Как сделать сложное меню в группе вконтакте. Как создать меню в группе вконтакте вики разметка. Как создать меню в группе Вконтакте вики разметка
Группа или паблик в ВКонтакте – это простой способ привлечь новых покупателей или заказчиков, а также сделать свой бренд более узнаваемым. Простота создания плюс легкость привлечения таргетированного трафика с возможностью выбора возраста, пола и места проживания посетителей повышения продаж делают этот способ одним из самых качественных.
Вы были соблазнены блогами и решили выйти на «интернет-свет» своими действиями?
Если вы хотите создать блог как отдельный сайт или добавить и продать существующий веб-сайт, путь к успеху начинается с хорошего начала, планирования и создания. Потому что блоги также имеют свои собственные правила. Они выходят из проверенных принципов и приводят вас к цели «великого блога, который стоит посмотреть».
Работа с графикой
Все они обобщены в этих инструкциях, которые гарантируют, что вы получите идеальный результат. В общей сложности 11 советов проведут вас через процесс от начала до конца, чтобы избежать ненужных ошибок, отчаянных проблесков «что и как», и ничего не забывая о сути.
В общей сложности 11 советов проведут вас через процесс от начала до конца, чтобы избежать ненужных ошибок, отчаянных проблесков «что и как», и ничего не забывая о сути.
Меню в группе в ВКонтакте – это своеобразное лицо вашего бизнеса, поэтому отображенная на ней информация и дизайн должны быть тщательно продуманы. Хотя создание и оформление меню для групп вконтакте не так сложно, как может показаться на первый взгляд, многие администраторы допускают ряд ошибок, связанных с юзабилити.
Меню в группе в ВКонтакте должно быть:
Почему писать блог — отличное решение
Возможно, со временем ваш первоначальный энтузиазм будет немного скучным, и ваш аппетит будет слабым. В такие моменты читайте следующие строки, которые призваны напоминать вам, почему вы платите, чтобы писать и развивать свой блог. Итак, каковы самые важные «для» его работ?
Создаем меню для группы Вконтакте
Написание блога — это беспроигрышная ситуация — то, что вы передаете пользователям, и вы получаете от этого выгоду, поэтому обе стороны довольны. Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
Вы часто найдете информацию о теме, над которой работаете, и получите новый опыт и знания. Блог также служит визитной карточкой, которая дает большое сочувствие. Он показывает вас как интересного человека или эксперта, который так серьезно думает о своем поле или проекте, что он проводит некоторое свободное время. Поэтому регулярно публикуемые статьи служат доказательством ваших качеств.
- информативным,
- понятным и удобным,
- не перегруженным ненужными элементами,
- изящным и удобным.
Структура страниц Контакта построена таким образом, что при посещении любого сообщества пользователь привычно обращает внимание на верхнюю правую часть сайта, так как слева располагаются уже привычные ссылки «Моя страница», «Друзья» и т.д., поэтому обязательно позаботьтесь о том, что в меню располагалось вся необходимая информация, которую вы хотите донести до посетителя:
Это способствует повышению доверия
Конечно, хорошо построенное имя приносит с собой еще одно преимущество, которое скрыто под словом «достоверность». Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Это важно не только для бизнеса, но и для регулярного ведения блога без повышения маркетинговых целей. Когда пользователи верят вам, они считают вас авторитетом, которым они хотят поделиться со своими друзьями. Поэтому они делятся своими сообщениями в социальных сетях, рекомендуя ваш блог как отличный источник информации, и говорить о вашем человеке позитивно.
Сама реализация должна предшествовать действиям, которые мы обсудим здесь, а затем во втором и третьем советах. Мы не рекомендуем их не обязывать, хотя они выглядят как «скучная теория». Чем лучше вы будете думать и проектировать, тем больше награды вы будете ждать.
- четкое указание на вашу деятельность (свадебное агентство, парикмахерская, автосалон),
- телефон (адрес, Skype или другие средства связи) вашей компании,
- расписание работы,
- ссылки на записи или обсуждения, содержащие наиболее важную информацию.
Прежде чем заказать меню в группе в ВКонтакте у дизайнеров, обязательно обратите внимание на его оформление у ваших конкурентов, чтобы избежать их ошибок и использовать найденные им «фишки».
Конечно, вы много раз думали о своих намерениях. Теперь будьте как можно более конкретными и уточните, что будет в блоге, и с каких промежутков времени вы будете вносить свой вклад в это. Вы даете вашему плану прочный контур и задаете цели, которым будете следовать, когда вы начинаете блог.
Не пытайтесь вести блог о «все», лучше сосредоточиться на одной или двух темах, прямо — изначально, с разных точек зрения, до глубины. Конечно, иметь дело с областью, которая заполняет вас. И по этой рекомендации вы можете представить что угодно. То, что вы понимаете поле как эксперта, что вы обожаете его как непрофессионала или иным образом интересуетесь вами. Не пишите о чем-то, с чем у вас нет отношения. Это скоро остановит вас от веселья, и, скорее всего, у вас должен быть блог с информационным балластом без дополнительной ценности.
Примеры оформления меню в ВКонтакте
Перед тем, как приступить к подробному объяснению того, как самостоятельно оформить меню группы ВКонтакте, рассмотрим несколько примеров дизайна, чтобы проанализировать имеющиеся там достоинства и недостатки.
Меню № 1. Горящие туры.
Очень практичное и приятное для глаз оформление. Изображение пляжа, моря и отдыхающих сразу же дает понять, что группа принадлежит туристической сети. В правой части располагается вся необходимая информация – расписание работы, телефоны для связи, основные преимущества агентства (раннее бронирование, рассрочка без переплат, подарочные сертификаты).
Вывод меню с помощью Wiki разметки
Регулярность очень важна, но будьте осторожны, чтобы не стать «рабом блога». Выдача чего-то только для удовлетворения установленной квоты не имеет смысла. Поэтому вы можете определить реальную частоту в соответствии с вашими параметрами. Когда это будет один или несколько раз в неделю, это будет идеально. Если вы придерживаетесь более длительного интервала каждые две недели, это будет хорошо. Более длительные задержки также возможны, но не очень хорошие. Сеть остается застойной в глазах поисковых систем.
Текстовая информация под названием группы состоит всего из трех строк, что позволяет разместить интерактивное графическое меню так, чтобы его нижняя граница находилась вровень с аватаром. Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
После клика по основному меню открывается изображение-схема, где в виде облаков представлены ссылки на приложение для поиска туров и основные разделы сайта. Вследствие того, что дизайн сайта выполнен в стиле меню группы и отсутствия предупреждения о внешней ссылке, отторжения от перехода на другой сайт не происходит.
Точно так же пользователи, предпочитающие более частые обновления, чувствуют себя похожими. Независимо от того, что вы собираетесь «отправлять» в любое время, всегда помните о регулярности. Попробуйте также указать, что создает ваш блог и что вы ожидаете от него. Вы хотите быть инновационным источником информации по этой теме? Или вы хотите быть виртуальным помощником для всех, кто интересуется этим районом? Чем более узким вы можете определить, тем точнее вы сможете прицелиться. Вам легче придумывать контент или работать с читателями.
Шаг 2: Нарисуйте как можно больше вдохновения
Дополнительные рекомендации: Прочтите другие причины. Вы также узнаете о результатах исследований, в которых говорилось о важности этой современной бизнес-платформы. Как только вы определили свой новый блог в соответствии с предыдущими советами, ищите похожие «биты» в Интернете. А потом читайте, исследуйте, сравнивайте. Обратите внимание на общие особенности и различия. Делайте заметки и пишите идеи. Речь идет не о копировании иностранных мыслей или стилей, а о повышении шансов создать уникальное, захватывающее и уникальное место, которое мгновенно привлекает посетителей и превращает их в обычных читателей.
Отличное оформление меню с единственным минусом: отсутствием в группе телефона в текстовом виде, что необходимо для копирования.
Меню № 2. Группа магазина модной одежды.
В верхней части экрана представлена краткая информация о том, что здесь можно приобрести одежду из Кореи, однако номер телефона, адрес аккаунта для связи, а также информацию для доставки можно просмотреть только, кликнув по ссылке «Показать полностью». Аватарка характеризуется информативной графикой (с первого взгляда понятно, какой именно одеждой торгует магазин), но полным отсутствием текста, хотя внизу на черном фоне отлично бы вписался номер телефона или адрес магазина.
Аватарка характеризуется информативной графикой (с первого взгляда понятно, какой именно одеждой торгует магазин), но полным отсутствием текста, хотя внизу на черном фоне отлично бы вписался номер телефона или адрес магазина.
Будьте оригинальны, но не во что бы то ни стало. «Не толкайте пилу», когда вы начинаете ограничивать природу. Найдите «что-то», которое отличает вас от множества подобных сайтов. Это не должно быть ничего, кроме революционного, и это достаточно часто, чтобы привести индустрию в другую сторону. Или придумайте более привлекательную форму статей, в которые будут включены видео и инфографика в дополнение к фотографиям.
Например, при исследовании конкурирующих блогов вы обнаружите, что они часто повторяют ту же информацию. И у вас новый, уникальный, личный опыт. Это может быть краеугольным камнем вашего «конкурентного преимущества». Теперь дизайн отдельных разделов в порядке. Размер зависит от размера блога. А также сколько вы будете активны на этом. Не имеет смысла думать о двадцать категориях, которые будут полностью пустыми месяцами, потому что вы не можете их получить.
Структура меню, открываемого по клику, включает каталог продукции и ответы на основные вопросы (доставка, подбор размера). Ссылка «Задать вопрос» сразу же открывает диалог с представителем магазина. В целом, в меню представлена вся необходимая информация о товаре и его приобретении. Хотя информацию о доставке можно было бы объединить в один пункт, а «Каталог товаров» поднять на первое место.
Задача столбцов — сделать блог более прозрачным и придавать ему значимую структуру. Это облегчает для посетителей создание приятной среды, в которой они любят после нескольких кликов. И особенно в Интернете, где второй пользователь стоит дорого. У людей нет времени на длительный просмотр в Интернете. Они хотят, чтобы все «хорошо служило». Сначала контент просматривает глаза, а затем, если есть, они с большей вероятностью уйдут. Разбивка блога на категории даст им немного времени, чтобы показать, что они найдут.
Шаг 4: Выберите идеальный вид
Прежде всего, предложите около 3-10 заголовков в форме общих зонтичных тем, которые позволяют группировать статьи в группы с одинаковым фокусом.
Меню № 3. Магазин косметики
Пример неудачного меню группы, не только не привлекающего внимание своим содержанием, но и не содержащего практически никакой информации, помимо адреса сайта. Единственная возможность посмотреть телефон для связи – это отыскать его в разделе «Контакты». Отсутствие ссылок на каталог товаров или хотя бы минимальных сведений о нем делает оформление неинформативным и вынуждает пользователя совершить несколько дополнительных кликов.
Форма тесно связана с контентом. Блог фотографа требует другого пространства, чем журнал обзора книг. Если вы создаете блог как отдельный сайт, вы назначаете дизайн так называемым шаблоном. Для ее выбора мы можем изложить те же рекомендации, что и выше. Это означает, что дизайн должен основываться на содержании блога и каким-то образом поддерживать его. Когда вы фокусируетесь на областях, для которых качественные фотографии недоступны из-за их характера, вы избегаете схемы с акцентом на большие, приятные визуальные элементы.
Блог получил свое лицо, и поэтому он не имеет ничего общего с желаемыми функциями. Перейдите в меню настроек и настройте свой сайт. Если вы не уверены, какой пункт означает, старайтесь. Отметьте опцию, сохраните и посмотрите результат. Вам интересно, что еще делать? Нет ничего проще, чем проверить его. Вы всегда можете вернуться в редактирование.
Как сделать меню в группе в ВКонтакте
Графическое меню групп ВКонтакте представляет собой карту из нескольких изображений, каждое из которых ссылается на нужный вам адрес (внешний или vk. com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
Редактор также позволяет вводить собственные коды или создавать для сбора контактов электронной почты и различных маркетинговых мероприятий. Обращайте особое внимание на части, которые касаются этого. В этом случае вы должны тщательно заполнить поле под названием «Мета», «Мета-описание» и «Мета-ключевые слова». Если вы не знаете совета, нажмите на маленький вопросительный знак рядом с именем, и вам дадут объяснение, что это такое и какой текст в его окне.
Не пользуются этими «техническими» проблемами? Тем не менее мы не рекомендуем их избегать. Вместе с содержанием давайте узнаем о существовании вашего блога в поисковых системах. И последнее, но не менее важное: заполняя разделы, вы непосредственно влияете на то, как текст в ссылке будет отображаться пользователям в результатах поиска. Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Автоматически сгенерированные варианты не очень привлекательны или заслуживают доверия.
Большое количество подходящих изображений можно найти в Images.Google по запросу «плакат пустой».
Подготовка изображения для графического меню
Самый подходящий инструмент для работы с графическим меню – это PhotoShop (Фотошоп), в котором нам будут нужны инструменты уменьшения размера картинки, ее деления на части и написания и редактирования текста.
Шаг 6: Подготовьте свои первые сообщения
Не можете ли вы подождать, чтобы написать и опубликовать первый текст? Нам нужно немного упростить объятия. Это зависит от указанной частоты обновления. В лучшем случае вы создаете сообщения, чтобы сразу поместить трех из них в блог, и по-прежнему их хватит как минимум на следующие три недели. Вы по достоинству оцените лидерство, потому что в первые несколько дней вы обязательно настроите блог, так что вам не нужно время писать. Реестр будет держать вас в покое, не приступая к работе в самом начале ведения блога.
Откройте изображение в PhotoShop и при помощи инструмента Text напишите на нем пункты вашего меню.
Теперь следует разделить изображение на части таким образом, чтобы каждая картинка представляла собой фрагмент, ссылающийся на определенный документ. Для этого воспользуйтесь инструментом «Раскройка» и отметьте на изображении места разделения. Выберет пункт Файл – Сохранить для Web, после чего перед вами откроется окно с настройками сохранения (качество, размер, формат файла).
Мы рекомендуем вам следить за всеми столбцами, чтобы ваш блог был «отпечатан» с самого начала. И сохраните эту тенденцию — сосредоточьтесь на всех категориях. Через полгода вы узнаете, кто из них не «сидит» для вас или ваших читателей. Кстати, мониторинг пользовательских симпатий также является арсеналом необходимых действий в блогах. Мы обсудим это еще в одном из других пунктов.
Шаг 7: Сделайте разницу или отличные параметры статьи в блоге
Мы предполагаем, что вы не хотите идти этим путем. Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
Вот почему вы ясно дали понять, что имеете и что-то сказать. Важна общая форма и другие особенности. Мы объясним вам все это в этом уроке, где вы научитесь создавать идеальные современные должности, которые порадуют всех заинтересованных сторон, читателей, поисковые системы и ваш успех.
После того, как вы введете название, программа сохранит каждый фрагмент в отдельный файл.
Создание меню в ВКонтакте: wiki-разметка
После того, как вы подготовите изображение, перейдите в свою группу и нажмите ссылку «Редактировать» около пункта «Свежие новости». Для верстки страниц в ВКонтакте вам необходимо знать специальную wiki-разметку, всю необходимую информацию о которой можно получить в официальной группе по адресу http://vk.com/wiki.
Здесь же мы рассмотрим только самые необходимые коды для размещения изображений и ссылок. Все элементы меню, которые вы собираетесь использовать, необходимо заранее загрузить в отдельный альбом группы, чтобы иметь возможность получить код каждого изображения вида photo***_***.
Теперь склеиваем получившиеся элементы изображения в меню:
Чтобы убрать рамки и отступы вокруг изображений, добавьте к коду элементы noborder и nopadding. Таким образом, окончательный вариант элемента меню будет выглядеть так:
[]
Если вы все еще не разобрались, как сделать меню в группе в ВКонтакте или испытываете трудности с созданием изображения или разметкой, вы всегда можете заказать дизайн у профессионалов, обратившись на любую фриланс-биржу.
Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст. Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.
Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.
В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
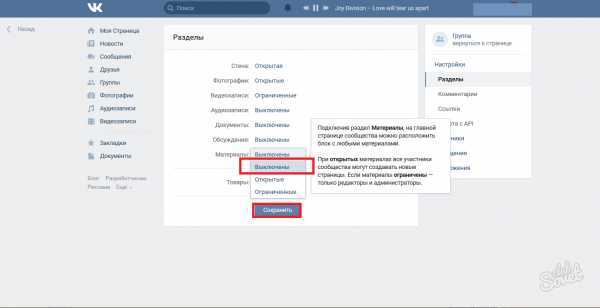
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее. Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.
После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.
В появившемся окне вам необходимо указать код []. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.
Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
Как в своей группе вк сделать обложку. Как закрепить меню вконтакте
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. ), загрузить видео (см. ) и фотографии (см. ), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Http://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «http://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
[]
[]
[]
[]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
[]
[]
[]
[]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Мы привыкли, что аватарка — это олицетворение пользователя в социальной сети, его «образ», к которому мы вроде как обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько большую роль играет изображение, которое установлено на заставке профиля.
Правда, не все люди уделяют так много внимания картинке своей страницы. Скажем так, всех пользователей (если вести речь конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает на аватарку свою фотографию, и тех, кто не заботится об изображении профиля. Они либо оставляют стандартное изображение, либо же пользуется какой-то сторонней картинкой.
Если говорить о группах, то здесь ситуация другая. Если ваша группа не будет иметь привлекательной, информативной фотографии, — скорее всего, в нее даже никто не вступит. Поэтому администраторы сообществ часто задаются вопросом: как сделать аватарку для группы «ВКонтакте»? В этой статье мы рассмотрим несколько вариантов ее создания, а также рассмотрим особенности фотографий в группах.
Какой должна быть аватарка группы?
Итак, начнем с общей теории о том, как должна выглядеть ваша фотография группы. Исходя из этой информации, вы поймете, как сделать аватарку для группы «ВКонтакте» такой, чтобы она понравилась пользователям и привлекла новых участников.
Очевидно, что фотография в группе должна быть соответствующей контенту, который размещен в сообществе. Это базовое требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Вторым требованием является привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, — это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось нажать и зайти на страничку самого сообщества. Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Ищем готовую картинку
В перечне способов создания фотографии группы поиск готового изображения является самым популярным и простым одновременно. Все, что от вас требуется — это зайти на сайт с изображениями и найти категорию картинок, связанных с тематикой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто запостить на страничку сообщества без изменений).
Наиболее удачное фото можно сохранить и отредактировать (или даже просто запостить на страничку сообщества без изменений).
Делаем аватарку с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует много сервисов, позволяющих разработать свой аватар как «с нуля», так и с помощью одного из готовых шаблонов. Вам достаточно определиться с тем, что вы хотели бы видеть на изображении для авы, а дальше о том, как сделать аватарку для группы «ВКонтакте» без «Фотошопа», можете даже не переживать — ресурс сделает все в автоматическом режиме. Таких готовых решений сейчас в Сети достаточно много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это — адрес ресурса, который сделал вам аватар, размещенный где-нибудь в нижнем углу.
Делаем аватарку в «Фотошопе»
Если не знаете, как сделать аватарку для группы «ВКонтакте» без ссылки на чужой сайт, — вам придется воспользоваться наиболее популярной Это «Фотошоп». Работа с ним достаточно проста, главное — понять азы, разобраться с элементарными понятиями и категориями, с которыми функционирует программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней — создать аватар для вас будет несложно. Если же вы не знаете вообще, как сделать аватарку для группы «ВКонтакте» в «Фотошопе», — у вас останется два варианта. Первый — это обратиться за помощью к человеку, который умеет работать в программе, второй — заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Работа с ним достаточно проста, главное — понять азы, разобраться с элементарными понятиями и категориями, с которыми функционирует программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней — создать аватар для вас будет несложно. Если же вы не знаете вообще, как сделать аватарку для группы «ВКонтакте» в «Фотошопе», — у вас останется два варианта. Первый — это обратиться за помощью к человеку, который умеет работать в программе, второй — заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Создаем аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы «ВКонтакте»?», настало время подумать о том, что будет изображено на фотографии в группе. Как уже отмечалось, это должно быть что-то тематичное, привлекательное и информативное. Предлагаем вам взять лист бумаги и ручку и схематично набросать логотип своего сообщества. После этого можете приступать к созданию изображения.
Сделать это можно одним из указанных выше способов. Если не знаете, какой аватар лучше, можете прибегнуть к простому, но эффективному методу определения: голосование в самой группе. Пусть люди решат, какая фотография лучше.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.

Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Как сделать меню в группе в социальной сети ВКонтакте
В настоящее время большинство групп в «ВКонтакте» наделяет собственный интерфейс меню, выполняющим не только функцию навигации, но и придающим сообществу привлекательный вид. Все это увеличивает конверсии, и в целом повышает посещаемость паблика. В этой статье речь пойдет о том, как сделать меню в группе во «ВКонтакте».
Все это увеличивает конверсии, и в целом повышает посещаемость паблика. В этой статье речь пойдет о том, как сделать меню в группе во «ВКонтакте».
Цели использования меню
Графическое меню группы ВКонтакте
Навигация
Если посетитель сообщества легко найдет нужную информацию и интересующие разделы, его путь превращения в покупателя многократно сокращается. Кроме того, в меню могут быть ссылки не только на внутренние страницы социальной сети, но и на сторонние ресурсы.
Красивый вид
Неповторимый дизайн выделит вашу группу из общего числа аналогичных сообществ. У каждого есть возможность создать оригинальный аватар, обложку или баннер, особым образом выделить пост, чтобы он привлекал внимание.
Побуждение совершить целевое действие
Хорошо подумайте над оформлением. Если его сделать качественным, кликабельное меню будет обращать внимание посетителей сообщества на себя, рождать в них интерес и мотивировать к выполнению целевого действия.
Каким образом можно сформировать текстовое меню
Навигационное меню в сообществе во «ВКонтакте» создается с помощью wiki-разметки. Данная технология дает широкие возможности редактировать текст на свое усмотрение. Для «ВК» такая разметка является необходимым орудием для создания запоминающихся страниц. Вот каким образом создается меню (все картинки кликабельны):
- Открываем «Управление» группой.
- Заходим в «Разделы».
- Открываем «Материалы» и производим их включение. Важно сделать их ограниченными, иначе изменять меню может любой член группы.
- Затем нужно сохранить изменения и перейти на страницу сообщества. Когда необходимый блок подключен, можно создавать меню.
- Открываем раздел «Свежие новости».
- Кликаем на «Редактировать».
- Производим смену наименования на необходимое.
- Подключаем «Режим вики-разметки». Когда вы навели курсор на кнопку <>, появится надпись «Визуальный режим редактирования».

- Обозначаем наименования каждого раздела. Каждый пункт записываем с новой строчки.
- Ставим во всех строчках квадратные скобки.
- Затем необходимо добавить перед наименованиями вертикальную черту.
- После этого следует добавить ссылки на необходимые страницы перед каждой вертикальной чертой. Там будут оказываться посетители после совершения клика.
- Далее ставим звездочку возле квадратных скобок около всех пунктов.
- В итоге кликаем на «Сохранить страницу» (нажимая «Предпросмотр» можно предварительно посмотреть, что получилось).
В результате наша группа имеет меню. Нажимая на каждый пункт, оказываемся на той или иной странице.
Создание графического меню
По-другому создается графическое меню. Здесь основой являются изображения и в роли кнопок выступает не текст со ссылками, а картинки в формате PNG. По этой причине тут вам потребуется хотя бы небольшой опыт работы в любом графическом редакторе.
Инструкция по созданию графического меню в сообществе:
- Жмем на «Свежие новости» и «Редактировать».
- Активируем «Визуальный режим редактирования».
- Затем выбираем созданные в графическом редакторе картинки.
- Кликаем на каждую из них и задаем размеры.
- Переходим в «Режим wiki-разметки».
- Чтобы не было пробелов между картинками, после размеров каждой из них добавьте «nopadding».
- Затем необходимо после каждой вертикальной черты добавить ссылки, куда можно будет попасть после клика.
- В конце следует сохранить изменения.
Так у нас получилось меню, которое состоит исключительно из картинок. Здесь у вас есть огромный полет фантазии. У вас есть возможность сформировать свой особенный стиль для группы. А если у вас нет опыта работы в графическом редакторе, доверьте меню сообщества дизайнерам.
Применение шаблонов
Кроме того, вам в помощь интернет предлагает всевозможные готовые шаблоны.
Вы легко найдете различные сервисы и сайты, где можно загрузить их. Шаблоны бывают платными и бесплатными. Необходимо только ввести нужный запрос в поисковике. После загрузки примените инструкцию, которая приведена выше в данной статье.
Выводы
Не поленитесь поработать над оформлением сообщества. Ваши труды не пройдут зря. Хорошо оформленное меню – это маркетинговый инструмент, задачей которого является побуждение совершить посетителя целевое действие.
При посещении обычного сообщества пользователь видит множество кнопок и может нажать куда угодно. Обычно это происходит наугад. Грамотный дизайн же обладает способностью привлечь внимание посетителей на чем-то конкретном и полезном.
Теперь вы сможете самостоятельно сделать меню в группе во «ВКонтакте». Применяйте данный инструмент для привлечения клиентов и для увеличения конверсий. Надеемся, что данный материал был вам полезен.
Читайте также: Способы зайти в ВКонтакте невидимым
Как сделать меню в группе в ВК и красиво оформить • ЭРА ТЕХНОЛОГИЙ
Главная / Интернет / Социальные сети
Сегодня социальная сеть ВКонтакте предлагает массу возможностей. Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Многие пользователи умудряются зарабатывать в ней неплохие деньги, создавая на базе сообществ новостные паблики, специализированные группы и даже полноценные торговые площадки. При этом не малую роль в подобных группах играет оформление. Мы расскажем, как сделать меню в группе в ВК, которое поможет добиться красоты, удобства и, самое главное, функциональности.
Мы научимся добавлять графическое меню ВКонтакте самого простого типа. Но эти азы помогут вам в дальнейшем придумать и реализовать меню любой сложности и оформить его по своему вкусу. Работу разобьем на три этапа.
Вам будет интересно почитать статьи:
- Как раскрутить группу ВКонтакте
- Как быстро набрать 10000 друзей ВКонтакте
- Самые популярные социальные сети в России и в Мире
1 этап – подготовка меню фотошопе
- Для наглядного примера, как сделать Меню, мы нашли подходящую картинку в Интернете. Важно только, чтобы ширина изображения составляла не более 600 пикселей (из-за особенностей ВК).
 Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Мы выберем ширину 400px. Это органично спишется в наш дизайн. Задать размеры можно через сочетание клавиш Alt+Ctrl+I. Обратите внимание, что высоту указывать не надо, она подстроится пропорционально.
Вот так будет выглядеть меню нашей группы вконтакте
Изменяем ширину заготовки под меню группы
- Далее необходимо разрезать изображение на части, на которые потом мы будем назначать функции кнопок меню. Сделаем это при помощи специального инструмента «Раскройка».
Раскройка изображения для создания кнопок меню
- Теперь сохраните изображение для меню группы ВКонтакте в формате WEB через сочетание клавиш «SHIFT+CTRL+ALT+S».
Сохранение кнопок меню
- На выходе мы получим папку, в которой будут находиться все части исходного изображения.
Сохраненные «Кнопки» меню
2 этап – создаем Вики-разметку меню ВК
- Переходим к группе ВКонтакте. Первым делом надо зайти в ее настройки и для раздела «Материалы» установить значение «Ограниченные».

- На главной странице группы переходим во вкладку «Свежие новости». Кликаем по надписи «Редактировать».
- Вы вызвали Вики-редактор, где мы и будем создавать красивое меню ВКонтакте. Теперь поменяйте надпись «Свежие новости» на «Меню» и загрузите при помощи специальной иконки в виде фотоаппарата изображения, которые получили при «раскройке» в Фотошопе.
- После загрузки всех изображений перейдите в режим редактирования «Вики-разметки», нажав в панели инструментов редактора кнопку <>. Здесь вы увидите код меню такого типа.
[[photo449038873_456239150|400x82px;noborder| ]] [[photo449038873_456239151|400x70px;noborder| ]] [[photo449038873_456239152|400x57px;noborder| ]] [[photo449038873_456239153|400x72px;noborder| ]] [[photo449038873_456239154|400x68px;noborder| ]] [[photo449038873_456239155|400x70px;noborder| ]] [[photo449038873_456239156|400x83px;noborder| ]]
- Если сохранить страницу и нажать «Предпросмотр», то чуть ниже можно увидеть прообраз меню.
 Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока оно выглядит безрадостно: между кнопками белые пробелы.
Пока выглядит не очень красиво
- Займемся редактированием кода, чтобы все встало на свои места. Для этого добавим тег nopadding в каждую строку. В итоге мы получим код следующего вида:
[[photo449038873_456239150|400x82px;noborder;nopadding| ]] [[photo449038873_456239151|400x70px;noborder;nopadding| ]] [[photo449038873_456239152|400x57px;noborder;nopadding| ]] [[photo449038873_456239153|400x72px;noborder;nopadding| ]] [[photo449038873_456239154|400x68px;noborder;nopadding| ]] [[photo449038873_456239155|400x70px;noborder;nopadding| ]] [[photo449038873_456239156|400x83px;noborder;nopadding| ]]
Обратите внимание, что переносить строки в редакторе клавишей Enter не надо, это вызовет ошибки. Перейдя в режим предпросмотра, убеждаемся, что все кнопки меню встали на свои места.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки.
 Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px;noborder;nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <center></center>:
<center> [[photo449038873_МЫ СПРЯТАЛИ ЧАСТЬ КОДА...club173497067]] </center>
- Наше меню уже работает, осталось разместить его на стене в группе. Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.
- Теперь создадим новый пост на стене от имени сообщества и вставим в него ссылку. Как видите, в записи появилась графическая ссылка на меню. Удалим текстовую ссылку и нажмем «Отправить». Пост появится на стене, закрепляем его сверху. И… и можно пользоваться! Меню работает! Кстати, перейти в него можно также по ссылке сразу под шапкой группы.
- Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.
Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Автор статьи: Цифровой
Друзья, если вы заметили на сайте какой-нибудь баг, то напишите об этом в комментариях или отправьте сообщение на почту через
контакты, и мы его исправим.
А также мы будем рады услышать ваши пожелания, если вам по какой-то причине неудобно пользоваться сайтом.
Не будьте равнодушными к проекту. Спасибо! 🙂
Понравилась статья?
Нам очень приятно! Не могли бы вы поделиться этой статьей с друзьями? А также мы будем рады, если вы оставите комментарий.
Обещаем исправиться! Если вам есть, чем дополнить статью, напишите об этом в комментариях. А также будем благодарны за конструктивную критику. Спасибо!
социальная сеть, мессенджер в App Store
Описание
ВКонтакте объединяет десятки миллионов людей, предлагая неограниченные возможности для общения, знакомств, развлечений, бизнеса и обмена новостями из любой точки мира. В приложении можно слушать музыку, смотреть видео и клипы, следить за своим здоровьем, играть в игры и делать покупки.
Оставайтесь на связи с друзьями и семьей. В мессенджере можно общаться в групповых чатах и личных сообщениях как с друзьями ВКонтакте, так и с людьми из контактов вашего телефона. Объединяйте неограниченное количество людей в видеозвонках бесплатно и без ограничений по времени.
Объединяйте неограниченное количество людей в видеозвонках бесплатно и без ограничений по времени.
ВКонтакте есть решения для самых разных повседневных ситуаций:
— Откройте для себя все, что может предложить одна из крупнейших социальных сетей в мире. Встречайте новых друзей и присоединяйтесь к онлайн-сообществам. Оставайтесь рядом с далекими друзьями с помощью мессенджера и звонков ВКонтакте.
— Слушайте любимую музыку и легко находите новые любимые песни благодаря персональным рекомендациям.
— Смотрите и создавайте клипы ВКонтакте, короткие вертикальные видеоролики на самые разные темы.
— Наслаждайтесь прямыми трансляциями, делитесь фотографиями, играйте в игры и читайте интересные новости в тематических лентах.
— Узнавайте что-то новое в подкастах и загружайте свои.
— Следите за своим здоровьем и оставайтесь в форме. Используйте ВКонтакте Здоровье, чтобы соревноваться с друзьями и посмотреть, кто может ходить больше всех. Ваши шаги учитываются благодаря Apple Health. Так что совершите долгую прогулку и попытайтесь добраться до вершины таблицы лидеров!
Так что совершите долгую прогулку и попытайтесь добраться до вершины таблицы лидеров!
Условия использования: vk.com/terms
Политика конфиденциальности: vk.com/privacy
Версия 7.43
Новая версия полностью поддерживается iOS 16.
• Обновлено контекстное меню в ленте новостей, мессенджере и историях. Теперь он стал более компактным и занимает меньше места на экране.
• Теперь вы можете общаться с друзьями и близкими, используя виджет контактов на главном экране.
• Сделали виджет Шаги ВКонтакте. Добавьте его на свой экран, чтобы отслеживать свою активность и соревноваться с друзьями.
• Функция Center Stage от Apple теперь доступна в вызовах на совместимых моделях iPad. Это позволит вам оставаться в кадре, даже если вы перемещаетесь.
• Эта версия больше не поддерживает iOS 12–13. Убедитесь, что у вас установлена iOS 14 или выше, чтобы продолжать пользоваться всеми функциями ВКонтакте.
Рейтинги и обзоры
70 оценок
ЗАМЕЧАТЕЛЬНО!
Это приложение отполировано до максимума, оно может воспроизводить видео и музыку помимо изображений, это так быстро и невероятно !!
Минусы: ландшафтный режим не работает на видео
Почему нет службы поддержки
Я мало пользуюсь вк, открываю раз в месяц-два, так один раз попробовал открыть и обнаружил, что меня забанили, потому что я публиковал порнографию, но писем от вк не получал, об этом ничего кто-то вошел в мою учетную запись, или запрос на изменение моего пароля, я пытался связаться со службой поддержки, но нет возможности сделать это, если вы не вошли в систему, и я не могу создать другую учетную запись, потому что они запрашивают ваш номер телефона, у меня только один.
💙.💙
راااائع ..💫💫
Разработчик, ООО «В Контакте», указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Контактная информация
- Идентификаторы
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Покупки
- Расположение
- Контактная информация
- Контакты
- Пользовательский контент
- История поиска
- История просмотров
- Идентификаторы
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Здоровье и фитнес
- Пользовательский контент
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться в зависимости, например, от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Провайдер
- В Контакте ООО
- Размер
- 256,2 МБ
- Категория
- Социальная сеть
- Возрастной рейтинг
- 12+ Нечастая/умеренная ненормативная лексика или грубый юмор Нечастое/мягкое реалистичное насилие Нечастое/умеренное насилие в мультфильмах или фэнтези Нечастые/мягкие темы ужасов/страха Нечастые/мягкие зрелые/наводящие на размышления темы Редкий/умеренный сексуальный контент и нагота
- Авторское право
- © 2022 ВК
- Цена
- Бесплатно
- Сайт разработчика
- Тех.
 поддержка
поддержка - Политика конфиденциальности
Опоры
Еще от этого разработчика
Вам также может понравиться
США наложили санкции на главу крупнейшей в России социальной сети
Перейти к основному содержанию
The VergeThe Verge logo.Домашняя страница The Verge
The VergeЛоготип Verge.- Политика/
- Политика
/
Владимир Кириенко, соратник Путина и сын бывшего премьер-министра, возглавил группу ВКонтакте после изгнания ее основателя
Корин Файф / @corintxt
|
Поделиться этой историей
Иллюстрация Алекса Кастро / The Verge
отдельных российских элит.
Министерство финансов США предоставило полный список в пресс-релизе, в котором лица, находящиеся под санкциями, разделены на две категории: «крупные российские финансовые учреждения» и «элиты и семьи, близкие к Путину».
Среди лиц, попавших под санкции, находится Владимир Кириенко, генеральный директор VK Group, материнской компании крупнейшей в России социальной сети ВКонтакте. Хотя он не подвергается санкциям конкретно за свою работу с группой VK, результат по-прежнему запрещает одному из самых влиятельных технических руководителей страны вести дела с какой-либо американской организацией.
Результат запрещает одному из самых влиятельных технических руководителей страны вести дела с какой-либо американской организацией.
Несмотря на то, что это не работает в глобальном масштабе Facebook, ВКонтакте — первоначально известная как ВКонтакте — является доминирующей платформой социальных сетей в России. Он утверждает, что у него около 70 миллионов активных пользователей в месяц, что составляет примерно четверть размера Twitter; и подавляющее большинство этих учетных записей размещаются на русском языке из-за географических границ России.
Кириенко не был основателем Вконтакте: на самом деле его связь с компанией восходит к 2021 году. Но его руководство компанией представляет собой последний поворот в саге, в которой социальная сеть ушла от платформы, приверженной неприкосновенность частной жизни и свобода выражения мнений, в нечто гораздо более вероятное, что оно будет отклоняться от путинской партийной линии.
Вконтакте был создан в 2006 году Павлом Дуровым, которому на тот момент было всего 22 года. Его стремительный успех, вызванный стремлением создать доморощенную альтернативу Facebook, принес Дурову прозвище «российский Марк Цукерберг». Но в 2014 году Дуров был вытеснен с поста генерального директора в результате конспиративного дела, включавшего спорные утверждения о наезде на полицейского, за которым последовала попытка недружественного поглощения, в ходе которого инвестиционный фонд, принадлежащий Илье Щербович, российский бизнесмен и союзник Путина, тайно приобрел 48 процентов компании.
Дуров полностью возложил вину за свое отстранение на российское правительство. «Боюсь, пути назад [к ВК] нет, — сказал он тогда TechCrunch, — после того, как я публично отказался сотрудничать с властями. Они меня терпеть не могут».
«Боюсь, пути назад [к ВК] нет, — сказал он тогда TechCrunch, — после того, как я публично отказался сотрудничать с властями. Они меня терпеть не могут».
Впоследствии предприниматель сбежал из России и сосредоточился на новом проекте: приложении для обмена зашифрованными сообщениями Telegram, которое он запустил в 2013 году. цензура в России.
Сначала Дуров отклонил просьбы французских властей, а затем и давление со стороны ФСБ России, чтобы они установили «черный ход» в шифрование, которое позволило бы правительствам прослушивать зашифрованные сообщения. Российским телекоммуникационным компаниям было приказано заблокировать Telegram внутри страны, но в основном это не удалось. Российское правительство в конце концов сдалось в 2020 году, и к тому моменту оно уже использовалось в качестве официального канала связи для многих государственных органов. В соседней Украине он также был принят в качестве инструмента как для личного, так и для официального общения.
Тем временем руководство «ВКонтакте» возглавил Борис Добродеев, бывший заместитель генерального директора компании. Добродеев занимал должность генерального директора до 2021 года, когда в результате реструктуризации материнской компании Mail.ru — российского поставщика цифровых услуг, которому принадлежали остальные 52 процента акций «ВКонтакте», — вся компания была переведена под бренд ВКонтакте. Владимир Кириенко был назначен новым генеральным директором вскоре после этого, в декабре 2021 года, после отставки Добродеева.
Добродеев занимал должность генерального директора до 2021 года, когда в результате реструктуризации материнской компании Mail.ru — российского поставщика цифровых услуг, которому принадлежали остальные 52 процента акций «ВКонтакте», — вся компания была переведена под бренд ВКонтакте. Владимир Кириенко был назначен новым генеральным директором вскоре после этого, в декабре 2021 года, после отставки Добродеева.
38-летний Кириенко ранее занимал руководящие должности в «Ростелекоме», национальном операторе связи России. До этого он занимал должности председателя совета директоров телекоммуникационной компании, банка и инвестиционной компании — в силу своего статуса сына Сергея Кириенко, бывшего премьер-министра России при Борисе Ельцине, а ныне первого заместителя руководителя аппарата администрации Путина. (Сергей Кириенко также фигурирует как поименованное лицо в элитном санкционном списке.)
Под руководством такого инсайдера режима, как Владимир Кириенко, трудно представить, что ВКонтакте будет публиковать материалы, критикующие правительство Путина, или отстаивать какую-либо позицию в отношении конфиденциальности, которую Telegram Дурова был готов принять.
Самые популярные
Microsoft была права все время
У Newegg так много дополнительных графических процессоров, что они поставляются в комплекте с бесплатными мониторами
- Обзор Apple Watch 9
- 20003
Adobe для приобретения Figma в сделке на сумму 20 миллиардов долларов
Apple iPhone 14 Pro Review: Ранний остров Adposter
Russia.
Россия оштрафовала Google на 365 миллионов долларов за видео на YouTube, содержащие «запрещенный» контент
Российский филиал Google планирует объявить о банкротстве
Сообщается, что удаленные блокировки не позволяют российским войскам использовать украденную украинскую сельскохозяйственную технику 22:32 UTC
D
TwitterДэвид Пирс2:42 UTC
Некоторые внутренние системы Uber были взломаны.
Похоже, хакер получил доступ к чьей-то учетной записи Slack, а затем и к некоторым другим внутренним системам Uber. Многие детали до сих пор неизвестны, но в Твиттере есть несколько неподтвержденных скриншотов, которые создают впечатление, что хакер получил большой доступ и, возможно, много данных. Uber заявил, что работает с правоохранительными органами для расследования.
Когда человек взломал Uber, он разослал всем слабое уведомление, информирующее их о взломе компании.
Сотрудники подумали, что это шутка.
Фото с @ColtonSeal pic.twitter.com/tTTdPCTdV4
— vx-underground (@vxunderground) 16 сентября 2022 г. Sottek12:43 AM UTCВыслушайте меня: глобальное доминирование eSIM должно выглядеть как выбор браузера Windows.
После поиска плана передачи данных в Австралии на этой неделе я взволнован решением Apple отказаться от физического лотка для SIM-карты в iPhone — это может оказать давление на глобальное внедрение eSIM.
Но eSIM по-прежнему довольно неуклюжи, так как вам нужно отсканировать QR-код или загрузить приложение оператора, чтобы активировать их. Данные — это самая важная вещь в любом телефоне, так не должно ли это быть самой простой вещью для покупки? Я надеюсь, что когда-нибудь, нажав «Добавить тарифный план сотовой связи» на iPhone, вы попадете в централизованное меню тарифных планов операторов связи, которые оцениваются по скорости и цене.
Nathan Edwardssep 11
8
Оценка Verge
… не обновляйте
Victoria Songsep 15
N
Внешняя ссылкаNilay Patelsep 15
Amazon только в четверг по футболу в 1080P, Sights .
Это первый сезон Amazon, транслирующий исключительно TNF для подписчиков Prime, и я действительно надеялся, что компания потратит дополнительные деньги, чтобы сделать это в 4K. Увы, неназванный агент сообщил TV Answer Man, что это 1080p, хотя Sports Video Group подробно рассказала о серийном грузовике, который говорит, что он готов к 4K.
Игры Apple MLB тоже в разрешении 1080p. Что мы должны сделать для спорта в 4K, люди?
Начало футбольного матча в четверг вечером: внутри нового ультрасовременного IP-адреса Amazon Prime Video Prime One Truck из Game Creek Video
[Sports Video Group]
Reviews
Reviews
Chris Welch 15 сентября
M Внешняя ссылка
Митчелл Кларк, 15 сентября
Возможно, LG занимается разработкой 6G.
Компания LG успешно отправила терагерцовый сигнал, который может быть основой для связи 6G, на расстояние 300 м вне помещения. В прошлом году он смог получить сигнал только на расстоянии около 330 футов.
Очевидно, что до этой технологии еще далеко — пройдет несколько лет, прежде чем начнутся даже дискуссии о стандартах 6G, и большинство из нас, вероятно, не будут использовать ее как минимум до 2030 года.
LG Able to Данные по беспроводной передаче и получению 6G ТГц на расстоянии 320 метров
[LG Newsroom]
Должен чтение
Должен чтение
Должно читать
Bose Withcomfort Уэрбады II.
0005
Нам не понадобился другой пиксельбук
Monica Chinsep 15
Ethereum только что завершила слияние — вот сколько энергии он экономит
Jusine Calmasep 15
Call of Dirly: Warzone 2.0. Ноябрь
Эндрю Вебстер, 15 сентября
Ford не сообщает, работает ли новый Mustang на Android0005
Instagram против TikTok в VR.
Quest Pro от Meta не будет официально представлен в течение следующего месяца — если они снова не оставят несколько устройств в коридоре отеля. Теперь Protocol сообщает, что Pico (который, как и TikTok, теперь принадлежит китайскому технологическому гиганту ByteDance) выпустит свою следующую VR-гарнитуру 22 сентября.
Новая гарнитура Pico может иметь некоторые общие функции с Quest Pro, такие как полноцветное сквозное видео для дополненной реальности и улучшенный дисплей.
Pico Bytedance представит новую гарнитуру виртуальной реальности 22 сентября
[Протокол]
Революционизирование СМИ с сообщениями в блогах
Nilay Patelsep 13
Политика
Adi Robertsonsepep 15
202002 15R
TwitterRichard LawlerSep 15
Twitter, но с кнопкой редактирования.
Twitter действительно почти готов предложить пользователям долгожданную кнопку редактирования, и уже подтвердил, что после небольшого внутреннего тестирования некоторые подписчики Twitter Blue получат доступ в конце этого месяца.
Согласно автору Platformer и пишущему редактору Verge Кейси Ньютон, публичное тестирование планируется начать на следующей неделе, 21 сентября.
О, и вот небольшая сенсация: Twitter планирует начать публичное тестирование редактирования твитов в среду, 21 сентября, согласно внутренним документам, которыми мне поделились
— Кейси Ньютон (@CaseyNewton) 15 сентября 2022 г.A
Внешняя ссылкаАди Робертсон, 15 сентября
Нам нравится, что татуировки причиняют боль, но выслушайте меня: что, если бы это было не так.
Я фанат этих симпатичных полуперманентных татуировок, сделанных из наклеек, покрытых крошечными иголками! Они кажутся перспективными для людей, которым нужны кожные маркеры для медицинских процедур.
Я еще больший поклонник статьи, объясняющей, когда я ехал домой по адресу , все возможные возможности , насколько крута боль во время развлекательного рисования. Это деликатный баланс, и, как человек с недавно зажившей татуировкой, я ценю это.
Безболезненные татуировки однажды станут реальностью благодаря этим микроскопическим иглам, заполненным чернилами
[Gizmodo]
Tech
Tech
Nilay PatelSep 13
The HP Elite Dragonfly Chromebook is incredible — with one big problem
Monica ChinSep 13
Gavin Newsom signs California social media overhaul для несовершеннолетних
Adi RobertsonSep 15
Просмотреть все Tech
Просмотреть все Tech
N
Внешняя ссылкаNilay PatelSep 15
Шорты YouTube занимают более 50 каналов на топовой платформе.
Мне нравится еженедельная разбивка TubeFilter 50 самых просматриваемых каналов YouTube — особенно в последнее время, потому что я продолжаю следить за процентом каналов, которые в основном активны на TikTok-clone Shorts.
На этой неделе 29 из 50 лучших каналов по всему миру в основном используют короткометражки, а в США — ошеломляющие 33 из 50 лучших каналов.
Топ-50 самых просматриваемых каналов YouTube в мире • Неделя 11 сентября 2022 г.0005
Tech
Tech
Jay Peterssep 15
Политика
Политика
Makena Kellysep 15
Alice Newcome-Beillsep 15
N
. пытается убрать космический мусор.Агентство разрабатывает план по выводу низкоорбитальных спутников (таких как Starlink) в течение пяти лет после завершения миссии, а не 25 лет, как сейчас.
FCC proposes new rules to tackle space debris
[Fierce Wireless]
Podcasts
PodcastsSee more Podcasts
Podcasts
Listen to our podcast about our website redesign
Andrew MarinoSep 14
Everyone знает, что такое YouTube — мало кто знает, как он работает на самом деле
Пришло время, чтобы Apple Watch стала следующей большой вещью Apple
Дэвид Пирсес 7
Кнопка редактирования Twitter — это большой тест для будущего платформы
Дэвид Пирсес 3
См.
Игры
Игры
Эш Пэрриш 15 сентября
Наука
Наука
Митчелл Кларк 15 сентября
Наука
Наука
Жюстин Кальма Сентябрь
Gaming
Gaming
Andrew WebsterSep 15
Andrew J. HawkinsSep 15
Most Popular
Most Popular
Most Popular
Microsoft was right all along
Monica ChinSep 14
У Newegg так много дополнительных графических процессоров, что они поставляются в комплекте с бесплатными мониторами.0003
Victoria SongSep 15
Adobe to acquire Figma in a deal worth $20 billion
Tom WarrenSep 15
Apple iPhone 14 Pro review: early adopter island
Nilay PatelSep 14
Sheena Vasani 15 сентября
Jess Weatherbed 15 сентября
Игры
Игры
Джей Питерс 9 сентября 05
E
0 Элизабет Лопатто, 15 сентября
Вот трейлер еще одного документального фильма о Game Stop и r/WallStreetBets.
Эй, помните Game Stonk и «революцию» в торговле мемами, которая достигла своего пика в ноябре прошлого года? Сериал Eat the Rich от Netflix здесь, чтобы снова вспомнить ту самую недавнюю историю. Постановка выглядит менее похожей на MTV эпохи 90-х, чем Diamond Hands: The Legend of WallStreetBets , но мне действительно интересно, есть ли что-то новое, что можно охватить.
Gaming
Gaming
Antonio G. Di Benedettosep 15
Monica Chinsep 15
Обзоры
Обзоры
7. Если это не сломалось
Виктория Сонг 15 сентября
Lockly Vision Elite обзор: два становятся одним
Дженнифер Паттисон Туохи 14 сентября
Просмотреть все отзывы
Просмотреть все отзывы
A
Внешняя ссылкаЭндрю Дж.
Хокинс, 15 сентября
Неудачный проект Google по созданию умного города был лишь верхушкой айсберга.
Обузданный Алисса Уокер дает отличное интервью репортеру Globe and Mail Джошу О’Кейну, который написал новую книгу Sideways: The City, которую Google не смог купить Sidewalk Labs построит «город из интернета». Это также интересный взгляд на взлет и падение движения «умный город» в 2010-х годах, которое предполагало, что жители будут охотно делиться своими личными данными в обмен на городские услуги.
Существует ли такая вещь, как этичный умный город?
[Curbed]
Tech
Tech
Tom Warrensep 15
Gaming
Gaming
Jay Peterssep 15
Science
Nicole Wetsmansep 15
Nicole Wetsmansep 15
9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 90009000 9000 9000 9000202Техника
Техника
Дэвид Пирс 15 сентября
Наука
Наука
Николь Wetsmansep 14
Starlink находится даже в Антарктике, теперь
Mitchell Clarksep 15
.
Большие новые планы администрации Байдена. Science
C
TwitterCorin Faife 15 сентября
Протесты против повышения цен на топливо нарушают доступ в Интернет на Гаити.
Дороги в столице Порт-о-Пренс перекрыты, что не позволяет инженерам починить поврежденные кабели.
⚠️ Обновление: доступ в Интернет на #Гаити остается значительно нарушенным из-за протестов против цен на топливо, а связь по стране составляет 34% от обычного уровня; операторы выявили по крайней мере семь обрывов оптического волокна, влияющих на обслуживание на этой неделе из-за баррикад, ремонт которых затруднен 📉
Вы можете дистанционно увеличить обороты двигателя V-8 Ford Mustang 2024 года выпуска с помощью брелока.
Я возьму на себя ответственность: еще когда Форд впервые подал патент на новую технологию, позволяющую владельцам транспортных средств дистанционно увеличивать обороты двигателя с помощью брелка, я предсказывал, что мы не увидим ее в серийных автомобилях.
в любое время скоро. Как же я ошибался! «Remote Rev» появится в пони-каре седьмого поколения в следующем году. Зачем кому-то это делать, спросите вы? подлежит уточнению!
Совершенно новый Ford Mustang переосмысливает свободу вождения благодаря иммерсивной цифровой кабине, усовершенствованным двигателям и смелому стилю | Форд Медиа Центр
[media.ford.com]
Gaming
Gaming
Andrew WebsterSep 15
Tech
Tech
Mia SatoSep 15
Creators
Creators
Mia SatoSep 15
TikTok Now это последняя подделка BeReal
Миа Сато 15 сентября
Время TikTok истекает?
Кейси Ньютон 15 сентября
Просмотреть всех авторов
Просмотреть всех авторов
Как создать обрезанный трек для обработки аудио | Про инструменты
Picture Cut Tracks — отличный инструмент для обработки звука, помогающий показать границы сцены.
При эффективном использовании вырезанные дорожки ускоряют и значительно повышают точность редактирования. Они также очень удобны на этапах премиксов и смешивания. В этой статье мы покажем, как использовать три различных инструмента пересогласования программного обеспечения для создания дорожки для нарезки изображений: Virtual Katy, EdiLoad и Matchbox.
Дорожка обрезки изображения — это звуковая дорожка, содержащая клип в каждой точке обрезки изображения, названной именем клипа в исходном AAF, FCP7 XML или EDL. Загрузка одного из них на временную шкалу DAW не только позволяет вам видеть каждую точку обрезки изображения или переходить на вкладку, но и показывает диалоговые редакторы непосредственно на временной шкале, которые были использованы при редактировании изображения. Чтобы также отображать исходные тайм-коды в каждом клипе, создайте контрольную дорожку соответствия вместо дорожки обрезки изображения.
Я использую свои нарезанные дорожки во время редактирования, чтобы найти границы сцены для окружения, а во время микширования, чтобы указать мне, когда нужно отрегулировать уровень или панорамирование или обработку сигнала для изменения перспективы или сцены.
В зависимости от того, какую программу вы используете, для типичного 45-минутного телевизионного эпизода может потребоваться около 10 минут, чтобы нарезать дорожку. Я запускаю процесс и позволяю программе нарезать временную шкалу.
Есть несколько компаний-разработчиков программного обеспечения, предлагающих инструменты, которые могут создавать дорожки для нарезки изображений. Любопытно, что ведущие компании, предлагающие программное обеспечение для согласования на основе Edit Decision List (EDL), похоже, начали свою деятельность в Новой Зеландии.
Первой, о которой я узнал, была Virtual Katy, программу которой показал великий звукорежиссер, основавший компанию, Джон Маккей. На самом деле программа названа в честь члена команды по имени Кэти. Команда VK разработала свою программу редактирования на основе списка во время постпродакшна трилогии «Властелин колец», чтобы справиться с постоянно меняющимися кадрами. И я думаю, что мы можем поблагодарить команду не только за отличные фильмы, но и за универсальные инструменты редактирования списков.
Все три компании, упомянутые в этой статье, были основаны членами звуковой команды LOTR. Вот это интересная мелочь!
Что нужно для создания дорожки для нарезки
Прежде чем мы приступим к нарезке, первое, что нужно сделать, это попросить вашего графического редактора предоставить только видео EDL; то есть список, который не включает звуковые события. Видеоредакторы обычно используют несколько видеодорожек так же, как и мы в аудио, начиная с дорожки, называемой чем-то вроде V1, и продвигаясь вверх по ней. В зависимости от того, сколько графики, визуальных эффектов и т. д. они используют, количество видеодорожек может превышать 9 или 10. Нам часто не нужна эта информация для процесса сборки вырезанных дорожек, поэтому я регулярно запрашиваю только видеодорожки с медиафайлами. их, а не слои эффектов, следует включить в EDL. Это держит список немного более управляемым. Мы можем фильтровать события внутри программного обеспечения соответствия, но я предпочитаю, чтобы мне приходил чистый список, а не взламывал события, чтобы отсечь то, что неважно.
Для получения более подробной информации о редактировании списков решений вы можете прочитать эту статью — Руководство по управлению EDL, очистке, трассировке и форматам EDL.
Virtual Katy
Начиная с Virtual Katy, этой программе требуется список решений редактирования, из которого можно импортировать данные резки. VK6 поддерживает три типа EDL: CMX3600, FILE316 и FILE32. Обычно я предпочитаю FILE32 классическому CMX3600, потому что формат FILE32 EDL может содержать гораздо больше событий, чем ограничение CMX3600 в 999, и хотя это выходит за рамки данной статьи, стоит упомянуть, что для других типов соответствий Roll имя ограничено 8 символами в CMX3600, в то время как мы получаем 16 символов в FILE16 и 32 символа в FILE32. Если вам нужно будет согласовать звук местоположения как часть вашего обычного рабочего процесса, стоит отметить, что эти имена рулонов могут быть длинными и должны быть сохранены, чтобы быть полезными. На самом деле есть ФАЙЛ129Формат EDL с угадайте, сколько символов в названиях рулонов!
Начать работу с нашей гусеницей очень просто.
Откройте ВКонтакте, создайте новый проект, установите частоту кадров тайм-кода вверху и в настройках меню «Файл», убедитесь, что скорость соответствия установлена на «Самая быстрая». В конце концов, мы согласовываем только один трек; более низкие скорости очень полезны при работе с плотной автоматизацией и несколькими звуковыми дорожками для повышения точности копирования и вставки.
Перетащите список в свой проект ВКонтакте или нажмите на значок + в правом верхнем углу и добавьте его таким образом. Назовите EDL во всплывающем окне. Ваш список должен появиться.
Вы можете отфильтровать любые лишние события и даже удалить ненужные строки, например, событие 001 руководителя. Просто щелкните правой кнопкой мыши по номеру события 001, и появится выпадающее меню.
После того, как мы привели список в порядок, пришло время создать план изменений. Нам нужно проверить опцию зеркального отображения, так как мы используем только один EDL.
С этого момента все довольно просто. Отсортируйте план изменений, щелкнув «Старый из» вверху, а затем прокрутите его, чтобы увидеть, какой час в EDL не использовался в качестве тайм-кода для исходного ролика.
В списке примеров я вижу, что 4-й час свободен, поэтому я добавил три часа к временному коду НОВОГО ФИЛЬМА.
Теперь я готов внутри ВКонтакте соответствовать. Вопрос в том, чему я соответствую?
Давайте откроем Pro Tools и создадим сессию с той же скоростью таймкода, что и наша сессия ВКонтакте, 23,9.76. Создайте звуковую дорожку под названием «Вырезать дорожку».
Не вводите и не выводите его и сделайте его неактивным, потому что на этой дорожке не будет реального звука.
Затем выберите всю временную шкалу на этой дорожке. Все. Весь 24-часовой график.
Создайте группу клипов (Option+Command+G на Mac) из этого длинного куска пустой временной шкалы.
Теперь у нас есть 24-часовой файл, который занимает абсолютно нулевое место на жестком диске и живет на неактивной дорожке.
Поместите курсор на дорожку, чтобы программа согласования знала, какую дорожку следует согласовать.
Теперь вернитесь в ВК и нажмите на маленькую иконку в нижней части окна, которая выглядит как три шестеренки. Процесс сборки подобен наблюдению за шеф-поваром, непрерывно нарезающим овощи на высокой скорости в течение десяти минут. Предлагаю сделать перерыв на чай, пока ВК выступает. Вы можете посмотреть, как это работает в этом видео-примере…
После чашки чая вернитесь и уберите все лишнее, вырежьте и вставьте свой материал.
Начиная с 4-часовой отметки, выберите все события и просто вырежьте и вставьте нужный тайм-код; в данном случае — 1 час. Проверьте некоторые случайные события, чтобы убедиться, что трек точен, и вы закончили с Virtual Katy.
EdiLoad From Sounds In Sync
Sounds In Sync — еще одна замечательная компания с широким спектром продуктов, от решений ADR до визуальных наложений для счетчиков и стримеров, создания маркеров и, конечно же, решений для согласования и повторного согласования.
EdiLoad — это конкретная часть программного обеспечения, которое нас интересует. Эта мощная программа имеет множество функций и даже создаст интересную дорожку смены сцены, которая показывает только изменения смены сцены, если у вас есть необходимая информация.
Что касается нашей Cut Track, EdiLoad настолько хорош в создании Cut Track, что, когда я попробовал его, у меня даже не было времени на чай. Вот как это делает EdiLoad:
Откройте EdiLoad и нажмите «Импорт» в верхнем левом углу окна. Выберите «Файл EDL — Новый.
У нас все еще есть событие 001 HEAD_LEADER, которое мне не нужно. Нажмите на него и нажмите клавишу удаления.
Затем скажите «да», чтобы удалить его во всплывающем окне.
Далее перейдите в меню «Файл» и выберите «Экспорт/AAF/Picture Cut Track»
Установите время начала экспорта AAF на время начала сеанса Pro Tools. В моем случае это 00:57:30:00.
Экспорт. EdiLoad создает пустые аудиофайлы, и на создание этого списка из 990 событий ушло около 20 секунд. Совсем не до чая!
Импорт в Pro Tools. Вам нужно будет установить время начала так, чтобы оно точно соответствовало времени начала вашего сеанса.
Я проверил этот метод на моем известном треке VK Conform Cut Track, и результаты были почти идентичными. Это чрезвычайно элегантный способ создания обрезанного трека. Должен сказать, я очень впечатлен EdiLoad.
Марк Франкен из Sounds In Sync очень помог мне во время пробной версии этого замечательного программного обеспечения. Я рекомендую вам ознакомиться с дополнительной информацией об использовании продуктов Sounds In Sync на сайте Production Expert. На веб-сайте Sounds In Sync также есть дополнительные материалы, сообщения в блогах и другие учебные материалы. Это очень хорошо продуманный веб-сайт.
Можно сказать, выглядит «резко».
Matchbox From The Cargo Cult
Третья и последняя часть программы, которую стоит продемонстрировать, — Matchbox от The Cargo Cult, которая также создала одну из моих самых любимых программ под названием Envy. Технически я также попробовал их устаревшее программное обеспечение Conformalizer, но процесс почти идентичен ВКонтакте. Единственное отличие состоит в том, что я импортировал EDL как список ИЗМЕНЕНИЙ. Вот как Conformalizer обрабатывает одиночные соответствия EDL. У Конформализатора чаепитие длилось гораздо дольше, чем у ВК.
Возвращаясь к Matchbox, мне помог с этим Джастин Вебстер из The Cargo Cult, так как программа для меня очень новая, и я хотел знать, что повлечет за собой их схема генерации Cut Track. Оказывается, у них совсем другой подход. Это действительно просто.
Начните с импорта EDL в новую последовательность (Command+2). Я получил эту классную оранжевую временную шкалу из своего тестового EDL.
Перейдите в Pro Tools и выберите созданную ранее дорожку Cut или дублируйте видеодорожку, которая присутствует на вашей временной шкале.
Выбор за вами.
Вернувшись в Matchbox, в верхней части экрана есть меню под названием «Reconform». В этом меню выберите «Создать дорожку кадров в DAW с помощью видеоклипов».
Запускается подключаемый модуль Matchbox Helper AudioSuite, и Matchbox начинает нарезать нашу вырезанную дорожку или вашу видеодорожку.
Что невероятно удобно в этом методе, так это всплывающее маленькое окно, показывающее прогресс и, что более важно, ETA до завершения. Я бы сказал, что этот метод очень похож на мой метод ВКонтакте, но он немного более интуитивен. Красиво и аккуратно.
И, наконец…
Стоит проверить эти инструменты и сравнить наборы функций, поскольку объем этой статьи был ограничен одной конкретной задачей. EdiLoad и Matchbox предлагают множество творческих решений для рабочих процессов помимо работы на основе EDL, включая возможность создавать списки из файлов AAF и даже из видеофайлов. VK — это оптимизированный, целенаправленный и невероятно быстрый инструмент для редактирования списков на основе EDL.
Они различаются по цене, поэтому очень важно подумать, что вам нужно от программного обеспечения, прежде чем решить, какое из них подходит для вашего рабочего процесса.
Надеюсь, Cut Track поможет вам сэкономить время. Для меня это стоит небольшого перерыва (или нет, если вы используете Edi Load!), потому что время, которое я экономлю на смене изображений, составляет часы моей жизни в течение любого данного года. И, возможно, это самое острое замечание, которое я могу сделать.
Дэмиан Кернс — редактор постпродакшна для производственного эксперта. Дамиан работал над звуком для изображения в ведущих канадских студиях и крупных вещательных компаниях последние 27 лет. Будучи фрилансером, Дамиан также владеет и управляет собственной студией 217 Audio.
Подробнее →
Что соответствует требованиям в постобработке аудио?
Как создать обрезанный трек для обработки аудио
ВыпущенSounds In Sync EdiLoad 4 — у нас есть все подробности
Sound Radix Auto Align Post принадлежит вашему рабочему процессу загрузки и согласования — это видео показывает, почему
Бесплатное руководство — Преобразуйте несколько телевизионных эпизодов в полноценный эпизод с помощью Pro Tools и Ediload
Бесплатное руководство — Создание списка редактирования синхронизируемых звуков с помощью Sounds In Sync EdiLoad v3.
4.1
Бесплатный учебник — Как определить несколько файлов WAV по их уникальным временным меткам с помощью EdiLoad
Sounds In Sync Выпуск V3.4.1 программного обеспечения EdiLoad, соответствующего и пересоответствующего
Бесплатное руководство — Как использовать EdiLoad для создания трека смены сцены в Pro Tools
Sounds In Sync выпустили обновление для своего программного обеспечения EdiLoad, соответствующего и пересоответствующего
теги: Conform, Conform & Re-Conform, Re-Conform, Sounds In Sync, The Cargo Cult
категории: Tutorial, Post Production
Пожалуйста, включите JavaScript для просмотра комментариев на базе Disqus.
Профессиональная газовая отдельностоящая фритюрница на 45 фунтов
Назад к фритюрницамМодель: #VK45
Запатентованная система теплопередачи FivePass™ равномерно распределяет тепло в растительном масле для быстрого восстановления; позволяя фритюрнице готовить до 14% больше фунтов/час.
чем конкурирующие фритюрницы.
Система зажигания SoftStart™ быстро нагревает масло, используя половину БТЕ при запуске, что увеличивает срок службы масла.
Твердотельные элементы управления обеспечивают более точный контроль температуры для стабильного приготовления от партии к партии.
СпецификацияРазмеры (Ш x Г x В) : 15 1/2″ x 30 1/8″ x 36 1/4″
Источник питания: Газ
Объем масла : 45 фунтов
Количество резервуаров: 1
Размер бака : 14 x 14 дюймов
БТЕ/ч : 70 000
- Твердотельные цифровые элементы управления
- Программируемые компьютерные элементы управления
Долговечный, легко очищаемый жарочный бак и корпус из нержавеющей стали
Запатентованная система теплопередачи FivePass™ для максимальной эффективности и сокращения времени приготовления
Значительно более низкая частота холостого хода позволяет экономить энергию
Температура дымовых газов менее 500°F при максимальной производительности, что обеспечивает охлаждение коммерческих кухонь
Система розжига SoftStart™ мягко нагревает холодное масло, продлевая срок службы масла ™ система теплопередачи, обеспечивающая 66% приготовление пищи и 78% тепловую эффективность
Энергосберегающая система зажигания SoftStart™ продлевает срок службы масла, требуя при этом более низких БТЕ
Поддерживает заданную температуру простоя только с 4251 БТЕ/ч.
для экономии энергии
Ограниченная гарантия на бак 10 лет
Безотказные регулируемые ролики — 2 поворотных с замками и 2 жестких
Спецификация Руководство по установке и эксплуатации Продать лист Брошюра по управлению маслом Программное обеспечение для редактирования меню фритюрницы Каталог запчастей Руководство пользования CAD и Revit (все модели VK45)Дополнительный модуль FRYMATE-VX15 frymate
Крышка бака из нержавеющей стали – одновременно служит рабочей поверхностью
Соединительный комплект (комплекты) – соединяет две фритюрницы вместе (кронштейны, полоска для смазки и крепеж входят в комплект)
Одна большая корзина – 13 дюймов Ш x 13 1⁄4″Г x 5 1/2″В
Комплект двойных корзин – 6 1/2″Ш x 13 1/4″Г x 6″В
3/4″ Гибкий газовый шланг с быстроразъемным соединением
10 Съемный брызговик из высокой нержавеющей стали
Размеры (Ш x Г x В): 15 1/2″ x 30 1/8″ x 36 1/4″ (1 батарея)
Размеры (Ш x Г x В): 31″ x 30 1/8″ x 36 1/4″ (2 аккумулятора)
Размеры (Ш x Г x В): 46 1/2″ x 30 1/8 x 36 1/4 дюйма (3 батареи)
Размеры (Ш x Г x В): 62 x 30 1/8 x 36 1/4 дюйма (4 батареи)
Общий объем масла: 45 фунтов на фритюрницу
- 45 фунтов (1 бак)
- 90 фунтов.
(2 бака)
- 135 фунтов. (3 бака)
- 180 фунтов. (4 бака)
BTU/HR : 70 000 (1 батарея)
BTU/HR : 140 000 (2 батарея)
BTU/HR : 210 000 (3 батарея)
BTU/HR : 280 000 (400059
BTU/HR : 280 000 (4000)
BTU/HR : 280 000: 280 000 (400059
BTU/HR : 280 000: 280 000 (3 батарея) Аккумулятор)
Аккумуляторы и баки (модели с 1–4 баками)
Продленная ограниченная гарантия на детали и работу на второй год
Варианты управления: Твердотельный аналог (A)
Ручка управления за дверью. Точный контроль температуры от 200° до 390°F. Выбираемые пользователем режимы плавления жира. Электронное зажигание.
Варианты управления: Программируемые компьютерные элементы управления (C)
Программируемые компьютерные элементы управления с цифровым дисплеем.
10 таймеров меню отображают название продукта и время приготовления. Автономное программирование пунктов меню, загружаемых через интерфейс USB, включая программное обеспечение. Быстрое восстановление. Готовьте с компенсирующим или фактическим временем. Электронное зажигание. Цифровые температуры: по Фаренгейту или по Цельсию. Три режима плавления.
Опции управления: Твердотельные цифровые устройства управления с циклом плавления (D)
Точный контроль температуры 200-390°F с цифровым дисплеем. Быстрое восстановление. Готовьте с компенсирующим или фактическим временем. Электронное зажигание. Цифровые температуры: по Фаренгейту или по Цельсию. Три режима плавления. Два таймера обратного отсчета. Режим автоматического вываривания.
Доступна система фильтрации: Модели с 1–4 баками
Почему фритюрницы Vulcan?
Наши инновационные фритюрницы просты в эксплуатации и обслуживании, максимально повышают производительность и минимизируют эксплуатационные расходы вашего ресторана.
Учить большеБлагодаря более быстрому восстановлению они предназначены для того, чтобы стать наиболее прибыльным оборудованием на вашей коммерческой кухне. Лучшая часть? Многие модели доступны для немедленной отгрузки.
Демонстрация фильтров Vulcan PowerFry5™ и PowerFry3™
Принадлежности для фритюрницы
Одинарная корзина
Оболочки фильтра для микрофильтрации
Крышки бака из нержавеющей стали
Красота + Функция
Свежие, ароматные, изысканно обжаренные блюда. Независимо от партии и времени суток, если блюдо приготовлено во фритюрнице Vulcan, оно понравится вашим гостям.
создаем меню для группы ВК. Что такое групповое меню
На вопрос «как создать меню для группы ВКонтакте» есть три основных ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самому.
В этой статье мы рассмотрим все три варианта по очереди. Кстати, если вы еще сомневаетесь в необходимости меню для своей группы или паблика, то обязательно прочитайте.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои преимущества и недостатки. Ниже мы поговорим о первых двух немного подробнее. А для тех, кто все-таки решил пойти по третьему пути и делать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать создание меню у специалиста-дизайнера
Преимуществами данного способа является относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при составлении меню мы подготовили). Кроме того, нужно еще найти исполнителя. Здесь можно порекомендовать поискать его на сервисе kwork.
ru, в разделе «Оформление групп в социальных сетях».
Путь №2. С помощью онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устроит и вы решите выложить полученные меню в свою группу. Преимущество этого маршрута в том, что он самый быстрый. Кроме того, при необходимости вы всегда сможете также быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Недостатки метода – здесь придется совсем немного, но работать самостоятельно.
Путь №3. Сделай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы в том, что нужна некоторая сноровка и довольно много времени (в первый раз). Вот что вам нужно:
- Уверенно пользоваться графическим редактором.
Например фотошоп. При оформлении меню сначала нужно будет сделать изображение правильных размеров (с точностью до пикселя, никаких «примерно»!), а потом правильно разрезать (разбить на фрагменты)
- Уметь понимать инструкции и внимательно их читать
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы думаете, что сможете все это сделать, то давайте приступим.
Шаг №0. Общая информация о том, как устроены меню группы ВК
Меню для группы делается из вики-страниц, создание которых поддерживается ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. Они отличаются от обычных постов тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясню. Например, в обычных сообщениях вы можете использовать только обычный текст, а вики-разметка позволяет выделять части текста жирным шрифтом или курсивом.
То есть вводит дополнительные варианты оформления. В частности — возможность размещать изображения, при переходе по которым пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать меню ВК публичным. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для проб и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). В вы будете перенаправлены на новую страницу с таким адресом:
https://vk.com/wall- XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!).
Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создадим ссылку вида:
http://vk.com/pages?oid=- group_id &p= Page_name
http://vk.com/pages?oid=- 154457305 &p= Меню
Открыть полученную ссылку в браузере (скопировать в адресную строку браузера и перейти по адресу). Вот и все, вы создали вики-страницу под названием «Меню» (если, конечно, вы не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть этот текст: «Страница меню пуста. Наполнить контентом. В правом верхнем углу есть значок карандаша (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в правой верхней части редактора (). Когда кнопка выделена синим цветом, это означает, что режим макета включен. Режим визуального редактирования более удобен, т.
к. позволяет обойтись без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом макета.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по вики-разметке (). Очень полезная вещь, особенно для новичков. Второе, на что следует обратить внимание, это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то вроде этого:
http://vk.com/page- group_id _ XXX ?act=edit§ion=edit
Часть адреса перед » ?» адрес вашей вики-страницы. Запишите куда-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылки на них. Чтобы перейти на нужную, нужно знать ее адрес или использовать ссылку для создания вики-страницы заново. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.

Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим макета редактора и добавьте следующий код:
Нажмите на кнопку «Предварительный просмотр», которая находится внизу редактора. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекса и Гугла соответственно. Третья ссылка внутренняя. Ведет в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в превью код, а не ссылки (на которые можно кликнуть) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет следующее обозначение:
club group_id
В ВКонтакте есть указатели не только на группы, но и на отдельные фото, посты, вики-страницы, страницы пользователей, аудиозаписи и т.
д. , Каждый индекс имеет собственное обозначение. Позже мы воспользуемся некоторыми из них и рассмотрим их более подробно.
Обязательно сохраните страницу. По сути, мы только что создали простую навигационную страницу. Который есть не что иное, как простейшее меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направить пользователей в нужное им место в паблике. Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3 Где размещать вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену группы. Сначала прикрепите к нему любую фотографию. Лучше сделать достаточно большое фото, чтобы ширина была больше высоты. Затем вставьте в текст сообщения, которое вы создаете, ссылку на вики-страницу, которую вы создали с помощью простого меню.
Это то, что мы просили вас записать чуть раньше. Напомним, ссылка выглядит так ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423
Теперь удаляем текст ссылки из поля ввода. Сама ссылка под фото от этого не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться как текст в сообщении. Опубликуйте сообщение, перезагрузите страницу браузера, указав домашнюю страницу своей группы, и закрепите сообщение. Перезагрузите страницу снова. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фотографию в закрепленном сообщении, и ваша вики-страница должна появиться с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности — к закрепленному посту. Второе место, где вы можете использовать вики-разметку, — это раздел «Содержимое».
Зайдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества.
Отметьте «Материалы» как «Запрещено». Новый элемент появится в верхней части домашней страницы вашего сообщества. Находится справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этому новому элементу. Нажмите на вкладку «Редактировать». В результате вы окажетесь в уже знакомом вам редакторе вики-страниц. Отличие только в том, что есть поле для ввода названия страницы. Измените его с «Последние новости» на «Меню2». В режим редактирования разметки введите следующий код:
«»»Опция меню раздела «Материалы»»»
[]
Сделайте превью (должны появиться уже известные нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайди на главную страницу своей группы, перезагрузи ее и посмотри что получится.
Рекомендуем просматривать свою группу с мобильного браузера и из приложения ВК. Вы заметите, что расположение элементов и логика работы везде немного отличаются. Нужно хорошо понимать, что к чему относится и где как показано.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это как в виде закрепленного поста, так и в разделе «Материалы». Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, а в раздел материалов попадут лишь 25-40% самых любопытных, а также лояльные старые пользователи вашей группы, которые знают, что там есть ли что-то полезное там.
- Закрепленный пост с картинкой для вызова меню можно дополнить текстом. Таким образом, вы не потеряете функцию прикрепленного сообщения. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функциональность сильно ограничена. Кроме того, он разрабатывался на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.
Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог кладет на душу». К сожалению, в ВК пока ничего лучше нет.
Кстати. Вы можете ссылаться с одной вики-страницы на другую. Работает это так: пользователь открывает (например, с помощью изображения ссылки в посте) первую вики-страницу. И у него есть ссылки на другие страницы вики. Щелкнув по этим ссылкам, вы откроете соответствующую вики-страницу. Таким способом можно создавать достаточно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4 Как сделать меню в группе ВКонтакте. Графика
Итак, основные принципы освоены. Перейдем к разработке графического меню. Сразу оговоримся, что будем делать довольно простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать это руководство. Теперь давайте объясним, почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом изучения новых знаний.
Научившись составлять относительно простое меню, вы научитесь 90% техники создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК была введена в то время, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать максимально корректно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Причем в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении ВКонтакте. Чаще всего лучше останавливаться на этом пункте меню. Да, есть довольно витиеватые реализации меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что никакой реальной пользы — конверсий, покупок и репутации — они практически не добавят. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу «Яндекса», а второй — в группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полоски. Эти полосы размещаются с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» присвоены ссылки. При переходе по такому изображению-ссылке, собственно, и происходит переход по этой ссылке. Одна полоса — одно звено. Некоторым полосам (например, промежуточным, которые расположены между точками), наоборот, присваивается отсутствие связи. Такие бэнды становятся «некликабельными».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первый шаг — отрисовка меню. Ширина должна быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранить в формате PNG, в крайнем случае — JPG. Используйте знакомые и удобные инструменты для рисования (такие как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь.
Навыки, которых будет достаточно, приобретаются максимум за пару часов. В Интернете огромное количество справочной и познавательной информации. Кроме того, возможность хоть немного пользоваться графическим редактором очень и очень полезна для публичных администраторов. Вы не будете тратить свое время.
- Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от обычного Фотошопа до различных онлайн-сервисов. Если вы понятия не имеете, как это сделать — просто спросите в любимом поисковике. Подробно описывать техническую часть процесса резки не будем: способов десятки, одни подходят для одних пользователей, а для других нет. При резке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: будут т.н. «белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы.
Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе . В противном случае те пользователи, для которых изображения альбомов недоступны, не увидят ваше меню!
- Код вики-разметки скомпилирован и вставлен на нужную вики-страницу.
- В группе размещен закрепленный пост с изображением ссылки на вики-страницу с меню. О том, как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация», появляется при включении раздела «Материалы». Подробнее см. выше).
А теперь давайте более подробно разберемся с загрузкой частей меню и вики-кода. Мы подготовили для вас. Он имеет два каталога: «1» и «2». Первая содержит части самого примитивного и простого варианта нарезки нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас есть две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Оба будут ссылками на изображения. В вики-разметке это делается с помощью такого кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок, это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки перейти в сообщество «Команда ВКонтакте», можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, что не ведут на ресурсы ВК) мы рекомендуем уменьшить с помощью
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как это все делается! Давно меня тянули с вопросами: как сделать меню в паблике, как сделать меню открытым, как сделать фиксированным и т.д. Вот вам инструкция!
Итак, как можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе, об этом я и писал.
Но как сделать меню в паблике, если в настройках такой функции нет? Для пытливого ума и SMM pro ограничений нет! Вот так меню выглядит в нашем корпоративном паблике:
Паблик меню? Очень просто!
Пересмотрите статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в вк , сейчас нам пригодятся эти знания!
3 шага к красивому публичному меню!
Вы наверное уже догадались, что в основе такого меню лежит… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «закрепленного меню». А теперь я дам вам четкую инструкцию «как это сделать»!
Шаг 1: Создание страницы внутреннего меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, в паблике у нас нет возможности добавить меню, а мы пойдем другим путем и создадим внутреннюю страницу.
Для того, чтобы его создать, мы должны правильно написать адрес в строке браузера. Вот шаблон ссылки:
, где XXX — идентификатор вашей общедоступной страницы,
и «Page_Name» — любое слово, которым будет называться страница
Вариант 2: (облегченный, но для хитрых )
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики-меню
Внимание! Если вы еще не умеете создавать визуальные меню в контакте, то повторюсь, статья! Если все в порядке. то у вас получится такая картина:
А это страница меню
Шаг №2: Создайте пост на стене
Теперь нам осталось добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, вот так:
Вы наверное уже знаете, что ссылка на пост прикрепляется автоматически и после прикрепления ссылки из самого поста адрес страницы можно удалить.
Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, перейдя по которой человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в булавке, т.е. на самом видном месте.
Итак, теперь нам нужно удалить ссылку из «тела» поста (прикрепленная страница останется), и добавить в пост изображение, которое увидят подписчики. Фишка в том, что если в одном посте есть ссылка и изображение, то при клике на изображение будет идти ссылка! Все гениальное просто!
Картинка может частично или полностью повторять само меню, тут решать вам. Если вы заказываете меню для паблика, то вам нужен еще и баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг 3: Закрепление поста
Наконец у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать его закрепленным.
.. Для этого нажимаем на дату/время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу поста, прокрутите вниз и ищите там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
Вы даже можете подобрать картинку, которая будет продолжением вашей аватарки — такой дизайн очень красиво смотрится.
Итак, с помощью трех простых шагов нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня есть для этого все! Поделитесь статьей с друзьями, добавьте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, потому что был специальный сервис MenuMake, который позволяет создавать меню для группы автоматически. Ручной подход больше не нужен. Однако я оставляю эту статью для истории.
Группы ВКонтакте — это место, где больше всего сконцентрированы их пользователи.
Именно поэт старается сделать их лучше, чтобы привлечь максимальное их количество. Творцу лучше всего думать о графическом дизайне еще до непосредственного, одновременно с разработкой будущего.
Важно понимать, что оформление группы – это ее лицо, которое видит новый пользователь, как только заходит на страницу, только после этого начинает знакомиться с содержанием. В этом предложении, собственно, и отражена вся его весомость. Кроме того, графическое меню является еще и функционалом группы, так как позволяет быстро и удобно находить нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, следует также определиться с основной целью группы — развлекать, информировать или продавать. От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, познавательный, познавательный контент, вам следует создать меню, в котором будут отображаться основные темы.
Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровом питании, детях и т. д. Это послужит повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Наоборот, если цель страницы — продать, меню должно помогать пользователям ориентироваться в огромном количестве товаров. Лучше всего разместить в нем разделы, которые направляют посетителя в каталог или конкретную его часть, рассказывают о доставке, контактах, компаниях, акциях и, конечно же, на страницу контактов.
Первый этап — работа в Photoshop
Меню для контакта создается не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Photoshop, несмотря на то, что для этого достаточно даже минимальных знаний. Поэтому открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества необходимых вам разделов.
Далее вам понадобится фон.
Это может быть просто белый фон, или цвет, или конкретная картинка. Скачайте из интернета и вставьте в шаблон. Далее напишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи позже превратятся в ссылки, направляющие пользователя в определенный раздел.
Но для того, чтобы эта картинка трансформировалась и легко превращалась в ссылки, ее надо разрезать. Делается это в том же фотошопе с помощью инструмента «вырезка».
Но чтобы сделать это ровно и красиво, важно использовать вспомогательные линии, которые активируются комбинацией клавиш CTRL+R. Появятся синие линии, которые вы можете перетащить, чтобы установить границы разреза. Далее нажимаем на инструмент «Вложенность» и в верхнем меню выбираем «фрагменты по направляющим», в результате чего картинка чётко разделяется на несколько отдельных разделов меню.
Приветствую вас, дорогие друзья и гости блога. Сегодня мы поговорим о создании меню в ВК и как это сделать в новом дизайне социальной сети.
Есть некоторые действительно существенные изменения, о которых стоит знать, ведь если меню выполнено в старом дизайне, о котором я писал, то картинки могут смотреться косо.
Меню группы Вконтакте это ее лицо. Именно его пользователь видит при первом входе в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После изменения общего оформления в ВК изменились и размеры картинок для меню в соцсети. Проверьте свою работу и внесите изменения в группы, обсуждаемые ниже.
Типы меню и их особенности
Первым шагом в создании сообщества является определение его основной цели. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы меню может быть:
- для информационной платформы;
- ;
- для учебного сайта.
Основная часть информационная. Это сообщества, где пользователю предоставляется какой-то развлекательный или образовательный контент.
Для такой группы лучше всего использовать меню с отображением основных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговых и образовательных пабликов могут быть схожими. Цель обоих — помочь вашему пользователю сориентироваться в ассортименте товаров или услуг. Меню для распродаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиваться разделами с описанием услуг, так как здесь главное, чтобы пользователь нашел программу обучения или материал, в котором он нуждается.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в Photoshop;
- Добавление разделов и картинок в саму группу.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, следует визуально представить будущий дизайн со всеми разделами, а затем, в процессе, можно добавлять пункты, которые еще придут в голову.
На первом этапе создается групповой аватар и изображения для самого меню. Одно изображение будет гармоничнее смотреться и для аватара, и для меню.
К выбору или созданию аватара следует отнестись серьезно, так как многие пользователи уделяют ему особое внимание. Вы можете найти подходящую картинку в интернете и добавить к ней надпись или какие-то элементы в фотошопе, а можете сделать абсолютно уникальное изображение самостоятельно.
Так как нам тоже нужно сделать выпадающее меню, то ищем или создаем картинку, максимально соответствующую тематике группы, или просто берем красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов недостаточно для всех необходимых операций. Все размеры устанавливаются самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка либо вообще не загрузится, либо не будет единым целым с меню.
Алгоритм действий:
- Откройте Photoshop и перейдите в «файл» — «создать» и установите ширину и высоту: 760X500 соответственно.
- Выберите инструмент «вложение», а затем — «разделить фрагмент». Разделите изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть вы хотите видеть на аватаре) напишите значения ширины и высоты — 200ХХ и Y) — 560 и 0 , Это будет аватар группы.
- Для следующего фрагмента установите значения ширины и высоты 50X500, а в координатах напишите 510 и 0. Это пространство между аватаркой группы и меню. В дальнейшем эта часть не понадобится.
- Снова выберите «разделить фрагмент» и разделите по вертикали на 2 части. Для фрагмента выше установите значения: ширина — 510, высота — 182, координаты — 0. Это пространство над меню. Эта часть также не будет видна в группе.
- Теперь копируем выбранное или созданное изображение на созданный и разделенный объект. Если горячие клавиши CTRL+V не работают, просто откройте папку на компьютере, где сохранено изображение, и перетащите его в Photoshop.
- Оставшееся пространство делится по вертикали на столько фрагментов, сколько разделов в меню. Вам не нужно устанавливать для них значение.
Пишем название каждого раздела.
- Последний шаг — сохранить изображения. Сохранять картинки нужно так: файл — сохранить для Web. Этот метод подходит для более поздних версий Photoshop. Если в разделе «файл» нет надписи «сохранить для Web», то поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспорт» — «сохранить для Web». Оставляем все параметры как есть. Нажмите «сохранить» еще раз.
Выберите папку на вашем компьютере и сохраните туда изображения. В итоге они должны выглядеть так:
Теперь переходим ко второму этапу, чтобы разобраться, как именно создать меню в группе Вконтакте — непосредственно добавление меню в паблик. Для этого:
- В первую очередь необходимо подключить Материалы, так как только так можно добавить какие-либо разделы на главную страницу.
Для этого зайдите в Управление сообществом и в самом низу страницы выберите «Материалы», а затем — «открыть». Сохраняем изменения.
- Загружаем в группу все фото, кроме аватара и тех частей, которые не нужны. Для того, чтобы фотографии отображались на главной странице, нужно снова зайти в Управление сообществом и нажать напротив вкладки «фотографии» — «открыть».
- Загрузка аватара.
- Следующим шагом будет включение режима вики-разметки. Вы можете сделать это, щелкнув значок ромба в правой части страницы в разделе «Изменить».
- Сюда вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход по клику на фото. Вы можете добавлять ссылки как на разделы в самом Вконтакте, так и на внешние ресурсы.
- Этот код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании также меняем вкладку «свежие новости», например, на «меню.
- Нажмите «сохранить страницу», вернитесь в основной раздел группы и обновите страницу. По умолчанию меню закрыто, но пользователь, нажав на соответствующее название, сможет открывать его разделы и перемещаться по ним.
На этом весь процесс завершен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы до сих пор не понимаете, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, вы можете воспользоваться специальными сервисами, которые создадут и даже добавить красиво
групповое меню.Одним из самых популярных сервисов является MenuMake. После подачи заявки заказ будет готов через 5 минут, а затем, при желании, меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству секций.
С уважением, Галиулин Руслан.
В этой статье будет подробная инструкция и я расскажу как сделать меню для группы ВКонтакте.
Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и росту продаж на сайте.
Здравствуйте, мои дорогие читатели. Расскажу сегодня как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно на этом немного заработать -))). Уже ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно ВК, что гарантированно поможет привлечь новых клиентов, а также продвинуть ваш бизнес.
Но если ваше сообщество непривлекательно и как все, кто хочет остаться там? Я думаю никто!!! Так давайте украсим наши группы качественным дизайном и научимся делать это очень быстро. Перед тем, как приступить к созданию графики и нашего будущего меню, вам необходимо установить Photoshop на свой компьютер для дальнейшего вырезания картинки. Многие спросят, зачем вообще нужно резать картинки. Дело здесь в том, что для каждой ссылки меню нам придется создавать отдельную полосу из общего баннера.
На сегодняшний день существует несколько видов создаваемого меню:
- Открыть с активными точками;
- Закрыто как закрепленная запись;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие заключается в дополнительных элементах и типах записи, а об этом подробнее и пойдет речь в этой статье.
Для работы с меню нам поможет вики-разметка , который сегодня встроен в текстовый редактор ВКонтакте. Отличается от обычного тем, что будет использовать стандартные команды для отображения той или иной картинки и вставки ссылок на нужные элементы. Сама вики-разметка позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
При этом мы будем наблюдать слева от аватара основной группы гиперссылку в виде надписи «меню группы», при нажатии на которую будет открываться наше меню с активными пунктами и изображениями.
Меню будет выглядеть так:
Открыть меню группы (закреплённые кадры)
Суть в создании уже открытых пунктов меню, которые будут отображаться в описании самой группы, там где обычно отображается согласно ко всем условиям. Наша картинка будет прикреплена к описанию, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные предметы. Это меню в последнее время стало очень популярным и пользуется спросом у клиентов. Они выглядят так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам потребуется создать главную аватарку группы, которую мы разместим справа и заглушку наше меню в виде баннера.
- Для аватара 200х332 пикс.;
- Для баннера главного меню 395×282 пикселей.
Как видите высота изображений разная и это сделано для того что бы изображения не смещались по высоте и находились на одном уровне, так как высота названия сообщества и статуса занимает около 50 px, а мы нужно будет удалить это значение из высоты меню.
Чтобы было понятно, если высота аватара основной группы 332, то отнимаем от нее 50 и получаем высоту главного меню равную 282. Если размеры не имеют значения, то высоту можно поставить произвольный.
Следующим шагом после создания сообщества будет настройка материалов и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь приступим к созданию общей композиции. Можно, конечно, вместо аватарки и в описание просто вставить картинку, но давайте не будем дилетантами и покажем, как это сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим в Photoshop новый холст размерами 600х350 пикселей, который будем использовать как трафарет, вырезав в нем отверстия для наших картинок.
Для работы нам необходимо перевести размеры всех элементов и линеек в пиксели, и делается это по следующему пути: «Edit-Setting-Basic» и здесь мы уже задаем пиксели.
Следующим шагом в создании открытого меню будет изготовление вырезок для баннера и аватара, которые мы потом получим для скачивания. Для этого заходим в раздел левого вертикального меню и выбираем нарезку.
Левой кнопкой мыши, как при выделении области, нужно выделять блоки нужных нам размеров и после каждого выделения нажимать кнопку удаления «Удалить» и выделять 50% серый . Такие действия приведут к тому, что блоки будут нужного размера и будут выделены другим цветом от основного фона.
У вас должно получиться следующее:
А теперь просто выберите ластик и с помощью функции «волшебный ластик» нажмите на каждый серый блок и получите трафарет с вырезами. На следующем шаге мы выбираем наше основное изображение и помещаем его под фон и получаем уже готовые картинки, на которых мы можем написать текст с названием меню или другие рекламные элементы.
Отлично. После того, как вы разместили изображение нашего дизайна, нам просто нужно выбрать «сохранить для Интернета», и мы получим 2 наших изображения на выходе. Теперь возвращаемся к нашей группе и можем залить основной аватар (вертикальный). Баннер для меню будем использовать чуть позже при работе с кодом вики-разметки.
Создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или на альбомы и каталоги в самой группе. Для разнообразия будем использовать новый образ -))).
Итак, вернитесь в Photoshop и создайте новый холст размером 400×300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
Размещаем кнопки нашего будущего меню на картинке и вырезаем картинку как делали выше, выбирая нужные блоки. После этого так же выбираем «сохранить для сети» и получаем папку с нашими нарезками. В моем случае у меня получилось 4 картинки в отдельной папке.
Теперь нам нужно залить выгруженные из фотошопа картинки в отдельный альбом и спрятать от посторонних глаз.
После загрузки каждая картинка получит свое новое имя и уникальный идентификатор.
Обратите внимание, что необходимо иметь:
- Открытые материалы в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого заходите на главную страницу сообщества и выбираете свежие материалы и редактируете и вызываете «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые у нас получились при вырезании в Фотошопе. Кто-то использует коды разметки, но чтобы не мудрить, предлагаю просто выбрать вставку картинки, нажав на иконку фотоаппарата и загружая одну за другой одну за другой.
Работая в текстовом редакторе, если после загрузки картинок нажать на иконку скобок в правом верхнем углу, то мы должны увидеть следующий код:
Совет: Важный момент после загрузки картинок удалить отступы. Это решается вставкой «nopadding» перед размерами изображения.
Для уточнения что откуда берется описано ниже, но учитывая что все вставится автоматически и не надо умничать, а открыть как некоторые пишут каждую картинку и взять id, то просто загрузить и сохранить .
[]
где xxxxx это id вашего изображения
yyyyy — ширина в пикселях (не более 388)Должно получиться так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить ссылку на каждый элемент, просто нажмите на изображение с отключенной разметкой и вставьте скопированный URL-адрес в раздел ссылок.
Вот мы и подошли к самому главному и последнему пункту в создании нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу изображения и скопировать ее адрес. В моем случае это выглядит так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните, в начале статьи мы сделали заглушку меню, которая будет продолжение нашего основного аватара, и мы просто сделали для него трафарет.
Это именно то, что нам сейчас нужно.
Перейдите на главную страницу и выполните следующие действия:
Шаг №1.
Вставляем адрес страницы в текстовое поле для новой записи на стене, после чего он преобразуется в ссылку.
Шаг №2.
Прикрепляем к записи образ нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь, после публикации поста, нажмите на время создания в левой нижней части поста и выберите «PIN».
Отлично!!! На этом мы заканчиваем. Теперь вы знаете, как создавать крутые меню и сможете на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем ресайз и обрезку всех изображений;
- Вставка изображений в альбомы;
- Все нарезки редактируем в редакторе и публикуем на главных страницах группы.
В результате работы мы получим следующее меню.
А вот само меню при нажатии будет всплывать с активными ссылками. Стоит поиграться с размерами и подстроиться под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требований к изображениям о которых.
Скачать шаблон меню группы ВК + все исходники уроков
Надеюсь материал был полезен, и теперь вы без труда разберетесь, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если у вас есть вопросы, пишите их в комментариях, и я вам обязательно помогу.
Прикрепляю видео для закрепления прочитанного.
Лучшие шрифты для дизайна пищевой промышленности Блог о веб-дизайне В помощь веб-дизайнерам и графическим дизайнерам
Всякий раз, когда дело доходит до дизайна ресторана или кафе, наиболее важной его частью является дизайн меню.
Меню должно отражать стиль презентации и атмосферу ресторана или кафе. Более того, он должен говорить обо всех видах блюд, подаваемых в рассматриваемом ресторане или кафе. Для разработки меню вы как дизайнер должны иметь представление о том, как и какие шрифты могут работать, а могут и не работать. Вы должны искать шрифты, которые сделают вашего потенциального клиента голодным. Такие шрифты должны быть идеальным сочетанием удобочитаемости и стиля, которые вы можете использовать в своем меню. Шрифты вашего логотипа могут совпадать или не совпадать со шрифтами в меню. Было бы лучше, если бы вы всегда следили за тем, чтобы шрифты вызывали у клиентов мысли о еде.
Обновлено 22 мая 2022 г.
В этом блоге рассказывается о 18 лучших пищевых шрифтах, которые вы можете использовать для различных дизайнов при работе в пищевой промышленности. Когда дело доходит до еды, вам нужны шрифты для дизайна меню и этикеток на упаковках продуктов, банках и т. д. Давайте посмотрим на шрифты, которые мы можем использовать в пищевой промышленности.
PinRigatoni — первый шрифт, который вы можете использовать в дизайне меню и всего, что связано с едой. Он принадлежит к семейству дисплеев didone, которые обеспечивают хорошую читаемость. Алехандро Пол разработал эти шрифты, вдохновленные немецким образцом письма середины века, предоставленным Нердингером. Алехандро расширил семейство шрифтов, которое включает пять начертаний, курсив и двухжирный трафарет. Эти шрифты предлагают благородство в больших буквах с их высокими формами букв и сильными засечками. При использовании с нижним регистром его большая высота x и большие изгибы придают ему гостеприимную элегантность. Вы можете использовать эти шрифты с идентификаторами, метками, заголовками и заголовками с использованием символов перекоса. Было бы лучше, если бы вы использовали меньшие надстрочные элементы для эстетических целей, когда текст плотно спрятан друг над другом. Вы можете скачать шрифты бесплатно по ссылке, указанной здесь.
PinOriginal Burger — это шрифт ручной работы, состоящий из заглавных английских букв A-Z, цифр 0-9 и общеупотребительных знаков препинания.
PinОн также содержит векторные файлы графических рисунков. Напоминает классные доски для бургерных. Original Burger — это классическое решение для логотипов, меню, вывесок, плакатов, товаров и кулинарных приложений.
Giaza Pro — еще один шрифт с гарнитурой didone, который во многих отношениях может удовлетворить ваши требования. Это экранный шрифт, и он лучше всего подходит для создания дисплеев с этими шрифтами. Дизайнер создал этот шрифт без ущерба для удобочитаемости. Он имеет плавные изгибы и тонкие углубления, которые делают шрифт стильным, элегантным и подходящим для логотипов роскошных ресторанов и дизайна меню. Открытый тип этого шрифта состоит из 190 декадентских росчерков. Он также включает перевернутые/перевернутые варианты шрифта. Вы можете использовать эти шрифты для оформления меню роскошных ресторанов или пятизвездочных ресторанов и кафе. Если вы хотите нацелиться на изысканные блюда, вам следует использовать Giaza Pro.
PinQuizine — это шрифт кисти. Он содержит все прописные и строчные английские буквы от A до Z, цифры от 0 до 9 и обычные знаки препинания.
PinQuizine вдохновлен традиционными мазками, используемыми в меню японских ресторанов. Созданный с учетом кулинарии и кухни, Quizine идеально подходит для логотипов ресторанов, брендинга, меню, упаковки и вывесок.
Когда мы говорим о шрифтах, нельзя забывать и о рукописных шрифтах. Рукописные шрифты — это шрифты, которые напоминают настоящий почерк человека и, следовательно, предлагают индивидуальный подход к любому дизайну, в котором они используются. Timberline — один из таких рукописных шрифтов, в котором используются текстурированные линии и элегантные штрихи. Это обычный рукописный шрифт с превосходным дизайном и внешним видом. Timberline включает в себя стильные альтернативы и обширный набор лигатур, которые создают реалистичное впечатление от шрифтов. Поскольку это шрифты премиум-класса, вы можете купить их по ссылке, указанной здесь. Он также поддерживает различные языки из Западной Европы, Центральной/Восточной Европы, Турции и Румынии. Эти шрифты подходят для любой точки питания, включая кафе, где подают гамбургеры, или вегетарианские кафе.
PinXinc Pinc — это современный шрифт с кистью, вдохновленный мазками, которые используются в азиатской кухне и ресторанах. Он содержит все прописные английские буквы от A до Z, цифры от 0 до 9 и обычные знаки препинания. Xinc Pinc, заимствованный из азиатской кулинарной культуры, идеально подходит для ресторанов, современных кулинарных концепций, логотипов, брендинга, вывесок и этикеток.
БулавкаThirsty Soft разработана Yellow Design Studio, где символы округлые, теплые и наклонные. Эти шрифты являются старинной версией Thirsty Script. Шрифты Thirsty Script выглядят как кофеин из-за жирных и острых краев и заостренных штрихов. Семейство шрифтов включает в себя шесть начертаний от светлого до темного жирного шрифта и цифры в старом стиле, поддержку нескольких языков, лигатуру и стильные альтернативы. Если вам нужны более плавные результаты, вы можете установить параметр сглаживания на «гладкий». Этот шрифт идеально подходит для кафе, точек мороженого и мест раздачи напитков.
PinОн выглядит теплым и дружелюбным, что создает впечатление «расслабленного места».
Montclar — современный, тонкий, сжатый рукописный шрифт. Он содержит все прописные и строчные буквы английского и кириллического алфавита, цифры от 0 до 9 и распространенные знаки препинания. Оптимизированный как рукописный шрифт еды, Montclar разборчив и идеально подходит для ресторанов, заголовков, меню, вывесок, логотипов, основного контента и брендинга.
PinDealers — шрифт, доступный для бесплатной загрузки. Это старомодный стиль шрифта, размещенный на деревянной доске объявлений. Он имеет сплошные блочные формы с современными засечками и сжатыми символами, которые все заглавные. Эти шрифты можно использовать в кафе, магазинах, ресторанах, этикетках и логотипах для создания впечатления. Дилеры производят впечатление классических и гармоничных, к какому бы проекту они ни применялись. Следовательно, если вы хотите создать впечатление винтажного или старомодного ресторана, вам следует использовать шрифты Dealers.
PinОн имеет жирные символы с очень строгим шрифтом. Дилеров также можно использовать для создания доски меню, которая выкладывается за пределами придорожного ресторана для привлечения клиентов.
LaChalk — это состаренный меловой шрифт, нарисованный от руки. Он содержит все прописные и строчные английские буквы от A до Z, а также дополнительные визуальные эффекты, такие как линии и плавные баннеры. Вдохновленный досками меню кафе и вывесками на классной доске, LaChalk идеально подходит для надписей, логотипов, плакатов, меню кафе и концепций классной доски.
PinDidot — известный шрифт, группа шрифтов, получившая свое название в честь французской семьи Didot, которая была известна благодаря французской полиграфии. Классификация шрифта называется Didone. Эти шрифты кажутся элегантными и рациональными благодаря тонким штрихам и быстро привлекают внимание читателя. Didot может заставить читателя обратить внимание на то, что он показывает на доске. Эти шрифты выглядят крепкими и крепкими с толстыми стеблями.
PinDidot считается самым дорогим шрифтом; следовательно, этот шрифт следует использовать в роскошных отелях. Вы можете использовать эти шрифты, чтобы выделить сложные блюда, которые подают в вашем ресторане. Пожалуйста, взгляните на эти шрифты по ссылке, которую мы предоставили здесь.
Baskerville — шрифт с засечками, разработанный Джоном Баскервиллем из Англии. Это переходный шрифт с сильными и сужающимися символами. Эти шрифты имеют округлые формы с классическими символами шрифта. Шрифты Baskerville выглядят так, как будто они из старой эпохи, и поэтому выглядят винтажно и старомодно. Он имеет больше x-высоты, расширенные счетчики с меньшей контрастностью, что позволяет работать с любым экраном с небольшими символами. Эти шрифты можно использовать во многих приложениях, таких как обложка книги или дизайн меню для непринужденного ужина. Baskerville может хорошо подойти для дизайна меню изысканного ресторана или неформального заведения для коктейлей, которое придает ему ретро-атмосферу.
PinPlantin — переходный шрифт с засечками, который появился примерно в 1913 году. Он похож на шрифт Baskerville, а Plantin — это тип шрифта, который вдохновил шрифт Times New Roman. Он состоит из 4 шрифтов: курсивного, обычного, полужирного и жирно-курсивного. Плантин — удобный шрифт, разборчивый, классический и в своем роде элегантный. Твердые штрихи и засечки делают внешний вид шрифта более сильным, чем другие шрифты. Он имеет компактную структуру, что делает его экономичным шрифтом. Плантин можно использовать в книжных и журнальных изданиях, периодических изданиях и т.д. Что касается дизайна меню, вы можете выбрать этот шрифт, если вам нужен простой дизайн меню с серьезным отношением.
PinOpen Sans — гуманистический тип шрифта, относящийся к категории шрифтов без засечек. Он был разработан Стивом Маттесоном и содержит 890 наборов символов. Тип шрифта состоит из стандартных наборов символов ISO Latin 1, Latin CE, Greek и Cyrillic. Это делает его шрифтом, который можно использовать для нескольких языков.
PinOpen Sans был разработан с прямой, открытой формой и нейтральным, но дружелюбным внешним видом. Он обеспечивает большую разборчивость при использовании в печати, публикации и других форматах. Если эти шрифты используются в дизайне меню, это говорит о том, что место теплое и гостеприимное. Это также сообщает посетителям, что сайт предлагает много качественных блюд с правильно написанной элегантностью. Вы можете получить доступ к шрифтам по ссылке, указанной здесь.
Происхождение Helvetica восходит к 1957 году, и Макс Мидингер разработал его для литейного завода Hass Type Foundry в Швейцарии. Первоначальное название шрифта было Neue Haas Grotesk. Уолтер Кунц изменил название, когда шрифты были переработаны и переработаны в незначительных аспектах. Компания в Нью-Йорке приняла шрифты, и с тех пор они приобрели большую популярность в мире. Из-за этого Helvetica заменила шрифты Futura. У Helvetica есть здоровая серия персонажей, которая имеет сжатые формы, которые широко распространены.
Позже к шрифтам были добавлены веса, которые соответствовали ограничениям Linotype и маркетинговым кампаниям. Вы не ошибетесь, если будете использовать Helvetica для разработки меню ресторана. Этот шрифт минимален и нейтрален по своей форме, что создает у читателя серьезное отношение и сразу же привлекает внимание.
Шрифты Pink Lemonade были вдохновлены поп-культурой 50-х и 70-х годов. Корни этих шрифтов восходят к форме ар-деко. Он имеет толстые штрихи и основы, которые предлагают смелый, но властный подход к тексту. Но форма шрифта подходит, когда вы хотите создать меню для летних вечеринок. Когда вы покупаете пакет, он состоит из шрифтов OTF и TTF с векторным клипартом и файлов AI CC с образцами. Эти шрифты хорошо смотрятся при оформлении меню напитков, меню бара или всего, что касается напитков. Вы также можете использовать шрифты для оформления меню кофейни, где подают исключительно кофе. Шрифты производят впечатление расслабленного и ленивого отношения. Следовательно, вы можете использовать шрифты, когда хотите, чтобы ваш клиент расслабился и расслабился.
PinJonesy — это современный шрифт, который также создает впечатление винтажного стиля шрифта. Он основан на каллиграфии и выглядит так, будто это чей-то почерк. Jonesy состоит примерно из 700 альтернатив и лигатур, что позволяет поддерживать множество языков по всему миру. Шрифты имеют органичные формы и создают настоящие связи. Кроме того, он включает в себя сценарии и заглавные шрифты OTF, которые вы можете использовать в соответствии с вашими требованиями. Вы можете использовать Jonesy для дизайна меню, упаковки, плакатов, логотипов и надписей. Эти шрифты выглядят забавно, и вы можете использовать этот шрифт, если вы владелец кафе, расположенного под открытым небом. Это создает ощущение ретро и очень непринужденный внешний вид.
PinСамо название шрифта предполагает что-то действительно потрясающее и визуально привлекательное. Будучи пышным и ярким, шрифт включает в себя огромное количество альтернативных символов. Эти символы имеют естественную форму праведности, которая придает шрифтам вид подлинности.
Если вам нужны нестандартные надписи и декоративный вид, то просто милый дуэт — правильный шрифт. Вы можете настроить росчерки, конечные штрихи, буквы, альтернативные буквы и лигатуры. Эти шрифты идеально подходят для дизайна поздравительных открыток, брендинга, печати, приглашений, крафта и цитат. Они идеально подходят даже для дизайна карточек меню. Поскольку в нем так много букв и символов, он поддерживает множество разных языков со всего мира.
Заключение
Приведенные выше шрифты идеально подходят для использования при разработке меню ресторана, доски меню или упакованного продукта. Все шрифты хорошо подходят для пищевой промышленности, и они идеально подходят, когда вы хотите привлечь внимание клиента. Каждый обсуждаемый здесь шрифт производит разное впечатление. Следовательно, вы должны выбрать шрифт в соответствии с типом убеждения, которое вы хотите создать у своего клиента. Эти шрифты также можно использовать для создания текста под логотипом кафе или отеля. Вы должны включить эти шрифты, если хотите создать привлекательное меню, которое обещает утолить голод.
