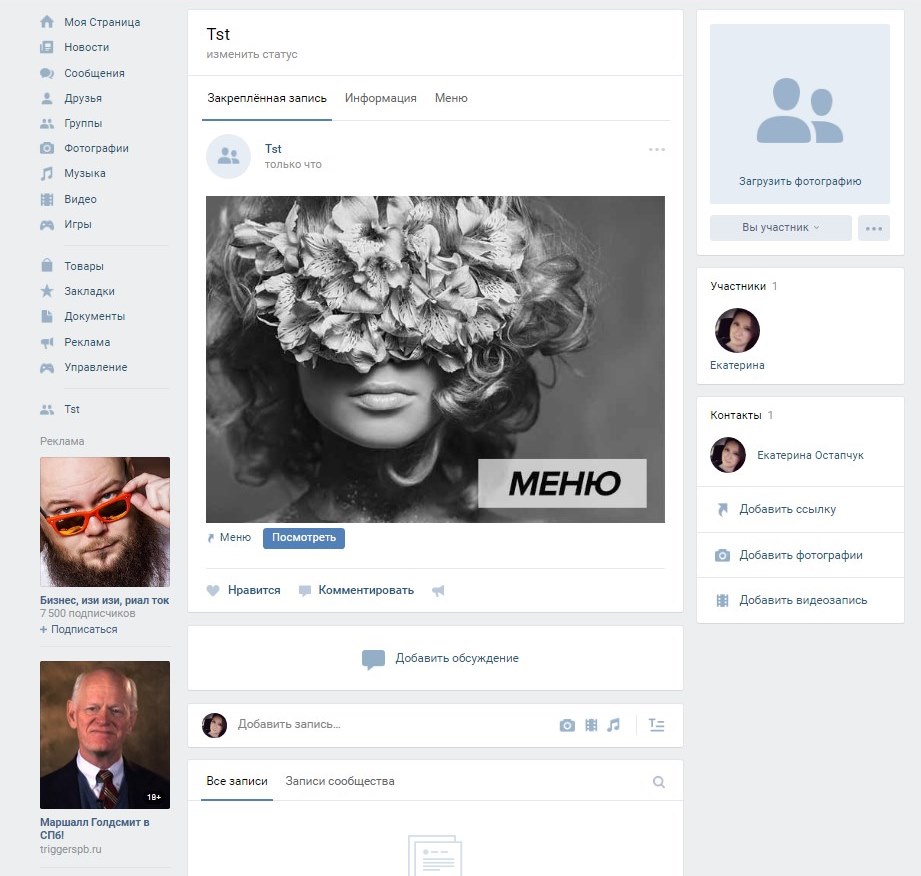
Знания о том, как сделать меню в группе ВК, обязательно пригодятся всем пользователям, которые начинают работу по развитию собственного сообщества в социальной сети. Меню позволяет быстро перейти в нужный раздел группы или на сторонний ресурс. Благодаря этому юзерам легче пользоваться сообществом: читать посты, общаться с друзьями, знакомиться с дополнительными материалами или совершать покупки.
Создание текстового меню в группе
Справка! Все принципы создания меню в группе ВК основаны на том факте, что каждый блок переходов в сообществе находится в прямой зависимости от подключения специальных возможностей, которые используются при создании вики-страниц.
Подробная инструкция по разработке текстового меню в группе VK:
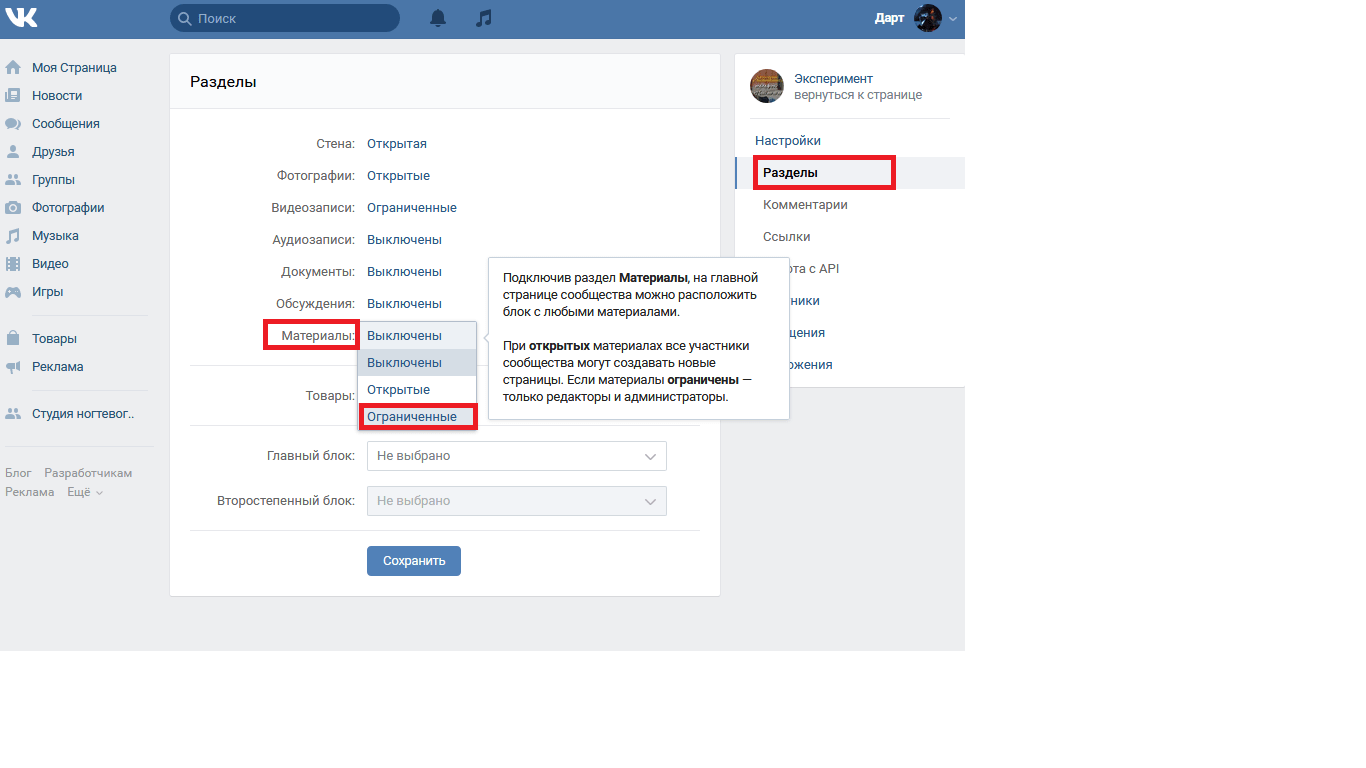
- Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные».

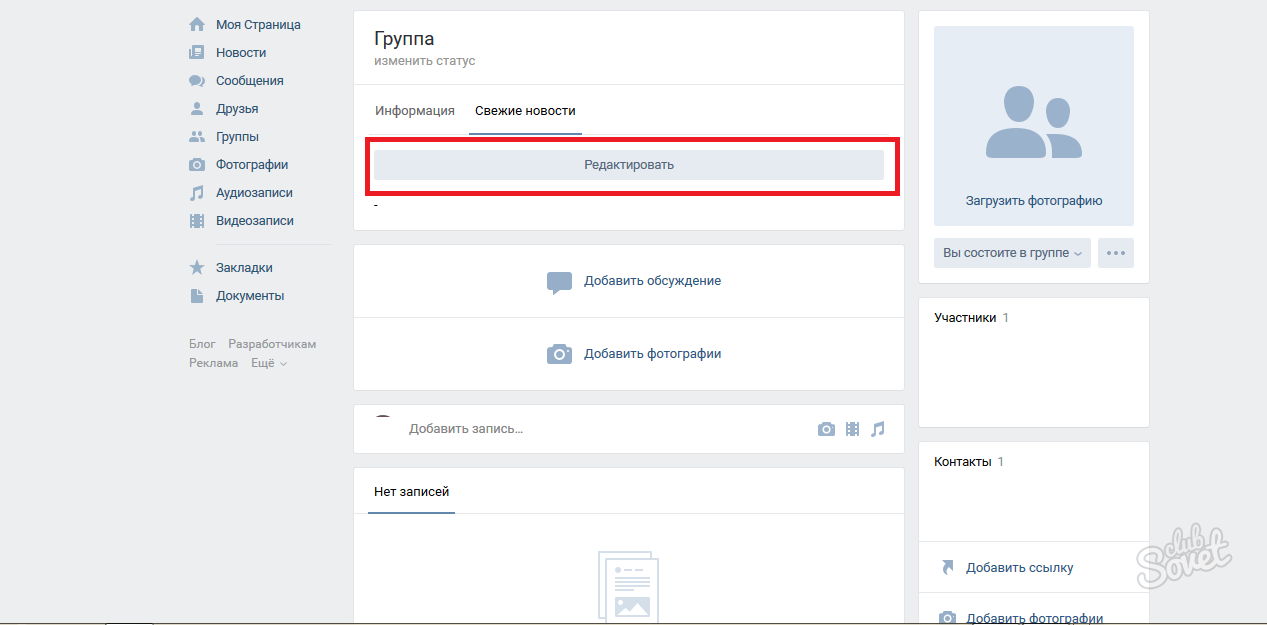
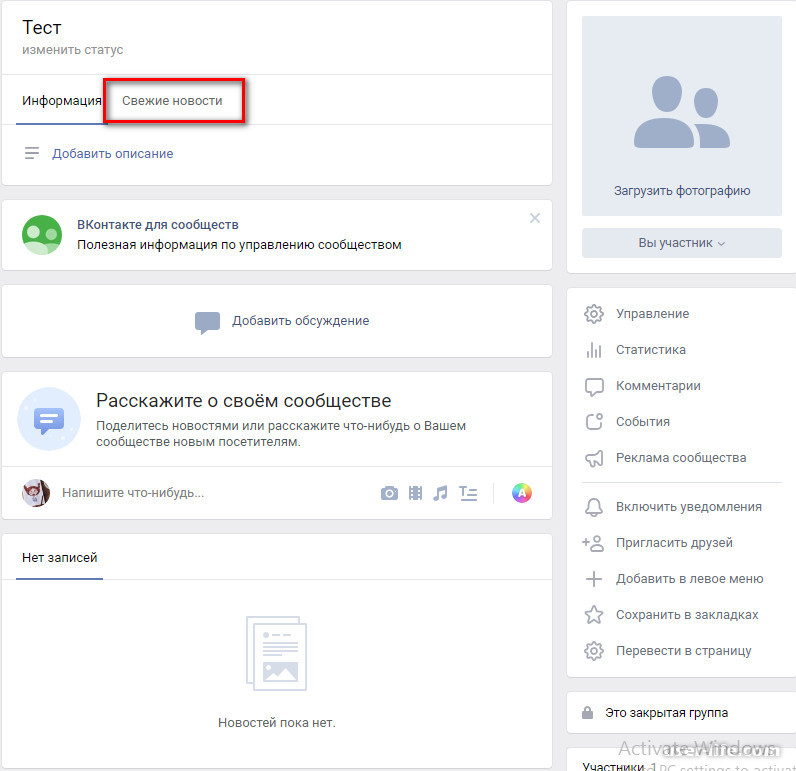
- Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».
- В верхней правой части экрана нажать на значок «<>», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.
- Переименовать «Свежие новости», подобрав наиболее подходящее название.
На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*».
 Например, *[Правила].
Например, *[Правила]. - Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *[ǀПравила].
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *[id319071239ǀПравила]. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.
Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.
Создаем графическое меню
Внимание! Для создания графического меню в сообществе ВК требуются базовые навыки работы в программе Photoshop или в других графических редакторах. Кроме того, нужно внимательно следить за соблюдением указанных ниже параметров, чтобы все картинки отображались максимально корректно.
- Запустить программу Photoshop. Войти в раздел «Файл» и кликнуть по пункту «Создать».
- В появившемся окне указать следующие размеры: высота — 450 пикселей, ширина — 610 пикселей, разрешение 100 пикселей на дюйм. Разумеется, при желании Вы можете ввести другие параметры, но помните о том, что при создании wiki-странички каждая сторона изображения не может быть больше 610 пикселей.
- В рабочую область программы поместить изображение, которое будет выступать в качестве фона меню. При необходимости растянуть его, удерживая клавишу Shift, и нажать Enter.
- Правой кнопкой мыши щелкнуть по фону и в появившемся меню выбрать пункт «Объединить видимые».
- На панели инструментов найти иконку «Прямоугольник». С её помощью создать кнопку меню.
- В меню «Просмотр» включить режим «Вспомогательные элементы». Здесь можно моделировать кнопку, придав ей желаемый вид.
- Размножить кнопку нужное число раз, удерживая клавишу «Alt» и перетаскивая изображение в нужное место будущего меню.

- Активизировать инструмент «Текст», нажав клавишу «Т» или с помощью специальной иконки на панели инструментов.
- Кликнуть в любом месте рабочей области и ввести текст первой кнопки. Перетащить текст в нужную область.
- Центрировать текст по картинке, выделив слой с картинкой и текстом с помощью клавиши «Ctrl» и нажимая иконки выравнивания на панели инструментов.
- Оформить все остальные кнопки.
- Активизировать инструмент раскройки или нажать клавишу «С» на клавиатуре, выделить каждую кнопку.
- Открыть раздел меню «Файл» и кликнуть пункт «Сохранить для Web».
- Выбрать формат PNG-24, нажать кнопку «Сохранить». В папке появится соответствующее количество файлов.
- Войти в режим редактирования меню на главной странице сообщества ВКонтакте.
- Кликнуть значок «Добавить фотографию», загрузить все изображения, созданные при работе в Photoshop.
- Дождаться загрузки и добавления строчек кода в редактор.

- Переключиться в режим визуального редактирования.
- Нажать по каждому изображению, прописав для кнопок максимальный параметр ширины (610 пикселей).
- Вернуться в режим редактирования wiki-разметки.
- После разрешения в коде поставить символ «;» и указать параметр «nopadding;». Это нужно для того, чтобы избежать разрывов между картинками.
- Теперь в каждую строчку между первой квадратной скобкой и вертикальной чертой нужно добавить прямую ссылку, куда будет осуществляться переадресация. Нажать кнопку «Сохранить».
- Войти во вкладку «Просмотр», чтобы убедиться в нормальном функционировании меню.
Данные инструкции позволяют создать кликабельное меню в группе или паблике ВК. Меню значительно улучшает юзабилити сообщества, повышает его привлекательность для пользователей.
Как добавить товары в группу ВК: создаем и сортируем карточки
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вконтакте уже давно перестала быть обычной социальной сетью для общения людей. Сегодня это полноценная площадка для ведения бизнеса, открывающая бизнесменам широкий перечень возможностей. Здесь можно открывать интернет-магазины, добавлять товары и услуги, продвигать их. Сегодня мы рассмотрим, как добавить товары в группу ВК, что для этого нужно.
Преимущества интернет-магазина в ВК
В самом начале хотелось бы перечислить преимущества открытия интернет-магазина в ВК:
- Широкий охват аудитории. В соц.сети сегодня зарегистрировано огромное количество людей со всей территории РФ, а также с других стран, различного возраста. Открыв, торговую площадку в ВК вы автоматически получаете доступ к огромной аудитории.
- Простота и удобство. Открытие магазина на самостоятельном сайте требует гораздо больше времен, усилий и финансов.
 Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее. - Возможность использования социальных доказательств. Ресурс позволяет совершенно бесплатно использовать лайки и комментарии для анализа представленной продукции, проводимых акций. Если товарная позиция/услуга/мероприятие не набирает много лайков и комментариев, нет репостов, необходимо предпринимать меры для изменения ситуации.
- Широкие возможности для продвижения. Продвигать в соц.сетях ВК-магазин гораздо проще, чем самостоятельный сайт.
Как добавить товар в группу Вконтакте
Для организации магазина в ВК необходимо разработать каталог, добавить товарные позиции, которые потенциальные клиенты смотрели бы и выбирали нужные вещи. Как добавить товар в ВК? С помощью специализированного сервиса соц.сети — «Товары». Использовать сервис можно бесплатно, его отличительная особенность — удобный интерфейс, практичность и функциональность. Подключение сервиса доступно для любой группы, с любым количеством подписчиков.
Как создать товар в группе в Контакте: подключаем и настраиваем
Открываем группу и заходим в «Управление страницей/сообществом». Далее открываем пункт «Информация», «Товары» и включаем сервис.
Сразу же настраиваем важные сведения, которые могут быть полезны для потребителей:
- Доставка. Сразу пропишите, в каких регионах доступна доставка и на каких условиях она выполняется.
- Валюта. Социальная сеть предлагает на выбор несколько мировых валют: гривна (Украина), тенге (Казахстан), евро (Евросоюз), доллар (США) и в национальной валюте.
- Контакты. Чтобы потребитель мог всегда связаться с вами и задать интересующие вопросы по поводу той или иной товарной позиции. Указывайте рабочие контакты для приема и обработки заказов.
- Описание. Далее предстоит заполнить вики-страницу с основной информацией об общей направленности и тематике магазине, специализации товаров.
 Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Далее настраиваем комментарии, чтобы все желающие могли оставить свой отзыв. Сохраняем все внесенные изменение и видим на главной странице группы блок с товарами.
Работа с карточками
Каждая позиция должна быть представлена максимально привлекательно, чтобы у пользователя возникало желание совершить покупку. Как создать товар в ВК, а вернее его карточку? Открываем «Товары» и выбираем «Добавить товар». Теперь прописываем всю важную информацию о данной позиции: наименование и описание. Описание должно быть четким, лаконичным, но при этом понятным и полным. Укажите размер товара ВК, материал, страну производства, технические характеристики и прочее.
Далее делаем выгрузку фото товара в ВК. Выбираем 1 основную фотографию и 4 вспомогательных, например, сбоку, в действии, на модели и так далее. В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
В завершение выбираем миниатюру для отображения на странице группы. Особого внимания заслуживает качество фотографий, выбирайте размер фото товаров в ВК минимум 400*700 pxl, следите, чтобы стороны относились друг к другу в пропорции 4:7.
Затем заполняем поле «Категория». Здесь выбираем одну из уже имеющихся категорий. В будущем это позволит составить удобный каталог. Также категории позволяют сортировать товарные позиции, систематизировать их и удобно составлять различные подборки. В конечном виде карточка выглядит следующим образом:
Делаем подборки
Подборки — простой и удобный инструмент, с помощью которого можно разделить товары на группы для облегчения поиска пользователем нужного продукта. Чтобы составить собственную новую подборку выбираем «Создать подборку», придумываем название для нее и загружаем картинку для обложки.
Добавить товары в группу ВК, в созданную подборку можно следующими способами:
- Создаем товарную карточку и в ней сразу указываем привязку к той или иной подборке.

- Редактируем уже имеющийся товар и привязываем его к созданной подборке.
- Сначала создаем подборку, а затем в ней уже создаем товарные карточки.
После того, как собрана подборка, ее можно редактировать, расширять ее или же, наоборот, удалять из нее те или иные элементы. Один товар может входить сразу в несколько подборок, до 10.
Как разместить товар в группе ВК: работа администратора
После создания блока «Товаров» на странице группы система автоматически отображает 3 последние позиции. Администратор группы может изменить товары, которые отображаются на странице. Для этого делаем подборку, в которую включаем 3 основных товара, ваша «козыри». Далее выбираем сделанную подборку как основную.
Также всегда есть возможность внести изменения в карточку товара. Открываем блок товаром, ищем нужную позицию, жмем на нее и жмем на появившуюся картинку карандаша. Помимо этого, товары можно выстроить в собственном порядке, перетягивая их с места на место.
Чтобы сделать акцент на определенном товаре, его можно поместить на странице. Для этого открываем карточку товара и выбираем «Поделиться». Не ограничивайтесь только своим сообществом, делитесь предложением и с другими сообществами. Чтобы изделие постоянно находилось на странице группы, его нужно прикрепить: создаем новую запись, выбираем «Прикрепить», далее открываем «Еще» и «Товары». Или же создаем запись и вставляем в ее тело ссылку на нужную позицию. Выглядит это так:
Делитесь карточкой с друзьями, отправляйте ее сообщением друзьям. Все лайки, которые наберет публикация будут отображаться в первоначальной карточке товара. Обратите внимание, что к одной записи можно прикрепить только одну позицию. Чтобы поделиться сразу несколькими товарами, необходимо составить подборку, а затем уже делиться подборкой.
Если вы желаете приостановить работу магазина, в любой момент можно на время отключить сервис «Товары». После отключения все карточки сохранятся и будут отображаться в группе. Вернуть блок можно будет с помощью включения в настройках.
Вернуть блок можно будет с помощью включения в настройках.
Как удалить товар в группе ВК
Если товар закончился, вы можете поставить рядом с ним отметку «Недоступный», тогда он автоматически перестанет отображаться на витрине и перенесется на время в недоступные товары. Для этого открываем редактор товара и ставим галочку напротив «Товар недоступен». Как только ассортимент вновь пополнится данным изделием, уберите галочку и карточка вернется на прежнюю позицию.
Если же вы не планируете закупать ту или иную позицию, ее необходимо удалить из блока, чтобы не путать покупателей. Как удалить товары из группы Вконтакте? Достаточно просто. Для этого нажимаем на товар в режиме просмотра (обратите внимание, что используем иконку, а именно работаем с режимом просмотра). Далее появится небольшое меню с действиями: редактировать, удалить, пожаловаться и так далее. Как вы уже поняли, выбираем «Удалить». Далее необходимо будет подтвердить выбранное действие.
Как удалить товары в ВК? К сожалению, соц. сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
сеть не позволяет удалять сразу несколько товарных позиций, необходимо по очереди проделывать данное действие с каждым изделием. Как удалить товар из группы в ВК автоматизировано? Для этого необходимо заказать у программистов специальную программку, а далее совместить ее с API соц. сети. Если у вас сотни позиций для удаления, это существенно сэкономит время.
Доступные возможности для потребителей
Пользователи могут искать нужный товар по цене и названию, фильтровать позиции по стоимости и новизне, ставить лайки и оставлять комментарии, делиться понравившимися позициями.
Кнопка «Связаться с продавцом» позволяет задать интересующий вопрос, сделать заказ, уточнить нюансы о доставке и оплате. К каждому обращению прикрепляется ссылка на обсуждаемую карточку. Обратите внимание, что пользователи хотят получать ответы как можно раньше, поэтому стоит поработать над повышением скорости ответов.
Вместо заключения
Мы рассмотрели, как сделать товар в группе Вконтакте. Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
Надеемся данная информация будет полезной, и вы создадите привлекательных блок «Товары». Однако этого недостаточно, нужно продвигать ВК-магазин для привлечения новых клиентов. Вот несколько советов, как это сделать:
- Почаще делитесь товарными карточками. Рассказывайте своим друзьям о преимуществах того или иного предложения, проводимых акциях и скидках.
- Размещайте на главной, в основной подборке, самые популярные позиции, которые пользуются наибольшим спросом, чтобы зацепить потребителя.
- Не игнорируйте рекламу. ВК-магазин, точно такой же бизнес, как и офлайн торговая площадка и он тоже нуждается в регулярной рекламе. Используйте бесплатную рекламу, + заказывайте платные посты.
- Можно сдружиться с администратором магазина, схожего по тематике, но не прямого конкурента и постить друг у друга карточки товаров.
Нашли ответ на свой вопрос, как сделать товар в ВК? Тогда начинайте действовать, стройте свой бизнес!
Как в группе сделать меню?
Как в группе сделать меню?
Если в свое время вы интересовались дизайном групп Вконтакте, то эту статью стоит прочитать хотя бы для того, чтобы научиться делать wiki-разметку. В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
В прошлом ее можно было просто открыть и в ней работать. Новые правила немного усложнили систему дизайна меню групп в ВК. О том, как по-новому и абсолютно бесплатно сделать красивое, функциональное и оригинальное меню группы Вконтакте, мы сейчас расскажем.
Как сделать wiki-разметку
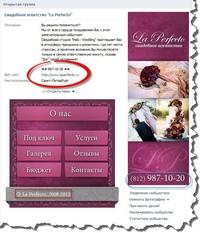
- Для начала вам необходимо узнать id вашей группы, с которой вы работаете. Если вместо цифр название содержит буквы, не беда. Нажмите на стену группы в том месте, где написано количество публикаций. Цифры, что вы увидите между «wall» и «own», и есть id.
- Теперь создавайте в адресной строке ссылку: http://vk.com/pages?oid=_xxxx&p=Название_страницы. Обратите внимание, что на месте хххх должен быть id, номер которого вы выяснили.
- Переходим по ссылке, которую только что создали.
Подготавливаем макет
Прежде всего, в Paint создаем графический макет нашего будущего меню. Структурируем будущее меню. Структура может зависеть от специфики группы.
- Находите картинку, из которой мы будем делать фон меню и аватарку (если вы решили придерживаться одного стиля).
 Она не должна быть больше 799*600 пикселей.
Она не должна быть больше 799*600 пикселей. - Вырезаем из правой части картинки аватар группы (ширина около 200 пикселей). Обозначаем на нем основную информацию — телефон, электронный ящик, сайт. Сохраняем в формате png.
- Переходим непосредственно к изготовлению меню. Для этого нам будет необходима программа PC-Rect (программа преобразования двухмерных изображений). Скачиваем ее.
- Теперь пришло время определить точный размер блока меню. Измерять нужно ту часть, где находятся обсуждения. Кстати, обратите внимание на тот факт, что ширина меню всегда одна — 388 пикселей. Высоту определяет две вещи — описание группы и ваша фантазия.
- Когда размеры готовы, в Paint из правого нижнего угла вырезаем блок.
- Открываем новый Paint. Вставляем туда картинку.
- Далее вписываем в нее структуру меню, которую вы заранее продумали, например «Меню», «Акции», «Обратная связь» и т. д. Сохраняем отдельно в формате png.
- Вырезаем каждую полоску с наименованием отдельно, сохраняем в png.

Наполняем разметку
- Переходим по ссылке, что создали выше.
- Наполняем содержанием, предварительно кликнув на одноименную ссылку.
- Поочередно добавляем вырезанные нами картинки.
- Теперь, нажимая одну за другой, превращаем их в ссылки. При нажатии на картинку открываются окошки, где вы сможете задать каждой отдельной картинке свой адрес. К примеру, кнопка «Контакты»/ «Как связаться», должна вести на страницу, где будут даны координаты связи. Также очень полезно для группы разместить данную информацию о способах связи на аватарке группы, чтобы посетителям, клиентам или рекламодателям было быстро и удобно найти ваш номер телефона, электронную почту или адрес сайта, если таковой имеется.
- Сохраняем всю проделанную нами работу.
Создаем наше меню
- После того как мы все сохранили, нам нужно скопировать адрес нашей страницы меню.
- Создаем запись на стене нашего сообщества, в которую вставляем ссылку.

- Заменяем ссылку на текст.
- Прикрепляем к записи заранее подготовленную картинку, что сохранили в формате png, и сохраняем.
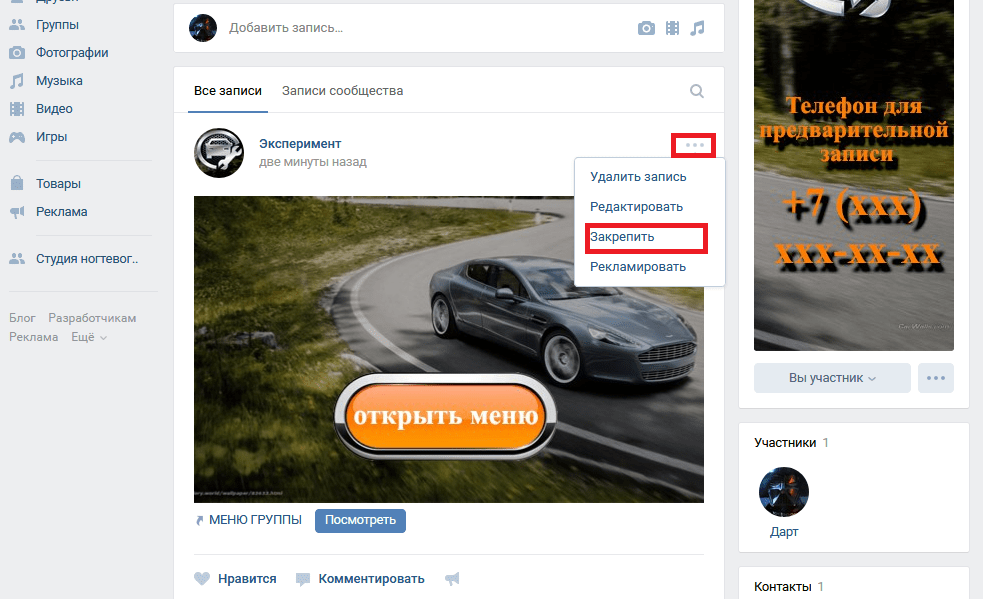
- Для того чтобы закрепить наше меню наверху, открываем пост и жмем внизу на «Закрепить».
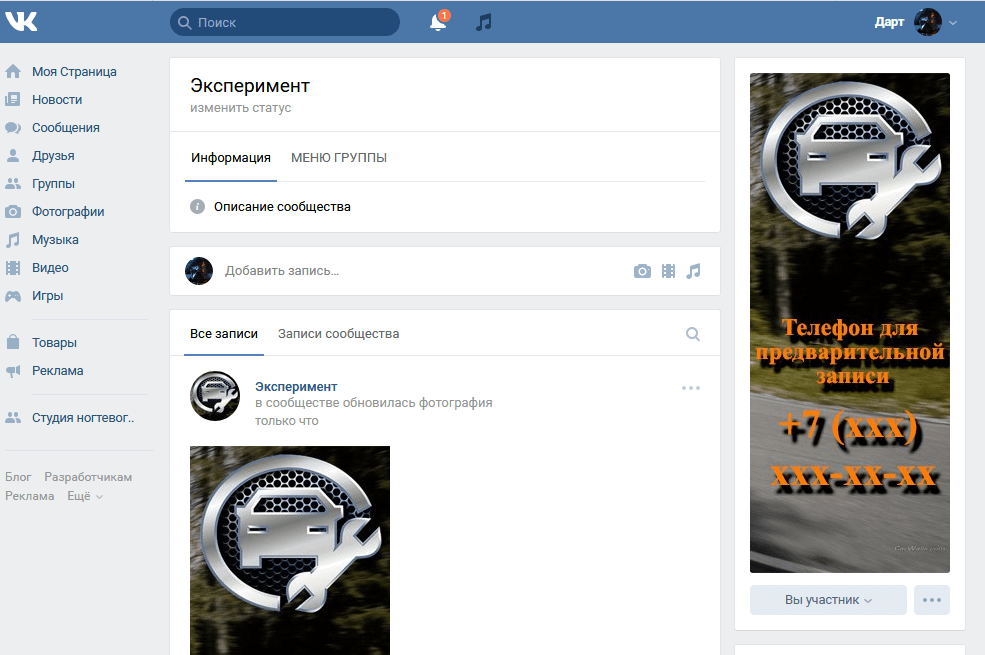
- Обновляем главную страницу группы и любуемся тем, что мы сделали самостоятельно.
Кстати, подготовить картинку, которая потом будет украшать меню группы, можно и в Photoshop. Конечно, для новичков замечательно подойдёт Paint. Но если вы умеете пользоваться Photoshop или имеете огромное желание учиться — осваивайте эту программу. Подробнее о работе с Photoshop вы сможете прочитать в статьях нашего раздела — Фотошоп (Adobe Photoshop). Меню вашей группы будет на другом, более серьезном уровне. Вся разница в работе между Paint и Photoshop заключается в разной сложности работы с изображениями. У второго гораздо больше возможностей, чем у первого. В Paint вы не сможете создать качественную картинку с нуля. Зато все сделаете быстро и просто, ведь в интернете полно красивых изображений, которые могут стать достойным фоном вашего меню.
Раньше продавали услуги создания меню для групп. Администраторы групп платили разные суммы за дизайн их меню и аватаров. Однако теперь вы на собственном примере видите, что самостоятельно сделать это совсем просто. Главное — немного креатива и усидчивости.
Как сделать меню в группе Вконтакте: пошаговая инструкция.
1. Меню для группы Вконтакте: первый этап.
Первым делом необходимо зайти на вашу личную страницу на сайте Вконтакте. Далее заходим в группу, в которой необходимо создать меню. В группе выбираем вкладку «Управление сообществом», на появившейся странице меняем статус у позиции «Материалы» — выбираем значение «Открытые». Жмем кнопку «Сохранить».
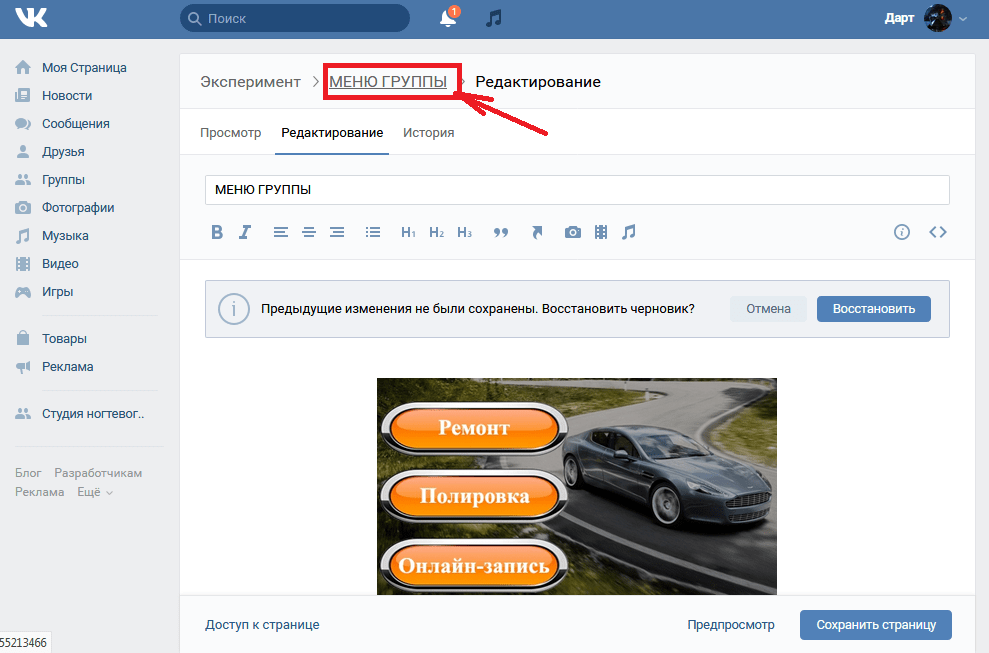
На главной странице вашей группы, под контактной информацией должен появиться раздел «Свежие новости». Переходим по ссылке «Редактировать», находящуюся чуть правее раздела. Перед вами появиться окно документа, в нем необходимо поменять название «Свежие новости» на «Меню группы».
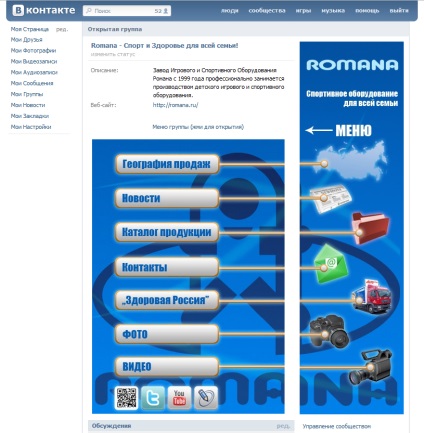
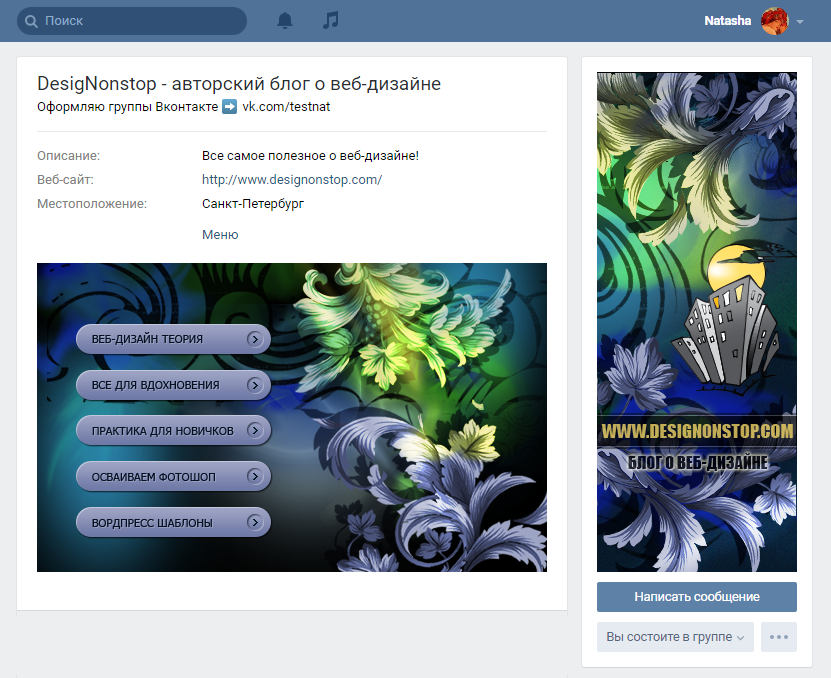
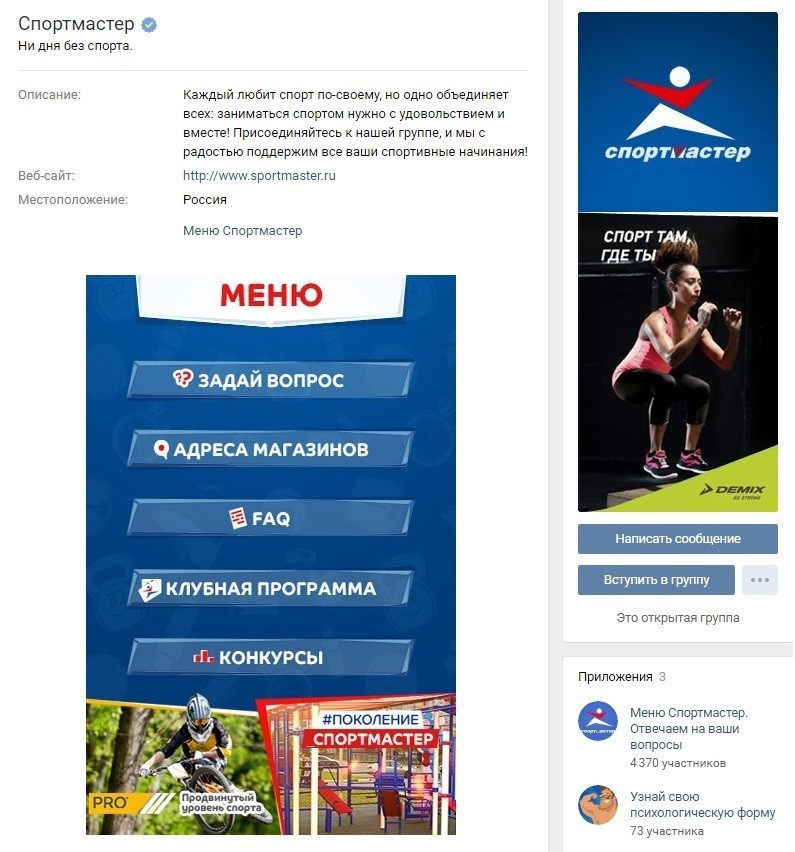
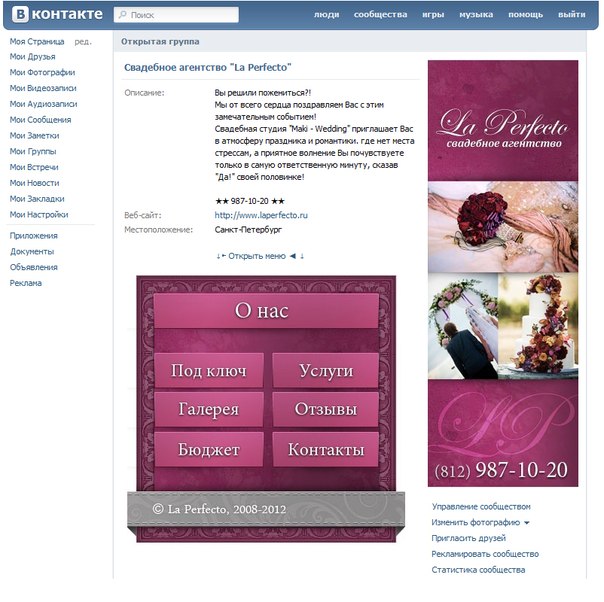
Далее необходимо найти графическое изображение для меню группы, чтобы оно вам подходило по смыслу и стилю. Обычно это несколько картинок, собранные в единое целое (при помощи графического редактора), каждая из которых будет являться кнопкой, при нажатии на которую будет осуществляться переход по разделам группы, а так же по внутренним или внешним ссылкам. Можно использовать цельное изображение, предварительно «разрезав» его на фрагменты.
2. Как создать меню в группе Вконтакте: технические особенности.
После того, как выбранные картинки готовы, необходимо загрузить их в альбом группы, а затем опять вернуться к редактированию новостей. Тут вам необходимо немножко «попрограммировать». Переходим в режим «вики-разметки». Чтобы добавить изображение необходимо вставить код следующего вида:
[[photo-******_******|300x225px;nolink;noborder|Название изображения]],
вместо звездочек вам необходимо вставить числовые значения, увидеть их вы сможете, открыв ту фотографию, которую надо вставить в меню (значения будут отражаться в адресной строке), далее указываете размер фотографии (в пикселях). В самом конце кода прописываете название, которое будет отображаться при наведении курсора на это изображение.
В самом конце кода прописываете название, которое будет отображаться при наведении курсора на это изображение.
Если вам необходимо, чтобы щелкая по картинке, пользователи переходили по внешним ссылкам, создается несколько иной код:
[[photo-******_******|370x132px; noborder; nopadding|http://www.URL/ваша ссылка.ru]].
3. Как сделать меню в группе ВК: эстетические моменты.
Если вам необходимо вставить в одну строку две картинки, необходимо коды располагать на одной строчке. Важно помнить, что картинки, располагающиеся в одной строке должны быть одного размера.
Возможно, Вам также будет интересная статья «Как раскрутить группу ВК».
Похожие статьи
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
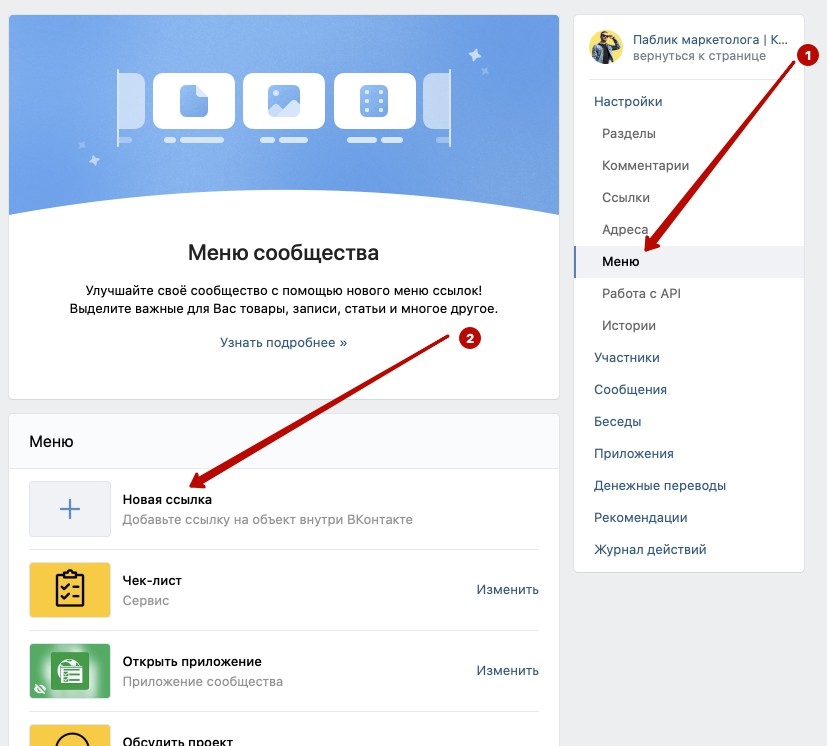
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 5 265
Как сделать потрясающее видео из изображений за 4 простых шага?
Фотографии — это захваченные воспоминания. Это снимки лучших моментов вашей жизни. Всего одна фотография может рассказать миллион историй.
Итак, представьте себе всю мощь массива изображений в видео! Он может вызвать радугу эмоций, которую невозможно передать словами.
Вот почему видео с картинками являются одновременно личными и исключительными. Будь то простое рождественское поздравление учителю или даже романтическое слайд-шоу для вашей девушки; В фото-видео есть все необходимое, чтобы попасть в нужную ноту!
Итак, создание таких видеороликов всегда было делом налогообложения.Это либо требует много работы, либо стоит больших денег!
Но в ближайшие несколько минут вы станете мастером в этом искусстве! Ведь у нас есть идеальный производитель фото и видео — Animaker .
Приступим!
Если вы впервые пользуетесь, зарегистрируйте бесплатный аккаунт.
Войдите в систему, если у вас уже есть учетная запись.
Теперь есть две дороги, по любой из которых вы можете выбрать:
Какой бы путь вы ни выбрали, мы будем сопровождать вас и поможем найти пункт назначения!
В любом случае, вы получаете множество гибких опций и мощных функций, которые можно использовать для самостоятельного создания потрясающего видеоизображения.Посмотрите это видео, чтобы узнать, как сделать видео с фотографиями и музыкой.
Как редактировать фото-видео Шаблон:
Редактировать шаблон на удивление просто. Вы можете завершить финальное видео за 5 минут, выполнив следующие простые шаги:
1. Войдите в Animaker, и вы окажетесь на панели инструментов. Ищите «Фото видео» в строке поиска.
2. Это перенаправит вас на страницу Moments , где будет отображен большой список шаблонов фото-видео.Вы можете навести курсор на любой шаблон и нажать «Предварительный просмотр», чтобы получить представление о шаблоне. Как только вы решите, какой из них использовать, нажмите кнопку «Использовать».
3. Выбранный вами шаблон будет запущен как новый проект.
Как видите, здесь пять секций:
- Рабочее пространство : это пространство в центре, где вы будете создавать видео с помощью изображений.
- Библиотека : это раздел, который вы видите слева, где вы найдете все тексты, персонажей, реквизит, музыку и анимационные эффекты.
- Меню : это раздел вверху, где вы можете использовать параметры для создания нового видео, изменения размера текущего видео, копирования видео, публикации видео, публикации видео и т. Д.
- Сцены : это раздел, который вы видите справа, где вы можете добавить несколько сцен к вашему видео.
- Временная шкала : это раздел, который вы видите внизу, где вы настраиваете время для элементов и их эффектов.Каждый раз, когда к видео добавляется элемент, вы заметите, что он добавляется на временную шкалу. Хронология разделена на три части:
- Объектная шкала времени (Animation timeline) — для управления персонажами и объектами в видео.
- Временная шкала видео и аудио — для управления аудио и видео, которые вы добавляете в свой проект.
Camera timeline , конечно же, для камеры. Он предназначен для управления синхронизацией эффектов камеры, которые мы используем.
Как сделать видео с фотографиями и музыкой (с помощью Animaker):
Шаг 1: Загрузите и вставьте свои изображения в шаблон.
Замените картинки в шаблоне, загрузив свои изображения. После загрузки вы можете подогнать их под видео, изменив их размер и добавив эффекты анимации.
Шаг 2: Отредактируйте текст.
Измените стиль, цвет и размер шрифта.
Шаг 3. Используйте фоновую музыку.
Измените фоновую музыку, выбрав любую музыкальную дорожку из библиотеки. Кроме того, вы также можете загрузить свою музыку и добавить ее к видео.
Шаг 4: Экспортируйте видео.
Просмотрите превью, а затем загрузите видео.
Все готово? А теперь приступим:
ШАГ 1. Вставьте изображения в шаблон
Определитесь со списком изображений, которые вы хотите включить в видео.Теперь загрузите их по очереди, используя раздел Мои загрузки . Вот как! Щелкните опцию Загрузить в библиотеке.
Нажмите кнопку Загрузить и выберите файл, который вы хотите загрузить из вашей системы. Вы также можете перетащить файл прямо в приложение.
После загрузки изображения щелкните существующее изображение в рабочей области. Это откроет меню Item . Щелкните значок Swap в меню Item .
Выберите картинку (которую вы хотите поменять местами) из раздела загрузки и нажмите Применить.
Возможно, вы захотите немного изменить его размер, просто щелкнув изображение и перетащив его наружу или внутрь за края!
ШАГ 2. Отредактируйте текст на видео
Чтобы отредактировать текст в сцене, щелкните существующий текст. Щелчок по нему откроет окно Text Settings , где вы можете изменить стиль шрифта, размер, цвет, выравнивание и задать эффекты входа / выхода для текста.
Теперь отредактируйте содержимое текстового поля так, как вам нужно.
Вы также можете добавить новый текст, щелкнув значок Текст в библиотеке. Вы можете выбрать любой стиль из списка готовых текстов в Библиотеке. Эти предварительные текстовые шаблоны имеют уникальные эффекты входа и выхода, чтобы облегчить вам жизнь. Помимо этих предварительных построений, вы также можете выбрать заголовок, подзаголовок или основной текст, отформатировать его и добавить эффекты входа / выхода.
ШАГ 3. Воспроизведение музыки
Выбранный нами готовый шаблон поставляется с фоновой музыкой. Если вы хотите изменить фоновую музыку, в богатой библиотеке Animaker есть множество возможностей.
Чтобы изменить существующую фоновую музыку в этом шаблоне, вы можете удалить ее с временной шкалы ниже. При выборе звука вы увидите всплывающее окно с некоторыми параметрами. Удалите трек, выбрав опцию Удалить .
Чтобы выбрать новую музыкальную дорожку / звуковой эффект, выберите в библиотеке опцию Музыка . Будет перечислено несколько музыкальных треков без лицензионных отчислений. Точно так же, чтобы добавить звуковые эффекты, выберите параметр рядом с Музыка.
Наведите курсор на любую дорожку / эффект, чтобы просмотреть его. Добавьте трек к видео, просто щелкнув по нему. Вы заметите, что трек добавляется на шкалу времени ниже.
На шкале времени вы можете предварительно просмотреть дорожку, отрегулировать ее громкость, дублировать и удалить.Вы также можете удлинить черные метки на концах дорожки, чтобы увеличить или уменьшить ее.
А если и этого недостаточно, вы можете загрузить музыку так же, как загружали изображения, и добавить ее в видео.
ШАГ 4. Экспортируйте видео (ваш шедевр!)
Но сначала я советую вам предварительно просмотреть то, что вы сделали. Нажмите кнопку предварительного просмотра видео, чтобы просмотреть весь проект. Вы можете использовать кнопку предварительного просмотра сцены, если вы просто хотите предварительно просмотреть сцену, в которой вы находитесь.
Выглядит идеально? Теперь экспортируйте его одним нажатием кнопки:
Как создать видео — с нуля:
Если создание шаблона видео заняло у вас 5 минут, то создание видео с нуля, вероятно, потребует 15, но не больше!
Для создания совершенно нового видео вам нужно знать немного больше, чем то, что вы уже делаете.
Готовы ?!
Выберите пустой проект (вертикальный, квадратный или горизонтальный) на странице Moments .
Оказавшись внутри приложения, вы можете использовать самую богатую библиотеку анимации и приступать к работе!
К вашим услугам множество персонажей, свойств, фонов, музыки и прочего! И не забывайте, что вы можете загрузить любое изображение и / или музыку в приложение и использовать это тоже.
Сгруппировать или разгруппировать фигуры, рисунки и другие объекты
Для получения дополнительной информации щелкните заголовки ниже
Нажмите и удерживайте CTRL, щелкая фигуры, изображения или другие объекты для группировки.Вам нужно будет выбрать более одной формы, изображения или объекта, чтобы активировать кнопку Group .
Выполните одно из следующих действий:
Советы:
Чтобы сгруппировать несколько значков SVG вместе, вы должны сначала преобразовать их в формы.Дополнительные сведения о преобразовании их в фигуры см. В разделе «Преобразование изображения SVG в фигуру Office».
После того, как вы создадите свою группу, вы все еще можете работать с отдельным элементом в группе. Выберите группу, а затем щелкните элемент, чтобы выбрать его.
Чтобы сгруппировать изображения, на вкладке Работа с рисунками Формат щелкните Группа > Группа .
Примечание. Формат средств рисования или Формат средств рисования Вкладки являются контекстными, что означает, что они отображаются на ленте только в том случае, если у вас выделена фигура или изображение.
Чтобы сгруппировать фигуры и другие объекты, на вкладке Средства рисования Формат щелкните Группа > Группа .
Выберите группу, которую вы хотите разгруппировать.
Выполните одно из следующих действий:
Чтобы разгруппировать изображения, на вкладке Работа с рисунками Формат щелкните Группа > Разгруппировать .
Чтобы разгруппировать фигуры и объекты, на вкладке Средства рисования Формат щелкните Группа > Разгруппировать .
Выберите любую из фигур, изображений или объектов, которые ранее были в группе.
Выполните одно из следующих действий:
Чтобы перегруппировать фигуры и объекты, на вкладке Средства рисования Формат щелкните Группа > Перегруппировать .
Чтобы перегруппировать изображения, на вкладке Работа с рисунками Формат щелкните Группа > Перегруппировать .
Вот несколько причин, по которым кнопка Group неактивна, и то, что вы можете сделать, чтобы вернуть ее.
Выбрана только одна фигура или изображение. Убедитесь, что у вас выбрано несколько фигур или изображений.Вы не можете использовать инструмент Group со значками SVG, поэтому они не в счет.
Чтобы сгруппировать значки SVG вместе, сначала необходимо преобразовать их в формы. Дополнительные сведения о преобразовании их в фигуры см. В разделе «Преобразование изображения SVG в фигуру Office».
Ваш выбор включает таблицу, рабочий лист или изображение в формате GIF. Кнопка Group будет недоступна, если выбран какой-либо из этих объектов.
Если вы используете PowerPoint, возможно, вы пытались сгруппировать что-либо с помощью текста-заполнителя заголовка («Щелкните, чтобы добавить заголовок») или с помощью заполнителя содержимого («Нажмите, чтобы добавить текст»).
В приведенном выше примере синий квадрат и зеленый кружок можно сгруппировать вместе. Но фигуры не могут быть сгруппированы с текстом-заполнителем.
Чтобы вернуть кнопку Group , переместите фигуру, изображение или объект в другое место на слайде за пределами текста-заполнителя или удалите заполнитель из элементов, которые вы хотите сгруппировать.
для Office 2010 закончилась 13 октября 2020 г.
Выполните обновление до Microsoft 365, чтобы работать в любом месте с любого устройства и продолжать получать поддержку.
Для получения дополнительной информации щелкните заголовки ниже
Нажмите и удерживайте CTRL, пока вы выбираете формы, изображения или объекты, которые хотите сгруппировать.
Выполните одно из следующих действий:
Чтобы сгруппировать изображения: в Работа с рисунками на вкладке Формат в группе Упорядочить щелкните , а затем щелкните Группа .
Если вы не видите вкладки Инструменты рисования или Инструменты рисования , убедитесь, что вы выбрали форму, рисунок или другой объект. Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Формат .
Чтобы сгруппировать фигуры и другие объекты: в Инструменты рисования на вкладке Формат в группе Упорядочить щелкните , а затем щелкните Группа .
Совет: После того, как вы сгруппируете элементы, вы можете продолжать выбирать любой отдельный элемент в группе. Выберите группу, а затем щелкните отдельный элемент, который хотите выбрать.
Выберите группу, которую вы хотите разгруппировать.
Выполните одно из следующих действий:
Чтобы разгруппировать фигуры или другие объекты, в разделе Средства рисования на вкладке Формат в группе Упорядочить щелкните Группа , а затем щелкните Разгруппировать .
Чтобы разгруппировать изображения, в Работа с рисунками на вкладке Формат в группе Упорядочить щелкните , а затем щелкните Разгруппировать .
Если вы не видите вкладки Инструменты рисования , Инструменты рисования или Формат , убедитесь, что вы выбрали группу фигур, изображений или других объектов. Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Формат .
Выберите любую из фигур или объектов, которые ранее были в группе.
Примечание. Если вы преобразовали графический элемент SmartArt в отдельные фигуры, невозможно преобразовать их обратно в графический элемент SmartArt или перегруппировать их.
Выполните одно из следующих действий:
Чтобы перегруппировать формы и объекты: в разделе Средства рисования на вкладке Формат в группе Упорядочить щелкните , а затем щелкните Перегруппировать .
Чтобы перегруппировать изображения: в Работа с рисунками на вкладке Формат в группе Упорядочить щелкните , а затем щелкните Перегруппировать .
Если вы не видите вкладки Инструменты рисования , Инструменты рисования или Формат , убедитесь, что вы выбрали группу фигур, изображений или других объектов.Возможно, вам придется дважды щелкнуть объект, чтобы открыть вкладку Формат .
Если ваш выбор включает таблицу, рабочий лист или изображение в формате GIF, кнопка Group будет недоступна. В PowerPoint кнопка Group может быть недоступна, если фигура, изображение или объект были вставлены в заполнитель или вы пытаетесь сгруппировать заполнитель, поскольку заполнители не могут быть сгруппированы с другими формами, изображениями и объектами.
Переместите фигуру, рисунок или объект в другое место на слайде за пределы заполнителя или удалите заполнитель с объектов, которые нужно сгруппировать.
Сгруппировать фигуры, изображения или другие объекты
Нажмите и удерживайте команду, пока вы используете мышь или сенсорную панель для выбора фигур, изображений или других объектов, которые вы хотите сгруппировать.
Щелкните вкладку Формат фигуры или вкладку Формат изображения , а затем щелкните Группа > Группа .
Примечание. Вкладки Формат фигуры и Формат изображения являются контекстными, что означает, что они появляются на ленте только тогда, когда у вас выделена фигура или изображение.
Office может отображать одну или обе эти вкладки в зависимости от типов объектов, которые в данный момент выбраны на странице.
Если Группа не видна на ленте, , щелкните Упорядочить для его отображения.
После создания группы объектов вы все еще можете работать с отдельным элементом в группе, выбрав группу, а затем щелкнув элемент, чтобы выбрать его.
Примечание: Если кнопка Group недоступна, убедитесь, что у вас выбрано более одного объекта. Если вы не можете выбрать дополнительный объект, убедитесь, что ни один из объектов, которые вы хотите добавить в группу, не имеет Word Wrap , установленного на In Line with Text .
Вы можете переместить группу, но оставить одну фигуру или изображение позади, или вам может потребоваться внести значительные изменения в одну фигуру, не изменяя другие фигуры в группе.Для этого вы сначала растворяете или разгруппируете группу объектов.
Выберите группу, в которой есть объект или объекты, которые вы хотите отделить от других.
На вкладке Формат фигуры или Формат изображения щелкните Группа , а затем щелкните Разгруппировать .
Если Группа не видна на ленте, , щелкните Упорядочить для его отображения.
Office распускает группу, оставляя отдельные объекты в их текущем местоположении и выбранными.
Примечание. Если вы преобразовали рисунок SmartArt в отдельные фигуры, вы не сможете преобразовать их обратно в рисунок SmartArt или перегруппировать их.
Выберите любую из фигур, изображений или объектов, которые ранее были в группе.
Выполните одно из следующих действий:
Чтобы перегруппировать фигуры и объекты, на вкладке Формат фигуры щелкните Группа > Перегруппировать .
Чтобы перегруппировать изображения, на вкладке Формат изображения щелкните Группа > Перегруппировать .
Вот несколько причин, по которым кнопка Group неактивна, и то, что вы можете сделать, чтобы вернуть ее.
Выбрана только одна фигура или изображение. Убедитесь, что у вас выбрано несколько фигур или изображений.Вы не можете использовать инструмент Group со значками SVG, поэтому они не в счет.
Ваш выбор включает таблицу, рабочий лист или изображение в формате GIF. Кнопка Group будет недоступна, если выбран какой-либо из этих объектов.
Если вы используете PowerPoint, возможно, вы пытались сгруппировать что-либо с помощью текста-заполнителя заголовка («Щелкните, чтобы добавить заголовок») или с помощью заполнителя содержимого («Нажмите, чтобы добавить текст»).
В приведенном выше примере синий квадрат и зеленый кружок можно сгруппировать вместе. Но фигуры не могут быть сгруппированы с текстом-заполнителем.
Чтобы вернуть кнопку Group , переместите фигуру, изображение или объект в другое место на слайде за пределами текста-заполнителя или удалите заполнитель из элементов, которые вы хотите сгруппировать.
Как сделать музыкальный диск (Лена Рейн
В этом руководстве Minecraft объясняется, как создать музыкальный диск (Lena Raine — Pigstep) со снимками экрана и пошаговыми инструкциями.
В Minecraft музыкальный диск (Lena Raine — Pigstep) — это предмет, который нельзя изготовить с помощью верстака или печи. Вместо этого вам нужно найти и собрать этот предмет в игре. Чаще всего вы можете найти этот тип музыкального диска в сундуке в Bastion Remnant.
СОВЕТ: Крипер уронит музыкальный диск, если его убьет скелет. Так что, если вы опытны в бою, вы также можете попробовать этот метод!Давайте посмотрим, как добавить музыкальный диск (Лена Рейн — Pigstep) в свой инвентарь.
Поддерживаемые платформы
Музыкальный диск (Lena Raine — Pigstep) доступен в следующих версиях Minecraft:
* Версия, в которой он был добавлен или удален, если применимо.
ПРИМЕЧАНИЕ. Pocket Edition (PE), Xbox One, PS4, Nintendo Switch и Windows 10 Edition теперь называются Bedrock Edition. Мы продолжим показывать их индивидуально для истории версий.
Где найти музыкальный диск (Лена Рейн — Pigstep) в творческом режиме
Определения
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, в которых элемент можно найти в указанном месте меню ( мы протестировали и подтвердили этот номер версии ).
- Расположение меню «Креатив» — это расположение элемента в меню «Креатив».
Как получить музыкальный диск (Лена Рейн — Pigstep) в режиме выживания
Вы можете добавить этот тип музыкального диска в свой инвентарь в режиме выживания, найдя его в Пустоте. Итак, приступим!
1.Найти остатки бастиона
Во-первых, давайте выясним, где найти этот музыкальный диск. В Minecraft музыкальный диск Pigstep можно найти только в Bastion Remnant в измерении Пустоты. Итак, вам нужно будет найти Осколок бастиона, чтобы исследовать его.
За пределами остатка бастиона
Внутри останков бастиона
Если вы не были в Нижнем мире, вам нужно построить портал Нижнего мира, который перенесет вас в измерение Пустоты.
2. Найдите сундук
Найдите сундук внутри Bastion Remnant.Внутри может быть много сундуков, и каждый сундук будет содержать разные предметы. В этом примере мы нашли большой сундук.
3. Откройте сундук
Когда вы найдете сундук в Bastion Remnant, вам нужно открыть его, чтобы увидеть, что внутри.
Если вам повезет, вы найдете внутри музыкальный диск, но это очень маленький шанс !! Так что продолжайте искать, если не найдете его сразу.
Убедитесь, что вы переместили музыкальный диск в свой инвентарь.
Музыкальный диск — редкий предмет, и его следует хранить в инвентаре, чтобы потом использовать с музыкальным автоматом.
Идентификатор и название предмета
- Ява
- PE
- Xbox
- PS
- Нинтендо
- Win10
Minecraft Java Edition (ПК / Mac)
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Лена Рейн — Свинья) ( minecraft: | Java Edition (ПК / Mac) | 1.16 — 1,17 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Карманное издание (PE)
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Lena Raine — Pigstep) ( minecraft: | 0 | Карманное издание (PE) | 1.16.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Xbox One
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Lena Raine — Pigstep) ( minecraft: | 0 | Xbox One | 1.16.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт PS4
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Lena Raine — Pigstep) ( minecraft: | 0 | PS4 | 1.16.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Minecraft Nintendo Switch
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Lena Raine — Pigstep) ( minecraft: | 0 | Nintendo Switch | 1.16.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Майнкрафт Windows 10 Edition
В Minecraft музыкальный диск (Lena Raine — Pigstep) имеет следующие Имя, ID и DataValue:
| Арт. | Описание ( Minecraft ID Name ) | Minecraft ID | Minecraft Данные Значение | Платформа | Версия (и) |
|---|---|---|---|---|---|
| Музыкальный диск (Lena Raine — Pigstep) ( minecraft: | 0 | Windows 10 Edition | 1.16.0 — 1.16.100 |
Ознакомьтесь с полным интерактивным списком идентификаторов Minecraft с возможностью поиска.
Определения
- Описание — так называется элемент, а ( Minecraft ID Name ) — строковое значение, которое используется в игровых командах.
- Minecraft ID — это внутренний номер предмета.
- Minecraft DataValue (или значение урона) определяет вариант блока, если существует более одного типа для Minecraft ID.
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, для которых действительны идентификатор и имя Minecraft.
Дайте команду для музыкального диска (Лена Рейн — Pigstep)
- Ява
- PE
- Xbox
- PS
- Нинтендо
- Win10
Дайте команду в Minecraft Java Edition (ПК / Mac)
В Minecraft Java Edition (ПК / Mac) 1.16, 1.16.4 и 1.17, команда / give для музыкального диска (Лена Рейн — Pigstep):
/ give @p music_disc_pigstep 1
Дайте команду в Minecraft Pocket Edition (PE)
В Minecraft Pocket Edition (PE) 1.16.0 и 1.16.100 команда / give для музыкального диска (Лена Рейн — Pigstep):
/ give @p record_pigstep 1 0
Дайте команду в Minecraft Xbox One
В Minecraft Xbox One 1.16.0 и 1.16.100 команда / give для музыкального диска (Лена Рейн — Pigstep):
/ give @p record_pigstep 1 0
Дайте команду в Minecraft PS4
В Minecraft PS4 1.16.0 и 1.16.100 команда / give для Music Disc (Лена Рейн — Pigstep):
/ give @p record_pigstep 1 0
Дайте команду в Minecraft Nintendo Switch
В Minecraft Nintendo Switch 1.16.0 и 1.16.100 команда / give для музыкального диска (Лена Рейн — Pigstep):
/ give @p record_pigstep 1 0
Дайте команду в Minecraft Windows 10 Edition
В Minecraft Windows 10 Edition 1.16.0 и 1.16.100 команда / give для музыкального диска (Лена Рейн — Pigstep):
/ give @p record_pigstep 1 0
Другие музыкальные диски
В Minecraft можно найти другие музыкальные диски, например:
Как добавить значки социальных сетей в меню WordPress
Хотите добавить значки социальных сетей в меню WordPress? Хотя в WordPress нет раздела профилей социальных сетей, вы можете легко использовать меню навигации WordPress для добавления и отображения значков социальных сетей в любой области WordPress, готовой к работе с виджетами.В этой статье мы покажем вам, как добавить значки социальных сетей в меню WordPress.
Почему вы должны добавлять значки социальных сетей в меню?
Самым большим преимуществом добавления значков социальных сетей с помощью меню WordPress является то, что у вас есть возможность изменить порядок их отображения с помощью простого интерфейса перетаскивания.
Хотя вы можете использовать сторонние плагины для отображения значков социальных сетей на боковой панели, большинство из этих решений не так гибки.
Помимо простого интерфейса перетаскивания, когда вы добавляете значки социальных сетей в меню WordPress, вы можете отображать их в любой готовой для виджета области на вашем сайте, включая боковую панель, область нижнего колонтитула, под сообщениями и т. Д.
При этом давайте посмотрим, как легко добавить значки социальных сетей в меню WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление значков социальных сетей в меню WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Menu Image. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо перейти на страницу Внешний вид »Меню и создать новое меню.
Затем вам нужно добавить пользовательские ссылки для каждого канала социальных сетей отдельно в новое меню социальных сетей.
Вы заметите, что есть опция кнопки изображения меню под каждым пунктом меню. Вы можете использовать его, чтобы загрузить сюда значок социальной сети.
Позволяет загружать другой значок при наведении курсора вместе с изображением основного значка для отображения при наведении курсора.
После этого вы можете выбрать размер значка социальной сети. Есть несколько вариантов размера изображения. Убедитесь, что вы выбрали одинаковый размер для всех значков меню социальных сетей, чтобы он не нарушал область меню.
Затем вам нужно выбрать позицию для отображения названия каждого социального канала с вашим значком. Если вы хотите отображать только значок соцсети без какого-либо ярлыка, вам нужно выбрать опцию «Скрыть» под настройкой положения заголовка.
Просто повторите то же самое, чтобы добавить столько значков социальных сетей, сколько вам нужно.
Когда вы закончите добавлять пункты меню, вам нужно выбрать место отображения для вашего социального меню и нажать кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт и увидеть значки социальных сетей в меню WordPress.
Вы также можете добавить меню значков социальных сетей на боковую панель WordPress. Просто перейдите на страницу Внешний вид »Виджеты и перетащите виджет« Меню навигации »в область виджетов боковой панели.
В раскрывающемся списке «Выбрать меню» необходимо выбрать созданное выше социальное меню и нажать кнопку «Сохранить».
Примечание: Изображение выше отображается только для примера. Чтобы виджет выглядел именно так, вам нужно добавить собственный CSS.
Вот и все. Мы надеемся, что эта статья помогла вам узнать, как добавлять значки социальных сетей в меню WordPress. Вы также можете ознакомиться с нашим руководством о том, как стилизовать меню навигации WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать базовую группу Google
- Образование
- Основы Интернета
- Как создать базовую группу Google
Джеймс Т. Кейнс
Вы можете создать группу Google по любой причине — это не так » неважно, по личным или деловым причинам. Вы можете создать группу Google, чтобы обсудить, как ухаживать за любимым растением, или в качестве места для обсуждения текущего проекта. Цель состоит в том, чтобы предоставить людям со схожими интересами место для их обсуждения.Однако, в зависимости от вашей темы, вы можете включить некоторые ограничения на то, кто может присоединиться к группе.
Все, что вам нужно, это учетная запись Google для доступа к группам Google. Итак, перейдите на groups.google.com, войдите в свою учетную запись Google и выполните следующие действия (см. Рисунок 1 для справки):
Нажмите кнопку «Создать группу» вверху.
Введите имя группы. Вы видите, что адрес электронной почты группы заполняется автоматически. Название вашей группы должно быть уникальным; в противном случае Google сообщает, что это имя уже занято.
Введите описание группы. Он может быть не более 300 символов, поэтому сделайте его коротким!
Измените основной язык группы, если он отличается от языка по умолчанию.
Выберите тип своей группы в раскрывающемся меню. Для этого упражнения выберите Список рассылки, но вот что означают варианты:
Список рассылки: Это типичный список рассылки, который позволяет пользователям отправлять сообщения через Интернет или по электронной почте.
Интернет-форум: Это типичный дискуссионный форум, на котором пользователи взаимодействуют только через Интернет.
Форум вопросов и ответов: Этот вариант также является дискуссионным форумом, но с дополнительными функциями, которые позволяют задавать вопросы и отвечать на них.
Папка для совместной работы: Этот вариант удобен, когда вам нужно отслеживать задачи и назначать их выполнение другим членам группы.
Установить разрешения для просмотра тем, публикации и присоединения к группе:
Просмотр тем: По умолчанию владелец группы, менеджер и все участники могут просматривать темы, но не все.Если вы хотите, чтобы все и каждый могли просматривать ваши темы, выберите «Общедоступные» в раскрывающемся списке.
Сообщение: Опять же, владелец группы, менеджер и все участники могут публиковать сообщения по умолчанию. Если вы хотите, чтобы открытая публикация была отправлена кем-либо во вселенной, включите «Публикация» в раскрывающемся меню.
Присоединиться к группе: Anyone Can Ask — это значение по умолчанию. Это означает, что ваша группа будет указана и будет отображаться в поиске, но закрыта для просмотра и публикации.Люди могут попросить присоединиться к вашей группе, и это нормально, если вы создаете группу по общей теме и хотите встретиться с другими людьми, разделяющими те же интересы. То же самое и с опцией Public; единственная разница в том, что людям не нужно просить присоединиться. Если вы создаете группу по бизнес-причинам, вы, вероятно, захотите выбрать «Только приглашенные участники», чтобы группа оставалась закрытой, а никто не просил присоединиться.
Когда вы закончите базовую настройку, нажмите кнопку «Создать» вверху.
Группы Google требуют, чтобы вы подтвердили, что вы не робот, введя код Captcha. Сделайте это и нажмите Продолжить.
Вы видите диалоговое окно, в котором говорится, что ваша группа создана. В поле перечислены несколько полезных вещей, которые вы можете сделать дальше, например пригласить людей, изменить настройки группы и добавить тему. Вы можете щелкнуть, чтобы сделать это, или щелкнуть кнопку «ОК», чтобы решиться на самостоятельное путешествие.
Рисунок 1. Создайте новую группу Google.
Источник: google.com
После того, как ваша группа настроена, вы увидите несколько дополнительных параметров, которые определяют, как вы будете выглядеть для других в группе (см. Рисунок 2). Скорее всего, это нормально, но вы можете изменить настройки, если хотите. Вот что означают настройки:
Профиль Google: Установите этот флажок, если вы хотите, чтобы другие участники группы видели всю вашу общую информацию, такую как изображения, информацию профиля и т. Д., В вашем профиле Google. Вероятно, вы не хотите включать это.
Отображаемое имя: По умолчанию отображается ваше настоящее имя из вашего профиля Google, но если вы не хотите отображать свое настоящее имя, вы можете указать псевдоним.
Вы можете увидеть, как вы будете выглядеть для других (с изображением или без, и с вашим настоящим именем или псевдонимом). Нажмите «Сохранить мои изменения», чтобы подвести итоги.


 Например, *[Правила].
Например, *[Правила].


 Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее.
Необходимо решить вопросы с хостингом, доменом, обслуживанием и так далее. Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
Ссылка на вики-страницу системой привязывается к любой карточке товара, поэтому здесь можно подробно описать процесс оплаты, доставки, условия возврата и обмена и прочее.
 Она не должна быть больше 799*600 пикселей.
Она не должна быть больше 799*600 пикселей.